十一章网页图像与动画制作
《Phothoshop图形图像处理》课程教学大纲

《Phothoshop图形图像处理》课程教学大纲适用专业:执笔人:适用年级:审核人:制(修)订时间:学时:一、课程定位(一)课程性质Photoshop是电子商务专业学生的一门专业核心课,具有较强的系统性、创新性、针对性和实用性。
本课程以Photoshop CS5中文版软件为蓝本,系统讲授数字图形图像的基本知识、文件格式、图形图像的输入、Photoshop CS5中图像图形的编辑、特效处理、常用工具和技巧以及图像的输出方法和平面设计中该软件的使用方法。
《Photoshop图形图像处理》课程的开设,诣在教授、培养学生掌握图像数字化处理的基本知识和基本技能,通过本课程的学习,学生应该掌握Photoshop CS5软件的使用方法,能熟练运用Photoshop CS5软件来处理实际问题。
(二)课程在人才培养过程中的作用Photosop这个图像处理软件,该软件功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。
学生通过该课程的学习,对平面设计工作的性质、任务、作用及其意义应有比较全面的了解;同时培养学生良好的平面设计从业意识,开拓平面设计市场的精神和竞争意识;并初步具备从事平面设计工作的能力和处理问题的能力。
(三)本课程与其他课程的关系《Photoshop 平面设计》是该专业中启下的专业核心课。
该课程的学习也为之后的网页设计、Coreldraw等专业课学习及解决工作中面临的实际问题奠定了基础。
二、教学目标(一)知识目标1、了解图像处理软件 Photoshop 的工作界面特点,掌握其基本操作程序与方法。
2、熟练掌握Photoshop基本工具和菜单命令的使用方法。
3、能运用 Photoshop 软件中通道、图层与路径进行图像的合成以及路径制作。
4、了解 Photoshop 软件现有各种滤镜的效果,能利用滤镜进行特殊图像效果的制作。
5、了解 Photoshop 软件文字特效的功能,并能运用文字特效工具制作具有特殊效果的文字。
《Animate》课件——第11章 交互式动画

11.1.1 按钮事件
按钮是交互动画的常用控制方式,可以利 用按钮来控制和影响动画的播放,实现页 面的链接和场景的跳转等功能。
11.1.1 按钮事件
新建空白文档,在“库”面板中新建一个按钮元 件。利用“颜色”面板、“椭圆”工具、“墨水 瓶”工具,制作按钮的四种显示状态。
11.1.2 添加控制命令
使用“导入到库”命令,导入素材文件;使用“新建元件”命令,制作图形元件和按 钮元件;使用“创建传统补间”命令,制作照片浏览动画;使用“动作”面板添加脚 本语言。
效果图
11.2.2 播放和停止动画
控制动画的播放和停止所使用的动作脚本如下。
stop():用于在此帧进行停止
1
gotoAndPlay():用于转到
控制鼠标跟随所使用的脚本如下。
root.addEventListener(Event.ENTER_FRAME,元件实例); function 元件实例(e:Event) {
var h:元件 = new 元件(); //添加一个元件实例
h.x=root.mouseX; h.y=root.mouseY; //设置元件实例在x轴和y轴的坐标位置 root.addChild(h); //将元件实例放入场景 }
11.1.3 课堂练习——制作美食页面
使用“导入到库”命令,导入素材文件;使用“创建传统补间”命令,制作美食动画 效果;使用“动作”面板,添加脚本语言。
效果图
11.1.4 课后习题——制作女装馆界面
使用“导入到库”命令,导入素材;使用“新建元件”命令,制作按3
某帧并开始播放
gotoAndStop():用于转到
2
某帧并停止播放
4
addEventListener():用于添加事件的方法
中文版Dreamweaver 8基础与上机实训 第11章 使用层并创建动画

中文版Dreamweaver 8基础与上机实 训
显示层面板
使用“层”面板可以管理文档中的层。用户可以选择“窗口”|“层” 命令,或是按下F2快捷键,显示或隐藏层面板,如图所示。
11.2 编 辑 层
在网页文档中处理页面布局时,选择任意一个层,就可以对该层进 行移动、大小调整、对齐、设置可见性和设置重叠顺序等操作。
❖ 选择和移动层 ❖ 调整层的大小及对齐方式 ❖ 将层对齐网格 ❖ 删除及复制层 ❖ 改变层的重叠顺序 ❖ 设置层属性
中文版Dreamweaver 8基础与上机实 训
将层对齐网格
在Dreamweaver 8中,可以使用网格功能,将层进一步准确定位, 通过网格可以让层在移动或是绘制时自动靠齐到网格。无论网格是否可 见,都可以使用它们来对齐。
要将层对齐到网格,可以选择“查看”|“网格”|“显示网格”命令, 在文档中显示网格,再选择“查看”|“网格”|“靠齐到网格”命令,使 “靠齐到网格”的作用生效,如图所示。
中文版Dreamweaver 8基础与上机实 训
改变层的重叠顺序
层可以重叠是其一大特色,因此设置层与层之间的重叠顺序也变得 相当重要,否则,层可能就会杂乱无章地重叠。
用户对层的重叠顺序的设置,是通过“层”面板来完成的。选择 “窗口”|“层”命令,或是按下F2快捷键,打开“层”面板,“层”面 板中改变层的重叠顺序的方法有两种。 选择层并向上或向下拖动层。移动层时会出现一条线,它指示该层将出 现的位置。 在Z列单击层的编号,并输入新数值。当输入比现有值大的数值时,该 层将向上移动,如果输入比现有值小的数字时,该层将向下移动。
Ps动画制作第十一课使用蒙版制作动画

Ps动画制作第十一课使用蒙版制作动画Ps动画制作第十一课使用蒙版制作动画吉祥如意988/编辑资料/大师之路前一课的作业没有技术层面上的难点,所需要的就是细致的观察和耐心的思考。
因此我们不会再做详细讲评,仅简要介绍。
并附带PSD源文件供大家参考。
文字从黑变白的做法是建立白色文字层,将文字层的填充不透明度作成动画,即可形成从黑到白的效果。
其实应该是逐渐隐现的淡入效果,只是由于背景为黑色而已。
文字边缘的效果则是描边,使用了图案描边。
图案描边可以使用鼠标拖动调整位置,正是将这个位置做成了动画效果。
大部分边缘闪动的效果都可以这样来制作。
另外还可以试试看将图案缩放做成动画,效果也类似。
点此下载该范例的PSD源文件,打开后若出现字体缺失的警告,则可改用其它字体,对最终效果没有多大影响。
在Photoshop制作动画的内容中,最重要的是基本的时间轴、关键帧等概念。
在此基础上,要令动画漂亮、精细,则需要依靠样式。
因此够熟练使用图层样式也是一个重要的条件。
本课将介绍另一个动画基础知识,就是在动画中使用蒙版。
当然,在此之前要求大家已完全掌握了基础教程中蒙版部分的知识,在这里不会重复介绍。
如果想要了解这方面的内容,可点此观看动画教程。
蒙版的文字教程只包含于书籍《大师之路-Photoshop中文版完全解析》中。
在时间轴的项目中,大家都已经看到过蒙版的项目,分为普通的点阵蒙版与矢量蒙版。
它们各自都具备两个动画项目,一是蒙版的位置,二是蒙版的启用。
所谓启用就是指蒙版的有效性,即开启或关闭。
可以用来控制物体的出现或消失,但不能带有过渡效果。
也就是说要么就完全有,要么就完全没有,而不能在两者间过渡。
实用价值不是很大,因为同样的效果我们直接使用图层不透明度和“保留插值”就可以实现。
蒙版位置则是一个大有用处的项目,如果我们要制作一个模拟进度条的动画,如下图所示。
由于Photoshop不支持变形动画,因此不能简单地通过变换命令实现。
虽然可以通过之前介绍的“独立图层”来制作,但未免显得太过繁琐,且后期可编辑性极差。
网页设计与制作案例教程电子教案课件

网页设计与制作案例教程-电子教案课件第一章:网页设计基础1.1 网页设计概述介绍网页设计的概念、目的和重要性讲解网页设计的基本原则和设计流程1.2 网页布局与排版介绍网页布局的概念和重要性讲解常用的网页布局方法和技术演示实例:制作一个简单的网页布局第二章:HTML与CSS基础2.1 HTML基础介绍HTML的概念和作用讲解HTML的基本结构和常用标签演示实例:制作一个简单的网页2.2 CSS基础介绍CSS的概念和作用讲解CSS的基本语法和常用选择器演示实例:为网页添加样式和布局第三章:图像与多媒体处理3.1 图像处理介绍图像在网页设计中的作用和重要性讲解图像的基本格式和处理方法演示实例:制作一个简单的图像轮播效果3.2 多媒体处理介绍多媒体在网页设计中的应用讲解音频和视频的嵌入方法演示实例:在网页中添加音频和视频第四章:网页交互与动画4.1 交互设计基础介绍交互设计在网页设计中的作用和重要性讲解常用的交互设计技术和方法演示实例:制作一个简单的交互式导航菜单4.2 动画与过渡效果介绍动画在网页设计中的应用和重要性讲解CSS动画和过渡效果的语法和用法演示实例:制作一个简单的CSS动画效果第五章:响应式网页设计5.1 响应式网页设计概述介绍响应式网页设计的概念和重要性讲解响应式网页设计的基本原则和方法5.2 媒体查询与网格系统讲解媒体查询的语法和用法讲解网格系统的概念和应用演示实例:制作一个响应式网页布局第六章:网页前端编程技术6.1 JavaScript基础介绍JavaScript的概念和作用讲解JavaScript的基本语法和常用语法演示实例:制作一个简单的网页交互效果6.2 jQuery库的使用介绍jQuery的概念和作用讲解jQuery的基本语法和常用方法演示实例:使用jQuery实现网页元素的动态效果第七章:网页后端技术7.1 PHP基础介绍PHP的概念和作用讲解PHP的基本语法和常用语法演示实例:制作一个简单的PHP网页7.2 MySQL数据库的使用介绍MySQL的概念和作用讲解MySQL的基本操作和常用SQL语句演示实例:使用MySQL存储和管理网页数据第八章:网页优化与性能提升8.1 网页优化概述介绍网页优化的重要性讲解网页优化的基本原则和方法8.2 提高网页性能讲解提高网页加载速度的方法讲解代码压缩和合并的技术演示实例:优化网页性能第九章:搜索引擎优化(SEO)9.1 SEO基础介绍SEO的概念和作用讲解SEO的基本原则和方法9.2 关键词研究和内容优化讲解关键词研究的方法和技巧讲解内容优化的重要性和方法演示实例:为一个网页进行SEO优化第十章:网页设计与制作的实战项目10.1 项目概述和需求分析介绍项目背景和目标分析项目需求和功能10.2 网页设计与制作流程讲解网页设计与制作的详细流程演示实例:完成一个实战项目的网页设计与制作第十一章:网页设计与制作工具11.1 网页编辑器与IDE介绍常用的网页编辑器和集成开发环境(IDE)讲解如何使用这些工具进行网页设计与制作11.2 图形设计软件介绍常用的图形设计软件及其在网页设计中的应用讲解如何使用这些工具进行网页图形设计第十二章:网页设计与制作实战技巧12.1 网页动画与特效讲解如何制作网页动画和特效演示实例:制作一个动态轮播图12.2 网页响应式设计讲解如何实现网页的响应式设计演示实例:制作一个响应式网页布局第十三章:网页安全性与维护13.1 网页安全性基础介绍网页安全性的重要性和常见安全问题讲解如何提高网页安全性13.2 网页维护与更新讲解如何进行网页的维护和更新演示实例:对一个网页进行维护和更新第十四章:网页设计与制作的案例分析14.1 案例一:企业官方网站设计分析企业官方网站的设计要求和特点讲解如何设计和制作企业官方网站14.2 案例二:电子商务网站设计分析电子商务网站的设计要求和特点讲解如何设计和制作电子商务网站第十五章:网页设计与制作的未来发展15.1 网页设计趋势与创新分析当前网页设计的趋势和创新方向讲解如何跟上网页设计的未来发展15.2 网页设计与制作的未来技术介绍未来可能影响网页设计与制作的技术讲解如何应对这些技术挑战和机遇重点和难点解析重点:1. 网页设计基础:理解网页设计原则、设计流程以及布局与排版的方法。
《PHOTOSHOP》教学大纲

《PHOTOSHOP》教学大纲一、开课对象、课程学时、课程类别1、开课对象:高级计算机平面设计、高级计算机室内设计、高级计算机网络专业。
2、课程学时: 96节(6节/周)3、课程类别:计算机设计专业基础必修课。
二、课程培养目标:本学科的教学目的,是使学生能够掌握Photoshop的基础知识与基本操作技术,掌握图像的一般处理方法与技巧,为些本学科教学的基本要求是:1、明确Photoshop的基础知识与基本操作技术。
2、明确Photoshop在图像处理中的作用。
3、明确本学科的学习目的和学习方法。
三、职业岗位能力分析1、职业岗位:广告设计师、广告制作员、网页设计师、网页制作员。
2、能力要求:本课的教学环节包括课堂讲授,学生上机练习,作品讨论课,作业。
通过训练,使学生学会运用基本的视觉语言,开拓新思路,具备用photoshop进行平面广告、网页、包装设计的能力。
第一章 Photoshop cs基础知识(2节课时)教学目的和要求通过本章的学习,使用学生对Photoshop cs有一个整体印象,了解Photoshopcs的发展历史和功能特点,以及制作图像的一些基本概念。
教学内容◆Adobe Photoshopcs公司的发展历史◆Photoshopcs的强大功能简介◆使用Photoshopcs的基本配置◆Photoshopcs的安装与删除◆基本概念◆Photoshopcs的启动和退出◆Photoshopcs的桌面环境◆使用帮助第二章 Photoshopcs基础操作(2节课时)教学目的和要求通过本章的学习,要牢牢掌握Photoshop的基本操作,如新建、打开和保存图像的操作、使用Photoshop中的种种辅助工具以及设置Photoshop的工作环境等。
教学内容◆文件的操作◆图像窗口的操作◆使用辅助工具◆系统参数设置第三章色彩原理和选取颜色(8节课时)教学目的和要求通过本章的学习,了解颜色的有关概念,掌握绘图颜色的选取方法。
《Animate CC 2017动画制作入门与进阶》第十一章 Animate组件操作 PPT课件

11.2.5 使用文本区域组件
文本区域组件【TextArea】用于使用多行文本字段,例如,可以在表单 中使用【TextAre】组件使用一个静态的注释文本,或者使用一个支持文本 输入的文本框 。
按钮组件 复选框组件 单选按钮组件 下拉列表组件 文本区域组件 进程栏组件 滚动窗格组件 数字微调组件 文本标签组件
11.2.1 使用按钮组件
按钮组件【Button】是一个可使用自定义图标来定义其大小的按钮,它 可以执行鼠标和键盘的交互事件,也可以将按钮的行为从按下改为切换 。
11.2.2 使用复选框组件
11.2.8 使用数字微调组件
数字微调组件【NumericStepper】允许用户逐个通过一组经过排序的数 字。该组件由显示上、下三角按钮旁边的文本框中的数字组成 。
11.2.9 使用文本标签组件
文本标签组件【Label】是一行文本。用户可以指定一个标签的格式,也 可以控制标签的对齐和大小 。
11.2.10 使用列表框组件
《Animate CC 2017动画使用入门与进阶》
第 十 一章
Animate组件操作
学习目标
组件是一种带有参数的影片剪辑,它可以帮助用户在不编 写ActionScript的情况下,方便而快速地在Animate文档中添加 所需的界面元素。本章主要介绍在Animate CC 2017中使用各种 组件的基本方法 。
11.1.2 组件的操作
在Animate CC 2017中,组件的基本操作主要包括添加和删除组件、调 整组件外观等 。
11.2 常用【UI】组件
在Animate CC的组件类型中,【UI】(User Interface)组件用于设置用户 界面,并实现大部分的交互式操作,因此在使用交互式动画方面,【UI】组 件应用最广,也是最常用的组件类别之 一。
《网页制作》项目式教案

《网页制作》项目式教案一、教案简介本教案以项目式教学法为主线,通过一系列实践项目,让学生掌握网页制作的基本知识和技能。
学生将学习HTML、CSS、JavaScript等前端技术,并能运用这些技术制作出功能丰富、界面美观的网页。
二、教学目标1. 了解网页制作的基本概念和流程。
2. 掌握HTML、CSS、JavaScript三种前端技术的基本用法。
3. 能够独立完成一个简单的网页制作项目。
三、教学内容1. 网页制作基本概念:网页、网页元素、网页结构等。
2. HTML基本语法:标签、属性、注释等。
3. CSS样式表:选择器、属性、优先级、盒模型等。
4. JavaScript基本语法:变量、数据类型、运算符、函数等。
5. 网页布局与设计:浮动、定位、响应式设计等。
四、教学方法1. 项目式教学:以实际项目为载体,让学生在实践中学习。
2. 案例分析:分析经典案例,让学生了解实际应用。
3. 课堂讲解与练习:讲解理论知识,配合课后练习巩固所学。
4. 小组讨论与合作:培养学生团队协作能力,共同解决问题。
五、教学环境1. 硬件环境:计算机、投影仪、白板等。
2. 软件环境:文本编辑器(如Notepad++)、浏览器(如Chrome、Firefox)、网页设计软件(如Dreamweaver、Sublime Text等)。
六、教学评估1. 课堂参与度:观察学生在课堂上的积极参与程度,提问和回答问题的积极性。
2. 课后作业:评估学生完成的课后作业的质量,包括对HTML、CSS和JavaScript 的掌握程度。
3. 项目完成情况:评估学生在项目制作过程中的表现,包括网页设计、布局和功能实现。
4. 小组合作:评估学生在小组合作中的表现,包括团队协作能力和解决问题能力。
七、教学计划1. 第1周:网页制作基本概念和HTML基本语法。
2. 第2周:CSS样式表和网页布局与设计。
3. 第3周:JavaScript基本语法和案例分析。
湖北自考《网页设计与制作》课程考试大纲

湖北省高等教育自学考试大纲课程名称:网页设计与制作课程代码:06386第一部分课程性质与目标一、课程的性质与特点“网页设计与制作”是湖北省高等教育自学考试网络传播专业(独立本科段)开设的一门专业实践课程。
网页是网络中信息传播的主要载体,是当今网络传播应用的主要形式。
网页是网络传播的重要展现形式,是传统新闻基本能力的新的展现形式,同时也对传统新闻基本能力提出了新的要求。
作为网络传播专业的学生只有了解、掌握了网页设计与制作的基本原理、基本操作方法,才能更好进行网络传播的应用与实践。
本课程是该专业的一门非常重要课程。
本课程通过对网页的基本结构原理、网页页面的基本组成、网页页面的编写语言、网页设计与制作流程、网页设计与制作方法介绍,以及对相关软件的操作掌握后,可以独立完成对网页的制作设计与编辑,从而将新闻、网络信息通过网页展现,更好将网络新闻的采编评与网络传播的网页展现形式结合,充分发挥网络传播的特点。
在网络传播专业学生在将来的实际工作中,需要乃至本课程的内容中介绍的基本原理和方法。
因此,本课程是网络传播专业学生必须掌握的一门课程。
本课程是本专业及相关专业相关课程进一步学习的基础课程。
二、课程目标和基本要求网页的设计与制作是一门与计算机结合十分紧密的课程。
既需要一定的理论知识,也需要一定的实际操作能力。
通过本课程自学、上机实习、作业等方式的学习,要求学生掌握网页的基本原理、网页制作与设计的基本方法、能操作相关应用软件,最终达到可以独立或者与他人分工合作完成简单和复杂网页的设计与制作。
具体地说,包括以下几个方面:(1)考生了解网页的基本概念、基本结构、制作流程和设计原则等相关基础知识,掌握网站的开发流程,能独立规划和设计网站。
(2)要求考生能熟练掌握Dreamweaver网页制作软件,能使用Dreamweaver创建和管理网站,掌握Dreamweaver制作网页的技术,使用Dreamweaver提供的行为机制制作具有动画效果的网页。
图形图像处理教程 第11章

导入声音的方法
选择“文件”/“导入”/“导入到库”命令,将外部声 音导入到当前影片文档的“库”面板中
引用声音
当导入声音操作完后, 当导入声音操作完后,就可 以在“ 以在“库”面板中看到刚才导 入的声音, 入的声音,今后就可以像使 用其他元件一样使用声音对 象了。 象了。
同步效果属性
打开“同步”下拉列表框,这里可以设置“事件”、 “开始”、“停止”和“数据流”四个同步选项。
视频控制方式
Flash对导入到文档中的视频提供了很多控制方式,如可以利 用“时间轴”、“行为”、“视频组件”、“视频模板”控 制视频回放
控制视频播放
Flash对导入到文档中的视频提供了很多控制方式,如可 以利用“时间轴”、“行为”、“视频组件”、“视频 模板”控制视频回放等。 在Flash中,“视频行为”是通过“行为”面板进行设置 的。
1、“事件”选项 会将声音和一个事件的发生过程同步起来。事件声音 在它的起始关键帧开始显示时播放,并独立于时间轴播 放完整声音,即使SWF文件停止也还会继续播放。 2、“开始” 选项 如果声音正在播放,使用“开始”选项则不会播放新 的声音实例。 3、“数据流”选项 将同步声音,强制动画和音频流同步。
给按钮添加声效
当把鼠标指针移到按钮上时,发出一种声音, 当单击时,发出另一种声音,且按钮颜色改变
导入视频文件
“文件”/“导入”菜单中选择“导入到库”命令,打开“导入到库 对话框,单击“打开”按钮,弹出“视频导入向导”对话框,这时 在对话框中有两个选项,一个是“导入整个பைடு நூலகம்频”,另一个是 “先编辑视频”。
第十一章 声音和视频
声音的属性设置 给按钮添加声音 导入视频文件 控制视频播
Flash的声音效果 Flash的声音效果
FLASH题库(100有答案11111)

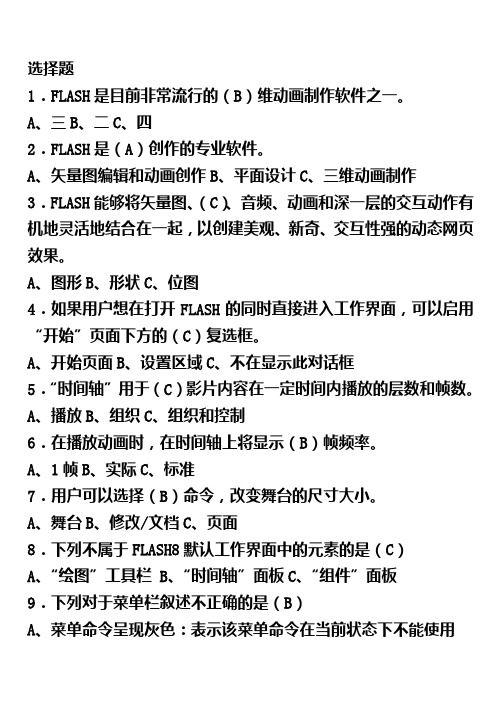
选择题1.FLASH是目前非常流行的(B)维动画制作软件之一。
A、三B、二C、四2.FLASH是(A)创作的专业软件。
A、矢量图编辑和动画创作B、平面设计C、三维动画制作3.FLASH能够将矢量图、(C)、音频、动画和深一层的交互动作有机地灵活地结合在一起,以创建美观、新奇、交互性强的动态网页效果。
A、图形B、形状C、位图4.如果用户想在打开FLASH的同时直接进入工作界面,可以启用“开始”页面下方的(C)复选框。
A、开始页面B、设置区域C、不在显示此对话框5.“时间轴”用于(C)影片内容在一定时间内播放的层数和帧数。
A、播放B、组织C、组织和控制6.在播放动画时,在时间轴上将显示(B)帧频率。
A、1帧B、实际C、标准7.用户可以选择(B)命令,改变舞台的尺寸大小。
A、舞台B、修改/文档C、页面8.下列不属于FLASH8默认工作界面中的元素的是(C)A、“绘图”工具栏B、“时间轴”面板C、“组件”面板9.下列对于菜单栏叙述不正确的是(B)A、菜单命令呈现灰色:表示该菜单命令在当前状态下不能使用B、菜单命令后标有黑色小三角按钮符号:表示执行该菜单命令,会打开一个对话框C、菜单命令后标有快捷键:表示该菜单命令也可以通过所标识的快捷键来执行10.如果在FLASH8中同时打开了多个文档,可以通过(B)的方式,轻松地在多个文档之间切换A、菜单B、单击文件标签C、查看11.在FLASH8中,选择打开的文档,再选择(A)命令,可以打开“文档属性”对话框,修改当前选择的FLASH文档的属性A、修改|文档B、页面C、单击文件标签12.答出以下对FLASH动画制作的操作步骤叙述的正确性,包括策划动画、搜集素材、制作动画、调试动画、测试动画和发布动画。
(A)A、正确B、错误13.在FLASH8中,创建文档的方式有多种,下列不属于创建文档的方法是(D)A、使用菜单命令创建文档B、使用按钮创建文档C、使用模板创建文档D、使用面板创建文档14.默认情况下,各文档的标签是按(A)A、创建先后顺序排列显示的B、文件容量大小排列显示的C、文档尺寸大小排列显示的15.复杂的动画对象都是由绘制的(A)组合成的A、基本图形B、形状C、实体16.绘制(B)也是制作FLASH动画的基础A、位图B、基本图形C、形状D、轮廓17.在绘制椭圆图形时,按住SHIFT键,可以绘制(B)。
《计算机应用基础》精品课程电子教案

《计算机应用基础》精品课程电子教案第一章:计算机基础知识1.1 计算机概述计算机的定义与发展历程计算机的分类与性能指标1.2 计算机系统组成硬件系统:CPU、内存、输入输出设备等软件系统:系统软件、应用软件1.3 操作系统简介操作系统的功能与作用常见操作系统简介:Windows、Linux、macOS 1.4 计算机病毒与网络安全计算机病毒的定义与传播途径网络安全的基本概念与措施第二章:计算机软件与应用2.1 软件概述软件的定义、分类与开发过程软件版权与知识产权保护2.2 常用软件与应用办公软件:Word、Excel、PowerPoint等网络通信软件:QQ、、电子邮件等2.3 计算机编程基础编程语言的分类与选择常见编程语言简介:C、C++、Java、Python等2.4 计算机应用领域与案例科学计算与数据分析图形图像处理与多媒体应用与机器学习第三章:计算机网络基础3.1 计算机网络概述计算机网络的定义、功能与分类网络拓扑结构与传输介质3.2 网络协议与分层模型网络协议的定义与作用OSI七层模型与TCP/IP协议族3.3 局域网与广域网技术局域网:以太网、Wi-Fi等广域网:电话网、互联网等3.4 网络设备与网络配置网络设备的分类与功能:路由器、交换机、网卡等网络配置方法与技巧第四章:文字处理与办公自动化4.1 文字处理基础文字处理软件的基本操作字体、段落格式设置与排版4.2 表格制作与数据处理表格制作技巧与样式设置数据排序、筛选与公式应用4.3 演示文稿制作演示文稿软件的基本操作幻灯片设计、动画与放映4.4 办公自动化系统与实践办公自动化概述与分类常见办公自动化设备与软件应用第五章:网络通信与信息安全5.1 网络通信技术互联网接入方式与网络速度网络浏览、与5.2 电子邮件应用电子邮件的发送与接收管理、邮件分类与搜索5.3 信息安全概述信息安全的基本概念与威胁信息安全技术与管理措施5.4 网络安全实践与案例分析网络攻击手段与防范策略网络安全事件案例分析与启示第六章:计算机组装与维护6.1 计算机硬件系统主要硬件组件的功能与性能指标计算机组装的基本步骤与技巧6.2 计算机软件安装与升级操作系统安装的一般流程驱动程序的安装与更新软件升级与更新的方法6.3 计算机系统维护定期维护的重要性和方法清理磁盘和文件管理系统优化和性能检测6.4 计算机故障诊断与处理常见硬件故障的诊断与排除软件故障的常见表现与解决办法数据恢复原理与实践第七章:数据库基础与应用7.1 数据库概述数据库的基本概念数据管理系统的演变数据库系统的组成7.2 数据库设计与创建数据库设计的基本步骤创建数据库和表格设置数据类型和约束7.3 数据查询与操作SQL语言的基本查询语句数据更新、删除和插入操作高级查询技术7.4 数据库应用实例数据库在实际应用中的案例分析数据库管理系统的使用数据库应用开发流程第八章:程序设计基础8.1 程序与编程语言程序的基本概念编程语言的分类与特点程序设计的基本原则8.2 算法与逻辑结构算法的定义与特性常见算法设计与分析逻辑结构:顺序、选择、循环8.3 常用编程工具与环境集成开发环境(IDE)的使用代码编辑、编译与调试版本控制与协同开发8.4 编程实践与案例分析简单的编程案例:计算器、数据分析等面向对象程序设计的基本概念实际项目开发流程简介第九章:多媒体技术基础9.1 多媒体概述多媒体的基本概念多媒体技术的应用领域多媒体文件格式9.2 图像与音频处理图像处理基本技术音频文件格式与处理多媒体编辑软件的使用9.3 视频处理与动画制作视频文件格式与编码视频编辑与特效制作动画设计原理与软件9.4 多媒体应用案例多媒体演示文稿的制作数字故事讲述与多媒体教学交互式多媒体应用开发第十章:电子商务与互联网生活10.1 电子商务概述电子商务的基本概念与类型电子商务模式与交易流程电子商务的安全与法律问题10.2 网上购物与支付网上购物平台的使用电子支付系统的原理与实践网络安全支付的注意事项10.3 社交媒体与网络生活社交媒体的基本概念与影响社交媒体平台的应用网络生活的法律与道德规范10.4 互联网创业与就业互联网创业的基本条件与风险网络营销的基本策略互联网行业就业前景与趋势第十一章:计算机图形学与动画11.1 计算机图形学概述图形与图像的区别计算机图形学的应用领域图形处理的基本概念11.2 图形软件与工具常见的图形软件及其特点矢量图形与位图图形的处理动画制作软件与技术11.3 图形设计原则与技巧设计原则:统一性、对比性、重复性等色彩理论及其在图形设计中的应用图形设计的基本技巧11.4 动画原理与制作动画的基本类型与原理帧动画与补间动画的制作动画编辑与优化技巧第十二章:与机器学习12.1 概述的定义与发展历程的应用领域与挑战的基本技术12.2 机器学习基础机器学习的定义与类型监督学习与无监督学习的区别常见机器学习算法简介12.3 深度学习与神经网络深度学习的基本概念神经网络的结构与工作原理常用深度学习框架简介12.4 应用案例自然语言处理与应用计算机视觉与图像识别智能推荐系统与智能第十三章:云计算与大数据13.1 云计算概述云计算的定义与服务模型云计算的类型与优势云计算平台的选择与使用13.2 云存储与云服务云存储的基本概念与特点常见云存储服务及其比较云服务的安全性与隐私保护13.3 大数据概述大数据的定义与特征大数据处理的技术挑战大数据的应用领域13.4 数据分析与挖掘数据分析的基本方法数据挖掘的技术与流程数据可视化与报告第十四章:编程语言进阶与应用14.1 高级编程语言特性面向对象编程函数式编程并发编程14.2 编程语言选择与应用场景不同编程语言的特点与应用领域跨平台编程与框架现代编程语言的发展趋势14.3 软件开发方法与实践敏捷开发与Scrum方法持续集成与持续部署代码复用与模块化设计14.4 项目管理与协作工具项目管理的基本概念与方法版本控制系统的使用团队协作与沟通工具的选择第十五章:计算机伦理与社会责任15.1 计算机伦理计算机伦理的基本原则与问题网络安全与隐私权知识产权与数字鸿沟15.2 社会责任与法律规范网络行为规范与法律责任企业社会责任与可持续发展信息技术对社会的积极与消极影响15.3 信息技术教育与普及信息技术教育的意义与现状数字素养与终身学习信息技术在教育中的应用案例15.4 未来信息技术发展趋势信息技术发展的驱动因素未来计算技术的前景人类与机器的融合与挑战重点和难点解析本文主要介绍了《计算机应用基础》精品课程的电子教案,内容涵盖了计算机基础知识、软件与应用、网络基础、文字处理与办公自动化、网络通信与信息安全、计算机组装与维护、数据库基础与应用、程序设计基础、多媒体技术基础、电子商务与互联网生活、计算机图形学与动画、与机器学习、云计算与大数据、编程语言进阶与应用、计算机伦理与社会责任等十五个章节。
第11章 CSS3 动画及响应式

•
0% {background: red; left: 0px; top: 0px;}
•
25% {background: yellow; left: 200px; top: 0px;}
•
50% {background: blue; left: 200px; top: 200px;}
•
75% {background: green; left: 0px; top: 200px;}
11.5 响应式简介(响应式布局的优缺点)
响应式布局的优点 面对不同分辨率设备灵活性强, 能够快捷解决多设备显示适应问
题,根据不同的显示器调整设计最适合用户浏览习惯的页面。 响应式布局的缺点
兼容各种设备工作量大,效率低下。代码累赘,会出现隐藏无用的元素,加载时 间加长其实这是一种折衷性质的设计解决方案,多方面因素影响而达不到最佳效果, 一定程度上改变了网站原有的布局结构,会出现用户混淆的情况。
3
规定动画何时开始。默认是 0。
3
规定动画被播放的次数。默认是 1。
3
规定动画是否在下一周期逆向地播放。默认 3 是 "normal"。
规定动画是否正在运行或暂停。默认是
3
"running"。
规定对象动画时间之外的状态。
3
11.4 CSS动画实例
• <!DOCTYPE html>
• <html>
• <head>
•
<style>
•
div {
•
width: 100px;
•
height: 100px;
•
background: red;
信息技术校本教案

信息技术校本教案第一章:信息技术基础知识1.1 计算机的基本概念介绍计算机的定义、发展历程和功能讲解计算机的硬件和软件组成1.2 操作系统的使用讲解操作系统的概念和功能学习Windows操作系统的使用方法,包括启动、关闭程序,文件管理等1.3 计算机网络基础介绍计算机网络的定义、分类和作用讲解互联网的起源、发展及其应用第二章:文字处理软件的使用2.1 Word 2010的基本操作讲解Word 2010的界面布局和功能按钮学习文本的输入、编辑、复制、粘贴等功能2.2 文档格式设置讲解字体、段落、边框等格式的设置方法学习如何插入图片、表格、超等2.3 文档排版与打印讲解文档的页面设置、排版技巧学习如何打印文档第三章:电子表格软件的使用3.1 Excel 2010的基本操作讲解Excel 2010的界面布局和功能按钮学习单元格的选定、编辑、格式设置等功能3.2 数据录入与处理讲解数据的输入方法,包括文本、数字、日期等学习数据的排序、筛选、分类等操作3.3 公式与函数的应用讲解公式的构成、运算符的使用学习常用函数的输入和使用,如SUM、AVERAGE等第四章:演示文稿软件的使用4.1 PowerPoint 2010的基本操作讲解PowerPoint 2010的界面布局和功能按钮学习幻灯片的添加、删除、编辑等操作4.2 幻灯片的设计与制作讲解幻灯片的主题、背景、字体等设计要素学习如何插入图片、图表、动画等元素4.3 演示文稿的放映与打包讲解演示文稿的放映设置,如切换效果、播放速度等学习如何将演示文稿打包成可执行文件第五章:网络搜索与信息素养5.1 互联网搜索技巧讲解搜索引擎的使用方法和技巧学习如何高效地获取所需信息5.2 信息素养的培养讲解信息素养的定义、重要性学习如何判断信息的真实性、可靠性,提高信息素养5.3 网络安全的认识讲解网络安全的基本概念、威胁因素学习如何保护个人隐私、预防网络病毒等安全知识第六章:图片处理软件的使用6.1 Photoshop CS6的基本操作讲解Photoshop CS6的界面布局和功能按钮学习图像的打开、保存、编辑等基本操作6.2 图像的选择与修饰讲解选择工具的使用方法,如矩形选框、套索等学习图像的裁剪、旋转、缩放等修饰技巧6.3 色彩调整与滤镜应用讲解色彩调整工具的使用,如色阶、曲线等学习滤镜的效果应用,如模糊、锐化、像素化等第七章:音频处理软件的使用7.1 Audacity的基本操作讲解Audacity的界面布局和功能按钮学习音频文件的打开、编辑、保存等基本操作7.2 音频的剪辑与合并讲解音频剪辑工具的使用,如剪刀、选择工具等学习音频文件的合并、分割、混音等技巧7.3 音频效果的添加与处理讲解音频效果插件的使用,如均衡器、混响等学习如何调整音频的音量、速度、音调等第八章:视频处理软件的使用8.1 Premiere Pro CS6的基本操作讲解Premiere Pro CS6的界面布局和功能按钮学习视频文件的导入、剪辑、序列的创建等基本操作8.2 视频的剪辑与特效应用讲解视频剪辑工具的使用,如剪辑工具、剃刀等学习视频特效的应用,如转场效果、滤镜应用等8.3 视频的输出与分享讲解视频输出设置,如分辨率、帧率等学习如何将视频分享到社交媒体、视频网站等第九章:编程基础与算法9.1 编程语言的选择与学习讲解常见的编程语言,如Python、C++等学习编程的基本概念,如变量、数据类型、循环等9.2 算法的理解与实现讲解算法的定义、重要性学习常见算法的实现,如排序、查找等9.3 项目实践与代码调试讲解如何进行编程项目的实践学习代码调试的方法和技巧第十章:与物联网10.1 的基本概念讲解的定义、发展历程和应用领域学习的基本技术,如机器学习、深度学习等10.2 物联网的基本概念与应用讲解物联网的定义、架构和关键技术学习物联网在现实生活中的应用案例,如智能家居、智慧城市等10.3 与物联网的未来发展讲解和物联网的发展趋势探讨与物联网在未来的应用前景和挑战第十一章:网页设计与制作11.1 HTML与CSS基础讲解HTML的基本结构与标签使用学习CSS的作用、选择器与样式设置11.2 网页布局与设计讲解网页设计的基本原则与布局方法学习使用CSS框架如Bootstrap进行响应式设计11.3 网页动画与交互讲解HTML5 Canvas与SVG的基本用法学习CSS3动画与过渡效果的实现第十二章:数据库设计与应用12.1 数据库基础讲解数据库的概念、体系结构与关系型数据库学习SQL语言的基本操作,如创建表、插入数据、查询等12.2 数据库设计与管理讲解数据库设计的原则与步骤学习使用数据库管理工具进行数据库的维护与管理12.3 数据库应用系统开发讲解数据库应用系统的基本开发流程学习如何使用编程语言连接数据库,实现数据访问与操作第十三章:移动应用开发13.1 移动应用开发基础讲解移动应用的开发环境与工具学习移动应用的界面设计原则与常用组件13.2 Android应用开发讲解Android Studio的使用与基本组件学习Android应用的生命周期与事件处理13.3 iOS应用开发讲解X与Swift语言的基础知识学习iOS应用的界面布局与用户交互设计第十四章:网络安全与伦理14.1 网络安全基础讲解网络攻击的类型与防范方法学习如何保护个人隐私与网络安全14.2 网络伦理与社会责任讲解网络伦理的基本原则与问题学习网络素养与数字公民意识14.3 法律法规与信息安全讲解与信息技术相关的法律法规学习信息安全的风险评估与合规要求第十五章:信息技术教学设计与实践15.1 信息技术教学方法讲解信息技术教学的设计原则与方法学习如何组织与实施信息技术课程15.2 信息技术教学资源与环境建设讲解教学资源的设计与整合方法学习信息技术教学环境的建设与维护15.3 信息技术教学评价讲解教学评价的方法与标准学习如何进行信息技术教学的自我评价与改进重点和难点解析本文档涵盖了从信息技术基础到编程、数据库、移动应用开发、网络安全与伦理,再到信息技术教学设计与实践的全方位知识体系。
中职计算机应用基础教案课件版

中职计算机应用基础教案课件版第一章:计算机基础知识1.1 计算机概述介绍计算机的发展历程、计算机的定义和特点讲解微型计算机的硬件和软件组成1.2 计算机的基本操作学习计算机的开机、关机操作熟悉鼠标和键盘的使用方法1.3 认识计算机操作系统介绍Windows操作系统的界面和基本操作学习桌面、窗口、菜单、文件管理等概念第二章:文字处理软件Word 20102.1 Word 2010的基本操作熟悉Word 2010的界面和功能学习文档的创建、保存、打开和关闭2.2 文档编辑与排版学习输入文字、修改文本、字体设置掌握段落排版、插入分页、插入页码等技巧2.3 图文混排学习插入图片、形状、图表等对象讲解文本框、艺术字、超的使用方法第三章:电子表格软件Excel 20103.1 Excel 2010的基本操作熟悉Excel 2010的界面和功能学习工作簿的创建、保存、打开和关闭3.2 数据录入与编辑学习单元格的选定、数据输入、填充掌握行、列、单元格的插入、删除、隐藏等操作3.3 数据计算与分析学习使用公式、函数进行数据计算讲解图表、数据透视表等数据分析工具的使用方法第四章:演示文稿软件PowerPoint 20104.1 PowerPoint 2010的基本操作熟悉PowerPoint 2010的界面和功能学习演示文稿的创建、保存、打开和关闭4.2 幻灯片制作与设计学习添加、删除、复制幻灯片掌握字体、颜色、背景、动画等幻灯片设计技巧4.3 演示文稿的播放与放映学习设置幻灯片播放顺序、切换效果讲解放映演示文稿的方法和技巧第五章:网络与信息安全5.1 计算机网络基础知识介绍计算机网络的定义、分类和组成学习网络协议、IP地址、域名等概念5.2 互联网的基本使用学习浏览器、搜索引擎的使用方法讲解电子邮件、即时通讯等网络通信工具的使用5.3 计算机安全与防护介绍计算机病毒、木马、黑客的概念学习防范病毒、防火墙、杀毒软件等安全防护措施第六章:Access数据库基础6.1 数据库概述介绍数据库的基本概念、特点和应用领域讲解数据库管理系统的作用和分类6.2 Access 2010的基本操作熟悉Access 2010的界面和功能学习数据库的创建、保存、打开和关闭6.3 表格设计与数据管理学习表的创建、修改、数据输入掌握主键、外键、索引等概念及其应用第七章:多媒体应用与动画制作7.1 多媒体基础知识介绍多媒体的概念、特点和应用领域学习多媒体文件格式、音频和视频处理方法7.2 Photoshop CS6基本操作熟悉Photoshop CS6的界面和功能学习图像的选择、编辑、色彩调整等基本技巧7.3 Flash CS6动画制作讲解Flash CS6的基本操作和动画原理学习动画的制作、发布和预览第八章:程序设计与算法8.1 程序设计基础介绍程序设计的基本概念、方法和流程学习编程语言的选择和基本语法8.2 C语言编程讲解C语言的数据类型、运算符、控制结构学习C语言的函数、数组、指针等高级概念8.3 算法与算法分析介绍算法的定义、特点和表示方法学习常见排序和查找算法的原理和实现第九章:计算机维护与故障排除9.1 计算机硬件维护讲解计算机硬件的分类、性能指标和升级方法学习计算机组装、拆卸和清洁技巧9.2 计算机软件维护介绍操作系统、驱动程序的安装和更新方法学习软件卸载、磁盘清理、系统优化等操作9.3 计算机故障排除讲解计算机常见故障的分类和原因学习故障诊断、排查和解决问题的方法第十章:信息素养与职业道德10.1 信息素养介绍信息素养的定义、内涵和培养方法学习信息检索、评估、利用和交流的技巧10.2 职业道德与法律规范讲解计算机职业道德的含义和重要性学习相关法律法规、网络安全政策和伦理规范第十一章:HTML与网页制作11.1 HTML基础介绍HTML的概念、作用和基本结构学习HTML标签、属性、注释和DOCTYPE声明11.2 网页设计元素讲解文本、图像、、列表、表格等网页元素的使用学习CSS样式、布局和色彩搭配11.3 交互式网页编程介绍JavaScript语言的基本概念和语法学习JavaScript在网页中的应用,如动态效果、表单验证等第十二章:数据库高级应用12.1 查询在数据库中的应用学习创建查询、修改查询、执行查询掌握参数查询、交叉表查询、SQL查询等技巧12.2 窗体设计与数据展示熟悉窗体的概念、类型和创建方法学习窗体设计、数据绑定、事件处理等高级应用12.3 报表设计与数据打印讲解报表的概念、类型和创建方法学习报表设计、数据绑定、打印设置等高级应用第十三章:计算机辅助设计与制造13.1 AutoCAD 2010基本操作熟悉AutoCAD 2010的界面和功能学习绘图命令、编辑命令、图层管理、视图控制等基本技巧13.2 solidWorks 2010基本操作熟悉solidWorks 2010的界面和功能学习三维建模、装配、工程图、动画等基本技巧13.3 计算机辅助制造(CAM)介绍CAM的概念、作用和应用领域学习CAM软件的基本操作和编程方法第十四章:云计算与大数据14.1 云计算基础知识介绍云计算的概念、特点和应用领域学习云计算服务模型、部署模型和常见云平台14.2 云计算应用案例讲解云计算在办公、存储、编程等方面的应用实例学习云计算资源的申请、使用和维护方法14.3 大数据与数据挖掘介绍大数据的概念、特点和处理方法学习数据挖掘技术、数据分析工具和应用场景第十五章:职业生涯规划与求职技巧15.1 职业生涯规划介绍职业生涯规划的重要性和方法学习如何根据自己的兴趣、能力和市场需求制定职业规划15.2 求职技巧与面试准备学习面试中的自我介绍、沟通能力、礼仪注意事项等重点和难点解析重点:计算机基础知识、文字处理软件Word 2010、电子表格软件Excel 2010、演示文稿软件PowerPoint 2010、网络与信息安全、Access数据库基础、多媒体应用与动画制作、程序设计与算法、计算机维护与故障排除、信息素养与职业道德、HTML与网页制作、数据库高级应用、计算机辅助设计与制造、云计算与大数据、职业生涯规划与求职技巧。
Dreamweaver网页制作教案

Dreamweaver网页制作教案第一章:Dreamweaver概述1.1 课程介绍了解Dreamweaver作为网页制作工具的优势熟悉Dreamweaver的工作界面1.2 创建和管理网页创建新文档打开和保存网页管理标签库1.3 实践操作制作一个简单的网页学会使用Dreamweaver的实时视图和代码视图第二章:网页基本结构2.1 网页元素文本图像表格表单2.2 排版和格式化字体和大小颜色和样式段落对齐和间距2.3 实践操作制作一个包含文本、图像和的网页学习使用Dreamweaver的排版和格式化工具第三章:CSS样式3.1 CSS介绍了解CSS的作用和优势熟悉CSS的基本语法3.2 创建和应用CSS样式创建样式表应用样式到网页元素编辑和删除样式3.3 实践操作制作一个使用CSS样式的网页学习使用Dreamweaver的CSS面板第四章:网页布局4.1 布局技术表格布局CSS布局框架布局4.2 常用布局方法固定布局可变布局响应式布局4.3 实践操作制作一个使用表格布局的网页学习使用CSS布局和响应式布局第五章:表单和交互5.1 表单元素表单标签输入框选择框文件5.2 验证和提交表单表单验证方法提交表单到服务器接收服务器返回的数据5.3 实践操作制作一个简单的表单页面学习表单的验证和交互功能第六章:Dreamweaver 网站管理6.1 网站结构规划了解网站结构的重要性学习如何规划网站结构熟悉网站的目录和文件组织方式6.2 站点设置和管理创建和定义站点管理站点文件和目录更新和网站文件6.3 实践操作规划并创建一个简单的网站结构配置和管理Dreamweaver 站点第七章:Dreamweaver 模板和框架7.1 模板的概念和应用理解模板的作用学习如何创建和使用模板掌握模板的插入点和使用技巧7.2 框架和框架集了解框架和框架集的概念学习如何创建和编辑框架掌握框架的布局和内容管理7.3 实践操作创建一个简单的模板文件使用模板创建网站的多个页面制作一个使用框架的网页布局第八章:Dreamweaver 动画和多媒体8.1 动画技术概述了解Dreamweaver 支持的视频和动画格式学习如何插入和编辑动画元素8.2 多媒体元素的应用插入图像、音频和视频设置多媒体属性和行为掌握交互式多媒体元素的制作8.3 实践操作制作一个包含动画和多媒体元素的网页学习使用Dreamweaver 的行为面板为网页添加交互功能第九章:Dreamweaver 网页编程9.1 行为和事件理解行为和事件的概念学习如何使用行为为网页添加功能掌握常见行为的使用方法9.2 JavaScript 基础了解JavaScript 的基本概念学习如何在Dreamweaver 中编写JavaScript 代码掌握Dreamweaver 的JavaScript 调试工具9.3 实践操作编写简单的JavaScript 代码为网页添加功能学习使用Dreamweaver 的JavaScript 面板和调试工具第十章:Dreamweaver 网站发布和维护10.1 网站测试学习网站在不同浏览器和设备上的测试方法掌握网站性能测试和优化技巧10.2 网站发布了解网站发布的流程和注意事项学习如何使用Dreamweaver 发布网站10.3 网站维护和更新学习网站的日常维护和更新技巧掌握网站安全和备份方法10.4 实践操作对一个网站进行全面的测试和优化发布和维护一个简单的网站第十一章:Dreamweaver 数据库和动态内容11.1 数据库基础了解数据库的概念和作用学习如何连接和操作不同类型的数据库11.2 动态内容创建学习如何创建动态网页和表单掌握Dreamweaver 内置的服务器模型和数据源11.3 实践操作连接一个数据库并创建一个动态表单使用Dreamweaver 插入动态内容到网页第十二章:Dreamweaver 扩展性和高级技巧12.1 扩展Dreamweaver学习如何安装和使用Dreamweaver 插件和扩展掌握Dreamweaver 扩展的创建和分享12.2 高级网页技术学习如何使用CSS3 和HTML5掌握响应式设计和移动网页制作技巧12.3 实践操作制作一个使用CSS3 和HTML5 的网页创建一个响应式设计的网页layout第十三章:Dreamweaver 与其他工具的集成13.1 图像和图形编辑工具学习如何使用Adobe Photoshop 和Fireworks 与Dreamweaver 协同工作掌握图像和图形的导入和编辑技巧13.2 代码编辑和调试工具学习如何使用Dreamweaver 的代码编辑功能掌握使用外部代码编辑器和调试工具的技巧13.3 实践操作使用Photoshop 和Fireworks 制作网页素材在Dreamweaver 中导入和应用图像和图形第十四章:Dreamweaver 项目管理和团队协作14.1 项目管理学习如何管理Dreamweaver 项目文件和资源掌握Dreamweaver 项目的备份和版本控制14.2 团队协作了解团队协作的重要性学习如何在团队中使用Dreamweaver 和版本控制系统14.3 实践操作管理一个Dreamweaver 项目并实现版本控制在团队中使用Dreamweaver 进行协作第十五章:Dreamweaver 综合实战项目15.1 项目规划和设计学习如何进行项目规划和设计熟悉项目的时间管理和资源分配15.2 项目实施学习如何实施Dreamweaver 项目掌握项目的时间管理和问题解决技巧15.3 项目评估和优化学习如何评估Dreamweaver 项目的效果掌握项目的优化和维护技巧15.4 实践操作完成一个Dreamweaver 综合实战项目进行项目评估和优化以提高网站质量和性能重点和难点解析重点:Dreamweaver的工作界面和基本操作网页基本结构元素的插入和编辑CSS样式的创建和应用网页布局技术,包括表格布局、CSS布局和响应式布局表单的创建和交互功能的实现网站的管理和站点的设置模板和框架的使用动画和多媒体元素的插入网页编程,包括行为和事件的应用、JavaScript基础网站的测试、发布和维护数据库连接和动态内容的创建扩展性和高级技巧的运用与其他工具的集成和项目管理的实践团队协作和综合实战项目的实施难点:CSS样式的复杂应用和调试网页布局的高级技巧,如响应式布局的实现表单验证和交互逻辑的编写网站管理和站点配置的细节处理模板和框架的精细操作JavaScript代码的编写和调试数据库连接和动态内容的管理扩展性和高级技巧的深入应用团队协作和项目管理的策略制定综合实战项目的规划和实施通过理解和掌握这些重点和难点,学生将能够熟练使用Dreamweaver进行网页制作,并能够应对真实世界的网页设计挑战。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实例
2021/2/2
【作业】
一、选择题 1、下列图像格式中不能用于制作WEB网页的是() A.GIF B.GPEG C.BMP 2、下列工具中不能创建切片的是() A、套索工具 B、切片工具 C、图像映射工具 二、问答题 1、哪些图像格式适用于制作Web网页? 2、简要介绍中文版ImageReady CS中的切片类型。 3、Photoshaop CS新增加功能中,网页方面的功能大大加强了,那么 用 什么新增控制面板可以很方便地制作出按钮?
2021/2/2三、ImageRe Nhomakorabeady简介
1.ImageReady是Photoshop的一个附件,主要用来制作动画 和动态网页。
工作界面与Photoshop基本相同,知识增加了一组图像映像 制作工具、位于编辑窗口下方的动画控制、优化面板控制等。
2021/2/2
2. 制作GIF动画
动画是由多幅画面组成的,其中每一幅画面称为一个动画帧。 在网络中最常用的动画格式是GIF格式,要创建动画,需要打 开一个多层图像文件,通过创建新帧和对层进行编辑,来制作 动画。每一个图层在动画中都是一个独立的对象,对图层所做 的更改,如隐藏、显示或移动,使用不透明度或效果,都会体 现在每个帧中。
第十一章 网页图像 与动画制作
2021/2/2
二、网页图像的优化输出
图像的优化输出可以分为两类:基本优化、精确优化。 简单制作能够用于网页的优化图像,选择菜单中的[文 件]→[存储为] →“存储”对话框→将文件类型设置为网页常用 的GIF、JPG格式即可。 要精确优化图像,选择菜单[文件]→[存储为Web格式]命令 →对话框,其中各工具箱的意义如图所示。
