游戏UI设计怎么入门
UI设计师要学什么 UI入门技巧

UI设计师要学什么UI入门技巧UI设计要学什么?UI设计学习有什么技巧?我想能问出这样的问题,想必你一定是初级UI设计师,更或者你是一名小白,很多人说学UI设计要学很多内容,更需要你多看、多想、多临摹,看到这里,千万别被吓趴,毕竟IT行业中任何一门技能可以说都比较没那么容易,但相较于其他技术而言,UI设计要容易很多,下面就跟随小编来简单总结下UI设计要学内容,看完之后帮助你更快入门。
1.基本软件使用,我想这点要求是作为一名UI设计师必备的技能,如一般的PS、AI 软件都需要掌握,还有就是像AE这样的交互动效图是作为一名UI设计师必须掌握的技能。
2.设计理论学习,大家应该都了解现阶段对UI设计师的具体需求有哪些?随着移动互联网发展,APP界面各种应用的发展,各种视频界面都有UI设计的介入,所以,作为UI 设计师一定要深入学习UI技能,否则很难设计出拥有自己想法的UI设计作品。
3.视觉与交互设计,我想在这一阶段,你主要是要熟知UI设计的规范及原则,对图标、界面以及适配设计都有一个充分的认识,以及交互设计的原则和方法都有一个清楚的认识。
4.用户体验,至于这点,我想你应该有一个很好地了解,毕竟现阶段无论是UI设计师还是产品、技术,甚至到后期的推广、运营阶段,都在强调用户体验。
尤其是UI设计的角色更为重要,毕竟它在一定程度上直接决定了平台用户访问流量。
看到这里,小编想说,你可以了解下开课吧UI设计课程内容介绍,课程内容不仅包括UI设计课程还包括UE相关内容,这样的课程内容设置更符合市场所需,当然这样的课程也备受学员关注和喜欢。
除了专业技能需要掌握之外,作为UI设计师更应该注重自身实际能力的培养,所以在UI设计的学习过程中应该注意以下几点:1.时刻保持学习状态和学习主动性,其实在日常生活中,无论是工作还是学习,学习机会有很多,一则广告、一个网站、一本书籍,都暗藏着学习的机会,虽然不一定能够学到具体的技能,但你会获得一些感想。
游戏界面UI设计课程标准(1)

游戏界面UI设计课程标准(1)
游戏界面UI设计是一个非常重要的领域,在游戏的成功与否中起着非常重要的作用。
在这种情况下,需要制定相应的课程标准,以确保游戏设计师们的游戏界面UI设计水平得到全面提高。
下面就是相关的游戏界面UI设计课程标准:
一、UI设计基础
游戏界面UI设计课程需要首先学习UI设计的基本概念、原则、工具及技巧,包括:
1.什么是UI设计?
2.UI设计需要遵循什么原则?
3.UI设计师应该掌握哪些工具?
4.UI设计中应该注意哪些技巧?
二、游戏UI设计理论
理论学习是必不可少的一部分,学习游戏UI设计的理论知识,包括:
1.界面和用户交互
2.Unity GUI 元素和Layouts
3.游戏文本和字体
4.网络和社交媒体元素
5.特定类型游戏的UI设计,比如RPG或者FPS
三、游戏UI设计实战
学生在课程中需要进行实如设计,包括:
1.设计创意游戏UI
2.微调游戏UI的流程,从提供提纲到最终设计方案
3.在这个过程中需要联合开发团队以不断完善UI设计,不断修改和优化游戏 UI 的框架
四、用户体验设计
最后,用户体验设计也是不可忽略的一部分。
此项学习包括:
1.什么是用户体验设计?
2.哪些因素会影响用户体验?
3.如何在游戏UI设计中考虑用户体验?
以上就是创作的“游戏界面UI设计课程标准”所列出的内容。
这些标
准为游戏设计人员提供了设计游戏UI所需的基本知识和实践技能,这
将有助于让设计者们对于游戏界面UI设计的技术和方法有一定的认识,也减少了在游戏制作中可能出现的问题。
游戏ui界面设计教程

游戏ui界面设计教程
游戏UI界面设计是一个重要的环节,可以直接影响到游戏的用户体验。
要设计一个好的游戏UI界面,需要考虑以下几个方面。
首先,界面布局。
界面布局要简洁明了,让用户一目了然。
可以考虑使用网格布局或者流式布局,使得游戏界面看起来整齐有序。
同时,还需要合理安排各个元素的位置和大小,使得用户操作起来更加方便快捷。
其次,颜色搭配。
颜色是一个重要的设计元素,可以直接影响到用户的情绪和体验。
要选择适合游戏风格的配色方案,可以考虑使用鲜艳明亮的颜色来增加游戏的活力和趣味性,或者使用柔和的颜色来打造某种氛围。
同时,要注意避免颜色过于刺眼或者混乱,以免影响用户的使用体验。
再次,字体选择。
字体也是一个重要的设计元素,可以直接影响到用户的阅读和理解能力。
要选择适合游戏风格的字体,可以考虑使用有趣的字体来增加游戏的趣味性,或者使用清晰易读的字体来增加用户体验。
同时,还要注意避免字体过于花哨或者难以辨认,以免影响用户的游戏体验。
最后,交互设计。
交互设计是一个关键环节,可以决定用户是否能够顺利地完成游戏操作。
要设计直观简单的交互方式,减少用户的操作复杂性。
可以考虑使用大按钮和简洁明了的操作指引,以帮助用户更好地完成游戏操作。
同时,还需要考虑游戏状态的变化和用户反馈,及时提醒用户其行为产生的效果。
综上所述,游戏UI界面设计需要考虑界面布局、颜色搭配、字体选择和交互设计等方面。
只有在不断的实践和反思中,才能设计出好的游戏UI界面,提升用户的体验和黏度。
想做好游戏UI设计,你需要了解哪些

UI就是界面设计,很多人觉得界面设计只是界面的样式、美观程度,但是对于游戏UI而言,交互和视觉都需要考虑周全。
美观程度可以提升玩家对于游戏的好感度,但是绝对左右不了玩家的用户体验,所以从游戏体验角度来说,交互设计甚至比视觉设计要重要得多。
1、视觉规律眼睛对于物体的关注本身是有一定视觉规律的,例如由上至下由左及右等,这就要求我们在设计过程中尽量考虑人眼的视觉规律,尽量避免最重要的功能不要放在视觉盲区范围内。
但是眼睛的视觉规律是可以通过对界面控件合理的层级罗列,恰当的布局来进行有效引导的。
2、统一风格我们都知道一款游戏的主界面会有很多不同功能的图标,这就需要设计师统一图标风格而使其界面看起来整齐有序,即使因图标字数不同而导致的长短不一,也至少要在按钮形状、配色等外形轮廓上看起来风格一致。
3、色彩搭配在任何UI设计中,我们首先要确定界面的主色调,在主色调基础之上进行其他颜色的配比调和,才能凸显UI界面的整体风格,游戏UI也不例外。
另外,配色还要注意层次分明,有时候不同的功能需要不同的颜色来强调,但也要在亮度和色调上遵循主次有别的原则。
总的来说,面积越小的颜色要越亮越纯,面积越大颜色就要增加灰度或者降低亮度,色彩的层次出来了整个界面的信息传递就会很舒服。
4、字体节奏有人认为游戏主页首先吸引玩家的是界面设计,字体是信息传递的辅助角色,这种想法恰恰与游戏UI设计原则背道而驰,内容的可读性永远是排在首位的。
单纯只是图标来区分功能标识是远远不够的,字体的添加则能马上提升不同功能的辨识度,使玩家产生更直观的使用感受。
好的字体设计,形状和大小都会直接影响到玩家接收信息的速度。
为什么说是字体节奏?同一个页面中,使用同一字号,同一类型的字体,会让信息的传达变得冗杂而费力。
所以根据不同的功能场景,使用不同的字体样式也是极为重要的。
5、目标导向在游戏中,每一个界面都是具有相应目标功能的,界面展示的信息必须是这个功能需要让玩家获的信息。
自学ui的技巧和步骤

自学ui的技巧和步骤自学UI的技巧和步骤可以根据个人的学习习惯和目标进行调整,以下是一些建议的技巧和步骤:技巧:1. 设定目标:明确自己学习UI的目的和期望,例如成为UI设计师或提升自己的UI技能。
2. 定期练习:通过频繁的练习和实践来巩固所学的知识和技能,可以通过解决设计挑战或参与项目等方式进行练习。
3. 学习资源:找到合适的学习资源,包括教程、书籍、在线课程、参考网站等,选择适合自己的学习方式和内容。
4. 学习社区:加入UI设计的学习社区,如设计师论坛、社交媒体群组等,与其他设计师交流经验和学习心得。
5. 掌握工具:学习并熟练使用常用的UI设计工具,如Sketch、Adobe XD、Figma等,掌握工具的使用可以提高工作效率。
6. 反馈和改进:在学习过程中,接受他人的反馈和建议,并不断改进自己的设计,从而提高自身的设计能力。
步骤:1. 学习基础知识:了解UI设计的基本原则、设计原则、色彩原理等,并学习基本的设计术语和概念。
2. 学习设计软件:选择一款UI设计工具,并学习其基本操作和功能,熟悉工具的界面、工具栏、图层管理等。
3. 学习UI元素和布局:学习常用的UI元素和组件,如按钮、图标、导航栏等,了解其设计规范和最佳实践,学习如何进行页面布局和视觉层次的规划。
4. 学习配色和排版:学习色彩搭配和配色原则,了解不同色彩对情绪和品牌形象的影响,学习字体选择和排版规则。
5. 学习用户体验:学习用户体验设计的原则和方法,了解用户习惯和需要,学习如何进行用户研究和用户测试。
6. 实践和设计项目:通过实际的设计项目来应用所学的知识和技能,尝试设计不同类型的界面和交互,不断积累经验并改进设计。
7. 持续学习和提升:跟随UI设计领域的最新趋势和技术,保持学习的动力和热情,不断提升自己的设计能力。
以上是一些常见的自学UI的技巧和步骤,希望能对你有帮助。
UI设计项目教程 学习单元6 游戏UI设计

确定色彩
UI设计项目教程
任务1:游戏图标设计
进行细节绘制
UI设计项目教程
任务1:游戏图标设计
最终效果
UI设计项目教程
必备知识
游戏图标理论基础
图标定义 图标是指具有明确指代含义的图形,并具有快捷传达信息、便于记忆的特征。 游戏图标的分类 游戏图标包括品牌图标(游戏Logo)、功能图标、物品图标、装备图标和技能图标。
UI设计项目教程
学习单元6——游戏UI设计.
单元概述
学习目标
. 项目1
ONE
游戏元素设计
项目描述
之后按照客户提出的要求,开始设计游戏“末日拯救”中“战士”的装备升级图 标及装备升级弹出界面。
UI设计项目教程
任务1:游戏图标设计
绘制图标轮廓
UI设计项目教程
任务1:游戏图标设计
绘制图标线稿ຫໍສະໝຸດ UI设计项目教程UI设计项目教程
必备知识
色彩理论基础
色彩关系
1)三原色:三原色是指色彩中不能再分解的3种基本颜色,三种基本颜色相互混合可以产生出所有的颜色。黑白灰属于无彩色。色彩三原色是红、 黄、蓝。屏幕三原色为红、绿、蓝,也叫色光三原色,相加混合为白色。 2)互补色:在色环上相隔180度,是对比最强的色组,在三原色中,这两种相隔180度的色光等量相加会得到白色。经典互补色有黄色和紫色、黄 色和蓝色、红色和绿色。互补色在视1)觉上给人非常大的冲击力,所以常给人潮流、刺激、兴奋的感觉。 3)对比色:指在色环上相距120度到180度之间的两种颜色。对比色能使色彩效果表现明显,形式多样,极富表现力。对比色的范围更大,包括的 要素更多,如冷暖对比、明度对比、纯度对比等。 4)邻近色:相互接近的颜色,在色环上的距离相距90度,或者相隔5~6个数位的两色。色相相近,冷暖性质相近,传递的情感也较为相似。例如 ,红色、黄色和橙色就是一组邻近色。邻近色表现的情感多为温和稳定,没有太大的视觉冲击力。 5)同类色:属于同一种颜色,但色度有深浅之分.
初学者的UI设计入门教程

初学者的UI设计入门教程UI(User Interface)设计是指用户界面设计,是指对软件、应用程序或其他技术产品的用户进行可视化交互的设计。
随着科技的不断发展,UI设计的需求日益增长,成为了一个重要的职业领域。
对于初学者来说,学习UI设计可能会有些困难,但只要掌握正确的方法和技巧,就能够在这个领域中取得成功。
本文将为初学者提供一些UI设计的基本入门教程。
1. 熟悉UI设计的基本原则在学习UI设计之前,了解一些基本的UI设计原则是必不可少的。
这些原则包括对颜色、对比度、布局、排版、图像处理和交互等方面的基本知识。
了解这些原则有助于初学者更好地理解和应用UI设计的基本概念。
同时,还要学会关注用户体验,以用户为中心进行设计,确保设计的可用性和可访问性。
2. 学习使用相关工具和软件UI设计需要使用一些专业的设计工具和软件,如Adobe Photoshop、Sketch、Adobe Illustrator等。
初学者应该选择一款适合自己的设计工具,并花时间熟悉其功能和操作方法。
可以通过在线教程、视频教程和练习项目来提高自己的技能。
同时,要学会与其他设计师进行交流和合作,分享设计经验和技巧。
3. 研究市场和用户需求UI设计要符合市场和用户的需求,因此初学者需要对市场趋势和用户行为进行一定的研究。
可以通过阅读最新的设计杂志、浏览设计网站和参加设计研讨会来了解当前的设计潮流和行业趋势。
此外,要关注用户的反馈和需求,不断改进和优化设计,从而提高用户体验。
4. 增强自己的设计技能和创造力UI设计需要一定的创造力和设计技能,初学者需要通过不断练习和学习来提高自己。
可以参加一些在线课程、培训班或者参与实际项目进行实践,提升自己的设计能力。
同时,要积极参与设计社区,与其他设计师进行分享和讨论,从中获得灵感和反馈。
5. 不断学习和更新知识UI设计是一个不断发展和进步的领域,初学者需要保持学习的态度,不断更新自己的知识和技能。
游戏UI设计流程

游戏UI设计流程1.UI策划UI策划是UI设计流程的第一步。
在这个阶段,设计师需要与游戏策划团队、美术团队和开发团队协商确定游戏UI的整体风格和需求。
设计师需要了解游戏的类型、主题和玩法,以及目标用户的特点和喜好,综合考虑游戏的美观性、易用性和功能需求,制定出游戏UI的设计方向和要求。
2.界面规划界面规划是根据游戏UI策划的要求,确定游戏的整体界面结构和布局。
设计师需要根据游戏的功能和流程,将各个界面元素进行合理的排列和组织,确保用户可以方便且快速地找到所需功能。
同时,要考虑到界面的可扩展性,以便在游戏后期添加新功能时不会造成界面混乱和用户困惑。
3.原型设计原型设计是游戏UI设计的关键阶段之一、设计师需要使用原型设计工具,如Axure、Sketch等,创建出游戏界面的草图和交互效果。
原型设计可以让设计师和团队成员更好地理解游戏UI的布局和交互流程,提前发现问题和改进方案。
在这个阶段,设计师还可以与开发团队和美术团队进行沟通,确定游戏UI的技术实现方案和美术风格。
4.资源收集资源收集是游戏UI设计的前期准备工作之一、设计师需要根据游戏UI策划和界面规划,收集和整理游戏所需的各种资源,如图标、按钮、背景图片等。
设计师可以通过网络、购买或委托美术团队制作等方式获取资源。
同时,还需要进行资源的分类和标记,以便后续使用和管理。
5.界面视觉设计界面视觉设计是游戏UI设计的核心环节之一、在这个阶段,设计师需要根据游戏UI策划和界面规划,运用色彩、图形、字体等视觉元素进行界面设计。
设计师应该注重整体的视觉效果和美感,使游戏UI具有吸引力和独特性。
同时,还需要考虑到用户的视觉需求,保证游戏界面的易读性和可辨识度。
6.用户体验设计用户体验设计是游戏UI设计的重要环节之一、设计师需要从用户的角度出发,关注用户在使用游戏UI时的感受和体验。
设计师应该注重界面的易用性和操作流畅性,减少用户的操作步骤和认知负担。
同时,还需要进行用户测试和反馈收集,及时调整和改进游戏UI设计,以提升用户的使用体验。
游戏UI设计 第1章 游戏UI设计基础

游 戏 UI 设 计
PPT模板:/moban/ PPT背景:/beijing/ PPT下载:/xiazai/ 资料下载:/ziliao/ 试卷下载:/shiti/ PPT论坛: 语文课件:/kejian/yuw en/ 英语课件:/kejian/ying yu/ 科学课件:/kejian/kexu e/ 化学课件:/kejian/huaxue/ 地理课件:/kejian/dili/
2.色彩的表情
用紫色表现混乱、死亡和兴奋,用蓝紫色表现孤独与献身,用红紫色表现神圣和爱和精神的统辖 领域——简而言之,这就是紫色色带的一些表现价值。 (8)黑、白、灰色:无彩色在心理上与有彩色具有同样价值。 黑和白是对色彩的最后抽象,代表色彩的阴极和阳极。黑白两色是极端对立的色,然而有时又令人感 到它们之间有难以言状的共性。它们所具有的抽象表现力以及神秘感,似乎能超越任何色彩的深度。 它们都可以表达对死亡的恐惧和悲哀,都具有不可超越的虚幻。
康丁斯基认为,黑色意味空无,像太阳的毁灭,像永恒的沉默,没有未来,失去希望。而白色的 沉默不是死亡,而是有无尽的可能性。 白色:洁白,纯真 黑色:深沉、影响力、时髦、严肃。 灰色:中庸
3.色彩与心理
物体通过表面色彩可以给人们或温暖或寒冷或凉爽的感觉。一般说来,温度感觉是通过感觉器官
触于物体而来.与色彩风马牛不相及。事实上,各类物体借助五彩缤纷的色彩给人一定的温度感觉。
(1)暖色
暖色由红色调组成。比如红色、橙色和黄色。它们给选择的颜色赋予温暖、舒适和活力,也产生
游戏UI设计流程

游戏UI设计流程1.确定游戏需求和目标用户:首先,设计师需要了解游戏的类型、玩法和目标用户群体。
例如,如果游戏是一款战争策略类游戏,那么界面可能更加复杂,需要提供更多的功能和操作选项。
了解游戏需求和目标用户是设计过程中的基础。
2.界面规划:在了解需求和目标用户之后,设计师需要进行界面规划。
这包括确定游戏的主要界面,如主菜单、关卡选择界面、游戏界面等。
设计师需要根据游戏的内容和要求,将各个界面的功能和布局进行确定。
3. 制作素材:接下来,设计师需要制作游戏界面所需的素材。
这包括游戏的图标、按钮、背景、角色头像等。
设计师可以使用设计软件(如Adobe Photoshop、Adobe Illustrator等)来制作这些素材,并根据游戏风格和主题进行设计。
4.进行界面设计:一旦制作好所需的素材,设计师可以开始进行界面设计。
这包括将素材组合在一起,创建游戏界面的整体视觉效果。
设计师需要考虑到用户体验和界面的可用性,在设计过程中要尽量简洁明了,避免过多的视觉噪音和复杂操作。
5.进行界面制作:完成界面设计后,设计师需要将设计好的界面制作成可用的游戏界面。
这通常需要使用界面开发工具或编程语言,设计师可以将素材导入到工具中,并添加交互功能、动画效果等。
6.进行界面测试:完成界面制作后,设计师需要进行界面测试。
这包括检查界面的布局、功能和交互是否正常运行,并修复潜在的问题和错误。
设计师还可以邀请一些目标用户进行测试,以获取他们的反馈和建议,进一步优化游戏界面。
7. 迭代和优化:设计师需要根据测试结果和用户反馈进行迭代和优化。
这可能包括调整界面布局、修复bug、改善用户体验等。
设计师需要密切关注用户的需求和习惯,不断优化游戏界面,以提升游戏的可玩性和用户满意度。
以上是游戏UI设计流程的一个基本概述。
当然,真实的游戏UI设计流程可能会因项目的不同而有所变化。
设计师需要根据具体的项目需求和时间预算,灵活进行流程的调整和安排。
ui设计学习路线 ui设计自学三大步骤

ui设计学习路线ui设计自学三大步骤来源:扣丁学堂学习任何技术都有其独有的学习步骤,学习ui设计也是一样,学习的过程当中按照前辈们的经验,也可以说是ui 的学习路线图。
能够帮助自己快速学习起来ui设计。
本文扣丁学堂ui设计培训讲师为学员介绍ui设计自学三大步骤有哪些。
ui设计学习路线ui设计自学三大步骤:一、学习基础软件操作PS是必须要会的,越熟练越好。
不管你是想进入平面设计,美工设计甚至是室内设计行业,PS基础是必不可少的,这也是最最最基础的,学好学扎实PS,有助于你往后的学习之路。
二、磨练技能,动手练习刚学习ui设计,欣赏、模仿别人的作品是必经之路,但必须是一些优秀的作品,这样有能引导你走向正确的道路,现在有很多很好的设计网站,找一些自己喜欢好看的图标、APP、网站截图下来,尽可能百分百临摹复制出来。
做好了模仿才能有创新,不要一上来老想着创新。
这里临摹几套完整的APP很有必要,一来是可以熟练你的软件操作能力,增强对基本界面布局的理解;二来是可以发现很多不上手做就注意不到的问题三、提高审美、拓展思路、开阔眼界浏览各种设计类的网站(站酷,扣丁学堂、ui中国)看别人的学习经验,下载收集设计类的素材。
可能这里是别人的飞机稿,练习,项目上线以后才发布的稿件、很多是对新趋势的尝试,产品的改版、还是相对完整的作品。
这也是有一定价值的。
而且网站上有很多别人的经验总结,你可以从中快速解决某些问题。
互联网优秀产品层出不穷,同时流行的设计风格也在不断变化。
想要成为优秀的ui设计师,需要有旺盛的好奇心,去不断尝试新的设计风格、新的工具、新的创作方法,这样才能保持自己的设计竞争力。
想要了解更多扣丁学堂资讯,请关注扣丁微博、微信等平台,站内ui、ios、android、php、Java等视频供学员免费观看。
如何才能成为一个合格的游戏UI设计师

如何才能成为一个合格的游戏UI设计师
刚刚进入这个行业,或者去公司实习,想要继续发展,关键有三点
第一,软件要熟练。
这不是告诉你要去培训,而是告诉你,任何一本软件教程,你都要做十遍,二十遍,三十遍。
任何一个稍微有点难度的视频,你都要做笔记。
只要能做到这一点,你就必然能慢慢成为一个合格的UI设计师。
第二,一定要找任何一个机会接触实际工作。
因为仅仅是学习却没有实际的动手经验是没有用的。
当然成为一个合格的UI设计师的“捷径”,那就是去卡拉维德学习看别人是怎么学习的,去学习一些经验。
第三,脾气一定要收住,一定要谦虚。
千万别怕改图,千万别抱怨加班。
这个行业的知识更新速度是极其可怕的。
平均每两个月,就有新软件,平均每一个月,就有主力软件的新版本,而插件,则平均每一个星期,就有一个更新。
如果你只会让老师教你XX软件,那你在这行生存下去的机会很
渺茫。
也许你可以在二线城市节奏很慢的“科技公司”做半辈子网站,不过我想这绝对对不起你的青春和你所浪费的金钱,
所以你一定要学会到处上网找视频,找教程。
自学你定要会,你可以去买本大学教材,二手的都行。
看看什么交透视什么叫板式,千万别用太多精力去学手绘,如果你不是专门学美术的。
你天天画画,软件你都不好好精通?等你学好了手绘,一起学的都快退休了!
要多模仿国内哪些大公司的东西来做,只是单纯的模仿练手,有空还可以去联系国外的。
快乐学习,快乐工作,就上卡拉维德。
游戏UI设计好学吗?需要怎么学?

资料来源:莱茵教育
莱茵教育
意图,有效地传达了信息的内容。在操作过程中,能够快速地把想法转化为游 戏中的行动,并且产生正面情绪。这种情绪会使玩家产生愉悦的记忆,从而乐 于继续操作下去。相反的,如果你的界面信息量太多,过于冗杂,又或者太 少,提示引导不足,都会破坏玩家在游戏里的沉浸感。糟糕的界面设计甚至可 能彻底破坏选择一个培训机构也是很关键的,专业的 UI 设计培训学校不仅是传 授专业的界面设计的技能,更能根据懂市场行情,培养出符合市场需求的人 才,比如莱茵教育,从 500 强企业培训到个人培训,懂 UI 更懂市场,而且严 谨的教学风格,十五年用户体验设计行业经验,中德两国最资深研究团队,四 位用户体验行业 CEO 参与授课,从市场角度出发培养人才。 当然学习出来的效果不仅是培训学校起了作用,学员自身的努力也很关 键,学习中要掌握游戏 UI 培训课程的内容。 另外在这里,也给想学习的朋友分享几点学习游戏 UI 设计的方法: 第一:兴趣很重要,是学习的老师。学习任何东西兴趣起着很关键的作 用,如果没有兴趣,仅仅是为了学习而学习,那 UI 设计这条路你会坚持不下去 的。 第二:从第三阶段开始就要做一些自己的东西,一定要有自己独一无二的 作品,因为当大家一起面试同一家企业的时候,谁的作品是独一无二,谁的就 会更有竞争力,哪怕你做的有很多细节不到位,HR 也会觉得你是一个很有想 法的人,也许这个机会就到了你的手中。 第三:一定要沉的住气。每一个班都有一个共同的情况,就是到了第四阶 段的时候班里就会有很多同学开始找工作,陆陆续续接到面试电话,这个时候 真的是一种考验,如果在这个时候你还能不受外界所干扰,静下心来把老师所 讲的都听下来,那么你一定会有比其他人更大的收获。 最后,作为一名优秀的游戏 UI 设计师,在检验一款游戏界面设计的是否成 功,不能完全依赖表面,最重要的是玩家在操作过程中的使用感受和视觉感 受。金玉其外败絮其中不过是空壳,很难让人接受,让你的玩家理解你的设计
新手ui设计入门知识点

新手ui设计入门知识点UI设计是一门富有创造力和技术性的艺术,它旨在为用户提供一个简洁、直观和令人愉悦的界面。
对于新手来说,了解一些基本的UI设计知识点将为您打下良好的基础。
本文将介绍一些新手UI设计者可以从中受益的入门知识点。
1. 色彩理论在UI设计中,色彩是一个非常重要的元素,它可以传达情感、建立视觉层次和引导用户行为。
对于新手来说,了解基本的色彩理论是至关重要的。
色彩理论涉及到色轮、原色、互补色、类比色等概念。
通过学习这些概念,您将能够更好地选择和搭配色彩,以创造出吸引人的UI设计。
2. 布局原则一个好的UI设计需要考虑到内容的布局,以确保信息的有效传达和用户的良好体验。
了解一些布局原则将帮助新手设计出合理和吸引人的界面。
例如,网格系统、对齐和平衡、内容分组等原则可以用来组织和优化设计元素的布局。
3. 字体选择字体是UI设计中的一个重要组成部分,它可以为设计添加独特的风格并传达信息。
对于新手来说,了解字体的分类和选择是必不可少的。
常见的字体分类包括衬线体、无衬线体、等宽字体等,每一种都有不同的适用场景和风格。
通过了解字体的特点和使用规范,您将能够选择适合设计目的的字体。
4. 图标设计图标在UI设计中起着非常重要的作用,可以用于快速传达信息和引导用户操作。
对于新手来说,学习如何设计简洁而有吸引力的图标是一个必备技能。
了解一些图标设计的基本原则和技巧,例如简化、一致性和可识别性,将帮助您设计出功能性和美观的图标界面。
5. 用户体验设计UI设计的目的是为用户提供一个愉悦和高效的使用界面,因此了解用户体验设计是非常重要的。
用户体验设计涵盖了用户需求分析、用户界面流程设计和交互设计等方面。
通过了解用户的行为和需求,您将能够为用户创造出更好的交互体验。
6. 响应式设计随着移动设备的普及,响应式设计越来越重要。
响应式设计是指根据不同设备的屏幕尺寸和分辨率,自动调整UI界面的布局和大小。
对于新手来说,了解响应式设计的基本概念和实践将帮助您在设计中考虑到不同设备和用户的需求。
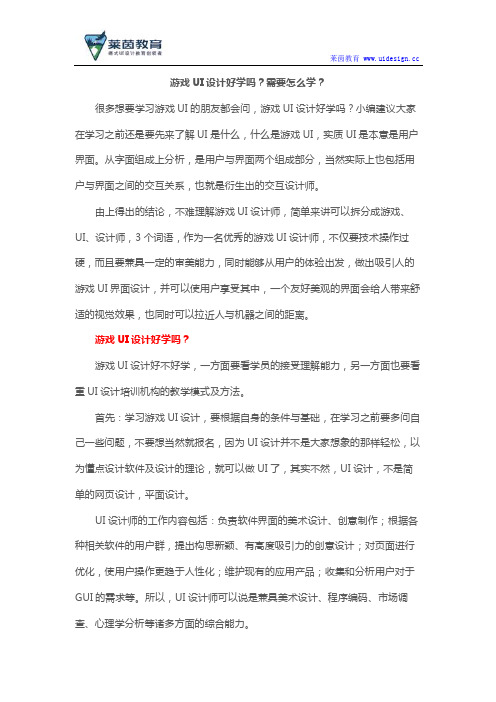
如何学游戏UI设计

莱茵教育怎么学游戏UI设计怎么学游戏UI设计?那首先要了解学什么内容,游戏UI设计,是针对特定的游戏领域的,,作为专业的UI设计实训基地,莱茵教育强调,游戏UI设计除了最基本的软件操作,作为一名合格的UI设计师必须要,所以要学的内容怎么学游戏UI设计?作为专业的UI设计实训基地,莱茵教育在教学上强调,注重个人的差异性,进行最合适的授课方法;既然是设计,自然最基础的设计软件要过关,一起来看下学游戏UI设计的基础软件有哪些?1、PhotoshopPhotoshop软件的界面构成与计算机图像设计的基本知识,各种图像处理工具的使用。
2、Illustrator矢量图形绘制软件的界面与工具;矢量图形绘制的技巧。
3、Indesign页码设计、文本和样式、图形图像、表格工具、印前与输出的相关应用,书籍与长文档的制作。
莱茵教育4、Fireworks软件的基本构成、矢量工具和位图工具、WUI用户界面及广告设计。
5、Dreamweaver建立站点、添加页面元素、使用CSS样式及交互行为。
6、FlashFlash中的动画制做原理与技巧,典型WUI商业广告中的Flash 技术与实现。
怎么学游戏UI设计?不仅仅是这些基础软件的操作,另外就是要在设计中掌握一些原则性的东西,好的UI设计不仅是让软件变得有个性有品位,还要让软件的操作变得舒适简单、自由,充分体现软件的定位和特点。
1、界面清晰最重要界面清晰是UI设计的第一步,要想让用户喜欢你设计的UI,首先必须让用户认可它、知道怎么样使用它。
让用户在使用时预期会发生什么,并方便地与它交互。
2、全力维护用户的注意力在阅读的时候,总是会有事物分散我们的注意力。
因此,在设计界面的时候,能够吸引用户的注意力很关键,千万不要将界面的周围设计得乱七八糟。
3、让界面处于用户的掌控之中莱茵教育 人类往往对能够掌控自己和周围的环境感到舒服,不考虑用户感受的设计往往会让这种舒适感消失。
保证界面处于用户的掌控之中,让用户自己感受主动权,这是怎么学游戏UI设计关键点。
游戏UI设计教程——角色设计

游戏UI设计教程——角色设计3D游戏角色的制作方法在游戏设计中是很重要的,以下由简单的基础开始,向大家介绍基础道具的制作及角色制作实例的详细解析。
并兼顾不同类型游戏的角色制作风格,让学生完全掌握游戏3D角色的制作流程和模型与贴图的制作技巧,学会网络游戏,网页游戏,移动媒体游戏中的3D角色设计工作。
一、网游角色cg艺术基础学习艺用人体解剖,以photoshop为工具,通过对人体从局部到整体的绘制,以及人物角色造型的质感绘制练习掌握基础知识。
二、角色道具设计学习掌握3dsmax基础操作方法,通过小道具的制作熟悉软件,学习在photoshop中绘制贴图,初步的了解网游场景模型的制作流程。
三、Q版角色模型制作通过使用3dsmax制作Q版角色模型,掌握Q版角色的造型比例特点,使用Bodypaint3d为角色绘制贴图,了解Q版角色的贴图风格贴点以及制作方法。
四、写实角色模型制作通过使用3dsmax制作写实角色模型,结合人体解剖的知识,以严谨的比例结构制作角色模型,使用Bodypaint3d为角色绘制贴图,了解写实角色的贴图风格贴点以及制作方法。
五、游戏怪物模型制作使用3dsmax制作怪兽模型,通过学习制作怪物去理解和掌握适当的夸张和变形,并且进一步提高手绘贴图的能力和技巧。
六、3转2角色模型制作通过使用3dsmax制作中高级精度角色模型,掌握高模的制作方法,通过调整灯光材质的技术使场景达到精美的二维角色画面。
七、项目开发模拟经典商业案例临摹成功的角色设计作品,并加以分析其体貌特征,并了解电脑上色过程和技巧,让学生在进入创作之前,熟悉设计、绘画过程。
八、游戏角色设计游戏角色的设计不是简单的拼凑,要有完整的思路,从简单的道具开始,到人物和场景的设置,是一个连贯统一的整体,学习的时候要从基础开始,不能好高骛远。
资料来源:莱茵教育。
游戏UI是这样一步步设计出来的

从零开始:游戏UI是这样一步步设计出来的你是不是和许多人一样,玩过很多游戏,却从来没有关注过UI。
如果不是因为游戏UI 设计师目前水涨船高的身价和异常庞大的需求,你也许关注的还是游戏的角色、场景、剧情、玩法等等,根本想不到UI设计已经在游戏行业里排在了一个何等重要的位置。
UI = User Interface,也就是“用户界面设计”。
打开你过去24小时里玩过的游戏,从登录界面、操作界面,到游戏道具、技能标志,所有这些设计,统统属于游戏UI。
换句话说,你在玩游戏的过程中一半以上的工夫都在跟UI打交道,它设计得是否巧妙、清晰、流畅,很大程度影响到了你的游戏体验。
讲到这里,肯定有不少UI设计小白开始在网上找关于游戏UI设计制作的各种内容。
小编也找了找,发现这方面的干货少得可怜。
如今互联网时代处处谈分享,既然伸手党当不了,那就主动来种草吧,欢迎各位一起来施肥。
饭得一口口吃,路要一步步走。
既然想学游戏UI,还是得先从基础学起。
下面简单讲讲游戏UI的设计流程,虽然简单,可句句是干货。
在开始高大上的游戏UI设计之旅前,你先要明确一个最最基本的概念:游戏UI不是把自己关在小黑屋里,脑袋一拍,想怎么画就画出来的。
你得先跑到游戏策划那儿,和对方推心置腹地沟通,了解清楚你要设计的游戏究竟是玩什么、给谁玩、怎么玩。
这几点确定了,才好确定美术风格。
比如,你在下手前要先确定游戏的题材、背景年代、质感、整体色调、可用元素等等。
要是做一款三国背景的游戏,对话界面竟然跳出肾6的屏幕,如果你是玩家,会不会觉得整个人都穿越了?第一步搞定后,你就进入搭框架阶段,从主界面开始一层层深入设计,像是一些常用界面、弹出框、功能按钮、道具、技能图标等等,要是连一些杂七杂八的东西再加上游戏Logo 也能连带着一道设计掉,那真是极好的。
偷偷告诉你几个小Tip,包你工作起来事半功倍:1.先给界面模块的开发分清优先级,大家可以根据工作量和时间差安排好时间;2.务必先要确立好设计规范。
UI 设计初学者应该怎样入门

UI 设计初学者应该怎样入门?同为喜欢UI的爱好者,大学期间也搜集了很多相关知识,差一点就入行了!!!也许我能给出一点可供参考的建议吧。
一、兴趣是最好的导师你既然喜欢,那就成功了一半了。
怎么入门,很简单,你喜欢的是哪一类的UI设计风格,把你觉得喜欢的产品找出来,喜欢的那些界面收集起来,这样做的目的是为了临摹。
接下来我们要解决三个问题:1、去哪里找好看的界面设计作品?这里我先推荐两个网站:Dribbble这里汇聚了国内外的UI和插画大神,里面点赞和浏览量高的作品质量都是很不错的,这里我们可以将收集的作品按界面类别和难易程度分类,先临摹一些简单的。
App Store寻找一些获得苹果应用设计大赛作品,这里建议收集一些同类产品,同类产品可以进行对比。
前期这两个就够了,其他的一些答案中提到的网站你可以在入门之后再慢慢发掘。
2、用什么工具临摹?想做的界面都找好了,现在就是选择工具了。
工具这块,很多人可能会建议先去学习PS,我认为如果是做平面设计可以先学PS,如果是对UI有兴趣,建议直接学Sketch,原因是sketch入门简单,快的话半天,慢的话应该也就一两天就可以基本学会,对于制作界面来说,基本可以满足。
后期想做一些图片的处理,或者想学习手绘插画,可以再学习PS和AI。
想做一些小动效,可以学习Ae。
sketch的中文网站也有教程,可以根据教程学习一些基本的操作就可以做东西了。
3、从外行变内行临摹的目的是学习,学习别人的布局、排版、配色等,在临摹中除了观察各个细节,例如颜色的搭配,字体的大小处理等,我们还需要一个更重要的东西,那就是"分析",分析有什么用呢?分析可以在临摹之后把别人的东西变成自己的,为什么他在设计这个页面的时候,采用的蓝色,而不是其他颜色?为什么这个标题是32px,而别的地方标题是36px?在临摹的过程中,我们需要不断思考,多问自己一些为什么?临摹的时候前面建议可以选择同类产品或同类界面,同类的临摹可以让我们更加深刻的了解产品之间的不同,当然这里如果你有自己的想法那就不错了哦,动手把想法做出来,你会有更大的收获。
游戏界面UI设计课程标准-V1

游戏界面UI设计课程标准-V1
游戏界面UI设计课程标准
游戏界面UI设计是游戏开发过程中非常重要的环节之一,与游戏画面的展示、交互、美感等方面密切相关,因此设计师需具备丰富的知识和技能。
为了规范游戏界面UI设计课程的授课内容,以下是一份课程标准:
一、基础知识
1.游戏UI设计理论
2.网页设计语言HTML、CSS基础
3.Digital Painting基础
二、UI设计软件应用
1.Photoshop软件
2.Illustrator软件
3.InDesign软件
三、游戏UI设计原则
1. 风格统一性原则
2. 美学原则
3. 易用性原则
4. 游戏性原则
四、游戏UI设计元素
1. 界面标准元素
(1) 菜单
(2) 按钮
(3) 图标
(4) 物品栏
(5) 角色栏
(6) 进度条
(7) 窗口
2. 游戏独特元素
(1) 战斗界面元素
(2) 游戏场景切换元素
五、游戏UI设计流程
1. 原型设计
2. 色彩搭配
3. 图标设计
4. 界面细节设计
5. 用户交互体验设计
六、游戏UI设计案例分析
1. 游戏成品的UI分析
2. 设计大师的UI案例分析
七、扩展阅读
1. UI设计技巧
2. 游戏UI设计实战
3. 移动端UI设计
结语:
以上为游戏界面UI设计课程标准,可以作为授课的参考。
该标准旨在帮助设计师全面掌握游戏界面UI设计所需的基础知识和技能,实现UI 的良好展示和用户交互,对于提高游戏用户的体验和美感有着重要的意义。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
游戏UI是贯穿游戏整体的内容,从登陆界面到具体细节操作,每一个板块都需要游戏UI 设计师进行创意设计。
学习游戏UI设计需要接触大量的行业知识,所以建议想要学习的你去一所专业的培训机构接受系统的培训,这样入门上手都会轻松很多。
我推荐大家去火星时代看一看,我当时就是在那里学习的。
我大学读的是工业设计,读了4年下来,其实并不怎么喜欢。
之所以选这个专业,当时完全是由着自己的兴趣选择的教育类,但对它了解的并不深。
大学毕业后按部就班地找工作,工作了一段时间后,又发现不太适合自己,于是就裸辞了。
刚辞职的时候,没有想立即找工作,主要是之前的专业和工作都不是自己的兴趣所在,于是想尝试一下感兴趣的领域,当时对游戏UI挺感兴趣,所以想对这方面做一下培训。
在网上对比了很多家培训机构的风评,最终选择了火星。
但来学习也并没有抱着之后一定从事游戏UI的决心,更多的是尝试,毕竟艺多不压身,同时也希望借此看看自己究竟想做什么。
在火星第一个月上了预科班。
虽然我有一定美术基础,但是预科还是学到了很多东西。
其实我觉得对于火星的大部分专业,预科的内容都很有价值。
之后是三个月的游戏UI课程。
主要按图标、界面、手机界面的顺序进行授课。
最后一个月则是毕业设计期。
在火星的学习生活很充实,老师的指导也很及时,能让人对这个行业有一个整体的认识。
我也很珍惜这一次重新学习的机会,从老师和同班的大神那里学到了很多。
在火星后期我参与了项目《捕梦者》,虽然项目只参加了一半就因为提前就业的原因退出了,但是在这个过程中也收获了很好的经验。
火星教会了我很多,尤其是美术基础方面给我的帮助是很大的。
就设计方面而言,基础美术是十分重要的。
而且如果大家已经找好了自己的目标,就要尽快行动,这样才会有进步有成长。
如果你想要学习游戏UI设计,你可以来火星时代看看,或许你会收获到不一样的人生。
