高中信息技术课flash知识点总结
2023年广东省茂名市信息技术中考Flash知识总结及练习五

7.引导线动画常常用来制作如()等一类具有轨迹的动画。
A.光彩字B.树叶飘落C.探照灯D.汽车行驶
【答案】B
【解析】
【详解】本题考查Flash制作的相关知识。引导线常用来制作有运动轨迹的动画,故选项B正确。
8.在Flash中,图层面板状态如下图所示,此时单击①所指向的按钮时,()
A.将在图层1上面新建一个图层
A.该Flash作品中添加了声音
B.该Flash作品中含有运动补间动画
C.该Flash作品每秒播放12帧
D.该Flash作品的各图层均可见
【答案】D
【解析】
【详解】本题考查Flash相关知识点。第三个图层是被隐藏的,故选D。
15.Flash动画源文件的存储格式是()。
A.*.docB.*.flaC.*.aviD.*.txt
6.新建Flash文档的第1帧默认为()
A.空白帧B.空白关键帧C.关键帧D.实心帧
【答案】B
【解析】
【分析】
【详解】本题考查Flash基本操作。新建Flash文档的第1帧默认为空白关键帧,在一个关键帧里面什么对象也没有添加,这种关键帧被称为空白关键帧,主要用于在画面与画面之间形成间隔,它在时间轴上是以空心圆的形式显示,用户可以在其上绘制图形,一旦在空白关键帧中创建了内容,空白关键帧就会自动转变为关键帧。故选B。
【答案】D
【解析】
【详解】本题考查Flash相关知识。Flash中引导层里面画的轨迹线可以交插。故选D。
24.Flash8的动作中stop()命令代表()。
A.转到B.变换C.播放D.停止
【答案】D
【解析】
【分析】
【详解】本题考查Flash基本操作。停止当前处于播放状态的SWF文件的常用函数是stop()。故选D。
高中信息技术Flash知识点总结归纳

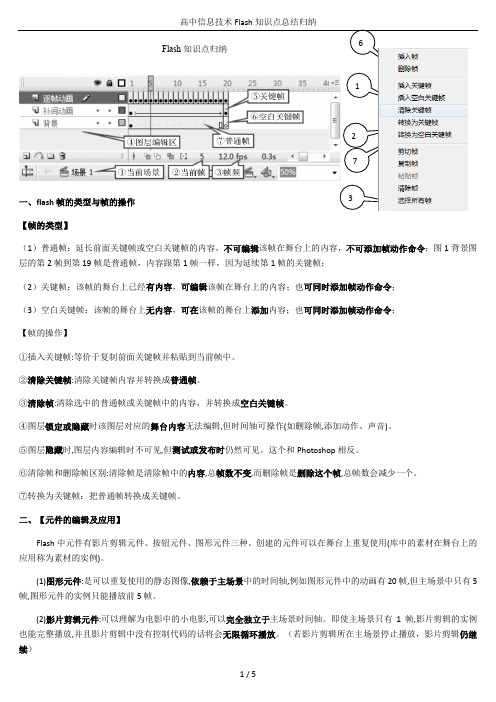
37 2 1一、flash 帧的类型与帧的操作 【帧的类型】(1)普通帧:延长前面关键帧或空白关键帧的内容,不可编辑该帧在舞台上的内容,不可添加帧动作命令;图1背景图层的第2帧到第19帧是普通帧,内容跟第1帧一样,因为延续第1帧的关键帧;(2)关键帧:该帧的舞台上已经有内容,可编辑该帧在舞台上的内容;也可同时添加帧动作命令; (3)空白关键帧:该帧的舞台上无内容,可在该帧的舞台上添加内容;也可同时添加帧动作命令; 【帧的操作】①插入关键帧:等价于复制前面关键帧并粘贴到当前帧中。
②清除关键帧:清除关键帧内容并转换成普通帧。
③清除帧:清除选中的普通帧或关键帧中的内容,并转换成空白关键帧。
④图层锁定或隐藏时该图层对应的舞台内容无法编辑,但时间轴可操作(如删除帧,添加动作、声音)。
⑤图层隐藏时,图层内容编辑时不可见,但测试或发布时仍然可见。
这个和Photoshop 相反。
⑥清除帧和删除帧区别:清除帧是清除帧中的内容,总帧数不变,而删除帧是删除这个帧,总帧数会减少一个。
⑦转换为关键帧:把普通帧转换成关键帧。
二、【元件的编辑及应用】Flash 中元件有影片剪辑元件、按钮元件、图形元件三种。
创建的元件可以在舞台上重复使用(库中的素材在舞台上的应用称为素材的实例)。
(1)图形元件:是可以重复使用的静态图像,依赖于主场景中的时间轴,例如图形元件中的动画有20帧,但主场景中只有5帧,图形元件的实例只能播放前5帧。
(2)影片剪辑元件:可以理解为电影中的小电影,可以完全独立于主场景时间轴。
即使主场景只有1帧,影片剪辑的实例也能完整播放,并且影片剪辑中没有控制代码的话将会无限循环播放。
(若影片剪辑所在主场景停止播放,影片剪辑仍继续)弹起:默认的外观 ; (椭圆) 指针经过:鼠标经过时的外观(矩形) 按下:按下鼠标左键时的外观;(五边形)(3)按钮元件:只有4帧,它的时间轴不能播放,只是根据鼠标指针的动作做出响应。
高中信息技术flash教学课件

效果。
03
音效添加
学生还可以为贺卡添加音效,如背景音乐、按钮音效等,使贺卡更加完
整。在添加音效的过程中,学生将了解音频文件的导入与编辑。
网页广告制作
广告设计
通过制作网页广告,学生将学习如何设计广告的布局、颜色搭配、字体选择等,以吸引用 户的注意力。
动画效果
广告中可以加入各种动画效果,如文字飘动、图片旋转等,以增加广告的视觉冲击力。学 生将学习如何使用Flash的动画功能,实现广告的动态效果。
PART 05
课程总结与展望
REPORTING
本课程的主要内容回顾
动画原理与Flash软件基础
基础动画制作
介绍了动画原理和Flash软件的基本操作, 包括工具栏、时间轴、图层等概念。
通过实例演示了如何制作逐帧动画、运动 渐变动画和形状渐变动画,以及如何使用 声音和视频。
交互式动画制作
综合实例制作
帧
帧是Flash动画中的时间单位,用于控制动画的播放顺序和时间。帧有关键帧和 过渡帧两种类型,关键帧用于定义动画中的静止状态,过渡帧则用于创建动画之 间的过渡效果。
PART 03
Flash动画制作进阶
REPORTING
补间动画与逐帧动画
补间动画
通过在起始关键帧和结束关键帧之间 创建补间,使对象在两个关键帧之间 产生动画效果。
的动画。
1996年
Macromedia收购了Future Splash Animator,并将其更 名为Flash。
2001年
Adobe收购了Macromedia, 并将Flash纳入其产品线。
2பைடு நூலகம்17年
Adobe宣布停止更新和发布 Flash Player,转向HTML5技
信息技术工具介绍flash

信息技术工具介绍f l a s hCompany number:【WTUT-WT88Y-W8BBGB-BWYTT-19998】信息技术工具介绍——Flash一、flash软件介绍Flash是一种动画创作与应用程序开发于一身的创作软件,为创建数字动画、交互式Web站点、桌面应用程序以及手机应用程序开发提供了功能全面的创作和编辑环境。
Flash广泛用于创建吸引人的应用程序,它们包含丰富的视频、声音、图形和动画。
可以在Flash中创建原始内容或者从其它Adobe应用程序(如Photoshop或illustrator)导入它们,快速设计简单的动画,以及使用Adobe Action Script 开发高级的交互式项目。
设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用Flash创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的Flash应用程序。
二、基本功能及应用Flash动画设计的三大基本功能是整个Flash动画设计知识体系中最重要、也是最基础的,包括:绘图和编辑图形、和遮罩。
这是三个紧密相连的逻辑功能,并且这三个功能自Flash诞生以来就存在。
Flash包括多种绘图工具,它们在不同的绘制模式下工作。
许多创建工作都开始于像矩形和椭圆这样的简单形状,因此能够熟练地绘制它们、修改它们的外观以及应用填充和笔触是很重要的。
对于Flash提供的3种绘制模式,它们决定了"舞台"上的对象彼此之间如何交互,以及你能够怎样编辑它们。
默认情况下,Flash使用合并绘制模式,但是你可以启用对象绘制模式,或者使用"基本矩形"或"基本椭圆"工具,以使用基本绘制模式。
绘图和编辑图形不但是创作Flash动画的基本功,也是进行多媒体创作的基本功。
云南省信息技术学业水平考试flash软件的知识点总结

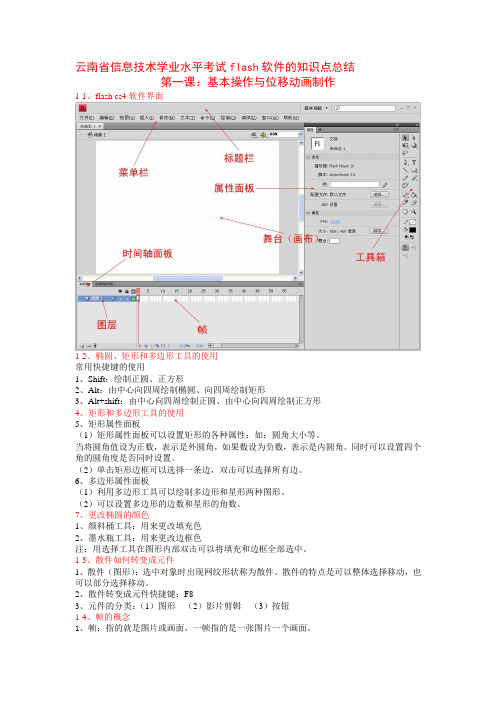
云南省信息技术学业水平考试flash软件的知识点总结第一课:基本操作与位移动画制作1-1、flash cs4软件界面1-2、椭圆、矩形和多边形工具的使用常用快捷键的使用1、Shift:绘制正圆、正方形2、Alt:由中心向四周绘制椭圆、向四周绘制矩形3、Alt+shift:由中心向四周绘制正圆、由中心向四周绘制正方形4、矩形和多边形工具的使用5、矩形属性面板(1)矩形属性面板可以设置矩形的各种属性:如:圆角大小等。
当将圆角值设为正数,表示是外圆角,如果数设为负数,表示是内圆角。
同时可以设置四个角的圆角度是否同时设置。
(2)单击矩形边框可以选择一条边,双击可以选择所有边。
6、多边形属性面板(1)利用多边形工具可以绘制多边形和星形两种图形。
(2)可以设置多边形的边数和星形的角数。
7、更改椭圆的颜色1、颜料桶工具:用来更改填充色2、墨水瓶工具:用来更改边框色注:用选择工具在图形内部双击可以将填充和边框全部选中。
1-3、散件如何转变成元件1、散件(图形):选中对象时出现网纹形状称为散件。
散件的特点是可以整体选择移动,也可以部分选择移动。
2、散件转变成元件快捷键:F83、元件的分类:(1)图形(2)影片剪辑(3)按钮1-4、帧的概念1、帧:指的就是图片或画面,一帧指的是一张图片一个画面。
2、关键帧:指关键的图片或画面,也是我们做动画时主要制作的画面。
3、关键帧的分类(1)有图像的关键帧(简称关键帧),用(2)无图像的关键帧(简称空白关键帧)用表示。
4、帧速率(1)帧速率(帧频率):所谓帧频率指的是单位时间内播放多少张画面或图片。
(2)帧速率的大小关系:帧速率越大,表示单位时间内播放的画面多,也就意味播放的速度快,如果帧速率越小,表示单位时间内播放的画面少,也就意味播放的速度慢。
1-5、动画实例1、动画的分类:(1)位移动画(2)形变动画(3)逐帧动画(4)路径动画(5)蒙版动画2、常用快捷键Ctrl+2:满画布显示F6:插入关键帧,并且复制上一关键帧的画面。
flash知识点归纳总结

flash知识点归纳总结Flash是一种常用的多媒体技术,广泛应用在网页设计、动画制作、交互式界面设计等多个领域。
Flash的知识点涵盖了动画制作、交互设计、代码编写等多个方面,下面对Flash 的知识点进行归纳总结。
第一,Flash的基础知识点1. Flash的概念和发展历史Flash是一种由Adobe公司开发的多媒体技术,最初是Macromedia公司推出的。
Flash 从最初的动画制作工具逐渐发展成为一种全面的多媒体制作技术,广泛应用于网页设计、游戏开发、交互设计等领域。
2. Flash的工作原理Flash的工作原理是基于矢量图形和动画制作技术,通过定时刷新屏幕并改变显示对象的属性来实现动画效果。
Flash的动画是基于帧的,可以在每一帧上设置不同的动画效果,通过时间轴或动作脚本控制动画的播放和交互效果。
3. Flash的基本工具和面板Flash提供了丰富的基本工具和面板,包括选择工具、画笔工具、填充工具、文字工具、属性面板、时间轴面板、动作面板等。
这些工具和面板可以帮助用户进行图形绘制、动画制作、交互设计等操作。
4. Flash的文件格式Flash文件格式包括FLA和SWF两种,FLA文件是Flash的源文件格式,包含了所有的图形、动画、代码等信息;SWF文件是Flash的发布文件格式,包含了最终的动画效果和交互功能。
用户可以通过Flash发布工具将FLA文件导出为SWF文件,用于在网页上播放和交互。
第二,Flash的动画制作知识点1. Flash的图形绘制和编辑Flash提供了丰富的图形绘制和编辑功能,用户可以使用各种工具绘制矢量图形、编辑路径、填充颜色、应用滤镜等操作,实现复杂的图形效果和动画效果。
2. Flash的时间轴和关键帧Flash的动画是基于时间轴和关键帧的,用户可以在时间轴上设置关键帧,然后在不同的关键帧上编辑图形、设置属性、调整动画效果,从而实现动画的播放和转场效果。
3. Flash的动画效果和过渡效果Flash提供了丰富的动画效果和过渡效果,用户可以通过时间轴和属性面板设置动画的速度、缓动、旋转、缩放、颜色变化等效果,同时也可以设置场景的过渡效果,实现平滑的场景切换和过渡效果。
信息技术高考Flash知识点

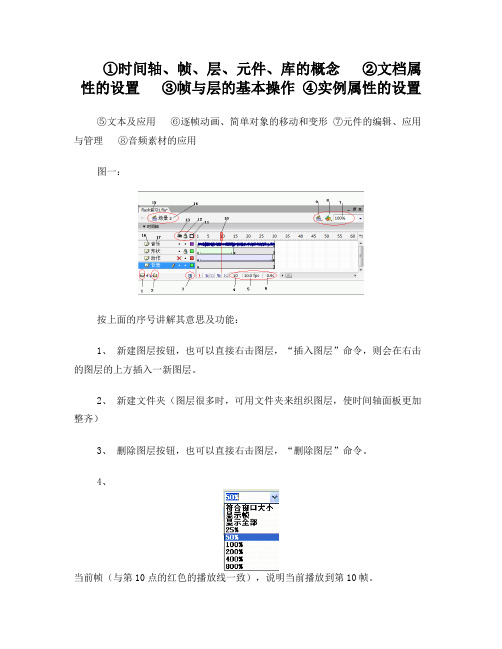
①时间轴、帧、层、元件、库的概念②文档属性的设置③帧与层的基本操作④实例属性的设置⑤文本及应用⑥逐帧动画、简单对象的移动和变形⑦元件的编辑、应用与管理⑧音频素材的应用图一:按上面的序号讲解其意思及功能:1、新建图层按钮,也可以直接右击图层,“插入图层”命令,则会在右击的图层的上方插入一新图层。
2、新建文件夹(图层很多时,可用文件夹来组织图层,使时间轴面板更加整齐)3、删除图层按钮,也可以直接右击图层,“删除图层”命令。
4、当前帧(与第10点的红色的播放线一致),说明当前播放到第10帧。
5、帧频(Frame Per Second,每秒钟播放的帧数,帧频越大,播放速度越快)6、播放到当前帧用时0. 9秒7、窗口缩放,如右图,(当编辑局部时,放大窗口;编辑整体时,缩小窗口,以便于整体布局)8、编辑元件,,单击此处可以快速地打开元件,编辑元件9、编辑场景,一个动画可以由多个场景组成。
10、播放指针,指示当前播放到第几帧。
11、显示图层轮廓12、给图层加锁/解锁:锁住图层,防止图层被修改13、隐蔽/显示图层:也是防止图层被修改的一种方法。
14、说明当前是在场景2里做动画。
15、说明当前编辑的FLASH文档名为:flash复习1 . fla16、图层图标:双击可以打开“图层属性”对话框,如右图,可以在这里给图层重命名。
17、图层名称:双击此处也可以给图层重命名。
依据上图一的常见问题及解答:(1)、图层的重命名:双击图层名称处,或者双击图层图标在“图层属性”里设置。
(2)、在“背景”上面插入一层:选中“背景”层,单击新建图层按钮,或者右击,“插入图层”。
(3)、删除“背景”层:选中“背景”层,单击删除图层按钮;或者右击“背景”层,“删除图层”。
(4)如上图所示,当前正在编辑哪个图层?为了防止其它图层被修改,应该怎么办?答:从“背景”层的铅笔可以看出,当前正在编辑“背景”层。
为了防止其它图层被修改,可以将其它图层隐藏或加锁(用13或12处按钮来实现)。
Flash知识点总结

Flash 知识点总结 ( 一 )进行创作的主要工作区域。
由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认 12 帧/秒。
Fps(framepersecond)主要绘图工具设置对象属性编写动作脚本如:库窗口:用于存放重复元素。
在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
是组成 Flash 动画的基本元素。
制作动画时,可利用 Flash 的工具箱提供的工具绘制出动画需要的任何图形。
是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧分为关键帧、空白关键帧和普通帧三种类型。
, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
每秒钟播放的帧数,默认 12fps 一般认为是网页上最合适的速度。
Flash 知识点总结 (二)就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
F6 插入关键帧,调整每帧图像,使得每相邻两帧有所区别通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
a.位置变化(小球运动)b.透明度变化(元件)c.大小变化(文字)d.角度变化-旋转(文字)e.色彩变化。
(元件,通过色调,亮度等设置)运动的起始帧作图→起始帧时间轴处右键单击并选择“创建补间动画” →在运动的结束帧按 F6 键→调整结束帧或起始帧中的图形的大小、位置、透明度、亮度、色调、旋转角度等。
a.运动的对象必须为组合的图形。
b.运动的对象必须单占一层。
2023-2024学年高中信息技术会考知识点 汇总

必修一知识点第1章认识数据与大数据一、数据、信息和知识1.数据是信息的载体;信息则是数据所表示的意义;知识是人们在社会实践中所获得的认识和经验的总和。
2.信息、物质和能量构成世界三大元素3.三者关系:数据作为描述事物的符号记录,经过处理后,就有可能转化为相应的信息。
人们对信息进行提炼和归纳后,获得实践中解决问题的观点、经验和技能,信息才会内化为知识。
二、信息的特征①依附性:信息必须依附一定的载体表现出来,如:看到蚂蚁搬家可以知道快下雨了②价值性:信息能够满足人们某些方面的需要,如:读书破万卷,下笔如有神③时效性:如:天气预报、市场信息都会随时间的推移而变化④共享性:一个信息可以由多人进行分享;如:网络上的信息被人下载和利用⑤真伪性:“明修栈道、暗渡陈仓”、诸葛亮“空城计”⑥可处理性(可增值性):玉不琢,不成器。
孟浩然的诗词多为反复修改、推敲而成⑦传递性:一传十,十传百。
三、数字化1.数字信号:是离散时间信号的数字化表示。
其信号的自变量、因变量都是离散的、不连续的。
如数字体温计。
2.模拟信号:是指连续变化的物理量所表达的信号。
其信号的幅度、频率或相位随时间作连续变化。
如声音信号、图形信号、水银体温计。
3.数字化:是将复杂多样的事情属性或特征转化为计算机可处理对象的过程。
这些信息被数字化后可以更方便地在数字设备中存储、处理和传输。
如:电子书四、二进制、八进制、十进制、十六进制之间的转化1.二进制化为十进制:将二进制1110转化为十进制数是()?(1110)2=1×23+1×22+1×21+0×20=142.八进制化为十进制:将八进制123转化为十进制数是()?(123)8=1×82+2×81+3×80=833.十六进制化为十进制:将十六进制5A转化为十进制数是()?(5A)16=5×161+10×160=80+10=904.二进制化为八进制:将二进制1111转化为八进制数是()?(1111)2=取三位,不够补零,分成001=1和111=7等于(17)85.八进制化为二进制:将八进制17转化为二进制数是()?(17)8=将每位数分别化为3位的二进制,1=001和7=111→001111=11116.二进制化为十六进制:将二进制101111转化为十六进制数是()?(101111)2=取四位,不够补零,分成0010=2和1111=15等于(2F)167.十六进制化为二进制:将十六进制2F转化为二进制数是()?(2F)16=将每位数分别化为4位的二进制,2=0010和F=1111→00101111=1011118.八进制与十六进制的转化(都需要先转化为二进制):将八进制17转化为十六进制数是()?(17)8=(1111)2=F将十六进制2F转化为八进制数是()?(2F)16=(101111)2=(57)8五、数据编码1.计算机中常见的存储单位与换算关系:1B=8b(位) 1KB=1024B=210B 1MB=1024KB=210KB=220B1GB=1024MB=210MB=230B 1TB=1024GB=210GB=240B一个汉字占2个字节,一个西文字符占一个字节。
信息flash知识点

信息flash知识点1. 什么是信息flash?信息flash是一种快速传播和获取信息的方式,它以简洁、精准的形式迅速传递重要的知识点。
与传统的长篇大论相比,信息flash更加直接、简洁,能够在短时间内让读者获取到需要的信息。
2. 信息flash的特点•简洁明了:信息flash以简短的文字叙述、图表或表格的形式呈现,能够迅速传递核心内容。
•精准凝练:信息flash着重传递重要的知识点,避免冗长的描述和无关的细节。
•快速传播:信息flash适应了现代社会信息传播的快节奏,能够在短时间内被读者接收和理解。
•多样化形式:信息flash可以采用文字、图片、图表等多种形式,以适应不同读者的需求。
3. 信息flash的应用领域3.1 教育领域信息flash在教育领域中被广泛应用。
教师可以利用信息flash的特点,将重要的知识点以简明扼要的形式传递给学生,帮助他们快速理解和记忆。
此外,学生也可以利用信息flash来总结和复习学习内容,提高学习效率。
3.2 新闻媒体在快速发展的新闻媒体行业中,信息flash是一种非常有效的传播方式。
新闻机构可以通过信息flash迅速传递重要的新闻事件,吸引读者的注意力,提高新闻的传播效果。
读者也可以通过信息flash快速了解到最新的新闻动态。
3.3 企业宣传对于企业而言,信息flash是一种简洁、直接的宣传方式。
企业可以利用信息flash向公众传递重要的产品信息、活动信息等,吸引潜在客户的注意力。
信息flash的精准凝练特点可以让企业的宣传更加有针对性和有效性。
3.4 社交媒体社交媒体平台如微博、微信等也广泛应用了信息flash的形式。
用户可以通过发布简短的信息flash来表达自己的观点、分享重要的信息,吸引更多的关注和互动。
4. 如何制作一篇优秀的信息flash4.1 确定核心内容首先要确定信息flash的核心内容,即要传达给读者的重要知识点。
核心内容应该简明扼要,并能够引起读者的兴趣。
flash函数知识点总结

flash函数知识点总结1.函数的定义在Flash中,函数是一段用于执行特定任务的代码块,它可以被重复调用,并且可以接受输入参数和返回结果。
函数通常用于封装和组织代码,使其更易于管理和维护。
在Flash中定义函数的语法如下:function functionName(param1:type, param2:type, ...):returnType {// function body}其中,functionName表示函数的名称,param1,param2等表示函数的参数,type表示参数的类型,returnType表示函数的返回类型。
例如,下面是一个简单的函数定义示例:function sayHello(name:String):void {trace("Hello, " + name + "!");}这个函数接受一个字符串参数name,然后在输出窗口打印“Hello, name!”的消息。
2.函数的调用在Flash中调用函数可以使用函数名称加上小括号的形式,如果函数有参数的话,则在小括号内传入相应的参数。
例如,调用上面定义的sayHello函数可以如下进行:sayHello("World");这样就会在输出窗口显示“Hello, World!”的消息。
3.参数的使用在Flash中,函数可以接受多个参数,参数可以是任意类型的数据,包括数字、字符串、布尔值等。
在定义函数时,可以为参数指定默认值,这样在调用函数时可以不传入该参数。
下面是一个使用默认参数的示例:function greet(name:String, message:String = "Hello"):void {trace(message + ", " + name + "!");}在上面的例子中,如果调用greet函数时只传入一个参数,则默认使用“Hello”作为消息。
flash知识点总结中考

flash知识点总结中考Flash是一种流行的动画制作和网页设计工具,它能够生成具有吸引力和交互性的内容。
在过去的几十年中,Flash一直是互联网上最受欢迎的多媒体制作工具之一,因此掌握Flash的知识对于从事网页设计和动画制作的人来说非常重要。
本文将对Flash的一些重要知识点进行总结和介绍,以便读者能够更好地了解和掌握Flash的使用技巧。
一、什么是FlashFlash是由Adobe公司开发的一种网页动画和交互式内容制作工具,它使用矢量图形和位图图像来创建动画、游戏和其他富媒体内容。
Flash可以生成.swf格式的文件,这种文件可以在网页上播放,能够呈现出丰富的动画效果和交互性。
Flash的优点包括:1)丰富的动画效果,可以制作出吸引人的网页内容;2)交互性强,可以制作出一些互动游戏和应用程序;3)跨平台性强,可以在各种浏览器和操作系统上播放;4)易学易用,适合初学者和专业设计师使用。
二、Flash的基本操作1. 创建新文件:在Flash软件中,可以通过“文件”菜单选择“新建”命令来创建一个新的Flash文件。
在弹出的对话框中可以设置文件的大小、帧速率和背景颜色等参数。
2. 绘制图形:在Flash中,可以使用各种工具来绘制直线、曲线、矩形、圆形等各种图形。
对于复杂的图形,可以使用各种路径工具来进行绘制。
3. 添加文本:可以使用文本工具来添加各种风格和大小的文本,包括静态文本、动态文本和输入文本。
4. 添加动画:Flash是一种动画制作工具,可以通过在时间轴上设定关键帧和运动路径来创建各种动画效果。
5. 导出文件:可以通过“文件”菜单选择“导出”命令来生成.swf文件,然后可以在网页上嵌入这些文件以播放动画和交互内容。
三、Flash的动画制作Flash是一种强大的动画制作工具,它可以创建各种各样的动画效果,包括简单的动画、复杂的动画和交互式动画。
下面介绍一些动画制作的基本知识点:1. 关键帧:在Flash中,关键帧是动画制作的基本单元,它包含了动画的内容和属性。
Photoshop、flash-知识点(信息技术会考复习)

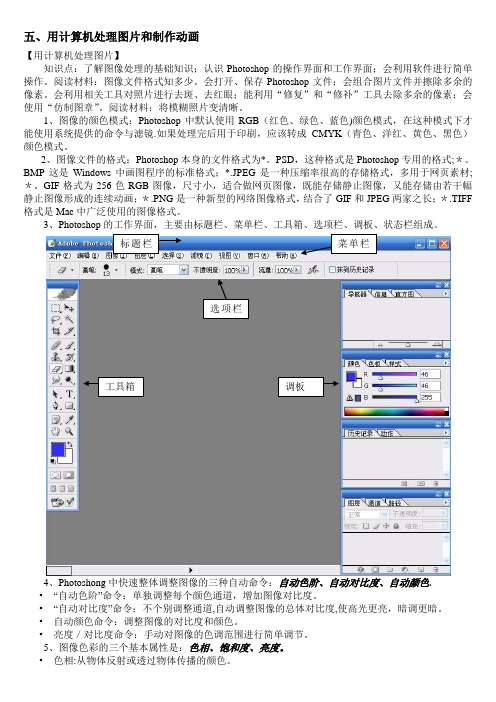
五、用计算机处理图片和制作动画【用计算机处理图片】知识点:了解图像处理的基础知识;认识Photoshop 的操作界面和工作界面;会利用软件进行简单操作。
阅读材料:图像文件格式知多少。
会打开、保存Photoshop 文件;会组合图片文件并擦除多余的像素。
会利用相关工具对照片进行去斑、去红眼;能利用“修复”和“修补”工具去除多余的像素;会使用“仿制图章”。
阅读材料:将模糊照片变清晰。
1、图像的颜色模式:Photoshop 中默认使用RGB (红色、绿色、蓝色)颜色模式,在这种模式下才能使用系统提供的命令与滤镜.如果处理完后用于印刷,应该转成CMYK (青色、洋红、黄色、黑色)颜色模式。
2、图像文件的格式:Photoshop 本身的文件格式为*。
PSD ,这种格式是Photoshop 专用的格式;*。
BMP 这是Windows 中画图程序的标准格式;*.JPEG 是一种压缩率很高的存储格式,多用于网页素材;*。
GIF 格式为256色RGB 图像,尺寸小,适合做网页图像,既能存储静止图像,又能存储由若干幅静止图像形成的连续动画;*.PNG 是一种新型的网络图像格式,结合了GIF 和JPEG 两家之长;*.TIFF 格式是Mac 中广泛使用的图像格式。
3、Photoshop 的工作界面,主要由标题栏、菜单栏、工具箱、选项栏、调板、状态栏组成。
4、Photoshong 中快速整体调整图像的三种自动命令:自动色阶、自动对比度、自动颜色.• “自动色阶”命令:单独调整每个颜色通道,增加图像对比度。
• “自动对比度”命令:不个别调整通道,自动调整图像的总体对比度,使高光更亮,暗调更暗。
• 自动颜色命令:调整图像的对比度和颜色。
• 亮度/对比度命令:手动对图像的色调范围进行简单调节。
5、图像色彩的三个基本属性是:色相、饱和度、亮度。
• 色相:从物体反射或透过物体传播的颜色。
工具箱 标题栏菜单栏选项栏调板•饱和度(又称为色度)是指颜色的强度或纯度.•亮度是指颜色的相对明暗程度,通常使用从0%(黑色)至100%(白色)的百分比来度量.•图像的色彩调整主要针对色彩的三个基本属性进行。
高中信息技术课flash知识点总结

信息技术课flash知识点汇总2011年胡晓黎制2011年信息技术课flash知识点汇总 (1)一、Flash简介 (2)1. flash工作界面 (2)2. flash基本操作 (2)二、flash基本绘图 (3)1. 绘制直线 (3)2. 绘制图形 (3)3. 颜料桶工具 (3)4. 编辑图形 (4)5. 对象的组合与分离 (4)三、元件与库 (4)1. 元件 (4)2. 图形元件 (4)3. 按钮元件 (5)4. 影片剪辑元件 (5)5. 库、实例 (5)四、时间轴、帧与图层 (5)1. 时间轴 (5)2. 时间轴面板 (5)3. 帧与关键帧 (6)4. 图层 (6)5. 声音的导入: (6)五、使用flash制作动画 (7)1. 创建动画补间动画 (7)2. 创建形状补间动画 (8)3. 引导层动画 (8)4. 遮罩层动画 (9)六、场景与按钮 (11)1. 场景 (11)2. 场景面板 (11)3. 可以通过脚本和按钮来制作场景的播放、停止等。
(11)4. 制作场景不自动播放效果 (11)5. 制作按钮控制场景跳转的效果 (12)一、Flash简介1. flash工作界面2. flash基本操作(1)创建flash文档:执行“文件”-“新建”命令,在“新建文档”对话框中选择“flash 文档”选项。
(2)设置文档属性:执行“修改”-“文档”命令,在“文档属性”对话框中设置文档的大小、背景色、动画帧频率和标尺的单位(3)在flash中导入对象:执行“文件”-“导入”-“导入到舞台/导入到库”命令,可以导入外部的图像、声音、视频等文件。
(4)保存文档:执行“文件”-“保存”命令,在“另存为”对话框中设置保存文件的名称、路径flash源文件的后缀是.fla(5)输出动画:执行“文件”-“发布”,可以把作品输出成swf格式的动画文件。
二、flash基本绘图1. 绘制直线(1)线条工具:绘制各种类型线段(2)铅笔工具:可以随意绘制各种线条和形状,有三种模式可供选择2. 绘制图形(1)椭圆工具:绘制椭圆或圆(按住shift键即可)(2)矩形工具:绘制矩形或正方形(按住shift即可)3. 颜料桶工具可以为图形填充颜色4. 编辑图形(1)任意变形工具:用于移动、旋转、缩放和变形对象(2)填充变形工具:用于变换具有渐变填充的效果(3)选择工具:用于选中对象和改变对象的边线5. 对象的组合与分离(1)对象的组合:执行“修改”-“组合”命令,可以将多个对象组合为一个整体,对整个整体进行单独的编辑。
信息技术高考知识点(打印版)

信息技术高考知识点第一章《信息与信息技术》第一单元信息与信息技术一、信息的概念及特征1、信息是事物的运动状态及其状态变化的方式。
信息是指数据(Data)、信号、消息中所包含的意义。
(要会判断什么是信息)☆信息与载体密不可分,没有无载体的信息,没有载体便没有信息,信息必须通过载体才能显示出来。
2、信息的一般特征(1)载体依附性信息不能独立存在,必须依附于一定的载体,而且,同一个信息可以依附于不同的载体。
信息按载体不同可分为(文字、图形(图象)、声音、动画、视频)。
信息的载体依附性使信息具有可存储、可传递、可转换的特点。
(2)价值性☆信息是有价值的,人类离不开信息。
物质、能量和信息是构成世界的三大要素。
☆信息与物质、能量不同,表现在两方面:一方面它可以满足人们精神领域的需求;另一方面,可以促进物质、能量的生产和使用。
☆另外,信息是可以增值的。
☆信息只有被人们利用才能体现出其价值,而有些信息的价值则可能尚未被我们发现。
(3)时效性信息会随着时间的推移而变化,如交通信息,天气预报等。
时效性与价值性紧密相连,信息如果没有价值也就无所谓时效了。
(4)共享性--同一信息同时或异时、周地或异地被多个人共享,信息共享一般不会造成信息的丢失,也不会改变信息的内容。
(5)普遍性—普遍存在,无时不有,无处不在。
二、信息技术及其发展1、信息技术(IT:Information Technology)是指在信息的获取、整理、加工、存储、传递和利用过程中所采用的技术和方法。
现代信息技术是以电子技术,尤其是微电子技术为基础,以计算机技术(信息处理技术)为核心,以通信技术(信息传递技术)为支柱,以信息技术应用为目的的科学技术群。
2、信息技术的五次革命第一次信息技术革命是语言的产生;第二次信息技术革命是文字的发明,第三次信息技术革命是造纸术和印刷术的发明,为知识的积累和传播提供了更可靠的保证;第四次信息技术革命电报、电话、广播、电视的发明和普及应用,进一步突破了时间和空间的限制;第五次信息技术革命是电子计算机的普及使用和计算机技术与通信技术的结合,☆信息技术在不断更新,但一些古老的信息技术仍在使用,不能因为出现了新的信息技术就抛弃以前的信息技术。
高中flash知识点总结

高中flash知识点总结一、Flash的基本概念1. Flash的定义:Flash是一种由Adobe Systems开发的用于制作动态图形、动画、音频和视频的多媒体软件平台。
它可以创建交互式的网页内容,是一种强大的动画制作工具和网页设计软件。
2. Flash的历史:Flash最早是由FutureWave Software公司开发的,后来被Macromedia公司收购并开发成为一种独立的软件。
2005年,Adobe公司收购了Macromedia,使得Flash成为Adobe旗下的产品。
二、Flash的基本操作1. Flash的界面:Flash软件主要包括舞台、时间轴、工具栏和属性面板等主要部分。
舞台是用户绘制和编辑动画内容的区域,时间轴是用于编辑动画帧和图层的区域,工具栏包含各种绘图和编辑工具,属性面板用于设置对象的属性和参数。
2. Flash文件的创建:在Flash中,可以创建新的动画文档(.fla文件),也可以导入其他类型的文件,如图片、音频和视频等。
在创建动画文档时,需要设置舞台的尺寸和帧速率等参数。
3. Flash对象的绘制和编辑:Flash提供了多种绘图和编辑工具,如画笔、橡皮擦、填充、变形和旋转等工具,可以用来绘制和编辑各种对象,如形状、文本、按钮和影片剪辑等。
三、Flash的动画制作1. 帧和关键帧:Flash中的动画是通过在时间轴上添加帧和关键帧来实现的。
帧是时间轴上的一个单位,关键帧是用来设置动画对象属性和状态的重要帧。
通过在不同帧上设置不同的对象属性和状态,可以创建连续的动画效果。
2. 补间动画:补间动画是一种简单的动画制作技术,通过在时间轴上设置起始帧和结束帧的关键帧,Flash可以自动计算中间帧的插值效果,实现对象的平移、缩放和旋转等动画效果。
3. 形状动画:Flash提供了丰富的形状绘制和编辑工具,可以绘制各种复杂的形状图案,并通过关键帧的插值效果实现形状的变化和动画效果。
中学信息技术-Flash动画制作入门课件

感谢您的观看
THANKS
跨平台播放
丰富的媒体元素
Flash动画可以在多种操作系统和浏览器上 播放,具有较好的兼容性和跨平台性。
Flash动画可以集成多种媒体元素,如文本 、图像、音频、视频等,实现丰富的表现 形式和效果。
Flash动画的应用领域
网络广告
Flash动画在网络广告中 广泛应用,能够吸引用 户的注意力并传递广告
中学信息技术-flash动画制 作入门课件
contents
目录
• Flash动画制作简介 • Flash动画制作基础 • 制作简单动画 • 交互式动画制作 • 动画的发布与导出 • Flash动画制作进阶技巧
01
Flash动画制作简介
什么是Flash动画
Flash动画是一种基于矢量图形的交互式多媒体动画格式,由Adobe公司开发。 它能够将音乐、声效、动画和交互性元素融合在一起,创建出具有高度表现力和 感染力的作品。
创建遮罩层
在Flash中,可以通过单击“新建图层”按钮,然后在弹出的菜单中选择“遮罩层”来创 建一个新的遮罩层。将需要放大的内容放在遮罩层上,然后对该图层应用遮罩效果。
遮罩层的属性
遮罩层的属性包括遮罩层的位置、大小、形状等。可以通过拖动、缩放、旋转等操作来调 整遮罩层的属性,以达到所需的效果。
使用引导层
Flash动画通常用于制作网页动画、网络广告、多媒体课件、游戏等多种类型的 内容,具有广泛的应用领域。
Flash动画的特点
基于矢量图形
交互性
Flash动画使用矢量图形技术,这意味着它 可以在保持清晰度的情况下任意缩放,不 会出现像素化现象。
Flash动画具有强大的交互性,可以通过按 钮、热区等交互元素实现与观众的互动, 增加观众的参与感和体验感。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
信息技术课flash知识点汇总20XX年胡晓黎制20XX年信息技术课flash知识点汇总 (1)一、Flash简介 (2)1. flash工作界面 (2)2. flash基本操作 (2)二、flash基本绘图 (3)1. 绘制直线 (3)2. 绘制图形 (3)3. 颜料桶工具 (3)4. 编辑图形 (4)5. 对象的组合与分离 (4)三、元件与库 (4)1. 元件 (4)2. 图形元件 (4)3. 按钮元件 (5)4. 影片剪辑元件 (5)5. 库、实例 (5)四、时间轴、帧与图层 (5)1. 时间轴 (5)2. 时间轴面板 (5)3. 帧与关键帧 (6)4. 图层 (6)5. 声音的导入: (6)五、使用flash制作动画 (7)1. 创建动画补间动画 (7)2. 创建形状补间动画 (8)3. 引导层动画 (8)4. 遮罩层动画 (9)六、场景与按钮 (11)1. 场景 (11)2. 场景面板 (11)3. 可以通过脚本和按钮来制作场景的播放、停止等。
(11)4. 制作场景不自动播放效果 (11)5. 制作按钮控制场景跳转的效果 (12)一、Flash简介1. flash工作界面2. flash基本操作(1)创建flash文档:执行“文件”-“新建”命令,在“新建文档”对话框中选择“flash 文档”选项。
(2)设置文档属性:执行“修改”-“文档”命令,在“文档属性”对话框中设置文档的大小、背景色、动画帧频率和标尺的单位(3)在flash中导入对象:执行“文件”-“导入”-“导入到舞台/导入到库”命令,可以导入外部的图像、声音、视频等文件。
(4)保存文档:执行“文件”-“保存”命令,在“另存为”对话框中设置保存文件的名称、路径flash源文件的后缀是.fla(5)输出动画:执行“文件”-“发布”,可以把作品输出成swf格式的动画文件。
二、flash基本绘图1. 绘制直线(1)线条工具:绘制各种类型线段(2)铅笔工具:可以随意绘制各种线条和形状,有三种模式可供选择2. 绘制图形(1)椭圆工具:绘制椭圆或圆(按住shift键即可)(2)矩形工具:绘制矩形或正方形(按住shift即可)3. 颜料桶工具可以为图形填充颜色4. 编辑图形(1)任意变形工具:用于移动、旋转、缩放和变形对象(2)填充变形工具:用于变换具有渐变填充的效果(3)选择工具:用于选中对象和改变对象的边线5. 对象的组合与分离(1)对象的组合:执行“修改”-“组合”命令,可以将多个对象组合为一个整体,对整个整体进行单独的编辑。
(2)对象的分离:执行“修改”-“分离”命令,可以将整个的图形对象打散,将打散的图形作为一个可编辑的元素进行编辑。
三、元件与库1. 元件元件是指在flash中创建的,可以在动画中反复使用的元素。
使用元件使得动画制作更为简单,动画文件尺寸明显减小,播放速度显著提高。
2. 图形元件是可以反复取出使用的图片,用于构建动画住时间轴上的内容,一般是只含一帧的静止图片。
3. 按钮元件适用于创建交互控制的按钮,以响应鼠标事件。
4. 影片剪辑元件是可以反复取出使用的一段小动画,可独立于主动画播放。
5. 库、实例一个flash动画中创建的元件都存放在库中,我们只要把库中的元件拖放到场景中,就可以创建一个相应的实例。
库中的对象可以在动画中重复使用。
四、时间轴、帧与图层1. 时间轴Flash采用时间轴的方式设计和安排每一个对象(演员)的出场顺序和表现方式。
它相当于电影导演使用的摄影表,即在什么时间,哪位演员上场、说什么台词、做什么2. 时间轴面板(1)顶区:切换和场景名称。
用来在动画文件间切换、编辑场景和编辑元件间切换(2)图层区:每个图层都包涵一些舞台中的动画元素,上面层中的元素遮盖下面图层中的元素。
(3)时间帧区:flash影片将播放时间分解为帧,用来设置动画运动的方式、播放的顺序和时间等。
(4)状态栏:指示所选帧编号、当前帧频以及当前帧为止的运动时间。
3. 帧与关键帧时间轴以“帧”(Frame)为单位,生成的动画以“每秒n帧”(fps)的速度进行播放。
“关键帧”(KeyFrame)是指在动画表演过程中,此关键帧的表演内容与先前的一些普通帧内容大不相同,而呈现出关键性的动作或内容的变化(只有关键帧中的内容才能够被选取和编辑)。
4. 图层图层(Layer)就是在画面上规划出的虚拟层级。
在这些不同的层级上放进各自的对象,这些对象除非经由特殊设置,否则不会互相产生影响。
上面图层的对象将挡住所有在它下面图层的对象5. 声音的导入:(1)执行“文件”-“导入”-“导入到库”命令,把声音文件导入到库。
(2)新建一个图层(3)选中要添加声音的层,选择声音开始的帧,将声音直接从库窗口拖动到舞台上。
五、使用flash制作动画动画是由一幅幅静止的图像,按照一定的速度连续播放形成的画面。
Flash可以制作三种动画:逐帧动画、动画补间动画和形状补间动画。
1. 创建动画补间动画(1)动画补间动画:只同一个元件不同状态的变化,其变化效果是由flash控制的,常用于制作对象的位移、尺寸缩放、旋转、颜色渐变等效果。
动画补间动画是在两个关键帧中创建出来的,两个关键帧必须是同一个对象的两个不同状态,通过动画补间将两个关键帧中不同状态的元件补间出来。
动画补间动画可以是实例、组合或文本产生位移、变形、旋转、颜色渐变,是flash中应用最广泛的动画。
(2)位置的变化:制作直线运动①新建文档②在图层1上画一个圆,将形状圆转换为元件,调整好位置,修改图层名称为“圆”③在“圆”图层上的地10帧插入关键帧,将圆元件移动到舞台的另一个位置④在两个关键帧中的任意一帧创建动画补间动画(3)透明与缩放效果:制作淡出效果①新建文档②在图层1上画一个圆,将形状圆转换为元件,调整好位置,修改图层名称为“圆”③在“圆”图层上的地10帧插入关键帧,将圆元件用自由变形工具缩小,通过属性面板的颜色列表变成透明色(alpha=0)④在两个关键帧中的任意一帧创建动画补间动画(4)旋转动画:制作旋转风车①新建文档②绘制一个风车,将风车转换为元件,用任意变心工具将风车的中心点调整至底端③在第30帧插入一个关键帧,在两个关键帧中的任意一帧创建动画补间动画④在属性面板中选择旋转的方向和次数2. 创建形状补间动画(1)形状补间动画:指两个形状对象的变化,其变化效果是flash控制的,其动画效果是从一个形状转变为另一个形状形状补间动画也是在两个关键帧中创建出来的,但是两个关键帧上必须是两个不同的形状,通过形状补间可以将两个形状见的转换过程补间出来。
形状补间的对象只能是分离的可编辑的形状,形状补间使图形形状发生变化,一个形状变成另一个形状。
要对组、实例、元件或位图图像应用形状补间,必须首先将这些元素分离(选中-单击右键-分离)。
要对文本应用形状补间,必须将文本分离两次。
(2)形状补间制作实例①新建文档②在第一帧输入“金华一中”字样,将文字进行分离(单击右键-分离-分离)③在第30帧插入一个空白关键帧,将金华一中的校门图片拖入舞台中,将图片进行分离④在两个关键帧中的任意一帧创建形状补间动画3. 引导层动画(1)引导层动画:利用运动引导层绘制路径,将某个图层链接到该运动引导层,使得图层中包含的对象沿着所绘制的路径运动,实现自由路径动画效果。
可以将多个图层链接到一个运动引导层,使多个对象沿同一条路径运动。
(2)制作引导层动画(注意:引导线画在引导层上)①单击要做引导层动画的图层,单击“添加引导层”按钮②在引导层上使用铅笔工具绘制路径(注意,绘制时选中平滑图标并且一气呵成,中间不要间断)③在被引导层第一个关键帧中,将元件吸附在引导线的首端。
④将被引导层第30帧转化为关键帧,将元件吸附在引导线的末端。
⑤在被引导层两个关键帧中的任意一帧创建动画补间动画⑥在属性面板中,勾选“调整到路径“选项4. 遮罩层动画(1)遮罩层动画:利用遮罩层动画可以做出聚光灯效果和流动效果。
遮罩层下面的内容就像透过一个窗口一样显示出来,这个窗口的形状就是遮罩层上内容的形状。
遮罩层上的对象可以是填充的形状、文本、图形元件或影片剪辑元件。
可以将多个图层组织在一个遮罩层下来创建复杂的效果。
(2)制作遮罩动画:探照灯效果①新建文档,背景设置为黑色②将图层1命名为“文字”,使用文本工具,输入文字,颜色为黄色③在图层2上,用椭圆工具画圆,颜色任意。
将圆转化为图形元件。
④在图层2的第10帧插入关键帧,将圆元件移到文字的右边,在两个关键帧的任意一帧创建动画补间动画。
⑤将文字图层延长至10帧。
⑥将圆所在的图层设置为遮罩层,此时文字图层则成为被遮罩层(3)制作遮罩动画:水波效果①新建文档②导入“凉亭.jpg”图像,在属性面板中设置图像的大小和位置与舞台完全重合③将图层1命名为“背景”,选择图像,复制,将该图层锁定④新建图层2,命名为“剪裁的背景”,执行“编辑-粘贴到当前位置(快捷键ctrl+shift+v)”命令,将复制的图层粘贴到“剪裁的背景”图层,并保持原来的位置⑤分离粘贴的图像⑥使用铅笔工具在舞台画一条线,将水面与亭子分开⑦选择图像的上半部分,按delete键删除⑧选择绘制的线条,删除⑨选择下半部分图像,按键盘上的向下方向键两次,使其向下位移两个像素10选择“剪裁的背景”层,将其锁定○11新建图层3,命名为“遮罩”○12新建元件,命名为遮片,使用矩形工具在舞台上绘制出细条间隔的矩形○13把“背景”图层和“剪裁的背景”图层延长至30帧○14选中“遮罩”图层的第一帧,将遮片元件拖入到舞台中,遮片的下边缘与“剪裁的○背景”的下边缘对齐15将“遮罩”图层的第30帧转化为关键帧,移动遮片元件,使得遮片元件的上边缘和○“剪裁的背景”的上边缘对齐。
在两个关键帧的任意一帧创建动画补间动画。
16把“遮罩”图层转换为遮罩层○六、场景与按钮1. 场景新建的flash文档中默认为一个场景,可以通过执行“插入”-“场景”来新建多个场景,在没有任何脚本的情况下,按照各个场景的排放顺序播放影片。
2. 场景面板执行“窗口”-“其他面板”-“场景”可以调出场景面板,在场景面板中可以添加场景,对场景进行命名,变换场景顺序,对场景进行命名,删除场景等。
3. 可以通过脚本和按钮来制作场景的播放、停止等。
4. 制作场景不自动播放效果(1)选择场景1的帧数最多的图层,将这一图层的最后一帧转换为关键帧(2)选中上述关键帧,展开动作面板,单击动作面板的脚本助手,使其为开启状态(3)点击按钮,选择“全局函数”-“时间轴控制”-“stop”(4)此时,被写入脚本的关键帧上会出现一个小写字母a一样形状的符号5. 制作按钮控制场景跳转的效果(1)将场景1和场景2按照(3)中的步骤添加stop脚本命令(2)制作一个按钮(3)在场景1中新建图层2,命名为“按钮”,将制作好的按钮元件放入到舞台中合适的位置(4)选中“按钮”元件,选中时时间轴上按钮图层的时间轴为全选状态(5)展开“动作”面板,打开“脚本助手”,执行“全局函数”-“时间轴控制”-“goto”,此时在场景中选择“场景2(你希望播放的场景)”,选择帧编号此时,测试(快捷键ctrl+enter)可以通过按钮进行场景2的播放。
