vector magic教程,在线也将位图矢量化
在AI里面将位图转为矢量图的教程(点阵图转矢量)

在AI里面将位图转为矢量图的教程(点阵图转矢量)第一篇:在AI里面将位图转为矢量图的教程(点阵图转矢量) 看到不少红友提到这样的问题,将自己的一点心得和大家交流一下位图转为矢量图后的质量是和位图的清晰度是成正比的,如果位图清晰,描出来的矢量图线条就相对会流畅一些,节点也会少一些.如果太模糊,我想任何软件描不好吧AI描图就要比CD好得多,CD描出来的图,节点多,而且相当不平滑,群组和相剪也很困难,甚至很容易死机,AI就不存在这些问题,因为AI里面有“魔棒”工具,效果和PS一样,还有处理多余节点的工具,编辑就更容易些.描图结合PS用会更好一些,在PS中将图片处理清晰,再导到AI 描效果会好一些.如果颜色多的话也不好描,最好是在PS转为位图,只有黑白两种颜色就好描多了.第二篇:AI里面去掉位图剪切蒙版多余部分1.我找了一个plmm做试验,置入到AI中,我们在plmm的上方画一个矩形,填充白色(一定要是纯白色),为了让大家看到下面的图.我特意降低了点透明度.但是大家做的时候千万不要降低透明度.我只是给大家做试验.让大家看清楚而已.要纯白色..2.选中plmm和白色矩形,建立不透明度蒙版,透明度面板要用“剪切”4.在对象菜单里面拼合透明度(设置如图)切记渐变和网格分辨率一定要设置为最低。
5.右击取消群组,还没完成。
然后在右击释放剪切蒙版第三篇:三种方法从AI中快速导入矢量PPT素材的教程从AI中快速导出矢量PPT素材方法PPT研究院素材改造群By 佬江湖开场:签到:在线打1 群里有很多PPT设计制作的大神,我今天给大家分享的是我自己在素材改造中的一些自己的操作方法,请各位大神指正。
准备工作:素材:群文件福利包中的shutterstock_28680994.eps 工具:打开AI软件并打开素材文件shutterstock_28680994.eps对于AI的操作我也不熟悉,我们只利用它来打开素材,极少的基本操作,有这方面大神欢迎指导,有兴趣的同学可自己进行学习。
多种位图转矢量图方法和技巧

▲在中导入图片,选择修改菜单中地“转换位图为矢量图”命令,将为图转化为矢量图形,再将图片导出为文件.在中就可以导入这个图片了.△.什么叫矢量图?矢量图可以任意缩放而不影响地画质,位图图像一般只作为静态元素或背景图,并不擅长处理位图图像地动作,应避免位图图像元素地动画.▲可以用中附带地软件""来完成从位图变为矢量图.首先导入一幅位图(在这儿选了一幅航空母舰),然后单击“修改”(英文版里地)地“位图”(英文版里地),在“颜色阀值”(英文版里地)右边地文本框里写上你想要地数字(必须在0-500之间),然后单击“确定”(英文版里地),然后,位图就转换为矢量图了!文档收集自网络,仅用于个人学习▲公司地老牌位图转矢量图工具,有多种转换方式可以选择,操作非常简便.文档收集自网络,仅用于个人学习▲《疑难杂症速查手册》收集了作者木平与各位平面设计同仁相互探讨提出地问题以及百度吧地提问,结合实际操作和工作中遇到地问题整理而成.其中有些问题参考了吧中好友和网络上同道中人地回答,对于一些不清楚或有疑问地问题作者都亲自用和分别验证了操作性与真实性.文档收集自网络,仅用于个人学习△本教程为分期连载教程,欢迎大家持续关注.问:位图转矢量图有哪些方法和技巧?答:位图转矢量地方法很多,这里具体介绍以下几种:第一种:完整安装(以下简称)会自带一个附件——(以下简称),在中可以直接点击应用程序按纽调用.地使用比较简单,导入位图后,设置一下边界,点转换即可,一次不成再调整再转换,不过对于块面化地位图比较适合,对于复杂地位图就不是很好了,转换了也不是我们想要地结果.中整合了,它使用户能快速方便地转换位图成为可编辑地矢量图.对控制和弹性上来讲,产生一个颜色板,使用户能够容易地选择哪个颜色出现在描摹图像地结果当中并可快速地转换它们成为适当地颜色模式(包括专色).操作上很方便,只需右键在位图上单击,选择位图追踪,默认以标准模式,效果类似于描摹图像地后果,再加上减少节点地功能,完全可以省去其它软件地位图转矢步骤.文档收集自网络,仅用于个人学习第二种:在中变换选区成路径,然后输出路径成格式再置入填充修改.第三种:最新版地中地实时扫描就是很不错地位图转矢量插件,非常方便转矢量.第四种:对于较简单地位图,可以直接在中置入位图后直接用铅笔、贝磁等工具描绘再填充.其它还有专业地位图转矢量软件,如、、等工具也都可以对位图进行很方便地转换.文档收集自网络,仅用于个人学习▲文件导入地相关问题与对策△本教程为分期连载教程,欢迎大家持续关注.问:如何将里面做地图转换到里面,要求有图层,还可以编辑?答:通常我们在图层中,给图层做了效果地话,导入后效果全部丢失.怎样才能让导入地文件保持图层效果.解决方法:在里在顶层新建一个图层,然后按,再保存,再导入,这样地好处是免去了合并或者转文件地麻烦,还能在发现图片有误差或不对地时候进行链接修改. +++地作用是在当前层合并以下所有层地图像.也可以在顶层新建一空白层,然后左手按住键不放,右手点击图层面版右上角地三角选择里面地合并所有可见图层,注意鼠标点击三角地时候不要松开一直移到合并所有可见图层后再松开.最后导入后解散群组,扔掉下面地几层,最上面一层是我们想要地,万一发现效果不对或哪里出错,回到中修改下面地几层,做好后再重新合并到顶层再导入即可.(中地效果导入不可用我们都知道地,如果新建一空白层与效果层合并,是可以解决这问题,但是出错地话,效果不可再修改,通常地解决方法是另存为文件),掌握这一点,以后就不用那么麻烦和浪费空间了.文档收集自网络,仅用于个人学习和长期以来一直是上常用地地著名设计软件,是专业设计用户地首选,二者在图形、图像地处理方面各有千秋,是矢量图形处理地霸主,而则是平面图像设计地不二之选,综合应用二者可以充分发挥你地想像力,绘制出美丽而神奇地图案.这就涉及到怎样将中地图形、图像正确输出到,以及哪种方法更好地问题.用结合生成点阵图地三种方法.(一)在中选取相应地对象,,然后再在中开个新档,粘贴上去,这是最简便地方法(下称“剪贴板法”);这种方法地特点是简便易用,不用生成中间文件,缺点是图像质量差,由于是由剪贴板进行转换,所以图像较粗糙,没有消锯齿()效果,是一种不提倡地方法. 文档收集自网络,仅用于个人学习(二)在中使用地“输出”功能(有些版本叫“导出”),将地矢量图形输出为点阵图(下称“点阵图法”).这种方法生成地图像,较剪贴板法生成质量有所提高,所以很多用户都是用这种方法,但比起“”法,还是有缺点. 文档收集自网络,仅用于个人学习(三)其实还有一个更好地方法,就是使用地输出命令将图形输出为格式,再在中使用置入(),来达到矢量向点阵地转换(下称“”法).这种方法主要地优点是输出为文件后,图形仍是矢量图形,(光栅化)是最后在中才进行地,所以输出过程和最终图像地分辩率无关,最终图像地质量,取决于你在中置入地图档地分辩率.“点阵图法”一经输出后,分辩率即已确定,如果图像需要放大,将会有明显地锯齿,而“法”则不管图像大小,质量仍然一样好. 文档收集自网络,仅用于个人学习△下面我们具体说明“”法地操作:首先,在中完成你地图形,选定要输出地相应部分.然后选“输出”,点选“只有选取部分”选项,格式选“”,定好文件名,确定.启动,开一大小适当地新档,选“”菜单中地“”,选择刚才在中输出地图形,此时在新图档中将出现图像框,你可拉动图像框改变其大小(按住可约束长宽比例),最后在框中双击,图形即被置入到中. 文档收集自网络,仅用于个人学习使用这种方法要注意几个问题:.在中地“”中地选项“ ”选项应该选取;格式是专业印刷界地通用格式,所以其内部色彩是用格式,在输出成地过程,一些超出色域地色彩会被转换;.一些太复杂地图形(例如包含太多地渐变填充),在转换过程中容易出错. 文档收集自网络,仅用于个人学习△总结:在对图像要求不高时,可使用简便快捷地“剪贴板法”或“点阵图法”;在要求较高地场合(如制作印刷稿时),可使用“法”,以达到较高地图像质量.最后需要指出,向导出矢量图还有另外一种格式,即格式.格式能保存图案中地位图和矢量图对象,并且很多软件都接受格式;而格式支持地软件不多.导出格式地方法与基本相同,注意应正确选择地版本号,否则在中不能正确导入.文档收集自网络,仅用于个人学习。
位图转矢量软件Vector Magic汉化版及中文使用教程

位图转矢量软件Vector Magic汉化版及中文使用教程
来源: 发布时间: 2012-04-24 15:38 2198 次浏览大小: 16px 14px 12px
cdr位图转矢量图、ai位图转矢量、ps 位图转矢量图,Vector Magic软件位图转矢量较出色。
Vector Magic是一个可以自动描摹的软件,可以把JPG、BMP、PNG、GIF等位图图像精确地转换为Adobe Illustrator 可以编辑的矢量格式,并且此软件容易操作,可以以全自动方式运行转换。
此软件比Adobe Illustrator和CorelDRAW自带的实时描摹和位图转矢量图工具要强大的多。
一:软件截图
二:使用步骤
1.鼠标单击从文件打开夹打开按钮,选择需要转换的位图图像,到达向导界面
2.如果还不太熟悉Vector Magic,可以在向导界面单击全自动按钮,稍等系统会自动计算,然后弹出完成界面;如果比较熟悉了,可以点击向导界面高级按钮,选择转换效果的其它选项。
在完成界面,点击高级——去除背景——擦除,可以擦除背景,只留图案和文字。
3.点击上步的完成按钮,弹出保存结果页面,可以点击另存按钮保存文件,系统提供了三种文件保存方法:另存、拖放和快速存,可另存为ai、dxf、eps、pdf等格式文件。
三:位图图像和转换后的矢量格式对比
1.整体对比图
2.局部截图比较
此软件可以大大减轻工作量,但并不意味着可以一劳永逸了,一些细节地方还是需要细心修改的,对于像素比较高的位图图像,转换效果较好,而一些像素低的图片,转换就可能不尽人意的,毕竟任何软件都不是万能的。
vectormagic新手教程教你一步步将位图转换为矢量图形

Vector Magic新手教程教你一步步将位图转换为矢量图形网页设计师或平面设计师可能总是遇需要将位图转换成矢量图的时候,如果你并不熟悉如何使用Phtoshop,但正在寻找一种简单快速的将位图转换成矢量图的方法,那么向你推荐Vector Magic这个转换位图为矢量图的软件。
Vector Magic具备自动临摹的能力来将你上传的位图图片转换成矢量图片。
Vector Magic 原本只提供在线位图转矢量图的服务,除了精确的把位图转换为矢量图片,Vector Magic 还可助你轻松修复图片边缘的锯齿,让图片边缘更加圆滑,因此也可以利用Vector Magic 不失真放大图片。
大家看看我用VectorMagic转换的矢量图前后对比大家看看我用Adobe Illustrator CS3实时临摹转换的矢量图前后对比VectorMagic支持单张位图及批量位图的转换功能,基本保证原图的所有特征和颜色,同时可以在VectorMagic软件中直接设置转换后矢量图形的颜色及详细参数设置,傻瓜式的操作非常适合新手操作。
Vector Magic软件教程教你一步步将位图转换为矢量图形1、软件界面:左侧的文件区域支持直接鼠标拖拽2、详细功能介绍:这个按钮是单张图片转换为矢量的按钮。
里面会有很多关于转换时的设置,但是我觉得对于新手可以直接跳过,看下面的按钮这个按钮是批量按钮,点击后可以批量处理图片,我们详细介绍下这部分的功能点击这个按钮添加文件,可以全选或部分选取文件选好图片进行下一步,点击next按钮详细设置中其实不需要我们进行多大的修改,只用到两项,第一个是输出的目录,建议默(原文件夹)输出文件夹设置:下面选项是选择输出的格式,矢量的话ai或eps都可以然后点“next”按钮等待批量处理结束,我们的矢量图形就生成好了!。
地图扫描矢量化基本流程

地图扫描矢量化基本流程下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor.I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!地图扫描矢量化基本流程详解地图,作为地理信息的重要载体,其数字化过程中的一个重要环节就是地图扫描矢量化。
图像转换 将图像转换为矢量图形的技巧

图像转换:将图像转换为矢量图形的技巧矢量图形是一种以数学方程描述图像的图形格式,与像素图形(位图)相比,具有更好的可放大性和编辑性。
在Adobe Photoshop中,我们可以使用一些技巧将图像转换为矢量图形。
下面是一些实用的技巧,帮助你将图像转换为矢量图形。
1. 使用路径工具Adobe Photoshop中的路径工具是将图像转换为矢量图形的重要工具。
它可以创建路径,然后根据路径创建矢量图形。
要使用路径工具,请依次单击“工具栏”中的“路径工具”图标或按“P”键。
然后,通过在图像上单击并拖动来创建路径。
2. 使用钢笔工具钢笔工具是Photoshop中的一种强大工具,可以绘制平滑的矢量路径。
它允许你创建和调整路径的曲线和锚点。
要使用钢笔工具,请单击工具栏中的“钢笔工具”图标或按“P”键。
然后,在图像上单击以创建锚点,并拖动以调整路径的形状。
3. 利用形状图层在Photoshop中,你可以使用形状图层将图像转换为矢量图形。
形状图层提供了一系列预定义的矢量形状,包括矩形,椭圆,箭头等。
要使用形状图层,请单击工具栏中的“形状工具”图标或按“U”键。
然后,在图像上绘制所需的形状,并在图层面板中选择“形状图层”。
4. 使用智能对象智能对象是一种特殊类型的图层,可以包含嵌入的矢量数据。
在Photoshop中,你可以将图像转换为智能对象,并对其进行矢量编辑。
要将图像转换为智能对象,请选择图层,然后依次单击“图层”>“转换为智能对象”。
然后,你可以使用智能对象上的矢量编辑工具进行编辑。
5. 调整图像模式将图像模式调整为“RGB颜色”或“灰度”模式可以帮助你将图像转换为矢量图形。
要调整图像模式,请依次单击“图像”>“模式”>“RGB颜色”(或“灰度”)。
然后,你可以使用路径工具,钢笔工具或形状工具创建矢量路径。
6. 使用滤镜效果一些滤镜效果可以帮助你将图像转换为矢量图形。
例如,如果要将图像转换为矢量插图效果,你可以尝试使用“高反差保留”滤镜。
最新R2V矢量化

R2V矢量化一、双击R2V图标启动程序,出现操作界面二、打开图像从文件(file)菜单下的打开图像或方案(open image or project)或使用ctrl+O打开要进行矢量化的图像(已校正好)。
三、矢量化(一)将所选择的图像选择右上,将框放大,之后,对图片进行矢量化接下来就是动手的活了。
我们可以看到工具栏上的大多数按钮都是不可用的。
这时得点击工具栏左边下方的那个(线段编辑)按钮来开启。
如图所示:然后就可以对图层进行操作了。
鼠标移动到图像上是将自动变成十字形状即可以矢量化了。
主要用的就是左键,对一条等高线进行编辑。
编辑时,需要使用F3放小,F2放大如图:F2放大F3放小:开始编辑:编辑时,选择(显示线段端点),以便方便查看,如图:在上图,右下角有一个鸟瞰图,可以从上面看出图上所显示位置,若是想要取消,可使用(显示鸟瞰图)当你跟踪完一条等高线后可以按一下键盘上的确定键来结束此次编辑。
矢量化过程中一般会碰到的一些问题及解决方案:1、不小心跟踪到线外了这个时候我们可以打开右键找到delete node项点击。
然后就可以把跟错的点删除了。
全部纠正后我们必须回到跟踪上来,这时候必需点击一下工具栏上的按钮方可继续。
2、断线连接问题要继续跟踪就得捕捉到刚刚停下的那最后一个点,靠你的眼力是不精确的。
R2V提供了一项捕捉功能,我们先在工具栏上找到(捕捉节点)这个按钮并点击,然后在图像上那最后一点的附近点一下就能够自动捕捉上去了,你就可以继续跟踪了。
或者选择鼠标右键,找到“捕捉节点”3、层误操作如果画错来线条。
这时我们可以:直接的删除;点击工具栏上的按钮,此时光标变成了叉叉,再在图像上点击你要删除的线段就行了。
这之后还必需点击那个跟踪状态按钮才能继续跟踪。
4、区域不闭合问题的处理我们的河流可能不闭合,但小的居民区,小范围的等高线等都是闭合的。
为了保证你所跟踪的也能够完全闭合,软件也提供了一个自动闭合的功能。
Ai位图转矢量图步骤

Ai位图转矢量图步骤
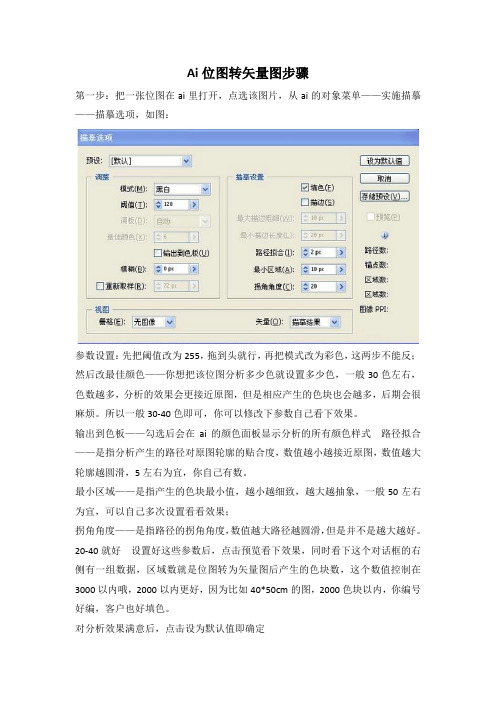
第一步:把一张位图在ai里打开,点选该图片,从ai的对象菜单——实施描摹——描摹选项,如图:
参数设置:先把阈值改为255,拖到头就行,再把模式改为彩色,这两步不能反;然后改最佳颜色——你想把该位图分析多少色就设置多少色,一般30色左右,色数越多,分析的效果会更接近原图,但是相应产生的色块也会越多,后期会很麻烦。
所以一般30-40色即可,你可以修改下参数自己看下效果。
输出到色板——勾选后会在ai的颜色面板显示分析的所有颜色样式路径拟合——是指分析产生的路径对原图轮廓的贴合度,数值越小越接近原图,数值越大轮廓越圆滑,5左右为宜,你自己有数。
最小区域——是指产生的色块最小值,越小越细致,越大越抽象,一般50左右为宜,可以自己多次设置看看效果;
拐角角度——是指路径的拐角角度,数值越大路径越圆滑,但是并不是越大越好。
20-40就好设置好这些参数后,点击预览看下效果,同时看下这个对话框的右侧有一组数据,区域数就是位图转为矢量图后产生的色块数,这个数值控制在3000以内哦,2000以内更好,因为比如40*50cm的图,2000色块以内,你编号好编,客户也好填色。
对分析效果满意后,点击设为默认值即确定
第二步:对象菜单——实施上色——创建,什么都不用管,确定
第三部:对象菜单——拼合透明度全部完成,此时位图变为矢量图,可以把改图保存并导入cdr里进行编号;。
Vector操作手册

IMAGEINE Vector矢量查询与编辑扩展简介IMAGINE矢量功能由一系列可处理栅格和矢量的工具组成。
基于ESRI的数据模型,ERDAS IMAGINE 的矢量工具可处理ArcInfo vector coverages、ESRI shapefiles、ESRI SDE vectors等数据类型而无需进行数据转换。
本手册包含以下内容:创建矢量图层改变矢量属性(property)创建特性(attribute)查询矢量数据以下内容仅包括ERDAS IMAGINE核心模块的功能。
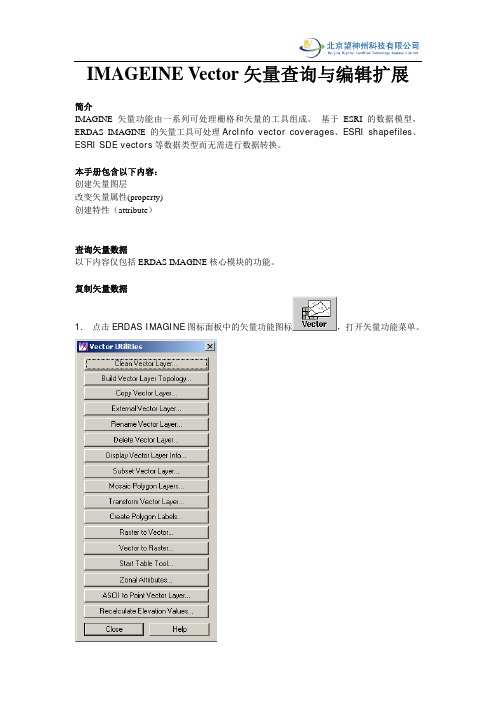
复制矢量数据1.点击ERDAS IMAGINE图标面板中的矢量功能图标,打开矢量功能菜单。
2.在矢量功能菜单,选择Copy Vector Layer,打开Copy Vector Layer3.在Copy Vector Layer对话框中的Vector Layer to Copy下选择需要复制的文件,zone88。
4.在Output Vector Layer下指定输出文件路径和输出文件名称。
5.点击OK。
6.当进度条显示为100%后,点击进度条上的OK按钮,并点击矢量功能菜单上的Close按钮将其关闭。
显示矢量图层1.首先打开ERDAS IMAGINE视窗,在视窗菜单中选择File->Open->Vector Layer,打开Select Layer To Add对话框。
2.打开上一节操作中所复制的矢量文件所在的目录,并选择该矢量文件。
3.点击OK,选中的矢量文件显示在视窗中。
改变矢量属性(Properties)1.在视窗菜单中选择Vector->Viewing Properties,打开Properties对话框。
A2.在Properties对话框,取消选中Arcs,同时选中Points。
3.点击Apply后,视窗中显示点状要素而线状要素消失。
4.取消选中Points,选中Arcs、Polygon,然后点击Apply,视窗中显示线状和多边形要素而点状要素消失。
测绘技术中进行矢量化的操作方法

测绘技术中进行矢量化的操作方法测绘技术是现代科技的重要应用之一,它通过对地球表面的测量和绘制,为我们提供了准确的地理数据。
其中,矢量化是测绘技术中的一项重要操作,它指的是将图像或文档中的线条、曲线等图形元素转化为矢量格式的过程。
本文将介绍测绘技术中进行矢量化的操作方法。
一、什么是矢量化在介绍矢量化的操作方法之前,先让我们了解一下矢量化的概念。
在计算机图形学中,矢量图形是使用几何形状的描述符来表示图像的一种图形图像形式。
与之相对的是位图图形,位图图形由像素点组成,随着放大或缩小,其图像质量会有所损失。
而矢量图形则可以无损地被放大或缩小,并且保持图像的清晰度。
因此,在测绘技术中,将测绘数据进行矢量化操作可以提高数据的可用性和图像的精确度。
二、矢量化的操作方法1. 扫描转矢量扫描转矢量是最常用的矢量化操作方法之一。
通过使用扫描仪或数码相机将纸质地图或图片扫描或拍摄为位图文件,然后使用专业软件对位图进行处理。
具体操作方式如下:(1)扫描或拍摄位图:使用扫描仪或数码相机将纸质地图或图片转化为位图文件,尽量保持高分辨率的扫描或拍摄效果。
(2)后期处理:使用专业软件,如Adobe Illustrator、AutoCAD等,打开位图文件,通过软件提供的工具进行后期处理。
这些工具可以根据位图中的线条、曲线等元素自动识别出矢量形状,并转化为矢量图形。
(3)编辑和调整:对于自动识别出的矢量图形,可以进一步进行编辑和调整,例如修整线条、修改曲线等。
2. 数字化绘图数字化绘图是另一种常用的矢量化操作方法。
与扫描转矢量不同,数字化绘图是指直接将纸质地图或图片的线条和图形元素使用绘图设备进行绘制,然后将绘制的结果转化为矢量格式的过程。
具体操作方式如下:(1)准备绘图设备:选择合适的绘图设备,如绘图仪、绘图笔等。
这些设备可以将绘制的图形直接保存为矢量格式。
(2)绘制图形:根据纸质地图或图片上的线条和图形元素,使用绘图设备进行绘制。
PS中将位图进行矢量化步骤

Photoshop CC2019中将位图进行矢量化步骤
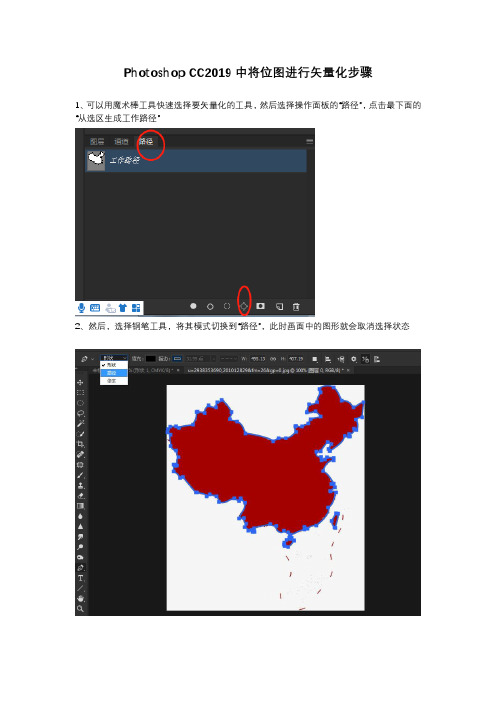
1、可以用魔术棒工具快速选择要矢量化的工具,然后选择操作面板的“路径”,点击最下面的“从选区生成工作路径”
2、然后,选择钢笔工具,将其模式切换到“路径”,此时画面中的图形就会取消选择状态
3、再到“路径”那,单击工作路径,图形再次会被选择上,然后再选择图形上方的“形状”按钮
4、钢笔工具的模式,再切换至“形状”,这时候就可以对矢量图形的填充、描边等进行属性设置了。
如果需要编辑描边中的节点,可以在钢笔工具状态下,长按Ctrl键,单击需要编辑的图形,就会显示待编辑的图形节点,然后就可以进行添加和删除节点了。
ArtCAM自学教程03.Vectors(矢量)

3. 矢量概述矢量是一种由数学表达式定义的形状,它中间包含了一系列的点(节点),这些节点通过直线、圆弧或曲线(跨距)连接而形成整体形状。
它是计算机中除位图外的另外一种保存二维图像的方法。
计算机用数学表达式来描叙每一形状的长度、角度和曲率从而呈现图像。
这样图像表达显得非常灵活,也即,可以快速地按需要处理和改变形状。
矢量不需要像素网格,因此它们不倚赖于位图分辨率。
因为矢量的这些数学特性,它们尤其适合于用来产生一些光顺特征,如文字。
ArtCAM Pro 用它们来定义加工路径,也用它来更直接地产生三维形状。
下图是字母“A”的位图图像和相应的矢量图像。
矢量字母不仅看起来光滑,而且可直接用于驱动机床,产生远比位图图像好的加工结果。
矢量可由另一绘图软件输入,其方法是:点取主菜单中的文件-输入选项,使用标准的Windows命令将矢量从另一软件复制并粘贴到ArtCAM中。
矢量也可使用ArtCAM 中的矢量工具栏直接产生。
圣诞卡范例在此范例中,我们将使用ArtCAM矢量工具栏中所提供的工具来产生下图所示的圣诞卡矢量图像。
首先,我们需打开一新的模型。
∙从文件工具栏中点取新的模型图标。
屏幕上出现新的模型尺寸对话视窗。
在此对话视窗中可定义三维浮雕的实际尺寸,选取所希望使用的单位:毫米或英寸。
随着高度和宽度的输入,对话视窗中的图像随着更新,通过此图像可知道所产生的浮雕的大致比例。
∙设置高度为220。
此时对话视窗中的图像如下图所示:∙设置宽度为220。
于是对话视窗中的图像变成下图所示:在此对话视窗中所指定的分辨率非常重要,它不但决定了二维位图图像的质量,同样它也决定了三维浮雕的质量。
三维浮雕由同样的分辨率所定义,但每一像素点具有一定的高度而不是颜色。
分辨率越高,浮雕的质量越好,但对计算机的要求也相应地提高。
分辨率较低,处理速度较快,但所产生的图像和浮雕看起来可能会斑驳淋淋。
必须在图像(和三维浮雕)质量和计算机计算速度间作出妥协。
矢量化的基本步骤

矢量化的基本步骤嘿,咱今儿就来聊聊矢量化的那些事儿哈!啥是矢量化呢?简单来说呀,就是把一些图像啦、图形啦之类的,变成可以被电脑识别和处理的矢量形式。
这就好像把一个模糊不清的画面,变得清晰又精准,就像给它来了个大变身一样!那矢量化的第一步呢,就是要仔细观察你要处理的那个东西。
就好比你要认识一个新朋友,得先好好打量打量人家,了解一下人家的特点吧。
看看它的线条啦、形状啦、颜色分布啦等等,心里有个谱儿。
这一步可重要啦,要是没看清楚,后面可就容易出错哦!然后呢,就该动手啦!根据你观察到的那些特征,开始勾勒线条。
这就像画画一样,要一笔一笔地把它的轮廓给画出来。
这可不是随便画画就行的哦,得细心、耐心,不能马虎。
想象一下,要是你画得歪歪扭扭的,那最后出来的矢量图不就成了个丑八怪啦?接下来呀,就是要给这些线条填充颜色啦。
这就像是给房子装修一样,得把颜色搭配好,让它看起来好看又舒服。
要是颜色选得不对,那可就难看咯!而且填充颜色的时候也要注意细节,不能有遗漏的地方,不然就不完美啦。
在这个过程中,可别小瞧了那些小细节哦!有时候一个小小的线条没处理好,或者一个颜色没选对,都可能会影响整个矢量化的效果。
就好像一件漂亮衣服上有个小线头,虽然不起眼,但还是会让人觉得不舒服呀。
还有啊,要不断地检查和修正。
可别以为画完了就大功告成啦,得回过头来看看有没有什么地方需要改进的。
要是发现有问题,就得赶紧改正,不然等最后发现就来不及咯!当你完成了这些步骤,一个漂亮的矢量图就诞生啦!是不是很有成就感呢?你看,矢量化虽然听起来有点复杂,但只要按照这些步骤一步一步来,也不是那么难嘛!总之呢,矢量化就像是一场冒险,需要你有耐心、细心和勇气。
只要你认真对待,就一定能收获一个完美的结果。
怎么样,是不是有点心动啦?那就赶紧去试试吧!。
矢量化操作手册

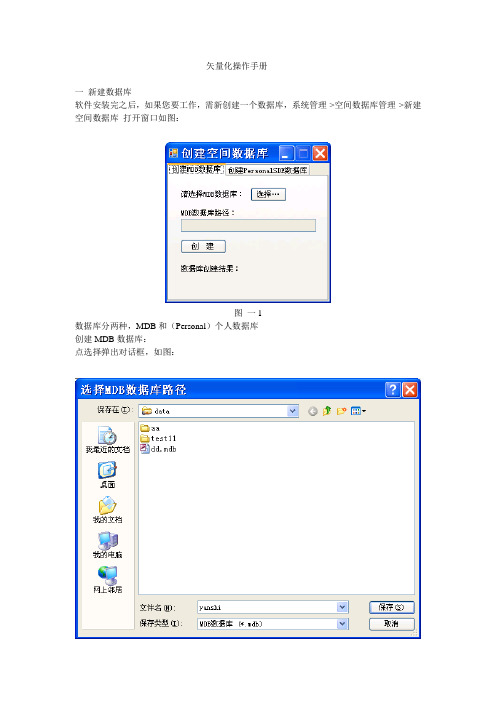
矢量化操作手册一新建数据库软件安装完之后,如果您要工作,需新创建一个数据库,系统管理->空间数据库管理->新建空间数据库打开窗口如图:图一1数据库分两种,MDB和(Personal)个人数据库创建MDB数据库:点选择弹出对话框,如图:在文件名当中输入要创建的数据库文件名,此处为“yanshi”,点保存以确定。
显示如图一1,点击创建按钮,创建数据库。
如图:创建PersonalSDE数据库:如图:在服务器名称中输入yanshi2\sqlexpress,(此处的yanshi2应换成您的计算机名)然后选择路径,和数据库的文件大小。
选择完后,点击创建按钮。
二连接数据库数据库的创建分两种,链接数据库的方式也分两种,MDB数据库:如图:选择您刚才设置好的路径,然后点链接按钮。
SDE数据库:如图:服务器写您的计算机名,此处为yanshi2,数据库写您创建是添的名称,此处为wer用户名为sa,版本dbo.DEFAULT。
如果您闲每次连接数据库是都要输入这么多,比较麻烦,那么可以点保存参数,保存您的设置。
注意:如果您链接的数据库是新创建的数据库,那么需要初始化,方法为系统管理->空间数据库管理->初始化空间数据库。
初始化成功后,如图所示三新建项目完成了上述操作就可以新建项目了总体描述:您可以根据需要创建多个项目。
一个项目当中只有一个MXD文件,但可以包含多个图副,图副是保存在数据库当中对应数据库中的一个同名要素集,图副的当前的显示效果可以以文件形式保存。
具体操作:(需在以链接数据库的情况下)点击菜单中的系统管理->项目管理,选择新建项目按钮,弹出对话框。
如图:您需要输入项目名称、行政代码、还有选择项目的存放路径,文档名称可填,可不填。
全部正确填充完后,点击下一步,显示结果如图:您可以选择把已有的图副加到新建的项目当中,或者是新建一个图副(要素集)。
选择已有图副即可直接创建好项目,选择新建要素集弹出对话框,如图:您可根据实际情况选择图副的坐标系,地图投影带等图形相关属性。
AICS位图转矢量图AI抠图方法

AICS位图转矢量图AI抠图方法展开全文AI CS 位图转矢量图 AI抠图方法2011-01-05 9:11AI CS2位图转矢量图1.选中要转的位图2.在属性栏单击“实事描摹”後面的小三角形按钮,在弹出菜单裏选择“描摹选项”3.在“描摹选项”对话框中设置模式为彩色,最佳颜色为256,然後OK。
4.这时你注意到图片变化了没有?没有的话你可能是做错了,回到第一步;如果有的话请点属性栏裏“扩展”按钮。
5.哈哈,效果出来了,想要编辑的话还要用Ctrl+Shift+G来打散哟!位图转为矢量图后的质量是和位图的清晰度是成正比的,如果位图清晰,描出来的矢量图线条就相对会流畅一些,节点也会少一些.如果太模糊,我想任何软件描不好吧AI描图就要比CD好得多,CD描出来的图,节点多,而且相当不平滑,群组和相剪也很困难,甚至很容易死机,AI就不存在这些问题,因为AI里面有"魔棒"工具,效果和PS一样,还有处理多余节点的工具,编辑就更容易些.描图结合PS用会更好一些,在PS中将图片处理清晰,再导到AI描效果会好一些.如果颜色多的话也不好描,最好在PS转为位图,只有黑白两种颜色就好描多了.AI中如何把位图转换成矢量图的方法如有不妥的地方请高手们指出。
1、新建 Ctrl+N2、置入位图,我这儿以这个图为例:3、选中该图,打开对象 - 实时描摹 - 描摹选项 - 模式为彩色 - 描摹4、如图:点实时上色5、对象 - 拼合透明度6、对象 - 取消编组此时就可以随意地改变颜色。
上色得会上,不是想上什么颜色就上什么颜色。
我说的是随意而不是随便。
尤其是在人物面部上色更不是容易的。
需要有一定的美术基础。
我这里只是讲的方法,至于调整数据、或是上色要根据图象而定啊。
VECTORMAGIC汉化版及中文使用教程

VECTORMAGIC汉化版及中文使用教程VECTORMAGIC是一款用于将位图图像转换为矢量图的软件。
它可以将包括JPEG、PNG、GIF等格式的位图图像转换为高质量的矢量图,使得图像可以无损放大或缩小而不失真。
本文将为大家介绍VECTORMAGIC的汉化版以及详细的中文使用教程。
安装完成后,我们打开VECTORMAGIC软件。
在打开界面的右上角,我们可以看到一个设置按钮,点击进入设置界面。
然后,在语言选项中选择中文,保存设置。
接下来,我们开始使用VECTORMAGIC进行图像转换。
步骤1:导入位图图像点击工具栏中的“导入图像”按钮,选择要转换的位图图像文件。
支持的图像格式包括JPEG、PNG、GIF等。
也可以直接将位图图像文件拖拽到软件界面中进行导入。
步骤2:选择转换参数在导入图像后,可以看到软件界面出现了转换参数的设置选项。
根据需要,我们可以选择不同的转换参数,以获得最佳的转换效果。
通过调整参数,我们可以调整转换后矢量图的颜色、细节程度等。
步骤3:进行图像转换点击“转换”按钮,开始将位图图像转换为矢量图。
转换时间根据图像大小和计算机性能而不同,在转换过程中请耐心等待。
步骤4:保存结果转换完成后,选择保存位置和文件名,点击“保存”按钮,将转换后的矢量图保存到本地。
至此,我们已经完成了VECTORMAGIC的使用过程。
需要注意的是,虽然VECTORMAGIC可以有效转换大部分位图图像为矢量图,但对于一些复杂的图像,转换效果可能不理想。
在使用过程中,建议根据实际需要进行多次尝试和参数调整,以获得最佳的转换结果。
总结:VECTORMAGIC是一款强大的图像转换工具,可以将位图图像转换为矢量图,保证图像在放大或缩小时不失真。
通过上述的汉化版及中文使用教程,相信大家已经能够熟练使用VECTORMAGIC了。
希望这篇教程对大家有所帮助!。
位图快速转矢量图的5种方法

位图快速转⽮量图的5种⽅法我们在做设计的过程中,有时候⽤到的素材是⼀张尺⼨较⼩的图⽚,⽽⼜找不到更好的图⽚时,会给设计过程带来不便,如果图⽚是位图⽂件,任意放⼤或者缩⼩都会模糊不清,要想获得良好的视觉体验,就必须转换成⽮量图,那么有哪些⽅法能够⼜快⼜好的解决呢?开始之前,我们先来了解⼀下⽮量图形的好处,⽮量图形最⼤的优点是⽆论放⼤、缩⼩或旋转等不会失真,⽽且占⽤存储空间很⼩。
经常⽤于图标,字体和户外⼴告设计等⽅⾯,在PPT设计中也经常使⽤⽮量图标和图形,我们可以通过位图转⽮量的⽅法来获取LOGO,图标和⼀些⽂字等。
LOGO图形转⽮量位图图标转⽮量图标⽂字图形转⽮量PhotoShop转换PS其实是最好的位图处理软件,但是也可以将位图⽂件输出为⽮量⽂件。
1、打开⼀张图⽚,通过魔术棒⼯具选取需要⽮量化的图形部分,或者直接⽤钢笔⼯具绘制路径2、选取后点击右键,选择建⽴⼯作路径3、在蒙版菜单点击建⽴⽮量蒙版4、另存为EPS格式⽂件,选择默认选项,这样就把⼀张位图转化为⽮量图形了Adobe Illustrator图像描摹1、⽤软件打开图像2、⿏标单击选择图像,找到菜单栏上的图像描摹菜单3、选择素描图稿,可以看到最终效果,但这⼀步还没有将图⽚转为⽮量图形4、点击菜单栏上扩展按钮,将对象转化为路径,这样就可以进⾏⽮量编辑了CorelDRAW轮廓描摹1、新建空⽩⽂件,点击⽂件菜单栏-导⼊位图⽂件2、点击位图菜单,在弹出菜单中选择轮廓描摹-线条图3、在弹出的窗⼝中调整细节、平滑、拐⾓平滑度等参数来达到最佳效果4、如果需要导⼊图⽚的内容不⼀样,我们还可以选择不同的图像类型效果,看哪⼀种效果更接近原图5、点击确定按钮,⼀张位图就转化为了⽮量图形以上推荐都是⼤型的图像和⽮量处理软件,如果我很懒,不想安装那么多软件,也不想去学习那么多操作怎么办?那么⼀定要试试以下两款软件。
位图转⽮量图神器VECTOR MAGIC1、打开图⽚或者直接拖动图⽚到显⽰区域2、软件提供了⾃动、基本、⾼级三种模式可以供选择,我们选择⾃动处理就OK了3、⼀直点击NEXT下⼀步就可以完成了软件是全英⽂共享软件,在⽂末的资源中提供了注册版和汉化版(部分杀软对注册机报毒,不介意的可以下载),另外值得⼀提的是官⽅⽹站也更新了在线处理功能,为使⽤者提供了更多的选择。
在AI里面将位图转为矢量图的教程(点阵图转矢量)

看到不少红友提到这样的问题,将自己的一点心得和大家交流一下
位图转为矢量图后的质量是和位图的清晰度是成正比的,如果位图清晰,描出来的矢量图线条就相对会流畅一些,节点也会少一些.如果太模糊,我想任何软件描不好吧
AI描图就要比CD好得多,CD描出来的图,节点多,而且相当不平滑,群组和相剪也很困难,甚至很容易死机,AI就不存在这些问题,因为AI里面有"魔棒"工具,效果和PS一样,还有处理多余节点的工具,编辑就更容易些.
描图结合PS用会更好一些,在PS中将图片处理清晰,再导到AI描效果会好一些.如果颜色多的话也不好描,最好是在PS转为位图,只有黑白两种颜色就好描多了.。
【BIM丨每日一技】Revit中如何制作logo的方法

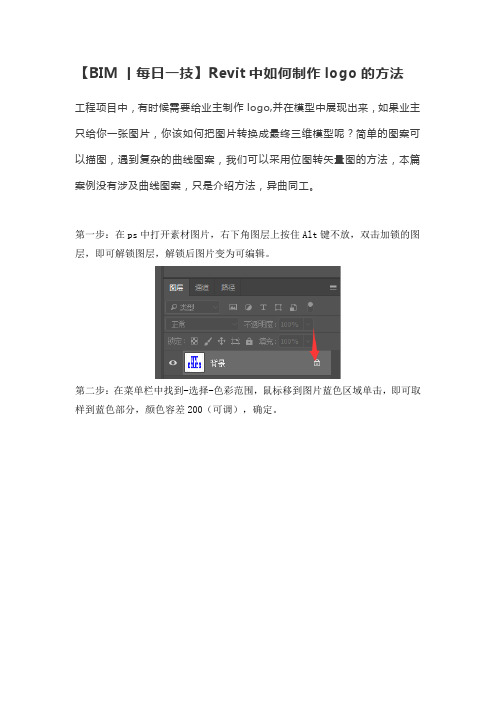
【BIM丨每日一技】Revit中如何制作logo的方法工程项目中,有时候需要给业主制作logo,并在模型中展现出来,如果业主只给你一张图片,你该如何把图片转换成最终三维模型呢?简单的图案可以描图,遇到复杂的曲线图案,我们可以采用位图转矢量图的方法,本篇案例没有涉及曲线图案,只是介绍方法,异曲同工。
第一步:在ps中打开素材图片,右下角图层上按住Alt键不放,双击加锁的图层,即可解锁图层,解锁后图片变为可编辑。
第二步:在菜单栏中找到-选择-色彩范围,鼠标移到图片蓝色区域单击,即可取样到蓝色部分,颜色容差200(可调),确定。
第三步:选择好的蓝色区域会出现虚线,再配合Shift+Ctrl+I反选蓝色以外的区域,按下键盘Del键删除蓝色以外的区域。
(保持纯色,水印之类的都要处理掉)第四步:Ctrl+Shift+Alt进入存储为Web所用格式对话框,预设为PNG-24(支持透明通道),点击存储,选择保存路径。
第五步:下载Vector Magic软件(位图转矢量图),打开软件,拖入上一步中制作好的图片,然后点击Fully Automatic(全自动),也可以使用高级功能,根据实际情况而定,这里选择全自动就可以。
软件计算完成后,可以看到左侧,黄色块从Bitmap(位图)上转移到了Vector(矢量),说明图片已经转换成了矢量图,Detail Level(细分级别)可以自行调整,这里选择low(低)。
第六步:点击Next(下一步),到达保存结果界面,在Quick Save(快存)选项卡中设置保存路径,名称以及保存格式,这里选择dxf格式,点击Save保存。
第七步:在CAD中打开上一步保存的DXF文件,根据需求缩放图像,这里缩放到1m*1m。
第八步:打开Revit,新建常规族,插入-导入CAD,选择上一步保存好的dwg 文件,创建拉伸,拾取线,可以拾取到导入的dwg文件图案,适当修剪一下,设置拉伸终点,logo图案模型制作完成。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
很简单很强大在线也将位图矢量化
日期:2008-08-06 人气:14 出处:eNet硅谷动力作者: 任宏伟
字体大小:小中大稍后,向导进入下一页面,开始询问我们原图的画质级别。
而这一环节的判断,与上一小节完全相同,也是通过操纵杆将图片放至最大,然后检查边缘处的颜色分散程度。
最终,根据检查结果,点击相应的按钮即可(本节选择“Medium”),如图3所示。
接下来,是转换向导的最后一步 —— 颜色质量选择。
在这一环节中,Vector Magic同样为我们提供了两项选择,分别是“12色”和“真彩色”。
不过,您千万不要想当然地以为,选择“真彩色”会令转换结果更加真实。
事实上,在矢量图中,更多的颜色往往意味着更多的噪点,从而带来更加杂乱的色阶,反而无助于画质的提高。
因此,如果您和笔者一样,同样在处理一篇动画图片时,最好选择“12色”为宜,如图4所示。
3. 结果预览
最终,经过了一番快速设置,整个位图矢量化工作,便已全部结束了。
稍后,网站会将原图和转换后的矢量图,并列显示出来。
这时,借助图片中的快速操纵杆,我们就能清楚地看到,缩放后两张图片的巨大差别了,如图5所示。
【小提示】如果您对预览结果并不满意,也可以通过右侧选区,快速回退到相应步骤,重新操作。
4. 图片下载
当最终的预览效果,符合您的要求之后,我们便可以将处理后的图片,下载回自己的电脑中了。
事实上,在预览区下方,网站已经为我们准备了两组下载链接,分别是“Vector(矢量图)”和“Bitmap(位图)”。
以矢量图为例,我们只要点击“Vector”按钮,登录自己的Vector Magic账号。
这时,网站便会将所有已支持的格式(目前提供“EPS”、“SVG”、“PDF”、“PNG”),制作成下载链接。
而此时,您只要根据实际需要,点击相应按钮,就能快速下载到该类格式的图片了,如图6所示。
