微信开发第三方使用教程
iOS微信第三方登录实现

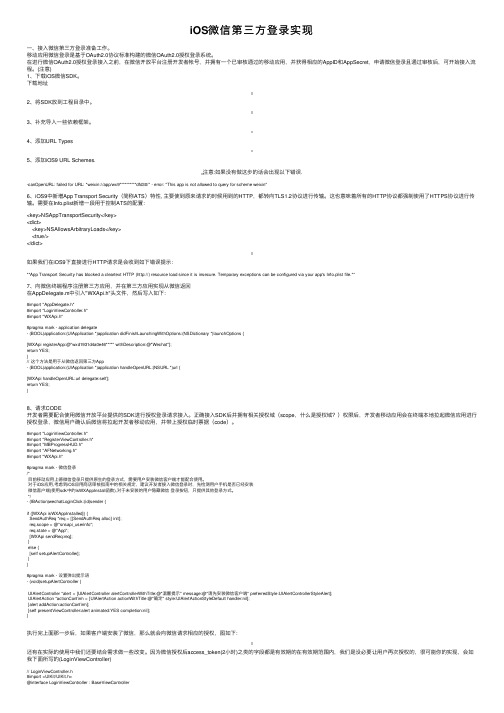
iOS微信第三⽅登录实现⼀、接⼊微信第三⽅登录准备⼯作。
移动应⽤微信登录是基于OAuth2.0协议标准构建的微信OAuth2.0授权登录系统。
在进⾏微信OAuth2.0授权登录接⼊之前,在微信开放平台注册开发者帐号,并拥有⼀个已审核通过的移动应⽤,并获得相应的AppID和AppSecret,申请微信登录且通过审核后,可开始接⼊流程。
(注意)1、下载iOS微信SDK。
下载地址2、将SDK放到⼯程⽬录中。
3、补充导⼊⼀些依赖框架。
4、添加URL Types5、添加iOS9 URL Schemes.注意:如果没有做这步的话会出现以下错误.-canOpenURL: failed for URL: "weixin://app/wx9**********dfd30/" - error: "This app is not allowed to query for scheme weixin"6、iOS9中新增App Transport Security(简称ATS)特性, 主要使到原来请求的时候⽤到的HTTP,都转向TLS1.2协议进⾏传输。
这也意味着所有的HTTP协议都强制使⽤了HTTPS协议进⾏传输。
需要在Info.plist新增⼀段⽤于控制ATS的配置:<key>NSAppTransportSecurity</key><dict><key>NSAllowsArbitraryLoads</key><true/></dict>如果我们在iOS9下直接进⾏HTTP请求是会收到如下错误提⽰:**App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure. Temporary exceptions can be configured via your app's Info.plist file.**7、向微信终端程序注册第三⽅应⽤,并在第三⽅应⽤实现从微信返回在AppDelegate.m中引⼊"WXApi.h"头⽂件,然后写⼊如下:#import "AppDelegate.h"#import "LoginViewController.h"#import "WXApi.h"#pragma mark - application delegate- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {[WXApi registerApp:@"wxd1931d4a0e46****" withDescription:@"Wechat"];return YES;}// 这个⽅法是⽤于从微信返回第三⽅App- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url {[WXApi handleOpenURL:url delegate:self];return YES;}8、请求CODE开发者需要配合使⽤微信开放平台提供的SDK进⾏授权登录请求接⼊。
微信开发工具使用教程

微信开发工具使用教程
微信开发工具是一款由微信官方推出的开发软件,旨在帮助开发者更轻松地进行微信小程序的开发与调试。
本文将为大家介绍微信开发工具的使用方法。
首先,我们需要下载并安装微信开发工具。
可以在官方网站上找到并下载最新版本的开发工具。
安装完成后,打开开发工具,我们将看到一个简洁的界面。
接下来,我们需要登录开发工具。
使用自己的微信账号扫描登录二维码即可登录成功。
登录后,我们可以看到左侧的目录树,其中包含了我们创建的小程序的目录结构。
第三步,我们需要创建一个新的小程序项目。
点击目录树中的“新建”按钮,弹出新建项目的对话框。
在对话框中填写项目的
基本信息,包括项目的名称、项目的路径和小程序的AppID。
点击确定后,开发工具会为我们自动生成一个基础的小程序项目。
第四步,我们可以打开小程序的代码和界面进行编辑。
在开发工具的编辑区域,我们可以看到小程序的页面结构和样式表。
我们可以根据自己的需求进行修改和编辑,并实时预览效果。
第五步,我们可以进行小程序的调试和发布。
在预览界面中,我们可以选择不同的设备和调试模式进行调试。
我们可以使用开发工具提供的调试工具,查看代码执行过程中的变量和日志信息,以及网络请求的情况。
当我们调试完成后,可以点击预
览界面上的“上传”按钮,将小程序代码提交到微信平台进行审核。
总之,微信开发工具是一款非常方便的小程序开发工具,通过简洁的界面和丰富的功能,帮助开发者更快速、高效地进行小程序的开发和调试。
希望本文的教程能够帮助到大家,让大家更好地利用微信开发工具进行小程序开发。
移动应用开发中的第三方登录集成教程

移动应用开发中的第三方登录集成教程随着移动互联网的快速发展,越来越多的应用程序需要用户登录来提供个性化的服务。
然而,用户登录的流程通常比较繁琐且容易导致用户流失。
为了简化用户登录流程,提高用户体验,第三方登录成为了开发者的首选。
本文将介绍移动应用开发中的第三方登录集成教程。
一、什么是第三方登录第三方登录是指用户可以通过第三方平台的账号登录到其他应用程序中,而不需要单独注册账号。
常见的第三方登录平台包括微信、QQ、微博等。
通过第三方登录,用户可以方便快捷地使用已有的账号登录其他应用,避免了记忆多个账号密码的烦恼。
二、为什么要集成第三方登录1. 提高用户体验:第三方登录可以避免用户繁琐的注册和登录流程,提高用户的使用便利性和体验。
2. 提高用户转化率:繁琐的注册流程往往是用户流失的主要原因之一,通过提供第三方登录选项,可以降低用户流失率,提高用户转化率。
3. 获取用户信息:通过第三方登录,开发者可以获取到用户在第三方平台上的基本信息,如昵称、头像等,为应用提供更个性化的服务。
三、第三方登录集成步骤1. 注册第三方平台账号:首先,开发者需要在目标第三方平台上注册一个开发者账号,获取到相应的App ID和App Secret。
2. 配置应用信息:在开发者平台上,配置应用的基本信息,包括应用名称、图标等。
3. 集成SDK:根据第三方平台提供的开发文档,将相应的SDK集成到应用程序中。
通常,第三方平台会提供相应的SDK和示例代码,开发者只需按照文档进行相应的配置和调用即可。
4. 授权登录:在应用中添加登录按钮,并在用户点击登录按钮时调用相应的第三方登录接口。
用户点击登录按钮后,会跳转到相应的第三方平台进行授权登录操作。
5. 获取用户信息:用户授权登录成功后,应用程序会收到相应的回调信息,开发者可以通过回调信息获取到用户在第三方平台上的基本信息。
6. 处理登录结果:根据第三方平台返回的登录结果,开发者可以进行相应的处理操作。
Python与微信开发使用Python构建微信公众号和小程序

Python与微信开发使用Python构建微信公众号和小程序Python与微信开发微信是目前全球最大的社交媒体平台之一,拥有庞大的用户群体和丰富的功能。
而Python作为一种简单易学、功能强大的编程语言,被广泛用于各个领域的开发。
在本文中,我们将探讨如何使用Python构建微信公众号和小程序。
一、微信公众号开发1. 准备工作在进行微信公众号开发之前,首先需要在微信公众平台上注册一个账号,并创建一个公众号。
注册完成后,可以获得一个官方提供的AppID和AppSecret,这是我们进行开发的必备信息。
2. Python库安装为了方便进行微信公众号开发,我们可以使用Python的第三方库`wechatpy`。
通过在命令行中运行`pip install wechatpy`命令,即可完成库的安装。
3. 接入微信公众号平台在开始编写代码之前,我们需要将自己的服务器接入微信公众平台,并进行配置。
具体步骤如下:(1)将服务器地址填写到微信公众平台的服务器配置中,并设置一个Token作为身份验证的凭证。
(2)在服务器上编写一个用于接收和处理微信消息的处理函数。
4. 开发公众号功能通过使用`wechatpy`库提供的API和功能,我们可以轻松地实现微信公众号的各种功能,包括:(1)自动回复消息:可以根据用户的不同消息类型,自动回复相应的内容。
(2)菜单功能:可以创建自定义菜单,方便用户进行交互。
(3)消息群发:可以向指定用户或用户群体发送消息。
(4)用户管理:可以获取用户信息,并进行相关管理。
二、小程序开发微信小程序是一种运行在微信平台上的轻量级应用程序,可以实现各种丰富的功能。
使用Python进行小程序开发需要以下几个步骤:1. 注册小程序账号首先,需要注册一个小程序账号,并登录到微信小程序后台。
在后台可以获取到小程序的AppID。
2. 安装Python库为了方便进行小程序开发,我们可以使用Python的第三方库`wepy`。
微信服务号开发教程

微信服务号开发教程
微信服务号开发教程是指通过微信公众平台提供的开发接口、工具和平台进行开发,实现一些定制化的功能和服务。
下面将简要介绍微信服务号开发教程。
首先,你需要注册微信公众平台账号,并选择开发者模式。
然后,在公众平台设置页面中,填写一些基本信息,如服务器配置、认证信息等。
接下来,你需要搭建一个服务器,用于接收并处理来自微信服务器的请求。
目前,微信公众平台支持使用Java、PHP、Python等多种编程语言进行开发,你可以根据自己的喜好和
熟悉程度选择其中一种。
在服务器搭建完成后,你需要根据微信公众平台提供的接口文档,编写相应的代码。
例如,你可以根据用户发送的文本消息,进行自动回复;或者根据用户的位置信息,推送周边的地理信息等。
为了实现这些功能,你需要了解微信服务号开发的基本概念和流程,如接口使用、消息的接收与发送、菜单的创建与管理等。
此外,还可以通过获取用户信息、获取用户地理位置等,实现更加个性化和精准的服务。
除了基本的功能开发,你还可以使用微信公众平台的高级接口和功能来增强你的服务号。
例如,你可以使用微信支付接口,实现在线支付功能;或者使用微信网页授权接口,实现用户的
网页登录和授权等。
最后,你需要将开发的代码部署到服务器上,并将服务器地址配置到微信公众平台的开发者设置中。
然后,通过关注你的服务号,用户即可体验你所开发的功能和服务。
总的来说,微信服务号开发教程是一个较为复杂的过程,但只要按照上述的步骤进行,就可以轻松地开发出自己的微信服务号,并为用户提供个性化的服务和功能。
移动应用开发中的第三方登录和授权功能

移动应用开发中的第三方登录和授权功能在移动应用开发中,第三方登录和授权功能扮演着越来越重要的角色。
随着智能手机的普及,人们越来越依赖移动应用来完成各种任务,而登录是使用这些应用的必要步骤之一。
然而,对于用户而言,记住和管理大量的用户名和密码是一项繁琐而容易出错的任务。
而对于开发者而言,实现安全且便捷的登录功能也是一项具有挑战性的任务。
而第三方登录和授权功能很好地解决了这个问题。
第三方登录和授权功能允许用户使用其在第三方平台上的登录凭证,例如微信、QQ、微博等,进行登录。
这种登录方式不仅简化了用户的登录流程,也减少了用户在不同应用之间切换时需要输入的密码次数。
同时,对于开发者而言,通过使用第三方登录和授权功能,可以大大减少用户管理的密码数量,减少了密码被盗风险。
要实现第三方登录和授权功能,开发者首先需要在第三方平台注册开发者账号,并获取对应的应用ID和密钥。
然后,在移动应用中集成第三方SDK,通过这些SDK提供的API完成登录流程。
一般来说,这个过程是相对简单的。
开发者只需遵循第三方平台提供的接口规范,按照其提供的文档进行配置和调用即可。
在用户点击相应的第三方登录按钮后,应用将跳转到第三方平台的登录界面,用户在该界面中输入用户名和密码进行登录。
登录成功后,第三方平台将返回一个授权码给应用,应用再通过这个授权码获取用户的相关信息,完成登录流程。
除了登录功能之外,第三方授权功能也是移动应用中不可或缺的一部分。
授权允许应用访问用户在第三方平台上的特定信息,例如用户的昵称、头像、好友列表等。
通过这些信息,应用可以提供更加个性化和社交化的服务。
例如,一个社交媒体应用可以展示用户的微博时间线或好友动态,一个电商应用可以使用用户的社交关系进行推荐。
然而,随着第三方登录和授权功能的普及,也带来了一些安全和隐私方面的问题。
由于用户的登录凭证和个人信息需要在应用和第三方平台之间进行传输和共享,因此必须确保这些过程的安全性。
【精品文档】微信第三方登陆步骤-word范文模板 (5页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==微信第三方登陆步骤篇一:微信开放登录授权微信开放“登录授权”,第三方开发者正式登台10月31日,微信开放平台助理总经理曾鸣在201X腾讯全球合作伙伴大会上公布了一项重要举措:微信将面对第三方平台开放专门的针对性的接口,以获得商户信息的管理权限。
微盟作为首家获得此资质的第三方服务商,即将上线微信公众号“登录授权”。
业界认为,此举可视为微信正式接纳第三方服务商,第三方势必会迎来一个新的发展。
从举棋不定到全面拥抱其实,早在微信商业化之前,微信团队就通过官方平台向外界传递将和第三方开发者一起连接世界,后者将获得更多接口,为公众号运营者提供更多的个性化服务的能力。
由于种种原因,微信对第三方的态度在外界看来总是飘忽不定。
一方面:它依赖于第三方建立微信生态,另一方面,它又不希望第三方过于强大,蚕食自己的地盘。
微信小店的推出将这一关系推向了风口浪尖,甚至有评论指出:微信这是要将第三方逼入绝境。
一时间,第三方可谓人人自危。
但最后的事实证明,微信第三方并没有因为微信小店而消亡,相反有能力的第三方反而变得更强大。
在业内人士看来,经过多轮的磨合,“国家队”和第三方似乎已经达成了共识,从目前在移动电商上的布局来看,微信提供的依旧只是“连接”的功能,至于怎么盘活商户、吸引商家这些脏活累活,微信想的还是交给第三方。
第三方开发者正式登台在7月底微信曾发布过为开发者授权的申请条例,但由于门槛较低,只是起了一个“示范”作用,此次全面授权优质第三方,说明微信更加坚定此前的与第三方一起共建微信生态的想法。
微盟作为首家获得此资质的第三方服务商,已经全面打通登录授权,所有微盟的商户以后绑定公众号不需要再一点点手动输入信息,可以实现一键绑定。
开发者通过接口可以直接获取商户授权信息如公众号名称,账号类型、二维码、授权URL等,大大降低了商家的管理成本。
微信开发第三方使用教程

平台功能操作说明深圳纽扣时代微宝微信第三方开发平台拥有近百项功能,既包含常见的各类智能自动回复(图文、音频等形式)功能、营销活动推广模块、微网站和强大的会员卡系统,又涵盖了针对各个行业(餐饮、房产、汽车、婚庆、医疗、旅游等)的微信营销应用,另外系统还自带完善的粉丝经管和详细的数据统计分析功能,让用户可以方便的经管粉丝信息,并直观的看到各模块的数据统计、粉丝的行为分析结果、粉丝喜好和周期关注趋势对比等信息。
这些功能为微信营销平台运营者提供了有力的市场竞争力。
平台功能目录微宝CMS平台功能特点及优势错误!未定义书签。
微宝CMS平台设置操作3微宝CMS平台功能页面7(1)功能经管:8(2)关注时的回复与帮助:8(3)微信-文本回复:8(4)微信-图文回复:8(5)微信-语音回复:9(6)自定义LBS回复10(7)回答不上来的配置:103G网站设置10(1) 首页回复配置10(2) 分类经管10(3) 模板经管:12(4) 首页幻灯片:13(5) 轮播背景图13(6) 底部导航菜单13(7) 自定义菜单14(8) 留言板14(9) 微论坛14行业应用15(1) 无线订餐15(3) 婚庆喜帖17(4) 3G微投票18(5) 微汽车18(6) 楼盘房产20(7) 微教育22(8) 微医疗:25(9) 酒店宾馆:26(10) 万能表单:26 电商系统30(3)微信商城系统:32(4) DIY宣传页39(5) 3G图集:40微用户经管CRM41粉丝经管41分组经管41粉丝行为分析41渠道二维码41人工客服42群发消息43分享经管44推广活动45(1) 幸运大转盘:45(2) 优惠券:46(3) 刮刮卡47(4) 幸运水果机:47(5) 砸金蛋:48(6) 祝福贺卡:48(7) 摇一摇:48(8) 微信墙:50(9) 微信wifi:50会员卡51统计分析58微宝CMS平台系统设置操作微信网站,就是指微信上运行的网站。
微信小程序开发中的后端技术使用教程分享

微信小程序开发中的后端技术使用教程分享随着移动互联网的快速发展,微信小程序成为了开发者们的新宠。
然而,仅仅开发小程序的前端部分是不够的,后端技术也是开发过程中必不可少的一部分。
在本篇文章中,我们将重点讨论微信小程序开发中的后端技术使用,帮助你更好地理解和应用于实际项目开发中。
1. 后端技术的选择在微信小程序开发中,我们可以选择不同的后端技术来实现业务逻辑和数据处理。
常见的后端技术包括Node.js、Java、Python、PHP等。
选择合适的后端技术取决于开发团队的技术背景、项目需求和预算等因素。
下面,将介绍几种常用的后端技术及其特点。
1.1 Node.jsNode.js是一个基于Chrome V8引擎的JavaScript运行时环境,具有非阻塞I/O和事件驱动的特点。
相较于传统的后端开发语言,Node.js更加高效、轻量且容易上手。
它适用于处理大量并发请求,特别适合构建实时、高性能的小程序后台服务。
1.2 JavaJava是一种广泛应用于企业级后端开发的编程语言,拥有丰富的开发框架和工具。
Java的优势在于稳定性、安全性和可扩展性,适合开发大型的微信小程序后台系统。
但相对于其他语言,Java的学习曲线较陡峭。
1.3 PythonPython是一种简洁、易读的高级编程语言,具有丰富的第三方库和框架。
Python的优势在于开发效率高且易于维护,适合中小型的微信小程序后台开发。
然而,Python在处理大量并发请求时可能存在性能问题。
1.4 PHPPHP是一种广泛用于Web开发的脚本语言,简单易学且功能强大。
PHP拥有成熟的开发社区和丰富的扩展库,适合快速开发小型的微信小程序后台。
然而,PHP在性能和扩展性方面可能不如其他语言。
2. 后端技术的基本架构不论选择了哪种后端技术,都应该了解其基本架构。
一般来说,微信小程序后端的架构包含以下几个部分。
2.1 数据库数据库用于存储微信小程序的数据,可以选择关系型数据库(如MySQL、Oracle)或非关系型数据库(如MongoDB、Redis)。
微信小程序使用npm安装第三方包

微信⼩程序使⽤npm安装第三⽅包
官⽅⽂档写的教程不够详细,根据查找到的成功⽅法重新整理出⼀个完整步骤
⾸先使⽤npm当然要安装node.js,下⾯开始正式步骤。
1.控制台进⼊到⼩程序的⽬录
2.进⾏项⽬的初始化,成功之后便会在⼩程序⽬录先⽣成package.josn⽂件
1 npm init -f
-f表⽰force的意思,就是初始化全部按照默认值,不加-f则需要填写⼀些项⽬信息,因为只是做个试验就加-f 省事。
执⾏结果:
3.安装第三⽅依赖,这⾥是安装Vant Weapp
1 npm i vant-weapp -S --production
执⾏结果:
执⾏完成后会在⼩程序⽬录下新建⼀个node_modules,会将vant-weapp的⽂件存放在这个⽂件夹下
4.在微信开发者⼯具中勾选使⽤npm模块
5.构建npm,在微信开发者⼯具中⼯具选项中点击构建npm
构建完成之后⼩程序⽬录会多出⼀个下图的⽂件夹,然后就可以直接引⽤⾥⾯组件了
2019-12-28更新:
若在⼩程序的云函数中使⽤npm,⽆需进⾏初始化,但是需要先安装依赖
npm install --production
上传的时候选择。
利用微信小程序开发跨平台应用的方法和技巧

利用微信小程序开发跨平台应用的方法和技巧微信小程序是一种在微信内部运行的应用程序,相较于传统的手机应用,微信小程序具有跨平台的特点,用户可以通过微信扫码或者搜索关键词就能直接使用。
在当前信息化高度发达的时代,微信小程序逐渐成为企业和个人开发者推广产品和服务的利器。
本文将介绍利用微信小程序开发跨平台应用的方法和技巧。
一、选择开发工具和平台开发微信小程序的第一步是选择合适的开发工具和平台。
目前市面上常用的开发工具有微信官方提供的开发者工具以及第三方的IDE工具,如uni-app、mpvue 等。
这些工具都提供了可视化的开发界面和丰富的开发模板,可以帮助开发者快速构建小程序。
除了选择开发工具,开发者还需要考虑使用哪个平台进行发布和推广。
微信小程序平台提供了开放的API接口和丰富的插件,可以帮助开发者实现各种功能需求,而且在微信的庞大用户基础上,能够迅速获得用户的关注和下载量。
二、设计界面和交互设计是小程序开发过程中至关重要的一环。
好的设计能够吸引用户的眼球,提升用户的使用体验。
在设计界面时,可以参考微信小程序官方的设计指南,了解最新的设计趋势和规范。
同时,也可以借鉴其他优秀的小程序设计,从中吸取灵感和经验。
在交互设计方面,要注意保持简洁明了的操作流程,减少用户的操作步骤。
尽量使用图标和按钮等直观的交互元素,提高用户的使用便利性。
同时,也要注重用户反馈和数据分析,及时了解用户的需求和喜好,不断优化和改进交互设计。
三、优化性能和加载速度微信小程序的性能和加载速度对用户体验至关重要。
在开发过程中,要注重优化代码和资源,减少不必要的请求和加载时间。
可以通过合理使用缓存机制、压缩代码和减少网络请求等方式来提高小程序的加载速度,同时还可以使用多线程和异步加载等技术提升小程序的性能。
另外,还可以利用微信小程序提供的一些性能优化工具,如性能分析、调试器等,快速定位和解决性能问题。
同时,也要充分利用微信小程序的开放能力,如云开发、小程序插件等,来提高小程序的功能扩展性和性能表现。
微信web开发工具使用教程

微信web开发工具使用教程
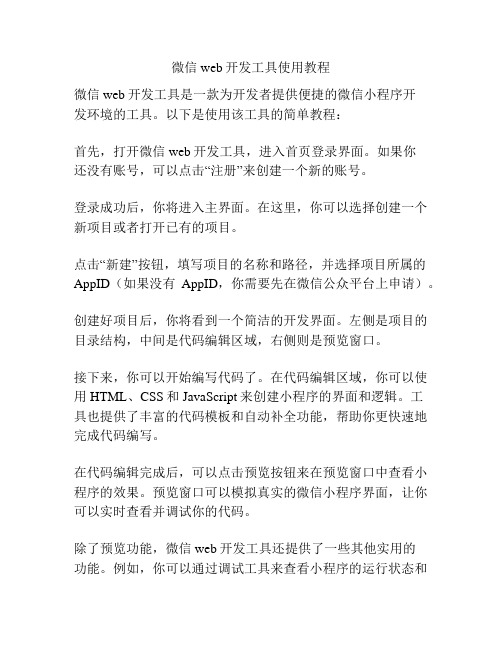
微信web开发工具是一款为开发者提供便捷的微信小程序开
发环境的工具。
以下是使用该工具的简单教程:
首先,打开微信web开发工具,进入首页登录界面。
如果你
还没有账号,可以点击“注册”来创建一个新的账号。
登录成功后,你将进入主界面。
在这里,你可以选择创建一个新项目或者打开已有的项目。
点击“新建”按钮,填写项目的名称和路径,并选择项目所属的AppID(如果没有AppID,你需要先在微信公众平台上申请)。
创建好项目后,你将看到一个简洁的开发界面。
左侧是项目的目录结构,中间是代码编辑区域,右侧则是预览窗口。
接下来,你可以开始编写代码了。
在代码编辑区域,你可以使用HTML、CSS和JavaScript来创建小程序的界面和逻辑。
工
具也提供了丰富的代码模板和自动补全功能,帮助你更快速地完成代码编写。
在代码编辑完成后,可以点击预览按钮来在预览窗口中查看小程序的效果。
预览窗口可以模拟真实的微信小程序界面,让你可以实时查看并调试你的代码。
除了预览功能,微信web开发工具还提供了一些其他实用的
功能。
例如,你可以通过调试工具来查看小程序的运行状态和
console输出,通过网络请求工具来模拟网络请求,通过性能工具来检测小程序的性能等。
最后,当你完成了代码编写并测试通过后,可以点击上传按钮来将小程序上传到微信公众平台进行审核和发布。
总结来说,微信web开发工具是一款强大而方便的工具,可以帮助开发者更轻松地进行微信小程序的开发和调试工作。
希望这篇教程能够帮助你快速入门并熟练使用该工具。
微信小程序后端开发教程

微信小程序后端开发教程微信小程序是一种基于微信平台的移动应用开发框架,具有快速、简单、方便等特点,因此受到了广大开发者的青睐。
在开发微信小程序时,除了前端界面的开发外,还需要进行后端开发,以支持小程序的各种功能和交互。
后端开发主要负责处理小程序的业务逻辑、数据存储和交互等功能。
在微信小程序中,可以选择使用云开发或自己搭建服务器进行后端开发。
下面是一个基于自己搭建服务器的微信小程序后端开发教程。
首先,准备开发环境。
后端开发通常使用Node.js进行开发,因此需要在电脑上安装Node.js环境。
安装完成后,可以使用npm命令安装相关的开发包和工具,如express、mongoose等。
其次,创建一个新的Node.js项目。
使用命令行工具进入项目所在目录,运行命令"npm init -y"初始化项目,生成package.json配置文件。
然后可以安装一些常用的开发包,如express和mongoose,可以通过"npm install express"和"npm install mongoose"命令进行安装。
接下来,配置数据库连接。
在Node.js项目中,通常使用数据库进行数据的存储和管理。
可以选择常用的数据库,如MySQL、MongoDB等。
在小程序后端开发中,MongoDB是一种常见的选择。
可以通过配置连接字符串、用户名和密码等信息进行数据库连接。
然后,开始编写后端接口。
在小程序中,前端通过调用后端提供的接口来获取数据或提交数据。
可以使用express框架来搭建后端路由和接口的处理逻辑。
在路由中,可以定义各种接口,如用户登录接口、数据获取接口、数据提交接口等。
最后,进行接口的测试和调试。
在开发过程中,可以使用Postman等工具对后端接口进行测试和调试,检查接口的正常性和数据的正确性。
同时,建议在后端代码中添加日志功能,方便后续的排查和维护。
微信开放平台公众号第三方平台开发教程一平台介绍

微信开放平台公众号第三⽅平台开发教程⼀平台介绍教程导航:微信现在⽕,⽕的如⽕如荼,给我们这些第三⽅的开发者带来了不少机会,我相信现在有不少⼈在基于微信的公众平台在做⼆次开发,我将会写⼀系列的⽂章,来介绍微信的另⼀种开发模式- 基于微信开发平台的公众号第三⽅平台开发,从基本的注册开始介绍,⼀步⼀步到所有的接⼝开发,并且针对与微信的开放平台的第三⽅平台的所有的接⼝我已经全部封装成了.net的SDK,并且完全免费和开发,供所有开发者使⽤。
什么是公众号第三⽅平台,与现有的公众平台有什么区别?官⽅介绍:公众号第三⽅平台的开放,是为了让公众号运营者,在⾯向垂直⾏业需求时,可以⼀键登录授权给第三⽅的公众号运营平台,通过第三⽅开发者提供的公众号第三⽅平台来完成相关业务。
按照我的意思说的直⽩⼀点,更简化了微信公众号使⽤者的使⽤⽅式,在现有的公众平台上如果要使⽤某些第三⽅的产品,那么客户必须要有懂技术的⼈参与,需要配置Appid,AppSecret,URL,Token等等很多东西,⽆疑会增加使⽤者的门槛,让很多不懂技术的⼈望⽽却步。
现在微信开放平台的已经对第三⽅平台提供了⼀系列的接⼝。
只要我们的应⽤按照接⼝开发,那么⽤户在使⽤这类应⽤时,只需要2步就能完全安装好你要使⽤的应⽤,第⼀步:找到您要按照的产品,第⼆部:授权。
没错就是这么简单。
可以让⼀个完全不懂技术的⼈使⽤任何第三⽅平台的产品,是不是要⽐原来的公众平台开发要简单的多。
我个⼈认为:微信开发平台的开发模式将来肯定会成为微信开发的主流模式。
欢迎探讨。
技术原理也许会有⼈问,有了微信的开发平台,是不是微信的公众平台就不需要⽤了。
错,微信的开放平台提供了⼀个更灵活的接⼊⽅式。
我们还是要调⽤公众平台的接⼝。
并且和所有的接⼝都兼容,调⽤⽅式上有的接⼝略有不同。
做过公众平台的⼈都知道,我们调⽤微信的认为接⼝都需要传递给接⼝公众号的AppID,token等,那么我们在调⽤公众平台微信接⼝的时候不需要这2个值吗?其实不是,我们还是要传递这2个值给接⼝,只不过是这两个值我们通过⼀键登录授权以后就可以得到,⽽⽆需让客户确认。
微信公众平台开发:微信公众号第三方开发平台功能介绍PPT

微信公众平台的管理功能于一身,覆盖形象展示、用户沟通、营销互动、在线销售、跟踪分析等多项 环节。届时,企业用户无需登录网页,可以直接在营销QQ客户端同时与QQ、微信两大平台的客户沟 通,同时实现对微信公众平台的综合运维,提升企业营销的运营效率。
微微信信第公三众方平腾台讯类内型部产品 风铃代理页面
微微信信第公三众方平腾台讯类内型部产品 风铃服务号微信管理功能页面
微微信信第公三众方平腾台讯类内型部产品
营销QQ微信版
营销QQ目前很多企业经常用到, 后期因微信的日益强大,而开发了营 销QQ微信版,具体的功能和第三方平 台的功能差不多,其实应该算是营销 QQ的辅助。并不是主体,同样在程序 自主定制上有很大限制。内部就微信 开发而言和风铃相比逊色很多!具体 细节可以查看营销QQ网站。
如具有以下条件者优先: 1. 有广告代理经营资质、客户资源和成熟的销售和策划团队;为风铃提供的独立直客销售团队不少80人,其他相关专业 支持团队不少于50人。 2. 有代理中小企业相关平台业务经验优先,尤其在移动互联网关系链O2O微营销产品销售、运营经验为重。在竞标地区 合作过上万个客户数量级别的、并在当地市场拥有至少10万个量级客户资源库,并持续经营业务的时间不低于3年; 3. 公司注册资金不低于100万并愿意接受腾讯的拓自己的事业; 5. 有无线建站、微店业务经验,或类似产品的销售、运营服务经验优先考虑; 欢迎您参与到腾讯区域移动互联网营销市场的共同事业中来。
微微信信第公三众方平腾台讯类内型部产品
腾讯风铃系统的定位很大程度影响到了微信开发者。即便如此,风铃依然存在,而且还 在不断的进行升级完善。但在费用和程序定制上的争议,很多用户还会选择第三方开发者的 微信系统。
微信web开发者工具使用教程

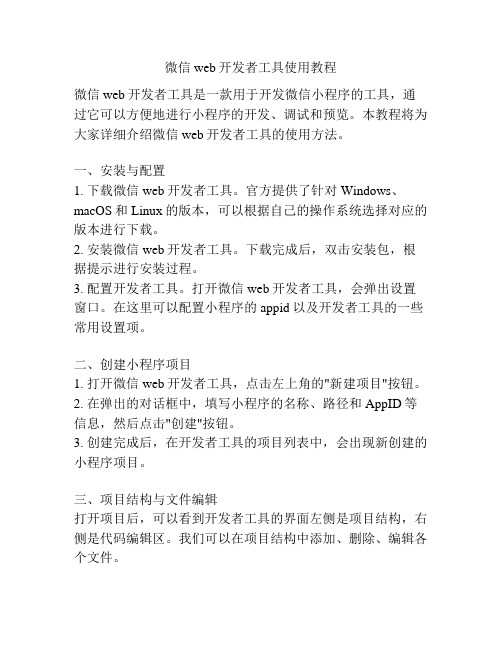
微信web开发者工具使用教程微信web开发者工具是一款用于开发微信小程序的工具,通过它可以方便地进行小程序的开发、调试和预览。
本教程将为大家详细介绍微信web开发者工具的使用方法。
一、安装与配置1. 下载微信web开发者工具。
官方提供了针对Windows、macOS和Linux的版本,可以根据自己的操作系统选择对应的版本进行下载。
2. 安装微信web开发者工具。
下载完成后,双击安装包,根据提示进行安装过程。
3. 配置开发者工具。
打开微信web开发者工具,会弹出设置窗口。
在这里可以配置小程序的appid以及开发者工具的一些常用设置项。
二、创建小程序项目1. 打开微信web开发者工具,点击左上角的"新建项目"按钮。
2. 在弹出的对话框中,填写小程序的名称、路径和AppID等信息,然后点击"创建"按钮。
3. 创建完成后,在开发者工具的项目列表中,会出现新创建的小程序项目。
三、项目结构与文件编辑打开项目后,可以看到开发者工具的界面左侧是项目结构,右侧是代码编辑区。
我们可以在项目结构中添加、删除、编辑各个文件。
1. app.js:小程序的主体逻辑文件,包括全局变量、生命周期函数和全局方法等。
2. app.json:小程序的全局配置文件,包括页面路径、窗口样式和网络超时设置等。
3. app.wxss:小程序的全局样式文件,可以定义全局的样式规则。
4. pages:小程序的页面目录,在该目录下可以创建多个页面文件夹,用于放置不同的页面文件。
5. components:组件目录,用于存放可复用的组件文件。
四、开发与调试1. 编辑文件。
可以在代码编辑区编辑各个文件,包括页面逻辑、样式和模板等。
2. 预览界面。
点击开发者工具左上角的预览按钮,可以在开发者工具的预览区中查看小程序的界面效果。
3. 模拟器。
开发者工具提供了一个小程序的模拟器,可以在模拟器中模拟不同的手机型号和屏幕尺寸,方便开发者进行调试。
微信小程序云开发如何使用npm安装依赖

微信⼩程序云开发如何使⽤npm安装依赖
微信⼩程序开发教程描述的相当模糊,以⾄于我反复品读,多次尝试才悟出来该怎么在云开发中使⽤ npm 安装依赖。
⾸先强调⼀下,云开发中必须安装 wx-server-sdk 依赖,⽽wx-server-sdk 依赖需要使⽤ npm 的。
但由于部分开发过程可能不再需要其他的依赖,那么每次开发都要使⽤ npm 安装依赖是⼀件很⿇烦的事情。
微信为了简化云开发操作,提供了⼀键云端安装 wx-server-sdk 依赖,也就是在云端帮助我们搞定,不需要我们⼿动在本地使⽤ npm 安装,如下图:
如果某个⾃建的云函数需要使⽤ npm 安装第三⽅依赖,该怎么办呢?操作如下:
1. 右键云函数,选择“终端打开”,如下图:
2. 安装所需依赖:
npm install request-promise --production
3. 紧接着,千万别忘了,安装 wx-server-sdk 依赖:
npm install wx-server-sdk --production
4. 选择“上传并部署:所有⽂件”,如下图:
5. 等待完成,即可,如下图:
ps:
若不使⽤npm,则直接选择“云端安装依赖”。
若要使⽤npm,则需在终端中⼿动安装依赖。
此时,千万不要忘记安装 wx-server-sdk 依赖,因为“上传并部署:所有⽂件”这⼀选项并不会帮我们傻⽠式安装 wx-server-sdk 依赖。
以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
平台功能操作说明深圳纽扣时代微宝微信第三方开发平台拥有近百项功能,既包含常见的各类智能自动回复(图文、音频等形式)功能、营销活动推广模块、微网站和强大的会员卡系统,又涵盖了针对各个行业(餐饮、房产、汽车、婚庆、医疗、旅游等)的微信营销应用,另外系统还自带完善的粉丝管理和详细的数据统计分析功能,让用户可以方便的管理粉丝信息,并直观的看到各模块的数据统计、粉丝的行为分析结果、粉丝喜好和周期关注趋势对比等信息。
这些功能为微信营销平台运营者提供了有力的市场竞争力。
平台功能目录微宝CMS平台功能特点及优势..................................................................... 错误!未定义书签。
微宝CMS平台设置操作 .. (3)微宝CMS平台功能页面 (7)(1)功能管理: (8)(2)关注时的回复与帮助: (8)(3)微信-文本回复: (8)(4)微信-图文回复: (8)(5)微信-语音回复: (9)(6)自定义LBS回复 (10)(7)回答不上来的配置: (10)3G网站设置 (10)(1) 首页回复配置 (10)(2) 分类管理 (10)(3) 模板管理: (12)(4) 首页幻灯片: (13)(5) 轮播背景图 (13)(6) 底部导航菜单 (13)(7) 自定义菜单 (14)(8) 留言板 (14)(9) 微论坛 (14)行业应用 (15)(1) 无线订餐 (15)(3) 婚庆喜帖 (17)(4) 3G微投票 (18)(5) 微汽车 (18)(6) 楼盘房产 (20)(7) 微教育 (22)(8) 微医疗: (25)(9) 酒店宾馆: (26)(10) 万能表单: (26)电商系统 (30)(3)微信商城系统: (32)(4) DIY宣传页 (39)(5) 3G图集: (40)微用户管理CRM (41)粉丝管理 (41)分组管理 (41)粉丝行为分析 (41)渠道二维码 (41)人工客服 (42)群发消息 (43)分享管理 (44)推广活动 (45)(1) 幸运大转盘: (45)(2) 优惠券: (46)(3) 刮刮卡 (47)(4) 幸运水果机: (47)(5) 砸金蛋: (48)(6) 祝福贺卡: (48)(7) 摇一摇: (48)(8) 微信墙: (50)(9) 微信wifi: (51)会员卡 (52)统计分析 (58)微宝CMS平台系统设置操作微信网站,就是指微信上运行的网站。
平台上做的网站要在微信上显示,运行。
就需要把平台的会员和微信公众账号绑定。
先在平台上注册会员,登陆。
点击添加微信公众号登录平台以下信息,需要登陆你的微信公众账号才能知道。
输入自己账号和密码找到设置,公众号设置,你可以看到相关信息把以上信息,填入平台会员。
然后点保存。
保存后点击API接口,就能看到URL和token信息。
进入你微信公众号的“开发模式”,把平台会员里看到的url和token信息填入。
如果显示提交成功,就绑定好了。
如果提交不成功,看有没有复制空格。
绑定成功后,你在手机上输入天气查询、陪聊、笑话等等这些都会有回应。
微宝CMS平台微信营销系统功能页面功能菜单里面有八个主菜单:基础设置、3G网站设置、行业应用、电商系统、微用户管理CRM、推广活动、会员卡、统计分析.(1)功能管理:打开功能管理可以看到已经开发好的能整成使用的很多功能,等级分为vip0、1、2、3,以及待开发的功能.查看功能的如何使用可以将鼠标放在这一功能上面就会显示查询的例子.客户可以通过总后台控制用户的会员等级以及使用功能的权限.(2)关注时的回复与帮助:此项功能,可以使公众号被关注的时候直接回复信息,信息可以包括文本,图文/多条图文或者首页关键词.具体设置:文本框内可设置公众号被关注时自动回复的内容,如果想回复的内容是多条图文信息需要勾选如图所示,填写关键词,回复内容即为关键词对应内容,不填写关键词将回复文本框内的内容.回复多图文信息,需要在图文回复内设置多条包含相同关键词的图文信息,回复最多可以回复最近添加的9条图文.设置好点击保存即可.(3)微信-文本回复:这项功能里面可以新增自定义纯文本回复,点击进入编辑页面,填写关键词以及相对应的内容,这里面有个关键词的类型,可以设置为完全匹配和包含匹配,如.(4)微信-图文回复:点击进入编辑页面,设置好关键词,标题,图片和内容.图片如果要加链接在上面设置,填入网址即可,网址必须含有http://.如果需要设置多图文列表回复添加多个图文设置同一个关键词即可,图文的显示是最新添加的在最上面。
回复关键词显示如下,可以将这个关键词填写在关注时回复里面的这样粉丝首次关注的时候就可以显示多条图文信息了.第一个微网站的大图点击进去链接到微网站只需在第三方链接的功能库里面添加首页功能即可.其他功能都可以这样做.(5)微信-语音回复:点击进入编辑页面,添加好关键词,标题和音乐链接(注明:添加QQ音乐因为腾讯防盗链,后台无法试听,但微信可以播放!).(6)自定义LBS回复:在这里可以进行商家配置,填写公司基本信息,也可以添加分支机构.用户输入地图或者直接发送位置就可以回复商家/公司信息以及地理位置.(7)回答不上来的配置:当小黄鸡聊天系统关闭后,客户回复无回答的时候将会触发此回复。
需要在功能管理里面去掉勾选这两项.这时客户回复无回答就回复设置的文字回复,如果填写了下面的回复图文关键词,回答不上来的回复就是图文关键词对应的内容而不是文字回复.3G网站设置(1)首页回复配置:3G网站首页的关键词是固定的首页或者home,添加好标题和内容以及图片,然后保存.如果需要链接第三方3G网站,在下面的第三方接口内填写网址即可,填写了第三方链接一下的微网站设置就不会显示,也可上传第三方3G网站的背景图片.可以添加背景音乐和公司logo.公司logo对于有些模板可以显示有些模板不显示,具体要看模板的样式.(2)分类管理:分类管理设置的就是3G网站首页的导航,可以添加想显示的导航类目,例如:公司简介,产品介绍,联系我们,推广活动等等..点击添加文章分类进入编辑页面,填写好分类的名称,描述和图片.需要链接到活动和功能直接在功能库添加也可以填写外链地址,如果需要实现打开分类是列表页面外链网站或活动这一项就不用填写,在图文回复里面添加图文时选择这个分类即可,例如在图文回复里面添加多个图文放在这个分类里面打开分类就会实现如下效果了分类管理的数量是不限制的.分类管理的排序是倒序的.目前分类管理支持添加子分类.选择支持二级分类的模板时需要添加子分类的内容才可以构架起整个模板.(3)模板管理: 选用模板的风格,直接点击模板就可以更换了.也可以预览(4)首页幻灯片:添加幻灯片,首先要填写图片上的内容即幻灯片描述,然后上传幻灯片的图片,填写幻灯片链接的地址.首页幻灯片只适用部分模板,有些模板是没有幻灯片板块的,例如:这一类都是没有的,这一类是有的.一般添加多个幻灯片实现效果.(5)轮播背景图:演示站里面只支持第36套模板添加多个背景图片可以实现微网站背景的轮播,(6)底部导航菜单: 底部导航菜单方便粉丝了解公众号的一些功能,类似自定义菜单 ,但是只能在微网站等页面里面显示.需要添加好底部菜单分类和风格才可以显示.如需设置一键拨号直接在外链里面填写以下形式的号码即可.(7)自定义菜单:自定义菜单要填写 AppId ,AppSecret两个值.需要认证然后添加菜单点击生成.1级菜单最多只能开启3个,2级子菜单最多开启5个,修改后,需要重新关注,或者最迟隔天才会看到修改后的效果!(8)留言板: 留言板的回复配置和留言管理.(9)微论坛:微论坛可以增加与粉丝的互动聊天还可以了解粉丝的各种需求.论坛功能的设置也同以上功能差不多,需进行回复配置,对论坛的帖子消息都可以进行管理.行业应用(1)无线订餐:无线订餐系统有定制的无线打印机,当产生订单时打印机会自动打印出订单.首先设置好订餐回复的配置,添加好菜品的分类,桌台管理,菜品管理,当客户订餐产生订单的时候在订单管理里面处理.无线订餐产生的订单可以无线打印机实时打印订单,这个链接打印机的配置在我们的打印机上设置好,具体打印机上面有说明书.无线打印机只支持我们的定制打印机需要在我们这里购买,980元一台.市场上的普通打印机链接不了.(2)360°全景:虚拟漫游制作全景对场景的再现更加全面,使人产生身临其境的感觉,作为这样一个充当宣传的角色,我们没有理由不选择它,因此常常用作展示之用途。
你可以用360全景来展示数字展馆、数字城市、场馆仿真、地产漫游、室内设计、旅游教学、文物古迹、道路桥梁、水利水电、网上产品、影片拍摄等。
将来处于垄断地位占98%的市场,是商家必争之趋势,全景是一种爆发很强的技术,在互联网上展示3D图形是有效增值扬名的主导工具。
第一步先添加360°全景的内容,填写好类目的名称,关键词,排列顺序(排列顺序是从小到大的)和描述信息,上传专业的全景图片,360全景目前在线制作只支持IOS系统或者高级版本的浏览器浏览,360全景有专门的制作只需要导入对应的图片即可生成html5的全景页面(大家可以搜索下载pano2VR 软件制作助)。
360全景软件制作很简单,制作的成本主要在于好的拍摄设备现场取景!和细节的处理!可以添加多个360°全景. 如图第二步是进行全景回复的配置,全景的关键词也是固定的,全景→当用户输入该关键词时,将会触发此回复。
配置好一下图片相对应的内容即可实现如图显示. 第三方接口可填可不填,只适用于第三方3G网站的链接. 点击保存(3)婚庆喜帖:越来越多的年轻人选择发送微信电子喜帖,各大婚庆主题网站上的微信电子喜帖免费模板也越来越丰富,微信电子喜帖正成为一种时尚、环保的“幸福告知”方式。
婚庆喜帖的设置:首先新增喜帖→进入新建微喜帖→填写好基本内容上传图片,喜帖可以添加视频和音乐,设置微信上查看来宾名单的验证密码.效果如下:(4)3G微投票:投票有文字投票和图片投票,文字投票和图片投票不能同时发起.(5)微汽车:用于展示汽车信息展示,客户看车。
汽车展示内容较多,主要分为品牌管理、车系管理、车型管理、销售管理、预约管理、车主关怀、是用工具、汽车文章、回复设置、车主等各方面,根据各方面提示编辑相应车辆信息。
展示效果图:(1)汽车首页回复设置效果(2)进入微汽车展示(6)楼盘房产:用于展示楼盘信息,客户看房。
根据提示编辑楼盘信息。
楼盘介绍(7)微教育:为教育的八个内容添加类目,初始设置需要每个都添加.各个类目都是相对应的提示可以根据提示来操作.学员管理里面添加新学员可以查找学员以下是为教育首页回复配置,配置好这里面的内容就会显示如下.背景墙就是首页幻灯片,幻灯片引用的是3G相册里面的图片,可以直接在相册里面添加. 菜单列表的名称都可以自己修改的,相对应的内容添加即可显示.(8)微医疗:(9)酒店宾馆:(10)万能表单:通过万能表单设置可以进行活动的报名,留言,预约.首先添加一个活动→然后设置输入项管理,设置完以上信息.即可实现最后进入提交信息管理进行报名人信息的管理即可.(11)通用订单(酒店/KTV):通过此项功能可以添加酒店/KTV商家,使客户在微信上就可以预定酒店KTV.首先要新增订单商家, 填写详细信息.在微信端输入设置的关键词就可实现例如酒店:订单管理可以了解管理用户的预定信息,订单的设置可以提供不同的套餐价格.可以设置多个,在以下按钮设置.(12)微美容(13)微健身(14)微政务(15)微食品(16)微旅游(17)微花店(18)微物业(19)微KTV(20)微酒吧(21)微装修(22)微婚庆(23)微宠物(24)微家政(25)微租赁电商系统(1)支付设置:目前微宝CMS平台程序支持微信支付、财付通支付和支付宝支付,商家配置自己的支付,需要先申请相应的支付数据值添加后才能使用。
