flash使用教程
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
Flash入门教程

位图和矢量图
帧的概念
帧:影片是由一张张连续的图片组成的,每 幅图片就是一帧。
关键帧:任何动画要表现运动或变化,至少 前后要给出两个不同的关键状态,而中间 状态的变化和衔接电脑可以自动完成,在 Flash中,表示关键状态的帧叫做关键帧。
过渡帧:在两个关键帧之间,电脑自动完成 过渡画面的帧叫做过渡帧。
主要内容
一、基本概念
什么是flash 位图和矢量图的概念 帧的概念
二、Flash软件界面介绍 三、实例讲解
5个制作实例
什么是flash
Flash也是由macromedia公司推出的交互式 矢量图和 Web 动画的标准,由Adobe公司 收购,最新版本为:Adobe Flash CS5。
网页设计者使用 Flash 创作出既漂亮又可改 变尺寸的导航界面以及其他奇特的效果。
Flash创作出的影片的格式﹙*.swf﹚,97% 的浏览器都支持。
பைடு நூலகம்
位图和矢量图
位图图像:是由称作像素的单个点组成的 图像。当放大位图时,可以看见构成整个 图像的无数个方块。
矢量图形:是根据几何特性来绘制图形, 它的特点是放大后图像不会失真,和分辨 率无关。
Flash CS5中文版基础教程第1章FlashCS5基础入门

1.1.2 主工具栏
为方便使用,Flash CS5将一些常用命令以按钮的形式组织在一起,置于操作 界面的上方。主工具栏依次分为“新建”按钮、“打开”按钮、“转到Bridge”按 钮、“保存”按钮、“打印”按钮、“剪切”按钮、“复制”按钮、“粘贴”按 钮、“撤消”按钮、“重做”按钮、“对齐对象”按钮、“平滑”按钮、“伸直” 按钮、“旋转与倾斜”按钮、“缩放”按钮以及“对齐”按钮。
1.2.5 输出影片格式
Flash CS5可以输出多种格式的动画或图形文件,一般包含以下几种常用类型。
SWF 影片 (*.swf) Windows AVI (*.avi) WAV音频 (*.wav) JPEG图像 (*.jpg) GIF序列 (*.gif) PNG序列 (*.png)
“另存为”对话框
1.2.3 打开文件
如果要修改已完成的动画文件,必须先将其打开。选择“文件 > 打开”命令, 弹出“打开”对话框,在对话框中搜索路径和文件,确认文件类型和名称,击 “打开”按钮,或直接双击文件,即可打开所指定的动画文件。
“打开”对话框
Hale Waihona Puke 1.2.4 输出文件动画作品设计完成后,要通过输出或发布方式将其制作成可以脱离Flash CS5 环境播放的动画文件。并不是所有应用系统都支持Flash文件格式,如果要在网页、 应用程序、多媒体中编辑动画作品,可以将它们导出成通用的文件格式,如GIF、 JPEG、PNG、BMP、QuickTime或AVI。
主工具栏
1.1.3 工具箱
工具箱提供了图形绘制和编辑的各种工具,分为“工具”、“查看”、“颜 色”、“选项”4个功能区。
“工具”区 提供选择、创建、编辑图形的工具。 “查看”区 改变舞台画面以便更好地观察。 “颜色”区 选择绘制、编辑图形的笔触颜色和填充色。 “选项”区 不同工具有不同的选项,通过“选项”区为当前选择的工 具进行属性选择。。
flash入门教程

flash入门教程Adobe Flash是一款非常流行的多媒体软件,它可以制作动画、交互式网站和应用程序等。
本篇文章将为大家提供一个简单的Flash入门教程。
首先,我们需要下载并安装Adobe Flash软件。
你可以在Adobe官方网站上找到最新版本的Flash软件,并按照提示进行安装。
一旦安装完成,我们就可以开始学习如何使用Flash了。
首先要了解的是Flash的工作环境。
打开Flash软件后,你会看到一个包含工具栏、时间轴和舞台的界面。
工具栏包含了各种功能按钮,比如选择工具、画笔工具、填充工具等。
你可以在工具栏上选择你需要的工具来进行操作。
时间轴是Flash最重要的功能之一。
它可以帮助我们控制动画的时间和顺序。
在时间轴上,你可以创建不同的帧,并在每个帧上添加不同的内容。
你可以通过时间轴来安排动画中各个元素的出现和消失时间。
舞台是你创作内容的地方。
你可以将各种元素拖放到舞台上,比如图片、文字、形状等。
你还可以在舞台上进行编辑和调整元素的属性,比如大小、颜色等。
现在我们来学习如何制作一个简单的动画。
首先,在舞台上创建一个新的图形元素,比如一个圆形。
选择画笔工具,然后在舞台上点击并拖动鼠标来绘制一个圆形。
接下来,你可以在时间轴上选择一个帧,然后在舞台上调整圆形的大小、颜色等属性。
当你在不同的帧上进行调整时,圆形会随着时间的推移而进行改变。
你还可以在时间轴上继续添加帧,然后在每个帧上进行不同的操作。
比如你可以在第二个帧上添加一个正方形,并将其颜色设置为红色。
最后,你可以点击播放按钮来预览你的动画。
如果你对结果满意,可以将动画导出为SWF格式的文件,然后在网页上嵌入使用。
这只是一个简单的Flash入门教程,Flash的功能还非常强大,你可以进一步学习和探索更多的功能和技巧。
希望本篇文章能为你提供一些启发和指导,祝你学习愉快!。
Flash按钮操作教程

Flash按钮操作教程教教我Flash按钮操作啊?下面店铺整理了Flash按钮操作的方法,希望能帮到大家O(∩_∩)O哈哈~接下来就是长篇大论,不过学习Flash的各位大神,这里总有你想吃的菜。
Flash按钮操作教程:问题1:如何制作按钮?为什么我制作的文字按钮,很不容易点击到?解决思路在按钮编辑区的时间轴上只有四个帧,第4帧的”点击”是按钮的反应区,这个区域在舞台中是看不到的,但是他却起到了按钮反应的作用。
我们扩大按钮的反应区,既可以轻易的用鼠标点击到问题1:如何制作按钮?为什么我制作的文字按钮,很不容易点击到?解决思路在按钮编辑区的时间轴上只有四个帧,第4帧的”点击”是按钮的反应区,这个区域在舞台中是看不到的,但是他却起到了按钮反应的作用。
我们扩大按钮的反应区,既可以轻易的用鼠标点击到这个按钮了。
具体步骤1、运行FlashMX2004,文档属性默认。
2、新建一个元件,命名为“按钮”,类型设定为按钮元件。
3,进入按钮编辑区,时间轴上面一共有四个帧。
这四个帧的作用已经在第一章中向大家介绍过了。
如图所示。
图2.1.34 按钮元件的时间轴4、在第1帧中单击工具栏里面的矩形工具绘制一个蓝色的矩形。
5、返回到场景1,从“库”中把这个按钮拖动到舞台中。
6、发布测试效果,我们看到当鼠标放到这个按钮上面的时候,鼠标变为小手形状,说明制作的这个按钮成功。
7、在实际的创作中,因为舞台中的元件很多,为了区分元件的种类,需要在按钮上面写上说明,那么我们就来实际制作一下。
8、双击“库”中按钮元件,进入按钮编辑区。
9、在图层面板中新建图层2,单击文本工具键入“button”,调整位置。
如图所示。
图2.1.35 加入文字图层10、返回到场景1测试,按钮上面已经有了一个标志名字,按钮的功能没有受到影响。
如图所示。
图2.1.36 按钮效果11、这种按钮的制作方法是最为简单的,它不涉及到反应区的问题。
因为蓝色的矩形部分已经在舞台中显露出来,只要点击蓝色区域都可以执行按钮的作用。
Flash详细教程完整版PPT课件

制作交互式表单:通过实例演练,学习如何制作交互式表 单,包括创建输入文本框、添加提交按钮和处理表单数据 等。
实例3
打造个性化鼠标指针:通过实例演练,学习如何打造个性 化的鼠标指针,包括创建自定义鼠标指针元件、设置鼠标 跟随效果和添加事件处理程序等。
06
优化发布与输出设置
优化图像和声音资源
图像优化
文本编辑
除了基本的文本输入外,Flash还提供 了丰富的文本编辑功能,如文字对齐 、行距调整、字距调整等,使得文字 排版更加灵活多样。
导入外部素材(图片、音频、视频)
图片导入
Flash支持导入多种格式的 图片素材,包括JPG、 PNG、GIF等,可以通过 导入图片来丰富动画内容 。
音频导入
在Flash中可以导入音频素 材,为动画添加背景音乐 或音效,增强动画的表现 力。
关键帧与中间帧
关键帧指角色或者物体运动或变 化中的关键动作所处的那一帧, 中间帧指两个关键帧之间的过渡
帧。
逐帧动画制作流程
剧本构思
确定动画主题、故事情节、角色设定 等。
02
素材准备
收集或制作所需的图片、音频、视频 等素材。
01
03
关键帧制作
根据剧本,在Flash中绘制出关键帧画 面。
测试与调整
预览动画效果,对不满意的地方进行 调整。
引导学生关注行业动态,提升 自身职业素养和竞争力。
下一讲预告及预备知识
提前预告下一讲的教 学内容和重点难点, 帮助学生做好预习准 备。
鼓励学生提出问题和 建议,以便更好地调 整教学计划和内容安 排。
提供相关学习资料和 参考书籍,方便学生 课后自主学习和拓展 阅读。
THANKS
flash 8教程

Flash 8教程介绍Flash 8是一款由Adobe公司推出的多媒体软件,用于制作动画、交互式应用程序和网页。
它是一个非常强大且易于使用的工具,被广泛应用于游戏开发、广告制作和动画设计等领域。
本教程将介绍Flash 8的基本功能和操作步骤,帮助读者快速上手使用Flash 8。
安装和启动要使用Flash 8,首先需要将软件安装到您的计算机上。
您可以在Adobe官方网站或其他可靠的软件下载站点上下载Flash 8的安装程序。
安装完成后,双击桌面上的Flash 8图标或在开始菜单中找到Flash 8并点击打开。
软件启动后,您将看到Flash 8的主界面。
主界面Flash 8的主界面由各种工具和面板组成,用于创建和编辑Flash文档。
以下是主界面的主要组成部分:1.菜单栏:位于界面顶部,包含各种菜单和命令。
2.工具栏:位于界面左侧或顶部,包含常用的绘图工具和编辑工具。
3.时间轴:位于界面底部,默认显示在屏幕上。
用于控制动画的时间和帧。
4.资源面板:位于界面右侧,默认显示在屏幕上。
用于管理库中的元素和资源文件。
5.属性面板:位于界面右侧,默认显示在屏幕上。
用于编辑和设置选定对象的属性。
6.舞台:位于界面中央,是主要的工作区域。
您可以在舞台上创建和编辑动画、图形和交互式元素。
创建新文档在Flash 8中,您可以创建新的文档来开始制作动画。
以下是创建新文档的步骤:1.打开Flash 8并点击菜单栏上的“文件”菜单。
2.在下拉菜单中选择“新建”选项。
这将打开新建文档的对话框。
3.在对话框中选择文档类型和尺寸。
您可以选择创建空白文档、基本动画文档或交互式动画文档。
4.设置其他选项,如背景色、帧速率和宽高比。
5.点击“确定”按钮创建新文档。
绘制和编辑图形Flash 8提供了丰富的绘图工具,您可以使用这些工具在舞台上创建和编辑各种图形。
以下是绘制和编辑图形的基本步骤:1.选择绘图工具:在工具栏上选择适当的绘图工具,如铅笔工具、画笔工具或直线工具。
flash入门教程

2023-11-04contents •flash简介•flash基本操作•flash动画制作基础•flash交互式动画制作•flash动画发布与导出•flash动画制作实例教程目录01 flash简介flash的发展历程2001年,Adobe公司收购Macromedia 公司,Flash成为Adobe旗下产品。
2005年,Flash CS2发布,支持ActionScript 3.0,引入了新的开发工具。
2010年,Adobe宣布停止开发桌面版的Flash播放器。
2007年,Flash CS4发布,支持ActionScript 3.0的更多功能。
1996年,Macromedia公司推出第一版Flash,用于制作动画和游戏。
Flash是最早的网络动画技术之一,广泛应用于网页设计和广告制作。
网络动画游戏开发教育培训Flash曾是游戏开发的重要工具之一,但随着其他技术的发展,逐渐被取代。
Flash曾广泛应用于在线教育和培训领域,但随着HTML5等技术的普及,逐渐被取代。
03flash的应用领域0201flash的特点和优势Flash文件体积小,便于在网络上传输和播放。
文件小、传输快动画质量高交互性强跨平台性Flash支持矢量图形和位图图形,可以制作出高质量的动画和图片。
Flash支持ActionScript编程语言,可以制作出具有交互性的动画和游戏。
Flash可以在不同的操作系统和设备上播放,具有较好的跨平台性。
02 flash基本操作flash的安装与启动下载Adobe Flash Player:访问Adobe官方网站,下载与您的计算机操作系统和浏览器兼容的Flash Player版本。
安装Adobe Flash Player:按照下载文件的指示进行安装即可。
启动Adobe Flash Player:在安装完成后,可以通过浏览器中的“插件”选项来启动Flash。
flash的工作界面介绍属性面板用于显示和编辑当前选中对象的属性。
FlashCS3教程

元素的行为方式,包括这些元素对用户交互的响应方式。 6. 测试动画。进行测试以验证动画作品是否按预期工作,查找
并修复所遇到的错误。在整个创建过程中应不断测试动画作 品。 7. 发布作品。根据应用需要,将作品发布为可在网页中显示并 可使用Flash Player回放的SWF文件。
3.1 功能讲解
3.1.4 【选择】工具
【选项】区按钮的作用如下:
➢【贴紧至对象】 :用于完成吸附功能的选项,在以后利用链接引 导层制作动画时,必须使其处于激活状态。拖动运动物体到运动路 径的起始点和终结点,才能使运动物体主动吸附到路径上,从而顺 利完成物体沿路径的运动。这是制作此类动画时特别要注意的一点。 ➢【平滑】 :使线条或填充图形的边缘更加平滑。 ➢【伸直】 :使线条或填充图形的边缘趋向于直线或折线效果。
【发布】命令可以创建SWF文件,并将其插入浏览器窗口中 的HTML文档,也可以以其他文件格式(如GIF、JPEG、 PNG和QuickTime格式)发布FLA文件。
1.3 范例解析
1.3.1 滚动的彩球
1.3 范例解析
1.3.2 发布动画作品
1.3 范例解析
1.3.2 发布动画作品
1.4 课堂实训
3.2.2 八千里路云和月
3.3 课堂实训
3.3.1 动感星形图标
3.3 课堂实训
3.3.2 “新东方”标识字
➢【颜料桶】工具可以用颜色填充封闭或半封闭区域。该工具既可以 填充空的区域也可以更改已涂色区域的颜色。填充的类型包括纯色、 渐变填充以及位图填充。
选择【颜料桶】工具,【工具】面板【选项】区包括【空隙大 小】、【锁定填充】两个按钮选项。【空隙大小】按钮下面包 含4种属性设置 :
中文版FlashCS5基础培训教程ppt课件

1.1.2 主工具栏
为方便使用,Flash CS5将一些常用命令以按钮的形式组织在一起,置于操 作界面的上方。主工具栏依次分为:“新建”按钮、“打开”按钮、“转到 Bridge”按钮 、“保存”按钮、“打印”按钮、“剪切”按钮、“复制”按钮、 “粘贴”按钮、“撤消”按钮、“重做”按钮、“对齐对象”按钮、“平滑” 按钮、“伸直”按钮、“旋转与倾斜”按钮、“缩放”按钮以及“对齐”按钮。
1.1 Flash CS5的操作界面
Flash CS5的操作界面由以下几部分组成:菜单栏、主工具栏、工具箱、 时间轴、场景和舞台、属性面板以及浮动面板。
Flash CS5的工作界面
1.1.1 菜单栏
Flash CS5的菜单栏依次分为:“文件”菜单、“编辑”菜单、“视图” 菜单、“插入”菜单、“修改”菜单、“文本”菜单、“命令”菜单、“控制” 菜单、“调试”菜单、“窗口”菜单及“帮助”菜单。
新建文件 保存文件 打开文件
1.2.1 新建文件
新建文件是使用Flash CS5进行设计的第一步。选择“文件 > 新建”命令, 弹出“新建文档”对话框,选择完成后,单击“确定”按钮,即可完成新建文 件的任务 。
“新建文档”对话框
1.2.2 保存文件
编辑和制作完动画后,就需要将动画源自件进行保存。选择“保存”命令, 弹出“另存为”对话框 ,输入文件名,选择保存类型,单击“保存”按钮,即 可将动画保存 。
“首选参数”面板
1.3.2 设置浮动面板
Flash中的浮动面板用于快速地设置文档中对象的属性。可以应用系统 默认的面板布局。可以根据需要随意地显示或隐藏面板,调整面板的大小。 还可以将最方便的面板布局形式保存到系统中。
浮动面板
1.3.1 首选参数面板
flash教程 ppt课件

2000年代初
Flash成为主流的网 页动画和交互设计工 具。
2008年
Adobe收购 Macromedia, Flash成为Adobe的 产品。
2017年
Adobe宣布停止更 新和分发Flash Player,鼓励使用其 他技术。
Flash的应用领域
Flash成为许多动画制作公司的首 选工具,用于制作短片、广告和 电影。
影片剪辑交互
总结词
影片剪辑是Flash中的基本动画元素,通过ActionScript控制影片剪辑可以实现复杂的 交互效果。
详细描述
影片剪辑是Flash中用于创建动画的元素之一。通过ActionScript,可以控制影片剪辑 的行为和属性,如移动、旋转、缩放等。掌握影片剪辑交互的技巧,可以创建出更加丰
详细描述
运动渐变动画是Flash中最基本的动画形式之一,它通过在时 间轴上的关键帧上设置对象的属性,如位置、大小、旋转等 ,然后在关键帧之间创建平滑的过渡效果,从而实现物体运 动的动画效果。
运动渐变动画
01
操作步骤
02
03
04
1. 在时间轴上创建关键帧, 并在每个关键帧上设置物体的
不同位置或状态。
Flash的交互功能使其成为在线课 程和互动课件的理想选择。
网页设计 动画制作 游戏开发 教育培训
Flash在网页设计中广泛使用,用 于创建动态效果和交互式内容。
Flash一度是网页游戏开发的主要 工具,许多经典游戏都是使用 Flash开发的。
Flash的特点与优势
跨平台
Flash可以在Windows、Mac OS和Linux等多个操作系统上运 行。
游戏制作基础
总结词:创意应用
输标02入题
Flash详细教程完整版

– 单击需要要加入的关键帧 – 单击属性面板中的 Frame Label 键,将变成空白框 – 若要加入帧标记,单击此处后在文本框中加入标记名 – 若要插入注解,在文本框中输入以 //开头的字符
给帧加入注释
帧的操作
a. 插入关键帧 b. 拷贝和粘贴帧 c. 过渡帧 d. 空白关键帧 e. 选取所有帧 f. 帧 g. 翻转帧
单击红色框体,了解详细情况。
编辑菜单
• 编辑菜单如左图所示,功能是 对帧的复制与粘贴,编辑时的 参数设置,自定义快捷键以及 字体映射等.
• 菜单中的剪切帧、拷贝帧、 清除帧、粘贴帧是相对一个 或者多个帧而操作的.
视图菜单
• 视图菜单用于取舍在屏幕上 显示的内容,如:在影片预览 时可以关闭浮动面板和时间轴 的显示.
命令菜单
“命令” 菜单界面
控制菜单
• 在设计的过程中,我们要不停 的测试影片,以符合自己的设 计,所以说控制菜单是Flash 当中重要的一环.
窗口菜单
• 窗口菜单用于控制各个窗口及 面板的打开与关闭.
帮助菜单
• 帮助 菜单是为初学的用户提 供教程和示例,是初学者学习 的最佳途径.
• 用户不但可以通过帮助菜单 找到问题的答案,而且可以在 菜单中的相关命令中连接到 互联网上,可以获得更多的帮 助.
• 时间轴&帧 • 分帧的应用
时间轴&帧
• 1时间轴与帧 • 2在时间轴中处理帧 • 3不同帧的符号 • 4帧标记与帧注释 • 5帧的操作 • 6帧的速度
时间轴与帧
• 时间轴是以时间为基础的线性表,让使用者以 时间的进行为基础,一步步地安排每个动作. 在时间轴中可处理帧和关键帧,将它们按照对 象在帧中出现的顺序进行排列.
Flash 8中文版实用教程 第4章_使用文本

“文档属性”对话框
文字特效
3. 选择绘图工具箱中的文字工具,在文字工具属性面板中,单击字体颜 色设置按钮,将弹出颜色样本选择面板。单击面板右上角的自定义颜 色按钮,弹出颜色设置对话框,如下图所示,按照该图所示的参数设 置这个对话框。然后单击“确定”按钮,在文字工具属性面板中将字 型选为华文行楷,字体大小改为120
(f)打散后的文本
(g)移动单个字体
创建字体元件
创建字体元件的步骤如下: 1.选择“窗口”→“库”命令,打开想要增建字体元件符号的库 2.单击库面板右上角的选择菜单按钮,在弹出菜单中选择“新建字型 ”命令 ,弹出如下图所示的“字体元件属性”对话框
“字体元件属性”对话框
创建字体元件
3.在“名称”文本框中输入字体元件的名称 4.在“字体”下拉列表中选择一种字体,或者直接输入一种字体的
“柔化填充边缘”对话框
荧光文字
第4章 使用文本
返回总目录
教学目的
•掌握为电影动画键入文字,设定字体、颜色、 消除锯齿等 •掌握处理字体变形 •掌握对字符进行编辑,打散字体制作变形动画
创建文本 编辑文本 文字特效
本章内容
Байду номын сангаас
创建文本
4.1 创建文本
Flash 8中三种不同类型的文本 : • 静态文本 • 动态文本 • 输入文本
Flash 8中文本的两种输入方式 :
名称 5.如果需要的话,在“样式”选项中选择“粗体”或“斜体”运用
于该字体 6.单击“确定”按钮
创建可滚动的动态文本
创建滚动文本的步骤如下:
1.使用文本工具在舞台上拖出一个文本区域,在“属性”面板中 为文本域分配一实例名称
2 创建两个按钮up和down,分别用来控制文本的up和down状态。 也可以通过“窗口”→“公用库”→“按钮”命令,打开公用库 中的按钮库,从中选择两个按钮
Flash 入门教程10:文字的输入与修改

• 先选中标题,然后在“属性”面板右边点 击“居中对齐”按钮 ,这样选中的标题就 到了这一行的正中央,到这里我们就大功 告成了,保存一下文件 ;
• 5、制作流动字幕: • 删除第一帧,在原第二帧(这时已经是第 一帧)在第一帧处用选择工具选择文本, 把其移动到舞台之外的下方。
• 把在第40帧插入关键帧,用选择工具移到 文本直到在舞台外部的上方。
• 2、当文字框内出现插入点光标符号时就可 以用键盘输入文字,按回车键可以换行到 下一行。也可以用复制粘贴的方法,把文 字拷贝到文本框里。编辑文字的方法,和 我们一般的字处理软件相同,可以插入或 删除一个文字。删除的方法是使用退格键 或者Delete键,它们的区别是退格键删除光 标左边的字符,Delete键删除光标后面的字 符;
Flash 入门教程10 文字的输入与修改
社旗县教师进修学校 张晓全
• 1、启动flash,要在工作区上输入文字就要使 用文字工具,要输入文字,首先选取“文 本工具” ,然后移动鼠标到工作区上,单 击一下鼠标左键,工作区上就出现一个文 本框。注意:在工作区中拖动鼠标将会产 生一个固定大小的文本框;
• 3、录入文字: • 选择文本工具,在工作区单“属性”面板 上,将字体设为楷体,字号为30,颜色为 红色,无边框;
• 4、设置文本格式,让文本排得更好看。在 第二帧上插入关键帧,先把字体调大,用 文本工具选中标题,在字号框中输入50, 把标题字号改大; 再选中诗的正文部分,将字号改为36, 保存一下文件;
• 在第1帧和第41帧中间任一点单击右键,选 择“创建传统补间”,按“shift+enter”键 测试影片。 • 最后可以执行“文件-导出-导出影片”命令, 保存为*.swf格式。
Байду номын сангаас
Macromedia Flash_8 基础教程

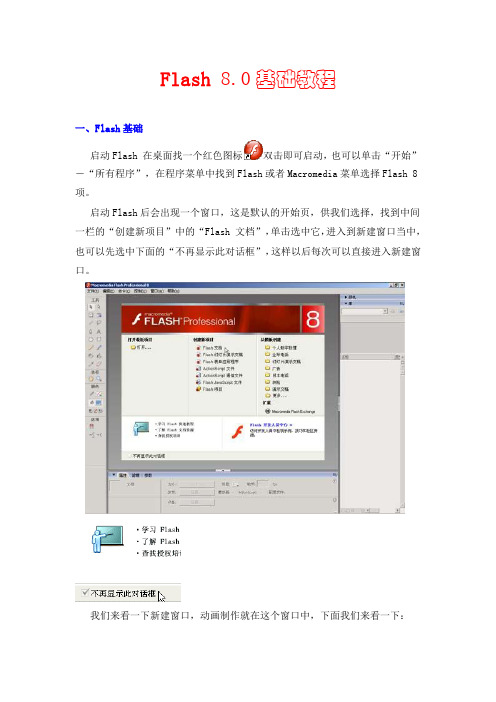
Flash 8.0基础教程一、Flash基础启动Flash 在桌面找一个红色图标双击即可启动,也可以单击“开始”-“所有程序”,在程序菜单中找到Flash或者Macromedia菜单选择Flash 8项。
启动Flash后会出现一个窗口,这是默认的开始页,供我们选择,找到中间一栏的“创建新项目”中的“Fla sh 文档”,单击选中它,进入到新建窗口当中,也可以先选中下面的“不再显示此对话框”,这样以后每次可以直接进入新建窗口。
我们来看一下新建窗口,动画制作就在这个窗口中,下面我们来看一下:窗口的最上面是蓝色的标题栏,当前影片自动给了一个名称[未命名-1],在“保存”文件时要改为一个有意义的文件名称。
标题栏下面是菜单栏,菜单里头是一些命令,其中“文件”菜单(双引号里的文字都是命令)要求记住“保存”、“新建”命令,都跟文件操作有关。
“插入”菜单中要记住“新建元件...”命令,“修改”菜单的“组合”和“转换为元件”两个命令,“窗口”菜单中显示各种面板,要求记住上面的“属性”面板。
再下面是编辑栏,包括文档的标题,当前的场景1,右边还有两个按钮,一个是场景按钮,一个是组件按钮,旁边是显示比例。
工具栏下面就是工作区了,在工作区的左边是工具箱,里面有许多的绘图和修改工具,跟Windows里的画图差不多,要求记住黑“箭头”工具,它是用于选择图形的,下边还有两个瓶子,要注意区分,左边的“墨水瓶”工具是用来给铅笔和直线喷颜色,右边的“油漆桶”工具用来给圆和框内部填充颜色(必须要封闭),也给刷子喷色,使用时一定要细心,不要搞反了,工具下边还有放大镜和手形,双击手可以自动调整工作区。
选中一些工具后,下边还有选项,可以完成不同的功能,再下面是颜色,上面是给线条涂色的边框色,下面是给内部里面喷色的填充色。
在工具箱旁边是时间轴面板分成了两块,左边是图层面板,自动有一个灰色的“图层1”,上边有三个按钮:一个眼睛一个小锁和一个方框,图层面板中可以添加、删除、选中图层,单击右上角的时间轴标签可以折叠这个面板。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
flash使用教程
Flash是一款专业的动画制作和交互式多媒体应用程序,它被
广泛用于网站设计和开发中。
本教程将向您介绍Flash的基本
操作和常用功能,帮助您快速上手和了解该软件的应用。
第一步:下载和安装Flash软件
在网上搜索并下载最新版本的Flash软件。
下载完成后,运行
安装程序,按照指示进行安装。
第二步:熟悉工作区
打开Flash软件,您将看到一个包含各种工具和选项的工作区。
熟悉这些工具和选项,以便更好地使用Flash进行操作和设计。
第三步:创建新文件
在Flash的主菜单中选择“文件”>“新建”,您可以选择创建一个新的Flash项目。
在新建文件对话框中,您可以选择文件类型(如动画或交互式应用程序),以及设置文件的宽度和高度。
第四步:绘制基本形状
使用工具栏中的各种绘图工具可以绘制各种基本形状,如矩形、椭圆、直线等。
选择一个绘图工具,然后在工作区中拖动鼠标来绘制您想要的形状。
第五步:添加文本
点击工具栏中的文本工具图标,然后在工作区中点击并拖动鼠标以创建一个文本框。
接着,您可以将文本输入到文本框中,并通过文本属性面板更改字体、大小和颜色等属性。
第六步:插入图像和音频
通过选择“文件”>“导入”>“媒体”可以将图像和音频文件导入到Flash项目中。
选择您要插入的图像或音频文件,然后点击“打开”即可将其插入到项目中。
第七步:添加动画效果
Flash是一个强大的动画制作工具。
您可以通过使用时间轴和
帧来创建动画效果。
单击时间轴上的任意帧,在属性面板中选择“帧”选项,然后对选项进行设置,如关键帧、帧速和动画效
果等。
第八步:添加交互式元素
Flash还允许您创建交互式元素,如按键、按钮和链接等。
通
过使用工具栏中的交互式工具,您可以轻松地创建这些元素,并通过设置属性和操作来实现交互功能。
第九步:导出和发布项目
完成Flash项目后,您可以选择“文件”>“导出”>“发布”将其导
出为可发布的文件格式,如SWF。
选择导出的文件保存路径,并设置导出选项,然后点击“发布”即可完成导出和发布。
第十步:学习更多高级功能
Flash是一个功能强大且灵活的设计工具,还有许多其他高级
功能可以学习和掌握,如动画高级技巧、多媒体嵌入和数据交互等。
通过参考官方文档、在线教程和培训课程,您可以进一步提高您的Flash设计和开发技能。
以上就是关于Flash使用教程的简要介绍,希望本教程能够帮助您快速上手和掌握基本操作。
通过不断练习和学习,您将能够设计出令人惊艳的动画和交互式应用程序。
祝您在Flash的学习和应用中取得成功!。
