微信网页版
微信网页版有语音吗?

网知识微信网页版有语音吗?电脑版微信语音教程早前的微信网页版是无法进行语音交流的,只能纯文字,甚至连表情都还不能发,慢慢的功能就丰富起来,不过现在也接收微信语音不能发送,接收方可以试听语音,却无法发送。
如果大家想要发送微信语音的话还需要等待官方的更新和优化了,可以用qq代替哈。
《品德与社会》三年级下册第六单元“看看我们周围的商店”,从与学生日常生活关系密切的家庭购物切入,在引导学生感受和体验家庭消费的真实情况,认识不同购物场所,了解从事商业工作的人们劳动的基础上,在比较、理解价格形成的基本原理后,展开了《合理购物ABC》这一课题的学习。
教材从展示学生探究商品的情景开始,通过学生的对话及讨论,介绍了许多有关购物方面的知识。
如怎样了解商品信息、什么是三无产品等,同时还渗透了合理消费、勤俭节约的思想等。
在教学中应该充分利用学生已有的生活经验,引导学生采用探究、讨论的方式开展学习,使学生了解随着社会的进步、商品的丰富,掌握一定的商品知识非常重要,同时提升学生已有的经验与认识,掌握购买商品的初步知识,具有初步的消费者自我保护意识,形成良好的消费习惯。
学情分析:我们学校地处市中心,购物是同学们司空见惯的一种活动。
那琳琅满目、五花八门的食品,对学生产生了很大的诱惑。
学生手里有了零花钱,禁不住零食、小玩具的诱惑,会到校门外小卖部购买,所以购买零食、小玩具已成了部分学生的坏习惯。
虽然学生已有一定的购物体验、经历,但是缺乏理性的认识,不懂得应该怎样合理购物、勤俭节约。
这样既影响身体健康,又不利于良好习惯的养成。
因此,教给他们合理购物的窍门与方法,使他们具备初步的消费者自我保护意识,将有助于他们走向生活、融入社会。
设计理念:围绕“校本课程开发利用与品德教育的有效链接”为主题,从学生的生活经验入手,以及学校周边的一些事例为活动的资源,加强对学生实践性活动的指导,养成合理购物、勤俭节约的生活态度。
让学生在活动交流中得到思维的碰撞升华,遵循了《品德与社会》课标中所倡导的道德从生活中来,最终又回归到生活中去,有效地提高德育的实效性。
微信网页版接口详解

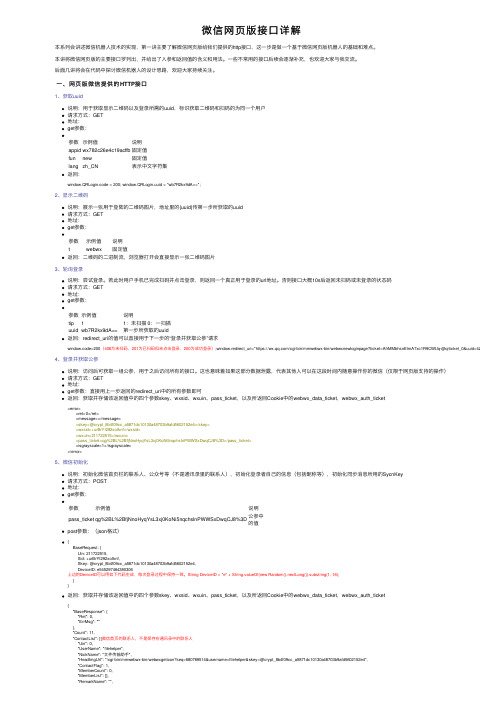
微信⽹页版接⼝详解本系列会讲述微信机器⼈技术的实现,第⼀讲主要了解微信⽹页版给我们提供的http接⼝,这⼀步是做⼀个基于微信⽹页版机器⼈的基础和难点。
本讲将微信⽹页版的主要接⼝罗列出,并给出了⼊参和返回值的含义和⽤法。
⼀些不常⽤的接⼝后续会逐渐补充,也欢迎⼤家与我交流。
后⾯⼏讲将会在代码中探讨微信机器⼈的设计思路,欢迎⼤家持续关注。
⼀、⽹页版微信提供的HTTP接⼝1、获取uuid说明:⽤于获取显⽰⼆维码以及登录所需的uuid,标识获取⼆维码和扫码的为同⼀个⽤户请求⽅式:GET地址:get参数:参数⽰例值说明appid wx782c26e4c19acffb固定值fun new固定值lang zh_CN表⽰中⽂字符集返回:window.QRLogin.code = 200; window.QRLogin.uuid = "wb7R2kx9dA==";2、显⽰⼆维码说明:展⽰⼀张⽤于登陆的⼆维码图⽚,地址⾥的{uuid}传第⼀步所获取的uuid请求⽅式:GET地址:get参数:参数⽰例值说明t webwx固定值返回:⼆维码的⼆进制流,浏览器打开会直接显⽰⼀张⼆维码图⽚3、轮询登录说明:尝试登录。
若此时⽤户⼿机已完成扫码并点击登录,则返回⼀个真正⽤于登录的url地址。
否则接⼝⼤概10s后返回未扫码或未登录的状态码请求⽅式:GET地址:get参数:参数⽰例值说明tip11:未扫描 0:⼀扫描uuid wb7R2kx9dA==第⼀步所获取的uuid返回:redirect_uri的值可以直接⽤于下⼀步的“登录并获取公参”请求window.code=200(408为未扫码,201为已扫码但未点击登录,200为成功登录);window.redirect_uri="https:///cgi-bin/mmwebwx-bin/webwxnewloginpage?ticket=AfrMMbhsnElmA7xc1R9CWUq-@qrticket_0&uuid=4ZnG7WZ0Cg= 4、登录并获取公参说明:访问后可获取⼀组公参,⽤于之后访问所有的接⼝。
第8章 微信网页版协议应用——微信机器人

号
VerifyFlag:
一般个人公众号/服务号:8 一般企业的服务号:24
微信官方账号微信团队:56
特殊账号
像文件传输助手之类的账号,有特殊的 ID,目前已知的有:
filehelper, newsapp, fmessage, weibo, qqmail, tmessage, qmessage, qqsync, floatbottle, lbsapp,
{ BaseRequest: { Uin: xxx, Sid: xxx, Skey: xxx, DeviceID: xxx }, Msg: { Type: 1 文字消息, Content: 要发送的消息, FromUserName: 自己的 ID, ToUserName: 好友的 ID, LocalID: 与 clientMsgId 相同, ClientMsgId: 时间戳左移 4 位随后补上 4 位随机数 }
}
类型
说明
1
文本消息
3
图片消息
34
语音消息
37
好友确认消息
43
视频消息
48位置消息49分享链接10000
系统消息
10002
撤回消息
8.3 程序设计步骤
• 模拟微信网页版运行流程
• 程序目录
8.4扩展功能
1.自动回复 2. 群发消息、定时发送消息、好友状态检测 3.自动邀请好友加入群聊
第8章 微信网页版协议应用 ——微信机器人
8.1 程序功能
• 本章首先对微信网页版整体运行流程进行分析,使用Python语言模拟微 信网页版的运行流程,实现登录,获取好友信息,发送消息等基础操作 。在上述的基础上,实现一些扩展操作,如自动确认好友请求,定时发 送消息、好友状态检测,自动邀请好友加入群聊等 。
微信网页版

总是对着手机看微信是不是觉得屏幕太小不是特别方便,打字速度是不是也顿时觉得慢了许多,所以偶尔体验一下微信网页版的感觉还是很不错的。
那么现在我就给大家讲一下微信登陆网页版的两种方式吧!
第一种:直接网页登陆
进入个人微信手机页面,点击进入底部菜单的“我”——设置——通用——微信网页版,这样会看到这样一个界面(如图)
在电脑浏览器里面输入网址,然后开始扫描网页上的二维码
扫描结束后,在手机端会提示你是否确认登陆微信网页版,点击确认就可以了。
接下来就是你所看到的的微信网页版了。
第二种方式:下载网页客户端登陆
直接在搜索引擎中输入“微信网页版客户端下载”,看到官方字样点击下载。
进去之后点击微信客户端下载
打开微信网页版客户端,就会出现和第一种方法一样的二维码页面,用户打开微信发现——扫一扫就可以了,接下来的步骤就是确认登陆微信版。
其实最后的结果页面和第一种方式登录一样的,只不过会更加清爽一点,而且网页版的不需要下载客户端,给电脑也适当减压了,当然还有一点非常重要的是,网页版微信还是很少用到的。
微信网页版

退出方法
退出方法
要退出页版,官方给出的方法有三种: 1、直接关闭浏览器; 2、长时间没操作时,页版自动退出;(官方没有公布大概的时间) 3、从手机上退出页版,或者手机退出了客户端,页版都会自动退出。 4、手机没电了,会自动退出。 5、其实页版在线,手机不需要在线,手机不在线仍然可以使用页版。
谢谢观看
功能
QQ浏览器版功能 【插件】侧栏与页并存,边上边 【消息提醒】明显的新消息提醒,更快捷的查看和回复 【拖拽分享】页图片/文字,拖一下就能发送给好友 【收起】聊天时零打扰,阅读时更专注 【看图看视频更流畅】全屏看高清图,独立窗口看视频 2022年3月14日,官方宣布,页版文件传输助手正式上线。方面表示,登录页版文件助手不会挤 掉电脑/平板登陆中的。
首先打开页版,页版的,打开页面,就能看见页面正中央一个巨大的二维码。
然后扫描二维码:以安卓手机为例,在页面的“”两个字的右边有一个像一支笔四颗星的按钮, 点一下这个按钮,就有个扫描二维码的选项,用手机对准屏幕进行扫描,(也可以存下2维码图 片以备随时扫描)就可以了。这时,会在页面上出现页版的对话框,发送和收取信息,跟手机都 是同步的,很好用的。然后用浏览器生成桌面图标。
功能
为了更好的保护个人隐私,每当关闭QQ浏览器时,会一并退出登录。 除了聊天之外,页版的功能还包括:手机和电脑之间的文件传输,可以将手机视频、图片通过电 脑页版下载到电脑本地硬盘。类似的功能很多第三方应用都能做到(比如无线U盘),不知道页 版的传输速度如何。 摇一摇传图 你可以将电脑页上的图片传到手机上,更可以让好友也摇到你的图片 其实,还有一个公众平台,这个是大家还没发现价值的平台,帮微信网页版
微信针对电脑端开发的应用
内容摘要
2014年2月20日,腾讯宣布推出QQ浏览器版,这一举措将两个热门产品线团队合作,联合开发了 QQ浏览器版,即浏览器。即将发布的浏览器中,Windows版将以类似插件形式出现在应用中心, 用户可选择自主安装,为用户带来更便捷的沟通方式。 页版官方主页已经上线,这是首次进入PC电脑领域。手机版和页版打通之后,用户可以在电脑和 手机之间直接收发信息,传输文件和图片。这一举措让沟通变得更加高效和便捷。 通过QQ浏览器和的合作,用户可以更加便捷地使用,享受更加优质的沟通体验。这一合作也是为 了更好地满足用户的需求,推动社交沟通技术的发展。
wechat网页版通信全过程

wechat⽹页版通信全过程想要记录总结⼀下⾃⼰在这个⼩项⽬中所遇到的坑,以及解决问题的思路。
⾸先我觉得这个⼩项⽬挺有实际市场的,市场上有⼀定的需求量,这个就是驱动⼒吧。
这个⼩项⽬的关键点是wechat⽹页版通信全过程,讲真挺繁琐的。
chrome⾃带的抓包,简直不要太好⽤。
说⼀说最主要的两个post请求,⼀个是⼼跳包,检测是否有消息到达,⼀个是账单消息到达后的账单信息提取。
其他所有的预备操作仅仅是为了获取sid,uin,pass_ticket,skey和key-value值,说起这个就头⼤,微信的通信流程还真是复杂,我⼤⽀付宝⾄少还有公开的接⼝,微信全靠google。
难点:⼀:post请求返回空数据,这是我整个项⽬中遇到最常见的问题,原因则是发起请求参数不对,其中domainName是不唯⼀的,浏览器三巨头,headers,host,refer。
⼆:post请求data为json数据,这个也是和⼀般爬⾍项⽬有所不同的地⽅。
三:账单信息乱码问题,返回的json数据⼀部分是正常,但凡是在content内容中的中⽂则出现了乱码情况,很明显是因为编码问题,返回的req.text⽆论如何使⽤decode或是encode都失败了,最后看到已有前⼈,req.content.decode("utf-8")完美解决了这个问题。
四:⽂本⽣成语⾳这部分就真的是条条⼤路通罗马了,可以调⽤系统的语⾳来⽣成语⾳播报,但是语速很感⼈太快了,调⽤第三⽅接⼝(我使⽤的是百度的语⾳合成接⼝)⽣成MP3⽂件,playsound读取MP3⽂件,但是⼜⼀个bug,playsound读取后未将⾳频⽂件关闭。
整个流程基本如下(⽆论是监控微信账单或是收发消息):1、获取会话UUID微信Web版本不使⽤⽤户名和密码登录,⽽是采⽤扫描⼆维码登录,所以服务器需要⾸先分配⼀个唯⼀的会话ID,⽤来标识当前的⼀次登录。
其中,时间戳这个值是当前距离林威治标准时间的毫秒。
微信网页版(最新)

(点击下图可直接进行访问)在信息化社会,面对老年人的“数字困境”,需要年轻人来帮助父母和祖父母辈,进行“文化反哺”语音聊天、视频通话、转发分享、点赞收藏……在社交软件上,年轻人信手拈来的操作,对家里的老年人而言可能会非常复杂。
不久前,浙江杭州一个女孩为外婆手绘了一份“微信使用说明书”,字迹工整、内容详细、图文并茂,打动了很多网友,也将老年人如何更好适应数字生活的话题,再次带进公众视野。
如今,得益于数字化、信息化的发展,智能生活加速推进,为人们带来更多便利。
然而,一些老年人对此却感到力不从心。
在火车站,电子客票的推广极大节省了旅客出行的时间,却也给不会网上购票的老人增加了难度;在医院,预约挂号有助于就医问诊秩序井然,但一筹莫展的老人不得不站在挂号机前寻求导医帮助;在餐厅,扫码点餐、移动支付方便又卫生,而还在使用老年机的人就会无所适从。
对上了年纪的人来说,看似微不足道的生活细节,也有可能构成一道数字鸿沟,造成日常生活的不便。
新冠肺炎疫情防控期间,因为老年人没有健康码导致无法出入小区、乘坐公交的新闻,一度引起社会关注。
数字时代,不能落下那些年迈的身影。
据统计,截至今年6月,在超过9亿的网民中,60岁及以上人群占比为10.3%。
让老年人口更好分享信息化时代的发展红利,需要以更多的耐心帮助他们,让他们更加顺畅地拥抱智能生活。
如果说传统的教育模式是从父母一代到子女一代的知识传递,那么在信息化社会,面对老年人的“数字困境”,需要年轻人来帮助父母和祖父母辈,进行“文化反哺”。
比如,在浙江嘉兴图书馆,有一门专门课程,教授如何开关手机、怎么联网、怎样使用相机等“常规操作”。
2019年,8名馆员共组织了159场讲座,吸引了60岁到89岁的众多老人参与。
这是一堂关于生活的课程,也体现了信息化时代的人文关怀。
对一些互联网平台来说,要针对老年人的需求提供替代选择,构建更具包容性的智慧老龄社会新形态。
有专家建议,除了在技术开发中更加注重老年人需求和习惯外,在公共政策制定和公共服务方面,也要给老年人提供多元选择和替代方案。
微信网页版电脑登录方法

怎么了?”他的声音也很轻、很平静我不知哪来的机智,就顺势问他在看什么
图一),电脑提示“成功扫描,请在手机点击确 认以登录”
点击绿色的“我确认登录微信网页版”,效 果如下图:
登录成功,电脑网页自动进入微信网页版界
面(效果如下图) 微信网页版操作方法和手机版类似,在主界
打开微信网一,打开第一个网站“微信网页版” 就是了,打开后效果如下图二)
微信网页手机,在手机登录微信:
手机微信登录成功后,进行如下两步操作 (效果如下图一),打开微信扫描界面(效果如 下图二)。
微信网页版电脑登录方法
微信是腾讯在 2011 年推出的手机聊天软件, 大多数用户在手机端登录微信。而微信网页版, 则是通过手机的验证,使用电脑中的浏览器登录 网页微信,那么如何才能正确登录微信网页版呢
请阅读下文! 能上网的电脑 装有微信的手机 微信帐号
怎么了?”他的声音也很轻、很平静我不知哪来的机智,就顺势问他在看什么
面查收或发送消息,下图红色标出部分是好友 注意事项
怎么了?”他的声音也很轻、很平静我不知哪来的机智,就顺势问他在看什么
登录微信网页版必须进行手机验证,没有手 机不能登录网页版
1ca0f2cb1 扣扣 283422135 电脑培训
第一步,点击右上角红框处魔棒;
第二步,点击“登录网页版”;
怎么了?”他的声音也很轻、很平静我不知哪来的机智,就顺势问他在看什么
(注:不同的手机点开的位置会不一样,但 不管是 IOS、安卓、WIN8 或塞班,都是在主界面 选项处,找一下都可以找到“登录网页版”选项。)
点击“开始扫描”,效果如下图
将手机镜头对准电脑中的二维码画面,进行 扫描,效果如下图,如果没有扫描成功,可以多 次尝试。
微信网页版扫一扫登录

微信⽹页版扫⼀扫登录记得第⼀次做这个的时候看⽂档看的⼀篇茫然,不知怎么下⼿。
其实根本不需要想那么多,先将代码敲起来,⼀步步梳理没有完不成的。
⽹上相关的互相copy的实例有很多。
最后其实发现跟着微信的公众平台开发者⽂档⼀步步来就⾏了;当然⾸先开发者需要先到公众平台官⽹中的开发者中⼼页配置授权回调域名,不然就没有下⽂了。
我是根据公司的正义猫公众号(推销⼀波[嘿嘿嘿])来开发的。
授权回调域名配置规范为全域名;好了重点说下具体步骤(附上官⽅步骤):对于第⼀步其实就是⼀个链接:"https:///connect/qrconnect?appid="+WeiXinAppId+ "&redirect_uri="+WX_CALLBACK_URL+ "&response_type=code&scope=snsapi_login&state=***#wechat_redirect"以上需要两个参数:WeiXinAppId就是公司正义猫公众号(继续推销[阴险脸.jpg])的appID,还有就是WX_CALLBACK_URL顾名思义就是回调地址了,这个你⾃⼰来定义回调地址的,你想回调到⾃⼰配置的controller层的哪个接⼝就是哪个,由你掌控开⼼就好。
还是不懂就例如附上我的接⼝:@Hitlog@RequestMapping(value = "/weixin/callback", method = RequestMethod.GET)public String weixinCallback(HttpServletRequest request, HttpServletResponse response, Model model,@RequestParam(value = "state", defaultValue = "") String state,@RequestParam(value = "code", defaultValue = "") String code) {WxUser wxUser = oAuthService.loginByWeiXin(code);if (wxUser == null) {// 登录失败model.addAttribute("status", "fail");model.addAttribute("message", "授权登⼊失败");return "oauth/register";}UserOAuth uo = oAuthService.getWechatUserOAuthByOpenId(wxUser.getOpenId());if (uo == null) {model.addAttribute("status", "success");model.addAttribute("message", "⽤户请注册");model.addAttribute("username", wxUser.getNickname());model.addAttribute("avatar", wxUser.getHeadImgUrl());model.addAttribute("userOAuthType", UserOAuth.TYPE_WECAHT);model.addAttribute("accessToken", wxUser.getAccessToken());model.addAttribute("openId", wxUser.getOpenId());return "oauth/register";}else{oAuthService.updateWechatAccessToken(uo.getUserId(), wxUser.getAccessToken());User u = userService.getUserById(uo.getUserId());if (u != null) {doLogin(u.getId(), request, response);model.addAttribute("status", "success");model.addAttribute("message", "登录成功");return "oauth/register";}}return "oauth/register";}这⾥你可以获得两个参数state和code,重点是code,你可以根据code后端再去发送请求获取accesstoken。
微信网页版登陆不了的解决教程

微信网页版登陆不了的解决教程
微信网页版无法登录通常是由于以下几个原因造成的:网络问题、浏览器问题、账号问题或者其他因素。
下面是解决微信网页版登录问题的一些建议。
首先,检查网络连接。
确保你的电脑联网正常,尝试打开其他网页,如果其他页面也打不开,可能是网络连接出现了问题。
可以尝试重新连接网络、重启路由器或者联系网络运营商解决网络问题。
其次,清除浏览器缓存。
浏览器缓存可能会导致登录问题,尝试清除浏览器的缓存和Cookie,然后重启浏览器再次尝试登
录微信网页版。
另外,尝试使用其他浏览器登录。
有时候浏览器的兼容性或者其他问题可能导致登录不了微信网页版,可以尝试使用其他浏览器,如Chrome、Firefox等登录微信网页版,看是否能够解
决登录问题。
如果以上方法都无效,可能是微信账号本身出现了问题。
可以尝试在手机上使用微信登录、更换微信账号等方法解决问题。
如果确保账号没有异常情况,可以尝试联系微信客服解决问题。
此外,还有一些其他因素也可能导致登录不了微信网页版。
比如浏览器的插件或者扩展程序导致的冲突、防火墙或杀毒软件的限制等。
可以尝试禁用浏览器的插件和扩展程序,或者暂时关闭防火墙和杀毒软件,再次尝试登录微信网页版。
总结起来,解决微信网页版登录问题可以从网络连接、浏览器缓存、账号问题、浏览器选择以及其他因素等多个方面入手。
希望以上的建议可以解决你的登录问题。
如果问题仍然存在,建议联系微信官方客服,寻求更专业的帮助。
微信网页版的模拟登录方案

固定 值 固定 值
们
可以从
中取
得
skey’wxsid 、
wxuin和
pass—ticket四
个参
数 的值
。
4微 信 初始 化
前 面 的 步 骤 仅 仅 完 成 了 登 录 这 一 个 过 程 ,还 需 要 继 续 获
取 用 户 的 基 本 信息 、好 友 、群 组 乃 至 公 众 号。客 户 端 将 继 续 访
取 最 新 消息”。
此 时 客 户 端 会 继 续 请 求 刚才 暇 务 端 返 回 的 URL,并 得
3模 拟 登 录
到 如 下 返 回 结 果 :<error><ret>0</ret><message></
微 信 网页 版 只 能 通过 手 机 APP扫 描 二 维 码 这 种 :芍式 登 m essage> < sk ey> X X X< /SkeY> < W x Sid> × K X< /
Get请 求 ,具 体请 求 参数 如 表 1:
表 1
参数 名
值
备 注
appid
redirect
_
Url
wx782c26e4c19acffb
https%3A %2F% 2Fw x .
qq.com%2Fcgi—bm o /0,2Fmmwebwx一
bin%2Fw ebw xnew loginpage
的 月活 跃 用 户超 过 9.8亿 ,日活 跃 l片j户也 达 到 了 q.O2亿 。与 以 于 区分 每 一次 登 录 ,而 uuid的 值 还 被 用 干 显永 二 维 码 .:: 维
往 QQ 主要 面 向年轻 群 体 不 同,微信 赢得 了所 有年龄 层 ,又 因为 码 的 URL格 式 为 https://login.weixin.qq.COr n/qreode ̄
如何使用pc端qq浏览器登录网页版微信

如何使用pc端qq浏览器登录网页版微信
小编分享给大家如何用pc端qq浏览器登录网页版微信,让电脑使用微信聊天更便捷。
使用pc端qq浏览器登录网页版微信的方法首先下载电脑的最新版qq浏览器。
安装后双击打开qq浏览器,在最右上角有个微信图标,点击它。
接着会出现以下界面,请拿出手机打开手机版微信进行扫一扫。
手机扫描成功会点击登录即可。
电脑版登录成功后网页版微信会在左边出现一个竖框。
在微信框中的最下方点击设置图标就可退出登录网页版微信了。
第1页共1页。
网页版微信实现原理

网页版微信实现原理
网页版微信实现原理是通过将微信移植到网页平台上。
具体实现步骤如下:
1. 登录验证:用户在网页上输入微信账号和密码,网页版微信将此信息发送至微信服务器进行验证,验证通过后获取用户的登录凭证。
2. 建立WebSocket连接:通过WebSocket协议,网页版微信与微信服务器之间建立通信连接。
这种实时双向的连接方式可以实现消息的即时推送。
3. 消息同步:网页版微信在登录后会向微信服务器获取用户的消息列表,并进行消息同步,将最新的消息状态和内容获取并展示在网页上。
4. 消息发送与接收:用户在网页上可以发送消息,网页版微信将消息发送至微信服务器,然后再将其转发给对应的接收方。
同样地,当有消息发送给用户时,网页版微信会通过WebSocket接收到消息,并在网页上进行展示。
5. 媒体文件的传输:网页版微信支持发送图片、视频、语音等多种媒体文件。
当用户发送媒体文件时,网页版微信会先将文件上传至微信服务器,然后再将文件链接发送给接收方。
接收方可以通过链接下载媒体文件。
6. 联系人管理:网页版微信可以显示用户的联系人列表,并支
持添加和删除联系人。
与手机版微信同步,用户可以通过网页版微信与联系人进行聊天。
总之,网页版微信通过在网页上模拟手机端微信的功能和界面,利用WebSocket实时通信机制与微信服务器进行数据交互,
从而实现了在网页上使用微信的功能。
在浏览器中添加网页版微信插件的方法

靠自己这棵树,大不了一个人唱歌给自己听
然后,我们直接的单击菜单栏的微信图标, 就可以直接的打开微信网页版登陆的界面,如下 图所示:二、补充方法
实际上,有些浏览器可能不存在能够添加这 个插件功能的情况。所以这里和大家分享另一种 补充方法。
靠自己这棵树,大不了一个人唱歌给自己听
方法很简单,就是直接的在浏览器中收藏 (Ctrl+D)微信网页版登陆页面的网址,就 ok 了,如下图所示:
示:注意事项 经验讲完了,希望对你们有所帮助哦~~~
2df0f9c9m 凤凰平台开户
靠自己这棵树,大不了一个人唱歌给自己听
为了更加方便的进行操作,我们可以对收藏 的网址进行替换,因为有时候收藏的网址如果过 多的话,是不会在首页上显示出来了,所以我们 可以将首页的一个网址替换为微信网页版登陆
靠自己这棵树,大不了一个人唱歌给自己听
的网址,如下图所示:
或者开可以直接的在浏览器的浏览快源自窗 口中直接的保存网页版登陆的网址,如下图所
实际上我已经添加过了,所以大家可以再页 面中找到,这里为了给大家演示所以重新添加一 遍。
靠自己这棵树,大不了一个人唱歌给自己听
打开获取更多自定义功能后,我们就会来到 拓展插件的应用中心。这里我们直接通过搜索关 键词“微信”这两个字来获取插件,如下图所示:
我们看一下插件的简介后,直接的选择第一 个进行安装,然后选择添加,安装好了以后会在 菜单栏有显示,具体如下图所示:
事实上想在家分享一个添加微信网页版插件的 方法,帮助我们省去多余操作的麻烦。
浏览器等微信网页版插件一、在浏览器中添 加微信网页版插件
这里我们用 360 浏览器作为范例,其他浏览
靠自己这棵树,大不了一个人唱歌给自己听
器的具体操作可能不同,但是原理是一样的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
总是对着手机看微信是不是觉得屏幕太小不是特别方便,打字速度是不是也顿时觉得慢了许多,所以偶尔体验一下微信网页版的感觉还是很不错的。
那么现在我就给大家讲一下微信登陆网页版的两种方式吧!
第一种:直接网页登陆
进入个人微信手机页面,点击进入底部菜单的“我”——设置——通用——微信网页版,这样会看到这样一个界面(如图)
在电脑浏览器里面输入网址,然后开始扫描网页上的二维码
扫描结束后,在手机端会提示你是否确认登陆微信网页版,点击确认就可以了。
接下来就是你所看到的的微信网页版了。
第二种方式:下载网页客户端登陆
直接在搜索引擎中输入“微信网页版客户端下载”,看到官方字样点击下载。
进去之后点击微信客户端下载
打开微信网页版客户端,就会出现和第一种方法一样的二维码页面,用户打开微信发现——扫一扫就可以了,接下来的步骤就是确认登陆微信版。
其实最后的结果页面和第一种方式登录一样的,只不过会更加清爽一点,而且网页版的不需要下载客户端,给电脑也适当减压了,当然还有一点非常重要的是,网页版微信还是很少用到的。
