在FLASH中画五角星的方法
Flash形状补间打造霓虹灯效果制作方法

Flash形状补间打造霓虹灯效果制作方法:一、启动Flash8,建新文档,背景为黑,其它默认。
二、制作星星边框:1、插入--新建元件,类型:影片剪辑,名:星。
在星元件的编辑器里,使用多边形工具绘制一个五角星,颜色随意。
在属性面版里把宽高比设为20:20像素,打开对齐面片居中对齐。
2、设置标尺线:右键点舞台--标尺,设好后锁定标尺线。
设置网格。
相关主题如下:3、点场景1,插入--新建元件,类型:影片剪辑,名:星横。
从库里拖出8个星,横排,全选,居中对齐。
4、点场景1,插入--新建元件,类型:影片剪辑,名:星竖。
从库里拖出8个星,竖排,全选,居中对齐(打开对齐面版,相对于舞台--水平中齐--垂直中齐)。
5、点场景1,点舞台,设置格线。
插入--新建元件,类型:图型,名:星场。
使用矩形工具(笔融任意,填充:无)拖出一个与舞台同大小的矩形。
把8个横排星和8个竖排星拖入矩形内组成一个星星矩形.6、将“星场”内的与舞台同大小的矩形删除。
相关主题如下:图7图87、回到场景1,把图层1改名为星框。
①点第1帧,全选(用箭头工具把整个星框括一下),修改--分离。
在第85帧点右键,插入关键帧,1~85帧内每7帧插入1个关键帧(即7帧变换一个颜色)。
请注意:这样操作后,13个星框是分离状态下的。
②第一个星框就用原色:红色。
点第二个关键帧,用箭头工具点星框任意一星,把属性面版里的填充色改颜色,星框被填充为黄色(填充为什么颜色,自定)。
相关主题如下:图9③将13个星框用以上方法分别填充为不同的颜色。
④设置形状补间:把鼠标分别放在第1、3、5、7、9、11上,分别打开属性面版,补间选为:形状。
图10说明:时间轴上的补间是粉绿色背景, 补间箭头为实线,证明形状补间成功。
把星框层锁上。
三、制作黑边框,衬托星星的炫丽。
新建图层名黑框,点黑框层第1帧,选用矩形工具,笔融无,填充#000000色,在星框的上、下、左、右各拖出一个矩形,内边盖住星框的边,外边任意。
flash动画制作之绘制五星红旗

三、画国旗旗面
• 步骤:绘制五星红旗可以用直线工具也可以用多 边形工具(多用多边形工具)
• 步骤3:新建画五角星的图层 ,在新建的图层中 用直:图4,图5
图4 利用直线工具绘制五角星
图5 给五角星填充颜色并删除多余的线条
三、画国旗旗面
• 步骤4:将画好的五角星进行复制粘贴。 用变形缩放工具将它缩小为围绕在周围
的小五角星。 如:图6,图7,图8
选中并复制五角星
图6
将粘贴的五角星缩小
图7
调整好四颗小五角星
图8
三、画国旗旗面
• 步骤5:最后将五个五角星复制到旗面的图层,固 定好位置,将新建图层删除。
三、画国旗旗面
试一试 • 在不利用新图层的情况下,看看能不能把国旗上的
五角星画好呢?如果不行,问题出在哪里?如果可 以,你是如何操作的呢,要注意哪些地方呢?
用flash制作星星旋转效果

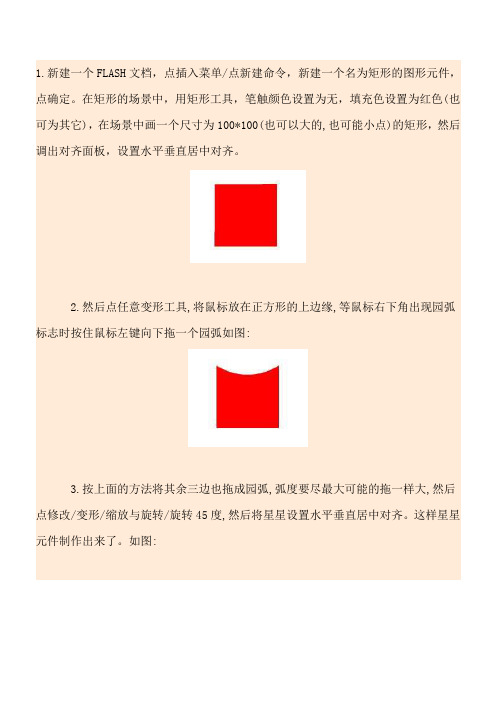
1.新建一个FLASH文档,点插入菜单/点新建命令,新建一个名为矩形的图形元件,点确定。
在矩形的场景中,用矩形工具,笔触颜色设置为无,填充色设置为红色(也可为其它),在场景中画一个尺寸为100*100(也可以大的,也可能小点)的矩形,然后调出对齐面板,设置水平垂直居中对齐。
2.然后点任意变形工具,将鼠标放在正方形的上边缘,等鼠标右下角出现园弧标志时按住鼠标左键向下拖一个园弧如图:3.按上面的方法将其余三边也拖成园弧,弧度要尽最大可能的拖一样大,然后点修改/变形/缩放与旋转/旋转45度,然后将星星设置水平垂直居中对齐。
这样星星元件制作出来了。
如图:4.点插入/点新建命令,新建一个命名为正方形的图形元件。
用工具栏中的矩形工具,笔触颜色为无色,填充色为红色,在场景中画一个矩形,在属性栏里设置它的大小为150*150。
5.再点插入/新建命令,新建一个名为星星的影片剪辑元件,在星星的影片剪辑场景中,在图层的第一帧拖入刚做好的星星元件,再做水平垂直居中对齐。
在30桢处插入一关键桢。
在60帧处插入空白关键帧,将第一桢至30帧做补间动作,在属性栏中旋转里选择顺时针,在次数里选择1次。
在60处拖入刚才建好的正方形图形元件,并按ctrl+b(或点修改/分离)将图形打散,并延长至200帧,在31帧处插入关键帧,也按ctrl+b将将图形打散,然后设置31帧至60帧形状补间。
4.接下来做星星旋转遮罩了,点插入/新建命令,新建一个名为星星遮罩的影片剪辑元件,点确定。
在星星遮罩的影片剪辑场景中,点图层1的第一帧,用矩形工具画一个与场景同样大小的矩形(550*400),颜色为兰色,设置水平垂直居中对齐。
然后加入一层,点第二层的第一帧,拖入刚做的星星图形元件到场景的左上角,然后再加一层,将星星拖放到它的右边,继续加层,依次拖放,只到将场景布满为止。
最后删除图层1。
3.回到主场景中 ,将图层1的第一帧导入一张背景图片,设置水平垂直居中对齐,并延长至200帧。
Flash8画星星

用Flash8来画星星
作为十年前的一款软件,个人感觉Flash8在绘图方面功能提升还是不错的,尤其多边形工具的添加,给绘图增添了不少亮色,但是有些网友在使用时发现,画出来的五角星啊什么的,都是一个形状,一样的尖角。
其实是可以调整的,下边就从两个方法入手,来分享一下本人的经验。
一是利用多边形工具。
打开Flash8,在左边的【工具】面板,按住矩形工具一秒钟左右,会弹出【多角形工具】,选择这个工具并在
属性(Ctrl+F3)中单击【选项】,【确定】即可进行下一步。
单击选择好的喜欢的颜色,比如红色,按住鼠标左键在空白处拖动就看看到默认的五角星形状了。
这两步大部分玩家都会吧。
0.01,数字越大尖角越钝,数字越小尖角越尖。
怎么样,可以画出自己喜欢的多角星了?
二是利用任意变形工具和填充工具。
单击工具栏里的【线条工具】,两笔画出一个自己中意的尖角,然后在【编辑】菜单中选择
全选(Ctrl+A)。
选择后的线条变的粗糙一些了,这时单击【任意变形工具】,并按住左键拖动中心。
以此类推),并单击【复制并应用变形】按钮。
单击4次之后,就看到五角星的样式了,这样的缺点是交叉点会有线头,我们要去除一下,我们可以放大一下,选择放大镜工具框选五角星,再按住shift键单击线头,按下delete删
除。
二步拖动中心时偏离一点,会画出想象不到的星星呢!
有问题可以私信或评论哦,欢迎指点和投票!。
在FLASH中画五角星的方法

本人经过研究,有了一个在FLASH中画五角星的方法,可能大家有比我这个更简单更好的画法,我把它做出来望于大家探讨,望朋友多提宝贵意见,在FLASH 动画制作中有个更好的进步!谢谢大家指导!
第一步,打开FLASH制作软件,左击选择“新建元件”,在图形前点下,起名为“五角星”。
点击“确定”,进入“五角星”的元件制作中。
第二步,在屏幕上画一条“直线”,注意左端与屏幕中间的“+”号重合,并选中“直线”。
第三步,利用左侧“任意变形工具”选中“直线”,并把中心移到左侧与“+”号重合,如图所示。
第四步,左击“窗口”菜单,找到变形并选择,在右侧出现变形的“面板”。
第五步,在选择“旋转”,并在后填写“72”,点击右下角的“复制并应用变形”钮,如下图所示。
第六步,点击“五次”。
并把五个顶点连起来。
第七步,利用变形工具把五星旋转正,并填充颜色。
第八步,回到场景1,按下F11进入库,把“五角星”,拖到舞台。
Flash CS4 多角星形工具

Flash CS4 多角星形工具
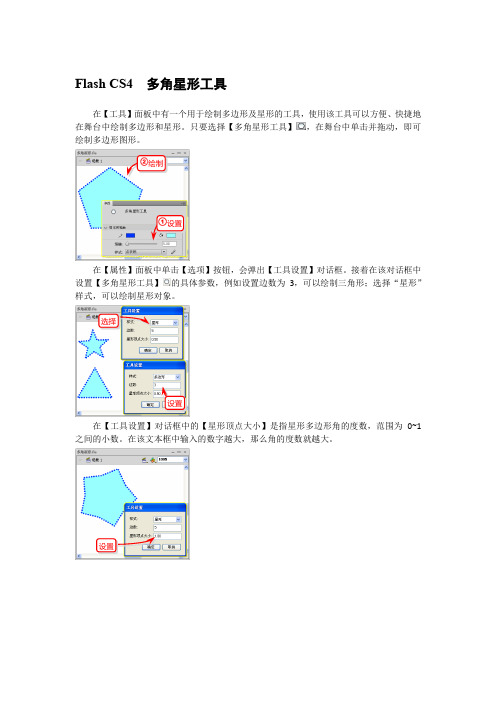
在【工具】面板中有一个用于绘制多边形及星形的工具,使用该工具可以方便、快捷地在舞台中绘制多边形和星形。
只要选择【多角星形工具】,在舞台中单击并拖动,即可绘制多边形图形。
绘制
设置
在【属性】面板中单击【选项】按钮,会弹出【工具设置】对话框。
接着在该对话框中设置【多角星形工具】的具体参数,例如设置边数为3,可以绘制三角形;选择“星形”样式,可以绘制星形对象。
选择
设置
在【工具设置】对话框中的【星形顶点大小】是指星形多边形角的度数,范围为0~1之间的小数。
在该文本框中输入的数字越大,那么角的度数就越大。
设置。
flash代码实例 《跟随鼠标移动的星成心》

第26课时代码实例《跟随鼠标移动的星成心》案例说明:本课将制作一个动画实例“跟随鼠标移动的星成心”,动画播放画面如图1所示。
播放动画时五角星会跟随鼠标移动,并且在移动的过程中自身不断进行复制,最终组成一颗爱心的形状。
当鼠标移动到其它位置时,五角星会跟着鼠标移动,在新的位置重新组合成爱心形状。
如图2所示:图1 实例“跟随鼠标移动的星成心”动画画面1图2 实例“跟随鼠标移动的星成心”动画画面2授课教师:文韬教学目的:通过本案例的学习,让学生能够掌握引导图层的使用方法、随机函数的使用和复制影片剪辑函数的使用方法、以及条件结构语句IF的使用;教学重点:随机函数的使用和复制影片剪辑函数(duplicateMoveiClip)的使用方法;教学难点:影片剪辑属性的设置和条件结构if语句的使用;教学过程:一、相关知识1.setProperty语句的使用和参数设置格式:setProperty(target, property, expression)功能:用来设置影片剪辑实例(target)的属性。
参数:target用来设置和改变影片剪辑实例在舞台中的地址路径;Property用来设置影片剪辑实例的属性;expression是属性的值,可以是一个表达式。
2.duplicateMovieClip语句的使用和参数设置格式:duplicateMovieClip(target, newname, depth)功能:复制一个影片剪辑实例对象到舞台的指定层,并给该实例赋予一个新的名称。
参数:target给出要复制的影片剪辑元件的目标路径。
Newname给出新的影片剪辑实例的名称。
Depth给出新的影片剪辑元件所在的层号码。
3.startDrag语句的使用和参数设置格式1:startDrag(target);格式2:startDrag(target, [lock]);格式3:startDrag(target, [lock, [left, top, right, bottom]]);功能:该命令用来设置鼠标拖曳舞台工作区的影片剪辑元件对象实例。
闪闪红星flash动画制作

9、选择图层2第1帧,设置其补间为动画,效果如图所示。
10、选择图层2,单击右键,在弹出的快捷菜单中设置图层属 性为遮罩,如图所示。
11、按Ctrl+S保存文件,按Ctrl+Enter发得到新元件line2。在库面板 中双击line2进入其编辑区,对其做水平面翻转,改变其填 充颜色为蓝色,效果如图所示。
5、回到场景中,将元件line1拖入场景中,利用对齐面板将其摆放在场景中央。 6、新建一个图层,将元件line2拖入场景中,并摆放在场景中央。 7、新建一个图层,命名为“五角星”,选择多边形工具,设置其为星形,5边, 填充色为红色,在场景中央绘制一五角星,覆盖场景中央空白区域。 8、选择所有图层的第61帧,按F5插入普通帧。选择图层2的61帧按F6插入关键 帧,打开“修改-变形-缩放与旋转”对话框,设置旋转角度为180 º ,如图所示, 单击确定。
3、按Ctrl+F8创建一个新元件,类型为影片剪辑,名称为 line1。从库中拖入图形元件line,使用自由变形工个调其位 置和旋转中心,打开变形工具面板,设置旋转角度为10º , 多次单击复制并应用变形按钮,得到如图所示图形。先在组 合状态下将其调整到元件中心位置,再将其取消组合并分离 到不可分离为止。
从库中拖入图形元件line使用自由变形工个调其位置和旋转中心打开变形工具面板设置旋转角度为10?多次单击复制并应用变形按钮得到如图所示图形
实例一:闪闪红星
提示:利用图层遮罩效果制作兴芒四射的红星效果。
观看效果
1、新建一个文档,保存为“闪闪的红星”,大小为 500×500像素,帧率为15。 2、按Ctrl+F8创建一个新元件,类型为图形,名称为line。 选择直线工具,设置线宽为5,颜色为红色,在元建编辑区 绘制一条直线,使用“修改-形状-将线条转换为填充”将其 转换为填充,如图所示。
闪闪的星星flash

1.启动Flash,新建一个影片文件,设置影片舞台大小为450px*150px(单位为象素),设置影片背景色为黑色。
2.首先制作单个的星星。
新建一个图形元件,命名为Star,进入元件编辑区后,使用矩形工具在编辑区绘制一个无边框的白色矩形,并用鼠标拖动矩形左上角的顶点使之与右上角的顶点重合,形成一个长尖的三角形,如图2所示:图2 制作长三角形3.选中工具箱中的颜料桶工具,然后再打开混色器面板,在填充类型下拉列表中选择线型渐变效果,然后设置左边的色块为黑色,右边的色块为白色,具体设置如图3所示;图3 设置填充色设置好或在三角形上点一下,给其填充上所设置的颜色,如图4所示;图4 给三角形填充渐变色4.选中这个做好的三角形,复制并连续粘贴四个副本到编辑区中,使用旋转工具将其拼成一个星星图案,如图5所示:图5 拼接三角形为五角形然后全选所有三角形,选择修改/组合菜单命令将其组合一个整体,并使用缩放工具将星星适当缩小,使其符合实际大小,如图6所示:图6 组合并缩小星星5.接下来制作群星闪耀的效果.新建一个影片剪辑命名为";statMC";,进入元件编辑区后,从图库中将刚才做好的元件";star";拖到编辑区的中央,然后分别在时间轴的第15和第30帧处各插入一个关键帧。
6.回到第1帧,选择该帧的星星,然后在属性面板中设置其透明度为100%,最后选取第15帧,将该帧中星星的透明度设为0%,最后分别在第1到第15帧,第15帧到第30帧之间设置运动渐变动画效果,从而实现了星星由有到无再到有的效果,时间轴如图7所示;图7 时间轴窗口7.新建一个影片剪辑命名为"script",进入元件的编辑区后,在图层Layer1中连续插入3个关键帧。
在第1帧中加入如下Actions:num=0;在第2帧加入Actions语句:if (num>50){num=0;}_root.star.stop();_root.star._x=random(550);_root.star._y=random(400);_root.star.duplicateMovieClip(";star";+num,num);num=num+1;在第3帧加入Actions语句:gotoAndplay(2);8.最后回到主场景,把元件"starMC"和"script"分别拖到场景中,在属性面板中设置元件";starMC";的实例名为"star",这样一个星空的效果就完成了。
flash怎么画立体的五角星?flash画五角星的教程

flash怎么画⽴体的五⾓星?flash画五⾓星的教程flash中想要画⼀个五⾓星,该怎么画⽴体的五⾓星呢?下⾯我们就来看看详细的教程。
Macromedia Flash 8.0 简体中⽂特别版(附序列号+安装破解教程)
类型:动画制作
⼤⼩:122MB
语⾔:简体中⽂
时间:2017-05-22
查看详情
1、我们在桌⾯上双击flash的快捷图标,将flash这款软件打开,如图所⽰:
2、打开flash之后再在该⼯具箱内找到钢笔⼯具,如图所⽰:
3、选择钢笔⼯具我们在舞台上绘制出⼀个五⾓星形,如图所⽰:
4、绘制好五⾓星形之后再在五⾓星形内画出五⾓星形的对⾓线,如图所⽰:
5、再在⼯具箱内找到颜料桶⼯具,将填充⾊设置为黄⾊,如图所⽰:
6、使⽤颜料桶⼯具将五⾓星形的⼀侧填充为黄⾊,如图所⽰:
7、再将填充⾊设置为棕黄⾊,然后将五⾓星形的另⼀半也填充为该颜⾊,绘制好的五⾓星形如图所⽰:
以上就是flash画五⾓星的教程,希望⼤家喜欢,请继续关注。
Flash矩形工具与多角星形工具的使用

Flash矩形工具与多角星形工具的使用Flash矩形工具与多角星形工具的使用Flash矩形工具与多角星形工具的使用吉祥如意988/编辑素材/网络本篇主要讲解FLASH软件中矩形工具与多角星形工具的使用方法,介绍了圆角矩形、多边形和五角星形的绘制方法。
主要操作:“矩形工具”、“多角星形工具”、“属性面板”-“选项”按钮。
FLASH工具箱中,矩形工具按钮的右下角有一个黑色向下的小箭头,表示在这个工具下还有其他工具,当我们按下“矩形工具”时,会显示出“多角星形工具”。
“多角星形工具”正如他的名字一样,可以绘制多边形和星形。
下面我们以实例介绍“矩形工具”中的“圆角矩形”和“多角星形工具”中的“多边形”和“星形”的绘制。
例1:绘制“圆角矩形”,方法有两种:图1,第一种方法,单击“矩形工具”,在工具箱下面的选项区里单击“边角半径设置”按钮,会弹出“边角半径设置”窗口,在这里输入数字,可以输入0-999之间的整数,对“矩形”的边角进行设置。
图2,第二种方法,通过双击“矩形工具”也可以打开“边角半径设置”窗口。
输入数字后,如输入“20”后,在舞台中绘制“矩形”。
例2:绘制“多边形”图3,按住“矩形工具”按钮,在下拉工具中选择“多角星形工具”。
图4,在“属性面板”中按下“选项”按钮,样式选择“多边形”,可以对“多边形”的“边数”进行设置,输入相应的数字即可,如果想绘制八边形,就在“边数”数字输入框里输入数字“8”。
图5,在舞台中绘制出一个八边形。
例3:绘制“五角星”图6,按住“矩形工具”按钮,在下拉工具中选择“多角星形工具”。
图7,在“属性面板”中按下“选项”按钮,样式选择“星形”,边数为默认的“5”,单击“确认”按钮,我们来绘制五角星。
注意:如果想要绘制8角形,就在边数里输入数字“8”。
图8,关于“星形顶点大小”,可以对星形的顶点进行设置,图中三个“五角星”,“星形顶点大小”分别为“0”、“0.5”和“1”。
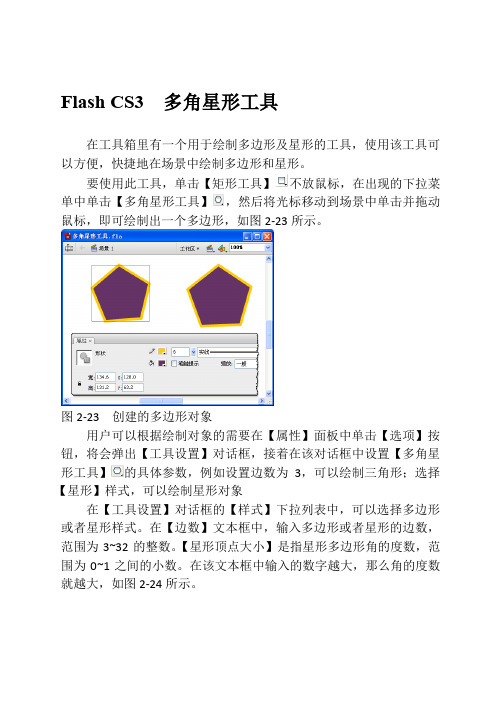
Flash CS3 多角星形工具

Flash CS3 多角星形工具
在工具箱里有一个用于绘制多边形及星形的工具,使用该工具可以方便,快捷地在场景中绘制多边形和星形。
要使用此工具,单击【矩形工具】不放鼠标,在出现的下拉菜单中单击【多角星形工具】,然后将光标移动到场景中单击并拖动鼠标,即可绘制出一个多边形,如图2-23所示。
图2-23 创建的多边形对象
用户可以根据绘制对象的需要在【属性】面板中单击【选项】按钮,将会弹出【工具设置】对话框,接着在该对话框中设置【多角星形工具】的具体参数,例如设置边数为3,可以绘制三角形;选择【星形】样式,可以绘制星形对象
在【工具设置】对话框的【样式】下拉列表中,可以选择多边形或者星形样式。
在【边数】文本框中,输入多边形或者星形的边数,范围为3~32的整数。
【星形顶点大小】是指星形多边形角的度数,范围为0~1之间的小数。
在该文本框中输入的数字越大,那么角的度数就越大,如图2-24所示。
图2-24 设置选项参数后的多角星形对象。
flash备课-遮罩动画实例-红星闪闪

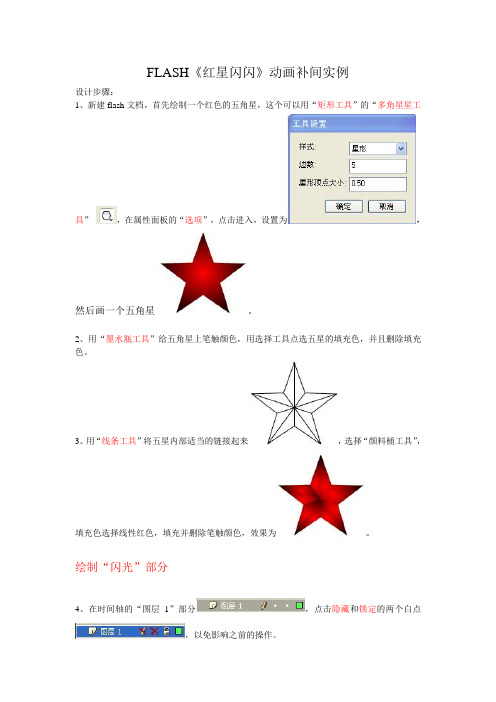
FLASH《红星闪闪》动画补间实例设计步骤:1、新建flash文档,首先绘制一个红色的五角星,这个可以用“矩形工具”的“多角星星工具”,在属性面板的“选项”,点击进入,设置为,然后画一个五角星。
2、用“墨水瓶工具”给五角星上笔触颜色,用选择工具点选五星的填充色,并且删除填充色。
3、用“线条工具”将五星内部适当的链接起来,选择“颜料桶工具”,填充色选择线性红色,填充并删除笔触颜色,效果为。
绘制“闪光”部分4、在时间轴的“图层1”部分,点击隐藏和锁定的两个白点,以免影响之前的操作。
5、点击新建另一“图层2”,用“矩形工具”,填充色选为彩色,在舞台上画一条很细的矩形,用选择工具将其选中,点选“任意变形工具”其变成,将中间的白点移到右下边,用“变形”工具,把角度调成15度,点击右下角的“复制并应用变形”,使其变成。
6、用“选择工具”选择“图层2”的第1帧,右键单击对象,复制。
7、用“选择工具”选择在图层2的第40帧处,插入关键帧,选择期间的任意一帧,右键“创建补间动画”,在属性面板的“旋转”选择“顺时针”。
8、点击新建另一“图层3”(同时将“图层1”移到最上层),选择第1帧,“编辑”中的“粘贴到当前位置”,将步骤6复制的对象粘贴,使两层的对象完全重合。
9、接着选择“修改”菜单的“变形”命令里的“水平翻转”,效果为。
10、选择图层3的第40帧,按F6插入关键帧,选择期间的任意一帧,右键“创建补间动画”,在属性面板的“旋转”选择“逆时针”。
11、选择图层1的第40帧,按F5插入帧。
12、创建遮罩层。
右键选择图层3,选择“遮罩层”。
将图层1的小红叉和锁解除,,此时用“选择工具”再将红星移动到闪光的正中央。
13、Ctrl+Enter测试影片。
14、发布影片。
“文件”菜单的“发布设置”,选择保存路径,如桌面,点击“发布”即可。
flash制作下落的星星

下落的星星操作步骤:一、新建文档,背景为黑色。
二、Ctrl+F8,新建图形元件“星”。
1.使用“椭圆”工具,无外边线,填充色为白色,Alpha值为33%,按Shift键绘制一正圆。
2.按Alt键复制一个圆,用“任意变形”工具缩小一点,Alpha值改为66%。
3.再复制一个圆,用“任意变形”工具再缩小一点,Alpha值为100%。
4.选中三个圆,打开“对齐”面板,选中“相对于舞台”按钮,单击“垂直中齐”按5.选中三个圆,将其“宽”、“高”分别设为3.5,将“X”、“Y”设为-1.8。
6.复制一份,用“任意变形”工具进行变形,如下图所示。
7.选中椭圆,使用“变形”面板,将其旋转90度并单击“复制并应用变形”按钮。
8.将椭圆拖到圆形中心。
三、Ctrl+F8,新建影片剪辑元件“流动的星星”。
1.单击“图层1”第1帧,将“库”面板中的“星”拖至舞台中心,单击第50帧,按F6,将“星”垂直向下移动一点,打开“变形”面板,将其“旋转”-90度,按Enter键,在“属性”面板将其Alpha值设为0%。
右击第1帧,“创建补间动画”。
2.新建“图层2”,在第1帧将“星”拖至舞台中心,单击第44帧,按F6,将“星”垂直向下移动到“图层1”中“星”的下方,在“变形”面板,设置如下:在“属性”面板将Alpha设为0%。
右击第1帧,“创建补间动画”。
3.新建“图层3”,方法同上,在第1帧将“星”拖至舞台中心,单击第38帧,按F6,将“星”垂直向下移动到“图层2”中“星”的下方,在“变形”面板,设置如下:在“属性”面板将Alpha设为0%。
右击第1帧,“创建补间动画”。
4.新建“图层4”,方法同上,在第1帧将“星”拖至舞台中心,单击第31帧,按F6,将“星”垂直向下移动到“图层3”中“星”的下方,在“变形”面板,设置如下:在“属性”面板将Alpha设为0%。
右击第1帧,“创建补间动画”。
5.新建“图层5”,方法同上,在第1帧将“星”拖至舞台中心,单击第26帧,按F6,将“星”垂直向下移动到“图层4”中“星”的下方,在“变形”面板,设置如下:在“属性”面板将Alpha设为0%。
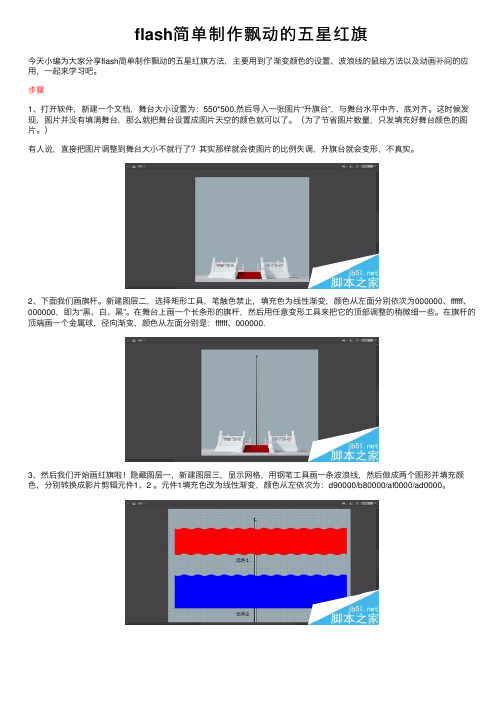
flash简单制作飘动的五星红旗

flash简单制作飘动的五星红旗今天⼩编为⼤家分享flash简单制作飘动的五星红旗⽅法,主要⽤到了渐变颜⾊的设置、波浪线的⿏绘⽅法以及动画补间的应⽤,⼀起来学习吧。
步骤1、打开软件,新建⼀个⽂档,舞台⼤⼩设置为:550*500.然后导⼊⼀张图⽚“升旗台”,与舞台⽔平中齐、底对齐。
这时候发现,图⽚并没有填满舞台,那么就把舞台设置成图⽚天空的颜⾊就可以了。
(为了节省图⽚数量,只发填充好舞台颜⾊的图⽚。
)有⼈说,直接把图⽚调整到舞台⼤⼩不就⾏了?其实那样就会使图⽚的⽐例失调,升旗台就会变形,不真实。
2、下⾯我们画旗杆。
新建图层⼆,选择矩形⼯具,笔触⾊禁⽌,填充⾊为线性渐变,颜⾊从左⾯分别依次为000000、ffffff、000000,即为“⿊、⽩、⿊”。
在舞台上画⼀个长条形的旗杆,然后⽤任意变形⼯具来把它的顶部调整的稍微细⼀些。
在旗杆的顶端画⼀个⾦属球,径向渐变,颜⾊从左⾯分别是:ffffff、000000.3、然后我们开始画红旗啦!隐藏图层⼀,新建图层三,显⽰⽹格,⽤钢笔⼯具画⼀条波浪线,然后做成两个图形并填充颜⾊,分别转换成影⽚剪辑元件1、2 。
元件1填充⾊改为线性渐变,颜⾊从左依次为:d90000/b80000/af0000/ad0000。
4、在主场景舞台删除元件2,双击元件1进⼊内部进⾏编辑。
在第90帧插⼊关键帧,第⼀帧和第90帧分别把我们画的波浪图形移动到合适位置,然后1到90创建补间形状。
(⽬的是让它左右移动)5、返回主场景,把元件1转换为影⽚剪辑元件3,双击进⼊内部进⾏编辑。
新建图层⼆,导⼊元件2拖⼊舞台并垂直旋转,然后放在合适位置,在90帧插⼊帧,并把图形移到合适位置,并创建补间动画。
(注意图层⼀也延伸到90帧)。
并把图层⼆设置为图层⼀的遮罩层。
6、删除⽹格。
新建图层三,画上旗裤,新建图层四,画上五个五⾓星。
7、返回主场景,把元件三移到旗杆的下端,在90帧插⼊帧,1到90帧创建补间动画,在70帧把红旗(元件三)移到旗杆的顶端。
flash小星星的作法

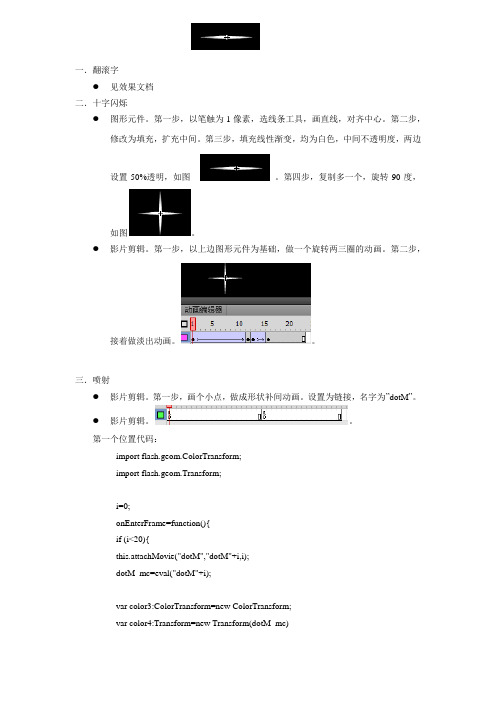
一.翻滚字●见效果文档二.十字闪烁●图形元件。
第一步,以笔触为1像素,选线条工具,画直线,对齐中心。
第二步,修改为填充,扩充中间。
第三步,填充线性渐变,均为白色,中间不透明度,两边设置50%透明,如图。
第四步,复制多一个,旋转90度,如图。
●影片剪辑。
第一步,以上边图形元件为基础,做一个旋转两三圈的动画。
第二步,接着做淡出动画。
三.喷射●影片剪辑。
第一步,画个小点,做成形状补间动画。
设置为链接,名字为”dotM”。
●影片剪辑。
第一个位置代码:import flash.geom.ColorTransform;import flash.geom.Transform;i=0;onEnterFrame=function(){if (i<20){this.attachMovie("dotM","dotM"+i,i);dotM_mc=eval("dotM"+i);var color3:ColorTransform=new ColorTransform;var color4:Transform=new Transform(dotM_mc)color3.rgb=random(0xffffff)color4.colorTransform=color3this.dotM_mc._x=i;this.dotM_mc._y=i;this.dotM_mc._width =random(5);this.dotM_mc._height=this.dotM_mc._width;this.dotM_mc._rotation=random(35);i++;}else{nextFrame();}}第二个位置代码:i=35onEnterFrame=function(){if (i<55){this.attachMovie("dotM","dotMM"+i,i);dotMM_mc=eval("dotMM"+i);this.dotMM_mc._x=i;this.dotMM_mc._y=i;this.dotMM_mc._width =random(6);this.dotMM_mc._height=this.dotMM_mc._width;this.dotMM_mc._rotation=random(30);i++;}}四.图片淡入淡出和悬停影片剪辑:画一个两边渐白中间黑色矩形块。
Flash闪烁的星星制作方法

Flash闪烁的星星制作方法做法:第一步:打开Flash新建一个Flash文档,在属性面板里设舞台颜色为黑色。
第二步:在元件库下面单击“新建元件”,命名为“星星”,类型选“图形”,在时间轴面板上建立三个图层,图层1命名为“圆”;图层2命名为“星星1”;图层3命名为“星星2”。
如下图:lash文档,在属性面板里设舞台颜色为黑sp; 第一步:打开Flash新建一个Fsp; 第一步:打开Flash新建一个F第三步:单击“圆”图层第一帧,在舞台上画一个适当大小的无边白色的圆,将颜色填充为由淡黄色到白色的渐变。
(在“混色器”中选择“放射状”选项,将颜色条左边的色标单击选淡黄色,右边的Alpha值设为50%,将右边的色标单击一下,选项颜色为白色,将右边的Alpha值改为0%。
这样你就看到一个由淡黄到白色的放射状渐变的圆形。
)按[ctrl+K]键打开“对齐面板”,在其中依次单击“相对于舞台、水平居中分布、垂直居中分布”使圆位于舞台中心。
如下图:先看下面效果:&nbslash文档,在属性面板里设舞台颜色为黑先看下面效果:&nbslash文档,在属性面板里设舞台颜色为黑第四步:单击“星星1”图层第一帧,在舞台上画出一个竖直的长条形椭圆,按[ctrl+T]键打开“变形面板”在其中选中“旋转”这一项,在其后的文本框内输入“45度”。
长条椭圆如下图:先看下面效果:&nbs先看下面效果:&nbslash文档,在属性面板里设舞台颜色为黑第五步:按[Enter]键使椭圆旋转45度,将椭圆的颜色填充为由白色到黑色的渐变,然后对齐舞台中心(方法就不用说了,上面已讲过)。
在“变形”面板中将“旋转”的角度设为90度,然后单击“变形”面板“复制”按钮(右下角第一个),复制一个椭圆。
如下图:p; 做法:&lash文档,在属性面板里设舞台颜色为黑nbsp; &nb第六步:选中图层“星星1”第一帧的图形对象,按[Ctrl+C]键复制该图形,然后选中图层“星星2”的第一帧,单击右键,在弹出的快捷键菜单中选择“粘贴到当前位置”,打开“变形面板”把“旋转”设为45度,“约束”分别设为250%、250%(当然你也可以按你所要星星的大小来设定约束的值),按[Enter键],星星就做好了,是不是简单呀?效果如下图:nbsp; &nbp; 做法:&第七步:创建一个MC(影片剪辑),命名为“闪烁的星星”,将做好的“星星元件”从库中拖入舞台的中心位置,然后在第10帧,第20帧分别插入关键帧,并创建第1帧到第10帧,第10帧到第20帧之间的补间动画,选中第10帧,单击一下舞台中“星星”,在“属性”面板中把颜色“Alpha”的值改为0%。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本人经过研究,有了一个在FLASH中画五角星的方法,可能大家有比我这个更简单更好的画法,我把它做出来望于大家探讨,望朋友多提宝贵意见,在FLASH 动画制作中有个更好的进步!谢谢大家指导!
第一步,打开FLASH制作软件,左击选择“新建元件”,在图形前点下,起名为“五角星”。
点击“确定”,进入“五角星”的元件制作中。
第二步,在屏幕上画一条“直线”,注意左端与屏幕中间的“+”号重合,并选中“直线”。
第三步,利用左侧“任意变形工具”选中“直线”,并把中心移到左侧与“+”号重合,如图所示。
第四步,左击“窗口”菜单,找到变形并选择,在右侧出现变形的“面板”。
第五步,在选择“旋转”,并在后填写“72”,点击右下角的“复制并应用变形”钮,如下图所示。
第六步,点击“五次”。
并把五个顶点连起来。
第七步,利用变形工具把五星旋转正,并填充颜色。
第八步,回到场景1,按下F11进入库,把“五角星”,拖到舞台。
