pano2vr全景图课程.docx
基于PTGui Pro与Pano2VR的三维全景图制作方法与应用

基于PTGui Pro、Pano2VR的三维全景图制作方法与应用2012-5-30 点击次数:[2625]叶萍萍,罗宏摘要:本文详细评述了用PTGui Pro、Pano2VR这两个软件制作全景图中的关键步骤,根据这些步骤可以制作出具有漫游热点,声音,文字的三维全景图,大大加强了与用户的互动效果。
同时列出了笔者多年拍摄全景图总结出的一些相机的最佳工作参数、拍摄技巧。
最后展现了东湖三维全景的制作成果。
关键词:三维全景图;、PTGui Pro;、Pano2VR1引言三维全景图是由多角度拍摄数张照片,或使用专业三维平台建立数字模型,然后使用全景工具软件制作而成。
我们可以使用IE浏览器或播放软件在普通电脑上观看,并用鼠标控制观察的角度,任意调整远近,仿佛置身真实的环境之中,获得全新的感受。
目前,介绍三维全景图的制作原理、拼接技术的文章很多[1][2][3]【4】,本文介绍的全景图使用的软件是PTGui Pro、,Pano2VR。
P TGui Pro的主要功能是把采集的照片进行拼接,Pano2VR的作用是把拼接后的JPG图像进行处理生成swf 格式的全景图。
软件使用比较方便,软件价格便宜,制作出来的全景图也比较清新。
在全景图能够添加声音,热点,皮肤等功能。
2简单全景图的制作在制作全景图之前,要先安装软件PTGui Pro,Pano2VR及photo shop。
PTGui Pro安装在C盘,Pano2VR 和Photo Shop可以装在任选路径。
全景图的制作主要是以下几个步骤:2.1.1加载图像启动PTGui Pro,加载要拼接的图片,这些相片由数码相机采集。
2.1.2 对准图像选择“对准图像”,个别情况下,由于相邻图片之间明显的参照物太少,软件无法找到足够的控制点而无法合成全景图,此时就需要手动添加控制点并进行优化,直到可以合成拼接成功的全景图,最后创建全景图。
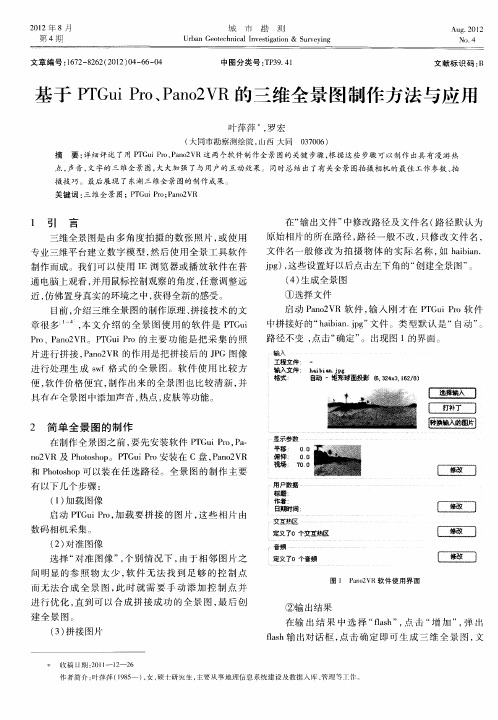
2.1.3 拼接图片在“输出文件”中修改路径及文件名(路径默认为原始相片的所在路径,路径一般不改,只修改文件名,文件名一般修改为拍摄物体的实际名称,如haibian.jpg),这些设置好以后点击左下角的“创建全景图”。
基于Pano2VR的校园VR全景图制作方法与应用

基于Pano2VR的校园VR全景图制作方法与应用作者:索南尖措陈家威来源:《计算机时代》2018年第11期摘要:详细介绍了用Pano2VR软件及“Insta360 Nano”全景相机制作校园VR全景图的关键步骤,根据这些步骤可以制作出具有漫游热点,背景音乐,文字介绍的校园VR全景图,为人们提供良好的校园参观体验。
关键词:虚拟现实; VR全景图;全景应用; Pano2VR中图分类号:TP391.9 文献标志码:A 文章编号:1006-8228(2018)11-70-03Abstract: This paper introduces the key steps of using Pano2VR software and the "Insta360 Nano" panoramic camera to produce the campus VR panorama. According to these steps, a campus VR panorama with roaming hotspots, background music, and text introduction can be created, so as to provide a good campus experience for people.Key words: virtual reality; VR panorama; panoramic applicationikdfjuie8r Pano2VR0 引言VR全景图的传统制作过程是使用单反相机等设备在固定的角度拍摄多张照片,使用PTGui Pro软件将采集的照片进行拼接,再使用Pano2VR软件(Pano2VR可以把各种格式的全景图转换成全景漫游系统,操作简便,实用性强[2]。
)将拼接后的JPG图像进行处理生成swf 格式的VR全景图。
VR全景图的传统制作过程步骤繁多,工作量巨大,不适合校园等人群密集的场所制作。
Pano2VR全景图怎么制作?制作360度全景效果图的方法

Pano2VR全景图怎么制作?制作360度全景效果图的⽅法普通拍照我们只是取了⼀⼩块的景像,我们管它叫照⽚,全景图就是由若⼲不同⼩块⼉的照⽚拼接,最终得到⼀个,包含所
有⾓度景象的“照⽚”,这就是全景图,很多⽤户在使⽤Pano2VR的过程不知道怎么制作全景图,想知道的赶快来看看下⾯的教程吧!
Pano2VR(全景图转换器) v6.1.13 免费安装版(附免费⽂件) 64位
类型:图像处理
⼤⼩:207MB
语⾔:简体中⽂
时间:2021-08-05
查看详情
Pano2VR Pro(全景图⽚拼接软件)轻狂精简版 V5.2.4 免费安装版
类型:图像处理
⼤⼩:68.1MB
语⾔:简体中⽂
时间:2018-05-18
查看详情
操作步骤如下:
1、进⼊到Pano2VR软件的界⾯后,⽤户可以以某个基准为0度的视⾓,转动的⾓度⼤⼩,⼀共分为前、后、左、右、上、下六个⾓度,就像⼀个魔⽅⼀样,如下图所⽰:
2、如果你想要往全景图中添加视频或图⽚,只需要在左边的功能栏中进⾏选择即可,再添加完⾃⼰需要的内容后,你还可以
添加热点、镜头光晕等效果,如下图所⽰:
好啦,以上就是Pano2VR全景图制作教程的全部内容啦,只需要经过以上的操作,就能够帮助你轻松制作全景图⽚,制作360度全景图就是这么简单。
希望对⼤家有所帮助,更多内容请继续关注。
vr全景制作第1课,基础信息设置

vr全景制作第1课,基础信息设置下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!本店铺为大家提供各种类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you! In addition, this shop provides you with various types of practical materials, such as educational essays, diary appreciation, sentence excerpts, ancient poems, classic articles, topic composition, work summary, word parsing, copy excerpts, other materials and so on, want to know different data formats and writing methods, please pay attention!VR全景制作第1课:基础信息设置一、VR全景制作概述。
用Pano2VR生成FLASH全景图教程

用Pano2VR生成FLASH全景图教程
随着全景技术的发展,flash播放方式的全景逐渐成为主流,原来java格式和QuickTime格式的展示方式由于需要安装播放插件,已经逐渐被FLASH播放方式所取代,而 Pano2VR 软件无疑是制作FLASH 全景的主流软件。
本文介绍直接用事先合成好的全景图片输出flash格式. Pano2VR 工作界面如下图.
在输入框中点"选择输入",选择要拼接的图片.
输入类型里有矩形球面投影、立方体面片、柱型、图像条、十字型、T型、QuickTime VR等7种类型,这里我们直接选择自动,由软件自动判断。
点击全景图后的打开按钮,导入要输出的全景图.
设置好要输出的文件位置路径,点击确定.这时图片已经自动导入了
点击下面的参数修改,可以设置默认播放的初始角度、添加相应的版权信息等。
数据都修改完毕后,就可以输出了。
在这里我们选择FLASH格式,点击右边添加按钮,可对输出文件做相应的修改。
先看设定选项下的参数,可以根据实际需要修改图像质量,显示大小和播放帧数,如无特别需要,直接默认设置,如需全景制动旋转,可以点击右边的开启自动旋转功能,我一般选择加载完毕后开始旋转。
对于播放器的控制按钮,我们可以自己编辑修改或外调他人做好的文件,对于有一定动手能力的朋友,建议自己制作个性化的皮肤。
最后选择文件输出格式和输出文件名与路径。
beta7a版本的软件
自带了HTML输出功能,方便网页展示的朋友。
全部设置好后直接点击确认。
软件生成的播放格式用的是JS调用的。
Pano2VR的功能介绍

Pano2VR的功能介绍
2011-03-13 22:48
【动景制作教程】动景制作软件Pano2VR的功能介绍及使用说明
【动景制作教程】动景制作软件Pano2VR的功能介绍及使用说明
1、皮肤制作
1.1 控制条
注:其他的功能类似设置
2.1 loading
2、鼠标图标
gardengnomesoftware./wiki/File:Cursor.zip
下载相应的图标,可进行二次修改。
注:只能在FLASH9以上版本使用此功能
3、Pan2VR基本参数
3.1 水印
使用已做好的水印图片,直接使用。
3.2 显示参数
根据实际情况,选择初始角度
3.3 交互热区
双击图像中任意地方可加入热点,加入热点后位置可随意拖动改变,选择相应热点进行如下设置
4、动景输出参数设置
5、地图参数设置
5.1 雷达
设置初始
注:雷达的初始位置设置在第一个动景显示的相应按钮上:如在btn1上设置动作
则雷达初始就在第一个按钮上
5.2 地图机位设置
5.3 地图上按钮的动作
注:可根据想要实现的功能,进行按钮点击后的动作设置。
方法同上,动作改变即可。
VR与全景视频PPT课件

Part
03
未来展望
虚拟星球
V
R
计算机视觉
人工智能
计算机网络
人机交互
科学计算可视化
输入/输出设备
自动化控制
生理学、心理学等
计算机图形学
模式识别
数字图像处理
昔者庄周梦为蝴蝶,栩栩然蝴蝶也,自喻适志与!不知周也。俄然觉,则蘧蘧然周也。不知周之梦为蝴蝶与,蝴蝶之梦为周与? ——《庄子·齐物论》
VR视频自由的观看视角,让人们在视频场景中任意位置的360度自由观看;视频必须是3D;必须带上头显观看;具有强烈的视觉沉静感;
如果VR视频看成是“3D全景视频+自由移动”那么,一部VR电影将由观众来决定镜头位置,这样可能会取代传统的“镜头运动、场景切换。
1.连接线和空间要求是最大阻力因为庞大数据传输和供电,暂时必须使用有线方式,这样导致一个问题,在移动的时候不能肆无忌惮,还要时刻顾及粗粗的连接线,这与场景内的体验是完全不同的,这种异样感将让用户很不爽。同样的,还有空间感。要想使用VR进行运动类游戏或者有良好的伸展空间,就必须有非常大的空间,卧室是不行的,有太多障碍和人员通过的空间也不行,空间如果太大,也难保证不发生危险;2.现有存储和硬件价格较高由于VR时代的场景是360度的,所以对存储空间的占用几乎是呈现几何性增长的,对显示、处理器等硬件的要求也非常高。到了VR时代,一部完整庞大的内容恐怕消耗的是上百GB甚至TB为单位空间占用的。如何解决数据问题、如何让存储空间庞大的同时降低资源消耗是需要解决的硬件的要求进一步提升主机的花费,在加上空间的费用、VR头盔本身的费用,并不是普通消费者可以接受的。3.VR视频不清晰如果一个Vr视频是2K分辨率,但是实际上我们视觉效果看到的也是2K,而不应该是屏幕真实分辨率,即便如此,屏幕并不是集中在手机这样一个很小的区域内,而是到了整个视觉范围当中,即便是单眼4K也达不到细腻的效果。另外还有画面刷新率的问题,低刷新率将会影响人体感受,甚至会造成眩晕等不良反应。
pano2vr全景图课程

pano2v r 全景漫游制作一、单个全景制作1.1.运行【pano2v r】,进入主界面;1.2.点击【选择输入】,选择全景图片;1.3.【输入】-【类型】默认为【自动】,点击全景图【打开】,选定图片后,点【确定】返回主界面;1.4.【打补丁】可将LOGO放入全景;1.5.可加入多个补丁,点击【增加】添加一个补丁,按下图进行设置;1.6.【显示参数】可调整全景的水平和垂直角度以及正北方向;1.7.【显示参数/限制】用于指定全景初始的视角,【平摇】为水平方位,【俯仰】为垂直方位,【FoV】为可视角度,【正北】可调整全景的方位;1.8.【用户数据】用于填写作品相关的信息和全景的经纬坐标;1.9.点击【纬度】后的坐标按钮,设置全景的经纬度信息;通过【设定正北标记】和【选择地标】可方便的设置正北方位;1.10.【交互热点】可在全景实现人机交互的功能;1.11.在图片中的任何位置双击加入一个点型热区;1.12.向左移动至大门,再添加一个多边型热区;1.13.[媒体]中可加入背景音乐、图片和视频等;1.14.点击右侧的[打开]文件名,可选择背景音乐;1.15.在左侧图片的相应位置双击,可添加图片和视频;1.16.在电视位置双击,可添加视频;1.17.在主界面的[输出]中选择输出格式后,点击[增加];1.18.选择系统自带的皮肤;1.19.设置[FLASH输出]的视觉效果;1.20.设置[FLASH输出]的视觉效果;1.21.点击[确定]生成SWF格式文件,即完成;1.22.在主界面的[输出]中选择输出格式[HTML5]后,点击[增加]1.23.点击[确定]生成HTML5格式文件,即完成;二、多个全景漫游制作2.1.完成单个全景的基础上,在主界面右侧的【漫游浏览器】中,鼠标右键选【Add Panora ma】添加新的全景;2.2.参照【一】的步骤依次加入全景2和3;2.3.接下来需要对所有全景设置交互热点,依次选择全景,设置【交互热点】-【修改】注:1.填写【ID】时,需要与【URL】中的编号一致,便于后期导航图和缩略图的皮肤制作;2.【皮肤ID】也是与皮肤中的热点名称一致,这里暂且定义为’hs1’;2.4.完成三个全景的热点交互之后,右侧漫游浏览器中每个全景的‘感叹号’就消失了!2.5.多个全景漫游的制作到此就OK了!点击【全部】看看效果吧!三、脚本编辑在【主界面】-【输出】中点击【参数】按钮;参照下图,点击【编辑】按钮,进入皮肤脚本编辑界面;参照下图设置皮肤的大小后,就可以准备皮肤脚本的制作!3.1.工具栏制作3.1.1.参照下图添加一个【绘制矩形】3.1.2.双击已绘制的【矩形】,设置【尺寸】、【背景】和【边框】等参数注:尺寸-高的数值按照按钮图片的高并预留上下部分的空白,本例中按钮图片为40*40;3.1.3.参照下图添加一个图片作为按钮,然后点击新增的图片,修改【ID】为‘tool_l eft’3.1.4.依次加入所有的按钮图片并拖到相应的位置,并将【矩形】拖到皮肤的左下角(或你喜欢的位置),记住要设置【锚点】接下来就要对每个按钮设置功能,双击【tool_l eft】弹出【图片属性】,选择【动作/修改器】3.1.5.参照下图设置动作,并依次右上下和放大、缩小(下文不再详细说明)第7个和第8个按钮如下3.1.6.再添加两个【矩形】,分别是缩略图(sltbar)和导航图(dhtbar),并分别放至左上角和右上角注:为方便演示,皮肤大小调整为640*380,全部完成后可以再进行调整;3.1.7.参照下图设置第9个和第10个按钮的动作最基本的皮肤制作到此已完成,保存皮肤并返回主界面,生成输出看看效果吧!还有一个小小的美化的处理,三个bar的透明处理,再次进入皮肤编辑界面,双击【toolba r】,参照下图设置透明度和动作,别忘了另外两个bar保存皮肤并返回主界面,生成输出看看效果吧!是不是美了!?3.2.缩略图制作3.2.1.双击【sltbar】矩形,修改尺寸3.2.2.现在开始【sltbar】的制作,参照【3.1.3】的方法在缩略图矩形中加入左右两个方向箭头3.2.3.在中部加入【容器】,修改【ID】并设置大小和位置3.2.4.双击‘slt_ce nter’【容器】,勾选【蒙版】3.2.5.再添加一个【矩形】,【ID】为‘slt_ce nter_items’,并设置【矩形属性】3.2.6.在‘slt_ce nter_items’【矩形】中依次加入缩略图【图片】3.2.7.依次为每个缩略图设置[交互热点替身],双击第一个缩略图,填写[交互热点替身I D]为‘Point0101’3.2.8.点击[动作/修改器]选项卡,设置[动作],其中‘dt0101’和‘yellow dot’是导航图中的对象名称3.2.9.第二、三个缩略图如下3.2.10.在右侧的【树】中,将‘slt_ce nter_items’【矩形】拖入‘slt_ce nter’【容器】中3.2.11.修改‘slt_ce nter_items’【矩形】的位置,与‘slt_ce nter’【容器】的位置一致3.2.12.在右侧的【树】中双击‘slt_le ft’,进入【动作/修改器】3.2.13.在右侧的【树】中双击‘slt_ri ght’,进入【动作/修改器】现在可以告诉你一个好消息,缩略图的皮肤已经完成了,保存脚本-生成输出看看效果吧!3.3.导航(雷达)图制作3.3.1.参照下图添加一个【绘制矩形】3.3.2.双击已绘制的【矩形】,设置【尺寸】、【背景】和【边框】等参数注:尺寸-高的数值按照按钮图片的高并预留上下部分的空白,本例中按钮图片为300*300;3.3.3.参照下图添加导航图,然后点击新增的图片,修改【ID】为‘dht_t01’热点替身I D],必须填写与之前设定的热点ID(详见2.3章节内容)保持一致,如‘Point0101’3.3.5.依次添加另两个导航点3.3.6.参照下图添加当前导航点图片3.3.7.参照下图添加雷达图片3.3.8.双击‘yellow_dot1’,设置[图片属性]3.3.9.双击[树]中的‘dt0101’,设置[图片属性]3.3.10.依次设置‘dt0102’和‘dt0103’的[图片属性] dt0102dt0103现在又可以告诉你一个好消息,导航(雷达)图的皮肤已经完成了,保存脚本-生成输出看看效果吧!3.4.Google(百度)地图制作Google地图比较方便,因为PANO2VR里集成了谷歌地图,具体设置如下:1.参照下图添加一个矩形2.在矩形‘mapbar’中添加一个[文本区]3.双击刚添加的[文本区]填写[文字],注意脚本中的w idth和heig ht需要与尺寸相符4.关闭[皮肤编辑器],在[HTML5输出]的[HTML]选项卡中勾选‘Includ e Google Maps’选项Baidu地图比较方便,原因很简单,P ANO2V R里没有集成了百度地图,具体设置可参照Goog le地图,但第4节中则不需要勾选‘Includ e Google Maps’选项,但在生成好的H TML文件中需要在B ody的底部加入百度地图的脚本,如下:<script type="text/javasc ript" src="http://api.map.baidu.com/api?key=&v=1.1&servic es=true"></script><script type="text/javasc ript">//创建和初始化地图函数:functi on baidu_initM ap(){baidu_creat eMap();//创建地图baidu_setMa pEven t();//设置地图事件baidu_addMa pCont rol();//向地图添加控件baidu_addMa rker();//向地图中添加m arke r}//创建地图函数:functi on baidu_creat eMap(){var baidu_map = new BMap.Map("mapdiv");//在百度地图容器中创建一个地图var baidu_point = new BMap.Point(114.337663,30.564641);//定义一个中心点坐标baidu_map.center AndZo om(baidu_point,13);//设定地图的中心点和坐标并将地图显示在地图容器中window.map = baidu_map;//将map变量存储在全局}//地图事件设置函数:functi on baidu_setMa pEven t(){map.enable Dragg ing();//启用地图拖拽事件,默认启用(可不写)map.enable Scrol lWhee lZoom();//启用地图滚轮放大缩小map.enable Doubl eClic kZoom();//启用鼠标双击放大,默认启用(可不写)map.enable Keybo ard();//启用键盘上下左右键移动地图}//地图控件添加函数:functi on baidu_addMa pCont rol(){//向地图中添加缩放控件var ctrl_n av = new BMap.Naviga tionC ontro l({anchor:BMAP_A NCHOR_TOP_LEFT,type:BMAP_N AVIGA TION_CONTR OL_SM ALL});map.addCon trol(ctrl_n av);//向地图中添加缩略图控件var ctrl_o ve = new BMap.Overvi ewMap Contr ol({anchor:BMAP_A NCHOR_BOTT OM_RI GHT,isOpen:0});map.addCon trol(ctrl_o ve);//向地图中添加比例尺控件var ctrl_s ca = new BMap.ScaleC ontro l({anchor:BMAP_A NCHOR_BOTT OM_LE FT});map.addCon trol(ctrl_s ca);}//标注点数组var marker Arr = [{title:"全景漫游",conten t:"全景漫游",point:"114.341256|30.564392",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}];//创建mark erfuncti on baidu_addMa rker(){for(var i=0;i<marker Arr.length;i++){var json = marker Arr[i];var p0 = json.point.split("|")[0];var p1 = json.point.split("|")[1];var point= new BMap.Point(p0,p1);var iconIm g = baidu_creat eIcon(json.icon);var marker = new BMap.Marker(point,{icon:iconIm g});var iw = baidu_creat eInfo Windo w(i);var label= new bel(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)});marker.setLab el(label);map.addOve rlay(marker);label.setSty le({border Color:"#808080",color:"#333",cursor:"pointe r"});(functi on(){var index= i;var _iw = baidu_creat eInfo Windo w(i);var _marke r = marker;_marke r.addEve ntLis tener("click",functi on(){this.openIn foWin dow(_iw);});_iw.addEve ntLis tener("open",functi on(){_marke r.getLab el().hide();})_iw.addEve ntLis tener("close",functi on(){_marke r.getLab el().show();})label.addEve ntLis tener("click",functi on(){_marke r.openIn foWin dow(_iw);})if(!!json.isOpen){label.hide();_marke r.openIn foWin dow(_iw);}})()}}//创建Info Windo wfuncti on baidu_creat eInfo Windo w(i){var json = marker Arr[i];var baidu_iw = new Wi ndow("<b class='iw_poi_titl e' title='" + j son.title+ "'>" +json.title+ "</b><div class='iw_poi_cont ent'>"+json.conten t+"</div>");return baidu_iw;}//创建一个Ic onfuncti on baidu_creat eIcon(json){var baidu_icon= new BMap.Icon("http://app.baidu.com/map/images/us_mk_icon.png", new BMap.Size(json.w,json.h),{imageO ffset: new BMap.Size(-json.l,-json.t),infoWi ndowO ffset:new BMap.Size (json.lb+5,1),offset:new BMap.Size(json.x,json.h)})return baidu_icon;}baidu_initM ap();//创建和初始化地图</script>3.5.热区精图展示3.5.1.进入主界面,点击‘交互热点’[修改]3.5.2.选择多边形的‘交互热点类型’,在需要的区域双击开始,通过单击逐个描点,最后再通过双击结束,ID设置为‘j pg01’3.5.3.点击[确定]返回,再进入[皮肤编辑器],参照地图拉一个矩形,但必须去除[可见]选项3.5.4.加入一个[关闭]的图片,ID为‘jpgclo se’3.5.5.加入需要放大的图片,ID为‘jpgbar01’3.5.6.双击‘jpgbar01’图片,设置[交互热点替身I D]为‘jpg01’3.5.7.设置[动作/修改器]3.5.8.双击‘jpgclo se’图片,设置[动作/修改器]接下来的工作就是不停的点击[确定]按钮,生成一个看看效果咯!3.6.热区360物件展示可通过OBJ ECT2V R生成HT ML5格式,再通过交互热点的方法进行链接咯!。
《VR全景图片制作》课程标准

VR全景图片制作课程标准一、课程定位本课程是虚拟现实应用技术专业的一门必修课程。
全景图片制作教学过程中应注重培养学生的思考和动手能力,把知识点穿插在实例中进行教学,一方面启迪学生去思考实例是如何实现的,另一方面让学生通过操作完成实例的创作。
同时通过大量的创作实践,培养学生的审美能力和创作能力,掌握全景课程所学基础技术为后续专业课程学习和项目实施提供必要的技术保障。
二、课程基本目标课程的总体目标是通过学习了解虚拟现实的概念及其在生活中的应用;掌握使用PT GUI和Pano制作全景图片的方法,制作出精美的全景图片。
1.知识目标(1)熟练掌握单反相机和手机拍摄以及他们的优缺点(2)熟练掌握PT GUI软件和实践(3)熟练掌握Pano软件和实践(4)空旷环境下的全景拍摄和拼接处理(5)复杂环境下的全景拍摄和拼接处理(6)双目相机的使用和各类环境下的实践(7)无人机的使用和应用领域(8)多副全景图的整合2.能力目标独立使用摄像设备进行数字图像的拍摄、采集、编辑和输出的能力。
(1)单反相机和手机不同环境下拍摄的设置(2)PT GUI的基本学习(3)Pano的基本学习(4)不同环境的全景拍摄(5)双目相机的使用(6)无人机的使用(7)整合多副全景图的能力3.素质目标(1)培养学生谦虚、好学的能力(2)培养学生勤于思考、做事认真的良好作风(3)培养学生的质量意识、安全意识及良好的职业道德(4)解决问题等可持续发展的综合能力三、课程设计1.设计思想教学内容框架(见表1)。
表1 教学内容框架总体设计思路:VR全景图片制作在教学过程中,贯彻以“学生为主体、教师为主导”的思想,采取任务驱动、小组学习及自主学习的方式,通过创设情境及教师的演示讲解,指导学生完成探究学习任务。
使学生了解虚拟现实技术及全景图片的概念,掌握制作全景图片的方法。
经过分析,本课程最终确定了以下7个学习项目:综合楼C202拍摄、PT GUI拼接综C202、Pano软件拼接综C202、不同环境的全景拍摄、双目相机拍摄、无人机的拍摄、整合多副全景图。
基于PTGui Pro、Pano2VR的三维全景图制作方法与应用

片进行 拼 接 , ao V 的作用 是 把 拼接 后 的 JG 图像 Pn2 R P
进 行处 理 生 成 sf格 式 的 全 景 图。软 件 使 用 比较 方 w
便 , 件 价格 便 宜 , 作 出来 的 全景 图也 比较 清新 , 软 制 并
工程 竞件 : 一 输 人嶷件 : h i i .p ab ̄ jg m 穗式 : 自动 一燃形 昧萄投影 (.2 .6 /) e3 ̄3 128
收 稿 }期 :0 1 l—2 _ 2 1一 2 6 i
作苦简介 : 叶萍萍( 9 5 )女 , 18 一 , 硕十研究生 , 主要从事地理信息系统建设及数据入库 、 管理 工 。
第 4期 调节 。
叶萍萍等 .基于 P G i r 、aoV T u o P n2 R的三维全景 图制作方法与应用 P
( ) 接 图片 3拼
瘫义 7o个案籁
图 1 P n2 R 软件 使 用界 面 a oV
② 输 出结果 在输 出 结 果 中 选 择 “ ah , 击 “ 加 ” 弹 l f s” 点 增 , l h输 f s 出对 话 框 , a 点击 确 定 即 可 生 成 三 维 全景 图 , 文
6 9
鼠标 右键 点击 该 文 件 , 开方 式 选 择 “nente— 打 it e x r
( 0 室外 拍摄 相机参 数设 置 ( 1) 白天 阳光 强烈 ) 感 : 光度 IO:0 ; S 2 0 白平 衡 : 阳模 式 ; 圈 :8 曝光 时 间 : 太 光 F;
根 据提 示调节 。
章 很 多。
, 文 介 绍 的全 景 图使 用 的软 件 是 P G i 本 T u
中拼接好 的 “ a i .P ” h i a jg 文件 。类 型默 认 是 “ bn 自动 ” 。 路 径不 变 , 点击 “ 确定 ” 。出现 图 l 的界 面 。
全景网页制作教程

解压VR制作工具包,里面有两个软件。
先打开Pano2VR的文件夹,然后找到pano2vr.exe,双击运行。
进入软件界面后,将拍摄好的全景图片(可选择多张图片)拖拽到如下图箭头所示位置:
拖拽后的效果是这样的:
交互热点的修改:
找到交互热点的选项,点击修改按钮。
然后在弹出的对话框中可以看到全景图片的一部分,通过鼠标拖拽可以调整视角。
双击某个位置添加热点,删除热点的方式是点击一下热点后按键盘上的delete键。
设置好热点后,输出格式选HTML5,不然手机上无法预览。
点击上图中的图标1进入配置窗口,输出目录可以自行修改,其他参数默认即可。
设置完成后点击确定。
一切准备就绪后,点击齿轮按钮开始生成xml文件。
如果弹出对话框,连续点击确定即可。
接着找到output下的xml文件,这个是需要二次生成的文件。
打开另一个VR工具Krpano Maker 3.0,运行Krpano Maker 3.0.exe。
接着导入上一个工具生成的xml文件
这里建议创建一个新的文件夹,这个文件夹存放最终生成的项目,点击“导出”按钮
出现Output success说明导出成功!
接着来到之前创建的demo目录,这是最终生成的可用项目文件。
然后把这个demo目录上传到服务器上就可以观看VR了!。
基于Pano2VR的博物馆全景漫游微课系统研究

基于Pano2VR的博物馆全景漫游微课系统研究薛瑞昌【摘要】随着现代信息技术的发展,博物馆的陈列展览已发展为网络虚拟展览与教育.文章利用内容分析法,分析了现阶段我国网上虚拟博物馆的建设现状,发现在展品展示形式上依然以简短的介绍性图文为主,教育模块与全景漫游模块相互独立.基于此,文章运用Pano2VR,设计了博物馆全景漫游微课系统的架构,并以新型简约多媒体化的微课为教育媒介,以全景漫游系统为交互平台,探索未来博物馆网上教育与展览相结合的可操作、可推广、可持续的虚拟展览教育方式.【期刊名称】《现代教育技术》【年(卷),期】2017(000)005【总页数】7页(P88-94)【关键词】Pano2VR;虚拟博物馆;微课;全景漫游【作者】薛瑞昌【作者单位】安徽师范大学教育科学学院,安徽芜湖241000【正文语种】中文【中图分类】G40-057全景漫游系统是对博物馆及相关景物进行仿真和数字化再现,用计算机制作的虚拟或实景影像再现真实世界,“网上参观者利用鼠标和键盘在虚拟场景中进行自由游览,进行一定的人机交互和浏览”[1],其全景漫游制作工具软件是 Pano2VR。
微课是指“以阐释某一知识点为明确的教学目标,以短小精悍的在线视频为表现形式,以学习或教学应用为目的的在线教学视频小课程”[2]。
Pano2VR与微课的融合嵌套在制作上非常便捷,其开发难度较小、多平台兼容性强、投资成本低、应用范围广泛,更能在现阶段及未来有效推广博物馆虚拟全景漫游的教育应用。
现阶段我国各级各类博物馆都建有自己的网站平台,供游客网上游览、学习及享受相关服务。
本研究利用内容分析法分析我国现阶段网上数字博物馆的建设现状,选取我国各省博物馆中其它博物馆的友情链接交叉重叠部分作为研究对象,分析环境为Win7系统,通过360浏览器和IE 9浏览器分别测试(网速为正常校园网的网速),总结出虚拟博物馆的建设现状分析表,如表1所示。
在研究对象中,共有12座省级博物馆列入其中,其中建有虚拟博物馆的有10所:①从博物馆展品的表现形式来看,故宫博物院、上海博物馆、安徽省博物馆以纯图文的表现形式介绍展品的详细信息;其余都是通过虚拟现实技术辅助表现展品,且大多采取全景漫游并在交互热点或交互热区中嵌套介绍性图文这种现阶段较为普及的表现形式。
基于pano2vr的实现PPT课件

目前,360°全景交互漫游成 为三维漫游的发展点,它不 用对三维尝尽进行实时渲染, 只需要多张全景照片或3D全 景图就可以进行制作,降低 了制作复杂度。因此,360° 全景漫游越来越广泛地用于 楼盘展示,虚拟旅游,校园 漫游等众多领域。
现以使用虚拟漫游的场景
西北农林科技大学三维虚拟校园地图虚拟漫游的应用写在最后
成功的基础在于好的学习习惯
The foundation of success lies in good habits
谢谢大家
荣幸这一路,与你同行
It'S An Honor To Walk With You All The Way
讲师:XXXXXX XX年XX月XX日
室 外
室外全景的完成
室外图像采集完毕,从正 门到足球场,已经基本完
室 内
室内图像正在采集
室内图像主要以教学楼为 主,以教室,走廊我核
室内外 结合
室内外结合为最 终结果
室内外的结合最终展示
成室外虚拟图。
心,展现教学楼的状况。
了我校的模拟校园,以
热点为线索,实现每个
地区的漫游。
LOGO | COMPANY
为什么做出来全景在浏览的时候灰色卡顿一下
3 其实这不是卡顿,这是加载了一下预览图,软件默认是有个灰色预览图
的。那么预览图是什么呢?预览图就是相较于原图分辨率变小了的图, 分辨率就是像素单位的长*宽
4 阶段计划 现在以及未来的想法
阶段计划
目前以室外全景为主
顺序以从外到内,阶段性的发展校园虚拟漫游,要有批次,有顺序的进 行虚拟校园的建设。
VR
第二个名词,VR(Virtual Reality,虚拟现实)。 虚拟现实就是用计算机的技术创建出像现实一样的虚拟场景,从另一个角度说VR也 可以说是一个可创建并体验虚拟世界的计算机系统。
“船舶结构与设备”双语课程建设研究

“船舶结构与设备”双语课程建设研究
肖仲明
【期刊名称】《科教导刊》
【年(卷),期】2024()1
【摘要】推进国家海运强国战略,助力航运事业走向深蓝,培养适应航运事业发展需要和国际竞争要求的航海人才是关键。
“船舶结构与设备”双语课程是大连海事大学航海技术专业英语班和实验班的必修课,文章通过分析“船舶结构与设备”双语
课程教学的现状,找出影响教学质量的问题所在,并提出提升教师的教学水平、中英
双语教材建设、其他教学资源建设和双语教学方法改革等方面课程建设措施,旨在
保障双语课程教学质量,推动国际化航海人才培养。
【总页数】3页(P70-72)
【作者】肖仲明
【作者单位】大连海事大学航海学院
【正文语种】中文
【中图分类】G642
【相关文献】
1.基于Pano2VR全景技术的船舶结构与r设备课程教学研究
2.“船舶结构与设备”课程双语教学初探
3.高职院校“机电设备结构与维修”课程建设研究与实践
4.云
课堂在“船舶主辅机设备”课程建设中研究5.“船舶电气设备”课程思政建设研
究与实践
因版权原因,仅展示原文概要,查看原文内容请购买。
【医学ppt课件】欧堡全景200

敏感度
29.17
小瞳查眼底
74.09
全景眼底检查
t检验:
散瞳检查与全景眼底检查间差异无显著性
(P>0.25)
小瞳检查与全景眼底检查间差异有显著性
(P<0.1)
(患者中71%散瞳检查;29%小瞳检查 )
结论:
• 全景眼底检查是一种可靠的视网膜 疾病检查手段,其疾病检出率显著高 于小瞳眼底检查,可与散瞳眼底检查 相媲美。 • 全景眼底检查能有效提高临床眼底 检查的质量。
2020/6/28
适用于
• 门诊常规检查 • 白内障术前常规检查 • 近视治疗中心术前常规检查 • 糖尿病随诊 • 大型的体检中心
2020/6/28
2020/6/28
检查优点-检查者
✓ 提高疾病的检出率 ✓ 极大的提高检查的角度 ✓ 无创性检查 ✓ 瞳孔可以小至2mm ✓ 可以透过混浊的晶体 ✓ 可以观察假晶体眼 ✓ 可以观察高度近视眼 ✓ 可以观察戴接触镜的病人 ✓ 节省时间 ✓ 结果可以马上获得 ✓ 可以观察视网膜和脉络膜 ✓ 各种年龄都适合:儿童-成人 ✓ 可以教育病人,也可以指导低年资医生
2020/6/28
The ellipsoidal mirror scans Two Different Frequencies of Laser Light Simultaneously
原理
2020/6/28
IMAGES CAN BE SPLIT TO SHOW DIFFERENT LAYERS OF THE RETINA
2020/6/28
Panoramic 200 的操作 --异常简单
2020/6/28
1. 被检查者注视摄像头所在 的小窗口.
2. 按一下按钮及得到全景眼 底图.
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
pano2vr全景漫游制作一、单个全景制作1.1. 运行【 pano2vr 】,进入主界面;1.2. 点击【选择输入】,选择全景图片;1.3. 【输入】 - 【类型】默认为【自动】,点击全景图【打开】,选定图片后,点【确定】返回主界面;1.4. 【打补丁】可将LOGO放入全景;1.5. 可加入多个补丁,点击【增加】添加一个补丁,按下图进行设置;1.6. 【显示参数】可调整全景的水平和垂直角度以及正北方向;【平摇】为水平方位,【俯仰】为垂直方位,【FoV】为1.7. 【显示参数 / 限制】用于指定全景初始的视角,可视角度,【正北】可调整全景的方位;1.8. 【用户数据】用于填写作品相关的信息和全景的经纬坐标;1.9. 点击【纬度】后的坐标按钮,设置全景的经纬度信息;通过【设定正北标记】和【选择地标】可方便的设置正北方位;1.10.【交互热点】可在全景实现人机交互的功能;1.11.在图片中的任何位置双击加入一个点型热区;1.12.向左移动至大门,再添加一个多边型热区;1.13.[ 媒体 ] 中可加入背景音乐、图片和视频等;1.14.点击右侧的[打开]文件名,可选择背景音乐;1.15.在左侧图片的相应位置双击,可添加图片和视频;1.16.在电视位置双击,可添加视频;1.17.在主界面的[输出]中选择输出格式后,点击[ 增加 ] ;1.18.选择系统自带的皮肤;1.19.设置[FLASH输出]的视觉效果;1.20.设置[FLASH输出]的视觉效果;1.21.点击[确定]生成SWF格式文件,即完成;1.22.在主界面的[输出]中选择输出格式[HTML5] 后,点击 [ 增加 ] 1.23.点击[确定]生成HTML5格式文件,即完成;二、多个全景漫游制作Add Panorama】添加新的2.1. 完成单个全景的基础上,在主界面右侧的【漫游浏览器】中,鼠标右键选【全景;2.2. 参照【一】的步骤依次加入全景 2 和 3;2.3. 接下来需要对所有全景设置交互热点,依次选择全景,设置【交互热点】- 【修改】注:1.填写【 ID 】时,需要与【 URL】中的编号一致,便于后期导航图和缩略图的皮肤制作;2. 【皮肤 ID 】也是与皮肤中的热点名称一致,这里暂且定义为’hs1’;2.4. 完成三个全景的热点交互之后,右侧漫游浏览器中每个全景的‘感叹号’就消失了!2.5. 多个全景漫游的制作到此就OK了!点击【全部】看看效果吧!三、脚本编辑在【主界面】- 【输出】中点击【参数】按钮;参照下图,点击【编辑】按钮,进入皮肤脚本编辑界面;参照下图设置皮肤的大小后,就可以准备皮肤脚本的制作!3.1. 工具栏制作3.1.1.参照下图添加一个【绘制矩形】3.1.2.双击已绘制的【矩形】,设置【尺寸】、【背景】和【边框】等参数注:尺寸 - 高的数值按照按钮图片的高并预留上下部分的空白,本例中按钮图片为40*40;3.1.3.参照下图添加一个图片作为按钮,然后点击新增的图片,修改【ID 】为‘ tool_left’3.1.4.依次加入所有的按钮图片并拖到相应的位置,并将【矩形】拖到皮肤的左下角(或你喜欢的位置),记住要设置【锚点】接下来就要对每个按钮设置功能,双击【tool_left】弹出【图片属性】,选择【动作/ 修改器】3.1.5.参照下图设置动作,并依次右上下和放大、缩小(下文不再详细说明)第 7 个和第 8 个按钮如下3.1.6.再添加两个【矩形】,分别是缩略图(sltbar)和导航图(dhtbar),并分别放至左上角和右上角注:为方便演示,皮肤大小调整为640*380,全部完成后可以再进行调整;3.1.7.参照下图设置第9 个和第 10 个按钮的动作最基本的皮肤制作到此已完成,保存皮肤并返回主界面,生成输出看看效果吧!还有一个小小的美化的处理,三个bar 的透明处理,再次进入皮肤编辑界面,双击【toolbar】,参照下图设置透明度和动作,别忘了另外两个bar保存皮肤并返回主界面,生成输出看看效果吧!是不是美了!3.2. 缩略图制作3.2.1.双击【sltbar】矩形,修改尺寸3.2.2.现在开始【sltbar】的制作,参照【 3.1.3 】的方法在缩略图矩形中加入左右两个方向箭头3.2.3.在中部加入【容器】,修改【ID】并设置大小和位置3.2.4.双击‘ slt_center’【容器】,勾选【蒙版】3.2.5.再添加一个【矩形】,【ID】为‘ slt_center_items’,并设置【矩形属性】3.2.6.在‘ slt_center_items’【矩形】中依次加入缩略图【图片】3.2.7.依次为每个缩略图设置[ 交互热点替身], 双击第一个缩略图,填写[ 交互热点替身ID] 为‘ Point0101 ’3.2.8.点击[动作/修改器]选项卡,设置[ 动作 ] ,其中‘ dt0101 ’和‘ yellow dot’是导航图中的对象名称3.2.9.第二、三个缩略图如下3.2.10.在右侧的【树】中,将‘slt_center_items’【矩形】拖入‘slt_center’【容器】中3.2.11.修改‘ slt_center_items’【矩形】的位置,与‘slt_center’【容器】的位置一致3.2.12.在右侧的【树】中双击‘slt_left’ ,进入【动作/修改器】3.2.13.在右侧的【树】中双击‘slt_right’ ,进入【动作/修改器】现在可以告诉你一个好消息,缩略图的皮肤已经完成了,保存脚本- 生成输出看看效果吧!3.3. 导航(雷达)图制作3.3.1.参照下图添加一个【绘制矩形】3.3.2.双击已绘制的【矩形】,设置【尺寸】、【背景】和【边框】等参数注:尺寸 - 高的数值按照按钮图片的高并预留上下部分的空白,本例中按钮图片为300*300;3.3.3.参照下图添加导航图,然后点击新增的图片,修改【ID】为‘ dht_t01 ’3.3.4.参照下图添加导航点,然后点击新增的图片,修改【ID 】为‘ dt0101 ’,需要特别注意的是[ 交互热点替身 ID] ,必须填写与之前设定的热点ID (详见章节内容)保持一致,如‘Point0101 ’3.3.5.依次添加另两个导航点3.3.6.参照下图添加当前导航点图片3.3.7.参照下图添加雷达图片3.3.8.双击‘ yellow_dot1’,设置[图片属性]3.3.9.双击[树]中的‘ dt0101’,设置[图片属性]3.3.10. 依次设置‘ dt0102 ’和‘ dt0103 ’的 [ 图片属性 ] dt0102dt0103现在又可以告诉你一个好消息,导航(雷达)图的皮肤已经完成了,保存脚本- 生成输出看看效果吧!3.4. Google (百度)地图制作Google 地图比较方便,因为PANO2VR里集成了谷歌地图,具体设置如下:1.参照下图添加一个矩形2.在矩形‘ mapbar’中添加一个 [ 文本区 ]3.双击刚添加的[ 文本区 ] 填写 [ 文字 ] ,注意脚本中的width 和 height需要与尺寸相符4.关闭 [ 皮肤编辑器 ] ,在 [HTML5 输出 ] 的 [HTML] 选项卡中勾选‘Include Google Maps’选项Baidu 地图比较方便,原因很简单,PANO2VR里没有集成了百度地图,具体设置可参照4 节中则不需要勾选‘Include Google Maps’选项,但在生成好的HTML文件中需要在Google 地图,但第Body 的底部加入百度地图的脚本,如下:<script type="text/javascript" src="&v=&services=true"></script> <script type="text/javascript">ide();})("close",function(){().show();})("click",function(){(_iw);})if(!!{();(_iw);}})()}}//创建 InfoWindowfunction baidu_createInfoWindow(i){var json = markerArr[i];var baidu_iw = new ("<b class='iw_poi_title' title='" + + "'>" ++"</b><div class='iw_poi_content'>"++"</div>");return baidu_iw;}//创建一个 Iconfunction baidu_createIcon(json){var baidu_icon = new ("", new,,{imageOffset: new ,,infoWindowOffset:new+5,1),offset:new ,})return baidu_icon;}baidu_initMap();//创建和初始化地图</script>3.5. 热区精图展示3.5.1.进入主界面,点击‘交互热点’[ 修改 ]3.5.2.选择多边形的‘交互热点类型’ ,在需要的区域双击开始,通过单击逐个描点,最后再通过双击结束,ID 设置为‘ jpg01 ’3.5.3.点击[确定]返回,再进入[皮肤编辑器],参照地图拉一个矩形,但必须去除[ 可见 ] 选项3.5.4.加入一个[关闭]的图片,ID为‘ jpgclose’3.5.5.加入需要放大的图片,ID 为‘ jpgbar01 ’3.5.6.双击‘ jpgbar01’图片,设置[ 交互热点替身ID] 为‘ jpg01 ’3.5.7.设置[动作/修改器]3.5.8.双击‘ jpgclose’图片,设置[ 动作 / 修改器 ]接下来的工作就是不停的点击[ 确定 ] 按钮,生成一个看看效果咯!3.6. 热区 360 物件展示可通过 OBJECT2VR生成 HTML5格式,再通过交互热点的方法进行链接咯!。
