全景培训教程
全景培训教程

几种常用的显示插件及其性能: 1 Java Applet: 最常用的显示插件,优点是文件尺寸小,下载快(只有 20-50K),自动 下载自动安装。 常用的 Applet 有:lpjpano 或 ptviewer,支持球形,柱形,立方体。 目前几乎有 80%的全景使用 Java Applet。缺点是: 幅面小,图像质量差,动态显示 有跳动感,不连续,站用系统的资源较多,不支持 Windows XP。 2 QTVR: QTVR 美国苹果公司的专业全景技术,它的显示插件是: Quicktime, 是在 互联网上早期使用最多的专用插件,现在也使用 ActiveX 控件。 Quicktime 是一个 通用的视频音频播放器,它支持多达 200 多种文件格式。全世界有据说 1 亿人安装 了它,它也支持苹果公司 QTVR 全景技术。 Quicktime 文件尺寸比较大(甚至于达到 10M),需要下载,不能自动安装。
全景摄影的分类: 在互联网上最常见的全景有: * 柱形全景: 把拍摄的照片投影到以视点为中心的有限高度的圆柱上, 从而水平
360 度观看四周的景色,但是如果用鼠标向上下拖动时,上下的视野将受到 限制,您看不到天顶,也看不到地底。即垂直视角小于 180 度。 * 球形全景: 把拍摄的照片投影到以视点为中心的圆球上从而使您能水平 360 度, 垂直 180 度,即全视角 360X180 观看全景照片。可以说您已经融入了虚拟环 境之中了。球形全景照片的制作比较复杂:首先必须全视角拍摄,即要把上 下前后左右全部拍下来,普通相机要拍摄很多张照片。然后再用专用的软件 把它们拼接起来,做成球面展开的全景图像,最后选用播放软件,把全景照 片嵌入您的网页。 * 对象全景 (Object Panorama): 对象全景的目的是展示对象 (如你要拍摄汽车, 汽车就是对象)的 3D 形象,拍摄时瞄准对象,转动对象,而不是转动相机, 每转动一个角度,拍摄一张,顺序完成。然后选用对象全景的播放软件,使 您能用鼠标拖动对象做水平 360 度转动,展示对象的 3D 全貌,您也会有 3D 的 感觉,最后把它嵌入你的网页, 发布到您的网站上。 对象全景也有很广的应用 范围:商品和玩具展示,文物观赏,艺术和工艺品展示等等。。 * 立方体全景(cubic Panorama): 这种全景照片是由前,后,左,右,上,下 6 张照片无缝拼接而成。 相机位于立方体的中心, 也是全视角,实际效果与球形 全景类似。请看实例四 (这个实例是 mov 文件,要观看这个全景必须安装 Quicktime5,请先下载 Donwloiad QuickTime)
vr全景制作第1课,基础信息设置

vr全景制作第1课,基础信息设置下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!本店铺为大家提供各种类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you! In addition, this shop provides you with various types of practical materials, such as educational essays, diary appreciation, sentence excerpts, ancient poems, classic articles, topic composition, work summary, word parsing, copy excerpts, other materials and so on, want to know different data formats and writing methods, please pay attention!VR全景制作第1课:基础信息设置一、VR全景制作概述。
全景培训教程

全景培训教程全景培训教程是一种全新的培训方式,它通过将培训内容的各个方面进行全方位的展示和演示,让学员更好地理解和掌握培训内容。
全景培训教程是一种深受企业和培训机构欢迎的教育方式,因为它可以提高培训的效果和学习的效率,同时也能够减少培训成本,提高学员的满意度。
全景培训教程的特点全景培训教程的特点主要包括以下几个方面:1. 全景展示:全景培训教程是通过全景技术将培训内容的各个方面进行全方位的展示和演示,让学员可以完全融入到培训的内容中,更好地理解和掌握知识点。
2. 互动性强:全景培训教程是一种互动性很强的教育方式,学员可以通过触摸屏幕、手势等方式进行操作,与培训内容进行互动,提高学员的学习兴趣。
3. 适应性强:全景培训教程可以根据不同学员的学习水平和需求进行个性化设置,提供更为适应的学习内容和方式,让每一个学员都能够达到最佳的学习效果。
4. 联网功能:全景培训教程可以通过联网功能与其他学员进行互动和交流,实现群体学习和集体讨论,提高学员的学习成效。
全景培训教程的优势全景培训教程的优势主要包括以下几点:1. 提高培训效果:全景培训教程可以将培训内容进行全方位的展示和演示,更好地引导学员进入学习状态,提高培训效果和学习效率。
2. 减少培训成本:全景培训教程可以通过虚拟技术替代实际场景,减少培训成本和风险,降低企业的培训成本,提高培训的经济效益。
3. 提高学员满意度:全景培训教程可以根据学员的学习需求和兴趣进行个性化设置,提高学员的学习满意度,让学员对培训机构和企业的认可度更高。
4. 智能化管理:全景培训教程可以通过智能化管理和监控,对学员的学习情况进行全程追踪和管理,帮助企业和培训机构更好地了解学员的学习状态和进度。
全景培训教程的应用场景全景培训教程可以广泛应用于企业和培训机构的培训和学习场景,具体应用场景包括以下几个方面:1. 企业内培训:全景培训教程可以帮助企业更好地进行人力资源管理和企业文化培养,提高员工的职业素养和工作绩效。
第5章三维全景技术

5.3全景图制作实例
5.3.3 用Ulead COOL 360制作动态全景图 步骤3:图片加入后出现预览窗口,下方的按钮可以删除、 旋转、缩小或放大图片。
5.3全景图制作实例
5.3.3 用Ulead COOL 360制作动态全景图 步骤4:单击“下一步”按钮,选择用于拍摄照片图像的相 机镜头。如果相机镜头不在列表中,可选择程序提供的缺省 镜头,也可自定义镜头参数,这里选择“普通镜头”。“关 闭变形功能”是禁止弯曲,选择后浏览时全景图无弯曲感, “关闭混合功能”是禁止融合,这样相邻两张相片拼成全景 图可见其重叠部分。
5.3全景图制作实例
5.3.3 用Ulead COOL 360制作动态全景图 步骤5:单击“完成”切换到“调整”窗口,在这里可以调 整图片的各种属性。例如:对于拼好的图片中某一幅不满意, 可单击该图片,在选项面板中调节参数即可。参数有旋转图 像、调整透视效果、调整色调、调整饱和度、调整亮度、调 整对比度等;还可通过鼠标拖拉来调整各幅图像间的重叠程 度。若对调整效果不满意,可单击“撤销”和“重复”两个 功能进行取消和重复操作,单击“重置”按钮,恢复调入图 像的初始状态。
单击“保存”按钮,保存当前全景图;单击“电子邮件”按 钮,将当前全景图转换为EXE文件,并作为电子邮件附件发送;单 击“网页”按钮,以Web页面的形式保存当前全景图,且可在浏览 器中观看;单击“屏幕保护”按钮,设置全景图为默认的屏幕保 护程序;单击“打印”按钮,以平面图形式打印该全景图;单击 “复制”按钮,将该全景图复制到剪贴板上以便其他程序调用; 单击“导出”按钮,生成一个可执行文件,执行它就可浏览全景 图的内容。这里选择“导出”按钮,文件名称设置为“COOL360全 景图”,输出文件夹设置为“D:\全景图”,单击“确定”按钮, 则在D:\全景图文件夹下生成了COOL360全景图.exe文件。
pano2vr全景图课程

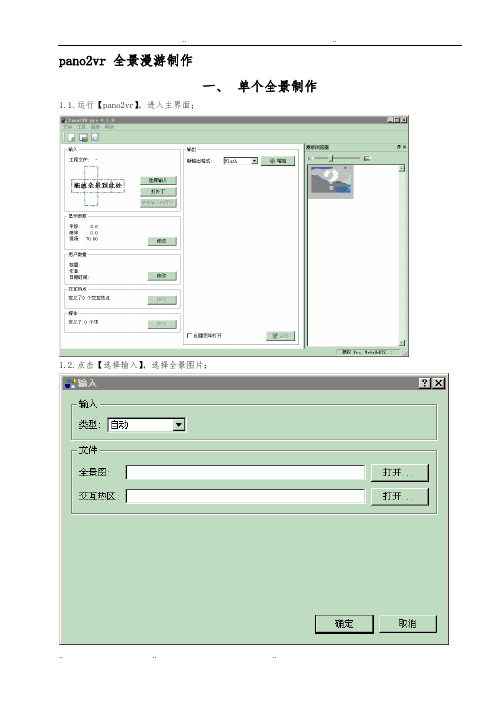
pano2v r 全景漫游制作一、单个全景制作1.1.运行【pano2v r】,进入主界面;1.2.点击【选择输入】,选择全景图片;1.3.【输入】-【类型】默认为【自动】,点击全景图【打开】,选定图片后,点【确定】返回主界面;1.4.【打补丁】可将LOGO放入全景;1.5.可加入多个补丁,点击【增加】添加一个补丁,按下图进行设置;1.6.【显示参数】可调整全景的水平和垂直角度以及正北方向;1.7.【显示参数/限制】用于指定全景初始的视角,【平摇】为水平方位,【俯仰】为垂直方位,【FoV】为可视角度,【正北】可调整全景的方位;1.8.【用户数据】用于填写作品相关的信息和全景的经纬坐标;1.9.点击【纬度】后的坐标按钮,设置全景的经纬度信息;通过【设定正北标记】和【选择地标】可方便的设置正北方位;1.10.【交互热点】可在全景实现人机交互的功能;1.11.在图片中的任何位置双击加入一个点型热区;1.12.向左移动至大门,再添加一个多边型热区;1.13.[媒体]中可加入背景音乐、图片和视频等;1.14.点击右侧的[打开]文件名,可选择背景音乐;1.15.在左侧图片的相应位置双击,可添加图片和视频;1.16.在电视位置双击,可添加视频;1.17.在主界面的[输出]中选择输出格式后,点击[增加];1.18.选择系统自带的皮肤;1.19.设置[FLASH输出]的视觉效果;1.20.设置[FLASH输出]的视觉效果;1.21.点击[确定]生成SWF格式文件,即完成;1.22.在主界面的[输出]中选择输出格式[HTML5]后,点击[增加]1.23.点击[确定]生成HTML5格式文件,即完成;二、多个全景漫游制作2.1.完成单个全景的基础上,在主界面右侧的【漫游浏览器】中,鼠标右键选【Add Panora ma】添加新的全景;2.2.参照【一】的步骤依次加入全景2和3;2.3.接下来需要对所有全景设置交互热点,依次选择全景,设置【交互热点】-【修改】注:1.填写【ID】时,需要与【URL】中的编号一致,便于后期导航图和缩略图的皮肤制作;2.【皮肤ID】也是与皮肤中的热点名称一致,这里暂且定义为’hs1’;2.4.完成三个全景的热点交互之后,右侧漫游浏览器中每个全景的‘感叹号’就消失了!2.5.多个全景漫游的制作到此就OK了!点击【全部】看看效果吧!三、脚本编辑在【主界面】-【输出】中点击【参数】按钮;参照下图,点击【编辑】按钮,进入皮肤脚本编辑界面;参照下图设置皮肤的大小后,就可以准备皮肤脚本的制作!3.1.工具栏制作3.1.1.参照下图添加一个【绘制矩形】3.1.2.双击已绘制的【矩形】,设置【尺寸】、【背景】和【边框】等参数注:尺寸-高的数值按照按钮图片的高并预留上下部分的空白,本例中按钮图片为40*40;3.1.3.参照下图添加一个图片作为按钮,然后点击新增的图片,修改【ID】为‘tool_l eft’3.1.4.依次加入所有的按钮图片并拖到相应的位置,并将【矩形】拖到皮肤的左下角(或你喜欢的位置),记住要设置【锚点】接下来就要对每个按钮设置功能,双击【tool_l eft】弹出【图片属性】,选择【动作/修改器】3.1.5.参照下图设置动作,并依次右上下和放大、缩小(下文不再详细说明)第7个和第8个按钮如下3.1.6.再添加两个【矩形】,分别是缩略图(sltbar)和导航图(dhtbar),并分别放至左上角和右上角注:为方便演示,皮肤大小调整为640*380,全部完成后可以再进行调整;3.1.7.参照下图设置第9个和第10个按钮的动作最基本的皮肤制作到此已完成,保存皮肤并返回主界面,生成输出看看效果吧!还有一个小小的美化的处理,三个bar的透明处理,再次进入皮肤编辑界面,双击【toolba r】,参照下图设置透明度和动作,别忘了另外两个bar保存皮肤并返回主界面,生成输出看看效果吧!是不是美了!?3.2.缩略图制作3.2.1.双击【sltbar】矩形,修改尺寸3.2.2.现在开始【sltbar】的制作,参照【3.1.3】的方法在缩略图矩形中加入左右两个方向箭头3.2.3.在中部加入【容器】,修改【ID】并设置大小和位置3.2.4.双击‘slt_ce nter’【容器】,勾选【蒙版】3.2.5.再添加一个【矩形】,【ID】为‘slt_ce nter_items’,并设置【矩形属性】3.2.6.在‘slt_ce nter_items’【矩形】中依次加入缩略图【图片】3.2.7.依次为每个缩略图设置[交互热点替身],双击第一个缩略图,填写[交互热点替身I D]为‘Point0101’3.2.8.点击[动作/修改器]选项卡,设置[动作],其中‘dt0101’和‘yellow dot’是导航图中的对象名称3.2.9.第二、三个缩略图如下3.2.10.在右侧的【树】中,将‘slt_ce nter_items’【矩形】拖入‘slt_ce nter’【容器】中3.2.11.修改‘slt_ce nter_items’【矩形】的位置,与‘slt_ce nter’【容器】的位置一致3.2.12.在右侧的【树】中双击‘slt_le ft’,进入【动作/修改器】3.2.13.在右侧的【树】中双击‘slt_ri ght’,进入【动作/修改器】现在可以告诉你一个好消息,缩略图的皮肤已经完成了,保存脚本-生成输出看看效果吧!3.3.导航(雷达)图制作3.3.1.参照下图添加一个【绘制矩形】3.3.2.双击已绘制的【矩形】,设置【尺寸】、【背景】和【边框】等参数注:尺寸-高的数值按照按钮图片的高并预留上下部分的空白,本例中按钮图片为300*300;3.3.3.参照下图添加导航图,然后点击新增的图片,修改【ID】为‘dht_t01’热点替身I D],必须填写与之前设定的热点ID(详见2.3章节内容)保持一致,如‘Point0101’3.3.5.依次添加另两个导航点3.3.6.参照下图添加当前导航点图片3.3.7.参照下图添加雷达图片3.3.8.双击‘yellow_dot1’,设置[图片属性]3.3.9.双击[树]中的‘dt0101’,设置[图片属性]3.3.10.依次设置‘dt0102’和‘dt0103’的[图片属性] dt0102dt0103现在又可以告诉你一个好消息,导航(雷达)图的皮肤已经完成了,保存脚本-生成输出看看效果吧!3.4.Google(百度)地图制作Google地图比较方便,因为PANO2VR里集成了谷歌地图,具体设置如下:1.参照下图添加一个矩形2.在矩形‘mapbar’中添加一个[文本区]3.双击刚添加的[文本区]填写[文字],注意脚本中的w idth和heig ht需要与尺寸相符4.关闭[皮肤编辑器],在[HTML5输出]的[HTML]选项卡中勾选‘Includ e Google Maps’选项Baidu地图比较方便,原因很简单,P ANO2V R里没有集成了百度地图,具体设置可参照Goog le地图,但第4节中则不需要勾选‘Includ e Google Maps’选项,但在生成好的H TML文件中需要在B ody的底部加入百度地图的脚本,如下:<script type="text/javasc ript" src="http://api.map.baidu.com/api?key=&v=1.1&servic es=true"></script><script type="text/javasc ript">//创建和初始化地图函数:functi on baidu_initM ap(){baidu_creat eMap();//创建地图baidu_setMa pEven t();//设置地图事件baidu_addMa pCont rol();//向地图添加控件baidu_addMa rker();//向地图中添加m arke r}//创建地图函数:functi on baidu_creat eMap(){var baidu_map = new BMap.Map("mapdiv");//在百度地图容器中创建一个地图var baidu_point = new BMap.Point(114.337663,30.564641);//定义一个中心点坐标baidu_map.center AndZo om(baidu_point,13);//设定地图的中心点和坐标并将地图显示在地图容器中window.map = baidu_map;//将map变量存储在全局}//地图事件设置函数:functi on baidu_setMa pEven t(){map.enable Dragg ing();//启用地图拖拽事件,默认启用(可不写)map.enable Scrol lWhee lZoom();//启用地图滚轮放大缩小map.enable Doubl eClic kZoom();//启用鼠标双击放大,默认启用(可不写)map.enable Keybo ard();//启用键盘上下左右键移动地图}//地图控件添加函数:functi on baidu_addMa pCont rol(){//向地图中添加缩放控件var ctrl_n av = new BMap.Naviga tionC ontro l({anchor:BMAP_A NCHOR_TOP_LEFT,type:BMAP_N AVIGA TION_CONTR OL_SM ALL});map.addCon trol(ctrl_n av);//向地图中添加缩略图控件var ctrl_o ve = new BMap.Overvi ewMap Contr ol({anchor:BMAP_A NCHOR_BOTT OM_RI GHT,isOpen:0});map.addCon trol(ctrl_o ve);//向地图中添加比例尺控件var ctrl_s ca = new BMap.ScaleC ontro l({anchor:BMAP_A NCHOR_BOTT OM_LE FT});map.addCon trol(ctrl_s ca);}//标注点数组var marker Arr = [{title:"全景漫游",conten t:"全景漫游",point:"114.341256|30.564392",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}];//创建mark erfuncti on baidu_addMa rker(){for(var i=0;i<marker Arr.length;i++){var json = marker Arr[i];var p0 = json.point.split("|")[0];var p1 = json.point.split("|")[1];var point= new BMap.Point(p0,p1);var iconIm g = baidu_creat eIcon(json.icon);var marker = new BMap.Marker(point,{icon:iconIm g});var iw = baidu_creat eInfo Windo w(i);var label= new bel(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)});marker.setLab el(label);map.addOve rlay(marker);label.setSty le({border Color:"#808080",color:"#333",cursor:"pointe r"});(functi on(){var index= i;var _iw = baidu_creat eInfo Windo w(i);var _marke r = marker;_marke r.addEve ntLis tener("click",functi on(){this.openIn foWin dow(_iw);});_iw.addEve ntLis tener("open",functi on(){_marke r.getLab el().hide();})_iw.addEve ntLis tener("close",functi on(){_marke r.getLab el().show();})label.addEve ntLis tener("click",functi on(){_marke r.openIn foWin dow(_iw);})if(!!json.isOpen){label.hide();_marke r.openIn foWin dow(_iw);}})()}}//创建Info Windo wfuncti on baidu_creat eInfo Windo w(i){var json = marker Arr[i];var baidu_iw = new Wi ndow("<b class='iw_poi_titl e' title='" + j son.title+ "'>" +json.title+ "</b><div class='iw_poi_cont ent'>"+json.conten t+"</div>");return baidu_iw;}//创建一个Ic onfuncti on baidu_creat eIcon(json){var baidu_icon= new BMap.Icon("http://app.baidu.com/map/images/us_mk_icon.png", new BMap.Size(json.w,json.h),{imageO ffset: new BMap.Size(-json.l,-json.t),infoWi ndowO ffset:new BMap.Size (json.lb+5,1),offset:new BMap.Size(json.x,json.h)})return baidu_icon;}baidu_initM ap();//创建和初始化地图</script>3.5.热区精图展示3.5.1.进入主界面,点击‘交互热点’[修改]3.5.2.选择多边形的‘交互热点类型’,在需要的区域双击开始,通过单击逐个描点,最后再通过双击结束,ID设置为‘j pg01’3.5.3.点击[确定]返回,再进入[皮肤编辑器],参照地图拉一个矩形,但必须去除[可见]选项3.5.4.加入一个[关闭]的图片,ID为‘jpgclo se’3.5.5.加入需要放大的图片,ID为‘jpgbar01’3.5.6.双击‘jpgbar01’图片,设置[交互热点替身I D]为‘jpg01’3.5.7.设置[动作/修改器]3.5.8.双击‘jpgclo se’图片,设置[动作/修改器]接下来的工作就是不停的点击[确定]按钮,生成一个看看效果咯!3.6.热区360物件展示可通过OBJ ECT2V R生成HT ML5格式,再通过交互热点的方法进行链接咯!。
全景游戏课程培训方案模板

一、培训背景随着教育改革的不断深入,游戏化教学逐渐成为幼儿园教育的重要组成部分。
全景游戏课程作为一种新型的教学理念,强调以幼儿为主体,通过游戏的方式促进幼儿全面发展。
为了提升教师对全景游戏课程的理解和实施能力,特制定本培训方案。
二、培训目标1. 提高教师对全景游戏课程的认识,理解其核心价值和实施原则。
2. 帮助教师掌握全景游戏课程的设计与实施方法,提升教学实践能力。
3. 培养教师观察、分析幼儿游戏行为的能力,促进幼儿在游戏中全面发展。
三、培训对象幼儿园教师、保育员、教学管理人员等。
四、培训时间共分为三个阶段,每阶段2天,共计6天。
五、培训内容第一阶段:理论认知(2天)1. 全景游戏课程概述- 游戏化教学的发展历程- 全景游戏课程的理论基础- 全景游戏课程的核心价值2. 全景游戏课程实施原则- 以幼儿为中心- 游戏与教育相结合- 多元化游戏形式- 激发幼儿潜能3. 全景游戏课程的设计方法- 游戏主题的选择与确定- 游戏内容的创设与编排- 游戏环境的布置与利用- 游戏评价与反馈第二阶段:实践操作(2天)1. 观摩示范课- 教师现场展示全景游戏课程教学案例- 分析案例中的优点与不足2. 分组讨论与实践- 教师分组讨论,根据所学内容设计一堂全景游戏课程 - 进行实际操作,实施设计好的课程3. 反思与总结- 教师分享实践过程中的心得体会- 分析课程实施中的问题与改进措施第三阶段:课程评价与拓展(2天)1. 课程评价- 教师对全景游戏课程实施情况进行自我评价- 同伴互评,提出改进建议2. 课程拓展- 探讨全景游戏课程与其他教学方法的融合- 分享国内外优秀全景游戏课程案例3. 总结与展望- 教师总结培训收获,制定个人发展计划- 对全景游戏课程的发展前景进行展望六、培训方式1. 讲座与讨论2. 观摩与示范3. 分组讨论与实践4. 反思与总结七、培训保障1. 提供丰富的教学资源,包括教材、课件、游戏材料等。
2. 邀请专家进行专题讲座,分享实践经验。
03856_全景拍摄入门教程

2024/1/26
1
contents
目录
2024/1/26
• 全景拍摄概述 • 设备与工具准备 • 前期规划与准备 • 实际拍摄技巧与方法 • 后期处理与制作 • 常见问题与解决方案
2
01
全景拍摄概述
2024/1/26
3
定义与发展历程
定义
全景拍摄是一种通过捕捉场景的全视角或多视角图像,再经过拼接处理生成宽 视角或360度全景图像的技术。
6
02
设备与工具准备
2024/1/26
7
相机选择及参数设置
相机选择
推荐使用全画幅相机,因其具有更广 的视角和更好的画质。若条件有限, APS-C画幅相机亦可使用。
镜头选择
参数设置
在拍摄全景照片时,建议使用手动模 式,设置较低的ISO值以减小噪点, 同时根据光线情况调整合适的光圈和 快门速度。
为获得更宽广的视角,推荐使用超广 角镜头,如10-22mm或10-24mm等 。
构图不佳
3
学习并运用基本的构图原则,如三分法、黄金分 割等。在拍摄前仔细观察并思考如何构图,多尝 试不同的角度和视角。
2024/1/26
25
提高全景照片质量的方法和建议
使用高质量设备
选择像素高、画质好的相机和镜头,以获得更清晰的照片 。同时,使用稳定的三脚架和云台,确保拍摄过程中相机 稳定不抖动。
存储卡故障
当存储卡出现故障时,首先尝试将存储卡插入其他设备以 确认问题所在。如存储卡损坏,需及时备份数据并更换新 的存储卡。
24
拍摄失误原因分析及对策
1 2
曝光不足或过曝
检查相机的曝光设置,根据环境光线调整曝光补 偿。同时,合理利用闪光灯、反光板等辅助工具 ,确保曝光准确。
《全景拍摄制作》课程内容

《全景拍摄制作》课程内容
全景拍摄制作是一门包含多个环节的课程,旨在培养学员对全景拍摄技术及相关制作流程的全面理解和熟练应用能力。
以下是该课程的内容概述:
1. 单反相机操作与基础:学习如何正确使用单反相机进行拍摄,掌握光圈、快门速度、感光度等基本参数的设置,了解白平衡和测光等相关知识。
2. 全景拍摄概述:介绍全景拍摄的概念、分类和应用领域,了解常见的全景拍摄方法,如球面全景、圆柱形全景、圆形全景等,以及其原理和特点。
3. 全景拍摄设备与工具:学习各种全景拍摄设备的选择与使用,如全景云台、全景相机、鱼眼镜头等,了解全景拍摄所需的支架、遥控器、电脑软件等相关工具。
4. 全景拍摄构图与拍摄技巧:探讨全景拍摄中的构图原则和技巧,包括主体位置的选择、景深控制、避免畸变等,使学员能够拍摄出高质量、自然流畅的全景照片或视频。
5. 全景后期制作与处理:学习使用专业全景拼接软件,如PTGui、Kolor Autopano等进行全景照片或视频的后期处理和
拼接。
掌握调整曝光、色彩校正、修复畸变等技术,使全景作品呈现出更好的效果。
6. 全景展示与分享:了解全景照片或视频在不同平台上的展示
和分享方式,如使用全景播放器、VR眼镜、社交媒体等,学习如何制作全景虚拟旅游、全景广告等。
7. 实践与案例分析:通过实际拍摄项目和案例分析,应用和巩固所学知识,提升实际操作能力,了解不同场景下全景拍摄的具体应用和解决方案。
通过学习全景拍摄制作课程,学员们将能够理解并掌握全景拍摄的技术与方法,具备处理和制作全景照片或视频的能力,为日后从事相关行业或兴趣爱好提供扎实的基础。
pano2vr全景图课程

pano2vr 全景漫游制作一、单个全景制作1.1.运行【pano2vr】,进入主界面;1.2.点击【选择输入】,选择全景图片;1.3.【输入】-【类型】默认为【自动】,点击全景图【打开】,选定图片后,点【确定】返回主界面;1.4.【打补丁】可将LOGO放入全景;1.5.可加入多个补丁,点击【增加】添加一个补丁,按下图进行设置;1.6.【显示参数】可调整全景的水平和垂直角度以及正北方向;1.7.【显示参数/限制】用于指定全景初始的视角,【平摇】为水平方位,【俯仰】为垂直方位,【FoV】为可视角度,【正北】可调整全景的方位;1.8.【用户数据】用于填写作品相关的信息和全景的经纬坐标;1.9.点击【纬度】后的坐标按钮,设置全景的经纬度信息;通过【设定正北标记】和【选择地标】可方便的设置正北方位;1.10.【交互热点】可在全景实现人机交互的功能;1.11.在图片中的任何位置双击加入一个点型热区;1.12.向左移动至大门,再添加一个多边型热区;1.13.[媒体]中可加入背景音乐、图片和视频等;1.14.点击右侧的[打开]文件名,可选择背景音乐;1.15.在左侧图片的相应位置双击,可添加图片和视频;1.16.在电视位置双击,可添加视频;1.17.在主界面的[输出]中选择输出格式后,点击[增加];1.18.选择系统自带的皮肤;1.19.设置[FLASH输出]的视觉效果;1.20.设置[FLASH输出]的视觉效果;1.21.点击[确定]生成SWF格式文件,即完成;1.22.在主界面的[输出]中选择输出格式[HTML5]后,点击[增加]1.23.点击[确定]生成HTML5格式文件,即完成;二、多个全景漫游制作2.1.完成单个全景的基础上,在主界面右侧的【漫游浏览器】中,鼠标右键选【Add Panorama】添加新的全景;2.2.参照【一】的步骤依次加入全景2和3;2.3.接下来需要对所有全景设置交互热点,依次选择全景,设置【交互热点】-【修改】注:1.填写【ID】时,需要与【URL】中的编号一致,便于后期导航图和缩略图的皮肤制作;2.【皮肤ID】也是与皮肤中的热点名称一致,这里暂且定义为’hs1’;2.4.完成三个全景的热点交互之后,右侧漫游浏览器中每个全景的‘感叹号’就消失了!2.5.多个全景漫游的制作到此就OK了!点击【全部】看看效果吧!三、脚本编辑在【主界面】-【输出】中点击【参数】按钮;参照下图,点击【编辑】按钮,进入皮肤脚本编辑界面;参照下图设置皮肤的大小后,就可以准备皮肤脚本的制作!3.1.工具栏制作3.1.1.参照下图添加一个【绘制矩形】3.1.2.双击已绘制的【矩形】,设置【尺寸】、【背景】和【边框】等参数注:尺寸-高的数值按照按钮图片的高并预留上下部分的空白,本例中按钮图片为40*40;3.1.3.参照下图添加一个图片作为按钮,然后点击新增的图片,修改【ID】为‘tool_left’3.1.4.依次加入所有的按钮图片并拖到相应的位置,并将【矩形】拖到皮肤的左下角(或你喜欢的位置),记住要设置【锚点】接下来就要对每个按钮设置功能,双击【tool_left】弹出【图片属性】,选择【动作/修改器】3.1.5.参照下图设置动作,并依次右上下和放大、缩小(下文不再详细说明)第7个和第8个按钮如下3.1.6.再添加两个【矩形】,分别是缩略图(sltbar)和导航图(dhtbar),并分别放至左上角和右上角注:为方便演示,皮肤大小调整为640*380,全部完成后可以再进行调整;3.1.7.参照下图设置第9个和第10个按钮的动作最基本的皮肤制作到此已完成,保存皮肤并返回主界面,生成输出看看效果吧!还有一个小小的美化的处理,三个bar的透明处理,再次进入皮肤编辑界面,双击【toolbar】,参照下图设置透明度和动作,别忘了另外两个bar保存皮肤并返回主界面,生成输出看看效果吧!是不是美了!?3.2.缩略图制作3.2.1.双击【sltbar】矩形,修改尺寸3.2.2.现在开始【sltbar】的制作,参照【3.1.3】的方法在缩略图矩形中加入左右两个方向箭头3.2.3.在中部加入【容器】,修改【ID】并设置大小和位置3.2.4.双击‘slt_center’【容器】,勾选【蒙版】3.2.5.再添加一个【矩形】,【ID】为‘slt_center_items’,并设置【矩形属性】3.2.6.在‘slt_center_items’【矩形】中依次加入缩略图【图片】3.2.7.依次为每个缩略图设置[交互热点替身],双击第一个缩略图,填写[交互热点替身ID]为‘Point0101’3.2.8.点击[动作/修改器]选项卡,设置[动作],其中‘dt0101’和‘yellow dot’是导航图中的对象名称3.2.9.第二、三个缩略图如下3.2.10.在右侧的【树】中,将‘slt_center_items’【矩形】拖入‘slt_center’【容器】中3.2.11.修改‘slt_center_items’【矩形】的位置,与‘slt_center’【容器】的位置一致3.2.12.在右侧的【树】中双击‘slt_left’,进入【动作/修改器】3.2.13.在右侧的【树】中双击‘slt_right’,进入【动作/修改器】现在可以告诉你一个好消息,缩略图的皮肤已经完成了,保存脚本-生成输出看看效果吧!3.3.导航(雷达)图制作3.3.1.参照下图添加一个【绘制矩形】3.3.2.双击已绘制的【矩形】,设置【尺寸】、【背景】和【边框】等参数注:尺寸-高的数值按照按钮图片的高并预留上下部分的空白,本例中按钮图片为300*300;3.3.3.参照下图添加导航图,然后点击新增的图片,修改【ID】为‘dht_t01’3.3.4.参照下图添加导航点,然后点击新增的图片,修改【ID】为‘dt0101’,需要特别注意的是[交互热点替身ID],必须填写与之前设定的热点ID(详见2.3章节容)保持一致,如‘Point0101’3.3.5.依次添加另两个导航点3.3.6.参照下图添加当前导航点图片3.3.7.参照下图添加雷达图片3.3.8.双击‘yellow_dot1’,设置[图片属性]3.3.9.双击[树]中的‘dt0101’,设置[图片属性]3.3.10.依次设置‘dt0102’和‘dt0103’的[图片属性] dt0102dt0103现在又可以告诉你一个好消息,导航(雷达)图的皮肤已经完成了,保存脚本-生成输出看看效果吧!3.4.G oogle(百度)地图制作Google地图比较方便,因为PANO2VR里集成了谷歌地图,具体设置如下:1.参照下图添加一个矩形2.在矩形‘mapbar’中添加一个[文本区]3.双击刚添加的[文本区]填写[文字],注意脚本中的width和height需要与尺寸相符4.关闭[皮肤编辑器],在[HTML5输出]的[HTML]选项卡中勾选‘Include Google Maps’选项Baidu地图比较方便,原因很简单,PANO2VR里没有集成了百度地图,具体设置可参照Google地图,但第4节中则不需要勾选‘Include Google Maps’选项,但在生成好的HTML文件中需要在Body的底部加入百度地图的脚本,如下:<script type="text/javascript" src="api.map.baidu./api?key=&v=1.1&services=true"></script> <script type="text/javascript">//创建和初始化地图函数:function baidu_initMap(){baidu_createMap();//创建地图baidu_setMapEvent();//设置地图事件baidu_addMapControl();//向地图添加控件baidu_addMarker();//向地图中添加marker}//创建地图函数:function baidu_createMap(){var baidu_map = new BMap.Map("mapdiv");//在百度地图容器中创建一个地图var baidu_point = new BMap.Point(114.337663,30.564641);//定义一个中心点坐标baidu_map.centerAndZoom(baidu_point,13);//设定地图的中心点和坐标并将地图显示在地图容器中window.map = baidu_map;//将map变量存储在全局}//地图事件设置函数:map.enableDragging();//启用地图拖拽事件,默认启用(可不写)map.enableScrollWheelZoom();//启用地图滚轮放大缩小map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)map.enableKeyboard();//启用键盘上下左右键移动地图}//地图控件添加函数:function baidu_addMapControl(){//向地图中添加缩放控件var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_SMALL});map.addControl(ctrl_nav);//向地图中添加缩略图控件var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:0});map.addControl(ctrl_ove);//向地图中添加比例尺控件var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});map.addControl(ctrl_sca);}//标注点数组var markerArr = [{title:"全景漫游",content:"全景漫游",point :"114.341256|30.564392",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}];//创建markerfunction baidu_addMarker(){for(var i=0;i<markerArr.length;i++){var json = markerArr[i];var p0 = json.point.split("|")[0];var p1 = json.point.split("|")[1];var point = new BMap.Point(p0,p1);var iconImg = baidu_createIcon(json.icon);var marker = new BMap.Marker(point,{icon:iconImg});var iw = baidu_createInfoWindow(i);var label = new bel(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)});marker.setLabel(label);map.addOverlay(marker);label.setStyle({borderColor:"#808080",color:"#333",cursor:"pointer"});(function(){var _iw = baidu_createInfoWindow(i);var _marker = marker;_marker.addEventListener("click",function(){this.openInfoWindow(_iw);});_iw.addEventListener("open",function(){_marker.getLabel().hide();})_iw.addEventListener("close",function(){_marker.getLabel().show();})label.addEventListener("click",function(){_marker.openInfoWindow(_iw);})if(!!json.isOpen){label.hide();_marker.openInfoWindow(_iw);}})()}}//创建InfoWindowfunction baidu_createInfoWindow(i){var json = markerArr[i];var baidu_iw = new Window("<b class='iw_poi_title' title='" + json.title + "'>" +json.title + "</b><div class='iw_poi_content'>"+json.content+"</div>");return baidu_iw;}//创建一个Iconfunction baidu_createIcon(json){var baidu_icon = new BMap.Icon("app.baidu./map/images/us_mk_icon.png", newBMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size (json.lb+5,1),offset:new BMap.Size(json.x,json.h)})return baidu_icon;}baidu_initMap();//创建和初始化地图</script>3.5.热区精图展示3.5.1.进入主界面,点击‘交互热点’[修改]3.5.2.选择多边形的‘交互热点类型’,在需要的区域双击开始,通过单击逐个描点,最后再通过双击结束,ID设置为‘jpg01’3.5.3.点击[确定]返回,再进入[皮肤编辑器],参照地图拉一个矩形,但必须去除[可见]选项3.5.4.加入一个[关闭]的图片,ID为‘jpgclose’3.5.5.加入需要放大的图片,ID为‘jpgbar01’3.5.6.双击‘jpgbar01’图片,设置[交互热点替身ID]为‘jpg01’3.5.7.设置[动作/修改器]3.5.8.双击‘jpgclose’图片,设置[动作/修改器]接下来的工作就是不停的点击[确定]按钮,生成一个看看效果咯!3.6.热区360物件展示可通过OBJECT2VR生成HTML5格式,再通过交互热点的方法进行咯!。
曼富图303SPH全景云台培训手册

全景云台使用培训手册目录一、-----------------------------------------------------------设备及配件准备二、--------------------------------------------------------------------安装步骤三、----------------------------------------------------------全景图制作过程一、设备及配件准备首先选定所需拍摄全景的相关设备:一、曼富图三角支撑架二、曼富图303SPH全景云台三、佳能单反相机四、佳能专配6鱼眼镜头二、安装步骤1、将佳能单反相机普通镜头取下,更换成佳能专配6鱼眼镜头;2、将曼富图303SPH全景云台固定在三角支撑架上;3、将曼富图303SPH全景云台支架竖立;(1图为卸下螺丝;2图为向上翻起并扭紧螺丝与c处)4、将其支架取出安装在佳能单反相机上;(2、3图为松开固定螺丝按住E按钮将其取出)(4、5将螺丝对准刻度板底端的中线并拧紧固定相机在刻度板上)把固定卡扣安装到已经固定在相机底端的刻度板上;移动固定在相机上的刻度板,将相机镜头的中心与卡扣螺栓5、将安装完横向卡扣的相机安装在竖向刻度板上并把竖向刻度板固定在竖向卡扣上;把竖向刻度值板从竖向卡扣中取出并将已经固定在相机上的卡扣用螺丝固定在竖向刻度值板上,固定位置参考图片中的白色刻度线对准位置。
6、将已经固定好相机的竖向刻度板固定在竖向卡扣中检查相机的水平、垂直位置是否对其图中螺栓位置;7、将三角支撑架置于地面,调整支撑架水平仪中的水泡处于为中心位置。
8、将相机镜头旋转至向南方向,顺时针60°拍摄6张照片,然后将控制角度锁定螺栓松开相机向上旋转90°拍摄一张,相机向下旋转180°拍摄一张。
三、全景图制作过程将数码相机连接到电脑,将拍摄的鱼眼照片导入到电脑中。
全景培训教程

全景培训教程全景培训教程是一种基于多媒体技术的培训教程,它采用了三维动态图像、音频、视频等引人入胜的多媒体手段,使学员们在视觉、听觉上都具有更强的感受力,实现了知识的更高效、更有趣地传递。
全景培训教程可以为学员提供全方位的、立体式的学习体验,使学员们能够深入理解和掌握知识的本质,更好地应用知识于实践中。
与传统的纸质材料或PPT等方式相比,全景培训教程不仅可以让学员们更好地消化知识,而且还能够更好地保持学员们的学习动力和兴趣。
全景培训教程的应用范围非常广泛,可以适用于企业内部培训、学校教育、医院病例分析、建筑设计等领域,并且它可以为不同的人群提供个性化的学习方式,以满足不同层次、不同方面的学习需求。
全景培训教程的优点不仅仅在于它所能提供的丰富、全面的学习体验,还在于它可以为学习者提供更为便捷的学习方式。
学员可以在任何时间、任何地点,轻松地进行学习。
同时,为了不影响学习体验,教程的内容一般都被设计成较短的模块,学员可以根据自己的需要和时间安排来进行学习。
在具体的应用过程中,全景培训教程还可以快速反应学员的学习状态和效果,为学员提供精准的反馈,以便学员及时调整和改进学习策略,提高学习效率。
但是,全景培训教程也存在一些不可忽视的缺点。
首先,为了确保教程所传达的信息的准确性和完整性,制作全景培训教程时需要花费相当大的人力和物力,并且还需要考虑技术储备的问题。
其次,全景培训教程的制作、更新和维护也需要投入大量的人力和物力,这在一定程度上增加了成本和时间的压力。
当然,这些缺点并不足以阻止全景培训教程的广泛应用。
在当前高速发展的数字化时代,全景培训教程无疑是一种极具前景和潜力的新型学习方式。
未来,随着技术的不断进步和应用的不断深入,全景培训教程的制作和应用将越来越成熟和普及,为学习者带来更高效、更便捷、更愉悦的学习体验。
2024版全景培训教程

对比度增强
采用直方图均衡化、对比 度拉伸等方法增强全景图 像的对比度,提高图像清 晰度。
13
去除瑕疵和修复方法
去除鬼影
针对全景图像中可能出现的鬼影现象, 采用图像修复技术将其去除,如基于 样本块的修复方法。
去除拼接缝
解决拼接错位问题
在后期处理时,使用专业的全景拼接 软件,确保照片拼接准确无误。
2024/1/25
10
03 全景图像处理技术
2024/1/25
11
图像拼接算法原理及实现
01
02
03
特征点检测与匹配
利用SIFT、SURF等算法 提取图像特征点,并通过 匹配算法找到相邻图像间 的同名点。
2024/1/25
2024/1/25
25
VR设备兼容性测试与发布渠道选择
设备兼容性测试
针对不同品牌和型号的VR设备,对全 景内容进行兼容性测试,确保用户在 不同设备上都能获得良好的体验。
发布渠道选择
根据目标受众和推广需求,选择合适的 发布渠道,如VR应用商店、社交媒体、 线下体验店等。同时,考虑与合作方进 行联合推广,扩大影响力。
提供多样化的互动方式和参与机会, 让受众更加深入地了解和体验全景内 容。
2024/1/25
注重细节和用户体验,从视觉、听觉、 触觉等多方面提升全景内容的品质。
30
07 总结回顾与展望未来发展 趋势
2024/1/25
31
关键知识点总结回顾
2024/1/25
全景技术基本概念
包括全景图像的定义、特点、分类等基础知识。
注意特效的添加顺序和层级关系,避免产生冲突或影响最终效果。
360三维全景摄影教程祥解

360三维全景摄影教程祥解360度全景摄影是近年来非常流行的一种摄影技术,可以将整个场景都捕捉到,给人一种身临其境的感觉。
下面是一个详解的360全景摄影教程,希望能为大家提供一些有用的技巧和指导。
1.准备工作在进行360全景摄影之前,首先需要准备一台具备全景拍摄功能的相机。
目前市场上有很多选择,可以选择360度全景相机,也可以使用普通相机加上全景拼接软件进行制作。
此外,还需准备一个三脚架,用来保持相机的稳定,以免影响拍摄效果。
2.拍摄技巧(1)选择合适的场景:选择一个有趣、独特的场景进行拍摄,比如名胜古迹、风景名胜区等。
注意场景的整体美感和构图效果,尽量避免拍摄一些杂乱无序的地方。
(2)设置相机参数:根据实际拍摄情况,调整相机的曝光、对焦等参数。
可以使用手动模式,以确保每个镜头拍摄到的图像一致。
(3)拍摄方式:将相机放置在三脚架上,确保相机水平稳定。
可以使用定时器或者遥控器来避免晃动。
使用全景相机时,可以选择自动旋转拍摄模式,也可以手动摆动相机进行拍摄。
3.后期处理(1)导入图像:将所有拍摄得到的图像导入到电脑中。
如果使用全景相机拍摄,相机会自动将拍摄的图像保存在SD卡中,只需将SD卡插入电脑即可。
如果使用普通相机拍摄,需要使用全景拼接软件将所有图像拼接在一起。
(2)图像拼接:使用全景拼接软件,比如PTGui、Autopano等,按照软件的操作指引,将所有图像进行拼接。
拼接时要注意保持图像的对齐和过渡自然,以避免出现拼接痕迹。
(3)后期调整:拼接完成后,可以对全景图进行一些后期调整,比如调整亮度、对比度、颜色等。
可以使用Photoshop或者其他图像处理软件进行调整。
(4)导出与分享:调整完成后,可以将全景图导出为不同格式的图像或者视频。
常见的格式有JPEG、PNG、MP4等。
可以将全景图上传到社交媒体、图片分享网站等平台进行分享。
4.注意事项(1)选择合适的时间进行拍摄,避免拍摄时有太多的人和车辆等干扰物。
2024年全景培训教程

全景培训教程一、引言随着科技的飞速发展,全景技术逐渐成为人们生活中不可或缺的一部分。
从虚拟现实、增强现实,到房地产、旅游等领域,全景技术的应用越来越广泛。
为了帮助大家更好地了解和掌握全景技术,本文将为大家提供一份全景培训教程,从全景技术的概念、拍摄方法、后期处理等方面进行详细讲解。
二、全景技术概述1.全景技术定义全景技术是一种将真实场景或虚拟场景以360度全方位展示的技术。
通过全景技术,用户可以沉浸在一个虚拟环境中,自由地观察周围的环境,仿佛身临其境。
2.全景技术的应用领域全景技术广泛应用于虚拟现实、增强现实、房地产、旅游、教育、娱乐等多个领域。
例如,在虚拟现实领域,全景技术可以为用户提供沉浸式的体验;在房地产领域,全景技术可以展示房屋内部结构和周边环境,帮助购房者更好地了解房源;在旅游领域,全景技术可以展示景点全貌,吸引游客。
三、全景拍摄方法1.设备选择全景拍摄需要使用专门的设备,包括全景相机、三脚架、遥控器等。
在选择全景相机时,应考虑相机的分辨率、镜头焦距、稳定性等因素。
2.拍摄技巧(1)选择合适的时间和地点:拍摄全景时,应选择光线充足、场景丰富的地点,避免逆光和强光直射。
(2)保持相机稳定:使用三脚架固定相机,避免因手抖导致的画面模糊。
(3)拍摄多张照片:为了获得更好的全景效果,需要从不同角度拍摄多张照片,然后将这些照片拼接在一起。
(4)调整曝光和白平衡:在拍摄过程中,应根据场景调整曝光和白平衡,确保画面质量。
3.后期处理拍摄完成后,需要对照片进行后期处理,包括拼接、曝光调整、色彩校正等。
目前市面上有很多全景后期处理软件,如PTGui、AdobePhotoshop等。
四、全景技术应用实例1.虚拟现实全景技术在虚拟现实领域具有广泛的应用。
通过全景相机拍摄的真实场景,可以为用户提供沉浸式的体验,如游戏、电影等。
2.增强现实全景技术与增强现实相结合,可以为用户提供更加丰富的信息。
例如,在博物馆展览中,通过全景技术展示文物,同时结合增强现实技术,为用户提供更多关于文物的信息。
培训课程设计全景

培训课程设计全景一、教学目标本课程的教学目标是使学生掌握学科基本概念、理论和方法,能够运用所学知识解决实际问题。
具体分为三个维度:1.知识目标:学生能够准确地掌握核心概念,了解发展历程,理解应用场景。
2.技能目标:学生能够运用专业方法进行问题分析、解决方案设计并实施。
3.情感态度价值观目标:培养学生对学科的热爱和敬业精神,激发其对创新和探索的兴趣。
二、教学内容教学内容将依据学科知识体系进行,详细教学大纲如下:1.学科基础:包括基本概念、历史发展、现状与趋势。
2.理论框架:详细讲解主要理论,结合实际案例分析。
3.实践应用:深入探讨实际应用,通过项目实践加深理解。
三、教学方法为了提高教学效果,将采用多样化的教学方法:1.讲授法:系统地传授知识,引导学生理解核心理论。
2.案例分析法:通过经典案例和实际项目,让学生学会分析问题和解决问题。
3.小组讨论法:培养学生团队协作和沟通能力。
四、教学资源教学资源的选择将注重实用性和多样性,包括:1.教材:选用权威、贴近实际的教材,作为学习的基础。
2.参考书籍:提供拓展阅读,丰富学生的知识视野。
3.多媒体资料:利用视频、音频等资料,增加学习的趣味性。
4.实验设备:配置实验室,供学生进行实验操作,增强实践能力。
五、教学评估本课程的评估方式将全面考察学生的知识掌握和技能应用,包括:1.平时表现:通过课堂参与度、小组讨论等评估学生的积极性。
2.作业:布置练习题、小论文等,巩固学生对知识的理解和应用。
3.考试:包括期中考试和期末考试,全面测试学生的知识掌握和技能运用。
评估将保持客观公正,确保每位学生的学习成果得到准确反映。
六、教学安排教学进度将按照教学大纲进行,确保覆盖所有主题。
教学时间安排将考虑学生的作息时间,尽量安排在学生精力充沛的时段。
教学地点将选择安静、设施齐全的环境,以利于学生学习。
七、差异化教学课程将根据学生的学习风格、兴趣和能力水平进行差异化设计:1.学习风格:提供多种学习方式,适应不同学生的学习习惯。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
全景摄影的英文名称是Panorama,五年前我用这个关键字在互联网上搜索,找到了2000多条索引,而当时国内几乎没有人知道它。
今年再次用它搜索,居然找到了323万条相关的索引地址(当然其中有一部分索引与全景摄影无关),同时国内也建立了相当数量的商业网站。
从这个简单的对比中可以看出:全景摄影技术在国内外的发展都是比较快的。
相对而言基于建模的Web3d技术进展缓慢。
什么是全景摄影?全景摄影就是把相机环360 度拍摄的一组照片拼接成一个变形的全景图像,用一个专用的播放软件在互联网上显示,从而使您能用鼠标控制环视的方向,可左,可右,可上,可下,可近,可远。
使您感到就在环境当中,您好像在一个窗口中浏览外面的大好风光。
全景摄影并不是新东西,在过去,价格昂贵的全景摄影机可以拍摄360度的高质量全景照片,但它却没有展示自己场地,只有计算机和互联网才使她有了全新的含义和广泛的应用,这就是Internet的魅力。
现在,您可以到下面的网址看一个全景照片。
例一这张全景照片的全部文件只有200K左右,不管您是使用拨号上网还是使用宽带,几秒钟的下载时间都是可以接受的。
这种用鼠标可拖动浏览的全景照片是仿真相机转动拍摄的动态照片。
为什么全景摄影发展的比较快呢?原因有* 实地拍摄,真实感强* 文件尺寸小,下载快,不需要单独下载插件* 具有有限的3D虚拟现实特性—场景漫游,观看者可以用鼠标拖动,仿真摄像机摇镜头的特技,这种人机的互动性类似游戏,给人以进入虚拟环境的感觉上述三个特点,除了第三条,基于建模的Web3d技术都无法与全景摄影相比。
全景摄影的分类:在互联网上最常见的全景有:* 柱形全景:把拍摄的照片投影到以视点为中心的有限高度的圆柱上,从而水平360 度观看四周的景色,但是如果用鼠标向上下拖动时,上下的视野将受到限制,您看不到天顶,也看不到地底。
即垂直视角小于180 度。
* 球形全景:把拍摄的照片投影到以视点为中心的圆球上从而使您能水平360 度,垂直180 度,即全视角360X180观看全景照片。
可以说您已经融入了虚拟环境之中了。
球形全景照片的制作比较复杂:首先必须全视角拍摄,即要把上下前后左右全部拍下来,普通相机要拍摄很多张照片。
然后再用专用的软件把它们拼接起来,做成球面展开的全景图像,最后选用播放软件,把全景照片嵌入您的网页。
* 对象全景(Object Panorama): 对象全景的目的是展示对象(如你要拍摄汽车,汽车就是对象)的3D形象,拍摄时瞄准对象,转动对象,而不是转动相机,每转动一个角度,拍摄一张,顺序完成。
然后选用对象全景的播放软件,使您能用鼠标拖动对象做水平360度转动,展示对象的3D全貌,您也会有3D的感觉,最后把它嵌入你的网页,发布到您的网站上。
对象全景也有很广的应用范围:商品和玩具展示,文物观赏,艺术和工艺品展示等等。
* 立方体全景(cubic Panorama):这种全景照片是由前,后,左,右,上,下6张照片无缝拼接而成。
相机位于立方体的中心,也是全视角,实际效果与球形全景类似。
请看实例四(这个实例是mov文件,要观看这个全景必须安装Quicktime5,请先下载Donwloiad QuickTime)网页全景照片的制作:为了在互联网上展示您的全景摄影作品,必须经过:拍摄,照片的数字化,全景照片的合成,选用播放软件并把它嵌入网页几个步骤,现分别说明如下:* 拍摄: 全景摄影与一般摄影相同,但由于全景摄影必须全视角拍摄,其特点如下:1 相机必需准确可靠定位: 由于相机的视角大多小于360 度,因此必须拍摄多张照片才能记录全视角图像信息, 为了使多张照片光滑地连接成全景投影图像,相机必需准确可靠定位在一个中心点上,有专用设备可供选购,可以准确定位相机.许多爱好者仅仅使用三角架也能拍出好的全景照片。
2 最好选用超广角镜头: 为了拍摄全360 度的全景照片,相机镜头的视角越小,拍摄的照片就越多,后处理就越复杂。
因此最好选用小于18MM 的鱼眼镜头.比如选用18MM 的镜头需要拍8---10 张(照片之间应有适当的重叠),而选用8MM 的鱼眼镜头只需拍2-3 张。
当然,现在也能买到按一次快门就可以拍下全360 度的专业相机,但价格昂贵。
3 取景与用光:取景不仅要兼顾水平四面八方,而且要兼顾顶天和立地,球形和立方体全景顶天和立地的巧妙取景可以产生融入三维环境的效果。
用光则是全景拍摄的难点,由于是360 度的拍摄,您无法回避直射的阳光,反差之大难以控制,这是与普通摄影的差别。
但是因为全景摄影就是摄影,因此摄影的用光和拍摄技巧全部可以用在全景的拍摄中。
*图一8mm 鱼眼镜头拍的180 度广角照片数字化: 为了把照片输入计算机必须数字化,您有两种选择: 1选用数字相机:直接输入计算机。
2选用胶片照相机:用扫描仪数字化照片后输入计算机。
两种方法各有优劣,*合成全景照片: 把拍摄的多张照片合成一个全景照片是全景制作的重点。
柱形全景的合成是最简单的,本文不再赘述。
球形和立方体全景则必须经过几何变换才能合成,请看图二是合成的全景图像:图二合成后的全景图像您现在看到的照片,直线变成了曲线,一个点变成了一条线,特别是接近天顶和地底处完全变得面目全非,这是因为:这张JPG图像是由球形曲面平展开投影到一个平面上形成的。
从几张普通的照片到合成这样一张全景照片就完成了制作过程,这个变换只能由计算机来完成,我们在下面将介绍几种最常用的全景照片的合成软件。
* 后期的润饰: 由多张照片合成的全景照片往往在照片之间对比度,色彩,清晰度,层次上有许多差异,必须有图像处理软件编辑和修改,最常用的软件当然是Photoshop。
*全景照片在互联网上的显示:正如您在本文中所看到的,全景照片是在嵌入网页后,借助于一个浏览器的插件在互联网上显示的。
这个插件可以是JAVA小程序,也可以是一个IE的ActiveX控件。
JAVA小程序是自动下载和自动执行的,其功能就是显示全景照片,并使您能用鼠标拖动观看,这种互动功能是依靠这个小小的插件来实现的。
几种常用的显示插件及其性能:1 Java Applet:最常用的显示插件,优点是文件尺寸小,下载快(只有20-50K),自动下载自动安装。
常用的Applet 有:lpjpano或ptviewer,支持球形,柱形,立方体。
目前几乎有80%的全景使用Java Applet。
缺点是: 幅面小,图像质量差,动态显示有跳动感,不连续,站用系统的资源较多,不支持Windows XP。
2 QTVR:QTVR美国苹果公司的专业全景技术,它的显示插件是:Quicktime,是在互联网上早期使用最多的专用插件,现在也使用ActiveX控件。
Quicktime是一个通用的视频音频播放器,它支持多达200多种文件格式。
全世界有据说1亿人安装了它,它也支持苹果公司QTVR全景技术。
Quicktime文件尺寸比较大(甚至于达到10M),需要下载,不能自动安装。
QTVR的优点是: 幅面大,图像质量好,即可以在互联网上,也可以在本地主机上显示高质量全景,如果您已经安装了Quicktime,这是观看高质量全景的最好选择。
Quicktime在早期仅能显示柱形全景,上下视野受到了限制,自从推出Quicktime5 以后,它支持立方体全景(cubic),现在越来越多的人开始使用Quicktime的文件格式(.mov)制作和显示高质量全景,由于Quicktime主要用于视频音频播放,许多人已经安装了Quicktime,因此也不必再下载插件。
你可以在这个网站上:看到许多大幅面的全景照片。
图三是用Quicktime观看QTVR全景照片。
3 Imove:是美国Imove专业全景制作公司使用的专用插件, 图像质量好,可做大幅面全景,适于在本地主机上演示,需要下载插件(插件0.99M), 文件尺寸稍大,全景专用文件格式,3DMAX或VIZ可输出此文件格式(.PAN)。
图三用Quicktime5 显示QTVR全景全景照片的制作软件:有几十种软件可供选用,有的价格昂贵,有的价格适中,也有免费软件。
有的软件是与硬件搭配销售的。
软件如此之多,以至于不管您是一个业余爱好者还是一个专业制作人员都可以找到自己需要的软件。
向您介绍一个网站: 在这里可以找到您所需要的一切。
此处仅介绍几种最常用的软件:Panorama Tools:这是德国数学教授Helmut Dersch研发的免费软件,它是一个Photoshop的插件,软件使用比较复杂,但由于它是免费的,故得到了广泛的应用。
应该说这个软件是功能最齐全的,我用过很多软件,相当多的软件功能有限,而该软件为您提供了一切。
尤其是它是一个Photoshop的插件,因此您可以借助于Photoshop的强大功能,对全景照片做无限制的编辑和修改。
该软件是基于透视几何原理实现图像的几何变换,将实地拍摄照片无缝粘贴建立球形(或立方体)全景照片。
它提供的图像变换功能考虑了相机和镜头各种实际参数和失真校正。
该软件可以免费下载,在Helmut Dersch教授的网站上您不仅可以下载完全免费软件,而且可以找到相关的资源,但该网站由于专业全景设备制作公司IPIX 追究其鱼眼镜头专利纠纷而被关闭。
REALVIZ Stitcher:这是一款专业级的全景照片合成软件,它建立高分辨率,全视角(360X180)的全景照片,支持球形,柱形,立方体全景。
可以输出QuickTime, VRML, and Shockwave文件。
该软件使用直观的3D图形用户界面,用鼠标的拖拉功能就可以快速定位每幅照片在全景投影中的位置,自动化校正相机焦距与失真,自动化修正每幅照片间的色彩,对比度的差异,从而保证全景照片的一致性。
图四显示该软件图形用户界面图四Stitcher直观的3D图形用户界面QuickTime VR Authoring Studio: 美国苹果公司建立QuickTime VR场景专业级软件(该公司把它们的全景技术称作虚拟现实)。
该软件在专业图形苹果机Mac OS上运行,软件的功能包括:照片的粘贴与无缝合成,全景照片到QuickTime VR场景的变换, 对象全景的建立,建立热点连接实现虚拟场景的切换。
软件输出mov文件,可以通过QuickTime在互联网或本地播放。
全景摄影的应用全景摄影可以说是互联网上发展最快的图像技术之一,虽然不能说它是全3D的图形技术,但是由于它实地拍摄接近真实环境,可以用鼠标拖动仿真摄像机的摇镜头的功能,具有有限的虚拟场景漫游功能,使全景摄影有了相当广泛的应用,包括:建筑,城市景观,园林,旅游,文化艺术,商业,游戏,科学技术等。
从互联网上的全景网站分布来看,主要的应用有下述几个方面:1 建筑与城市景观:越来越多的网站采用全景摄影介绍地区和城市景观,几乎世界上所有的著名城市都有专业网站使用全景摄影吸引世界各地的访问者。
