从后端向前端传递数据到ajax
我用ajax获取后台数据并展示在前端页面的方法【源码】

我用ajax获取后台数据并展示在前端页面的方法【源码】WEB前端开发与传统的网页制作最大的一个区别就是:以前的网页制作只是涉及到一些图片制作、切图、然后实现静态页面的布局;而WEB前端开发既然涉及到开发,就会和后台打交道,后台或数据库里边的信息要根据用户的需求显示在前端特定的位置上,供用户查看。
所以现在的前端开发不仅仅是会点div、css或者是简单的javascript特效就可以了。
今天为大家说一下如何运用Ajax调用后台数据显示在前端页面。
源码中有详细的注释说明,只要懂得Ajax的基本工作原理和javascript和运行机制,就能看得懂。
下面是我在本地环境中测试的案例源代码:HTML部分:<table id="list"></table><button id="btn">NBA球星资料查询</button>CSS部分:*{margin:0px;padding:0px}tr{list-style:none;clear:both;margin-bottom:10px}table{counter-reset:count;margin:0px}tr:before{list-style:none;content:counter(count);counter-increment:count1;display:block;float:left;width:20px;height:20px;background:#ccc;color:#fff;text-align:center;line -height:20px;margin-right:10px}table tr td{padding:0px 10px;line-height:30px;font-size:14px}Javascript部分:var oList = document.getElementById("list");var oBtn = document.getElementById("btn");//点击按钮,加载后台内容oBtn.onclick = function(){ajax("get","admin.php",true);}//把从后台获取到的内容展示在前端function fn(data){var data = eval(data);var dLength = data.length;//alert(data.constructor);var str = "";for(var i=0; i<dLength; i++){str +="<tr><td>姓名:</td><td>"+data[i].name+"</td><td>所属球队:</td><td>"+data[i].belong+"</td></tr>"}oList.innerHTML = str;}//通过ajax获取后台数据function ajax(method,url,ayne){var xhr = null;if(window.XMLHttpRequest){xhr = new XMLHttpRequest();}else{xhr = new ActiveXObject("Microsoft.XMLHTTP");}xhr.open(method,url,ayne);xhr.send();xhr.onreadystatechange = function(){if(xhr.readyState==4){if(xhr.status>=200&&xhr.status<300){fn(xhr.responseText);}else{alert("程序有误!");}}}}提示:因为ajax只能在服务器运行,所以我在本地电脑安装了wampserve环境做的测试。
java后端传递给前端参数的方式

在Java后端开发中,传递参数给前端是非常常见的需求。
而传递参数的方式也有多种多样,可以根据具体情况选择合适的方式来实现。
接下来,我将详细探讨Java后端传递参数给前端的方式,并且进行全面评估。
1. URL传参在Java后端开发中,最常见的传递参数的方式之一就是通过URL传参。
通过在URL中添加参数,后端可以将数据传递给前端。
这种方式简单直接,但是对于数据量较大或者对参数安全性要求较高的情况并不适用。
2. 表单提交另一种常见的方式是通过表单提交来传递参数。
前端可以通过表单将数据提交给后端,后端再进行相应的处理并返回结果给前端。
这种方式适用于需要用户交互的场景,但仍然存在数据安全性的问题。
3. AJAX异步请求在现代的Web开发中,利用AJAX进行异步数据交互已经成为主流。
通过AJAX技术,前端可以向后端发起异步请求,后端返回数据,前端再进行相应的处理。
这种方式可以实现页面的局部刷新,提高用户体验,并且可以通过JSON等数据格式保证数据传输的安全性。
4. RESTful API对于复杂的前后端交互场景,可以采用RESTful API来传递参数。
通过定义统一的API接口,前后端可以按照约定的方式进行数据交互,提高开发效率和降低沟通成本。
通过以上评估,我们可以看到不同的场景可以选择不同的方式来传递参数。
对于简单的数据交互,可以选择URL传参或者表单提交;对于复杂的交互场景,可以采用AJAX异步请求或者RESTful API。
选择合适的参数传递方式可以提高开发效率,保证数据安全性。
总结回顾:在Java后端传递参数给前端的过程中,灵活选择合适的方式是至关重要的。
在实际开发中,需要根据具体需求和场景来选择最合适的参数传递方式。
前后端需充分沟通,协商出符合双方需求的参数传递方式。
个人观点:在我看来,RESTful API是当前传递参数给前端的最佳实践。
通过统一的API接口规范,可以更好地定义参数传递方式和数据格式,提高开发效率和降低沟通成本。
前端与后端的数据交互与实践

前端与后端的数据交互与实践在现代web开发中,前端与后端的数据交互是至关重要的一环。
前端负责呈现用户界面并与用户交互,而后端则负责处理数据和业务逻辑。
两者之间的数据交互是为了实现前端用户界面的数据展示与后端的数据处理。
一、数据交互方式前端与后端之间的数据交互有多种方式可供选择,其中最常见的方式是通过HTTP协议进行通信。
通过HTTP协议,前端可以向后端发送请求并获取响应,实现数据的传输与交换。
当前端发送请求时,通常会使用一种特定的方法,如GET、POST、PUT、DELETE等,来指定请求的类型和目的。
GET请求用于向后端请求数据,POST请求则用于向后端提交数据,PUT请求用于更新数据,DELETE请求用于删除数据。
另一种数据交互方式是通过AJAX技术。
AJAX允许前端通过JavaScript在后台异步发送HTTP请求,与后端进行数据交互,而不需要刷新整个页面。
这种方式使得用户能够在不中断操作的情况下获取最新的数据。
AJAX的主要优势是提升了用户体验,使得网页更加灵活和用户友好。
二、数据交互的格式前端与后端的数据交互需要规定一种统一的数据格式,以保证数据的正确传输与解析。
目前较为常用的数据格式有JSON和XML。
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人们阅读和编写。
它以键值对的形式组织数据,并使用大括号{}进行包裹。
JSON在前端与后端的数据交互中得到广泛应用,因为它具有灵活性、易于解析和生成的特点。
XML(eXtensible Markup Language)是一种被设计用于传输和存储数据的标记语言。
与HTML类似,XML以标签的形式来描述数据结构。
相对于JSON而言,XML的语法更加严格和冗长,但在某些特殊的场景下,如跨平台数据交换或SOAP协议中,XML依然具有一定的优势。
三、实践案例以下是一个简单的前端与后端数据交互的实践案例,以展示数据交互的过程:前端代码:```// 发送GET请求获取数据fetch('/api/data').then(response => response.json()).then(data => {console.log(data);}).catch(error => {console.error(error);});// 发送POST请求提交数据fetch('/api/data', {method: 'POST',headers: {'Content-Type': 'application/json' },body: JSON.stringify({name: 'John',age: 25})}).then(response => response.json()) .then(data => {console.log(data);}).catch(error => {console.error(error);});```后端代码:```// 处理GET请求app.get('/api/data', (req, res) => { const data = {name: 'John',age: 25};res.json(data);});// 处理POST请求app.post('/api/data', (req, res) => { const name = ;const age = req.body.age;// 处理提交的数据// ...const result = {success: true,message: 'Data submitted successfully'};res.json(result);});```在这个实践案例中,前端使用fetch API向后端发起HTTP请求,发送GET请求获取数据,发送POST请求提交数据。
前端与后端数据交互的方式之ajax

前端与后端数据交互的⽅式之ajax前端与后端数据交互的⽅式之Ajax 对于前端学习⽽⾔,CSS+HTML+JavaScript的学习在⾃我学习的情况下掌握也不是很难,但是想要实现前后端的数据交互在没有指导的情况下学习会是⼀头雾⽔。
接下来就让我来浅谈⼀下前后端数据交互的⽅式。
web前端与后端是怎么连接的⽹站数据处理主要分为三层。
第⼀层,表⽰层,这部分可以⽤HTML代码,CSS/Javascript代码来实现等。
通过前端代码可以实现⽹页的布局和设计。
这层⼜可以称为显⽰层。
也就是你⽤浏览器打开能看到的⽹页。
第⼆层,是业务层,这层是负责处理数据的。
常⽤的代码语⾔有PHP,JSP,Java等。
通过这些后台处理语⾔的算法来处理前台传回的数据。
必要的时候进⾏操作数据库,然后把结果返回给前端⽹页。
第三层,是数据层,这个就是数据库,⽤来存储数据的。
通过业务层的操作可以实现增删改数据库的操作。
①你接触到的是这个⽹页是属于表⽰层,这个⽹页⼀般由HTML标签结合CSS/JAVASCRIPT来实现的。
这时候你要先填⼊数据。
②然后你按提交触发后台处理机制,这时候数据会传到后台的代码进⾏处理。
这部分代码根据不同⽹站可以使PHP,JSP,JAVA等。
代码根据程序员预设的算法将收到的数据进⾏处理之后会相应的对数据库进⾏操作,存储数据等。
③成功操作完数据库之后,业务层的代码会再向表⽰层也就是显⽰器端传回⼀个指令通知你表格填写成功⼀.从前端向后端传递参数⽅法1.前端通过form表单,当你点击submit按钮发送数据给后台2.后端会前端请求的反应,接收数据,处理数据再返回给前端。
⼆.通过ajax传递参数,ajax主要有两种⽅式get和post(这⾥我们主要讲解ajax)什么是Ajax1、Ajax的全称是Asynchronous JavaScript and XML,即异步JavaScript+XML。
2、它是⼀种技术⽅案,但并不是⼀种新技术。
ajax传值,jQuery.ajax,json格式转化和前台后台传值

1.ajax传输用字符串,后台接收参数用request.getParameter,所以前台必须有Parameter 如"/FirstServlet/regPage?countryId=" + countryId2.后台向前台传参数通过response,PrintWriter pw = resp.getWriter();pw.print(“df”);前台接收参数用var txt = xhr.responseText;3.如果用json字符串传输前台用jQuery.ajax是如下data : {'mydata':jsonStr},jQuery.ajax({type: "post",url: url,dataType : 'json',data : {'mydata':jsonStr},success: function(data,textStatus){alert("操作成功");},error: function(xhr,status,errMsg){alert("操作失败!");}});后台一样用request如String jsonStr = ServletActionContext.getRequest().getParameter("mydata");4.后台向前台传值一样用response如pw.print(jsonList.toString());前台接收jQuery用success: function(data,textStatus)data就是一个json(自动将json字符串转化为了json)5.json与json字符串之间的转化json的格式两种:数组["hello", 12, true , null];和对象{ "color": "red", "doors" : 4, "paidFor" : true };前台:json-json字符串JSON.stringify(jsonobj);$("#form").serialize()//表单转化为json字符串json字符串-jsoneval('(' + jsonstr + ')');JSON.parse(jsonstr);使用Function对象来进行返回解析function(data,textStatus){后台:json-json字符串jsonObj.toString()json字符串-jsonJSONObject obj1 = JSONObject.fromObject("{'dsaf':'uuuu'}");JSONObject obj = JSONObject.fromObject(address);//把对象转化为json。
java后端主动向前端传递数据的方法

java后端主动向前端传递数据的方法
Java后端主动向前端传递数据的方法是通过使用HTTP协议进行数据交互。
以下是几种常用的方法:
1. 使用Servlet:Java后端可以编写Servlet来处理前端请求,并在响应中添加所需的数据。
通过使用ServletResponse对象的方法(如getOutputStream())将数据以字符串或JSON格式发送给前端。
2. 使用JSP:Java后端可以使用JSP页面来动态生成HTML,并在其中嵌入后端数据。
后端可以通过使用JSP标签库或Java代码将数据传递给前端。
3. 使用WebSocket:WebSocket是一种全双工通信协议,可以实现实时的、双向的数据传输。
Java后端可以使用WebSocket技术建立连接,并主动向前端推送数据,前端可以通过Websocket API接收数据。
4. 使用消息队列:后端可以使用消息队列系统(如ActiveMQ或RabbitMQ)将数据发送到前端。
前端可以订阅特定的队列或主题,接收后端发送的数据。
5. 使用Ajax:Ajax是一种在不重新加载整个页面的情况下与服务器进行数据交互的技术。
Java后端可以提供RESTful API,前端通过Ajax请求后端接口,并将返回的数据展示在页面上。
这些方法可以根据具体需求选择使用,根据业务场景的不同,可灵活选择适合的方式来实现后端向前端传递数据。
ajax与后台进行数据交互的几种常用方式(最全)

ajax与后台进⾏数据交互的⼏种常⽤⽅式(最全)1.get请求 ⽅式⼀:$.ajax{()}$.ajax({type : 'get',// 请求⽅式,可以不声明该属性,默认值就是geturl : 'getParams',// 请求地址data : {// 请求数据,这个参数可以去掉,也就是只发送请求不携带数据name : 'Marydon',work : '程序员'},success : function(result){// 请求成功alert(result);},error : function(result){// 请求失败,这个参数⼀般情况下不⽤携带alert(result);}}); 说明:当是get类型时,可以不声明type,默认请求⽅式就是get请求 ⽅式⼆:$.get();$.get('getParams',// 请求地址{// 请求数据name : 111,work : '程序员'},function(result) {// 请求成功alert(result);}); ⽅式三:$.getJSON();$.getJSON('getParams',// 请求地址{// 请求数据name : 'Marydon',work : '程序员'},function(result) {// 请求成功,要求返回的数据必须是json格式的字符串,返回其它类型数据接收不到alert(JSON.stringify(result));}); 后台返回json数据及前台对应的接收⽅式 ⽅式⼀:返回json字符串 当后台没有指定返回数据格式为application/json数据时,默认是text/html⽂本数据,ajax将会根据Content-Type属性⾃动将dataType属性的值设置为:text,也就是按照字符串来解析返回的数据。
ajax前后端交互js代码

ajax前后端交互js代码当涉及到前后端交互时,可以使用Ajax(Asynchronous JavaScript and XML)来实现无需刷新页面的异步数据传输。
下面是一个示例的前后端交互的JavaScript代码:javascript.// 创建XMLHttpRequest对象。
var xhr = new XMLHttpRequest();// 设置请求的方法和URL.var method = "POST"; // 或者 "GET"var url = "后端接口URL";// 创建一个回调函数来处理响应。
xhr.onreadystatechange = function() {。
if (xhr.readyState === XMLHttpRequest.DONE) {。
if (xhr.status === 200) {。
// 请求成功,处理响应数据。
var response = xhr.responseText;// 在这里进行相应的操作,比如更新页面内容等。
} else {。
// 请求失败,处理错误信息。
console.error("请求出错,错误码为," +xhr.status);}。
}。
};// 设置请求头(如果需要)。
xhr.setRequestHeader("Content-Type", "application/json");// 设置请求体(如果需要)。
var data = {。
key1: "value1",。
key2: "value2"};var requestBody = JSON.stringify(data);// 发送请求。
xhr.open(method, url, true);xhr.send(requestBody);在上面的代码中,你需要将`后端接口URL`替换为你实际的后端接口地址。
java前端与后端参数传递方法小结

一、概述Java作为一种广泛应用的编程语言,其在前端与后端参数传递方面有多种方法,本文将对Java前端与后端参数传递方法进行小结,以便于读者更好地理解和应用这些技术。
二、URL参数传递1. URL参数传递是前端与后端参数传递中最常见的一种方式。
2. 前端通过URL拼接参数,后端通过request.getParameter()方法获取参数值。
3. 优点:简单易用,适用于简单的参数传递场景。
4. 缺点:参数暴露在URL中,安全性较差,且对于传递大量参数不够方便。
三、表单提交1. 在表单提交时,前端通过form表单将参数传递给后端。
2. 后端通过request.getParameter()方法获取表单中的参数值。
3. 优点:适用于传递复杂数据结构,支持文件上传等场景。
4. 缺点:相比URL参数传递,表单提交需要页面跳转,用户体验稍差。
四、Ajax异步传输1. 前端通过Ajax技术将参数异步传输给后端。
2. 后端通过request.getInputStream()方法获取前端传递的参数。
3. 优点:无需页面跳转,用户体验好,支持大规模数据传输。
4. 缺点:需要一定的前端编程技巧,对于初学者来说较为复杂。
五、RESTful API1. RESTful API是一种基于REST架构风格的接口设计,前端通过HTTP请求将参数传递给后端。
2. 后端通过PathVariable、RequestParam等注解获取前端传递的参数。
3. 优点:接口简洁清晰,易于理解和维护。
4. 缺点:需要遵循一定的接口设计规范,对于初学者来说学习成本较高。
六、Websocket传输1. Websocket是一种全双工通信协议,前后端可以通过它进行实时的参数传输。
2. 前端通过Websocket与后端建立连接,并通过发送消息的方式传递参数。
3. 后端通过onMessage()等方法接收前端发送的参数。
4. 优点:支持实时通信和大规模数据传输。
前端开发中的前后端数据交互方法

前端开发中的前后端数据交互方法随着互联网的快速发展,前端开发在网站和应用程序的开发过程中变得越来越重要。
前端开发涉及到与后端交互的数据传输和处理,这是确保网站和应用程序正常运行的关键所在。
本文将介绍几种前端开发中常用的前后端数据交互方法,帮助开发者更好地理解和运用这些方法。
一、Ajax技术Ajax(Asynchronous JavaScript and XML)是一种基于JavaScript和XML的前后端数据交互技术。
通过使用Ajax,可以在不刷新整个页面的情况下,实现与后端的数据交互。
Ajax通过在前端使用JavaScript发送异步HTTP请求,与后端进行数据交换。
它可以接收来自后端的数据,并在页面上动态更新内容。
这种方式使网站或应用程序的界面更加流畅和快速响应。
Ajax还可以实现局部刷新,提高用户体验。
二、JSON数据交换JSON(JavaScript Object Notation)是一种用于数据交换的文本格式。
在前后端数据交互中,JSON经常被用来作为数据的统一格式。
在前端,可以使用JavaScript的JSON对象对数据进行解析和序列化。
前端可以将数据封装为JSON格式发送给后端,并接收后端返回的JSON数据。
前端可以使用JSON对象将接收到的数据解析并展示在网页上。
在后端,可以使用不同的编程语言(如PHP、Java等)的JSON库对JSON格式的数据进行处理、解析和生成。
后端可以将处理后的数据以JSON格式返回给前端。
三、HTTP请求方法在进行前后端数据交互时,常用的HTTP请求方法有GET和POST。
GET请求用于从后端获取数据,而POST请求用于向后端提交数据。
GET请求将参数附加在URL的后面,通过查询字符串(query string)的形式传递给后端。
这种方式适用于对数据的获取和查询。
在前端,可以使用JavaScript 的Ajax技术发送GET请求,并接收后端返回的数据。
前端与后端的数据传输与交互

前端与后端的数据传输与交互前言:在现代互联网时代,网页和移动应用的开发已经成为了一项重要而且不可或缺的任务。
而网页和移动应用的开发离不开前端和后端的数据传输与交互。
本文将讨论前端与后端之间的数据传输和交互的相关技术和方法。
一、数据传输方式1. 前端向后端传输数据前端向后端传输数据是指前端用户输入的数据需要传递给后端进行处理。
常见的数据传输方式包括:- 表单提交:通过HTML中的表单元素,将用户输入的数据打包成表单,在用户点击提交按钮后将表单数据发送给后端服务器进行处理。
- AJAX:使用AJAX技术,通过JavaScript实现异步的数据传输,将用户的数据发送到后端服务器,实现页面的局部刷新,提升用户的交互体验。
- WebSocket:通过WebSocket技术,建立前端与后端之间的长连接,在连接建立后,前端用户可以实时将数据发送给后端服务器,实现实时的双向通信。
2. 后端向前端传输数据后端向前端传输数据是指后端处理用户请求后,将处理结果返回给前端展示给用户。
常见的数据传输方式包括:- HTTP响应:后端服务器通过HTTP协议向前端发送响应,将处理结果封装为特定的数据格式,如JSON、XML等,前端接收到响应后解析数据并进行展示。
- WebSocket:后端服务器可以主动向前端用户推送数据,通过WebSocket建立的长连接直接将数据推送到前端,实现实时的双向通信。
二、数据传输格式为了实现前后端之间的数据传输与交互,需要统一的数据格式。
常见的数据传输格式包括:1. JSON(JavaScript Object Notation):JSON是一种轻量级的数据交换格式,易于阅读和编写,同时被广泛支持和应用于各种编程语言。
2. XML(Extensible Markup Language):XML也是一种常用的数据交换格式,具有较好的扩展性和语义表达能力。
三、数据交互过程前端与后端的数据交互过程主要包括以下几个步骤:1. 客户端发送请求前端用户通过浏览器或移动应用向后端服务器发送请求,请求可以是获取数据、提交表单或其他操作。
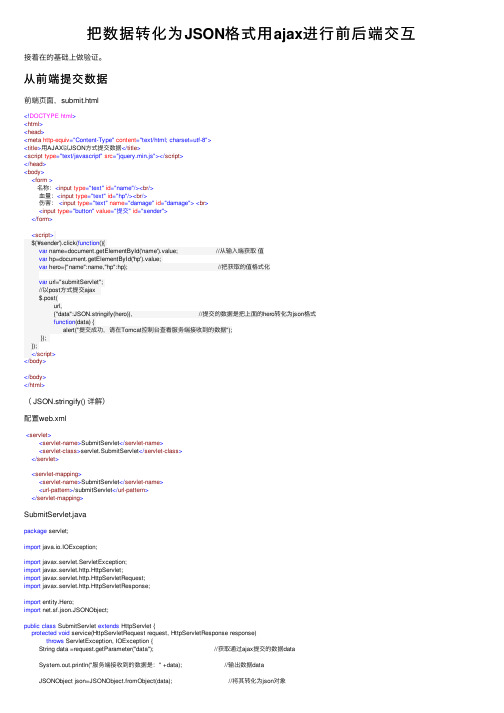
把数据转化为JSON格式用ajax进行前后端交互

把数据转化为JSON格式⽤ajax进⾏前后端交互接着在的基础上做验证。
从前端提交数据前端页⾯,submit.html<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>⽤AJAX以JSON⽅式提交数据</title><script type="text/javascript" src="jquery.min.js"></script></head><body><form >名称:<input type="text" id="name"/><br/>⾎量:<input type="text" id="hp"/><br/>伤害:<input type="text" name="damage" id="damage"><br><input type="button" value="提交" id="sender"></form><script>$('#sender').click(function(){var name=document.getElementById('name').value; //从输⼊端获取值var hp=document.getElementById('hp').value;var hero={"name":name,"hp":hp}; //把获取的值格式化var url="submitServlet";//以post⽅式提交ajax$.post(url,{"data":JSON.stringify(hero)}, //提交的数据是把上⾯的hero转化为json格式function(data) {alert("提交成功,请在Tomcat控制台查看服务端接收到的数据");});});</script></body></body></html>( JSON.stringify() 详解)配置web.xml<servlet><servlet-name>SubmitServlet</servlet-name><servlet-class>servlet.SubmitServlet</servlet-class></servlet><servlet-mapping><servlet-name>SubmitServlet</servlet-name><url-pattern>/submitServlet</url-pattern></servlet-mapping>SubmitServlet.javapackage servlet;import java.io.IOException;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import entity.Hero;import net.sf.json.JSONObject;public class SubmitServlet extends HttpServlet {protected void service(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {String data =request.getParameter("data"); //获取通过ajax提交的数据dataSystem.out.println("服务端接收到的数据是:" +data); //输出数据dataJSONObject json=JSONObject.fromObject(data); //将其转化为json对象System.out.println("转换为JSON对象之后是:"+ json);Hero hero = (Hero)JSONObject.toBean(json,Hero.class); 将其转化为⼀个Hero对象System.out.println("转换为Hero对象之后是:"+hero);}}截图:双线部分是我提交后的数据,上⾯获取null的是直接访问SubmitServlet的,并没有从前端获取数据,所以都为null还有就是最后⼀⾏damage(伤害为0),原因是我前端JavaScript获取输⼊数据时没有获取damage的数据,所以传过来后也没⼜数据,⽽转化为hero对象后,因为没有damage所以它默认为0获取⼀个对象传到前端GetOneServlet.javapackage servlet;import java.io.IOException;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import entity.Hero;import net.sf.json.JSONObject;public class GetOneServlet extends HttpServlet{protected void service(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {Hero hero = new Hero(); //创建⼀个Hero对象hero.setName("孙⼤圣");hero.setHp(353);hero.setDamage(88);JSONObject json= new JSONObject();json.put("hero", JSONObject.fromObject(hero)); //转化成json对象response.setContentType("text/html;charset=utf-8"); //设置页⾯的ContentType为text/html; 字符集为utf-8response.getWriter().print(json); //将得到的数据返回到前端}}web.xml<servlet><servlet-name>GetOneServlet</servlet-name><servlet-class>servlet.GetOneServlet</servlet-class></servlet><servlet-mapping><servlet-name>GetOneServlet</servlet-name><url-pattern>/getOneServlet</url-pattern></servlet-mapping>getOne.html<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>⽤AJAX以JSON⽅式获取数据</title><script type="text/javascript" src="jquery.min.js"></script></head><body><input type="button" value="通过AJAX获取⼀个Hero对象" id="sender"><div id="messageDiv"></div><script>$('#sender').click(function(){var url="getOneServlet";$.post(url,function(data) {var json=JSON.parse(data); //将获得的Json对象转换为 JavaScript 对象var name =;var hp = json.hero.hp;var damage = json.hero.damage;$("#messageDiv").html("英雄名称:"+name + "<br>英雄⾎量:" +hp+ "<br>攻击⼒:" +damage ); });});</script></body></body></html>JSON 通常⽤于与服务端交换数据。
AJAX知识点

前后端的传输方式前端和服务器数据的传输方式常用的两种,1.一种是以表单的形式提交,此时可以利用jquery的serialize()方法将表单内容转为a=1&b=2&c=3&d=4&e=5这样的格式传输过去,接收端则可以用javabean直接接收。
2.还有一种方式是以json格式传输,接收时若直接用bean接收则接收不到,此时应该用@RequestBody方式,需要注意的是接收的需要是json串,而不是json对象,可以在发送前使用JSON.stringify函数进行处理。
表单提交(返回值类型为String)后台@ResponseBodypublic String phoneyanzheng(HttpServletRequest request,HttpServletResponse response){Map<String,Object>map=new HashMap<String,Object>();String info=”测试使用”;map.put("msg",info);return new Gson().toJson(map);//回到原页面}前台<c:set var="ctx"value="${pageContext.request.contextPath}"/>$.ajax({type:"POST",dataType:"json",url:"${ctx}/bbs/login/getCode",data:$("#userform").serialize(),//userform为表单idsuccess:function(result){alert(result.msg);}});JSON提交(返回值为bean)后台@RequestMapping(value="/testConverter.html")@ResponseBody//只有是键值对的形式的数据,如map,json,对象,ajax不能回调不是键/值对形式的参数,如返回类型是String,xmlHTTP.responseText得到始终是字符串或者文本流,看了一些资料基本上返回的流都是{"a":1,"b":2}这种类型的字符串,在这里利用该注解把对象转换为json 数据,在前台就无需再转换public User testConverter(@RequestBody User user){//参数user会自动回显到页面不需要springMVC的addobject()方法;user.setUserName("testname");return user;}前台var url=path+'testConverter.html';$.ajax({url:url,type:"POST",dataType:"json",contentType:'application/json;charset=UTF-8',//很重要data:JSON.stringify({“userId”:”1”,”userName”:”hello”,”password”:”test”},success:function(data){alert(erName);//date就相当于返回的user},});@RequestBody注解用于读取Request请求的body部分数据,使用系统默认配置的HttpMessageConverter进行解析,然后把相应的数据绑定到要返回的对象上,再把HttpMessageConverter返回的对象数据绑定到controller中方法的参数上,在本例中,把前台的json 字符串数据绑定到对象的相应属性,@RequestBody注解根据request对象header部分的Content-Type类型逐一匹配合适的HttpMessageConverter来读取数据,Json对象转换字符串可以使用到json2.js的JSON.stringify()方法@responseBody用于将controller方法返回的对象通过适当的HttpMessageConverter转换为指定的个时候写入response对象的body数据区,使用时机是返回的数据不是html标签页面(跳转路径),而是某种其他格式的数据,时(如json,XML等)使用,一般在异步获取数据时使用,@responseBody注解根据request对象header部分的Accept属性(逗号隔开)逐一按accept中的类型,去遍历找到冷处理的HttpMessageConverter如果返回的对象是已经格式化好的json串,不使用@requestBody注解,而应该这样处理,response.setContentType(“application/json”;charset=UTF-8);response.getWriter().print(jsonstr)直接输出到body区,然后视图为void,见下例上面例子中服务端返回的是个对象,@ResponseBody函数会自动将其转换为客户端要求的‘dataType:"json",’格式。
前端开发实训案例使用AJAX与后端API进行数据交互

前端开发实训案例使用AJAX与后端API进行数据交互随着互联网的不断发展,前端开发在现代应用程序中扮演着至关重要的角色。
为了提供更好的用户体验和数据交互功能,前端开发人员使用AJAX技术与后端API进行数据交互。
在本文中,我们将介绍一个前端开发实训案例,展示如何使用AJAX与后端API进行数据交互。
一、项目概述我们的项目是一个在线图书商城,用户可以浏览和购买各种图书。
我们需要实现以下功能:1. 用户登录和注册功能2. 图书列表展示3. 添加图书到购物车4. 购物车结算功能二、技术选型为了实现数据交互,我们选择使用AJAX技术与后端API进行通信。
AJAX(Asynchronous JavaScript and XML)是一种通过在后台与服务器进行少量数据交换的技术,可以实现页面的异步更新。
其主要特点是无需刷新整个页面,只更新部分内容,从而提升用户体验。
三、项目实现1. 用户登录和注册功能用户可以通过表单填写用户名和密码进行登录,或者进行新用户注册。
当用户点击登录按钮时,前端通过AJAX向后端API发送请求,并传递用户名和密码。
后端API验证用户信息,并返回登录状态,前端根据返回结果进行相应操作。
2. 图书列表展示前端通过AJAX请求后端API获取图书数据,并将数据动态展示在页面上。
后端API可以返回JSON格式的图书数据,前端通过AJAX 解析JSON数据,并将图书信息渲染到页面上。
3. 添加图书到购物车用户可以点击“加入购物车”按钮将图书添加到购物车中。
当用户点击按钮时,前端通过AJAX请求后端API,并传递相应的图书信息。
后端API将图书信息保存到购物车中,并返回成功的状态,前端根据返回结果进行相应操作。
4. 购物车结算功能用户在购物车页面可以查看已选图书,并进行结算操作。
当用户点击结算按钮时,前端通过AJAX请求后端API,并传递购物车中的图书信息。
后端API计算总价并返回给前端,前端根据返回结果显示总价,并提供支付功能。
前端开发前后端数据交互方法

前端开发前后端数据交互方法随着互联网的快速发展,前端开发在网站和应用程序的开发中起到了至关重要的作用。
而前后端数据交互则是前端开发中不可或缺的一环。
在这篇文章中,我们将探讨一些前端开发中常见的前后端数据交互方法,并介绍其优缺点。
一、AJAXAJAX(Asynchronous JavaScript and XML)是一种前端开发中常用的前后端数据交互方法。
它通过使用XMLHttpRequest对象来与服务器进行异步通信,使得页面可以在不重载的情况下更新内容。
相比传统的同步请求,AJAX能够提供更好的用户体验。
AJAX的优点之一是它可以在后台与服务器进行数据交互,从而实现异步刷新。
这意味着用户可以在不中断当前操作的情况下,同时获取和操作多个数据。
此外,AJAX还能通过JSON格式来处理数据,而JSON相较于XML更轻量级,传输速度更快。
然而,使用AJAX也存在一些缺点。
首先,它无法处理跨域请求。
由于浏览器的同源策略限制,AJAX请求只能发送到与当前页面具有相同协议、域名和端口的服务器上。
其次,由于AJAX是通过JavaScript来实现的,所以对于启用了JavaScript的用户才能正常使用。
二、Fetch APIFetch API是ES6中引入的新特性,也是一种前后端数据交互的方法。
它提供了一种更简洁、灵活的方式来发送HTTP请求和处理响应。
与AJAX相比,Fetch API更加现代化,支持Promise和async/await等异步编程方式。
Fetch API的优点之一是它提供了一个直观的API,易于理解和使用。
它使用起来更加简洁,能够通过链式调用来设置请求和处理响应。
此外,Fetch API默认使用CORS(跨源资源共享)机制,允许跨域请求,缓解了AJAX的同源限制。
然而,Fetch API也有一些缺点。
首先,它不支持IE浏览器。
虽然Fetch API可以通过polyfill或自定义封装来实现兼容性,但在实际开发中仍需要考虑此问题。
从后端向前端传递数据到ajax

1.创建Java工程js 插件引入highcharts.jsjquery-1.8.3.min.jsmyjs.js 引入ajax2.前端代码<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><base href="<%=basePath%>"><title>My JSP 'index.jsp' starting page</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css">--><script type="text/javascript" src="js/jquery-1.8.3.min.js"></script><script type="text/javascript" src="js/highcharts.js"></script><script type="text/javascript" src="js/myjs.js"></script><script>$(function () {var jsonstr = '';var xmlHttp = getXmlHttpRequest();xmlHttp.onreadystatechange=function(){if(xmlHttp.readyState==4 && xmlHttp.status==200){{jsonstr = eval("("+xmlHttp.responseText+")");$('#container').highcharts({chart: {type: 'column'},title: {text: '游戏人物状态'},xAxis: {categories: ['血量', '攻击', '防御'] //指定x轴分组},yAxis: {title: {text: 'something'}},series:jsonstr/* [{ //指定数据列name: '奥特曼', //数据列名data: [400, 32, 40] //数据}, {name: '怪兽boss',data: [1000, 17, 25]}] */});}}};xmlHttp.open("get", "dataConverterServlet",true);xmlHttp.send();});</script></head><body><div id="container" style="min-width:800px;height:400px;"></div></body></html>3.后端代码:public class DataConverterServlet extends HttpServlet {public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {request.setCharacterEncoding("utf-8");response.setContentType("text/html;charset=utf-8");response.setCharacterEncoding("utf-8");PrintWriter out = response.getWriter();String jString ="["+ "{name: '奥特曼',data: [800, 32, 40]},"+ "{name: '怪兽boss',data: [1000, 27, 25]}"+ "]";out.print(jString);//将文本传递到前端ajax}public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}}。
ajax实现从后台拿数据显示在HTML前端的方法

ajax实现从后台拿数据显⽰在HTML前端的⽅法HTML页⾯,ajax是基于id的,所有⽤id表⽰。
拿到的数据会显⽰在这⾥<div id="test"></div>ajax源码:$(document).ready(function() {$.ajax({url : "admin/get_online_ganbu.php",//后台请求的数据,⽤的是PHPdataType : "json",//数据格式type : "post",//请求⽅式async : false,//是否异步请求success : function(data) { //如果请求成功,返回数据。
var html = "";for(var i=0;i<data.length;i++){ //遍历data数组var ls = data[i];html +="<span>测试:"++"</span>";}$("#test").html(html); //在html页⾯id=test的标签⾥显⽰html内容},})})php源码:<?phpinclude "conn.php";//这是链接数据的。
$result = mysql_query("SELECT * FROM online where class =1 ");$dataarr = array();while($row = mysql_fetch_array($result)){array_push($dataarr, $row);}mysql_close($con);echo json_encode($dataarr);>以上这篇ajax实现从后台拿数据显⽰在HTML前端的⽅法就是⼩编分享给⼤家的全部内容了,希望能给⼤家⼀个参考,也希望⼤家多多⽀持。
后台向前端传数据的方法

后台向前端传数据的⽅法第⼀种:ajaxweb层的controller中使⽤JsonResult封装数据并传递到前端@ResponseBody@RequestMapping(value = "/user/getUserAmount", method = RequestMethod.POST)public JsonResult<Map<String, Integer>> getUserAmount() {JsonResult<Map<String, Integer>> result = new JsonResult<>();try {//已签到⼈数Integer signedAmount = userService.getSignedAmount();//总⼈数Integer totalUserAmount = userService.getTotalUserAmount();Map<String, Integer> amountMap = new HashMap<>();amountMap.put("signed", signedAmount);amountMap.put("sum", totalUserAmount);result.setData(amountMap);//这⾥举个例⼦,如果觉得setData穿的信息不够,还可以⽤setMessage⽅法多传⼀个字符串过去 result.setMessage("这是签到界⾯");} catch (Exception e) {log.warn(ExceptionUtils.getStackTrace(e));}return result;}现在想在前端JS把已签到⼈数和总⼈数两个数据取出来function getSignedAmount(){$.ajax({type: "post",url : getContextPath() + "/user/getUserAmount",dataType:'json',data: {},success: function(data){var amount = data.data;//取出总⼈数var totalAmount = amount.sum;//总⼈数减去已经签到的⼈数,就是未签到的⼈var unsignedNumber = amount.sum-amount.signed;//取出后端controller中setMessage⽅法传过来的字符串var logMessage = data.message;}});}第⼆种:HttpServletRequestsession存值会存到cookie中,登录⽤此传值,退出时候需要remove掉第三种:Model。
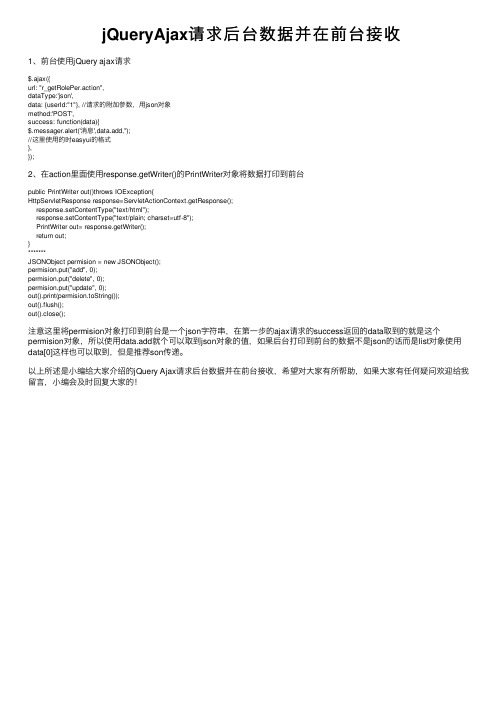
jQueryAjax请求后台数据并在前台接收

jQueryAjax请求后台数据并在前台接收1、前台使⽤jQuery ajax请求$.ajax({url: "r_getRolePer.action",dataType:'json',data: {userId:"1"}, //请求的附加参数,⽤json对象method:'POST',success: function(data){$.messager.alert('消息',data.add,'');//这⾥使⽤的时easyui的格式},});2、在action⾥⾯使⽤response.getWriter()的PrintWriter对象将数据打印到前台public PrintWriter out()throws IOException{HttpServletResponse response=ServletActionContext.getResponse();response.setContentType("text/html");response.setContentType("text/plain; charset=utf-8");PrintWriter out= response.getWriter();return out;}*******JSONObject permision = new JSONObject();permision.put("add", 0);permision.put("delete", 0);permision.put("update", 0);out().print(permision.toString());out().flush();out().close();注意这⾥将permision对象打印到前台是⼀个json字符串,在第⼀步的ajax请求的success返回的data取到的就是这个permision对象,所以使⽤data.add就个可以取到json对象的值,如果后台打印到前台的数据不是json的话⽽是list对象使⽤data[0]这样也可以取到,但是推荐son传递。
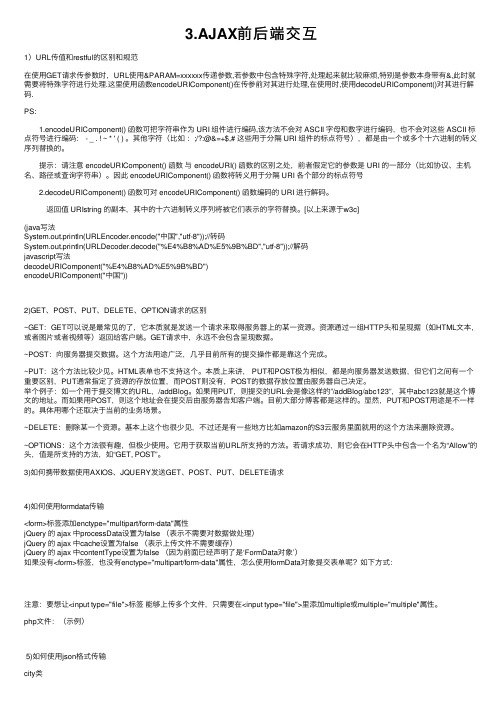
3.AJAX前后端交互

3.AJAX前后端交互1)URL传值和restful的区别和规范在使⽤GET请求传参数时,URL使⽤&PARAM=xxxxxx传递参数,若参数中包含特殊字符,处理起来就⽐较⿇烦,特别是参数本⾝带有&,此时就需要将特殊字符进⾏处理.这⾥使⽤函数encodeURIComponent()在传参前对其进⾏处理,在使⽤时,使⽤decodeURIComponent()对其进⾏解码.PS: 1.encodeURIComponent() 函数可把字符串作为 URI 组件进⾏编码,该⽅法不会对 ASCII 字母和数字进⾏编码,也不会对这些 ASCII 标点符号进⾏编码: - _ . ! ~ * ' ( ) 。
其他字符(⽐如:;/?:@&=+$,# 这些⽤于分隔 URI 组件的标点符号),都是由⼀个或多个⼗六进制的转义序列替换的。
提⽰:请注意 encodeURIComponent() 函数与 encodeURI() 函数的区别之处,前者假定它的参数是 URI 的⼀部分(⽐如协议、主机名、路径或查询字符串)。
因此 encodeURIComponent() 函数将转义⽤于分隔 URI 各个部分的标点符号 2.decodeURIComponent() 函数可对 encodeURIComponent() 函数编码的 URI 进⾏解码。
返回值 URIstring 的副本,其中的⼗六进制转义序列将被它们表⽰的字符替换。
[以上来源于w3c](java写法System.out.println(URLEncoder.encode("中国","utf-8"));//转码System.out.println(URLDecoder.decode("%E4%B8%AD%E5%9B%BD","utf-8"));//解码javascript写法decodeURIComponent("%E4%B8%AD%E5%9B%BD")encodeURIComponent("中国"))2)GET、POST、PUT、DELETE、OPTION请求的区别~GET:GET可以说是最常见的了,它本质就是发送⼀个请求来取得服务器上的某⼀资源。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.创建Java工程
js 插件引入
highcharts.js
jquery-1.8.3.min.js
myjs.js 引入ajax
2.前端代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript" src="js/myjs.js"></script>
<script>
$(function () {
var jsonstr = '';
var xmlHttp = getXmlHttpRequest();
xmlHttp.onreadystatechange=function(){
if(xmlHttp.readyState==4 && xmlHttp.status==200){
{
jsonstr = eval("("+xmlHttp.responseText+")");
$('#container').highcharts({
chart: {
type: 'column'
},
title: {
text: '游戏人物状态'
},
xAxis: {
categories: ['血量', '攻击', '防御'] //指定x轴分组
},
yAxis: {
title: {
text: 'something'
}
},
series:jsonstr
/* [{ //指定数据列
name: '奥特曼', //数据列名
data: [400, 32, 40] //数据
}, {
name: '怪兽boss',
data: [1000, 17, 25]
}] */
});
}
}
};
xmlHttp.open("get", "dataConverterServlet",true);
xmlHttp.send();
});
</script>
</head>
<body>
<div id="container" style="min-width:800px;height:400px;"></div>
</body>
</html>
3.后端代码:
public class DataConverterServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
response.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
String jString ="["
+ "{name: '奥特曼',data: [800, 32, 40]},"
+ "{name: '怪兽boss',data: [1000, 27, 25]}"
+ "]";
out.print(jString);//将文本传递到前端ajax
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}。
