基于WEB的应用系统开发的技术要点
《管理信息系统》练习题

《管理信息系统》练习题一、单项选择题1. 系统实施阶段的主要内容之一是()。
A.系统物理配置方案的设计B.输入设计C.程序设计D.输出设计2. 结构化方法中,自顶向下原则的确切含义是()A 先处理上级机关事务,再处理下级机关事务B 先进行总体设计,后进行详细设计C 先把握系统的总体目标与功能,然后逐级分解,逐步细化D 先实施上级领导机关的系统后实施下属部门的系统3. 信息系统的折旧率取决于其生命周期。
由于信息技术发展迅速,信息系统的生命周期较短,一般在()。
A. 2~3年B. 5~8年C. 10~15年D. 20~30年4. 在公路运输管理中,若车辆通过道路时是免费的,公路的建设、维护费用依靠税收和财政拨款,这种管理控制称()。
A.反馈控制B.前馈控制C.输人控制D.运行控制5. 关于项目工作计划的说法中,不正确的是()A.甘特图主要从宏观的角度,对各项活动进行计划调度与控制。
B.网络计划法主要从微观的角度,用网状图表安排与控制各项活动。
C.针对开发中的不确定性问题,可以通过经常性地与用户交换意见来解决。
D.编制项目工作计划时,要确定开发阶段.子项目与工作步骤的划分。
6. 系统实施的主要活动包括()。
A.编码.系统测试B.系统安装C.新旧系统转换D.以上都是7. 系统转换最重要并且工作量最大的是()。
A.组织准备和系统初始化工作B.物质准备和系统初始化工作C.数据准备和系统初化工作D.人员培训和系统初始工作8. 用户使用Internet Explorer的企业信息系统的模式是()A.主从结构B. 文件服务器/工作站C.客户机/服务器D. 浏览器/WeB服务器9. 数据字典产生在哪个阶段()。
A 系统规划B 系统分析C 系统设计D 系统实施10. 管理控制属于()。
A. 中期计划范围B. 长远计划范围C. 战略计划范围D. 作业计划范围二、填空题1. 工资系统中的职工姓名和基本工资属数据动态特性分类中的属性数据。
Web应用系统设计

后端设计
功能模块设计
根据业务需求,合理划分和设计后端功能模块,提高系统的可维护性和扩展性。
API设计与实现
定义清晰的API接口,便于前后端数据交互和业务逻辑处理。
数据库设计
数据模型设计
根据业务需求,设计合理的数据表结构 和关系,确保数据的一致性和完整性。
VS
索引优化
合理使用索引,提高数据库查询效率。
数据库技术
01
MySQL
流行的关系型数据库管理系统,支 持大量数据存储和处理。
Redis
内存数据库,适用于缓存和快速数 据存储。
03
02
MongoDB
文档型数据库,适用于存储非结构 化数据和实时查询。
PostgreSQL
强大的开源关系型数据库,支持高 级查询和数据完整性。
04
常用框架与库
React
用于构建用户界面的JavaScript库,实现组 件化开发。
Angular
Google开发的JavaScript框架,提供完整的 解决方案。
Vue.js
渐进式JavaScript框架,易于与其他库或已 有项目集成。
Bootstrap
流行的前端开发框架,提供响应式设计和组 件库。
THANKS FOR WATCHING
图标与按钮设计
总结词
图标与按钮是Web应用系统界面设计中的细节元素,它们 能够提高页面的可识别性和交互性。
图标设计
选择简洁、易懂的图标,用于表示功能或操作。同时,要 注意图标的风格和色调要与网站的整体设计保持一致。
按钮设计
选择合适的大小、形状和颜色的按钮,用于触发操作或提 交表单。同时,要注意按钮的文字描述要清晰、简练,以 提高用户的交互体验。
Web应用开发中的安全认证与授权技术

Web应用开发中的安全认证与授权技术一、概述Web应用开发中的安全认证与授权技术,是指基于Web应用程序的用户身份验证和授权系统。
这一技术主要是为了确保Web系统中的安全性和数据保密性。
它既是Web应用程序安全的重要组成部分,也是Web应用程序必须遵循的法规和标准。
二、安全认证技术1. 基本认证技术基本认证技术是一种最基本的Web安全认证方式。
其基本原理是用户在访问一个基于Web的应用程序时,需要通过输入用户名和密码信息进行身份验证。
如果身份验证成功,用户就可以访问系统,并执行所授权的操作。
这种技术相对简单,但安全性较差。
2. 数字证书技术数字证书技术是一种通过数字证书颁发机构认证用户身份的技术。
其基本原理是用户向数字证书颁发机构申请数字证书,证明其身份的真实性。
当用户向Web系统发起请求时,系统会向证书颁发机构验证用户的数字证书。
只有验证通过,用户才能访问系统。
3. 单点登录技术单点登录技术是一种可以使用户只需输入一次用户名和密码即可访问多个应用程序的技术。
其基本原理是在一个组织内部部署单点登录服务器,用户只需通过该服务器验证身份后,即可访问所有已注册的应用程序。
这种技术可以降低用户的管理成本,同时提高应用程序的安全性。
三、授权技术1. 基于角色的访问控制基于角色的访问控制是一种基于用户角色、权限和访问策略的访问控制模型。
其基本原理是管理员通过一个角色管理系统,对不同的用户分配不同的角色和权限信息。
应用程序依据该角色信息,对用户是访问控制和授权。
2. 基于策略的访问控制基于策略的访问控制是一种基于特定的策略信息对用户访问进行限制的访问控制模型。
基于策略的访问控制通过对访问策略信息的精细控制,确保了仅有特定用户可以访问指定的操作功能。
这种技术能够更好的保护Web应用程序的数据安全,但需要更精细的配置和管理。
四、总结Web应用开发中的安全认证与授权技术是保证Web应用系统安全性、数据保密性和合规性的必要手段。
基于WEB的教学信息系统开发方法及关键技术

相 关软 件技 术。
1
、
模的 目的是将 所要设计的结构和 系统的行 为融会贯通 ,对系统的体系结构进行 可视
AS P是一套微软开发的服务器端脚本 环境 。Ac v ev rP g t eS r e a e是创建动态 网 i 页 的一 个很 好 的 工具 , 它起 一 种 编 程 语 言 的作用,可以利 用它编写动态产生 HT ML 的程序 代码 。 因此 ,只要 用户浏览 W e b 站点并请求一个 A P页,we 服务器就可 S b 以 处 理 相 应 的 AS P代码 ,生成 HTM L代 码 ,然后将它传递到用户浏览器并 显示 出 网页。有了 AS P就不必担心客户的浏 览器 是否能运行所编写的代码 ,因为所有的程 序都将在服务器端执行 ,包括所有嵌在普 通 HT ML中的脚本程序 。当程序执行完毕 后,服 务器仅将执 行的结果返 回给客 户浏 览 器 ,这 样 也 就 减 轻 了客 户端 浏 览器 的 负 担 ,大 大提 高 了交 互的 速 度 。 AS P运 行 在服 务 器端 。这 样 就 不 必担 心浏 览器是 否支持 AS P所使用的编程语
面 向对 象 的分 析 与设 计 方 法
O OAD ( j t O in a y i & Obe re t An l s c s
D s n 面向对象的分析和设计 ) ei , g 是现 代软 件企业 广为采用的一项 有效技 术。OOAD 方法要求在设 计中要映射现实世界 中指定 问题域中的对象和 实体 。这 就需 要设 计以 最 自然的方式表述。构建与现实世界相 对 应的问题模型 , 并保持他们的结构、 关系和 行为模式 。基于 W E B的信息系统将 采用 O OAD进行分析与设计 。 1 1面 向对 象 方法 . 面向对象方法( Obj C —Or e e et i nt d Meh d是基于对象概念,以对象为中心 , to ) 以类和继承 为构造机制 ,来认识、 理解 、 刻 画客 观 世 界和 设 计 、 建相 应 的软 件 系统 。 构 O 0方法遵循一般的认知方法学 的基本概念 ( 即有关演绎~—从一般到特殊和归纳一 从特殊 到一般的完整理论和 方法体 系)而 建立面向对象方法等基础。认为客观世界 是 由各种 “ 对象”所组成的 , 任何事物都是 对象 ,每一个对象都有 自己的运动规律和 内部状 态 ,每 一个 对象都 属于 某 个对 20 年 第 3 08 期
基于Web的信息管理系统设计与实现

基于Web的信息管理系统设计与实现随着互联网技术的不断发展和普及,基于Web的信息管理系统也越来越受到人们的关注和需求。
Web信息管理系统可以实现对各种信息资源的集中管理,实现资源的共享、交流和利用,有着广泛的应用前景。
本文将就基于Web的信息管理系统的设计与实现进行介绍和探讨。
一、需求分析在设计和开发基于Web的信息管理系统前,必须对系统的需求进行分析和明确,以便根据用户需求和实际应用场景来制定系统功能和设计方案。
1.用户需求用户是基于Web的信息管理系统的使用者,他们具有各自的信息管理需求。
因此,系统设计必须围绕用户需求展开,满足用户的实际需求。
2.应用场景基于Web的信息管理系统的应用场景不同,可能涵盖企业、学校、医院、政府等各种领域。
因此,在系统设计时,必须充分了解应用场景,考虑用户使用需求和场景特点,制定系统功能和设计方案。
3.技术要求基于Web的信息管理系统需要使用先进的Web技术进行设计和开发,如HTML、CSS、JavaScript、等。
此外,还需要考虑系统的安全、稳定性、性能等方面要求。
二、系统设计在需求分析的基础上,系统设计是针对具体应用场景,制定系统的功能模块和技术方案,并确定系统的结构和架构。
下面介绍基于Web的信息管理系统的系统设计要点。
1.功能模块基于Web的信息管理系统的功能模块要根据需求分析和使用场景进行设计。
一般来说,包括用户管理、资源管理、消息推送、数据统计等模块,以实现系统的完整运作。
2.技术方案在技术方案的选择上要根据系统规模、用户数量、并发访问量、数据流量等因素来考虑。
可以借助服务器端技术,如ASP、PHP、JSP等来实现,也可以采用前端技术,如AngularJS、Vue.js等来搭建单页 Web 应用,对于大规模 Web 应用,可以考虑使用 Node.js 等高效、轻便的技术方案。
3.系统结构基于Web的信息管理系统的系统结构包括前端展示、后端处理和数据存储三个部分。
基于Web技术的办公自动化软件的开发

基 于 We b技 术 的办公 自动 化软 件 的开 发
袁 鲁 刘建平 安 丰勇 毕秋 军 李林苍 ( 利 孤岛 油 胜 油田 采 厂)
摘要 介 绍 和 分 析 了基 于 W e b技 术
了新 的要 求 :首先是 系统 的安全 性 ,其 次是界 面的 美 观 ,此 外还 需顾及前 后 台的分 配 ,要 求 前 台运行 的程序 比重小 ,后 台运行 的程 序 比重 大 。
扬
军)
油气田地 面工程 第 2 1卷第 3J (0 2 5 强机应用 … 2O.) t  ̄
请访问隔站 ht / www- uo d c r 查询信惠 t p:/ p ia o n
维普资讯
可靠 和最安 全 的操 作 系统 ,能 更好地 支持 硬件和 提 高软 件 的 兼 容 性 。而 W id wsAd a cd S r e n o v n e ev r
求 结 合 现 代 计 算 机 技 术 和 信 息 技 术 的 最 新 成 果 ,得
超文本 、多媒 体等 多种形 式 的信 息 。 ( )用 软件开 发 、安 装 、升级 ,节 省 了软件开 2 发 、维 护 的费用 ,并 方便 用户 使用 。
()提 高 了应 用程 序的可靠 性 、整 体性 和扩展 3
1 .体 系 结 构 开发 We b应 用 系 统 +原 来 的 两 层 客 户 / 务 器 服
的 办 公 自动 化 软 件 开 发 的 特 点 ,就 体 系鲒
构 、 系统 平 台 、 开 发 工 具 、 系 统 功 能 划
分 、 系统 安 奎 等 问 题 进 行 了 分 析 、 砖 述 。
性。
到 进一 步发 展 。当今 ,网络 技 术 迅速 发 展 ,I tr ne—
《基于.NET的Web应用系统通用平台中构件技术研究》

《基于.NET的Web应用系统通用平台中构件技术研究》一、引言随着信息技术的飞速发展,Web应用系统已成为企业信息化建设的重要组成部分。
而基于.NET的Web应用系统通用平台,以其高效、灵活、可扩展等特性,在各类企业中得到了广泛应用。
本文将重点研究基于.NET的Web应用系统通用平台中的构件技术,分析其构成、特性和应用,以期为相关领域的研究和开发提供一定的参考。
二、.NET平台及构件技术概述.NET平台是由微软公司开发的一种跨平台、跨语言的开发框架,支持多种编程语言,如C、等。
而构件技术则是软件工程领域中的一种重要技术,它将软件系统划分为一系列可复用、可组合的构件,以提高软件的开发效率和可维护性。
在.NET 平台中,构件技术得到了广泛应用,为Web应用系统的开发提供了强大的支持。
三、.NET平台中构件技术的构成在.NET平台中,构件主要由以下部分构成:1. 代码构件:代码构件是构成软件系统的基本单元,包括类、方法、属性等。
在.NET平台中,代码构件可以通过编译成程序集(Assembly)的形式进行复用。
2. 界面构件:界面构件是构成软件系统用户界面的基本单元,如按钮、文本框、菜单等。
在.NET平台中,界面构件可以通过控件的形式进行复用。
3. 业务逻辑构件:业务逻辑构件是实现软件系统业务逻辑的构件,如数据处理、业务规则等。
在.NET平台中,业务逻辑构件可以通过服务(Service)的形式进行复用。
四、.NET平台中构件技术的特性.NET平台中的构件技术具有以下特性:1. 可复用性:.NET平台中的构件可以方便地进行复用,提高软件开发效率。
2. 可扩展性:.NET平台提供了丰富的API和开发工具,支持构件的自定义和扩展。
3. 高内聚性:每个构件都具有明确的职责和功能,内聚性高,有利于提高系统的稳定性和可维护性。
4. 松耦合性:构件之间的依赖关系较弱,有利于系统的模块化和组件化。
五、.NET平台中构件技术的应用在基于.NET的Web应用系统通用平台中,构件技术得到了广泛应用。
基于Web的信息系统的开发

接 口)O B ( 、 D C 开放数据库互联 )J B (A A语 言与数据库连接 、D C IV 技术 ) A P 活动服务器 页面 ) 、S ( 以及各种数据库 系统 特有 的组 件 等多种开发工具 , 建立 H M T L页面与数据库之间 的连接 , 使得用
l 基 于 We b的信 息 系统 的特征
●--.-.---.. —--...,---... ---.一 --..— ----., ..-...—-- . ,----. --. ,—--- .. --. --- ---....--.. , --— . -. ..—---. - --.
局域网连接 —— H F 连 …… l TP 接
收稿 日期 :0 10 — 5 2 1- 1 1
基 于 We 的 信 息 系 统 的 开 发 b
石 景 山
( 京航空航天大学信息 中心 , 南 江苏南京 ,10 6 201 )
摘
要: 分析 了基于 We b的信息 系统的基本特征 , 详细介 绍了一个基于 We 图书信 b的
息 系统 的 设计 、 开发 与 实现 过 程 , 讨 论 了 系统 的 安 全性的开发实 例来介绍 A P技术 访问 We S b数据库 的具体实
现过 程 。
书 目信息查询系统所要完成 的操作是对订购书 目数据库进 行 查询 ,用户在浏览器端可根据征订号 、书名 、出版社简称或
石景山 基于 We 的信息系统的开发 b
本 刊 E m i j@ x f nt - a b si o e hb n.
信息工作研究
I N号查询 , S B 显示出相应 的书 目信息 。具体过程如下 : () 1设定数据源。要访 问网上数 据库 , 首先 必须设定数据来 源 。在 Wi o s evr n w re 上打开 “ 的电脑 ” d S 我 巾的“ 控制 面板 ” 在 ,
《Java Web应用开发》电子教案

1.知识点分析:(根据学生分析总结)
1)系统概述
前台购物系统
后台管理系统
再系统演示,进一步明确商场需求及功能划分;
2)系统功能模块设计
前台商品展示模块
用户注册模块
2.创建E-Store商城项目;
碰到困难可以反复观摩操作录相视频;
教学过程设计
活动内容
活动要点
课程概述
教学方法:讲授、演示
分配时长:10分钟
教师:演示系统配置方法、演示E-Store电子商城系统的使用讲授,启发式提问,倒推系统功能划分
学生:观看演示,回答学生问题
由此导入新课
学习内容:知识目标
1. 理解E-Store电子商城需求
操作练习:(加深对基本能力的认识与体会)
Jsp程序编写、部署、执行;
课堂小结
教学方法:
讲授、现场解答常见错误及处理
分配时长:10分钟
教师:讲授
学生:听讲
学生有疑问当场提出;教师现场解答
教 案
授课班级
授课时数
6
序号
2
时间地点
2021.9.10,2021.9.14,2021.9.17.资309,102,209
程序内容及操作实录,PPT演示
重点内容、易错内容强调,学生提问
演示操练:Java Web开发环境配置(掌握初步或基本能力)
Tomcat安装配置、MyEclipse安装
实例驱动:演示、讲解和练习创建一个简单的HelloWord Web应用程序
1.Jsp程序编写、部署、执行;
2.在安装成功后打开Tomcat安装目录,可以看到几个文件夹。其中,Tomcat将由JSP文件转译后的Java源文件和class文件存放在work文件夹下,bin为Tomcat执行脚本目录,conf文件夹下存放有Tomcat的配置文件,lib文件夹为Tomcat运行时需要的库文件,Tomcat执行时的日志文件存放在logs文件夹下,webapps为Tomcat的Web发布目录。
基于Web的数据库应用系统开发技术的思考

鏊~
李德平
N TFv AEO. 蚓CR2 HM0 NA6 OT L ON Go Y , N
维普资讯
豢
5 11 1 50
应用系统开发技术的思考
清远职业技术学院信息科技学院
浏 览器和 HT T P协议在 全球 因特 阿的成功应
授 权 的数 据 。 正 是 因 为 二 层 C S 体 系结 构有 很 / 多 缺 点 ,因此 ,三 层 C/ S体 系 结构 应 运而 生 。以 下着 重 讨论 三 层 C/S体 系 结 构 和 浏 览 器 / 服 务 器 的风 格 。
1 .三层 c /s结构
三 层 C/S结 构 如 图一 所 示 。
Bo sr Sre B s ln/ evr / ) rwe/ evr(/ )Cit Sre( S e C
的授权用户需要 拥有连接数据库 的 口 令 ,个 别授 权用户有可能绕过 系统 中 的客 户端应 用程序 ,利 用 自己安装在 客户机上的其他数据库访问工具去直接 操作数据库 ,从而可能访 问到某些 未
( ) 着 应 用 系统 处 理 的 内 容越 来 3随 越多 ,客 户端应 用程序不断地扩 充而 变 得 相 当庞 大 ,客 户 机 本 身 的 处 理 能 力 已显得跟不 上要求 ; ( ) 据 安 全 性 不好 。因 为 客 户机 4数
S r e B o e in Da a a e P l& i s se e v r r wsr Cl t e t b s a Pi t n y t m c o
( ) 层 C/ 结 构 是单 一服 务 器 1二 S 的 ,而 且 是 以 局域 网 为 中心 的 , 所 以 难 以 扩 展 至 大 型 企 业 广 域 网 或
Web技术与应用课件

Web技术与应用
学习要点: 1. 掌握Web的基本概念和基础知识。 2. 熟悉C/S模式与B/S模式的结构。 3 .了解常用的Web开发工具。 4.了解Web开发的基本技术。 5. 了解Web 2.0的特点及相关技术。
第1章 Web开发技术概述
Web技术与应用
1 使用环境和使用方式 1) 单机系统 (计算技术) 单用户单任务 多用户多任务(VAX PDP) 控制台命令方式(串行运行、独占) 交互命令方式(交替串行、并发、并行 共享) 2) 网络系统(计算技术 通信技术) 多用户 多任务 (物理资源、逻辑资源共享) (C/S模式) (B/S模式)
Web技术与应用
Web访问的机理
Web技术与应用
Web开发平台的组成
.NET开发平台 2000年6月,微软公司宣布其.NET战略。2001年,ECMA通过了Microsoft提交的C#语言和CLI标准,这两个技术标准构成了.NET平台的基石。2002年,Microsoft正式发布.NET Framework和Visual Studio .NET开发工具。 微软公司的.NET战略揭示了一个全新的境界,提供了一个新的软件开发模型。.NET战略的一个关键特性在于它独立于任何特定的语言或平台。它不要求程序员使用一种特定的程序语言。相反,开发者可使用多种.NET兼容语言的任意组合来创建一个.NET应用程序。多个程序员可致力于同一个软件项目,但分别采用自己最精通的.NET语言编写代码。
Web技术与应用
C/S模式与B/S模式
C/S计算模式将应用一分为二:前端是客户机,几乎所有的应用逻辑都在客户端进行和表达,客户机完成与用户的交互任务。后端是服务器,它负责后台数据的查询和管理、大规模的计算等服务。通常客户端的任务比较繁重,称作“肥”客户端,而服务器端的任务较轻,称作“瘦”服务器。
基于WEB的点餐系统

基于WEB的点餐系统<br><p>一、 研制背景与意义<br />网上快餐基于WEB的点餐系统以其方便的特点,正被更多的人接受,成为快餐行业的一个新亮点。
本基于WEB的点餐系统论文介绍了如何利用ASP及SQL Server数据库的强大功基于WEB的点餐系统能,开发出一个基于WEB的快餐物流管理系统,用作实现网上订餐的站点。
基于WEB的点餐系统本论文介绍了如何利用ASP及SQL Server数据库的强大功能基于WEB的点餐系统,开发出一个基于WEB的快餐物流管理系统,用作实现网上订餐的基于WEB的点餐系统站点。
<br />研制效益:用户在该站点上可以实现&nbs基于WEB的点餐系统p; 计算机毕业论文网〗注册、提交订单以及修改个人资料并且对菜的基于WEB的点餐系统配置管理等操作;管理员在该站点上可以实现对于用户、菜品以及订单信息基于WEB的点餐系统的添加、修改、删除等管理操作;网站还加入并实现快餐店的一系列活基于WEB的点餐系统动,譬如每天前十个订餐的客户会赠送一份礼物,消费超过多少金额会成为店基于WEB的点餐系统里的高级会员并享受一些优惠。
<br />本项目拟采用的技基于WEB的点餐系统术为:<br />1,ASP(Active Server 基于WEB的点餐系统Pages动态网页)。
它是微软公司推出的一种用以取代CGI(Com基于WEB的点餐系统mon Gateway Interface通用网关接口)的技术。
基于WEB的点餐系统目前,Internet上的许多基于Windows平台的Web站基于WEB的点餐系统点已完全应用ASP来替换古老的CGI。
<br />简单地讲,A基于WEB的点餐系统SP是一个位于服务器端的脚本运行环境,通过这种环境,用户可以创基于WEB的点餐系统建和运行动态的交互式Web服务器应用程序,如交互式动态网页,包括基于WEB的点餐系统使用HTML表单收集和处理信息,上传与下载等等。
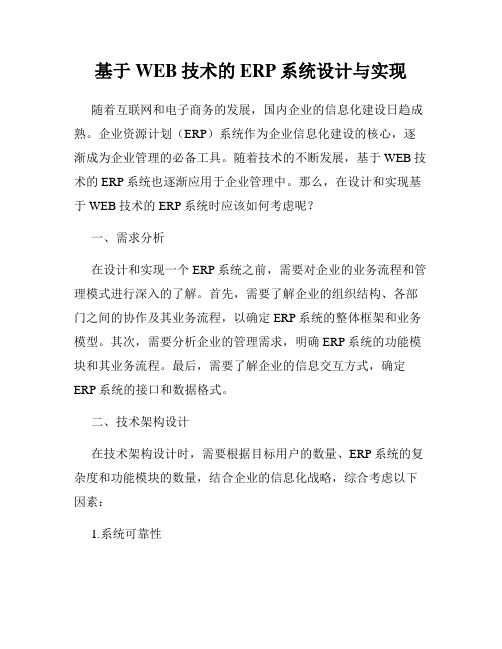
基于WEB技术的ERP系统设计与实现

基于WEB技术的ERP系统设计与实现随着互联网和电子商务的发展,国内企业的信息化建设日趋成熟。
企业资源计划(ERP)系统作为企业信息化建设的核心,逐渐成为企业管理的必备工具。
随着技术的不断发展,基于WEB技术的ERP系统也逐渐应用于企业管理中。
那么,在设计和实现基于WEB技术的ERP系统时应该如何考虑呢?一、需求分析在设计和实现一个ERP系统之前,需要对企业的业务流程和管理模式进行深入的了解。
首先,需要了解企业的组织结构、各部门之间的协作及其业务流程,以确定ERP系统的整体框架和业务模型。
其次,需要分析企业的管理需求,明确ERP系统的功能模块和其业务流程。
最后,需要了解企业的信息交互方式,确定ERP系统的接口和数据格式。
二、技术架构设计在技术架构设计时,需要根据目标用户的数量、ERP系统的复杂度和功能模块的数量,结合企业的信息化战略,综合考虑以下因素:1.系统可靠性ERP系统作为企业的管理核心,其可靠性和安全性至关重要。
因此,在技术架构设计时,需要考虑如何保证系统的稳定性和可靠性,以及如何防范系统的安全漏洞。
2.系统的扩展性ERP系统的使用范围随着企业的发展可能不断扩大,因此,在设计和实现系统时,需要考虑到在不影响系统性能的基础上,如何满足企业不断变化的需求。
3.系统的灵活性在设计和实现系统时,需要考虑到系统的灵活性,以便满足不同的业务需求。
在模块化设计时,可以设计出各种不同的应用场景,以满足不同的需求。
三、系统开发在ERP系统的开发过程中,需要注意以下几点:1.选择合适的开发技术由于ERP系统的复杂度,选择合适的技术是非常重要的。
随着WEB技术的发展,越来越多的ERP系统采用网页形式来展示,开发人员可以选择一些流行的WEB框架和开发工具,如Java、Python等。
2.保证页面的友好性和易用性在开发ERP系统时,用户应该是关注的重点。
因此,需要保证页面的友好性和易用性,以便用户方便地使用系统。
基于JavaScript的WebGIS地图应用系统开发

基于JavaScript的WebGIS地图应用系统开发随着互联网和地理信息技术的不断发展,WebGIS(基于Web的地理信息系统)在各行各业中得到了广泛的应用。
而JavaScript作为一种前端开发语言,也在WebGIS地图应用系统中扮演着重要的角色。
本文将介绍基于JavaScript的WebGIS地图应用系统开发的相关内容,包括技术原理、开发流程和实际案例分析。
技术原理在WebGIS地图应用系统中,JavaScript通常用于实现前端交互功能。
通过JavaScript可以实现地图的加载、标注、查询、分析等功能。
同时,JavaScript还可以与后端服务器进行数据交互,实现数据的动态更新和展示。
在WebGIS开发中,常用的JavaScript库包括OpenLayers、Leaflet等,它们提供了丰富的API接口,方便开发人员快速构建地图应用系统。
开发流程基于JavaScript的WebGIS地图应用系统开发通常包括以下几个步骤:需求分析:首先需要明确用户需求,确定地图展示的内容和功能。
技术选型:根据需求确定使用的JavaScript库和地图服务商,选择合适的技术方案。
界面设计:设计地图界面布局、控件样式等,保证用户友好性和美观性。
功能开发:根据需求逐步实现地图加载、标注、查询、分析等功能。
性能优化:对地图应用进行性能优化,提高用户体验和系统稳定性。
测试上线:进行功能测试和兼容性测试,确保地图应用系统正常运行,并上线发布。
实际案例分析下面以一个实际案例来说明基于JavaScript的WebGIS地图应用系统开发过程。
案例背景某城市政府希望开发一套WebGIS地图应用系统,用于展示城市交通情况、公共设施分布等信息,并提供相关查询和分析功能。
开发过程需求分析:与城市政府相关部门沟通,确定系统需求和功能要求。
技术选型:选择OpenLayers作为地图库,使用ArcGIS Online作为地图服务商。
界面设计:设计首页展示城市整体地图,并设置交通热点、公共设施等标注点。
基于WebGIS的旅游景区导览系统设计与开发

基于WebGIS的旅游景区导览系统设计与开发旅游景区导览系统是现代旅游业的重要组成部分,为游客提供方便快捷的导览服务。
随着WebGIS技术的发展和应用,基于WebGIS的旅游景区导览系统逐渐成为热门的设计与开发方向。
本文将详细介绍基于WebGIS的旅游景区导览系统的设计与开发。
一、系统需求分析旅游景区导览系统的目标是为游客提供全面的导览信息,包括景区的地理位置、景点介绍、交通路线、餐饮住宿等相关信息。
因此,系统需具备以下功能特点:1. 景区地图展示:通过WebGIS技术,在系统中展示景区的地理位置、边界范围、景点分布等信息。
2. 景点介绍:提供每个景点的详细介绍,包括景点名称、图片、简介、开放时间、门票价格等。
3. 路线规划:根据游客的出发地和目的地,提供最佳的游览路线规划,包括步行路线、交通工具选择等。
4. 导航导引:通过地图导航功能,为游客提供实时的导引信息,引导其到达目的地。
5. 餐饮住宿推荐:根据游客的需求,提供周边的餐饮住宿推荐,帮助游客选择合适的餐厅和酒店。
6. 用户交互功能:提供用户注册、登录、评论、收藏等交互功能,方便用户进行个性化操作。
二、系统设计与开发基于上述需求分析,我们将系统的设计与开发分为以下几个步骤:需求调研、系统架构设计、数据库设计、前后端开发和系统测试。
1. 需求调研首先,需要对目标景区进行详细的调研,收集景区地理信息、景点介绍、交通路线、餐饮住宿等相关数据。
此外,还要对用户需求进行调研,了解游客对于旅游导览系统的期望和意见。
2. 系统架构设计根据需求调研的结果,设计系统的整体架构。
可以采用B/S架构,即将系统划分为前端展示页面和后端服务器两部分,通过WebGIS技术实现前后端的数据交互。
3. 数据库设计根据系统需求,设计合适的数据库模型,存储景区地理信息、景点介绍、用户信息等数据。
可以采用关系型数据库,如MySQL或Oracle,也可以选择NoSQL数据库,如MongoDB。
web应用系统的结构和各部分的开发方法

web应用系统的结构和各部分的开发方法web应用系统是一种基于web技术开发的软件系统,其结构包括客户端、服务器端和数据库三部分。
开发一款高质量的web应用系统需要遵循一定的开发方法,下面将分别介绍web应用系统的结构和各部分的开发方法。
一、web应用系统的结构1. 客户端客户端是指用户通过浏览器访问web系统时所使用的设备,包括计算机、手机、平板等。
客户端主要负责前端页面的展示和用户与系统之间的交互,通常由HTML、CSS、JavaScript等技术实现。
2. 服务器端服务器端是指web应用系统的后台,是负责接收用户请求、处理业务逻辑、返回响应结果的部分。
服务器端主要由Web容器、应用服务器、Web框架等技术实现。
3. 数据库数据库是web应用系统的数据存储部分,用于存储系统的业务数据、用户信息等。
常见的数据库包括MySQL、Oracle、SQL Server等。
二、各部分的开发方法1. 客户端开发方法客户端开发主要涉及HTML、CSS、JavaScript等技术,需要遵循以下开发方法:(1)良好的UI设计:保证系统的用户体验,在设计时应考虑用户的需求和系统的操作流程。
(2)代码规范:保证代码的可维护性和可读性。
(3)性能优化:通过压缩代码、减少请求次数等方式提高页面的加载速度。
2. 服务器端开发方法服务器端开发主要涉及Web框架、Java、Python等技术,需要遵循以下开发方法:(1)MVC设计模式:保证系统的可扩展性和可维护性,将业务逻辑与页面展示分离。
(2)RESTful架构:保证系统的可读性和可维护性,规范接口设计。
(3)代码规范:保证代码的可维护性和可读性。
3. 数据库开发方法数据库开发主要涉及SQL语言、ORM框架等技术,需要遵循以下开发方法:(1)数据库设计:保证系统数据的完整性和一致性。
(2)SQL优化:提高数据库的读写效率。
(3)ORM框架使用:简化数据库操作,提高代码效率。
