数字色彩理论
数字色彩(13.3.2)--色彩的互混调和

第3节色彩的互混调和
如果同一个视觉界面上的色彩发生冲突,可以采用色彩互混调和的方法加以调和。
色彩互混调和的原理就是在一些同时存在的色彩里面加进一些对方的颜色成分,使相互之间处于“你中有我、我中有你”的亲密关系。
这样,原先对比强烈的色相就缓和下来,互为对比色的青色和品红色就会走向调和。
这一原理同样可以用来调和多组色彩组成的视觉界面,只要按照上述的方法让对方的色彩趋向自己,就能缓和色彩之间的冲突。
图7-5 互混调和1,画面主要分为橙黄色的天空和蓝紫色系列的蜜蜂与花,从色相的角度来看,橙黄色和蓝紫色形成互补色关系,加上二者的面积悬殊不大,因此形成了强烈色相对比。
图7-6 为了缓和图7-5前景色与背景色的强烈色相对比,作者选择了二者都向对方靠拢的互混调和方法:把橙黄色的天空向品红色靠近;在蓝紫色系列的蜜蜂与花各色之中,加入了一定成份的品红色,使之成为偏红的紫色,这就把前景色与背景色的互补色关系弱化为类似色关系,减弱了色彩之间的对比。
1。
数码印花调色技巧

数码印花调色技巧1. 介绍数码印花是一种将图案通过数码技术直接印在织物上的印花方式。
与传统的印花技术相比,数码印花具有更快速、灵活和精准的特点。
在数码印花的过程中,调色是关键的一步。
本文将探讨数码印花调色的技巧,帮助读者更好地掌握这一技术。
2. 数码印花调色技巧概述在进行数码印花调色时,需要考虑以下几个方面:2.1 色彩理论在数字印花中,色彩是非常重要的,它可以影响整个印花效果。
了解色彩理论对于调色非常重要。
主要的色彩理论包括色相、饱和度和亮度。
色相决定了颜色的种类,饱和度表示颜色的纯度,而亮度则影响了颜色的明暗程度。
2.2 色彩匹配在调色时,需要考虑匹配的问题。
如果要匹配一个特定的颜色或者图案,我们可以使用颜色模型和调色方法,如RGB、CMYK等。
这些工具可以帮助我们精确地匹配所需的颜色。
2.3 考虑织物不同织物的吸收性和反射性不同,因此在调色时需要考虑织物的特性。
有些织物可能会吸收颜色,导致印花失真。
了解织物的特性可以帮助我们更好地调整颜色和图案。
2.4 样品测试在正式进行数码印花调色之前,进行样品测试是必要的。
通过测试,我们可以了解印花效果和色彩是否符合预期。
如果需要,可以进行若干次样品测试,直到达到满意的效果。
3. 数码印花调色的具体技巧接下来,我们将介绍一些数码印花调色的具体技巧。
3.1 颜色混合颜色混合是常见的调色技巧。
我们可以通过混合两种或多种颜色来获得特定的效果。
例如,混合黑色和白色可以得到不同层次的灰色。
了解不同颜色的混合规律可以帮助我们更好地调控色彩。
3.2 颜色盘选择选择适合的颜色盘也是调色的关键。
颜色盘不仅包括主色调,还包括辅助色彩。
合理地选择颜色盘可以使印花设计更加丰富和吸引人。
3.3 色彩调整在数码印花中,可以通过软件对颜色进行调整。
调整色相、饱和度和亮度可以实现不同的效果。
例如,增加饱和度可以使颜色更加生动,降低亮度可以使颜色更加柔和。
3.4 反差调整反差调整可以使图案更加清晰和明亮。
色彩的互混调和

(2)
第五节 色彩的“面积调和”
digital Color
数字色彩的“对比”与“调和”
第三节 色彩的“互混调和”
如果同一个视觉界面上的色彩发生冲突,可以采 用色彩互混的方法加以调和。色彩互混调和的原理就 是在一些同时存在的色彩里面加进一些对方的颜色成 分,使相互之间处于“你中有我、我中有你”的亲密 关系。 这样,让对方的色彩趋向自己,原先对比强 烈的色彩就会缓和下来。
(3)
digital Color
数字色彩的“对比”与“调和”
(4)
互混调和
digital Color
数字色彩的“对பைடு நூலகம்”与“调和”
(待续)
( 5 ()5 )
digital Color
《数数字字色色彩彩的》“电对子比课件”四与十“一调和”
第十三章
数字色彩的“对比”与“调和”
(三)
(1)
digital Color
数字色彩的“对比”与“调和”
第十三章 数字色彩的“对比”与“调和”
第一节 “对比”与“调和”的逆向关系 第二节 色彩的“隔离调和”
第三节 色彩的“互混调和” 第四节 色彩的“极色调和”
数字图象的几种色彩模式

数字图象的几种色彩模式在图象和图形处理软件中,通常都使用了HSB 、RGB 、L ab 及CMYK 几种色彩模型,并且具有多种色彩模式,用来反映不同的色彩范围,其中许多模式能用对应的命令相互转换。
一、 色彩设计及处理软件中的色彩模型(一) HSB 模型 基于人类对色彩的感觉,HSB 模型描述颜色的三个基本特征:1、色相H ,在 0 到 360 度的标准色轮上,色相是按位置度量的。
在通常的使用中,色相是由颜色名称标识的,比如红、橙或绿色。
2、饱和度S ,是指颜色的强度或纯度。
饱和度表示色相中彩色成分所占的比例,用从 0%(灰色)到 100%(完全饱和)的百分比来度量。
在标准色轮上,从中心向边缘饱和度是递增的。
3、亮度B ,是颜色的相对明暗程度,通常用从 0%(黑)到 100%(白)的百分比来度量。
(二) RGB 模型绝大部分的可见光谱可以用红、绿和蓝 (RGB) 三色光按不同比例和强度的混合来表示。
在颜色重叠的位置,产生青色、品红和黄色。
因为 RGB 颜色合成产生白色,所以RGB 模型为加色模型,用于光照、视频和显示器。
例如,显示器通过红、绿和蓝荧光粉发射光线产生彩色。
(三)L a b 模型La b 色彩模型是在 1931 年国际照明委员会(CIE )制定的颜色度量国际标准的基础上建立的。
1976 年,这种模型被重新修订并命名为CIE L a b 。
La b 颜色设计为与设备无关;不管使用什么设备(如显示器、打印机、计算机或扫描仪)创建或输出图象,这种颜色模型产生的颜色都保持一致。
La b 颜色由心理明度分量 (L) 和两个色度分量组成;这两个分量即 a 分量(从绿到红)和 b 分量(从蓝到黄)。
(四) CMYK 模型CMYK 模型以打印在纸张上油墨的光线吸收特性为基础,当白光照射到半透明油墨上时,部分光谱被吸收,部分被反射回眼睛。
理论上,纯青色 (C)、品红 (M) 和黄色 (Y) 色素能够合成吸收所有颜色并产生黑色。
1数字色彩

蒙塞尔色立体 示意图
蒙塞尔色彩 样本 5R
蒙塞尔色彩 样本 5Y
蒙塞尔色彩 样本 5G
蒙塞尔色彩 样本 5B
蒙塞尔色彩 样本 5P
数字色彩系统
SYSTEM of NUMERIC COLOR
三、 奥斯特瓦德色彩系统
奥斯特瓦德色彩系统是由科学家奥斯特瓦德 1921 年创立的,它以物理科学为依据,而不是象蒙塞尔系 统那样重视心理逻辑和视觉特征。它注重色彩的调和 关系,主张调和就是秩序。 奥斯特瓦德色相环以24个色组成。它以赫林的四 色学说为依据,首先在一个圆形内以等间距安臵了红、 黄、绿、蓝4个主色,在此基础上在每两个颜色之间分 别安插4个间色,扩展为红、橙、黄、黄绿、绿、蓝、 蓝绿、紫8个基本色相环,然后再将这8个基本色相每 种色分为3个等级,共编组成24色的色相环。
数字色彩系统
SYSTEM of NUMERIC COLOR
二 我们的目标是什么?
应用计算机进行色彩设计和色彩创意的能力 包括: 1 2 3 4 5
计算机色彩的基本原理和基础知识 计算机绘图软件里数字色彩的使用方法 色彩的生理与心理要素 数字化配色工具——数字色系五级配色表 简单色彩方案的策划
数字色彩系统
CIE 三维颜色空间
CIE 色度图 也称色品图
数字色彩系统
SYSTEM of NUMERIC COLOR
第三节 数字色彩系统
数字色彩系统由相关的计算机色彩模型构 成。计算机色彩成像的原理和其内部色彩的物
理性质决定了它是一种光学色彩,但它又跟传
统意义上的混色系统和显色系统存在明显的差 别和有着不同程度的联系,正因为它的这种特
SYSTEM of NUMERIC COLOR
三 怎样学习数字色彩?
色彩理论 色彩原理 (2)

三、色彩管理的起源
以前的色彩管理
直接打印
设备一 设备二
R 120
R 120 G 65 B 40
G 65
B 40
不同的设备都会输出不同的颜色
Kodak冲印机
EPSON打印机 Cannon打印机 FUJI 冲印机
应用ICC PROFILE 的色彩管理
经过色彩管理之后
R 120
设备一 G 65 B 40 R 110
四、色彩管理的组成部分
1、 2、 3、 4、 PCS(特性文件连接颜色空间) 特性文件 CMM (色彩管理模块) 再现意图
五、色彩管理系统的作用
1、 制定和嵌入特性文件 2、 用特性文件进行颜色转换
如何转换:
A、 选择源设备特性文件 B、 选择目的设备特性文件 C、 选择CMM模块 D、选择一个再现意图
怎样理解 ICC Profile
1、RGB与CMYK不能显示正确的颜色 2、PCS(特性文件联结空间):Lab 3、应用ICC Profile颜色就会一样 4、以前的色彩管理与现在的色彩管理 5、ICC Profile的优势
二、色彩管理系统必须完成 两项重要的任务
1、色彩管理系统必须指出RGB和CMYK数值所表示的是 什么样的颜色感觉。 2、色彩管理系统必须保证那些颜色数值在设备间传递时, 保持颜色感觉的一致性。
• 颜色值由几个通道的数据组成,而每一个通道又被分割为 不同的阶调等级。 • 三个通道(红、绿、蓝)基本与我们感知颜色时之用的三 原色相对应。 • 256级的意义: 留出余量和二进制位
三、设备特有的颜色模型
我们将RGB和CMYK称为设备特有的或设备相的颜色模型或 颜色空间,因为由一组给定RGB或CMYK数值所获得的实际 颜色感觉,还取决于复制这个颜色的设备特性。
数字色彩(6.3.1)--数字色系五级配色表

Color 数字色彩的配色工具第六章《数字色彩》电子课件十七数字色彩的配色工具(三)第六章 数字色彩的配色工具第一节 HSV色彩六棱锥结构第二节 建立HSV六棱锥立体工具第三节数字色系五级配色表Color第三节 数字色系五级配色表一、单色五级配色表的色调分布我们把10个等级的色彩进行编号并确定相应的色调名称。
除灰度颜色外,水平方向直角边上的颜色统称为“纯色系色调”, 它们只含有纯净的色彩,编号是:1 纯色调、2 中纯调、3 低纯调、4 浅色调。
三角形内部的颜色称为“灰(浊)色系色调”,编号是:5 明灰调、6 中灰调、7 暗灰调。
三角形底边上的颜色称为“暗色系色调”,编号是:8 微暗ColorColorHSV 色彩六棱锥“三三制”色表:一个单色的“数字色系五级配色表”的色调分布图二、数字色系五级配色表的色彩表达如果把上图单色的数字色系五级配色表推广到其他的各色相,就可以得到多个单色数字色系五级配色表。
为了使用方便,我们创造一个包含着10个色调分布、但又涵盖所有色相的简单易懂的“数字色系五级配色表”。
Color在以下的直角三角形里,我们把每个方形的色块划分成六个不同的颜色,依次按红-黄-绿-青-蓝-品红的顺序排列,它表示在这个纵截面的位置上,色相是按照HSV色彩六棱锥顶面的色彩从0°~360°依次排列的。
我们这里只是选取了HSV顶面六边形6个转折点的6个标准色来示意它的全部色相。
它相当于这6个标准色的6个纵截面的集合图。
这就是标准的“数字色系五级配色表”。
ColorColor 标准的“数字色系五级配色表”有了“数字色系五级配色表”,我们就可以用量化的方法在以上 10个色彩区域之间进行各种1对1, 1对2,甚至 1对3 的色彩搭配。
它们可以丛生出很多的配色方案。
这种配色训练即方法简便、又花样繁多,是传统的手工调制颜料的“色彩构成”训练所无法比拟的。
ColorColor谢 谢 !。
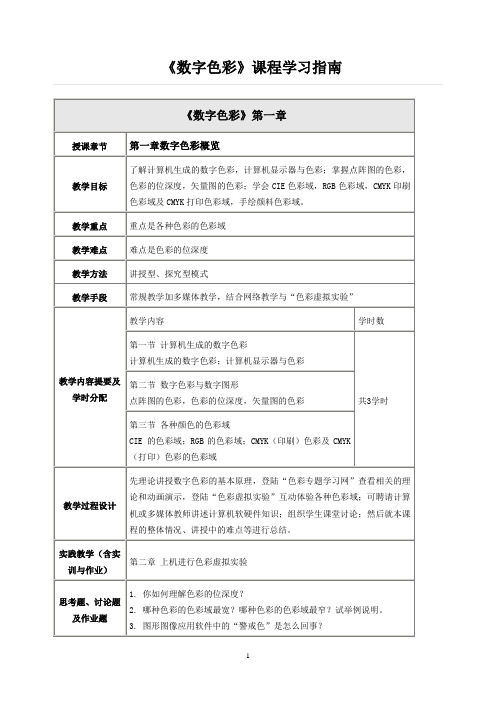
《数字色彩》课程学习指南

《数字色彩》第八章
授课章节
第八章以色彩六棱锥纵截面为主的数字配色(一组色)
教学目标
掌握纯色系的配色――纯色调,中纯调,低纯调,浅色调;
掌握灰(浊)色系的配色――明灰调,中灰调,暗灰调;
掌握暗色系的配色――微暗调,中暗调,深暗调。
教学重点
本章的重点是纯色系的配色
教学方法
讲授型、探究型模式
教学手段
常规教学加多媒体教学,结合网络教学与“色彩虚拟实验”
教学内容提要及学时分配
教学内容
学时数
第一节 计算机生成的数字色彩
计算机生成的数字色彩;计算机显示器与色彩
共3学时
第二节 数字色彩与数字图形
点阵图的色彩,色彩的位深度,矢量图的色彩
第三节 各种颜色的色彩域
CIE 的色彩域;RGB的色彩域;CMYK(印刷)色彩及CMYK(打印)色彩的色彩域
教学难点
本章的难点是掌握各种成分在视觉表达
教学方法
讲授型、技能训练型模式
教学手段
常规教学加多媒体教学,上机实训练习
教学内容提要及学时分配
教学内容
学时数
第一节 视觉设计中的颜色
认识色相;认识明度;认识饱和度和颜色的其他成分;原色、间色和复色
共3学时
第二节 绘图软件中数字色彩应使用
色彩的数字化表达方法;数字色彩的绘制方法;数字色彩应用的注意事项
思考题、讨论题及作业题
1.邻近色、类似色、对比色、互补色在色相环中是怎样表述的?
2.“黄色调”(或“青色调”)色彩配置一幅;
3.“紫色调”色彩配置一幅;
教学实施小结
熟悉红、橙、黄、绿、青、蓝、紫等主色调的常规色彩配置;
数字色彩的配色工具优秀课件

HSV色彩六棱锥 纵向剖面图
第五章 数字色彩的配色工具
第二节 以HSV 建立的色彩六棱锥立体模型
一、 HSV 六棱锥立体模型
在HSV顶面六边形色相环中,色相是沿逆时 针方向变化的,用H(hue )来表示色相。每变换 1°夹角,色相就有细微的变化。从0°到360°, 色相变化的顺序按红—橙—黄—绿—蓝—品红, 每个颜色相隔60°,这6个颜色也构成了六边形 的6个顶点。从0°到359°,色相按光谱色带依 次排列,当到达360°时,色相又回到0°时的色 彩。
数字色彩的配色工 具
第五章 数字色彩的配色工具
第五章 数字色彩的配色工具
第一节 HSV色彩六棱锥 第二节 以HSV建立的色彩六棱锥立体模型 第三节 数字色系五级配色表
第五章 数字色彩的配色工具
不同的色彩模型有不同的色彩布局和体系 结构,同时也会带来不同的配色方式。HSV色彩 模型是用户(设计师)直观的色彩模型,它的配 色很接近调制颜料绘画的配色。我们可以通过调 节色相、明度、饱和度,来实现我们期望得到的 配色。
第五章 数字色彩的配色工具
第一节 HSV 色彩六棱锥
一、 HSV 色彩六棱锥的外观
HSV是计算机颜色的模型之一,它在计算机 实用软件里,常被称为HSB色彩模型。因为它用 色彩的直观属性来描述颜色,它的三个颜色参数 正好对应色彩的主观三属性(三要素),跟我们 传统的颜料色彩设计相类似,所以它称为用户 (设计师)直观的色彩模型。
第五章 数字色彩的配色工具
HSV 色彩六棱锥
第五章 数字色彩的配色工具
(二) HSV 色彩六棱锥模型的演变
HSV色彩模型是从RBG立方体的正投影演化 而来,如果我们沿RBG立方体的对角线从白色顶 点向黑色原点看去,可以得到立方体六边形外形。 RBG立方体的红(R)、黄(Y)、绿(G)、青 (C)、蓝(B)、品红(M)六个顶点依次组成 HSV色彩模型顶面的六个基本色点,白(W)则作 为顶面的中心点,以此形成的六边形向RBG立方 体的黑(B)做正投影而形成的倒棱锥,就是HSV 色彩模型。
数码设计知识点总结大全

数码设计知识点总结大全数码设计是指利用数字技术进行创作的设计领域。
随着科技的发展和数字化的普及,数码设计已经成为了一门独立的设计学科。
数码设计涉及到许多方面的知识,包括平面设计、插画、动画、三维设计、用户界面设计等等。
本文将从这些方面对数码设计的知识点进行总结。
一、平面设计1. 色彩理论:色彩在平面设计中是非常重要的。
设计师需要了解色彩的基本知识,如色相、明度、饱和度等概念,以及不同颜色之间的搭配原则,如对比色、互补色、相似色等。
2. 色彩搭配:设计师需要掌握色彩搭配的技巧,如如何使用对比色来产生视觉冲击,如何使用相似色来产生温馨的氛围,以及如何使用互补色来产生和谐的效果。
3. 字体设计:字体在平面设计中也是非常重要的。
设计师需要了解不同字体的特点,如衬线字体、无衬线字体、手写字体等,以及如何选择合适的字体来达到设计的效果。
4. 格式排版:排版是平面设计中的基本技能。
设计师需要掌握文字和图片在版面上的排列方式,如如何平衡版面上的元素,如何组织信息,以及如何营造视觉层次感。
5. Logo设计:Logo设计是平面设计中的一个重要领域。
设计师需要了解Logo设计的原则和技巧,如如何体现企业的特色和文化,如何设计简洁而又耐看的Logo。
6. 海报设计:海报设计是平面设计中的一种常见任务。
设计师需要了解如何根据活动的主题和内容来设计符合品牌形象的海报,如何吸引受众的注意力,以及如何传达清晰的信息。
二、插画1. 线条与色彩:插画是一种以图形和色彩为主要表现手法的设计形式。
设计师需要掌握如何使用线条和色彩来表现形象和情感。
2. 样式和风格:插画的样式和风格多种多样,如手绘风格、水彩风格、卡通风格等。
设计师需要了解不同样式和风格的特点,以及如何选择适合项目需求的插画风格。
3. 应用场景:插画可以应用于许多领域,如儿童书籍、广告、动画等。
设计师需要了解不同场景下的插画表现方式和要求,以及如何根据需求进行创作。
4. 创作流程:插画的创作流程通常包括构思、素描、上色等步骤。
数字艺术设计—色彩基本要素

色彩基本要素
(1) 色彩的功能
色彩具有传达信息、增强记忆、激发情感、树立形象的 重要作用,还具有注意功能、告知功能、再现功能、美 化功能的作用。
1) 注意功能。中国人常说,远看颜色近看花,就是指色 彩可以远远地引入注意,只要广告色彩有较好的视敏度, 就能引起观众的注意。
色彩基本要素
2) 告知功能。通过色彩传播商品的有关信息,告诉人们 了解、明白、信赖所表达的内容和形象,真实可靠是关 键的条件。
色彩基本要素
绿色:是植物的色彩,象征着平静与安全,带灰褐绿的 色则象征着衰老和终止。绿色和蓝色配合显得柔和宁静, 和黄色配合显得明快清新。由于绿色的视认性不高,多 作为陪衬的中性色彩运用。
橙色:秋天收获的颜色,鲜艳的橙色比红色更为温暖、 华美,是所有色彩中最暖的色彩。橙色象征快乐、健康、 勇敢。
色彩基本要素
在色彩设计中必须理解和掌握的形式法则主要有:
1) 色调。色彩是各种关系的总和,而色调是指色彩关系 的基调。寻求统一、协调是人的基本需要,一个纷乱的、 捉摸不定的形象是难以为人理解和让人接受的。色调的 基本美感就是将互相排斥的色彩统一在一个有秩序的主 调中,使人在统一的效果中感到一种和谐的美:或是充 满生机活力的美,或是悲论低沉的美;或是华丽丰富的 美,或是朴素单纯的美:或是鲜明粗犷的美,或是柔和 细腻的美。
色彩基本要素
紫色:象征优美、高贵、尊严,另一方面又有孤独、神 秘等意味。淡紫色有高雅和魔力的感觉,深紫色则有沉 重、庄严的感觉。与红色配合显得华丽和谐,与蓝色配 合显得华贵低沉,与绿色配合显得热情成熟。紫色运用 得当能构成新颖别致的效果。
黑色:是暗色,是明度最低的非彩色,象征着力量,有 时又意味着不吉祥和罪恶。能和许多色彩构成良好的对 比调和关系,运用范围很广。
数字的颜色用色彩感知数学的美妙

数字的颜色用色彩感知数学的美妙在我们的日常生活中,数字无处不在。
从清晨我们起床看钟表,到晚上我们休息时看手机屏幕上的时间,数字都是不可或缺的存在。
然而,对于很多人来说,数字只是代表着数量或者符号,而很少有人将数字与色彩联系在一起。
然而,数字的颜色却能够通过色彩感知数学的美妙,带来丰富的想象力和表达方式。
在数学中,数字的颜色并非是随意决定的,而是具有一定的规律和意义。
这一理论被称为“数字色彩理论”,它通过将数字与颜色进行对应,为数字赋予了新的含义和表达方式。
例如,在数字色彩理论中,0代表黑色,1代表白色,2代表红色,以此类推。
通过将数字与颜色进行关联,我们能够在人们的视觉中创造出全新的数学世界,丰富了数学的表达方式。
数字的颜色不仅仅是一种视觉上的美学享受,它还对于数学的理解和表达起到了重要的辅助作用。
通过将数字与特定的颜色进行关联,我们能够更加直观地理解数字之间的关系和运算规则。
例如,将加法运算与颜色相结合,我们可以通过颜色的混合和变化展示出数字之间的相加过程。
这不仅使得数字的运算更加有趣,同时提高了学生对数学的兴趣和理解。
除了对于数学教学的影响,数字的颜色在其他领域也有着广泛的应用。
在设计和艺术领域,数字色彩被用来表达创意和情感。
艺术家们可以通过将数字与颜色进行联系,创造出独特的作品。
而在设计中,数字的颜色可以被用来传达信息和调整视觉层次。
通过巧妙地运用数字的颜色,设计师们能够打造出舒适的视觉体验,吸引观众的注意力。
此外,数字的颜色还可以用来辅助记忆和提高工作效率。
人类的大脑对于颜色有着强烈的记忆能力,通过将数字与特定的颜色联系起来,我们能够更加轻松地记住数字的顺序和序列。
这在学习和工作中都有着重要的意义。
例如,在学习时,我们可以通过给重要的数字着上醒目的颜色,来提醒自己其重要性和优先级。
而在工作中,通过给不同的数字赋予不同的颜色,我们能够更加高效地进行信息整理和管理。
总之,数字的颜色的确有着色彩感知数学美妙的功效。
数字色彩(5.3.3)--《数字色彩》设计题、数字色系五级配色表两组色

作业题
作业要求 文件格式 图形尺寸
七、“数字色系五级配色表”中两组色调的配色
1.纯色系与纯色系的组合; 在纯色系色调的 1~4 组色调中,选出(1+3)、(1+4)、(2+4)色调进行纯色系之间的 配色。
2.纯色系与灰色系的组合; 在纯色系色调的 1~4 组和灰色系色调的 5~7 组色调中,选出(1+5)、(1+6)、(1+ 7)(3+7)、(2+6)、(4+6)、(4+7)色调进行纯色系与灰色系之间的配色。பைடு நூலகம்
*.cdr 或 *.ai 文件:16×16 cm(或 20×16 cm); *.tif 文件: 1800×1800 像素 (或 2000×1600 像素)
3.纯色系与暗色系的组合 在纯色系色调的 1~4 组和暗色系色调的 8~10 组色调中,选出(1+9)、(1+10)、(3+ 8)(3+10)、(4+9)、(4+10)、(2+9)色调进行纯色系与暗色系之间的配色。
4.灰色系与暗色系的组合 灰色系色调的 5~7 组和暗色系色调的 8~10 组色调中,选出(5+8)、(5+10)、(6+ 9)、(6+10)、(7+8)色调进行灰色系与暗色系之间的配色。
用具象图形或装饰画来表现各种色调的配色,采用 12~20 种颜色构成每一幅画面(一个渐 变色算两种颜色);在图形的下方要标明色块和色调名称;力求在限定的两个色调范围内 表达出丰富和具有差异的视觉效果。采用的图形尽量与自己的专业设计相结合。
矢量图用 *.cdr 或 *.ai 格式; 点阵图用 *.tif 格式
第02章 计算机色彩基础

2.3 色彩三属性
第2章:
计算机色彩基 础
色彩具有3种属性,即色相、明度、彩度。 三者之间既相互独立,又相互关联、相互制约, 共同形成一种颜色或一组色彩关系。色彩的属 性变化可以产生色彩调和感觉,也能产生不同 的心理效应。 1、色相 色相(Hue)是颜色的面貌,决定于反射 光或透射光的波长。根据波长的不同,产生不 同的色彩面貌,如红、蓝、黄、绿等。
第2章:
计算机色彩基 础
16位包含65536种颜色。 24位包含1677万种颜色。 32位包含1677万种颜色和256级灰度值。 36位包含687亿种颜色和4096级灰度值。
显示器屏幕中所显示的颜色都是通过红色 (RED)、绿色(GREEN)、蓝色(BLUE) 这三原色的混合来显示的,将显示器的这种颜 色显示方式统称为RGB色系或颜色空间。
2.4.4 Lab模式
第2章:
计算机色彩基 础
Lab色彩模式并不为很多人所认识,Lab的 色彩理论是建立在人对色彩感觉的基础上的, 在一个物体中,红色和绿色两种原色不能同时 并存,黄色和蓝色两种原色也不能同时并存。 Lab 中的数值描述正常视力的人能够看到的所 有颜色,因为 Lab 描述颜色的显示方式,而 不是设备(如显示器、桌面打印机或数码相机) 生成颜色所需的特定色料的数量,所以 Lab 被视为与设备无关的颜色模式。色彩管理系统 使用 Lab 作为色标,将颜色从一个色彩空间 转换到另一个色彩空间。
第2章:
计算机色彩基 础
2.1.1 光 2.1.2 物体 2.1.3 观察者
2.1.1 光
第2章:
计算机色彩基 础
颜色是光的一部分,光由亿万个电磁波组成, 电磁波在空气中移动就像池塘中的水波一样。每一 波段有不同的大小,以波长来表示。波长是两个相 邻波峰之间的距离,以纳米(nm)或百万分之一 毫米作为单位。 当这些波段刺激人的视觉,就使人眼睛中的 感光细胞兴奋,在脑中产生颜色的感觉。不同的波 长(或不同波长的组合)刺激产生不同颜色的感觉。 因为自然光是由这些光构成的,它们合在一 起是无色的,但经过折射,由于波长和衍射角、折 射角不同,发生色散,于是几种光就显现出来了。
数字图像处理-常用的色彩模型

1
颜色是什么
• •
人 , 察 光 化 经 眼 原 如 解 全 。 或 不 力 可 決
类解析颜色是根据光源 光线反射的主体,和观 者 的眼睛和脑 线进入眼睛在视网膜转 成神经中枢的信号,再 由 视觉神经到达脑部。 睛回 忆三种红、绿、蓝 色和头 脑解析颜色,就 同綜合以 上三种信号。 析颜色的变 化极大,完 是根据外在的 环境而定 当一样的颜色经 由日光 是烛光所看到的颜 色会 一样。然而,人类的 势 可适应于光线的来源, 以让我门在两种情況下 定同一种颜色。
测量颜色也可以利用称为分光光度計的特殊仪器测量。不管何时需要精确的颜色管理时, 例如在汽车的颜色等等,都可以用此种测量方式
•
11
纸张和色彩
•
每在彩色打印机的商业打印环境中,常常需要使用一般纸以外的打印材料,例如 金属片和相片纸等。不同颜色、平滑度的材料,会产生不同的打印效果。同样的, 如果您使用高品质的平滑或光面白色打印用纸,可以让打印结果拥有相片一般的 效果
10
测量颜色和比色法
•
•
每一个人有不同的方式解析颜色。我门的环境 对我门解析的影响也是极为巨大的。那么我门 应该如何传达正确有关颜色的讯息给其它的人? 既然颜色包括电磁波,它门可以根据物理原理 而比较。我门可由建立标准的光线来源开始。 一張轻巧的桌子或是观察者都是标准的光线来 源。几种不同的标准光线来源是可以被建立的, 例如光线来源是相当于影响云或是天空的平均 免于太阳的光线( 5,000 克尔文氏绝对温度颜 色温度)。颜色是由那些标准的光线来源所测 量 的。
2
颜色是什么
•
•
•
如 同 气 味 、声音、味觉和其它的感觉,每个人对颜色的解析度 也 极为不同。我门可能解析颜色为温暖的、寒冷的、重的、轻 的、 柔软的、強硬的、放松的、明亮的或是暖和的。然而,在 每一个 个案中的颜色解析是根据一个人的文化、语言、年龄、 性別、居 住环境和过去的经验等等。两个人永远不会对单一一 个颜色有完 全一致的印象。甚至在显而易見的光线中,每个人 对光线的敏感 度也不一样。 物 件 的 尺 寸 也 会 造 成 其 差 异 性 。每个人可能都有此经验, 当我门 根据样品的色卡选购衣服或是器具,往往会发現产品原 本的颜色 和从样品中看到的颜色是有差异的。 現 在 对 光 线 的 定 义 是 解 析 物 件 照 明 的 传 递 意 义 。当我 门的眼睛被 物件的反射光线所刺激,我门解析对光线的认知如 同光线。
数字色彩及原理课程

数字色彩及原理课程
摘要:
1.课程概述
2.课程目标
3.课程内容
4.课程原理
5.课程总结
正文:
1.课程概述
数字色彩及原理课程是一门关于数字图像处理和计算机视觉的基础课程。
本课程旨在帮助学生了解数字图像的基本概念、原理和处理技术,为后续深入学习计算机视觉相关课程打下坚实的基础。
2.课程目标
通过本课程的学习,学生将能够:
(1)掌握数字图像的基本概念和原理;
(2)熟练运用数字图像处理技术;
(3)理解计算机视觉领域的相关知识;
(4)提高解决实际问题的能力。
3.课程内容
本课程主要内容包括:
(1)数字图像的基本概念,包括像素、位图、矢量图等;
(2)数字图像的获取与显示,包括图像传感器、图像显示原理等;
(3)数字图像处理技术,包括图像的基本操作、平滑处理、滤波等;
(4)数字色彩原理,包括颜色空间、色彩转换等;
(5)计算机视觉基础,包括图像分割、特征提取等。
4.课程原理
本课程涉及的原理主要包括:
(1)数字图像的表示方法,采用二进制或浮点数表示;
(2)数字图像的处理方法,采用各种算法实现图像的变换、滤波等;
(3)数字色彩的表示方法,采用RGB、CMYK 等颜色空间表示;
(4)计算机视觉的原理,采用图像分割、特征提取等方法进行目标识别和定位。
5.课程总结
数字色彩及原理课程是一门理论与实践相结合的课程,通过本课程的学习,学生可以掌握数字图像的基本概念、原理和处理技术,为后续深入学习计算机视觉相关课程打下坚实的基础。
数字图像的色彩模式研究

数字图像的色彩模式研究詹劼【摘要】色彩模式、色域和色彩空间是数字图像的重要概念,彼此独立却又相互关联,一直是图像处理中较难理解的内容.然而在处理图像时,又经常面临由色彩模式的选择引发的一系列问题.本文通过阐述色彩模式、色域和色彩空间的关联与差异,理顺概念,以期对设计者有所帮助.【期刊名称】《湖南城市学院学报(自然科学版)》【年(卷),期】2015(024)004【总页数】2页(P114-115)【关键词】色彩模式;色域;色彩空间【作者】詹劼【作者单位】大连海洋大学,辽宁大连116023【正文语种】中文【中图分类】TE319有光才有色,颜色的色彩信息和光线的色彩信息息息相关。
在不同的色彩模式下,相同的色彩有着不同的数值表示,不同的模式能显示的色彩范围也有所差异。
在实际工作中针对不同的图像用途,应谨慎地选择色彩模式及相应的色彩空间,避免操作时所见与使用时所得之间的差异,以获得最佳的视觉效果。
图像常见的色彩模式有四种,分别是RGB模式、CMYK模式、LAB模式、HSB模式。
每一种模式都对应着一种解释媒介或适用对象。
RGB模式对应的媒介是光色,CMYK模式对应的媒介是颜色,LAB模式解释的是自然界丰富的色彩信息,HSB模式对应的是人眼辨识色彩的过程。
1.1 RGB色彩模式RGB模式是CIE(国际照明委员会)于1931年基于莱特和吉尔德的颜色匹配实验数据统一制定的CIE1931-RGB系统[1]。
确定波长分别为700nm的红光、546.1nm的绿光和435.8nm的蓝光为RGB的三原色。
该模式适用于所有人造的发光设备,RGB模式中每一原色均采用一个8BIT,256个位阶深度的颜色通道来记录数据信息。
因此RGB模式最多可以显示16777216种色彩。
当两种以上的色光相互混合时,会叠加成应外一种色光。
RGB模式即为典型的加色混合。
1.2 CMYK色彩模式CMYK模式也称印刷色彩模式,是解释印刷和打印输出的一种色彩模式[2]。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
建筑学PS基础教程 02 数字色彩理论
一、色彩的本质
色彩是什么?
色彩是电磁波,人的可见光只是其中很小的一个波段
二、色彩命名
约定俗成命名法
Wikipedia: List of Colors
Jasper:
an opaque form of quartz; red or yellow
or brown or dark green in color; used for
ornamentation or as a gemstone.
And the one who sat there had the appearance of jasper and carnelian. A rainbow, resembling an emerald, encircled the throne.
——《圣经启示录》第四章
/
色彩的命名蕴含着文化
色相
七色光命名法
Sir Isaac Newton (1642-1727)
Red、Orange、Yellow、Green、Blue、Indigo、Violet AKA:Roy G. Biv
色轮、色环
为什么色彩会闭环?
?
A颜色
明度
A原色B原色
A原色
B原色
C原色
A原色
B原色
C原色
D原色
B原色A原色
C原色
Albert Munsell (1858-1918)
/online-color-test-challenge
Color Tree中引入“彩度”作为色彩的描述参数
“彩度”又可以理解为色彩的饱和度、纯度
究竟为什么会看到三原色、色彩为什么有饱和度?。
