数字色彩(5.3.1)--色彩的感觉
(6)--《数字色彩》在线测试题-3

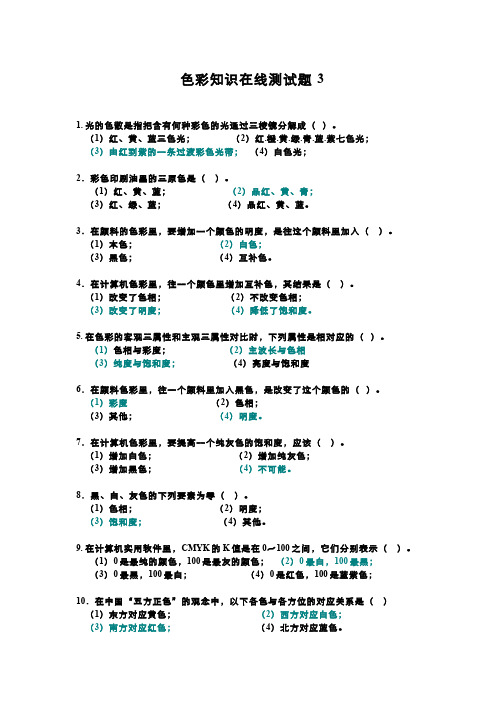
色彩知识在线测试题 31. 光的色散是指把含有何种彩色的光通过三棱镜分解成( )。
(1)红、黄、蓝三色光; (2)红.橙.黄.绿.青.蓝.紫七色光;(3)由红到紫的一条过渡彩色光带; (4)白色光;2.彩色印刷油墨的三原色是( )。
(1)红、黄、蓝; (2)品红、黄、青;(3)红、绿、蓝; (4)品红、黄、蓝。
3.在颜料的色彩里,要增加一个颜色的明度,是往这个颜料里加入( )。
(1)本色; (2)白色;(3)黑色; (4)互补色。
4.在计算机色彩里,往一个颜色里增加互补色,其结果是( )。
(1)改变了色相; (2)不改变色相;(3)改变了明度; (4)降低了饱和度。
5. 在色彩的客观三属性和主观三属性对比时,下列属性是相对应的( )。
(1)色相与彩度; (2)主波长与色相(3)纯度与饱和度; (4)亮度与饱和度6.在颜料色彩里,往一个颜料里加入黑色,是改变了这个颜色的( )。
(1)彩度 (2)色相;(3)其他; (4)明度。
7.在计算机色彩里,要提高一个纯灰色的饱和度,应该( )。
(1)增加白色; (2)增加纯灰色;(3)增加黑色; (4)不可能。
8.黑、白、灰色的下列要素为零( )。
(1)色相; (2)明度;(3)饱和度; (4)其他。
9. 在计算机实用软件里,CMYK的K值是在0~100之间,它们分别表示( )。
(1)0是最纯的颜色,100是最灰的颜色; (2)0最白,100最黑;(3)0最黑,100最白; (4)0是红色,100是蓝紫色;10.在中国“五方正色”的观念中,以下各色与各方位的对应关系是( )(1)东方对应黄色; (2)西方对应白色;(3)南方对应红色; (4)北方对应蓝色。
11.位深度是8的颜色,具有( ).(1)160种颜色; (2)64种颜色;(3)256种颜色; (4)1244种颜色。
12.孟塞尔色彩系统描述的是( )。
(1)颜料色彩; (2)光色色彩;(3)颜料与光色色彩; (4)都不是。
数字的颜色学习不同数字的颜色

数字的颜色学习不同数字的颜色数字的颜色学习:不同数字的颜色数字和颜色是我们日常生活中经常接触到的元素之一。
每一个数字都有其独特的特征和象征意义,而颜色也在传达情感和意义方面起到重要作用。
因此,数字的颜色学习成为一个有趣且有深度的话题。
本文将介绍不同数字的颜色,并探讨其象征意义和文化背景。
1. 数字1的颜色 - 信号与新生数字1常常与白色、金色或者银色联系在一起。
白色代表纯洁、清晰和无私的特质,也常被用来象征开始、新生和信号。
金色和银色则代表财富、权力和荣耀,给人以积极和正面的感受。
2. 数字2的颜色 - 平衡与对立数字2通常与黑色和白色相关联。
黑色代表力量、神秘和权威,而白色则象征纯洁、和平和亲和力。
数字2的颜色组合可以表达平衡与对立、正负能量之间的关系。
3. 数字3的颜色 - 活力与创造力数字3常常与黄色相关。
黄色代表阳光、活力和快乐,它象征着创造力、自信和积极的态度。
数字3的颜色给人以充满能量和乐观的感觉,也能激发人们的创造力和想象力。
4. 数字4的颜色 - 稳定与安全数字4常与绿色联系在一起。
绿色代表自然、平和和健康,它传达着稳定和安全的感觉。
数字4的颜色给人以放松和平衡的感觉,也与大自然和环境保护紧密相关。
5. 数字5的颜色 - 冒险与自由数字5常与蓝色相关联。
蓝色代表冷静、冒险和自由,它传达着广阔的空间和无限的可能性。
数字5的颜色给人以勇气和探索的力量,也反映出个人追求自由和独立的渴望。
6. 数字6的颜色 - 平静与和谐数字6常与紫色联系在一起。
紫色代表神秘、智慧和平静,它象征着内省和感性。
数字6的颜色给人以宁静和平和的感觉,也与灵性和平衡有关。
通过了解不同数字的颜色,我们不仅可以加深对数字的了解,还可以通过颜色来表达和传达特定的情感和意义。
在不同文化背景中,数字的颜色可能会有所不同,所以要充分考虑文化差异和背景知识。
总结起来,数字的颜色学习是一个有趣且充满潜力的领域。
通过将数字与各种颜色联系起来,我们可以更好地理解数字的含义和意义,同时也能够通过色彩的运用来传递情感和信息。
色彩基础知识--色彩的感觉与联想

黄色能促进血液循环,增加唾液腺的分泌,刺激 食欲;
它能促进健康者的情绪稳定,但对情绪压抑、悲 观失望者,则会加重这种不良情绪。
• 黄色
•
黄色是所有色相中明度紧高的色彩,具有轻快、光辉、
透明、活泼、光明、辉煌、希望、功名、健康等印象。但
--
色 彩 基 础 知 识 想色 彩 的 感 觉 与 联
光与色彩
1666年,牛顿以三棱镜分解太阳 光,发现看似无色的光线,经过三 棱镜时,会依其波长和折射关系, 依序分为赤、橙、黄、绿、青、蓝 、紫七色光。
物理色光三原色
原色:不能用其他色混合而成的最基础的色。
光的三原色 RGB
红Red 绿Green 蓝Blue
明度高 轻松 愉快
深色
明度低 沉重
重
郁闷
不同的相, 不但明度不相 等纯度也不相 等。如,纯度 最高的是色其 次是黄色相比 之下绿色的纯 度较低。
同一色相的纯度变化系列是通 过一个水平的直线纯度色阶表示 的,它表示一个颜色从它的最高 纯度色到最低纯度色之间的鲜艳 与混浊的等级变化。
你最近最喜欢哪一种颜色?
无彩色系中白是冷色,黑是暖色,灰是中性色。
红色
感觉:
温暖、热情、活泼、 刺激、兴奋、艳丽、 甘美、青春、成熟、
象征:
革命、喜庆、勇敢、 健康、吉祥、恐怖、 危险、注意、警告、
色彩给人的心理感受
红色:
这是一种较具刺激性的颜色,给人以大 胆、强烈的感觉,使人产生热烈、活泼 的情绪。
但不宜接触过多,过久凝视大红颜色, 不仅会影响视力,而且易产生头晕目眩 之感。
色相即各类色彩的相 貌名称。
•明度
数字色彩课程实验(实训)指导书

《数字色彩》课程实验(实训)指导书《数字色彩》是一门以色彩搭配、色彩创意为主的视觉设计类专业的基础课程,它的大部分实验性教学要求在先修课程“计算机基础”里完成。
但《数字色彩》又是一门基于计算机应用的课程,没有熟练的计算机软件操作实践,不可能学好这门课。
我们把Photoshop 软件中有关色彩的部分操作挑出来强调,目的是指导同学们熟练掌握这些工具,从而更深体会它们跟《数字色彩》课程的紧密联系。
一、实验目的:∙1. 了解Lab、RGB、CMYK、HSV等几种色彩模式,掌握几种色彩模式之间的转换,熟悉Photoshop软件中几种特殊的色彩表达方式;∙2. 加深对Photoshop软件色彩功能的理解,学会各种色彩调整的方法和特殊色彩控制;∙3. 领会“警告色”的意义,掌握不同色彩模型的色彩域;∙4. 学会利用Photoshop软件进行色彩设计。
∙二、实验环境∙ 1. PC个人计算机或苹果机∙ 2. 操作系统:Windows 2000 以上简体中文版或Mac OS 9.0以上版本。
∙ 3. 软件环境:Photoshop 6.0 以上英文版或简体中文版。
∙三、实验内容(一)色彩模式的转换为了在不同的场合正确输出图像,有时需要把图像从一种模式转换为另一种模式。
在Photoshop中,通过执行“图像4模式”子菜单中的命令,可以自由转换图像的各种色彩模式。
1.1 将彩色图像转换为灰度模式将彩色图像转换为灰度模式时,Photoshop会扔掉原图中所有的颜色信息,而只保留像素的灰度级。
操作步骤:(1)打开需要转换为灰度模式的图像文件。
(2)选取“图像4模式4灰度”菜单命令,在弹出的警示框中单击“好”按钮,完成转换操作。
1.2 将其他模式的图像转换为位图模式将图像转换为位图模式会使图像颜色减少到两种,大大简化图像中的颜色信息,并减小文件大小。
要将图像转换为位图模式,必须首先将其转换为灰度模式。
1.3 灰度模式和位图模式之间的转换在Photoshop中,只有灰度模式的图像才能转换为位图模式,因此,如果要将其它模式转换为位图模式时,必须先将这些模式的图像转换成灰度模式。
《数字色彩》——色彩构成数字化教学思考

《数字色彩》——色彩构成数字化教学思考西安工业大学艺术与传媒学院动画系郑菲【摘要】摘要:利用电脑等数字化设备的帮助,数字色彩让学生更有兴趣、更高效快速地完成色彩构成的学习,但同时在教学中也产生了各种各样的困惑与问题。
本文主要从数字色彩的教学实践方面探讨此门课程的教学方法。
【期刊名称】中国外资【年(卷),期】2012(000)022【总页数】1【关键词】数字色彩色彩应用思考模式数字色彩作为数字化教学改革的实践课程开设已经有段时间了,很多高校的动画专业、数字媒体专业纷纷开设本课程。
传统的色彩构成用颜料绘制,显得费时费力,而数字色彩利用电脑等数字化设备的帮助,能让学生更有兴趣、更高效快速地完成色彩构成的学习。
本文从数字色彩的教学实践方面探讨此门课程的教学方法。
学生在最初接触数字色彩的阶段,往往不太适应课程的内容,会为基本概念和色彩模型所困扰,这种新鲜的色彩模式不光带来了工具上的改革,同时也颠覆了他们传统的色彩观念。
因此,在初开始的教学阶段应该在以下两个方面加以引导和强化。
一、对数字色彩理论体系的正确理解和接受数字色彩体系与传统色彩体系虽有相似,但又有所不同。
它以现代数字媒体理论系统作为基础,以红、绿、蓝(R、G、B)光色为三原色,这就与传统色料中的红、黄、蓝三原色的色彩体系产生了根本的区别。
这也成为学生必须接受的第一个“新鲜事物”。
二、避免陷入软件的迷思由于数字色彩本身的特点,学生的作图手段发生改变,练习和作业都用图形图像软件,且由于此课程多为大学一年级的基础课,所以很多学生之前并未接触过这些软件,在学习的同时,学生需要对软件进行学习与熟练。
这本是两全其美的事,即学得了色彩知识,又练习了软件应用,但事实上,很多学生过分苛求于对软件的熟练操作,更关注软件的使用、特殊效果生成,忘记了本该把重点放在色彩的科学合理搭配上,本末倒置、得不偿失,使得教学效果大打折扣。
在这一点上,应该从教师和学生同时入手,在教授课业内容的时候,强调对色彩的解读,时时刻刻提醒学生:色彩设计不是靠电脑,而是靠人脑,不要过分依赖软件,要重视感性思考和理性思考的结合。
数字色彩(5.1.2)--色彩的联想

第一节色彩的联想
人的色彩联想来自人们对客观和主观世界以及对生活的感受。
大部分人看颜色,往往会联想到自己经历过的某种景物。
这种把色彩与知识积累中抽象的概念联系起来的想象属于抽象联想。
色彩的联想与观者的生活经历、知识修养直接相关。
一般来说,儿童偏于对周围熟悉的动植物、食品、玩具、服饰品等具体事物的联想,成年人则较多地联想到社会生活实践中的抽象概念。
以联想去评价色彩的人,是以自己的心灵去观照色彩的,他们通过移情作用的所谓“物我同一”去欣赏色彩的美,生活中种种色彩变化在他们头脑中留下了不可磨灭的印象,因此某一种色彩或色调的出现,往往会引起他们对生活的联想和感情上的共鸣。
可见,色彩的联想是通过形象思维产生的一种心理反应。
以下是日本学者山口正诚、冢田敢经过广泛调查研究做出的色彩“具象联想”和“抽象联想”统计表。
色彩的抽象联想
色彩的具体联想。
数字色彩的艺术

数字⾊色彩的艺术⾊色彩管理和⾊色彩⼯工作流程已经发展了很多年,这篇⽂文章我们将从Cineon系统说起,⼀一直讲到Scene Referred Linear OpenEXR格式。
Cineon是这个⾏行业的中流砥柱,但是历时18年,或许我们该使⽤用⼀一种更加稳定,灵活并且精确的系统了。
作者:Mike SeymourAugust 23, 2011⾊色彩管理和⾊色彩⼯工作流程已经发展了很多年,这篇⽂文章我们将从Cineon系统说起,⼀一直讲到Scene Referred Linear OpenEXR格式。
Cineon是这个⾏行业的中流砥柱,但是历时18年,或许我们该使⽤用⼀一种更加稳定,灵活并且精确的系统了。
为了使视觉效果通道与带有CGI的实景拍摄完美地匹配,我们需要知道在⾊色彩学⽅方⾯面我们⾛走到了哪⼀一步?如果不能复制胶⽚片图像的彩⾊色空间,你如何形成CGI图像以及如何把它们⽆无缝合成在这些图像当中。
如果你不能在电脑中形成同样的影像“呈现”,你如何交互CGI镜头与实景镜头,因为你不知道实景拍摄素材在⾊色彩空间的哪⼉儿?因为胶⽚片仅是⼀一种捕捉和展⽰示媒体,所有的后期制作意味着数字处理,为了确保导演拍摄的镜头准确地转化为最后放映在屏幕上的镜头,这个⾏行业⼀一直在为之努⼒力着。
⺫⽬目标很简单:控制数据和处理时间,避免图像⾊色彩偏离或者质量下降,同时推动电影制作技术的发展,从⽽而制作出能够在情感上引起观众共鸣的越来越震撼的影像。
⽆无论是为电影中⼥女主⾓角的侧脸调出合适的肤⾊色,还是CG机器⼈人的⿊黑电平,还是特效镜头和⽆无特效镜头的交互,挑战在于需要⾏行业内最优秀的⼈人才来处理⾊色彩管理。
⾊色彩管理是⼀一个⼤大课题,但是其中⼈人们感兴趣的⼀一个⽅方⾯面是把8⽐比特的⽂文件转换成scene linear referred浮点⽂文件。
这⼀一步发展得益于计算机处理中摩尔定律的产⽣生和存储成本的下降。
10⽐比特⽂文件曾经被认为是巨⼤大的⽂文件,以32⽐比特(RGBx 10 bits + 2 spare bits)储存⽂文件⽐比24⽐比特(RGB x 8 bits)储存要贵40%,但是从视频移到胶⽚片处理更⼤大的打击是计算时间。
数字色彩 ppt课件

数字色彩系统
SYSTEM of NUMERIC COLOR
第一节 色彩的形成
一 光与色
太阳是地球上最大的光源,它赋予世界万紫千红 的色彩。在牛顿的光学色彩理论里,光与色彩是 密不可分的,有了光才会有色彩,人的眼睛之所 以能够感知色彩,是因为有光照(发射光和反射 光)的结果。我们把人眼所能见到的颜色,由它 们的光学性质分为两大类别,一是“发射光”, 二是“反射光”。
数字色彩系统
SYSTEM of NUMERIC COLOR
一、 理想状态的色立体
色立体是一个假设的立体色彩模型,理想状态的色 立体象一个地球仪。 球的中心是一条自上而下变化的灰度色彩中心轴,靠 北极(上方)的一端是白色,靠南极(下方)的一端 是黑色,用来表示色彩的明度变化。其他彩色的明度 也跟中心轴的变化相一致, 越往北极的颜色明度越高, 到达北极点就是纯白色;越往南极的颜色明度越低, 到达南极点就是纯黑色。最纯的颜色都附着在球的赤 道表面,沿赤道作圆周运动,表示色彩的色相变化。 从球的表面向中心轴的水平方向延伸,表示色彩的饱 和度(彩度)变化。*
一对补色光相加,生成白光。 M+G=W (品红光+绿光=白
光) H+B=W (黄光+蓝光=白光) C+R=W (青光+红光=白光)
一对补色光 的混合相加
数字色彩系统
SYSTEM of NUMERIC COLOR
(二)减色法混合
减色法混合就是把不同色彩的色料(颜料)混合在 一起,生成新的颜色,所以也称色料混合。
数字色彩的 体系与基本 原理
色彩的生理 与心理要素
综合复杂的 数字配色
明度、饱和 度为主的数 字配色
数字色彩系统
SYSTEM of NUMERIC COLOR
数字的颜色用色彩感知数学的美妙

数字的颜色用色彩感知数学的美妙在我们的日常生活中,数字无处不在。
从清晨我们起床看钟表,到晚上我们休息时看手机屏幕上的时间,数字都是不可或缺的存在。
然而,对于很多人来说,数字只是代表着数量或者符号,而很少有人将数字与色彩联系在一起。
然而,数字的颜色却能够通过色彩感知数学的美妙,带来丰富的想象力和表达方式。
在数学中,数字的颜色并非是随意决定的,而是具有一定的规律和意义。
这一理论被称为“数字色彩理论”,它通过将数字与颜色进行对应,为数字赋予了新的含义和表达方式。
例如,在数字色彩理论中,0代表黑色,1代表白色,2代表红色,以此类推。
通过将数字与颜色进行关联,我们能够在人们的视觉中创造出全新的数学世界,丰富了数学的表达方式。
数字的颜色不仅仅是一种视觉上的美学享受,它还对于数学的理解和表达起到了重要的辅助作用。
通过将数字与特定的颜色进行关联,我们能够更加直观地理解数字之间的关系和运算规则。
例如,将加法运算与颜色相结合,我们可以通过颜色的混合和变化展示出数字之间的相加过程。
这不仅使得数字的运算更加有趣,同时提高了学生对数学的兴趣和理解。
除了对于数学教学的影响,数字的颜色在其他领域也有着广泛的应用。
在设计和艺术领域,数字色彩被用来表达创意和情感。
艺术家们可以通过将数字与颜色进行联系,创造出独特的作品。
而在设计中,数字的颜色可以被用来传达信息和调整视觉层次。
通过巧妙地运用数字的颜色,设计师们能够打造出舒适的视觉体验,吸引观众的注意力。
此外,数字的颜色还可以用来辅助记忆和提高工作效率。
人类的大脑对于颜色有着强烈的记忆能力,通过将数字与特定的颜色联系起来,我们能够更加轻松地记住数字的顺序和序列。
这在学习和工作中都有着重要的意义。
例如,在学习时,我们可以通过给重要的数字着上醒目的颜色,来提醒自己其重要性和优先级。
而在工作中,通过给不同的数字赋予不同的颜色,我们能够更加高效地进行信息整理和管理。
总之,数字的颜色的确有着色彩感知数学美妙的功效。
国家精品课程《数字色彩》

(12)
digital Color
第八章 复杂综和的数字配色
纯色系与灰色系之间的色彩搭配
(13)
digital Color
第八章 复杂综和的数字配色
这两组色调之间的色彩搭配有12种组合方式: 纯色调+明灰调〔1+5〕,纯色调+中灰调〔1+6〕,
纯色调+暗灰调〔1+7〕; 中纯调+明灰调〔2+5〕,中纯调+中灰调〔2+6〕,
(20)
digital Color
色彩明度渐变
(21)
digital Color
第八章 复杂综和的数字配色
第三节 纯色系与暗色系之间的色彩搭配
纯色系与暗色系之间的色彩搭配,在“数字 色系五级配色表〞中,它们是直角三角形水平直 角边上的4个具体色调和三角形斜边上的3个具 体色调之间的相互搭配,包括“纯色系色调〞的 1纯色调、2中纯调、3低纯调、4浅色调,与 “暗色系色调〞的 8微暗调、9中暗调、10深暗 调。
中纯调+暗灰调〔2+7〕; 低纯调+明灰调〔3+5〕,低纯调+中灰调〔3+6〕,
低纯调+暗灰调〔3+7〕; 浅色调+明灰调〔4+5〕,浅色调+中灰调〔4+6〕,
浅色调+暗灰调〔4+7〕。 在这12种色彩组合方式中,只有6种是较常用的。
(14)
digital Color
纯色调与明灰调〔1+5〕
纯色调与中灰调〔1+6〕
(36)
digital Color
明灰调与深暗调〔5+10〕
明灰调与中暗调〔5+9〕
(37)
digital Color
暗灰调与中暗调〔7+9〕
(38)
中灰调与深暗调〔6+10〕
digital Color
数字色彩(5.3.3)--《数字色彩》设计题、数字色系五级配色表两组色

作业题
作业要求 文件格式 图形尺寸
七、“数字色系五级配色表”中两组色调的配色
1.纯色系与纯色系的组合; 在纯色系色调的 1~4 组色调中,选出(1+3)、(1+4)、(2+4)色调进行纯色系之间的 配色。
2.纯色系与灰色系的组合; 在纯色系色调的 1~4 组和灰色系色调的 5~7 组色调中,选出(1+5)、(1+6)、(1+ 7)(3+7)、(2+6)、(4+6)、(4+7)色调进行纯色系与灰色系之间的配色。பைடு நூலகம்
*.cdr 或 *.ai 文件:16×16 cm(或 20×16 cm); *.tif 文件: 1800×1800 像素 (或 2000×1600 像素)
3.纯色系与暗色系的组合 在纯色系色调的 1~4 组和暗色系色调的 8~10 组色调中,选出(1+9)、(1+10)、(3+ 8)(3+10)、(4+9)、(4+10)、(2+9)色调进行纯色系与暗色系之间的配色。
4.灰色系与暗色系的组合 灰色系色调的 5~7 组和暗色系色调的 8~10 组色调中,选出(5+8)、(5+10)、(6+ 9)、(6+10)、(7+8)色调进行灰色系与暗色系之间的配色。
用具象图形或装饰画来表现各种色调的配色,采用 12~20 种颜色构成每一幅画面(一个渐 变色算两种颜色);在图形的下方要标明色块和色调名称;力求在限定的两个色调范围内 表达出丰富和具有差异的视觉效果。采用的图形尽量与自己的专业设计相结合。
矢量图用 *.cdr 或 *.ai 格式; 点阵图用 *.tif 格式
关于数字色彩原理!

[转] <转>关于数字色彩原理!(高品质画面色彩的物理关键)2011-12-12 22:34阅读(43)转载自吻火下一篇:转载:世界上最健... | 返回日志列表∙赞(4)∙转载(31)∙分享∙评论∙复制地址∙更多前言:到这篇帖子出来之前,影视行业高品质画面色彩的片子还都以胶片为多数。
使用胶片创作的行业人士需要掌握的相关知识也只需摄影功底。
胶片的制作、冲洗工艺和胶转磁你大可不必刻意地去了解,你出来的片子色彩都是非常棒的。
到了数字化时代可能同了,你不但需要摄影功底,还需要很多的相关知识才能保证你出来的片子色彩是高品质的。
在开始之前先给大家看个片子部分截图这个短片的色彩很漂亮,那么进入正题。
数字色彩是由色深(位元深度bit)和色域两部分构成,先看色深:8位和16位比较好理解,我详细介绍下32位。
在AE里,分别对红色方框里的数值设置如下:AE在32位模式下,拾色器里的RGB数值范围都变成了0~1,示范中RGB分别是1、2、3,也就是说绿色和蓝色的值都增加到2这时候我们“数字色彩”字的颜色凭肉眼看上去还是白色,但是施加了快速模糊滤镜后并加大模糊值就会出现很神奇的效果,字出现且还有白的部分是亮得有点刺眼了(这和没有施加快速模糊前的白色不同)而且模糊数值越大越明显,你可以把模糊数值从0到键帧动画看看这神奇的效果,这就是超白。
32位也是HDR格式图片的必要保证(部分JPEG格式的伪HDR除外),32为提供了足够大的容量来储存HDR图片中的光照信息这是一张HDR照片,在PS中降低曝光值,照片中原本白的地方出现了蓝天白云。
调高曝光值,原本死黑的地方出现了很漂亮的天不是也很神奇。
其实拍这种DHR照片也不难,分别用不同的曝光档拍下后再到专门的HDR合成软件里合成。
下面来讲数字色彩的另一个构成部分--色域:色域(Color Gamut),就是指某种设备所能表达的颜色数量所构成的范围区域,即各种屏幕显示设备、打印机或印刷设备所能表现围。
浅谈数字色彩在动画设计中的应用

1. 数字色影在动画中的情感表达 色彩的合理应 用可以给观众带来强烈的视觉冲击力和艺术 感染力。动画片中的场景 和人物,很多都不是现实生活中其实
62
动漫探索
ART EDUCAT ION RE5EARCH
图1
图2
图3
物象的还原, 动画 的魅力就在于它比 其 人拍摄的电 影更具有想 象空间。动画设计 师依据动 画情节发展需要进行设 计, 对 色彩 进行加工 、 分解 组合 ,创 造 出 新的 色 彩 , 充分发挥个人的想象力 和创 造力,利用色彩的情感象征意义和多 变性 , 突 出动画 场景 的 空间感和视觉审美效果 ;把握好角色造型与环境的色彩关系,使 色 彩搭配在一 起形 成统一的整体 , 更好地突 出动画作品 的 主题, 加强动画角色的情感 表达 , 对剧情起到渲染和烘托的作用 。
关键词:数字色彩动画设计应用
在动画作品设计中,色彩是不可或缺的设计元素之一,它特 有的情感特征和象征意义,既能够烘托作品的气氛,又能够凸显 其风格,还能够引起观众的情感反应和心理变化,引导观众更深 入地理解动画的精髓。伴随新媒体时代多元化、信息化的到来, 色彩这种传统的艺术形式也融入了数字化的大家庭。数字色彩 作为一种崭新的色彩表现形式,正受到不断地研究与开发。
色彩的象征意义非常广 泛 , 这与 色 彩自身的情感表达密不
可分 。 艺 术 源于生活,色彩 的情 感表达也源于 生活中 的积累 。 如大 家最熟 悉的冷暖的表 达 , 可 用红色和蓝色 来表示 。大家看 到红色 就会 觉得温暖, 那是因 为 生活中太阳、 火等这些 带给人们 温暖的东 西是红色的 。 而大 海给人凉爽、寒冷 的感觉 ,大海是蓝 色的 ,所 以蓝 色适合表达 冷的感受。 由此也可 以延伸 到人的性 格方面, 热情 、冷酷等都可使用相 应的色彩来表达 。
简析计算机色彩

简析计算机色彩简析计算机色彩摘要:计算机色彩也叫数字色彩,是色彩学的一种新的体系和形式,当人类进入信息社会以后,艺术色彩学也不可避免地被卷入数字化的潮流。
传统的色彩学理论在人们的意向中已根深蒂固,大多数人对计算机的色彩认识不是很理解,认为应该和传统的艺术学色彩没有异同,本文针对计算机色彩的形成原理和运行模式来诠释色彩在计算机中的存在方式。
关键词:计算机色彩模型光是自然界的一种物理现象;光源――可见光波通过人眼――使人感觉到色彩。
人的眼睛之所以能感知到色彩,是因为有光照的结果。
我们把人眼所能见到的颜色,由它们的光学性质分为两大类别,一是“发射光”,二是“反射光”。
“发射光”就是光源发出的光,如阳光、灯光、计算机显示器、数码机显示屏等,它是计算机色彩得以存在的前提条件。
计算机色彩的颜色都是发射光形成的颜色。
“反射光”是从物体表面反射出去的光,我们能用肉眼看到的一切非发光体的颜色,都是属于反射光,如山川、天空、大海、园林、花草、家具等。
人们在自然界中获得色彩,为了能还原、再现或呈现出大脑中理想的色彩。
在传统绘画中画家使用颜料根据光的照射原理和色彩的环境反射原理等因素用画笔描绘出一幅幅绚丽多彩的艺术境界。
而在计算机里用户根据色彩产生原理和色光的成因,可以使用不同的计算机颜色模型通过计算机监视器来诠释不同特征的色彩。
一、计算机色彩概念色彩是通过眼、脑和我们的生活经验所产生的一种对光的视觉效应。
人对颜色的'感觉不仅仅由光的物理性质所决定,比如人类对颜色的感觉往往受到周围颜色的影响。
有时人们也将物质产生不同颜色的物理特性直接称为颜色。
色彩学家根据色彩的物理性质把丰富多样的颜色分成两大类:无彩色系和有彩色系。
无彩色系是指白色、黑色和由白色黑色调合形成的各种深浅不同的灰色。
无彩色系由白色渐变到浅灰、中灰、深灰到黑色,色度学上称此为黑白系列。
中间有各种过渡的灰色无彩色系的颜色只有一种基本性质――明度。
它们不具备色相和纯度的性质,也就是说它们的色相与纯度在理论上都等于零。
数字彩虹图案设计理念

数字彩虹图案设计理念数字彩虹图案设计理念数字彩虹图案设计是一种将数字元素与彩虹元素相结合的设计风格,旨在将数字的冷漠与彩虹的温暖相融合,传递积极向上的信息和情感。
在这个设计理念下,数字被赋予了一种温暖的色彩,彩虹则被注入了一种活力的力量。
首先,数字彩虹图案设计的主要特点是色彩丰富多样。
彩虹的七种颜色分别是红、橙、黄、绿、蓝、靛、紫,它们代表着生命的不同层面和情感的变化。
在数字彩虹图案设计中,这七种颜色可以灵活运用,在不同的数字之间形成流动的过渡,创造出一个鲜活多彩的视觉效果。
这个丰富的色彩组合不仅可以吸引人的眼球,还能给人带来一种欢乐、美好的心情。
其次,数字彩虹图案设计强调数字与彩虹的融合。
数字作为一种冷冰冰的符号,通常给人一种严肃、沉闷的感觉。
而彩虹则象征着希望、幸福、和平等积极向上的情感。
数字彩虹图案设计将这两种元素巧妙地结合在一起,以数字为载体,用彩虹的色彩来填充,使数字变得更加生动、有趣、富有情感。
这种融合不仅可以突破数字的单调性,还能使人产生对数字的热爱和兴趣。
最后,数字彩虹图案设计致力于传递积极向上的信息和情感。
通过鲜艳多彩的色彩和丰富有趣的组合方式,数字彩虹图案设计可以激发人们的乐观情绪,增强人们对生活的积极热情。
这种设计风格适用于各种不同的场景,比如室内装饰、服装设计、海报设计等,都可以通过数字彩虹图案来传递积极向上的信息,让人们感受到生活的美好和多样。
综上所述,数字彩虹图案设计是一种将数字与彩虹相结合的设计理念,强调色彩丰富多样、数字与彩虹的融合以及传递积极向上的信息和情感。
这种设计风格独特而有趣,能够引起人们对数字的关注和兴趣,同时也能够给人们带来一种快乐、温暖的感觉。
数字彩虹图案设计的理念不仅具有美学的价值,还具有情感上的共鸣和对生活的正面影响。
第一章 数字色彩的基础知识.

第一章 数字色彩的基础知识
第一章 数字色彩的基础知识
色彩位深度对照表
二进制 28 2 16 2 24 2 32 2 64
位深度 8
16 24 32 64
颜色数量 256 色 65,536色 16,777,216色 4,294,967,296色 32 4,294,967,296色
第一章 数字色彩的基础知识
第一章 数字色彩的基础知识
颜料色彩的色域 经典颜料色彩的色域 *
第一章 数字色彩的基础知识
谢谢!
第一章 数字色彩的基础知识
二、 计算机显示器与色彩
数字色彩的生成与彩色显示器紧密关联,它集中 体现在彩色显示器的色彩生成上。我们常用的彩色显 示器(监视器),是CRT彩色显示器和LCD彩色(液晶) 显示器。显示颜色的核心部件是能够发射红、绿、蓝 三种颜色的三支电子枪,改变三支电子束的强度等级, 可改变荫罩CRT的显示色彩。
《数字色彩》
主讲:曹璊
第一章 数字色彩的基础知识
第一章 数字色彩概述
第一节 计算机生成的数字色彩 第二节 数字图形与数字色彩 第三节 各种色彩域的比较
第一章 数字色彩的基础知识
当今,现代数字技术给艺术设计领域带来的冲击将 不可估量,它从承载介质、造型手段、传播方式、直 至设计方法、设计思维等多方面给传统的造型艺术注 入新的内涵。作为造型艺术重要因素的“色彩”,不 可避免地被卷入数字化的潮流。
第一章 数字色彩的基础知识
四、 矢量文件中包含的点阵色彩
* 包含在矢量格式中的点阵图,其处境并没有它单 独生活时的那样自由和美好,它要受到来自矢量格式 的种种限制。计算机对包含在矢量图中的点阵图,就 像对待其它矢量物件一样来处理。不管它的面积有多 大,图形有多复杂、色彩有多丰富,都只会把它作为 “一个物件”来处理。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
色彩的心理感
《数字色彩》电子课件十三
应
第五章
色彩的心理感应
(三)
Color
应
第五章 色彩的心理感应
第一节 色彩的联想
第二节 色彩引起的心理反映
第三节 色彩的感觉
第四节 时尚中的流行色
Color
应
第三节 色彩的感觉
色彩可以表达丰富的情感效应。
人的感觉器官是互相联系、互相作用的整体,任何一种感觉器官受到刺激以后,都会诱发其他感觉系统的反应,这种伴随性感觉在心理学上又称为“共感觉”或“通感”。
一定的色调不仅可以带来视觉上的感受,同时刺激人的各种感官产生多种情绪感应,如触觉、味觉、听觉等多种感觉。
Color
应
(一) 色彩的温度感
摄
影
时
的
色
调
Color
应
有些色彩会让人觉得温暖,如红色、橙色;有些色彩则会让人觉得冰冷,如白色、蓝色,但是有些色彩的温度感并不明显。
在色彩学中,把不同色相的色彩分为热色、冷色,从红紫、红、橙到黄色称为热色,以橙色最热。
从青紫、青至青绿色称冷色,以青色为最冷。
紫色是红与青色混合而成,绿色是黄与青混合而成,因此也有人称它们为温色。
但是色彩的冷暖具有相对性,愈靠近橙色,色感愈热,愈靠近青色,色感愈冷。
例如红色比红橙色较冷,但不能说红色是冷色,红色比紫色热。
Color
应
Color
应
色相的温度感
Color
Color 应
应
(二) 色彩的重量感
一般来说,颜色的重量感主要取决于色彩的明度,暗色给人以重的感觉,亮色给人以轻的感觉。
例如绿色、蓝色感觉重,桃红色、浅黄色感觉轻。
明度高的颜色感觉轻,明度低的颜色感觉重。
在色彩设计中常以色彩的重量感来调节画面的构图,达到平衡和稳定的需要,以表现不同的性格,如轻飘、庄重等。
Color
应
Color
应
Color
Color 应
应
Color
应
Color
应
Color
应
(三) 色彩的适度感
平和的色调应能引起人们的舒适感,一般情况下相对协调统一的色调会给人以舒适的感觉;饱和度较低的色彩较容易带来舒适感。
反之,如果色彩对比强烈,或色彩的饱和度较高,就会让人感觉疲劳。
Color
应
Color
Color
应
应
(四) 色彩的味觉感
色彩具有味觉感,它大都与人们对食物的色彩经验相关,尤其是一些色彩鲜明、味感明显的食物,像柠檬的黄色、辣椒的红色等。
适当的色彩可以使味感增强,所以在一般的食物、味嗅觉有关的物品色泽或包装设计上,除了考虑美观的因素,也要考虑色彩和味感的关系。
Color
应
Color
应
Color
应
Color
应
Color
应
联
合
国
难
民
署
项
目
Color
应
(五) 色彩的音乐感
音频与光波之间有可寻的联系与规律,最简单的是把音阶中七个音与七种颜色联系起来。
强烈的色彩,如亮黄色、鲜红色,带有尖锐、高亢的音乐感,而暗浊的色彩,如深蓝色、深灰色等,便有低沉、浑厚的音乐感。
色彩明度
的高低和声音高低的关系,也容易被人们感受到。
Color
应
Color
应
Color
应
Color
Color 应
(待续)。
