动态网页设计作业
《第14课 网页动态效果》作业设计方案-小学信息技术人教版三起五年级下册

《网页动态效果》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生掌握网页动态效果的基本原理,了解如何使用编程语言实现简单的动态效果。
通过实践操作,提高学生的信息技术应用能力和创新能力。
二、作业内容1. 制作一个简单的动态网页学生需要选择一个现有的网页模板,根据模板内容添加自己感兴趣的动态效果。
可以选择使用HTML、CSS和JavaScript等语言实现动态效果。
学生需要在规定的时间内完成作业,并上传至学校网站指定的平台。
2. 创意设计挑战学生可以根据自己的兴趣爱好,自主设计一款具有创新性的动态网页。
要求展示自己的创意和想法,并能够吸引观众的注意力。
教师将根据创意、技术实现难度和效果等方面进行评价。
3. 小组合作完成项目学生可以自由组合成小组,共同完成一个具有实际意义的动态网页项目。
项目内容可以是介绍学校、班级或个人等主题,要求小组内成员共同讨论、分工合作,最终呈现出一个完整的动态网页作品。
三、作业要求1. 作业内容必须与网页动态效果相关,不得抄袭或敷衍了事。
2. 提交作业时,学生需要提供作业截图或录像等证明材料。
3. 小组合作项目需注明成员分工和合作方式,确保作品质量。
4. 作业时间不超过两天,上传至指定平台后,请及时通知教师检查。
5. 鼓励学生在作业过程中积极思考、创新实践,提高解决问题的能力。
四、作业评价1. 教师根据学生提交的作业截图或录像进行评价,重点关注创意、技术实现难度和效果等方面。
2. 教师将根据小组合作项目的整体表现进行评价,包括作品质量、团队合作和沟通能力等方面。
3. 教师将根据学生完成作业的速度和质量,给予相应的平时成绩,作为期末总评的参考。
五、作业反馈1. 学生可以随时向教师咨询和反馈作业中遇到的问题和困难,教师将尽力提供帮助和指导。
2. 学生可以相互交流和分享经验,共同提高信息技术应用能力和创新能力。
3. 教师将根据学生的反馈和表现,不断优化和调整作业内容和评价方式,以更好地满足学生的学习需求。
《动态网页设计》实训报告

3.使用body标签完成表单内容。
4、完成后进行测试,检查结果是否符合标准。
5、测试出问题再进行修改,直到正确为止。
总结(或体会):
通过本次实训,我知道了怎样利用代码来制作表单,也认识了不少代码,知道了代码的重要性。相信随着不断学习,我会认识到更多的代码,学习到更多的知识。
4.程序编完后进行代码的测试,如果不能正常显示,再仔细检查代码。
4.程序编完后进行代码的测试,如果不能正常显示,再仔细检查代码。
总结(或体会):
通过本次实训,我通过使用if then else、if then elseif、select case等条件语句来进行VB脚本基础语法的编写,学会了VB脚本基础语法的程序控制流,对VB脚本知识有了一定的了解。
通过本次实训,我通过使用if then else、if then elseif、select case等条件语句来进行VB脚本基础语法的编写,学会了VB脚本基础语法的程序控制流,对VB脚本知识有了一定的了解。
教师评价(评分):
签名:年月日
签名:年月日
《动态网页设计》实验报告六
日期
2011年10月28日
4.在网页中插入一幅图像,然后设置该图像的格式。
5.在网页中播放视频文件(.avi)。请于课后准备视频文件。
6.编写一个网页,选择一首mp3文件作为其背景音乐,并在网页中插入一个字幕。
7.在网页中创建一个表格并设置表格、行和单元格的属性,然后将表格中的某些单元格合并起来。
过程记录:
1.打开记事本、写字板、Dreamweaver或frontpage,并在这些软件上进行上述内容的要求编写。
4.启动与停止ISS服务
动态网页设计 大作业

动态网页制作大作业指导老师:袁春明姓名:哈利路亚班级:建筑学号:你猜2012年11月23日动态网页制作------大作业任务书课题名称:1、在线论坛2、在线考试系统3、商品交易系统4、图书管理系统5、个人主页(个人简介+留言薄+后台管理)课题要求:1、在以上五个题目中任选一个。
要求能够实现基本功能。
2、第一页为封面,要求写清楚姓名、班级、指导老师和完成日期3、第二页为任务书4、第三为设计的内容,设计原理,设计的代码以及适当的说明。
5、第四为教师评语6、本大作业一律使用A4 纸张打印一、建立文件:(建立文件是可以先建立文本文档,他的格式为"文件名.txt" ,我们只需把它改为"文件名.asp")1、数据库,用来储存发表的帖子!-------命名为:bbs.mdb2、有数据库就必须连接数据库,该文件用来连接数据库:----命名为:conn.asp3、发表帖子的文件----命名为:say.asp4、保存发表帖子内容的文件-----命名为:save.asp5、显示帖子标题的文件------命名为:index.asp6、显示帖子内容的文件,即点击标题后所进入的页面-----命名为:show.asp二、各文件的主要内容1、bbs.mdb打开这个数据库,建立一个表,命名为bbs该表中有几个字段:id(自动给帖子编号),他的数据类型设为“自动编号”name(用来储存发表的作者),数据类型为“文本”title(用来储存帖子的主题),数据类型为“文本”body(用来储存帖子的内容),数据类型为“备注”2、conn.asp源代码为:<%Server.scriptTimeout="10"connstr="DBQ="+server.mappath("═bbs═.mdb")+";DefaultDir=;DRIVER={Microso ft Access Driver (*.mdb)};"set conn=Server.CreateObject("ADODB.connection")conn.open connstr%>3、say.asp源代码为:<form method="POST" action="save.asp"><p>大名:<input type="text" name="name" size="20"></p><p>标题:<input type="text" name="title" size="91"></p><p>内容:</p><p><textarea rows="11" name="body" cols="97"></textarea></p><p></p><p><input type="submit" value="提交" name="B1"><input type="reset" value="重置" name="B2"></p></form>4、save.asp源代码:<!--#include file="conn.asp"--><%name=Replace(Request.Form("name"),"'","''")title=Replace(Request.Form("title"),"'","''")body=Replace(Request.Form("body"),"'","''")%><%if name="" or title="" or body="" then%>请<a href="****:history.go(-1)">后退</a>填写完整资料,你才能发表帖子!<%else%><%set savebbs=conn.execute("insert into bbs(name,title,body)values('"&name&"','"&title&"','"&body&"')")%>发表成功!<a href="index.asp">查看帖子</a><%end ifset savebbs=nothing%>name=Replace(Request.Form("name"),"'","''")title=Replace(Request.Form("title"),"'","''")body=Replace(Request.Form("body"),"'","''")5、index.asp源代码:<!--#include file="conn.asp"--><b><a href="say.asp">发表帖子</a></b><br><br><div align="center"><center><table border="0" cellpadding="0" cellspacing="0" style="border-collapse: collapse; " bordercolor="#000000" width="100%" height="26"><tr><td width="17%"><b>作者</b></td><td width="83%"><b>主题</b></td></tr></table></center></div><hr size="1"><%i=1set showbbs=conn.execute("select*from bbs order by id desc")do while not showbbs.eof%><div align="center"><center><table border="0" cellpadding="0" cellspacing="0" style="border-collapse: collapse; " bordercolor="#000000" width="100%" height="20"><tr><td width="17%"><%=showbbs("name")%></td><td width="83%"><a href="show.asp?id=<%=showbbs("id")%>"><%=showbbs("title")%></a></td></tr></table></center></div><hr size="1"><%i=i+1if i>50 then exit doshowbbs.movenextLoopshowbbs.Closeset showbbs=nothing%>5、show.asp源代码:<!--#include file="conn.asp"--><%id=request.querystring("id")%><%set show=conn.execute("select*from bbs where id="&id&"")%><a href="index.asp"><b>回到首页</b></a><br><b><a href="say.asp">发表帖子</a></b><br><hr size="1"><table border="1" cellpadding="0" cellspacing="0" style="border-collapse: collapse" bordercolor="#111111" width="100%" height="180"><tr><td width="21%" height="22"><b>作者:</b><%=show("name")%></td><td width="79%" height="22"><b>主题:</b><%=show("title")%></td></tr><tr><td width="100%" colspan="2" height="158" valign="top"><b><br>内容:</b><%=show("body")%></td></tr></table><%set show=nothing%>教师评语:。
《第14课网页动态效果》作业设计方案-小学信息技术人教版三起01五年级下册

《网页动态效果》作业设计方案(第一课时)一、作业目标本作业设计旨在让学生掌握基本的网页动态效果制作方法,理解HTML、CSS和JavaScript在网页动态效果中的运用,通过实践操作,提升学生的信息技术应用能力和创新思维。
二、作业内容1. 理论知识学习:学生需学习HTML、CSS和JavaScript的基础知识,了解网页动态效果的基本原理和实现方法。
2. 实践操作:学生需使用所学知识,设计并制作一个简单的网页动态效果。
具体要求如下:(1)选择一个主题,如动物、植物、节日等,进行网页设计。
(2)利用HTML和CSS,构建网页的基本框架和样式。
(3)使用JavaScript编写动态效果代码,实现如鼠标悬停时图片切换、文字滚动等动态效果。
(4)保存并预览网页效果,对代码进行调试和优化。
3. 作业内容详述:学生首先需在家长的指导下,选择一个感兴趣的主题进行网页设计。
设计过程中,要充分考虑网页的布局、色彩搭配和元素排版。
在HTML部分,学生需掌握基本的标签使用,如<div>、<p>、<img>等,用于构建网页的基本框架和插入图片、文字等元素。
在CSS部分,学生需学习如何设置元素的样式,如颜色、字体、大小、位置等,以及如何通过CSS实现网页的动态效果,如元素的渐变、动画等。
在JavaScript部分,学生需掌握基本的语法和函数使用,学习如何通过代码实现网页的交互效果,如点击事件、鼠标悬停等。
最后,学生需将HTML、CSS和JavaScript代码整合在一起,保存为HTML文件,并在浏览器中预览效果。
对出现的错误和问题进行调试和优化。
三、作业要求1. 作业需在规定时间内完成,不得抄袭他人作品。
2. 作品需符合主题要求,布局合理,色彩搭配协调。
3. 代码需规范、简洁、易读,注释清晰。
4. 动态效果需流畅、自然,符合网页整体风格。
四、作业评价本作业的评价将根据作品的创意性、技术难度、完成度和规范性等方面进行综合评价。
动态网页制作技术(参考题及答案

A、center B、nbu C、edu D、cn
答案:D
4.以与</HTML>这两个标记合起来说明在它们之间的文本表示两个HTML文本 B、HTML文档是一个可执行的文档 C、HTML文档只是一种简单的ASCII码文本 D、HTML文档的结束标记</HTML>可以省略不写
A、正确 B、错误 答案:正确
9.网页是指采用超文本标记语言编写的,可以在浏览器下浏览的一种文档。
A、正确 B、错误 答案:正确
四、名词解释 1.ODBC数据源
答案:ODBC数据源是指在对数据库进行访问时,可以通过ODBC接口访问的具体数据库信息。
2.记录集
答案:记录集就是一组记录的集合,在记录集对象中,保存有通过查询所获得的记录。通过访问记录集对象,就可获得这些记 录。
A、索引式 B、内联式 C、嵌入式 D、外部式
答案:A
8.不论是网络的安全保密技术,还是站点的安全技术,其核心问题是().
A、系统的安全评价 B、保护数据安全 C、是否具有防火墙 D、硬件结构的稳定
答案:A
9.当标记的TYPE属性值为()时,代表一个可选多项的复选框。
A、TEXT B、PASSWORD C、RADIO D、CHECKBOX
A、HTTP B、HTTPS C、SHTTP D、SSL
答案:B
16.在DreamweaverMX中,想要使用户在点击超链接时,弹出一个新的网页窗口,需要在 超链接中定义目标的属性为()
A、parent B、_bank C、_top D、_self
答案:B
17.在色彩的RGB系统中,32位十六进制数000000表示的颜色是().
《第14课网页动态效果》作业设计方案-小学信息技术人教版三起01五年级下册

《网页动态效果》作业设计方案(第一课时)一、作业目标通过本次作业设计,使学生掌握网页动态效果的基本概念,学会利用软件工具进行简单的网页动态效果制作,并培养学生的创新思维和实际操作能力,为后续的网页设计与制作打下坚实的基础。
二、作业内容1. 理论知识学习:学生需通过课堂讲解和教材自学,了解网页动态效果的基本原理和常用技术,包括但不限于JavaScript脚本语言的使用、CSS3动画效果的实现等。
2. 操作实践:学生需运用所学的理论知识,结合具体案例进行实际操作练习。
具体包括:(1)学习并实践JavaScript的基础语法,如变量、条件语句等;(2)掌握HTML中如何嵌入JavaScript代码,实现简单的页面交互效果;(3)学习CSS3动画的基本属性,如过渡、变形等,并实践应用在网页元素上;(4)完成一个简单的网页动态效果制作任务,例如点击按钮实现页面元素的动态变化等。
3. 创意发挥:鼓励学生在完成基本操作后,发挥自己的创意和想象力,制作出具有个人特色的网页动态效果作品。
三、作业要求1. 作业需在规定时间内完成,并按时提交。
2. 理论学习部分需做好笔记,以备后续复习。
3. 操作实践部分需按照教师提供的案例和指导进行,确保操作的正确性。
4. 创意发挥部分需体现学生的个人特色和创新思维,作品需具有实际可运行的动态效果。
5. 作业需以电子版形式提交,包括作品源文件和相关笔记。
四、作业评价1. 教师将根据学生的作业完成情况、理论知识的掌握程度、操作实践的正确性以及创意发挥的独特性等方面进行评价。
2. 评价标准包括:理论知识掌握(20%)、操作实践(40%)、创意发挥(20%)、作业完成度(10%)和作业整洁度(10%)。
3. 教师将给予优秀作业以表扬和鼓励,并作为学习榜样供其他同学参考。
五、作业反馈1. 教师将对每位学生的作业进行详细批改,指出存在的问题和不足之处,并提供改进建议。
2. 学生需根据教师的反馈意见进行修改和完善,并在下一课时与教师和同学分享自己的作业经验和心得。
《第1章 第5节 设置网页的动态效果》作业设计方案-初中信息技术河大版23第二册自编模拟

《设置网页的动态效果》作业设计方案(第一课时)一、作业目标通过本次作业,学生将能够掌握设置网页动态效果的基本方法,包括动画、过渡效果、交互效果等,并能够在实际操作中应用所学知识,提高网页的视觉效果和用户体验。
二、作业内容1. 制作一个简单的动态网页背景:学生需使用所学的动画和过渡效果,设计一个动态背景,如云彩飘动、水流涌动等,并确保背景动画流畅、美观。
2. 添加动态文字效果:学生需在网页中添加一段文字,并使用所学交互效果,使文字能够根据用户的鼠标移动而动态变化,如颜色、大小、位置等。
3. 完成一个交互式小游戏:学生可选择一个简单的游戏,如拼图游戏或迷宫游戏,通过设置动态效果和交互功能,使游戏更加有趣和吸引人。
三、作业要求1. 作业需独立完成,不得抄袭或使用他人成果。
2. 作业完成后,需保存为网页文件(HTML),并确保文件名符合规范。
3. 作业应体现所学知识在实际操作中的应用,并展示出良好的视觉效果和用户体验。
4. 作业中使用的图片、音乐、视频等素材,需符合版权法和学校规定。
四、作业评价1. 评价标准:评价学生的作业完成情况、创意性、实用性、技术性等方面。
2. 评价方式:教师评价与学生互评相结合,确保评价的公正性和全面性。
3. 评价时间:在下节课开始时,对学生提交的作业进行集中评价和反馈。
五、作业反馈1. 教师对学生作业的反馈应包括优点和不足,以及改进建议,帮助学生更好地掌握所学知识。
2. 学生可根据教师的反馈和改进建议,对自己的作业进行修改和完善,以提高自己的技术水平和创意能力。
3. 对于在作业中遇到困难的学生,教师可提供针对性的辅导和支持,帮助他们顺利完成作业。
通过本次作业,学生将能够巩固和拓展所学知识,提高自己的实践能力和创新意识,为后续的网页设计和开发打下坚实的基础。
作业设计方案(第二课时)一、作业目标通过本次作业,学生将能够:1. 熟练掌握设置网页动态效果的方法和技巧;2. 学会运用多种动态效果工具和插件;3. 了解动态效果在网页设计中的重要性和应用场景。
《第1章第5节设置网页的动态效果》作业设计方案-初中信息技术河大版23第二册自编模拟

《设置网页的动态效果》作业设计方案(第一课时)一、作业目标本课作业设计的目标是使学生能够掌握网页动态效果的基本概念,学会使用HTML和CSS设置简单的网页动态效果,并能够独立完成一个具有动态效果的网页设计。
通过实践操作,提高学生的信息技术应用能力和创新思维。
二、作业内容1. 理论知识学习学生需预习并理解网页动态效果的基本原理,包括动画、过渡、变换等效果的实现方式,熟悉HTML和CSS中与动态效果相关的属性和技巧。
2. 实践操作学生需使用所学的HTML和CSS知识,完成以下操作:(1)创建一个新的HTML文件,设计一个网页的基本结构。
(2)利用CSS设置网页元素的动态效果,包括但不限于鼠标悬停时的变化、元素的渐变、滑动等。
(3)保存文件,并预览效果,确保动态效果能够正常显示。
3. 作业拓展鼓励学生尝试使用JavaScript等脚本语言进一步增强网页的交互性和动态效果。
可以尝试添加点击事件、弹出窗口等交互元素。
三、作业要求(1)作业需在规定时间内独立完成,不得抄袭他人作品。
(2)网页设计应具有创新性,尽可能地展示个人的设计思路和风格。
(3)动态效果的设置应合理,不得影响网页的加载速度和用户体验。
(4)作品需以PDF或图片格式提交,包括网页的截图和相关的代码文件。
(5)提交作业时需注明作业名称、学号、班级等信息。
四、作业评价(1)教师根据学生的作品进行评分,评价标准包括设计的创新性、代码的规范性、动态效果的实现效果等。
(2)教师会挑选出优秀作品进行展示,鼓励学生之间的交流和学习。
(3)对于存在问题的作品,教师会给出具体的改进意见和建议。
五、作业反馈(1)教师会在课堂上对作业进行点评,指出学生作品的优点和不足。
(2)学生之间可以相互交流作品,分享设计思路和实现方法。
(3)教师会根据学生的作业情况,调整后续的教学内容和进度,确保教学效果。
通过以上作业设计旨在通过实践操作,让学生掌握网页动态效果的设计与实现,提高学生的信息技术应用能力和创新思维。
《第14课 网页动态效果》作业设计方案-小学信息技术人教版三起01五年级下册

《网页动态效果》作业设计方案(第一课时)一、作业目标本次作业旨在帮助学生掌握网页动态效果的基本原理和制作方法,提高他们的信息技术应用能力,同时培养他们的创新思维和团队合作精神。
二、作业内容1. 任务一:制作一个简单的网页动态效果学生需要选择一个主题,如“我的学校”,设计一个包含动态内容的网页。
要求包括文字、图片、音频、视频等元素,并且可以使用至少一种动画效果。
作业文件以学号命名,保存在班级文件夹中。
2. 任务二:创意设计比赛学生可以发挥自己的想象力和创造力,设计并制作一个具有独特风格的网页动态效果。
主题自选,要求创意性强、技术难度适中。
完成后,学生需提交作品介绍(包括创意、技术实现方式等)和演示视频。
3. 任务三:小组合作制作特色页面学生以小组为单位,选择一个共同的主题,如“未来的学校”,合作设计并制作一个包含动态效果的特色页面。
要求小组内成员明确分工,共同完成作业。
三、作业要求1. 按时提交作业,逾期不补;2. 作业文件应保存在指定文件夹中,便于管理和评价;3. 提交作品需注明学号和姓名,以便于识别;4. 创意设计比赛需提交作品介绍和演示视频,视频应清晰、流畅;5. 小组合作任务需明确分工,确保每位成员都参与其中。
四、作业评价1. 评价标准:根据作业完成质量、创意性、技术实现难度等方面进行评价;2. 评价方式:教师评价与学生互评相结合,以教师评价为主;3. 评价时间:作业提交后一周内完成评价,并及时反馈给学生。
五、作业反馈1. 学生反馈:学生需认真听取教师的评价和建议,针对不足之处进行改进,并在下次作业中有所提高;2. 教师反馈:教师将根据评价结果,对优秀作品进行表扬,对普遍存在的问题进行集中讲解,帮助学生更好地掌握网页动态效果的制作技巧。
通过本次作业,学生将进一步巩固网页动态效果的基本原理和方法,提高他们的信息技术应用能力和创新能力,为后续的学习和工作打下坚实的基础。
同时,通过小组合作任务,学生将学会团队合作和沟通交流,培养他们的团队意识和协作精神。
《第14课网页动态效果》作业设计方案-小学信息技术人教版三起01五年级下册

《网页动态效果》作业设计方案(第一课时)一、作业目标本课作业设计旨在使学生掌握基本的网页动态效果制作方法,通过实践操作,加深对HTML、CSS及JavaScript等网页制作基础知识的理解,并能够初步运用这些知识制作简单的网页动态效果。
二、作业内容1. 理论知识学习:学生需认真阅读《网页动态效果》相关教材内容,了解网页动态效果的基本概念、实现原理及常用技术。
2. 实践操作:学生需利用所学知识,使用HTML、CSS及JavaScript等工具,自主设计并制作一个包含至少两种动态效果的简单网页。
具体要求如下:(1)选择一个主题,如动物世界、节日庆祝等,围绕主题设计网页布局和内容。
(2)运用HTML和CSS,为网页添加基本的结构和样式,包括标题、段落、图片等元素的排版和美化。
(3)使用JavaScript实现至少两种动态效果,如鼠标悬停时图片放大、文字的渐入渐出等。
(4)确保网页在不同浏览器中的兼容性,能够正常显示和运行动态效果。
3. 作业拓展:鼓励学生尝试使用其他工具或技术,如jQuery 插件、CSS3动画等,为网页添加更多丰富的动态效果。
同时,可以引导学生了解网页交互设计的理念和方法,提高网页的用户体验。
三、作业要求1. 作业需在规定时间内完成,并按时提交。
2. 作业需符合学校和课堂的学习要求,内容健康、积极向上。
3. 作业需独立完成,不得抄袭他人作品。
4. 作业需注重实践操作,注重效果展示,避免只写代码不测试的情况。
5. 提交的作业需包括源代码文件和最终完成的网页文件。
四、作业评价1. 评价标准:根据学生的理论知识掌握程度、实践操作能力、作品创意及完成度等方面进行评价。
2. 评价方式:教师根据学生提交的作业进行批改和评价,给出详细的评语和分数。
同时,可以邀请同学之间互相评价,互相学习、互相提高。
五、作业反馈1. 教师需及时批改学生作业,给出详细的反馈意见和建议。
2. 对于优秀作品,可以在课堂上进行展示和分享,鼓励学生学习他人的优点和经验。
《第14课 网页动态效果》作业设计方案-小学信息技术人教版三起01五年级下册

《网页动态效果》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生掌握网页动态效果的基本原理,了解如何使用编程语言实现简单的动态效果,提高他们的信息技术应用能力,激发他们对信息技术的兴趣。
二、作业内容1. 制作一个简单的动态网页:学生需使用所学的网页制作工具,如Dreamweaver或WPS等,创建一个新的网页,并添加文字、图片等元素。
然后,学生需使用编程语言(如JavaScript)实现一个简单的动画效果,如文字渐显、图片旋转等。
2. 实现动态交互:学生需在已创建的网页中添加交互元素,如点击按钮后出现下拉菜单或弹出窗口等。
学生需尝试使用不同的交互方式,如鼠标悬停、按键触发等,以体验不同的动态效果。
3. 完成作业后,学生需将作业上传至指定平台:学生需将完成的作业文件上传至教师指定的平台,如学校网站或云存储平台,以便教师检查和评价。
三、作业要求1. 作业内容应符合本节课所学知识,难度适中,能够体现学生的实际操作能力。
2. 作业文件应保存为规范的网页文件格式,确保上传后能够正常显示。
3. 作业完成后,学生需按照教师要求的时间和方式提交作业,不得迟交或私自上传。
4. 提交作业时应注明姓名、学号或班级等信息,以便教师检查和评价。
四、作业评价1. 教师将根据学生的作业完成情况、创意性、实用性等方面进行评价,给出相应的分数和意见。
2. 学生可多次尝试,不断完善自己的作业,提高自己的信息技术应用能力。
3. 评价结果将作为学生平时成绩的一部分,以激励学生更好地完成信息技术课程的学习。
五、作业反馈1. 学生可向教师反馈自己在作业中遇到的问题和困难,教师将及时给予解答和帮助。
2. 学生可相互交流、学习,共同提高信息技术应用能力。
3. 教师将根据学生的反馈和评价结果,不断优化信息技术课程的教学内容和方式,以满足学生的不同需求,提高教学质量。
通过本节课的作业,学生将能够更好地掌握网页动态效果的基本原理和实现方法,提高自己的信息技术应用能力,为未来的学习和工作打下坚实的基础。
动态网页设计作业

广东技术师范学院天河学院《动态网页设计》大作业学号:2011041143130 姓名:陈建维班级:软件设计111班2013年5月30日答题须知:大作业分为两大部分;即简答题和实验操作题,简答题部分请做完后打印(全部打印),在6月9日(下午7,8节,3-404)交作业;实验操作题部分,在计算机上完成后,请在6月19日前压缩打包发送至:anminghu@,过期不后。
一、简答题(每题8分,共40分)1. 中哪几个验证控件,其作用分别是什么。
答:CompareValidator:用于将由用户输入到输入控件的值与输入到其他输入控件的值或常数值进行比较;CustomValidator:对输入控件执行用户定义的验证;RangeValidator:用于检测用户输入的值是否介于两个值之间。
可以对不同类型的值进行比较,比如数字、日期以及字符;RegularExpressionValidator:用于验证输入值是否匹配正则表达式指定的模式;RequiredFieldValidator:用于使输入控件成为一个必选字段;ValidationSummary:用于在网页、消息框或在这两者中内联显示所有验证错误的摘要2. 如何在GridView控件中实现编辑和删除功能。
答:在Gridvie中增加一个操作列模板类型的,添加编辑和删除操作按钮,指定事件行为为delete ,并且把gridview的编辑事件激发赋给这个按钮的click。
就可以实现对GriView的删除功能处理编辑模板,把gridview置为编辑状态,必须是编辑当前行,完了点保存处理完了,在你的操作列的模板内需要放置按钮(编辑、删除),在点击编辑你把编辑和删除按钮隐藏,显示取消和保存,取消或保存后显示编辑和删除按钮。
3. 中导航控件有哪些,如何使用及配置站点地图文件答:导航控件四个,分别是:指针、SiteMapPath、Menu、treeView;利用TreeView、Menu控件可以对动静态导航树实现“添加根节点、添加子节点、删除、上移、下移、升级、降级”等节点功能操作,还可以在其右边的属性列表中设置改节点的属性。
《第14课 网页动态效果》作业设计方案-小学信息技术人教版三起五年级下册

《网页动态效果》作业设计方案(第一课时)一、作业目标:1. 掌握基本的网页动态效果制作技术;2. 能够独立或合作完成一个简单的网页动态效果作品;3. 培养学生对信息技术的学习兴趣和动手实践能力。
二、作业内容:1. 制作一个动态效果的网页主题:学生可以选择自己感兴趣的主题,如动物、节日、卡通人物等,设计一个具有动态效果的网页主题;2. 动态效果类型:学生可以选择自己喜欢的动画效果,如移动、旋转、放大缩小等,实现网页主题的动态展示;3. 页面布局:学生需要设计一个合理的页面布局,包括标题栏、内容区、导航栏等,确保网页主题的完整性和美观性;4. 技术要求:学生需要掌握基本的HTML、CSS和JavaScript 技术,能够独立完成动态效果的实现。
三、作业要求:1. 独立完成作业:学生需要独立完成作业,不能抄袭或使用其他方式获取答案;2. 合作互助:学生可以组成小组,共同讨论和解决问题,培养团队合作意识;3. 提交作业:学生需要将完成的作业提交到指定平台,并注明自己的姓名和学号;4. 作业质量:作业质量是评价的重要标准,学生需要注重作品的质量和创意性。
四、作业评价:1. 评价标准:根据作业质量和创意性进行评价,包括动态效果实现的技术难度、页面布局的合理性、创意性等方面;2. 评价方式:采用教师评价和学生互评相结合的方式,教师评价占60%,学生互评占40%;3. 评价结果反馈:根据评价结果,对学生存在的问题进行反馈和指导,帮助学生更好地掌握知识和技能。
五、作业反馈:1. 学生反馈:学生可以通过作业平台或私下与教师交流,反馈自己在完成作业过程中遇到的问题和困难;2. 教师反馈:教师根据学生的作业提交情况和反馈,及时给予指导和建议,帮助学生更好地完成后续的作业和学习任务。
通过本次作业,学生可以进一步掌握网页动态效果制作技术,提高自己的动手实践能力,同时培养对信息技术的学习兴趣。
教师可以通过作业评价和反馈,更好地了解学生的学习情况,为后续的教学提供参考。
《动态网页设计与制作》题库及答案

《动态网页设计与制作》题库及答案一填空题1.Internet的三个基本元素为()、()和()。
2.在HTML标记中用()标记标注超链接,超链接的种类主要有()、()、和()。
3.ASP中文件存取组件主要包括()对象、()对象、()对象和()对象。
4.可以与ASP结合使用的脚本语言主要有()和()。
5.下图为WWW的基本组成,请补充完成。
客户机6.在HTML标记属性中BACKGROUND用于表示对象的(),BGCOLOR对象的用于表示()。
7.网页列表包括()、()、()、()和()。
8.在FONT标记中COLOR属性表示(),SIZE属性表示()。
9.在HTML中,用于标注框架的标记主要包括()和()。
10.ADO组件对象主要包括()、()和()。
11.ASP常见的内置组件中,()用于数据库操作,()用于广告轮显。
12.在表格定义中,()用于定义表格,()用于定义一行表格,()用于定义单元格。
13.Internet的网络协议为()。
Internet的三个基本元素为()、()和()。
14.ASP常见的内置组件中,()可用于设计计数器,其对象实例创建标记字符串为(),()组件用于网页内容轮显,其对象实例创建标记字符串为()。
15.HTML中,用于标注框架的标记主要包括()和()。
16.在HTML中,有序列表定义的标记符为()和()。
二简答题1.简述ASP的构成及其主要组成部分的功能。
2.简述ADO的构成及其主要组成部分的功能。
3.建立自己的WEB服务器必须具备哪几个基本条件?4.请编写一个HTML文件,将窗口同时进行水平和垂直划分,四个区域分别显示文件1.htm、2.htm、3.htm、4.htm。
5.在超链接标记中,Target属性的功能是什么?它有哪些取值?各代表什么含义?6.一个ASP程序可以由哪几部分组成?7.一个完整的HTTP事务可分为哪几步?三综合题1.下列两个网页文件的功能是由用户填写用户名和密码,服务器将用户名和密码重新反馈给用户确认,请填空完成。
《第1章 第5节 设置网页的动态效果》作业设计方案-初中信息技术河大版23第二册自编模拟

《设置网页的动态效果》作业设计方案(第一课时)一、作业目标通过本次作业,学生将能够掌握如何设置网页的动态效果,包括动画、过渡效果、交互效果等。
通过实践操作,学生将能够熟练运用所学知识,提高网页制作能力。
二、作业内容1. 作业任务:创建一个简单的网页,要求包含至少三个动态效果,例如动画文字、图片过渡效果和交互效果(如鼠标悬停时改变颜色)。
2. 作业要求:a. 每个动态效果都需要在不同的元素上设置,如文本、图片、按钮等。
b. 网页应简洁明了,突出动态效果。
c. 作业中需要记录每个动态效果的设置过程和所用工具,以供后续交流和学习。
d. 完成作业后,将作品上传至指定的网络平台或文件夹,以便教师查看和评价。
三、作业评价1. 教师对学生作品进行评分,评分标准如下:a. 动态效果设置是否合理,是否符合网页主题。
b. 页面布局是否清晰,元素放置是否合理。
c. 操作过程是否正确,有无错误或遗漏。
d. 作品创意和美观度。
2. 优秀作品将有机会在班级或学校内展示,并获得一定的奖励。
四、作业反馈1. 学生提交作业后,教师将及时给予反馈,指出作业中的优点和不足,并提供改进建议。
2. 学生可根据反馈进行修改和完善,进一步提高自己的技能水平。
3. 学生也可在作业交流区与其他同学分享经验和学习心得,共同提高技能水平。
五、总结通过本次作业,学生将能够掌握设置网页动态效果的基本技能和方法,提高自己的网页制作能力。
同时,通过交流和评价,学生可以相互学习、取长补短,共同进步。
教师也将根据学生作业情况及时调整教学策略和方法,进一步提高教学质量和效果。
六、附加任务为了更好地巩固所学知识,学生可在课后自行尝试设置更为复杂的动态效果,如使用JavaScript实现交互功能等。
完成后可将作品上传至网络平台或班级群组,与其他同学分享和学习。
作业设计方案(第二课时)一、作业目标通过本次作业,学生将能够:1. 熟练掌握CSS样式的使用,能够设置网页元素的动态效果;2. 熟悉JavaScript脚本语言,能够实现网页的动态交互;3. 提高解决实际问题的能力,能够自主设计并实现动态网页效果。
动态网站实例2:BBS论坛系统(作业)

BBS论坛系统一、系统设计本系统包括8个aspx文件:1.login.aspx(系统首页可以登录注册,含子页面文件list.aspx)、2.register.aspx(注册页面)、3.passchg.aspx(密码修改页面)、4.bbs.aspx(论坛页面)、5.bbs_view.aspx(查看文章页面)、6.reply.aspx(回帖页面)、7.newbs.aspx(发布帖子页面)二、数据库设计,库名bbs,其中包括三个表:UserInfo、Content和Reply本动态网站用到了三个数据表如下:userinfo: userid int 4 X (自动产生用户号)username char 10 √(用户名)pass char 10 √(密码)QQ char 10 √(QQ号码)email char 50 √(Email)heading varchar 50 √(用户图象文件)content: ID int 4 X (自动产生)subject char 50 √(发表的文章的标题)content varchar 400 √(发表的文章的内容)hitnum int 4 √(该文章的点击次数,初始为0)subdate datetime 8 √(发表的文章的时间)heading varchar 50 √(发表的文章的作者头像, 来自于useinfo.heading)subname char 10 √(发表文章的作者用户名, 来自于ername)reply char 50 √(可选字段,没有用)reply: subject char 50 √(发表文章的标题, 来自于content.subject)replydate datetime 8 √(回复时间)content char 400 √(回复内容)subname char 10 √(回复者的用户名)reid int 4 √(原发表文章的ID, 来自于content.ID)三、文件web.config以及数据库的连接四、所有页面头尾的设计。
动态网页制作作业(含答案)

13.假如Application("UserOnLine")中保存了一个数组,该数组中保存了在线用户的名称,下面的程序段从其中读取所有用户名,并显示在页面上,请填写其中的空格。
<%
Dim UserOnLine,Number
UserOnLine=Application("UserOnLine")
Number=Ubound(UserOnLine)'返回该数组的最大下标
(A)客户端(B)服务器端
(C)服务器端和客户端(D)服务器端或客户端
19.对于文件上传组件,如果希望获取上传文件的大小,应该怎样用?(A)
(A)Upload.Files("upfile").Size
(B)Upload.Form("upfile").Size
(C)Request.Files("upfile").Size
<%
Dim db,rs,strSql
'建立Connection对象
Set db=Server.CreateObject("ADODB.Connection")
db.Open "Dsn=addr" '这里利用数据源连接
'建立Recordset对象
Set rs=Server.CreateObject("ADODB.Recordset")
查询2004年1月1日以后提交的网站总数目
strSql="SelectCount(*)AsTotal From link Where submit_date > #2004-1-1#"
《第14课 网页动态效果》作业设计方案-小学信息技术人教版三起五年级下册

《网页动态效果》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生掌握网页动态效果的基本原理,熟悉各种动态效果的设计方法,并能够根据所学知识制作简单的动态网页。
二、作业内容1. 制作一个动态按钮:学生需要设计一个动态按钮,能够在点击时显示不同的图片或文字。
要求使用HTML和CSS进行设计,并使用JavaScript实现动态效果。
2. 制作一个动态标题栏:学生需要设计一个网页,网页标题栏能够在点击时显示不同的标题。
要求使用HTML、CSS和JavaScript进行设计,并实现动态效果。
3. 制作一个动态导航栏:学生需要设计一个网页的导航栏,能够在点击不同的链接时显示不同的内容。
要求使用HTML、CSS和JavaScript进行设计,并实现动态效果。
三、作业要求1. 学生需要按照要求完成作业,并在规定时间内提交。
2. 作业需要提交完整的HTML、CSS和JavaScript代码,并在代码中说明每个代码段的作用和设计思路。
3. 作业中使用的图片和字体需要符合学校规定,不得使用违法或不合适的图片和字体。
4. 作业完成后,学生需要检查代码的正确性和安全性,确保网页能够正常运行,且不含有任何安全隐患。
四、作业评价1. 评价标准:作业的完成度、正确性、创新性和安全性。
2. 评价方式:教师评价和学生互评相结合。
教师对学生的作业进行总体评价,同时鼓励学生之间互相学习和交流,促进合作学习。
3. 评价结果反馈:对于优秀作业,将给予表扬和展示;对于存在问题的作业,将给予指导和建议,帮助学生改进和提高。
五、作业反馈1. 学生反馈:学生需要在完成作业后及时查看教师的评价和建议,了解自己的优缺点,并根据教师的指导进行改进。
同时,学生也可以在作业互评过程中学习他人的优点,提高自己的技能水平。
2. 教师反馈:教师需要及时收集学生的作业并进行评价,将评价结果反馈给学生。
同时,教师也需要根据学生的反馈和自己的观察,对教学方案进行调整和改进,以满足学生的需求和提高教学质量。
动态网页大作业

单元1 Web开发环境介绍学习目标任务1 搭建Web开发环境学习情境任务描述问题引导知识学习框架概述开发环境应用程序的构成4.Web项目5.Web网站6.Web窗体7.Page对象任务实施子任务1.1 搭建ASPNET开发环境子任务1.2 ASP,NET程序运行与调试子任务1.3 Page运行机制拓展练习单元总结学习评估习题单元2 网站规划与设计学习目标任务2 网站的规划与设计学习情境任务描述问题引导知识学习1.网站建设流程2.网站规划概念3.网站建设的原则4.网站规划的内容5.HTML6.CSS7.JavaScript脚本语言任务实施子任务2.1 撰写网站规划书子任务2.2 网页结构搭建子任务2.3 网页美化子任务2.4 选项卡特效拓展练习单元总结学习评估习题单元3 Web服务器控件学习目标任务3 Web应用程序的界面设计学习情境任务描述问题引导知识学习1.Web服务器控件简介2.Web服务器控件的使用3.验证控件任务实施子任务3.1 用户登录页面的设计子任务3.2 用户注册页面的设计子任务3.3 用户注册信息的验证拓展练习单元总结学习评估习题单元4 网站的主题、母版页及导航学习目标任务4 网站的主题、母版页及导航设计学习情境任务描述问题引导知识学习1.网站的主题与皮肤2.母版页3.站点导航任务实施子任务4.1 设计网站的主题子任务4.2 设计网站的母版页拓展练习单元总结学习评估习题单元5 内置对象学习目标任务5 网站在线计数器学习情境任务描述问题引导知识学习1.内置对象简介2.Response对象3.Request对象4.Server对象5.Session对象6.Cookie对象7.Application对象任务实施拓展练习单元总结学习评估习题单元6 技术学习目标任务6 Web应用程序中的数据访问学习情境任务描述问题引导知识学习概述中的几个内置对象任务实施子任务6.1 用户注册功能的实现子任务6.2 用户登录功能的……单元7 数据绑定技术单元8 Ajax技术单元9 LINQ数据库技术单元10 网站的发布参考文献。
精选动态网页设计实例【动态网页设计课程作业】

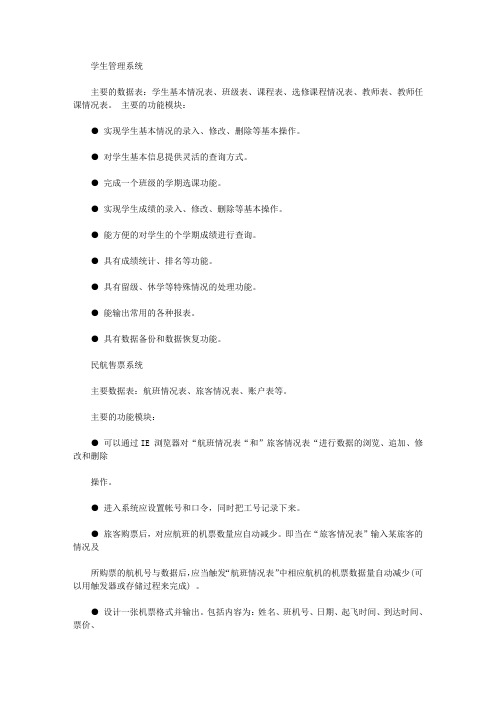
学生管理系统主要的数据表:学生基本情况表、班级表、课程表、选修课程情况表、教师表、教师任课情况表。
主要的功能模块:●实现学生基本情况的录入、修改、删除等基本操作。
●对学生基本信息提供灵活的查询方式。
●完成一个班级的学期选课功能。
●实现学生成绩的录入、修改、删除等基本操作。
●能方便的对学生的个学期成绩进行查询。
●具有成绩统计、排名等功能。
●具有留级、休学等特殊情况的处理功能。
●能输出常用的各种报表。
●具有数据备份和数据恢复功能。
民航售票系统主要数据表:航班情况表、旅客情况表、账户表等。
主要的功能模块:●可以通过IE 浏览器对“航班情况表“和”旅客情况表“进行数据的浏览、追加、修改和删除操作。
●进入系统应设置帐号和口令,同时把工号记录下来。
●旅客购票后,对应航班的机票数量应自动减少。
即当在“旅客情况表”输入某旅客的情况及所购票的航机号与数据后,应当触发“航班情况表”中相应航机的机票数据量自动减少(可以用触发器或存储过程来完成) 。
●设计一张机票格式并输出。
包括内容为:姓名、班机号、日期、起飞时间、到达时间、票价、出票人等。
教务辅助管理系统主要的数据表:教师基本信息表,课程表,教室资源表等主要的功能模块:●对上课教师基本信息进行管理。
●对全院开设的课程进行管理。
●录入教师基本上课信息。
●实现自动排课功能。
●计算工作量。
●能够进行各种数据统计。
●能够输出相应的报表。
●具有数据备份和数据恢复功能。
图书管理系统1主要的数据表:图书基本信息表,借书卡信息表,借阅信息表,图书分类信息表,代码表等。
主要的功能模块:●图书基本情况的录入、修改、删除等基本操作。
●办理借书卡模块。
●实现借书功能。
●实现还书功能。
●能方便的对图书进行查询。
●对超期的情况能自动给出提示信息。
●具有数据备份和数据恢复功能。
银行储蓄系统主要的数据表:定期存款单,活期存款帐,存款类别代码表等。
主要的功能模块:●实现储户开户登记。
●办理定期存款帐。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
广东技术师范学院天河学院《动态网页设计》大作业
学号:2011041143130姓名:陈建维班级:软件设计111班
2013年5月30日
答题须知:大作业分为两大部分;即简答题和实验操作题,简答题部分请做完后打印(全部打印),在6月9日(下午7,8节,3-404)交作业;实验操作题部分,在计算机上完成后,请在6月19日前压缩打包发送至:anminghu@,过期不后。
一、简答题(每题8分,共40分)
中哪几个验证控件,其作用分别是什么。
答:
CompareValidator:用于将由用户输入到输入控件的值与输入到其他输入控件的值或常数值进行比较;
CustomValidator:对输入控件执行用户定义的验证;
RangeValidator:用于检测用户输入的值是否介于两个值之间。
可以对不同类型的值进行比较,比如数字、日期以及字符;
RegularExpressionValidator:用于验证输入值是否匹配正则表达式指定的模式;RequiredFieldValidator:用于使输入控件成为一个必选字段;
ValidationSummary:用于在网页、消息框或在这两者中内联显示所有验证错误的摘要
2.如何在GridView控件中实现编辑和删除功能。
答:
在Gridvie中增加一个操作列模板类型的,添加编辑和删除操作按钮,指定事件行为为delete,并且把gridview的编辑事件激发赋给这个按钮的click。
就可以实现对GriView的删除功能
处理编辑模板,把gridview置为编辑状态,必须是编辑当前行,完了点保存处理完了,在你的操作列的模板内需要放置按钮(编辑、删除),在点击编辑你把编辑和删除按钮隐藏,显示取消和保存,取消或保存后显示编辑和删除按钮。
中导航控件有哪些,如何使用及配置站点地图文件
答:
导航控件四个,分别是:指针、SiteMapPath、Menu、treeView;
利用TreeView、Menu控件可以对动静态导航树实现“添加根节点、添加子节点、删除、上移、下移、升级、降级”等节点功能操作,还可以在其右边的属性列表中设置改节点的属性。
利用SiteMapPath控件可显示当前页面所在网站中的位置。
具体实现如下步骤:
①在“解决方案资源管理器”上用鼠标右键单击网站根节点,选择“添加新项”,在弹出的对话框中选择“站点地图”,单击添加即可;
②在web.sitemap中编写网站导航信息
③在网站根目录下,新建网页,每个页面中放入一个sitemapath控件,对各个页面之间实现连接。
4.GridView如何显示照片。
答:
首先把相片列设置为模板,点击编辑模板对相片列模板进行编辑,然后把工具箱的“image”控件添加到相片模板列,并设置要显示的大小。
然后结束模板编辑。
退出后即可看到相片列显示为图片。
5FormView控件常用模板分别有哪几个,起什么作用。
答:
FormView控件常用模板有以下七个:ItemTemplate FooterTemplate EditTemplate InsertTemplate HeaderTemplate EmptyTemplate pagerTemplate。
FormView控件是2.0工具箱引入的,它的工作方式类似于DetailsView控件,也是显示绑定数据源控件中的一个数据项,并可以添加、编辑和删除数据。
它可以定制模板中显示数据,可以更多地控制数据的显示和编辑方式;并且能完全控制数据的显示方式。
FormView 控件还包含EditItemTemplate和InsertItemTemplate,它可以确定控件在进入编辑或插入模式下的显示方式。
二、操作题(每题20分,共60分)
1实现如图所示实现旅游景点选择功能。
实现效果:
2按如图所示,使用验证控件制作一个用户注册的网页,要求能对用户名和密码进行必填项验证、对第二次输入密码进行比较验证、对年龄验证在20-60之间,对Email地址格式进行验证。
3现有如下教师表(教师表数据库已付,完成时拷贝到网站app_data文件夹下),
请实现教师信息的新增和浏览功能。
其中功能如图所示:
总分:_______________。
