开发移动应用的常见开发框架
跨平台开发框架解析

跨平台开发框架解析跨平台开发框架是一种技术工具,用于简化应用程序的开发过程,并使其能够在不同的操作系统和设备上运行。
随着移动互联网的快速发展,跨平台开发框架越来越受到开发者的关注和使用。
本文将对几种常见的跨平台开发框架进行解析和比较,以帮助读者选择最适合自己项目需求的框架。
一、Ionic框架Ionic是一个基于HTML5的移动应用开发框架,它通过使用Web技术栈来创建跨平台应用程序。
该框架结合了Angular.js、CSS和HTML,使开发者能够快速构建具有原生应用体验的移动应用。
1. 特点:- 强大的用户界面组件库:Ionic提供了丰富的用户界面组件库,如按钮、菜单、列表等,使开发者能够轻松构建出美观且功能强大的应用界面。
- 完整的开发生态系统:Ionic框架不仅提供了开发UI的工具,还包括了一系列的开发工具和服务,如命令行工具、打包发布等,为开发者提供了全方位的支持。
- 轻松适配多个平台:Ionic使用CSS样式和JavaScript脚本,能够自动适配不同平台的UI和布局,从而实现一次编写,多平台运行。
2. 使用案例:- Untappd:一款基于Ionic框架开发的用于探索和分享啤酒的移动应用,它在iOS和Android平台上运行良好,用户界面清新简洁。
二、React Native框架React Native是由Facebook开发的跨平台开发框架,它使用JavaScript和React库来构建原生应用。
与传统的跨平台开发框架相比,React Native采用了独特的方式,通过在原生组件上渲染React组件,从而实现性能更好的跨平台开发。
1. 特点:- 高性能:React Native使用原生组件来渲染UI,相比传统的Hybrid App或者Web App,它能够提供更快的应用性能和更好的用户体验。
- 热更新:React Native支持热更新,开发者可以在不重新编译应用的情况下更新应用的JavaScript代码,从而提高开发效率。
前端开发知识:使用ReactNative和VueNative来开发移动应用

前端开发知识:使用ReactNative和VueNative来开发移动应用在移动应用开发中,使用ReactNative和VueNative来开发移动应用已成为主流。
这两种框架都具有自身优势,但是在实际使用中都必须熟练掌握才能发挥真正的威力。
ReactNativeReactNative是Facebook开发的移动端框架,它基于React,可以通过JavaScript开发原生应用。
ReactNative的一个优势是,程序员使用相同的代码来同时开发iOS和Android应用。
此外,由于ReactNative是对原生应用进行封装的,所以开发的应用在外观上看起来非常类似于原生应用。
ReactNative不需要Web View来展示,因此React Native应用比HTML5应用更加快速。
ReactNative它基于React,可以通过JavaScript开发原生应用。
数据流ReactNative的数据流非常简单和直观。
我们可以在ReactNative 中用一个state持有一个组件的状态,然后在组件内部传递它的state 作为props给它的子组件。
不仅如此,父组件还可以通过回调函数修改子组件的状态。
渲染ReactNative具有自己的渲染引擎。
一旦声明了组件,ReactNative将自动处理更新和重组,从而减少了冗余代码。
组件库ReactNative有丰富的组件库,其中许多组件都已经过优化,因此在性能方面表现出色。
其中一些优秀的组件以及它们的用途如下:1.TabBarIOS:使用TabBarIOS可以轻松地创建一个标签栏2.NavigatorIOS:NavigatorIOS可用于创建一个带有导航的iOS 应用。
3.FlatList:FlatList通常用于渲染数据列表。
4.ScrollView:用于渲染可滚动的并且不是列表的视图5.Slider:用于渲染显示数值区间的滑块VueNativeVueNative是一个基于Vue.js的JavaScript框架,可用于创建移动应用。
Android应用开发入门框架比较选型

Android应用开发入门框架比较选型在当今移动应用开发领域,Android平台已成为最为流行和广泛使用的操作系统之一。
而想要进入Android应用开发领域,选择一个适合自己的开发框架是非常重要的。
本文将对几种常用的Android应用开发入门框架进行比较和选型建议。
一、Android Studio + JavaAndroid Studio是一款由谷歌官方推出的集成开发环境,基于IntelliJ IDEA开发,主要使用Java语言进行Android应用开发。
它提供了丰富的开发工具和组件,以及灵活的调试和测试功能。
使用Java进行开发,可以充分利用Java语言的成熟生态系统和丰富的开发资源。
优点:1. 官方支持:Android Studio由谷歌官方推出,拥有强大的官方支持和更新。
2. 开发工具:Android Studio提供了强大的开发工具和自动化功能,可以提高开发效率。
3. 社区支持:由于Android Studio的广泛应用,开发者可以轻松获得社区支持和资源。
缺点:1. 学习曲线:对于初学者来说,学习Java语言和Android Studio的使用可能会有一定的学习曲线。
2. 项目依赖:Java的项目依赖管理相对复杂,可能需要花费更多的时间和精力。
二、Kotlin + Android StudioKotlin是一种基于Java虚拟机的静态类型编程语言,由JetBrains开发。
Kotlin与Java具有很好的互操作性,并且在代码简洁性、安全性和表达能力方面有着许多优势。
Kotlin已经成为Android开发的首选语言,越来越多的开发者在使用Kotlin进行Android应用开发。
优点:1. 简洁性:Kotlin代码相对于Java更加简洁、易读,减少了开发代码的量。
2. 安全性:Kotlin具有更严格的类型检查和空值检查,可以减少潜在的运行时异常。
3. 互操作性:Kotlin与Java语言具有良好的互操作性,可以与现有的Java代码进行整合。
移动应用开发的技术架构及方法论

移动应用开发的技术架构及方法论随着移动互联网的快速发展,移动应用已经成为现代人生活中不可或缺的一部分。
各种各样的应用涌现出来,如轻松购物、方便出行、智能家居等等。
而这些应用的背后,则是无数开发者的辛勤付出。
本文将介绍移动应用开发的技术架构及方法论,以期能够帮助开发者更加高效地进行开发。
一、移动应用开发技术架构1.前端技术前端技术负责展现给用户的界面和交互信息。
主要包括Html、CSS和JavaScript等技术。
在移动应用的开发中,常采用的技术是Hybrid和React Native。
Hybrid技术是指使用Web技术(Html、Css、JavaScript)和Native技术混合开发的一种技术,简称混合开发。
而React Native则是一种基于React技术开发的移动应用开发框架,使得开发者无需掌握Android和iOS开发技术也能够进行开发。
这两种技术都能够快速构建应用,提高开发效率,是移动应用开发中的热门技术。
2.后端技术后端技术主要完成数据存储和数据处理等操作。
主要是通过API或Web接口来完成数据的传输。
在移动应用开发中,常用的后端技术有PHP、Java等。
而目前最常用的技术则是Node.js。
Node.js是一种基于JavaScript的运行时环境,它使得开发者能够使用JavaScript来完成后端编程。
相较于其他后端技术,Node.js的优势在于开发成本低、可靠性高、扩展性好。
另外,移动应用开发中的数据库,则经常采用MySQL和NoSQL等技术。
二、移动应用开发方法论移动应用开发的过程十分复杂,需要进行系统性的管理和控制。
而移动应用开发的方法论则可以帮助开发者更加高效地进行开发,并完成高质量的应用程序。
下面,本文将介绍几种常用的移动应用开发方法论。
1.敏捷开发模式敏捷开发是一种迭代式的软件开发方式。
它强调实现小步快跑、不断适应变化、快速交付,并反复迭代的开发方法。
在移动应用开发中,由于市场变化快,用户需求多变,敏捷开发能够更好的适应市场需求变化。
移动应用开发中的跨平台框架选择与比较

移动应用开发中的跨平台框架选择与比较在移动应用开发领域,选择合适的跨平台框架是一项具有重要意义的决策。
跨平台框架能够减少开发者的工作量,提高开发效率,并且使得应用能够在各个平台上运行。
然而,不同的跨平台框架有着各自的特点和局限性,开发者需要根据具体需求进行选择。
本文将为您介绍几种常见的跨平台框架,并进行比较。
一、React NativeReact Native是一种由Facebook开发的跨平台框架,基于React技术栈。
它采用了JavaScript语言,并使用了原生组件,可以实现高效的移动应用开发。
React Native具有良好的性能和用户体验,并且支持热更新,开发者可以实时查看应用的变化。
但是,React Native对于复杂的UI和原生功能的支持可能存在一些限制。
二、FlutterFlutter是由Google推出的一种跨平台框架,使用Dart语言进行开发。
Flutter 具有优秀的性能和灵活的UI设计,可以快速构建美观的应用。
Flutter使用自己的渲染引擎,可以直接绘制UI,因此具有较高的自由度和灵活性。
然而,由于Flutter还比较新颖,生态系统相对不成熟,可能会缺乏一些常用的库和组件。
三、IonicIonic是一种基于Web技术的跨平台框架,使用HTML、CSS和JavaScript进行开发。
Ionic具有丰富的UI组件库和插件,可以快速构建原生风格的应用。
Ionic 支持多平台,包括iOS、Android和Web等。
虽然Ionic的性能可能相对较弱,但对于简单的应用和原型设计来说,是一个不错的选择。
四、ReactJSReactJS是React框架的Web版本,可以通过React Native进行跨平台开发。
ReactJS使用了组件化的开发模式,使得应用的开发和维护更加可靠和高效。
ReactJS也拥有丰富的生态系统和社区支持,可以快速获取帮助和解决问题。
但是,ReactJS更适用于Web应用开发,如果想要构建原生应用,可能需要使用其他技术。
在移动应用开发中常用的框架有哪些?

在移动应用开发中,常用的框架根据开发平台和语言的不同而有所差异。
以下是一些在移动应用开发中常用的框架:iOS平台(Swift/Objective-C):1.UIKit:UIKit是Apple提供的原生UI框架,用于构建iOS应用程序的用户界面。
它提供了一系列控件和视图,用于创建和管理用户界面元素。
2.CocoaPods:CocoaPods是一个依赖管理工具,用于管理iOS项目的第三方库和框架。
它简化了库和框架的集成过程,使得开发者能够轻松地添加和管理项目依赖。
3.ReactiveCocoa:ReactiveCocoa是一个基于响应式编程的框架,它提供了一系列工具和操作符,用于处理异步数据流和事件驱动编程。
ReactiveCocoa使得代码更加简洁和易于维护。
4.MVVM框架(如RxSwift、MVVMCleanArchitecture等):MVVM是一种设计模式,用于将视图(View)和视图模型(ViewModel)分离。
在iOS 开发中,使用MVVM框架可以帮助实现更加清晰和可维护的代码结构。
Android平台(Java/Kotlin):1.Android SDK:Android SDK提供了构建Android应用程序所需的核心库和API。
它包括了一系列用于处理用户界面、数据存储、网络通信等功能的类和接口。
2.Kotlin标准库和KotlinX扩展:对于使用Kotlin进行Android开发的开发者来说,Kotlin标准库和KotlinX扩展提供了一系列用于简化开发过程的工具和函数。
3.Jetpack Compose:Jetpack Compose是Android Jetpack组件库的一部分,它是一个用于构建原生Android界面的现代UI框架。
它使用Kotlin语言编写,并提供了声明式UI编程模型。
4.MVVM架构(如ViewModel、LiveData、Data Binding等):在Android开发中,采用MVVM架构可以帮助实现清晰的代码分离和更好的可维护性。
移动应用开发中常用的UI框架和组件库推荐

移动应用开发中常用的UI框架和组件库推荐如今,移动应用已经成为人们生活不可或缺的一部分。
为了吸引用户的眼球和提供良好的用户体验,开发者们需要使用各种UI框架和组件库来设计和构建应用的界面。
下面将推荐几个常用的UI框架和组件库,帮助开发者们更高效地开发移动应用。
一、NativeBaseNativeBase 是一个建立在React Native之上的UI组件库,拥有丰富的组件并且具备高度可定制性。
使用NativeBase可以快速搭建出符合现代移动应用的高质量界面。
它提供了预定义的样式和布局,帮助开发者们节约时间和精力。
二、Ant Design MobileAnt Design Mobile 是一个基于React的移动端UI组件库,由蚂蚁金服团队开发。
该组件库风格简约大方,不仅提供了常见的UI组件,还提供了丰富的交互和动画效果。
Ant Design Mobile的设计原则是提供统一的视觉和交互规范,帮助开发者们快速构建出符合用户期望的界面。
三、Material-UIMaterial-UI 是一个为React开发者设计的UI组件库,它完全遵循Google的Material Design规范。
Material-UI提供了丰富多样的组件,可以轻松实现现代化的界面效果。
该组件库使用了React的特性,使得组件的重用和定制变得非常方便。
无论是单页应用还是多页应用,Material-UI都可以帮助开发者极大地提高开发效率。
四、WeUIWeUI 是腾讯公司开发的一个基于微信样式的UI组件库。
它提供了包括按钮、导航栏、表单、弹窗等多种基础组件,可以很好地适配微信环境。
WeUI 的设计风格简洁明了,符合移动应用的潮流,同时也是一个经过大规模验证的稳定组件库。
五、VantVant 是一个轻量级的移动端UI组件库,由有赞公司开发。
该组件库以小巧灵活为特点,提供了诸如按钮、表单、轮播等常用组件,适用于开发各种类型的移动应用。
移动应用开发中常用的开发工具介绍

移动应用开发中常用的开发工具介绍移动应用开发已经成为当今社会中一个热门的行业。
随着智能手机的普及和移动互联网的发展,越来越多的人开始关注和参与到移动应用开发中。
在这个快节奏的行业中,开发者需要使用各种工具来提高开发效率和质量。
本文将介绍一些常用的移动应用开发工具,帮助读者了解并选择适合自己的工具。
一、集成开发环境(IDE)集成开发环境是移动应用开发中最基本的工具之一。
它提供了一个集成的开发环境,包括代码编辑器、调试器、编译器等功能。
常见的移动应用开发IDE有Android Studio和Xcode。
1. Android StudioAndroid Studio是谷歌官方推出的Android开发IDE。
它基于IntelliJ IDEA开发,提供了丰富的功能和插件。
Android Studio支持Java和Kotlin两种编程语言,可以轻松创建、调试和打包Android应用。
它还提供了强大的布局编辑器和虚拟设备模拟器,帮助开发者快速开发并测试应用。
2. XcodeXcode是苹果官方推出的iOS开发IDE。
它提供了一套完整的开发工具,包括代码编辑器、图形界面编辑器和调试器等。
Xcode支持Objective-C和Swift两种编程语言,可以用于开发iOS和macOS应用。
它还提供了模拟器和真机调试功能,方便开发者测试和调试应用。
二、版本控制工具版本控制工具是移动应用开发中必不可少的工具之一。
它可以帮助开发者管理代码的版本和变更,方便团队协作和代码回滚。
常见的版本控制工具有Git和SVN。
1. GitGit是一个分布式版本控制系统,被广泛应用于移动应用开发中。
它可以追踪文件的变化、管理分支和合并代码等。
Git具有高效的性能和强大的分支管理功能,可以帮助开发者更好地进行团队协作和版本控制。
2. SVNSVN是一个集中式版本控制系统,也是常用的版本控制工具之一。
它可以追踪文件的变化、管理分支和合并代码等。
移动应用开发中常用的UI框架推荐

移动应用开发中常用的UI框架推荐移动应用开发是当今互联网时代的热门领域,随着智能手机的普及和移动互联网的发展,越来越多的人开始关注和投身于移动应用开发领域。
在移动应用开发中,UI(User Interface,用户界面)是至关重要的一环,好的UI设计能够提升用户体验,增加应用的使用率和用户留存率。
为了快速高效地开发出具有良好UI效果的移动应用,开发者们常常会使用一些UI框架,下面我将为大家推荐几个常用的UI框架。
首先,推荐的第一个UI框架是Bootstrap。
Bootstrap是由Twitter开发的一款开源的前端框架,它提供了丰富的CSS和JavaScript组件,可以帮助开发者快速构建出美观、响应式的移动应用界面。
Bootstrap的优势在于它的易用性和灵活性,开发者可以根据自己的需求选择使用其中的组件,也可以根据自己的设计风格进行定制。
此外,Bootstrap还提供了一套响应式布局系统,可以适应不同尺寸的移动设备屏幕,使应用在不同设备上都能有良好的显示效果。
接下来,我要推荐的是Material-UI。
Material-UI是一个基于Google Material Design设计风格的React组件库,它提供了丰富的UI组件和样式,可以帮助开发者快速构建出符合Material Design风格的移动应用界面。
Material-UI的优势在于它的美观和易用性,它提供了一套统一的设计语言和交互模式,使得应用界面看起来更加整洁、现代化。
此外,Material-UI还支持响应式布局,可以适应不同尺寸的移动设备屏幕,保证应用在各种设备上都能有良好的显示效果。
除了Bootstrap和Material-UI,还有一个值得推荐的UI框架是Ant Design。
Ant Design是由阿里巴巴集团开发的一款基于React的UI组件库,它提供了丰富的UI组件和样式,可以帮助开发者快速构建出符合现代化设计风格的移动应用界面。
移动应用开发中的跨平台开发框架对比

移动应用开发中的跨平台开发框架对比随着智能手机的普及,移动应用开发成为了热门的技术领域。
而对于开发人员来说,如何跨越不同的移动平台来开发应用成为了首要问题。
为了解决这个问题,跨平台开发框架应运而生。
本文将对比目前市场上最常见的跨平台开发框架,包括React Native、Flutter和Ionic。
React Native是由Facebook开发的一个跨平台移动应用开发框架。
它基于JavaScript编程语言,通过React的组件化思想来构建用户界面。
React Native的一个优点是可以将相同的代码用于iOS和Android平台。
开发人员只需编写一次代码,就能在两个平台上运行。
此外,React Native还具有较好的性能表现,能够实现原生应用一样的用户体验。
与React Native相比,Flutter是Google推出的另一种跨平台开发框架。
Flutter使用Dart编程语言,并通过自己的渲染引擎绘制用户界面。
相较于React Native,Flutter拥有更好的性能和更快的渲染速度。
Flutter采用热重载技术,使得开发人员可以实时查看应用的变更,不需要重新编译整个项目。
此外,Flutter还提供了丰富的UI库和组件,方便开发人员快速构建精美的应用界面。
另外一个广泛使用的跨平台开发框架是Ionic。
Ionic是一个基于Web技术的框架,使用HTML、CSS和JavaScript开发应用。
它使用了Angular框架来构建界面,并通过Cordova插件与设备硬件进行交互。
与React Native和Flutter不同的是,Ionic应用的外观和行为更像是一个网页应用,无法达到原生应用的体验水平。
然而,Ionic开发相对简单,学习曲线较低,适合用于快速开发原型和轻量级应用。
通过对比这三种跨平台开发框架,我们可以看到它们各自的优缺点。
React Native是目前应用最广泛的框架之一,拥有活跃的社区和丰富的第三方库支持。
10大移动Web开发框架

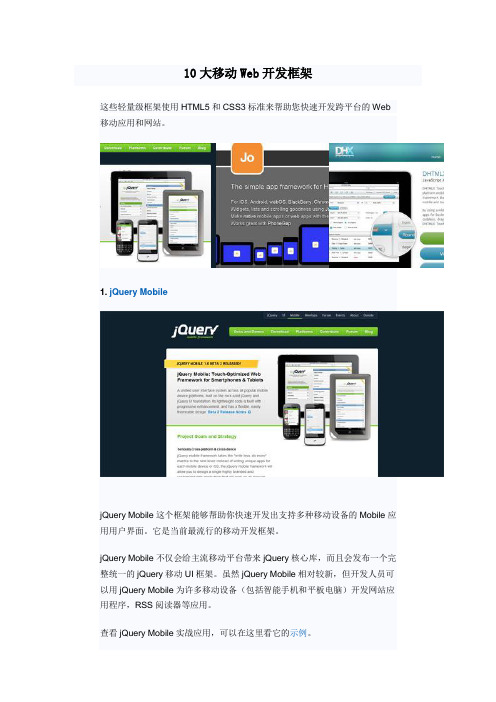
10大移动Web开发框架这些轻量级框架使用HTML5和CSS3标准来帮助您快速开发跨平台的Web 移动应用和网站。
1. jQuery MobilejQuery Mobile这个框架能够帮助你快速开发出支持多种移动设备的Mobile应用用户界面。
它是当前最流行的移动开发框架。
jQuery Mobile不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。
虽然jQuery Mobile相对较新,但开发人员可以用jQuery Mobile为许多移动设备(包括智能手机和平板电脑)开发网站应用程序,RSS阅读器等应用。
查看jQuery Mobile实战应用,可以在这里看它的示例。
假如你不熟悉jQuery,可以选择MooTools Mobile,一个由MooTools核心开发人员Christoph Pojer开发的一个MooTools插件。
还有一个是Dojo Mobile,这个利用了Dojo API来帮助开发人员快速构建一个用于移动平台的应用。
2. Titanium Mobile这是一个强大的,健壮的移动Web开发框架。
能够让使用现有的HTML, CSS 和JavaScript知识来为iOS和Android平台开发原生移动应用。
作为一个越来越大的移动Web框架,它拥有超过300个的APIs和活跃的开发者社区。
你从这个社区中得到每一个开发人员的帮助。
Titanium Mobile支持原生的iOS和Android UI元素如Table views, tabs, switches和popovers。
它提供能够与移动设备的摄像头和本地文件存储系统相交互的特性。
3. The-M-ProjectThe-M-Project是另外一个强大的JavaScript框架,它利用HTML5新的特性来更好和更简便地开发移动应用。
这个框架遵循著名的MVC软件架构模式。
它还支持离线,所以你的用户可以在没有连接网络的情况下继续操作(当下次有连线的时候,再将数据同步到服务器中)。
移动应用开发的技术框架与架构设计

移动应用开发的技术框架与架构设计随着智能手机的普及和移动互联网的发展,移动应用市场不断扩大,移动应用开发也成为了当下最热门的技术领域之一。
在移动应用开发中,技术框架和架构设计是非常重要的,它们能够显著影响应用的性能和用户体验。
一、技术框架在移动应用开发中,技术框架是应用程序开发的基本框架,包括应用程序的结构、模块、组件以及界面等。
技术框架能够提供应用程序的通用性、稳定性和可扩展性,同时也能够提高开发效率,减少开发成本。
常用的移动应用技术框架有以下几种。
1. 原生应用框架原生应用框架是针对特定操作系统的应用程序开发框架,例如iOS的Cocoa Touch框架和Android的Android SDK框架。
原生应用框架具备良好的性能和用户体验,但需要针对不同平台开发多个版本,开发成本较高。
2. 沙盒应用框架沙盒应用框架是在原生应用框架基础上开发的安全性更高的应用程序框架,例如iOS的Swift和Objective-C框架。
沙盒应用框架在保证用户数据安全的前提下,也能够提供较高的应用性能和用户体验。
3. H5应用框架H5应用框架是基于Web技术开发的应用程序框架,具有跨平台性和可扩展性优势。
常用的H5应用框架有React Native、Ionic 和Flutter等。
这些框架能够实现应用程序的原生化开发,提高了应用的性能和用户体验,同时也减少了开发成本。
二、架构设计架构设计是移动应用开发的重要环节,它能够确保应用程序的稳定性、可扩展性和安全性,提高应用的用户体验。
移动应用架构设计主要包括以下几个方面。
1. 数据存储与管理移动应用需要处理众多的数据,而架构设计需要为数据存储和管理提供一套完整的解决方案。
一般来说,移动应用的数据管理分为本地数据存储和云端数据存储。
本地数据存储主要是指对用户的设置、应用数据和用户数据等进行本地存储;云端数据存储是指将数据存储到云服务器上,以实现数据共享和备份。
2. 安全性设计移动应用的安全性设计是非常重要的,这涉及应用程序的数据安全、用户隐私保护和网络安全等方面。
移动应用开发技术概述

移动应用开发技术概述随着智能手机的普及,移动应用开发成为了互联网行业的重要组成部分。
移动应用涵盖了众多领域,包括社交媒体、电子商务、游戏、教育等,为用户提供了便捷的服务和娱乐。
本文将对移动应用开发的技术概况进行分析与阐述。
一、移动操作系统目前,移动应用市场主要分为iOS和Android两大阵营。
iOS是苹果公司推出的专有操作系统,安装在iPhone和iPad等设备上;而Android是由谷歌公司推出的开源操作系统,得到了众多手机制造商的支持,包括三星、华为等。
二、开发语言1. iOS开发语言:主要使用Objective-C和Swift两种编程语言进行开发。
Objective-C是一种面向对象的编程语言,是开发iOS应用的传统语言;而Swift是由苹果推出的新一代开发语言,拥有更高效、更安全的特性。
开发者可以根据项目的需要选择合适的语言进行开发。
2. Android开发语言:主要使用Java编程语言进行开发。
Java是一种通用的编程语言,具有语法简洁、易学易用的特点,是Android开发的首选语言。
三、开发工具1. iOS开发工具:苹果为开发者提供了Xcode,是一种集成开发环境(IDE),可用于编写、调试、测试和发布iOS应用。
Xcode具有强大的代码编辑器、代码自动补全和项目管理工具等功能。
2. Android开发工具:谷歌推出的Android Studio是一种基于IntelliJ IDEA的开发环境。
Android Studio支持快速构建Android应用,提供了丰富的工具和插件,包括代码编辑器、调试器和布局编辑器等。
四、开发框架开发框架可以提供一系列的工具和库,帮助开发者更高效地开发移动应用。
以下是常用的开发框架:1. iOS开发框架:Cocoa Touch框架是iOS开发的核心框架,包括UIKit、Foundation等组件,提供了丰富的API和功能,便于开发者构建用户界面、处理数据和与系统交互。
移动应用开发跨平台开发框架的选择与比较

移动应用开发跨平台开发框架的选择与比较移动应用开发行业的发展日新月异,随之而来的是不断涌现的各种移动平台。
对于开发者来说,如何高效地开发出同时适配多个平台的移动应用成为了一个重要的课题。
为了解决这一问题,跨平台开发框架应运而生。
本文将对几种主流的跨平台开发框架进行选择与比较,旨在给开发者提供参考和指导。
一、React NativeReact Native是Facebook公司开发的跨平台开发框架,自问世以来备受关注。
它采用了类似于React的组件化开发模式,使得开发者可以用JavaScript语言编写应用,并在多个平台上进行渲染。
React Native支持多平台,包括iOS和Android,并且能够直接调用底层原生组件,提供了与原生应用相媲美的性能和用户体验。
二、FlutterFlutter是Google官方推出的开源跨平台框架,具备快速、美观、高度定制等特点。
Flutter使用Dart语言进行开发,通过自绘引擎实现高性能渲染,可以在iOS和Android平台上构建高质量的原生用户界面。
Flutter还提供了丰富的UI组件和动画效果,开发者可以轻松实现各种复杂的界面交互。
三、IonicIonic是一款基于Web技术的跨平台开发框架,主要基于HTML、CSS和JavaScript进行应用开发。
Ionic提供了丰富的UI组件和样式库,可快速构建出现代化的移动应用界面。
Ionic通过Cordova插件和Angular.js框架结合使用,使得应用可以在多个平台上运行,并能够调用一些原生设备功能。
四、React Native与Flutter的比较React Native和Flutter都是当前非常热门的跨平台开发框架,它们各有特点。
React Native是基于JavaScript的开发框架,拥有庞大的开发者社区,生态系统相对成熟,能够快速搭建出多平台适配的应用。
而Flutter则是使用Dart语言开发,具备强大的渲染性能和丰富的UI组件。
开发安卓应用的常用工具和框架推荐

开发安卓应用的常用工具和框架推荐在移动互联网时代,安卓应用开发成为了越来越多开发者的选择。
为了提高开发效率和应用质量,我们不得不借助一些常用的工具和框架。
本文将为大家介绍几个常用的安卓应用开发工具和框架,帮助各位开发者更好地开发出优秀的安卓应用。
首先,作为一个安卓应用开发者,我们必须熟悉并使用Android Studio这一专业的开发工具。
Android Studio是Google官方推出的全集成式开发环境,它具有强大的代码编辑、调试和测试功能,可以帮助我们更快更准确地开发应用。
在Android Studio中,我们可以轻松地创建项目、管理资源、编写代码和构建应用,它的智能化功能可以大大提高我们的开发效率。
此外,Android Studio还支持多种编程语言,如Java、Kotlin等,使得开发者有更多的选择。
其次,为了提升应用的用户界面和用户交互体验,我们可以使用一些常用的UI框架。
其中,最受欢迎的是Google官方推出的Material Design,它是一种现代化、美观而且具有丰富动画效果的设计语言。
Material Design提供了一系列的UI组件和交互效果,可以帮助我们快速搭建出符合Android设计规范的应用界面。
此外,Material Design还包含了一些有用的资源和工具,如图标库、颜色选择器等,方便我们进行设计和调试。
另外,对于一些常见的业务需求,我们可以使用一些开源框架来简化开发流程。
比如,对于网络请求,我们可以使用Retrofit框架。
Retrofit是Square公司开源的一个网络请求库,它可以帮助开发者轻松地进行网络请求和数据解析。
通过定义接口和注解,我们可以快速地创建网络请求的API,并方便地处理请求结果。
此外,Retrofit还支持多种网络协议和数据格式,如HTTP、JSON等,非常灵活和易用。
另一个重要的框架是数据库框架Room,它是Google官方推出的一个轻量级、对象关系映射(ORM)的数据库框架。
移动应用开发中常用的UI框架推荐

移动应用开发中常用的UI框架推荐移动应用开发已经成为了当下热门的技术领域,越来越多的开发者涌入这个领域。
在移动应用开发中,用户界面(UI)是一个关键的组成部分,它直接影响着用户对应用的体验和反馈。
为了更好地满足开发者的需求,提高开发效率,许多优秀的UI框架被开发出来。
下面,将为大家推荐几个常用的UI框架。
1.BootstrapBootstrap是一个开源的前端框架,由Twitter开发。
它采用HTML、CSS和JavaScript来构建响应式和移动设备优先的网页项目。
Bootstrap提供了丰富的组件和模板,可以快速构建出各种类型的界面。
它的响应式设计能够适应不同大小的屏幕,非常适用于移动应用开发。
2.Material-UIMaterial-UI是一个基于Google Material Design概念的React组件库。
它提供了一系列的高质量UI组件,可以帮助开发者快速构建出美观、可交互的界面。
Material-UI的组件丰富而灵活,易于定制和使用,适合于构建现代化的移动应用。
3.FoundationFoundation是一个最早也是最流行的响应式前端框架之一。
它提供了一套基于栅格系统的CSS和JavaScript组件,可以用来构建跨平台的Web应用和移动应用。
Foundation有着强大的布局能力和丰富的UI组件,可以轻松创建出各种风格和风格的界面。
4.Ant DesignAnt Design是一个由Ant Financial设计团队开发的React组件库。
它以简洁、易用、美观的特点而受到广泛的欢迎。
Ant Design提供了一系列的高质量组件和配套的设计规范,可以帮助开发者构建出专业水平的移动应用。
5.VuetifyVuetify是一个基于Vue.js的开源UI框架。
它提供了一系列的易用的Vue组件,可以用来构建美观、交互性强的用户界面。
Vuetify遵循了Material Design的设计规范,具有丰富的主题和风格变化,适用于各种类型的移动应用开发。
手机开发的移动应用框架

手机开发的移动应用框架随着移动互联网的快速发展和人们对移动设备的依赖程度越来越高,在手机上运行的各种应用程序成为了人们日常生活不可或缺的一部分,人们也开始积极探索如何更加高效地进行手机应用程序的开发。
为了顺应市场需求和技术趋势,开发者们开始尝试封装一些常用的方法和功能模块,形成了移动应用框架这样一种开发方式。
一、什么是移动应用框架移动应用框架通常是由一组工具、库、环境和计算机语言组成的。
它为开发者提供了一系列常用处理模块的封装,将常见的组件功能、协议和开发方法进行了抽象和封装,使得开发者可以节省时间和精力,从而快速构建出可靠性很高的应用程序以及移动应用界面。
移动应用框架一般包括:1. 前端框架:即用户界面框架,简化了HTML、CSS和JavaScript的开发,可以用于布局和交互设计,例如Ionic、React Native、Flutter等。
2. 后端框架:即数据库和服务器端框架,通常用于连接和处理数据库和服务器相关事宜。
例如Node.js、Phoenix、Flask等。
3. 混合框架:将原生和Web应用程序的功能结合起来,通常要使用类似于Cordova或者PhoneGap之类的工具。
二、移动应用框架的优势移动应用框架的使用,可以带来以下几个方面的优势。
1. 提高开发效率使用移动应用框架可以将许多常见的功能和技术封装好,实现快速开发,让开发者可以更快地设计和发布应用程序。
对于那些不想浪费时间重写和重复编写代码的开发者,尤其具有吸引力。
2. 降低开发成本相比于从零开始编写应用程序,借助现成的框架和模板,开发者可以更快地开发出自己所需的应用程序并缩短开发周期,进而降低开发成本。
3. 提高代码可重用性使用移动应用框架,尤其是后端框架,可以让开发者编写代码时避免冗余,降低开发维护的成本。
很多开发者发现,使用框架可以实现代码的跨平台共享,提高了代码的可重用性。
4. 支持跨平台开发采用移动应用框架可以支持多种平台的应用程序开发。
移动应用开发框架:React Native和Flutter的比较

移动应用开发框架:React Native和Flutter的比较移动应用开发框架一直是移动开发者们关注的焦点,ReactNative和Flutter作为当前最热门的移动应用开发框架,自然也成为了业内开发者们讨论的焦点。
那么,这两者之间有哪些不同呢?它们分别有哪些优势和劣势呢?本篇文章将对React Native和Flutter进行比较分析,希望能够为大家解答疑惑。
首先,我们先来介绍一下React Native和Flutter这两个框架。
React Native是由Facebook公司开发的一款移动应用开发框架,它可以让开发者使用JavaScript和React来构建原生移动应用。
React Native借助原生组件和JavaScript组件之间的桥接,将JavaScript代码转化为原生代码执行,从而实现了跨平台开发的目标。
React Native目前已经被许多知名的应用采用,比如Facebook、Instagram等。
而Flutter则是由谷歌公司开发的一款移动应用开发框架,它同样是一种跨平台开发框架,可以让开发者使用Dart语言来构建原生移动应用。
Flutter通过自己的渲染引擎来直接渲染视图,从而实现了跨平台开发。
Flutter在用户界面设计、性能优化等方面有着诸多优势。
目前,Flutter已经成为了许多谷歌产品的首选开发框架,比如Google Ads、Google Stadia等。
接下来,我们将对React Native和Flutter在开发体验、性能、生态等方面进行详细的比较分析。
首先是开发体验方面。
在这一方面,React Native和Flutter都提供了丰富的开发工具和文档支持,开发者可以根据自己的喜好选择适合自己的开发工具。
React Native采用了热更新的技术,可以让开发者在不重新编译的情况下直接看到代码变化所带来的效果,极大地提高了开发效率。
而Flutter则提供了丰富的UI组件和布局功能,开发者可以通过简单的代码快速构建出精美的界面。
移动应用开发框架

移动应用开发框架移动应用开发框架是现代移动应用开发中不可或缺的工具。
它们为开发人员提供了一套结构和工具,使他们能够更加高效地构建跨平台的移动应用程序。
本文将介绍移动应用开发框架的定义、作用、类型以及一些常见的框架示例。
定义和作用移动应用开发框架是一套软件工具和技术组件,用于帮助开发人员快速、高效地构建移动应用程序。
它们为开发人员提供了一个统一的开发环境,以及一系列预先编写的代码和功能模块,可以加快开发速度并减少工作量。
移动应用开发框架可以提供以下几个主要作用:1. 抽象底层技术:框架可以屏蔽底层技术的复杂性,使开发人员无需关注特定平台的细节。
开发人员可以通过使用框架提供的统一接口和工具来处理不同平台的兼容性和适配性。
2. 提供常用组件和功能:框架通常提供了一系列常用的组件和功能模块,如用户界面控件、网络通信、数据库访问等。
开发人员可以直接使用这些组件和功能,而无需从头编写代码,从而提高开发效率。
3. 加速开发速度:由于框架提供了一套已有的代码和功能模块,开发人员可以更快地构建应用程序原型,并在短时间内完成项目开发。
框架还可以提供代码重用和模块化开发的支持,使开发人员能够更好地组织和管理代码。
4. 支持跨平台开发:一些移动应用开发框架允许开发人员使用相同的代码和工具来构建多个平台的应用程序,如iOS和Android。
这种跨平台开发的能力可以显著减少开发成本,并更好地满足不同平台的用户需求。
类型和示例移动应用开发框架可以分为原生框架和混合框架两种类型。
1. 原生框架:原生框架是为特定平台(如iOS或Android)而设计的。
它们使用特定平台的开发语言和工具,并提供对底层API的直接访问。
原生框架的优势在于性能和功能的完整性,但缺点是需要额外的开发工作和专业知识。
一些著名的原生框架包括iOS的Swift和Objective-C,以及Android的Java和Kotlin。
2. 混合框架:混合框架结合了原生开发和Web技术的优势。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
开发移动应用的常见开发框架
随着智能手机的普及和移动互联网的快速发展,移动应用开发成为了一项热门
的技术工作。
为了提高开发效率和使用体验,开发者们经常采用各种开发框架来进行移动应用的开发。
本文将介绍一些常见的移动应用开发框架,并详细分析它们的特点和使用场景。
一、Ionic框架
Ionic框架是一个用于构建跨平台移动应用的开源框架。
基于AngularJS和Apache Cordova,Ionic提供了丰富的UI组件、易于使用的命令行工具和强大的插
件系统。
Ionic支持iOS和Android等多个平台,并且具有良好的兼容性和扩展性。
它的特点包括:
1. 提供丰富的UI组件,开发者可以快速构建出具有良好用户体验的应用界面;
2. 可以使用HTML、CSS和JavaScript进行开发,减少了学习成本;
3. 支持混合开发,可以在单一代码库中同时开发多个平台的应用;
4. 提供强大的插件系统,可以方便地集成各种功能和服务。
二、React Native框架
React Native框架是Facebook推出的一款用于构建原生移动应用的开源框架。
基于React和JavaScript,React Native允许开发者使用相同的代码库开发iOS和Android应用,并且具有接近原生应用的性能和使用体验。
它的特点包括:
1. 使用JavaScript进行开发,可以快速迭代和测试;
2. 支持热更新,可以在不重新编译应用的情况下更新界面;
3. 提供了丰富的原生组件和API,可以轻松实现各种功能;
4. 具有高度的可扩展性,可以通过编写原生模块来实现更底层的功能。
三、Flutter框架
Flutter框架是由Google开发的一款跨平台移动应用开发框架。
Flutter使用Dart 语言进行开发,并且具有强大的渲染引擎和丰富的UI组件库。
它的特点包括:
1. 基于自定义渲染引擎,具有良好的性能和动画效果;
2. 支持快速热重载,可以立即查看界面的变化;
3. 提供了丰富的UI组件库,可以方便地构建各种风格的应用界面;
4. 具备良好的用户体验,支持响应式布局和自适应屏幕。
四、NativeScript框架
NativeScript框架是由Progress公司推出的一款用于构建原生移动应用的开源框架。
NativeScript基于JavaScript和XML,并且支持TypeScript和Angular。
它的特点包括:
1. 支持使用自定义的XML来构建应用界面,提供丰富的组件和布局;
2. 可以使用JavaScript或TypeScript进行开发,具有强大的开发工具和调试支持;
3. 支持原生插件,可以方便地集成原生功能和第三方服务;
4. 可以使用Angular进行开发,具有良好的模块化和复用性。
五、Unity框架
Unity框架是一款用于开发游戏和交互性应用的跨平台开发框架。
Unity支持多种平台,包括iOS、Android、Windows和Web等,并且具有强大的3D渲染引擎和物理引擎。
它的特点包括:
1. 提供了丰富的资源库和开发工具,可以快速构建出高质量的游戏和应用;
2. 支持多种编程语言,包括C#、JavaScript和Boo等;
3. 具备强大的跨平台支持,可以在不同设备上进行快速部署和测试;
4. 提供了可视化编辑器,使得开发者可以实时预览和调整应用界面。
六、总结
上述所提到的框架只是移动应用开发领域中的一小部分,每个框架都有自己的特点和适用场景。
开发者在选择框架时需要根据项目需求和开发经验来做出合适的选择。
无论选择哪款框架,都应该注重学习和熟悉其特性和使用方法,以便更好地进行开发工作。
希望本文可以对您有所帮助,谢谢阅读!。
