Flashh教程:第7课引导层动画
Flash的引导动画

第1帧蝴蝶位置
第35帧蝴蝶位置
归纳小结
通过制作引导层动画,掌握Flash 基本动 画制作的操作方法,培养Flash 软件的综 合应用的相关经验。
学会利用辅助学习软件自主探究的学习方 法,并能够互相学习,取长补短。
制作运动引导层
引导层的目的是引导蝴蝶元件沿着引导层上的 曲线路径运动,引导层上的曲线决定着蝴蝶的运 动路线。绘制出引导线如图所示:
操作步骤
(1)在选中蝴蝶层,右键单击图层名,选择弹出的菜单中的“添 加引导层”命令,在蝴蝶层上方添加一引导层,将引导层名称改 为“引导层”。
(2)单击常用工具栏的“铅笔”工具,并将常用工具栏下方的选 项按钮设置为“平滑”。
知识要点
掌握创建引导层的方法 掌握引导线的绘制方法 掌握将对象吸附到引导线起点和终点的方法 能通过模仿完成引导线动画实例的制作
Flash的引导层动画
轨迹动画由引导层和被引导层组成, 引导层用于放置对象运动的路径,被引 导层用于放置运动的对象。制作引导动 画的过程实际就是对引导层和被引导层 的编辑过程。
形状各异的引导线
引导层动画制作方法
-1)在普通层中创建一个对象。
– 2)单击 按钮,在普通层上层新建一个引导层,普 通层自动变为被引导层。
– 3)在引导层中绘制一条路径,然后将引导层中的路径 沿用到某一帧。
– 4)在被引导层中将对象的中心控制点移动到路径的起 点。
– 5)在被引导层的某一帧插入关键帧,并将对象移动到 引导层中路径的终点。
二、引导线
1、引导线不能是封闭的曲线,要有起点和终点 2、起点和终点之间的线条必须是连续的,不能间断,可以是
Flash的引导层动画

形状各异旳引导线
引导层动画制作措施
1)在一般层中创建一种对象(注意:对象必须是元
件,或组合旳图形)。
2)单击
按钮,在一般层上层新建一种引导层
,一般层自动变为被引导层。
3)在引导层中绘制一条途径,然后将引导层中旳途
径延续到某一帧(插入一般帧,或按F5)。
4)在被引导层旳第一帧,将象旳中心点移动到引
引导层中只绘制运动途径,在被引导层中设置 动作补间动画。
启用“紧贴至对象”工具
,指向元
件旳中心点,拖动对象吸附到引导线旳起点和
终点。
要使对象沿着途径旋转,需在被引导层旳起始 帧属性中,设置“调整到途径”。
多层引导动画
多层引导动画,就是利用一种引导层同步引 导多种被引导层中旳对象。
一般情况下,创建引导层后,引导层只与其下 旳一种图层建立链接关系。假如要使引导层 能够引导多种图层,能够将图层拖移到引导 层下方,或经过更改图层属性旳措施添加需 要被引导旳图层。
引导层旳创建措施
用
按钮创建
用菜单命令创建
将一般图层转换为引导层
二、引导线
1、引导线不能是封闭旳曲线,要有起点和终点 2、起点和终点之间旳线条必须是连续旳,不能间
断,能够是任何形状 3、被引导对象必须精确吸附到引导线上,也就是
对象中心点必须位于引导线上(按“Ctrl+加号” 将对象放大),不然被引导对象将无法沿引导 途径运动 4、引导线在最终身成动画时是不可见旳
Flash旳引导层动画
Flash旳引导层动画
轨迹动画由引导层和被引导层构成 ,引导层用于放置对象运动旳途径, 被引导层用于放置运动旳对象。
一、引导层
1、只放置绘制旳运动途径(引导线)。 2、作用是使对象沿着引导线运动。 3、在引导层下方旳图层称为“被引导层”,被引导 层会比其他图层往里缩进某些。
如何使用flash制作引导层动画

如何使用flash制作引导层动画
背景:
在flash制作引导层动画时,首先要熟悉flash的功能,而制作动画可以采用贝塞尔曲线方法,这将会容易让动画更加流畅,并可以控制更多的效果。
还有一些关键要点,比如设置形状并让它们以规律方式运行,添加提示文字,控制元件的运行,等等。
步骤:
一、创建场景
1.打开Flash程序,创建一个新文档,将画布大小调整到你想要的尺寸,比如800×600。
2.定义场景背景:你可以选择一个背景图片,比如你想要用一副漂亮的图片作为你动画的引导背景,可以将其添加到新建的画布上。
3.将场景背景嵌入到时间轴:在第一帧和最后一帧,你可以把场景背景放置在这两帧,以保证背景可以延续贯穿整个动画。
二、添加动画元件
1.添加形状:为了让你的动画更有趣,可以添加一些形状元素,比如三角形,圆形等,在不同的帧之间使用贝塞尔曲线让形状和场景背景一起运行,创造出流畅的效果。
2.添加文字:可以添加一些文字,比如提示性文字,让用户明白动画的具体意思,在适当的帧中添加文字内容并调整文字大小及位置,使动画更加生动有趣。
3.创建按钮:在动画的最后一帧中,可以创建一个按钮,让用户点击按钮继续看下一个动画。
Flash的引导层动画

制作影片蝴蝶组件
蝴蝶是本动画实例的主角, 蝴蝶是本动画实例的主角,下面我们就来制作位 于被引导层的蝴蝶组件。蝴蝶组件如图: 于被引导层的蝴蝶组件。蝴蝶组件如图:
22
操作步骤
(1)在选中背景层,插入一个新的图层, (1)在选中背景层,插入一个新的图层,并将图层的 在选中背景层 名称改为“蝴蝶” 名称改为“蝴蝶”。 (2)选择 文件” 选择“ 导入” (2)选择“文件”→“导入”菜单命令导入本书第四 章素材中的“hudie.swf”矢量图文件 矢量图文件。 章素材中的“hudie.swf 矢量图文件。 (3)选择 蝴蝶”图案,选择“插入” 选择“ (3)选择“蝴蝶”图案,选择“插入”→“转换为元 命令,将蝴蝶矢量图转化为图形元件。 件”命令,将蝴蝶矢量图转化为图形元件。
23
制作运动引导层
引导层的目的是引导蝴蝶元件沿着引导层上的 曲线路径运动, 曲线路径运动,引导层上的曲线决定着蝴蝶的运 动路线。绘制出引导线如图所示: 动路线。绘制出引导线如图所示:
24
操作步骤
(1)在选中蝴蝶层,右键单击图层名,选择弹出的菜单中 在选中蝴蝶层,右键单击图层名, 在选中蝴蝶层 添加引导层”命令,在蝴蝶层上方添加一引导层, 的“添加引导层”命令,在蝴蝶层上方添加一引导层,将引 导层名称改为“引导层” 导层名称改为“引导层”。 (2)单击常用工具栏的“铅笔”工具,并将常用工具栏下 单击常用工具栏的“ 单击常用工具栏的 铅笔”工具, 方的选项按钮设置为“平滑” 方的选项按钮设置为“平滑”。 (3)利用铅笔工具围绕着花儿的上方绘制如图曲线 (3)利用铅笔工具围绕着花儿的上方绘制如图曲线。 利用铅笔工具围绕着花儿的上方绘制如图曲线。
形状补间动画(Shape) 形状补间动画(Shape) 可以设置对象的形 状变化。 状变化。前提是此对象 分离状态。 为分离状态。 状态
Flash动画制作之制作引导层动画07ppt课件

变形中心
整体效果
放大图
图7-7 放置汽车元件
6、在“图层2”的第80帧处插入关键帧,设置第80帧处汽车元件 的位置如图7-8所示。
变形中心
图7-8 放置汽精选车版位课件置ppt
6
7、在“图层2”的第1帧~第80帧之间创建动作补间动画。 8、用鼠标右键单击“图层1”,在弹出的快捷菜单中选择【引导层 】命令,将“图层1”转化为引导层,然后将“图层2”拖到“图层1” 的下面,将其转化为被引导层,此时图层效果如图7-9所示。
Hale Waihona Puke 精选版课件ppt4
7.1.2 范例解析(一)──创建引导层动画练习
请同学们在老师的带领下进行创建引导层动画练习,并完成以 下操作 。
1、打开教学资源中的“素材\第7讲\创建引导层动画练习\赛车.fla”文 件。
2、在默认“图层1”中绘制如图7-6所示的路径。
图7-6 绘制路径
精选版课件ppt
5
3、在“图层1”的第80帧处插入帧。 4、新建图层并重名为“图层2”,并将其拖到“图层1”的下面。 5、将【库】面板中的“汽车1”元件拖动到舞台中,并设置其位置
第1帧
第2帧
第3帧
图7-13 男孩元件的前5帧动画
第4帧
精选版课件ppt
第5帧
10
(2)返回主场景,观察整个舞台如图7-14所示,可以发现篮球在运 动过程中,要经过“男孩的手”、“篮筐”、“球网”这3个图形 。所以根据视角分析,可以判定引导层应该创建在“男孩”、“ 篮筐前沿”、“球网”这3个元件所在图层的下面,而在“篮板” 、“地板”、“篮筐后沿”这3个元件所在图层的上面 。
1、导入素材布置场景 。
精选版课件ppt
教学设计—《引导层动画》

教学设计—《引导层动画》第一篇:教学设计—《引导层动画》《Flash引导层动画》教学设计一、教材分析与处理本节主要内容是让学生掌握Flash引导层的功能,学会制作曲线运动的动画。
在Flash动画制作中经常碰到一个或多个对象沿曲线运动的问题,它是对运动对象沿直线运动动画的引申,通过学习引导层的使用,运动对象沿任意指定路径运动的问题迎刃而解。
本节是Flash动画中必须掌握的内容,所以本节课在教材中的地位和作用是极其基础和重要的。
二、课标要求本节课对应课标中的要求:能区分引导层和被引导层,制作沿曲线运动的引导层动画;并能根据需求选择适当的工具和方法,准确的绘制引导线。
三、学情分析学生通过前几节的学习已经掌握了帧、元件、图层、补间动画等基本知识及其操作,并且能利用这些基本知识制作出简单的动画。
但对于让运动对象沿任意指定路径运动的动画还无从下手,因为这些动画一眼看去非常复杂。
教学中要注意引导,注重搭设台阶,面向全体学生,使不同层次的学生都能有所收获。
四、教学目标及重难点的确立与确立依据1、教学目标根据课标要求、教材的知识内容和学生的实际需要确定教学目标为:知识与技能:理解引导层、引导线的作用,掌握制作运动对象沿任意指定路径运动的动画。
增强学生的观察、总结能力。
过程与方法:学生通过观察思考,交流合作,探索操作完成对知识的理解和掌握。
情感态度与价值观:体验动画制作的乐趣,养成自主学习的习惯,感受动画制作的奇妙,培养学生的合作、探究精神。
2、重难点及确立依据重点:引导层及引导线的作用和创建方法。
难点:如何运用引导层,制作曲线运动动画;运动对象中心与引导线的吸附操作。
确立依据:在制作曲线运动动画的过程中,引导线绘制不正确,引导层的位置不对,或运动对象中心与引导线不重合,都不能实现最终效果,从而设立重难点。
五、教法和学法教法:演示讲解法案例驱动法学法:自主探索小组协作学习练习法六、教学准备:上课使用的素材、多媒体微机室、课件七、教学流程(一)导——动画导入回顾上一节课内容,教师请学生回答已经学过的flash中的三种基本动画,然后通过教师端电脑展示第一个案例动画“游动的金鱼”,并请学生说出两个对象运动效果的异同:分别为沿直线路径和曲线路径游动,教师询问如何来实现曲线路径运动?要使运动对象沿自绘平滑曲线运动是这节课要研究的主要内容,从而导入新课。
《引导层动画》课件

案例1:下载引导
指导用户下载软件并介绍其 主要功能,使用户快速上手。
案例2:新手引导
为第一次使用软件的用户提 供全面的功能和操作指引, 帮助他们尽快熟悉软件。
案例3:注册引导
引导用户进行注册并提供详 细的填写提示,确保用户顺 利完成注册流程。
引导层动画实现技术
引导层动画可以通过使用CSS3、HTML5和JavaScript来实现。此外,还可以使 用jQuery插件来简化开发过程。
设计引导层动画的步骤
1
规划引导步骤
确定引导层的内容和步骤,考虑用户需求和操作流程。
2
设计引导层界面
创建引导层的界面元素,包括文本、按钮和提示图标。
3
设计引导层动画
为引导层添加动画效果,使其吸引用户注意并引导操作。
4
界面和动画的组合
将引导层界面和动画无缝结合,创造出流畅的用户体验。
引导层动画的案例
《引导层动画》PPT课件
欢迎收看《引导层动画》PPT课件,本课将带您深入了解引导层动画的概念、 设计原则、实现技术以及其应用场景和案例。让我们一起开启学习之旅吧!
介绍引导层动画及其作用
引导层动画是一种用于展示、引导和提示用户操作的动画效果。它既可以增强用户体验,又可以提高用户学习 和操作的效率。 优势:
• 引导用户了解和掌握软件或网站的功能和操作流程 • 减少用户迷失和错误操作 • 提高用户学习和操作的效率 应用场景: • 软件新功能引导 • 网站导航引导 • 操作流程引导
设计引导层动画的原则
• 情境合理性:与操作场景相符合,不突兀或违和 • 易于理解:简单明了的提示和指引 • 易于操作:操作便捷,不需要复杂的交互步骤 • 可管理性:便于添加、修改和删除引导层 • 轻盈度:不对用户造成过多干扰或加载负担
FLASH引导层课件

引导层动画由引导层和被引导层组成,引导层用于放置对象运动的路 径,被引导层用于放置运动的对象。制作引导动画的过程实际就是对引导层 和被引导层的编辑过程。
探索新知
形状各异的引导线
讲授学习
FLASH引导层动画制作的一般步骤
①先完成动画补间动画(一般为位置移动) ②在被引导层(动画补间动画图层)上方“添加引导层” ③在引导层中绘制引导线,并设置起始帧和结束帧的动画对象 ④保存后按CTRL+ENTER测试、调整、再保存
应用所学
FLASH引导层动画制作的常见问题
①引导线未在引导层绘制 ②动画对象的中心点没能“贴合”引导线 ③图层的上下层关系错误
拓展延伸
通过今天的学习,我们掌握了引导层结合动 画补间动画可实现对象的一想: 1、你运用今日之所学还可以去实现哪些动画效 果? 2、你是否可以完成一个“引导层”引导多个 “被引导层”的动画?在FLASH中能否实现多层
学生练习
任务:四组动画任选其一
要求:1、完成此动画效果(运动轨迹相对复杂) 2、尝试绘制多样引导线的方法 3、总结制作引导层动画时应注意的问题
经验练习
引导线
❖ 1、引导线在最终生成动画时是否可见?
答案:不可见
❖ 2、引导线的颜色、粗细与动画效果是否有关?
答案:无关
❖ 3、引导线若闭合,动画对象将如何?
答案:选择最短路径做运动
❖ 4、假如闭合引导线内,起点和终点是同一处必须? 答案:留一个小豁口,断开路径
❖ 5、起点和终点之间的线条必须是连续的吗? 答案:是,引导线不能间断
❖ 6 、被引导对象必须准确吸附到引导线上,也就是元件编辑区的____必须位于引
《Flash引导层动画》优秀教案

《Fah引导层动画》教学设计一、教学目标及重难点(一)教学目标知识与技能:理解引导线、引导层的作用,掌握任意指定路径运动的动画。
方法与过程:通过观察思考,操作完成对知识的掌握。
情感态度价值观:感觉动画制作的趣味,自主学习的习惯,培养学生的探究、合作精神。
(二)重难点及确立依据重点:Fah引导线的作用和创建方法。
难点:引导线的起点、终点与运动对象的吸附。
二、教学方法:分组合作、自主探究、讲授演示、任务驱动三、教学过程(一)新课引入引出新课:如何让"小汽车"沿着平滑的曲线飞动,模拟生动逼真的动画效果。
本节课将通过学习利用fah的引导层制作曲线运动动画。
设计意图:任务驱动,创设情境,明确本节课学习任务。
(二)新课讲授教师展示源文件,让学生对比并明白曲线运动动画比直线运动动画多了一个图层,这层就是引导层,场景中多出的这一条弯曲的线,即引导线。
教师讲授引导层的相关知识:内容、作用、图标、创建方法。
创建方法如下:在被引导层上单击右键,打开快捷菜单,选择"添加传统引导层"。
设计意图:认识引导层,为应用引导层制作曲线运动做准备。
(三)实践探究通过讲解、分析,让学生动手,打开"小汽车"半成品,试着完成引导层动画。
意图:通过让学生尝试操作,期间遇到的问题也就是本课的重难点,这样在下面的教学中有可以有针对性的逐个解决。
(四)制作过程小结1、授课教师查看一部分学生所制作的动画,根据发现的问题进行细致的讲解:2、对制作过程中的重点环节进行强调:1)将要移动的对象放在一个独立的层上,作为被引导层,然后在这个层上添加引导层。
引导层必须放在被引导层的上方。
2)引导线必须是非封闭的曲线,要有起点和终点,可以是任何形状。
3)被引导对象必须精确吸在引导线上。
(五)上机实践练习把学生分成几个小组。
每组选择要完成的任务。
意图:设计两个不同层次的任务,一个是"小汽车"的曲线运动;另一个是"滑梯"运动动画,让各层次的学生都能得到练习;同时,培养学生的探究、合作意识。
《FLASH动画片制作》课程教案 项目七 引导层、遮罩层动画——第1次课教案

1一、项目导入:在FLASH中,如果我们想让物体根据自己的路线行走,用什么方法呢?在本次课中我们能学到引导层。
引导层是将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式。
简单的说引导层就等于一个引路者,指引相关物体按着我们的想法来行动。
1.引导层动画的创建方法一个最基本的引导层动画由两个图层组成,上面一层是引导层,它的图层图标为,下面图层是被引导层,图标同普通图层一样。
在一个普通图层上点击时间轴面板的“添加引导层”按钮,该层的上面就会添加一个引导层,同时该普通层会缩进成为“被引导层”,如下图:2.引导层和被引导层中的对象引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。
由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。
3.向被引导层中添加元件“引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。
所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头。
如图:被引导层是运动着的小鸟元件,引导层是用铅笔工具画好的引导线二、知识分析大家经常在网上看到一些迷宫游戏,是不是很有意思呢。
下面我们来一起研究如何制作一个小球走迷宫的实例吧。
要小球走过这个不算迷宫的迷宫,如果单纯用动画补间,虽说也可以,但要麻烦得多,这时候,只要加上一个引导层,一切就全解决了。
三、任务实施序号活动项目具体实施1 制作好背景利用原有素材迷宫图,将其转化为元件2 制作运动的笑脸球用工具制作好笑脸小球,并将其运动3 制作引导层运用引导层动画原理制作笑脸小球走出迷宫的游戏四、任务评价2请个别同学向全班介绍自己设计的作品,在介绍过程中要求说明自己的设计过程,遇到过什么问题,这些问题是如何解决的,同时,其他组的同学也可提出问题,让设计者解释设计所用的相关技术及特点。
《Flash的引导层动画》教案

1 山东省滕州市滕东中学八年级信息技术《Flash 的引导层动画》教案 一、本节目标一、本节目标1、引领目标:、引领目标:1)知识目标)知识目标①了解引导层的作用、内容和图标①了解引导层的作用、内容和图标② 掌握引导线的绘制要点掌握引导线的绘制要点③ 掌握引导层动画的制作要点掌握引导层动画的制作要点2) 技能目标①掌握创建引导层的方法①掌握创建引导层的方法 ②掌握引导线的绘制方法②掌握引导线的绘制方法③掌握将对象吸附到引导线起点和终点的方法③掌握将对象吸附到引导线起点和终点的方法④能通过模仿完成两关动画的制作④能通过模仿完成两关动画的制作3)情感目标)情感目标①激发学生学习信息技术的兴趣①激发学生学习信息技术的兴趣 ②培养学生动手能力和创造力,体验成功的喜悦②培养学生动手能力和创造力,体验成功的喜悦2、发展目标:、发展目标:能够结合本节课的知识,自主探究多个对象沿引导线运动的复杂动画制作。
能够结合本节课的知识,自主探究多个对象沿引导线运动的复杂动画制作。
二、教学重点、难点:二、教学重点、难点:重点:重点: ①引导层动画的制作方法和要点①引导层动画的制作方法和要点难点:难点: ①能够搞清楚引导层中只绘制运动路径,在被引导层中设置动作补间动画①能够搞清楚引导层中只绘制运动路径,在被引导层中设置动作补间动画 ②能够将对象吸附到引导线的起点和终点②能够将对象吸附到引导线的起点和终点三、教学过程教 学 过 程教学步骤教学步骤 教 师 活 动 学生活动学生活动 设计意图与媒体运用设计意图与媒体运用创设情景导入课题导入课题 导入课题导入课题 展示上一节课的拓展题,比较两个动画,使沿直线运动的圣诞老人能沿着自己设计的路线飞行。
计的路线飞行。
教师:上一节课结束以后,有好多同学都跑过来问我,老师,到底是怎么做出来的?今天,我们就来看一下,到底有一个什么神奇的东西在起作用。
一个什么神奇的东西在起作用。
展示两个动画的源文件,引出课题:神奇的引导层奇的引导层比较两个动画,引发思考 两个动画,一个就是上一节课要求完成的任务内容,在这样的基础上,对圣诞老人飞行效果加以变化,符合学生的认知规律,容易激发学生的求知欲学生的求知欲讲授新课讲授新课 师生互动师生互动 讲授新课,师生互动讲授新课,师生互动1)、比较两个动画源文件)、比较两个动画源文件提问1:在“圣诞老人沿自己设计的路线飞行”这个动画中,多了一个什么图层?提问2:引导层里放的是什么呢?(引出引导线的概念)出引导线的概念) (通过将引导层删除、恢复的操作)(通过将引导层删除、恢复的操作)提问3:引导层有什么作用呢?:引导层有什么作用呢? 教师演示具体制作过程教师演示具体制作过程 ① 创建引导层,提醒学生注意引导层的图标表示以及各层的属性,引出被引导层的概念,强调引导层和被引导层的关系,引导层一定要在被引导层的上方系,引导层一定要在被引导层的上方学生观看教师的演示,积极动脑,回答教师所提问题,一起总结起总结 通过师生互动,使学生理解和掌握引导层的作用和创建方法,引导线绘制的方法和要点以及引导层动画的制作方法和要点作方法和要点2 ② 在引导层绘制引导线,要有起点和终点,且起点和终点之间的线条必须是连续的连续的③ 在被引导层创建动画在被引导层创建动画强调在被引导层中将对象吸附到引导线的起点和终点,为能成功吸附,可选择“对齐对象”工具,指向元件的注册点拖动④ 按Enter 键播放动画,请学生发现此时动画效果和实例有何不同。
Flash的引导层动画

Flash的引导层动画
主讲人:军佬
本节课主要内容
形状补间
补间动画
flash动画分类
逐帧动画
引导层动画: 操作步骤 动作补间:
(本节重难点)
篮球空中下落 作业
形状补间动画:可以设置对象的形状变 化。前提是此对象为分离状态;
动作补间动画:可以设置对象的大小、 位置、旋转、倾斜、颜色、透明度等等。 但前提是此对象为一个独立的元件或一个 组;
4.添加引导层:
①通过按钮 ; ②移到图层右击“添加引导层”; ③新建一个图层,然后设置其属性为“引导层”;
5.在引导层添加引导线(用铅笔工具实现);
6.把对象吸附到引导线终始点;(按“enter”播放动 画或“ctrl+enter”测和终点; 2.必须是连续,不能间断,可以是任何形状; 3.用吸附工具把原件编辑区中心拉到引导线上; 4.引导线在最终生成动画时不可见的;
Flash引导层动画几个概念:
引导层动画: 带有引导层的动画;
1.引导层:放置对象的运动路径; 2.被引导层:放置运动的对象;
PS:引导层可以实现:树叶飘落、小鸟飞翔、 星体运动、激光写字等制作。
具体步骤
1.新建Flash文件(Action Script 3.0); 2.导入图片:“文件”——>“导入”——>“导入到 库”或者“导入舞台”——>“把图片转为图形元 件”; 3.在图层1某帧(60)插入“关键帧”,并在图层中 间右击“创建补帧动画”;
Flash的引导层动画

探索新知
形状各异的引导线
应用所学
试分析”激光刻字“动画
A、”图层1“所在层制作所使用的动画我们称之为
B、“图层2”所在层制作所使用的动画我们称之为
C、”图层3“我们称之为
层,其中放置的是
动画 动画
C
请同学帮助他人找问题
应用所学
FLASH引导层动画制作的常见问题
拓展延伸
通过今天的学习,我们掌握了引导层结合动 画补间动画可实现对象的沿轨迹运动,并运用引 导层实现了如物体飞翔,星体运动,激光写字等 效果的制作。想一想: 1、引导层能引导形状补间动画吗? 2、你运用今日之所学还可以去实现哪些动画?
学生操练
任务一:骑着扫把飞行的魔法师
要求:1、完成此动画效果(运动轨迹相对复杂) 2、尝试多样添加引导层的方法 3、尝试使用其他工具来绘制引导线
讲授学习
引导层
1、内容: 只放置绘制的运动路径。(引导线) 2、作用:使对象沿着绘制的运动路径(引导线)运动 3、图标: 在引导层下方的图层称为“被引导层”,被引导
①引导线未在引导层绘制 ②动画对象未能”贴合“引导线 ③图层的上下层关系错误
总结交流
FLASH引导层动画制作的一般步骤
①先完成动画补间动画(一般为位置移动) ②在被引导层(动画补间动画图层)上方“添加引导层” ③在引导层中绘制引导线,并设置起始帧和结束帧的动画对象 ④保存后按CTRL+ENTER测试、调整、再保存
Flash的引导层动画
授课人:栾富海 单 位:南京二十九中初中部玉泉路校区
复习回顾
请同学上台演示操作
2. 对比引入
请仔细观察
运动轨迹: 动画)
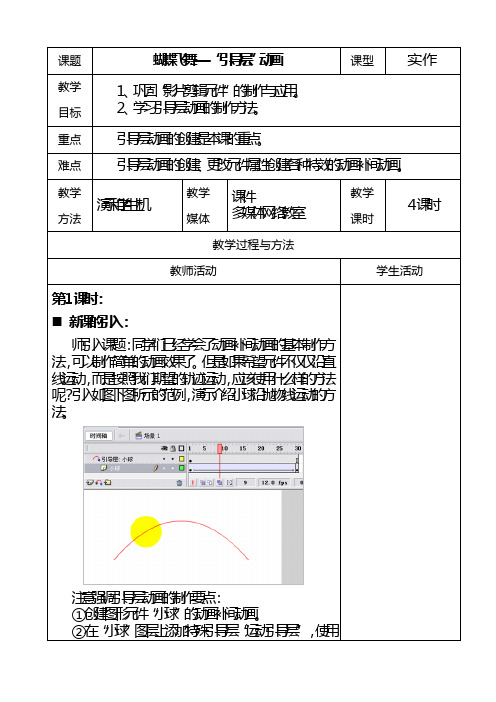
Flash 教案7蝴蝶飞舞-“引导层”动画

5、选中图层“蝴蝶”,分别在第20、35、50帧插入关键帧,改变蝴蝶在舞台上的位置,如教材P61图9.6所示。
学生上机设置绘制“引导层”
【智多星】
师:注意:使用“选择工具”移动“蝴蝶”的位置时,需选中“工具”面板中“贴紧至对象”选项。移动时注意使图形元件“蝴蝶”的中心锁定在引导层路径上。即在图层的第1帧位置,蝴蝶的中心锁定在引导层路径的一端;在图层的第50帧位置,蝴蝶的中心锁定在另一端;在第20帧及35帧位置,蝴蝶的中心基本锁定在路径的中间位置。
【知识着陆】
师:在具有补间动画效果的图层之上建立新的特殊图层----运动引导层,可以使图形沿在运动引导层制好的路径运动。使用这种方法可以制作飞机投弹的抛物线、树叶飘落和曲线等。
提示:
【知识着陆】教材P63
师:在具有补间动画效果的图层之上建立新的特殊图层----运动引导层,可以使图形沿在运动引导层制好的路径运动。使用这种方法可以制作飞机投弹的抛物线、树叶飘落和曲线等。
学生上机制作。
第3课时:
四、制作缓缓升空的热气球
师:由于气球升空速度缓慢,无法与蝴蝶飞舞的主时间轴保持一致的速率,所示气球升空的引导层动画将在影片剪辑元件的制作过程中实现,而不是在场景中直接制作。
师先做演示操作,然后学生上机操作。
具体演示操作步骤:
1、插入图形元件“气球”,绘制热气球外形,如教材P63图9.9所示。
2、插入影片剪辑元件,名称为“上升的气球”。
3、将图形元件“气球”放置在图层出不穷的第1帧位置上。
4、在第300帧插入关键帧,移动“气球”实例到较高位置,使用“任意变形工具”调整其大小,在“属性”面板中更改“气球”实例的透明度,如教材P63图9.10所示,描述气球由近及远的变化效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash引导动画
显示网格(30、30)—插入图形—飘落的雪花—拖入雪花—大
小(18、20)—加入引导层——用直线和钢笔工具画高度360像素 的曲线——50帧雪花从上到下运动
Flash引导动画
回到场景添加一层背景——导入图片 第2层命名雪花飘落——拖入飘落的雪花图形——50帧插入帧(
mengxianhua@
Flash引导动画
引导动画:传统补间动画只能产生对象的直线运动,使用引导
功能,就是在运动对象上方添加一个运动路径图层,允许运动对 象沿该路径运动。
引导层创建方法:在图层时间轴右击,选择添加运动引导层
Flash引导动画
案例1:小球圆周运动
Flash引导动画
案例3:写字效果
1 制作铅笔—插入图形—矩形工具—复制与全选修改—组合— 任意变形——旋转 2 返回场景——1层命名“文字”——铅笔写3D
Flash引导动画
3 添加层,命名“铅笔”——拖入铅笔图形——任意变形工具— —中心移至笔头
4 右击插入引导层——复制粘贴文字第一帧——制成100帧动画
Flash引导动画
Flash引导动画
案例2:飘落的雪花
插入——新建元件——图形——椭圆工具——黑框无填充 选择工具画一个花瓣(选择工具与CTRL键)——线性填充—颜
色与渐变——删除笔触——任意变形工具移动中心点
Flash引导动画
插入图形——雪花——拖入花瓣——任意变形全选——转化为关键帧——使用橡皮与全选工具—— 逐帧擦除多余文字
Flash引导动画
案例4:夕阳孤鹜
Flash形状动画
形状动画:同一层间形状改变。
形状动画创建方法:设定起始帧与末帧图形状态,右击时间轴
选创建补间形状。
注意:务必是可编辑的图形,不能是元件或不可编辑的图形。
Flash形状动画
1 插入元件——图形——球和小球 2 第一层背景——将球拖入中心 3 添加一层运动球——将小球拖入 4 右击运动球时间轴——添加引导层——画一个椭圆(黑边无填 充)——60帧插入帧 5 运动球0帧、30帧、45帧、60帧插关键帧——放置位置——传统 补间
Flash引导动画
6 背景层60帧插入帧——将引导层中椭圆复制到背景中
与图形一致)——观察结果
回到飘落的雪花图形——在0、30、50帧处修改雪花大小——雪
花下落过程小、大、小
Flash引导动画
回到场景,2层再拖入一个飘落雪花图形,发现同步进行 对第2个图形的循环、色彩效果、大小、位置修改,理解含义 相同拖入多个动画图形,修改参数,形成影片
Flash引导动画
案例:文字变化
