课课家教育-UGUI源码深度剖析视频教程
Unity4.x 2D游戏开发基础教程第一章

Unity4.x 2D 游戏开发基础教程(内部资料)—— 版权所有大学霸—— Unity 4.x 2D游戏开发基础教程(内部资料)大学霸·2·Unity 4.x 2D游戏开发基础教程(内部资料)——版权所有前言Unity是一款综合性的游戏开发工具,也是一款全面整合的专业游戏引擎。
它可以运行在Windows 和Mac OS X下,并提供交互的图形化开发环境为首要操作方式。
使用Unity开发的游戏,可以部署到所有的主流游戏平台,而无需任何修改。
这些平台包括Windows、Linux、Mac OS X、iOS、Android、Xbox 360、PS3、WiiU和Wed等。
开发者无需过多考虑平台之间的差异,只需把精力集中到制作高质量的游戏即可,真正做到“一次开发,到处部署”。
据权威机构统计,国内53.1%的人使用Unity进行游戏开发;有80%的手机游戏是使用Unity开发的;苹果应用商店中,有超过1500款游戏使用Unity开发。
网上有为数众多的2D和3D游戏。
稍微关注一下,就会发现2D游戏才是主流,如植物大战僵尸、愤怒的小鸟、打飞机、2048等。
而且,问问身边的人让他们印象深刻的游戏是什么,你会惊讶的发现,大部分游戏同样是2D的。
基于以上不可忽略的事实,本书决定着眼于讲解使用Unity开发2D游戏的基础知识,且书中包含了两个生动的2D游戏示例,相信读者会喜欢它们的。
1.学习所需的系统和软件❑ 安装Windows 7操作系统❑ 安装Unity 4.5.1Unity 4.x 2D游戏开发基础教程(内部资料)——版权所有·3·目录第1章 Unity及其组成的介绍................................................................................... 错误!未定义书签。
1.1 Unity概述 (8)1.2 项目、资源和场景 (11)1.2.1 项目 (11)1.2.2 资源 (13)1.2.3 场景 (15)1.3 场景视图的操作 (15)1.3.1 使用快捷键操作场景视图 (16)1.3.2 使用Gizmo操作场景视图 (18)1.4 游戏对象和组件 (19)1.5 脚本与脚本编辑器 (20)1.5.1 创建脚本 (20)1.5.2 脚本编辑器 (21)1.6 脚本的调试 (23)1.6.1 调试方法一 (24)1.6.2 调试方法二 (26)第2章材质和纹理.................................................................................................... 错误!未定义书签。
UG8.5-10.0建模篇视频教程

◆DVD1 UG8.5-10.0建模篇视频教程[打开]├┈0001.第1讲:NX8.5软件的安装!.flv├┈0002.第2讲:NX8.5界面的初识!.flv├┈0003.第3讲:NX8.5界面的定制(基础篇)!.flv├┈0004.第4讲:NX8.5鼠标键盘&视图的相关操作!.flv├┈0005.第5讲:NX8.5界面的定制(技术篇)!.flv├┈0006.第6讲:NX8.5标题更改&显示坐标系&部件目录!.flv├┈0007.第7讲:NX8.5对话框之收藏夹功能的应用及建议!.flv├┈0008.第8讲:NX8.5创建点工具用法!.flv├┈0009.第9讲:NX8.5点集功能的运用(史上稀缺版)!.flv├┈0010.第10讲:NX8.5创建基准平面命令详解.flv├┈0011.第11讲:NX8.5创建基准轴命令!.flv├┈0012.第12讲:NX8.5创建基准坐系命令!.flv├┈0013.第13讲:NX8.5创建基准平面栅格!.flv├┈0014.第14讲:NX8.5曲线之创建基本曲线命令(非参的).flv├┈0015.第15讲:NX8.5曲线之直线命令(参数的).flv├┈0016.第16讲:NX8.5曲线之圆&圆弧命令(参数的).flv├┈0017.第17讲:NX8.5曲线之矩形&多边形命令.flv├┈0018.第18讲:NX8.5曲线之椭圆&抛物线&双曲线(非参的).flv├┈0019.第19讲:NX8.5曲线之直线和圆弧(参数的&非参的).flv├┈0020.第20讲:NX8.5草图之绘制草图一般流程!.flv├┈0021.第21讲:NX8.5草图之绘制草图基本命令!.flv├┈0022.第22讲:NX8.5草图之来自曲线集曲线!.flv├┈0023.第23讲:NX8.5草图之创建尺寸约束命令详解!.flv├┈0024.第24讲:NX8.5草图之创建几何约束相关命令!.flv├┈0025.第25讲:NX8.5草图之其它相命令!.flv├┈0026.第26讲:NX8.5草图应用实例(添加现有曲线&自动约束)!.flv├┈0027.第27讲:NX8.5草图应用实例(练习草图相关命令)!.flv├┈0028.第28讲:NX8.5草图环境更改默认设置(根据个人喜好).flv├┈0029.第29讲:NX8.5建模之布尔运算命令详解!.flv├┈0030.第30讲:NX8.5建模之立方体命令!.flv├┈0031.第31讲:NX8.5建模之圆柱体命令&练习题!.flv├┈0032.第32讲:NX8.5建模之圆锥&球命令讲解&建模实例!.flv├┈0033.第33讲:NX8.5建模之显示模式&顺畅变化&凸台!.flv├┈0034.第34讲:NX8.5建模之腔体命令详解(不推荐使用此功能建模)!.flv ├┈0035.第35讲:NX8.5建模之垫块命令(不推荐使用此功能建模)!.flv├┈0036.第36讲:NX8.5建模之键槽命令详解!.flv├┈0037.第37讲:NX8.5建模之槽命令详解!.flv├┈0038.第38讲:NX8.5建模之三角形加强筋命令详解!.flv├┈0039.第39讲:NX8.5建模之螺纹命令详解!.flv├┈0040.第40讲:NX8.5建模之对象的显示与隐藏功能!.flv├┈0041.第41讲:NX8.5建模之拔模命令详解!.flv├┈0042.第42讲:NX8.5建模之拉伸命令详解!.flv├┈0043.第43讲:NX8.5建模之关于全屏绘制模式的一些看法!.flv├┈0044.第44讲:NX8.5 建模之实例练习(精品 不看就后悔)!.flv├┈0045.第45讲:NX8.5建模之回转命令详解!.flv├┈0046.第46讲:NX8.5利用拉伸回转命令建模实例!.flv├┈0047.第47讲:NX8.5建模之二次曲线命令精解!.flv├┈0048.第48讲:NX8.5建模之边倒圆命令详解!.flv├┈0049.第49讲:NX8.5建模之抽壳命令!.flv├┈0050.第50讲:NX8.5建模之沿引导线扫描&管道命令!.flv├┈0051.第51讲:NX8.5建模之沿引导线扫掠功能在实战中的应用!.flv├┈0052.第52讲:NX8.5建模实例(拉伸&扫掠&抽壳&边倒圆)!.flv├┈0053.第53讲:NX8.5建模打孔命令之常规孔使用方法!.flv├┈0054.第54讲:NX8.5建模打孔命令之钻形孔的创建!.flv├┈0055.第55讲:NX8.5建模打孔命令之螺钉间隙孔的创建!.flv├┈0056.第56讲:NX8.5建模打孔命令之螺纹孔的创建&实例!.flv├┈0057.第57讲:NX8.5建模打孔命令之孔系列的创建方式!.flv├┈0058.第58讲:NX8.5建模之如何自定义打孔参数标准(技术篇).flv├┈0059.第59讲:NX8.5建模全屏操作技巧&凸起命令详解!.flv├┈0060.第60讲:NX8.5建模之偏置凸起命令的用法!.flv├┈0061.第61讲:NX8.5建模关联复制之实例几何体命令!.flv├┈0062.第62讲:NX8.5建模关联复制之镜像特征命令的操作!.flv├┈0063.第63讲:NX8.5建模关联复制之阵列面命令的用法!.flv├┈0064.第64讲:NX8.5建模关联复制之隔离特征的对象命令操作方式!.flv├┈0065.第65讲:NX8.5建模关联复制之抽取几何体命令详解!.flv├┈0066.第66讲:NX8.5建模关联复制之线性阵列命令详解(一)[基本操作]!.flv├┈0067.第67讲:NX8.5建模关联复制之线性阵列命令详解(二)[阵列增量&实例点]!.flv ├┈0068.第68讲:NX8.5建模关联复制之线性阵列命令详解(三)[电子表格&方位]!.flv ├┈0069.第69讲:NX8.5建模关联复制之线性阵列命令详解(四)[阵列设置]!.flv├┈0070.第70讲:NX8.5建模关联复制之线性阵列命令详解(五)[可重用的引用]!.flv ├┈0071.第71讲:NX8.5建模关联复制之线性阵列命令详解(六)[边界定义]!.flv├┈0072.第72讲:NX8.5建模关联复制阵列特征之圆形阵列!.flv├┈0073.第73讲:NX8.5建模关联复制阵列特征之多边形阵列!.flv├┈0074.第74讲:NX8.5建模关联复制阵列特征之螺旋式阵列!.flv├┈0075.第75讲:NX8.5建模关联复制阵列特征沿线阵列(一)[基本操作]!.flv├┈0076.第76讲:NX8.5建模关联复制阵列特征沿线阵列(二)[阵列案例]!.flv├┈0077.第77讲:NX8.5建模关联复制阵列特征之常规阵列&参考阵列!.flv├┈0078.第78讲:NX8.5建模立体五角星最简单的画法&参数化(一步成型法)!.flv├┈0079.第79讲:NX8.5建模之缝合&取消缝合命令!.flv├┈0080.第80讲:NX8.5建模之有限平面&偏置面命令!.flv├┈0081.第81讲:NX8.5建模之通过曲线网格命令!.flv├┈0082.第82讲:NX8.5建模之曲面建模实例(一个瓶子)图纸来自网络!.flv ├┈0083.第83讲:NX8.5建模之一步阵列“金字塔”!.flv├┈0084.第84讲:NX8.5建模组合之凸起体命令&实战中的应用!.flv├┈0085.第85讲:NX8.5建模组合之补片命令&修剪体命令的用法!.flv├┈0086.第86讲:NX8.5建模组合之连结面命令&拼合命令的用法!.flv├┈0087.第87讲:NX8.5建模之拆分体命令的应用!.flv├┈0088.第88讲:NX8.5建模之修剪片体命令详解&实战应用!.flv├┈0089.第89讲:NX8.5建模之修剪和延伸命令的应用!.flv├┈0090.第90讲:NX8.5建模之分割面&取消修剪&删除边&删除体!.flv├┈0091.第91讲:NX8.5建模之加厚命令&缩放体命令的运用!.flv├┈0092.第92讲:NX8.5建模之偏置曲面命令的用法!.flv├┈0093.第93讲:NX8.5建模之可变偏置命令的用法!.flv├┈0094.第94讲:NX8.5建模之大致偏置面命令的应用!.flv├┈0095.第95讲:NX8.5建模之片体到实体助理命令的用法!.flv├┈0096.第96讲:NX8.5建模之包裹几何体命令的应用!.flv├┈0097.第97讲:NX8.5建模之倒斜角命令详解!.flv├┈0098.第98讲:NX8.5建模之球形拐角命令&在实例中的应用!.flv├┈0099.第99讲:NX8.5建模建模细节特征之拔模体命令的用法!.flv├┈0100.第100讲:NX8.5建模曲面之四点曲面命令的应用!.flv├┈0101.第101讲:NX8.5建模曲面之整体突变&曲线成片体命令!.flv├┈0102.第102讲:NX8.5建模曲面之条带构建器命令!(此命令不常用).flv├┈0103.第103讲:NX8.5建模曲面之过渡曲面(桥接曲面)命令的用法!.flv├┈0104.第104讲:NX8.5建模曲面之通过点&通过极点方式创建曲面命令!.flv ├┈0105.第105讲:NX8.5建模曲面之修补开口命令的用法!.flv├┈0106.第106讲:NX8.5建模网格曲面之直纹面命令&实例!.flv├┈0107.第107讲:NX8.5建模之直纹面命令在设计中的应用!(两个实例).flv├┈0108.第108讲:NX8.5建模网格曲面之通过曲线组命令的用法!.flv├┈0109.第109讲:NX8.5建模网络曲面之N边曲面命令的应用!.flv├┈0110.第110讲:NX8.5建模网络曲面之艺术曲面命令的用法!.flv├┈0111.第111讲:NX8.5建模之来自体的曲线相关命令的用法!.flv├┈0112.第112讲:NX8.5建模分析工具之距离测量各命令的用法!.flv├┈0113.第113讲:NX8.5建模分析工具之测量角量&测量面&测量体命令!.flv├┈0114.第114讲:NX8.5建模表达式命令详解一[表达式界面初识]!.flv├┈0115.第115讲:NX8.5建模表达式命令详解二[表达式的创建]!.flv├┈0116.第116讲:NX8.5建模表达式命令详解三[数学函数]!.flv├┈0117.第117讲:NX8.5建模之表达式+Excel在建模中的灵活运用![精华版].flv ├┈0118.第118讲:NX8.5建模之Floor函数在设计中的妙用!.flv├┈0119.第119讲:NX8.5建模表达式命令详解四[字符串类别函数]!.flv├┈0120.第120讲:NX8.5建模表达式命令详解五[列表类函数]!.flv├┈0121.第121讲:NX8.5建模表达式命令详解六[Excel类函数]!.flv├┈0122.第122讲:NX8.5建模表达式命令详解七[力学类函数]!.flv├┈0123.第123讲:NX8.5建模建模之第117讲题目终极完美方法震撼出炉!.flv├┈0124.第124讲:NX8.5建模表达式命令详解八[几何学类函数]!.flv├┈0125.第125讲:NX8.5建模表达式命令详解九[Pts_func类别函数]!.flv├┈0126.第126讲:NX8.5建模表达式命令详解十[其它类别函数]!.flv├┈0127.第127讲:NX8.5建模表达式命令详解十一[条件&逻辑表达式]!.flv├┈0128.第128讲:NX8.5建模之参数方程在表达式中的实现方式!.flv├┈0129.第129讲:NX8.5建模之规律曲线命令&7种规律子类型!.flv├┈0130.第130讲:NX8.5建模之螺旋线命令详解(NX8.5版新增很多功能)!.flv├┈0131.第131讲:NX8.5建模之两面试题目建模方法!(全参数化,仅供参考).flv ├┈0132.第132讲:NX8.5建模之艺术样条曲线命令的用法!.flv├┈0133.第133讲:NX8.5建模之投影曲线&组合投影命令详解!.flv├┈0134.第134讲:NX8.5建模之“迷你型”小水瓶曲面造型案例分享!.flv├┈0135.第135讲:NX8.5建模之“异形盖”曲面造型案例分享!(力荐观看).flv├┈0136.第136讲:NX8.5建模之空间异形沟槽造型案例分享!.flv├┈0137.第137讲:NX8.5建模之鼠标曲面建模实例分享!.flv├┈0138.第138讲:NX8.5建模之曲线投影在设计中的应用实例!.flv├┈0139.第139讲:NX8.5建模之看图造型题目(用较优的方法建模)!.flv├┈0140.第140讲:NX8.5建模之多面体瓶建模案例分享!.flv├┈0141.第141讲:NX8.5草图之非完整椭圆全约束解决方案!.flv├┈0142.第142讲:NX8.5建模之西门子高级设计师认证模拟题!.flv├┈0143.第143讲:NX8.5建模之曲线的缠绕&展开命令详解!.flv├┈0144.第144讲:NX8.5建模之偏置曲线命令详解!.flv├┈0145.第145讲:NX8.5建模之银子造型案例分享!.flv├┈0146.第146讲:NX8.5建模之盘口花边常规建模思路分享!.flv├┈0147.第147讲:NX8.5建模之全国数控大赛风扇轮建模案例分享!.flv├┈0148.第148讲:NX8.5建模之圆形翻领成型器案例分享一![理论篇].flv├┈0149.第149讲:NX8.5建模之圆形翻领成型器案例分享二![建模篇].flv├┈0150.第150讲:NX8.5建模边倒圆之拐角回切应用实例!.flv├┈0151.第151讲:NX8.5建模来自曲线集的曲线之镜像曲线命令!.flv├┈0152.第152讲:NX8.5建模来自曲线集的曲线之连结曲线命令!.flv├┈0153.第153讲:NX8.5建模来自曲线集的曲线之简化曲线命令!.flv├┈0154.第154讲:NX8.5建模来自曲线集的曲线之圆形圆角曲线命令!.flv├┈0155.第155讲:NX8.5建模来自曲线集的曲线之桥接曲线命令!.flv├┈0156.第156讲:NX8.5建模来自曲线集的曲线之在面上偏置(曲线)命令!.flv├┈0157.第157讲:NX8.5建模曲线之拟合曲线命令(一般用于逆向工程)!.flv├┈0158.第158讲:NX8.5建模之如何将批量的点导入软件中(GC工具的应用)!.flv ├┈0159.第159讲:NX8.5建模之盘类凸轮逆向造型案例分享!.flv├┈0160.第160讲:NX8.5建模曲线之文本(在软件中写字)命令的用法!.flv├┈0161.第161讲:NX8.5建模曲线之面上的曲线命令!.flv├┈0162.第162讲:NX8.5建模之扫掠命令详解一[常规操作方式]!.flv├┈0163.第163讲:NX8.5建模之扫掠命令详解二[截面位置&对齐方式]!.flv├┈0164.第164讲:NX8.5建模之扫掠命令详解三[定位方法的应用]!.flv├┈0165.第165讲:NX8.5建模之扫掠命令详解四[缩放方法的应用]!.flv├┈0166.第166讲:NX8.5建模之变化的扫掠(可变截面扫掠)命令的用法!.flv├┈0167.第167讲:NX8.5建模偏差分析命令一[检查分析]!.flv├┈0168.第168讲:NX8.5建模偏差分析命令二[相邻边分析]!.flv├┈0169.第169讲:NX8.5建模偏差分析命令三[度量分析]!.flv◆DVD2 UG8.5-10.0建模篇视频教程-康康林 [打开]├┈0170.第170讲:NX8.5建模之扫掠与变化的扫掠在建模中的应用(全参数化)!.flv ├┈0171.第171讲:NX8.5建模之样式扫掠命令的用法!.flv├┈0172.第172讲:NX8.5建模之剖切曲面命令详解一[端线-顶线-肩线]!.flv├┈0173.第173讲:NX8.5建模之剖切曲面命令详解二[端线-斜率-肩线]!.flv├┈0174.第174讲:NX8.5建模之剖切曲面命令详解三[圆角-肩线]!.flv├┈0175.第175讲:NX8.5建模之剖切曲面命令详解四[端线-顶线-Rho]!.flv├┈0176.第176讲:NX8.5建模之剖切曲面命令详解五[端线-斜率-Rho]!.flv├┈0177.第177讲:NX8.5建模之剖切曲面命令详解六[圆角-Rho]!.flv├┈0178.第178讲:NX8.5建模之剖切曲面命令详解七[端线-顶线-高亮显示]!.flv ├┈0179.第179讲:NX8.5建模之剖切曲面命令详解八[端线-斜率-高亮显示]!.flv ├┈0180.第180讲:NX8.5建模之剖切曲面命令详解九[圆角-高亮显示]!.flv├┈0181.第181讲:NX8.5建模之剖切曲面命令详解十[四点-斜率]!.flv├┈0182.第182讲:NX8.5建模之剖切曲面命令详解十一[五点]!.flv├┈0183.第183讲:NX8.5建模之剖切曲面命令详解十二[三点-圆弧]!.flv├┈0184.第184讲:NX8.5建模之剖切曲面命令详解十三[二点-半径]!.flv├┈0185.第185讲:NX8.5建模之剖切曲面命令详解十四[端线-斜率-圆弧]!.flv├┈0186.第186讲:NX8.5建模之剖切曲面命令详解十五[点-半径-角度-圆弧]!.flv ├┈0187.第187讲:NX8.5建模之剖切曲面命令详解十六[圆]!.flv├┈0188.第188讲:NX8.5建模之剖切曲面命令详解十七[圆相切]!.flv├┈0189.第189讲:NX8.5建模之剖切曲面命令详解十八[端线-斜率-三次]!.flv├┈0190.第190讲:NX8.5建模之剖切曲面命令详解十九[圆角-桥接]!.flv├┈0191.第191讲:NX8.5建模之剖切曲面命令详解二十[线性-相切]!.flv├┈0192.第192讲:NX8.5建模之剖切曲面命令(20种)的汇总(精品)!.flv├┈0193.第193讲:NX8.5建模之各种扫掠命令的总结(什么情况下用什么扫掠)!.flv├┈0194.第194讲:NX8.5建模之扫掠与剖切曲面命令在工业设计中的应用!.flv├┈0195.第195讲:NX8.5建模之面倒圆命令详解一[基本操作&圆形截面]!.flv├┈0196.第196讲:NX8.5建模之面倒圆命令详解二[二次曲线&完全倒圆角]!.flv├┈0197.第197讲:NX8.5建模细节特征之软倒圆命令详解!.flv├┈0198.第198讲:NX8.5建模细节特征之样式圆角命令详解一[规律类型]!.flv├┈0199.第199讲:NX8.5建模细节特征之样式圆角命令详解二[曲线&轮廓]!.flv├┈0200.第200讲:NX8.5建模细节特征之样式拐角命令的用法!.flv├┈0201.第201讲:NX8.5建模细节特征之桥接曲面命令的用法!.flv├┈0202.第202讲:NX8.5建模细节特征之美学面倒圆命令详解一[截面方位&切线]!.flv ├┈0203.第203讲:NX8.5建模细节特征之美学面倒圆命令详解二[横截面&约束]!.flv ├┈0204.第204讲:NX8.5建模细节特征之美学面倒圆命令详解三[修剪&设置选项]!.flv ├┈0205.第205讲:NX8.5建模之各种类似圆角命令用法的对比总结(史无前例)!.flv├┈0206.第206讲:NX8.5建模之LED灯参数化建模案例分享!.flv├┈0207.第207讲:NX8.5建模弯边曲面之延伸曲面命令详解[有别修剪和延伸]!.flv├┈0208.第208讲:NX8.5建模弯边曲面之规律延伸命令详解一[长度&角度规律]!.flv ├┈0209.第209讲:NX8.5建模弯边曲面之规律延伸命令详解二[其它选项]!.flv├┈0210.第210讲:NX8.5建模弯边曲面之轮廓线弯边命令详解!.flv├┈0211.第211讲:NX8.5同步建模技术详解一[概念篇]!.flv├┈0212.第212讲:NX8.5同步建模技术详解二[面查找器&选择面技巧]!.flv├┈0213.第213讲:NX8.5同步建模技术详解三[移动面命令]!.flv├┈0214.第214讲:NX8.5同步建模技术详解四[拉出面命令]!.flv├┈0215.第215讲:NX8.5同步建模技术详解五[修改面余项命令]!.flv├┈0216.第216讲:NX8.5同步建模技术详解六[细节下拉菜单各命令]!.flv├┈0217.第217讲:NX8.5同步建模技术详解七[删除面命令]!.flv├┈0218.第218讲:NX8.5同步建模技术详解八[重用下拉菜单相关命令]!.flv├┈0219.第219讲:NX8.5同步建模技术详解九[相关下拉菜单各命令]!.flv├┈0220.第220讲:NX8.5同步建模技术详解十[尺寸&壳下拉菜单&组合面命令]!.flv├┈0221.第221讲:NX8.5同步建模技术详解十一[编辑横截面&优化下拉菜单]!.flv├┈0222.第222讲:NX8.5同步建模技术应用实例[如何快速建模工作台]!.flv├┈0223.第223讲:NX8.5建模分析工具之曲线分析命令详解一[曲率梳]!.flv├┈0224.第224讲:NX8.5建模分析工具之曲线分析命令详解二[图表法&连续性]!.flv├┈0225.第225讲:NX8.5建模形状分析命令详解一[截面分析&显示设置]!.flv├┈0226.第226讲:NX8.5建模形状分析命令详解二[曲面相交&曲面连续性]!.flv├┈0227.第227讲:NX8.5建模形状分析命令详解三[缝隙和平齐度]!.flv├┈0228.第228讲:NX8.5建模形状分析命令详解四[栅格分析]!.flv├┈0229.第229讲:NX8.5建模形状分析命令详解五[高亮线]!.flv├┈0230.第230讲:NX8.5建模形状分析命令详解六[面分析-半径&斜率&距离]!.flv├┈0231.第231讲:NX8.5建模形状分析命令详解七[形状-反射]!.flv├┈0232.第232讲:NX8.5建模形状分析命令详解八[拔模分析]!.flv├┈0233.第233讲:NX8.5建模形状分析命令详解九[凹面&小平面体曲率]!.flv├┈0234.第234讲:NX8.5建模之形状分析命令在设计中的应用!.flv├┈0235.第235讲:NX8.5建模之国庆节趣味造型实例(三个)!.flv├┈0236.第236讲:NX8.5建模之国庆节趣味造型实例(高级技巧阵列篇)!.flv├┈0237.第237讲:NX8.5建模之国庆节趣味造型实例(阿基米德螺旋线高级阵列)!.flv ├┈0238.第238讲:NX8.5建模之国庆节趣味造型实例(参数化圆台群一步成型)!.flv ├┈0239.第239讲:NX8.5建模之国庆节趣味造型实例(参数化堆石板)!.flv├┈0240.第240讲:NX9.0版软件的安装(两种情况)!.flv├┈0241.第241讲:NX9.0版界面定制高级篇!(基础&技术篇请参考NX8.5).flv├┈0242.第242讲:NX9.0建模之光栅图像命令!(较之前版本功能增强不少).flv ├┈0243.第243讲:NX9.0建模之异形面的展开&视图快捷菜单!(另类展开).flv ├┈0244.第244讲:NX9.0建模之看图造型拆面补面实例(无名盖)!.flv├┈0245.第245讲:NX9.0建模之简单的线条不简单的面(曲面实例)!.flv├┈0246.第246讲:NX9.0建模空间管道建模实例!(抽取边界法).flv├┈0247.第247讲:NX9.0建模之门拉手曲面造型案例分享!.flv├┈0248.第248讲:NX9.0建模之光顺曲线串命令详解!.flv├┈0249.第249讲:NX9.0建模之筋板命令详解(新功能)!.flv├┈0250.第250讲:NX9.0草图之新功能技术分享!.flv├┈0251.第251讲:NX9.0建模阵列特征之螺旋线阵列(新功能)!.flv├┈0252.第252讲:NX9.0同步建模之称动边与偏置边命令(新功能)!.flv├┈0253.第253讲:NX9.0建模细节特征之倒圆腔体命令详解(新功能) !.flv├┈0254.第254讲:NX9.0建模曲面之拟合曲面命令(逆向造型时用)!.flv├┈0255.第255讲:NX9.0建模之选择优先级在实战的用法!.flv├┈0256.第256讲:NX9.0建模图层相关命令详解一[基本概念&图层设置]!.flv ├┈0257.第257讲:NX9.0建模图层相关命令详解二[余项]!.flv├┈0258.第258讲:NX9.0建模图层相关命令详解三[创建图层类别模板]!.flv ├┈0259.第259讲:NX9.0建模之类选择器的相关用法!.flv├┈0260.第260讲:NX9.0建模之复制剪切粘贴删除等命令的用法!.flv├┈0261.第261讲:NX9.0建模之编辑对象显示命令的用法!.flv├┈0262.第262讲:NX9.0建模之变换命令详解&WCS坐标系(非参数化)!.flv├┈0263.第263讲:NX9.0建模之移动对象命令的用法!.flv├┈0264.第264讲:NX9.0建模之点集与点集对齐&多补片对齐!.flv├┈0265.第265讲:NX9.0建模之最适合对齐命令的用法!.flv├┈0266.第266讲:NX9.0建模之各属性相关命令的用法!.flv├┈0267.第267讲:NX9.0建模编辑曲线命令详解一[修剪曲线]!.flv├┈0268.第268讲:NX9.0建模编辑曲线命令详解二[其它命令]!.flv├┈0269.第269讲:NX9.0建模编辑特征详解一[编辑特征参数等命令]!.flv├┈0270.第270讲:NX9.0建模编辑特征详解二[替换特征&替换为独立草图]!.flv├┈0271.第271讲:NX9.0建模编辑特征详解三[抑制特征的用法]!.flv├┈0272.第272讲:NX9.0建模编辑特征详解四[余下命令]!.flv├┈0273.第273讲:NX9.0建模编辑曲面命令详解一[扩大曲面]!.flv├┈0274.第274讲:NX9.0建模编辑曲面命令详解二[整修面]!.flv├┈0275.第275讲:NX9.0建模编辑曲面命令详解三[替换边]!.flv├┈0276.第276讲:NX9.0建模编辑曲面命令详解四[更改边]!.flv├┈0277.第277讲:NX9.0建模编辑曲面命令详解五[剪断曲面&变换曲面&变形曲面]!.flv ├┈0278.第278讲:NX9.0建模编辑曲面命令详解六[匹配边&边对称]!.flv├┈0279.第279讲:NX9.0建模编辑曲面命令详解七[I成形命令]!.flv├┈0280.第280讲:NX9.0建模编辑曲面命令详解八[X成形命令]!.flv├┈0281.第281讲:NX9.0建模编辑曲面命令详解九[整体变形-目标点]!.flv├┈0282.第282讲:NX9.0建模编辑曲面命令详解十[整体变形-到曲线&开放区域]!.flv├┈0283.第283讲:NX9.0建模编辑曲面命令详解十一[整体变形-壁变形&过渡折弯&匹配到片体]!.flv├┈0284.第284讲:NX9.0建模编辑曲面命令详解十二[整体变形-余项]!.flv├┈0285.第285讲:NX9.0建模编辑曲面命令详解十三[全局变形命令]!.flv├┈0286.第286讲:NX9.0建模编辑小平面体详解一[剪断小平面体]!.flv├┈0287.第287讲:NX9.0建模编辑小平面体详解二[填充孔]!.flv├┈0288.第288讲:NX9.0建模编辑小平面体详解三[余项]!.flv├┈0289.第289讲:NX9.0建模文件导入导出详解一[部件&Parasolid].flv├┈0290.第290讲:NX9.0建模文件导入导出详解二[VRML&PDF]!.flv├┈0291.第291讲:NX9.0建模文件导入导出详解三[3DPDF的高级制作]!.flv├┈0292.第292讲:NX9.0建模文件导入导出详解四[CGM&CAD类]!.flv├┈0293.第293讲:NX9.0建模文件导入导出详解五[STP与IGS]!.flv├┈0294.第294讲:NX9.0建模文件导入导出详解六[STL与导入点]!.flv├┈0295.第295讲:NX9.0建模之执行二次开发程序有关命令!.flv├┈0296.第296讲:NX9.0建模之多窗口显示与布局相关命令详解!.flv├┈0297.第297讲:NX9.0建模之CaTiCs网络3D大赛题目解析[第1题]!.flv├┈0298.第298讲:NX9.0建模之CaTiCs网络3D大赛题目解析[第2题]!.flv├┈0299.第299讲:NX9.0建模之CaTiCs网络3D大赛题目解析[第3题]!.flv├┈0300.第300讲:NX9.0建模之CaTiCs网络3D大赛题目解析[第4题]!.flv├┈0301.第301讲:NX9.0建模之CaTiCs网络3D大赛题目解析[第5题]!.flv├┈0302.第302讲:NX9.0建模之CaTiCs网络3D大赛题目解析[第6题]!.flv├┈0303.第303讲:NX9.0建模之CaTiCs网络3D大赛题目解析[第7题]!.flv├┈0304.第304讲:NX9.0建模之CaTiCs网络3D大赛题目解析[第8题]!.flv├┈0305.第305讲:NX9.0建模之CaTiCs网络3D大赛题目解析[第9题]!.flv├┈0306.第306讲:NX9.0建模之CaTiCs网络3D大赛题目解析[第10题]!.flv├┈0307.第307讲:NX9.0建模之CaTiCs网络3D大赛题目解析[第11题]!.flv├┈0308.第308讲:NX9.0建模之截面相关命令详解!(三个).flv├┈0309.第309讲:NX9.0建模之视图操作各命令详解![视图-操作-……].flv├┈0310.第310讲:NX9.0建模之视图摄像机&视图导航命令的用法!.flv├┈0311.第311讲:NX9.0建模之小平面体逆向造型命令[快速造面]!.flv├┈0312.第312讲:NX9.0建模之CAM数据准备各命令讲解!.flv├┈0313.第313讲:NX9.0建模之小平面体建模相关命令[9版新增]!.flv├┈0314.第314讲:NX9.0建模之小平面体逆向造型常规思路分析!.flv├┈0315.第315讲:NX9.0建模之特征组与草图组等相关命令的用法!.flv├┈0316.第316讲:NX9.0建模之引用集在设计中的应用![格式-引用集].flv├┈0317.第317讲:NX9.0建模之图样命令的用法[格式-图样]!.flv├┈0318.第318讲:NX9.0建模之并行建模技术在设计中的应用[格式-部件-……].flv ├┈0319.第319讲:NX9.0建模之可视化编辑器命令的用法[工具-可视化编辑器]!.flv ├┈0320.第320讲:NX9.0建模之可变形部件命令详解一[柔性零件的装配]!.flv├┈0321.第321讲:NX9.0建模之可变形部件命令详解二[枚举类零件装配]!.flv├┈0322.第322讲:NX9.0建模之可变形部件命令详解三[弹簧零件装配]!.flv├┈0323.第323讲:NX9.0建模之部件族命令详解一[表达式]!.flv├┈0324.第324讲:NX9.0建模之部件族命令详解二[余项]!.flv├┈0325.第325讲:NX9.0建模之自定义特征命令详解一[配置&操作流程]!.flv├┈0326.第326讲:NX9.0建模之自定义特征命令详解二[两高级实例]!.flv├┈0327.第327讲:NX9.0建模之重用库相关命令详解一[与部件族的结合]!.flv├┈0328.第328讲:NX9.0建模之重用库相关命令详解二[紧固件的装配]!.flv├┈0329.第329讲:NX9.0建模之重用库相关命令详解三[可重用腔体]!.flv├┈0330.第330讲:NX9.0建模之更新与部件导航器相关命令[工具→更新]!.flv├┈0331.第331讲:NX9.0建模之操作记录相关命令的用法!.flv├┈0332.第332讲:NX9.0建模之录制宏命令在设计中的妙用[四实例瞬间让你成为高手]!.flv├┈0333.第333讲:NX9.0人体建模相关命令的用法一[人体创建与编辑]!.flv├┈0334.第334讲:NX9.0人体建模相关命令的用法二[可触及区域&反向运动]!.flv ├┈0335.第335讲:NX9.0人体建模相关命令的用法三[预测姿势&舒适度分析]!.flv ├┈0336.第336讲:NX9.0建模之信息下拉菜单各命令的用法!.flv├┈0337.第337讲:NX9.0建模分析工具之测量极限命令的用法!.flv├┈0338.第338讲:NX9.0建模之非参对象去圆角的一般思路分享!.flv├┈0339.第339讲:NX9.0建模之根据非参对象转有参的另类思路!.flv├┈0340.第340讲:NX9.0建模之“8”字曲面造型案例分享!.flv◆DVD3 UG8.5-10.0建模篇视频教程-康康林 [打开]├┈0341.第341讲:NX9.0建模之根据凸轮展开角度建模案例分享!.flv├┈0342.第342讲:NX9.0建模之优化设计相关命令的用法!.flv├┈0343.第343讲:NX9.0建模之优化零件重心案例分享!(独家).flv├┈0344.第344讲:NX9.0建模分析工具之内空间分析器&定制单位!.flv├┈0345.第345讲:NX9.0建模之斜切立方体(学习要学会举一反三)!.flv├┈0346.第346讲:NX9.0建模分析工具之模型比较命令的用法!.flv├┈0347.第347讲:NX9.0建模之首选项相关命令一[对象&用户界面&资源板]!.flv ├┈0348.第348讲:NX9.0建模之首选项相关命令二[选择]!.flv├┈0349.第361讲:NX9.0建模实例:啫喱水瓶曲面造型!.flv├┈0350.第362讲:NX9.0建模实例:CaTICs网络3D大赛第2届第2题!.flv├┈0351.第363讲:NX9.0建模实例:CaTICs网络3D大赛第2届第3题!.flv├┈0352.第364讲:NX9.0建模实例:CaTICs网络3D大赛第2届第5题!.flv├┈0353.第365讲:NX9.0建模实例:电话机曲面造型(图纸来源:UG爱好者论坛)!.flv ├┈0354.第366讲:NX9.0建模实例:90度弯管造型(倒圆角前的细节处理)!.flv├┈0355.第367讲:NX9.0建模实例:异型弯管造型案例分享!(尽可能用简单方法).flv ├┈0356.第368讲:NX9.0建模实例:CaTICs网络3D大赛第8届第5题!(面倒圆妙用).flv ├┈0357.第369讲:NX9.0建模实例:CaTICs网络3D大赛第2届第6题!.flv├┈0358.第370讲:NX9.0建模实例:CaTICs网络3D大赛第2届第7题!.flv├┈0359.第371讲:NX9.0建模实例:CaTICs网络3D大赛第2届第8题!.flv├┈0360.第372讲:NX9.0建模实例:CaTICs网络3D大赛第3届第2题!.flv├┈0361.第373讲:NX9.0建模实例:CaTICs网络3D大赛第3届第4题!.flv├┈0362.第374讲:NX9·0建模实例:曲面造型在铝件产品][1].flv├┈0363.第375讲:NX9.0建模实例:CaTICs网络3D大赛第3届第5题!.flv├┈0364.第376讲:NX9.0建模实例:CaTICs网络3D大赛第3届第6题!.flv├┈0365.第377讲:NX9.0建模实例:CaTICs网络3D大赛第4届第2题!.flv├┈0366.第378讲:NX9.0建模实例:CaTICs网络3D大赛第4届第3题!.flv├┈0367.第379讲:NX9.0建模实例:CaTICs网络3D大赛第4届第4题!.flv├┈0368.第380讲:NX9.0建模实例:CaTICs网络3D大赛第4届第5题!.flv├┈0369.第381讲:NX9.0建模实例:CaTICs网络3D大赛第4届第6题!.flv├┈0370.第382讲:NX9.0建模实例:CaTICs网络3D大赛第4届第7题!.flv├┈0371.第383讲:NX9.0建模实例:CaTICs网络3D大赛第5届第1题!.flv├┈0372.第384讲:NX9.0建模实例:CaTICs网络3D大赛第5届第2题!.flv├┈0373.第385讲:NX9.0建模实例:CaTICs网络3D大赛第5届第3题!.flv├┈0374.第386讲:NX9.0建模实例:CaTICs网络3D大赛第5届第4题!.flv├┈0375.第387讲:NX9.0建模实例:CaTICs网络3D大赛第5届第5题!.flv。
Unity中使用UGUI修改Mesh绘制几何图形

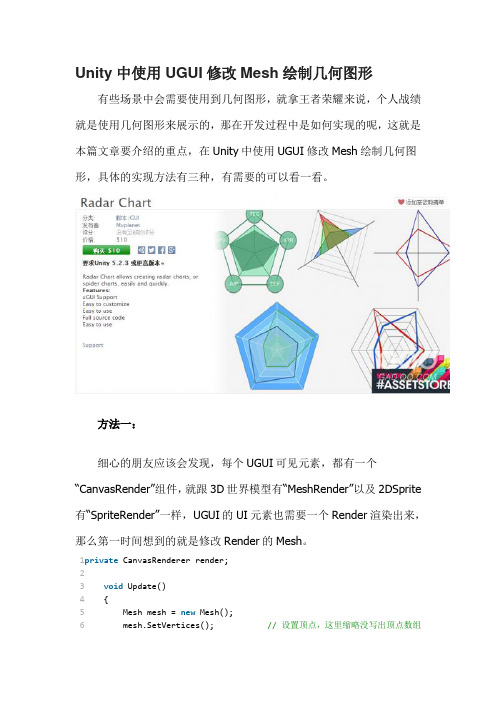
Unity 中使用UGUI 修改Mesh 绘制几何图形有些场景中会需要使用到几何图形,就拿王者荣耀来说,个人战绩就是使用几何图形来展示的,那在开发过程中是如何实现的呢,这就是本篇文章要介绍的重点,在Unity 中使用UGUI 修改Mesh 绘制几何图形,具体的实现方法有三种,有需要的可以看一看。
方法一:细心的朋友应该会发现,每个UGUI 可见元素,都有一个“CanvasRender”组件,就跟3D 世界模型有“MeshRender”以及2DSprite 有“SpriteRender”一样,UGUI 的UI 元素也需要一个Render 渲染出来,那么第一时间想到的就是修改Render 的Mesh 。
1 2 34 5 6 private CanvasRenderer render;void Update(){Mesh mesh = new Mesh();mesh.SetVertices(); // 设置顶点,这里缩略没写出顶点数组7 8 9 10 11 12 mesh.SetUVs(); // 同上mesh.SetTriangles();render = GetComponent();render.SetMesh(mesh);}不过不知道为何,这种做法失败了,不知道是哪里出错,待我再研究下。
本来想直接获取render 的mesh ,然后在此mesh 的基础上修改顶点的,可惜render 并没有获取mesh 的方法,或许是我还未发现。
刚刚试了下,又成功了,不过在Start 里还是失败,我是放到Update 里才成功的。
还有,获取顶点的方法:1.OnPopulateMesh(UI.VertexHelpervh)2.Liststream=newList();2.vh.GetUIVertexStream(stream);方法二:然后我想到UGUI 是开源的,然后就跑去看源码,研究Image 控件的实现原理,发现了Image 是继承Graphic ,而Graphic 里有OnPopulateMesh 这个函数,查官方API :protectedvoidOnPopulateMesh(UI.VertexHelpervh);DescriptionCallbackfunctionwhenaUIelementneedstogeneratevertices. UsedbyText,Image,andRawImageforexampletogenerateverticesspecif ictotheirusecase.说的是当该控件(例如Text,Image,RawImage )需要改变顶点的时候,就会自动调用。
UGUI优化干货总结

UGUI优化干货总结一、UGUI简介UGUI是Unity官方推出的UI系统,集成了所见即所得的UI解决方案,其功能丰富并且使用简单,同时其源代码也是开放的,下载地址:https:///Unity-Technologies/ui/src相比于NGUI,UGUI有以下几个优点:1.所见即所得的编辑方式,在Scene窗口中即可编辑。
2.智能的Sprite packer可以将图片按tag自动生成图集而无需人工维护,生成的图集合并方式比较合理,无冗余资源。
3.渲染顺序与GameObject的Hierarchy顺序相关,靠近根节点显示在底层,而靠近叶子节点显示在顶层;这样的渲染方式使得调整UI的层级比较方便和直观。
4.RectTranForm及锚点系统更适合于2D平面布局,并且非常方便多分辨率屏幕自适配。
二、UI制作规范和指导方法本文是关于UGUI优化的,或许你会觉得UI的制作规范及指导方法与优化无关,其实很多性能问题往往是资源的不合理使用造成的,比如使用了尺寸过大的图片、引用了过多的图集以及加载了不必要的资源等。
如果从设计和制作UI一开始就遵守特定的规范,则可以规避不必要的性能开销。
笔者根据参与的多个项目总结了以下几点通用的规范和指导方法(这些规范适用于所有项目,不管你使用UGUI还是NGUI)。
1.合理的分配图集,合理的分配图集可以降低drawcall和资源加载速度;具体细节如下:•同一个UI界面的图片尽可能放到一个图集中,这样可以尽可能的降低drawcall。
•共用的图片放到一个或几共享的图集中,例如通用的弹框和按钮等;相同功能的图片放到一个图集中,例如装备图标和英雄头像等;这样可以降低切换界面的加载速度。
•不同格式的图片分别放到不同的图集中,例如透明(带Alpha)和不透明(不带Alpha)的图片,这样可以减少图片的存储空间和占用内存。
(UGUI 的sprite packer会自动处理这种情况)2.resources目录中应该只保存prefab文件,其它非prefab文件(例如动画,贴图,材质等)应放到resource目录之外;因为随着项目的迭代,可能会导致部分资源(动画,贴图)等失效,如果这些文件放在resource 目录下,在打包时,unity会将resource目录下文本全部打成一个大的AssetBundle包(非resouce目录下的文件只有在引用到时才会被打到包里),从而出现冗余,增加不必要的存储空间和内存占用。
UnityDUGUI开发设计及案例讲解

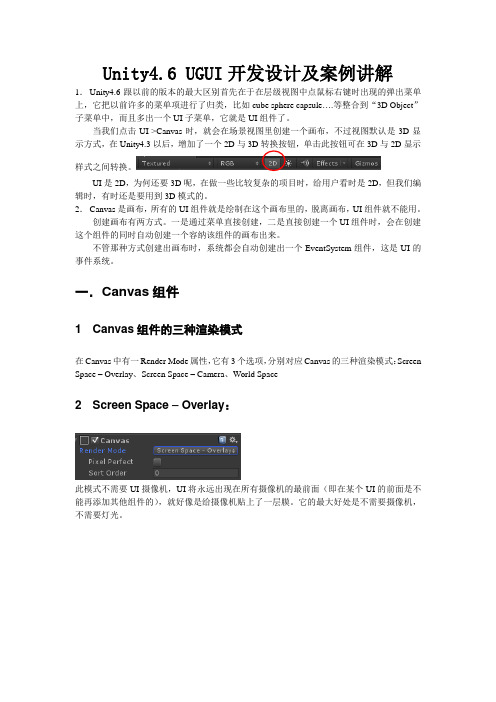
Unity4.6 UGUI开发设计及案例讲解1.Unity4.6跟以前的版本的最大区别首先在于在层级视图中点鼠标右键时出现的弹出菜单上,它把以前许多的菜单项进行了归类,比如cube sphere capsule….等整合到“3D Object”子菜单中,而且多出一个UI子菜单,它就是UI组件了。
当我们点击UI->Canvas时,就会在场景视图里创建一个画布,不过视图默认是3D显示方式,在Unity4.3以后,增加了一个2D与3D转换按钮,单击此按钮可在3D与2D显示样式之间转换。
UI是2D,为何还要3D呢,在做一些比较复杂的项目时,给用户看时是2D,但我们编辑时,有时还是要用到3D模式的。
2.Canvas是画布,所有的UI组件就是绘制在这个画布里的,脱离画布,UI组件就不能用。
创建画布有两方式。
一是通过菜单直接创建,二是直接创建一个UI组件时,会在创建这个组件的同时自动创建一个容纳该组件的画布出来。
不管那种方式创建出画布时,系统都会自动创建出一个EventSystem组件,这是UI的事件系统。
一.Canvas组件1 Canvas组件的三种渲染模式在Canvas中有一Render Mode属性,它有3个选项,分别对应Canvas的三种渲染模式:Screen Space – Overlay、Screen Space – Camera、World Space2 Screen Space – Overlay:此模式不需要UI摄像机,UI将永远出现在所有摄像机的最前面(即在某个UI的前面是不能再添加其他组件的),就好像是给摄像机贴上了一层膜。
它的最大好处是不需要摄像机,不需要灯光。
3 Screen Space – Camera:此模式需要提供一个UICamera,它支持在UI前方显示3D模型与粒子系统等内容。
不过此模式下,就需在中给它挂一个摄像机。
当挂上摄像机并选择3D显示模式时,我们选中这个摄像机,并移动它,可发现画布会跟随摄像机的移动而移动,且Game视图显示的UI其位置与大小均保持不变,如下图所示:这种模式,虽然UI的显示效果与第一种模式没有什么两样,然而,因在画布与摄像机之间可放置三维物体或粒子系统,那么就可做出许多绚丽的特效。
51CTO学院-Unity UI从零到精通视频教程

Unity UI从零到精通视频教程课程目标学会使用Unity UI制作常用的UI界面,并透彻了解Unity UI的各个元素的工作方式和工作原理适用人群想用Unity作为游戏开发引擎的游戏开发者课程简介【Unity UI从零到精通】NGUI的横空出世,让Unity认识到自己目前UI的软肋,终于在Unity4.6版本推出了自己的UI系统。
作为Unity自身UI系统,Unity UI拥有NGUI无法比拟的先天优势。
Unity UI终将取代NGUI成为Unity的UI”皇后“。
课程第一章初窥Unity UI1课时13分钟1初窥Unity UI[免费观看]13分钟大体了解Unity UI的控件类型以及基本的使用方法第二章可视组件6课时1小时41分钟2可视组件总览[免费观看]17分钟可视组件概述3Rect Transform [免费观看]13分钟4Canvas[免费观看]44分钟5Text[免费观看]11分钟6Image[免费观看]8分钟7Raw Image,Mask [免费观看]5分钟第三章交互组件8课时1小时43分钟8交互组件总览23分钟9Button19分钟10Toggle9分钟11Slider8分钟12Scrollbar11分钟13Scroll Rect9分钟14Input Field8分钟15制作Scroll View11分钟第四章自动布局7课时1小时7分钟16自动布局总览18分钟17Layout Element13分钟18Content Size Fitter7分钟19Aspect Ratio Fitter7分钟20Horizontal Layout Group6分钟21Vertical Layout Group5分钟22Grid Layout Group7分钟第五章事件系统1课时12分钟23事件系统总览12分钟第六章How to5课时53分钟24多分辨率下的UI设计8分钟25创建世界坐标系下的UI 10分钟26动态切换UI主界面17分钟27在脚本里创建UI8分钟28脚本里的UI8分钟。
课课家教育-unity3d游戏开发实战视频教程

课课家教育-unity3d游戏开发实战视频教程课程目标:课程旨在帮助学员更好的胜任unity3d游戏开发的工作。
适合人群:有C 或C#基础课程旨在帮助学员更好的胜任unity3d游戏开发的工作。
从最基本的引擎使用开始讲,主要有引擎界面,粒子系统,物理系统,动画系统,塔防游戏制作,UGUI的使用,等内容。
整个课程通过围绕着一个塔防游戏,由浅入深本着学以致用的理念,将学到的知识一步一步的应用到游戏上,最后能够实现一款功能比较完善的游戏,从而让学员掌握游戏开发的各种方法技巧,举一反三开发出更多的游戏。
目录第1节1.unity3d准备第2节2.界面的基本操作第3节3.地形的创建00:45:54第4节4.地形的编辑00:24:33第5节5.摄像机与灯光的基本使用00:34:58第6节6.使用脚本平移旋转缩放物体00:43:10第7节7.unity3d-Rigidbody物理系统使用00:15:49第8节8.unity3d-collider物体的碰撞检测00:35:17第9节9.美术软件的介绍00:27:25第10节10.unity3d-Mecanim动画系统Mecanim1 00:35:44第11节11.unity3d-Mecanim动画系统Mecanim2 00:40:56第12节12.unity3d-Mecanim动画系统300:28:53第13节13.预制件的使用00:33:40第14节14.模拟时钟程序00:10:57第15节15.unity3d中的协程StartCoroutine 00:41:15第16节16.塔防游戏地形的创建00:34:17第17节17.路径的设置00:27:58第18节18.角色沿路线移动00:33:39第19节19.角色贴着地面移动00:23:52第20节20.敌人的批量产生00:23:08第21节21.配置文件读取00:29:30第22节22.从配置文件中产生角色00:57:35第23节23.炮塔的创建00:23:45第24节24.炮塔跟随鼠标00:24:39第25节25.炮塔放置到指定区域00:18:51第26节26.炮塔发射子弹00:34:18第27节27.炮塔瞄准角色射击00:38:44第28节28.给角色添加碰撞体00:24:52第29节29.子弹与角色的碰撞00:20:25第30节30.unity3d的ParticleSystem粒子系统1 00:58:27第31节31.unity3d的ParticleSystem粒子系统2 00:33:14第32节32.unity3d的ParticleSystem粒子系统3 00:40:51第33节33.散弹的制作00:39:19第34节34.散弹发射性能优化00:25:53第35节35.导弹跟踪目标00:55:32第36节36.导弹攻击目标00:35:25第37节37.导弹攻击目标完善00:39:15第38节38.点击按钮切换塔00:21:13第39节39.点击放置点弹出按钮00:24:37第40节40,点击放置点弹出多个按钮00:23:50第41节41.弹出按钮的完善00:18:49第42节42.更换弹出按钮图片00:18:06第43节43.通过按钮创建塔00:35:01第44节44.删除已经创建的塔00:55:36第45节45.炮塔攻击范围的显示00:22:20第46节46.攻击射程内的敌人00:28:13第47节47.攻击范围的升级00:10:56第48节48.游戏关卡加上配置文件00:49:14第49节49.使用StartCoroutine协程创建角色00:33:41第50节50.通过配置文件创建炮塔00:54:46第51节51.炮塔配置完善00:24:10第52节52.生命条的制作00:17:24第53节53.配置攻击力改变HP 00:50:36第54节54.角色批次显示信息控件00:30:43第55节55.通过信息栏显示批次00:09:02第56节56.为角色配置上防御力00:11:30第57节57.配置炮塔升级的极限00:44:48第58节58.实现游戏金币使用00:46:49第59节59.判断游戏是否胜利00:32:29第60节60.游戏信息对话框显示00:49:55第61节61.游戏信息栏按钮的设置00:25:07第62节62.退出按钮的实现00:16:48第63节63.游戏重玩的实现00:43:09第64节64.下一关场景的制作00:33:46第65节65.游戏下一关的实现00:21:35第66节66.异步装载场景的实现00:42:38第67节67.控制摄像机在游戏中移动00:31:37第68节68.unity3d天空的制作00:12:55第69节69.限定摄像机在地形内移动00:27:53第70节70.unity资源打包成assetBundles00:37:06第71节71.assetBundle资源LoadFromCacheOrDownload加载1 00:41:12第72节72.assetBundle资源LoadFromCacheOrDownload加载200:52:30第73节73.游戏发布到手机准备00:13:47第74节74.将游戏发布到手机00:30:45第75节75.unity引擎UGUI之Text控件使用00:16:28第76节76.unity引擎UGUI之Image控件使用00:26:16第77节77.unity引擎UGUI之RawImage控件使用00:16:02第78节78.unity引擎UGUI之Button控件00:23:44第79节79.unity引擎UGUI之Toggle控件00:27:56第80节80.unity引擎UGUI之slider控件00:14:40第81节81.unity引擎UGUI之ScrollBar和ScrollView控件00:20:22第82节82.unity引擎UGUI之DropDown控件00:34:14第83节83.unity引擎UGUI之InputField控件00:24:07第84节84.unity引擎UGUI之拖放Drag控件00:32:56第85节85..unity引擎UGUI之商店背包商店实现00:20:19第86节86..unity引擎UGUI之商店背包物品拖放实现00:29:54第87节87..unity引擎UGUI之商店背包物品购买实现00:25:04第88节88.unity引擎UGUI之Canvas Screen Space-Camera 00:33:32第89节89.unity引擎UGUI之3DMenu菜单00:17:24第90节90..unity引擎UGUI之Anchors与Pivot00:33:49学员评价课程网址:/course-4376.html。
MeGui中文版教程及AVS常用脚本语法

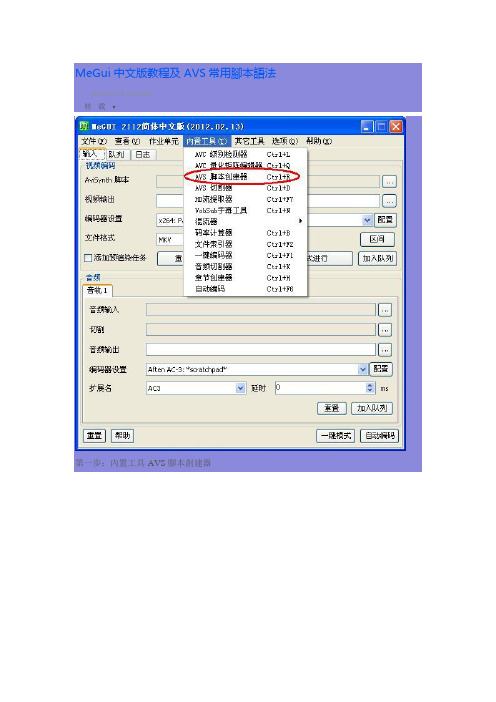
MeGui中文版教程及AVS常用腳本語法(2013-03-18 11:52:57)转载▼第一步:內置工具-AVS腳本創建器第二步,載入視頻文件,比如VOB、MPG、RMVB、RM、DAT、TS、MKV等。
一般來說,VOB、MPG、MKV等容器型文件會有三種方式讓你選擇,Directshowsource對文件的要求性很高,如果文件結構不完整,會出現幀溢出或幀剪切不精確等問題,另外,它不能用反交錯等濾鏡,一般用directshowsource是在需要轉幀的情況下才選用,求壓縮質量的話,優先選文件索引器。
這是文件索引器選擇後的界面,中間可以選擇提取的方式,選擇完畢後,加入隊列。
加入隊列後,在隊列界面裡面,就會有一個新的隊列生成,點“開始”進行DGV視頻索引生成。
任務結束後,就會彈出原來的窗口,這時,你可以按實際需要,采用crop和尺寸調整這兩個選項來剪除黑邊和調整分辨率,注意,有些視頻的比例是固定的,你設定分辨率後它會自動修改成原先的比例,這時,尺寸那裡衹需要打上勾,等到後面再處理。
轉到濾鏡的界面,點“分析”,去除視頻裡面的拉絲,也就是掛反交錯濾鏡。
需要一提的是,在這個“分析完成”的提示出現前,不能再去動視頻預覽的窗口,不然會造成MeGui崩潰卡死。
分析完成後,轉到腳本界面,剛才說的分辨率改不了的,可以直接在腳本裡面強制改了,不過,在這裡改了之後,不能再點前面的“I/O”、“濾鏡”界面,一轉到那兩個界面去,腳本會自動改回強制比例。
接著是加載DLL,這裡我們加載一個FluxSmooth.dll,它的功能是降噪和柔化視頻。
加載入FluxSmooth.dll後,腳本會自動寫入一段文字,不用管它,但是,我們還需要在腳本裡面插入一句“fluxsmoothST(7,7)”,數值控制強度可以自己調節,插入位置有較大的隨意性,除非是兩個視頻疊加或剪接才有位置要求。
腳本寫完之後,點“保存”,這裡的保存衹是生成腳本文件,並沒有給你直接加入隊列。
Unity3DUGUI下拉菜单Dropdown组件用法、总结

Unity3DUGUI下拉菜单Dropdown组件⽤法、总结Unity3D中UGUI实现下拉菜单本⽂提供全流程,中⽂翻译。
Chinar 坚持将简单的⽣活⽅式,带给世⼈!(拥有更好的阅读体验 —— ⾼分辨率⽤户请根据需求调整⽹页缩放⽐例)Chinar —— ⼼分享、⼼创新!助⼒快速使⽤ UGUI 实现下拉菜单为新⼿节省宝贵的时间,避免采坑!Chinar 教程效果:全⽂⾼清图⽚,点击即可放⼤观看 (很多⼈竟然不知道)1Create Layout —— 创建布局UGUI 最初是没有下拉菜单的组件的后来更新加⼊后,⽤起来⽅便,可快速创建⼤量选择项,⽆需开发者⾃⼰写脚本实现创建页⾯布局1. 创建下拉菜单模板右键层次列表→UI →Dropdown即可完成⼀个下拉菜单的创建2. 设置属性Unity 会⾃动帮我们创建⼀个下拉菜单的模板、并且添加好Dropdown 组件做好我们需要的⼀切我们需要做的就是,设置我们需要的属性、以及功能即可将我们的脚本、需要的选择项、UI选项设置好就可以⽤了2ChinarDemo Script —— Chinar演⽰脚本这⾥提供⼀个便于理解的演⽰脚本using UnityEngine;using UnityEngine.UI;/// <summary>/// Chinar例⼦脚本,⽤以输出/// </summary>public class ChinarDemo : MonoBehaviour{void Start(){//贴⼼的 Chinar 为新⼿提供了代码动态绑定的⽅法,如果通过代码添加监听事件,外部就⽆需再做添加//GameObject.Find("Dropdown").GetComponent<Dropdown>().onValueChanged.AddListener(ConsoleResult); }/// <summary>/// 输出结果 —— 添加监听事件时要注意,需要绑定动态⽅法/// </summary>public void ConsoleResult(int value){//这⾥⽤ if else if也可,看⾃⼰喜欢//分别对应:第⼀项、第⼆项....以此类推switch (value){case 0:print("第1页");break;case 1:print("第2页");break;case 2:print("第3页");break;case 3:print("第4页");break;//如果只设置的了4项,⽽代码中有第五个,是调⽤不到的//需要对应在 Dropdown组件中的 Options属性中增加选择项即可case 4:print("第5页");break;}}}3Attentions —— 注意事项注意事项:1.⼿动添加监听事件,需绑定动态⽅法(Unity会⾃动⽣成)2.设置⾃⼰需要的默认项,默认为0,当下拉菜单弹起时,默认就是第⼀项3.下拉菜单的机制,就是选中的选项,如果再次点击是不会调⽤⽅法的(也就是说,你已经选择了第⼀页,再次点击第⼀页,是不会调⽤任何函数的)4Test Result —— 测试结果点击运⾏测试请认真看输出结果,某⼀页为选中状态时,再次点击是不会调⽤任何函数的⾄此:Dropdown的⽤法结束后期会出扩展、来匹配每个按钮都可⽤⽀持May Be —— 搞开发,总有⼀天要做的事!拥有⾃⼰的服务器,⽆需再找攻略!Chinar 提供⼀站式教程,闭眼式创建!为新⼿节省宝贵时间,避免采坑!1 ——2 ——3——4 ——技术交流群:806091680 ! Chinar 欢迎你的加⼊END本博客为⾮营利性个⼈原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本⼈所拥有,本⼈保留所有法定权利。
particle effect for ugui原理-概述说明以及解释

particle effect for ugui原理-概述说明以及解释1.引言1.1 概述粒子特效在游戏开发中起着重要的作用,能够为游戏场景增添丰富多彩的视觉效果。
在Unity引擎中,通过使用Particle System组件,开发者可以轻松实现各种炫酷的粒子特效,包括火焰、爆炸、烟雾等。
而UGUI (Unity GUI)作为Unity中的UI系统,常用于开发游戏中的界面和交互元素。
本文将重点探讨粒子特效在UGUI中的应用,介绍如何利用Particle System组件结合UGUI实现各种炫酷的效果。
通过深入了解粒子特效在UGUI中的原理和实现方式,能够帮助开发者更好地运用这一技术,为游戏的视觉效果增添亮点。
1.2 文章结构文章结构部分的内容如下:文章结构部分将会介绍本文的具体内容安排,主要包括三个部分:引言、正文和结论。
引言部分将从概述、文章结构和目的三个方面介绍本文的主题和研究意义。
正文部分将详细介绍粒子特效的概念及其在UGUI中的应用,以及Particle System组件与UGUI的结合方法。
结论部分将对本文的主要内容进行总结,并分析粒子特效在UGUI中的优势与不足,同时展望未来该领域的发展方向。
1.3 目的粒子特效在游戏和交互界面设计中起着非常重要的作用,能够为用户提供更加生动和视觉上吸引人的体验。
而在UGUI中,如何有效地应用粒子特效也成为了许多开发者关注的焦点之一。
本文旨在探讨在UGUI中实现粒子特效的原理和方法,帮助读者了解如何将粒子特效无缝地应用到UGUI界面中,提升用户体验和界面效果。
通过本文的学习,读者将能够掌握使用Particle System组件结合UGUI的技巧,灵活地运用粒子特效来丰富界面的设计和交互效果。
2.正文2.1 粒子特效简介:粒子特效是一种通过模拟粒子系统的运动和交互来达到一定视觉效果的技术。
在游戏开发和电影制作中,粒子特效常常被用来模拟火焰、爆炸、烟雾等自然物理现象,以及表现各种特殊效果和动画效果。
UGUI技术之LayoutGroup布局实现详解

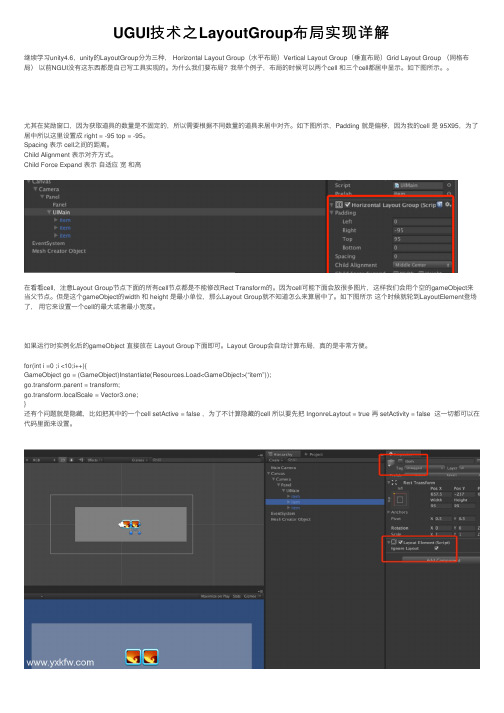
UGUI技术之LayoutGroup布局实现详解继续学习unity4.6,unity的LayoutGroup分为三种, Horizontal Layout Group(⽔平布局)Vertical Layout Group(垂直布局)Grid Layout Group (⽹格布局)以前NGUI没有这东西都是⾃⼰写⼯具实现的。
为什么我们要布局?我举个例⼦,布局的时候可以两个cell 和三个cell都居中显⽰。
如下图所⽰。
尤其在奖励窗⼝,因为获取道具的数量是不固定的,所以需要根据不同数量的道具来居中对齐。
如下图所⽰,Padding 就是偏移,因为我的cell 是 95X95,为了居中所以这⾥设置成 right = -95 top = -95。
Spacing 表⽰ cell之间的距离。
Child Alignment 表⽰对齐⽅式。
Child Force Expand 表⽰⾃适应宽和⾼在看看cell,注意Layout Group节点下⾯的所有cell节点都是不能修改Rect Transform的。
因为cell可能下⾯会放很多图⽚,这样我们会⽤个空的gameObject来当⽗节点。
但是这个gameObject的width 和 height 是最⼩单位,那么Layout Group就不知道怎么来算居中了。
如下图所⽰这个时候就轮到LayoutElement登场了,⽤它来设置⼀个cell的最⼤或者最⼩宽度。
如果运⾏时实例化后的gameObject 直接放在 Layout Group下⾯即可。
Layout Group会⾃动计算布局,真的是⾮常⽅便。
for(int i =0 ;i <10;i++){GameObject go = (GameObject)Instantiate(Resources.Load<GameObject>(“item”));go.transform.parent = transform;go.transform.localScale = Vector3.one;}还有个问题就是隐藏,⽐如把其中的⼀个cell setActive = false ,为了不计算隐藏的cell 所以要先把 IngonreLaytout = true 再 setActivity = false 这⼀切都可以在代码⾥⾯来设置。
[UGUI]图文混排(二):Text源码分析
![[UGUI]图文混排(二):Text源码分析](https://img.taocdn.com/s3/m/ac2b2de1afaad1f34693daef5ef7ba0d4b736d56.png)
[UGUI]图⽂混排(⼆):Text源码分析UGUI源码:https:///Unity-Technologies/ui/downloads/?tab=tags⾸先下载⼀份UGUI源码,这⾥我下载的版本是5.3.2f1。
然后找到Text.cs,⾥⾯有⽅法OnPopulateMesh,这个⽅法会修改⽂字的顶点。
⽽图⽂混排,涉及到顶点数据的修改。
因此,我们的重点就是对这个⽅法进⾏修改,这⾥给出⼀个最简单的重写版本,它和普通的text是⼀样的。
Text 的渲染过程是由TextGenerator产⽣顶点数据,配合字体产⽣的贴图最终显⽰在屏幕上。
1using System.Collections.Generic;2using System.Text.RegularExpressions;3using System.Text;4using UnityEngine.EventSystems;5using System;6using UnityEngine;7using UnityEngine.UI;89//下划线<material=underline c=#ffffff h=1 n=*** p=***>blablabla...</material>10public class RichTextTest : Text {1112private FontData fontData = FontData.defaultFontData;1314protected RichTextTest()15 {16 fontData = typeof(Text).GetField("m_FontData", System.Reflection.BindingFlags.NonPublic | System.Reflection.BindingFlags.Instance).GetValue(this) as FontData;17 }1819readonly UIVertex[] m_TempVerts = new UIVertex[4];20protected override void OnPopulateMesh(VertexHelper toFill)21 {22if (font == null)23return;2425// We don't care if we the font Texture changes while we are doing our Update.26// The end result of cachedTextGenerator will be valid for this instance.27// Otherwise we can get issues like Case 619238.28 m_DisableFontTextureRebuiltCallback = true;2930 Vector2 extents = rectTransform.rect.size;3132var settings = GetGenerationSettings(extents);33 cachedTextGenerator.Populate(text, settings);3435 Rect inputRect = rectTransform.rect;3637// get the text alignment anchor point for the text in local space38 Vector2 textAnchorPivot = GetTextAnchorPivot(fontData.alignment);39 Vector2 refPoint = Vector2.zero;40 refPoint.x = Mathf.Lerp(inputRect.xMin, inputRect.xMax, textAnchorPivot.x);41 refPoint.y = Mathf.Lerp(inputRect.yMin, inputRect.yMax, textAnchorPivot.y);4243// Determine fraction of pixel to offset text mesh.44 Vector2 roundingOffset = PixelAdjustPoint(refPoint) - refPoint;4546// Apply the offset to the vertices47 IList<UIVertex> verts = cachedTextGenerator.verts;48float unitsPerPixel = 1 / pixelsPerUnit;49//Last 4 verts are always a new line...50int vertCount = verts.Count - 4;5152 toFill.Clear();53if (roundingOffset != Vector2.zero)54 {55for (int i = 0; i < vertCount; ++i)56 {57int tempVertsIndex = i & 3;58 m_TempVerts[tempVertsIndex] = verts[i];59 m_TempVerts[tempVertsIndex].position *= unitsPerPixel;60 m_TempVerts[tempVertsIndex].position.x += roundingOffset.x;61 m_TempVerts[tempVertsIndex].position.y += roundingOffset.y;62if (tempVertsIndex == 3)63 toFill.AddUIVertexQuad(m_TempVerts);64 }65 }66else67 {68for (int i = 0; i < vertCount; ++i)69 {70int tempVertsIndex = i & 3;71 m_TempVerts[tempVertsIndex] = verts[i];72 m_TempVerts[tempVertsIndex].position *= unitsPerPixel;73if (tempVertsIndex == 3)74 toFill.AddUIVertexQuad(m_TempVerts);75 }76 }77 m_DisableFontTextureRebuiltCallback = false;78 }79 }分析⼀下上⾯的代码是怎么实现的:⾸先,复制OnPopulateMesh这个⽅法,发现需要m_TempVerts这个变量,这个变量其实充当临时变量的作⽤,因此直接复制过来即可。
UGUI性能优化之drawcall

UGUI性能优化之drawcall
在unity中,每次CPU准备数据并通知GPU的过程就称之为⼀个DrawCall。
具体过程就是:设置颜⾊-->绘图⽅式-->顶点坐标-->绘制-->结束,所以在绘制过程中,如果能在⼀次DrawCall完成所有绘制就会⼤⼤提⾼运⾏效率,进⽽达到优化的⽬的。
drawcall不是越少越好,如果ui很多,但是drawcall很少,那就是占⽤很多显存宽带,也会导致发热
⼀般都是处理应该合并但是没有合并的ui
Drawcall优化必须先了解⼀下drawcall怎么⽣成,才好优化
Drawcall问题其实可以说同⼀个图集的图形⽹格能否合并的问题(ps:字体其实也是图集)
1.资源适当冗余可以减少drawcall
例如:战⽃界⾯⽤到⼀个公⽤图集的设置按钮,如果我把这个设置按钮复制⼀份到战⽃图集⾥⾯,这样⼦战⽃界⾯能优化⼀次drawcall,对内存和包体影响不⼤
2.图集整理
注意:⼀张图集最好不要超过2048,不然会分成两张图集
3.⼀些复杂的ui适当加canvas
例如:战⽃界⾯和⼩地图都在⼀个canvas⾥⾯,这是这两个界⾯会进⾏合并,这个⼩地图如果有些特殊东西导致战⽃界⾯部分⽆法合并可以试着加个canvas,⽽且⼩地图重建⽐较多,加个canvas也是⽐较稳的
正常来说canvas会增加drawcall,不过有时候遇到复杂界⾯,导致⽆法合并,加个canvas可以减少drawcall
4.屏蔽没必要的raycast也是减⼩性能消耗
5.空的image和透明的image(有⾃带sprite调颜⾊透明)都改掉换成EmptyRaycast。
[UGUI]Image源码分析
![[UGUI]Image源码分析](https://img.taocdn.com/s3/m/a7a21e1a773231126edb6f1aff00bed5b9f3732f.png)
[UGUI]Image源码分析unity版本5.3.5⼀.属性1.overrideSprite脚本对精灵的访问均使⽤overrideSprite,如果m_OverrideSprite存在就使⽤m_OverrideSprite,否则使⽤m_Sprite,即优先级:m_OverrideSprite > m_Spritepublic Sprite overrideSprite { get { return m_OverrideSprite == null ? sprite : m_OverrideSprite; } set { if (SetPropertyUtility.SetClass(ref m_OverrideSprite, value)) SetAllDirty(); } }2.preserveAspecttrue表⽰保持原图的宽⾼⽐⼆.⽅法1.GenerateSimpleSprite如果图⽚类型是Simple,那么就会进⼊这个⽅法。
GetDrawingDimensions:返回图⽚的绘制区域,例如下⾯的红框区域。
值为(x,y,width,height),即起点和宽⾼然后将4个顶点加⼊到VertexHelper中,顶点顺序如下:2.xxx三.位置和UV分布参考UGUI的源码,可以写⼀个简单版本的Image,继承Image类,只保留Simple类型图⽚的绘制Image2.cs1using UnityEngine;2using UnityEngine.UI;3using UnityEngine.Sprites;45public class Image2 : Image {67protected override void OnPopulateMesh(VertexHelper toFill)8 {9if (overrideSprite == null)10 {11base.OnPopulateMesh(toFill);12return;13 }1415switch (type)16 {17case Type.Simple:18 GenerateSimpleSprite(toFill, preserveAspect);19break;20 }21 }2223void GenerateSimpleSprite(VertexHelper vh, bool lPreserveAspect)24 {25 Vector4 v = GetDrawingDimensions(lPreserveAspect);26var uv = (overrideSprite != null) ? DataUtility.GetOuterUV(overrideSprite) : Vector4.zero;2728var color32 = color;29 vh.Clear();30 vh.AddVert(new Vector3(v.x, v.y), color32, new Vector2(uv.x, uv.y));31 vh.AddVert(new Vector3(v.x, v.w), color32, new Vector2(uv.x, uv.w));32 vh.AddVert(new Vector3(v.z, v.w), color32, new Vector2(uv.z, uv.w));33 vh.AddVert(new Vector3(v.z, v.y), color32, new Vector2(uv.z, uv.y));3435 vh.AddTriangle(0, 1, 2);36 vh.AddTriangle(2, 3, 0);37 }3839private Vector4 GetDrawingDimensions(bool shouldPreserveAspect)40 {41var padding = overrideSprite == null ? Vector4.zero : DataUtility.GetPadding(overrideSprite);42var size = overrideSprite == null ? Vector2.zero : new Vector2(overrideSprite.rect.width, overrideSprite.rect.height); 4344 Rect r = GetPixelAdjustedRect();45// Debug.Log(string.Format("r:{2}, size:{0}, padding:{1}", size, padding, r));4647int spriteW = Mathf.RoundToInt(size.x);48int spriteH = Mathf.RoundToInt(size.y);4950var v = new Vector4(51 padding.x / spriteW,52 padding.y / spriteH,53 (spriteW - padding.z) / spriteW,54 (spriteH - padding.w) / spriteH);5556if (shouldPreserveAspect && size.sqrMagnitude > 0.0f)57 {58var spriteRatio = size.x / size.y;59var rectRatio = r.width / r.height;6061if (spriteRatio > rectRatio)62 {63var oldHeight = r.height;64 r.height = r.width * (1.0f / spriteRatio);65 r.y += (oldHeight - r.height) * rectTransform.pivot.y;66 }67else68 {69var oldWidth = r.width;70 r.width = r.height * spriteRatio;71 r.x += (oldWidth - r.width) * rectTransform.pivot.x;72 }73 }7475 v = new Vector4(76 r.x + r.width * v.x,77 r.y + r.height * v.y,78 r.x + r.width * v.z,79 r.y + r.height * v.w80 );8182return v;83 }84 }1.位置分布当pivot为(0.5,0.5)时,位置分布如下。
课课家教育-UGUI源码深度剖析视频教程

这是目前市面上唯一专门针对UGUI源码进行深度剖析的课程,从小例子开始徒手制作简单UI,逐步深入到图形绘制与事件系统的原理,并系统地剖析了UGUI 两大重要家族Graphic和Selectable源码,接着通过案例讲解布局系统的计算内幕,最后通过一个UGUI扩展来总结
通过剖析UGUI源码,能解惑Unity3D中UGUI手册的诸多疑点
目录
第1节
1.学习方法论
谈谈学习方法,扫清读代码遇到的拦路虎
第2节
2.从例子开始
通过一个简单的例子直击UI中最核心的两个要素:绘制与交互
第3节
3.源码简介
介绍源码的物理结构与UML体系
第4节
4.图形绘制基础
介绍图形绘制的基础知识:网格、UV等概念第5节
5.图形绘制过程
深入剖析了图形绘制的过程,图形更新的原理第6节
6.事件系统
00:36:00
完整剖析事件系统源码
第7节
7.Graphic家族
00:14:31
剖析Graphic家族源码
第8节
8.ImageSprite生成算法
00:20:15
详细介绍了Image中生成图片精灵算法第9节
9.Selectable家族
00:14:06
剖析Selectable家族源码
第10节
10.布局系统-布局过程
00:11:45
通过例子学习布局过程
第11节
11.布局系统-布局计算
00:17:19
一步步分析布局计算的过程
第12节
12.UGUI扩展
00:12:23
自己动手实现Image的百叶窗特效
课程网址:
/course-4336.html?A=wenku。
UGUI源码深度剖析

EventFunction() OnPointerClick()
源码剖析-Graphic家族
源码剖析-Graphic
源码剖析-Graphic
源码剖析-Image
源码剖析-Image
源码剖析-Image
Image.Type = Sliced
s_VertScratch [3]
border. w
PerformLayoutControl() SetLayoutVertical()
布局系统-布局过程
布局系统-布局计算
The properties are used in the following manner when a layout controller allocates width or height to a layout element: First minimum sizes are allocated. If there is sufficient available space, preferred sizes are allocated. If there is additional available space, flexible size is allocated.
UGUI优化:批次合并源码分析及工具

UGUI优化:批次合并源码分析及工具1. 概述本文档对Unity GUI 批次合并(Batching)源码(基于Unity 4.6版本源码)进行研究,总结UGUI Batching的规则,并提供UI优化建议,以及UI层级显示辅助工具使用说明。
2. UGUI Batching规则分析UGUI以Canvas为单位进行批次生成和渲染,Canvas可以嵌套包含Canvas。
Batching的生成和合并在canvas::Update里:Batching主要流程如下:1)计算Canvas alpha,包括父Canvas和嵌套Canvas(alpha=0不生成及合并批次)。
2)UI层次结构发生变化时,更新Batch顺序,对Canvas下所有UI元素(Canvas renderer)按UI层次结构深度优先排序,生成UI Instructions。
注意1 Mask:其中有mask UI会增加两个UI Instructions(mask / unmask),且不能合并(最终增加两个drawcall,分别使用Increment / Decrement mask Material Instance)。
Mask实际上是前后使用或移除Stencil mask(来做像素剔除),在之间画所有子UI元素,mask UI下的子UI元素也无法与mask UI 之外的UI元素合并批次。
注意2更新:UI层次结构发生变化(orderIsDirty),新增、删除UI或UI子节点都会引起整个Canvas UI顺序更新。
因此,应避免频繁删除/增加UI对象,使用GameObject.SetActive。
3)更新所有需要同步数据的renderer UI 数据,包括vertex, color, material, transform, rect, depth(步骤2里的排序)等。
非活动(IsActive() == false)且不强制更新的UI元素,将不同步数据。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
IT培训 > 游戏开发教程 > Unity3D视频教程 > UGUI源码深度剖析视频教程这是目前市面上唯一专门针对UGUI源码进行深度剖析的课程,从小例子开始徒手制作简单UI,逐步深入到图形绘制与事件系统的原理,并系统地剖析了UGUI 两大重要家族Graphic和Selectable源码,接着通过案例讲解布局系统的计算内幕,最后通过一个UGUI扩展来总结
通过剖析UGUI源码,能解惑Unity3D中UGUI手册的诸多疑点
目录
第1节
学习方法论
谈谈学习方法,扫清读代码遇到的拦路虎
第2节
从例子开始
通过一个简单的例子直击UI中最核心的两个要素:绘制与交互
第3节
源码简介
介绍源码的物理结构与UML体系
第4节
图形绘制基础
介绍图形绘制的基础知识:网格、UV等概念第5节
图形绘制过程
深入剖析了图形绘制的过程,图形更新的原理第6节
事件系统
00:36:00
完整剖析事件系统源码
第7节
Graphic家族
00:14:31
剖析Graphic家族源码
第8节
ImageSprite生成算法
00:20:15
详细介绍了Image中生成图片精灵算法第9节
Selectable家族
00:14:06
剖析Selectable家族源码
第10节
布局系统-布局过程
00:11:45
通过例子学习布局过程
第11节
布局系统-布局计算
00:17:19
一步步分析布局计算的过程
第12节
UGUI扩展
00:12:23
自己动手实现Image的百叶窗特效
课程网址:/course-4336.html?a=wenku。
