第3章在网页中插入文本和表格
静态网页制作教程 第三章 表格

4.给单元格和表格元素定义数据
使用<td>标记来建立单元格,并往其中添加 数据,它的用法与<th>标记的用法十分相似。
<table> <caption>个人资料</caption> <tr><th>姓名<th>居住地<th>职业</tr> <tr><td>张三<td>北京<td>学生</tr> <tr><td>李四<td>上海<td>工程师</tr> <tr><td>王五<td>深圳<td>老师</tr> </table>
第三章 表格
表格在对web页上的信息格式和布局进行控制 的较好方法,它定义格式化信息有着强大的功 能,能够控制各种信息的位置,使得页面结构 协调一致。
一.创建一个简单表格 二.定义单元格的高度和宽度 三. 控制表格的边框及边框线 四.创建跨单元格的存储格
在网页中,表格的运用是非常重要的技巧。 在html中,表格的建立主要就运用<table>、 <tr>、<td>、<th>四种标记来显示完成的
4.<th></th>:用于定义表格的标题存储格, 此存储格中的文字将以粗体的方式显示。
在一个最基本的表格组件中,必须包含 一组<table>标记,一组<tr>标记与一组 <td>标记。语法如下:
<table>
第3章使用表格布局网页共23页PPT资料

框架的构件,使复杂的Spry框架建立变成了简单的可
视化操作。
14
3.4.1 Spry框架概念
•
Spry框架支持一组用标准HTML、CSS和
JavaScript编写的可重用构件。Spry构件是一个页面
者增加表格的行与列,以及合并或者拆分单元格来
实现。
9
3.2.4 复制及粘贴单元格
•
表格中的单元格就像文本、图片能够被复制与
粘贴一样,单元格也可以复制与粘贴,并且可以在
保留单元格格式化的情况下,复制并且粘贴多个单
元格。表格中的单元格既可以覆盖现有的单元格,
也可以生成新的表格。
10
3.3 布局表格
•
间距
用于设置表格内单元格之间的距离。
清除行高
按钮 :对行高进行清除
使单元格宽度一致
按钮 :表格内的单元格宽度自动随着单元格的内容宽 度变化。
删除所有间隔图像 按钮 :清除表格中的所有间隔图像。
删除嵌套
按钮 :清除嵌套表格,只有当存在嵌套表格时,该选 项才显示。
类
可以将CSS规则应用于对象
13
3.4 Spry框架
表格Id 行/列
宽
填充 间距
参数
对齐
边框 类 背景颜色 边框颜色 背景图像
含义 设置表格的名称,也就是表格的Id。 在文本框中分别输入表格中行和列的数目 在文本框中输入表格宽度,以像素为单位或按占浏览器窗口宽度的百 分比进行计算。 在文本框中输入单元格内容和单元格边框之间的像素数。 在文本框中输入相邻单元格之间的像素数。 用于确定表格相对于同一段落中其他元素(例如文本或图像)的显示 位置。包括左对齐、右对齐和居中对齐。当对齐方式为【默认】时, 其他内容不显示在表格的旁边。 用于指定表格边框的宽度(以像素为单位)。 可以将CSS规则应用于对象。 设置表格的背景颜色。 设置表格边框的颜色。 为表格添加背景图像。
第三章 网页编辑

新建一个个人网站主页index.htm,对自己的 简要情况,兴趣爱好,所学专业等进行简要的 介绍。 要对网页中文本的格式进行设置,包括字形, 字号,加粗,下划线等效果。 插入自己的一张照片,并使用照片属性对其设 置,做到美观大方。 在不同的栏目之间用水平线进行分割。 在网页底部插入当前日期和时间。 用列表项列出自己的兴趣爱好。
第3章 网页编辑
3.1 网页的基本操作
3.1.1 新建网页 Dreamweaver提供了多种创建网页的方法,下面分 别介绍一下:(演示3-1) 1.如果Dreamweaver MX 2004 运行后显示起始页, 则在起始页中直接选择“新建HTML文档”。 2.如果Dreamweaver MX 2004运行后不显示起始 页,则在“文件”菜单选择“新建”命令,打开“新建 文档”对话框。 3.在文档窗口中,也可以直接按Ctrl+N组合键,打 开 “新建文档”对话框。
3.2 在网页中添加文本和图片
3.2.1 在网页中添加文本 1.添加文本 2)复制文本 打开字处理软件下含有文本的文档,如word 文档,执行“编辑”菜单中的“复制”命令复制 文本。然后在Dreamweaver文档窗口中,将插入 点置于要添加文本的位置,执行“编辑”菜单中 的“粘贴”命令,完成文本复制。
3.3 创建列表项
3.3.4修改列表属性(演示3-16) 首先将文字按照无序或有序列表方式 进行列表设置,然后将光标移到列表文字 中。单击“文本属性面板”中的“列表项 目”按钮,或者执行“文本”菜单下的子 菜单“列表”中的“属性”菜单命令,弹 出“列表属性”对话框。 介绍对话框的主要内容和功能。
上机操作指导
准备工作: 1. 首先启动Dreamweaver,确保已经用 站点管理器建立好了一个网站(根目录)。 2. 为了制作方便,最好事先打开资源管 理器,把要使用的图片收集到网站目录 images文件夹内。
DreamweaverCS5网页制作第3章 使用表格布局页面PPT课件

3.1 表格的建立和编辑
3.1.4 实战演练:网站“行星大观”页眉导航部分制作
操作步骤: 6)光标移到第2行第1个单元格,在属性面板中设单元格的“宽”为270,“高”为24。鼠标 选中该行其它所有单元格,在属性面板中设单元格设为“宽”为100,水平、垂直方向均为 居中对齐。输入对应文字,如图所示。
(3)选取行或列 从一个单元格开始,拖动鼠标选中整行和整列的单元格,单元 格所在的行或列即被选中。或将鼠标停留在一行的左边框或一列的上边框,当选择行 或列的图标出现时,单击鼠标即可选择行或列。
3.1 表格的建立和编辑
3. 设定表格和单元格属性 (1)表格属性
当选中整个表格时,属性面板会自动变成表格的设置面板。可以通过这个面板 修改表格的行数、列数、大小等属性。表格的属性面板如下图所示。其中行、列、 宽、高、填充(即单元格边距)、间距、边框在创建表格时已经介绍过。
3.1 表格的建立和编辑
2. 选取表格元素 (1)选取整个表格 将鼠标指针移动到表格的边框线上单击鼠标左键选择整个表
格。或光标放在表格中时,点击菜单“修改”→“表格”→“选择表格”命令。也可以 将光标放在单元格中,在文档窗口的左下角的标签选择器中选择“Table”标签,选取 整个表格。
(2)选取单元格 将鼠标指针移动到某个单元格上,按住Ctrl键不放,再单击, 就可以选中这个单元格。按住Ctrl键,再逐个单击要选取的单元格,就可以选中不连 续的多个单元格。光标移到某个单元格中,按住Shift键鼠标点击另外一个单元格,则 这两个单元格之间的所有单元格将被选中,形成一个连续矩形区域。也可以通过鼠标 拖拽的方法可以选取连续的一片单元格。
3.1 表格的建立和编辑
3.1.1 案例制作:2006世界杯E组对阵表
第3章 网页元素编辑

• •
password file checkbox radio button submit reset
第三章 网页元素编辑
1、文字域text 、文字域 text属性值用来设定在表单的文本域中,输入任何 属性值用来设定在表单的文本域中, 属性值用来设定在表单的文本域中 类型的文本、数字或字母。输入的内容以单行显示。 类型的文本、数字或字母。输入的内容以单行显示。
第三章 网页元素编辑
• • • 3.4 建立表单 表单是实现交互动态网页的一种主要的外 在形式,是网站管理者与浏览者之间沟通的桥梁。 表单的主要功能是收集信息,接受浏览 者在网页中的操作,并传递给服务器端的表单处 理程序。
第三章 网页元素编辑
• 表单是网页上的一个特定区域,它由
• <form></form>标签定义。 • • • • • • 语法: <form name=“form_name” method=“method” action=“url” > …… </form>
文字域属值 name maxlength size value 描述 文字域的名称 文字域的最大输 入字符数 文字域的宽度 文字域的默认值
第三章 网页元素编辑
结果 代码 <form> 姓名: type=“text” 姓名:<input type=“text” name=“name” size=“20” name=“name” size=“20” /> </form>
(1)单选框 当type=“radio”时,表示该输入项是一个 单选项,具有相同name属性的单选按钮形成一个组,用户 只能选择单选项中的一项作为输入信息。 checked属性,用来表示此项被默认选中。 value属性,用来设定选中项目后传送到服务器 端的值。
第3章 Word2016应用 -3.3表格操作

3.3.3数据操作
1.数据计算 表格中可以对数据进行计算。 2.数据排序 表格中的数据排序是根据单元格中的数据进行的。
3.3.4 案例3 制作“个人简历”
1.需求分析 业生的个人 简历一般包括以下几个方面:个人资 料、学业有关内容、本人经历、所获 荣誉、本人特长等。利用Word可以方 便的制作个人简历。
“插入表格”对话框
3.3.1 添加表格
2.绘制表格 在【插入】选项卡【表格】功能区中单击【表格】按钮,在弹出的“插入表格” 菜单中执行【绘制表格】命令。
3.文本与表格的相互转换 文本转换为表格 表格转换为文本
3.3.2调整表格
1.插入/删除行与列 方法一 在选项卡中设置 方法二 采用快捷菜单设置
河北机电职业技术学院
3.3表格操作
添加表格 调整表格 数据操作 制作个人简历
表格操作
在Word中通常需要输入许多数据,可以使用表格来清晰的表现数据, 并且可以对数据进行排序、计算等。同时word2016提供了大量精美 的表格样式,可以使表格更加专业化。
3.3.1 添加表格
1.插入表格 方法一:采用选择行数和列数的方法 方法二:采用对话框进行设置的方法
3.3.4 案例3 制作“个人简历”
2.实现步骤
01 表格部分:进行表格的添加及样式设置。
02 内容部分:输入文字及照片并设置对齐方式。
03 页面效果:设置表格居中
谢谢观看!
单元格对齐方式
3.3.2调整表格
5.设置表格样式 (1)边框和底纹的设置 选中表格后,单击鼠标右键,在弹出的快捷菜单中选择【表格属性】命令,在弹 出的“表格属性”对话框中单击【边框和底纹】按钮,在弹出的“边框和底纹” 对话框中进行设置。
第3章 页面与文本

3.2文本属性
3.2.1课堂案例-百货公司 案例学习目标:学会设置网页中的文字样式。 案例知识要点:使用CSS样式改变文本大小、 颜色、字体等样式。 素材所在位置:光盘/案例素材/ch03/课堂案 例-百货公司。 案例效果如图3-37所示。
3.2文本属性
3.2.2 设置文本属性
3.5练习案例
3.5.1练习案例-楼盘网站 案例练习目标:练习页面属性设置、输入多个连续空格、文字换行、 分段和样式设定。 案例操作要点: 1. 选择菜单【修改】|【页面属性】,设置字体为12px,左边距、右 边距、上边距、下边距都为0px。 2. 在页面上部表格中输入5个空格,接着输入文字“首页 | 新闻中心 | 楼盘介绍 | 购房新政 | 其他项目 | 客服中心 | 联系我们”,新建类 样式.menu,设置字体大小14px、字体颜色#999999。将样式应用 在输入的文字上。 3. 在页面中部表格中输入文字,注意换行和分段。新建类样式.text, 设置字体大小12px、字体颜色#8D8D8D。将样式应用在输入的文 字上。 素材所在位置:光盘/案例素材/ch03/练习案例-楼盘网站,效果如图 3-91所示。
3.2.6插入特殊字符
在网页文档中有时需要插入一些特殊字符,如版权 符号、注册商标符号、破折号和英镑符号等。
3.3水平线
3.3.1课堂案例-个人网站 案例学习目标:学会使用水平线。 案例知识要点:插入水平线并设置其颜色、宽度、 粗细等属性。 素材所在位置:光盘/案例素材/ch03/课堂案例-个人 网站。 案例效果如图3-65所示。
3.1.7网页的标题
网页标题是浏览者在访问网页时浏览器标题栏中 显示的信息,可以帮助浏览者理解所查看网页的 内容,更改页面标题的操作步骤如下: 选择菜单【修改】|【页面属性】。 单击【页面属性】对话框中【分类】栏中的 【标题/编码】选项,在右侧【标题】文本框中 输入页面标题,如图3-34所示。单击【确定】完 成设置。
第3章使用表格布局排版网页

3.4.3小案例——拆分单元格
在使用表格的过程中,有时需要拆分单元格以 达到自己所需的效果。拆分单元格就是将选中的单 元格拆分为多行或多列。
3.4.4 合并单元格
合并单元格就是将选中的单元格合并为一个单元 格,合并单元格有以下几种方法。
调整表格的高度和宽度时,表格中所有单元格
将按比例相应改变大小 。选中表格,此时会出 现3个控制点,将鼠标指针分别放在3个不同的控
制点上 ,按住鼠标左键拖动即可改变表格的高度和 宽度 。
3.4.2 小案例—添加或删除行或列
将光标置于要插入行的位置,选择菜单中的【 修改】|【表格】|【插入行】命令,即可插入一行。
3.6 综合案例
本章主要讲述了表格的基本概念、创建表格和表 格的编辑等,下面将通过本章所讲述的知识创建实例 。掌握表格的使用技巧就可以设计出很多富有创意、 风格独特的网页 。
综合案例1—创建细线表格
表格无疑是网页制作中最为重要的一个对象,因 为通常网页都是依靠表格来排列数据的,它直接决定 了网页是否美观、内容组织是否清晰。合理地利用表 格可以方便地美化页面。本例将讲述如何制作细线表 格,从而使网页更加美观精细。
选中要合并的单元格,选择菜单中的【修改】| 【表格】|【合并单元格】命令,即可将多个单元格合 并成一个单元格。
选中要合并的单元格,在【属性】面板中单击【 合并所选单元格,使用跨度】按钮 ,即可合并单元格 。
选中要合并的单元格,单击鼠标右键,在弹出的 菜单中选择【表格】|【合并单元格】命令,即可合并 单元格。
将光标置于要删除列的位置,选择菜单中的【修 改】|【表格】|【删除列】命令,即可删除列。
中职《网页制作》课程教案3章

9.(5)插入“鼠标经过图像”效果:①将光标放到倒数第二段结束位置。②选择“插入”|“图像对象”|“鼠标经过图像”。③在“图像名称”文本框中输入名称。选择“原始图像”右侧的“浏览”按钮,选中图像,单击“确定”。选择“鼠标经过图像”右侧的“浏览”按钮,选中另一张图像,单击“确定”。勾选“预载鼠标经过图像”复选框。在“替换文本”中输入“主题图像”。④单击“确定”,属性面板中对齐方式为“右对齐”。⑤按F12预览。
10.(6)插入日期:①将最下面一行单元格的“水平”设为“居中对齐”。②在“插入日期”对话框中勾选“存储时自动更新”。(7)插入特殊字符:选择“插入”|“HTML”|“特殊符号”——如果需要更多特殊字符,可单击“其他字符”选项。
11.制作超链接:①将光标放到第二行单元格,在属性面板中设为水平居中。②输入“主页”、“足球明星”、“足球新闻”——结合39页2.示范插入空格的3种方法。③做好3个链接。7、保存网页:选择“文件”|“保存”。按F12预览。
(3)具有一定的科学思维方式和判断分析问题的能力。
(4)具有良好的软件应用能力。
教学
重点
与
难点
重点
(1)设置文本属性。(2)设置图片属性。
难点
(1)设置CSS目标规则。(2)使用规则样式的方法。
5.添加页面元素:(1)插入文本①将me.txt文件的内容复制粘贴到第3行单元格中。结合38页3.2.1和3.2.2讲解插入文本和换行操作。
6.②选中标题“我与足球”在属性面板中单击“CSS”按钮,单击居中对齐按钮,名称为“biaoti”,单击“确定”,对齐方式为“水平居中”。③字体为“华文彩云”——结合P42调出这种字体。大小为24,颜色为#999900,粗体,斜体。其他正文属性采用默认值。
湖北自考《网页设计与制作》课程考试大纲

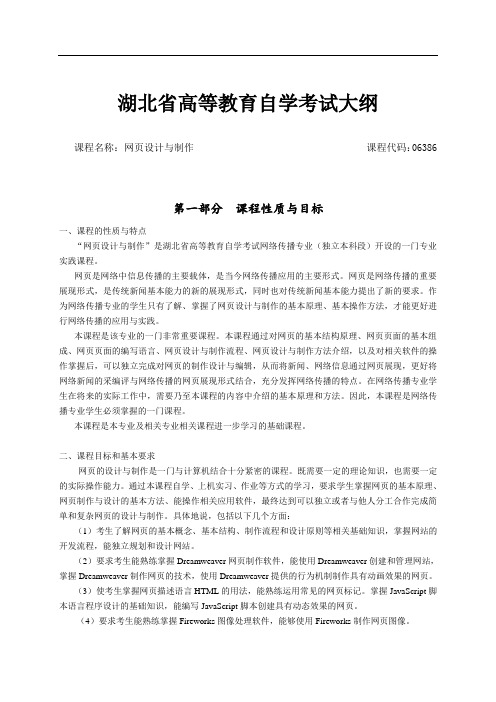
湖北省高等教育自学考试大纲课程名称:网页设计与制作课程代码:06386第一部分课程性质与目标一、课程的性质与特点“网页设计与制作”是湖北省高等教育自学考试网络传播专业(独立本科段)开设的一门专业实践课程。
网页是网络中信息传播的主要载体,是当今网络传播应用的主要形式。
网页是网络传播的重要展现形式,是传统新闻基本能力的新的展现形式,同时也对传统新闻基本能力提出了新的要求。
作为网络传播专业的学生只有了解、掌握了网页设计与制作的基本原理、基本操作方法,才能更好进行网络传播的应用与实践。
本课程是该专业的一门非常重要课程。
本课程通过对网页的基本结构原理、网页页面的基本组成、网页页面的编写语言、网页设计与制作流程、网页设计与制作方法介绍,以及对相关软件的操作掌握后,可以独立完成对网页的制作设计与编辑,从而将新闻、网络信息通过网页展现,更好将网络新闻的采编评与网络传播的网页展现形式结合,充分发挥网络传播的特点。
在网络传播专业学生在将来的实际工作中,需要乃至本课程的内容中介绍的基本原理和方法。
因此,本课程是网络传播专业学生必须掌握的一门课程。
本课程是本专业及相关专业相关课程进一步学习的基础课程。
二、课程目标和基本要求网页的设计与制作是一门与计算机结合十分紧密的课程。
既需要一定的理论知识,也需要一定的实际操作能力。
通过本课程自学、上机实习、作业等方式的学习,要求学生掌握网页的基本原理、网页制作与设计的基本方法、能操作相关应用软件,最终达到可以独立或者与他人分工合作完成简单和复杂网页的设计与制作。
具体地说,包括以下几个方面:(1)考生了解网页的基本概念、基本结构、制作流程和设计原则等相关基础知识,掌握网站的开发流程,能独立规划和设计网站。
(2)要求考生能熟练掌握Dreamweaver网页制作软件,能使用Dreamweaver创建和管理网站,掌握Dreamweaver制作网页的技术,使用Dreamweaver提供的行为机制制作具有动画效果的网页。
电子课件-《电子商务网页设计(第三版)》-A24-3264 第 3 章 表格在网页中的应用

二、利用表格布局网页的简单实例
第3章
13
1. 创建表格
第3章
14
2. 表格参数设置
第3章
15
3. 表格标签检查器的设置
第3章
16
4. 输入表格内容
第3章
17
5. 表格的HTML 表示
第3章
18
第3章
三、用表格布局易买网商品列表页(product-list.htm)
1. 插入表格
(1)打开Dreamweaver CS5,新建页面命名为“product-list.htm”,并 保存。
2
2. 表格的组成元素
表格由三个主要元素构成:行、列以 及单元格。单元格是行和列相交的部分。 单元格和单元格之间的距离叫单元格间距。 单元格内容和单元格边界的距离叫单元格 边距。整张表格的边缘叫作边框。表格也 可以带一标题,标题在表格的顶端,表格 也以有背景色,可以单独对表格、行、单 元格设置不同的背景色。
3
第3章
二、表格的基本操作
1. 新建表格
4
第3章
2. 选择表格元素
第3章
5
3. 调整表格、列和行的大小
第3章
6
第3章
4. 添加/ 删除行和列
当行被选中时,单击键盘上的“Delete”键可以删除一行; 当列被选中时,单击键盘上的“Delete”键可以删除一列; 单击选中任意一个单元格时,按“Ctrl+M”快捷键可以在当前单元格下方 插入一行; 单击选中任意一个单元格时,按“Ctrl+Shift+A”快捷键可以在当前单元格 左边插入一列。
第3章Байду номын сангаас
第 3 章 表格在网页中的应用
计算机基础实训作业-第3章 网页设计实验

第三章网页设计实验1 网站的创建和管理一、实验目的1、学会创建网站。
2、理解网站与网页的概念,了解网站结构。
3、掌握网站中网页的基本编辑方法。
二、实验内容和步骤1、创建一个新站点在Dreamweaver中使用“站点定义向导”创建一个本地新站点。
(1)选择“站点”|“新建站点”命令,打开站点定义对话框的“基本”选项卡,在“您打算为您的站点起什么名字”文本框中输入新建站点的名称,如图3-1所示。
图3-1站点定义对话框(2)单击“下一步”按钮,在“编辑文件,第2部分”选项区中,显示是否选择使用的服务器技术,这里选择“否,我不想使用服务器技术”单选按钮。
(3)单击“下一步”按钮,在“编辑文件,第3部分”选项区的“您将把文件存储在计算机的什么位置?”文本框中输入站点文件存放的位置或者点击右边的文件夹图标在本地计算机选择一个文件夹(例:E:\MySite\),没有输入或选择将使用系统默认值。
(4)单击“下一步”按钮,将站点定义对话框的“共享文件”选项区的“您如何连接到远程服务器”下拉列表框中选择“无”选项。
(5)单击“下一步”按钮,将站点定义对话框的“总结”选项区中,将显示以上设置步骤的详细信息。
(6)单击“完成”按钮,一个本地新站点已经创建完成。
此时选择“窗口”|“文件”命令,在打开的“文件”面板中将显示创建的新站点,如图3-2所示。
图3-2 “文件”面板(7)要设置本地文件夹,可以选择“站点”|“管理站点”命令,将打开管理站点对话框,如图3-3所示。
在左侧的列表中选择“我的站点”或对应的站点,在右侧选择“编辑”命令,将显示“本地信息”的所有参数设置选项,如图3-4所示。
如果显示的是如图3-1的站点定义对话框,点击上面的“高级”标签即可切换到如图3-4所示。
图3-3 管理站点对话框图3-4 本地信息对话框2、在站点中创建一个新的网页(1)在文档窗口中,选择“文件”|“新建”命令,在打开的“新建文档”对话框中选择要创建的文档类型,如图3-5所示。
dw网页课程设计

dw网页课程设计一、课程目标知识目标:1. 学生能理解DW网页设计软件的基本功能与操作界面;2. 学生掌握创建和管理网页文档的基本方法;3. 学生掌握在网页中插入并编辑文本、图片、链接和表格等元素的操作;4. 学生了解HTML和CSS的基础知识,并能运用到网页设计中。
技能目标:1. 学生能够独立使用DW软件创建简单的网页;2. 学生能够利用文本、图片、链接和表格等元素,合理布局和美化网页;3. 学生能够运用HTML和CSS进行简单的网页编程,实现静态页面的设计;4. 学生能够通过实际操作,培养解决问题的能力和团队协作能力。
情感态度价值观目标:1. 学生培养对网页设计的兴趣和热情,激发创新意识;2. 学生在学习过程中,培养耐心和细心的品质,提高自我管理和自主学习能力;3. 学生通过团队协作,培养沟通和协作能力,增强团队意识;4. 学生在学习网页设计过程中,认识到科技对生活的影响,提高对科技的兴趣和认知。
本课程旨在帮助学生在掌握DW网页设计软件的基础上,深入了解网页设计的相关知识,通过实际操作,提高学生的实践能力和创新能力。
课程针对学生的年龄特点和认知水平,注重培养学生的学习兴趣和实际操作能力,使学生在学习过程中形成积极向上的情感态度价值观。
同时,课程目标具体明确,可衡量性强,便于教师进行教学设计和评估。
二、教学内容1. 网页设计基础知识:介绍网页设计的基本概念、网页类型及网页设计的基本原则。
- 教材章节:第一章 网页设计概述2. DW软件操作界面及功能:学习DW软件的操作界面、工具栏、菜单栏等基本功能。
- 教材章节:第二章 DW软件操作界面与功能3. 网页文档的创建与管理:学习如何创建、保存、打开和关闭网页文档。
- 教材章节:第三章 网页文档的创建与管理4. 网页元素的插入与编辑:学习在网页中插入文本、图片、链接、表格等元素,并进行编辑。
- 教材章节:第四章 网页元素的插入与编辑5. HTML与CSS基础:了解HTML和CSS的基本语法,学会运用到网页设计中。
七年级信息技术 《第三章网页制作》教学设计 青岛版

《第三章网页制作》教学设计一、教学目标设计(一)教学对象分析在学习本章节之前,学生已初步具备获取信息的能力,他们学习了网络基础知识,掌握了网络信息的浏览、搜索和下载以及电子邮件的收发、文件传输等技能。
学生希望自己能制作网页,并将网页发布。
因此学生对本章学习的兴趣很大。
学生在学习本章节前已经学过WPS应用软件的使用方法,并掌握一定的文字编辑和图片处理的技巧,这对于本章的学习非常有利。
(二)教材内容分析1.教学内容简介及教学重点与难点本章主要内容是让学生学习FrontPage 2000网页制作工具的使用,并利用FrontPage 2000制作网页。
本章分为四节:第一节介绍网页、主页、子页的概念以及网页所包含的主要元素。
第二节介绍利用FrontPage 2000制作简单网页的全过程。
第三节介绍美化网页的各种方法。
第四节简明扼要地介绍网页发布的方式和方法。
2.课型特征本章书主要课型为应用软件的学习课,以掌握应用软件的使用方法,并使用软件解决实际问题为目的。
(三)教学目标[基本目标]1.知识与技能(1)了解网页、主页和子页的概念。
(2)了解网页所包含的主要元素。
(3)掌握FrontPage 2000的启动和退出。
(4)熟悉FrontPage 2000的窗口组成。
(5)掌握创建、打开网站的操作步骤。
(6)能熟练地建立、打开、关闭、保存、预览网页、浏览网页。
(7)掌握制作网页的全过程。
(8)理解表格在网页中的作用。
(9)熟悉表格的组成,掌握创建表格、表格操作、表格编辑的方法。
(10)掌握表格和单元格的属性设置方法。
(11)掌握在网页中插入图像和动画的方法。
(12)掌握对网页中的图形进行剪裁和插入文本的方法。
(13)能根据实际需要使用不同的超链接,合理地组织网页。
(14)掌握装扮网页文本的方法。
(15)能为网页添加合适的网页背景图案和背景音乐。
(16)掌握在网页中插入滚动字幕、横幅广告管理器和悬停按钮的方法。
(17)初步了解网页发布的方式和方法。
网页制作基础教程

网页制作基础教程第一章网页制作基础1、什么是网页一般浏览器中打开的都是网页,这些文档是通过超文本标记语言HTML表示出来的;主页:在网站中默认打开的页面称为主页,也叫首页,主页是进入网站的门户,网页中包括的内容:文本,图像,超级链接,表格,表单,多媒体及一些特殊的效果2、网站及运作原理网站是在互联网上一个固定的面向全世界发布消息的地方,它由网站地址和网站空间构成;网站开发者常常将网站称作为站点,在网站的开发者来说,网站就是在计算机上创建的一个多级的文件夹,并在各文件夹中保存着相关网页文件。
根据站点文件夹所在的位置分为:本地站点和远程站点;根据服务技术分:静态网站和动态网站3、了解HTML语言HTML是网上用于编写网页的主要语言,使用HTML语言编写的网页文件也是一个标准的纯文本文件,可以使用文本编辑器将它打开,但是该纯文本文件如果使用浏览器打开就会看到排版整齐的网页;4、HTML语言标签HTML标签用来标记网页元素,以形成文本布局,文字的格式及五彩缤纷的画面,HTML的标签分单标签和成对标签两种基础标签:<html></html> <head></head> <body></body>5、常用动态建站技术ASP是由微软开发的动态网页技术标准,其原理通过在HTML页面中加入VB JA V A代码,服务器在返回网页之前首先执行这些代码,产生最终的结果。
6、网站的制作流程及制作工具初期规划:建站之前,要有明确目的,要明白建立网站的目的,接受对象是哪些群体,要为访问者提供怎样的服务,然后对整个网站进行策划,中期制作:搭建本地站点,建立文件夹,建立站点结构图,设置页面属性等;后期工作:全面测试,上传后进行实地测试,完成本地测试后,再上传到服务器,以便进行远程测试;7、网页设计工具Dreamweaver 8 是最常用的网页编辑工具之一,使用该工具可以在其提供的三种视图中进行网页编辑与修改;图像处理工具Firework 8主要用来对网页中用到的图像素材进行制作或处理,它可以快速地制作和处理网页中图像,动画制作工具:FLASH 8 主要用来制作一些精彩的小动画,可以使页面变得更加精美,该软件是目前最流行的,矢量的,具有交互性的图形编辑软件;第二课创建站点1、启动:开始——程序——Macromediadreamweaver 8(双击桌面的图标)2、关闭:文件——退出,关闭按钮3、窗口的组成:标题栏(软件名称,版本号,文件名,最小化,最大化,关闭按钮)菜单栏:由文件,编辑,查看,插入,修改,文本,站点,窗口等主菜单组成;插入栏:位于菜单栏下方,有网页制作时常用的元素及命令,如常用,布局等开始页:打开软件时的页面,该页面位于屏幕中间的大部分区域;属性面板:一般位于窗口的底部,显示文档,网页元素及相关工具的属性;面板集:位于窗口右侧,可以快速展开或折叠一些功能面板,4、创建站点:站点——新建站点——站点名称——否(不用服务器)——建立一个本地文件夹——如何连接远程服务器(无)——完成;5、编辑站点,复制站点,删除站点,导出站点,导入站点,完成按钮;6、管理站点中的文件:站点的名称,远程文件管理器,站点文件结构——弹出菜单——视图菜单8、文档的新建,保存,打开及属性设置9、设置页面属性:修改——页面属性(页面字体,大小,文本颜色,背景颜色,背景图像,页边距,跟踪图像)第三课:制作网页1、在网页中插入文本(直接输入文本即可)(换行:ENTER,按SHIFT+ENTER可得到较小的行距;2、设置字体,大小,字形,颜色,对齐方式3、在网页中插入图像:插入——图像(图像的大小,对齐方式,边距等设置)4、插入——层(在层中插入图像,可将图像到处拖动)5、在网页中插入鼠标经过图像:插入——图像对象——鼠标经过图像(原始图像,鼠标经过时的图像)6、插入特殊的符号,版权,注册商标等;插入——文本——版权,注册商标,符号等7、插入多媒体文件;插入——媒体——FLASH(选择插入的文件)8、设置动画的大小及其边距(属性面板:宽,高,垂直,水平的间距)9、插入——布局对象——层(设置背景图像,大小,方向等设置)10.向网页中插入链接:选择文本——在图像中选择链接的文件;11.创建外部链接:在文档中输入网名,选择名称:引用链接网址12.创建锚记:先命名锚记——然后再选择要引用锚记的文字,然后进行链接OK(引用时加#)13.在网页中插入视频:插入——媒体——插件(选择视频文件14.创建邮件链接:选择图像——链接邮箱地址15.创建下载链接:选择文本或图像——链接文件(ZIP RAR EXE)等文件第四课页面布局1、插入——表格(行数,列数)2.表格的宽度,3.边框粗细;4.单元格边距;5.单元格间距;6.合并所选单元格,拆分单元格,背景,背景颜色,边框;7.表格布局;插入——表格(在单元格内插入表格(做嵌套表格)8.改变列宽,行高9.网页的布局:插入——布局对象——层(可以创建多个层,如同文本框的设置)10.设置层的属性:宽度,高度,单击插入图像的层选择手柄,在属性面板中11.布局网页框架:创建布局表格,创建布局单元格,做嵌套布局表格;12.将布局转换成表格:修改——转换——表格到层(防止层重叠,显示层面板,显示靠齐到网格)13.框架布局与样式定义:插入——框架(选择框架布局形式)14.制作背景固定网页:定义样式第五课CSS样式与行为1、光晕效果的应用CSS面板——添加滤镱设置(名称,(GLOW(color=?,strength=?)设置(color=red,strength=3)2、添加行为:行为面板(添加行为,删除行为,执行顺序)3.设置触发行为的事件:事件,动作4.记录移动路径5、添加时间轴行为:6、制作表单元素;第六课,表单与模板、1、制作注册页面2、创建网站模板;3、将网页保存为模板:文件——另存为模板4、创建可编辑区域:插入——模板对象——可编辑区域;5、网页模板的应用,打开后修改——然后另存为其它网页文件;6、分离模板:修改——模板——套用模板到页(修改——模板——从模板中分离)第七课:FLASH的操作1、启动:双击桌面图标,2、退出:关闭按钮;3、窗口的组成:标题栏,菜单栏,编辑栏,工具箱,面板集,舞台,属性面板;4、标题栏:它位于整个窗口的最上方,最小化,最大化,关闭按钮等;5、菜单栏:由文件,编辑,视图,插入,修改,文本,命令等6、工具栏:位于整个软件的左侧,分为,工具,查看,颜色和选项四个选项;绘制卡通房子的练习;第二课工具的使用1、直线工具;按SHIFT水平或垂直直线,粗细,端点(尖角,圆角,斜角)2、钢笔工具:是通过路径来绘制笔触图形的,按CTRL或双击曲线外时,可结束绘图;3、任意变形:旋转,倾斜,缩放,扭曲,封套模式等;4、输入文本:文本类型,字体,字号,字体样式,对齐方式;5、添加滤镜效果:选择对象或文本——属性栏中找到滤镜类型;(删除滤镜)6、美化图形——设置颜色7。
网页设计与制作 第3章 网页制作基础

图3-39 插入窗口创建表格
图3-40 插入窗口中插入行或列
第3 章
网页制作基础
• 第三中方法:直接用输入HTML标记创建表格。 表格标记有<table>、<th>、<tr>和<td>四个,它们的具体含义是: <table></table>:定义表格,是表格必须的元素 <th></th>:定义标题单元格,在这个单元格中的文字将用粗体表示。 <tr></tr>:定义表格中的行。 <td></td>:定义单元格,使用<td>标记一定要放在<tr>标记内部。 上述标记中,<th></th>可以省略,其他三个是必须的。<Table>、<tr>、 <td>标记中可以添加属性和参数,如<Table>的border属性,用于设置 表格的边框宽度,值为大于等于“0”的整数,当值为“0”,在浏览器 中显示无边框表格,无边框表格是网页布局最主要的手段。
第3 章
网页制作基础
图3-7 插入窗口
图3-8 属性面板
图3-9 格式菜单
第3 章
网页制作基础
• 自定义设置段落格式 段落格式一般包括“对齐方式”和“缩进”等设置,下面就分别来看 一下如何设置文本的“对齐方式”和“缩进”。 • 1.设置对齐方式 段落的对齐是指段落中的文本在网页内水平方向上的排列方式。一般 有左对齐、居中对齐、右对齐、两端对齐四种方式。以设置“课程介 绍”为左对齐为例,设置段落对齐方式的操作为: ① 将光标定位在段落中,或者选择段落。 ② 执行以下操作之一: 单击菜单栏中的【格式】→【对齐】→【左对齐】。 在“属性”面板中单击按钮,段落左对齐;单击按钮,段落居中对齐; 单击按钮,段落右对齐;单击按钮,段落两端对齐。
Dreamweaver-CS6网页制作第3章

前进
后退
结束
3.2使用Div+CSS制作模板
至此,5个Div标签添加完毕,其中div0是其他4个Div标签的容器, 由于已经删掉了其中的文本内容,所以div0在“设计”视图中看不 到,如下图所示
目录
前进
后退
结束 插入全部Div标签效果图
3.2使用Div+CSS制作模板
步骤五 在Div内添加内容
目录
前进
后退
结束 “插入Div标签对话框”
3.2使用Div+CSS制作模板
(5)在div0中的div2下方添加div3。插入Div标签,在“插入”下 拉列表框中选择“在标签之后”“<div id=“div2”>”,“ID”组 合框中输入“div3” ,新建#div3的CSS规则:“方框”属性中宽 度为1000像素。 (6)在div0中的div3下方添加div4。插入Div标签,在“插入”下 拉列表框中选择“在标签之后”“<div id=“div3”>”,“ID”组 合框中输入“div4” ,新建#div4的CSS规则:在“类型”分类中 设置文字大小为14像素;在“区块”分类中设置对齐为居中; “方 框”分类属性中宽度为1000像素,高度设为28像素,上填充为10 像素,下、左、右填充均为0。
前进
后退
结束 “新建文档”对话框
3.2使用Div+CSS制作模板
(2)单击“创建”按钮,新建一个空白模板页面。单 击“文件”������ 所示: “保存”菜单项,弹出对话框,如下图
目录
前进
后退
提示对话框 结束
3.2使用Div+CSS制作模板
(3)单击“确认”按钮,打开“另存模板”对话框,选中“悠悠 我心的个人网站”站点,在“另存为”文本框中输入模板名称 “modle”,如下图所示,单击“保存”按钮,保存模板。此时 “文件”面板中增加了一个templates文件夹,其中有一个模板文 件model.dwt。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
湖南理工学院计算机学院
第3章 在网页中插入文本和表格 章
插入文本 设置段落格式 格式化文本 插入项目列表 插入表格
2
一、插入文本
插入普通文本 插入特殊字符 插入空格 插入水平线 插入日期
3
插入普通文本
将插入点定位在文档编辑区中,直接输入文本即 可。 在Word等文本编辑软件中编辑好文本之后,将 其复制到剪贴板上,然后在Dreamweaver 8中 将插入点定位到文档编辑区中,粘贴剪贴板中的 文本即可。
4
插入特殊字符
在Dreamweaver 8中编辑文本时,经常会遇到 一些无法通过键盘直接输入的特殊字符,如版权 符号©、注册商标符号®等,这时可通过 Dreamweaver 插入特殊字符的功能进行插入。
执行“插入 ”|“HTML”|“特殊字符 ” 命令
5
插入空格
HTML只允许字符之间有一个空格;若要在文档 中添加其它空格,必须插入不换行空格。可以设 置一个在文档中自动添加不换行空格的首选参数 插入空格的两种操作如下: 选择“插入”|“HTML”|“特殊字符”|“不换行 空格” 按 Ctrl+Shift+空格键 设置首选参数
24
设置表格属性
表格的大小、边框宽度、背景颜色、单元格之间 的间距等属性,单元格的高度、宽度、边距、背 景色、背景图像等。
25
设置表格属性
表格总体格式的设置 单元格的属性设置 例3-5
26
表格属性设置实例
27
湖南理工学院计算机学院
17
应用文本样式( 应用文本样式(例3-1) )
18
四、插入列表
列表有三种:项目列表、编号列表和定义列表。 项目列表:
带前导项目符号
编号列表:
带前导顺序编号
定义列表:不使用前导字符,通常用于词汇表或说
明
19
四、插入列表
执行“文本|列表”命令可以方便地创建三种列表。 例3-2 创建编号列表 例3-3 创建定义列表 列表还可以嵌套,嵌套列表是包含其他列表的列表。
6
插入水平线
水平线可用于将文本和对象分开,对于组织信息 很有用。在页面上,可以使用一条或多条水平线 使页面元素的安排更加井井有条。另外,水平线 还可为标题和其他元素加下划线,起到强调作用 在“插入”工具栏的“HTML”类别中单击“水 平线”打开属性面 板,可以根据需要对水平线的属性如宽、高、对 齐方式等进行设置
执行“文本|缩进”命令和“文本|凸出”命令可以在段落的 两侧缩进文本和取消缩进。 缩进在HTML是用blockquote标记实现的。
13
定义预格式化文本
预格式化是指用户预先对<pre>和</pre>标记之间的文字进 行格式化,浏览器在显示其内容时,会完全按其原来的格式 显示。 HTML的预格式化标记为<pre>和</pre>。
在HTML中定义了6级标题,分别用不同的HTML标记表示。 对段落应用标题标签时,Dreamweaver自动添加下一行作为 标准段落 。
11
段落对齐
使用属性面板或“文本|对齐”子菜单可以在水平方向上对齐 页面上的段落。 对齐的方式有四种: • 左对齐 • 右对齐 • 居中对齐 • 两端对齐
12
段落缩进
14
三、格式化文本
设置文本的字体和样式 (编辑字体列表) 设置文本的字号 设置文本的颜色 设置文本对齐方式 设置段落的缩进 设置并应用文本样式style
15
编辑字体列表
16
网页中的颜色
使用属性面板中的颜色选择器,打开调色板,从 中选择一种颜色。 还可以直接在属性面板的颜色值框中输入颜色名 称(如green)或表示颜色值的十六进制数字 (#00ff00)。 颜色值用#RRGGBB的形式表示时,RR、GG、 BB分别表示红色、绿色、蓝色的16进制值。
8
插入日期
Dreamweaver 提供了一个方便的日期对象,该对 象使用户可以以任何喜欢的格式插入当前日期,用 户可以选择在每次保存文件时都自动更新该日期。 在“插入”工具栏的“常用”类别中,单击“日期 ”按钮
9
二、设置段落格式
设置段落格式 段落对齐 段落缩进 定义预格式化文本
10
设置段落格式
20
五、插入表格
表格由一行或多行组成,每行又由一个或多个单元格组成。 每个单元格内可以放置文本信息和图像等内容。 可以对表格的内容进行排版。
创建表格 例3-4
21
创建表格
执行“插入”|“表格”命令
22
23
编辑表格
选择整个表格 选择行或列 选择单元格 插入行或列 删除行或列 删除表格 拆分或合并单元格 复制、粘贴和删除单元格 调整表格、列和行的大小
