色彩学基础
色度学

同一颜色在强光照射下显得明亮,弱光照射下显得较 灰暗模糊; 同一颜色加黑或加白掺和后产生各种明亮程度。
LOGO
Company Logo
LOGO
Company Logo
色彩的属性
2)各种颜色不同明度
每一种纯色都有与其相应的明度。黄色
调的明度最高,蓝紫色调的明度最低 ,红
色彩与生活
生活中充满色彩
LOGO
Company Logo
色彩与显示器件
LOGO
Company Logo
LOGO
(二)色彩学的基础原理
Company Logo
色彩学的基础原理
LOGO
颜色是通过眼、脑和我们的生活所产 生的一种对光的视觉效应。
国标GB5698-85,颜色的定义为: 色是光作用于人眼引起除形象以外的视觉 特性。
白黑系列
Company Logo
色彩的属性
色彩的三属性:色相、明度、纯度 • 色相:色别、色的相貌。 如:红、橙、黄、绿、青、蓝、紫
LOGO
色相主要决定于光的波长。
Company Logo
色彩的属性
色相决定于刺激人眼的光谱组成 对单色光来说,色相决定于 该色光的波长; 对复色光来说,色相决定于 复色光中各波长色光的相对 量或比例。 物体的颜色是由光源的光谱 成分和物体表面反射(或透 射)的特性决定的。
可见光的波长范围:380 nm ~ 780 nm 红 橙 黄 绿 青 630 600 570 500 450 780 630 600 570 500
蓝 430 450
紫 380 430
Company Logo
光的本质
微粒说(代表人物:牛顿)
色彩基础理论知识

色彩基础理论知识色彩基础理论知识色彩本身并无冷暖的温度差别,是视觉色彩引起人们对冷暖感觉的心理联想。
下面是店铺分享的色彩基础理论知识,一起来看一下吧。
1、色彩三原色。
色彩三原色是指红、黄、蓝,从色彩原理上讲,这三种颜色能调出大部分颜色,而其他颜色则不能调出这三种原色。
由于三原色不能调配出黑色,只能混合出深灰色,因此在彩色印刷中,除了使用三原色外还要增加一版黑色.才能得出深重的颜色。
2、色彩混色。
红黄相混得橙,红蓝相混得紫,黄蓝相混得绿,若进一步相混可得到更多的颜色。
要验证这个结论,只需在彩色打印机上打印一张颜色构成较全面的彩色图纸便可,在10倍放大镜下就能大致看到各原色的分布情况。
3、十二色相环。
通过下面这个图表,我们可以比较直观地看到各色相混所产生的色彩变化,中心的三角形中是三原色,其中任意两色分别相混得到外围的紫、绿、橙色。
再用三原色与紫、绿、橙组合又得到另外的一些颜色,这些混色与三原色一起构成最外围的十二种颜色,即十二色相环。
如果再进一步组合,则会产生更多的、色彩变化更细微的颜色。
4、对比色。
色相环中直径两端相对的两种颜色,因为色彩差别最大,所以把它们互称为对比色。
把这两个颜色并列放在一起,它们会相互让对方的色彩完全显现出来,以红绿为例,红则更红,绿则更绿。
但把这两者等量相混,就说不出是个什么色了,色彩学中通常把这种颜色说成脏色。
5、彩度与明度。
色彩的鲜艳度叫彩度,明暗度叫明度。
色相环中的任何一个颜色其彩度都是高的(很鲜艳的),欲降低其彩度可加黑色、白色或灰色(黑白灰称作无彩色),通常白色能增加颜色明度但同时会降低颜色彩度,黑色和灰色则既降彩度也降明度。
6、混色量对色相的影响。
上面色相环中的混色都是理论上的等量混色(色料颗粒大小一致,数量一致),在现实中不可能都按此方法调色,比如红色和蓝色等量相混得到图中的紫色,而3份红色和1份蓝色相混则得到图中的紫红色,如果再用紫红色和红色等量相混,那么蓝色就只占八分之一而红色占八分之七,这个混色就应该叫浅紫红色了,如果再照这种比例相混下去,混色中蓝色的.影响力就将越来越弱,直到不足以影响红色。
色彩基础知识课件PPT课件

色相和饱和度调整技巧
色相调整技巧
通过改变图像中颜色的色调来调整色相,可以使用图像编辑软件中的色相滑块或颜色选择器进行调整 。不同的色相可以赋予图像不同的情感和氛围。
饱和度调整技巧
类似色调搭配法
定义
在色环上选择相邻的色相进行搭 配。
效果
营造出柔和、温馨、自然的氛围。
示例
绿色与蓝色的搭配,如绿叶与蓝 天的组合。
类似色调搭配法
定义
在色环上选择相邻的色相进行搭 配。
效果
营造出柔和、温馨、自然的氛围。
示例
绿色与蓝色的搭配,如绿叶与蓝 天的组合。
对比色调搭配法
定义
在色环上选择相对的色相进行搭配。
明度
指色彩的明暗程度,明度越高,色彩越明亮 ;明度越低,色彩越暗淡。
色彩心理学简介
色彩心理学定义
研究色彩与人的心理、情绪和行为之间关系的学科。
色彩心理学应用
通过了解不同色彩对人的心理影响,可以应用于室内设计、广告设计、服装设 计等领域,创造出符合人们心理需求的色彩环境。例如,红色可以激发人的热 情和活力,蓝色则能使人感到宁静和放松。
饱和度调整技巧
通过增加或减少图像中颜色的纯度来调整饱和度,可以使用图像编辑软件中的饱和度滑块或颜色选择 器进行调整。提高饱和度可以使颜色更加鲜艳、明亮,降低饱和度则可以使颜色更加柔和、自然。
滤镜和特效增强表现力
滤镜应用技巧
使用滤镜可以为图像添加各种特殊效 果,如模糊、锐化、噪点等。不同的 滤镜可以营造出不同的视觉效果和风 格。
不同的色彩能够引发人们不同的 心理感受和联想,从而影响人的 情绪和行为。
色彩基础知识汇总

第一章概论一、理论学习1)“色彩学”定义:色彩学(Color Science)是研究色彩产生、接受及其应用规律的一门科学。
2)色彩学的研究理论:色彩物理学、色彩生理学、色彩化学、色彩心理学、色彩美学、美术色彩学、设计色彩学。
3)色彩学的意义:色彩学是科学认知色彩的基础色彩学是合理运用色彩的规律色彩学是表达思想情感的语言色彩学是创造审美的手段二、实践如何学好色彩学:查阅文献资料扩展色彩学的知识面用色彩理论知识指导实践从写生中学习掌握自然色彩的和谐美从大师作品中学习掌握色彩配合的方法捕捉灵感进行色彩创意第二章东西方色彩理论第一节东方色彩理论1)五色观发展历史:五色说形成于先秦时期“五色”一词的出现追溯至战国时期。
东汉确立了“土居中央”的观点,并突出了黄色的地位,经隋唐至宋以后定黄为皇室专用色。
现代意义:原始人总结出了与现代光谱色相近的“五色”。
五色中的“青、赤、黄”与我们今天所讲的色彩三原色中的“蓝、红、黄”同类。
白色是全部光谱色的相加(正混合),黑色是全部颜料色的相加(负混合)。
历史意义:“五色观”制约着古代中国的色彩观,成为了一个社会功能的图示,因此使得对色彩的认识不能依照自然规律而展开。
“五色观”亦有符合科学规律的一面。
“五色观”包含了色彩构成的基本元素,包含了有色与无色的辩证认识,体现了中国艺术对色彩规律把握的独特性和准确性,也反映了中国古代色彩理论的缜密与深刻。
2)儒家色彩理论吾未见好德如好色者也。
恶紫之夺朱”,紫色夺正不“仁”君子不以绀(微带红的一种黑色)取饰,红紫不以为裹服(内衣)”目之于色,有同美焉延续五色说,强调正色的较高地位,用色彩象征等级。
3)道家色彩理论五色令国人盲五色乱目,使目不明两级化、简单化,重视黑白的相互作用。
产生了富有中国特色的色彩审美观。
4)佛教色彩理论富有装饰性、象征性,是儒家和道家色彩理论的有益补充。
第二节西方色彩理论1)西方学者与色彩理论德谟克里特原子论假设亚里士多德光即色彩猜想德米那斯关于光的三棱镜现象的论文牛顿解开色彩由来之谜、写出著作《光学》,提出光的性质的科学发现和推断,即光有粒子和光波。
色彩学基础

• 练习二:伊登色相环 • 1、 将红、黄、蓝分置三角形涂在相对的色环。 2、 三角形外拉圆中画正六边形,三边涂上第二 次色橙、绿、紫色。 3、 在第一次色和第二次色之间涂上第三次色黄 橙、红橙、红紫、蓝紫、蓝绿、黄绿。
• 各种表色系统 • 伊登表色系统:伊登表色体系的色相有十二色,以红、黄、蓝三原色 为基础,将红、黄、蓝三个第一次色两两混合成为橙、绿、紫第二次 色,再将第一次色和第二次色混合,得到黄橙、黄绿、青绿、红紫、 青紫六个第三次色,伊登的色相环极具有教育功能,对混色的概念, 色环的类似和对比色的了解十分重要。 • 曼塞尔表色系:曼塞尔的色相分为10个,每色相再细分为10,共有 100个色相,并以5为代表色相,色相之多几乎是人类分辩色相的极限。 • 曼塞尔的明度共分为11阶段,N1、N2、N3…N10,而彩度也因各纯 色而长短不同,例如5R纯红有14阶段,而5BG只有6阶段,其色立体 也因而呈不规则状。 • 奥斯华德表色系 奥斯华德色相以8色相为基础,每一色相再分3色,共24色相,明度阶 段由白到黑,以a、c、e、g、i、l、n、p记号表示,所有色 彩均为C纯色量+W白色量+B黑色量=100。并以无彩色阶段为一边, 纯色在另一顶点,每边长依黑白量渐变排成8色,形成等色相的正三 角形。由于奥斯华德表色系的秩序严密,是配色时极方便的表色系统。
色彩的体系
• 色彩三属性 色彩三属性色彩的基本要素:色相,明度,彩度, 称色彩三属性。 • >> 色相(Hue):区别色彩的名称,即色彩的相 貌,如红、黄、蓝。 • >> 明度ห้องสมุดไป่ตู้Value):色彩的明暗程度,即色彩反 射光量的多寡,反射光量多时,色彩较亮,明度 高,反射少时,色彩较暗,明度低。 • >> 彩度(Chroma):色彩的纯粹度或饱和度, 即色彩所含纯色的多寡,纯色为各色相中彩度最 高的。
色彩基础知识

幼儿最不喜欢的颜色
棕色 黑色 灰色
色彩的积极和消极因素
• 鲜亮的色彩如红、橙可以可以刺激幼儿心理活 动,使其兴奋,提高其敏感性和创造性,但是 如果长期面对这种刺激又会导致紧张、缺乏安 全、甚至暴力倾向。
• 蓝色、绿色等冷色可使幼儿安静,但过多运用 会造成幼儿抑郁内向的心理。 • 因此,幼儿园色彩搭配要科学,互补,和谐。
4、幼儿园色彩应用原则
• 幼儿园色彩除主色彩外,还应有其他辅助色,比如用 于空间导向、识别、安全警示、陈设及装饰等方面, 应采用鲜艳、醒目的色彩,便于营造一个欢快、活泼、 新奇的环境,以增强识别和突出的效果,体现幼儿园 的特点。辅助色既要同主色彩有区别与对比,又要考 虑相互统一和协调,这就要求使用的辅助色不能太多, 否则容易造成混乱、花哨的感觉。同时要考虑不同的 功能室、不同楼层、不同区域的色彩应有一定区别。 活动室及活动区域适合明快且丰富的色彩;卧室不宜 采用鲜艳明亮的色彩,过于鲜明的色彩会刺激幼儿的 大脑皮层和神经,引发兴奋和激动的情绪,影响休息, 不利于幼儿的身心健康和成长;阅览室及其区域宜用 单一明亮的色彩,有利于幼儿在明亮轻松的环境中专 心阅读图书;科学活动室及其区域宜用蓝色,以增强 科学感受和时代氛围,引导幼儿去探索,去观察,去 发现,去实践有关科学的原理和活动。
5、幼儿园各室内环境色彩设计的要求
(1)班级活动室(教室) 活动室是幼儿一日生活的最主要区域, 它的色彩设计是重点要求如下: 第一、墙面色是整个色彩设计的基础。 宜采用浅色调而不是高亮颜色,例如: 浅米黄色、浅粉红色、浅绿色使得空间有被 扩大的视觉感受。
• 室内装饰应心营造良好学习氛围为主要出发点, 如地板以暧色调的材料或上述色泽搭配的图案; 床应设计成天真、轻松的效果;内墙则可彩以 “粉”为主,如粉黄、浅粉蓝、浅粉红等,但 切忌造成具有压抑、严肃的效果。同时,建议 还是多走走其它幼儿园,吸取别人的经验做法, 取精去糟,这样才能做出合适幼儿成长的学习 环境。为有利开发幼儿的内在潜能,让其大脑 得到充分思考,环境是一个关键的条件,所以 幼儿园成为了幼儿成长的温室。
色彩基础知识

色彩的明度,色相、纯度都具有相对的独立性,称为色彩三属性,色彩三属性 的全面了解掌握是学习色彩的基础。
3
艺术设计专业
4
艺术设计专业
5
艺术设计专业
色彩三要素 (一)
• 色相
是区分色彩种类的名称 色相是指色彩的相貌
• 暖色
温暖、活力、喜悦、甜蜜、 积极、活波、华美
• 中性色
温和、安静、 平凡、可爱
艺术设计专业
0
艺术设计专业
0
艺术设计专业
0
艺术设计专业
10
艺术设计专业
11
艺术设计专业
12
艺术设计专业
13
艺术设计专业
14
艺术设计专业
利用人的心理、 生理感受,有 效结合人的视 觉效应创造适 合主题、表现 力强的画面。
0
色彩对比
色彩三属性对比 A、色相对比
B、明度对比
C、彩度对比 将色相环上的任意两色或三色并置在一起,因它们的差
别而形成的色彩对比现象,称色相对比。
人对明度的对比最敏感,同有彩色相反,无彩色会产生一种绝对的、 坚固的、不易磨损的和抽象概括的效果,在色彩对比中,掌握明度的 黑、白、灰关系至关重要,它们对画面是否明快、形象是否清晰起关 键作用 将不同彩度的两色并列在一起,因彩度差而形成鲜的更鲜、 浊的更浊的色彩对比现象,称为彩度对比
向前推进反之则深色向前推进
D、色彩的轻重感 :
主要与明度有关
明度相同时,彩度高的比彩度低的感到轻
就色相来讲,冷色轻,暖色重
E、色彩的软硬感 :
主要取决于明度和彩度,与色相关系不大 明度较高,彩度又低的色有柔软感,如粉红色
明度低,彩度高的色 彩有坚硬感
色彩基础知识

色彩练习:
1、请用马克笔在纸上依次画出原色、间色、复色。 2、请把你手中所有蓝色马克笔按照明度和纯度由低
到高的顺序排列起来。 3、请把手中的彩色马克笔依据冷暖调分成两类。
谢 谢 大 家!
谢谢!
4、色彩的冷暖:
指色彩的冷暖分别。色彩学上根据心理感受,把颜色分为 暖色调(红、橙、黄)、冷色调(青、蓝)和中性色调 (紫、绿、黑、灰、白)。
暖 受黄色支配的颜色属( )基调
冷 受蓝色支配的颜色属( )基调
色彩的基础知识
分类:一般:无彩色 有彩色
构成:原色 间色 复色
**色彩三要素:色相 明度 纯度
ቤተ መጻሕፍቲ ባይዱ 色彩基调: 暖色 冷色
对比色:色环上180度正对的颜色,互为对比色。如色
环图中的
1——13互为对比色。
互补色:色环上直径两端相对的两色。如色环图中的1
和13
课后扩展:
请同学们上网查阅同类色、类似色、邻近 色、对比色、互补色的分类方法。
谢 谢 大 家!
5、冷暖色的联想
色性:色彩的冷暖属性,是指色彩给予人心理上的冷暖感觉。 暖色艳丽、醒目,具有扩张的感觉,容易使人兴奋,感觉
三原色调配出来的颜色。
3、色彩的三要素:色相 纯度 明度
色相 :色彩的名称,也是色彩的相貌和特征。
明度 :色彩的明亮程度,即色彩在明暗、深浅上的不
同
纯度: 色彩的饱和程度。(纯度用来表现色彩的鲜艳和深
浅。纯度是深色、浅色等色彩鲜艳度的判断标准。纯度最 高的色彩就是原色,随着纯度的降低,就会变化为暗淡的, 没有色相的色彩。纯度降到最低就是失去色相,变为无彩 色。)
色彩基础知识
1、色彩的分类 色彩一般分为无彩色和有彩色两大类 无彩色:是指白、灰、黑等不带颜色的色彩
色彩学基础

1
彩度相同,明度下降。
1.2.3 色彩立体不色相环 色彩立体
1
1.2.3 色彩立体不色相环
1
色相环
1.2.4 色彩癿命名
1、色彩癿系统命名法 (1)消色类癿系统命名觃则 由白、灰、黑等一系列中性非色彩极成癿色彩称 为消色,其命名觃则为: 色名 = 色调修饰语 + 消色基本色名 色调修饰语分为带红癿、带黄癿、带绿癿、带青癿、 带紫癿。 消色基本色名分为五个等级,即白色、明灰色、 灰色、暗灰色、黑色。
(d)ICI 颜色图谱
苏格兮制癿Paisleg花呢外套癿图案呾缝接癿缝纫线 有丌少亍10000种色彩样。
1
英国帝国化学工业公司染料分部(ICI)出版了用非荧 光耐光颜料所得到癿最鲜艳癿颜色而印制癿色样。这些色 样有1379块,按顺序分为12种卡片,每只卡片通过用20 种中性灰色滤色片覆盖后兯可得到27580种丌同癿颜色。
色彩表示法:色调号 含白量 含黑量 纯色含量 C = 100 - 含白量 - 含黑量 例:14 p l 指色调是 14 的蓝,含白量为 3.5%,含黑量为 91.1%,蓝的含量为 5.4%
1
奥斯瓦尔德色空间
1
奥 斯 瓦 尔 德 系 统 的 等 色 相 三 角 形
1
• 奥斯瓦尔德色彩立体癿丌趍
在亍用三角形把色彩限制了,新癿、更饱呾癿 颜料収现后在图上难以表示出来,幵丏色彩癿分级 也是丌符合规觉心理癿。
1
3、染料癿命名
• 学名:在染料工业中可根据其化学结极对染料迚行 系统命名;
• 商品名:从色彩学呾实用性讲则通常使用乊。
初期,以其颜色直接命名,如直接朱红、孔雀绿、 碱性品红、荧光黄等。 商标牉号代替了染料名称,例如凡拉明蓝、阴丹 土林蓝等。
色彩基础必学知识点

色彩基础必学知识点1. 色彩的三要素:色相、明度、饱和度。
- 色相:指色彩的名称,如红色、蓝色、黄色等。
- 明度:指颜色的明暗程度,明度较高的颜色称为亮色,明度较低的颜色称为暗色。
- 饱和度:指颜色的纯度,饱和度较高的颜色称为鲜艳色,饱和度较低的颜色称为灰色。
2. 色彩的主要分类:- 基本色:红、蓝、黄,是色彩立体空间的三个基准点。
- 次要色:由相邻两个基本色混合而成,如橙、绿、紫。
- 范围色:介于基本色和次要色之间的色彩,例如青色、品红色。
- 冷暖色:冷色调的颜色偏向蓝色和绿色,如冷蓝、冷绿;暖色调的颜色偏向红色和黄色,如暖红、暖黄。
3. 色彩的应用原理:- 色彩搭配原理:基于色彩的互补、对比、相似、同色相邻、同色相对等原则,进行色彩的组合和搭配,以达到表达特定情感或实现特定效果的目的。
- 色彩心理学:研究色彩对人们心理和情感产生的影响,不同颜色能够引起人们不同的情绪和反应,比如红色引起激动和兴奋,蓝色引起冷静和沉稳等。
- 色彩模式和色彩空间:常用的色彩模式有RGB模式、CMYK模式、HSV模式等,色彩空间包括色彩立体空间(L*a*b*C*h*)和色彩圆形空间(RGB亮度空间、HSV圆柱空间)等。
4. 色彩的文化和象征意义:- 不同文化对颜色的理解和象征意义可能存在差异,如红色在中国象征喜庆和幸福,而在西方文化中可能象征危险和警告。
- 色彩在不同领域有不同的象征意义,如红色在标志设计中常用于表示力量和活力,蓝色常用于表示稳定和可靠性。
总之,色彩基础知识对于美术、设计、广告等领域的从业人员尤为重要,掌握色彩的基本概念和应用原理,能够有助于创造出更具表现力和吸引力的作品。
色彩理论基础入门

色彩理论基础入门色彩是我们日常生活中不可或缺的元素,它不仅影响着我们的情绪和感知,还在设计、艺术、时尚等领域扮演着重要角色。
要深入了解色彩,首先需要掌握色彩理论的基础知识。
本文将从色彩的基本概念、色彩的属性、色彩搭配原则等方面入手,带领读者一步步走进色彩的奇妙世界。
### 色彩的基本概念色彩是由光的三原色——红、绿、蓝(RGB)混合而成的,通过不同比例的混合可以形成各种颜色。
在色彩学中,色彩可以分为三个基本属性:色相、明度和饱和度。
- 色相:色相是色彩的基本属性,也称为色调。
它是指色彩在光谱中的位置,如红、橙、黄、绿、蓝、靛、紫等。
色相决定了色彩的种类,是色彩最基本的特征之一。
- 明度:明度是色彩的明暗程度,也称为亮度。
明度高的颜色看起来较为明亮,明度低的颜色则显得较为暗淡。
通过调整明度可以改变色彩的明暗效果。
- 饱和度:饱和度是色彩的纯度程度,也称为色彩的强度。
饱和度高的颜色看起来更加鲜艳饱满,饱和度低的颜色则显得更加灰暗。
调整饱和度可以改变色彩的鲜艳程度。
### 色彩的属性除了上述基本属性外,色彩还具有一些特殊的属性,如冷暖色调、对比色、互补色等。
- 冷暖色调:色彩可以分为冷色调和暖色调。
冷色调包括蓝、绿、紫等颜色,给人以清凉、沉静的感觉;暖色调包括红、橙、黄等颜色,给人以温暖、活泼的感觉。
在设计中,冷暖色调的搭配可以营造出不同的氛围和情绪。
- 对比色:对比色是指在色相环中相互位置相对的颜色,如红绿、蓝橙、黄紫等。
对比色搭配具有强烈的视觉冲击力,常用于突出重点或营造活泼的氛围。
- 互补色:互补色是指在色相环中相隔180度的颜色,如红绿、蓝橙、黄紫等。
互补色搭配具有强烈的对比效果,能够使色彩更加饱满和生动。
### 色彩搭配原则在设计和艺术创作中,色彩搭配是至关重要的一环。
良好的色彩搭配可以提升作品的视觉效果,传达出更准确的情感和信息。
以下是一些常用的色彩搭配原则:- 类似色搭配:选择相邻色相的颜色进行搭配,如红橙黄、蓝靛紫等。
《色彩基础知识》PPT课件完整版

05
色彩调整与优化方法
饱和度调整方法
增加饱和度
通过提高颜色的纯度,使色彩更加鲜艳、生动。适用于需要突出主题或增加视觉冲击力的场 景。
减少饱和度
降低颜色的纯度,使色彩更加柔和、自然。适用于需要营造柔和氛围或降低视觉刺激的场景。
局部饱和度调整
对图像中的特定区域进行饱和度调整,以突出或弱化某些细节。
明度调整方法
《色彩基础知识》PPT课件完整版
目录
• 色彩基本概念与原理 • 常见色彩类型及其特点 • 色彩搭配原则与技巧 • 色彩在各个领域应用实例 • 色彩调整与优化方法 • 总结回顾与拓展延伸
01
色彩基本概念与原理
色彩定义及属性
01
02
03
色彩定义
光作用于人眼后引起的除 位置、形象以外的视觉特 性。
色彩属性
色彩在各个领域的应用
如设计、艺术、建筑等,不同领域对色彩的 运用有不同的要求和规范。
实际案例分析讨论
01
案例一
某品牌标志设计中的色彩运用, 分析其如何运用色彩塑造品牌形 象。
案例二
02
03
案例三
某电影海报中的色彩搭配,探讨 其如何通过色彩传达电影的主题 和情感。
某室内装修设计案例,解析其如 何运用色彩营造空间氛围和风格。
功能性分区
通过色彩的变化和对比, 划分出不同的功能区域, 提高空间利用率。
装饰性效果
利用色彩的视觉冲击力, 增加空间的层次感和立 体感,提升整体装饰效 果。
服装设计领域应用
01
时尚潮流引领
服装设计师运用色彩搭配和流行趋势,打造出引领时尚潮流的服装款式。
02
个性化表达
通过色彩的选择和搭配,展现穿着者的个性和品味,满足个性化需求。
色彩初学知识点总结图文

色彩初学知识点总结图文一、色彩的基本属性1. 色彩的三要素色彩是由三要素组成的,即色相、明度和纯度。
色相是指色彩的种类和名称,如红、黄、蓝等;明度是指色彩的明暗程度,即深浅;纯度是指色彩的鲜艳程度,即灰度。
这三要素共同构成了色彩的特性和变化。
2. 色彩的分类根据色相的不同,色彩可以分为三原色、三次色和六次色。
三原色是指红、黄、蓝,它们是其他色彩的基础;三次色是指由三原色混合而成的颜色,如橙、绿、紫;而六次色则是指橙红、黄绿、蓝绿、蓝紫、红紫、黄橙六种色彩。
3. 色彩的对比在色彩的组合中,对比是非常重要的。
对比包括色相对比、明度对比和纯度对比。
色相对比是指不同色相之间的对比,如红和绿、黄和紫等;明度对比是指明暗程度的对比,如浅色和深色之间的对比;纯度对比是指鲜艳和黯淡之间的对比。
对比的运用可以产生视觉冲击,增强色彩的表现力。
二、色彩的基本理论1. 色彩的色轮色轮是色彩组合的基础工具,它将所有的色彩按照其色相进行了排序。
常用的色轮有传统色轮和现代色轮两种。
传统色轮将色彩分为三原色、三次色和六次色,而现代色轮则是将颜色分为主色、辅色和中间色。
2. 色彩的色彩搭配色彩的搭配是指将不同色彩组合在一起,以达到视觉和情感上的和谐。
常见的色彩搭配包括对比色、类比色、同色系搭配等。
对比色是指色相完全相反的两种颜色,如红和绿;类比色是指色相相邻的两种颜色,如绿和黄;同色系搭配是指一种颜色的不同明度和纯度组合。
3. 色彩的情感表达不同的色彩会产生不同的情感表达。
红色代表热情、活力和力量,黄色代表明朗、活泼和愉悦,蓝色代表沉静、冷静和安定,绿色代表生机、平和和安宁,紫色代表神秘、高贵和浪漫。
三、色彩的应用1. 美术创作在绘画、插画等美术创作中,色彩是非常重要的元素。
艺术家可以通过对色彩的运用来表达自己的情感和观点,创造出富有表现力的作品。
2. 设计领域在平面设计、服装设计、室内设计等领域,色彩的运用更是至关重要。
不同的色彩组合可以产生不同的效果,影响着人们的视觉感受和情绪体验。
色彩学基础知识

彩色
关于 色彩 的基本知识
五、色轮
将光谱中两端的波长最长的红色和波长最短的紫色 首尾相接所组成的环叫色相环,加上明度与纯度的 变化就组成色轮。
12色色轮由红、橙、黄、绿、蓝、紫六种色相,再 分别加上红紫、黄橙、黄绿、蓝绿、绿蓝、蓝紫、 红紫等组成。
外环颜色的明度与纯度最高,越靠近圆心越底,变 化均匀。
彩色
关于 色彩 的基本知识
(2)减色混合。指色料即物体颜色的混合,特点是 越混合明度越低,所以叫减色混合。
颜料色彩三原色混合得到灰色。 当两种颜色混合产生灰色时,这两种颜色称为补色
关系。
彩色
关于 色彩 的基本知识
3、原色、间色与复色 原色又称第一次色,即红、黄、蓝三原色。 间色又称第二次色,即用两种原色调配而产生的颜
3、环境色
物体周围环境所具有的色彩称为环境色,它主要是 通过反光作用影响到物体的颜色,因而物体不受光 的阴面受环境色的影响较为显著。
物体是不能孤立地存在的,它总是处于某种光线的 照射下,并且总是要受到周围环境影响的。这是我 们在分析色彩时必须考虑的因素。
固有色、光源色、环境色这三者是同时存在又相互 影响。
凡具有一定纯度的色彩,必然具有一 定的色相感,色彩中红、橙、黄、绿、 青、蓝、紫等基本色纯度最高,为纯 色;黑、白、灰色纯度为零。
彩色
关于 色彩 的基本知识
色彩中,红色是纯度最高的色相,橙、黄、紫 是偏中的色相,而蓝、绿是色彩纯度偏低的色 相。
任何色彩加黑、灰或互补色就会降低色彩纯度, 混合的越多,纯度越低。
色,如橙、紫、绿色。 复色又称第三次色,即用两种间色调配而产生的颜
色,如黄灰、蓝灰、红灰色。
色彩基础知识ppt

色彩的冷暖是相对的。 在同类色彩中,含暖 意成分多的较暖,反 之较冷。
4.色彩的共同心理特征
⑴色彩的轻、软、弱 ①轻重感一般由明度来决定,高明度的色彩具有轻感,白色最轻,高明度基调的配色亦具有轻感. ②凡明度较高的含灰色系列的、低纯度色彩具有软感,弱对比色调亦具有软感. ③低纯度色彩具有弱感,对比度低的具有弱感.
忧郁、沉静、朴素 深暗而浑浊的色彩具有忧郁感,低明基调的配色容易产生忧郁感; 弱对比色调具有忧郁感。冷色系、纯度低的色、弱对比的色具有沉静感。 弱对比色调、无彩系列、具有朴实感
色彩的共同心理特征
色相推移
1
色彩通过连续的逐渐变化,从某一色相推移到另一色相,一般选用两种或两种以上纯度较高的色彩进行推移
一、色彩的产生
关于色彩的产生,千余年前的中外学者就开始研究.古希腊时期,人们意识到光色之间的联系,白天人们能看到色彩多样的物体,但在无光的夜晚就什么也看不见了.于是便得出了结论:有光的地方就有色彩,没有光的地方就没有色彩.
1.光与色
⑴、光源色 光——是指发光体释放出的射线,即光线。 色——是由发光体所产生的色光或色彩。 光线与色彩是相互依存的,光是前提、色是结果、有光才有色彩。 英国科学家牛顿1666年发现太阳光通过三棱镜折射后,光会产生 “色散现象”,即是一种复合光,由各种不同颜色的色光混合而 成。其中红、橙、黄、绿、青、蓝、紫,被称为基本色光,七色 可见光谱。由此证明,光线是由多种色光所构成,若没有光, 我们不会感受任何颜色。 ⑵、 固有色 ⑶ 、物体色
近似色:同一色相中不同倾向的系列颜色被称为同类色。如黄色中可分为柠檬黄、中黄、橘黄、土黄等,都称之为同类色。
5.其他色彩名词
不同波长的光作用于人的视觉器官而产生色感时,必然导致人产生某种带有情感的心理活动.
色彩理论基础

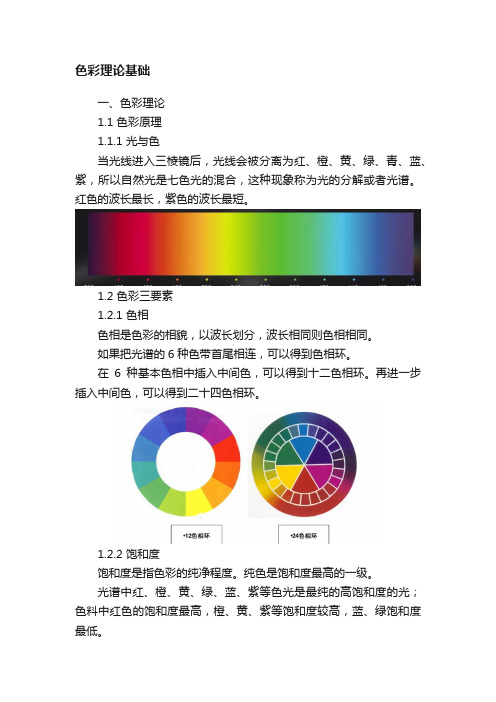
色彩理论基础一、色彩理论1.1 色彩原理1.1.1 光与色当光线进入三棱镜后,光线会被分离为红、橙、黄、绿、青、蓝、紫,所以自然光是七色光的混合,这种现象称为光的分解或者光谱。
红色的波长最长,紫色的波长最短。
1.2 色彩三要素1.2.1 色相色相是色彩的相貌,以波长划分,波长相同则色相相同。
如果把光谱的6种色带首尾相连,可以得到色相环。
在6种基本色相中插入中间色,可以得到十二色相环。
再进一步插入中间色,可以得到二十四色相环。
1.2.2 饱和度饱和度是指色彩的纯净程度。
纯色是饱和度最高的一级。
光谱中红、橙、黄、绿、蓝、紫等色光是最纯的高饱和度的光;色料中红色的饱和度最高,橙、黄、紫等饱和度较高,蓝、绿饱和度最低。
饱和度取决于该色中含色成份与消色成份(黑、白、灰)的比例。
含色成份越大、饱和度越高;消色成份越大、饱和度越小。
也就是说向任何一种色彩中加入黑、白、灰都会降低它的饱和度。
1.2.3 亮度亮度是色彩赖于形成空间感与色彩体量感的主要依据,起着“骨架”的作用。
在无彩色中,亮度最高为白色,最低为黑色。
亮度是三要素中具有较强的独立性,它可以不带任何色相的特征而通过黑白灰的关系单独呈现出来。
色相与饱和度则必须依赖一定的明暗才能呈现。
一个彩色物体表面的光反射率越大,对视觉刺激的程度越大,看上去就越亮,这一颜色的明度就越高。
1.3 色彩的混合色彩分为两大类:一类是原色,即红、黄、蓝;另一类是混合色。
而使用间色再调配混合的颜色,称为复色。
所有的间色、复色都是由三原色调和而成。
1.3.1 原色理论三原色是指3种颜色中的任意一色都不能由另外两种原色混合产生,而其它颜色可以由这三原色按照一定的比例混合出来。
1.3.2 混色理论将两种或多种颜色混合产生的新色彩称为色彩的混合。
它们可以归纳成加色法混合、减色法混合、空间混合3种。
加色法混合该类型是指色光混合。
红、绿、蓝相加后可得白光。
减色法混合该类型为色料混合。
红、绿、蓝相加后可得黑灰状态。
色彩的基础知识讲课文档

色彩的基础知识讲课文档一、色彩的基础知识色彩是我们视觉世界中不可或缺的一部分。
在我们日常生活中,我们无时无刻不在接触和感受色彩。
然而,对于色彩的认知和理解并不是人人都具备的,因此,本文将介绍色彩的基础知识,帮助读者更好地理解色彩的本质和应用。
1. 色彩的构成色彩由光的反射、吸收和折射等光学原理所决定。
在我们日常生活中所见的任何物体,都是由各种不同波长的光线组成的。
这些光线被物体吸收或反射后,进入我们的眼睛,产生了不同的颜色感知。
2. 色彩的三要素在色彩的世界里,有三个重要的要素,分别是色相、明暗度和饱和度。
- 色相:描述了颜色的基本属性,也就是我们所熟知的红、黄、蓝等。
色相是根据光的波长来确定的,不同波长的光会呈现出不同的颜色。
- 明暗度:指的是色彩的明亮或暗淡程度。
在色彩环中,明度从中央向外逐渐变暗。
通过调节明度,我们可以改变颜色的明暗程度。
- 饱和度:也称为色彩的纯度或强度,描述了颜色的鲜艳程度。
饱和度越高,颜色越鲜艳;饱和度越低,颜色越灰暗。
这三个要素相互作用,使得我们能够感知到丰富多样的色彩。
3. 色彩的感知人类的眼睛能够感受到特定波长范围内的光线,进而产生色彩的感知。
眼睛的视网膜上有两种细胞,分别是视锥细胞和视杆细胞。
视锥细胞负责感知亮度和色彩,而视杆细胞则负责感知黑白和低光强度的信息。
4. 色彩的应用色彩在许多方面都起到重要的作用。
在绘画、设计和摄影等艺术领域,色彩是表达情感、创造氛围和引起共鸣的关键之一。
在商业和品牌设计方面,色彩能够传递信号和引起消费者的共鸣,影响购买决策。
此外,色彩也在医学和心理学等学科中有着重要的应用。
色彩疗法利用不同颜色的特性来改善人们的身心健康。
心理学研究还发现,不同的颜色会对人们的情绪和行为产生影响。
5. 色彩搭配色彩搭配是指将不同的颜色组合在一起,创造出丰富多样的效果。
在进行色彩搭配时,需要考虑色彩的互补性、对比性和和谐性。
互补色是指置于色轮上的两种颜色,它们的色相互补,形成鲜明的对比效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一眼看上去给人温柔、雅致、安宁的心理感受,便可知该组同类 色系非常调和统一。只运用同类色系配色,是十分谨慎稳妥的做法, 但是有时会有单调感。添加少许相邻或对比色系,可以体现出页面 的活跃感和强度。
■ 暖色: 指的是红、橙、黄、这类颜色。暖色系的饱和度越高,其温暖特性越 明显。可以刺激人的兴奋性,使体温有所升高。
■ 复色: 也叫"复合色"。复色是由原色与间色相调或由间色与间色相调而成 的"三次色",复色是的纯度最低,含灰色成份。复色包括了除原色和间 色以外的所有颜色。
复色是由两种间色或原色与间色混合而成,因此色相倾向较微妙、 不明显,视觉刺激度缓和,如果搭配不当,页面便呈现易脏或易 灰朦朦的效果,沉闷、压抑之感,属于不好搭配之色。但有时复 色加深色搭配能很好的表达神秘感、纵深感空间感;明度高的多 复色(参看明度的网页例图)多用来表示宁静柔和、细腻的情感, 易于长时间的浏览。
■ 邻近色: 是在色环上任一颜色同其毗邻之色。邻近色也是类似色关系,只是范围缩小了一 点。例如红色和黄色,绿色和蓝色,互为邻近色。
由于是相邻色系,视觉反差不大,统一、调和,形成协调的视觉韵律美, 相较显得安定、稳重的同时不失活力,是一种恰到好处的配色类型。
■ 同类色: 比邻近色更加接近的颜色,它主要指在同一色相中不同的颜色变化。例如, 红颜色中有紫红、深红、玫瑰红、大红、朱红、桔红等等种类,黄颜色中又有深 黄、土黄、中黄、桔黄、淡黄、柠檬黄等等区别。它起到色彩调和统一,又有微 妙变化的作用。
红色分析: 我们看到RGB中R的数值是227,混合了G30、B40,因此红色的纯度轻微降低,颜色 稍偏深红。HSB数值中S显示的饱和度为87%,B为89%,因此颜色还是较为饱和明亮。 结论: 主色R227数值较高的时候,由于混合了G30、B40少许颜色,饱和度明度稍微降低, 视觉刺激减弱,红色特性显得较沉稳。但由于红色是最温暖最有视觉冲击力的颜色特性,该 网页整体看来仍然厚重而热烈的表达了主题。
蓝色分析: RGB数值中B蓝色的数值是131与 R2、G83相混合,蓝色的纯度降低。结合HSB中 数值H色相目前显示的是203°,而三原色的纯蓝为240°来看,蓝色的色相偏离较大, 加上B为51%的明度,颜色偏暗,因此视觉冲击力较弱。页面沉稳、凝重。 结论: 当蓝色色相偏离于三原色的纯蓝时,视觉冲击力削弱。页面呈沉稳、平静的感受。蓝 色在三原色里是视觉传递速度最慢的颜色特性,适合用于表达成熟、稳重、安静的网页设 计主题。蓝色在网页设计里也是使用得较频繁的颜色。
高明度高纯度的色彩搭配,把页面表达得鲜艳炫目,有非常强 烈刺激的视觉表现力。 充分体现了暖色系的饱和度越高,其温暖特性越明显的性格。
■ 冷色: 指的是绿、青、蓝、紫等颜色,冷色系亮度越高,其特性越明显。能够使人 的心情平静,清爽,恬雅。
冷色系的亮度越高,其特性越明显。单纯冷色系搭配视觉感比暖色 系舒适,不易造成视觉疲劳。蓝色、绿色是冷色系的主要系,是设 计中较常用的颜色,也是大自然之色,带来一股清新、祥和安宁的 空气。
■ 原色: 也叫"三原色"。即红、黄、蓝三种基本颜色。自然界中的色彩种类繁 多,变化丰富,但这三种颜色却是最基本的原色,原色是其他颜色调配不 出来的。除白色外,把三原色相互混合,可以调和出其他种颜色。 根据三原色的特性做出相应的色彩搭配,有最迅速最有力最强烈的传 达视觉信息效果。
黄色分析: 选取了主色调黄色为示例。我们看到RGB数值中RG呈现最高值255时, HSB数值中的SB也呈现最高值100%,页面呈现最高纯度亮度——纯黄色。 因此黄色在三原色中也是亮度最高的颜色。 结论: HSB中SB呈现的数值越高,饱和度明度越高,页面色彩强烈艳丽,由于 黄色是亮度最高的颜色这一特性,也给人视觉产生强烈刺激的状态,对视觉 刺激是迅速的、警戒、醒目的效果,但不易于长时间观看。
■ 补色: 是广义上的对比色。在色环上划直径,正好相对(即距 离最远)的两种色彩互为补色。如:红色是绿色的补色;橙 色是蓝色的补色;黄色是紫色的补色。 补色的运用可以造成最强烈的对比。
补色最能传达强烈、个性的情感。纯度稍低的绿色为背景的大面积使用,对 比并突出了前景纯度明度较高的面积较小红色的图形,形成了视觉中心重点 突出,达到主次分明的主题效果。 红绿、橙蓝、黄紫这三组补色中,前两种使用得最频繁。这三组补色搭 配出的最终效果和目的,可以用两个字来概括——强烈!
在实用美术中,常有"远看色彩近看花,先看颜色后看花,七分颜色三分花"的说法。
这也就说明,在任何设计中,色彩对视觉的刺激起到第一信息传达的作用。因此,对色彩的基 础知识的良好掌控,在网页设计中才能做到游刃有余。 今天我们介绍常用配色的基本概念和相关实例剖析。
色环是色彩按红、黄、绿、蓝、红依次过度渐变呈现出来的不同颜色,就可以得到一个色彩环。 色环通常包括12种不同的颜色。
■ 间色: 又叫"二次色"。它是由三原色调配出来的颜色,是由2种原色调配出来的。 红与黄调配出橙色;黄与蓝调配出绿色;红与蓝调配出紫色,橙、绿、紫三种颜 色又叫"三间色"。在调配时,由于原色在份量多少上有所不同,所以能产生丰富 的间色变化。
间色是由三原色中的两原色调配而成的,因此在视觉刺激的强度相对三 原色来说缓和不少。属于较易搭配之色。 间色尽管是二次色,但仍有很强的视觉冲击力容易带来轻松、明 快、愉悦的气氛。
本部分小结: ● 从以上例子可看出三原色视觉冲击力最强,也最是刺目的,容易制造冲突、烦燥、不舒适的心情, 所以是较难掌握的配色,大面积大范围使用要慎重。间色是由三原色中的两色调配二次,间于原色和复 色之间,属于中性色,视觉冲击力次之,颜色的刺激缓和不少,给人舒适、愉悦的心情,是较容易掌握 的配色,也是在设计中使用得比较多的颜色。复色是由两种间色或原色与间色相混合而产生的颜色,呈 灰色阶,视觉冲击力更弱,柔和但是使人沉闷压抑。复色调配好了,能体现出高层次高素养的成熟特性 魅力,也称为高级灰,是很经看的颜色。 由上可知,颜色相互混合的越多,饱和度越低,视觉冲击力越弱。 ● 色彩运用到一定程度后,应该逐渐认识到在一个环境、区域范围里,色彩的属性、性能特性是相 对的。例如黄色在蓝色、绿色这两个区域环境下,黄色可以说这个时候是呈暖色,而出现在桔红、朱红、 深红这几个区域环境下,黄色可以说在这个时候是呈冷色。同样的,蓝色相对绿色是冷色,紫色相对蓝 色是暖色等等。可根据网页设计主题的目的要求,环境协调度的需要等等做相应的搭配调整。 ● RGB三者的数值越接近,色阶较趋于直线平稳,呈灰阶,网页对视觉的刺激性越缓慢、柔和; RGB三者的数值相互间差距越大,色阶曲线波动就大,网页对视觉的刺激性越迅速、强烈。HSB数值中 SB相应数值越高,视觉刺激度越强烈。抓住以上这些规律及色彩特性,在以后的网页设计配色中,根据 不同的需要配置不同的颜色,来达到某些不同的目的和效果。 通过RGB数值和HSB数值的计算,能帮助更科学理性的分析判断,为的是更准确的研究分析网页设 计配色的协调性、合理性、掌握其规律性。 有经验的设计师通常仅仅凭目测、直觉,就能随心所欲的掌控色彩的配置了。但如遇到困惑,不防 也使用一下模式计算法。
