图像的类型与格式
数字图像的基本类型

计算机一般采用两种方式存储静态图像: 位映射(Bitmap),即位图存储模式; 向量处理(Vector),也称矢量存储模式。 位图也称为栅格图像,是通过许多像素点表示一幅 图像,每个像素具有颜色属性和位置属性。 矢量图只存储图像内容的轮廓部分,而不是图像数 据的每一点。
二值图像
二值图像也叫黑白图像,就是图像象素只存在 0,1两个值。
第三部分为调色板(Palette) 。真彩色图像不需要调 色板。调色板实际上是一个数组, 共有biClrUsed个 元素。数组中每个元素的类型是RGBQUAD结构, 占4个字节,其定义如下: typedef struct tagRGBQUAD{ BYTE rgbBlue; //该颜色的蓝色分量 BYTE rgbGreen; //该颜色的绿色分量 BYTE rgbRed; //该颜色的红色分量 BYTE rgbReserved; //保留值 } RGBQUAD;
量化为2级的Lena Lena图像 (a) 量化为2级的Lena图像 量化为16级的Lena 16级的Lena图像 (b) 量化为16级的Lena图像 (c) 量化为256级的Lena图像 量化为256级的Lena图像 256级的Lena
十一作业: 1 熟悉raw2bmp程序, 参考 2 编写或书写函数 void BianHuan(unsigned char *image1[1000], int W1, int H1, unsigned char *image2[2000], int & W2, int & H2, double rate); //image1 源图象 image2 目标图象 //W1 H1 源图象宽和高 W2 H2 目标图象宽和高 //rate 放大/缩小倍数 0<rate<4 (要交) 3 预习课本3.2.2 3.3
常用多媒体素材的类型和格式

常用多媒体素材的类型和格式常用多媒体素材的类型有文本素材、图像素材、音频素材、视频素材、动画素材等。
其中,图像素材的常见文件格式有jpg、gif、bmp等;音频素材的常见文件格式有wav、mp3、wma、mid等;视频素材的常见文件格式有wmv、rm、avi或mpg等;动画素材的常见文件格式有gif、swf等。
常用多媒体素材和文件格式总结如下图所示。
下面对图片文件和视频文件进行详细介绍。
1.图片文件在课件制作中,我们常用到的图片文件分为图形(矢量图)和图像两种。
应用于多媒体教学课程中的图片格式常见的有jpg、tiff、和bmp等图像格式。
JPEG图像格式:扩展名为jpg或jpeg,其全称为Joint Photographic Experts Group。
它用有损压缩方式去除冗余的图像和彩色数据,获取得极高的压缩率的同时能展现十分丰富生动的图像,其压缩比通常在10:1~40:1之间,很适合应用在网页的图像中,目前各类浏览器均支持JPEG这种图像格式。
同时JPEG还是一种很灵活的格式,具有调节图像质量的功能,允许你用不同的压缩比例对这种文件压缩,已广泛应用于彩色传真、静止图像、电话会议、印刷及新闻图片的传送上。
但*.jpg/*.jpeg文件并不适合放大观看,输出成印刷品时品质也会受到影响。
TIFF图像格式:扩展名是tif,全名是Tagged Image File Format。
它是一种非失真的压缩格式(最高也只能做到2-3倍的压缩比),能保持原有图像的颜色及层次,但占用空间却很大。
TIFF常被用于较专业的用途,如书籍出版、海报等,极少应用于互联网或多媒体课件上。
GIF图像格式:扩展名是gif,全称为Graphics Interchange Format(图形交换格式)。
它在压缩过程中,图像的资料不会被丢失,丢失的是图像的色彩。
格式最多只能储存256色,所以通常用来显示简单图形及字体,在课件中常用来制作小动画或图形元素。
多媒体技术基础知识复习专题二[复制]
![多媒体技术基础知识复习专题二[复制]](https://img.taocdn.com/s3/m/2267a805a9114431b90d6c85ec3a87c240288adb.png)
多媒体技术基础知识复习专题二[复制]第三章多媒体信息的类型及其特征;第四章图形图像的采集与加工1.常见的各种媒体信息有:文本、图形、图像、声音、动画、视频等文本是现实生活中使用得最多的一种信息存储和传递方式,文字表达的信息给人充分的想象空间,它主要用于对知识的描述性表示。
图像是多媒体作品中最重要的信息表现形式之一,它是决定一个多媒体作品视觉效果的关键因素。
声音能直接、清晰地表达意义,引起使用者的注意。
动画可以使我们要表现的内容更加生动,还可以反抽象的、难以理解的内容形象化。
视频影像具有时序性与丰富的信息内涵,常用于丰富的信息内涵,常用于交代事物的发展过程。
2.各种媒体在计算机中的表示:文本:文本字符编码一般为ASCII码,简体汉字GB2312-80,一个汉字占两个字节存储空间。
思考:计算机中汉字存储占2字节空间,一张软盘容量为1.44MB,请问理论上一张软盘可以存储多少个汉字1,44MB*1024*1024/2=754974位图图像:是由像素构成的,适用于逼真照片或要求精细细节的图像。
位图放大缩小后会丢失其中的细节并会呈现锯齿状。
图像分辨率是指图像的水平方向和垂直方向的像素个数。
一般来说,分辨率愈高,图像愈细腻,图像文件也越大。
由于一幅位图的分辨率是确定的,所以对其进行放大时,会出现马赛克现象图像量化位数是指图像中每个像素点记录颜色所用二进制数的位数,它规定了彩色图像中可出现的最多颜色数,或者灰度图像中的最大灰度等级数。
往往把量化位数说成是图像深度或像素深度。
表示一个像素的位数越多,能表达的颜色数目就越多。
二进制位代表图像颜色的数量8位图有:28=256种颜色,16位图有:2^=65536种颜色,32位图有:232=4294967296种颜色位图量化:文件的字节数=图像X方向的像素数xY方向的像素数x图像量化位数/8。
例1:一幅像素为640x480的256色(8位)图像文件大小:640x480x8^8=300KB例2:一幅1024x768的RGB8:8:8真彩色图像文件大小1024x768x24/舐2.4MB单位换算:1GB=1O24MB1MB=1O24KB1MB=1024KB1KB=1O24BIB位bit静态图像压缩标准:JPEG(JointPhotographicExpertsGroup)常见的位图文件:*.bmp,*.JPG,*.psd,*.gif矢量图形:是以指令集合的形式来描述的。
聊聊几种常见的图片格式Webp、GIF、PNG、JPG

前言前端开发中经常和图片打交道,那么熟悉各种图片格式的应用场景以及优劣势对于我们尤为重要图片类型•无损压缩:对文件的数据存储方式进行优化,采用某种算啊表示重复的数据信息,能在保证图片的质量的同时降低图片的尺寸,png是其中的代表,但尺寸相比原图减少不多。
可以还原•有损压缩:在压缩的时候,去除了人眼无法识别的图片细节,图片质量会下降,图片尺寸能得到很大程度的压缩。
不可还原•无压缩:不会对图片进行任何压缩处理,能够精准的呈现原图片,例如:BMP。
开发中我们考虑到加载性能问题,几乎不会考虑这种图片GIF图优点•Gif图采用LZW压缩算法进行编码,采用无损压缩,这意味着图片在压缩后质量不会受损。
•Gif图1987年提出的,距今发展了几十年了,兼容性好。
•支持透明度,GIF允许图像中的像素具有不透明和透明属性,这使得它在创建带有透明背景的图像时非常有用。
•支持动画,GIF支持简单的动画,可以用来创建循环播放的短动画,这在网页设计和用户界面方面非常有用。
缺点•只能存储8位颜色索引,色彩复杂、细节丰富的图片不适合。
使用场景•适合简单的动画或者图标,例如:Logo、Icon、动图。
•上报埋点时采用1 * 1像素的透明Gif图。
o避免跨域,用图片上报而不是采用fetch或ajax去上报,用Image的src不会存在跨域行为并且也会触发请求o兼容性好,所有浏览器都支持Image对象,即便浏览器不支持XMLHttpRequest(例如古董级的IE),也能进行上报。
相比与navigator.sendBeacon兼容性更好。
o体积最小,1*1的透明PNG是67字节,而Gif只需要43个字节。
同样的性能比PNG图片减少35%的流量。
o支持透明,用Gif上报埋点最好是透明的,一是避免影响页面展示,而是可以不用存储颜色索引,减少图片大小。
o避免请求取消,ajax请求过程中离开页面会导致请求中断,最终导致上报失败。
然而Image的src不会中断。
几种常用图像文件格式

几种常用图像文件格式图形和图像•是计算机在平面坐标系和空间坐标系中,通过对运算图形是计算机在平面坐标系和空间坐标系中通过对表达式进行矢量运算和对坐标数据进行描述而形成的运算结果。
由于图形具有方向和长度,也被叫做“向量图”。
图形主要用于表达事物和事件的变化过程、表达计算机的运行状态和运算结果、表达物体形态和运动姿态的变化规律等。
•图像是自然界中的客观事物,在计算机中,图像用像素点进行描述。
进行描述有序排列的像素点表达了自然景物的形象和色彩,而像素点又是二进制位进行描述的,因此图像又叫做“位图”。
点又是二进制位进行描述的因此图像又叫做“”静态图像和动态图像•静止的客观景物叫做静态图像,如照片、图片和印刷品等静态数字化图像以文件的形式被记载下来,就是图像文件以文件的形式被记载下来,就是“”动态图像如影视等•活动的客观景物叫做,如电影、电视等动态数字化图像压缩的动态图像文件,MPEG系列压缩标准压缩的动态图像文件图像数据格式•计算机中的图像是一组数据的集合,根据不同的开发者和不同的使用场合,数据的结构和格式也不尽相同,这就形成了多种数据格式的图像文件。
不尽相同这就形成了多种数据格式的图像文件•常见的图像数据格式包括BMP格式、PCX格式、GIF格式、JPEG格式、TIFF格式、TGA格式等。
•由于这些图像的数据格式最终以文件形式存在,因而又被叫做“文件格式”。
常用图像文件格式BMP格式最普遍的点阵图格式之一,也是Windows系统下的标准格式在Windows系统中,内置了大量支持BMP格式图像的APIPCX格式Zsoft公司推出用于其Paintbrush软件,MS移成mspaint.exe MS-DOS下绘图、排版软件常用的格式,4位色=》24位色GIF格式Compuserve公司制订,开放使用权限,广受应用,适用于各种主机平台,256色,GIF89a格式支持背景透明化和动画是种高效压缩格式能将人眼无法分辨的细节删除以节JPEG格式是一种高效压缩格式,能将人眼无法分辨的细节删除,以节省储存空间;不适合放大观看,输出成印刷品时品质也会受到影响。
常用的图像类型与格式

会动的图片
制 作 者 : 胡 佳 丽
常 用 的 图 像 类 型 及 格 式
一、矢量图和位图
矢量图
矢量图是根据几何特性来绘制图形,矢量可以是一个点或一条 线,矢量图只能靠软件生成,文件占用内存空间较小。它的特 点是放大后图像不会失真,适用于图形、文字设计和一些标志、 版式设计等。
位图
bmp格式 大小:659k
jpeg格式
大小:55.5k
gif格式
大小:6.06k
png格式 大小:38.3k
二、计算机中常见的图像格式
标准windows图像文件格式,图像信息丰富,几乎 不进行压缩,存储体积比较大,一般制作网页时都 不会选用。
BMP格式
JPEG格式
支持有损压缩,在获取较高压缩比的同时能够展 现生动的图像。比较受网络的青睐。
常见图像的格式:.jpeg、.gif、.bmp、.png、.swf
注意:在处理图片素材时,通常将图片保存为jpg、png、或gif格式,但如果 需要图片背景透明效果,则必须选择png或gif格式。
CLASS OVER
位图图像(bitmap), 亦称为点阵图像,是由称作像素点组 成的。这些点可以进行不同的排列和染色以构成图样。当 放大位图时,图像会出现边缘锯齿或者出现马赛克现象。 适用于比较细致层次色彩比较丰富的图像,比如照片和图 画等。
矢量图与位图的区别位图图像与矢量形的比较比较内容 特征
位图图像 能较好表现色彩 浓度与层次 照片或复杂图像
矢量图形 可展示清晰线条或文字
用途
文字、商标等相对规则的 图形 不易失真 可以 较小
放大缩小的效果 制作3D影像 文件大小
易失真 不可以 较大
任务来喽! 请同学们找出以下格式的图片: .jpeg,.gif,.bmp,.png。 (最好是相同图片的不同格式)
图像的类型与格式

思 考 1 ︓ 比 较 两 幅 图 的 区 别
计算机中常见的图像类型有两种:
位图和矢量图 1、位图又叫点阵图,它是由许多点排列组合成 的图像。 2、矢量图,是用数学向量方式来记录图像的内
容。
总结点阵图与矢量图的不同点
位图(点阵图)
构图原理 色彩 失真情况 文件 常用工具 由许多点(称为像素)组成的 色彩丰富 缩放和旋转易失真 文件容量大 画图、ACDSee、 photoshop
尺寸与点
位图图像文件的大小
例如:一幅分辨率为640×480的量化位数为8的图像, 文件的大小为: (640×480×8)÷8=307200(B) 1MB=1TIFF、 JPEG、GIF、PNG、 RAW
矢量图 EPS、DXF、WMF、 AI
•TIFF 格式可以制作质量非常高的图像,因 而经常用于出版印刷
位图的清晰程度受两个因素的影响: 一是显示或者打印设备的分辨率, 二是图像文件本身的分辨率。
思考4:什么是分辨率?
分辨率
位图(点阵图)的构图方法是记录每一点,即 最小单位是点,由点组成的方阵。如同用马赛克 拼贴图案,水平有多少块,垂直有多少块,每块 就是组成图案的最小单位,是像素。
图像的水平和垂直方向上的像素个数就是图像 分辨率,如1920*1080,表示水平方向有1920 个点,垂直方向有1080个点 。
思考5、GIF和SWF有什么区别?
区别 格式 加工方式 编辑软件 相同点 GIF SWF 图像 动画 位图 矢量图 Ps等各种画 flash 图软件 都为动态
实验:应用画图软件来把图片分别另存为bmp、jpg、 gif,比较几种图像所占空间的大小。
BMP最大, JPEG 次之, GIF较小
BMP、GIF、TIFF、PNG、JPG和SVG格式图像的特点

BMP、GIF、TIFF、PNG、JPG和SVG格式图像的特点 ⼀张图⽚可以储存为多种格式,为什么有的⼏⼗KB,有的⼏百MB,有的静⽌不动,有的是好⼏个画⾯循环播放?在项⽬开发的过程中经常会读取或保存图像⽂件,不同类型的图像特点不同,适⽤的范围也不同,简要介绍BMP、GIF、TIFF、PNG、JPG和SVG格式图像的特点。
1、BMP格式图像 BMP是英⽂Bitmap(位图)的简写,它是Windows操作系统中的标准图像⽂件格式,能够被多种Windows应⽤程序所⽀持。
随着Windows操作系统的流⾏与丰富的Windows应⽤程序的开发,BMP位图格式理所当然地被⼴泛应⽤。
这种格式的特点是包含的图像信息较丰富,⼏乎不进⾏压缩,但由此导致了它与⽣俱⽣来的缺点是占⽤磁盘空间过⼤。
所以,⽬前BMP在单机上⽐较流⾏。
BMP(Bitmap-File)图形⽂件是Windows采⽤的图形⽂件格式,在Windows环境下运⾏的所有图象处理软件都⽀持BMP图象⽂件格式。
Windows系统内部各图像绘制操作都是以BMP为基础的。
BMP位图⽂件默认的⽂件拓展名是BMP或者bmp(有时它也会以.DIB或.RLE作扩展名) 虽然同时⽀持索引⾊和直接⾊是⼀个优点,但是太⼤的⽂件格式格式导致它⼏乎没有⽤武之地,现在除了在Windows操作系统中还⽐较常见之外,我们⼏乎看不到它。
在同样的图⽚质量下,BMP格式的图⽚⽂件⼤⼩是GIF格式的很多倍。
2、GIF格式图像 GIF是Graphics Interchange Format的简写,它是图形转换格式,采⽤LZW压缩算法进⾏编码,⽤于以超⽂本标志语⾔(Hypertext Markup Language)⽅式显⽰索引彩⾊图像,在因特⽹和其他在线服务系统上得到⼴泛应⽤。
GIF是⼀种公⽤的图像⽂件格式标准,版权归Compu Serve公司所有。
GIF是⽆损的,采⽤GIF格式保存图⽚不会降低图⽚质量。
图像的类型

图像的类型1.位图位图图像:又叫点阵图像,由许多点组成,这些点称为像素。
优点:色彩丰富、图像逼真。
缺点:缩放和旋转容易失真,且文件容量大,数码相机拍下来的、扫描仪扫描出来的一般都是点阵图。
制作点阵图的软件有Photoshop、画图等。
常用的文件类型:BMP、PSD、TIFF、GIF、JPEG2.矢量图矢量图像:是根据图像的几何特性描绘图像,内容以线条和色块为主的图像。
优点:向量文件容量下,且缩放或者旋转时不失缺点:色彩层次变化不够丰富。
制作向量图像的软件:有Flash、CorelDraw等常用格式:EPS、DXF、PS、WMF、SWF五、图像加工工具软件图像加工工具软件有很多,可以根据实际条件和图像加工的目标来选择使用。
常见的图像加工软件:画图、美图秀秀、Flash、ACDsee。
专业加工软件:Photoshop专业图像处理工具,功能强大,操作复杂,效果卓著美图秀秀软件的介绍1.单机版在/搜索中输入【美图秀秀】关键字,点击搜索,出现美图秀秀最新官方版下载,点击立即下载,点击运行进行安装。
2.网页版很多人电脑上不方便装美图秀秀,或是临时性地需要把照片加工下,都可以直接用美图秀秀在线处理,具体怎么操作,请看步骤详解。
方法一在百度搜索中输入【美图秀秀网页版】关键字,点击搜索,出现美图秀秀的应用,点击进入这个而应用就可以了。
方法二在电脑端打开浏览器,然后在浏览器地址栏中输入美图秀秀官方网址并回车访问。
由于时间关系我就不给大家讲解adobe photoshop cs6的下载和安装了,咱们老师可以从网上下载、安装并试用。
调整图像的大小现在,获取到的图片素材尺寸和容量都很大,我们老师经常遇到将图片插入到ppt中,不容易调整图片的大小,保存后打开ppt非常慢,占的存储空间比较大。
因此我们需要将大图片修改成小图片。
一、图片的属性图片的三个属性:格式、尺寸、容量。
1.图片的格式:图片在计算机中存储的格式;2.图片的尺寸:图片在屏幕上显示的长度和宽度;3.图片的容量:图片在计算机上所占用的空间大小。
psd.jpg.tiff.bmp.ai.cda.dwg之间的区别和用途

psd.jpg.tiff.bmp.ai.cda.dwg之间的区别跟用途一、PSD文件格式JPEG格式是目前网络上最流行的图像格式,是可以把文件压缩到最小的格式,在 Photoshop软件中以JPEG格式储存时,提供11级压缩级别,以0—10级表示。
其中0级压缩比最高,图像品质最差。
即使采用细节几乎无损的10 级质量保存时,压缩比也可达 5:1。
以BMP格式保存时得到4.28MB图像文件,在采用JPG格式保存时,其文件仅为178KB,压缩比达到24:1。
经过多次比较,采用第8级压缩为存储空间与图像质量兼得的最佳比例。
二、JPG文件格式JPG即JEPGJPEG格式的应用非常广泛,特别是在网络和光盘读物上,都能找到它的身影。
目前各类浏览器均支持JPEG这种图像格式,因为JPEG格式的文件尺寸较小,下载速度快。
这是Photoshop图像处理软件的专用文件格式,文件扩展名是.psd,可以支持图层、通道、蒙板和不同色彩模式的各种图像特征,是一种非压缩的原始文件保存格式。
扫描仪不能直接生成该种格式的文件。
PSD文件有时容量会很大,但由于可以保留所有原始信息,在图像处理中对于尚未制作完成的图像,选用 PSD格式保存是最佳的选择。
JPEG格式是目前网络上最流行的图像格式,是可以把文件压缩到最小的格式,在 Photoshop 软件中以JPEG格式储存时,提供11级压缩级别,以0—10级表示。
其中0级压缩比最高,图像品质最差。
即使采用细节几乎无损的10 级质量保存时,压缩比也可达 5:1。
以BMP格式保存时得到4.28MB图像文件,在采用JPG格式保存时,其文件仅为178KB,压缩比达到24:1。
经过多次比较,采用第8级压缩为存储空间与图像质量兼得的最佳比例。
JPEG格式的应用非常广泛,特别是在网络和光盘读物上,都能找到它的身影。
目前各类浏览器均支持JPEG这种图像格式,因为JPEG格式的文件尺寸较小,下载速度快。
三、TIFF文件格式TIFF (TaglmageFileFormat)图像文件是由Aldus和Microsoft公司为桌上出版系统研制开发的一种较为通用的图像文件格式。
图像文件格式

图像文件格式数字图象在计算机中是以文件的形式存在的。
常见的图像数据格式包括BMP格式、TIFF格式、TGA格式、GIF格式、PCX格式以及JPEG 格式等。
1.BMP格式的图像文件¾BMP是Bitmap的缩写,意为“位图”。
BMP格式的图像文件是微软公司特为Windows环境应用图像而设计的。
¾BMP格式的主要特点有:(l)BMP格式的图像文件以“.bmp”作为文件扩展名。
(2)根据需要,使用者可选择图像数据是否采用压缩形式存放。
一般情况下,BMP格式的图像是非压缩格式。
(3)当使用者决定采用压缩格式存放BMP格式的图像时,使用RLE4压缩方式,可得到16色模式的图像:若采用RLE8压缩方式,则得到256色的图像。
(4)可以多种彩色模式保存图像,如 16色、256色、24bit真彩色,最新版本的 BMP格式允许 32bit真彩色。
(5)数据排列顺序与其他格式的图像文件不同,从图像左下角为起点存储图像,而不是象传统的那样,以图像的左上角作为起点。
(6)调色板数据结构中,RGB三基色数据的排列顺序恰好与其他格式文件的顺序相反。
¾ BMP 格式的图像文件结构可以分为文件头、调色板数据以及图像数据三部分。
文件头调色板数据图像数据区图1 BMP 格式的图像文件结构¾ 图像文件大小灰度图像文件大小≈文件头+像素个数×灰度级数。
彩色图像文件大小≈文件头+像素个数×颜色数颜色数:用于表示颜色的位数。
16色(24)色 4bits256色(28)色 8bits=1byte65536(216)色 16bits=2bytes 1677万(224)色 24 bits=3bytes2.TIFF 格式的图像文件¾ TIFF 是Tag Image File Format 的缩写,它由Aldus 公司1986年就已推出,后来与微软公司联手,进一步发展了TIFF 格式,现在的版本是6.0。
图像类型与格式

被计算机接受的数字图像有 位图图像和矢量图形两种。 通常,我们把位图图像称图 像,而把矢量图形称为图形.
1、位图图像
位图图像是由像素构成的,适用于逼真照 片或要求精细细节的图像,位图图像像素之间没 有内在的联系,而且他们的分辨率是固定的,如 果在屏幕上对它们进行缩放,或以低于创建时的 分辨率来打印它们,将丢失其中的细节,并会出 现锯齿状。
像素是构成位图的最小单位,位图的大小与 精致,决于组成这幅图的像素数目的多少。由于 像素的分布是沿水平和垂直两个方向矩阵式排列 的,任何一个位图总是有一定数目的水平像素和 垂直像素 。
2、矢量图形
矢量图形是以数学的向量方式来记录图形内容。 矢量图最大的优点是文件小,放大或缩小时不会失 真,缺点是不易制作色彩变化太多的图像。
通过计算而描述的矢量图形
位图图像与矢量图形的比较:
比较内容 特征 用途 位图图像
能较好表现色彩 浓度与层次 照片或复杂图像
矢量图形
可展示清晰线条 或文字 文字、商标等相 对规则的图形
放大缩小的效果
制作3D影像 文件大小
易失真
不可以 较大
不易失真
可以 较小
二、图像的格式
课堂实践
利用“画图”软件,绘制表5-4中图例所示的文件,以不同格式分别保存,并将 各文件的存储容量填入表5-4中。
各种图片格式详解(BMP,JPEG,GIF,TTF,PSD等等)

一、BMP图像文件格式
BMP是一种与硬件设备无关的图像文件格式,使用非常广。它采用位映射存储格式,除了图像深度可选以外,不采用其他任何压缩,因此,BMP文件所占用的空间很大。BMP文件的图像深度可选lbit、4bit、8bit及24bit。BMP文件存储数据时,图像的扫描方式是按从左到右、从下到上的顺序。
优点:BMP 支持 1 位到 24 位颜色深度。
BMP 格式与现有 Windows 程序(尤其是较旧的程序)广泛兼容。
缺点: BMP 不支持压缩,这会造成文件非常大。 BMP 文件不受 Web 浏览器支持。
二、 PCX图像文件格式
PCX这种图像文件的形成是有一个发展过程的。最先的PCX雏形是出现在ZSOFT公司推出的名叫PC PAINBRUSH的用于绘画的商业软件包中。以后,微软公司将其移植到 Windows环境中,成为Windows系统中一个子功能。先在微软的Windows3.1中广泛应用,随着Windows的流行、升级,加之其强大的图像处理能力,使PCX同GIF、TIFF、BMP图像文件格式一起,被越来越多的图形图像软件工具所支持,也越来越得到人们的重视。
九、SVG格式
SVG是可缩放的矢量图形格式。它是一种开放标准的矢量图形语言,可任意放大图形显示,边缘异常清晰,文字在SVG图像中保留可和可搜寻的状态,没有字体的限制,生成的文件很小,下载很快,十分适合用于设计高分辨率的Web图形页面。
十、PSD文件格式
这是Photoshop图像处理软件的专用文件格式,文件扩展名是.psd,可以支持图层、通道、蒙板和不同色彩模式的各种图像特征,是一种非压缩的原始文件保存格式。扫描仪不能直接生成该种格式的文件。PSD文件有时容量会很大,但由于可以保留所有原始信息,在图像处理中对于尚未制作完成的图像,选用 PSD格式保存是最佳的选择。
网上常用的图片格式

网上常用的图片格式网上图片的格式实在太多了,许多软件都有自己的专用格式。
例如PhotoShop使用一种叫PCD的格式,它支持PhotoShop软件的所有编辑功能,并能提高软件内部的编辑处理速度。
如果你准备用其他软件打开保存图像,但这些软件不支持PCD格式,可以把文件保存成PhotoShop支持的其他几种格式。
有些文件格式只能在Mac机上使用,还有些格式只能在PC机上使用。
少数文件格式十分特殊难用,所以很少有人愿意使用,反之有些格式十分流行,两种微机平台上的几乎所有程序都支持它们。
尽管如此,但大家在网上碰到最多的格式绝对是JPG,这是目前最流行的图片格式,也是我们收集的重点。
下面简单介绍一下网上常用的图片格式:1.JPEG格式(JPG为缩写格式)这个缩写的完整含义是联合图片专家组(Joint Photographic Exerts Group),它是开发这种格式的组织机构名称。
这种图像文件格式可以用不同的压缩比例进行压缩,其压缩技术十分先进,对图像质量影响不大,因此可以用最少的磁盘空间得到较好的图像质量。
由于它优异的性能,所以应用非常广泛,而在Internet上,它更是主流图形格式,几乎所有的电脑和操作系统都支持,经扫描处理最后所得出的图片大部分也都是这个格式。
问题是JPEG使用的是有损压缩方案,这就是说有些图像数据会在压缩过程中丢失。
你每打开、编辑和再保存图像一次,图像就重复被压缩一次,损失也更多。
所以如果你需要使用JPEG 格式保存图像,最好等到图像最后编辑完成再进行保存。
2.GIF格式(图形交换格式,Graphics InterChange format的缩写)该图形格式在Internet上被广泛应用,主要原因是文件较小,适合网络环境传输和使用,并且256种颜色已能满足主页图形的需要。
GIF格式的一个变种(正式叫GIF89a)还支持透明区域和小动画,很多人用帧来实现小幅动画演示,以前可以说是它最大的优点,不过现在已逐渐被Flash所替代。
常用图片后缀格式识别常识

一、BMP格式BMP是英文Bitmap(位图)的简写,它是Windows操作系统中的标准图像文件格式,能够被多种Windows应用程序所支持。
随着Windows操作系统的流行与丰富的Windows应用程序的开发,BMP位图格式理所当然地被广泛应用。
这种格式的特点是包含的图像信息较丰富,几乎不进行压缩,但由此导致了它与生俱生来的缺点--占用磁盘空间过大。
所以,目前BMP在单机上比较流行。
二、GIF格式GIF是英文Graphics Interchange Format(图形交换格式)的缩写。
顾名思义,这种格式是用来交换图片的。
事实上也是如此,上世纪80年代,美国一家著名的在线信息服务机构CompuServe针对当时网络传输带宽的限制,开发出了这种GIF图像格式。
GIF格式的特点是压缩比高,磁盘空间占用较少,所以这种图像格式迅速得到了广泛的应用。
最初的GIF只是简单地用来存储单幅静止图像(称为GIF87a),后来随着技术发展,可以同时存储若干幅静止图象进而形成连续的动画,使之成为当时支持2D动画为数不多的格式之一(称为GIF89a),而在GIF89a图像中可指定透明区域,使图像具有非同一般的显示效果,这更使GIF风光十足。
目前Internet上大量采用的彩色动画文件多为这种格式的文件,也称为GIF89a格式文件。
此外,考虑到网络传输中的实际情况,GIF图像格式还增加了渐显方式,也就是说,在图像传输过程中,用户可以先看到图像的大致轮廓,然后随着传输过程的继续而逐步看清图像中的细节部分,从而适应了用户的"从朦胧到清楚"的观赏心理。
目前Internet上大量采用的彩色动画文件多为这种格式的文件。
但GIF有个小小的缺点,即不能存储超过256色的图像。
尽管如此,这种格式仍在网络上大行其道应用,这和GIF图像文件短小、下载速度快、可用许多具有同样大小的图像文件组成动画等优势是分不开的。
三、JPEG格式JPEG也是常见的一种图像格式,它由联合照片专家组(Joint Photographic Experts Group)开发并以命名为"ISO 10918-1",JPEG仅仅是一种俗称而已。
图像的类型与格式

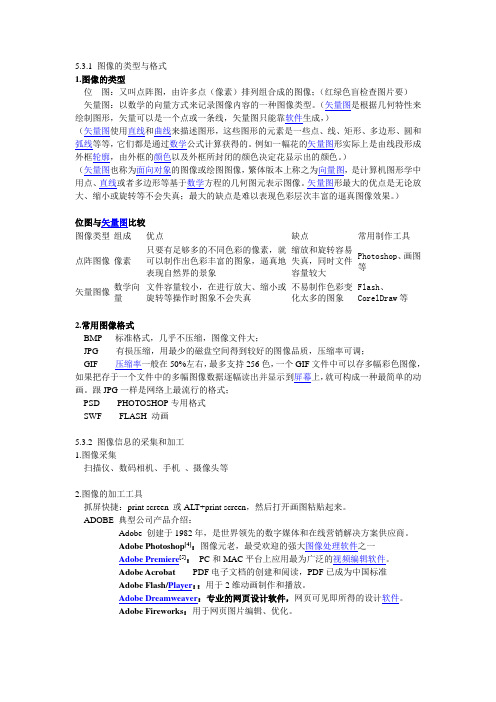
5.3.1 图像的类型与格式1.图像的类型位图:又叫点阵图,由许多点(像素)排列组合成的图像;(红绿色盲检查图片要)矢量图:以数学的向量方式来记录图像内容的一种图像类型。
(矢量图是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,)(矢量图使用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得的。
例如一幅花的矢量图形实际上是由线段形成外框轮廓,由外框的颜色以及外框所封闭的颜色决定花显示出的颜色。
)(矢量图也称为面向对象的图像或绘图图像,繁体版本上称之为向量图,是计算机图形学中用点、直线或者多边形等基于数学方程的几何图元表示图像。
矢量图形最大的优点是无论放大、缩小或旋转等不会失真;最大的缺点是难以表现色彩层次丰富的逼真图像效果。
)位图与矢量图比较图像类型组成优点缺点常用制作工具点阵图像像素只要有足够多的不同色彩的像素,就可以制作出色彩丰富的图象,逼真地表现自然界的景象缩放和旋转容易失真,同时文件容量较大Photoshop、画图等矢量图像数学向量文件容量较小,在进行放大、缩小或旋转等操作时图象不会失真不易制作色彩变化太多的图象Flash、CorelDraw等2.常用图像格式BMP 标准格式,几乎不压缩,图像文件大;JPG 有损压缩,用最少的磁盘空间得到较好的图像品质,压缩率可调;GIF 压缩率一般在50%左右,最多支持256色,一个GIF文件中可以存多幅彩色图像,如果把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就可构成一种最简单的动画。
跟JPG一样是网络上最流行的格式;PSD PHOTOSHOP专用格式SWF FLASH 动画5.3.2 图像信息的采集和加工1.图像采集扫描仪、数码相机、手机、摄像头等2.图像的加工工具抓屏快捷:print screen 或ALT+print screen,然后打开画图粘贴起来。
ADOBE 典型公司产品介绍:Adobe 创建于1982年,是世界领先的数字媒体和在线营销解决方案供应商。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1---1
2---10 3---11 4---100 5---101 6---110 7---111
支持颜色所用的位数就叫做颜色深度,如果一个 图片支持256种颜色(如GIF格式),那么它的颜 色深度是8位,一个字节。 通过查看图像属性可以知道图的分辨率与色彩深度 (用位表示)
四、拓展任务
认识画图软件,回答下面的问题 1、画图是否能分层? 2、画图是否能选择任意形状?
本部分难点突破
色彩深度、二进制
信息在计算机内部都是用01的组合来表示的,色彩 信息也不例外。我们以如赤橙黄绿青蓝紫7种颜色 为例,用数字表示。假设用1表示赤、2表示、3表 示黄、4表示绿、5表示青、6表示蓝、7表示紫,这 是我们平时习惯的十进制表示法。 十进制逢十进一,而计算机内部用二进制,二进制 逢二进一。如果我们用二进制来表示这7种颜色。 如右图:用了3位才能表示7中颜色。如果是256种 呢,要8位,我们把八位叫做一个字节,也就是一 个字节
难点突破
分辨率
分辨率种类繁多,除了图像文件本身的分辨率、还 有显示分辨率、打印分辨率等,我采取突出重点、淡 化其它,应用比喻降低理解难度,为后面的计算图像 大小做铺垫。
点阵图的构图方法是记录每一点,也就是最小单 位是点,由点组成的方阵,这种图叫点阵图也叫位图 。图像的水平和垂直方向上的像素个数就是图像分辨 率,如320*240,表示水平方向有320个点,垂直方 向有240个点 。如同用马赛克拼贴图案,水平有多 少块,垂直有多少块,每块就是组成图案的最小单位 ,是像素。远看是很平滑的图,近看就看到构成它的 马赛克,因此点阵图放大后就看到构成它的点。
3、画图是否能旋转?是否能任意旋转不?
谢谢!
分析学生
学生通过第一章的学习,了解了信息的相关知识, 通过第二章的学习,体验了信息获取的一般过程, 掌握了从网上获取信息的基本方法,对信息加工的 过程也有所了解。进入第五章后学习了音频、视频 的获取与加工。 第五章第三节,图像的采集与加工相对于前面章节 的内容来说,这部分内容没有文字、表格那么常用 ,小学与初中这部分涉及也不多,因而要陌生一些 ,但相对于音、视频的学习,图像在平时的应用会 更多,学生有比较强烈的学习意愿。图像理论部分 比较抽象,只有精心设计,合理安排,让学生在体 验中学习,变抽象为具体,才能让他们的学习意愿 变成兴趣,学得轻松、快乐。
教学难点:分辨率、色彩深度
课前准备 分发写有任务的word和完成任务所需的素
材到学生桌面,每个任务的素材单独存放。
一、引入
展示图示,让学生说出图示表示的含义
设计意图:用来说明图像是人们彼此交流信
息、沟通思想的一种媒介。它可以跨越地区与文 化差异。
二、学习图像的类型
1. 教师演示:用windows自带的看图器,放大图像,让
三、学习图像格式
1. 教师演示。通过素材中的快捷方式进入的有色彩丰富图片的 校园网页面,通过截屏获得图片,再应用画图软件来获得截 图中部分,分别存成bmp、jpg、gif。 2. 实践二:学生模仿老师的操作,同时观察不同图像在色彩、 清晰度方面的差异。 3. 实践三:比较3个图像的文件大小,得出结论 4. 教师引入压缩的概念,分析gif与jpg图的压缩原理,指出 png图是无损压缩。补充展示gif图能表现动态的特点,。 5. 提出计算bmp图文件大小的任务,分析影响图像大小的元 素 6. 利用photoshop中的拾色器展示色彩多样性,涉及三原色 7. 利用推算的方法、十进制的规律引入二进制、色彩深度 8. 实践四:学生计算图片文件大小 9. 实践五:打开“任务5素材”,找出所有的图像文件放到名
学生观察,然后说出各自放大前后差异(两张内容一 样格式不同的图) 2. 教师分析差异来自图像的构成原理的不同,引出点阵 图与矢量图的概念 3. 实践一:让学生根据两种图的特点把 “实践一”文件 夹的素材,分类放到相应文件夹中(文件夹自建)
4. 评价(根据学生当场完成的情况选择)
5. 教师列表总结点阵图与矢量图的不同点
具体教学策略
教材本部分内容是围绕图的认识,图的类型、格式,图 的采集、图的加工,这样一个主线展开的,应当说比较符 合学生的认知规律。
本部分安排2-3节课,第一节课主要让学生对图像类型与 格式有所掌握。在分析类型特点时,涉及到比较抽象的概 念--分辨率;分析常见的点阵图的特点时涉及到压缩的概 念;计算bmp图文件大小时涉及到三原色、色彩深度、二 进制。这些涉及到的内容本身比较有难度,如果不讲,会 影响到主要内容的理解,学生只能死记、死算,如果讲深 了会偏离教学重点,甚至适得其反。只有在不回避这些内 容的同时通过比较浅显的讲解方式让学生对其了解一二, 这是教师在备课是要重点考虑的。本节课,我就每个难点 、重点内容,设置实践环节,让学生在操作,体验中感知 ,达到掌握的目的。
教学理念
教材分析
信息必修整本书是以信息的获取、加工、表达、交流、管 理为主线,第一章主要阐释信息及信息技术的概念,第二章 讲信息的获取,从第三章开始讲信息的加工,从概念开始讲 起,文本、表格的加工,第五章讲多媒体的加工。 对于第五章前一版本,课本分为图像、音频、视频、动画 ,改版后内容与顺序变成声音、视频、图形。动画这部分略 去了。改版前,各部分有自己的主题,各自为战,作品内容 之间没有关联,改版后整章内容都围绕“写意生活”这个主 题,采集、加工相关多媒体素材,制作反映校园生活的多媒 体作品。第一部分完成声音素材获取与加工,声音成品又作 为视频学习部分的素材,视频又是DVD的内容,DVD封面 的设计在图像学习过程中完成,环环相扣,设计很巧妙,布 局也比较合理。
教学目标
1、学生通过实践,体验并掌握点阵图与矢量图的区别 2、学生通过实践,得出几种常见格式点阵图,在色 彩、清晰度、文件大小等几方面的区别。 3、了解图像分辨率、压缩、三原色、色彩深度、二进 制等相关知识 4、在实践过程,掌握截图方法,进一步熟悉画图工具
5、通过学习,学生了解了很多身边常用关键字
图像的类型与格式
巫雪琴
江苏省句容高级中学 信息技术基础(必修)教育科学出版社
本章教学的重点不是学软件的使用,而是通过一个主 题任务的完成过程,初步认识与体验图像,音、视频素 材的获取途径与方法,简单加工方法。体验多媒体信息 的整合过程,同时感受到身边的很多流行词,如ps、视 频剪辑、合成等原来如此,并不神秘,自己也能去做。 激发学生对多媒体信息获取与加工的兴趣,提高信息素 养。 本节课的教学概念性比较强,也比较抽象,几乎不涉 及操作。我希望能独辟蹊径,让学生理论的掌握在体验 与感知中完成,对于特别有深度的知识,分析教材要求、 分析学生,准确定位,不回避难点,也不刻意挖掘,力 求用浅显的比喻与直观的操作让学生学得轻松、学得快 乐。
ቤተ መጻሕፍቲ ባይዱ
本部分难点突破
三原色 1、红、绿、兰,三种色中的任意一色都不能由另外两种原 色混合产生,而其它色可由这三色按照一定的比例混合出 来,色彩学上将这三个独立的色称为三原色。 2、颜色混合原理为光学三原色(遵循颜色加法原理)和印 刷三原色(遵循颜色减法原理)。 3、通过拾取器取色演示,混合出各种颜色,让学生体验色 彩的丰富,并且看到混色过程。
二、学习图像的类型
位图(点阵图) 构图原理 色彩 失真情况 文件 常用工具 由许多点(称为像素) 组成的 色彩丰富 缩放和旋转易失真 文件容量大 矢量图(向量 以数学的向量方式来记录 图像内容 色彩变化少 放大或旋转图像不会失真 文件容量小
画图、photoshop、ACD Flash、CorelDraw、CAD See
