PhotoShop CS6利用智能对象制作移动图像GIF动画教程
制作动态GIF图像的Adobe Photoshop软件技巧

制作动态GIF图像的Adobe Photoshop软件技巧在当今信息爆炸的时代,动态图像逐渐成为人们在社交媒体和网络世界中表达自己的一种方式。
而Adobe Photoshop作为一款现代图像处理软件,不仅可以对静态图像进行编辑和美化,同时也提供了制作动态GIF图像的功能。
本文将分享一些制作动态GIF图像的Adobe Photoshop软件技巧。
1. 载入图像:首先,在Adobe Photoshop中打开一系列想要制作成动态GIF的静态图像。
可以通过点击"文件"菜单中的"打开"选项来加载图像。
2. 转换为图层:接下来,将每个图像转换为独立的图层。
选择第一个图像,然后按住Shift键,依次选择剩下的图像。
接着,点击"图层"菜单中的"新建图层"选项,或者使用快捷键Ctrl+Shift+N(Windows)或Cmd+Shift+N(Mac)来创建新图层。
3. 定义帧间延迟时间:在每个图层下方的“图层面板”中,可以找到一个时间选项。
点击其中一个图层上的时间选项,可以为该图层定义帧间延迟时间。
比如,可以为第一个图层设置一个持续时间为1秒的延迟,第二个图层设置0.5秒的延迟,以此类推。
4. 调整图层顺序:如果需要改变动态GIF图像中每个图像的出现顺序,可以通过在“图层面板”中拖动图层来实现。
拖动图层可以改变图像在动态GIF图像中的出现顺序。
5. 创建动画框架:一旦完成了图像的排序和时间选项的设置,接下来需要创建一个动画框架。
点击"窗口"菜单中的"时间轴"选项,将会打开一个时间轴面板。
点击时间轴面板右上角的下拉箭头,选择“帧动画”选项,然后点击面板中的“创建帧动画”按钮。
此时,每个图层将被视为动画中的一个帧。
6. 添加帧:在时间轴面板中,可以看到每个图层对应一个帧。
在面板底部有两个按钮:一个用于添加帧,另一个用于删除帧。
手机ps动图制作教程

手机ps动图制作教程手机ps动图制作教程随着现代社会的发展,手机已经成为我们生活中不可或缺的一部分。
而手机上的各种应用也越来越多样化,其中一款备受欢迎的应用就是手机上的图像编辑软件——PS(Photoshop)。
在PS中,我们可以进行各种各样的图片编辑,而今天我将向大家介绍一下如何在手机上使用PS制作动图。
首先,我们需要在手机上安装好PS软件。
在手机应用商店中搜索“Photoshop”,找到Adobe公司开发的Photoshop移动版应用,点击安装即可。
安装完成后,打开应用并登录。
新用户需要创建一个Adobe 账号,或者使用已有的账号进行登录。
进入应用后,点击左上角的“新建”按钮,选择“动画”。
在动画编辑界面中,我们可以看到底部有一个时间轴和一些基本的编辑工具,如选择工具、画笔等。
然后,我们可以导入一张或多张图片作为动画的素材。
点击底部中间的“添加图像”按钮,在手机相册中选择一张图片,然后点击“确认”进行导入。
为了制作动图,我们需要将这张图片复制多份,并在不同的帧上进行编辑。
点击底部中间的“添加帧”按钮,选择之前导入的图片,然后点击“复制”。
接下来,我们可以选择每一帧图片的显示时间。
点击底部时间轴上的某一帧,然后点击右侧设置的图标,进入该帧的编辑页面。
在页面中可以调整该帧图片的亮度、对比度等参数,也可以设置图片的显示时间。
点击右上角的“确定”保存设置。
重复以上步骤,为每一帧图片设置合适的显示时间。
可以根据需要,增减、调整每一帧图片的顺序。
除了设置显示时间,我们还可以对图片进行一些其他的编辑。
点击底部时间轴上的某一帧,然后点击右上角的设置图标进入编辑页面。
在页面中可以进行一些基本的编辑操作,如裁剪、旋转、翻转等。
当完成所有帧的编辑后,我们可以点击右下角的播放按钮进行预览。
预览效果满意后,点击右上角的“导出”按钮,选择导出格式(如GIF或MP4)和导出目录,然后点击“导出”即可生成动图。
至此,我们就成功地使用手机上的PS制作了一张动图!总结一下,手机上的PS软件提供了丰富的图片编辑工具,使我们能够方便地制作出精美的动图。
ps动图制作教程

ps动图制作教程PS动图制作是指利用Adobe Photoshop软件制作动态图像的过程。
下面将为大家介绍一种简单的方法来制作PS动图。
首先,在电脑上安装并打开Adobe Photoshop软件。
然后在软件界面中选择"文件"菜单下的"新建"选项,根据需要设置好动图的尺寸和背景颜色,点击"确定"按钮。
接着,在"窗口"菜单下选择"时间轴"选项,会出现一个新的面板。
点击面板中的"创建视频时间轴"按钮,然后点击"创建帧动画"选项。
接下来,点击时间轴面板中的"创建帧"按钮,可以生成一个新的图层。
在新的图层中绘制或插入你想要的图像。
然后再次点击"创建帧"按钮,在新的图层中进行变化或添加新的内容。
可以通过在时间轴面板中点击这两个图层之间的空白帧,来设置动画之间的过渡效果。
在制作动画的过程中,还可以为每一帧设置不同的显示时间,这是通过选择每个帧的时间参数来完成的。
可以设置每帧的显示时间长短,从而控制动画的速度。
制作完动画后,可以点击"播放"按钮来预览整个动画效果。
如果需要对动画进行调整或修改,可以通过选择每个帧进行编辑。
最后,可以点击"文件"菜单下的"保存为"选项,将动画保存为GIF、AVI或其他动画格式。
在保存时,可以选择透明背景或其他特殊效果。
以上就是一种简单的PS动图制作教程。
希望通过这个教程能帮助大家快速制作出精美的动态图像。
当然,在实际操作中还有很多其他功能和技巧可以探索和运用,希望大家能够继续学习和研究,创作出更加出色的作品。
Photoshop如何制作gif动画

GIF(Graphics Interchange Format)的原义是“图像互换格式”,是CompuServe公司在1987年开发的图像文件格式。
GIF文件的数据,是一种基于LZW算法的连续色调的无损压缩格式。
其压缩率一般在50%左右,它不属于任何应用程序。
目前几乎所有相关软件都支持它,公共领域有大量的软件在使用GIF图像文件。
GIF图像文件的数据是经过压缩的,而且是采用了可变长度等压缩算法。
GIF格式的另一个特点是其在一个GIF文件中可以存多幅彩色图像,如果把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就可构成一种最简单的动画。
GIF分为静态GIF和动画GIF两种,扩展名为.gif,是一种压缩位图格式,支持透明背景图像,适用于多种操作系统,“体型”很小,网上很多小动画都是GIF格式。
其实GIF是将多幅图像保存为一个图像文件,从而形成动画,所以归根到底GIF仍然是图片文件格式。
但GIF只能显示256色。
和jpg格式一样,这是一种在网络上非常流行的图形文件格式。
制作软件主要为Adobe ImageReady 和fireworks 两个!缺陷:gif动画图片失真较大,一般经过羽化等效果处理的透明背景图都会出现杂边,而要处理掉这些难看的杂边是件很复杂费时的工作!所以如果能解决透明图出现杂边的不足将是gif的一个重大突破了!望早日实现!杂边问题可以配合PHOTOSHOP先把每一桢保存的时候把杂边扩展为网页背景色一样的颜色即可使边缘清晰圆润。
效果1:效果二随便做的只是示范一下1.打开素材图片,调整图片大小,做GIF动画图片不宜过大,否则上传到网络相册就不会动了。
2.用钢笔工具,以人物为中心,勾出如下路径。
3.新建一图层,点画笔,选画笔第一个笔头,路径描边1像素,4.再调整一下画笔,设置如下:5.调整好之后同第3步,路径描边,得到如下结果。
6.观察一下线条,把从人物背后经过的线条选出来删除。
7.线条做好后的效果。
如何使用Photoshop制作动态GIF图像

如何使用Photoshop制作动态GIF图像第一章:GIF图像的介绍GIF,全称图像交换格式(Graphics Interchange Format),是一种广泛应用于网络的图像格式。
与其他图像格式不同的是,GIF图像可以包含多帧图像,并且可以在浏览器或其他支持GIF格式的应用程序中以动画的形式播放。
在本章中,我们将介绍GIF图像的基本原理和常见应用场景。
第二章:准备工作在使用Photoshop制作动态GIF图像之前,我们需要进行一些准备工作。
首先,我们需要安装并打开Photoshop软件。
然后,准备需要使用的图片素材和其他必要的资源。
接下来,创建一个新的工作空间,并将图片素材导入到Photoshop中。
在本章中,我们将详细介绍准备工作的步骤和注意事项。
第三章:帧动画制作在制作动态GIF图像时,最基本的要素是帧动画。
帧动画由多个图像帧按照一定的顺序排列而成,当这些图像快速连续播放时,我们就能够看到动态效果。
在Photoshop中,我们可以使用帧动画功能来制作动态GIF图像。
本章将介绍如何创建、编辑和修改帧动画,以及如何设置帧的持续时间和运动效果。
第四章:图像编辑和效果除了基本的帧动画制作之外,我们还可以通过图像编辑和应用一些特效来提升动态GIF图像的质量和吸引力。
在这一章节中,我们将介绍如何使用Photoshop的各种工具和滤镜对图像进行编辑,如何调整亮度、对比度和色彩平衡,以及如何添加文本、形状和图层效果。
第五章:透明背景和优化输出在制作动态GIF图像时,透明背景是一个非常重要的因素。
在本章中,我们将讲解如何将图像背景设置为透明,并如何优化输出设置以获得最佳的图像质量和文件大小。
我们还将介绍透明背景的应用场景,并提供一些实例和技巧供读者参考。
第六章:导出和共享GIF图像在完成动态GIF图像的制作和编辑之后,我们需要将其导出并分享给他人。
在本章中,我们将介绍如何使用Photoshop将动态GIF图像导出为GIF文件,并讲解如何设置导出选项以满足不同的需求。
ps做动图教程

ps做动图教程PS(Photoshop)是一款强大的图像处理软件,可以用于创建、编辑和优化图像。
动图是一种在一定时间内通过连续播放多个图像来展示动画效果的图像形式。
下面将向大家介绍如何使用PS创建动图。
首先,打开PS软件,并选择“文件”菜单中的“新建”选项。
在弹出的对话框中,选择所需的图像尺寸和分辨率,然后点击“确定”。
接下来,在PS主界面上方工具栏中选择“框架动画”工具,然后点击“创建新动画”按钮。
此时,屏幕上会出现一个空的时间线窗口。
在时间线窗口的右上角,点击“添加新帧”按钮来添加新的帧。
可以通过复制、剪切和粘贴来制作动图中不同帧之间的变化。
在每帧中,可以进行图层的可见性和位置、透明度等属性的调整,以达到所需的效果。
在时间线窗口的左下角,可以设置帧之间的过渡效果,如帧速率、循环播放等。
可以根据需要调整这些参数。
在制作动图的过程中,可以在每个帧上添加各种效果和滤镜。
例如,通过应用“模糊”滤镜,可以创建移动模糊的效果;通过应用“渐变”效果,可以创建渐变变化的效果;通过应用“液化”效果,可以创建扭曲变形的效果等。
完成动图的制作后,可以在PS中预览动图效果。
点击时间线窗口右上角的播放按钮,即可播放动图。
如果需要进一步编辑,可以随时返回到制作界面进行修改。
最后,将动图导出为GIF或视频格式。
点击“文件”菜单中的“导出”选项,选择所需的导出格式,然后点击“保存”。
可以根据需要设置导出参数,如尺寸、帧速率等。
通过以上步骤,您就可以使用PS制作出精美的动图了。
随着不断的实践和尝试,您可以发现更多有趣的制作技巧和效果。
尽情发挥想象力,创造出属于您自己的惊艳动图吧!。
GIF动图怎样用photoshop制作

GIF动图怎样用photoshop制作
GIF格式的图片是属于动图,在photoshop里面可以轻松的制作出来。
那么制作一款出来玩玩吧!下面是店铺带来关于GIF动图怎样用photoshop制作的内容,希望可以让大家有所收获!
GIF动图用photoshop制作的方法
1. 打开photoshop!
2. 文件→打开→选择你要制作的几张图片
3. 把他们统统添加到一个文件中,我制作的比较复杂,图层有24个,初学者可以表选择这么复杂的!
4.
动画的顺序是按照图层从下网上依次显示,大家不要在乎我涂层的名字,不然会晕的!
图层5是动画第一帧,图层3市第二帧,吧图层3透明度改为50%,根据图层5来调整位置,这样做出的动画比较整齐不会窜位!调整好位置后,把透明度改为100%即可,其余图层动画同理!
5.接下来开始正式制作gif
打开窗口→动画图层中只显示第一帧也就是第一层的图,其余的把小眼睛都关掉,再点击红色区域的按钮【复制所选帧】,然后再把图层第二层显示,其余层隐藏。
以此类推
6.最后导出文件文件→存储为web和设备所用格式
格式悬着gif 保存即可!。
如何在Adobe Photoshop软件中制作动态GIF图像

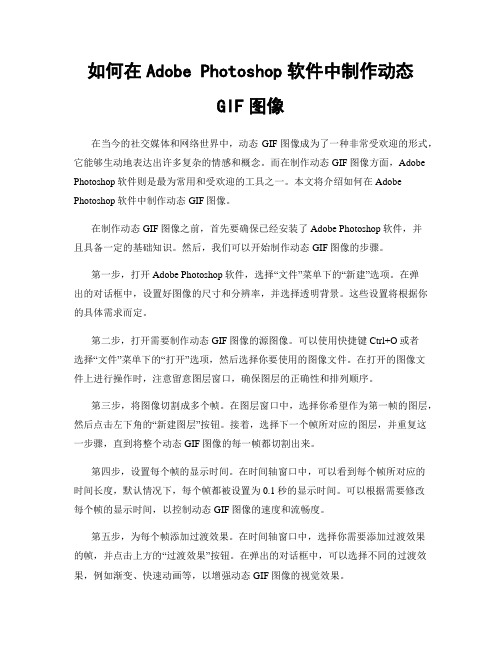
如何在Adobe Photoshop软件中制作动态GIF图像在当今的社交媒体和网络世界中,动态GIF图像成为了一种非常受欢迎的形式,它能够生动地表达出许多复杂的情感和概念。
而在制作动态GIF图像方面,Adobe Photoshop软件则是最为常用和受欢迎的工具之一。
本文将介绍如何在Adobe Photoshop软件中制作动态GIF图像。
在制作动态GIF图像之前,首先要确保已经安装了Adobe Photoshop软件,并且具备一定的基础知识。
然后,我们可以开始制作动态GIF图像的步骤。
第一步,打开Adobe Photoshop软件,选择“文件”菜单下的“新建”选项。
在弹出的对话框中,设置好图像的尺寸和分辨率,并选择透明背景。
这些设置将根据你的具体需求而定。
第二步,打开需要制作动态GIF图像的源图像。
可以使用快捷键Ctrl+O或者选择“文件”菜单下的“打开”选项,然后选择你要使用的图像文件。
在打开的图像文件上进行操作时,注意留意图层窗口,确保图层的正确性和排列顺序。
第三步,将图像切割成多个帧。
在图层窗口中,选择你希望作为第一帧的图层,然后点击左下角的“新建图层”按钮。
接着,选择下一个帧所对应的图层,并重复这一步骤,直到将整个动态GIF图像的每一帧都切割出来。
第四步,设置每个帧的显示时间。
在时间轴窗口中,可以看到每个帧所对应的时间长度,默认情况下,每个帧都被设置为0.1秒的显示时间。
可以根据需要修改每个帧的显示时间,以控制动态GIF图像的速度和流畅度。
第五步,为每个帧添加过渡效果。
在时间轴窗口中,选择你需要添加过渡效果的帧,并点击上方的“过渡效果”按钮。
在弹出的对话框中,可以选择不同的过渡效果,例如渐变、快速动画等,以增强动态GIF图像的视觉效果。
第六步,预览和保存动态GIF图像。
在制作完整个动态GIF图像后,可以点击时间轴窗口右上角的“播放”按钮,预览整个动态GIF图像的效果。
如果需要对图像进行调整或修改,可以返回到之前的步骤进行操作。
如何使用Photoshop增加图片的动态效果

如何使用Photoshop增加图片的动态效果动态效果的添加能够使一幅静态的图片焕发生命力,为照片带来更多的动感和吸引力。
而Photoshop作为一款强大的图像处理软件,提供了丰富的工具和特效,可以帮助我们实现这个目标。
下面,将介绍几种常用的方法来增加图片的动态效果。
1. 使用图层动画在Photoshop中,我们可以通过图层动画功能来制作照片的动态效果。
首先,打开你想要编辑的图片。
然后,在“窗口”菜单中选择“时间轴”,会弹出一个时间轴窗口。
在时间轴窗口中,点击右上角的“创建帧动画”按钮,从弹出的菜单中选择“从图层创建帧动画”。
接下来,你可以在图层面板中选择需要有动态效果的图层,点击图层面板右上方的“新建图层动画帧”按钮来添加关键帧。
在每个关键帧中,对图层属性进行不同的调整,例如移动、旋转、变形等。
通过调整不同关键帧的属性,可以实现图片的连续动画效果。
完成调整后,点击时间轴窗口右上方的“重复播放”按钮,可以预览动画效果。
如果满意,可以通过菜单中的“文件-导出-存储为Web所用格式”将动画导出为GIF或其他格式。
2. 使用运动模糊Photoshop还提供了运动模糊功能,可以使照片中的物体看起来在运动中。
使用此功能,首先在图像上选择想要添加运动效果的物体,然后选择“滤镜-模糊-运动模糊”。
在弹出的运动模糊对话框中,通过调整角度和距离参数,可以控制物体的运动方向和速度。
另外,为了使运动效果更加真实,我们可以使用一个遮罩层来控制模糊效果的范围。
点击菜单中的“选择-加载选择”,在弹出的对话框中选择想要添加模糊效果的区域,然后在图像上添加一个遮罩层。
在遮罩层上应用运动模糊滤镜,可以使物体的运动效果更加真实自然。
3. 使用透明度渐变透明度渐变是使一幅图像看起来有动感的另一种常用方法。
假设你想要添加一个光线效果,使照片看起来像正在照亮。
打开照片后,创建一个新的透明图层。
在工具栏中选择渐变工具,并选择一个适当的渐变类型,如径向或角度渐变。
PS怎么做GIF动画效果

PS怎么做GIF动画效果PS怎么做GIF动画效果PS的功能是很强大的,我们怎么样用PS做出GIF动态效果?你又是怎么样做的?PSGIF动画效果制作方法,请看下面:画圆环【1】Step 1 ——画圆环新建一个500px(以下出现的所有数值可以自定义不用完全照搬)的默认画布,并用椭圆工具(填充无,描边30,色值#f2f2f2)画一个正圆环,然后调出时间轴并且创建时间轴动画。
Step 2 ——圆环渐变给圆环上色,技巧也就在这里。
首先我们分析颜色的变化是从无到有,再从有到无。
利用图层样式的渐变,可以实现这个效果(事实上利用图层样式实现的动画实在是太多了并且太好用了)。
在时间轴的第一帧位置打开样式动画的关键帧开关,调出图层样式勾上渐变,样式为角度,打开渐变编辑器并选取一个颜色如下图,因为是从无到有的过程,因此【无】(即白色)的透明度设置0,【有】(即绿色)的透明度设置100%,然后把【无】的透明度和颜色拖到跟【有】重叠如下图:温馨提示:当渐变的两个数值(标)完全重叠时,事实上还区分左右(上下)的位置,并且这个位置很重要。
单击标可以切换标的位置,如果无法切换则没有完全重叠,此时你可以拉伸渐变编辑器尽可能让数值完全重叠,当然这个是在0的起始位置重叠,拉不拉伸没有太大意义~ 回到时间轴,拖动时间线到指定位置(20f),把所有数值的标拖到最右边的位置如下图:Step3 ——添加圆形旋转动画一个动画基本完成,再给头部跟尾部添加圆形,尾部(起始位置)的圆固定不动,而头部的圆跟随颜色的变化一起运动。
所以我们需要给这个圆做旋转(转换为智能对象方可做变换动作),确立旋转图形新的中心点在玩转PS时间轴第三篇有讲过,这里就不多说了,我们还需要注意的是旋转的时候不能超过180°,这个也在第二篇文章有讲过,因此我们需要给这个旋转的圆圈至少添加4个关键帧,并且时长与旋转的位置要跟圆环的颜色对应。
Step4 ——复制+反向还有一个从有到无的过程,把刚才从无到有的动画编组并且复制,转到时间轴把这个组向后拖动到一定位置(在前面组的结尾往前一点点,使其神不知鬼不觉地循环运动),然后在复制组的圆环图层的关键帧(起始帧与结束帧)互相对调,最后将时间线拖到关键帧的位置调出图层样式,渐变勾上反向。
手把手教你用photoshop制作gif动画图片

手把手教你用photoshop制作gif动画图片如何制作用photoshop制作gif动画图片指导PHOTOSHOP CS6最新版gif超强动画功能,还能加音频[2]第1步新建Photoshop文档,选择File(文件)>New(新建)。
在弹出的New Document(新建文档)对话框中,从Presets(预设)列表中选择Film&Video(影片及视频)。
第2步:Size栏选择NTSC DV Widescreen(NTSC DV宽频),这用于设置文档尺寸,宽高比以及动画帧每秒以满足NTSC视频标准。
第3步:“Layer(图层)”菜单中,选择Video Layers(视频层)> New Video Layer From File(从文件新建视频层)。
找到视频Freemoonriseoverwater.mov并单击Open。
介于视频文件的大小,你可从下再第4步时间线面板中,你会发现视频层出现在时间轴中了。
若没有,那从Timeline(时间线)面板中选择Create Video Timeline(创建视频时间线)就会出现。
第5步现在呢,我们要调整视频画面大小以适应舞台。
按Cmd+T (Windows系统则为Ctrl + T)来自由变换。
此时将会提示警告说视频将转换成智能对象(Smart Object)。
单击OK并调整视频尺寸使其适应舞台。
按住Shift键来调整可以保持视频的宽高比。
在时间线面板的底部有一滑块,左右拖动将缩放时间线刻度使其展示动画帧数的变化。
而通过Timeline面板顶部的帧数可以获晓此变化。
第6步使用Type(文字)工具,在屏幕中央写下“Adobe”如下图大小。
注意,一个新的动画层出现在时间轴上了,这样文字就能进行动画了。
第7步时间线面板中,单击文字层旁边的小三角并单击Transform(变换)属性旁边的小秒表图标。
这样您就可以变换文字效果如移动,缩放。
第8步将时间轴的当前时间指示器移到帧号03:00f(表示动画第三秒)。
如何用ps制作gif动画

如何用ps制作gif动画要用Photoshop制作GIF动画,你需要遵循以下步骤:第一步:准备工作首先,你需要获取一个可以制作GIF动画的Photoshop软件版本。
然后,准备好你的素材,这可以是一系列连续的图像或者视频。
第二步:新建文档打开Photoshop软件后,点击“文件”菜单,然后选择“新建”。
在“新建文档”对话框中,设置好你的动画画布大小和分辨率。
通常来说,GIF动画的分辨率较小,例如300像素乘以300像素。
点击“确定”创建新文档。
第三步:导入素材点击“文件”菜单,然后选择“将嵌入的”。
在弹出的文件选择对话框中,选择你想要添加到动画的第一帧图像。
然后点击“确定”。
第四步:打开“时间”面板第五步:制作帧动画-添加帧:点击时间面板右上角的下拉菜单图标,然后选择“添加帧”。
这将在时间线末尾添加一个新帧。
-复制帧:选中一个帧,在时间面板右上角的下拉菜单图标,然后选择“复制帧”。
这将复制选中帧的内容到新的一帧中。
-删除帧:选中一个帧,在时间面板右上角的下拉菜单图标,然后选择“删除帧”。
这将删除选中帧。
-调整帧的持续时间:选中一个帧,在时间面板中输入你想要的帧持续时间。
-添加新层:在每个帧上添加新层,可以使你创建更复杂的动画效果。
第七步:保存为GIF-点击“文件”菜单,然后选择“另存为”。
-在弹出的保存对话框中,选择GIF作为文件格式。
-设置其他保存选项,例如尺寸、颜色设置等。
-点击“保存”。
第八步:配置GIF选项接下来,你将面对一个名为“保存为GIF”的对话框,其中你可以配置一些GIF选项。
-循环次数:设置GIF动画的循环次数。
如果你想要它无限循环,可以选择“无限”。
-色彩:选择使用的颜色表或者调整色彩选项。
-压缩:调整图像的压缩选项,以便对文件大小进行控制。
第九步:保存并预览完成配置后,点击“保存”。
Photoshop将生成一个GIF图像文件,并将其保存在你选择的位置。
教你如何用ps制作动态表情

教你如何用ps制作动态表情
操作方法
01
下载好想要制造动态图的图片后,在ps上打开自己喜欢的图片。
02
鼠标选中表情原图,右键点击选择复制图层。
03
选中ps下方的创建新图层,新图层就拷贝出来了。
04
鼠标点击ps左边工具栏里的铅笔工具,弹出各类铅笔选项,选择画笔工具。
05
创建一个空白新图层。
06
在ps上方菜单栏,选择窗口-工作区里的动感选项。
07
菜单栏窗口里选择“时间轴”选项。
08
点击页面正下方的“创建帧动画”。
09
用箭头工具在图层里依次框选想要做动态图动的部分和要移动到的位置并保存。
10
在ps下方点击“标尺”符号创建时间轴。
11
设置动态图演示的帧数并确定。
12
动态图制作成功,感觉满意的话就可以保存到电脑上了。
PS自带的动画场景制作gif动态图片

分别是一个地球和一双手的图片,再点击一下“移动工 具”(也就是左上角那个鼠标形状) 将素材名字对应的标题条拖下来,形成下图所示的状态 把图
像拖到我们刚开始新建的那个画布上,调整好位置,按 照同样方法将手也拖动进去 稍微修改一下,把黑色背景去掉,并且加上需要的效果, 也就是在对应图
弹出下列窗体,按图调整好参数 然后点击“存储”,选择好存储位置,点击“保存”, 我们的gif动画就新鲜出炉了~打开查看一下,的确是透明 的哦
转载文章希望保留出处。谢谢!
mr.cat /
“选项”图案,选择“从图层建立帧”,可以看到动画 窗体就出现了排列出来的图像了,从这里可以看出来, 建立帧的顺序时候是从图层面板自上而下的建立,
பைடு நூலகம்
所以根据您想要的效果按此规律排列吧 这时候可以点击动画窗体下面的播放按钮进行试放,并 且可以调整是不是循环播放(选“永远”即为循环播放);
还可以调整每一帧的要持续多少秒,如图 调整好您的参数之后就可以进行发布了,不是通常的保 存,而是点击“文件-存储为Web和设备所用格式”
层上单击右键,选择“混合选项”,弹出下列窗体 修改好后,存储一下为png格式 然后移动一下需要位置移动的图层的位置,在存储一遍 未png,
反复几次,得到几个背景透明的单一图像 将图层全部删除,然后点击“窗口-动画” 按住 Ctrl+O(字母O,open),打开第一张图,排
列在第一个图层,直到打开到最后一张图片放置到最后 一帧,然后为了没有断片的感觉,要反序继续添加一遍, 得到的图层排列如下 单击动画窗体右上角的
ps制作gif动画教程

ps制作gif动画教程PS制作GIF动画教程:GIF动画(Graphics Interchange Format)是一种常用的图形文件格式,它允许图像间隔时间不固定地循环播放,因此非常适合用于制作简单的动画效果。
而Adobe Photoshop(PS)是一款功能强大的图像处理软件,它提供了制作GIF动画的功能。
下面是一个关于如何使用PS制作GIF动画的详细教程。
第一步:准备素材首先,我们需要准备好用于制作GIF动画的素材,包括一系列的图像。
可以使用你喜欢的方式绘制这些图像,例如手绘、数码绘画或者使用其他的图像处理软件。
确保每幅图像都是不同的,这样在动画中才会有明显的变化。
第二步:打开PS打开Adobe Photoshop软件,并导入第一幅图像。
你可以通过选择“文件”>“打开”来导入图像,或者直接将图像拖拽到软件的工作区。
第三步:制作图层在PS中,图层是非常重要的。
每一幅图像都需要放在一个单独的图层上,这样才能实现动画效果。
点击“图层”面板上的“新建图层”按钮,然后将下一幅图像导入到新图层中。
你可以逐一添加每一幅图像,直到所有的图层都添加完毕。
第四步:设置图层动画一旦所有的图像都添加到了图层中,你需要打开“时间轴”面板。
如果该面板不可见,可以通过点击“窗口”>“时间轴”来打开。
在时间轴面板中,你会看到每个图层都有一个对应的帧。
拖动帧以调整图层在动画中的显示时间。
第五步:创建动画帧要创建GIF动画,你需要在时间轴面板中设置每个图层在特定帧的可见性。
点击时间轴盒旁边的小图标,然后选择“创建桢动画”。
在新弹出的窗口中,你可以设置每个图层的可见性、帧持续时间和循环次数。
第六步:制作过渡效果如果你想要在GIF动画中添加过渡效果,可以通过在时间轴面板中调整帧之间的间隔来实现。
选择每个动画的帧,然后右键点击,并选择“拷贝帧”,接着在新的帧后右键点击,“粘贴帧”。
这样就可以在动画中添加新的过渡帧。
第七步:预览和保存完成动画设置后,你可以通过点击时间轴面板上的播放按钮来预览动画效果。
Photoshop进阶教程如何制作GIF动

Photoshop进阶教程如何制作GIF动图Photoshop进阶教程如何制作GIF动图在当今社交媒体的流行之下,GIF动图作为一种简洁有趣的表达方式,备受大众喜爱。
为此,掌握制作GIF动图的技巧成为了很多人的需求。
本教程将向您介绍如何使用Photoshop来制作精彩的GIF动图。
第一步:准备素材在制作GIF动图之前,我们首先需要准备好相关素材。
可以使用自己拍摄的照片或者从互联网上下载合适的图片作为素材。
确保这些图片可以构成一个连贯的动画序列。
第二步:打开Photoshop打开Photoshop软件,并新建一个空白画布。
根据你的需要,设置画布的大小和分辨率。
第三步:导入素材点击菜单栏上的“文件”,然后选择“导入”-“视频帧到图层”,在弹出的窗口中选择你准备好的素材图片。
Photoshop会将这些图片依次分配到不同的图层中。
第四步:创建动画在Photoshop的时间轴面板上,选择“帧动画”选项。
接着,点击时间轴右上角的下拉菜单,选择“创建帧动画”。
第五步:调整帧延迟时间在时间轴面板中可以看到每个帧的缩略图,这些缩略图代表了每一帧的状态。
调整每个帧之间的延迟时间可以控制动画的速度。
你可以选中多个帧,然后在显示的时间输入框中设置你想要的延迟时间。
第六步:增加帧为了制作一个连续的循环动画,我们需要在时间轴上增加帧。
点击时间轴面板右上角的图标,选择“复制帧”或者“复制选定帧”的选项,然后将复制得到的帧粘贴在当前位置,以此类推。
在时间轴中,你可以调整每一帧的顺序和延迟时间。
第七步:预览和优化点击时间轴面板上的播放按钮,可以预览你的GIF动图。
如果需要调整动画的效果,可以在时间轴中进行编辑,比如增加或删除帧,更改图层上的内容等。
还可以通过菜单栏上的“文件”-“保存为Web设备所用格式”将GIF动图保存为适用于互联网的格式。
第八步:导出GIF动图当你对GIF动图的效果满意后,点击菜单栏上的“文件”-“导出”-“保存为Web设备所用格式”,在弹出的窗口中选择GIF作为输出格式,并设置相关选项,如图像质量、颜色索引等。
如何用Potoshop CS制作GIF图片

如何用PS(CS3)制作修改动态GIF图片
1.CS版本的PS不再有ImageReady,那要怎么来制作动态GIF呢?其实CS把ImageReady整合在了一起,使用起来更简单。
步骤或方法[编辑本段]1.导入一张动态GIF图片或者一段影片,或者打开你已经设计好的PSD。
这里用的是一个设计好的PSD图片进行制作。
2.点击“窗口”菜单,选择“动画”,会出现一个动画帧的窗口。
如果出现的时间轴窗口,那么需要点击右下角的“转换为帧动画”。
3.现在的目的是让图片中的大拇指动起来,选择“复制所选帧”。
4.点击新复制的帧,然后选定这个帧开始设计。
设计好后设置一下每个帧的间隔时间及循环方式。
点击小三角播放动画,看看效果,调整到满意为止。
5.效果不错,可以保存了。
选择“文件”->“存储为Web 和设备反用格式”(快捷键Alt+Ctrl+Shift+S),在弹出的窗口点击“存储”即可。
提示[编辑本段]* 导入在“文件”->“导入”->“视频帧到图层”,默认文件类型是A VI、MOV、MEG、MPEG,如果要导入GIF,在文件名那输入"*.*"按下回车,就可以导入动态GIF图片了。
* 修改和新建除了一开始的打开方式的不同,其它操作都是一样的。
* 每个帧可以像拖动图层一样调整顺序。
巧用photoshop做GIF小动画

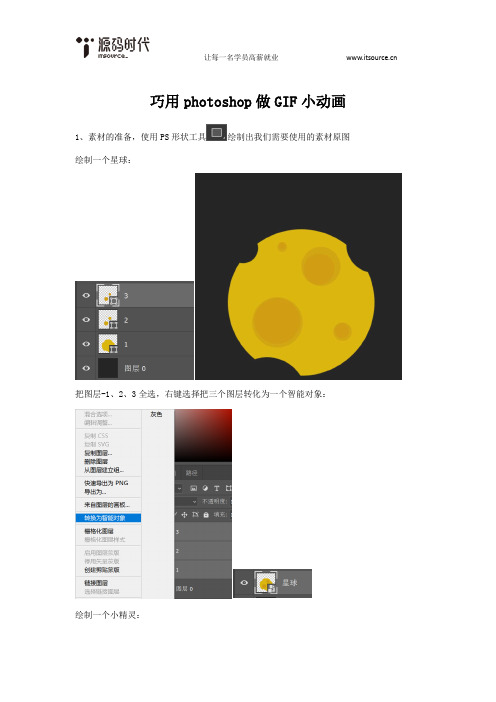
巧用photoshop做GIF小动画1、素材的准备,使用PS形状工具绘制出我们需要使用的素材原图绘制一个星球:把图层-1、2、3全选,右键选择把三个图层转化为一个智能对象:绘制一个小精灵:把图层-1、2、3全选,右键选择把三个图层转化为一个智能对象:把素材摆放在一个画板中,调整大小关系:2、开始制作动画效果-在菜单栏这打开窗口,激活时间轴工具:点击创建视频时间轴:然后我们会得到如上图所示的界面内容,现在,我们先开始制作星球的旋转动画:首先,我们先延长图形层组时间轴的时间长度(每层末尾鼠标拖拽延长)-如上图所示,最后得到如下图所示:然后打开星球图层内容,选择“变换”进行关键帧节点的添加(通过对应播放头的位置,点击,来添加关键帧节点)如下图所示:接下来,把播放头移动到中间添加关键帧节点,选中画板中的星球图形,使用Ctrl+T,进行旋转操作(旋转180度):在此处节点的‘星球图层’,我们给他添加一个内外发光的图层样式效果(先点击“样式”添加关键帧节点)如下图所示:(只给中间的关键帧节点的星球图层添加图层样式效果!!!)接下来,重复上述操作,在结尾处添加关键帧节点,Ctrl+T,旋转179度左右(留下1度做循环连接)旋转动画完成。
3、最后,我们开始做小精灵的跳动动画,这里需要我们拖动来寻找小精灵的关键帧节点位置,有缺口的地方就根据播放头对应的位置,使用“样式”添加关键帧节点!!!如下图所示:可以看出,是很有规律的给出了关键帧节点的位置,接下来,我们只需要选择每组中的中间那个关键帧节点,对小精灵图层进行位置和图形的变形处理就可以了,如下图所示:后面两段的中间关键帧节点重复此做法即可;4最后,我们再设置一下画质:然后使用Ctrl+Shift+Alt+S,导出GIF动画即可:(注释:此处请替换为文件中提供的GIF动态图)。
让照片动起来PS高级技巧之动态效果制作

让照片动起来PS高级技巧之动态效果制作摄影是一门艺术,通过捕捉静态瞬间来记录生活的美好。
但是有时候,我们渴望让照片变得更加生动有趣,仿佛能够感受到照片中的场景在动起来。
这就是动态效果制作的魅力所在。
在本文中,我将介绍几种使用PS(Photoshop)制作照片动态效果的高级技巧。
1. 图层分离动态效果的制作需要将照片中的元素分离开来,使其能够在后续的处理中独立移动。
首先,打开待处理的照片,在图层面板中右键点击背景图层,选择“图层从背景创建新图层”,将背景图层转为普通图层。
接下来,使用套索工具或者快速选择工具选择需要分离的元素,将其复制到新的图层中。
重复这个步骤,直到将所有需要移动的元素都单独分离出来。
2. 时间轴窗口为了制作动态效果,我们需要使用Photoshop的时间轴窗口。
在菜单栏中选择“窗口”->“时间轴”,打开时间轴面板。
在时间轴中,我们可以添加帧以及设置每帧的显示时间。
选择“创建视频帧动画”,将图层中的每个元素按照顺序逐一添加帧。
3. 逐帧移动在时间轴中,我们可以调整每个帧的位置,使元素呈现出连续移动的效果。
首先,在第一帧中将各个元素摆放在初始位置。
接下来,点击第二帧,在图层面板中移动需要移动的元素。
每次改变位置,都会自动添加一帧,并根据帧速率决定每帧的显示时间。
重复这个步骤,直到达到预期的动态效果。
你甚至可以通过旋转、缩放等变换操作,使元素呈现出更丰富的动态效果。
4. 图层蒙版与透明度渐变为了制作更加平滑的过渡效果,我们可以使用图层蒙版和透明度渐变。
首先,在图层面板中选择需要添加过渡效果的图层,点击图层面板下方的“添加蒙版”按钮,创建一个与选中图层相同的蒙版图层。
在蒙版图层中,使用渐变工具选择一个渐变样式,将要添加过渡效果的部分涂抹为透明。
通过调整蒙版图层的位置和透明度,使元素的移动更加流畅。
5. 使用滤镜效果Photoshop提供了丰富的滤镜效果,可以为照片的动态效果增添更多的特色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
象图层链接或未链接的图层蒙版无法对智能对象图层直 接执行会改变像素数据的操作(如绘画、减淡、加深或仿 制),除非先将该图层转换成常规图层(将进行
栅格化)。要执行会改变像素数据的操作,可以编辑智能 对象的内容,在智能对象图层的上方仿制一个新图层, 编辑智能对象的副本或创建新图层。注: 当变
换已应用智能滤镜的智能对象时,Photoshop 会在执行变 换时关闭滤镜效果。变换完成后,将重新应用滤镜效果。 请参阅关于智能滤镜。效果图:
/ 金华亲子鉴定 金华亲子鉴定中心
教大家用PhotoShop CS6制作移动的图像GIF动态效果,主 要利用智能对象来制作。智能对象是包含栅格或矢量图 像(如 Photoshop
或 Illustrator 文件)中的图像数据的图层。智能对象将保 留图像的源内容及其所有原始特性,从而让您能够对图 层执行非破坏性编辑。可
以用以下几种方法创建智能对象:使用“打开为智能对 象”命令;置入文件;从 Illustrator 粘贴数据;将一个或多个 Photoshop
下面把素材及制作过程分享给大家(我用的是cs6)1 2 3 抠好的PNG 要用到手,我随便找了一个,可以用自己喜欢的。 相关教程
: PhotoShop CS5利用现成动态图制作血龙签GIF动画效果教 PS制作相册自动翻页GIF动画动态效果详细教
程 文字过渡组合光线移动GIF动画PS教程
整理发布,谢谢阅读收藏,谢谢!
图层转换为智能对象。可以利用智能对象执行以下操作: 执行非破坏ห้องสมุดไป่ตู้变换。可以对图层进行缩放、旋转、斜切、 扭曲、透视变换或使图层变形,而不会丢失原
始图像数据或降低品质,因为变换不会影响原始数据。 处理矢量数据(如 Illustrator 中的矢量图片),若不使用智 能对象,这些数据在 Ph
otoshop 中将进行栅格化。非破坏性应用滤镜。可以随时 编辑应用于智能对象的滤镜。编辑一个智能对象并自动 更新其所有的链接实例。应用与智能对
