Flash菜单简要说明
flash的基本操作

选择和移动对象
选择对象
使用鼠标单击要选择的对象,即可将 其选中。如果要选择多个对象,可以 按住Ctrl键或Shift键,分别选择或框 选所需对象。
移动对象
选中对象后,鼠标指针会变成十字箭 头状,此时拖动鼠标即可移动对象。 如果要精确控制对象的移动位置,可 以使用“属性”面板中的“位置和大 小”选项进行设置。
Flash的基本操作
• 引言 • Flash界面介绍 • 基本操作 • 动画制作 • 实例演示 • 总结与展望
01
引言
目的和背景
掌握Flash的基本操作,能够更好地 进行动画制作和多媒体设计。
随着互联网的发展,Flash技术逐渐被 淘汰,但仍然有部分场景需要使用到 Flash,如教学、演示等。
补间动画可以控制运动轨迹、速度和时间等属性,使动画 更加自然和流畅。
逐帧动画
逐帧动画是通过在每个帧上绘制不同 的图像来创建动画效果,类似于传统 的手绘动画。
逐帧动画可以创建非常细腻和复杂的 动作,但需要较高的制作成本和时间。
引导层动画
引导层动画是一种特殊的动画效果,通过在引导层上绘制路径,使对象沿着路径运动。
制作淡入淡出的文字效果
总结词
通过设置文字的透明度,可以制作出文字逐渐出现和 消失的效果。
详细描述
首先在舞台上输入文字,然后设置其透明度。在时间 轴上创建一个关键帧,调整文字透明度到新的值,然 后创建补间动画,设置透明度变化的速度。
06
总结与展望
总结
掌握Flash的基本操作是学习动画制作的基础, 包括时间轴、帧、图层等概念,以及绘图、补 间动画、遮罩等基本技能。
的应用价值。
对于动画制作爱好者而言, Flash仍然是一个值得学习和掌 握的工具,尤其在网页设计和多
flash工具栏介绍

二、双击该图标,打开Flash软件。
三、设置影片属性:
1.选择“修改”——“影片”,打开“影片属性” 对话框 2.设置影片尺寸: 3.设置背景颜色:
练习1:修改影片尺寸(600*350)、 背景颜色(蓝色)。
四、认识工具栏:
1、直线工具:
颜色
粗细
线型
直线修改为弧线
6、文字工具 :
修改文字的大小、颜色、字体等。
练习5:写几个字,内容、字体、 字号、颜色等自选。
7、颜料桶工具
注意:封闭的曲线才能涂颜色。
练习6:
给自己所画的物体修改填充色
8、墨水瓶工具
描边工具
练习7: 将卡通人物的边框换一种颜色描 边,粗细设为3。
9、橡皮工具
五、自选两个综合练习完成,并保存。
提示:画图时 可根据需要调 整显示比例。
(1)选择箭头工具:
(2)拖动直线的中部:
移动线段的端点
(1)仍选择箭头工具: (2)拖动直线的端点:
练习2:仿照“练习”,画艘小 船。
2、椭圆工具: 3、 矩形工具:
边框颜色 填充颜色
练习3:仿照“练习”,画房子、 树木及卡通人物等。
4、铅笔工具: 5、 刷子工具:
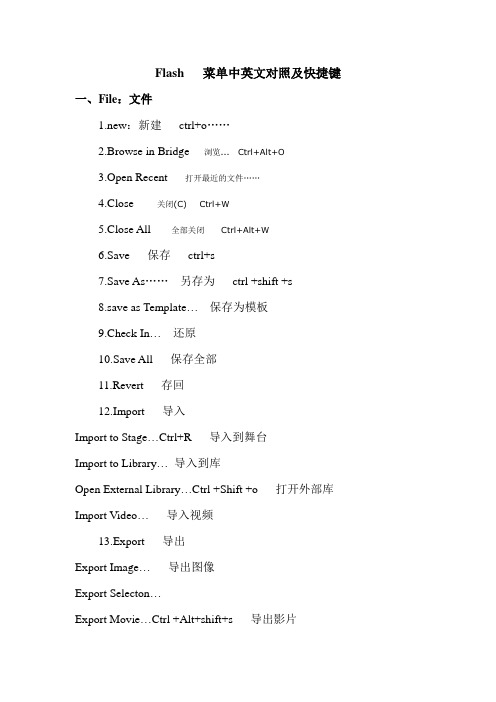
flash菜单中英对照

Flash 菜单中英文对照及快捷键一、File:文件1.new:新建ctrl+o……2.Browse in Bridge 浏览... Ctrl+Alt+O3.Open Recent 打开最近的文件……4.Close 关闭(C) Ctrl+W5.Close All 全部关闭Ctrl+Alt+W6.Save 保存ctrl+s7.Save As……另存为ctrl +shift +s8.save as Template…保存为模板9.Check In…还原10.Save All 保存全部11.Revert 存回12.Import 导入Import to Stage…Ctrl+R 导入到舞台Import to Library…导入到库Open External Library…Ctrl +Shift +o 打开外部库Import Video…导入视频13.Export 导出Export Image…导出图像Export Selecton…Export Movie…Ctrl +Alt+shift+s 导出影片14.Publish Settings…发布设置15.Publish Preview| 发布预览Default-(HTML) F12 默认FlashHTMLGifJPEGPNGProjector16.Publish 发布17.AIR Settings…18.ActionScript Settings…19.File Info…20.Share my screen…21.Page Setup…页面设置22.Print…打印23.Send…发送24.Exit 退出二.Edit:编辑1.Undo Select None Ctrl+z 撤销2.Repeat Select None Ctrl+Y 重复3.Cut ctrl+x 剪切4.copy ctrl+c 复制5.Paste in center ctrl+v 粘贴到中心位置6.Paste in Place ctrl +shift +v 粘贴到当前位置7.Paste Special…选择性粘贴8.clear Backspace 清除9.Duplicate Ctrl +D 直接复制10.Select All ctrl+A 全选11.Deselect All Ctrl+shift+A 取消全选12.find and Replace Ctrl+F 查找和替换13.Find Next F3 查找下一个14.Timeline 时间轴Remove Frames shift +F5 删除帧Cut Frames ctrl +Alt +X 剪切帧Copy Frames Crtl +Alt+c 复制帧Paste Frames Ctrl +Alt +v 粘贴帧Clear Frames Alt +Backspace 清除帧Select All Frames Ctrl +Alt +A 选择所有帧Copy Motion 复制动画Copy Motion as ActionScript 3.0…将动画复制为As3.0脚本Paste Motion 粘贴动画Paste Motion Special…特殊粘贴动画15.Edit Symbols 编辑元件16.Edit selected 编辑所选项目17.Edit in Place 在当前位置编辑18.Edit all 全部编辑19.Preferences…Ctrl+u 首选参数20.Customize Tools Panel…自定义工具面板。
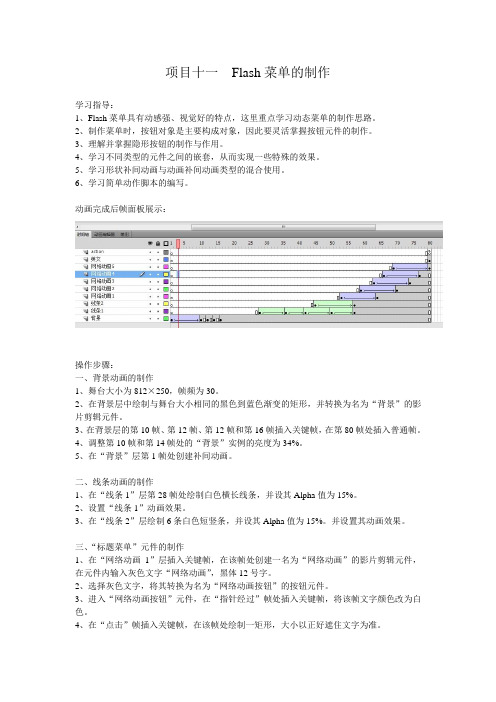
Flash菜单的制作

项目十一Flash菜单的制作学习指导:1、Flash菜单具有动感强、视觉好的特点,这里重点学习动态菜单的制作思路。
2、制作菜单时,按钮对象是主要构成对象,因此要灵活掌握按钮元件的制作。
3、理解并掌握隐形按钮的制作与作用。
4、学习不同类型的元件之间的嵌套,从而实现一些特殊的效果。
5、学习形状补间动画与动画补间动画类型的混合使用。
6、学习简单动作脚本的编写。
动画完成后帧面板展示:操作步骤:一、背景动画的制作1、舞台大小为812×250,帧频为30。
2、在背景层中绘制与舞台大小相同的黑色到蓝色渐变的矩形,并转换为名为“背景”的影片剪辑元件。
3、在背景层的第10帧、第12帧、第12帧和第16帧插入关键帧,在第80帧处插入普通帧。
4、调整第10帧和第14帧处的“背景”实例的亮度为34%。
5、在“背景”层第1帧处创建补间动画。
二、线条动画的制作1、在“线条1”层第28帧处绘制白色横长线条,并设其Alpha值为15%。
2、设置“线条1”动画效果。
3、在“线条2”层绘制6条白色短竖条,并设其Alpha值为15%。
并设置其动画效果。
三、“标题菜单”元件的制作1、在“网络动画1”层插入关键帧,在该帧处创建一名为“网络动画”的影片剪辑元件,在元件内输入灰色文字“网络动画”,黑体12号字。
2、选择灰色文字,将其转换为名为“网络动画按钮”的按钮元件。
3、进入“网络动画按钮”元件,在“指针经过”帧处插入关键帧,将该帧文字颜色改为白色。
4、在“点击”帧插入关键帧,在该帧处绘制一矩形,大小以正好遮住文字为准。
5、返回主场景,将“网络动画”影片剪辑拖入舞台中,如下图所示:6、在舞台中选择“网络动画”实例,将其转换为名为“标题菜单”的影片剪辑元件。
7、在舞台中双击“标题菜单”实例,再双击“网络动画”实例,再次进入到“网络动画”影片剪辑窗口中。
在其“图层1”的第2帧处插入关键帧,并使用矩形工具在舞台中绘制一个中空的矩形,如下图所示:8、选择中空的矩形,将其转换为名为“区域”的按钮元件。
FLASH 界面及功能介绍

FLASH 界面及功能介绍Flash 是Macromedia 公司专门为网络设计的一个交互性动画设计软件。
Flash 自问世以来,在网页动画创作领域独领风骚,现在形成了一个特别的创作群体----闪客。
Flash 不仅成为专业动画制作人员的主要工具,也深为广大业余爱好者喜爱。
本书就是为业余Flash 爱好者所写的。
业余爱好者不同于专业人员,是一种休闲的学习,是工作之余生活的补充。
所以本教材不象专业教材那样,让你先掌握Flash 动画理论和各种操作方法再去学习动画制作,而是以简洁的叙述和简单的动画开始,一步一步教你学些制作实例,根据实例讲解理论知识。
这样将使你免除学习理论的枯燥无味感觉,学习起来轻松愉快。
虽然本教材前后章节都有联系,学习应先从前到后按顺序进行,但每节中都安排有独立的动画制作程序,有很少的时间就可以学一点、作一点,时间多了就多学习点,多试验一些,非常灵活。
当然基础的东西掌握了以后,也领你进行一些专业知识的学习、脚本语言编程的学习等。
就是说"业余"者也不只停留在业余水平上,以后也可登上专业的殿堂。
第一节第一次亲密接触FLASH如果你还没有安装Flash,下面跟我一步一步学安装。
安装程序只有一个文件“Flash5.exe”,把它放到你的任何一个目录里都行(你也可放到桌面),双击Flash5.exe,稍停一会,就出现“Welcome……(欢迎)”版面,点击“Next”继续,然后是让你接受他的“协议”——当然你要回答“Yes”啦,你要点击“No”就马上退出安装(有本事你自己试),点击“Yes”后,出现的是安装路径,默认的是“C:\Program Files\Macromedia\Flash5”如果你不想安装这里(层次太深不好找啊),可以点击右边的“Browse”(浏览),自己选择个目录,再点击“Next”下一步,让你选择安装方式,照默认值吧,还点击“Next”下一步,他又问你怎么创建快捷方式,随他便吧,只管点“Next”,他又提示你是否安装Flash浏览器(当然要了),只管还点“Next”,他又把你的选择重新显示一遍,你说看不懂就不看他吧,还点“Next”,啊——可算到安装文件的时候了,看着屏幕中间的黑条,在告诉你现在安装了百分之几,等到黑条跑到头,就完了,然后出现一个版面,问你是否读他的说明书,都是英文啊,如果你英语不好不读也罢。
Flash工作界面介绍及常用工具的使用

Flash工作界面介绍及常用工具的使用
一、教学目标
学完本课后,学生能了解界面中各部分的作用,及常用菜单所在的位置,重点掌握工具的应用。
二、
1.工作界面的介绍;2.绘图工具的使用;3.绘制七巧板
三、教学课时:2课时
四、教学过程
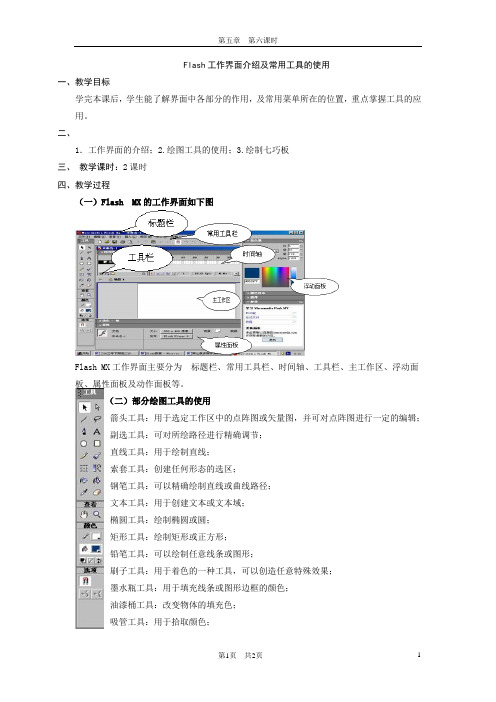
(一)Flash MX的工作界面如下图
Flash MX工作界面主要分为标题栏、常用工具栏、时间轴、工具栏、主工作区、浮动面板、属性面板及动作面板等。
(二)部分绘图工具的使用
箭头工具:用于选定工作区中的点阵图或矢量图,并可对点阵图进行一定的编辑;
副选工具:可对所绘路径进行精确调节;
直线工具:用于绘制直线;
索套工具:创建任何形态的选区;
钢笔工具:可以精确绘制直线或曲线路径;
文本工具:用于创建文本或文本域;
椭圆工具:绘制椭圆或圆;
矩形工具:绘制矩形或正方形;
铅笔工具:可以绘制任意线条或图形;
刷子工具:用于着色的一种工具,可以创造任意特殊效果;
墨水瓶工具:用于填充线条或图形边框的颜色;
油漆桶工具:改变物体的填充色;
吸管工具:用于拾取颜色;
橡皮擦工具:用于移动窗口中显示的视图。
(10分钟演示并自行操作各工具的用法)
(三)练习:制作七巧板
操作步骤:1.启动Flash软件,在工作区绘制正方形。
2.用直线工具绘制对角线和其他直线。
3.使用颜料桶填充颜色。
4.删除所有线条。
5.用箭头工具移开每个板块。
6.保存作品。
五、作业
课后练习:制作会徽。
最新Flash操作基础

▪ 与胶片一样,Flash 文档也将时长分为帧。 ▪ 时间轴的主要组件是图层、帧和播放头。
▪ 动画是事先绘制好每一帧的动作图片,然 后让它们连续播放,便形成了动画效果
▪ 时间轴的一些功能介绍如图所示。
1.1.3 时间轴
时间轴功能 汇总
Flash操作基础
1.0 认识Flash
Flash 是美国 Macromedia公司开发的一款优秀 的网络动画设计软件。它和Dreamweaver、 Fireworks被称为网页“三剑客”。
Flash被广泛用于网站设计、广告制作、产品演 示、MV动画、 课件制作、电子杂志、多媒体 光盘、游戏、贺卡等众多种领域。
按下此按钮后 可以调整选定 对象相对于舞 台尺寸的对齐 方式和分布; 如果没有按下 此按钮则是两 个以上对象之 间的相互对齐 和分布。
1.1.7 设计面板组
混色器面板
▪ 可以创建和编辑“笔触颜色”和“填充颜 色”
1.1.7 设计面板组
颜色样本面板
▪ 【颜色样本】面板提供了最为常用的“颜 色”,并且能“添加颜色”和“保存颜 色”。用鼠标单击可选择需要的常用颜色。
1.1.8 与开发有关的面板
Web服务面板
▪ 使用【Web服务】面板可以添加和删除 Web 服务的URL。
▪ 通过【Web服务】面板,开发人员可以使 用Web服务作为客户机和服务器之间的数 据交换机制,使用简单对象访问协议 (SOAP)来实现前台与后台程序之间的数 据交换。
1.1.6 常用面板简介
1.1.6 常用面板简介
滤镜面板
▪ 【滤镜】面板提供了7种滤镜效果,可以对 文字、影片剪辑和按钮进行美化和修饰, 使其更有趣味。
Flash基本介绍

Flash基本介绍Flash基础知识补充⼀、Flash的⼯作界⾯基本介绍在Flash的【⼯作区】主界⾯中,包括了菜单栏、选项卡式的【⽂档】窗格、【时间轴】/【动画编辑器】⾯板组、【属性】/【库】⾯板组、【⼯具】⾯板等组成部分。
Flash的界⾯与传统的Flash软件有很⼤区别,在Flash新的【⼯作区】界⾯中,将传统的【时间轴】⾯板移到了主界⾯的下⽅,与新增的【动画编辑器】⾯板组合在⼀起;同时将【属性】⾯板和【库】⾯板组成⾯板组,与【⼯具】⾯板⼀起移到了主界⾯的右侧。
这样调整的⽬的是尽量增⼤【舞台】的⾯积,使⽤户可以⽅便地设计动画。
以下是Flash主界⾯中个组成部分的简要介绍。
(启动Flash,【⽂件】|【新建】,进⼊⽂档窗⼝进⾏简单介绍)。
图11. 菜单栏Flash与同为Adobe创意套件的其它软件相⽐最典型的特征就是没有标题栏。
Adobe公司将Flash的标题栏和菜单栏集成到了⼀起,以求在有限的屏幕⼤⼩中尽可能地将空间留给【⽂档】窗格。
2. 【⽂档】窗格【⽂档】窗格是Flash⼯作区中最重要的组成部分之⼀,其作⽤是显⽰绘制的图形图像以及辅助绘制的各种参考线。
在默认状态下,【⽂档】窗格以选项卡的形式显⽰当前所有打开的Flash影⽚⽂件、动画脚本⽂件等。
⽤户可以⽤⿏标按住【选项卡名称】,然后将其拖拽出选项卡栏,使其切换为窗⼝形式。
在【⽂档】窗格中,主要包括标题栏/选项卡名称栏和舞台两个组成部分。
在舞台中,⼜包括【场景】⼯具栏和场景两个部分。
提⽰:【场景】⼯具栏的作⽤是显⽰当前场景的名称,并提供⼀系列的显⽰切换功能,包括元件间的切换和场景间的切换等。
【场景】⼯具栏中⾃左⾄右分别为【后退】按钮、【场景名称】⽂本字段、【编辑场景】按钮、【编辑元件】按钮等内容。
3. 【时间轴】/【动画编辑器】⾯板组时间轴是指动画播放所依据的⼀条抽象的轴线。
在Flash中,将这套抽象的轴线具象化到了⼀个⾯板中,即【时间轴】⾯板。
FLash面板介绍

1.2.4 时间轴面板
时间轴用于组织和控制影片内容在一定时间内播放的层数和帧数。与电 影胶片一样,Flash影片也将时间长度划分为帧。图层相当于层叠在一起的 幻灯片,每个图层都包含一个显示在舞台中的不同图像。时间轴的主要组件 是图层、帧和播放头 。
1.2.5 舞台
在Flash CS3中,舞台就是设计者进行动画创作的区域,设计者可以在 其中直接绘制插图,也可以在舞台中导入需要的插图、媒体文件等。
《中文版Flash CS3动画制作实用教程》
1.2 认识FLASH CS3工作界面
在学习Flash CS3中的各项操作之前,应先对软件工作界面的组成有初 步的了解,这部分内容主要包括了开始页面、菜单栏、工具箱、时间轴面板 、舞台、属性面板和面板集等界面元素。
开始页面
菜单栏
工具箱 时间轴面板
舞台
【属性】面板 面板集
1.2.1 开始页面
启动Flash CS3后,程序将打开其默认的开始页面。该开始页面将常用 的任务都集中放在一起,供用户随时调用。然后进入Flash CS3的工作界面 中,包括菜单栏、工具箱、【时间轴】面板、舞台、【属性】面板及面板集 等界面元素。
菜单栏
工具箱
“时间轴”面板
面板集
舞台
“属性”面板
1.2.2 菜单栏
Flash CS3的菜单栏中包括【文件】、【编辑】、【视图】、【插入】 、【修改】、【文本】、【命令】、【控制】、【调试】、【窗口】和【帮 助】共11个下拉菜单。
1.2.3 工具箱
工具箱中包括了【绘图】工具、【视图调整】工具、【颜色修改】工具 和【选项设置】工具4大部分,用户可以使用这些工具可以进行绘图、选取 对像、喷涂、修改及编排文字等操作。
flash8的工作界面(2)

“查找和替换”:选择该命令后弹出如图2.2.11所示的 “查找和替换”对话框,在该对话框中用户可以设置在整个 Flash文档中“查找”和“替换”的内容。
“文件”菜单中包含的主要命令如下: “新建”:执行该命令后,弹出“新建文档”对话框, 如图2.2.3所示。按“Ctrl+N”组合键也可以打开“新建文档” 对话框,从该对话框中可选择需要创建的项目。
图2.2.2 “文件”下拉菜单 框
图2.2.3 “新建文档”对话
“打开”:执行该命令后将打开一个已经存在的Flash文 件。
图2.1.1 Flash 8的操作界面
Flash 8的操作界面的中央部分显示了一个用来快速打开项 目的选项板,通过该选项板,用户可以快捷地选择需要打开的 文档和应用程序,从而极大地方便了用户的操作。该选项板由 3个部分组成,分别为:“打开最近项目”、“创建新项目” 和“从模板创建”。
单击“打开最近项目”下面的“打开”按钮,弹出如图 2.1.2所示的“打开”对话框,在该对话框中用户可以选择 需要打开的文件。
2.1 Flash 8的界面结构
当Flash 8被成功安装并激活后,就可以启动该软件。 启动Flash 8的方法通常有两种:第一种方法是直接双击 桌面上的快捷图标;第二种方法是选择“开始”→“程 序”→“Macromedia”→“Macromedia Flash 8”命令,即可 进入Flash 8的操作界面,如图2.1.1所示。
图2.2.24 “辅助线”对
2.2.4 “插入”菜单 单击菜单栏上的“插入”菜单,弹出其下拉菜单,如
Flash各类工具按钮详细介绍及讲解

一、启动Flash开始-----程序----------Macromedia Flash二、工作界面A菜单栏B 显示工具栏/隐藏工具栏(标准工具栏:靠齐格线,平滑曲线,直线,旋转,缩放,对齐,显示比例)C.控制器工具栏/隐藏工具栏D.时间轴/隐藏时间轴E.颜色/隐藏颜色F. 舞台:“舞台”位于工作界面的正中间部位,是放置动画内容的区域。
这些内容包括矢量插图、文本框、按钮、导入的位图图形或视频剪辑等。
可以在【属性】面板中设置和改变“舞台”的大小,默认状态下,“舞台”的宽为550像素,高为400像素, 工作时根据需要可以改变“舞台“显示的比例大小,可以在“时间轴”右上角的“显示比例”中设置显示比例,最小比例为8%,最大比例为2000%,在下拉菜单中有三个选项,【符合窗口大小】选项用来自动调节到最合适的舞台比例大小;【显示帧】选项可以显示当前帧的内容;【全部显示】选项能显示整个工作区中包括在“舞台”之外的元素.三、设计面板打开【窗口】中【设计面板】菜单,在菜单中可以看到所有的“设计面板”,单击面板的名称,就可以打开或关闭相应的面板。
默认状态下,打开的“设计面板”分布在舞台右侧的面板组中。
“设计面板”包括【对齐】面板、【颜色样本】面板、【混色器】面板、【信息】面板、【场景】面板和【变形】六个面板。
(1)【对齐】面板【对齐】面板可以重新调整选定对象的对齐方式和分布。
【对齐】面板分为五个区域:【相对于舞台】:按下此按钮后可以调整选定对象相对于舞台尺寸的对齐方式和分布;如果没有按下此按钮则是两个以上对象之间的相互对齐和分布。
【对齐】:用于调整选定对象的左对齐、水平中齐、右对齐、上对齐、垂直中齐和底对齐。
【分布】:用于调整选定对象的顶部、水平居中和底部分布,以及左侧、垂直居中和右侧分布。
【匹配大小】:用于调整选定对象的匹配宽度、匹配高度或匹配宽和高。
【间隔】:用于调整选定对象的水平间隔和垂直间隔。
【颜色样本】面板【颜色样本】面板为我们提供了最为常用的“颜色”,并且能“添加颜色”和“保存颜色”。
Flash工作界面介绍及制作小球

(三)、绘图工具箱
绘图工具箱是FLASH8软件中重要面板,其中含有制 作动画必不可少的工具。它主要包括绘制和编辑矢量图的 各种操作工具,主要由绘图,色彩,查看和选项等工具, 以用于进行矢量图形的绘制和编辑。如图3所示:
(四)、属性面板
属性面板可以显示所选对象的基本属性,并且可以通 过属性面板对所选中的对象进行修改或编辑,因而可以提 高动画制作的效率和准确性。当选中不同制作对象时,相 关的属性面板可以显示出相应的选项及属性值。我们在动 画制作中常用的属性面板主要有以下几种:
Flash工作界面介绍
(一)、编辑界面
当首次启动flash8软件时会出现一个开始页,单击“创建新 项目”栏目下的“flash”文档按钮,便进入flash8的编辑界面 (又称操作界面),以后再打开flash8软件就会直接进入此界 面。如下图所示:
(二)、图层区时间轴
图层与时间轴二者密不可分,通常被称之为时间轴, 是flash动画编辑制作的基础,是用以创建不同类型动画效 果和控制动画的播放预览。时间轴上的每一个小格为帧, 是flash动画制作的最小单位,图像在帧上的连续不同的变 化便构成了动画。图层区时间轴的详细构成,如图下所示:
文档属性面板 帧属性面板
文本属性面板 形状属性面板Leabharlann 图形属性面板概念介绍
1.元件:一个位图、矢量图形、音乐片段或是一段独立的 flash动画。元件都是被放置在库中,使用时只需将其拖放 到场景中即可。
2.库(好比是后台):存放动画元件的地方。
3.场景(好比是舞台):动画的表现场所。
4.时间轴(好比是剧本):编辑动画的工作台,加工动画 的流水线,包括层编辑区、帧编辑区和时间线。
《FLASH_界面及功能介绍》

4.工具箱
工具区 绘图工具于Flash CS5.5工作界面的 右侧,用于绘制或编辑图形,分为 “工具区”、“颜色区”、“查看 区”和“选项区”4个区域。 查看区 颜色区
选项区
5.“时间轴”面板
“时间轴”面板位于舞台下方,用于组织和控制动画内容,它主要包 括图层区和时间轴两部分。
图层区 时间轴 时间轴状态栏
6.“属性”面板
“属性”面板用来查看和 设置所选对象的属性。
7.“库”面板
“库”面板用来保存元件、图 像、视频等动画素材。
8.其它常用面板
“颜色”面板等。
Flash 工作界面
Flash CS5.5工作界面
打开Flash 后,可以看到工作界面由菜单栏、文档标签卡、舞台、工具箱、 “属性“面板、“时间轴”面板和其他面板等组成。 菜单栏 文档标签卡 舞台 工具箱
“属性”面板
其他面板
“时间轴”面板
Flash CS5.5工作界面
1.菜单栏
Flash 将其大部分命令分别放在 了“文件”、“编辑”、“视 图”、“插入”、“修改”等 菜单中。要执行某项功能,可 首先在菜单栏中单击对应的主 菜单名打开一个下拉菜单,然 后继续单击选择需要菜单项即 可。
2.文档标签卡
打开多个文档后,单击文档标签卡可切换当前编辑的文档,单击标签 卡右侧的“关闭”按钮,可关闭相应的文档。
“关闭”按钮 文档标 签卡 文档选项卡
3.舞台
舞台是用户创作和编辑动画内容的场所。在工具箱中选择绘图或编辑工具, 便可以在舞台中绘制ห้องสมุดไป่ตู้编辑该帧上的图形。 注意,位于舞台外的内容在播放动画时不会被显示。
FLASH CS3 菜单导航

FLASH CS3 菜单导航网页中的菜单导航与按钮相比,无论是在类型方面,还是在动画效果方面,前者比后者更加具有灵活性。
虽然菜单也是由单个按钮组合而成,但是由于菜单的整体性,使其动画展示效果更加丰富。
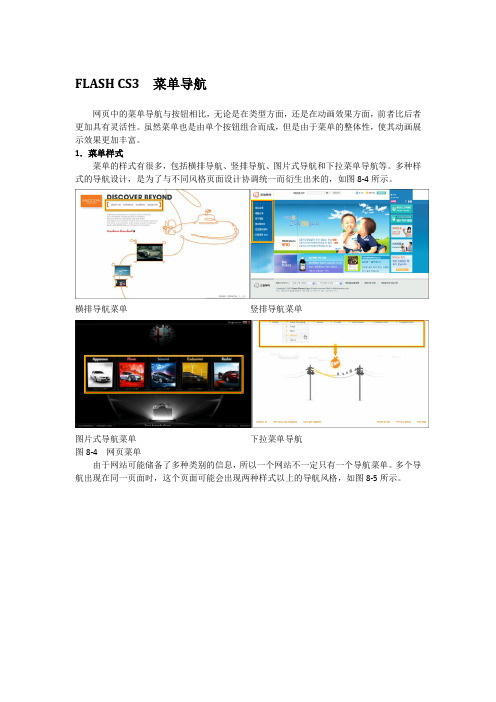
1.菜单样式菜单的样式有很多,包括横排导航、竖排导航、图片式导航和下拉菜单导航等。
多种样式的导航设计,是为了与不同风格页面设计协调统一而衍生出来的,如图8-4所示。
横排导航菜单竖排导航菜单图片式导航菜单下拉菜单导航图8-4 网页菜单由于网站可能储备了多种类别的信息,所以一个网站不一定只有一个导航菜单。
多个导航出现在同一页面时,这个页面可能会出现两种样式以上的导航风格,如图8-5所示。
图8-5 网页中的多个导航菜单如果网页中只有菜单为动画,那么菜单样式需要尽量为规矩的几何图形;而如果是在动画网站中制作菜单,那么其样式可以是任意形状,如图8-6所示为圆形菜单效果。
图8-6 动画网站中的菜单样式画形状相吻合,以节省动画空间,减少文件容量。
2.菜单动画效果无论是任何样式的导航菜单,只要经过Flash制作,均可以展示各种动画效果,比如在经过状态中添加动画效果。
图8-7 鼠标经过动画效果在Flash网站中制作导航菜单时,由于没有尺寸限制,可以对菜单动画效果进行较大的设计。
如图8-8所示的网站首页中,其导航菜单占主要位置,鼠标经过某个菜单按钮时,该按钮在颜色与形状方面均发生变化,并且菜单左侧的产品图片也会发生相应的改变。
图8-8 动画网站中的导航菜单该菜单动画效果并不是简单的两幅图像在弹起与经过状态中显示,特别是经过状态。
当鼠标经过某个菜单按钮时,其效果是有一个过渡动画组成的,如图8-9所示。
图8-9 鼠标经过动画效果动画网站中的导航菜单,其展示效果更加灵活。
如图8-10所示的网站首页中,以导航菜单为单位,鼠标指向与未指向为两种状态,这样能够节省网页空间。
图8-10 导航菜单在网页中的位置由于导航菜单位于动画网站中,所以导航菜单的颜色还可以根据网站色彩发生变化,使整个网站风格统一,如图8-11所示。
Flash基础教程

Flash基础教程Flash是一种常用的多媒体制作软件,它允许用户创建动画、互动式应用程序和网站等。
本教程将介绍Flash的基础知识和使用方法,帮助读者掌握Flash的基本操作和制作动画的技巧。
一、Flash的介绍和安装Flash是由Adobe公司开发的一款多媒体制作软件,广泛应用于网页设计、游戏开发和互动媒体等领域。
它具有强大的动画制作功能和丰富的交互式操作工具,能够创建出各种生动有趣的网页元素和应用程序。
安装Flash非常简单,只需下载安装程序并按照提示进行安装即可。
安装完成后,打开Flash软件,我们就可以开始学习如何使用它进行多媒体制作了。
二、Flash的界面和基本操作1. 界面介绍Flash的界面分为菜单栏、工具栏、舞台和时间轴等部分。
菜单栏提供了各种功能选项,工具栏则包含了常用的工具按钮,舞台是我们绘制和编辑动画的主要区域,而时间轴则用于控制动画的播放时间和顺序。
2. 创建新文档在Flash中,我们可以通过点击菜单栏的"文件"选项并选择"新建"来创建一个新的文档。
在弹出的对话框中,我们可以选择文档的尺寸、背景颜色等。
3. 绘制图形Flash提供了各种绘图工具,如铅笔、画笔、橡皮擦等,可以方便地绘制各种图形。
我们可以在舞台上点击并拖动来创建自己想要的形状,然后再对其进行编辑和调整。
4. 添加动画效果在Flash中,我们可以通过使用关键帧和图层等功能来创建动画效果。
关键帧表示动画的某个时间点,我们可以在不同的关键帧上进行绘制或编辑,然后Flash会自动帮我们完成中间的过渡效果。
图层则可以将不同的元素分开管理,使得制作复杂的动画更加方便。
三、Flash的动画制作技巧1. 使用补间动画补间动画是制作Flash动画的一种常用技巧,它可以让物体在不同的关键帧间自动移动、缩放或旋转等。
我们可以在起始关键帧和结束关键帧上进行不同的设置,如改变物体的位置、大小、颜色等,然后Flash会帮我们自动完成中间的过渡。
Flash精典下拉菜单教程

Flash精典下拉菜单教程1.新建⼀个⽂档,新建⼀个影⽚剪辑元件【菜单⼀】就是实现上图中的菜单⼀效果。
现在编辑影⽚剪辑【菜单⼀】,在场景⼀的第⼀帧中插⼊⼀个蓝⾊矩形。
在蓝⾊矩形的位置上输⼊⽂字“菜单⼀”,具体位置⾃⼰可以调整。
在第⼆帧中插⼊关键帧,在蓝⾊矩形下⽅加⼊等宽灰⾊矩形。
新建元件按钮【第⼆级菜单】,在按钮元件中输⼊“第⼆级菜单”,具体怎么修饰这个按钮不⾔。
将新建的按钮元件拉⼈到灰⾊的矩形上⾯。
2.在影⽚剪辑【菜单⼀】的第⼀帧中插⼊“stop();”(不含引号),并将属性中帧名命名为“menu_off”,第⼆帧帧名命名为“menu_on”。
⾄于按钮【第⼆级菜单】的链接等怎么处置不⾔了,影⽚剪辑菜单⼀编辑结束3.返回场景⼀,将【菜单⼀】拖⼊舞台,单击【菜单⼀】,在动作⾯板中输⼊以下代码:onClipEvent (load) {previouslyOver = false;}onClipEvent (enterFrame) {currentlyOver = this.hitTest(_root._xmouse,_root._ymouse,true);if (!previouslyOver and currentlyOver) {previouslyOver = true;this.gotoAndStop("menu_on");} else if (previouslyOver and !currentlyOver) {previouslyOver = false;this.gotoAndStop("menu_off");}}添加其他⼀级菜单和⼆级菜单可以模仿添加,到此⼀个弹出菜单就做好了,具体美化和功能可根据⾃⼰设计来修改。
Flash各类工具按钮详细介绍及讲解

Flash各类工具按钮详细介绍及讲解Flash是一种常用的多媒体设计软件,广泛应用于动画制作、网页设计等领域。
在Flash的操作界面中,工具栏上有很多不同的按钮,每个按钮都代表着不同的功能。
本文将详细介绍和讲解Flash中各类工具按钮的用途和操作方法。
一、选择工具按钮选择工具按钮是Flash中最常用的按钮之一,通过它可以选择和编辑场景中的元素。
在选择工具按钮中,常用的有选择工具、直线选择工具、选择变形工具等。
选择工具可以选中整个对象,直线选择工具可以选中对象中的端点和线段,选择变形工具可以对选中的对象进行缩放、旋转和扭曲等操作。
二、绘制工具按钮绘制工具按钮用于在Flash中绘制各种形状和图形。
常用的绘制工具有铅笔工具、钢笔工具、矩形工具、椭圆工具等。
铅笔工具可以手绘自由曲线,钢笔工具可以绘制平滑的曲线,矩形工具可以绘制矩形形状,椭圆工具可以绘制椭圆形状。
三、编辑工具按钮编辑工具按钮可以对已有的形状进行编辑和修改。
其中,常用的编辑工具有剪刀工具、旋转工具、缩放工具、扭曲工具等。
剪刀工具可以在对象的路径上进行分割,旋转工具可以旋转对象,缩放工具可以调整对象的大小,扭曲工具可以扭曲对象的形状。
四、文本工具按钮文本工具按钮用于在Flash中添加和编辑文字。
常用的文本工具有文本框工具、输入文本工具、静态文本工具等。
文本框工具和输入文本工具可以添加可编辑的文本框,静态文本工具可以添加不可编辑的文本内容。
五、颜色工具按钮颜色工具按钮可以选择和设置对象的填充和描边颜色。
常用的颜色工具有填充颜色工具、描边颜色工具、颜色选取器等。
填充颜色工具可以选择对象的填充颜色,描边颜色工具可以选择对象的描边颜色,颜色选取器可以自定义选择颜色。
六、运动工具按钮运动工具按钮可以设置对象的位置、大小和旋转角度等属性。
常用的运动工具有选择运动工具、旋转运动工具、缩放运动工具等。
选择运动工具用于移动和选择对象,旋转运动工具用于旋转对象,缩放运动工具用于调整对象的大小。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash菜单简要说明了解Flash 各个菜单所代表的含义,这是需要您掌握的最基本的内容,新手必读啊。
菜单菜单是应用程序中最基本最重要的部件之一,除了某些特殊要求需要鼠标操作之外,绝大部份的功能都可以在菜单中实现。
因此,只要我们熟练掌握每个菜单条名称的意思、使用规则及大致功能,基本上学会flash也就成功了一大半!文件(File)菜单New>>新建,可以创建一个新的flash文件。
Open...>>打开,用以打开flash文件及某些相关文件。
Open as Library...>>以库文件格式打开,打开已经存在的flash 文件,但只输入并显示它的库,并不是把整个文件打开来编辑。
Close>>关闭,当然只用来关闭当前文件的了,但不是退出FLASH。
Save>>保存,把文件保存为flash自己的.fla格式文件,这样,以后才可以用flash重新打开编辑并修改它。
Save As...>>另存为,可以把当前文件换名存盘。
Revert>>回复。
Import...>>输入,可以用来输入其它格式的文件,如.jpg或.gif 等。
Export Movie...>>输出影片,这个非常重要,它是用来输出你所创作最终影片的。
Export Image...>>输出图像,可以输出多种格式的图象文件,如jpg、gif、bmp等。
Publish Settings...>>发布设置。
Publish Preview>>发布预览。
Publish>>发布作品。
Page Setup...>>页面设置。
Print Preview>>打印预览。
Print...>>打印。
Send...>>发送信息。
Preferences...>>参数选择,用以设置一些和剪贴板有关的项目的参数。
Assistant...>>附助选项,用以设置一些与栅格有关的选项。
Exit>>退出FLASH。
在这里要说明的是,用Save和Save As...保存的.fla文件只是你作品的源文件,而用Export Movie ...输出的.swf文件才是最后影片,最后作品也可用Publish输出,不过你得首先把Publish Setting设置好。
编辑(Edit)菜单Undo>>撤消。
Redo>> 重做。
Cut>> 剪切。
Copy>> 复制。
Paste>> 粘贴。
Paste in Place>>粘贴在某位置。
Paste Special...>>特殊粘贴。
Clear>>清除。
Duplicate>>复制一个副本,集成了复制和粘贴两个功能。
Select All>>选择全部。
Deselect All>>取消选定全部。
Copy Frames>>复制一个或多个帧。
Paste Frames>>粘贴一个或多个帧。
Edit Symbols>>编辑样品。
Edit Selected>>编辑选定的。
Edit All>>编辑全部。
Insert Object...>>插入对象。
Links...>>链接对象。
对象>>对象。
其实不用多说,一看字面就知道,编辑菜单中各项基本上都是用来剪切,拷贝,粘贴FLASH中的各种操作对象的。
而其中“插入对象(Insert Object)”可以用来插入外部其它应用程序的对象并调用相应的应用程序对其进行编辑,但这好象对制作动画并没有什么用处?查看(VIEW)菜单Goto>>转移到,控制在当前舞台上显示哪一个场景。
100%>>显示比例100%。
Show Frame>>显示帧。
Show All>>显示全部。
Outlines>>显示轮廓。
Fast>>快速显示。
Antialias>>反锯齿显示。
Antialias Text>>反锯齿文字显示。
Timeline>>显示时间轴。
Work Area>>显示工作区。
Rulers>>显示标尺。
Grid>>显示栅格。
Snap>>显示捕捉Show Shape Hints>>显示外形提示。
查看菜单中的选项用来控制屏幕各种显示效果的。
包括显示比例、显示轮廓及实现栅格的鼠标作图时的“捕捉(Snap)”功能,但所有这些都是为了设计制作的方便,不用担心其会对作品有什么不良影响。
插入菜单(Insert)Convert to Symbol...>>转化成样品。
New Symbol...>>创建新样品。
Layer>>插入新层。
Motion Guide>>插入运动向导层。
Frame>>插入新帧。
Delete Frame>>删除帧。
Keyframe>>插入关键帧。
Blank Keyframe>>插入空关键帧。
Clear Keyframe>>清除关键帧。
Create Motion Tween>>创建两个关键帧之间的动画。
Scene>>插入新场景。
Remove Scene>>删除场景。
在这里要特别提到的是,样品(Symbol)是存放在当前库(Library)里的对象,只要某个实物成为样品之后,以后便可在作品中的任何地方重复使用该样品,而文件的大小并没有明显的增加,因为它们都在使用同一个样品。
该菜单中的一些命令在时间轴的下拉式菜单中也能找到。
修改菜单(Modify)Instance...>>实例,修改实例属性并不影响样品(Symbol)及其它使用同一样品的实例的属性。
Frame...>>修改帧属性。
Layer...>>修改层属性。
Scene...>>修改场景属性。
Movie...>>修改影片属性。
Font...>>修改字体属性。
Paragraph...>>修改段落属性。
Style>>修改风格,例如字体的粗斜体及文字的对齐方式等。
Kerning>>字距调整。
Text Field...>>设置文字输入框的属性。
Transform>>调整比例和旋转角度,去色,增删图形外形提示等。
Arrange>>排列,提供移前移后、锁定反锁定等功能。
Curves>>用以修改线条的弯曲度。
Frames>>成批修改帧,如把帧的顺序反转等。
Trace Bitmap...>>把位图转换成矢量图。
Align...>>修改对齐方式。
Group...>>把几个实物合成一组。
Ungroup>>把组拆散。
Break Apart>>分离,如只有把实例从样品中分离出来成为单独的图形时才能对其进行绘画。
修改菜单的功能是用于修改作品中的对象,场景甚至动画本身的特性的。
在FLASH中,一个MOVIE才是一个完整的FLASH动画,也是最终发布的成品。
在一个MOVIE中,可以有许多的场景(SCENE),而每一个SCENE都是由一个或多个帧(FRAME)组成的。
要提到的是,样品库中的样品可以在一部动画中多次使用,出现在动画中的样品被称为实例(INSTANCE)。
修改菜单中的GROUP,UNGROUP和BREAK APART都是用于处理“组”的。
控制菜单(Control)Play>>播放影片。
Rewind>>倒带。
Step Forward>>前进。
Step Backward>>后退。
Test Movie>>测试影片。
Test Scene>>测试场景。
Loop Playback>>循环重放。
Play All Scenes>>播放全部场景。
Enable Frame Actions>>激活帧动作。
Enable Button>>激活按钮。
Mute Sounds>>静音。
控制菜单控制着影片的播放,并使创作者可以现场控制影片的进程。
尽管FLASH基本是所见即所得的,但仍有部分在舞台上无法直接显示的效果,需要通过菜单中的“测试影片”或“测试场景”命令实现。
库菜单(Libraries)Buttons>>按钮样品库。
Buttons-Advanced>>高级按钮样品库。
Graphics>>图形样品库。
Movie Clips>>影片片断样品库。
Sounds>>声音样品库。
这是FLASH自带样品库,你只要把自己的所制作库文件放在FLASH目录下的“Libraries”文件夹里,便可成为库样品中的一部分,以后也就能很方便地重复利用这些样品了。
窗口菜单(Window)New Window>>新建窗口,可以同时建立多个编辑窗口,但要注意的是,它们都是同属于一个作品的。
Arrange All>>排列全部,是按平铺的方式把多个窗口平铺整齐。
Cascade>>层叠,把多个编辑窗口层叠起来。
Toolbar...>>工具栏,可以选择要显示的工具栏,并设置其选项。
Inspectors>>监控器,用来查看并修改Object(对象)、Frame(帧)、Transform(调整)、Scene(场景)、Generator(发生器)的属性。
Controller>>控制器,用来控制影片的播放事宜。
Colors>>调色板,可以新建、删除和改变颜色样品。
Output>>输出窗口,用来显示作品调试时的信息输出。
Generator Objects>>发生器对象。
Library>>库,注意这是当前作品的样品库。
Flash Generator是一个基于Web Server(服务)的应用程序,它可以自动地创作数据驱动的Flash和Gif图形,比如实时标题、气象图和私人用户界面等。
Generator还可以自动地合成数据,例如股票行情信息和体育比赛分数等。
