制作手机主题之【Theme Studio】高手进阶
自-手机主题制作方法图解

手机主题制作方法图解自己动手制作手机主题首先需要找到制作主题模式的相关软件(这里完全的都在附件里面了):1、第一个要有制作主题模式的合成软件【6600主题编辑器英文版+汉话破解】和官方【Theme Studio】主题制作软件2、就是要用能够合成MBM文件的【UnMakeSIS】和【MBM 编辑器简体中文完全版】ﻫ3、也就是图片处理软件这里给大家附带的是【PhotoShop】也可以运用PC自带的画图工具。
ﻫ然后选择好准备制作主题的相应图片,(最好是六张,五张也可以)这里包括待机模式和功能表模式,捷径,单键拨号和日历模式看我找的这五张作为作主题模式的照片。
然后就是运用图片专业处理软件photoshop7.01处理相关的图片了!首先先说一下运用6600主题编辑器作主题。
ﻫ一、先安装6600主题编辑器打开后我们会看到相应的选项点击"待机"即选择你所喜欢的待机图,若你希望待机图是全屏的,则先将你所选择的待机图转换为176*208,之后将其分割成176*44,176*144,176*20三部分,在图片上点击鼠标左键,即可更换你所需要的待机图。
若只希望待机图是176*144大小的,则选择你所喜欢的时钟LOGO背景与功能栏背景替换176*44与176*20部分即可,(我这的图片是先安装好的就用176*208象素作演示)用photosh op中打开图片ﻫ二、选“文件”-“新建”,在尺寸中输入176和208 在左侧的工具栏中选移动工具将其拖动到新建的176*208象素文件中如图:三、然后把FS上面的显示定界框的钩打上就可以看到图片大小的边界线了四、安住Shift 键将图片按比例缩小其它图片按照图片自身的象素来完成到时候大家可以按照个人爱好去作其相应的变化.五、接着选取FS左上面的移动工具将其应用,在用图层里面的合并图象讲图片固定六、然后选取FS左上面的切片工具将图片分别裁减成176*44176*144 176*20 象素的三张待机模式图片规格,样式要选择固定大小七、接着选择FS矩型选框工具将选择对应象素的图片保存到新建的文件中。
【Theme_Studio】入门篇

如何制作手机主题之【Theme Studio】入门篇Themestudio是nokia官方发布的一款用来制作s60手机的主题的软件,相比[6600主题编辑器],ts的功能要强大得多,可以对主题的所有方面进行自定义,制作全屏待机图简便美观,但由于其全英文的界面,使用过程较繁琐以致知名度不高,但是其功能之强大是不可否认的。
本教程旨在简单介绍该软件的使用,主要针对待机图以及背景图的设定,帮助新手更快使用本软件。
手机铃声下载/实际仅仅更改待机图以及背景图,已经可以获得比较美观的主题效果了。
下面我们开始首先下载软件,一步步按OK,便安装完成。
打开软件。
1.点击"Theme"----"New" 创建一个新Theme填写创建新Theme 所需要的一些信息,填完之后点击"OK"2.设置个性化背景图,即为进入功能选项之后的背景图手机铃声之家 点击"01BACKGROUND"点击右侧"BROWSER"选择你所希望设置的背景图片,然后双击。
注:1.背景图为176*208格式2.由于软件为全英文界面,因此必须将背景图事先存放在路径不含中文的文件夹中,以保证软件的正常工作。
例如存放于桌面上,软件便无法正常读取,因为软件路径中包含“桌面”,有中文字符。
可点击“Preview”浏览效果若效果满意,可点击“SAVE”保存设置3.下面我们来设置自己喜欢的待机图。
点击“07 APPLICATION"-----"Idel Screen"之后点击"BROWSER"选择待机图,格式同样是176*208,与背景图相同。
选中之后双击即可。
双击图片,图片便装载入软件可点击“Preview”浏览效果若效果满意,点击”SAVE“保存设置。
4.点击"09CHECKOUT"最后浏览自己制作主题的效果若一切都很满意,点击"Continue"准备生成SIS文件5.填写或更改一些必要的信息完成之后点击"OK"6.选择"Transfer Theme"转换主题7.选择第二个,存储到本地磁盘。
华为手机主题设计教程(全)

在线主题设计规范(基础主题)
设计师可以得到什么?
一、业内最高比例的分成:基础主题将作为免费主题上线华为主题商城,部分优秀主题也可以定价1元~2元的价格在华为主题商城售卖,设计师可获得主题收入的70%作为分成报酬;
二、学习与提升:熟悉主题设计规范和制作方法,提升主题设计能力,学习主题开发方法;
三、潜力与发展:掌握主题设计方法后,您可设计全局主题,以获得两倍以上的主题定价、更高的分成收入、免费的主题推广资源等。
四、覆盖全球的用户群:主题在全球上线,覆盖210多个国家的手机用户,让全世界都看你的!
设计师需要做什么?
一、锁屏
1、锁屏界面尺寸:1080 x 1920像素
2、展现解锁方式(解锁时界面的变化)和充电时的锁屏界面
二、图标
1、尺寸要求:192x 192像素
2、必做的图标:主题、音乐、视频、设置、应用市场、游戏中心、图库、相机、拨号、联系人、信息、浏览器、时钟、日历、天气、手机管家、文件管理、电子邮件、计算器、备忘录、录音机、收音机、系统更新、下载内容、语音助手、一键优化、文件夹、图标背板
3、选做的图标:QQ、SIM卡工具、百度地图、华为云服务、备份、荣耀钱包、手机服务、华为商城、一键锁屏等
三、壁纸
1、锁屏壁纸尺寸:1080x1920像素
2、桌面壁纸尺寸:2160 x 1920像素
四、Widget(选做)
1、相册:尺寸规格528×280像素
2、音乐:尺寸规格528×280像素
五、动态图标(选做)
1、动态日历:设计“1”~“31”数字效果及“星期一”至“星期日”文字效果。
手把手教你做主题ThemeEditor6600汉化破解版

手把手教你做主题Theme Editor 6600汉化破解版虽然这是一个比较旧的软件,但之前有朋友在论坛上留言想要,于是就上传上来了.注:转贴自友人网的教程软件在2楼拥有自己的个性手机主题,是每个人的愿望,谁都不想自己的手机待机桌面,与别人一样的,都希望有自己的个性桌面。
而利用专门的软件来制作主题,就可以实现这个目的。
目前制作主题的软件经常用的一个是官方的主题制作软件,但这个软件使用复杂,占用电脑资源大,使得很多人望而却步。
我今天在这里给大家比较详细的说说用另外一个软件制作主题,这个就是我们经常用的主题编辑器软件Theme Editor 6600其实这个软件,很多人都已经会用了,但还有很多新手几乎不会,我也经常在论坛收到让我求做主题的帖子或者邮件,所以,我简单的搜索了一下宝典,类似这样的文章好象不多,于是我就把我的一些制作体会简单的写出来,算是互相交流吧。
一、制作前的准备1、制作软件Theme Editor 6600 英文版,因为可以汉化,所以看你的习惯了。
我用的是汉化的中文版。
2、清晰彩图一张,越大越好。
因为这样选择的余地才大,而且容易做出比较清晰靓丽的桌面。
3、图标MBM文件(你可以自己制作图标;你也可以直接使用含图标的mbm文件),我这里使用是自己做的含有图标的mbm文件。
4、PhotoShop图象软件,也可以使用其他的图片编辑工具如ACDSEE二、开始制作首先我们要在电脑上安装这个主题编辑软件,软件是英文的,需要自己汉化,汉化过程很简单,只要把软件自带的汉化补丁,复制到软件的安装路径,覆盖原文件就可以了。
然后把软件设置一个快捷方式到电脑桌面就可以了,也可以直接从软件的安装路径打开,但麻烦一些。
打开软件,我们可以看见软件的截面,首先看见的是“待机”,我们要先点上面的“打开”,然后选择一个你电脑中事先准备好的mbm文件,这个文件可以让其他人发你,或者你自己可以用软件如UnMake直接从现成的主题中解压缩分离(但很多主题由于有保护而不能装载)。
做手机主题

手把手教你如何制作手机主题 (全方位立体交叉展示)工具名称:手机主题工作室文件大小:8.09M一、安装《手机主题工作室》运行Setup.exe文件安装《手机主题工作室》,本软件需要Microsoft .NET Framework 1.1软件包的支持。
如果您的机器上没有安装Microsoft .NET Fram ework 1.1软件包,运行安装程序会出现要求下载的提示,点击是按钮,会自动从微软网站免费下载Microsoft .NET Framework 1.1软件包。
下载完毕后安装Microsoft .NET Framework 1.1软件包之后再运行《手机主题工作室》安装程序就可以正常运行了。
二、主要功能1.制作smartphone系统的手机桌面主题,可立即在模拟窗口中显示所作的修改;2.当前版本支持如下smartphone系统的插件:图标栏快捷启动栏运营商及时间近期约会全天事件短信、邮件、彩信主人信息未接电话时钟插件动画插件系统监视插件3.支持调解插件的显示顺序;4.支持调解插件的高度;5.支持设置桌面背景及选中插件时的背景图片;6.可分别设置插件在非选择及选择壮态时的字体名称、粗体字、字体大小、字体颜色;7.可以生成桌面安装hme文件;8.支持导入桌面主题配置文件.home.xml文件;9.支持直接生成桌面主题到手机,并设为当前主题。
10.支持打开桌面主题安装文件Hme文件;11.动画插件内嵌动画编辑器,支持导入Gif格式动画;12.支持在线升级;三、更新说明:2005-12-30加入的系统监视插件的动态帮助。
2006-2-1修正了一些已知的BUG。
2006-2-7加入了帮助。
2006-2-11动画插件导入Gif文件错误,支持QVGA主题。
工具二西门子主题编辑器手机主题创作v1.4 国产中文版手机主题外观创作软件,功能丰富、支持透明配色.一:软件启动后让我们选择手机屏幕分辨率的大小,选择上面的130 × 130 ,点“进入”后,出现外观配置可以看到,软件的外观配置界面主要分四个部分:上面的菜单栏,左边的外观XML 信息栏,中间的10 个配置颜色预览图,以及最下边的颜色更改操作区。
超详细图文教你制作安卓手机主题

超详细图文教你制作手机主题要制作个性专属的主题在你的爱机上应用,你手机必须要有ROOT权限,取权限方法可以看这里:很详细Root无须解锁最新教程==============教程正文:①准备好7张你喜欢的图片或照片,电脑端安装有Photoshop或美图秀秀等图片修改美化软件,电脑互联网搜索下即可有惊喜的,就不再上传了。
----------②教程用美图秀秀做参考,Photoshop软件应用也如是相同。
……1,将准备好的图片或照片,用软件打开,如图所示:------------------------------------------------------------2,将图片的分辨率用软件修改为:960x854的规格尺寸。
如图所示:------------------------------------------------------------修改好图片(照片)的尺寸后,记得保存图片选择:png格式保存,如图所示:------------------------------------------------------------3,使用裁剪工具..把图片裁剪一张854x480的图片,这张图片是作为背景的~短信背景,计算器背景,TrackID的背景等等…如图所示:------------------------------------------------------------图片裁剪好后依然保存为:png格式放置备用。
再次打开上张图片,还需要裁剪修改2张尺寸小些的图片,尺寸规格不要太大,如图所示:-----------------------------------------------------------要2张,就保存2次,格式依然是:png,再将其中1张用软件调暗些图片的亮度,这样在制作好的主题使用时,比如打开信息啊之类的就不会太亮,导致看不清文字。
每张要的图片都如上修改保存好-------------------------------保存好的图片要重新命名:1,960x854的是壁纸,名字修改为black_wallpaper.png2,854x480的是背景,名字修改为black_application_background.png3,320x180的是主题选择页面的预览图..名字修改为black_preview_focused.png和black_preview_normal.png两张,总共就四张图片。
【0004】Androidstudio使用

【0004】Androidstudio使⽤【1】/?view=theme&id=563a1a7680b4acf11273ae94【2】⾸先第⼀步就是在你的module所在的⽬录复制⼀份,并粘贴然后重命名成为你需要的名字,⽐如我根据我的需要,我把我的testservice改成了testservice_interface了第⼆步,打开你的Android Studio -> Project,你就会看到你刚刚复制的module第三步,找到在Project下的setting.gradle,打开,加上你的刚刚复制好的⽂件名第四步,sync now,同步你的gradle,然后你刚复制的module名字字体就变⿊体了第五步,切换⾄Android视图,修改包名最后,修改你的应⽤名称,你想改什么就什么呗,在manifest下label那,你会找得到的。
最最最后⼀步,也是⾮常重要⼀步,修改你的应⽤id,不然你这个app会覆盖掉你原来的app哦你还会发现,其实应⽤的唯⼀标识是id,只要id不同,就是两个不同的app,也就是说你可以拥有两个名称⼀模⼀样的app安装在⼿机上,如果你喜欢的话----------------------------------------------------------------------------------------------------------------------【3】Android Studio中的同⼀个⼯程下复制⼀份module⽽不改变原来的demo?⾸先第⼀步就是在你的module所在的⽬录复制⼀份,并粘贴然后重命名成为你需要的名字,⽐如我根据我的需要,我把我的testservice改成了testservice_interface了第⼆步,打开你的 Studio -> Project,你就会看到你刚刚复制的module第三步,修改包名第四部,修改应⽤程序ID,在app⽬录下的build.gradle中,如果应⽤ID相同的话,怎么安装都是同⼀个应⽤程序最后,修改你的应⽤名称,进⼊strings.xml下修改app name,这样AndroidManifest.xml⾥引⽤的appname就⾃动更改了。
教你如何制作苹果手机主题,如何修改主题,让别人的主题修改成自己心目中想要的主题

教你如何制作苹果手机主题,如何修改主题,让别人的主题修改成自己心目中想要的主题--------------- 导航------------------一·主题的基本结构二·背景图片修改三·info.plist配置(有一定基础的可以尝试去修改)四bundles文件夹(此文件夹里面的子文件夹分别改变手机里的各个程序图标,及改变运行程序后的进入页面等等,比如com.apple.mobilephone它就是改变电话的整个界面,像拨号面板啊,通讯录菜单等等)五·folders文件夹(这个文件夹修改一些特定的程序图标,比如我们从cydia里面下载的一些插件图标,而bundles文件夹改变权限高的图标,所以我们需要folders文件夹来改变)六·icons(放置图标,bundles文件高于icons文件)七·ullmages文件夹(这个文件夹就是改变,WIFI,信号圈,蓝牙,电量显示等,微型设置图标的)八·ulsounds文件夹(修改锁屏铃声,来电铃声,短信铃声等)九·主题中的插件一`主题的基本结构一个主题包一般基本包含以下4部分:1、文件夹:Bundles、Folders、Icons、UIImages、UISounds2、配置文件:Info.plist (本质是xml文档,用于配置字体颜色和导航条等)3、背景图片:Dock.png、StatusBar.png、Wallpaper.png、LockBackground.png4、插件:Wallpaper.html、LockBackground.html、Widget.html以及被这些html 内部指定的目录,如widget,private,resoures等等文件夹。
现在的主题一般分为两个样式:如图第一种(基本的)第二种(复杂的)1、苹果发布的iPhone4和Touch4为retina显示屏,屏幕分辨率640 x 960,,适用的图片宽度和高度都在原来基础上扩大两倍,而且后缀以@2x结尾。
自制主题教程

Volume Indicator/音量指示 如图141 屏幕上部导航栏上的音量条,如打开免提。2 屏幕中部设置列表中的音量条,可在情景模式/铃声音量下面看到。3 在2的铃声音量上按确定键可看到,这是最大的音量条。以上三部分分别有两部分组成:volume on和volume off,即底色和可调节部分的颜色,分别对应一张图片,这里可以使用默认效果,也可以自己选颜色,就看与背景色的搭配了。
做的时候可以preview看看预览效果,如图05
List columns/柱型列表
分别为narrow columns, medium columns, wide columns,即情景模式、电话簿分组、多媒体管理中文字左侧区域的图片。若要实现与背景图的统一协调,必须双击01的背景图片,然后在预览区中拖拽到与底稿完全重合。当然要save哦!
中间是200%的效果预览和工具箱(一般情况下不使用)
预览图下方是工具按钮,包括编辑/清除/预览/动画预览/草稿/保存。注意:编辑是ps的启动链接,你自己启动ps后就不要点它了,否则会占用缓存,让机器变慢。
预览图左上方是部件选择缩略图。
接下来开始正式操作:01、background/背景图,就是按了菜单键后所看到的那一张全屏的背景,大小是176x208。可以用PS打开你需要的图片,然后切换到Imageready,先剪切,再用调整图象大小为176x208。然后用browser双击选择图片,便可看到预览效果,如果满意就要点击save保存设置,保存之后在预览图左上方的缩略图上有“小钩"
Calendar/日历日历的背景,同上。半夜在家截的图,这张居然忘了,所以没图,但是大家可以看到后面checkout的效果图。附带说一句,这里同pop-up window一样,为了让日历的内容清楚,最好选颜色比较浅的图片,或者用ps增加明度。
界面我做主 简单制作个性主题

界面我做主简单制作个性主题
最强
【期刊名称】《中文信息》
【年(卷),期】2011(000)015
【摘要】很少人能拒绝精美手机主题的诱惑,赏心悦目的手机主题可以给我们带
来不同的感受,同时还可以彰显个性和风格。
但如何获取手机主题或是亲手制作属于自己的个性主题呢?只需简单的操作,漂亮的手机主题就可以信手拈来。
Android上的《Go桌面》是一款非常优秀的桌面软件,我们就以制作《Go桌面》主题为例,为大家介绍一下主题制作的简单办法。
如果某些读者觉得这样的方法还是麻烦,我们也在文中提供了在线制作主题,下载主题的方法,适用于各种系统的手机,希望各位读者喜欢。
【总页数】2页(P94-95)
【作者】最强
【作者单位】不详
【正文语种】中文
【中图分类】TP393
【相关文献】
1.我的地盘,我做主制作个性游戏主题年历 [J],
2.剑走偏锋做主题——三种智能手机系统的主题之非官方制作方案 [J], FF
3.剑走偏锋做主题三种智能系统的主题之非官方制作方案 [J],
4.你的地盘你做主中国新疆首家“城”主题邮局提供个性化定制服务 [J], 张新军
5.家庭安全由我做主——“儿童安全家园携手”主题教育之家庭避险图制作 [J], 卫琛婕
因版权原因,仅展示原文概要,查看原文内容请购买。
制作手机主题之【ThemeStudio】高手进阶

制作手机主题之【ThemeStudio】高手进阶制作手机主题之【Theme Studio】高手进阶使用nokia themestudio来创建个性化的主题Themestudio是nokia官方发布的一款用来制作s60手机的主题的软件,相比themeeditor,ts的功能要强大的多,可以对主题的所有方面进行自定义,但由于其全英文的界面,使用过程较繁琐以致知名度不高,但是其功能只强大是不可否认的。
下面以创建一个theme 为例子,意在抛砖引玉。
要用到的:1:电脑一台2:theme studio 1.14,3:photoshop:-)建议7。
0以上,并具有一定的使用基础。
打开软件,界面如下点击create new theme继续。
1:主题名称2:这个不要管3:主题中所包含的部件,这里我们选择all,custom为自选,可在“4”处进行选择,各部件的作用后面有介绍。
4:自定义项选择5:作者名我们选择all,然后选ok继续。
1:各部件的列表2:browse/浏览,这里可以选择你用ps所制作的待用图片,由于ts不支持中文,所以看中文都是框框,建议制作过程中涉及的图片名不要使用中文。
然后你选择过的图片都会在components/待选元件列表中出现方便调用。
Themes则是已经生效的元件列表,与左方列表一致且对应,并且提供一些预设的效果供调用3:工具箱,就是针对图片的操作,较少用到,zoom是缩放,就是你看到的预览图的大小,默认200%4:编辑/清除/预览/动画预览/草稿/保存操作5:小图预览框01 background/背景图,就是按了菜单键后所看到的那一张全屏的背景,176x208。
这里可以用ps打开你需要的图片,用176:208的比例来选取所需区域制作。
制作完成后用“2”的browser双击选择图片,browser的使用与windows的资源浏览器类似,右下的小窗口可以看到预览,选中后要点击“4”的save使操作生效。
华为主题制作及修改教程

华为EMUI系统主题文件hwt修改及制作详细教程2014-03-07 15:16rom之家小编今天带来华为EMUI系统主题文件hwt修改及制作详细教程,感兴趣的机油赶紧来看看吧。
【打包与解包】EMUI的主题hwt的实质其实是zip,于是我们直接改后缀为zip,解压就行。
这里用的主题是华为自带的主题,主题藏在system/theme,大家可以复制一个出来。
【文件详解】audio:里面的是铃声与同通知铃声,话说这个真的没有修改的必要,改了会麻烦别人改回来,当然,一些实在好听的铃声啊,解锁音也可以放进去,改成对应名字。
preview:主题预览图,改不改无所谓,在主题完成之前一般不改,等到做完了截几个图放进去就好。
cover.jpg是最外面的预览图。
preview_icons_0.jpg是图标预览图,一般是第二页。
preview_unlock_0.jpg是解锁界面预览图。
preview_widget_0.jpg是Mewidget的预览图,也就是第一页。
preview_fonts_0.jpg是字体预览图。
unlock:这个一般不改,解锁用来用去默认的最好看,功能也丰富。
wallpaper:壁纸与锁屏壁纸就在这里啦!大家可以把壁纸改成home_wallpaper_0.jpg,锁屏壁纸改成unlock_wallpaper_0.jpg放到这里。
接下来直接谈图标,桌面阴影特效,天气图标,mewidget什么的还是默认的好看,所以楼主选择跳过。
icons:这个就是图标啦~比如要把书旗的图标加进去,那就先找书旗的apk安装包里面的Androidmanifest.xml里面第一行的manifest package=后面的内容,一般是com.什么什么的,然后把你要的图标改成上面在manifest package后的名字,注意图标要png格式,而且像素为115×115。
然后再把图标放到icons中,打包改然后后缀。
教你如何制作苹果手机主题,如何修改主题,让别人的主题修改成自己心目中想要的主题

教你如何制作苹果手机主题,如何修改主题,让别人的主题修改成自己心目中想要的主题--------------- 导航------------------一·主题的基本结构二·背景图片修改三·info.plist配置(有一定基础的可以尝试去修改)四bundles文件夹(此文件夹里面的子文件夹分别改变手机里的各个程序图标,及改变运行程序后的进入页面等等,比如com.apple.mobilephone它就是改变电话的整个界面,像拨号面板啊,通讯录菜单等等)五·folders文件夹(这个文件夹修改一些特定的程序图标,比如我们从cydia里面下载的一些插件图标,而bundles文件夹改变权限高的图标,所以我们需要folders文件夹来改变)六·icons(放置图标,bundles文件高于icons文件)七·ullmages文件夹(这个文件夹就是改变,WIFI,信号圈,蓝牙,电量显示等,微型设置图标的)八·ulsounds文件夹(修改锁屏铃声,来电铃声,短信铃声等)九·主题中的插件一`主题的基本结构一个主题包一般基本包含以下4部分:1、文件夹:Bundles、Folders、Icons、UIImages、UISounds2、配置文件:Info.plist (本质是xml文档,用于配置字体颜色和导航条等)3、背景图片:Dock.png、StatusBar.png、Wallpaper.png、LockBackground.png4、插件:Wallpaper.html、LockBackground.html、Widget.html以及被这些html内部指定的目录,如widget,private,resoures等等文件夹。
现在的主题一般分为两个样式:如图第一种(基本的)第二种(复杂的)1、苹果发布的 iPhone4和Touch4为retina显示屏,屏幕分辨率640 x 960,,适用的图片宽度和高度都在原来基础上扩大两倍,而且后缀以@2x结尾。
小米主题制作教程(完整版)

一、MIUI主题定义首先,我们手机的UI是由很多部分组成的,如锁屏、通知栏、桌面壁纸、图标等等。
如果我们把手机比喻成一个房子,上述的部分可想象成房子的门、窗、地板、吊灯、座椅等。
那我们可以认为原生的android系统就是一个毛坯房,MIUI是在这之上的一个简装,自定义主题就是你自己给房子做的装修。
MIUI提供主题自定义功能,其实就相当于帮你请了一个工程队,你可以用从众多装修方案(主题包)中选择自己喜欢的效果,最后交给工程队实施。
而装修方案可大可小,大至全屋翻新,小到只换一盏灯。
目前MIUI会自带两个主题包,达人们也可以设计自己的主题包,大家就可以借用达人们共享出来的设计。
(引用foxtail,很经典的说明)二、MIUI主题模板内文件说明首先,咱们要需要一个模板来对应说明,解压后你会发现它并不是我们熟悉的后缀,而是一个MTZ后缀的文件,不用急咱们把它重命名为XX.zip即:将原来的.mtz后缀改为.zip,然后解压即可显现原型如下图:具备以上几个文件就可以做一个简单的MIUI主题了,下面我们对以上目录做一个中文说明:description.xml(主题配置文件包括:主题作者、版本号信息)icons (桌面图标,所有被改动的桌面图标都会放在这个文件夹内)lockscreen (锁屏样式)preview (应用主题时预览图)wallpaper(存放锁屏、桌面壁纸)uncher(启动器)注:如果您在在线主题内下载主题,重命名为.zip解压后您会发现很多目录都成了无法识别的文件?例如文件夹icons变成了icons文件无法打开,简单处理方法:重命名为XX.zip 解压后就能看到里面文件了。
三、MIUI主题包具体制作说明1.描述文件---description.xml制作说明<?xml version="1.0" encoding="UTF-8"?> <MIUI-Theme>< title>蓝调透明</title> < author>hfy166</author> < version>V3.0</version> < uiVersion>1</uiVersion> </MIUI-Theme>step2.将以上内容中绿色文字修改为自己想要填写的文字。
如何制作WindowsMobile手机的桌面主题(精)

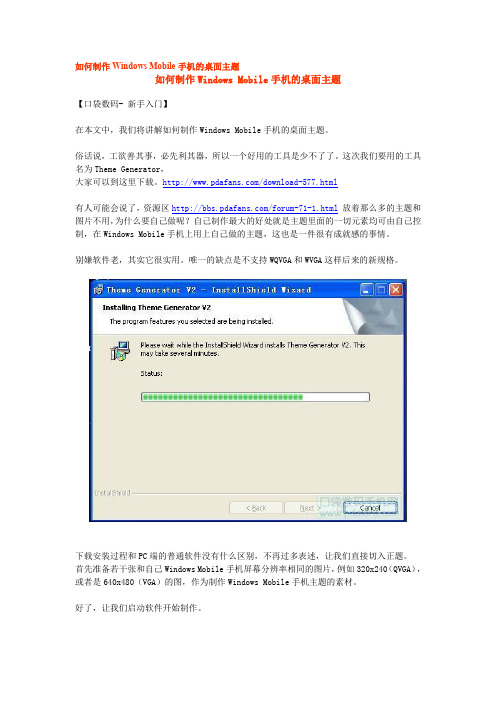
如何制作Windows Mobile手机的桌面主题如何制作Windows Mobile手机的桌面主题【口袋数码- 新手入门】在本文中,我们将讲解如何制作Windows Mobile手机的桌面主题。
俗话说,工欲善其事,必先利其器,所以一个好用的工具是少不了了。
这次我们要用的工具名为Theme Generator,大家可以到这里下载。
/download-577.html有人可能会说了,资源区/forum-71-1.html放着那么多的主题和图片不用,为什么要自己做呢?自己制作最大的好处就是主题里面的一切元素均可由自己控制,在Windows Mobile手机上用上自己做的主题,这也是一件很有成就感的事情。
别嫌软件老,其实它很实用。
唯一的缺点是不支持WQVGA和WVGA这样后来的新规格。
下载安装过程和PC端的普通软件没有什么区别,不再过多表述,让我们直接切入正题。
首先准备若干张和自己Windows Mobile手机屏幕分辨率相同的图片,例如320x240(QVGA),或者是640x480(VGA)的图,作为制作Windows Mobile手机主题的素材。
好了,让我们启动软件开始制作。
点击“Create a new theme”,创建新主题。
点击“Browse”,浏览,找到我们需要使用的图片文件。
选中需要使用的图片文件,然后选择“打开”。
接下来我们要做的就是对图片进行必要的修改,点击红圈中的按钮。
在这里我们可以对图片进行反色、黑白、翻转、镜像等调整,还可以更改图片的亮度和透明度,这些调整包含了一些经验的因素,在自制了几次之后一般就会对这里的调整轻车熟路了。
然后点击“next”,在这里我们可以对弹出的开始菜单的背景图像进行单独的设置。
软件默认是使用同一张图片。
开始菜单图片的选择和调整与之前的背景图片选项相同,极易上手。
我们建议再次选择同一张图片,然后对开始菜单图片的透明度进行必要的调整。
注意开始菜单部分图片的效果图片部分结束了,接下来我们需要为主题选择颜色了。
手机主题制作

●软件 以诺基亚的手机为例,ThemeStudio是诺基亚官方发布的用来制作s60手机主题的软件,相比ThemeEditor而言,ThemeStudio的功能强大很多,可以对主题的所有方面进行自定义,但由于它是全英文的界面,使用过程较繁琐以致其知名度并不高。 对于那些想DIY手机主题的朋友而言,小编给出一些小建议: 1、首先,你需要较高配置的电脑一台。因为要同时运行themestudio、photoshop、imageready等占据大内存的软件,所以内存最好是在512MB及以上,CPU至少也要P42.0以上。 2、photoshop建议使用7.0以上,并具有一定的使用基础。操作↓ 打开软件,点击createnewtheme继续:1.主题名称,想怎么写就怎么写,但一定要用英文才有效。2.至于后面的一些操作提示,英语不佳的朋友只需选择默认即可。 3.主题中所包含的部件,一般都选择all。custom为自选,可在"4"处进行选择。
●网页 网页在线制作对于初级操作者是较为理想的DIY工具,既不需要下载大内存的软件,对使用者也没有英语要求,而且操作也较制作软件来得简单易掌握。目前的手机主题网站中做得最优秀的是"吾主题"网站,其网站中由网友制作的手机主题已达到了1109万的数量。今天我们以该网站为例,为大家介绍在线手机主题制作。操作↓ 1.打开网站后,主页上分为七大类,点击第四列"自制"选项,便进入了手机主题制作。 2.在自制模式中有两种选择模式,一种是专业主题模式,这是可以反复修改并实现共享编辑的模式;另一种则是速成主题模式,这属于快速自制模式,储存后的主题无法进行编译。选择后一种模式者居多(速成主题模式)。 3.进入速成主题模式后,下一步是上传手机的主题背景,要求是图片格式需为GIF、JPG或PNG,并且要小于1MB,宽长不能小于240×320。上传完图片后,作者可以对图片进行边缘的切割修改。 4.接下来是制作和上传功能表背景,格式要求同上,作者可以选择重复使用前一张主题背景,也可以重新设定新的背景。 5.以上完成后,进入额外设置选项,这里我们可以对自己的主题图片进行色彩亮度的调整和过滤,还可以对字体和功能图标的颜色进行自由搭配和创造。反正一切按照你的个性来办! 6.点击"建立主题",我们便可以为自己的手机主题取名字,设置标记、概述、分类、分享,最后储存主题即可。 7.所有的工序都完成后,你便会惊喜地见到自己制作的主题,出现在个人的手机主题博客上。喜欢你作品和创意的朋友将给你留言,并下载它们。相信此时的你一定会很有成就感哦!
theme studio使用方法-概述说明以及解释

theme studio使用方法-概述说明以及解释1.引言"1.1 概述在当今数字时代,个性化与创新的需求日益增长。
在设计领域,主题定制是一种非常流行的趋势,它可以帮助用户以独特的方式展示自己的个性和品味。
而Theme Studio就是一款强大的工具,它使得主题设计变得简单易行。
Theme Studio是一个功能强大且易于使用的软件,它专门用于创建和定制各种类型的主题。
无论是在个人电脑上还是在移动设备上,用户都可以通过Theme Studio来改变界面的外观,包括背景、图标、字体、颜色等元素。
这就意味着用户可以根据自己的喜好和需要,将界面打造成与众不同的样子。
随着互联网的高速发展,越来越多的人开始重视个性化的体验。
Theme Studio正是为了满足这一需求而设计的。
无论你是一个普通用户,还是一个设计师,都可以通过Theme Studio轻松地打造出符合自己口味的主题。
它提供了大量的模板和素材,用户可以根据自己的喜好进行组合和修改,从而获得独一无二的界面设计。
此外,Theme Studio还具有丰富的功能和工具,可以帮助用户更加精确地调整和编辑主题。
用户可以通过简单的拖拽和点击操作,轻松完成对主题各个元素的调整,而无需掌握复杂的编码知识。
同时,Theme Studio也支持多种导出和分享的方式,用户可以将自己设计的主题分享给朋友或上传到主题商店供他人下载和使用。
总而言之,Theme Studio是一款非常实用和方便的主题定制工具。
它不仅方便了用户个性化展示,也为设计师提供了一个创作的平台。
无论是在个人生活中,还是在商业领域,Theme Studio都能帮助用户打造与众不同的界面,让每个人都能找到属于自己的风格。
相信通过本文的介绍,读者们会对Theme Studio有一个初步的了解,进而能够更好地利用这个工具来创造个性化的主题设计。
"1.2 文章结构文章结构是指文章的整体布局和组织方式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Text Colours/各类字体的颜色
Line Colours/各类线条的颜色
Calendar Event Colours/日历中各类事件的颜色
3:工具箱,就是针对图片的操作,较少用到,zoom是缩放,就是你看到的预览图的大小,默认200%
4:编辑/清除/预览/动画预览/草稿/保存操作
5:小图预览框
01 background/背景图,就是按了菜单键后所看到的那一张全屏的背景,176x208。这里可以用ps打开你需要的图片,用176:208的比例来选取所需区域制作。制作完成后用“2”的browser双击选择图片,browser的使用与windows的资源浏览器类似,右下的小窗口可以看到预览,选中后要点击“4”的save使操作生效。这选用一张名为belldandy_app.jpg的图片。
要用到的:
1:电脑一台
2:theme studio 1.14,
3:photoshop:-)建议7。0以上,并具有一定的使用基础。
打开软件,界面如下
点击create new theme继续。
1:主题名称
2:这个不要管
3:主题中所包含的部件,这里我们选择all,custom为自选,可在“4”处进行选择,各部件的作用后面有介绍。
Setting/设置
1情景模式》铃声音量》进入后右面那个音量条的背景,好像只有这一处用到,这里用了一张自制图片,其实这里改不改都无所谓。
2各类可调节部件的背景色,比如图中情景模式中铃声类型的那个背景颜色。可自制可调预设。这里未作修改直接用的默认值。
08Colours
Icon Clolours/各类小图标的颜色
遮罩(mask)主要是用来标识透明区域的,所以你看到的钟是圆的而不是方的。当然你也可以把他做成方的。
比如表盘和表盘遮罩,表盘遮罩中的黑色告诉系统表盘这张图片(原来是方的)上哪些区域是要显示为透明的(周围的黑色变透明之后表盘图片就是圆型的了)。有点ps基础的人对这个应该比较容易接受。这里暂时用默认设置不作任何修改
这里是左右功能键按下后弹出菜单与屏幕最下端之间区域的背景,如果要与整个桌面背景一致则选用01的背景并拖拽至适合位置,此处为了保持整个theme风格的一致使用了一张自制图片。
ห้องสมุดไป่ตู้
06this and that/各类杂项设置
Volume Indicator/音量指示
1屏幕上部(导航栏上)的音量条,如打开免提。
第二个是所有选项一屏显示不完时屏幕下方所出现的那个上下箭头,这里采用预设。
07Applications/应用程序
Idle Screen/待机画面
1这个不用说了吧,待机图片,176x208。
2模拟时钟的设置,分为五张图片
表盘(1~12)的数字/表盘遮罩/日期区域背景/时钟背景/时钟背景遮罩。
*如果要实现背景的全屏效果后面还有几处要设置。
02 areas/区域:此处由三部分组成。
Status area/状态区:
1:这里是主菜单“功能表”三个字所在区域的背景图片,要实现全屏的背景还要在这里设置,双击browser中01的背景图片软件会自动采用其上半部分非常的傻瓜化。如果有自己设计的状态区域背景则在此处设置。
此处可自定义系统中的所有图标,本教程不涉及故暂不讲解。操作并不复杂但是工作量极大,感兴趣者可自行研究。
04highlight/高亮显示
List highlight/列表高亮
这里是按功能键后所弹出菜单上,你控制上下移动的那个框框的颜色or背景,可用自己制作的背景也可在右侧theme列表中选择预设的效果。图片的尺寸为174x132。实际用到的是没有这么大的,如“选项”的弹出菜单选择框和“收件箱”中的选择框,系统自动取该图片的上半和下半自动拼接而成,所以推荐用纯色or左右过渡色的图片,此处为纯兰色。
拖拽实例。注意红圈区域
Control area/控制区:
这是左功能键与右功能键所在区域的背景,与前述的操作相同,双击01中的背景然后拖拽到位save即可,如有自己设计的则选择自己的图片,操作相同。
02AREA over
*主菜单的全屏背景的效果实现实际是由02area中的多个部分拼接而成的。
3数字时钟的设置
与模拟钟一样,每个数字都需要一个遮罩,加上“=”“-”这里一共需要24张图片,同上,暂时用默认设置不作任何修改。
Pinboard/捷径
捷径的背景图,这里用01的背景图并拖拽至合适位置。可自制可调用。
Calendar/日历
日历的背景,同上,可自制可调预设。
均同上
09Checkout,checkout就是起这个作用的,如图,可以点右面的小箭头查看各项设置的预览,没有问题就点continue继续吧(作业做完了总要检查吧。
创建sis文件
Theme name,这里是安装时显示的主题名称
Sis file name:生成的sis文件的名称
**选择图片的步骤基本相同,browser浏览》选中》save,部分图片还需要拖拽到适当位置,绿色小框上有个兰色的小钩就说明操作成功。
***拖拽时可利用zoom里的缩放以实现象素点上的重合
****以上均为本教程中全屏图片的操作,如有自己设计的素材,操作基本相同。
03icon/图标
4:自定义项选择
5:作者名
我们选择all,然后选ok继续。
1:各部件的列表
2:browse/浏览,这里可以选择你用ps所制作的待用图片,由于ts不支持中文,所以看中文都是框框,建议制作过程中涉及的图片名不要使用中文。然后你选择过的图片都会在components/待选元件列表中出现方便调用。Themes则是已经生效的元件列表,与左方列表一致且对应,并且提供一些预设的效果供调用
2二级子菜单的背景,如主菜单》选项》存储详情》,操作与上相同。
Application Switching/程序切换器
1这里设置程序切换器的下边角,当运行中的程序多于4个时出现。整个切换器的背景由上面的general window决定。
2未知。。。。。。
Lower Screen Area/下部屏幕区:
三短标签(名片夹)
四短标签(设置)
二长标签/
三长标签/
就是你在名片夹里切换人名和分组时屏幕上面的东东,有五种,每种下面还要分别设置各个标签被激活时的颜色(图中划红色下划线),可用自制的图片,二短就有2个要设置,四短就有4个要设置,每种设置好后都要点save生效。这里从theme中取预设的效果,三长要点四短下面的小箭头才能看见。
Grid highlight/选框高亮:
这是主菜单中你所控制的那个框框,这也是一副图片,可自制亦可调用预设,如果此处不作任何操作则默认为透明选择框。
05 pop-up windows/弹出窗口
General window/主窗口
1这是按左右功能键后所弹出窗口的背景,包括应用程序切换器(长按菜单键)的背景也是由这里决定,可自制可调用预设,尺寸176x132,与04列表高亮相同,实际应用时根据实际大小由系统自动取图片的上下部分拼接。
第一个是通过红外传输;第二个是保存到本地硬盘。
当然是选择第二个如下图所示:
找个地方,然后点红圈圈的那个是ok,如下图所示:
大功告成~~示例全图:
制作手机主题之【Theme Studio】高手进阶
使用nokia themestudio来创建个性化的主题
Themestudio是nokia官方发布的一款用来制作s60手机的主题的软件,相比themeeditor,ts的功能要强大的多,可以对主题的所有方面进行自定义,但由于其全英文的界面,使用过程较繁琐以致知名度不高,但是其功能只强大是不可否认的。下面以创建一个theme为例子,意在抛砖引玉。
2中部的(设置列表)的音量条,可在情景模式》铃声音量下面看到
3最大的音量条(设置中的)音量条,在2的铃声音量上按确定键可看到。
以上三部分下又个分为两部分,底色和表面的可调节部分的颜色(on与off),分别对应一张图片,这里使用预设的效果。
这里是标签的设置,由上至下依次为
二短标签
Author:你的大名
Copyright notice:版权声明一类的东西,由于不支持中文所以填了也白搭
Allow copying:是否允许copy
。。。。。。其余忽略
》好了点ok
Sis文件创建完毕,
Show report:查看生成报告;Transfer theme:传输主题文件至。。。;Cancel:这个是取消。我们点第二个如下图所示:
Signal/Battery/信号和电池指示
图略,位置就不用说了,两张图片,操作与音量指示相同。
Slider Graphics/滑块图
图略,就是调节对比度时的那个滑块,这也是张图片,可自制可调预设。
Navigation Indicators/导航栏指示
图略,第一个是有子菜单是显示的那个小箭头,功能表》选项》存储详情》可以看到
2:主菜单状态区与图标区之间的区域,在nokia的默认主题中这里是兰色的,可以根据需要自行调整颜色。
List columns/柱型列表:
分别为情景模式、电话簿分组、多媒体管理中文字左侧区域的图片,若要实现与背景图的统一协调只需双击01的背景图片,然后在预览区中拖拽到与底稿重合,再save就可以了。
