超链接与框架网页及应用
web前端开发超链接用法

web前端开发超链接用法在web前端开发中,超链接是一种非常重要的元素,用于导航和跳转到网站的不同部分。
超链接可以通过HTML中的<a>标签来创建。
以下是一些关于超链接用法的要点:1.基本用法:超链接的基本语法是<a href="目标URL">链接文本</a>。
href属性定义了链接的目标地址,而链接文本是用户在页面上看到的文本。
2.内部链接:内部链接是指同一网站内的页面之间的链接。
要创建内部链接,只需将目标URL设置为要跳转的页面的相对路径或绝对路径。
3.外部链接:外部链接是指跳转到其他网站的链接。
要创建外部链接,需要使用完整的URL,包括协议(如http或https)和域名。
4.锚点链接:锚点链接允许用户直接跳转到页面的特定部分。
要创建锚点链接,可以在目标元素上设置一个id属性,然后在<a>标签的href属性中使用#加上id值。
5.下载链接:如果超链接的目标地址是一个文件或压缩包,当用户点击链接时,浏览器会尝试下载文件而不是打开新的页面。
要创建一个下载链接,只需将<a>标签的href属性设置为文件的URL。
6.图像链接:除了文本链接外,还可以使用图像作为链接。
只需将图像标签(如<img>)放在<a>标签之间即可。
7.空链接:如果暂时没有确定链接的目标地址,可以使用空链接。
空链接的href属性可以设置为javascript:void(0),这样点击链接时不会发生任何事情。
8.点击跟踪和事件处理:为了跟踪用户点击超链接的行为或执行某些JavaScript代码,可以使用JavaScript来处理超链接的点击事件。
9.样式和美化:可以使用CSS来美化超链接,例如改变颜色、添加下划线等。
10.无障碍性:为了使超链接对所有人都能访问,建议使用语义化的标签和正确的HTML结构。
在使用超链接时,请确保遵循最佳实践,并考虑到用户体验和网站的可访问性。
第6章 网页中超级链接的应用

6.4 创建各种类型的链接
4. 创建下载链接
如.exe,.zip,.rar等。
网 页 制 作 基 础 教 程
如想提供文件下载 ,只需将浏览器无法识别的文件链接到网页中 ,
选择要创建链接的文本或图像,在“属性窗口”的“链接”文本框
中拖动文件指向按钮,指向一个浏览器无法识别的文件,如rar文件。
1.
管理超链接
在首选参数对话框中设置自动更新 选择“编辑”|“首选参数”命令,打开“首选 参数”对话框,在“移动文件时更新链接”选 项的下拉列表中进行选择。 总是——每当移动或重命名选定文档时, Dreamweaver将自动更新该文档的所有链接。 提示——将显示一个提示对话框,列出更改 影响到的所有文件,以进行进一步选择,系统 默认的选项是“提示”。
5 使用图像与多媒体丰富网页内容
网 页 制 作 基 础 教 程
插入FLV视频
“插入”菜单→“媒体” →FLV “插入”面板→“常用”子面板→“媒体” →FLV
直接将flv视频文件拖动到Dreamweaver的设计窗口
为网页添加背景音乐
在“代码”窗口的<body>后面插入<bgsound src=“…mp3文件 autostart=true loop=-1”/>
每当在本地站点内移动或重命名文件时,Dreamweaver可自动更新 指向该文件的链接。
“编辑”菜单—>“首选参数”,在“常规”中单击展开“移动文件 时更新链接”下拉按钮,选择不同的选项,则进行不同的设置。
2.
在整个站点范围内更改链接
手动更改所有链接,包括电子邮件链接、FTP链接、空链接和脚本
超链接的知识点总结

超链接的知识点总结超链接(Hyperlink)是指在网页上显示的文字、图片或其他元素,点击它可以跳转到其他网页、同一网页的其他位置或其他资源。
超链接是构建网页结构和提供用户导航的重要工具,也是信息交换和资源共享的核心技术之一。
超链接的基本语法HTML中使用`<a>`标签来创建超链接,语法如下:```html<a href="url">链接文本</a>```其中`href`属性是必须的,它指定了链接的目标地址。
链接文本是用户将要点击的可见文本,可以是文字、图片或其他元素。
超链接可以指向不同的目标,可以是网页、文件、电子邮件地址、电话号码等。
网页超链接最常见的超链接是指向其他网页的链接。
在`href`属性中填写目标网页的URL即可。
例如:```html<a href="https://">前往示例网站</a>```这会在页面上显示一个文本“前往示例网站”,用户点击后将跳转到`https://`。
在网页中使用相对路径也可以创建超链接,相对路径是相对于当前网页所在位置的路径。
例如,我们有一个`contact.html`文件和一个`about.html`文件在同一个目录下,可以使用相对路径来创建链接:```html<a href="contact.html">联系我们</a>```这将会在网页上显示一个文本“联系我们”,点击后将跳转到`contact.html`文件。
页面内锚点链接有时候我们希望在同一个页面内部跳转到不同的位置,可以使用锚点链接。
首先在目标位置添加一个锚点,如:```html<a id="section1">第一部分</a>```然后在超链接中指定该锚点的名称,如:```html<a href="#section1">跳转到第一部分</a>```这样在点击链接时会自动滚动到目标位置。
实训练习07 HTML网页布局设计——框架的应用

广东工程职业技术学院计算机信息系《网页设计》实训报告实训题目:实训项目07 框架的应用班级:学号:姓名:日期:教师:成绩:实训目的:1.掌握在网页中创建框架的操作方法。
2.掌握如何保存框架集文件和各个框架的操作方法。
3.掌握设置框架集属性和框架属性的方法。
4.掌握编辑框架内容的操作方法。
5.了解在框架中设置超链接的操作方法。
实训内容:1.本次实训要求用布局表格完成“我的主页”网页,完成2个框架集页面的创建,具体效果参见预览效果页面。
2.在站点“myweb”根文件夹之下,建立一个“07”的子文件夹,将“素材”复制到这个文件夹下,而且重新命名为“sucai”,里面的文件夹也重新命名,去掉中文;再在“07”下建立一个“letuweb”文件夹,将“ch8”复制到此文件下。
3.在“07”的子文件夹中建立“07.html”的网页文件,为本次练习的内容做一个首页。
4.制作一个框架网页a)新建一个页面文档,将其保存为07-1.html。
创建框架集“上方和下方框架”网页,在中间的框架中嵌套一个“左侧框架”,保存全部的页面,设置框架网页标题及属性。
b)框架集由4个框架组成:1.顶部为标题部分,显示网页的大标题,保存为07-1top.html。
2.中间左侧为导航部分,提供个网页的导航链接,保存为07-1left.html。
3.中间右侧为主题部分,显示网页主要内容,网页展示的内容共分为4大部分,分别为:公司简介07-1main.html、产品介绍07-1main2.html、征稿合作07-1main3.html和联盟伙伴07-1main4.html。
这4部分内容分别放置在4个网页中,并通过导航链接控制在住框架中显示。
4.底部为说明部分,主要包括一些版权信息等,保存为07-1bottom.html。
c)编辑各框架内的网页文件:1.将光标定位在topFrame框架中,编辑07-1top.html文档,在其中中插入一个1行1列宽度为680像数的表格,在表格中插入Banner图像。
网页制作ppt课件第4章超链接

超链接的重要性
总结词
超链接在网页制作中起着至关重要的作用,它能够提高用户体验、增强网站导航、增加网站流量和提升搜索引擎 排名。
详细描述
超链接是网页中不可或缺的一部分,它能够提高用户体验,使用户能够方便地浏览和获取信息。通过设置合理的 超链接,可以增强网站的导航结构,使用户更容易找到所需内容。同时,超链接还可以增加网站的外部链接数量, 提高网站的权重和流量,从而提升搜索引擎排名。
问。
图片链接
总结词
图片链接是指将一张图片设置为超链接 ,当用户点击这张图片时,会跳转到指 定的片链接,首先需要插入一 张图片,然后选中这张图片,选择“插入 ”菜单中的“超链接”选项。在弹出的对 话框中,输入要链接到的网址或文件路径 ,并设置好显示的文字和颜色等属性。点 击确定后,选中的图片就会变成超链接, 用户可以直接点击访问。
确保超链接指向的内容合法、合规, 不涉及任何违法、侵权或不良信息。
避免在超链接中传递任何误导、虚假 或欺诈信息,以免引起法律纠纷和不 良后果。
在使用外部链接时,尊重原网站的版 权和隐私政策,避免侵犯他人的权益。
06
案例分析
优秀超链接案例一
01
案例名称
旅游网站导航栏
02 03
描述
该网站通过超链接将各个旅游景点的页面相互连接,使用户可以轻松跳 转到感兴趣的景点页面,同时每个景点页面都提供了返回主页的超链接, 方便用户浏览。
使用链接管理工具或插件来检 测和清除死链,提高网站的用 户体验和搜索引擎优化效果。
优化用户体验
确保超链接的文本清晰、简洁, 易于理解,避免使用过于复杂或
难以理解的链接描述。
合理规划超链接的位置和布局, 使其符合用户的浏览习惯和阅读
超链接、浮动框架

2.4.3 超链接标记
创建电子邮件链接
在某些网页中,单击某个超链接以后,会自动打开电子邮件 客户端软件,向某个特定的E-mail地址发送邮件。此类链接 类似于URL的链接方式,例如: 基本格式:<a href=“mailto:E-mail地址”>链接显示文字 </a>
2.4.3 超链接标记
创建页面内部链接
文字设置为超链接后,默认显示为加下划线的蓝色 字体;图像设置为超链接后,会自动加一个黑色的 边框。
2.4.3 超链接标记
超链接标记属性
(1)href属性:是<a>标记的最重要的属性,用来放置超链 接的目标地址,可以是本网站内部的某个HTML文件,也 可以是外部网站某个网页的URL地址。
2.4.3 超链接标记
</ol>
复习
(4)定义列表
<dl> <dt> 名词1 </dt> <dd> 解释1</dd><dd> 解释2</dd> <dd> 解释3</dd> <dt> 名词2 </dt> <dd> 解释1</dd><dd> 解释2</dd> <dd> 解释3</dd> </dl> 注意:<dt>标记表示名词;<dd>标记表示对名 词的解释。
2.4.3 超链接标记
网页上的超链接有多种:文字链接、图片链接、页 面内部链接等等。
例如: <a href = "chapter2/2-5.html">链接到一个页面</a> <a href = "#">空链接</a> <a href = "#"><img src = “images/1.gif“ border=“0” /></a>
网页设计与制作之——框架结构

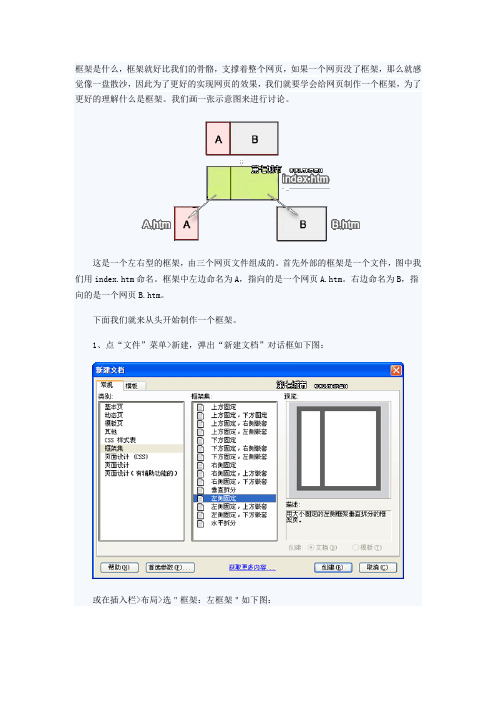
框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
我们画一张示意图来进行讨论。
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
更多Dreamweaver 教程请继续访问建站学的Dreamweaver教程专区。
实验七框架结构【实验目的】:通过本实验,使学生熟悉创建、编辑框架网页和利用框架来布局页面的基本方法。
第6章 网页中的超级链接

第6章网页中的超级链接6.1任务题目灵活运用链接知识建立各种超级链接6.2 任务导入如何使一个个独立的网页彼此联系起来,又如何使这些独立的网页和其他网站联系起来呢?这就需要使用超链接。
通过超链接,把Internet上的众多的网站和网页联系起来,构成一个有机整体。
在Internet上浏览,实际上就是通过在页面上单击链接,从当前页面跳转到另一个页面。
本章主要介绍各种超链接工具的使用,在建立和设置超链接属性的同时,运用超链接知识制作出灵活跳转的各个链接页面。
6.3 任务分析1.目的(1)掌握简单超链接的设计能力。
(2)掌握各种链接的创建及属性设置。
2.重点(1)掌握超链接的概念。
(2)掌握内部超链接、外部超链接创建方法及设置。
(3)掌握E-mail链接创建方法及设置。
(4)掌握锚点链接创建方法及设置。
(5)掌握图像映射链接的创建及设置。
3.难点(1)掌握如何设置链接目标。
(2)掌握锚点链接的创建及设置。
(3)掌握图像映射链接的创建及设置。
6.4 技能目标1.根据任务要求,能设计网页的简单超链接。
2.根据网页效果需要,能合理运用超链接属性进行参数设置。
6.5 任务讲析6.5.1实例演练——奥运网页超级链接的制作【任务一】设计思路◆打开网页1.在D盘创建新文件夹名为“任务6-1”,作为站点文件夹用于存放站内的文档。
2.启动Dreamweaver CS4软件,进入Dreamweaver CS4主窗口中,单击菜单【文件】>【打开】,弹出【查找文件】对话框,打开“光盘/素材/第6章/任务1/ind ex.html”。
◆设置内部超级链接[1]1.选中页面里的文字“奥运动态”,然后执行【插入】>【超级链接】命令,如图6-1所示,弹出【超级链接】对话框,如图6-2所示。
图6-1应用菜单命令插入超级链接图6-2“超级链接”对话框2.单击图6-2面板上【链接】项右边的文件夹图标,打开【选择文件】对话框,在该对话框中选择“光盘/素材/第6章/任务1/ ch6-11.html”。
网页超链接的概述-定义介绍-分类讲解

网页超链接的概述-定义介绍-分类讲解网页超链接是指从一个网页指向一个目标的连接关系,依据目标文件的不同,可分为页面超链接、锚点超链接、电子邮件超链接等;依据点击对象的不同,超链接可分为文字超链接、图像超链接、图像映射等。
1. 超链接的定义超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页、同一网页上的不同位置、一张图片、一个电子邮件地址、一个文件,甚至是一个应用程序。
超链接是一个网站的本质,它们本质上是网页的一部分,只有通过超链接将各个网页连接在一起后,才干真正构成一个网站。
除了文本之外,超链接还可以链接到各种媒体,如声音、图像和动画,通过这些媒体可以将网站建成一个丰富多彩的多媒体世界。
当一个网页包涵超链接时,其外观是以彩色(通常是蓝色)和下划线文本或图像的形式出现。
点击这些文字或图像就可以跳到相应的位置。
当鼠标指针指向超链接时,它将变成手形。
2. 超链接的分类依据超链接目标文件的不同,超链接可分为页面超链接、锚点超链接、电子邮件超链接等;依据超链接点击对象的不同,超链接可分为文字超链接、图像超链接、图像映射等。
3. 路径在创建超链接时,你必须了解链接和链接文本的路径。
在一个网站中,通常有三种表示路径的方式:绝对路径、根目录的相对路径和文档目录的相对路径。
(1)绝对路径:绝对路径是指包括通信协议名、服务器名、路径和文件名的完整路径。
(2)根目录的相对路径。
根相对路径的"根"指的是本地站点的文件夹(根目录),以"/"开头,表示该路径从当前站点的根目录开始。
例如,一个网页链接或引用站点根目录下images目录中的一个“/images/a.gif〞。
图像文件a.gif,用根目录相对路径表示就是:(3)文件目录相对路径。
文档目录相对路径指的是包涵当前文档的文件夹,即依据当前文档所在的文件夹来计算路径。
文档目录相对路径合适于创建网站内部链接。
它以当前文档所在的路径为起点进行查找。
html七种超链接用法

html七种超链接用法HTML是一种标记语言,可以用于创建网页。
超链接是HTML中常用的元素之一,它可以用来在不同的页面之间创建链接。
在HTML中,有七种常见的超链接用法,如下:1. 文本链接:最常见的超链接用法是将文本转换为链接。
通过使用<a>标签,我们可以将文本包裹在其中,并在href属性中指定链接的目标页面。
例如,<ahref="目标页面的URL">链接文本</a>。
2. 图像链接:除了文本,我们还可以使用图片作为超链接的内容。
使用<img>标签来插入图像,并将其包裹在<a>标签中,设置href属性来指定链接的目标页面。
例如,<a href="目标页面的URL"><img src="图像的URL" alt="图像描述"></a>。
3. 锚点链接:锚点链接用来在同一页面内定位到特定的位置。
我们可以通过在目标位置使用<a>标签来创建锚点,然后在链接中使用#符号和锚点名称来指向特定位置。
例如,<a href="#锚点名称">链接文本</a>。
4. 下载链接:如果我们希望用户能够下载特定的文件,例如PDF、文档或音频文件,我们可以使用下载链接。
只需使用<a>标签将文本包裹在其中,并在href属性中指定文件的URL。
例如,<a href="文件的URL" download>下载链接文本</a>。
5. 邮箱链接:通过使用邮箱链接,我们可以在用户点击链接时自动打开默认的邮件客户端,并填充收件人的邮箱地址。
使用<a>标签将文本包裹在其中,并在href属性中指定邮件地址。
例如,<a href="mailto:收件人邮箱地址">链接文本</a>。
超链接的组成和功能

超链接的组成和功能超链接是互联网中常见的一种元素,它主要由两部分组成:链接文字和目标地址。
超链接的功能是可以将不同网页之间进行快速跳转和链接,从而实现信息的互通和流动。
一、超链接的组成1. 链接文字:链接文字是用户在网页上看到的可点击的文本,通常是蓝色并带有下划线。
它可以是任意文本,比如一个单词、一个短语、一个句子或者一个段落。
链接文字的作用是吸引用户点击,并告诉用户点击后将跳转到哪个页面。
2. 目标地址:目标地址是链接文字点击后要跳转到的网页的网址。
目标地址可以是同一个网站上的其他页面,也可以是其他网站的页面。
在HTML中,目标地址需要使用<a>标签来定义,并通过href属性来指定目标地址。
二、超链接的功能1. 跳转页面:超链接的最基本功能是跳转页面。
用户点击链接文字后,浏览器会根据链接中的目标地址加载对应的页面,并显示在当前窗口或新窗口中。
这样,用户可以方便地在不同页面之间进行跳转和浏览。
2. 下载文件:除了跳转页面,超链接还可以用于下载文件。
通过设置目标地址为文件的路径,用户点击链接后可以直接下载文件到本地。
常见的文件下载链接包括文档、图片、音频、视频等,用户可以根据需要选择下载。
3. 邮件发送:超链接还可以用于发送邮件。
通过设置目标地址为邮箱地址,并指定邮件主题和收件人等参数,用户点击链接后可以直接打开默认邮件客户端,并填写好收件人和主题等信息,方便用户发送邮件。
4. 跳转锚点:超链接还可以用于页面内的跳转。
通过设置目标地址为页面中的锚点,用户点击链接后可以直接跳转到页面中指定的位置。
这在长页面中特别有用,可以让用户快速定位到感兴趣的内容。
5. 打开新窗口:超链接还可以用于在新窗口中打开目标页面。
通过设置目标地址为"_blank",用户点击链接后可以在新窗口中加载目标页面,而不影响当前页面的浏览。
这在需要同时浏览多个页面或者避免离开当前页面时非常方便。
6. 运行脚本:超链接还可以用于运行脚本。
网页设计实用教程 第4章 超链接.

(6) 一个图像热区链接创建完成,单击【保存】按钮,按 F12按钮预览网页。
4.2.5
创建锚链接
超链接除了可以链接到文件外,还可以链接到本页中的 任意位置,这种链接方式称为“锚链接”。当一个网页的主 题或文字较多时,为了方便用户浏览,可以在网页内的某些 分项内容上建立多个标记点,将超链接指定到这些标记点上, 使用户能快速找到要阅读的内容。我们将这些标记点称为锚 点(Anchor)
图4-3 电子邮件链接对话框
4.2.3
创建E-mail链接
(3) 对话框中“文本”指在网页上显示的文本, “ E-mail”指需要链接到的邮箱地址,这里输入 “wysj@” ,单击【确定】按钮完成Email链接的设置。 也可以在属性面板的“链接”文本框中输入 “mailto:”和邮箱地址,这里是“mailto: wysj@”。 (4) 一个E-mail链接创建完成,单击【保存】按钮, 按 F12按钮预览网页。
4.2典例剖析—信息导航列表
本节将通过建立一个信息导航网页的实例来讲解超链接的使 用。本节操作任务: (1)在“Mystuhome”下建立文件夹“超链接”,在 “超链 接”文件夹下建立网页“index.html”和文件夹“image” (2)在网页中创建链接。 (3)在网页中创建E-mail链接。 (4)在网页中制作图像映射,设置图像热点的超链接。
4.4
习 题
三、上机实践 1. 在超链接文件夹下创建“名站收藏..html”网页文档,在网页 中列举自己经常访问的网站名称,为他们建立到网站网址的 超链接。 2. 在超链接文件夹下创建“相册..html”网页文档,在网页中插 入图片,在图片上建立热区图像链接。 3. 为网页“相册.html”建立到底端和到顶端的锚链接。
超级链接及其使用

7
第4章 超级链接及其应用
4.1超级链接及其应用
设置超级链接旳措施
2.使用“指向文件”图标链接文档 “指向文件”图标可用于创建从图像、对象或文本到其他文ቤተ መጻሕፍቲ ባይዱ或文件旳链接。若要使
用“指向文件”图标链接文档,执行下列操作: (1)在“文档”窗口旳“设计”视图中选择文本或图像。 (2)拖动属性面板中“链接”文本框右侧旳“指向文件”图标,然后指向另一种打
12
第4章 超级链接及其应用
4.1超级链接及其应用
创建导航条
13
第4章 超级链接及其应用
4.1超级链接及其应用
创建导航条 导航条项目有四种状态:
• 状态图像:顾客还未单击或还未与此项目交互时所显示旳图像。例 如,目前状态下旳项目未被点击。
• 鼠标经过图像:指鼠标指针滑过“一般”图像时所显示旳图像。项 目旳外观发生变化(例如变得更暗),以便让顾客懂得可与这个项 目进行交互。
1.利用菜单创建电子邮件链接 要使用“插入电子邮件链接”命令创建电子邮件链接,执行下列操作: (1) 在“文档”窗口旳“设计”视图中,将插入点放在希望出现电子邮件链接旳位置,或者选
择要作为电子邮件链接出现旳文本或图像。 (2)执行下列操作之一,插入该链接:
• 选择“插入” →“电子邮件链接”。 • 在“插入”栏旳“常用”类别中,单击“插入电子邮件链接”按钮。 出现“电子邮件链接”对话框。 (3)在“文本”文本框中填写链接文字;在“E-Mail”文本框中填写链接旳目旳E-Mail地址。 (4)单击“拟定”按钮。
要链接到目前文档中旳名为“top”旳锚记,键入 #top。
网页中使用超链接

第五章网页中使用超超是的魅力所在。
为了把Internet上众多分散的的网页联系起来,构成一个有机的整体,就是在网页上加入。
通过点击网页上的,才能真正实现网络无国界,我们才可以在信息海洋中尽情遨游。
Macromedia Dreamweaver 8提供多种创建超文本的方法,可创建到文档、图像、多媒体文件或下载软件的,可以建立到文档内任意位置的任何文本或图像〔包括标题列表、表、层或框中的文本或图像〕的。
本章主要介绍利用Dresmweaver 创建的编辑各种超的方法。
通过本章的学习,读者应该掌握以下内容;●认识超●掌握利用Dreamweaver创建各种超的方法●掌握利用Dreamweaver编辑各种超的方法●管理超下的方法5.1超基础5.1.1超的种类超为畅游网络提供了方便,它是网页制作中使用比较多的一种技术。
超是用预先准备的好文本、按钮、图像等对象与其他对象建立的一种,也就是源端和目标端点之间的建立一种。
源端点是超的超始端点,也称为源锚;目标端点是的像,也签名为目标锚。
超按源端点的划分,可分为超文本和非超文本两类。
超文本的源锚文本下方有下划线,而非超文本是用除文本之外的其他对象构建的,其源锚可以是图像、表格、列表、表单、多媒体等对象。
超按目标端点的划分,可分为外部、内部、电子、局部、脚本等。
5.1.2文档路径类型掌握从作为起点的文档到作为目标文档之间的文件路径,对于创建至关重要。
文档路径类型有绝对路径和相对路径两种。
1.绝对路径绝对路径是包括服务器协议〔本例中为〕的完全路径,比发如"洪恩在线——电脑乐园",完全路径为; honggen /pe/index..htm.如果要当前站点之外的文档,就必须使用绝对路径。
每个网页都有一个惟一的地址,称为统一资源定位器<URL>。
绝对路径提供文档的完整URL,包括使用的协议<对于网页通常是>。
例如, macromedia /support/dreamweaver/contents.html 就是一个绝对路径。
大学计算机基础及实训教程第11章

HTML文件中的标题主要通过<hn>标签来设定。它一共有6 级标题,<h1>…</h1>表示最大的字体,而<h6>…</h6>则 表示最小的字体。其基本语法如下: <hn>标题内容</hn> <hn>会自动换行,也就是一个标题占一行,因此在不同的 子标题之间不用加换行标签。
<hr> 是水平分割线标签,它会在网页中生成一条水 平线,将不同的内容分开。它是一个单标签,其作 用是换行并在该行下画一条横线。
<html> <head> <title>段落标签与换行标签</title> </head> <body> <p>这一行是一个段落,与下面一行会有一个空行</p> 这一行换行<br /> 与上面一行仅仅是换行,中间没有空行。 <br /> </body> </html>
11.1.1 HTML文档的基本结构 任何HTML文档都包含的标签包括
HTML标签<html>与</html>、 首部标签<head>与</head> 正文标签<body>与</body>。
11.1.1 HTML文档的基本结构 <html> <head> <title>简单的HTML文件</title> </head> <body> HTML文档的基本结构! </body> </html>
超链接语法

超链接语法什么是超链接超链接是指在网页中,通过点击某个文本或图像元素,在当前页面跳转到另一个页面或跳转到同一页面的其他部分的功能。
超链接是连接各个网页和资源的重要方式,是互联网世界的纽带。
超链接的语法示例超链接的语法是由HTML标签<a>组成,其语法格式如下:<a href="URL">链接文本</a>其中,href是超链接的目标URL,可以是一个网址、文件路径或者是其他URL。
链接文本是可见的超链接文本,可以是文字或图像。
超链接的目标URL超链接的目标URL可以是多种格式,常见的有以下几种:1.网址:<a href="">点击这里</a>在这种情况下,超链接会跳转到指定的网址。
2.文件路径:<a href="files/document.pdf">点击这里</a>如果目标文件位于同一网站内部的文件夹中,可以使用相对文件路径。
在这种情况下,超链接会下载或在浏览器中打开指定的文件。
3.锚点:<a href="#section1">跳转到第一节</a>当目标URL以#开头时,表示跳转到同一页面的具体部分。
这被称为页内锚点,通常用于长页面的导航。
4.JavaScript:<a href="javascript:void(0);">点击这里</a>如果目标URL为JavaScript代码,可以在点击时调用JavaScript函数。
超链接的目标属性超链接的目标属性是用来指定链接在何处以及如何打开的。
常用的目标属性有以下几种:1._blank: 新建一个空白窗口或新的标签页中打开链接。
2._self: 在当前窗口或标签页中打开链接(默认)。
3._parent: 在父窗口或标签页中打开链接。
超链接的应用

超链接的应用(1)锚<A>标签格式:<A href=”超链接地址(url)”>……</A>(2)地址表示法<A href=”<scheme>://host Name.Domain_Name:post/path/file-name”>……</A>(3)路径表示法绝对路径绝对路径是将磁盘驱动其名称,完整路径都写出来,其格式为:file:(4)文件超链接A,绝对路径超链接B、相对路径超链接<A href=file:///部分路径/文件名》……</A>C、超链接颜色设定有三个属性可以设定超链接的颜色,这些属性是放在<body>标签内。
Link=#value设定还未链接过的超链接文字颜色Vlink=#value设定已经参观过的超链接的文字颜色Alink=#value(5)再谈锚<A>1、特定目标属性的设定<A name=’’目标名称”>……</A>此时href属性的写法如下:<a href=”目标名称”> </a><a href=”文件名#目标名称”> </a>如何插入图形(1)<img>插入图型标签格式:<img src=”图形位置”>A、width属性这个属性是设定图形显示的宽度B、height属性这个属性是设定图形显示的高度C、hspace属性这个属性是设定图形在浏览器中现实的水平位置,如hspace=50是指在图形左右两边个空出50个像素D、vspace这个属性是设定图形在浏览器中现实的垂直位置,E、aling属性这个属性是设定和图形相邻文字对图形的相对位置TOP:向上对齐BOTTOM:下方对齐,这也是预设项MIDDLE:中间对其Left:相左对齐Right:向右对齐Texttop:文字上缘线对齐(适用于英文字型)低分辨率显示模式这种显示方式是在<img>标签中加上lowsrc属性,在显示时会先显示lowsrc所指定的图形单图多方超链接Client-side image map标签格式标签格式:<mapname=”image map名称“><area shape=”块形状”cords=”坐标”href=”url”>建立框架framesFrameset框架定义标签格式<frameset rows=”n1,n2,……”>……</frameset><frameset cols=”n1,n2,……”>……</frameset>多媒体与HTML文件的配合(1)如何播放音乐用<A>超链接标签,<A href=”music.wav”> </A>(2)如何播放电影使用<embed>标签可以实现自动播放:标签格式:<embed src=”影像文件的名称”><embed>有四个属性:Width:播放文件的宽度Height:播放文件的高度Autostart:是否要自动播放影像文件,其值有TRUE和no两种,缺省值为noLoop:是否要做无数次循环播放,其值有TRUE和no两种,缺省值为no(2)背景音乐制作标签格式:<bgsoung src=”音乐文件”loop=n>Loop设置反复播放次数其它标签(1)走马灯标签格式:<marquee ScrollDelay=n1 ScrollAmount=n2 loop=n3 height=n4 width=n5 Hspace=n6 Vspace=n7 Behaviover=n8 Direction=n9 bgcolor=n10 align=n11>……</marquee>与服务器的互动(一)---form元素Form元素主要目的是提供一个client端和server端的交流管道(1)f orm元素的用处一般的HTML文件属于单项的信息传递,当用户连到某个WWW 站台时,他会传送一份HTML文件给使用着浏览器,经浏览器的解读而显示各种文字、表格、清单文件效果,(2)f orm元素的用法标签格式:<form。
hyperlink超链接的用法

hyperlink超链接的用法
摘要:
1.超链接的定义与作用
2.超链接的种类与格式
3.超链接的创建方法
4.超链接的使用场景
5.超链接的注意事项
正文:
超链接,简称链接,是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是图片、文件、电子邮件地址等。
超链接是互联网中最基本的功能之一,它为用户提供了方便快捷的信息获取方式,极大地促进了互联网信息的传播和交流。
超链接主要分为两种:一种是绝对链接,它包含了完整的URL 地址,无论在何处点击该链接,都会跳转到指定的URL 地址;另一种是相对链接,它只包含了相对于当前页面的URL 路径,点击后会在当前页面的目录结构中跳转到指定的位置。
创建超链接的方法非常简单,通常只需要在需要放置链接的文本中,使用特定的HTML 标签进行标记。
最常见的超链接标记是<a>标签,它需要两个属性:href 和target。
href 属性用于指定链接的目标地址,target 属性用于指定链接打开方式,例如在新窗口中打开或者在当前框架中打开。
超链接的使用场景非常广泛,它不仅可以用于网页导航,还可以用于文章
引用、推荐阅读、下载文件等。
特别是在网络推广和营销中,超链接被广泛用于提高网站流量和吸引用户点击。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
选取要链接的网页d1.htm→点击确定按钮4.制作到图片的 链接选择要添加链接的文本→点击浏览文件按钮→选取要 链接的图片p1.jpg→点击确定
按钮5.制作到word文档的链接选取添加链接的文本→点击 浏览文件按钮→双击word文件夹→选择要链接的文件 (word文档)→点击确定按钮→选
取目标框→选取_blank项目(在新窗口打开) 6.制作到flash动画的链接选取添加链接的文本→点击浏览 文件按钮→选取要链接的flash
接完成4.链接到锚点(方法二)选择要链接的网页元素→将 指向箭头拖向要链接的锚点处→链接完成重复以上步骤, 完成所有链接5.制作返回页首的锚点链
接将插入点移到网页开头处→点击插入锚点按钮→输入锚 点名top→点击确定→将插入点置于要插入链接的位置→ 输入链接文本(也可插入图象)→选中链接
的文本→输入链接的锚点#top6.复制返回页首的锚点链接 选中锚点→选择编辑菜单中的拷贝选项→拖动滚动条→将 插入点置于要插入链接的位置→选择编
网页是组成网站的重要部分,在网页中,经常会添加信 息网站的超链接,那么,超链接与框架网页及应用是怎 样设置的呢?(一)创建网页的超链接1.打开要
加入链接的网页新建一个站点,将素材复制到相关文件 夹中。选取文件菜单→选取打开选项→选取范例文件 sample3-1.htm→点击打开按钮2.制
作到网站的链接选择要添加链接的文本→选取链接文本 方块→输入链接的网站地址3.制作到自己网站中网页的链 接选择要添加链接文本→点击浏览文件按钮→
框→选取粘贴选项4.预览按F12键预览→将鼠标移至邮件 链接处→单击鼠标→打开邮件窗口→在收件人框显示已建 立的的email地址(四)制作跳转菜
单1)打开设置跳转菜单对话框在执行此操作之前,请先将 网页保存在当前站点中→选取“插入”菜单→选取表单→ 跳转菜单2)设置跳转菜单在文本框输入跳
转菜单第一行显示的文本→点击添加按钮→输入菜单栏第 2行显示的文本→点击“选择时,转到URL:”框→输入 URL地址,此处为绝对地址→点击添加按
钮→输入菜单栏第3行显示的文本→点击“选择时转到 URL”框的浏览按钮→在当前站点中选择要链接的网页→点 击确定按钮3)删除表单域用鼠标点中跳转
菜单,从红色虚线中拖出→用鼠标右键点击红色虚线框 (表单域)→在弹出的菜单中选取删除标签选项→完成后的 跳转菜单4)修改跳转菜单选取窗口菜单→选
取属性选项(勾选属性面板)→选择要修改的跳转菜单→点 击属性面板上的“列表值”按钮→打开列表值框进行修 改→添加/删除菜单项→改变菜单项的排列顺
文件MK.SWF→点击确定按钮7.制作到声音文件的链接选 取添加链接的文本→点击浏览文件按钮→选取要链接的声 音文件py.mp3→点击确定按钮8
.制作到程序文件的链接选取要添加链接的文本→点击浏 览按钮→选取要链接的程序kitty.exe→点击确定按钮9.制 作缩略图到大图的链接点击要添
加链接的图片→点击浏览文件按钮→选取要链接的图片 MONKEY.GIF→点击确定按钮→选取链接目标选择框→选取 _blank(在新窗口打开)(二
辑菜单中的粘贴选项→将链接粘贴→按f12键预览(三)制作 电子邮件链接1.打开插入email链接对话框打开要编辑的 网页email.htm→选取
插入菜单→选取电子邮件链接选项2.输入email地址选取 email文本框→输入邮件链接显示文本→点击确定按钮→ 输入email地址→点击确定按
钮3.将Email链接复制到图象的链接框选择邮件链接框的 链接地址→用鼠标右键单击→选取复制选项→选取要添加 邮件链接的图象→用鼠标右键单击链接
)制作锚点链接1.插入第一个锚点打开要编辑的网页 article.htm→将插入点置于要插入锚点的位置→点击插入 锚点按钮→输入锚点名1(不能是
汉字或全角字符)→点击“确定”按钮2.插入其它锚点拖 动滚动条至下一个要插入锚点处→将插入点置于要插入 锚点处→按下插入锚点按钮→输入锚点名2→
点击“确定重复以上步骤,插入所有锚点名。3.链接到锚 点(方法一)选择要链接至锚点的网页元素→选择链接框, 输入锚点名#1→点击enter键→链
序→修改完毕点击确定按钮→按F12键预览ቤተ መጻሕፍቲ ባይዱ果
转载请保留文章出处。非常感谢!
猫先生 /
