位图及矢量图
位图与矢量图形的原理与应用

位图与矢量图形的原理与应用1. 引言在数字图像处理和计算机图形学中,位图和矢量图形是两种基本的图像表示方法。
它们各自具有独特的特点和应用场景。
本文将介绍位图与矢量图形的原理及其应用,帮助读者更好地理解和运用这两种图像格式。
2. 位图原理与应用2.1 位图原理位图(Bitmap)是一种栅格图像,由像素点阵组成。
每个像素点存储了一定的颜色信息,像素点的排列和色彩组合形成了整个位图图像。
由于像素点阵的局限性,位图在放大过程中容易失真,即像素点的分布无法满足放大后图像质量的需求。
2.2 位图应用位图广泛应用于摄影、图像处理、网页设计等领域。
由于位图能够很好地表现照片、插图等具有丰富细节的图像,因此在这些领域具有很高的实用价值。
常见的位图格式有JPEG、PNG、BMP等。
3. 矢量图形原理与应用3.1 矢量图形原理矢量图形(Vector Graphics)是由直线、曲线、形状等基本图形元素组成的图像。
这些元素被称为矢量,因为它们可以用数学公式来描述。
与位图不同,矢量图形在放大过程中不会失真,因为它们的形状和大小可以根据需要进行无限制的扩展。
3.2 矢量图形应用矢量图形广泛应用于图形设计、标志制作、动画制作等领域。
由于矢量图形具有无限放大的能力且不会失真,因此它们非常适合制作需要频繁缩放的图形,如公司标志、图表等。
常见的矢量图形格式有SVG、PDF、EPS等。
4. 位图与矢量图形的比较位图与矢量图形各有优缺点,下面是它们的比较:- 位图优点:能够表现丰富的图像细节,适合展示真实图片和艺术作品。
- 位图缺点:放大容易失真,文件大小较大,不适合大规模印刷和无限放大。
- 矢量图形优点:无限放大不失真,文件大小较小,适合制作标志、图表等。
- 矢量图形缺点:难以表现复杂细节,不适合展示照片和艺术作品。
5. 结论位图与矢量图形是数字图像处理和计算机图形学中两种基本的图像表示方法。
它们分别适用于不同的应用场景,了解它们的原理和特点,能够帮助我们更好地运用这两种图像格式。
一.1 位图与矢量图

第一单元图形图像初步认识
活动1 认识数字图形图像
第一课时位图和矢量图
一.趣味导入
日常生活中,人们把数字图像称为数码图像.数字图像可分为位图和矢量图两种.
二.位图
(一)动手实践:放大显示位图,观察变化,体会位图的主要特点是什么?
(二)学生实践操作步骤:
1.浏览配套资源中的图像,双击打开一个JPG或TIF格式的图像
文件。
2.放大显示图像,观察图像细节部位的变化。
(三)小组讨论,展示答案:
位图特点 1.图像是由大量的点组成的.
2.这些点非常细小,排列紧密,所以不放大的情况下肉眼很难识别,放大后肉眼能够识别出来.
(四)像素与位图定义
像素:在数字图像中的矩形点.
位图定义:有多个像素表示的图像称为位图.也称为点阵图.
三.矢量图
(一)动手实践:放大显示矢量图,观察变化,体会矢量图的是主要特点是什么?
(二)学生实践操作步骤:
1.浏览配套资源中的图像,双击打开一个WMF格式的图像文件。
2.放大图像,观察图像细节部位的变化。
(三)小组讨论,展示答案:
矢量图特点: 1.这幅图像无论放大多少倍都是清晰的显示出来.
2.图像主要由简单的线条构成.
( 四)矢量图定义:简单的由椭圆、曲线等线条构成的
图形,无论放大多少倍都可以清晰地显示出来,这种方式记
录与表现出来的图形就是矢量图。
四.位图与矢量图之间的区别:
五.课后作业设计:
观察几幅图像,查看文件名称、文件格式、文件大小、占用空间、文件类型,并在表格中记录下来.(满分为100分)六.总结
教学反思
板书设计。
位图、矢量图是什么?位图和矢量图有什么区别?

位图、矢量图是什么?位图和矢量图有什么区别?导读:位图、矢量图是什么?这两种图形在设计工作中非常重要,因为制图结果会直接影响打印(喷绘)质量的精细度。
位图和矢量图有什么区别呢?简单的说,位图与矢量图最大的区别就是放大后的图片有否马赛克存在。
位图、矢量图是什么?很多设计软件的初学者不太清楚位图和矢量图的区别,这两种图形在平面设计中是一个非常重要的概念。
如:PS软件主要处理的是位图效果,AI主要处理矢量图效果。
1、位图概念:位图图像(bitmap),亦称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的。
这些点可以进行不同的排列和染色以构成图样。
当放大位图时,可以看见赖以构成整个图像的无数单个方块。
2、矢量图概念:矢量图是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小,因为这种类型的图像文件包含独立的分离图像,可以自由无限制的重新组合。
它的特点是放大后图像不会失真,和分辨率无关。
位图和矢量图有什么区别?1、直观的区别位图显示的效果非常真实,但放大之后就不精细了。
这就是位图可以达到的效果。
矢量图效果有线块组成,像手绘出来的效果,它的图案可以很精细,笔画很精细,每个拐角都可以很精细,但它是一个不真实的效果,更像一种美术效果。
2、本质的区别位图由像素组成放大后失真,矢量图矢量图不以像素为单位,由线条组成放大后无影响。
3、文件格式的不同位图格式:JPG、BMP、TIFF矢量格式:CDR、AI、EPS、PS、PDF注意:一般矢量格式里可以兼容位图格式。
4、文档容量的区别位图是幅画越大(像素越多)文件容量越大矢量图是图形越复杂(曲线节点越多)容量越大注意:这一特点也是我们设计制作过程中选择软件的依据,如果制作幅较大,内容只有几个图形和文字时,就要选择矢量软件进行制作,这样效率更高。
5、矢量软件与位图软件Photoshop、ACDSee、美图秀秀是位图软件。
ps位图与矢量图

ps位图与矢量图位图:(bitmap),也叫做阵图,删除图象,像素图,简单地说,就是最小单位由像素构成的图,缩放会失真。
构成位图的最小单位是象素,位图就是由象素阵列的排列来实现显示效果的,每个象素都有自己的颜色信息,在位图图像进行编辑操作的时候,可操作的对象是每个象素,我们可改变图像的色相、饱和度、明度、从而改变图像的显示效果。
举个例子来说,位图图像就好比在巨大的沙盘上画好的画,当你从远处看的时候,画面细腻多彩,但是当你靠近的非常近的时候,你就能看到组成画面的每粒沙子应急每个沙粒单纯的不可变化的颜色。
矢量图(vector),也叫做向量图,简单地说,就是缩放不失真的图像的格式,矢量图是通过多个对象的组合生成的,对其中的每一个对象的纪录方式,都是以数学函数来实现的,也就是说,矢量图实际上并不是象位图那样记录画面上的每一点信息,而是记录了元素形状及颜色的算法,当你打开一幅矢量图的时候,软件对图形象的对应的函数进行运算,将运算结果【图像的形状和颜色】显示给你看。
无论显示画面是大还是小,画面上的对象对应的算法是不变的,所以即使对画面进行倍数相当大的缩放,其显示效果仍然相同[不失真]。
举例来说,矢量图就好比画在质量非常好的橡胶膜上的图,不管对橡胶模怎样的长宽等比的成倍拉伸,画面依然清晰,不管你离得多么进去看,也不会看到图像的最小单位。
位图的好处是,色彩变化丰富,编辑上,可以改变任何形状的区域的色彩显示效果,相应的,要实现的效果越复杂,需要的象素数越多,图像文件的大小[长宽]和体积[存储空间]越大。
矢量图的好处是,轮廓的形状更容易修稿和控制,但是对于单独的对象,色彩上的变化实现不如位图来得方便直接。
另外,支持是来那个格式的应用程序也远远没有支持位图的多,很多矢量图形都需要专门设计的程序才能打开浏览和编辑。
网页设计时候注意事项:1字体:字体一般大小为:9/10最小的字体为7点,应用在名片设计2序列:设计图片用ps设计,图象排版用CorelDRAW。
图像的类型与格式

计算机中常见的图像类型有两种: 位图和矢量图。
1、位图又叫点阵图,它是由许多点排列组合成
的图像。(图像)
2、矢量图也叫平面对象绘图,是用数学向量方
式来记录图像的内容。(图形)
比较图像并说出它们的区别。
1、位图图像
位图图像是由像素构成的,适用于逼真照 片或要求精细细节的图像,位图图像像素之间没 有内在的联系,而且他们的分辨率是固定的,像 素的数量是固定的,放大后每平方英寸面积上所 含像素点就少了,将丢失其中的细节,并会出现 锯齿状。
位图直接量化的原始信号形式
图像的最小单位是像点 Pixel 用于表现自然影像
图形:运算形成的抽象化产物
图形由具有方向和长度的矢量表示 存储显示这些图形元素的指令,可以随意的放缩
一条线段的数据只需记录两个端点的坐标、线段的粗细和色彩等。
点阵图和矢量图的区别
比较内容
特征 用途 放大缩小的效果
课外作业
(1) 阐述矢量图形与位图图像的区别。 (2) 图像分辨率的单位是什么? (3) 哪种格式的图像文件体积最小? (4) 练习使用图像浏览器ACDSee。 (5) 练习获取Windows界面的方法。
▲ 把Windows Media Player界面粘贴到Word文档中。 ▲ 把任意一个下拉式菜单粘贴到Word文档中。
以数学的向量方式来记录图 像内容
色彩变化少 放大或旋转不会失真
文件容量小 Flash、CorelDraw、CAD
图的格式
位图:bmp,jpg,gif,psd,png等 Jpg和gif:网页上最常用的两种图像格式
矢量图:wmf,ai等
像素是构成位图的最小单位,位图的大小与
精致,取决于组成这幅图的像素数目的多少。由 于像素的分布是沿水平和垂直两个方向矩阵式排 列的,任何一个位图总是有一定数目的水平像素 和垂直像素 。
位图和矢量图的概念及区别

位图和矢量图的概念及区别矢量和位图是计算机图形中的两大概念,这两种图形都被广泛的在印刷、出版、互联网等各个方面,他们各有各的有点,同时也各有各的缺点,但是他们所体现的功能和好处都是彼此无法替代的,因此,长久以来,位图和矢量一直扮演者不同的较色,一直是平分秋色。
位图,也叫点阵图,像素图,栅格图像,简单的说,构成位图最小的但是是像素,缩放会失真。
位图就是有像素通过一系列像素阵的排列组成的,并显示相应效果,每个像素都有自己的颜色信息,在对位图图像进行编辑的时候,可操作的是单个的像素,我们可以改变图像的模式、色相、饱和度、明度等信息,从而改变图像的显示效果。
举个例子来说,位图就像是在大沙漠中绘出一副图像,远观看上去是栩栩如生,形象逼真,但是近观不是完全不同的概念了,在近处观看,构成图像的单个元素就是不同颜色的沙粒,这些沙粒通过规则的分布和排列而组成一副远观时的精彩画面。
矢量,也叫向量图,单的说,就是缩放不失真的图像格式。
矢量图是通过多个对象的组合生成的,对其中的每一个对象的纪录方式,都是以数学函数来实现的,也就是说,矢量图实际上并不是象位图那样纪录画面上每一点的信息,而是纪录了元素形状及颜色的算法,当你打开一付矢量图的时候,软件对图形象对应的函数进行运算,将运算结果[图形的形状和颜色]显示给你看。
无论显示画面是大还是小,画面上的对象对应的算法是不变的,所以,即使对画面进行倍数相当大的缩放,其显示效果仍然相同[不失真]。
举例来说,矢量图就好比画在质量非常好的橡胶膜上的图,不管对橡胶膜怎样的常宽等比成倍拉伸,画面依然清晰,不管你离得多么近去看,也不会看到图形的最小单位。
那么位图和矢量图究竟有哪些区别呢?位图的好处是,色彩变化丰富,编辑上,可以改变任何形状的区域的色彩显示效果,相应的,要实现的效果越复杂,需要的象素数越多,图像文件的大小[长宽]和体积[存储空间]越大。
矢量的好处是,轮廓的形状更容易修改和控制,但是对于单独的对象,色彩上变化的实现不如位图来的方便直接。
矢量图与位图的区别

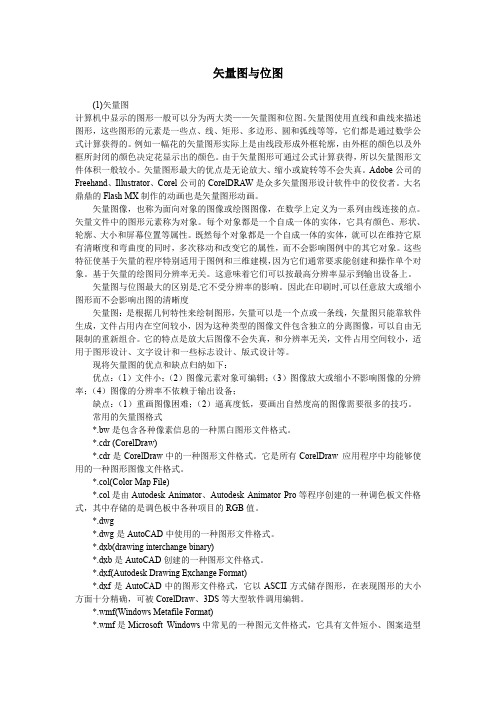
矢量图与位图(1)矢量图计算机中显示的图形一般可以分为两大类——矢量图和位图。
矢量图使用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得的。
例如一幅花的矢量图形实际上是由线段形成外框轮廓,由外框的颜色以及外框所封闭的颜色决定花显示出的颜色。
由于矢量图形可通过公式计算获得,所以矢量图形文件体积一般较小。
矢量图形最大的优点是无论放大、缩小或旋转等不会失真。
Adobe公司的Freehand、Illustrator、Corel公司的CorelDRAW是众多矢量图形设计软件中的佼佼者。
大名鼎鼎的Flash MX制作的动画也是矢量图形动画。
矢量图像,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。
矢量文件中的图形元素称为对象。
每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
既然每个对象都是一个自成一体的实体,就可以在维持它原有清晰度和弯曲度的同时,多次移动和改变它的属性,而不会影响图例中的其它对象。
这些特征使基于矢量的程序特别适用于图例和三维建模,因为它们通常要求能创建和操作单个对象。
基于矢量的绘图同分辨率无关。
这意味着它们可以按最高分辨率显示到输出设备上。
矢量图与位图最大的区别是,它不受分辨率的影响。
因此在印刷时,可以任意放大或缩小图形而不会影响出图的清晰度矢量图:是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小,因为这种类型的图像文件包含独立的分离图像,可以自由无限制的重新组合。
它的特点是放大后图像不会失真,和分辨率无关,文件占用空间较小,适用于图形设计、文字设计和一些标志设计、版式设计等。
现将矢量图的优点和缺点归纳如下:优点:(1)文件小;(2)图像元素对象可编辑;(3)图像放大或缩小不影响图像的分辨率;(4)图像的分辨率不依赖于输出设备;缺点:(1)重画图像困难;(2)逼真度低,要画出自然度高的图像需要很多的技巧。
位图与矢量图

位图与矢量图一、概述在图形设计和计算机图形学中,位图(Bitmap)和矢量图(Vector)是两种常用的图像表示方式。
它们有着不同的特点和应用场景,在实际的图形处理中起到了重要的作用。
本文将对位图和矢量图进行详细的介绍和比较。
二、位图(Bitmap)1. 定义位图是由像素组成的二维图像,这些像素以矩阵的形式排列,每个像素单元可以有不同的颜色值。
每个像素单元的颜色信息都直接存储在图像文件中,所以位图文件的大小是由像素数量决定的。
2. 特点•位图可以表示多种颜色和复杂纹理,具有较高的图像细节和真实感。
•位图在编辑和绘制时,每个像素都可以进行独立的编辑,更容易实现复杂的视觉效果。
•位图格式常见的有JPEG、PNG、BMP等,其中JPEG适用于照片和复杂图像,而PNG和BMP适用于简单图形和图标。
3. 应用场景由于位图具有丰富的颜色和纹理,常被用于图像处理、摄影和印刷等领域。
位图在电子游戏、动画和电影特效中也广泛应用,可以为场景和角色增加更真实的细节。
另外,位图还常用于制作网页界面和用户界面元素,如图标、按钮等。
三、矢量图(Vector)1. 定义矢量图是由线段、弧线和曲线等基本几何元素组成的图形,通过数学公式来描述和绘制。
与位图不同,矢量图并不存储像素信息,而是存储图形的形状和属性。
2. 特点•矢量图可以无限放大或缩小而不会失去图像质量,因为图像的形状是由公式描述的。
•矢量图能够精确地表示直线、曲线、多边形等几何形状,所以可以轻松实现图形的变形和编辑。
•矢量图格式常见的有SVG、AI、EPS等,其中SVG 适用于网页和移动应用,而AI和EPS适用于印刷和设计领域。
3. 应用场景矢量图在制作图标、徽标和标志等简单图形时非常方便,因为可以通过编辑基本几何图形来实现。
另外,矢量图对于场景重建和三维模型构建也非常有用,可以准确地表示和编辑复杂的形状。
在印刷和插图领域,矢量图能够保证图像的质量和准确性。
四、比较与选择1. 图像质量•位图可以呈现更真实的图像细节和纹理,适用于需要高画质的场景。
位图与矢量图

位图(点阵图)与矢量图
点阵图像是与分辨率有关的,即在一定面积的图像上包含有固定数量的像素。
因此,如果在屏幕上以较大的倍数放大显示图像,或以过低的分辨率打印,位图图像会出现锯齿边缘。
点阵图的文件格式:*.bmp、*.pcx、*.gif、*.jpg、*.tif、photoshop的*.pcd、kodak photo CD的*.psd、corel photo paint的*.cpt等。
同样的图形,存盘成以上几种文件时文件的字节数会有一些差别,尤其是jpg格式,它的大小只有同样的bmp 格式的1/20到1/35,这是因为它们的点矩阵经过了复杂的压缩算法的缘故。
矢量图形与分辨率无关,主要由线条和色块组成,这些图形可以分解为单个的线条、文字、圆、矩形、多边形等单个的图形元素。
再用一个代数式来表达每个被分解出来的元素。
例如:一个圆我们可以表示成圆心在(x1,y1),半径为r的图形;为每种元素再加上一些属性,如边框线的宽度、边框线是实线还是虚线、中间填充什么颜色等等。
矢量图形格式:如Adobe Illustrator的*.AI、*.EPS和SVG、AutoCAD的*.dwg 和dxf、Corel DRAW的*.cdr、windows标准图元文件*.wmf和增强型图元文件*.emf等等。
矢量图形编辑器如:AutoCAD、CorelDraw、Illustrator、Freehand 等。
矢量图和位图

位图的特点:
1、文件所占的空间大:用位图存储高分辨率的彩色图像需要较大储存空间,因为像素之间相互独立,所以占的硬盘空间、内在和显存比矢量图都大。
2、会产生锯齿:位图是由最小的色彩单位“像素”组成的,所以位图的清晰度与像素的多少有关。位图放大的一定的倍数后,看到的便是一个一个的像素,即一个一个方形的色块,整体图像便会变得模糊且会产生锯齿。
一、 矢量图
矢量图,又称向量图,是由线条和图块组成的图像。
将矢量图放大后,图形仍能保持原:由于图像中保存的线条和图块的信息,所以矢量图形与分辨率和图像大小无关,只与图像的复杂程度有关,简单图像所占的存储空间小。
2、图像大小可以无级缩放:在对图形进行缩放、旋转或变形操作时,图形仍具有很高的显示和印刷质量,且不会产生锯齿模糊效果。
AI格式、 Jpeg格式、PSD格式、TIFF格式
BMP格式:此格式是微软公司软件的专用格式,也是最常用的位图格式之一,支持RGB、索引颜色、灰度和位图颜色模式的图像,但不支持Alpha通道。
3、可采取高分辨率印刷:矢量图形文件可以在任何输出设备及打印机上以打凶机或印刷机的最高分辨率输出。
二、位图
位图,也叫光栅图,是由很多个像小方块一样的颜色网格(即像素)组成的图像。位图中的像素由其位置值与颜色值表示,也就是将不同位置上的像素设置成不同的颜色,即组成了一幅图像。位图图像放大到一定的倍数后,看到的便是一个一个文形的色块,整体图像也会变得模糊、粗糙。
3、位图图像在表现色彩、色调方面的效果比矢量图更加优越,尤其是在表现图像的阴影和色彩的细微变化方面效果更佳。
学用文件格式:
CDR格式:此格式是Coreldraw专用的矢量图格式,它将图片按照数学方式来计算,以矩形、线、广西、弧形和椭圆等形式表现出来,并以逐点的形式映射到页面上,因此在缩小或放大矢量图形时,原始数据不会发生变化。
图片格式——位图与矢量图

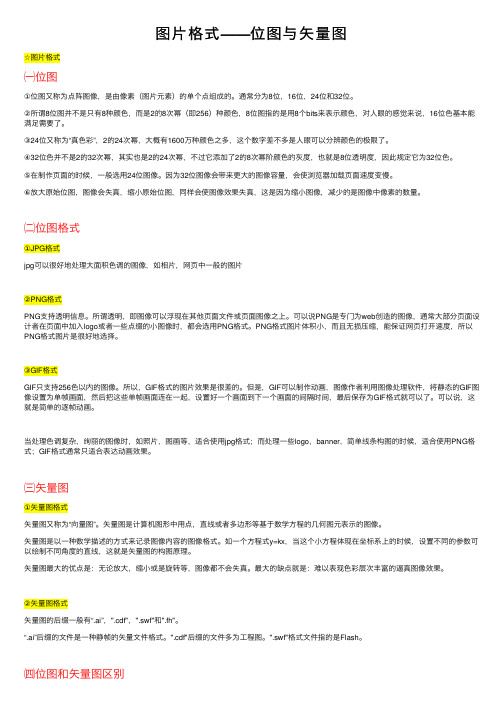
图⽚格式——位图与⽮量图☆图⽚格式㈠位图①位图⼜称为点阵图像,是由像素(图⽚元素)的单个点组成的。
通常分为8位,16位,24位和32位。
②所谓8位图并不是只有8种颜⾊,⽽是2的8次幂(即256)种颜⾊,8位图指的是⽤8个bits来表⽰颜⾊,对⼈眼的感觉来说,16位⾊基本能满⾜需要了。
③24位⼜称为“真⾊彩”,2的24次幂,⼤概有1600万种颜⾊之多,这个数字差不多是⼈眼可以分辨颜⾊的极限了。
④32位⾊并不是2的32次幂,其实也是2的24次幂,不过它添加了2的8次幂阶颜⾊的灰度,也就是8位透明度,因此规定它为32位⾊。
⑤在制作页⾯的时候,⼀般选⽤24位图像。
因为32位图像会带来更⼤的图像容量,会使浏览器加载页⾯速度变慢。
⑥放⼤原始位图,图像会失真,缩⼩原始位图,同样会使图像效果失真,这是因为缩⼩图像,减少的是图像中像素的数量。
㈡位图格式①JPG格式jpg可以很好地处理⼤⾯积⾊调的图像,如相⽚,⽹页中⼀般的图⽚②PNG格式PNG⽀持透明信息。
所谓透明,即图像可以浮现在其他页⾯⽂件或页⾯图像之上。
可以说PNG是专门为web创造的图像,通常⼤部分页⾯设计者在页⾯中加⼊logo或者⼀些点缀的⼩图像时,都会选⽤PNG格式。
PNG格式图⽚体积⼩,⽽且⽆损压缩,能保证⽹页打开速度,所以PNG格式图⽚是很好地选择。
③GIF格式GIF只⽀持256⾊以内的图像。
所以,GIF格式的图⽚效果是很差的。
但是,GIF可以制作动画,图像作者利⽤图像处理软件,将静态的GIF图像设置为单帧画⾯,然后把这些单帧画⾯连在⼀起,设置好⼀个画⾯到下⼀个画⾯的间隔时间,最后保存为GIF格式就可以了。
可以说,这就是简单的逐帧动画。
当处理⾊调复杂,绚丽的图像时,如照⽚,图画等,适合使⽤jpg格式;⽽处理⼀些logo,banner,简单线条构图的时候,适合使⽤PNG格式;GIF格式通常只适合表达动画效果。
㈢⽮量图①⽮量图格式⽮量图⼜称为“向量图”。
简述矢量图与位图的区别。

简述矢量图与位图的区别。
简述矢量图与位图的区别。
众所周知,数字图像是由很多点和线组成的,而且点可以离开一个小区域单独存在,这样就形成了矢量图,例如像素点;而像素点又称为像素( Pixel),就是构成数码影像的基本元素。
你知道吗?你手机上下载到的任何一张图片都属于位图,它们是用来存储或处理我们日常生活当中所拍摄、收集起来的各种原始照片的。
那么什么是矢量图呢?顾名思义,就是用几何学原理构成的图。
比方说人物照片吧!你在街头随便找一位路人拍下他最真实的表情姿态然后经过电脑处理把每个点和面连接起来就变成了一幅完整的相片,从某种程度上讲,这就叫做“把位图转换成了矢量图”。
在现实生活中,位图图像通常是使用一些定义明确、色彩鲜艳、图案清晰的专门格式记录的,它包含了亮度信息,并保留了彩色灰阶信息及全部的图案、线条等信息,也正因为此,对于同一副图像,其文件大小只能被限制在指定范围内。
另外,为了达到更好的显示效果,位图图像中往往还要加入一些调节图层或调节层次的效果,在调节时往往需要复杂的算法来进行运算。
这无疑增加了处理位图的难度。
因此,在一般情况下,对图像进行分析处理应首选矢量图。
由于图像处理器硬件结构、指令系统和寻址方式不同,目前位图图像的输出设备主要是扫描仪、打印机、激光印刷机等,对位图图像的分析则需要软件的帮助。
有人说,矢量图与位图的根本差异就在于前者采用了面向对象技
术,对图像的位置和颜色信息采取了对应的编码方式,并且可以利用屏幕菜单功能实现复杂的操作。
但实际上矢量图与位图之间的差异远非只体现在前者的代码编写形式上,事实上二者的画面表现力,画质优劣也有着天壤之别。
位图和矢量图的区别

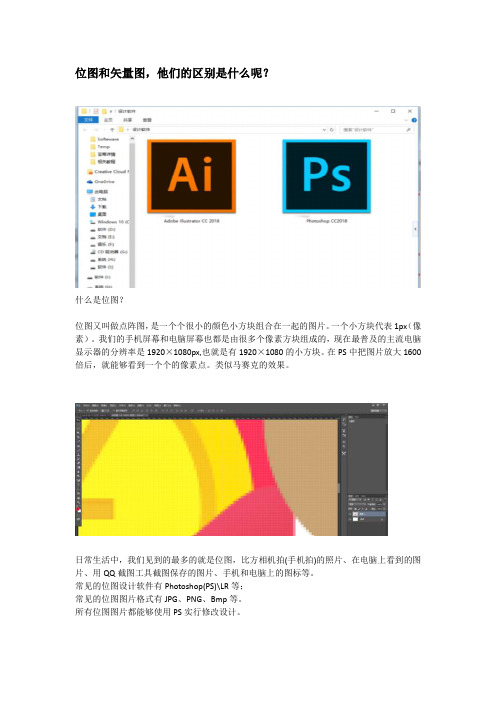
位图和矢量图,他们的区别是什么呢?
什么是位图?
位图又叫做点阵图,是一个个很小的颜色小方块组合在一起的图片。
一个小方块代表1px(像素)。
我们的手机屏幕和电脑屏幕也都是由很多个像素方块组成的,现在最普及的主流电脑显示器的分辨率是1920×1080px,也就是有1920×1080的小方块。
在PS中把图片放大1600倍后,就能够看到一个个的像素点。
类似马赛克的效果。
日常生活中,我们见到的最多的就是位图,比方相机拍(手机拍)的照片、在电脑上看到的图片、用QQ截图工具截图保存的图片、手机和电脑上的图标等。
常见的位图设计软件有Photoshop(PS)\LR等;
常见的位图图片格式有JPG、PNG、Bmp等。
所有位图图片都能够使用PS实行修改设计。
什么是矢量图?
矢量图是由一个个点链接在一起组成的,是根据几何特性来绘制的图像,和位图的分辨率是没相关系的。
所以图片放大后也不会失真,不会出现位图的马赛克的样子,也就是说能够无限放大图片。
下列图是用AI软件中放大6400倍的矢量图,依然很清晰。
常见的矢量图设计软件有CorelDRAW(CDR)、Illustrator(AI)、CAD等;
适用于文字设计、图案设计、标志设计、版式设计、包装设计、工业设计、产品设计等。
通过矢量图形设计软件做出的图,也能够输出成普通位图,能够导出JPG、PNG等。
考前须知
位图占用空间较大、矢量图片占用空间较小。
位图放大到一定水准分辨率缺乏会很模糊,矢量图能够无限放大。
位图是什么?

位图是什么?肯定从事平面设计的人员都对位图及矢量图有了一定的了解,可是对于刚刚学习ps及cdr的朋友来讲,首先就会学会如何区分一个图像是位图还是矢量图,所以这里就来和大家介绍位图及矢量图的概念,位图和矢量图的区别在哪里?好吧,下面就正式进入正题来讲解位图和矢量图。
1、位图:又叫栅格图像,又可以称之为点位图。
它是由很多色块(像素)组成的图像,放大后画面会变得模糊,会看到一个个方形色块。
而这一个个的方块也就是一个个像素点,随着图像的方式大,它的像素点也是放大,图像就会越不清晰。
然而,如果从稍远的位置观看它,位图图像的颜色和形状又显得是连续的。
2、矢量图:又叫向量图形,是由线条和色块组成的图像。
放大后清晰度仍能清晰。
一般矢量图只能靠软件生成,矢量图生成的文件占用内在空间较小,适用于图形设计、文字设计和一些标志设计、版式设计等。
一般广告公司做logo方面就是矢量图。
位图和矢量区别:1、位图的质量是根据分辨率的大小来判定,分辨率越大,图像的画面质量就更清晰。
而矢量图就跟分辨率脱离的关系。
在矢量图上没有分辨率这个概念。
2、最根本的区别就是位图放大之后会越来越不清晰,也就是会出现一个个点,就像马赛克一样,就是图片已经出现失真的效果。
而矢量图它无限放大都不会出现图像失真的效果,只是它的放大系数参数被改变而已。
3、矢量图编辑起来非常方便,它编辑器的适合所针对的是一个对象,也就是一个实体,对每个对象进行编辑都不会影响到其他没有关联的对象。
而点位图的编辑受到限制。
点位图是点(像素)的排列,局部移动了或者改变了就会影响到其他部分的像素点的排列。
总结以上几点,其实我在分辨位图和矢量图的情形下,只需要通过放大图片就能分清楚。
常见的位图格式有JPG、JPEG、BMP、GIF、PSD、TIFF等。
当然矢量格式的话一般CDR和AI 居多数。
矢量图与位图的区别

矢量图与位图的区别矢量图与位图(1)矢量图计算机中显示的图形一般可以分为两大类——矢量图和位图。
矢量图使用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得的。
例如一幅花的矢量图形实际上是由线段形成外框轮廓,由外框的颜色以及外框所封闭的颜色决定花显示出的颜色。
由于矢量图形可通过公式计算获得,所以矢量图形文件体积一般较小。
矢量图形最大的优点是无论放大、缩小或旋转等不会失真。
Adobe公司的Freehand、Illustrator、Corel公司的CorelDRAW是众多矢量图形设计软件中的佼佼者。
大名鼎鼎的Flash MX制作的动画也是矢量图形动画。
矢量图像,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。
矢量文件中的图形元素称为对象。
每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
既然每个对象都是一个自成一体的实体,就可以在维持它原有清晰度和弯常用的矢量图格式*.bw是包含各种像素信息的一种黑白图形文件格式。
*.cdr (CorelDraw)*.cdr是CorelDraw中的一种图形文件格式。
它是所有CorelDraw 应用程序中均能够使用的一种图形图像文件格式。
*.col(Color Map File)*.col是由Autodesk Animator、Autodesk Animator Pro等程序创建的一种调色板文件格式,其中存储的是调色板中各种项目的RGB值。
*.dwg*.dwg是AutoCAD中使用的一种图形文件格式。
*.dxb(drawing interchange binary)*.dxb是AutoCAD创建的一种图形文件格式。
*.dxf(Autodesk Drawing Exchange Format)*.dxf是AutoCAD中的图形文件格式,它以ASCII方式储存图形,在表现图形的大小方面十分精确,可被CorelDraw、3DS等大型软件调用编辑。
位图及矢量图

位图与矢量图
项目 位 图 矢量图 用矢量表示图的轮廓, 用数学公式描述图中所 包含的直线段、曲线段、 圆弧等图形的形状 依然清晰 相对小 由像素组成的, 表示 用若干位来定义 图中每个像素点 的颜色 放大 模糊、失真 文件 相对较大 大小
图的格式
位图:bmp,jpg,gif,tif Jpg和gif:网页上最常用的两种图像格式 矢量图:wmf
图形与图像: 图形与图像:
图形: 图形:人工绘制或者计算机运算生成的, 是对自然界中存在事物的抽象描述,色 彩相简单 图像: 图像:自然界中实际存在的实物的影像 描述,色彩丰富。
位图与矢量图的区别
2.1.1 位图
位图就是位映射图像。它是由一个个排列整齐的有颜色的小点儿组合起来记录的图像, 这些小点儿被称为“像素” 。 对位图进行编辑,也就是对像素进行操作。它是与分辨率有关的图形格式。当对位图 图形进行放大时,它的边缘也会同时放大,并且在它的边缘会出现锯齿状。 位图的优点是:图像细致,层次和色彩丰富。缺点是:无法制作真正的3D图像,并 且图像在缩放和旋转操作时产生失真,文件占用内存或者硬盘的空间大。
2.1.2 矢量图
矢量图形使用直线和曲线来描述图像。它有长度和大小,包括颜色和位置信息。 矢量图的优点是:文件容量小,并且图像在缩放和旋转时不容易失真,可以制作出3D 效果图。缺点是:不宜制作出色彩丰富的图像,图像不太逼真。
位图与矢量图的区别与作用

矢量图
百科名片
矢量图是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小,因为这种类型的图像文件包含独立的分离图像,可以自由无限制的重新组合。它的特点是放大后图像不会失真,和分辨率无关,文件占用空间较小,适用于图形设计、文字设计和一些标志设计、版式设计等。
位图常用的一种压缩方法。从位图图片中选择最有代表性的若干种颜色(通常不超过256种)编制成颜色表,然后将图片中原有颜色用颜色表的索引来表示。这样原图片可以被大幅度有损压缩。适合于压缩网页图形等颜色数较少的图形,不适合压缩照片等色彩丰富的图形。
Alpha通道
在原有的图片编码方法基础上,增加像素的透明度信息。图形处,相应的把透明度称为Alpha通道。多数使用颜色表的位图格式都支持Alpha通道。
矢量图,也称为面向对象的图像或绘图图像,繁体版本上称之为向量图,在数学上定义为一系列由线连接的点。矢量文件中的图形元素称为对象。每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。既然每个对象都是一个自成一体的实体,就可以在维持它原有清晰度和弯曲度的同时,多次移动和改变它的属性,而不会影响图例中的其它对象。这些特征使基于矢量的程序特别适用于图例和三维建模,因为它们通常要求能创建和操作单个对象。基于矢量的绘图同分辨率无关。这意味着它们可以按最高分辨率显示到输出设备上。
计算机中显示的图形一般可以分为两大类——矢量图和位图。
矢量图,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。矢量文件中的图形元素称为对象。每个对象都是一个自成
矢量图示例
一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。矢量图可以在维持它原有清晰度和弯曲度的同时,多次移动和改变它的属性,而不会影响图例中的其它对象。这些特征使基于矢量的程序特别适用于图例和三维建模,因为它们通常要求能创建和操作单个对象。基于矢量的绘图同分辨率无关。
3Dmax建模技巧:使用位图和矢量图描绘形状

3Dmax建模技巧:使用位图和矢量图描绘形状3Dmax是一种广泛使用的三维建模软件,它在电影、游戏、动画等领域都有着广泛的应用。
在进行建模过程中,使用位图和矢量图来描绘形状是非常常见的技巧。
本文将详细介绍使用位图和矢量图描绘形状的步骤和技巧。
一、了解位图和矢量图的区别1. 位图是由像素组成的点阵图像,它使用像素点来描述图像的每个细节,但在放大后会出现锯齿状的边缘。
位图适用于复杂的图像和真实的材质效果。
2. 矢量图使用数学方程来描述图像,它可以无损地放大和缩小,并且边缘始终保持平滑。
矢量图适用于简单的几何形状和线条画风。
二、使用位图描绘形状的步骤1. 选择合适的位图素材。
可以通过网络搜索获得高质量的位图素材,或者使用摄影设备自己拍摄照片。
2. 在3Dmax中创建一个平面面板,形状与位图素材相匹配。
3. 打开材质编辑器,导入选定的位图素材。
4. 将位图应用到平面面板上,通过调整面板的尺寸和位置,使位图精确地覆盖在面板上。
5. 调整位图在平面面板上的映射比例和重复次数,使其在建模过程中不会出现扭曲或拉伸的效果。
6. 根据位图上的细节,逐步建模,使用线框工具、修改工具等功能,模拟位图中的形状和曲线。
三、使用矢量图描绘形状的步骤1. 选择合适的矢量素材。
可以通过矢量图库或矢量软件创建自己的矢量图形素材。
2. 在3Dmax中创建一个平面面板,形状与矢量素材相匹配。
3. 将矢量素材导入3Dmax,并将其转换为2D形状。
4. 使用线框工具或绘图工具,根据矢量素材在平面面板上描绘形状。
5. 根据需要调整形状的大小、比例和位置,使其符合建模需求。
6. 使用拉伸、倒角等工具,将2D形状转换为真实的3D模型。
四、使用位图和矢量图描绘形状的技巧1. 在选择位图和矢量图素材时,要根据建模需求和效果考虑适合的素材类型。
2. 在导入位图和矢量图前,先确定好建模的尺寸和比例,以便在建模过程中不会出现形状失真的情况。
3. 当使用位图进行建模时,可以使用遮罩工具来选取位图上的特定区域进行建模,以提高建模效率。
平面图像分类

平面图像分类:位图和矢量图1、位图:①一般为现成的图像或图片。
②重在对图片整体或局部进行效果处理。
③有像素组成,不能随意缩放。
④色彩鲜艳,文件容量大。
⑤位图软件:Photoshop .2、矢量图:①一般称为图形。
②重在对象的绘制。
③由矩形、线等几何对象组成,可以随意缩放。
④文件容量小。
⑤矢量软件:CoreIDraw、Illustrator.3、ADOBE公司:美国的图形软件公司,推出相关软件:Photoshop、Illustrator.等。
4、位图文件格式:①Psd格式:PS默认保存格式,过程格式,可再次编辑。
(通用性不好)②BMP格式:windows位图格式,无损压缩,通用性差。
③TIF格式:标记图像文件格式,无损压缩,通用性好。
④JPG格式:世界图片专家组共同推出的图像格式,有损压缩,通用性最好。
⑤GIF格式:只有256种颜色,一般用于动态图像格式。
有损压缩。
格式转换:PS软件中另存为或ACDses看图软件中右击图片转换,一般只能从无损压缩到有损压缩转换。
5、图像素材的获取:①网上下载,一般是小图。
②用数码相机拍摄。
③用图像软件处理或绘制。
④用扫描仪扫描图像。
⑤素材光盘。
打开方式:Ctrl+双击选择已有图片:双击灰色平面、直接拖图片。
由上到下,由左到右:标题栏,菜单栏,属性栏,选项栏,工具箱,面板常用操作快捷键:隐藏Caps Lock , 三种屏幕模式切换:F ,放大Ctrl+ ,满屏显示Ctrl 0 100%状态:Ctrl+Alt+0 ,逐渐放大:Z 单击,逐渐缩小:Alt+单击平移拖动:空格键拖动,标尺:Ctrl + R ,新建空白图层:Ctrl +Shift+N 复制图层:Ctrl+J ,取消选区Ctrl+D ,颜色面板F6 ,信息面板F 小:Ctrl+T ,合并图层Ctrl+ Shift+E 恢复默认颜色:D 去线:Ctrl+H 网格:Ctrl+引号创建图层的选区:Ctrl+单击图层返回:Ctrl+ Alt+Z 羽化:Ctrl+ Alt+D(使边缘产生柔和的过度效果)套索工具:L 反选:Ctrl+ Shift+I 魔棒工具:W 色阶:Ctrl+L 裁剪工具:C 图层顺序的改变:Ctrl+【or 】Ctrl+ Shift+[](最顶层画笔工具:B 变换:Ctrl+ Shift+T 动作面板:F9 修复工具:J 图章工具:S 历史记录画笔工具:Y 橡皮擦工具:E 渐变填充:G 模糊工具:R 减淡、加深、海绵:O 作色:Ctrl+U 剪切:C 色阶:Ctrl+L 明暗:Ctrl+M 通道复制:Ctrl+I 去色:Ctrl+ Shift+U 色相饱和度,调色:Ctrl+U 完成:Ctrl+V提取:Alt+ 快速蒙板:Q颜色操作:调整——色阶L 曲线Ctrl+M 色彩平衡Ctrl+B 自动对比度Ctrl+U 反向Ctrl+I 吸管工具I ,一般对选区进行填充需要到新建图层中操作背景颜色填充Ctrl+Delete做围棋盘:新建一个文件(长宽分辨率:50单位厘米),填充背景颜色,设置网格线:编辑里选择预置常规,显示网格,单行选框工具,新建图层,在新图层里描边,再新建图层加边框描边.编辑里选择填充背景。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
位图与矢量图的作用
矢量图的特征使基于矢量的程序特 别适用于图例和三维建模,因为它们 通常要求能创建和操作单个对象。基 于矢量的绘图同分辨率无关。这意味 着它们可以按最高分辨率显示到输出 设备上。 而位图给我们带来了色彩层次丰 富的逼真图像效果
谢谢!
图的格式
位图:bmp,jpg,gif,tif Jpg和gif:网页上最常用的两 种图像格式 矢量图:wmf
项目
位 图
矢量图 用矢量表示图的轮廓, 用数学公式描述图中所 包含的直线段、曲线段、 圆弧等图形的形状 依然清晰 不太逼真 wmf 相对小
由像素组成的, 表示 用若干位来定义 图中每个像素点 的颜色 放大 模糊、失真 图像 逼真 格式 j是矢量图? 什么是位图?
位图也称像素图像或点阵图像,是由 多个点组成的,这些点被称为像素。 矢量图使用直线和曲线来描述图形, 这些图形的元素是一些点、线、矩形、 多边形、圆和弧线等等,它们 都是通过数学公式计算获得的。
位图可以模仿照片的真实效果,具有表现力强、细腻、层次多和 细节多等优点。同时由于位图是由多个像素点组成,将位图图像放 大到一定倍数时可看到这些像素点,也就是说位图图像在缩放时会 产生失真。Adobe公司的photoshop 软件就是位图软件。 矢量图形文件体积一般较小。矢量图形最大的优点是无论放大、缩 小或旋转等不会失真;最大的缺点是难以表现色彩层次丰富的 逼真图像效果。Adobe公司的Illustrator、Corel公司的CorelDRAW 是众多矢量图形设计软件中的佼佼者。大名鼎鼎的Flash MX制作 的动画也是矢量图形动画。
