彩程团队的UED设计流程及方法
ued方法和工作流程

ued方法和工作流程The ued (User Experience Design) method and workflow play a crucial role in the development of digital products. Ued refers to the process of enhancing user satisfaction by improving the usability, accessibility, and pleasure provided in the interaction between the user and the product. Through a variety of design methods and tools, ued aims to create a seamless and pleasant experience for the end-user, ultimately leading to increased user engagement and satisfaction. Ued encompasses a holistic approach to design, considering the user's needs, preferences, and behaviors throughout the entire product development lifecycle.ued方法和工作流程在数字产品的发展中发挥着至关重要的作用。
ued指的是通过改善用户与产品之间的可用性、可访问性和愉悦度来提高用户满意度的过程。
通过各种设计方法和工具,ued旨在为最终用户创造一个无缝和愉快的体验,最终实现用户参与和满意度的提高。
ued涵盖了一种全面的设计方法,考虑了用户的需求、偏好和行为在整个产品开发生命周期中的影响。
产品设计|一套完整的UED流程

分析需要哪些功能,去实现产品设计的目标。
比如:支付宝为了实现线上支付的目标,需要具备的功能有:C 端用户需要把钱从银行卡转入支付宝个人账户。
C 端用户在线上购物时把钱转到支付宝,支付宝在C 端用户确认收货的时候把钱转入B 端商家,在C 端用户申请退货的时候,支付宝把钱退回C 端用户。
B端商户需要把钱从支付宝账户提现。
这些是基础功能,还有其它的一系列功能。
4、整理产品信息明确信息的分类方式,把信息归类。
比如:美团网需要对商家进行分类:一级分类是:美食,电影,酒店,休闲娱乐等等。
二级分类是:商家列表页,包括商家图片,商家名称,商家星级,商家主营业务,商家位置,商家的优惠信息等。
三级分类是:商家的商品列表,套餐列表。
四级分类是:支付页面的支付信息,分成消费总额,优惠券/代金券/折扣券/,实付金额,支付方式5、分析界面流程用户操作界面的流程,需要和用户线下真实流程相匹配,这样可以在线上模仿线下的流程,从而降低了用户的认知成本。
比如:电商的线下交易流程是:用户在家乐福等百货商场里找商品,然后放入购物车,接着到收银台结账付款。
对应到线上的流程就是:在天猫等电商首页展示商品,而不是店铺。
在商品详情页,把商品放入购物车,再去结账付款。
6、线框图交互设计交互设计包括信息图文的布局,页面的按钮和导航的位置。
比如:阅读类的APP软件的界面设计,在3G时代,图文布局一般是左图右文或右图左文,图片占页面比例较小;在4G时代,图文布局一般是横向铺满APP界面,图片占页面比例很大。
优秀交互设计的标准:开发实现越容易,用户操作越简单,信息架构越清晰,页面打开越流畅的交互设计,就是好设计。
7、界面视觉设计优秀界面视觉设计的标准:产品上线之后的视觉效果,是否要比界面原先的设计效果更好看。
大部分产品的界面设计,都是界面效果图很好看,真正上线之后,就存在种种问题。
比如:布局太满导致视觉疲劳,颜色太多导致视线分散,信息分类不清晰导致难以理解,文字太小导致难以辨认,效果太炫导致实现起来难度很大,等等。
edp工程设计流程

edp工程设计流程EDP(Engineering Design Process)工程设计流程是工程师在进行产品设计和开发时所遵循的一套系统化的流程。
这一流程旨在确保产品的设计和开发过程能够高效、可靠地完成,同时满足客户需求和产品规格。
EDP工程设计流程通常包括以下几个关键步骤:1.需求分析,在设计产品之前,工程师首先需要明确客户的需求和产品规格。
这包括对产品功能、性能、成本和时间等方面的详细了解,以便为设计过程奠定基础。
2.概念设计,在明确了需求和规格后,工程师将进行概念设计阶段。
在这一阶段,工程师将提出多种设计方案,评估各种方案的优缺点,并选择最适合的设计方案。
3.详细设计,一旦确定了最佳的设计方案,工程师将进行详细设计。
这一阶段包括绘制详细的设计图纸、进行工程计算和分析,并确定材料和零部件的选择。
4.制造和测试,设计完成后,产品将进入制造和测试阶段。
在这一阶段,工程师将与制造团队合作,确保产品能够按照设计要求进行生产,并进行各种测试以验证产品的性能和质量。
5.产品改进,根据测试结果和客户反馈,工程师将对产品进行改进。
这可能包括对设计进行调整、改进生产工艺,以及优化产品性能和成本。
6.产品发布,最后,经过一系列的设计、制造和测试,产品将被发布并交付给客户使用。
EDP工程设计流程的优点在于它能够帮助工程师系统化地进行产品设计和开发,确保产品能够在预算和时间范围内按照规格要求完成。
同时,这一流程也能够帮助工程师在设计过程中及时发现和解决问题,确保产品的质量和性能。
总的来说,EDP工程设计流程是一种科学、系统化的方法,能够帮助工程师高效地进行产品设计和开发,确保产品能够满足客户需求,同时也能够帮助企业提高产品质量和市场竞争力。
UED设计部门建设方案

UED设计部门建设方案随着互联网的发展,用户体验设计(User Experience Design,UED)在各种领域的重要性日益凸显。
一个专业的UED设计部门对于一个企业或组织来说至关重要,它能够帮助提升产品和服务的用户体验,提高用户满意度,增强品牌竞争力。
在建设一个强大的UED设计部门时,需要考虑以下几个方面:一、团队组建一个强大的UED设计部门需要一个多功能团队,包括用户研究师、交互设计师、视觉设计师、用户测试专家等。
每个团队成员都需具备专业技能和经验,能够协作顺畅,共同为产品和服务的用户体验提供最佳解决方案。
在团队组建时,需要注重团队成员之间的协作和沟通能力,建立和谐的工作氛围。
同时,还需要不断提升团队成员的技能和知识,参与行业研讨会、培训课程等活动,保持团队的竞争力和创新能力。
二、流程设计一个高效的UED设计部门需要建立清晰的工作流程,包括项目启动、用户研究、需求分析、设计方案制定、用户测试等环节。
在每个环节中,团队成员需密切合作,及时沟通,确保工作的顺利进行和良好的成果。
此外,还需要建立一套完善的项目管理流程,包括项目计划、进度控制、质量管理等,以确保项目能够按时、按质地完成。
同时,还需要注重团队成员之间的交流和协作,建立有效的沟通机制,及时解决问题和困难。
三、技术支持一个强大的UED设计部门需要有一定的技术支持,包括设计软件、原型工具、用户测试设备等。
这些技术工具能够帮助团队成员更快速、更高效地完成工作,提高工作的质量和效率。
在技术支持方面,需要不断更新软件和工具,了解最新的设计趋势和技术,提升团队成员的技术水平和能力。
同时,还需要建立一个技术交流平台,鼓励团队成员分享经验和技巧,促进团队之间的学习和交流。
四、创新文化一个成功的UED设计部门需要营造一个创新文化,鼓励团队成员不断尝试新的设计方法和理念,挖掘用户需求和行为的深层次,为产品和服务的用户体验提供更有创意的解决方案。
在创新文化建设中,需要注重团队成员的激励和鼓励,建立奖励机制和激励机制,促进团队成员的创新意识和积极性。
UIUE设计流程

UIUE设计流程UIUE(User Interface and User Experience)设计流程是指在设计和开发用户界面和用户体验的过程中所采取的步骤和方法。
下面是一个UIUE设计流程的详细说明,包括需求分析、用户研究、信息架构、界面设计、原型制作、用户测试和反馈循环。
1.需求分析2.用户研究为了设计出满足用户需求的界面和体验,需要对目标用户进行深入研究。
这包括用户行为的观察、用户调研和用户需求的分析。
通过了解用户的行为模式、期望和目标,可以为他们提供最佳的用户体验。
3.信息架构在了解用户需求之后,接下来就是创建信息架构。
这是界面组织和分类信息的过程。
通过用户研究和需求分析,可以确定内容和功能的组织结构,以确保用户可以轻松找到他们需要的信息。
4.界面设计界面设计是UIUE设计的核心。
在这一阶段,设计师将信息架构转化为可视化的用户界面。
设计师需要考虑颜色、排版、图标、按钮和其他交互元素,以创建一个视觉上吸引人并易于使用的界面。
5.原型制作原型是设计师将界面设计转化为可交互的模型的过程。
通过原型制作,设计师可以测试和验证界面设计的可用性和功能。
原型可以是手绘的纸质草图,也可以是交互式数字原型。
6.用户测试用户测试是确保设计符合实际需求的关键步骤。
在用户测试中,选取一些目标用户,让他们使用原型并提供反馈。
通过用户测试,设计师可以发现潜在的问题和改进的机会,并对界面进行优化。
7.反馈循环根据用户测试的结果和反馈,设计师对界面进行修正和改进。
这可能涉及到调整布局、重新设计交互元素或改进导航。
这个过程可以多次循环,直到用户满意为止。
UI设计工作流程步骤详解让你快速了解UI设计

UI设计工作流程步骤详解让你快速了解UI设计1.需求收集:在开始设计之前,与客户或项目团队进行沟通,了解用户需求和项目目标。
收集关键信息,例如品牌定位、目标用户、产品功能等。
2.用户研究:进行用户调研,了解目标用户的喜好、习惯和行为。
通过用户访谈、竞品分析、问卷调查等方式获取关键信息,以便在设计中充分满足用户需求。
3.信息架构:根据用户研究和需求分析的结果,将产品的信息组织结构化。
创建一个用户友好的导航系统,以便用户能够轻松地找到所需的信息。
4.线框图设计:在信息架构的基础上,使用线框图绘制出产品的草图。
线框图是产品界面的低保真原型,展示了各个页面的布局和元素的排列,以辅助设计团队和客户进行讨论和确认。
5.交互设计:在线框图的基础上,进行交互设计。
确定用户与产品进行互动的方式,包括按钮的触发效果、过渡动画以及用户界面的反馈机制等。
6.界面设计:基于已经确定的线框图和交互设计,进行界面元素的设计。
包括颜色、字体、图标等,以及界面元素的布局和风格。
确保界面的视觉效果与品牌形象相一致,并提供良好的用户体验。
7.可用性测试:开发一个可用性测试计划,让真实用户使用设计好的用户界面进行测试。
根据反馈和用户行为数据,对界面进行改进和优化。
8.反馈和迭代:根据可用性测试的结果和客户的反馈,进行界面的迭代。
持续优化界面,以达到最佳的用户体验和目标实现。
9.交付和实施:将设计好的用户界面交付给开发团队进行实施。
与开发团队进行合作,确保设计的准确实施和最终呈现效果的一致性。
10.维护和更新:随着产品的发展和用户需求的变化,进行界面的维护和更新。
根据用户反馈和数据分析,及时调整和改进设计,以保持产品的竞争力和用户满意度。
总结:UI设计工作流程是一个逐步迭代的过程,涉及到需求收集、用户研究、信息架构、线框图设计、交互设计、界面设计、可用性测试、反馈和迭代、交付和实施以及维护和更新。
通过以上步骤,设计团队能够在满足用户需求的同时,提供出色的用户体验和视觉效果。
产品UED流程及交付物

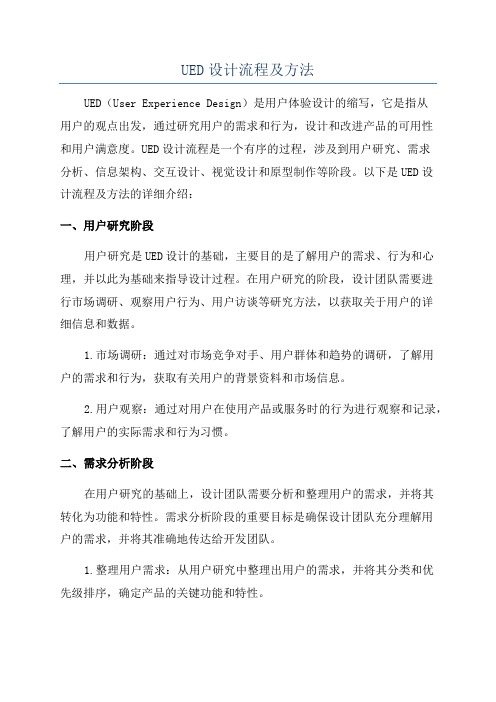
图1 elya总结的UED流程
如图1所示,国内的UED团队主要由交互设计师、视觉设计师和用户研究工程师组成,UED 团队负责产品的用户需求把握、视觉呈现优化和使用体验提升。
1、需求分析阶段
用户研究工程师跟进用户调研、需求分析,提交需求报告
2、功能设计阶段
交互设计师配合PM的功能设计文档出交互设计方案,确定产品的页面布局、信息架构、操作流程和交互方式。
视觉设计师也要参与产品讨论,结合用研的专家评估意见,构思视觉设计方案
3、视觉设计阶段
由视觉设计师主导出符合交互设计要求的效果图,确定产品表现形式、用色配色等各种细节。
交互设计师跟进对交互方案就行微调。
4、技术实现阶段
视觉设计师根据技术方面的反馈进行设计稿微调,用户研究工程师提交用户测试反馈意见。
让我们来进一步对比其他比较有代表性的公司的UED流程——
图2 阿里旺旺产品项目UED流程图
图3 联想用户体验中心产品设计规划流程
图4 UCD Process(Jack.lee)
图5 产品设计流程-交付物。
国内知名UED团队的设计流程是怎样的?

国内知名UED团队的设计流程是怎样的?编者按:阿里上市了,木有进入大公司的同学也不要灰心,今天分享一篇国内知名UED团队的设计流程的好文,现在学起来,以后可以更快上手,同时也能一窥大公司的工作流程,让自己更加专业,赶紧来学习吧!写在前面:流程用好了是好东西,用不好是阻碍。
今天写的设计流程的思考,以下。
:)设计存在于设计流程中。
设计师的工作是基于设计流程的。
和很多朋友讨论过设计流程。
这个流程在每个国家、每个行业、每个公司、甚至是同个公司的不同业务下,都是不一样的。
所以要写出来,很难统一概括。
与设计师相关的设计流程,可能一个基本认知是这样的:产品需求,交互设计,视觉设计,前端开发。
再丰富一些:市场分析,创意阶段,用户研究,概念设计,设计控件预设,交互设计,交互Demo,用户测试,视觉预研,视觉设计,设计Demo,用户验证测试,前端开发,开发Demo,展示Demo,迭代,用户测试,测试数据回收,用户数据验证,灰度,全量,项目总结,规范输出,控件库,用户跟踪反馈……再凌乱一些:以上所有点,顺序是可以根据敏捷开发的需求,灵活排列的。
也可以随机组合。
所以,现在大多公司的设计流程,是一个标准且完整的架子。
在实际设计项目中使用,并不一定是那么规范和统一的。
有时项目大,可能流程走的完整;有时项目小步快跑,流程就会被精简为一个可用且贴合业务的小流程。
设计流程为什么这么不可控?因为设计不是完全理性、可工程化的。
一辆汽车可以通过完整有效的流程快速组装起来,且能保证质量;点子、思路、设计,不能这样。
没有人能提供一个设计流程,能保证任何人进入这个流程,挨着一步一步做,就能做出设计精品。
所以设计流程,是帮助产品设计推动,且为设计思路提供思考维度的一个不可工程化的方式。
我在美国、中国、德国工作时,都和设计师小伙伴一起制定了很多设计流程和方法。
每个都不一样。
但是我发现,思考维度是类似的。
所以今天,我想借用Jesse James Garrett书中对用户体验要素分层的一个参考,来描述下设计流程的思考维度。
UI设计十个流程全都在这里

UI设计十个流程全都在这里UI设计是指用户界面设计,是用户与产品或服务进行交互的一种视觉设计,通过合理地布局和设计,以提高用户体验和用户界面的美观性。
以下是十个UI设计的流程。
1.需求分析:UI设计的第一步是了解项目需求。
与客户沟通,了解产品的功能、用户群体和目标等方面的需求。
通过需求分析,UI设计师可以更好地理解项目的定位和设计目标。
2.用户研究:在进行UI设计之前,对用户进行调研是必要的。
通过用户访谈、问卷调查等方式,获取用户的需求和喜好,为UI设计提供依据。
3.界面原型:在实际设计之前,制作一个简单的界面原型是非常重要的。
通过界面原型,设计师可以更好地了解产品的布局和流程,发现其中的问题,并与客户进行讨论和确认。
4.信息架构设计:在UI设计中,合理的信息架构是至关重要的。
通过对产品的功能和内容进行分类和组织,使用户能够更轻松、高效地找到所需要的信息。
5.页面布局设计:页面布局是UI设计中的一个关键环节。
设计师需要考虑页面的整体结构、各个模块的布局和风格等方面,通过合理的布局提高用户的视觉体验。
6.色彩和图标设计:色彩和图标是UI设计中的重要元素,能够传递产品的定位和风格。
设计师需要根据产品的特点和用户的需求选择适合的色彩和图标,以提升产品的美感和可识别性。
7.交互设计:好的交互设计能够提高用户的操作体验。
通过对用户需求和行为的分析,设计师需要设计出合理的交互方式和操作流程,使用户能够方便地完成任务。
8.视觉设计:视觉设计是UI设计中的重要环节,通过合理的排版、配色和视觉效果等手段,使产品更加美观、吸引人。
设计师需要结合品牌形象和用户需求,设计出与用户期望相符的视觉效果。
9.界面规范和标准:设计师需要制定界面的规范和标准,以确保设计的一致性和可重复性。
制定界面规范包括文字大小、颜色搭配、按钮样式等方面的标准。
10.测试和修改:设计师需要对设计的界面进行测试,以发现其中存在的问题和不足之处,并进行相应的修改。
ue设计工作流程

ue设计工作流程
UE设计的工作流程包括以下步骤:
1. 规划阶段:在这个阶段,UE设计师会参与制定项目计划和需求分析,明确项目的目标、范围、时间安排和资源需求。
2. 需求分析阶段:这个阶段主要是对用户需求进行深入分析,通过与用户沟通、调查问卷、用户访谈等方式,了解用户对产品的期望和需求,为后续的设计提供依据。
3. 设计阶段:根据需求分析的结果,UE设计师开始进行界面设计,包括布局、配色、字体等,同时会进行交互设计,确定各个功能模块之间的关系和操作流程。
4. 原型制作阶段:在这个阶段,UE设计师会根据设计稿制作原型,可以通过手绘、软件建模等方式实现。
原型制作是验证设计的重要步骤,可以发现一些潜在的问题并进行改进。
5. 测试阶段:在原型制作完成后,UE设计师会进行测试,模拟用户对产品的使用场景,检查产品的易用性、可访问性、性能等方面是否存在问题。
测试阶段是产品上线前的最后一道关卡,对于保证产品质量至关重要。
6. 优化改进阶段:根据测试结果,UE设计师会对产品进行优化改进,解决存在的问题,提高产品的用户体验。
7. 上线发布阶段:最后,UE设计师会配合其他团队成员将产品发布上线,同时进行后续的维护和更新工作。
以上是UE设计工作流程的一般步骤,具体的工作流程可能会因项目类型、团队规模和资源等因素而有所不同。
UI设计的10个流程

UI设计的10个流程UI设计(User Interface Design)是指用户界面设计,是为了提高用户的满意度和提升应用的易用性而进行的一种设计过程。
以下是UI设计的10个流程,以及对每个流程的详细描述。
1.产品需求分析:在UI设计的初期阶段,需要对产品需求进行详细的分析。
这包括确定目标用户、了解用户需求、分析市场竞争情况等。
通过需求分析,可以明确UI设计的目标和方向。
2.制定设计方案:根据产品需求,制定相应的设计方案。
这包括确定设计的整体风格、色彩搭配、布局结构等。
设计方案需要与产品的定位和目标相契合,能够提升用户的体验和使用便利性。
3.手绘草图:在开始正式设计之前,可以先进行手绘草图的制作。
手绘草图可以快速将设计思路表现出来,提供设计方案的初步参考。
通过手绘草图,可以更加直观地把握设计的整体效果。
4.交互设计:交互设计是UI设计中非常重要的一环,主要涉及用户与产品之间的交互流程和界面反馈。
通过交互设计,可以确保用户界面的易用性和友好性。
交互设计包括确定页面布局、设计用户操作流程、设计导航栏等。
5.样式设计:根据产品的设计方案和交互设计,进行具体的样式设计。
样式设计包括颜色、字体、图标等的选择和搭配。
通过样式设计,可以使用户界面显得更加美观和有吸引力。
6.原型制作:制作原型是为了将设计方案和交互设计具体化,让设计师和开发团队更好地理解和把握设计的目标。
原型可以是静态的如图片或是动态的如交互式的原型,利用原型可以对整个用户界面进行模拟测试。
7.视觉设计:视觉设计是UI设计的重要环节,主要涉及界面的视觉效果和美观度。
视觉设计需要考虑到用户的观感,选用合适的色彩、图案、布局等元素,以提升用户的视觉体验。
8.制作UI图:基于原型和视觉设计,设计师可以开始制作UI图。
UI图是指用户界面的具体设计图,包括每个页面的布局、颜色、字体、图标等元素。
通过制作UI图,可以清晰地表现出用户界面的设计效果。
9.UI评审和修改:制作完成后,需要进行UI评审和修改。
UED设计流程及方法

UED设计流程及方法“用户体验设计〞无疑是这两年互联网行业最炙手可热的话题,而从我们成都UCD书友会火爆的现场来瞧,也确实如此。
那么“用户体验设计〞什么缘故会如此火爆呢?这需要从互联网的Web2.0革命讲起。
这场革命,代表了互联网应用关注焦点的变迁,从以内容为王的门户型网站时代,转变为以用户为中心的互联网效劳时代。
以用户为中心的互联网效劳,自然就需要以用户为中心的设计。
然而要做到真正的以用户为中心的设计却并不简单。
这是什么意思呢?我想用彩程的实际经历对那个咨询题做出解释。
和许多其它软件企业一样,彩程也是从一些中小型的企业网站、电子商务网站开发业务启程的。
当时我们开发一个电子商务类网站的流程是什么样的呢?首先会由超级打杂老妖出马,跟客户沟通,套出用户的需求,然后由费西或是老妖自己,三下五除二的搞一个首页出来,拿往给用户确认,用户要是点头,那么ok,开始做首页的html切图,然后丢给程序员开始开发,同时,美工接着孤军深进,出各种特征内页,切html,交给程序员开发,如此循环往复。
而一旦整个工程开始进行,客户就特别少再参与其中了。
因此,那个工程持续运行,直到某一天,程序员讲:“好了〞,如此,老妖满怀盼瞧的冲到客户那儿,特别想听到客户对网站认可,但实际的场景往往是:客户埋怨讲,那个地点我明明是想要个Flash广告,然而却只有一张图片;那个订单系统如何不行用,什么缘故不参考淘宝来做呢?我还想要个会员系统,每个会员有自己的个人页面。
那个时候,悲伤的老妖只能作出两种选择,要么照单全收,ok,哪里有咨询题我给你改哪里,要么确实是根基耍死皮,然而后面一种情况一般可不能出现,因为老妖不愿因为得罪客户而丢掉奶粉钞票。
因此,那个原本大伙儿都认为特别简单的网站工程就如此被delay 下往了。
如此的情况出现的次数多了,让公司首脑小s同学特别不满足,因此他开始召集大伙儿考虑,这是什么缘故呢?让我们来瞧瞧之前我们的流程:通过对那个流程的几个痛苦的日夜考虑之后,我们发现了如下几个凄惨的现实:1.用户事实上并不明白他到底需要什么,就算用户明白,你也不想明白他究竟明白什么;2.美工都以为自己只是画画的,而无需往考虑整个产品的设计思想,包括用户角色是什么,商业定位是什么,因此你讲你想要个新闻栏目,ok,我照着163画一下就了事了;3.程序员根基上脑残,只关注用什么设计模式或是用什么框架,美工的设计图对他们来讲不值一提,不确实是根基一个for循环生成li标签而已嘛;4.客户始终置身世外,他给钞票了,只想你干好活,最后一手交钞票一手交货罢了,但最要害的是,“货〞那个东西,大伙儿除了在最后一霎那能瞧到它的模样,其它大局部时刻它都异常奇妙。
《UEUI设计流程》课件

欢迎来到《UEUI设计流程》PPT课件!在这个课程中,我们将带您了解UEUI 设计的核心流程、步骤、工具和技术,以及如何解决常见问题。准备好开始 探索创新与设计的世界了吗?
介绍UEUI设计流程
UEUI设计流程是一套经过验证的设计流程,它帮助我们在设计和开发过程中 更好地理解用户需求并提供出色的用户体验。它的优势包括提高效率、增加 产品质量和减少设计与开发之间的冲突。
Figma
在云端协作的界面设计工具,适用于团队合作。
Photoshop
图像处理和图形设计的行业标准工具。
Zeplin
将设计规范转化为开发代码的协作工具。
Illustrator
创建矢量图形和图标的专业工具。
Principle
用于创建高质量交互和动画效果的动态设计工 具。
UEUI设计流程中的常见问题和解决方 案
1 用户体验不好
通过用户测试和反馈来改进产品的设计和交互。
2 设计和开发不协调
增加设计和开发之间的沟通和协作,确保双方的理解和共识。
3 UI规范不统一
制定明确的UI规范并进行定期审查,确保设计一致性。
结论
UEUI设计流程的重要性
UEUI设计流程是成功产品设计的基石,提供了高效 和有条理的方式以实现优秀的用户体验。
Adobe XD官方文档提供了全面了解Adobe XD的方式和功能。
UEUI设计流程的步骤
1
概念设计
2
通过构思创意解决方案,定义产品的整
体外观和功能。
3
交和易用性。
5
制定UI规范
6
定义统一的设计规范和标准,以确保设
计一致性和可复用性。
7
需求收集
产品经理产品设计-一篇文章玩转UED团队设计流程

一篇文章玩转UED团队设计流程本篇文章介绍了UED团队设计流程:产品需求、需求评审、交互设计、交互评审、视觉设计、视觉评审、开发走查、可用性报告。
在产品需求阶段,产品经理为梅纳区角色,全程参与产品党务工作功能需求挖掘工作,交互设计师辅助产品经理做业务经理需求的可行性和场景分析。
用户研究员可通过访谈用户来挖掘用户需求。
配件需求分为三种:参加交互设计师参与前期产品消费需求的好处:用户研究员参与前期产品需求的主要:通过用户渠道做问卷调查,用户访谈等手段,了解用户的需求和使用观察场景,制作用户画像。
通过输出用户调查报告来佐证产品消费的可行性。
通过产品经理的需求文档品牌的评审,讨论产品消费需求的可行性,是否满足产品的商业目标、消费者目标和产品目标等。
在需求评审中产品经理需要接受各个的挑战,例如业务方、开发人员、客货运输人员和设计人员。
当各方达成一致后,需求评审就基本达到了目的。
交互设计师通过需求文档将其转化设计成交互文档。
在制作交互原型之前完成以下思考:当思考完以上这九个点时,下一场就继续理清思路,查找相关的竞品,分析相关竞品的使用者人群、商业定位和我们的产品一致亦或差异性在哪里?选择性的学习和借鉴。
流程设计:先要梳理产品用户的主场景流程,然后再梳理用户的小场景流程,最后而要梳理异常流程。
根据流程绘制出对应的流程界面。
流程设计注意事项:制作交互文档:交互文档应该包含以下7点内容:完整的项目简介、需求分析、新增修改纪录、信息架构、交互设计的融资方案阐述、页面交互流程图(包含界面布局,操作手势,反馈效果,元素的规则定义)、异常页面和异常情况的说明。
关于交互文档这个会在以后文章中讲到,这里暂不详细说明。
交互文档几点建议:交互评审一般会有产品总经理,视觉设计师,业务方和开发参与。
具体措施交互设计师评审过程中学会拆分使用场景讲述交互方案。
交互设计师直接和具体的交互原型界面进行评审很容易被质疑用推翻。
会议上的人对于具体的界面感知度很高。
UED设计流程及方法

UED设计流程及方法UED(User Experience Design)是用户体验设计的缩写,它是指从用户的观点出发,通过研究用户的需求和行为,设计和改进产品的可用性和用户满意度。
UED设计流程是一个有序的过程,涉及到用户研究、需求分析、信息架构、交互设计、视觉设计和原型制作等阶段。
以下是UED设计流程及方法的详细介绍:一、用户研究阶段用户研究是UED设计的基础,主要目的是了解用户的需求、行为和心理,并以此为基础来指导设计过程。
在用户研究的阶段,设计团队需要进行市场调研、观察用户行为、用户访谈等研究方法,以获取关于用户的详细信息和数据。
1.市场调研:通过对市场竞争对手、用户群体和趋势的调研,了解用户的需求和行为,获取有关用户的背景资料和市场信息。
2.用户观察:通过对用户在使用产品或服务时的行为进行观察和记录,了解用户的实际需求和行为习惯。
二、需求分析阶段在用户研究的基础上,设计团队需要分析和整理用户的需求,并将其转化为功能和特性。
需求分析阶段的重要目标是确保设计团队充分理解用户的需求,并将其准确地传达给开发团队。
1.整理用户需求:从用户研究中整理出用户的需求,并将其分类和优先级排序,确定产品的关键功能和特性。
2.制定用户故事:以用户的角色和需求为导向,编写明确的用户故事,描述用户的需求、期望和目标。
3.标定功能:将用户需求转化为具体的功能和特性,并确定其在产品中的位置和组织结构。
三、信息架构设计阶段1.评估和设计导航结构:根据用户的需求和行为,评估和设计产品的导航结构,包括主导航、辅助导航和面包屑导航等。
3.制定信息流程:分析用户的任务和流程,设计用户在产品中的操作流程和信息流动路径。
四、交互设计阶段交互设计是产品中用户与系统进行交互的部分,涉及到用户界面设计和用户操作流程设计等。
交互设计阶段的目标是设计用户友好和易于使用的界面和操作流程。
1.设计用户界面:根据用户的需求和行为,设计用户界面的布局、组件和样式,以满足用户的操作习惯和心理需求。
UED设计流程与原则

UED设计流程与原则UED(User Experience Design,用户体验设计)是指通过对用户的需求和行为进行研究和分析,为用户提供有效、便捷、满足用户需求的产品体验的过程。
UED设计流程主要包括:需求分析、原型设计、界面设计、用户测试、交互设计等环节。
而UED设计的原则主要包括可用性、易学性、一致性、自然性、反馈性等。
1.需求分析:了解用户需求并进行数据收集和分析,包括用户画像、用户需求、用户痛点等。
通过与客户、市场调研,有价值的阐释用户需求和挖掘用户潜在需求。
2.原型设计:根据需求分析的结果,制作草图、线框图或交互原型,用于展示设计的基本布局、功能和交互形式,让用户更容易理解产品的设计。
3.界面设计:将原型设计的结果进行美化和设计,设计界面的色彩、排版、字体、图标等,以提高用户的使用体验和视觉享受。
4.用户测试:将设计的产品原型提供给用户进行测试,收集用户对产品的反馈意见和建议,通过用户反馈来优化和改进产品的设计。
5.交互设计:根据用户的反馈和测试结果,优化产品的交互设计,提升产品的可用性、易学性和用户满意度。
1.可用性:产品的界面设计和交互设计应该简洁明了、直观易懂,让用户能够快速上手并顺利完成所需操作。
2.易学性:产品的使用方式应该符合用户的直觉和习惯,用户能够很快学会如何正确使用产品。
3.一致性:产品的各个模块和界面之间应该保持一致,例如使用统一的颜色、按钮样式、字体等,以提高用户的整体体验和使用流畅度。
4.自然性:产品的设计应符合用户的心理预期,让用户感觉自然和舒适,避免设计过于复杂导致用户感到困惑。
5.反馈性:产品应及时提供反馈信息,让用户了解自己的操作是否成功,例如点击按钮后产生弹窗等。
UED设计流程和原则的目的是为了提升用户的使用体验和满意度。
在设计过程中,UED设计师应始终站在用户的角度思考问题,不断优化产品的设计,以提供更好的用户体验。
UED设计不仅关注产品的美观性,更重要的是关注用户的需求和行为,从而提供用户满意的产品体验。
UED设计流程与方法

UED设计流程与方法(一)
UED设计流程与方法:
1、需求的调研与分析
我们都知道,做产品之前我们需要对产品进行调研与分析。
而一般的调研与分析相信伙伴们都有所了解了,毕竟很多文章都有说过,在这里就不详讲了。
主要分析:存在的对手和潜在的对手,用户等。
2、需求确定、线框图。
同样做完调研和分析后我们需要更直观的看到产品的前景是怎样的,用户是哪一类型。
所以我们需要确定需求,做出比较直观的图,一般我们都采用线框图。
3 PRD、高保原型的制作。
当确定好需求的时候,我们会在线框图的指示上了解到我们下一步要做什么,需要开始动手写PRD了。
同时,我们的交互设计师也需要根据数据做高保原型了,一般我们习惯是先做PRD再做高保原型的,但如果一般的公司没有交互设计师的时候,PRD和高保原型都是需要PM去完成的,所以PRD与高保原型的完成通常是不分先后的,我们也不用太过执着于这里。
当写出PRD和高保原型后,接着就是审查和评论的时期了,这时候我们往往是根据:BOSS、市场、PM、交互设计师、开发人员、UI设觉、测试组等确定是否可行,以及修改、问题提出等。
淘宝UED设计流程

我们的设计流程Step 1:原型(Prototype)设计的第一个阶段,我们称之为原型设计,主要是设计产品的功能、用户流程、信息架构、交互细节、页面元素等等。
如果你觉得听上去这些概念都比较悬的话,我就用大白话来说:原型设计,就是完全不管产品长得好不好看,只把它要做的事情和怎么做这些事情想清楚,把它怎么和用户交互想清楚,而且把所有这些都画出来,让人可以直观地看到。
至于怎么画出来,那就随你了。
用纸笔画,用白板水笔画,用Photoshop画,用Visio画,或者像我们一样用Axure画,都可以。
只要把上面提到的这些都事无巨细地表达出来。
在原型的交付物(Delivery,也就是某个阶段的产出物)中,最重要也最常见的就是线框图(Wire Frame),这玩意儿不用多解释了,看下面这张图就明白:在画线框图的时候,要把握好细节的刻画程度。
有些东西只要画个框就行了,而有些东西需要把文案都设计好。
以免你的老板或是需求方揪住角落里的广告banner该有多大这种问题与你纠缠不休,而忽视了最重要的页面主体部分。
此外,还要牢记:原型就是用来让人改的。
它存在的价值就体现在被修改了几次,被更新了几次,以及它的下一步被少改了几次。
Step 2:模型(Mock-up)在原型被大家接受之后,就该关心产品长得好不好看了。
我们以“模型”这个词来统称该步骤的交付物。
和原型相比,它关注于产品的视觉设计,包括色彩、风格、图标、插图等等。
要清楚的是,这不是一步由“美工”来“美化”的工作。
视觉设计师需要对原型设计有深刻的理解,对交互设计和尚未进行的HTML/CSS/JS的 Code都要有充分的了解。
如果不能从全局的角度来做视觉设计,则只能是做做把水晶效果改成金属效果这样的“自娱自乐”,而对产品本身没有任何有价值的帮助。
如果原型说:“在这个页面上,A比B重要。
”,那他的脑子里就要有十七八种可以表现“A 比B重要”的视觉语言可供选择。
这是对设计模型的视觉设计师的基本要求。
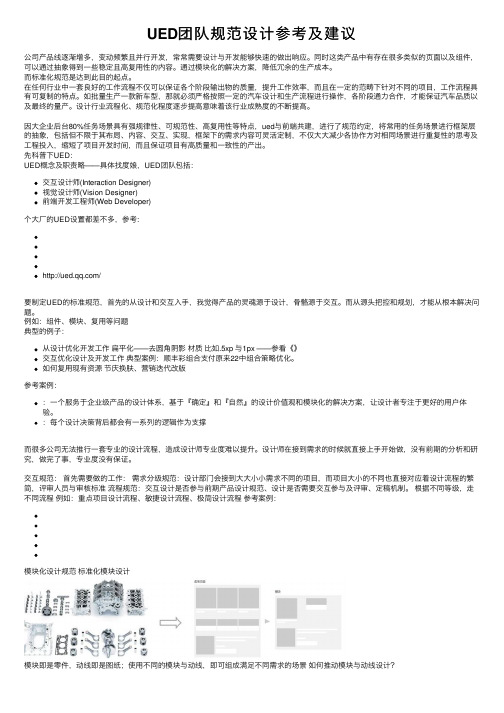
UED团队规范设计参考及建议

UED团队规范设计参考及建议公司产品线逐渐增多,变动频繁且并⾏开发,常常需要设计与开发能够快速的做出响应。
同时这类产品中有存在很多类似的页⾯以及组件,可以通过抽象得到⼀些稳定且⾼复⽤性的内容。
通过模块化的解决⽅案,降低冗余的⽣产成本。
⽽标准化规范是达到此⽬的起点。
在任何⾏业中⼀套良好的⼯作流程不仅可以保证各个阶段输出物的质量,提升⼯作效率,⽽且在⼀定的范畴下针对不同的项⽬,⼯作流程具有可复制的特点。
如批量⽣产⼀款新车型,那就必须严格按照⼀定的汽车设计和⽣产流程进⾏操作,各阶段通⼒合作,才能保证汽车品质以及最终的量产。
设计⾏业流程化、规范化程度逐步提⾼意味着该⾏业成熟度的不断提⾼。
因⼤企业后台80%任务场景具有强规律性、可规范性、⾼复⽤性等特点,ued与前端共建,进⾏了规范约定,将常⽤的任务场景进⾏框架层的抽象,包括但不限于其布局、内容、交互、实现,框架下的需求内容可灵活定制,不仅⼤⼤减少各协作⽅对相同场景进⾏重复性的思考及⼯程投⼊,缩短了项⽬开发时间,⽽且保证项⽬有⾼质量和⼀致性的产出。
先科普下UED:UED概念及职责略——具体找度娘,UED团队包括:交互设计师(Interaction Designer)视觉设计师(Vision Designer)前端开发⼯程师(Web Developer)个⼤⼚的UED设置都差不多,参考:/要制定UED的标准规范,⾸先的从设计和交互⼊⼿,我觉得产品的灵魂源于设计,⾻骼源于交互。
⽽从源头把控和规划,才能从根本解决问题。
例如:组件、模块、复⽤等问题典型的例⼦:从设计优化开发⼯作扁平化——去圆⾓阴影材质⽐如.5xp 与1px ——参看《》交互优化设计及开发⼯作典型案例:顺丰彩组合⽀付原来22中组合策略优化。
如何复⽤现有资源节庆换肤、营销迭代改版参考案例::⼀个服务于企业级产品的设计体系,基于『确定』和『⾃然』的设计价值观和模块化的解决⽅案,让设计者专注于更好的⽤户体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
经过对这个流程的几个痛苦的日夜思索之后,我们发现了如下几个凄惨的现实:
1. 用户其实并不知道他到底需要什么,就算用户知道,你也别想知道他究竟知道什么;
2. 美工都以为自己只是画画的,而无需去考虑整个产品的设计思想,包括用户角色是什么,商业定位是什么,所以你说你想要个新闻栏目,ok,我照着163画一下就了事了;
3. 程序员都是脑残,只关注用什么设计模式或是用什么框架,美工的设计图对他们来说不值一提,不就是一个for循环生成li标签而已嘛;
4. 客户始终置身世外,他给钱了,只想你干好活,最后一手交钱一手交货罢了,但最关键
的是,“货”这个东西,大家除了在最后一霎那能看到它的模样,其它大部分时间它都异常神秘。
很多时候,最大的问题往往在于我们不愿意去面对问题。
所以当我们能把问题找到,并敢于面对问题的时候,解决办法的出现就只是时间而已了。
这个解决办法,当时我们认为最优的,就是强化设计,最后发现,其实就是引入了“用户体验设计”。
从何入手呢?我们都知道,一般的软件开发流程中,PM会根据用户需求出产品需求分析报告,然后美工介入,出一些视觉界面,然后程序员根据有限的设计图连蒙带猜的进行实际开发。
但在这样的模式下,产品会出现几次偏离。
PM只有几十页的文档,而这样的文档传递实际需求的效果极差,不能让用户确认需求,于是出现整个流程中的第一次产品与需求的偏离。
美工在做视觉设计的时候,就可能按照他自己的想法天马行空,最后出现整个流程中的第二次产品与需求的偏离。
程序员在拿到美工有限的设计图后,大概想了想,觉得自己明白了,然后就开始写代码,但是由于没有完整的产品模型到程序结构的映射,最终导致第三次产品与需求的偏离。
这样带来的致命后果就是:用户明明想要个美女,但是最终实际交付的却是个如花。
这样的流程最大的问题在于,缺少一个能够聚焦各方的核心,几十页的文档无法胜任,而原型却可以。
最后,我想回归到“用户体验设计”本身。
用户体验设计的出现,只是代表传统软件行业在互联网时代开放、共享、自由的氛围中的一种进化需要,而它最终会和整个软件产品的研发流程融为一体,成为无论是从需求分析、到界面设计再到开发到运维的一部分,因为我们随时都需要将用户置入服务的核心,用我们的爱来浇注产品本身。
来源:/2010/01/23/our-ued-flow-method/
人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台。
