衬线字体和无衬线字体
各种字体的特点及介绍

各种字体的特点及介绍
以下是一些常见的字体及其特点介绍:
1. Arial:Arial字体是一种无衬线字体,被广泛用于商业和网
页设计中。
其特点是简洁、清晰易读,适用于各种场景。
2. Times New Roman:Times New Roman是一种衬线字体,常
用于学术写作和印刷出版。
它的特点是优雅、传统,有着良好的可读性和印刷效果。
3. Calibri:Calibri是Windows操作系统中的默认无衬线字体,也常用于商业和办公场景。
它的特点是现代、流畅,可读性较好。
4. Courier:Courier是一种等宽字体,常用于编程和打印文件。
它的特点是字符宽度相等、等间距排列,适合在代码和表格中使用。
5. Helvetica:Helvetica是一种无衬线字体,具有简洁、现代的
外观。
它常用于标志设计和广告领域,被称为“瑞士军刀”般的字体。
6. Impact:Impact是一种粗体无衬线字体,常用于标题和标语
设计。
它的特点是粗犷、醒目,适合需要突出效果的文字场景。
7. Brush Script:Brush Script是一种手写风格的字体,模仿毛
笔书写的效果。
它的特点是自由、流畅,常用于需要展示个性
和艺术感的设计中。
这只是一小部分常见字体的介绍,不同的字体还有更多的特点和用途。
在选择字体时,可以根据具体场景和需求来挑选最适合的字体。
一般报告字体格式要求是什么

字体的选择对于一般报告的格式非常重要。
恰当选择合适的字体可以使报告的可读性更高,并且可以增强报告的专业感。
以下是一般报告字体格式的一些建议。
1.字体样式:在一般报告中,通常使用的字体样式是衬线字体(serif)或非衬线字体(sans-serif)。
衬线字体如Times New Roman,宋体等在正文中使用较多,而非衬线字体如Arial,Helvetica等在标题和副标题中使用较多。
2.字体大小:字体大小应为12号或11号。
对于正文,12号字体一般较为常见,因为它更易于阅读。
对于标题和副标题,可以选择稍大的字体,如14号或16号。
3.行间距:行间距的设置同样重要,它可以使文本更易于阅读。
一般来说,合适的行间距应该是正文字体大小的1.5倍到2倍之间。
4.加粗和斜体:在一般报告中,加粗和斜体的使用应适度。
加粗可以用于突出重要的信息,斜体可以用于强调某个词或短语。
不过,过度使用加粗和斜体可能会导致混乱和不易阅读。
5.标题层次:在标题的排列上,应该注意清晰的层次结构。
主标题应该使用最大的字号和粗体,副标题应稍小一些,正文内容应为最小。
使用适当的标题层次结构可以帮助读者更好地理解报告的结构。
6.缩进和段落间距:适当的缩进和段落间距可以使文本更易于阅读。
在一般报告中,通常使用首行缩进和空行分隔段落。
通过合适的字体格式可以提高报告的可读性并增强其专业感。
在选择字体样式、大小、行间距、加粗和斜体等方面需要考虑到报告的整体呈现效果和目标受众的需求。
最好的做法是进行适当的排版测试,确保文本在各种设备上都能够清晰可读,以获得最佳的字体格式设置。
字体的分类和一般规律

字体的分类和一般规律
1. 常用分类
字体设计得先了解字体结构和组合形式,就像房屋装修一样,你得先了解房屋结构和框架才好进行拆墙重新装饰设计。
所以首先了解2个我们常用的字体分类概念:
衬线字体(宋体):
笔画开始、结束的地方有额外的装饰,而且笔画的粗细有所不同。
衬线体粗细不同(可读性更佳)。
大段落文章,增加阅读对字母参照参考。
就像大家都穿了(衬)衣服和不同装饰物一样好识v别,装饰性强、有对比参照性。
非衬线字体(黑体):
没有额外的装饰,而且笔画的粗细差不多。
简洁、时尚、轻松休闲、干净。
笔画对比较弱,不及衬线字体。
这2种字体概念联想起穿衣和没穿衣就容易好记,也很好理解。
在字体设计中记住这2个概念针对不同类型字体做装饰性处理是关键。
2.一般规律
(1)黄金分割线原理
黄金分割值≈0.618
按照黄金分割线0.618的位置我们可以把方格字按上下、左右结构的比例特质画出4条黄金分割线A、D、C、D。
我们在设计单个字体结构的时候,可以参照黄金分割线的原理去调整不同笔画结构的字体,让其看起来更加美观。
(2 )上紧下松
上紧下松的例子比较容易记住。
拿长腿女人和长腿大叔做例子就好很贴切了。
(3)横细竖粗
横细竖粗跟重力感觉相近,只有字杆粗壮(像树一样)才看起来更加平稳,舒适。
设计字体核心知识点

设计字体核心知识点设计字体是一门独特的艺术形式,它将字母、数字和符号转化为视觉形式,以满足不同设计需求。
在设计字体的过程中,有许多核心知识点需要掌握。
本文将介绍设计字体的核心知识点,帮助您更好地理解和应用字体设计。
一、字体分类字体可以被大致分为多种类型,其中最常见的包括衬线字体、非衬线字体、手写字体和装饰字体等。
衬线字体(serif)指的是在字母笔画末端添加细长的装饰线条,如Times New Roman;非衬线字体(sans-serif)则没有这些装饰线条,如Arial字体。
手写字体模拟手写的风格,如Brush Script字体;装饰字体拥有独特的装饰元素,如Edwardian Script字体。
二、字体构造要素设计字体的构造要素包括字母x高度、基线、上升线、下降线、字重、字宽等。
字母x高度指的是字母x的高度,通常决定了整个字体的整体比例和形态。
基线是字母底部的水平线,上升线则是字母顶部的水平线,而下降线则是低于基线的垂直范围。
字重指的是字体的粗细程度,字宽表示字体的横向拉伸程度。
三、字体间距字体间距是指字母与字母、字词与字词之间的距离。
一个良好的字体间距能够提升字体的可读性和美感。
字体间距包括字符间距和行距。
字符间距指的是字母之间的距离,可以通过调整字符间隔来影响字体的整体形态。
行距则是每行文字之间的距离,合适的行距能够提高段落的清晰度和易读性。
四、字体的比例字体的比例是指字母之间的相对大小关系。
相同字体中不同字母的宽度和高度,以及不同字体之间的相对大小关系,都需要被合理控制。
字体的比例直接影响整体排版的美感和平衡感,过大或过小的字体比例都会对设计产生不理想的影响。
五、字形设计字形设计是字体设计中最关键的部分,它指的是对字母形状的设计和调整。
每个字母的具体形态和曲线都需要被精确而谨慎地设计,以确保字体的美感和可读性。
字形设计需要注意各个字母之间的一致性和连贯性,同时也要考虑到字体的整体风格和设计理念。
字体风格特点及使用规范

的文本排版,以增加层次感和视觉效果。
03 字体搭配规范
主字体与副字体的搭配
示例
Times New Roman、Georgia等。
无衬线字体
特点
无衬线字体没有额外的装饰,笔 画开始和结束的地方都很简洁。 这种字体给人一种现代、简约的
感觉。
适用场景
无衬线字体通常用于标题、广告和 标志等,因为它很容易阅读,并且 具有很强的视觉冲击力。
示例
Helvetica、Arial、sans serif等。
Байду номын сангаас01
02
03
主字体
应选择清晰易读的字体, 以便突出内容主题。
副字体
用于辅助主字体,增强文 本层次感,但不应喧宾夺 主。
搭配原则
主副字体应保持风格统一, 避免过于花哨或过于简单 的字体组合。
字体与背景色的搭配
对比度
背景色与字体颜色应有足 够的对比度,确保文本清 晰可见。
色彩心理学
根据内容需要,运用不同 的色彩心理学原理,如温 暖色调激发积极情绪,冷 色调带来平静感。
品牌形象
考虑品牌形象识别,使用 与品牌形象相符的色彩搭 配。
字体与图片的搭配
图文协调
字体应与图片风格协调,避免过 于突兀或不搭调。
文字排版
考虑图片中的文字排版,确保文 字清晰易读且不影响图片整体美
感。
视觉焦点
通过调整字体大小、颜色或排版 方式,引导观众关注重要信息。
设计常用字体精选500

设计常用字体精选500常用字体是我们在日常设计和排版过程中经常会用到的字体,它们具有良好的可读性和美观性,适用于多种设计需求。
为了让大家更好地了解常用字体,我为大家精选了500个常用字体,并简单介绍了它们的特点和适用场景。
下面是具体的分析:一、有衬线字体1.宋体:宋体是最常见的字体,它的简洁、稳重、易读的特点使得它在排版设计中广泛应用于正文、标题和普通文本的排版。
2.仿宋体:仿宋体与宋体非常相似,但仿宋体的笔画略粗,行间距略宽,适用于大段文本的排版和印刷。
二、无衬线字体1.微软雅黑:微软雅黑是一种流畅、平滑的无衬线字体,适用于各种设计风格,尤其适用于网页设计和数码产品的界面设计。
2.黑体:黑体的字体线条粗细均匀,适合用于显示大标题和标语,给人一种庄重、有力的感觉。
3.雅黑:雅黑是一种克罗米字体,具有良好的可读性和电子显示特性,非常适合用于手机和电脑屏幕上的文本显示。
三、手写风格字体1.草书:草书字体的线条流畅,具有一种独特的手工感,适用于卡通、手绘风格的设计,可以用于logo设计和海报排版。
2.行楷:行楷字体是楷书和行书的结合体,线条充满变化,注重笔画的轻重和节奏感,适用于书法艺术展示和宣传设计。
四、艺术字体1.金属字体:金属字体具有一种冷酷、硬朗的感觉,非常适合用于科技和汽车产品的设计,可以展示出现代感和创新感。
2.卡通字体:卡通字体往往具有夸张、有趣的特点,适用于儿童书籍、游戏界面和动漫产品的设计,能够吸引孩子们的注意力。
五、装饰性字体1.花纹字体:花纹字体注重于线条的曲折变化和繁复的装饰效果,适合用于婚庆、广告海报和艺术装饰品的设计。
2.彩虹字体:彩虹字体是一种多彩多姿的装饰性字体,适合用于派对、节日庆祝和儿童产品的设计,可以增加欢乐和活力的感觉。
六、古风字体1.隶书:隶书是中国传统的字体之一,具有古朴、庄重的特点,适合用于文化宣传、传统书法和古装影视剧的设计。
2.篆书:篆书是中国古代的一种字体形式,线条古朴,并带有神秘的气息,适合用于艺术展览、文化活动和书法作品。
单位红头设置标准格式

单位红头设置标准格式
红头文件是用于单位正式函件、商业信函、合同等文书的标准格式。
红头文件的字体和字号一般采用国家标准GB/T 1-2002 等相关规范。
红头文件的标准格式包括以下内容:
1. 衬线字体及字号:12号宋体字。
2. 无衬线字体及字号:10号黑体字。
3. 距离:文字之间距离应保持一致,一般为1.5 倍字号或两个中文字之间加入一个空格。
4. 页边距:上下左右边距分别为27mm,18mm,21mm 和21mm。
5. 页眉:应含有主送、抄送、密级、文件标题、文号、页数等信息。
6. 附件:如有附件,可在正文下留空两行、标明附件名称并加下划线。
7. 签名:应注明主发单位、主要领导签名、日期等信息。
需要注意的是,即使在使用标准格式时,您仍然需要根据具体情况进行适度的调整和变化,以满足具体需求。
PPT中的字体和文本效果

汇报人:可编辑 2024-01-09
目录
• 字体选择 • 文本对齐方式 • 文本效果 • 文本框的使用 • 字体和文本效果的注意事项
01
字体选择
衬线字体与无衬线字体
衬线字体
在文字笔画开始和结束的地方有额外的装饰线,通常用于显示标题或强调文本 。衬线字体给人一种传统、优雅的感觉,但不适合大量使用,否则会使页面显 得过于复杂。
无衬线字体
没有额外的装饰线,文字笔画简洁明了,通常用于正文文本。无衬线字体给人 一种现代、简洁的感觉,适合在PPT中大量使用。
字体大小
大字体
用于标题或强调文本,以吸引观众的 注意力。字体大小应根据幻灯片的尺 寸和观众的距离来选择,过大或过小 都会影响观众的阅读体验。
小字体
用于正文文本,应选择足够小的字体 以保证可读性。小字体的选择也要考 虑幻灯片的整体设计风格和配色。
文字动态效果通常用于标题或需要引起观众注意的内容,以增强视觉效果和吸引力 。
04
文本框的使用
文本框的插入
在PPT中插入文本框
在菜单栏中选择“插入”-“文本框”, 然后在需要的位置拖动鼠标绘制文本框 。
VS
插入预设文本框
PPT中提供了多种预设的文本框样式,可 以在“形状”选项卡中选择相应的文本框 进行插入。
颜色搭配应保持一致,避 免使用过于花哨的颜色, 以免分散观众的注意力。
注意可读性
字体大小
字体大小应适中,以便观 众在远处就能清晰地看到 内容。
行距和段落
行距和段落应合理设置, 避免过长的段落,以便观 众更好地理解内容。
文字排版
文字排版应符合规范,如 遵循左对齐、两端对齐等 排版方式,以提高文本的 可读性。
英文字体的选择

缺点:可能存在版权问题需要谨慎使用 推荐:Google Fonts, Font Squirrel, dobe Typekit等平台提供免费和 开源字体
商业字体需要授权:英文字体版权严格使用商业字体需获得版权持有人的授权 授权费用:根据使用范围和时间商业字体的授权费用各不相同 字体侵权:未获得授权使用商业字体可能构成侵权需承担法律责任 合法途径:可通过正规字体提供商获取商业字体的授权确保使用合法
了解字体版权法律
确认字体使用目的
获得字体使用授权
避免使用盗版字体
汇报人:
Prt Three
字体大小:合适的字体大小能提高可读性 行间距:适当的行间距可以改善阅读体验 字体粗细:粗体字更易于阅读但过粗可能造成压迫感 字体风格确保文字清晰可 见
字体粗细:选择 粗细适中的字体 避免过粗或过细 影响阅读
字体风格:选择易 于辨识的字体风格 避免过于花哨或奇 特的字体
字体颜色与图片色调相搭配:根据图片的色调选择与之协调的字体颜色使文字与图片在 视觉上更加和谐。
字体布局与图片内容相符合:根据图片的内容和主题合理安排字体的位置和排版使文字 与图片内容相呼应。
单击添加标题
字体大小与行间距:合适的行间距能使文字更易阅读同时也能增强整体 的美感。
单击添加标题
字体粗细与空间感:粗体字能吸引更多的注意力适用于标题等需要强调 的文字;细体字则显得更为精致适用于正文等需要阅读的文字。
印刷品设计:选 择具有文化底蕴 和历史感的字体 如Georgi、 Bskerville或 Pltino以增加印 刷品的艺术感和 文化价值。
品牌形象设计: 选择与品牌形象 相符的字体如 Helvetic或 Futur以强化品 牌形象和识别度。
协议书都是用什么字体写的

协议书都是用什么字体写的
协议书的字体一般选择正式、清晰、易读的字体。
最常用的字体有以下几种:
1. Arial:Arial是一种无衬线字体,具有简洁、清晰的特点,
易于阅读。
它的字符形状平衡,适用于长篇协议书的排版。
2. Times New Roman:Times New Roman是一种比较传统的衬
线字体,它的笔画粗细均匀,结构稳定,使得文字更易于识别和阅读。
这种字体适用于正式文档,给人以专业、正规的印象。
3. Calibri:Calibri是一种现代、无衬线的字体,在协议书中使
用它可以营造出现代、清新的感觉。
它的字符形状匀称,辨识度较高,适合于长文本的阅读。
4. Georgia:Georgia是一种较大型的衬线字体,它的字符轮廓
明确,优雅而又易读。
它适用于需要在协议书中强调关键信息的场合,给人以隆重、正式的印象。
5. Verdana:Verdana是一种宽度较大的无衬线字体,它的字符间距相对较大,非常易读。
这种字体在大段文字排版时可使每个字母和空格更加醒目,提高可阅读性。
在选择字体时,除了考虑字体的外观特性外,还需注意确保所使用的字体在不同操作系统和设备上都能正确显示。
汇报材料中表格的字体

汇报材料中表格的字体在进行汇报材料时,表格的字体选择非常重要。
一个适当的字体可以提高表格的可读性,让读者更容易理解和分析所呈现的数据。
下面是一些常见的表格字体,供您参考:1. Arial:Arial是一种无衬线字体,具有很好的可读性和清晰度。
它通常在商业和科技相关的表格中使用,因为它看起来现代而专业。
2. Times New Roman:Times New Roman是一种衬线字体,多用于学术和商务文件。
这种字体看起来正式且易于阅读,适合传达正式的信息。
3. Calibri:Calibri是一种无衬线字体,以其简洁和现代的外观而闻名。
这种字体常用于各种类型的表格,从商务报告到产品说明。
4. Verdana:Verdana是一种无衬线字体,比较宽敞和易读。
它在在线文章和网页设计中广泛使用,因为它在不同尺寸和屏幕上看起来都很清晰。
5. Helvetica:Helvetica是一种无衬线字体,具有简洁和现代的外观。
它被广泛应用于广告和标志设计中,因为它在大尺寸和小尺寸上都能保持清晰度。
除了选择合适的字体,您还应该注意以下几点:- 字号:选择适当的字号以确保表格中的文字清晰可读。
对于正文内容,通常使用10或12号字体;对于表头或重要信息,可以使用稍大的字号突出显示。
- 加粗和斜体:使用加粗和斜体等样式来突出显示关键数据或表格中的标题。
但是,请避免在整个表格中过度使用这些样式,以免造成混乱和视觉上的混乱。
- 行距和间距:适当的行距和间距可以使表格更易读。
不要让文字过于密集,使得读者难以区分每一行或每一列。
- 对齐方式:根据表格的内容和布局,选择适当的对齐方式,包括居中、左对齐或右对齐。
对齐方式可以帮助读者更轻松地跟随表格中的数据。
总之,选择合适的字体对于一份汇报材料中的表格至关重要。
通过注意字号、加粗和斜体的使用,以及行距和对齐方式的调整,可以确保表格在表达信息时清晰、易读。
记住,在设计表格时,简洁和易读性比华丽和复杂性更重要。
英语作业字体

Courier Blackletter
Trajan
03 一些漂亮的书法字体
01
02
03
04
THANKS
谢
谢
观
看
Adobe Garamond
势,有历史厚重感。覆盖在 各种类型的电影海报上。因 为罗马时代没有小写字母,
06 Trajan
所以这个字体只有大写。
一种传统的英文手写体,有着强烈的 形式感,属于哥特式英文字体。由于 这种字体放在现在过于炫酷,所以设 计时一定要慎用
05
Blackletter
02 Caslon
1.Futura字体
继承包豪斯的设计理念,很有现代风格,看着在德国的交通标识和公共空间中已经效力数十年,字体历史里的“德国制 造”。代表了一种把简单的解决办法标准化的思想。这个是在标准网格上创造 出来的字体,非常适合设计。
Optima字体
一种富有人文主义 情怀的字体, Optima字体严格遵 循了黄金分割原则, 所以有着优美的比 例。十分受大众喜 爱的字体
2017
HANDWRITING
DIFFERENT STYLE OF CALLIGRAPHY
目录 CONTENTS
01 无衬线字体
无衬线体(Sans-serif)专指西文中没有衬线的字体, 与汉字字体中的黑体相对应。与衬线字体相反,该 类字体通常是机械的和统一线条的,它们往往拥有 相同的曲率,笔直的线条,锐利的转角。
02 衬线字体
serif字体容易识别,它强调了每个字母笔画的开始 和结束,因此易读性比较高
01 无衬线字体
1.Futura字体
5.Optima字体
2.DIN字体 3.Frutiger字体
衬线字体与无衬线字体

衬线字体(zìtǐ)与无衬线字体衬线字体(zìtǐ)西方(xīfāng)国家字母体系分为两类:serif以及sans serif。
serif是有衬线字体,意思(yì sī)是在字的笔画开始、结束的地方有额外的装饰,而且笔画的粗细会有所不同。
相反的,sans serif就没有这些额外的装饰,而且笔画的粗细差不多。
serif字体容易识别,它强调了每个字母笔画的开始和结束,因此易读性比较高,sans serif则比较醒目(xǐngmù)。
在走文阅读的情况下,适合适用serif字体进行排版,易于换行阅读的识别性,避免发生行间的阅读错误。
sans serif强调每一个(yī ɡè)字母,serif更强调于一个单词。
中文字体中的宋体就是一种最标准的serif字体,衬线的特征非常明显。
字形结构也和手写的楷书一致。
因此宋体一直被做为最适合的正文字体之一。
不过由于强调横竖笔画的对比,在远处观看的时候横线就被弱化,导致识别性的下降常用的serif(衬线字体)字体为Time New Roman、Georgia、宋体在传统的正文印刷中,普遍认为衬线体能带来更佳的可读性(相比无衬线体),尤其是在大段落的文章中,衬线增加了阅读时对字母的视觉参照。
而无衬线体往往被用在标题、较短的文字段落或者一些通俗读物中。
相比严肃正经的衬线体,无衬线体给人一种休闲轻松的感觉。
随着现代生活和流行趋势的变化,如今的人们越来越喜欢用无衬线体,因为他们看上去“更干净”。
有调查显示,欧洲人对于无衬线体的接受度略高于北美,在书籍、报纸和杂志中大段落文字的排版,衬线体始终占据着压倒性的优势。
在文字足够大的情况下,无衬线字体也是同样可读的。
而且因为无衬线字体通常有艺术性,因此在显示器上显示通常比较赏心悦目;而且无衬线字体种类比衬线字体多得多,因此选择余地也很大,在这里非衬线字体分类不做赘述。
但是必须保证以下原则:凡是使用无衬线字体的,必须保证其在正文内容中的可读性。
你真的了解字体吗?衬线与非衬线

你真的了解字体吗?衬线与⾮衬线前⾔在修改 Chrome 浏览器的字体时,我发现了有以下⼏个选项这其中就有Sans Serif和Serif这两类字体,还有⼀个宽度固定,于是我想了解它们之间的具体区别和使⽤场景,这也就催⽣了这篇⽂章的产⽣,希望你阅读后会有收获字体划分在西⽅国家罗马字母阵营中,字体分为两⼤种类:Sans Serif和Serif,打字机体虽然也属于 Sans Serif,但由于是等宽字体,所以另外独⽴出Monospace这⼀种类,例如在Web中,表⽰代码时常常要使⽤等宽字体。
具体的结构归属可以参照上图定义衬线(Serif):在字的笔划开始及结束的地⽅有额外的装饰,⽽且笔划的粗细会因直横的不同⽽有不同⾮衬线:没有额外的装饰,笔划粗细⼤致差不多这类区分在汉字字体中也有所体现,下图很清晰地展⽰出来了衬线与⾮衬线之间的区别。
可以看出,我们平时所⽤的Georgia、Times New Roman等就属于Serif字体,⽽Arial、Tahoma等则属于Sans Serif字体。
对中⽂⽽⾔,同样存在这两⼤种类,很明显,宋体、细明体(繁体中常⽤)等就属于Serif,⽽⿊体、幼圆等则属于Sans Serif。
差异Serif 和 Sans Serif 的⼀般⽐较: ①Serif 的字体容易辨认,因此易读性较⾼。
反之 Sans Serif 则较醒⽬,但在⾏⽂阅读的情况下,Sans Serif 容易造成字母辨认的困扰,常会有来回重读及上下⾏错乱的情形。
②Serif 强调了字母笔划的开始及结束,因此较易前后连续性的辨识。
③Serif 强调⼀个 word,⽽⾮单⼀的字母,反之 Sans Serif 则强调个别字母。
④在⼩字体的场合,通常 Sans Serif ⽐ Serif 更清晰。
使⽤场景通常⽂章的内⽂、正⽂使⽤易读性较佳的 Serif 字体,这可增加易读性,⽽且长时间阅读下因为会以 word 为单位来阅读,较不容易疲倦。
终于明白了衬线字体和无衬线字体

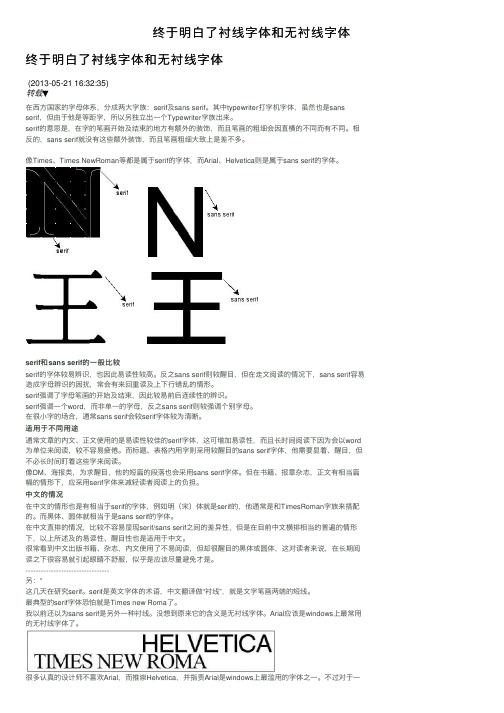
终于明⽩了衬线字体和⽆衬线字体终于明⽩了衬线字体和⽆衬线字体(2013-05-21 16:32:35)转载▼在西⽅国家的字母体系,分成两⼤字族:serif及sans serif。
其中typewriter打字机字体,虽然也是sans serif,但由于他是等距字,所以另独⽴出⼀个Typewriter字族出来。
serif的意思是,在字的笔画开始及结束的地⽅有额外的装饰,⽽且笔画的粗细会因直横的不同⽽有不同。
相反的,sans serif就没有这些额外装饰,⽽且笔画粗细⼤致上是差不多。
像Times、Times NewRoman等都是属于serif的字体,⽽Arial、Helvetica则是属于sans serif的字体。
serif和sans serif的⼀般⽐较serif的字体较易辨识,也因此易读性较⾼。
反之sans serif则较醒⽬,但在⾛⽂阅读的情况下,sans serif容易造成字母辨识的困扰,常会有来回重读及上下⾏错乱的情形。
serif强调了字母笔画的开始及结束,因此较易前后连续性的辨识。
serif强调⼀个word,⽽⾮单⼀的字母,反之sans serif则较强调个别字母。
在很⼩字的场合,通常sans serif会较serif字体较为清晰。
适⽤于不同⽤途通常⽂章的内⽂、正⽂使⽤的是易读性较佳的serif字体,这可增加易读性,⽽且长时间阅读下因为会以word 为单位来阅读,较不容易疲倦。
⽽标题、表格内⽤字则采⽤较醒⽬的sans serif字体,他需要显着、醒⽬,但不必长时间盯着这些字来阅读。
像DM、海报类,为求醒⽬,他的短篇的段落也会采⽤sans serif字体。
但在书籍、报章杂志,正⽂有相当篇幅的情形下,应采⽤serif字体来减轻读者阅读上的负担。
中⽂的情况在中⽂的情形也是有相当于serif的字体,例如明(宋)体就是serif的,他通常是和TimesRoman字族来搭配的。
⽽⿊体、圆体就相当于是sans serif的字体。
衬线体和无衬线体的发展

衬线体的发展
ቤተ መጻሕፍቲ ባይዱ
Serif
1世纪
古羅馬體 OLD ROMAN
16世纟己
舊風字體 Old Style
18世纪
過渡字體
Iransional
18世纪
現代字體
Modem
对角强调线 倾斜' 括弧型的衬线
Oldstyle
较缓和的粗细过渡
I舊風格字體
Garamond
Palatino
垂直强调线 水平、极细的衬线
Blues Dirty
Helvetica
Blues
Dirty
任务二英文字体和字符规格
Frutiger
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 0123456789
任务二英文字体和字符规格
Segeo
ABCDEFGHIJKLMNOPQRSTUVWXY Z a bcdefg hijklmnopq rstuvwxyz 0123456789
任务二英文字体和字符规格
Google Google
任务二英文字体和字符规格
LOGO DESIGN
Serif対线体
衬线体
LOGO DESIGN
Sans Serif无村线体
无衬线体
Modern
强烈的粗细对比
I現代字體
Didoi Bcxloni
任务二英文字体和字符规格
hhhh
Old Roman
Old Style
Transional
Modem
oooo
任务二英文字体和字符规格
无衬线体的发展
Sans---
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
起源
3、 经过了腓尼基亚的子音字母到 希腊的表音字母,这时的文字是从右 向左写的,左右倒转的字母也很多。
4、 最后罗马字母继承了希腊字母 的一个变种,并把它拉近到今天的拉 丁字母,从这里开始了拉丁字母历史 有现实意义的第一页。
语系与沿革
拉丁字母演变历史
早期拉丁字母表(约公元前7世纪)(共21个) Aa Bb Cc Dd Ee Ff Zz Hh Ii Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Vv Xx
过渡风格(Transitional)
代表性的有:Times Roman (Times New Roman的前身。。。) Baskerville过渡体(或称 "巴洛克体")
粗衬线(Slab Serif)
代表性的有:Clarendon体、Rockwell体和Courier Century Schoolbook体和 Computer Modern 体。
无衬线字体中最具
书法特色的,有更 强烈的笔画粗细变 化和可读性。
基于几何形状的 ,透过鲜明的直 线和圆弧的对比 来表达几何图形 美感的一种无衬
线字体。
最著名的无衬线图文
关键字 Helvetica 英文字体 无衬线 Helvetica是一款已 经超过50年历史的 字体,在设计界的 地位似乎无人能敌, 是世界上最受认可 的字体,一直被广 泛使用,人们甚至 为这款字体拍摄了 一部纪录片。
衬 线 体
无 衬 线 体
衬线字体的分类
旧式衬线体(Old style)
Adobe Jenson、Janson、Garamond、 Bembo、Goudy Old Style 、Palatino
过渡衬线体(Transitional)
巴洛克体:Times Roman、Baskerville
现代衬线体(Modern)
衬线体和无衬线体
看到forca吐槽,才知道原来西文字体 是这样分类的,即分为两大族:衬线体 (serif)和无衬线体(sans-serif)。 像Times、Times New Roman等都是 属于衬线体,而Arial、helvetica则是属 于无衬线体。
东亚方块字体
衬线体
无衬线体
衬线体和无衬线体的区别
Didot、Bodoni 、Century、Computer Modern
粗衬线(Slab Serif)
埃及体:Rockwell 、Courier、Clarendon
无衬线字体的分类
哥德体 新哥德体 (过渡体) 目前所谓的标准 早期的无衬线字体 设计,如 Grotesque或 Royal Gothic体 无衬线字体,如 Helvetica(瑞士 体), Arial和 Univers体等等。 过渡无衬线体常 被称为“无名的无 衬线”体。 古典体 人文主义体 几何无衬线体是 几何体
古拉丁语字母表(约公元前3世纪)(共21个) Aa Bb Cc Dd Ee Ff Gg Hh Ii Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Vv Xx
古典拉丁语字母表(公元41年)(共23个)(加入了 Yy Zz) Aa Bb Cc Dd Ee Ff Gg Hh Ii Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Vv Xx Yy Zz
六款经典衬线体
衬线种类
text
text
text
text
有衬线字体和无衬线字体 拉丁字母文字符号分类
拉丁字母(英文)历史简介
1、 拉丁字母是目前世界上流传最 为广泛最为通用的字母,也称“罗马字 母”。拼写极端规则的土耳其语、意大 利语及拼写极端混乱不规则的英语都 是用拉丁字母拼写其语言的。 2、 拉丁字母起源于图画,它的祖 先是复杂的埃及象形字。大约6000年 前在古埃及的西奈半岛产生了每个单 词有一个图画的象形文字。
今天的拉丁字母表(共26个)(加入了 Jj Uu Ww) Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz
谢 谢 !
旧式风格(Old style)
代表性的有:Adobe Jenson, Janson, Garamond,Bembo,Goudy Old Style和Palatino
