第十天 div+css网页标准布局实例教程(三)
第20章 DIV+CSS页面布局实例:制作

DIV+CSS页面布局实例: DIV+CSS页面布局实例:制作服饰商 页面布局实例 城
现今互联网已成为人们生活的一部分, 现今互联网已成为人们生活的一部分,很多人会选择网上购 物和网上交易。 物和网上交易。在当今互联网上有许多形式各异的商城 如最大的网上商城淘宝网。 ,如最大的网上商城淘宝网。而随着各种行业对网上交 易行为的重视和应用, 易行为的重视和应用,越来越多的独立商城涌现在互联 网上。本章实例将讲解如何制作一个服饰商城的模板。 网上。本章实例将讲解如何制作一个服饰商城的模板。 本章内容包括: 本章内容包括: 分析服饰商城的构架 制作服饰商城网站的首页 制作个人博客网站的分页
20.5.1 制作服饰商城第一栏的布局
服饰商城第一栏分为左中右三个部分。 服饰商城第一栏分为左中右三个部分。左边是商城所有商品 的总目,当用户选择其中一个选项, 的总目,当用户选择其中一个选项,就能跳转到相应的 商品列表。例如,在商品总目列表中选择了“风衣” 商品列表。例如,在商品总目列表中选择了“风衣”, 页面就会转到风衣的商品列表页面中。 页面就会转到风衣的商品列表页面中。左边的商品总目 命名为sortList。中间是一个宣传栏目,用于摆放商城的 命名为 。中间是一个宣传栏目, 活动宣传或者促销宣传。很多网站使用flash或者 活动宣传或者促销宣传。很多网站使用 或者 JavaScript的图片轮转来制作这个效果。由于本书不涉 的图片轮转来制作这个效果。 的图片轮转来制作这个效果 及过多的CSS技术以外的技术,所以这个栏目放置一张 技术以外的技术, 及过多的 技术以外的技术 图片作为替代。中间的宣传栏目命名为midFlash。右边 图片作为替代。中间的宣传栏目命名为 。 的栏目中包含了用户登录框、商城新闻和促销图片。 的栏目中包含了用户登录框、商城新闻和促销图片。这 个栏目包含了比较多的内容,不能使用一个名称概括, 个栏目包含了比较多的内容,不能使用一个名称概括, 所以使用rightBox来命名。 来命名。 所以使用 来命名
divcss制作网页模板的基本步骤(divcss网页页面效果制作

divcss制作网页模板的基本步骤(divcss网页页面效果制作导读大家好,小宜来为大家讲解下。
div,css制作网页模板的基本步骤(div+css网页页面效果制作这个很多人还不知道,现在让我们一起来看看吧!Div ...大家好,小宜来为大家讲解下。
div,css制作网页模板的基本步骤(div+css网页页面效果制作这个很多人还不知道,现在让我们一起来看看吧!Div CSS制作网页模板的基本步骤在当今数字化的世界里,网站已成为公司、组织、个人宣传以及推广业务的关键。
为了制作优质的网站,设计师们需要掌握许多技术和方法,其中之一是使用Div CSS。
本文将介绍Div CSS制作网页模板的基本步骤,帮助初学者了解如何应用这一技术,确保网页的美观和难忘。
一、确定网页结构每个网页都有一个独特的结构。
在开始使用Div CSS之前,您需要知道您想要创建的网页类别。
是一个单页网站,还是包含多个页面?您使用的是静态页面还是动态页面?这些因素都将影响您的设计。
二、设计布局设计布局是网站设计中的重要一步。
您可以使用Div CSS创建各种不同的布局,比如多列、单列、网格等。
您可以使用float属性设置网页中内容的布局。
通过复制和粘贴,您可以创建一个包含多个元素的布局,然后使用float属性对它们进行排列。
三、使用CSS设置样式CSS是Cascading Style Sheets的缩写,用于定义HTML元素的外观和布局,使网站看起来更具吸引力。
您可以使用CSS设置文字、颜色、背景、边框、文本、间距等。
Div CSS的一个关键特性是可以在HTML模板中分离布局和样式。
然后,通过CSS样式表拾取器来应用这些样式。
四、使用CSS优化网站在优化网站时,可以通过CSS的各种技术提高性能和用户体验。
在页面加载时,如果使用过多的CSS或大型背景图像,会使页面加载速度变慢。
流线型CSS是一种有效的优化网页的方式。
通过移除旧版的CSS,使用高效代码重写新的CSS,并将其中的重复内容与变量合并,可在较短的时间内实现较快的加载速度。
第6章 Div+CSS布局网页

6.2 使用Div+CSS布局网页
(21)设置分类项定位的Overflow值为hidden。 (22)连续单击“确定”按钮,完成Div区域的插入,最终结果如图6-19所示。
图6-19 完成Div区域的插入
6.2 使用Div+CSS布局网页
(23)单击插入面板的“插入Div标签”按钮,打开“插入Div标签”对话框。 (24)如图6-20所示,设置插入栏为“在标签之后”。
6.2 使用Div+CSS布局网页
(10)如图6-11所示,单击分类栏中的方框,然后设置Width为720像素, Height为120像素。
图6-11 设置宽度和高度
6.2 使用Div+CSS布局网页
(11)如图6-12所示,取消“margin”中对“全部相同”复选框的勾选, 然后分别设置Right和Left均为auto。这样设置可以保证Div区域在网页中居中显 示。
(30)设置分类项定位的Overflow为hidden。 (31)连续单击“确定”按钮,完成新的Div区域添加。最终结果如图6-24所示。
图6-24 完成新的Div区域添加
6.2 使用Div+CSS布局网页
(32)单击插入面板的“插入Div标签”按钮,打开“插入Div标签”对话框。 (33)按图6-25所示设置,然后单击“新建CSS规则”按钮,打开“新建CSS规则” 对话框。
图6-3 切换到布局选项卡
6.2 使用Div+CSS布局网页
(3)执行“修改/页面属性”命令,打开图6-4所示的“页面属性”对话框。
图6-4 “页面属性”对话框
6.2 使用D0像素,单击“确定”按钮。 (5)如图6-5所示,单击“插入Div标签”按钮,打开“插入Div标签”对话框。
十天学会DIV+CSS-7

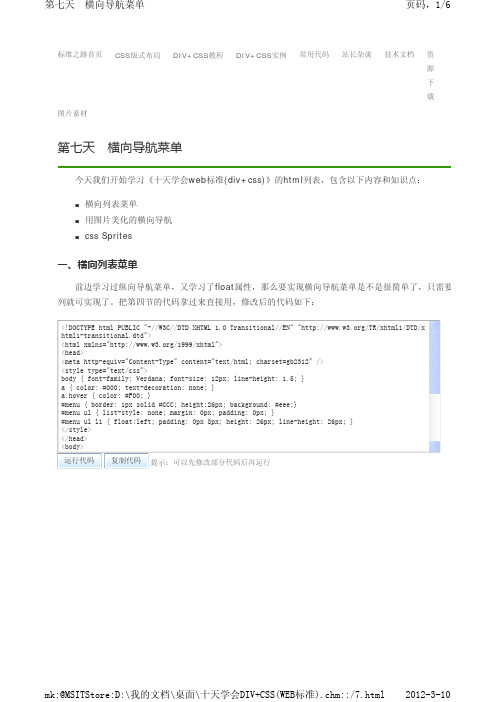
标准之路首页CSS 版式布局DIV+CSS 教程DIV+CSS 实例常用代码站长杂谈技术文档资源下载图片素材今天我们开始学习《十天学会web 标准(div+css)》的html 列表,包含以下内容和知识点:⏹横向列表菜单 ⏹用图片美化的横向导航 ⏹css Sprites一、横向列表菜单前边学习过纵向导航菜单,又学习了float 属性,那么要实现横向导航菜单是不是很简单了,只需要列就可实现了。
把第四节的代码拿过来直接用,修改后的代码如下:提示:可以先修改部分代码后再运行 第七天 横向导航菜单<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/x html1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><style type="text/css">body { font-family: Verdana; font-size: 12px; line-height: 1.5; }a { color: #000; text-decoration: none; }a:hover { color: #F00; }#menu { border: 1px solid #CCC; height:26px; background: #eee;}#menu ul { list-style: none; margin: 0px; padding: 0px; }#menu ul li { float:left; padding: 0px 8px; height: 26px; line-height: 26px; }</style></head><body>运行代码复制代码最主要就是用float让li向右浮动后,实现横向排列,具体步骤不再赘述。
超级牛最详细的Div+CSS布局案例

DIV固定宽度居中显示-超级牛最详细的Div+C SS布局案例这个例子的主要内容是居中显示,现在的显示器的宽度都比较大,并且规格不统一,所以判断一个网页是不是专业,第一眼就是这个网站是不是居中,如果不居中,一般不是一个很老的没有人维护的网站就是一个技术很差的人写的。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;}#container {margin:0 auto; width:900px; height:500px; background:#CD5C5C;}页面代码如下:<div id="container"><p>1列固定宽度居中</p></div>效果下图显示:(点击看大图)其中居中的关键是“margin:0 auto;”代码例子由“标准之路”提供,感谢!序-经验之谈-超级牛最详细的Div+CSS布局案例最近有很多晚辈问我关于网站制作方面的问题,随着SEO的普及,DIV+CSS的网站制作理念成为了流行,但在实际操作中,DIV其实是很不好控制的。
大家会碰到很多问题,例如应该在左中右的,但却没有达到这样的效果。
在写大家最关心的Div+CSS布局案例前,让我先啰嗦几句,从事互联网工作已经快6年了,一个网站的产生,一般分为调研,策划,设计,制作,开发,内容、维护,如果是高级点的网站,会涉及到运营和推广的工作。
我有幸全部工作流程都涉及过,我想先说一点我自己从事页面构造时的经验和理解,当然在一定程度上可能存在局限性,但因为看到了很多失败的经历,所以想在说技术前,说点别的。
在制作网站前,一定要先构思网站的内容,很多人会说,我们当然是先构思的,不构思怎么会想到做网站,但很多人的构思都是表面的,在脑海里的,而不是形成文字的,其实有时,看上去很麻烦,很形式化的文字报告却可以帮助我们理清很多自己以为清楚却实际并不清楚的概念。
DIV+CSS教程——第三天 二列和三列布局

第三天二列和三列布局文章出处:标准之路(/div_css/904.shtml)编辑:杨雨晨思今天学习《十天学会web标准(div+css)》的二列和三列布局,将涉及到以下内容和知识点▪二列自适应宽度▪二列固定宽度▪二列固定宽度居中▪xhtml的块级元素(div)和内联元素(span)▪float属性▪三列自适应宽度▪三列固定宽度▪三列固定宽度居中▪IE6的3像素bug一、两列自适应宽度下面以常见的左列固定右列自适应为例,因为div为块状元素,默认情况下占据一行的空间,要想让下面的div跑到右侧,就需要做助css的浮动来实现。
首先创建html代码如下:<div id="side">此处显示id "side" 的内容</div><div id="main">此处显示id "main" 的内容</div>按照如图所示的创建方法,把两个div都创建出来,或手工写出代码。
div创建完成后,开始创建css样式表,代码如下:#side { background: #99FF99; height: 300px; width: 120px; float: left; }#main { background: #99FFFF; height: 300px; width: 70%; margin-left: 120px; }先创建#side的样式,为了便于查看,设置了背景色。
注意,side的浮动设置为向左浮动;然后创建#main样式,注意这里设置#main的左边距为120px。
预览结果如下:三、两列固定宽度居中两列固定宽度居中,需要在两列固定宽度的基础上改进,在学一列固定宽度居中时,我们知道让它居中的方法,所以这里需要在这两个div之外再加一个父div:<div id="content"><div id="side">此处显示id "side" 的内容</div><div id="main">此处显示id "main" 的内容</div></div>操作方法:在源代码里选中这两个div的代码后,点击工具栏上插入div按钮,填写i d后确定,得到如上的代码下面就需要设置#content的样式了,我们知道,#side的宽度为120px,#main 宽度为350px,那么#content的宽度应该为这两者之和,然后设置#content居中,那么整体就居中了:从上图的例子可以看出,块级元素默认占据一行,相当于在它之前和之后各插入了一个换行;而内联元素span没对显示效果造成任何影响,事实也是如此;em只是让字体变成了斜体,也没有单独占据一行。
网页教案(div布局)

网页教案(div布局)第一章:HTML基础1.1 学习目标:了解HTML的基本结构掌握如何使用标签来创建网页的基本元素1.2 教学内容:HTML简介:HTML的作用和重要性HTML基本结构:`<!DOCTYPE >`、`<>`、`<head>`、`<body>`标签网页元素:、段落、、图片等标签的使用1.3 教学活动:演示HTML的基本结构及其功能示例:创建一个简单的网页,包含、段落和图片学生练习:创建一个网页,使用HTML的基本元素1.4 作业:完成一个简单的HTML练习,创建一个包含、段落和图片的网页第二章:CSS基础2.1 学习目标:了解CSS的作用和重要性掌握如何使用CSS来样式化网页元素2.2 教学内容:CSS简介:CSS的作用和重要性内联样式:使用`style`属性来添加样式内部样式表:使用`<style>`标签来添加样式外部样式表:使用`.css`文件来添加样式2.3 教学活动:演示CSS的作用和重要性示例:使用内联样式、内部样式表和外部样式表来样式化网页元素学生练习:创建一个简单的网页,使用CSS来样式化、段落和图片2.4 作业:完成一个简单的CSS练习,创建一个包含、段落和图片的网页,并使用CSS来样式化它们第三章:DIV标签3.1 学习目标:了解DIV标签的作用和重要性掌握如何使用DIV标签来创建布局3.2 教学内容:DIV标签简介:DIV的作用和重要性使用`<div>`标签来创建块级元素使用CSS来样式化DIV元素3.3 教学活动:演示DIV标签的作用和重要性示例:使用DIV标签来创建一个简单的布局学生练习:创建一个简单的网页布局,使用DIV标签来创建不同的区域3.4 作业:完成一个简单的DIV标签练习,创建一个包含、段落和图片的网页布局第四章:定位和布局4.1 学习目标:了解定位的作用和重要性掌握如何使用CSS定位技术来对元素进行精确布局4.2 教学内容:定位概述:静态定位、相对定位、绝对定位和固定定位使用`position`属性来设置元素的定位方式使用`top`、`right`、`bottom`和`left`属性来控制元素的位置了解`z-index`属性的作用4.3 教学活动:演示不同定位方式的原理和效果示例:使用定位技术创建一个导航栏布局学生练习:创建一个网页布局,使用定位技术来实现一个水平导航栏4.4 作业:完成一个定位练习,创建一个包含导航栏的网页布局。
CSS DIV布局.ppt

<div> 标签定义(from w3cschoool)
• 定义和用法
• <div> 可定义文档中的分区或节(division/section)。
• <div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格 的组织工具,并且不使用任何格式与其关联。
• 如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加 有效。
padding: 10px; width: 450px; height: 260px; border: 1px solid #000000; } #box1 { width: 300px; height: 260px; border: 1px solid #000000; float: left; } #box2 { width: 140px; height: 260px; border: 1px solid #000000; float: right; } </style> </head> <body> <div id="container"> <div id="box1">这里是box1</div> <div id="box2">这里是box2</div> </div> </body> </html>
5. float浮动布局 在前面我们利用float属性实现了定位,实际上当你把它用到<div>标签上时, 浮动就变成了一个强大的网页布局工具。基于浮动的布局利用了float属性来并 排定位元素,我们只需设定一个宽度,将元素设为左浮动和右浮动就可以了。 CSS允许任何元素浮动float,不论是图像,段落还是列表。无论先前元素是 什么状态,浮动后都成为块级元素。浮动元素的宽度默认为auto。
第10章利用Div+CSS布局网页-文档资料

10.2.1
两列布局
图10.1是一个典型的两列布局页面,这样的页面通常是:一 列较宽,用于展示页面主要内容;一列较窄,用于放置 公告板、用户登陆框、目录等信息。
10.2.2
三列布局
图10.2所示为一个典型的三列布局页面,这种布局方式主要 出现在网站的首页或频道页。
1网站,该网站经营综合性业务、 社区、无线等增值性服务。图10.3为该网站的首页截图 。由于网站的信息量比较大,要呈现的信息种类很多, 因此采用四列布局,可以使网站结构看起来更加清晰。
10.4
本章小结
当<div>标签用于网页布局和定位时,需要与CSS配合实现页 面的精确定位,同时CSS作为一种新的布局技术能够精确 地定位文本和图片,并且能够实现更多的显示特效。通过 本章的学习,读者要熟练掌握为页面中的元素添加ID并通 过CSS控制元素的位置、通过CSS规则控制页面布局等内 容。
第10章
利用Div+CSS布局网页
CSS布局与table表格式布局是两种完全不同的布局方式, 什么样的方式才能算得上是CSS布局呢?本章将着重进 行讲解。DIV是XHTML中指定的,专门用于布局设计的 容器对象。本章主要讲解CSS布局,Div则是这种布局方 式的核心对象。
10.1
网站布局概述
网站的布局不是盲目地在网页里面罗列各种构成要素。怎么 样才能达到网页构成的目的,怎么样才能使网站看起来 既美观又实用,这是我们每一个网页布局设计者首先应 该考虑的问题。如果网页布局不合理,则会在向浏览者 传达网页内容的时候发生困难,也不会让人对其产生兴 趣。因此,? ?参考别人的布局方法。我们 应该在仔细研究别人优秀的布局方式的同时,对如何能 在有限的空间里把页面中丰富多彩的内容更加有机地搭 配起来,如何才能营造出一种良好的视觉效果这些问题 进行认真思考。
DIV+CSS网页制作首页布局实例教程

DIV+CSS:网站首页布局实例教程第一步:页面布局与规划在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。
在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。
下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。
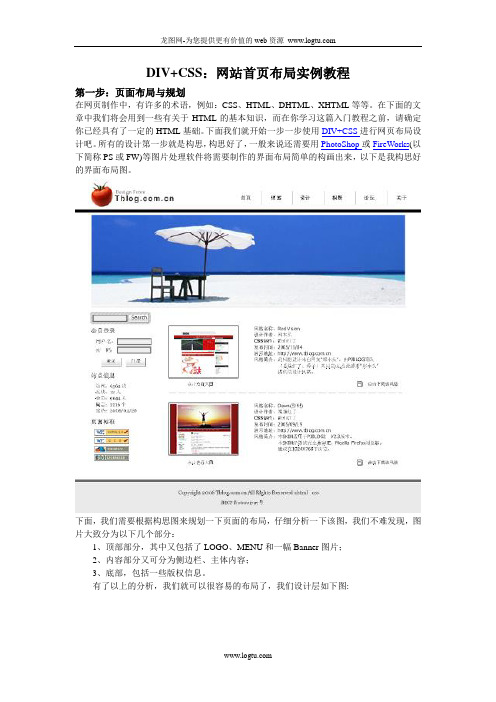
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。
下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;2、内容部分又可分为侧边栏、主体内容;3、底部,包括一些版权信息。
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。
DIV结构如下:│body {}/*这是一个HTML元素,具体我就不说明了*/└#Container {}/*页面层容器*/├#Header {}/*页面头部*/├#PageBody {}/*页面主体*/│├#Sidebar {}/*侧边栏*/│└#MainBody {}/*主体内容*/└#Footer {}/*页面底部*/至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
第二步:写入整体层结构和CSS接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><link href="css.css" rel="stylesheet" type="text/css" /></head><body></body></html>这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。
网页教案(div布局)

网页教案(div布局)第一章:HTML基础1.1 教学目标了解HTML的基本概念和作用掌握HTML的基本语法和常用标签1.2 教学内容HTML简介:HTML的概念、作用和发展历程HTML基本语法:标签、属性、注释等常用HTML标签:、段落、图片、、列表等1.3 教学步骤讲解HTML的基本概念和作用演示HTML的基本语法和常用标签让学生通过实例练习编写简单的HTML页面1.4 课后作业编写一个简单的HTML页面,包括、段落、图片和第二章:CSS基础2.1 教学目标了解CSS的基本概念和作用掌握CSS的基本语法和常用选择器2.2 教学内容CSS简介:CSS的概念、作用和发展历程CSS基本语法:选择器、属性、注释等常用CSS选择器:标签选择器、类选择器、ID选择器等2.3 教学步骤讲解CSS的基本概念和作用演示CSS的基本语法和常用选择器让学生通过实例练习编写简单的CSS样式2.4 课后作业编写一个简单的CSS样式,设置一个HTML页面的背景颜色、字体大小和颜色第三章:DIV布局基础3.1 教学目标了解DIV布局的基本概念和作用掌握DIV布局的基本方法和技巧3.2 教学内容DIV布局简介:DIV的概念、作用和应用场景盒模型:盒子模型概念、宽高设置、内外边距等浮动布局:浮动的概念、原理和应用定位布局:定位的概念、原理和应用3.3 教学步骤讲解DIV布局的基本概念和作用演示盒模型、浮动布局和定位布局的方法和技巧让学生通过实例练习编写一个简单的DIV布局页面3.4 课后作业编写一个简单的DIV布局页面,包括头部、主体和尾部三个部分第四章:响应式布局4.1 教学目标了解响应式布局的基本概念和作用掌握响应式布局的实现方法和技巧4.2 教学内容响应式布局简介:响应式布局的概念、作用和应用场景媒体查询:媒体查询的概念、语法和使用方法弹性布局:弹性布局的概念、原理和应用网格布局:网格布局的概念、原理和应用4.3 教学步骤讲解响应式布局的基本概念和作用演示媒体查询、弹性布局和网格布局的方法和技巧让学生通过实例练习编写一个简单的响应式布局页面4.4 课后作业编写一个简单的响应式布局页面,包括不同屏幕尺寸下的布局调整。
3.3 Div+CSS3布局

Div概念
• Div元素是用来为HTML文档内大块的内容提 供结构和背景的元素。Div 的起始标签与结 束标签之间的所有内容都是用来构成这个 块的,其中所包含元素的特性由<div>标签 的属性来控制,或者是通过使用CSS样式格 式化这个块进行控制。Div是一一个容器, 在HTML页面的每个标签对象几乎都可以称 得上是一个容器,如使用段落<p>标签对象 。
3
Div+CSS3布局
在传统的表格式布局中,之所以能进行页面的排版布局设计,完全依赖于 表格标签<table>。但表格布局需要通过表格的间距或者使用透明的gif 图 片来填充布局板块间的间距,这样布局的网页中表格会生成大量难以阅读 和维护的代码;而且表格布局的网页要等整个表格下载完单后才能显示所有 内容,所以表格布局浏览速度较慢。而在Div+CSS3布局中Div是这种布局 方式的核心对象,使用CSS3布局的页面排版不需要依赖表格,仅从Div的 使用上说,做一个简单的布局只需要依赖Div与CSS3,因此也可以称为 Div+CSS3布局。
• position属性 • 在CSS中,position属性用于定义元素的定位
模式,其属性值常用有4个。
实践与体验 布局和美化旅游新闻,分别用于控制元素 4周的填充,分別是padding-top(上填充) 、Padding-right (右填充)、padding-bottom( 下填充)和padding-left(左填充)。
CSS布局常用属性
• CSS布局完全不同于传统表格布局,它将页 面首先在整体上进行<div>标签的分块,将 页面分为若干个盒子,然后对各个盒子进 行CSS定位,最后再在各个块中添加相应的 内容。CSS布局页面最重要的手段就是利用 浮动属性和定位属性设置元素位置。
十天学会DIV CSS

第一天XHTML CSS基础知识欢迎大家学习《十天学会web标准》,也就是我们常说的DIV+CSS。
不过这里的D IV+CSS是一种错误的叫法,建议大家还是称之为web标准。
学习本系列教程需有一定html和css基础,也就是指您之前做过网页,会用表格布局。
如果您刚开始学习网页制作,不知道什么是表格布局及html和css,建议您先去充电,否则学习本教程会非常吃力或者根本就听不懂。
由于时间关系,本教程只讲解一些基础知识,让您从原来的表格布局跨入到web标准(div+css)布局,会使用web标准制作出常见的页面,这也达到了本教程的目的。
本教程多以实例形式循序渐进讲解,实例涉及到哪些关键点或难点就讲解什么,较少讲解概念。
因为概念这些东西很难说明白,或者说明白你也不一定能听懂,听懂了也不一定能理解。
所以把概念留给大家以后再深入研究。
由于章节关系,没有把css和css hack单独分出,只是在用到的时候穿插入讲解了。
html基础和css基础只在第一节中介绍了几点重要的。
下面我们开始第一天的学习一、xhtml css基础知识首先说一下我们这节课的知识点1.文档类型2.语言编码3.html标签4.css样式5.css优先级6.css盒模型组成1)文档类型当我们用dreamweaver新建一下html格式文档时,查看源代码,会发现代码最上部有如下这句话:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.or g/TR/xhtml1/DTD/xhtml1-transitional.dtd">这句话标明本文档是过渡类型,另外还有框架和严格类型,目前一般都采用过渡类型,因为浏览器对XHTML的解析比较宽松,允许使用HTML4.01中的标签,但必须符合XHT ML的语法。
Div + CSS 布局简单实例

Div + CSS 布局简单实例一、准备工作目录及素材1、在D:盘上创建名为myweb的新文件夹。
2、准备所需素材。
拷贝F:\网页素材\网站重构\源文件\第2章中的images 文件夹到D: \myweb 文件夹中。
3、在D:\myweb 文件夹中新建子文件夹style。
二、定义站点1、启动Dreamweaver cs4,选择“站点”>“管理站点”。
2、在弹出的“管理站点”对话框中单击“新建”按钮,然后选择“站点”。
3、在弹出的“站点定义”对话框中,如果显示向导(“基本”选项卡),则单击“高级”选项卡,然后从“分类”列表中选择“本地信息”(它应当是默认选项)。
4、在“站点名称”文本框中,输入Cafe 香浓作为站点名称。
5、在“本地根文件夹”文本框中,指定D:\myweb 文件夹。
你可以单击文件夹图标来浏览并选择该文件夹,或者在“本地根文件夹”文本框中输入路径。
6、在“默认图像文件夹”文本框中,指定D:\myweb 文件夹中已有的images 文件夹。
你可以单击文件夹图标来浏览并选择该文件夹,或者在“默认图像文件夹”文本框中输入路径。
7、从“分类”列表中选择“远程信息”,“访问”选:“FTP” 并填写好相关信息。
8、从“分类”列表中选择“测试服务器”,“访问”选:“FTP” 并填写好相关信息,“URL前缀”须根据实际情况做相应修改。
9、从“分类”列表中选择“本地信息”,“HTTP 地址”须根据实际情况做相应修改。
10、单击“确定”。
随即出现“管理站点”对话框,显示您的新站点。
11、单击“完成”关闭“管理站点”对话框。
此时“文件”面板显示当前站点的新本地根文件夹。
“文件”面板中的文件列表将充当文件管理器,允许你复制、粘贴、删除、移动和打开文件,就象在计算机桌面上一样。
三、了解你的任务下图是一张为Cafe 香浓站点设计的完整的和符合要求的设计草样。
作为Web 设计人员,你需要对草样进行转换,使之最终形成可以使用的Web 页面。
第四部分Div+CSS进行网页布局

五、技巧 1、单行文本的垂直居中 <div class=“middle”> Here is one line of text. </div>
.middle{ Height:100px; Line-height:100px; Border:1px solid #666;}
2、设置Body居中的技巧
Position:
所有元素的默认定位都是:position:static,这 意味着元素没有被定位,而且在文档中出现在它 应该在的位置。 position:absolute 时,元素就脱离了文档【即 在文档中已经不占据位置了】,可以准确的按照 设置的 top,bottom,left 和 right 来定位 position:relative,就可以使用 top,bottom,left 和 right 来相对于元素在文档中应该出现的位置 来移动这个元素。【意思是元素实际上依然占据 文档中的原有位置,只是视觉上相对于它在文档 中的原有位置移动了】
三、Div的css定位与布局属性 Float:none|left|right 设置层的漂移 left 文本流向对象的左边 Clear:none|left|right|both 清除层的漂移范围 Overflow:visible|auto|hidden|scroll 内容超过层大小时用此属性
Cursor:auto|all-scroll|colresize|crosshair|default|hand|move|hel p|no-drop|notallowed|pointer|progress|rowresize|text|vertical|wait Display:block|none|inline|inline-block list-item 设置对象是否隐藏 Visibility:inherit|visible|hidden
CSS+Div布局

1
本章学习的主要内容:
1. 盒子模型 2. 布局技术 3. “上中下”布局 4. “左中右”布局
2021/3/11
2
8.1 盒子模型
盒子模型是CSS样式布局的重要概念。 网页中元素都占据一定的空间,除了元素内容 之外还包括元素周围的空间,一般地把元素和 它周围空间所形成的矩形区域称为盒子(box)。 从布局的角度看,网页是由很多盒子组成,根 据需要将诸多盒子在网页中进行排列和分布, 就形成了网页布局。
“在标签之后”表示插入一个<div>标签,与指 定的<div>标签形成并列关系。
2021/3/11
32
8.3.2 在Dreamweaver中插入<div>标签
“在开始标签之前”表示在</body>标签之前, 插入一个<div>标签。 “在开始标签之后”表示在<body>标签之后, 插入一个<div>标签。
2021/3/11
27
8.3.1课堂案例-网页设计大赛
案例学习目标:学习“上中下”布局的方法。
案例知识要点:在【插入】面板【HTML】选项 卡中,使用【Div】按钮 创建网页布局结构;在 【CSS设计器】面板中,使用【添加选择器】按 钮 创建<div>标签的ID样式,并采用缺省的 【position】和【float】属性,完成“上中下” 的布局。
8.2.1 <div>标签 8.2.2 position定位属性 8.2.3 浮动方式
2021/3/11
11
8.2.1 <div>标签
<div>一个块状容器类标签,即在<div>和</div> 之间可以容纳各种HTML元素,同时也构成一 个独立的矩形区域。 无论在页面中使用多少个标签,<div>标签之间 仅存在并列关系和内嵌关系。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
二、建立数据库
php的作用是从数据库读取数据,下面我们就先创建一个数据库,并录入部分数据。点击如上图的phpMyAd min,然后会在浏览器中打开数据库。创建一个名为:jiaocheng的数据库和news的表
设置表结构如下:
注意将ID字段设置为主键并在额外中选择auto_increment选项。表结构创建完后,选择插入,插入一条数 据:
因IE浏览器的特殊性,一台电脑同时只能装一个版本的IE浏览器,不过呢有高人提供了IE Tester,把IE的几 个版本集成到一块,专门供测试兼容使用。大家可以下载安装一下,测试下页面在各个浏览器下的显示效果。
下载地址:/download/742.shtml
Copyright 2007-2010 Inc. All rights reserved.
点击下载:WampServer 5 集成环境 下载wamp安装完成后,php运行所需的 Apache、 MySQL、PHP 5等都具备了,安装完成后需要启动Wa mpSeaver,启动后会在托盘区显示一图标(如上图),当它正常运行后,说明服务器环境已经创建成功了。接 下来打开如上图中的php.ini文件,找到short_open_tag,把值改为On,作用是开启短标签支持,以免后边教程 中使用短标签时报错。有关软件的安装,及服务器环,同样具备类似的功能,打开浏览器后,按F12键,即可打开该功能,使用方 法和火狐的firebug类似。
希望大家多多研究,对查找问题能起到事半功倍的效果。不过这些修改只停留在浏览器层面,不会对你本地和 服务器上的文件做任何改动,查找到哪里出问题后,及时在dw里将出错的地方改过来。
第一句是创建一个sql查询语句,表示查询news表以id的倒序排列且只查询前6条,接下来循环读取出来。上 传预览一下吧,是不是变形了,一方面标题太长了,另一方面日期应该只显示月和日,日期通过程序只取月日两 位,处理标题有两种方法,一种是用程序截取,一种是css超出隐藏。下面先把日期给改了,把<?=$row['add_t ime']?>替换为:<?=date('m-d',strtotime($row['add_time']))?>
如上图,先点1中的查看页面元素按钮,然后鼠标移动到2的地方,将会出现图中所示的蓝色线框,然后点击 鼠标,会在插件中选中3位置的代码并在4位置出现对该区域生效的所有样式,即是上边框选部分的代码和样式, 当鼠标移动到圈4位置时,会出现一个禁止图标,点击后禁用当前样式,这样便于查找问题所在,另外还可以在后 边双击插入新的样式。
之所以单独创建一下文件,是因为后边很多页面都要用,这样只需包含这个页面即可,不用每个页面再写这段 代码了。数据库连接文件创建好后,下面就该在index.html调用了。注意:这里要将后缀改为php才行,如果还 是html的话,那么它将直接输出,不会经过服务器加工。接下来打开index.php,在源代码的最顶部插入如下代 码,把conn.php文件包含进来:
好了,有关程序部分就讲这么多了,相信你也该明白是怎么回事了,剩下的你可以自己对照着制作个试试,如 果你想学习程序的话,给大家推荐以前我学过的教程,asp的个结果便是网易学院的fif视频教程;如果你对php感兴趣的话,建议去php100中文网, 听听张恩民老师讲解的php系列教程,相信很快你也会成为一个程序高手的。
五、页面调试及浏览器兼容
在和程序员配合完成网站的过程中或网站上线后,常常会出现一些小问题,比如页面撑开,显示错乱等,这时 候就需要查找问题出在哪里了。查找这些问题,希望大家装上火狐浏览器(因为它是相对标准的浏览器,这样显得 你更专业一些,嘿嘿,最主要是有调试用的插件),装上之后还需要装两个插件:web developer,firebug
■ 创建服务器环境 ■ 建立数据库 ■ 本地和远程服务器连接 ■ php读取数据 ■ 页面调试及浏览器兼容
一、创建服务器环境
程序语言有多种,常用的有asp、php、jsp等,之前做的html页面,可以直接在浏览器上运行,因为html是 客户端语言,而这些是服务器端语言,也就说你所看到的页面是经过服务器加工之后传输过来的,不管使用哪种语 言环境,最终目的就是把数据库的数据读取出来展示到网页上。不同的语言有不同的运行环境,要想运行这些语 言,首先要创建一个适应他们的环境,下边以php为例,讲解一下php环境的搭建。
依次插入更多条数据,为后面程序调用做准备,选择性将某些数据插入形象图片,以便在幻灯处调用。
三、本地和远程服务器连接
只有本地和远程服务器连接后,才能把我们做的页面上传到服务器上来运行。连接的前提是你知道服务器的地 址及网管给你分配的用户名和密码,有了这些后,在dw的站点——管理站点中,选中jiaocheng,然后编辑,在 弹出的对话框中选择服务器选项,然后填写ftp地址,用户名和密码,如果一切正常应该可以顺利连接了,点击测 试按钮一下吧,如果无法连接,就需要查找问题了(下面的截图是dw cs5的界面,其它版本略有不同)。
刚才我们在自己电脑上创建了服务器环境,那么这里的连接就用本地网络了。 设置完后,在文件面板站点上点击右键,选择上传,将文件上传到服务器文件夹中。
完了之后打开浏览器,在地址栏中输入http://localhost/index.html,就可以访问,或者直接在dw中点击 地球图标,也可以直接打开浏览器预览。如果能正常打开页面,说明本地和服务器连接成功,修改完文件后,把文 件上传到服务器上就可以了。如果是协同办公,修改文件之前一定要先下载,这样才能保证本地的文件为最新,如 果你上次修改完之后,别人又修改了,你没下载,直接修改本地的文件又上传了,那么别人的修改将被覆盖掉,所 以一定要养成好习惯,修改前先下载。
<? include("inc/conn.php"); ?>
记得要把inc文件夹上传到服务器上哟。下面就先做“热门新闻”列表吧,把原来做的#news_list下的ul列表改 为如下形式:
<ul> <? $sql="select * from news order by id desc limit 0,6"; $query=mysql_query($sql); while($row=mysql_fetch_array($query)){ ?> <li><span><?=$row['add_time']?></span><a href="#"><?=$row['title']?></a></li> <? }?> </ul>
把日期改短后,显示正常了,但为了防止以后出现长标题把页面撑乱,让程序员注意截取一下标题或者你用c ss来实现,css超出隐藏的话可以给li定义高度和overflow:hidden属性。得了,从数据库中读取数据出来,就这 么简单,下面说一下幻灯部分的实现吧。
和上边的读取方法一样,只不过用if判断一下$pic是否为空,来解决开头没有|的问题。上传上再预览一下 吧,看看是不是显示出来了呢?是吧,已经显示出来了,打开源代码看看,刚才我们添加的程序部分并没有显示出 来,取而代之的是数据库中的数据,这就是程序的奇妙之处。
学会了怎么调试页面后,兼容问题也是一个不容忽视的问题,现在浏览器市场鱼龙混杂,别的不说,IE的6/ 7/8版本兼容就够让人头疼了,现在又出了个IE9,还有火狐、chome、opera、Safari等等,而且标准不统一, 一片混乱的状况。从下图中标准之路网站的访问情况来看,目前IE6仍然占最大比重,而IE6恰恰也是让设计者最 为头疼的浏览器,bug太多了。鉴于这种混乱情况,目前只用考虑兼容最常用的IE6/7/8和firefox就可以了,其它 使用人数很少的浏览器可以暂不考虑。只要我们掌握了各个浏览器的特性,避免一些使它解析错误的写法,还是不 用太多的css hack就可以使页面在各个浏览器下显示基本一致,所以这个需要大家的多观察,多实践,多总结。
标准之路首页 CSS版式布局 DIV+CSS教程 DIV+CSS实例 常用代码 站长杂谈 技术文档 资源下载
第十天 div+css网页标准布局实例教程(三)
前边两节学完后,前台工作基本上完成了,下边的任务该程序员添加程序了。为什么说是基本完成呢?因为要 做的工作还很多,不但要把首页做出来,其它的列表页详细页等页面也得做。还要配合程序员把整个网站完成,这 样才能呈现给用户。应部分同学的要求,讲解一下程序怎么添加的,这样和程序员配合起来也更默契,还有怎么连 接FTP上传下载,后期出现问题怎么调试等等。添加程序部分只需要了解就行了,连接ftp上传下载,页面调试查 找问题这部分一定要掌握哟。
插件的下载请点击上图中的获取附加组件,然后输入关键字搜索到后下载安装即可。
web developer作用很强大,如下图所示可以查看当前页面所用到的图片,包括css中的背景图片,具体使用 教程请参看:/div件,使用时点击浏览器右下角的萤火虫图标或者按F12,会启用这个插件,如需 查看某一部分代码,点击插件上的查看页面元素按钮后,鼠标移到网页上,会出现一个相应的框,当框选中需要查 看源代码的元素后点击,在插件区域就显示出当前区域的代码及样式了,可以禁用某些样式,还可以添加新的样式 来查找问题所在。
四、php读取数据
以上的工作都完成后,下面就该用程序读取数据了。首先需要创建一个数据库连接文件,让php程序可以访问 数据库,这样才能读取里边的数据,在根目录下创建一个inc文件夹,并创建一个conn.php文件,然后打开文 件,在源代码里插入如下代码:
<? $conn = mysql_connect ("localhost","root","") or die ("数据库连接出错" . mysql_error()); mysql_select_db ("jiaocheng",$conn); mysql_query("set names 'gbk'"); ?>
