Flash 补间形状补间动画传统补间的主要区别
flash动画补间

有时候,创建补间会失败,这时图层就变 成虚线。
这是因为:动画补间的两个关键帧必须是为组 合状态,形状补间的两个关键帧则必须是为打散状 态的,这时只要把图选中,按Ctrl+G组合下,或 是按Ctrl+B打散下,基本就可以解决问题了。
动作、形状补间动画之间的区别
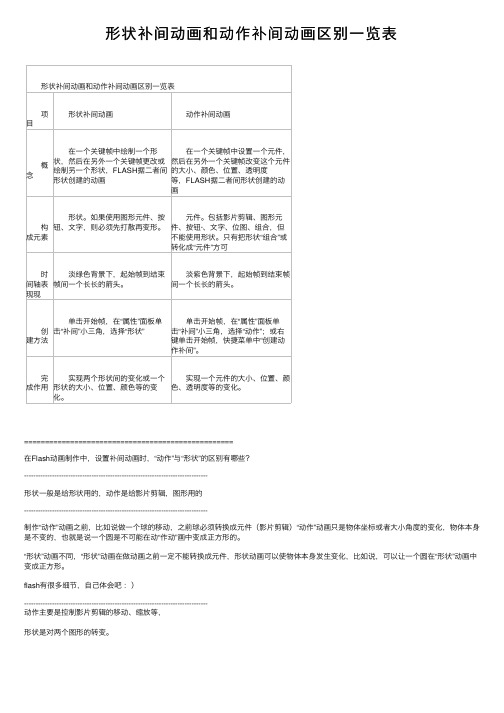
项目 概念 形状补间动画 在一个关键帧中绘制一个 形状,然后在另一个关键 帧中更改该形状或绘制另 一个形状,Flash 根据二 者之间的帧的值或形状来 创建的动画。 动作补间动画 在一个关键帧上放置一个 元件,然后在另一个关键 帧改变这个元件的大小、 颜色、位置、透明度等, Flash 根据二者之间的帧 的值创建的动画。
完成的作用
谢谢
构成元素
形状。如果使用图形元件、 元件。包括影片剪辑、图 、文字、 按钮、文字,则必须先打 形元件、按钮· 散再变形。 位图、组合,但不能使用 形状。只有把形状“组合” 或转化成“元件”方可。
项目
形状补间动画
动作补间动画
在时间帧面板上的表现
淡绿色背景下,起始帧到 淡紫色背景下,起始帧到 结束帧间一个长长的箭头。结束帧间一个长长是FLASH里常用的 效果,所谓的补间动画,其实就是建立在 两个关键帧(一个开始,一个结束)的渐 变动画,我们只要建立好开始帧和结 束帧,中间部分软件会帮我们填补进 去,非常方便好用。
补间动画有两种:形状补间和动画补间 形状补间:是由一个物体到另一个物体间的变化 过程,像由三角形变成四方形等。形状补间是淡绿色 底加一个黑色箭头组成的。 动画补间:是由一个形态到另一个形态的变化过 程,像移动位置,改变角度等。动画补间是淡紫色底 加一个黑色箭头组成的。
创建补间的方法
单击帧,在“属性”面板 单击帧,在“属性”面板 单击“补间”小三角,选 单击“补间”小三角,选 择“形状” 择“动作”;或右键单击 帧,快捷菜单中“创建动 作补间”。 实现二个形状之间的变化, 实现一个元件的大小、位 或一个形状的大小、位置、 置、颜色、旋转、透明等 颜色等的变化。 的变化。
Flash 补间形状、补间动画、传统补间的主要区别

Flash 补间形状、补间动画、传统补间的主要区别(2015-04-19 15:14:46)转载▼分类:平面动画设计(Flash)区别补间形状(形状补间动画)传统补间(动作(动画)补间动画)补间动画在时间轴上的表现淡绿色背景有时实心箭头淡紫色背景有实心箭头淡蓝色背景组成矢量图形(如果使用图形元件、按钮、文字,则必先打散,即转化为矢量图形)再变形。
元件(可为影片剪辑、图形元件、按钮等)或先转化为元件注:非矢量图形(组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等)皆可,但元件能修改的属性参数比较多,因此建议统一为:元件同左效果矢量图形由一种形状逐渐变为另一种形状的动画。
实现两个矢量图形之间的变化,或一个矢量图形的大小、位置、颜色等的变化。
元件由一个位置到另一个位置的变化。
实现同一个元件的大小、位置、颜色、透明度、旋转等属性的变化。
同左关键Ø插入空白关键帧Ø首尾可为不同对象,可分别打散为矢量图Ø插入关键帧Ø首尾为同一对象。
先将首转为元件再建尾关键帧。
属性的改变:位置--选中,移;其他属性--选中元件,在此元件实例属性面板中改属性Ø只需首关键帧即可对首关键帧应用“补间动画”特性可实现动画滤镜(让应用的滤镜动起来)。
可以利用运动引导层来实现传统补间动画图层(被引导层)中对象按指定轨迹运动的动画。
可实现动画滤镜(让应用的滤镜动起来)。
注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
flash基本知识介绍

数据流:即流式声音,在WEB中动画与声音同步,flash会强制控制动画播放 与流式声音播放同步。
元件行为的类型
1、图形元件:对于静态图像可以使用图形元件
2、按钮元件:使用按钮元件可以在影片中创建响应鼠标点击、滑过
或其它动作的交互式按钮。 3、影片剪辑元件:使用影片剪辑元件可以创建可重用的动画片段。 影片剪辑拥有它们自己的独立于主影片的时间轴播放的多帧时间轴, 即可以将影片剪辑看作主影片内的小影片 。
(普通)关键帧是指该关键帧里含有图形等内容,在时间轴上显示黑色实心点, 附着在该关键帧上的普通帧一般显示灰色: 空白关键帧是指关键帧里没有任何内容,在时间轴上显示黑色空心点, 附着在该关键帧上的普通帧一般显示白色。关键帧的作用是做转折。 在FLASH里,至少要有两效果:
要产生遮罩,至少要有二层,上层盖下层; 遮罩层(上层): 决定看到的形状
遮罩层的特点,它是显示这个图层内形状的,对于这个形状里面的填充颜色它是不承认的
被遮罩层(下层):决定看到的内容
遮罩在Photoshop中类似蒙板
Flash基本知识介绍
Flash动画的3种类型:
1、逐帧动画 (每个画面都是一个关键帧)
2、动画补间动画 (作用对象:元件,文字,图片)
作用对象是同一个,是由一个形态到另一个形态的变化过程
3、形状补间动画 (作用对象:图形,打散的元件、文字、图片
是由一个物体到另一个物体间的变化过程
帧的类型:
1、关键帧(普通关键帧、空白关键帧)
依附在关键帧上的帧,主要起到延长时间的作用。
声音的同步:
事件: 声音的播放同事件的发生同步。事件声音在其关键帧出现时开始播放, 并且播放整个声音文件。即使动画停止,声音的播放也照常进行,并 不受时间轴限制。 开始:与事件模式类似,区别在于开始模式不包括一个声音在播放时,另一 个声音事件发生。
Flash 补间形状、补间动画、传统补间的主要区别

Flash 补间形状、补间动画、传统补间的主要区别(2015-04-19 15:14:46)注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1. 建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层²欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2. 效果制作:其中一层做动画设计等3. 将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
Flash发展历程及简介

Flash 简介与发展历程Flash 是由macromedia 公司推出的交互式矢量图和 Web 动画的标准,由Adobe 公司收购。
网页设计者使用Flash 创作出既漂亮又可改变尺寸的导航界面以及其他奇特的效果。
Flash的前身是Future Wave 公司的Future Splash,是世界上第一个商用的二维矢量动画软件,用于设计和编辑Flash 文档。
1996年11 月,美国Macromedia 公司收购了FutureWave,并将其改名为Flash。
后又被Adobe 公司收购。
Flash通常也指Macromedia FlashPlayer( 现Adobe Flash Player)。
2012年8 月15 日,Flash退出Android 平台,正式告别移动端。
软件简介Flash 是一种动画创作与应用程序开发于一身的创作软件,到2013 年1 月24 日为止最新的零售版本为AdobeFlash Professional CS6(2012 年发布)。
AdobeFlash Professional CS6 为创建数字动画、交互式Web 站点,桌面应用程序以及手机应用程序开发提供了功能全面的创作和编辑环境。
Flash 广泛用于创建吸引人的应用程序,它们包含丰富的视频、声音、图形和动画。
可以在Flash 中创建原始内容或者从其它Adobe 应用程序(如Photoshop 或Illustrator)导入它们,快速设计简单的动画,以及使用Adobe AcitonScript 3.0 开发高级的交互式项目。
设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用Flash[3] 创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
您也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的Flash 应用程序。
补间动画

其他属性--选中元件,在此元件动画”
实例属性面板中改属性
作业布置
1. 补间形状动画、传统补间动画、补 间动画的区别?
2. 预习3D补间动画。
思考
想一想这个动画和我们之前做的动画有 什么不同?
小球抛落
知识与技能
3.5 补间动画
学习目标
• 了解补间动画的基本功能 • 熟练掌握创建补间动画基本方法
知识与技能
补间动方法:补间动画。
它的特点是不需要插入尾关键帧就 能够对元件创建补间动画,可以对每一 帧中的对象进行大小、位置、颜色、透 明度、旋转等属性的编辑。
知识与技能
创建补间动画
• 在时间轴上显示:淡蓝色背景
• 补间动画的对象类型有: ➢ 元件 ➢ 文本
• 如果帧中的对象不属于这些类型,会 提示用户将其转换为元件(影片剪 辑),然后创建一个补间动画。
方法与步骤
补间动画的基本操作
①在舞台选择要补间的一个对象。
②选择“插入”→“补间动画”命令。
③移动对象的位置,而对象的移动轨迹可以运用 舞台上的贝塞尔曲线进行调节,如下图所示。
明度、旋转等属性的变化
总结
补间形状动画、传统补间动画、补间动画的区别
区别
补间形状动画
传统补间动画
补间动画
时间轴 淡绿色背景
淡紫色背景
淡蓝色背景
对象 矢 件 散,量、即图按转形钮化(、为如文矢果字量使,图用则形图必)形先元打元 按钮件等()可或为先影转片化剪为辑元、件图形元件、元件、文本
矢量图形由一种形状逐渐变 为另一种形状的动画。实现元件由一个位置到另一个位置的变化。实现
图片淡入淡出案例
[ 实例说明 ]本实例先确定起始帧的位置,
Flash动画动作补间

Flash动画动作补间一、补间动画的概念1、补间动画:补间动画只需要确定开始和结束帧的图形,然后由Flash软件自动生成它们之间的画面。
也就是说制作补间动画只需要完成第一帧和最后一帧的画面即可。
补间动画分成两种,一种是形状补间动画,一种是动作补间动画。
2、形状补间动画:在Flash软件中,在开始和结束帧中绘制不同形状的图形,然后由Flash软件自动生成它们之间形状变化画面的动画,叫做形状补间动画。
3、动作补间动画:在Flash软件中,先确定开始和结束帧画面中对象的位置、大小,然后由Flash软件自动生成它们之间的画面的动画,叫做动作补间动画。
二、形状补间和动作补间动画的区别1、形状补间动画时间轴上帧格为浅绿色;动作补间动画时间轴上帧格为浅紫色。
2、制作动作补间动画,画面中的对象必须先转换为元件。
三、动手实践1、基础练习:制作一个球呈V形移动第一步:启动Flash,新建一个Flash文档。
第二步:在舞台的左上角绘制一个球的图形。
第三步:选定整个球图形,然后执行修改菜单中的转换为元件命令,把它转为元件。
第四步:右击25帧,插入关键帧,并把图形移到舞台的下部居中。
第五步:右击50帧,插入关键帧,关把图形移到舞台的右上角。
第六步:右击第1帧,单击创建补间动画命令,在第1-25帧之间创建补间动画。
第七步:类似的,右击第25帧,在第25-50帧之间创建补间动画。
第八步:播放动画,看球是否呈V形移动,满意后保存起来。
2、提高训练:打开素材文件夹中的“蓝天白云(素材)”,根据所学知识,能否做出白云在蓝天中移动的效果?操作提示:(1)用动作补间动画完成白云移动的效果,注意要把白云转换为元件;(2)白云移动到哪一帧,蓝天和树这些背景也要出现到哪一帧。
6-2 补间动画和传统补间动画的区别以及特殊控制、补间形状动画

(1)传统补间使用关键帧。关键帧是其中显示对象的新实例的帧。补间动画只能具有一个与之关联的对象实例,并使用属性关键帧而不是关键帧。
(2)补间动画在整个补间范围上由一个目标对象组成。
(3)补间动画和传统补间都只允许对特定类型的对象进行补间。若应用补间动画,则在创建补间时会将所有不
(9)利用传统补间,可以在两种不同的色彩效果(如色调和Alpha透明度)之间创建动画。补间动画可以对每个补间应用一种色彩效果。
(10)只可以使用补间动画来为3D对象创建动画效果。无法使用传统补间为3D对象创建动画效果。
(11)只有补间动画才能保存为动画预设。
教学过程
第2页
二、对补间动画和传统补间动画的特殊控制
形状提示要符合逻辑。比如开始帧的一条线上按a、b、c顺序放置了3个提示点,那么在结束帧的相应线就不能按a、c、b顺序放置这3个提示点。
按逆时针顺序从形状的左上角开始放置形状提示,工作效果最好。
增加提示点只能在开始帧进行,因此必须返回开始帧才能增加提示点。
提示点并非设置的越多越好,有时设置一个提示点就能取得很好的效果。
补间形状指形状逐渐发生变化的动画,和补间动作动画正好相反,补间形状中的动画对象只能是矢量图形。要对组、实例或位图图像进行变形动画,必须首先分离成矢量图形。要对文本进行变形动画,还必须将文本分离两次,才能将文本转换为矢量图形
使用形状提示要注意以下几点。
在复杂的形状变形中,需要先创建中间形状,然后再进行补间,而不要只定义起始和结束的形状。
50分钟
教学目的
1、了解补间动画和传统补间之间的差异。
2掌握补间动画和传统补间动画的特殊控制。
3、掌握补间形状动画的制作。
三种补间

7.2.1 传统补间动画
1. 创建传统补间动画条件 在两个关键帧中,只能有一个元件的实例或群组物体、文字。 必须作用在相同的对象上才能创造出移动和缩放的效果。 动画的两个关键帧画面不能有矢量图形存在。
2. 创建传统补间动画方法
创建传统补间动画也有两种方法,一种是通过右键快捷菜单,一种 通过菜单命令。
本章的主要内容
• Flash动画实际上是根据人类的视觉特点,将一组 静止的画面快速地呈现在人的眼前,给人的视觉造 成连续变化的效果。动画的实质是由一系列先后排
序的帧组成的。当相邻的帧之间的变化较小时,播
放的动画就会呈现出动态效果。
补间动画:补间动画是根据同一个对象在两个不同的关
键帧中的大小、位置、旋转、倾斜和透明度等属性的差
8.2.3 补间形状动画
• 使用补间形状动画可以创建一个形状变形为另一 个形状的动画,补间形状最适合用于简单形状,
可以使形状的位置、大小以及颜色进行渐变。
• 在补间形状动画中,通常只需要绘制起始帧和终
点帧中的图形形状即可,Flash将通过计算插入中
间的帧的中间形状,创建一个形状变形为另一个 形状的动画。
8.2 创建各种动画
• 补间动画 • 补间形状动画 • 传统补间动画
补间动画
• 补间动画是Flash CS4在原来的基础上新增加的动 画功能,它通过为一个帧中的对象属性指定一个 值并为另一个帧中的该相同属性指定另一个值来 生成动画。 • 如果要创建传统补间动画或者补间形状动画就一 定要有关键帧,在关键帧中对象或对象的属性发 生变化就形成了动画效果。
任何其他属性的关键帧。
:第一帧中的空心点表示补间动画的目标对象已删除。补 间范围仍包含其属性关键帧,并可应用到新的目标对象上。
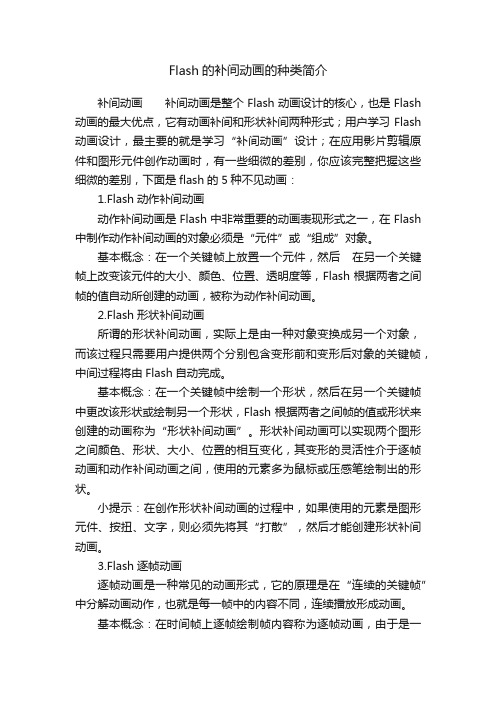
Flash的补间动画的种类简介

Flash的补间动画的种类简介补间动画补间动画是整个Flash动画设计的核心,也是Flash 动画的最大优点,它有动画补间和形状补间两种形式;用户学习Flash 动画设计,最主要的就是学习“补间动画”设计;在应用影片剪辑原件和图形元件创作动画时,有一些细微的差别,你应该完整把握这些细微的差别,下面是flash的5种不见动画:1.Flash动作补间动画动作补间动画是Flash中非常重要的动画表现形式之一,在Flash 中制作动作补间动画的对象必须是“元件”或“组成”对象。
基本概念:在一个关键帧上放置一个元件,然后在另一个关键帧上改变该元件的大小、颜色、位置、透明度等,Flash根据两者之间帧的值自动所创建的动画,被称为动作补间动画。
2.Flash形状补间动画所谓的形状补间动画,实际上是由一种对象变换成另一个对象,而该过程只需要用户提供两个分别包含变形前和变形后对象的关键帧,中间过程将由Flash自动完成。
基本概念:在一个关键帧中绘制一个形状,然后在另一个关键帧中更改该形状或绘制另一个形状,Flash根据两者之间帧的值或形状来创建的动画称为“形状补间动画”。
形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画之间,使用的元素多为鼠标或压感笔绘制出的形状。
小提示:在创作形状补间动画的过程中,如果使用的元素是图形元件、按扭、文字,则必须先将其“打散”,然后才能创建形状补间动画。
3.Flash逐帧动画逐帧动画是一种常见的动画形式,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的内容不同,连续播放形成动画。
基本概念:在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧地画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。
在Flash中将JPG、PNG等格式的静态图片连续导入到Flash中,就会建立一段逐帧动画。
也可以用鼠标或压感笔在场景中一帧帧地画出帧内容,还可以用文字作为帧中的元件,实现文字跳跃、旋转等特效。
第7讲_Flash形状补间和传统补间动画

课堂示例3-关键步骤
21
21
• 打开“卡通动画.fla” • 地球转动动画设置
– 在第1帧将库中地球元件拖到舞台中央 – 在第40帧插入关键帧 – 传统补间动画,并设置“旋转”参数,旋转方向为顺时针,旋转圈数为2圈
• 美羊羊跳到地球上动画设置
– 在第1帧将库中美羊羊拖到舞台的左上角,改变大小和水平翻转 – 在第20帧插入关键帧,将美羊羊拖到地球上,改变大小 – 选择第1帧设置Alpha值为19% – 创建传统补间动画,并设置“缓动”值为-100
• 美羊羊旋转动画设置
– 在第40帧插入关键帧 – 创建传统补间动画,并设置“旋转”参数,旋转方向为顺时针,旋转圈数为
• 重点:
– 补间形状动画与传统补间动画的区别; – 传统补间动画的参数设置:旋转、运动快慢、元件属性的修改等; – 分段分层的综合补间动画; – 图形元件与实例
• 难点:
– 对文字或图形的分离操作 – 过渡帧与关键帧,如何设置补间动画的关键帧 – 补间参数的设置 – 不同补间动画之间的衔接
形状提示原理
课堂示例5-关键步骤
26
26
• 打开“万科白马花园.fla”,舞台大小为700*400像素,舞台背景为黑色 • 图片动画设置
– 分别创建4张图片动画(注意转换为元件,为什么?),动画分别持续15帧 – 逐渐变透明(Alpha值设置)
• 文字-万科白马花园动画设置
– 第1帧放入“文字1”元件,第15帧插入关键帧 – 将第15帧中文字做垂直翻转 – 第30帧、第60帧同第1帧,第45帧同第15帧,改变颜色 – 分别创建传统补间
课后练习1-奔马
27
FlashCS5.5创建补间动画与创建传统补间的区别(精)

Flash CS5.5创建补间动画与创建传统补间的区别以前用的是flash8,新安装flashCS5后,发现创建动画时出现:创建补间动画、创建补间形状、创建传统补间,三个选项。
其中创建补间形状操作与flash8相同,下面是上网搜索的有关补间动画与传统补间之间的区别与操作方法。
补间动画和传统补间的区别应该是在flashcs4才出现的,如果你是比较早的flash版本用过来的话,你应该会比较习惯使用传统补间。
传统补间动画的顺序是,先在时间轴上的不同时间点定好关键帧(每个关键帧都必须是同一个MC),之后,在关键帧之间选择传统补间,则动画就形成了。
这个动画是最简单的点对点平移,就是一个MC 从一个点匀速移动到另外一个点。
没有速度变化,没有路径偏移(弧线),一切效果都需要通过后续的其他方式(如引导线,动画曲线)去调整。
传统补间(原来的动画补间动画):定头、定尾、做动画(开始帧结束帧创建动画动作新出现的补间动画则是在舞台上画出一个MC以后,不需要在时间轴的其他地方再打关键帧。
直接在那层上选择补间动画,会发现那一层变成蓝色,之后,你只需要先在时间轴上选择你需要加关键帧的地方,再直接拖动舞台上的MC,就自动形成一个补间动画了。
并且这个补间动画的路径是可以直接显示在舞台上,并且是有调动手柄可以调整的。
CS5中的创建补间动画则是定头、做动画(开始帧选中对应帧改变对象位置。
一般在用到CS5的3D功能时候,会用到这种补间动画。
一般做FLASH项目,还是用传统的比较多。
更容易把控,而且,传统补间比新补间动画产生的ksize要小,放在网页里,更容易加载。
最主要的一点,传统补间是两个对象生成一个补间动画,而新的补间动画是一个对象的两个不同状态生成一个补间动画,这样,你就可以利用新补间动画来完成大批量或更为灵活的动画调整。
Flash基础第三课

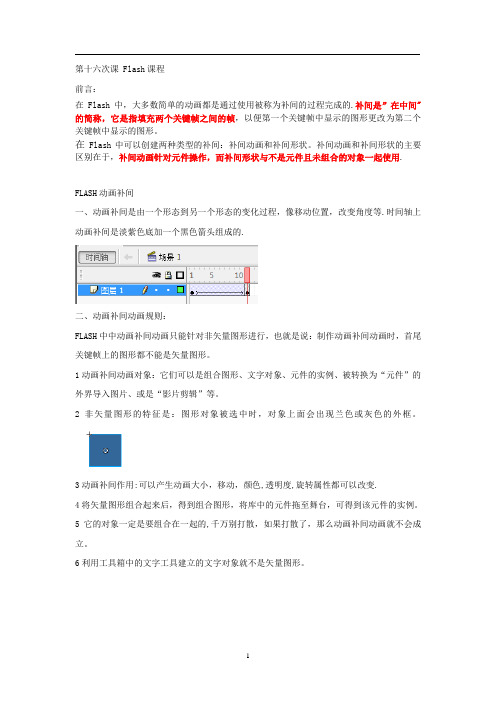
第十六次课 Flash课程前言:在Flash中,大多数简单的动画都是通过使用被称为补间的过程完成的.补间是”在中间"的简称,它是指填充两个关键帧之间的帧,以便第一个关键帧中显示的图形更改为第二个关键帧中显示的图形。
在Flash中可以创建两种类型的补间:补间动画和补间形状。
补间动画和补间形状的主要区别在于,补间动画针对元件操作,而补间形状与不是元件且未组合的对象一起使用.FLASH动画补间一、动画补间是由一个形态到另一个形态的变化过程,像移动位置,改变角度等.时间轴上动画补间是淡紫色底加一个黑色箭头组成的.二、动画补间动画规则:FLASH中中动画补间动画只能针对非矢量图形进行,也就是说:制作动画补间动画时,首尾关键帧上的图形都不能是矢量图形。
1动画补间动画对象:它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片、或是“影片剪辑”等。
2非矢量图形的特征是:图形对象被选中时,对象上面会出现兰色或灰色的外框。
3动画补间作用:可以产生动画大小,移动,颜色,透明度,旋转属性都可以改变.4将矢量图形组合起来后,得到组合图形,将库中的元件拖至舞台,可得到该元件的实例。
5它的对象一定是要组合在一起的,千万别打散,如果打散了,那么动画补间动画就不会成立。
6利用工具箱中的文字工具建立的文字对象就不是矢量图形。
三、动画补间和形状补间区别四、注意事项:1 普通帧不具有独立性,无法修改或删除,如果进行删除或修改,实际操作的都是前面第一帧的内容.2如果在画面上不同的对象有不同的运动方式,如有的静态、有的运动、或运动的方向、速度不同等,这些对象就需要放在不同图层上分别制作动画.3如果将需要使用的元件拖至舞台上,该对象称为元件实例。
当双击库中的元件被编辑修改后,该元件对应的所有实例都会发生变化,但如果将实例的属性进行更改,则不会影响库中的相应元件,也不会影响该元件的其他实例。
4动画要静止或等待:插入普通帧。
动画-补间形状、补间动画、传统补间的区别、制作要点及引导层、遮罩层的应用

补间形状、补间动画、传统补间的主要区别柳强注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的 SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
1.建被引导图层:建内容及动画。
Flashcs中各种补间动画的区别

制作补间形状动画:
1、在时间轴第一帧绘制一个图形如圆形绘 制对象也可以.
2、在时间轴第 15 帧按 F7 键插入一个空白 关键帧,然后在这一帧绘制一个正方形.
5 帧处按 F5 键插入帧这里注意 一定要是插入帧而不是插入关键帧
3、选择第一帧点右键选择第一项创建补间 动画,之后选择第 15 帧注意是只选择第 15 帧 而不是 1-15 帧点右键-插入关键帧-旋转. 一所示可以做其它动画我这里以旋转动画为 例;
芳罔喜欢在奔走的痋虓里向外面看着 黑夜,瞬 间的微 光而过, 视觉还 停留了 片刻
0c20f7ca 深圳动画公司.075559
在知道里回答问题的时候发现很多新学 flash 的朋友搞不清楚什么时候要用创建补间动 画,什么时候用创建补间形状,什么时候要用创 建传统补间.在此做一总结分析,希望能帮他们 搞清这个问题.
Flashcs6
ActionScript3.0Flash 的补间动画发展简
介
这是一个不得不讲的问题,不搞清楚的话, 可能很多朋友不知道传统补间是怎么来的.其实 学习过早期版本的特别是 Flash8 以前版本朋友 都知道.在 Flash8 以前的版本里面是没有传统 补间这一说的,为什么呢,因为它们就是传统, 那时候的补间只有两种形式.
芳罔喜欢在奔走的痋虓里向外面看着 黑夜,瞬 间的微 光而过, 视觉还 停留了 片刻
3、创建传统补间动画位置、旋转、放大 缩小、透明度变化
下图是这三种补间在时间轴上的表现形式: 各种补间的制作方法
制作传统补间动画:
1、在时间轴第一帧绘制一个图形,按 F8 键 将其转化为图形元件关于转为什么元件要看实 际功能,这一点可以参考我的另一篇经验:Flash 元件功能详解,
Flash4。1动画补间和形状补间改

师:进行实例操作,并对易出错地方备注。
30帧插入关键帧(右击插入关键帧,或是按F6
一些常用的关键帧,对于做动画的速度是有帮助的),然后在这一帧里把原来五个圆删掉,画一个大点的圆。
最后一步,也是最关键的一步,那就是给这两帧加一个形状补间啦,在
到30帧间的任意一帧,点一下,展开下面的属性面板,选择补间为形状就可以了。
好了,一个简单的形状补间做完了,下面再练习下简单的动画补间吧。
教师巡视,帮助学生解决出现的问题,若问题比较普遍则整体讲解)在第30帧插入关键帧,把圆移到右边。
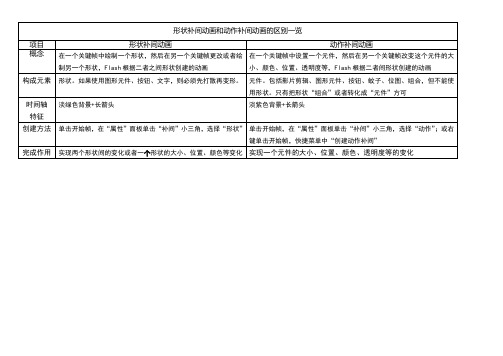
形状补间动画和动作补间动画的区别一览

形状补间动画和动作补间动画的区别一览
项目
形状补间动画
动作补间动画
时间轴Biblioteka 特征淡绿色背景+长箭头
淡紫色背景+长箭头
创建方法
单击开始帧,在“属性”面板单击“补间”小三角,选择“形状”
单击开始帧,在“属性”面板单击“补间”小三角,选择“动作”;或右键单击开始帧,快捷菜单中“创建动作补间”
完成作用
实现两个形状间的变化或者一个形状的大小、位置、颜色等变化
实现一个元件的大小、位置、颜色、透明度等的变化
概念
在一个关键帧中绘制一个形状,然后在另一个关键帧更改或者绘制另一个形状,Flash根据二者之间形状创建的动画
在一个关键帧中设置一个元件,然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash根据二者间形状创建的动画
构成元素
形状。如果使用图形元件、按钮、文字,则必须先打散再变形。
元件。包括影片剪辑、图形元件、按钮、蚊子、位图、组合,但不能使用形状。只有把形状“组合”或者转化成“元件”方可
形状补间动画和动作补间动画区别一览表

形状补间动画和动作补间动画区别⼀览表形状补间动画和动作补间动画区别⼀览表项⽬形状补间动画动作补间动画概念在⼀个关键帧中绘制⼀个形状,然后在另外⼀个关键帧更改或绘制另⼀个形状,FLASH据⼆者间形状创建的动画在⼀个关键帧中设置⼀个元件,然后在另外⼀个关键帧改变这个元件的⼤⼩、颜⾊、位置、透明度等,FLASH据⼆者间形状创建的动画构成元素形状。
如果使⽤图形元件、按钮、⽂字,则必须先打散再变形。
元件。
包括影⽚剪辑、图形元件、按钮·、⽂字、位图、组合,但不能使⽤形状。
只有把形状“组合”或转化成“元件”⽅可时间轴表现现淡绿⾊背景下,起始帧到结束帧间⼀个长长的箭头。
淡紫⾊背景下,起始帧到结束帧间⼀个长长的箭头。
创建⽅法单击开始帧,在“属性”⾯板单击“补间”⼩三⾓,选择“形状”单击开始帧,在“属性”⾯板单击“补间”⼩三⾓,选择“动作”;或右键单击开始帧,快捷菜单中“创建动作补间”。
完成作⽤实现两个形状间的变化或⼀个形状的⼤⼩、位置、颜⾊等的变化。
实现⼀个元件的⼤⼩、位置、颜⾊、透明度等的变化。
==================================================在Flash动画制作中,设置补间动画时,“动作”与“形状”的区别有哪些?-------------------------------------------------------------------------------形状⼀般是给形状⽤的,动作是给影⽚剪辑,图形⽤的-------------------------------------------------------------------------------制作“动作”动画之前,⽐如说做⼀个球的移动,之前球必须转换成元件(影⽚剪辑)“动作”动画只是物体坐标或者⼤⼩⾓度的变化,物体本⾝是不变的,也就是说⼀个圆是不可能在动“作动”画中变成正⽅形的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash 补间形状、补间动画、传统补间的主要区别
(2015-04-19 15:14:46)
转载▼
分类:平面动画设计(Flash)
区
别
补间形状(形状补间动画) 传统补间(动作(动画)补间动画) 补间动画在
时
间
轴上的表现
淡绿色背景
有时实心箭头
淡紫色背景
有实心箭头
淡蓝色背景
组成
矢量图形(如果使用图形元
件、按钮、文字,则必先打散,
即转化为矢量图形)再变形。
元件(可为影片剪辑、图形元件、按钮等)
或先转化为元件
注:非矢量图形(组合图形、文字对象、
元件的实例、被转换为“元件”的外界导
入图片等)皆可,但元件能修改的属性参
数比较多,因此建议统一为:元件
同左
效果矢量图形由一种形状逐渐变
为另一种形状的动画。
实现两
个矢量图形之间的变化,或一
个矢量图形的大小、位置、颜
色等的变化。
元件由一个位置到另一个位置的变化。
实现同一个元件的大小、位置、颜色、
透明度、旋转等属性的变化。
同左
关键Ø插入空白关键帧
Ø首尾可为不同对象,可分
别打散为矢量图
Ø插入关键帧
Ø首尾为同一对象。
先将首转为元件再
建尾关键帧。
属性的改变:位置--选中,
移;其她属性--选中元件,在此元件实例
属性面板中改属性
Ø只需首关键帧即可
对首关键帧应用“补间
动画”
特性可实现动画滤镜(让应用的滤镜动起
来)。
可以利用运动引导层来实现传统补间动
画图层(被引导层)中对象按指定轨迹运
动的动画。
可实现动画滤镜(让应
用的滤镜动起来)。
注意:
在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就就是说,进行变形动画的首、尾关键帧上的图形应该都就是矢量图形,
矢量图形的特征就是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都就是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就就是说,进行运动动画的首、尾关键帧上的图形都不能就是矢量图形,它们可以就是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征就是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不就是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮与影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用
1、建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层
²欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下
2、效果制作:其中一层做动画设计等
3、将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲瞧效果将两图层锁住
引导层与运动引导层的区别:
引导层的应用
引导层起到辅助其她图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质与辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层就是引导层。
运动引导层的应用
要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
1、建被引导图层:建内容及动画。
²内容可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状(矢量图)
²最常用的动画形式就是动作(动画)补间动画
²被引导图层可为多个
2、建运动引导层:
²内容可以就是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
²导出影片中此层不可见
3、附着:在被引导图层动画开始与结束的关键帧上,让元件的注册点(选中元件上的带十字圆)对准运动引导层线段的开始与结束的端点
注意:
²“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐
²在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于运动引导线”的操作更容易成功。
²过于陡峭的运动引导线可能使运动引导动画失败,而平滑圆润的线段有利于运动引导动画成功制作。
²运动引导线允许重叠,比如螺旋状运动引导线,但在重叠处的线段必需保持圆润,让Flash能辨认出线段走向,否则会使运动引导失败
补间动画与传统补间之间的差异:
1 传统补间使用关键帧。
关键帧就是其中显现对象的新实例的帧。
补间动画只能具有一个与之关联的对象实例,并使用属性关键帧而不就是关键帧。
2 补间动画在整个补间范围上由一个目标对象组成。
3 补间动画与传统补间都只允许对特定类型地对象进行补间。
若应用补间动画,则在创建补间时会将一切不允许地对象类型转换为影片剪辑。
而应用传统补间会将这些对象类型转换为图形元件。
4 补间动画会将文本视为可补间地类型,而不会将文本对象转换为影片剪辑。
传统补间会将文本对象转换为图形元件。
5 在补间动画范围上不允许帧脚本。
传统补间允许帧脚本。
6 补间目标上地任何对象脚本都无法在补间动画范围地进程中更改。
7 能够在时间轴中对补间动画范围进行拉伸与调整大小,并将它们视为单个对象。
传统补间包含时间轴中可辨别选择地帧地组。
8 若要在补间动画范围中选择单个帧,必需按住Ctrl (Windows) 或Command (Macintosh) 单击帧。
166 使用FLASH CS4 PROFESSIONAL时间轴与动画
9 对于传统补间,缓动可应用于补间内关键帧之间地帧组。
对于补间动画,缓动可应用于补间动画范围地整个长度。
若要仅对补间动画地特定帧应用缓动,则需要创建自定义缓动曲线。
10 利用传统补间,能够在两种不同地色彩效果(如色调与Alpha 透明度)之间创建动画。
补间动画能够对每个补间应用一种色彩效果。
11 只能够使用补间动画来为3D 对象创建动画效果。
无法使用传统补间为3D 对象创建动画效果。
12 只有补间动画才能保存为动画预设。
13 对于补间动画,无法交换元件或设置属性关键帧中显现地图形元件地帧数。
应用了这些技术地动画要求使用传统补间。
