99乘法表实验报告
web前端交互九九乘法实训报告

Web前端交互九九乘法实训报告一、实训目标本次实训的目标是掌握基本的Web前端交互技术,通过实现九九乘法表来锻炼实际操作能力,加深对HTML、CSS和JavaScript的理解和应用。
二、实训过程需求分析在开始编写代码之前,首先对九九乘法表的功能需求进行了分析。
九九乘法表是一个经典的数学表格,它展示了从1到9的数字两两相乘的结果。
通过与后端进行交互,前端页面可以动态生成这个表格,并允许用户点击表格中的单元格以显示计算结果。
页面设计根据需求分析,开始进行页面设计。
使用HTML和CSS构建了一个基本的页面框架,包括一个用于显示九九乘法表的表格和一个用于显示计算结果的提示框。
同时,考虑到用户体验,对页面进行了简单的样式设计,如设置字体、颜色和布局等。
交互实现在页面设计完成后,开始编写JavaScript代码以实现交互功能。
使用JavaScript 监听表格单元格的点击事件,当用户点击某个单元格时,通过简单的数学运算计算出乘积,并将结果显示在提示框中。
在这个过程中,需要注意一些细节问题,如如何获取点击单元格的值、如何进行数学计算以及如何更新提示框的内容等。
调试与优化完成交互实现后,进行代码调试和优化。
检查代码是否存在语法错误或逻辑错误,并对其进行相应的修改。
同时,根据实际情况对页面布局和样式进行微调,以提高用户体验。
三、实训成果通过本次实训,成功实现了一个基本的九九乘法表功能。
用户可以点击表格中的单元格,在提示框中查看计算结果。
同时,页面布局和样式也得到了优化,提高了用户体验。
在实际操作过程中,掌握了基本的Web前端交互技术,加深了对HTML、CSS和JavaScript的理解和应用。
四、总结与反思通过本次实训,我深刻认识到了Web前端交互技术的重要性。
在实际开发中,前端交互的好坏直接影响到用户体验和产品的易用性。
同时,也意识到了自己在Web前端交互方面还有很大的提升空间,需要不断学习和实践才能更好地掌握相关技术。
3028, 项目五 模块2-打印九九乘法表实践报告

项目五(模块2)打印九九乘法表班级___ 软件1113 ___ 学号____0328________ 姓名_____王淼_______ 日期___11/28_________一、工作任务1.编写一个控制台程序——用for循环嵌套语句打印九九乘法表,系统运行时在屏幕上打印“1*1=1 1*2=2 1*3=3 1*4=4 1*5=5 …… 1*9=92*1=2 2*2=4 2*3=6 2*4=8 2*5=10 …… 2*9=18……9*1=9 9*2=18 9*3=27 9*4=36 9*5=45 …… 9*9=81”。
程序运行结果如下:2.编写一个控制台程序——用for循环语句打印经典九九乘法表,系统运行时在屏幕上打印“1*1=12*1=2 2*2=43*1=3 3*2=6 3*3=9……9*1=9 9*2=18 9*3=27 9*4=36 9*5=45 …… 9*9=81”程序运行结果如下:3.附加题:【编程实践】将原先编写的“学生成绩评定系统”进行改进,编程(1)从键盘输入学生人数,能实现连续处理多个学生的成绩的评定。
编程(2)在事先不知道学生人数的情况下,连续实现处理多个学生的成绩的评定,并会对非法程序进行提示。
程序运行结果如下:4.附加题:【编程实践】实现多次两个数比较大小。
程序要有必要的注释!!注意程序的规范格式!!注意控件的命名规范!!二、任务分析1.提示:(1)处理每个学生成绩的操作是相同的,如果我们实现知道需要进行成绩处理的学生人数,就可以用for 循环语句完成该成绩管理系统。
;(2)如果需要进行成绩处理的学生人数事先并不确定可以用while或do……while循环语句完成该成绩管理系统,如果输入一个非法的成绩,系统错误提示:“您输入的成绩不合法,请重新输入0—100之间的成绩!;2.;……三、代码清单using System;using System.Collections.Generic;using System.Linq;using System.Text;namespace ConsoleApplication12{class Program{static void Main(string[] args){Console.WriteLine("九九乘法表");for (int i = 1; i <= 9; i++){for (int n = 1; n <= 9; n++){Console.Write(" {0,6}", i + "*" + n + "=" + (i * n));}Console.WriteLine();}Console.Read();}}}using System;using System.Collections.Generic;using System.Linq;using System.Text;namespace ConsoleApplication12{class Program{static void Main(string[] args){Console.WriteLine("九九乘法表");for (int i = 1; i <= 9; i++){for (int n = 1; n <= i; n++){Console.Write(" {0,6}", i + "*" + n + "=" + (i * n));}Console.WriteLine();}Console.Read();}}}using System;using System.Collections.Generic;using System.Linq;using System.Text;namespace ConsoleApplication14{class Program{static void Main(string[] args){Console.WriteLine(" 学生成绩管理系统\n");while(true){Console.Write("请输入学生成绩:");string s = Console.ReadLine();if (String.IsNullOrEmpty(s)) break;int n = Convert.ToInt32(s);if (n < 0 || n > 100){Console.WriteLine("您输入的成绩不合法,请重新输入0-100之间的成绩!"); }else{switch ((int)(n / 10)){case 10:Console.WriteLine("成绩等级:优秀");break;case 9:Console.WriteLine("成绩等级:优秀");break;case 8:Console.WriteLine("成绩等级:良");break;case 7:Console.WriteLine("成绩等级:中");break;case 6:Console.WriteLine("成绩等级:及格");break;default:Console.WriteLine("成绩等级:不及格");break;}}}}}}using System;using System.Collections.Generic;using System.Linq;using System.Text;namespace ConsoleApplication15{class Program{static void Main(string[] args){while(true){Console.WriteLine("比较两个数的大小");string a = Console.ReadLine();if (String.IsNullOrEmpty(a)) break;string [] number=a.Split(',');int b =Convert.ToInt32( number[0]);int c =Convert.ToInt32( number[1]);if (c < b){Console.WriteLine("较大的数是{0}",b); }else{Console.WriteLine("较大的数是{0}",c); }}}}}1.2.四、运行结果:1.运行结果如下:2.运行结果如下:3.运行结果如下:4.运行结果如下:五、心得1.感受:正确的运用与体会循环体的运用2.知识方面:掌握循环的方式3.技能方面:掌握循环的方式4.展望:有更好的发展,运用循环。
2024年小学我爱学数学“九九乘法表”大赛活动总结

2024年小学我爱学数学“九九乘法表”大赛活动总结一、导言____年小学我爱学数学“九九乘法表”大赛是由我校数学教研组组织和策划的一项活动,旨在提高学生对九九乘法表的熟练程度,培养学生的数学思维能力和运算速度,激发学生对数学学习的兴趣和积极性。
经过校内初赛和校级选拔赛,最终选拔出优秀的选手代表学校参加市区级比赛。
二、活动过程1.校内初赛校内初赛于5月初进行,参赛者为全校三年级至六年级的学生。
比赛采取小组赛的形式,每个小组5人,根据九九乘法表从左上到右下的顺序进行挑战,每个人依次回答一个乘法算式的结果。
过程中,选手们不断高喊口令,“一、二、三,开始!”比赛时间为1分钟,每道题回答5秒钟。
校内初赛共设8进4的小组赛,从每个小组中选拔出得分最高的4名选手进入校级选拔赛。
2.校级选拔赛校级选拔赛于5月中旬进行,参赛者为校内初赛中脱颖而出的选手。
比赛采取个人赛的形式,每名选手根据抽签顺序进行挑战,回答一个乘法算式的结果。
比赛时间为30秒,每道题回答3秒钟。
校级选拔赛共设24人参赛,最终选拔出校级冠军、亚军和季军代表学校参加市区级比赛。
3.市区级比赛市区级比赛于6月初在市区数学教研室举行,参赛者为各校的校级冠军、亚军和季军。
比赛采取淘汰制,每场比赛选手回答10个乘法算式的结果。
比赛时间为1分钟,每道题回答5秒钟。
经过激烈的角逐,最终产生市区级冠军、亚军和季军。
三、活动亮点1.新颖的比赛形式本次比赛采取小组赛、个人赛和淘汰制相结合的形式,既考验了选手的团队合作能力,又考察了选手的个人能力,增加了比赛的趣味性和竞争性。
2.丰富的奖品设置为了鼓励学生参与活动,我们设置了丰富的奖品,包括奖状、奖杯、文具礼品和学习资料等。
同时,还为市区级冠军提供了奖学金和数学夏令营的参与资格,激发了学生的学习兴趣和积极性。
3.广泛的参与度本次比赛得到了学校、家长和学生的广泛关注和参与,各个年级的学生都积极报名参赛,不少家长也积极参与到孩子的备赛工作中,形成了浓厚的学习氛围。
2024年小学我爱学数学“九九乘法表”大赛活动总结(2篇)

2024年小学我爱学数学“九九乘法表”大赛活动总结近日,我校举办了一场别开生面的“九九乘法表”大赛活动,旨在激发小学生对数学的兴趣,并提高他们的计算能力。
本次活动吸引了全校近千名小学生的参与,经过激烈的角逐,最终取得了圆满成功。
本次“九九乘法表”大赛活动历时一个月,分为初赛、复赛和决赛三个阶段。
初赛阶段,每个班级都举办了内部选拔,选出了每个班级的代表参加复赛。
复赛阶段,则是由各年级的代表选手进行较量,同学们发挥出色,展示了自己扎实的数学功底和良好的大赛素质。
最后,进入决赛阶段的选手有限,他们经过激烈的角逐,展开了一场令人瞩目的较量。
本次大赛的主题是“九九乘法表”,目的是帮助小学生熟练掌握九九乘法表的内容,培养他们对数学的兴趣和学习习惯。
通过活动的举办,不仅加深了孩子们对九九乘法表的理解,提高了他们的计算能力,还锻炼了他们的思维能力和应变能力。
整个比赛过程中,同学们表现出色,积极参与,赛场上展现出自己的风采。
他们在九九乘法表的考核中表现出超强的记忆能力和快速计算的能力,令人惊叹。
他们的答题速度快、准确率高,展现出了扎实的数学基础和良好的思维逻辑能力。
而且,比赛过程中,同学们也充分展现了团队合作的精神,在合作中互相帮助,不断提高自己的能力。
在此次大赛活动中,我们还注重培养同学们的综合素质。
除了九九乘法表的考核外,我们还设置了一些与数学相关的趣味游戏和智力题,让同学们在比赛中得到全面的锻炼。
这些活动不仅丰富了比赛的内容,也增强了同学们对数学的兴趣和参与的热情。
活动中,我们还邀请了专业的数学老师和校外专家组成评委团,他们严格公正地评判同学们的表现,并提供更多的建议与鼓励。
评委团的存在,为大赛增加了公正性和权威性,也让同学们对自己的答题能力有了更准确的认识。
通过本次活动,我们发现同学们对于数学的兴趣和学习能力得到了显著提高。
同学们纷纷表示,参加此次大赛让他们对数学更感兴趣,也增强了他们的自信心。
同时,他们也表示,通过这次比赛,他们学到了很多数学的知识和技巧,也提高了自己的答题速度和准确率。
2024年小学我爱学数学“九九乘法表”大赛活动总结

2024年小学我爱学数学“九九乘法表”大赛活动总结我爱学数学“九九乘法表”大赛是我校史上规模最大的数学竞赛之一。
本次比赛旨在通过学习和掌握“九九乘法表”中的计算方法,培养小学生对乘法的兴趣和能力,并提高他们的计算速度和准确性。
活动自开始筹备以来就得到了广大师生的积极参与和支持。
本次大赛分为初赛和决赛两个环节。
初赛于3月初举行,参赛的学生需进行一小时的计算练习,将所得的分数提交给老师。
经过初步筛选,选取了50名成绩最好的学生进入决赛。
决赛则在3月底举行,比赛形式为小组赛和个人赛相结合。
比赛前,我们组织了一次专门的培训,以便学生们更好地掌握乘法的方法和技巧。
我们邀请了数学教研组的专家进行指导,向学生们讲解了九九乘法表的重要性和应用范围,并与他们分享了一些解题技巧。
这次培训不仅加强了学生们对乘法的理解,也提高了他们的学习热情。
初赛的当天,学校整个震动了起来,每个教室都充满了紧张和激动的气氛。
学生们悬着的心情使整个校园格外热闹。
计算练习结束后,学生们迫不及待地将答题卡交给老师,等待结果的揭晓。
经过老师的认真批改和统计,我们从中选出了50名进入决赛的学生。
这些学生的表现出色,不仅在计算速度上具备优势,还具备较高的准确性。
他们的成绩为整个比赛增添了几分精彩。
决赛期间,我们采取了小组赛和个人赛相结合的方式。
小组赛的目的是培养学生们的团队合作精神和协作能力。
每个小组由几名学生组成,他们需要相互配合,快速完成乘法计算。
个人赛则是为了考察学生们的个人能力和实力。
每个学生都需要在一个限定时间内完成一系列的乘法计算题,并提交给评委进行评分。
通过初赛和决赛的激烈角逐,最终我们评选出了冠军、亚军、季军和其他优秀奖项。
他们是学生中的精英,不仅在乘法计算上具备出色的能力,而且在比赛中展现出了他们的智慧和勇气。
此次活动的顺利举行离不开学校领导的大力支持,尤其是数学教研组的精心组织和全体老师的参与。
他们在各个环节都提供了宝贵的意见和建议,并全程参与了学生的培训和指导。
关于九九乘法表的C语言程序分析设计报告

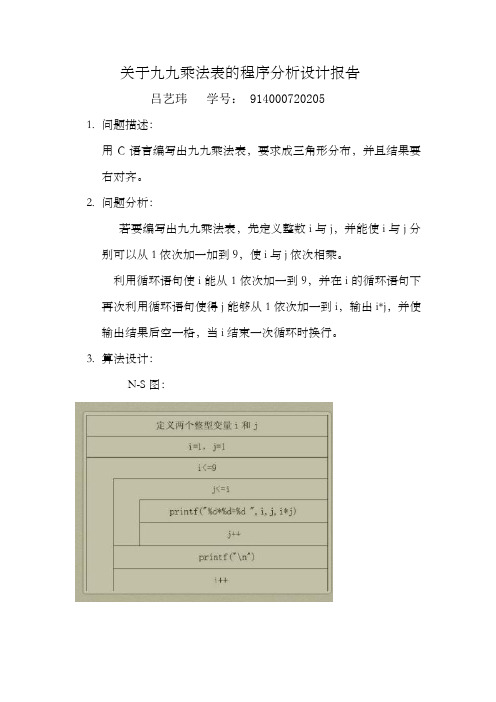
关于九九乘法表的程序分析设计报告吕艺玮学号: 9140007202051.问题描述:用C语言编写出九九乘法表,要求成三角形分布,并且结果要右对齐。
2.问题分析:若要编写出九九乘法表,先定义整数i与j,并能使i与j分别可以从1依次加一加到9,使i与j依次相乘。
利用循环语句使i能从1依次加一到9,并在i的循环语句下再次利用循环语句使得j能够从1依次加一到i,输出i*j,并使输出结果后空一格,当i结束一次循环时换行。
3.算法设计:N-S图:4.实验结果及分析:分析:(1)写程序报告前要先大体想一些程序该怎么写,构思出关键步骤,然后编写程序运行程序,最后写报告;(2)注意分号,有几个分号忘记写,一开始报了很多错;(3)写完程序后要调试一下,依据不足的地方进一步修改。
写完第一个程序,运行时出现没个i与j相乘的结果与后面的i连在一起了,这时就需要在结果后面添加一个空格;(4)写报告时也要注意“美观”,这样也方便自己查找错误。
5.结论:得到一个靠右对齐并且结果均靠右对齐的九九乘法表。
6.附源码:#include <stdio.h>int main ( ){int i,j,m;for (i=1;i<=9;i++){ for(m=1;m<=9-i;m++)printf(" \t");for (j=i;j>=1;j--){printf ("%d*%d=%2d\t",i,j,i*j);}printf("\n");};return 0;}。
《“九九”——乘法口诀表》 说课稿

《“九九”——乘法口诀表》说课稿尊敬的各位评委、老师:大家好!今天我说课的内容是《“九九”——乘法口诀表》。
乘法口诀是数学计算中的重要工具,而“九九”乘法口诀表更是基础中的基础。
下面我将从教材分析、学情分析、教学目标、教学重难点、教法与学法、教学过程以及教学反思这几个方面来展开我的说课。
一、教材分析“九九”乘法口诀表是小学数学二年级上册的重要内容。
教材在编排上,通过直观形象的情境和多种形式的练习,帮助学生理解和记忆乘法口诀。
乘法口诀表不仅是计算乘法的工具,更是后续学习除法和解决数学问题的基础。
本单元的教材内容具有系统性和逻辑性,由浅入深,逐步引导学生掌握乘法口诀。
在学习乘法口诀表之前,学生已经初步认识了乘法的意义,为学习乘法口诀表奠定了基础。
二、学情分析二年级的学生思维以具体形象思维为主,他们活泼好动,好奇心强,喜欢通过直观的方式学习新知识。
在学习乘法口诀表之前,学生已经掌握了 2-6 的乘法口诀,对于乘法运算有了一定的基础,但对于 7-9 的乘法口诀以及整个乘法口诀表的系统掌握还需要进一步的学习和巩固。
此外,学生在记忆乘法口诀时可能会出现混淆和遗忘的情况,需要通过多种形式的练习和应用来加深理解和记忆。
三、教学目标基于对教材和学情的分析,我制定了以下教学目标:1、知识与技能目标:学生能够熟练背诵乘法口诀表,能够正确运用乘法口诀进行计算。
2、过程与方法目标:通过观察、比较、分析等活动,培养学生的归纳推理能力和自主学习能力。
3、情感态度与价值观目标:让学生在学习乘法口诀表的过程中,感受数学的趣味性和实用性,激发学生学习数学的兴趣。
四、教学重难点教学重点:熟练掌握乘法口诀表,能够正确、迅速地运用乘法口诀进行计算。
教学难点:理解乘法口诀的意义,发现乘法口诀的规律,提高运用乘法口诀解决实际问题的能力。
五、教法与学法为了实现教学目标,突破教学重难点,我将采用以下教法和学法:教法:1、直观教学法:通过多媒体课件、实物教具等直观手段,帮助学生理解乘法口诀的意义。
五人表决器_九九乘法表__交通灯(EDA报告)讲述

实验一五人表决器的设计一、实验目的1、了解和初步掌握ISPlever软件的基本操作方法以及电子线路的程序编写abel语言的编写。
2、通过实验,加深电路设计的概念以及了解计算机辅助设计分析的过程3、培养学生的创新能力以及理论知识的应用能力。
二、实验内容及步骤本实验要求利用ISPLEVER软件完成对五人表决器的设计及仿真,表决规则是,多数胜少数。
分析题意,我们可以知道此次仿真应有五个输入端口,一个输出端口。
分别设置其A,B,C,D,E为输入端口,F为输出端口。
故分析可知其真值表如下所示:图1:无人表决器真值表可分析:无人中任意三人通过则表决可以通过,故得到其逻辑表达式为F=ABC+ABD+ABE+ACD+ACE+ADE+BCD+BCE+BDE+CDE实验步骤:1、打开ISPLEVER软件,新建一个项目,并命名为Untitled.syn。
2、在新建立的项目的基础上新建一个原理图文件,并为之命名为biaojueqi.sch。
用软件绘制原理图如下所示:图2:五人表决器原理图3、在顶层原理图的基础上,为模块编写ABEL语言程序,原理图中建立了WTF模块,新建立一个程序文件wtf.abl。
编写此项目的仿真文件程序biaojueqi.abv得到:对此项目文件进行仿真,得到仿真结果如图:图3:实验结果仿真分析三、实验结果分析本次实验设计的是五人表决器,要求A,B,C,D,E五个输入中只要有三个以上为1,那么实验的输出即为1。
通过分析,我们得到了表决器输出的逻辑表达式,然后根据表达式完成了VOTE项目的设计,项目设计后仿真得到,A,B,C,D,E全为1时则全票通过;A,B,D,E为1,C为0时F为1;A,B,E 为1,C,D为0时F为1;A,B为1,C,D,E为0时F为0;A,B,C,D为0,E 为1时输出F为0;当A,B,C,D,E全为0时,则F=0;经过TEST文件来对程序检测,发现设计基本可以完成表决任务。
四、实验小结作为EDA实验的第一个实验,在完成的过程中仍存在着操作不娴熟,操作失误等问题。
乘法口诀教学实践报告(3篇)

第1篇一、引言乘法口诀是数学中基础且重要的知识,对于小学生来说,掌握乘法口诀对于提高他们的数学计算能力具有重要意义。
本报告旨在通过对乘法口诀教学实践的分析,总结出有效的教学策略,为今后的数学教学提供借鉴。
二、教学背景本报告以某小学三年级数学课堂为研究对象,该班级共有40名学生,年龄在8-10岁之间。
在课前,教师对学生的乘法口诀掌握情况进行调查,发现大部分学生对1-5的乘法口诀较为熟悉,但对于6-9的乘法口诀掌握程度较低。
三、教学目标1. 让学生掌握1-9的乘法口诀;2. 提高学生的数学计算能力;3. 培养学生的逻辑思维能力和记忆力;4. 激发学生对数学学习的兴趣。
四、教学策略1. 创设情境,激发兴趣在教学中,教师通过创设与生活实际相关的情境,激发学生的学习兴趣。
例如,在讲解2的乘法口诀时,教师可以让学生列举生活中与2有关的物品,如筷子、车轮等,让学生在情境中感受乘法口诀的应用。
2. 采用游戏教学,提高趣味性游戏教学是提高学生学习兴趣的有效方法。
在乘法口诀教学中,教师可以设计一些游戏,如“乘法接龙”、“乘法接力”等,让学生在游戏中学习乘法口诀。
3. 分层次教学,关注个体差异针对学生个体差异,教师可以采用分层次教学。
对于基础较好的学生,可以让他们在课堂上进行拓展练习;对于基础较差的学生,教师可以给予个别辅导,帮助他们掌握乘法口诀。
4. 运用多媒体技术,丰富教学手段多媒体技术在数学教学中具有重要作用。
教师可以利用多媒体课件展示乘法口诀的演变过程,让学生在直观、形象的教学环境中学习。
5. 强化练习,巩固知识在教学中,教师应注重练习环节,通过反复练习,让学生熟练掌握乘法口诀。
教师可以设计一些具有挑战性的练习题,激发学生的学习兴趣。
五、教学实施1. 导入新课教师通过创设情境,引导学生回顾已学过的乘法口诀,激发学生的学习兴趣。
2. 讲解新课教师讲解1-9的乘法口诀,结合生活实例,让学生感受乘法口诀的应用。
3. 游戏教学教师组织学生进行“乘法接龙”游戏,让学生在游戏中巩固乘法口诀。
PROTEUS的九九乘法表仿真实验设计【论文】

PROTEUS的九九乘法表仿真实验设计摘要:根据九九乘法表的要求,确定了实验框图,将系统分为脉冲单元模块、被乘数和乘数产生模块、数据选择模块、数据比较模块、音响提示模块、二进制乘法模块、码制变换模块以及译码显示模块等,并确定了每一功能模块的实现电路。
最后采用了PROTEUS软件对所设计的电路进行了仿真,验证了关键设计结果。
关键词:PROTEUS软件;乘法表;仿真实验数字电子技术是电气信息类专业的专业技术基础课,实践性很强,主要包括组合电路和时序电路两大部分内容,常用的组合电路有加法器、编码器、译码器、数据选择器和数值比较器等,常用的时序电路有计数器、定时器和脉冲电路等。
在理论课程结束后,进行一次综合性的电路设计训练能够较好地培养学生运用所学理论知识的能力[1]。
九九乘法表实验是一项综合设计性实验,目前能查到的文献均是用FPGA、CPLD或单片机的方法来实现的[2-4],本文以数字电路为基础,以PROTEUS软件为基本工具,完成了九九乘法表的设计与仿真。
1实验要求九九乘法表实验是一个综合性实验,目的是培养学生综合运用所学数字电子技术理论知识的能力,因此,实验内容的设置应尽可能涉及数字电子技术所有重要的知识点,基于此,本实验要求实现的功能为:(1)被乘数和乘数可由4个拨码开关设置,手动进行乘法运算并显示;(2)可按常规的九九乘法表方式,依照一定速率自动进行乘法运算并显示;(3)被乘数、乘数和乘积在七段数字显示器上显示;(4)当设置的被乘数和乘数超过9时进行声响提示。
2实验方案根据设计要求,结合学生已掌握的数字逻辑知识,建立了如图1所示的设计方案。
脉冲单元电路产生1Hz的脉冲信号供被乘数和乘数产生电路使用;被乘数和乘数产生电路自动有序地产生被乘数和乘数;数据选择电路用来选择是手动运算还是自动运算;数值比较电路检测被乘数和乘数是否大于9,若大于9,驱动音响提示电路发出声音提示;二进制乘法电路完成被乘数和乘数的乘法运算;码制变换电路将乘法电路输出的二进制数转换为8421BCD码;译码显示电路将被乘数、乘数和乘积在七段数码管上显示。
java数组的查找和排序算法程序九九乘法表实验报告

java数组的查找和排序算法程序九九乘法表实验报告文章标题:探寻java数组的查找和排序算法程序与九九乘法表实验报告一、引言在计算机编程领域,数组的查找和排序算法一直是一个重要且备受关注的话题。
而九九乘法表作为数学领域的基础实验,也对计算机领域有着非常重要的意义。
本文将深入探讨java数组的查找和排序算法程序,以及进行九九乘法表实验,并结合个人观点和理解进行全面分析。
二、java数组的查找和排序算法程序1. 数组的基本概念和操作在开始探讨java数组的查找和排序算法程序之前,我们首先需要了解数组的基本概念和操作。
数组是一种用来存储相同类型元素的集合数据结构,具有固定大小的特性,通过索引来访问数组元素。
在java编程中,数组是一种非常常用的数据类型,可以通过声明、初始化和访问来进行操作。
2. 查找算法在java数组中,常用的查找算法有线性查找和二分查找两种。
线性查找是一种从数组的第一个元素开始一个一个地检查,直到找到目标元素为止的查找方式;而二分查找则是一种更加高效的查找方式,通过将目标值与数组中间元素进行比较,不断缩小查找范围直到找到目标元素。
3. 排序算法数组的排序算法也是一种非常重要的操作,常见的排序算法有冒泡排序、插入排序、选择排序、快速排序和归并排序等。
每种排序算法都有其独特的实现方式和适用场景,需要根据具体情况进行选择和应用。
4. 个人观点从我个人的观点来看,java数组的查找和排序算法程序非常重要,它们能够帮助我们更有效地处理和操作大量的数据,提高程序的运行效率和性能。
在实际编程中,深入理解和灵活运用各种查找和排序算法是非常关键的。
三、九九乘法表实验报告1. 实验目的九九乘法表实验旨在帮助学生更好地理解乘法表的乘法规律,提高他们的数学能力和逻辑思维能力。
通过编写程序来输出九九乘法表,学生可以更直观地了解乘法运算的规律和特点。
2. 实验过程在java编程中,实现九九乘法表可以通过嵌套循环来完成,外层循环控制行数,内层循环控制列数,将乘法表的结果输出到控制台上。
99乘法表实验报告

1705110208 杜志高运用javascript生成九九乘法表实验要求:javascript做九九乘法表及网页计算器实验目的:1.掌握javascript语言的基本概念2.掌握javascript语言画表格实验环境:1.IE2.记事本实验过程:1.打开记事本2.输入代码<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title>Multiply Chart</title></head><body><font size="-1"color="grey"><script language="Javascript">var j,i;for(i=1;i<10;i++){for(j=1;j<=i;j++){document.write(j+" * "+i+" = "+i*j);if (i*j<10) {document.write(" ");}document.write(" ");}document.write("<br />");}</script></font></body></html>--------------------------------------------------------------------------<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>计算器</title><script language="javascript" type="text/javascript">var clearFlag=false;function getNum(num){var objresult=document.getElementById("result");if(clearFlag){objresult.value="";clearFlag=false;}objresult.value+=num;}function getResult(){var objresult=document.getElementById("result");objresult.value=objresult.value+"="+eval(objresult.value);clearFlag=true;}</script><style type="text/css">td{font-family:@Adobe 黑体 Std R;color:white;background-color:#00FFFF;font-size:large;}</style></head><body><table width="20%" height="60%" border="white" cellpadding="3" ><tr><td colspan="4"><input type="text" name="result" id="result" size="33"></td> </tr><tr><td width="56"><input type="button" style="background:#AEEEEE;" value=" 1 " onclick="getNum(1)"></td><td width="56"><input type="button" style="background:#AEEEEE;" value=" 2 " onclick="getNum(2)"></td><td width="51"><input type="button" style="background:#AEEEEE;" value=" 3 " onclick="getNum(3)"></td><td width="58"><input type="button" style="background:#AEEEEE;" value=" + " onclick="getNum('+')"></td><tr><td><input type="button" style="background:#AEEEEE;" value=" 4 " onclick="getNum(4)"></td><td><input type="button" style="background:#AEEEEE;" value=" 5 " onclick="getNum(5)"></td><td><input type="button" style="background:#AEEEEE;" value=" 6 " onclick="getNum(6)"></td><td><input type="button" style="background:#AEEEEE;" value=" - " onclick="getNum('-')"></td></tr><tr><td><input type="button" style="background:#AEEEEE;" value=" 7 " onclick="getNum(7)"></td><td><input type="button" style="background:#AEEEEE;" value=" 8 " onclick="getNum(8)"></td><td><input type="button" style="background:#AEEEEE;" value=" 9 " onclick="getNum(9)"></td><td><input type="button" style="background:#AEEEEE;" value=" * " onclick="getNum('*')"></td></tr><tr><td><input type="button" style="background:#AEEEEE;" value=" 0 " onclick="getNum(0)"></td><td><input type="button" style="background:#AEEEEE;" value=" . " onclick="getNum('.')"></td><td><input type="button" style="background:#AEEEEE;" value=" = " onclick="getResult()"></td><td><input type="button" style="background:#AEEEEE;" value=" ÷ " onclick="getNum('/')"></td></tr></table></body></html>3.打开游览器进行游览实验小结:实验过程比较顺利,按照老师给的实验指导书一步一步进行,当中和指导书不一样的地方,通过自己的观察和同学讨论都得到解决。
2024年小学我爱学数学“九九乘法表”大赛活动总结

2024年小学我爱学数学“九九乘法表”大赛活动总结自2024年起,我校数学组组织了一项名为“我爱学数学”的活动,旨在引导学生对数学产生兴趣和热爱。
其中,九九乘法表的学习是其中的重要内容之一。
为了激发学生的学习兴趣,我们于2024年举办了一次“九九乘法表大赛”,以下是此次活动的总结。
本次大赛以小学三年级至五年级的学生为主要参赛对象,共计有六个年级的学生参与。
在活动开始前,我们组织了一次全校师生的动员大会,向大家宣传活动目的和意义,并邀请了校外数学专家作为评委,确保评选结果的公正与公平。
活动在小学四年级的活动中心举行,为期一天。
比赛分为两个环节——个人赛和团体赛。
在个人赛中,每个参赛学生都要独立完成一个九九乘法表,时间限制为30分钟。
这一环节的目的是测试学生对九九乘法表的掌握程度,以及快速计算的能力。
而在团体赛中,每个年级的学生会以班级为单位进行比赛。
在20分钟的时间内,班级中的学生要协作完成一个巨大的九九乘法表,要求准确无误。
这一环节旨在培养学生的团队合作精神和集体荣誉感。
在大赛中,我们特别邀请了数学爱好者家长作为观众,以增加活动的氛围和观赏性。
他们踊跃参与,为学生们加油助威,营造了一种积极向上的竞赛氛围。
通过本次大赛,学生们不仅加深了对九九乘法表的理解,而且培养了一些重要的数学技能,如快速计算和团队合作。
同时,活动使学生们对数学产生了浓厚的兴趣,有了更多的动力和热情去探索和学习数学。
评委对比赛结果进行了综合评定,并给予了积极的反馈和建议。
我们将根据评委的意见对活动进行总结与改进,并将这一活动持续进行下去,给更多的学生提供学习数学的机会。
总的来说,本次“九九乘法表”大赛活动取得了圆满成功。
通过活动,提高了学生的数学技能和对数学的兴趣,促进了学生的全面发展。
希望未来我们能举办更多类似的活动,为学生创造更多展示才华的机会。
2024年小学我爱学数学“九九乘法表”大赛活动总结

2024年小学我爱学数学“九九乘法表”大赛活动总结____年的小学我爱学数学“九九乘法表”大赛活动在我校顺利举行。
本次活动的目的是激发学生对数学的兴趣,提高他们的计算能力和逻辑思维能力。
经过几个月的准备和组织,活动取得了圆满成功,给学生们带来了难忘的学习体验。
为了让学生们更好地参与活动,我们提前在学校各个年级内组织了九九乘法表的学习和练习。
通过课堂上的讲解和小组竞赛,学生们逐渐掌握了九九乘法表的规律和技巧。
在课余时间,学生们也积极利用课本和九九乘法表小册子进行自主学习。
他们不仅能够熟练背诵九九乘法表,还能够灵活应用其中的规律进行计算。
活动正式开始前,我们还组织了一次预赛,选拔出各个年级的代表队伍。
预赛分为书写九九乘法表和口算两个环节,参赛学生在规定时间内完成各项任务。
通过预赛,我们筛选出了每个年级最优秀的学生,为他们提供了展示自己的机会。
在正式比赛过程中,我们设置了多个环节,如口算比赛、填空比赛、计算题比拼等。
每个环节都占据了一定的时间,学生们在规定时间内完成任务,积累分数。
在比赛过程中,学生们在紧张的气氛中发挥出色,展现了他们的计算能力和思维灵活性。
本次比赛的亮点之一是设立了团体比赛。
每个年级的学生被分为若干个小组,小组内的成员相互合作,通过团队合作的方式提高整体的积分。
团队比赛不仅考察了学生们的合作能力和团队精神,而且增加了比赛的趣味性和激烈性。
学生们在团队比赛中尽情展示自己,并与队友共同努力取得好成绩。
此外,我们还邀请了一些数学专家和教育专家作为评委,对比赛成绩进行评判。
他们凭借丰富的经验和专业的知识,给予了学生们宝贵的建议和指导。
评委们不仅对学生们的成绩进行评价,还对他们的计算方法和思维逻辑进行了分析和指导,对学生们的数学学习起到了积极的推动作用。
通过本次比赛,学生们不仅加深了对九九乘法表的理解和掌握,还培养了他们的自信心和竞争意识。
他们通过与其他学生的比拼,看到了自己的不足之处,并找到了提高的方向。
西工大数电实验5 99乘法表

数电实验5一.实验目的1、熟悉分频器的原理;2、掌握采用Verilog HDL语言设计偶数倍分频与不同占空比的方法;3、熟悉常用中规模计数器74160的逻辑功能;4、掌握运用DE0开发板产生的分频信号实现驱动计数的功能。
二.实验要求实验要求1:利用开发板上的50M时钟,用VHDL或Verilog HDL实现两路分频输出,一路为50M分频占空比50%的1Hz信号输出,另一路5M分频占空比20%的10Hz信号输出。
(不做波形仿真)实验要求2:根据所学过的门电路、中规模器件和计数器,用原理图方法实现计数方式如下电路(两位BCD显示)(需要做波形仿真):00, 01 , 02,...........09;11, 12, .................19;22,...................29;33,...................39;44,................49;55..............59;66............69;77..........79;88, ....89;99;实验要求3:用上述实验要求1已经实现的分频信号1Hz和10Hz,作为时钟信号,驱动实验要求2的计数电路,并结合上次实验实现的乘法器,实现99乘法表显示并能够用开关控制显示速率(1Hz或10Hz显示)。
(不做波形仿真)附加要求:利用上次实验实现的加法电路,能够用开关实现99乘法表和99加法表的切换。
(不做波形仿真)三.实验原理先根据Verilog HDL写出实现两路分频输出的程序,通过分频控制计数器的频率快慢,计数器个位数字达到9时通过74283的强制置数来控制计数方式按规定的规律计数,然后将以前实验做过的乘法器和加法器代码转化成芯片,最后将以上各组件连接到一个电路图里,就实现了99乘法表和加法表的动态显示。
原理图如下所示:四.实验结果1、Verilog HDL实现两路分频输出的程序:module clk_div(clk,out1,out2);input clk;output out1,out2;reg out1,out2;reg [31:0]cnt1,cnt2;always @(posedge clk)begin//50MHz分频计数if(cnt1<32'd2*******)cnt1 <=cnt1 + 32'd1;elsecnt1 <=32'd0;endalways @(posedge clk)//分频后的半周期反转if(cnt1 == 0)out1<=~out1;always @(posedge clk)begin//5MHz分频计数if(cnt2<32'd4999999)cnt2 <=cnt2 + 32'd1;elsecnt2 <=32'd0;endalways @(posedge clk)//20%占空比if(cnt2 <= 32'd999999)out2<=0;else if(cnt2 <= 32'd4999999)out2<=1;endmodule2、实验二结果的仿真波形:五.实验收获本次实验和以往实验不同,既有代码编程,也有电路图绘制,而且最终要整合为一个系统,虽然实验中遇到很多问题,但都通过查找资料得到了解决,学会了把程序代码转化成芯片的原理以及怎样把分系统整合到一起的技巧,通过这次实验学会了很多。
幼儿园九九乘法表教学设计与实践

幼儿园九九乘法表教学设计与实践一、背景和目的在我国教育体系中,幼儿园教育是全面、全方位发展儿童的重要组成部分。
在数学教育方面,九九乘法表是幼儿园数学教学不可或缺的内容。
通过教授九九乘法表,不仅可以帮助幼儿掌握基本数学知识,还可以培养幼儿的数理思维和逻辑推理能力,为其学习后续数学知识奠定坚实基础。
因此,本文旨在设计一套适合3-6岁幼儿的九九乘法表教学方案,以提高幼儿的数学认知能力和学习兴趣。
二、教学目标根据不同年龄段的幼儿特点,本文制定了不同层次的教学目标,如下:1.3-4岁幼儿:(1)了解1-5的数字,并会唱歌谣;(2)掌握乘法的概念;(3)了解乘法与加法的关系;(4)了解乘法表格的概念。
2.4-5岁幼儿:(1)掌握1-5的乘法口诀;(2)了解1-10的数字;(3)掌握5以内的乘法表格。
3.5-6岁幼儿:(1)掌握1-10的乘法口诀;(2)了解1-20的数字;(3)掌握10以内的乘法表格。
三、教学内容和教学方法1.教学内容:本套教学方案主要涵盖以下内容:(1)数字的认识与掌握;(2)乘法概念的介绍;(3)乘法与加法的关系;(4)九九乘法表格的教授与掌握。
2.教学方法:针对不同年龄段的幼儿特点,本文推荐以下教学方法:(1)故事式教学:通过一些生动的故事或实例,向幼儿介绍乘法概念和九九乘法表格;(2)游戏式教学:将数字的认识、口诀的学习等内容转化为游戏形式,增加幼儿的学习兴趣;(3)视觉图像教学:在幼儿眼中,生动的图片、视频、翻页书等视觉图像能够更好地吸引和引导他们学习,增加他们的记忆力。
四、教学实践1.教学前的准备工作:(1)教具准备:乘法表格、数字积木、数字卡片、翻页书、数字歌谣等;(2)课堂环境布置:确定教学区域,保证幼儿的安全和舒适度;(3)教学方案制定:制定符合教学目标的具体课程安排,明确教学方法和教学过程。
2.教学过程:(1)故事式教学:开场白:“小朋友们,你们听说过乘法吗?它是一种可以帮助我们快速计算数字的方法,下面我来给大家介绍一下!”教师用故事的形式介绍乘法的概念、乘法与加法的关系,并示范用手指来表示乘法计算。
A【设计】05120329张明亮【99乘法表】

电工电子实验报告学生姓名:张明亮学生学号:05120329系别班级:物理系0503班课程名称:现代电子技术实验(EDA)报告性质:(设计)报告实验地点:现代电子技术实验室开课学期:20071成绩评定:教师签名:9X9乘法表一、设计要求设计99乘法表,乘数和被乘数各用一只数码管显示,结果用两只数码管显示。
原理框图:二、实验解析乘法核心模块用查表的方法实现。
用计数器提供八位输入(A0~A7)二进制编码,分别构成乘数和被乘数。
八位输出(B0~B7)提供二进制编码,分别构成乘积的十位和个位。
三、实验源程序1、乘法核心模块------99cfSUBDESIGN 99cf(A[7..0]: INPUT;B[7..0]: OUTPUT; )BEGINTABLE (A[7..0]) => (B[7..0]); B"00000000" => B"00000000"; B"00000001" => B"00000000"; B"00000010" => B"00000000"; B"00000011" => B"00000000"; B"00000100" => B"00000000"; B"00000101" => B"00000000";B"00000110" => B"00000000"; B"00000111" => B"00000000"; B"00001000" => B"00000000"; B"00001001" => B"00000000"; B"00010000" => B"00000000"; B"00010001" => B"00000001"; B"00010010" => B"00000010"; B"00010011" => B"00000011"; B"00010100" => B"00000100"; B"00010101" => B"00000101"; B"00010110" => B"00000110"; B"00010111" => B"00000111"; B"00011000" => B"00001000"; B"00011001" => B"00001001"; B"00100000" => B"00000000"; B"00100001" => B"00000010"; B"00100010" => B"00000100"; B"00100011" => B"00000110"; B"00100100" => B"00001000"; B"00100101" => B"00010000"; B"00100110" => B"00010010"; B"00100111" => B"00010100"; B"00101000" => B"00010110"; B"00101001" => B"00011000"; B"00110000" => B"00000000"; B"00110001" => B"00000011"; B"00110010" => B"00000110"; B"00110011" => B"00001001"; B"00110100" => B"00010010"; B"00110101" => B"00010101"; B"00110110" => B"00011000"; B"00110111" => B"00100001"; B"00111000" => B"00100100"; B"00111001" => B"00100111"; B"01000000" => B"00000000"; B"01000001" => B"00000100"; B"01000010" => B"00001000"; B"01000011" => B"00010010"; B"01000100" => B"00010110"; B"01000101" => B"00100000"; B"01000110" => B"00100100"; B"01000111" => B"00101000"; B"01001000" => B"00110010"; B"01001001" => B"00110110"; B"01010000"=> B"00000000"; B"01010001" => B"00000101"; B"01010010" => B"00010000"; B"01010011" => B"00010101"; B"01010100" => B"00100000"; B"01010101" => B"00100101"; B"01010110" => B"00110000"; B"01010111" => B"00110101"; B"01011000" => B"01000000"; B"01011001" => B"01000101"; B"01100000" => B"00000000"; B"01100001" => B"00000110"; B"01100010" => B"00010010"; B"01100011" => B"00011000"; B"01100100" => B"00100100"; B"01100101" => B"00110000"; B"01100110" => B"00110110"; B"01100111" => B"01000010"; B"01101000" => B"01001000"; B"01101001" => B"01010100"; B"01110000" => B"00000000"; B"01110001" => B"00000111"; B"01110010" => B"00010100"; B"01110011" => B"00100001"; B"01110100" => B"00101000"; B"01110101" => B"00110101"; B"01110110" => B"01000010"; B"01110111" => B"01001001"; B"01111000" => B"01010110"; B"01111001" => B"01100011"; B"10000000" => B"00000000"; B"10000001" => B"00001000"; B"10000010" => B"00010110"; B"10000011" => B"00100100"; B"10000100" => B"00110010"; B"10000101" => B"01000000"; B"10000110" => B"01001000"; B"10000111" => B"01010110"; B"10001000" => B"01100100"; B"10001001" => B"01110010"; B"10010000" => B"00000000"; B"10010001" => B"00001001"; B"10010010" => B"00011000"; B"10010011" => B"00100111";B"10010100" => B"00110110"; B"10010101" => B"01000101"; B"10010110" => B"01010100"; B"10010111" => B"01100011"; B"10011000" => B"01110010"; B"10011001" => B"10000001"; END TABLE;END;2、sel_99SUBDESIGN SEL_99(A[3..0],B[3..0],C[3..0],D[3..0],E[3..0] : INPUT; CKDSP : INPUT;OUT[3..0],SEL[2..0] :OUTPUT; )VARIABLECOUNT[2..0] : DFF;BEGINcount[].clk = CKDSP;IF COUNT[] == B"111" THENCOUNT[]= B"000";ELSEcount[].d = count[].q + 1;END IF;IF COUNT[]==B"001" thenout[3..0]= A[3..0];ELSIF COUNT[]==B"010" thenout[3..0]= B[3..0];ELSIF COUNT[]==B"100" thenout[3..0]= C[3..0];ELSIF COUNT[]==B"110" thenout[3..0]= D[3..0];ELSIF COUNT[]==B"000" thenout[3..0]= E[3..0];ELSIF COUNT[]==B"011" thenout[3..0]= E[3..0];ELSIF COUNT[]==B"101" thenout[3..0]= E[3..0];ELSIF COUNT[]==B"111" thenout[3..0]= E[3..0];END IF;SEL[2..0]=COUNT[];END;3、deledsubdesign deled(num[3..0]:input;a,b,c,d,e,f,g:output;)begintablenum[3..0]=>a,b,c,d,e,f,g;h"0" =>1,1,1,1,1,1,0;h"1" =>0,1,1,0,0,0,0;h"2" =>1,1,0,1,1,0,1;h"3" =>1,1,1,1,0,0,1;h"4" =>0,1,1,0,0,1,1;h"5" =>1,0,1,1,0,1,1;h"6" =>1,0,1,1,1,1,1;h"7" =>1,1,1,0,0,0,0;h"8" =>1,1,1,1,1,1,1;h"9" =>1,1,1,1,0,1,1;h"a" =>0,0,0,0,0,0,0;end table;end;4、计数器---------99jsSUBDESIGN 99js(CLK,RESET : INPUT;A[3..0],B[3..0] : OUTPUT; )VARIABLEcount1[3..0] : DFF; count2[3..0] : DFF;BEGINcount1[].clk = clk;count1[].clrn = RESET;count2[].clk = clk;count2[].clrn = RESET;IF count1[]==B"1001" THEN count1[] =B"0000";ELSEcount1[].d = count1[].q + 1;END IF;IF count1[]==B"1001" THENIF count2[]==B"1001" THENcount2[] =B"0000";ELSEcount2[].d = count2[].q + 1; END if;ELSEcount2[].d = count2[].q; END IF;a[3..0] = count1[];b[3..0] = count2[];END;四、实验原理图五、波形仿真1、计数器----99js2、乘法核心模块----99cf六、引脚分配七、实验小结实验采用的乘法核心模块的源程序应用真值表的方法,虽比较简单明了,但过于烦琐麻烦。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1705110208 杜志高运用javascript生成九九乘法表实验要求:javascript做九九乘法表及网页计算器实验目的:1.掌握javascript语言的基本概念2.掌握javascript语言画表格实验环境:1.IE2.记事本实验过程:1.打开记事本2.输入代码<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title>Multiply Chart</title></head><body><font size="-1"color="grey"><script language="Javascript">var j,i;for(i=1;i<10;i++){for(j=1;j<=i;j++){document.write(j+" * "+i+" = "+i*j);if (i*j<10) {document.write(" ");}document.write(" ");}document.write("<br />");}</script></font></body></html>--------------------------------------------------------------------------<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>计算器</title><script language="javascript" type="text/javascript">var clearFlag=false;function getNum(num){var objresult=document.getElementById("result");if(clearFlag){objresult.value="";clearFlag=false;}objresult.value+=num;}function getResult(){var objresult=document.getElementById("result");objresult.value=objresult.value+"="+eval(objresult.value);clearFlag=true;}</script><style type="text/css">td{font-family:@Adobe 黑体 Std R;color:white;background-color:#00FFFF;font-size:large;}</style></head><body><table width="20%" height="60%" border="white" cellpadding="3" ><tr><td colspan="4"><input type="text" name="result" id="result" size="33"></td> </tr><tr><td width="56"><input type="button" style="background:#AEEEEE;" value=" 1 " onclick="getNum(1)"></td><td width="56"><input type="button" style="background:#AEEEEE;" value=" 2 " onclick="getNum(2)"></td><td width="51"><input type="button" style="background:#AEEEEE;" value=" 3 " onclick="getNum(3)"></td><td width="58"><input type="button" style="background:#AEEEEE;" value=" + " onclick="getNum('+')"></td><tr><td><input type="button" style="background:#AEEEEE;" value=" 4 " onclick="getNum(4)"></td><td><input type="button" style="background:#AEEEEE;" value=" 5 " onclick="getNum(5)"></td><td><input type="button" style="background:#AEEEEE;" value=" 6 " onclick="getNum(6)"></td><td><input type="button" style="background:#AEEEEE;" value=" - " onclick="getNum('-')"></td></tr><tr><td><input type="button" style="background:#AEEEEE;" value=" 7 " onclick="getNum(7)"></td><td><input type="button" style="background:#AEEEEE;" value=" 8 " onclick="getNum(8)"></td><td><input type="button" style="background:#AEEEEE;" value=" 9 " onclick="getNum(9)"></td><td><input type="button" style="background:#AEEEEE;" value=" * " onclick="getNum('*')"></td></tr><tr><td><input type="button" style="background:#AEEEEE;" value=" 0 " onclick="getNum(0)"></td><td><input type="button" style="background:#AEEEEE;" value=" . " onclick="getNum('.')"></td><td><input type="button" style="background:#AEEEEE;" value=" = " onclick="getResult()"></td><td><input type="button" style="background:#AEEEEE;" value=" ÷ " onclick="getNum('/')"></td></tr></table></body></html>3.打开游览器进行游览实验小结:实验过程比较顺利,按照老师给的实验指导书一步一步进行,当中和指导书不一样的地方,通过自己的观察和同学讨论都得到解决。
