CSS样式(规则)定义对话框中英文对照.
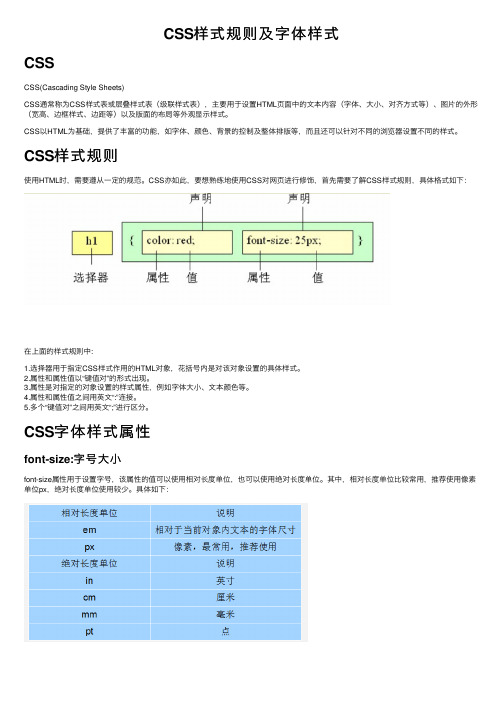
CSS样式规则及字体样式

字体样式应用:
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>字体属性</title> <style>
可以通过escape() 来测试属于什么字体。
字体名称
英文名称
Unicode 编码
宋体
SimSun
\5B8B\4F53
新宋体
NSimSun
\65B0\5B8B\4F53
黑体
SimHei
\9ED1\4F53
微软雅黑
Microsoft YaHei \5FAE\8F6F\96C5\9ED1
楷体_GB2312 KaiTi_GB2312 \6977\4F53_GB2312
p{ font-family:"微软雅黑";}
可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。
常用技巧:
1. 现在网页中普遍使用14px+。 2. 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。 3. 各种字体之间必须使用英文状态下的逗号隔开。 4. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。 5. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。 6. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
dreamweavercs5css规则面板中英对照及详解

1.文本样式的定义定义文本样式、保存CSS规则后系统将行动打开“CSS规则定义”对话框。
[字体]:选择所需要的字体。
[大小]:定义字体大小。
[样式]:可选择字体的特殊样式,即“正常”、“斜体”或“偏斜体”等。
[行高]:设置文本所在行的高度。
也可以输入一个确切的值并选择一种度量单位。
[修饰]:在文本中添加下划线、上划线或删除线,或者使文本闪烁。
[粗细]:字体应用特定或相对的粗体量。
[变体]:设置文本的变体方式。
[大小写]:将所选内容中每个单词的首字母大写,或者将文本设置为全部大写或小写。
[颜色]:设置文本颜色。
2.背景样式的定义要定义背景样式可在“CSS规则定义”对话框中选择“背景”选项。
[背景颜色]:设置背景颜色。
[背景图像]:设置背景图像。
[重复]:确定是否以及如何重复背景图像。
(不重复):只在元素开始处显示一次图像。
(重复):在元素的后面水平和垂直平铺图像。
(横向重复)和(纵向重复):分别显示图像的水平带区和垂直带区。
图像将被剪辑以适合元素的边界。
[附件]:确定背景图像是固定在原始位置还是随内容一起滚动。
[水平位置]和[垂直位置]:指定背景图像相对于元素的初始位置。
这可以用于将背景图像与页面中心垂直和水平对齐。
如果附件属性为“固定”,位置则相对于“文档”窗口而不是元素。
3.区块样式的定义使用“CSS规则定义”对话框中的“区块”类别可以定义标签和属性的间距、对齐等设置。
[单词间距]:设置单词的间距。
在下拉列表中选择“值”选项,然后输入数值可确定单词的间距,此时可在右侧的弹出式菜单中选择度量单位(例如像素、点等)。
[字母间距]:设置字母或字符间的间距。
负值(例如-4)表示减小字符间距。
字母间距设置可覆盖对齐的文本设置。
[垂直对齐]:指定垂直对齐方式。
[文本对齐]:设置元素中的文本对齐方式。
[文字缩进]:指定第一行文字缩进程度,并可在右侧选择数值单位。
也可以使用负值创建凸出,但显示方式则取决于浏览器。
CSSfont-family为英文和中文字体分别设置不同的字体

CSSfont-family为英⽂和中⽂字体分别设置不同的字体font-family的调⽤⽅法:复制代码代码如下:div {font-family:Arial,'Times New Roman','Microsoft YaHei',SimHei;font:bold 12px/0.75em Arial,'Times New Roman','Microsoft YaHei',SimHei;}根据font-family的原则,假如客户终端不认识前⾯的字体,就⾃动切换到第⼆种字体,第⼆种不认识就切换到第三种,以此类推.假如都不能识别就调⽤默认字体根据font-family的字体调⽤原则我们可以为英⽂,中⽂,等两种字体调⽤不同的字体来渲染.如:Arial,’Times New Roman’这两种字体不认识中⽂,只认识英⽂,所以,这两种字体只能渲染英⽂数字和⼀些特殊符号,⽽页⾯中的中⽂就会⾃动调⽤第三种字体Microsoft YaHei(PS:假如存在这种字体的话).所以,在定义字体的时候把英⽂的字体写在前⾯把中⽂的写在后⾯.这样,系统就会⾃动按顺序依次给字⽤字体,如果当前字体不⽀持⽂本,⾃动换⽤列表中的下⼀个字体经过测试,IE9、IE9兼容模式(兼容IE8)、Chrome浏览器最新版本(34.0)、 Firefox浏览器最新版本(29.0)⽀持该font-family属性;但是某些版本的IE浏览器(IE7、IE8)⽆法实现该font-family属性的要求,还会暴露出⼀些奇怪的 bug。
如在这些版本的浏览器下使⽤中⽂字体(⽐如微软雅⿊),需要把该中⽂字体放到font-family属性的⾸位,但是会导致英⽂字体也会使⽤该中⽂字体渲染。
即在这些浏览器(IE7、IE8)下不⽀持在font-family属性中为英⽂和中⽂字体分别使⽤不同的字体。
css 中英文断句

css 中英文断句Consistent and coherent text is essential in written communication, particularly in formal settings such as academic essays or professional documents. In the context of CSS (Cascading Style Sheets), the handling of line breaks and word wrapping can have a significant impact on the overall presentation and readability of web content. This essay will explore the nuances of CSS-driven text formatting, focusing on the challenges and considerations surrounding English and Chinese text segmentation.One of the fundamental aspects of text rendering in CSS is the concept of text wrapping and word breaking. The default behavior in CSS is to wrap text within a container based on the available width, breaking the line at the nearest whitespace character or hyphen. This approach works well for languages that use spaces or hyphens to delineate word boundaries, such as English. However, the situation becomes more complex when dealing with languages that do not have explicit word separators, like Chinese.In the case of Chinese text, words are typically formed by a sequence of characters without any visible spaces in between. This poses a unique challenge for CSS, as the engine needs to determine where tobreak the line without the aid of clear word boundaries. To address this, CSS provides the `word-break` property, which offers different strategies for handling line breaks in Chinese text.The `word-break: normal` value, which is the default, follows the standard line-breaking behavior, breaking the text at the nearest whitespace or punctuation mark. This approach, while suitable for English, can result in awkward line breaks in Chinese text, potentially splitting words in the middle and compromising readability.To better accommodate Chinese text, the `word-break: break-all` value can be employed. This setting instructs the CSS engine to break the text at any character, regardless of whether it is a word boundary or not. While this ensures that the text fits within the container, it can lead to a fragmented and visually unappealing appearance, with words being broken arbitrarily.The `word-break: keep-all` value, on the other hand, takes a different approach. It attempts to preserve word integrity by breaking the line only at designated word boundaries, such as spaces or punctuation marks. This setting is particularly useful for languages like Chinese, as it helps maintain the coherence of the text and enhances readability.Another relevant CSS property in the context of text formatting is`white-space`. This property controls how whitespace, such as spaces,tabs, and line breaks, is handled within the text. The `white-space: normal` value, which is the default, collapses consecutive whitespace characters into a single space and allows the text to wrap naturally. However, in some cases, preserving the original whitespace formatting may be desirable, especially when dealing with pre-formatted text or code snippets.The `white-space: pre` value instructs the CSS engine to preserve all whitespace characters, including line breaks, as they appear in the source code. This can be useful for maintaining the formatting of technical documentation, poetry, or other content where the original layout is crucial for comprehension.Additionally, the `white-space: pre-wrap` value combines the benefits of preserving whitespace and allowing for automatic line wrapping. This setting is particularly useful when dealing with user-generated content, where the original formatting needs to be maintained while ensuring the text fits within the container.The challenges of text formatting in CSS extend beyond the handling of word boundaries and whitespace. The `text-align` property, for example, allows you to control the horizontal alignment of text, offering options such as left, right, center, and justify. The choice of text alignment can significantly impact the overall aesthetic and readability of the content, especially when dealing with languagesthat have different writing directions, such as English (left-to-right) and Chinese (right-to-left).Furthermore, the `direction` and `unicode-bidi` properties in CSS provide the ability to handle bidirectional text, where content in different writing directions (e.g., English and Arabic) needs to be displayed within the same document. These properties enable the CSS engine to correctly order and format the text, ensuring a coherent and visually appealing presentation.In conclusion, the effective handling of text formatting in CSS is a crucial aspect of web design and development. The interplay between language-specific characteristics, such as word boundaries and writing direction, and CSS properties like `word-break`, `white-space`, `text-align`, `direction`, and `unicode-bidi` is essential for creating visually consistent and highly readable web content. By understanding and leveraging these CSS capabilities, web designers and developers can ensure that their content, whether in English, Chinese, or a combination of languages, is presented in a clear and user-friendly manner.。
CSS属性 汉英对照表

常用的CSS标签标记属性翻译注释1、字体属性(type)font-family(使用什么字体)font-style(字体的样式,是否斜体):normal/italic/obliquefont-variant(字体大小写):normal/small-capsfont-weight(字体的粗细):normal/bold/bolder/lithterfont-size(字体的大小):absolute-size/relative-size/length/percentage2、颜色和背景属性(backgroud)color(定义前景色,例如:p{color:red})background-color(定义背景色)background-image(定义背景图片)background-repeat(背景图案重复方式):repeat-x/repeat-y/no-repeatbackground-attachment(设置滚动):scroll(滚动)/fixe(固定的)background-position(背景图案的初始位置):percentage/length/top/left/right/bottom3、文本属性:(block)定义间距:word-spacing(单词之间的距离)letter-spacing(字母之间的距离)text-decoration(定义文字的装饰):nore/underline/overline/line-through/blinkvertical-align(元素在垂直方向的位置):baseline(基线)/sub/super/top/text-top/middle/bottom/text-bottomtext-transform(使文本转换为其它方式):capitalize(大写)/uppercase(首字母大写)/lowercase(小写)/nonetext-align(文字的对齐):left/right/center/justifytext-indent(文本的首行缩进)length/percentageline-height(文本的行高):normal/numbet/lenggth/percentage(百分比)定义超链接:a:link {color:green;text-decoration:nore}(未访问过的状态)a:visited {color:ren;text-decoration:underline;16pt}(访问过的状态)a:hover {color:blue;text-decoration:underline;16pt}(鼠标激活的状态)4、块属性(block)边距属性:margin-top(设置顶边距)margin-right(设置右边距)margin-bottom(设置底边距)margin-left(设置左边距)填充距属性:padding-top设置顶端真充距)padding-right设置顶端真充距)padding-bottom设置顶端真充距)padding-left设置顶端真充距)5、边框属性(border)border-top-width(顶端边框宽度)border-right-width(右端边框宽度)border-bottom-width(底端边框宽度)border-left-width(d左边框宽度)border-width(一次定义边框宽度)border-color(设置边框颜色)border-style(设置边框样式)border-top(一次定义顶端各种属性)border-right(一次定义右端各种属性)border-bottom(一次定义底端各种属性)border-left(一次定义左端各种属性)图文混排:width(定义宽度属性)height(定义高度属性)float(文字环绕在一个元素的四周)clear(定义某一边是否有环绕)6、项目符号和编号(list)display(定义是否显示)white-space(怎样处理空白部分):normal/pre/nowraplist-style-type(在列表前加项目符号)disc(圆点)/circle(圈)/square(方形)/decimal(阿拉伯数字)/lower-roman(小写罗马数字)/upper-roman(大写罗马数字)/lower-alpha(小写英文字母)/upper-alpha(大写英文字母)/norelist-style-tyle(在列表前加图案):<url>/nonelist-style-position(决定列表项中第二行的起邕位置)list-style(一次性定义所有属性)7、定位(positioning)即层属性Type:设定对象的定位方式。
css属性大全中文对照表

css属性⼤全中⽂对照表Aalign-content 规定弹性容器内的⾏之间的对齐⽅式,当项⽬不使⽤所有可⽤空间时。
align-items 规定弹性容器内项⽬的对齐⽅式。
align-self 规定弹性容器内所选项⽬的对齐⽅式。
all 重置所有属性(除了 unicode-bidi 和 direction)。
animation 所有 animation-* 属性的简写属性。
animation-delay 规定开始动画的延迟。
animation-direction 规定动画是向前播放、向后播放还是交替播放。
animation-duration 规定动画完成⼀个周期应花费的时间。
animation-fill-mode 规定元素在不播放动画时(在开始之前、结束之后、或同时)的样式。
animation-iteration-count 规定动画的播放次数。
animation-name 规定 @keyframes 动画的名称。
animation-play-state 规定动画是播放还是暂停。
animation-timing-function 规定动画的速度曲线。
Bbackface-visibility 定义当⾯对⽤户时元素的背⾯是否应可见。
background 所有 background-* 属性的简写属性。
background-attachment 设置背景图像是与页⾯的其余部分⼀起滚动还是固定的。
background-blend-mode 规定每个背景图层(颜⾊/图像)的混合模式。
background-clip 定义背景(颜⾊或图像)应在元素内延伸的距离。
background-color 规定元素的背景⾊。
background-image 规定元素的⼀幅或多幅背景图像。
background-origin 规定背景图像的初始位置。
background-position 规定背景图像的位置。
background-repeat 设置是否以及如何重复背景图像。
css规则

垂直位置:可以选择“顶部”、“底部”、“居中”。还可以设置数值和单位结合表示位置的方式。
3、区块样式设置
在CSS规则定义”对话框左侧选择“区块”项,可以在右边区域设置CSS样式的区块格式。
层叠样式表 (CSS) 是一系列格式设置规则,它们控制 Web 页面内容的外观。使用 CSS 设置页面格式时,内容与表现形式是相互分开的。页面内容(HTML 代码)位于自身的 HTML 文件中,而定义代码表现形式的 CSS 规则位于另一个文件(外部样式表)或 HTML 文档的另一部分(通常为 < head> 部分)中。使用 CSS 可以非常灵活并更好地控制页面的外观,从精确的布局定位到特定的字体和样式等。
变量:在英文种,大写字母的字号一般比较大,采用“变量”中的“小型大写字母”设置,可以缩小大写字母。
颜色:设置文字的色彩。
2、背景样式的设置
在HTML中,背景只能使用单一的色彩或利用图像水平垂直方向的平铺。使用CSS之后,有了更加灵活的设置。
在CSS规则定义”对话框左侧选择“背景”项,可以在右边区域设置CSS样式的背景格式。
清除:规定对象的一侧不许有层。可以通过选择“左对齐”、“右对齐”,选择不允许出现层的一侧。如果在清除层的一侧有层,对象将自动移到层的下面。“两者”是指左右都不允许出现层。“无”是不限制层的出现。
“填充”和“边界”:如果对象设置了边框,“填充”是指边框和其中内容之间的空白区域;“边界”是指边框外侧的空白区域。
a:hover 设定鼠标放置在链接文字之上时,文字的外观。
3、为新建CSS样式输入或选择名称、标记或选择器,其中:
聊天对话 css样式

聊天对话css样式摘要:一、引言1.聊天对话在现代生活中的重要性2.CSS样式对聊天对话的影响二、聊天对话与CSS样式的关系1.CSS样式对聊天对话的视觉优化2.利用CSS样式实现聊天对话的个性化设计3.CSS样式对聊天对话功能的影响三、CSS样式在聊天对话中的应用实例1.字体与颜色设置2.背景与边框设计3.布局与响应式设计4.动画与过渡效果四、CSS样式对聊天对话的优化建议1.提高聊天对话的可读性与易用性2.保持聊天对话的稳定性与兼容性3.注重聊天对话的性能优化五、结论1.CSS样式对聊天对话的重要作用2.未来聊天对话与CSS样式的发展趋势正文:一、引言随着互联网技术的飞速发展,聊天对话已经成为现代生活中不可或缺的一部分。
无论是社交软件、在线客服还是移动应用,聊天对话都扮演着沟通与互动的重要角色。
CSS样式作为网页设计的基础,对于提升聊天对话的视觉效果与用户体验具有重要意义。
本文将探讨聊天对话与CSS样式之间的关系,并通过实例分析CSS样式在聊天对话中的应用。
二、聊天对话与CSS样式的关系1.CSS样式对聊天对话的视觉优化CSS样式可以调整聊天对话的字体、颜色、大小、间距等属性,从而提升聊天对话的视觉效果。
合理的CSS样式可以使聊天对话更加清晰易读,提高用户体验。
2.利用CSS样式实现聊天对话的个性化设计通过CSS样式,可以为聊天对话添加背景、边框等元素,实现聊天对话的个性化设计。
这有助于区分不同聊天场景,增强用户的归属感与沉浸感。
3.CSS样式对聊天对话功能的影响除了视觉效果,CSS样式还可以影响聊天对话的功能。
例如,通过CSS动画与过渡效果,可以实现消息的动态展示,提高聊天对话的趣味性。
三、CSS样式在聊天对话中的应用实例1.字体与颜色设置在聊天对话中,字体的选择应注重易读性与美观性。
同时,合理使用颜色可以突出关键信息,提高聊天对话的层次感。
2.背景与边框设计背景可以根据聊天场景的不同进行设置,例如,聊天室可以选择动态背景,而一对一聊天可以选择静态背景。
css style用法

css style用法CSS(CascadingStyleSheets)是一种用于网页设计的样式表语言。
它可以控制HTML文档中的元素的外观和布局,使得网页设计更加美观、简洁、易于维护。
在本篇文章中,我们将探讨CSS style用法的基础知识和常见技巧。
基础知识CSS样式表由一系列的规则(rule)组成,每个规则包含一个选择器(selector)和一组声明(declaration)。
选择器用于指定要应用样式的HTML元素,声明则用于定义这些元素的样式。
例如,下面的CSS规则将为所有h1元素设置红色字体、黑色背景和20像素的上下内边距:```cssh1 {color: red;background-color: black;padding: 20px 0;}```在这个例子中,h1是选择器,color、background-color和padding是声明,它们用冒号(:)分隔开来,每个声明以分号(;)结尾。
需要注意的是,CSS规则是区分大小写的,因此h1和H1是不同的选择器。
选择器选择器是指定要应用样式的HTML元素的标识符。
下面是一些常见的选择器类型:1. 元素选择器(Element Selector):通过HTML元素的名称来指定要应用样式的元素。
```cssp {color: blue;}```这个规则将为所有p元素设置蓝色字体。
2. ID选择器(ID Selector):通过HTML元素的id属性来指定要应用样式的元素。
```css#header {background-color: gray;}```这个规则将为id为“header”的元素设置灰色背景。
3. 类选择器(Class Selector):通过HTML元素的class属性来指定要应用样式的元素。
```css.highlight {font-weight: bold;}```这个规则将为所有class为“highlight”的元素设置粗体字。
窗体各类名称中英文对照

常用控件中英文对照Lable 标签Command 命令按钮Text 文本框Frame 选项组Option 选项按钮控件常用属性中英文对照Name 名称Caption 标题command5.Caption =“确定”Visible 可见性command5.visible=true Enabled 可用性Fontname 字体Fontsize 字体大小Forecolor 前景色(即字体颜色)Recordsource 记录源Height 高度(控件高度)Width 宽度(控件宽度)Top 上边距距窗体顶部高度Left 左边距距窗体左边缘距离Setfocus 设置焦点常用事件中英文对照Click 单击DBclick 双击Chang 更改(为输入转为输入内容)GotFocus 获取焦点LostFocus 失去焦点Load 加载(窗体)Close 关闭计算型控件直接在其控件来源属性中输入表达式,表达式前一定要有“=”即控件来源:=表达式单击确定退出当前窗体,打开hya13;单击退出关闭当前窗体Private Sub Command3_Click()docmd.CloseDoCmd.OpenForm "hya13"End SubPrivate Sub Command5_Click()DoCmd.Close acForm, "登陆窗体"End Sub窗体打开加载时确定按钮不可见,退出按钮不可用,文本框中值发生改变时命令按钮恢复正常Private Sub Form_Load()Command3.Visible = FalseCommand5.Enabled = FalseEnd SubPrivate Sub Text1_Change()Command3.Visible = TrueCommand5.Enabled = TrueEnd Sub[forms]![窗体名]![控件名][forms]![登陆窗体]![text1]Private Sub Command3_Click()If Text2 = "123" ThenDoCmd.CloseDoCmd.OpenForm "hya13"ElseMsgBox "密码错误,请重新输入"DoCmd.GoToControl "text2"End IfEnd SubText1.setfocusPrivate Sub Command40_Click()If Frame9 = 1 Then Text30 = Val(Text28) + Val(Text25) If Frame9 = 2 Then Text30 = Val(Text28) -Val(Text25) If Frame9 = 3 Then Text30 = Val(Text28) * Val(Text25) If Frame9 = 4 Then Text30 = Val(Text28) / Val(Text25) End Sub=IIF(性别="男",1,2)SELECT distinct 政治面目FROM hya13If 性别=“男”thenFrame1=1ElseFrame1=2End ifMm\月dd\日yyyy\年12月15日2005年0000-99-99 日期型数据短日期设置格式Dateserial(year(date( )),9,1)本年度九月一日Me.caption=”举例”Me.conmand0.enabled=falseFroms!窗体1!lable1.forecolor=588=[page]& ”/”&[pages]=“第”&[page]&”页”数据访问页是唯一单独存放在数据库以外的对象,其扩展名htm或html静态动态三种视图[forms]![登陆窗体]![text1]=”123”……[forms]![登陆窗体]![text1]<>”123”…MsgboxcloseOpenformMsgboxgotocontrol。
CSS样式规则定义对话框中英文对照

CSS样式规则定义对话框中英文对照CSS(Cascading Style Sheets)样式规则定义对话框中有很多常用的属性和值,它们可以帮助我们控制对话框的外观和行为。
以下是一些常用的CSS样式规则定义对话框的属性和值,以及它们的中英文对照。
1. Positioning(定位):- position (定位方式)- top (顶部距离)- right (右侧距离)- bottom (底部距离)- left (左侧距离)- z-index (堆叠顺序)2. Box Model(盒模型):- width (宽度)- height (高度)- margin (外边距)- padding (内边距)- border (边框)3. Typography(文本样式):- font-family (字体)- font-size (字体大小)- font-weight (字体粗细)- font-style (字体样式)- color (文字颜色)- text-align (对齐方式)- text-decoration (文本装饰)4. Background(背景):- background-color (背景颜色)- background-image (背景图片)- background-size (背景图片大小)- background-repeat (背景图片重复)5. Box Shadow(阴影):- box-shadow (盒子阴影)- text-shadow (文字阴影)6. Transition(过渡效果):- transition-property (过渡的属性)- transition-duration (过渡的时间)- transition-delay (过渡的延迟时间)- transition-timing-function (过渡的时间函数)7. Animation(动画效果):- animation-name (动画名称)- animation-duration (动画时间)- animation-delay (动画延迟时间)- animation-iteration-count (动画循环次数) - animation-direction (动画方向)8. Border Radius(边框圆角):- border-radius (边框圆角)9. Display(显示方式):- display (显示方式)- visibility (可见性)- opacity (透明度)10. Flexbox(弹性盒子):- display: flex (显示为弹性盒子)- flex-grow (弹性增长因子)- flex-shrink (弹性收缩因子)- flex-basis (弹性基准)- flex-direction (弹性盒子的排列方向)- justify-content (主轴对齐方式)- align-items (侧轴对齐方式)以上是一些常用的CSS样式规则定义对话框的属性和值,以及它们的中英文对照。
CSS字体中英文名称对照表CSS常用中文字体英文名称对照表

CSS字体中英⽂名称对照表CSS常⽤中⽂字体英⽂名称对照表在CSS⽂件中,我们常看到有些字体名称变成了乱码,这是由于编写者将中⽂字体的名字直接写成了中⽂,并且再上传或者拷贝复制的时候⽆意间变成了乱码。
为了避免这种状况出现,在CSS⽂件中使⽤中⽂字体时,最好使⽤中⽂字体的英⽂名称,我们常⽤中⽂字体的英⽂名称对照表如下: Windows⾃带的字体:中⽂名英⽂名Unicode Unicode 2Mac OS华⽂细⿊STHeiti Light [STXihei]\534E\6587\7EC6\9ED1华⽂细⿊华⽂⿊体STHeiti\534E\6587\9ED1\4F53华⽂⿊体华⽂楷体STKaiti\534E\6587\6977\4F53华⽂楷体华⽂宋体STSong\534E\6587\5B8B\4F53华⽂宋体华⽂仿宋STFangsong\534E\6587\4EFF\5B8B华⽂仿宋丽⿊ Pro LiHei Pro Medium\4E3D\9ED1 Pro丽⿊ Pro丽宋 Pro LiSong Pro Light\4E3D\5B8B Pro丽宋 Pro标楷体BiauKai\6807\6977\4F53标楷体苹果丽中⿊Apple LiGothic Medium\82F9\679C\4E3D\4E2D\9ED1苹果丽中⿊苹果丽细宋Apple LiSung Light\82F9\679C\4E3D\7EC6\5B8B苹果丽细宋Windows新细明体PMingLiU\65B0\7EC6\660E\4F53新细明体细明体MingLiU\7EC6\660E\4F53细明体标楷体DFKai-SB\6807\6977\4F53标楷体⿊体SimHei\9ED1\4F53⿊体宋体SimSun\5B8B\4F53宋体新宋体NSimSun\65B0\5B8B\4F53新宋体仿宋FangSong\4EFF\5B8B仿宋楷体KaiTi\6977\4F53楷体仿宋_GB2312FangSong_GB2312\4EFF\5B8B_GB2312仿宋_GB2312楷体_GB2312KaiTi_GB2312\6977\4F53_GB2312楷体_GB2312微软正⿊体Microsoft JhengHei\5FAE 8F6F\6B63\9ED1\4F53微软正⿊体微软雅⿊Microsoft YaHei\5FAE\8F6F\96C5\9ED1微软雅⿊Office⾪书LiSu\96B6\4E66⾪书幼圆YouYuan\5E7C\5706幼圆华⽂细⿊STXihei\534E\6587\7EC6\9ED1华⽂细⿊华⽂楷体STKaiti\534E\6587\6977\4F53华⽂楷体华⽂宋体STSong\534E\6587\5B8B\4F53华⽂宋体华⽂中宋STZhongsong\534E\6587\4E2D\5B8B华⽂中宋华⽂仿宋STFangsong\534E\6587\4EFF\5B8B华⽂仿宋⽅正舒体FZShuTi\65B9\6B63\8212\4F53⽅正舒体⽅正姚体FZYaoti\65B9\6B63\59DA\4F53⽅正姚体华⽂彩云STCaiyun\534E\6587\5F69\4E91华⽂彩云华⽂琥珀STHupo\534E\6587\7425\73C0华⽂琥珀华⽂⾪书STLiti\534E\6587\96B6\4E66华⽂⾪书华⽂⾏楷STXingkai\534E\6587\884C\6977华⽂⾏楷华⽂新魏STXinwei\534E\6587\65B0\9B4F华⽂新魏新细明体:PMingLiU细明体:MingLiU标楷体:DFKai-SB⿊体:SimHei宋体:SimSun新宋体:NSimSun仿宋:FangSong楷体:KaiTi仿宋_GB2312:FangSong_GB2312楷体_GB2312:KaiTi_GB2312微软正⿊体:Microsoft JhengHei微软雅⿊体:Microsoft YaHei装Office会多出来的⼀些字体:⾪书:LiSu幼圆:YouYuan华⽂细⿊:STXihei华⽂楷体:STKaiti华⽂宋体:STSong华⽂中宋:STZhongsong华⽂仿宋:STFangsong⽅正舒体:FZShuTi⽅正姚体:FZYaoti华⽂彩云:STCaiyun华⽂琥珀:STHupo华⽂⾪书:STLiti华⽂⾏楷:STXingkai华⽂新魏:STXinwei苹果电脑中的字体:华⽂细⿊:STHeiti Light [STXihei]华⽂⿊体:STHeiti华⽂楷体:STKaiti华⽂宋体:STSong华⽂仿宋:STFangsong丽⿊ Pro:LiHei Pro Medium丽宋 Pro:LiSong Pro Light标楷体:BiauKai苹果丽中⿊:Apple LiGothic Medium苹果丽细宋:Apple LiSung Light如果要在CSS中应⽤微软雅⿊,就直接写: font-family: Microsoft YaHei;。
css中英字号对照表sid

对应 mm 数值 14.82mm 12.70mm 9.17mm 8.47mm 7.76mm 6.35mm
5.64mm 5.29mm 4.94mm 4.23mm 3.70mm 3.18mm 2.56mm 2.29mm 1.94mm 1.76mm
备注:字体的磅值大小是指从字母笔划的最顶到字母笔划的最底端。1 英寸等于 72 磅。这个表格的对应值关系,可以在任何类似于 Microsoft Word 中的排版可以见得,也可以在类似 Coreldraw 等的桌面印刷系统中可见。
中英文字号的关系。西方人习惯于用“磅”作为文字的计量单位,而中国人却习惯于用字号作为文字的计量 单位。它们的对应关系是:
中文字号 初号 小初 一号 小一 二号 小二 GB2312 三号 小三 四号 小四 五号 小五 六号 小六 七号 八号
英文字号 42 磅 36 磅 26 磅 24 磅 22 磅 18 磅 17 磅 16 磅 15 磅 14 磅 12 磅 10.5 磅 9磅 7.5 磅 6.5 磅 5.5 磅 5磅
CSS规则定义英汉对照表

CSS规则定义英汉对照表一、类型font-family:字体font-size :字体大小font-weight:字体浓淡font-style :字体风格如:斜体、正常等font-variant :字体变量(用来设定字体是正常显示,还是以小型大写字母显示)line-height :行高(用来设定字行间距)text-transform:文本转换(用来设定字体的大小写转换)text-decoration(字体装饰):underline下划线overline 上划线line-through 线-穿过blink 闪光none 无二、背景background-color(C) :背景颜色background-image(I) :背景图片background-repeat(R) :背景重复background-attachment(T) :背景附着(用来设定背景图片是否随文档滚动)background-position(X) :背景位置Xbackground-position(Y):背景位置Y三、区块word-spacing :词间距letter-spacing :字符间距vertical-align :垂直对齐text-aline :水平对齐text-indent :文本缩进white-space:空白dispaly :显示四、方框width:宽度height:高度float:漂浮clear:规定元素的哪一侧不允许出现其他浮动元素padding:间隙(设定间隙的宽度)margin :边距(用来设定边距的宽度)五、边框style:样式(如:虚线等等)width:宽度color:颜色六、列表list-style-type:列表样式类型(用来设定列表项标记(list-item marker)的类型)list-style-image :列表样式图片(用来设定列表样式图片标记的地址)list-style-position:列表样式位置(用来设定列表样式标记的位置)七、定位position:位置width:宽度height :高度visibility :规定元素是否可见(即使不可见,但仍占用空间,建议使用display来创建不占页面空间的元素)Z-index:设置元素的堆叠顺序(该属性设置一个定位元素沿z轴的位置,z轴定义为垂直延伸到显示区的轴。
css中文对照手册

边框:border-style none :无轮廓。
border-color 与border-width 将被忽略,hidden :隐藏边框。
dotted :点状轮廓。
dashed :虚线轮廓。
solid :实线轮廓double :双线轮廓。
两条单线与其间隔的和等于指定的border-width 值,groove :3D 凹槽轮廓。
ridge :3D 凸槽,轮廓。
inset :3D 凹边轮廓。
outset :3D 凸边轮廓。
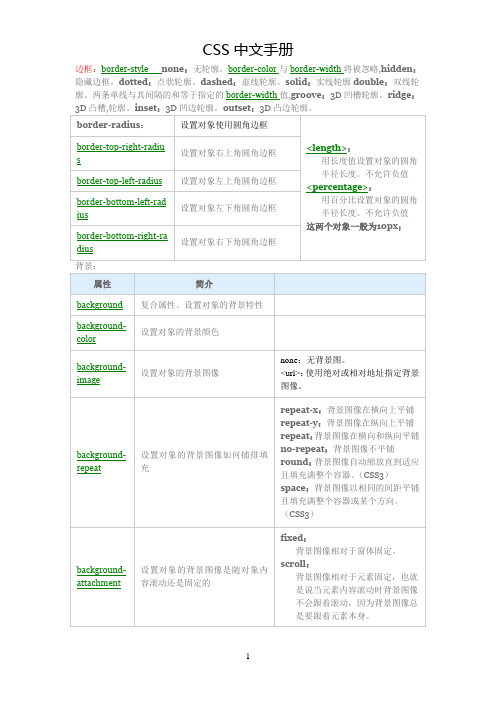
border-radius : 设置对象使用圆角边框 <length>:用长度值设置对象的圆角半径长度。
不允许负值 <percentage>:用百分比设置对象的圆角半径长度。
不允许负值 这两个对象一般为10px ;border-top-right-radiu s设置对象右上角圆角边框 border-top-left-radius 设置对象左上角圆角边框 border-bottom-left-rad ius设置对象左下角圆角边框border-bottom-right-ra dius 设置对象右下角圆角边框背景:属性 简介background 复合属性。
设置对象的背景特性 background-color 设置对象的背景颜色background-image设置对象的背景图像none :无背景图。
<url>:使用绝对或相对地址指定背景图像。
background-repeat 设置对象的背景图像如何铺排填充repeat-x :背景图像在横向上平铺 repeat-y :背景图像在纵向上平铺 repeat :背景图像在横向和纵向平铺 no-repeat :背景图像不平铺 round :背景图像自动缩放直到适应且填充满整个容器。
(CSS3)space :背景图像以相同的间距平铺且填充满整个容器或某个方向。
(CSS3)background-attachment 设置对象的背景图像是随对象内容滚动还是固定的fixed :背景图像相对于窗体固定。
常用的CSS标签标记属性翻译注释

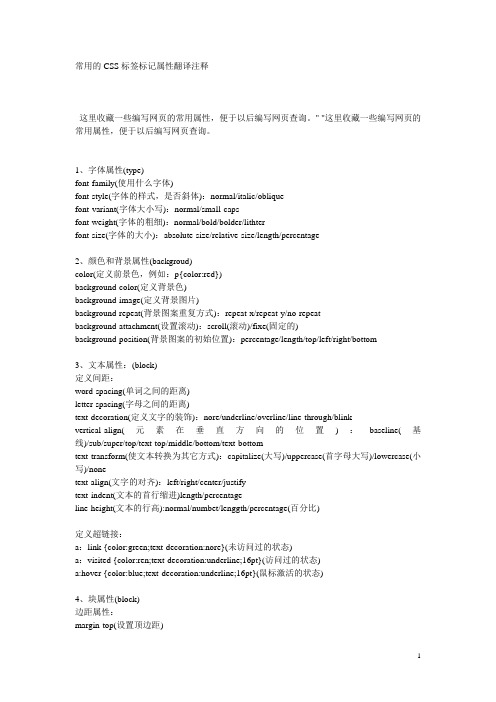
常用的CSS标签标记属性翻译注释这里收藏一些编写网页的常用属性,便于以后编写网页查询。
" "这里收藏一些编写网页的常用属性,便于以后编写网页查询。
1、字体属性(type)font-family(使用什么字体)font-style(字体的样式,是否斜体):normal/italic/obliquefont-variant(字体大小写):normal/small-capsfont-weight(字体的粗细):normal/bold/bolder/lithterfont-size(字体的大小):absolute-size/relative-size/length/percentage2、颜色和背景属性(backgroud)color(定义前景色,例如:p{color:red})background-color(定义背景色)background-image(定义背景图片)background-repeat(背景图案重复方式):repeat-x/repeat-y/no-repeatbackground-attachment(设置滚动):scroll(滚动)/fixe(固定的)background-position(背景图案的初始位置):percentage/length/top/left/right/bottom3、文本属性:(block)定义间距:word-spacing(单词之间的距离)letter-spacing(字母之间的距离)text-decoration(定义文字的装饰):nore/underline/overline/line-through/blinkvertical-align(元素在垂直方向的位置):baseline(基线)/sub/super/top/text-top/middle/bottom/text-bottomtext-transform(使文本转换为其它方式):capitalize(大写)/uppercase(首字母大写)/lowercase(小写)/nonetext-align(文字的对齐):left/right/center/justifytext-indent(文本的首行缩进)length/percentageline-height(文本的行高):normal/numbet/lenggth/percentage(百分比)定义超链接:a:link {color:green;text-decoration:nore}(未访问过的状态)a:visited {color:ren;text-decoration:underline;16pt}(访问过的状态)a:hover {color:blue;text-decoration:underline;16pt}(鼠标激活的状态)4、块属性(block)边距属性:margin-top(设置顶边距)margin-right(设置右边距)margin-bottom(设置底边距)margin-left(设置左边距)填充距属性:padding-top设置顶端真充距)padding-right设置顶端真充距)padding-bottom设置顶端真充距)padding-left设置顶端真充距)5、边框属性(border)border-top-width(顶端边框宽度)border-right-width(右端边框宽度)border-bottom-width(底端边框宽度)border-left-width(d左边框宽度)border-width(一次定义边框宽度)border-color(设置边框颜色)border-style(设置边框样式)border-top(一次定义顶端各种属性)border-right(一次定义右端各种属性)border-bottom(一次定义底端各种属性)border-left(一次定义左端各种属性)图文混排:width(定义宽度属性)height(定义高度属性)float(文字环绕在一个元素的四周)clear(定义某一边是否有环绕)6、项目符号和编号(list)display(定义是否显示)white-space(怎样处理空白部分):normal/pre/nowraplist-style-type(在列表前加项目符号)disc(圆点)/circle(圈)/square(方形)/decimal(阿拉伯数字)/lower-roman(小写罗马数字)/upper-roman(大写罗马数字)/lower-alpha(小写英文字母)/upper-alpha(大写英文字母)/norelist-style-tyle(在列表前加图案):<url>/nonelist-style-position(决定列表项中第二行的起邕位置)list-style(一次性定义所有属性)7、定位(positioning)即层属性Type:设定对象的定位方式。
CSS样式规则定义对话框中英文对照

pointer
光标呈现为指示的指针〔一只手〕
move
此光标指示*对象可被移动。
e-resize
此光标指示矩形框的边缘可被向右〔东〕移动。
ne-resize
此光标指示矩形框的边缘可被向上及向右移动〔北/东〕。
nw-resize
此光标指示矩形框的边缘可被向上及向左移动〔北/西〕。
n-resize
此光标指示矩形框的边缘可被向上〔北〕移动。
se-resize
此光标指示矩形框的边缘可被向下及向右移动〔南/东〕。
sw-resize
此光标指示矩形框的边缘可被向下及向左移动〔南/西〕。
s-resize
此光标指示矩形框的边缘可被向下移动〔南〕。
w-resize
此光标指示矩形框的边缘可被向左移动〔西〕。
te*t
relative
生成相对定位的元素,相对于其正常位置进展定位。
因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
static
默认值。没有定位,元素出现在正常的流中。
inherit
规定应该从父元素继承 position 属性的值。
2、Visibility 属性规定元素是否可见。即使不可见的元素也会占据页面上的空间。
4、overflow 属性规定当容溢出元素框时发生的事情。如果值为 scroll,不管是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有容也会出现滚动条。
值
描述
visible
默认值。容不会被修剪,会呈现在元素框之外。
hidden
容会被修剪,并且其余容是不可见的。
scroll
DreamWeaver cs6 css样式(一)

第 1 页
课题:
教学内容、过程:
二、css规则定义
1、定义文本样式
Font-family:字体Font-size:字体大小Font-weight:字体粗细100-500细600-900粗
Font-style:字体样式normal正常itlic斜体默认值是nomal
Font-variant:变体
Text-transform:大小写capitalize首字母大写uppercase全部大写lowercase全部小写
Line-height:行高color:字体颜色
Text-decoretion:文字修饰underline下划线overline上划线line-through:删除线
blink闪(任何浏览器不支持)
none清除所有样式
课堂练习:学生练习以上内容
2、背景样式
备注:
第 2 页
课题:
课堂练习:学生练习以上内容
3、区块
课堂练习:学生练习以上内容
4、定义方框样式
备注:
第 3 页
课题:
对margin和padding的理解。
课堂练习:学生练习以上内容
5、边框样式
6、列表
课堂练习:学生练习以上内容
作业:复习本次课所讲内容并背过。
教学感悟:
备注:
第 4 页。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
描述
none
默认。定义标准的文本。
underline
定义文本下的一条线。
overline
定义文本上的一条线。
line-through
定义穿过文本下的一条线。
blink
定义闪烁的文本。
inherit
规定应该从父元素继承text-decoration属性的值。
二、【背景】
1、background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动。
dotted
定义点状边框。在大多数浏览器中呈现为实线。
dashed
定义虚线。在大多数浏览器中呈现为实线。
solid
定义实线。
double
定义双线。双线的宽度等于border-width的值。
groove
定义3D凹槽边框。其效果取决于border-color的值。
ridge
定义3D垄状边框。其效果取决于border-color的值。
CSS样式(规则)定义对话框中英文对照
一、【类型】
1、font-variant属性设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
值
描述
normal
默认值。浏览器会显示一个标准的字体。
small-caps
浏览器会显示小型大写字母的字体。
值
描述
scroll
默认值。背景图像会随着页面其余部分的滚动而移动。
fixed
当页面的其余部分滚动时,背景图像不会移动。
inherit
规定应该从父元素继承background-attachment属性的设置。
三、【区块】
1、word-spacing属性,控制单词间的间隔。所谓单词,就是用空格分开的字符串,允许指定负长度值,这会让字之间挤得更紧。
inherit
规定应该从父元素继承float属性的值。
2、clear属性规定元素的哪一侧不允许其他浮动元素。
五、【边框】
1、border-style属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
值
描述
none
定义无边框。
hidden
与"none"相同。不过应用于表时除外,对于表,hidden用于解决边框冲突。
6、white-space属性设置如何处理元素内的空白。
值
描述
normal
默认。空白会被浏览器忽略。
pre
空白会被浏览器保留。其行为方式类似HTML中的<pre>标签。
nowrap
文本不会换行,文本会在在同一行上继续,直到遇到<br>标签为止。
pre-wrap
保留空白符序列,但是正常地进行换行。
pre-line
center
把文本排列到中间。
justify
实现两端对齐文本效果。
inherit
规定应该从父元素继承text-align属性的值。
5、text-indent属性规定文本块中首行文本的缩进。
值
描述
length
定义固定的缩进。默认值:0。
%
定义基于父元素宽度的百分比的缩进。
inherit
规定应该从父元素继承text-indent属性的值。
inherit
规定应该从父元素继承font-variant属性的值。
2、text-transform设置文本的大小写,只对英文字母有效。
值
描述
none
无转换发生
capitalize
将每个单词的第一个字母转换成大写,其余无转换发生
uppercase
转换成大写
lowercase
转换成小写
3、text-decoration属性对文本进行修饰。
%
使用"line-height"属性的百分比值来排列此元素。允许使用负值。
inherit
规定应该从父元素继承vertical-align属性的值。
4、text-align属性,与上面的相对。规定元素中的文本的水平对齐方式。
值
描述
left
把文本排列到左边。默认值:由浏览器决定。
right
把文本排列到右边。
值
描述
normal
默认。定义单词间的标准空间。
length
定义单词间的固定空间。
inherit
规定应该从父元素继承word-spacing属性的值。
2、letter-spacing属性,与Word-spacing相似,不过它控制的是单个字符之间的间隔,而不是单词间。
值
描述
normal
默认。规定字符间没有额外的空间。
垂直对齐文本的下标。
super
垂直对齐文本的上标
top
把元素的顶端与行中最高元素的顶端对齐
text-top
把元素的顶端与父元素字体的顶端对齐
middle
把此元素放置在父元素的中部。
bottom
把元素的顶端与行中最低的元素的顶端对齐。
text-bottom
把元素的底端与父元素字体的底端对齐。
length
合并空白符序列,但是保留换行符。
inherit
规定应该从父元素继承white-space属性的值。
7、display属性规定元素应该生成的框的类型。
值
描述
None
不显示该元素,也不占位。
Block
此元素将显示为块级元素,此元素前后会带有换行符。
Inline
默认值,此元素会被显示为内联元素,元素前后没有换行符。
inline-block
行内块元素。与inline相比该元素稍微变高。
四、【方框】
1、float属性定义元素在哪个方向浮动。控制元素在这一行的右边还是左边,然后其他元素占据这一行剩余的地方,当然也可以让单独一行。
值
描述
left
元素向左浮动。
right
元素向右浮动。
none
默认值。元素不浮动,并会显示在其在文本中出现的位置。
length
定义字符间的固定空间(允许使用负值)。
inherit
规定应该从父元素继承letter-spacing属性的值。
3、vertical-align属性设置元素的垂直对齐方式。该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。
值
描述
baseline
默认。元素放置在父元素的基线上。
sub
值
描述
thin
定义细的边框。
medium
默认。定义中等的边框。
thick
inset
定义3D inset边框。其效果取决于border-color的值。
outset
定义3D outset边框。其效果取决于border-col元素继承边框样式。
2、border-width属性为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。只有当边框样式不是none时才起作用,如果边框样式是none,边框宽度实际上会重置为0,不允许指定负长度值。
