CSS样式(规则)定义对话框中英文对照要点
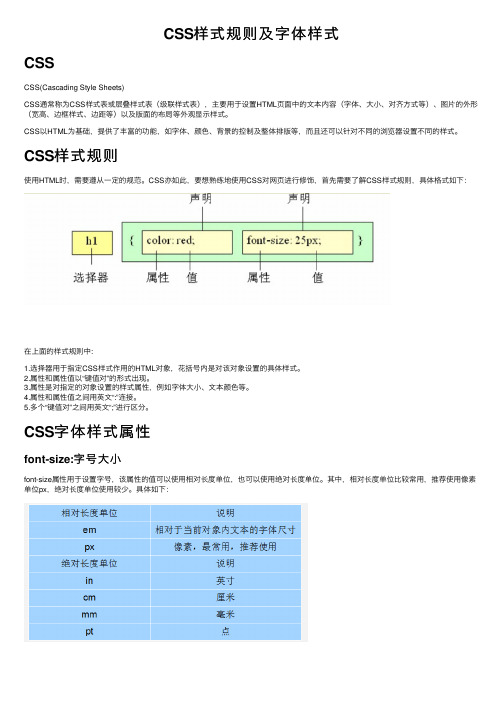
CSS样式规则及字体样式

字体样式应用:
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>字体属性</title> <style>
可以通过escape() 来测试属于什么字体。
字体名称
英文名称
Unicode 编码
宋体
SimSun
\5B8B\4F53
新宋体
NSimSun
\65B0\5B8B\4F53
黑体
SimHei
\9ED1\4F53
微软雅黑
Microsoft YaHei \5FAE\8F6F\96C5\9ED1
楷体_GB2312 KaiTi_GB2312 \6977\4F53_GB2312
p{ font-family:"微软雅黑";}
可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。
常用技巧:
1. 现在网页中普遍使用14px+。 2. 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。 3. 各种字体之间必须使用英文状态下的逗号隔开。 4. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。 5. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。 6. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
css英语单词

css常用英语单词写在前面:css在众多网站设计语言当中是一门非常简单的语言,有很多刚学的朋友觉得很难,不知道该怎么下手,在此我为大家推荐一本我觉得非常好的一本书《精通CSS+DIV网页样式与布局》这本书本人觉得非常可以,网上面也有pdf的自行下载,建议新手吧视频教程仔仔细细的看一遍,然后在仔仔细细的把书本和实践集合起来,一步一步的看完,我想这样css应该没有什么大问题了,这里面最重要的还是坚持,坚持,还是坚持,做到这点你就赢了。
下面是本人对css中常用的英语单词整理了出来,坚持每天记个,记完了以后相信对你学习css的帮助是不可估量的。
中共收集了160个常用单词,都是在css中出现频率很高的。
Aabsolute 绝对的alpha透明度,半透明active活动的,激活的,<a>标记的align 对齐anchor 锚记<a>标记是这个单词的缩写arrow箭头auto 自动Bbackground背景border边框both二者都是clear属性的一个属性值black 黑色bottom底部,是一个css属性blink闪烁box 盒子block 块br 换行标记blue 蓝色bug 软件程序中的错误body主体,一个html标记building 建立bold 粗体button 按钮Ccell表格的单元格color 颜色center 中间,局中connected 连接的centimeter 厘米contact 联系child 孩子content 内容circle 圆圈crosshair 十字叉丝class 类别clear 清除css 层叠样式表cursor 鼠标指针cm 厘米Ddashed 虚线display 显示,css的一个属性decimal 十进制division 分区,div就是这个单词的缩写decoration装饰document 文档default 默认的dotted点线definition 定义double双线design 设计Element 元素EFfather 父亲foat浮动filter 滤镜,过滤器font 字体for 在循环语句中的一个保留字first 第一个fixed 固定的four 4个Ggif 一种图像格式green 绿色gray 灰色Hhack类似于偏方的技巧here这里hand 手hidden 首页height高度horizontal 水平的help 帮助hover 鼠标指针经过时的效果Iimg图像inline 行内important 重要的inner 内部的indent 缩进italic 意大利体,斜体index 索引JJpg 一种图像格式Justify 两端对齐language 语言line 线last 最后一个link 链接left 左边list 列表length 长度lowercase小写level 级别,例如block-level就是块级MMargin外边距Millimeter 毫米Max最大的Min 最小的Medium中间Model 模型Menu 菜单Move移动Middle 中间Nnavigation导航none 无,不,没有new 新的normal 标准Oobject 对象optional可选的oblique一种斜体orange 橙色one 一个outer 外面的only 仅仅overflow 溢出open 打开Ppadding 内边距progress 进度point 点public 公开的pointer 指针,指示器purple 紫色position 定位,位置Rred 红色resize 重新设置大小relative相对的right 右边repeat 重复,平铺row 行replacement 替行Scroll 滚动Shadow 阴影Silver 银色Special 特殊的Size 尺寸Square 方块Solid 固体,实践Static 静态的Solution 方案Strong 强壮,加粗的Son 儿子Style 样式Span 一个html标记Ttable 表格title 标题td 单元格的html标记top 顶部text 文本tr 表格中“行”的html标记thick 粗的transitional 过度的thin 细的two 两个three 三个type 类型through 穿过Uunderline 下划线uppercase 大写upper 上面的url 网址Vvertical 竖直的visited 访问过的WWhite 白色Width 宽度YYellow黄色梦想要不停的追逐;不认识,熬过黑夜才有日出;要记住,成功就在下一步;路很苦,汗水是最美的书;尽情欢呼,相约巅峰与您共舞!。
css属性大全中文对照表

css属性⼤全中⽂对照表Aalign-content 规定弹性容器内的⾏之间的对齐⽅式,当项⽬不使⽤所有可⽤空间时。
align-items 规定弹性容器内项⽬的对齐⽅式。
align-self 规定弹性容器内所选项⽬的对齐⽅式。
all 重置所有属性(除了 unicode-bidi 和 direction)。
animation 所有 animation-* 属性的简写属性。
animation-delay 规定开始动画的延迟。
animation-direction 规定动画是向前播放、向后播放还是交替播放。
animation-duration 规定动画完成⼀个周期应花费的时间。
animation-fill-mode 规定元素在不播放动画时(在开始之前、结束之后、或同时)的样式。
animation-iteration-count 规定动画的播放次数。
animation-name 规定 @keyframes 动画的名称。
animation-play-state 规定动画是播放还是暂停。
animation-timing-function 规定动画的速度曲线。
Bbackface-visibility 定义当⾯对⽤户时元素的背⾯是否应可见。
background 所有 background-* 属性的简写属性。
background-attachment 设置背景图像是与页⾯的其余部分⼀起滚动还是固定的。
background-blend-mode 规定每个背景图层(颜⾊/图像)的混合模式。
background-clip 定义背景(颜⾊或图像)应在元素内延伸的距离。
background-color 规定元素的背景⾊。
background-image 规定元素的⼀幅或多幅背景图像。
background-origin 规定背景图像的初始位置。
background-position 规定背景图像的位置。
background-repeat 设置是否以及如何重复背景图像。
CSS样式规则定义对话框中英文对照

CSS样式规则定义对话框中英文对照CSS(Cascading Style Sheets)样式规则定义对话框中有很多常用的属性和值,它们可以帮助我们控制对话框的外观和行为。
以下是一些常用的CSS样式规则定义对话框的属性和值,以及它们的中英文对照。
1. Positioning(定位):- position (定位方式)- top (顶部距离)- right (右侧距离)- bottom (底部距离)- left (左侧距离)- z-index (堆叠顺序)2. Box Model(盒模型):- width (宽度)- height (高度)- margin (外边距)- padding (内边距)- border (边框)3. Typography(文本样式):- font-family (字体)- font-size (字体大小)- font-weight (字体粗细)- font-style (字体样式)- color (文字颜色)- text-align (对齐方式)- text-decoration (文本装饰)4. Background(背景):- background-color (背景颜色)- background-image (背景图片)- background-size (背景图片大小)- background-repeat (背景图片重复)5. Box Shadow(阴影):- box-shadow (盒子阴影)- text-shadow (文字阴影)6. Transition(过渡效果):- transition-property (过渡的属性)- transition-duration (过渡的时间)- transition-delay (过渡的延迟时间)- transition-timing-function (过渡的时间函数)7. Animation(动画效果):- animation-name (动画名称)- animation-duration (动画时间)- animation-delay (动画延迟时间)- animation-iteration-count (动画循环次数) - animation-direction (动画方向)8. Border Radius(边框圆角):- border-radius (边框圆角)9. Display(显示方式):- display (显示方式)- visibility (可见性)- opacity (透明度)10. Flexbox(弹性盒子):- display: flex (显示为弹性盒子)- flex-grow (弹性增长因子)- flex-shrink (弹性收缩因子)- flex-basis (弹性基准)- flex-direction (弹性盒子的排列方向)- justify-content (主轴对齐方式)- align-items (侧轴对齐方式)以上是一些常用的CSS样式规则定义对话框的属性和值,以及它们的中英文对照。
CSS字体中英文名称对照表CSS常用中文字体英文名称对照表

CSS字体中英⽂名称对照表CSS常⽤中⽂字体英⽂名称对照表在CSS⽂件中,我们常看到有些字体名称变成了乱码,这是由于编写者将中⽂字体的名字直接写成了中⽂,并且再上传或者拷贝复制的时候⽆意间变成了乱码。
为了避免这种状况出现,在CSS⽂件中使⽤中⽂字体时,最好使⽤中⽂字体的英⽂名称,我们常⽤中⽂字体的英⽂名称对照表如下: Windows⾃带的字体:中⽂名英⽂名Unicode Unicode 2Mac OS华⽂细⿊STHeiti Light [STXihei]\534E\6587\7EC6\9ED1华⽂细⿊华⽂⿊体STHeiti\534E\6587\9ED1\4F53华⽂⿊体华⽂楷体STKaiti\534E\6587\6977\4F53华⽂楷体华⽂宋体STSong\534E\6587\5B8B\4F53华⽂宋体华⽂仿宋STFangsong\534E\6587\4EFF\5B8B华⽂仿宋丽⿊ Pro LiHei Pro Medium\4E3D\9ED1 Pro丽⿊ Pro丽宋 Pro LiSong Pro Light\4E3D\5B8B Pro丽宋 Pro标楷体BiauKai\6807\6977\4F53标楷体苹果丽中⿊Apple LiGothic Medium\82F9\679C\4E3D\4E2D\9ED1苹果丽中⿊苹果丽细宋Apple LiSung Light\82F9\679C\4E3D\7EC6\5B8B苹果丽细宋Windows新细明体PMingLiU\65B0\7EC6\660E\4F53新细明体细明体MingLiU\7EC6\660E\4F53细明体标楷体DFKai-SB\6807\6977\4F53标楷体⿊体SimHei\9ED1\4F53⿊体宋体SimSun\5B8B\4F53宋体新宋体NSimSun\65B0\5B8B\4F53新宋体仿宋FangSong\4EFF\5B8B仿宋楷体KaiTi\6977\4F53楷体仿宋_GB2312FangSong_GB2312\4EFF\5B8B_GB2312仿宋_GB2312楷体_GB2312KaiTi_GB2312\6977\4F53_GB2312楷体_GB2312微软正⿊体Microsoft JhengHei\5FAE 8F6F\6B63\9ED1\4F53微软正⿊体微软雅⿊Microsoft YaHei\5FAE\8F6F\96C5\9ED1微软雅⿊Office⾪书LiSu\96B6\4E66⾪书幼圆YouYuan\5E7C\5706幼圆华⽂细⿊STXihei\534E\6587\7EC6\9ED1华⽂细⿊华⽂楷体STKaiti\534E\6587\6977\4F53华⽂楷体华⽂宋体STSong\534E\6587\5B8B\4F53华⽂宋体华⽂中宋STZhongsong\534E\6587\4E2D\5B8B华⽂中宋华⽂仿宋STFangsong\534E\6587\4EFF\5B8B华⽂仿宋⽅正舒体FZShuTi\65B9\6B63\8212\4F53⽅正舒体⽅正姚体FZYaoti\65B9\6B63\59DA\4F53⽅正姚体华⽂彩云STCaiyun\534E\6587\5F69\4E91华⽂彩云华⽂琥珀STHupo\534E\6587\7425\73C0华⽂琥珀华⽂⾪书STLiti\534E\6587\96B6\4E66华⽂⾪书华⽂⾏楷STXingkai\534E\6587\884C\6977华⽂⾏楷华⽂新魏STXinwei\534E\6587\65B0\9B4F华⽂新魏新细明体:PMingLiU细明体:MingLiU标楷体:DFKai-SB⿊体:SimHei宋体:SimSun新宋体:NSimSun仿宋:FangSong楷体:KaiTi仿宋_GB2312:FangSong_GB2312楷体_GB2312:KaiTi_GB2312微软正⿊体:Microsoft JhengHei微软雅⿊体:Microsoft YaHei装Office会多出来的⼀些字体:⾪书:LiSu幼圆:YouYuan华⽂细⿊:STXihei华⽂楷体:STKaiti华⽂宋体:STSong华⽂中宋:STZhongsong华⽂仿宋:STFangsong⽅正舒体:FZShuTi⽅正姚体:FZYaoti华⽂彩云:STCaiyun华⽂琥珀:STHupo华⽂⾪书:STLiti华⽂⾏楷:STXingkai华⽂新魏:STXinwei苹果电脑中的字体:华⽂细⿊:STHeiti Light [STXihei]华⽂⿊体:STHeiti华⽂楷体:STKaiti华⽂宋体:STSong华⽂仿宋:STFangsong丽⿊ Pro:LiHei Pro Medium丽宋 Pro:LiSong Pro Light标楷体:BiauKai苹果丽中⿊:Apple LiGothic Medium苹果丽细宋:Apple LiSung Light如果要在CSS中应⽤微软雅⿊,就直接写: font-family: Microsoft YaHei;。
CSS属性 汉英对照表

常用的CSS标签标记属性翻译注释1、字体属性(type)font-family(使用什么字体)font-style(字体的样式,是否斜体):normal/italic/obliquefont-variant(字体大小写):normal/small-capsfont-weight(字体的粗细):normal/bold/bolder/lithterfont-size(字体的大小):absolute-size/relative-size/length/percentage2、颜色和背景属性(backgroud)color(定义前景色,例如:p{color:red})background-color(定义背景色)background-image(定义背景图片)background-repeat(背景图案重复方式):repeat-x/repeat-y/no-repeatbackground-attachment(设置滚动):scroll(滚动)/fixe(固定的)background-position(背景图案的初始位置):percentage/length/top/left/right/bottom3、文本属性:(block)定义间距:word-spacing(单词之间的距离)letter-spacing(字母之间的距离)text-decoration(定义文字的装饰):nore/underline/overline/line-through/blinkvertical-align(元素在垂直方向的位置):baseline(基线)/sub/super/top/text-top/middle/bottom/text-bottomtext-transform(使文本转换为其它方式):capitalize(大写)/uppercase(首字母大写)/lowercase(小写)/nonetext-align(文字的对齐):left/right/center/justifytext-indent(文本的首行缩进)length/percentageline-height(文本的行高):normal/numbet/lenggth/percentage(百分比)定义超链接:a:link {color:green;text-decoration:nore}(未访问过的状态)a:visited {color:ren;text-decoration:underline;16pt}(访问过的状态)a:hover {color:blue;text-decoration:underline;16pt}(鼠标激活的状态)4、块属性(block)边距属性:margin-top(设置顶边距)margin-right(设置右边距)margin-bottom(设置底边距)margin-left(设置左边距)填充距属性:padding-top设置顶端真充距)padding-right设置顶端真充距)padding-bottom设置顶端真充距)padding-left设置顶端真充距)5、边框属性(border)border-top-width(顶端边框宽度)border-right-width(右端边框宽度)border-bottom-width(底端边框宽度)border-left-width(d左边框宽度)border-width(一次定义边框宽度)border-color(设置边框颜色)border-style(设置边框样式)border-top(一次定义顶端各种属性)border-right(一次定义右端各种属性)border-bottom(一次定义底端各种属性)border-left(一次定义左端各种属性)图文混排:width(定义宽度属性)height(定义高度属性)float(文字环绕在一个元素的四周)clear(定义某一边是否有环绕)6、项目符号和编号(list)display(定义是否显示)white-space(怎样处理空白部分):normal/pre/nowraplist-style-type(在列表前加项目符号)disc(圆点)/circle(圈)/square(方形)/decimal(阿拉伯数字)/lower-roman(小写罗马数字)/upper-roman(大写罗马数字)/lower-alpha(小写英文字母)/upper-alpha(大写英文字母)/norelist-style-tyle(在列表前加图案):<url>/nonelist-style-position(决定列表项中第二行的起邕位置)list-style(一次性定义所有属性)7、定位(positioning)即层属性Type:设定对象的定位方式。
计算机网络技术中英文对照外文翻译文献

中英文资料外文翻译网站建设技术1.介绍网络技术的发展,为今天全球性的信息交流与资在建立源共享和交往提供了更多的途径和可能。
足不出户便可以知晓天下大事,按几下键盘或点几下鼠标可以与远在千里之外的朋友交流,网上通信、网上浏览、网上交互、网上电子商务已成为现代人们生活的一部分。
Internet 时代, 造就了人们新的工作和生活方式,其互联性、开放性和共享信息的模式,打破了传统信息传播方式的重重壁垒,为人们带来了新的机遇。
随着计算机和信息时代的到来,人类社会前进的脚步在逐渐加快。
近几年网页设计发展,快得人目不暇接。
随着网页设计技术的发展,丰富多彩的网页成为网上一道亮丽的风景线。
要想设计美观实用的网页就应该深入掌握网站建设技术。
在建立网站时,我们分析了网站建立的目的、内容、功能、结构,应用了更多的网页设计技术。
2、网站的定义2.1 如何定义网站确定网站的任务和目标,是建设网站所面临的最重要的问题。
为什么人们会来到你的网站? 你有独特的服务吗? 人们第一次到你的网站是为了什么? 他们还会再来吗? 这些问题都是定义网站时必须考虑的问题。
要定义网站,首先,必须对整个网站有一个清晰认识,弄清到底要设计什么、主要的目的与任务、如何对任务进行组织与规划。
其次,保持网站的高品质。
在众多网站的激烈竞争中,高品质的产品是长期竞争的最大优势。
一个优秀的网站应具备:(1)用户访问网站的速度要快;(2)注意反馈与更新。
及时更新网站内容、及时反馈用户的要求;(3)首页设计要合理。
首页给访问者留下的第一印象很重要,设计务必精美,以求产生良好的视觉效果。
2.2 网站的内容和功能在网站的内容方面,就是要做到新、快、全三面。
网站内容的类型包括静态的、动态的、功能的和事物处理的。
确定网站的内容是根据网站的性质决定的,在设计政府网站、商业网站、科普性网站、公司介绍网站、教学交流网站等的内容和风格时各有不同。
我们建立的网站同这些类型的网站性质均不相同。
软件开发常用名词中英文对照

软件开发常用名词中英文对照软件开发常用名词中英文对照词汇释义abort中止abstract class抽象类accelerator快捷键accelerator mapping快捷键映射accelerator table快捷键对应表access modifier访问修饰符Access Pack访问包access specifier访问说明符access violation访问冲突accessibility辅助功能accessibility domain可访问域Accessibility Options辅助功能选项accessor访问器action操作Active Directory hierarchy Active Directory层次结构active document活动文档Active Document Containment活动文档包容active end活动端active object活动对象active point活动点Active Template Library活动模板库ActiveX Component ActiveX组件ActiveX Control ActiveX控件ActiveX control container ActiveX控件容器ActiveX Control Interface Wizard ActiveX控件接口向导ActiveX Control Test Container ActiveX控件测试容器ActiveX Designer ActiveX设计器ActiveX Document Migration Wizard ActiveX文档移植向导ActiveX-enabled支持ActiveX的Add key/Multiply key/Substract key/Devide key加号键/乘号键/减号键/除号键Add-In外接程序Address Book通讯簿address space地址空间Administrator Mode管理员模式advise sink通知接收aggregate聚合Airbrush喷枪All Tables所有表allocation hook分配挂钩Alternate text"替换文字,备用文本" Always On Top总在最前面ambient环境ambiguous不明确ampersand符号ampersand(&)“and”符(&) anchor标记animation control动画控件apartment-model threading单元模型线程application framework应用程序框架Application Wizard应用程序向导Apply Now立即应用apply to similar应用到相似项argument字变量Arrange Tables排列表array initializer数组初始值设定项array rank数组秩arrow cap箭头帽ARROW key箭头键ArrowHourGlass箭头沙漏ArrowQuestion箭头问号article family文章族assembly程序集;汇编assembly manifest程序集清单assert断言assign分配associate关联"asterisk(""*"")"星号(“*”)asynchronous moniker异步名字对象asynchronous peek operation异步查看操作ATL Object Wizard ATL对象向导atomic operation原子操作attached table附加表attribute特性Attributed Component Wizard属性化组件向导Attributed Programming属性化编程Attributes Property Attributes属性Authentication身份验证authorable可创作(的)Auto completion for commands自动完成命令Auto Increment自动增加Auto Syntax Check自动语法校验Automatic自动automation自动控制automation-enabled启用自动化background color背景色backslash反斜杠bad坏的base address基址base class基类base implementation基实现base keyword基关键字base method基方法base table基表be paged to disk分页到磁盘behavior行为Behind the Scenes幕后Bezier贝塞尔曲线Binary Binary;二进制binary operator二元运算符bind绑定binder联编程序binding constraints绑定约束bit field位域bitmask位掩码bitwise按位bitwise complement operator按位求补运算符bit-wise equivalent位等效数bitwise OR operator位OR运算符block块block if If块blocking UI模块化用户界面body正文Book Edition试用版bookmark书签文件Boolean布尔bottom margin下边距bound上下限bound control绑定控件bounding rectangle边框box装箱(v.)break中断break compatibility破坏兼容性break execution中断执行break mode中断模式break state中断状态Bring Forward上移一层Bring In Front置前Bring to Front置于顶层broker中间装置browsable可浏览Browse With浏览方式Brush画笔bubbling冒泡bucket存储桶buddy合作者buffer缓冲区build生成(v.);版本(n.) building block构造块built-in内置bulk批量bulk row fetching批量取行Bulleted List项目符号列表business logic商业规则business process业务处理business rule商业规则button control按钮控件C calling convention C调用约定C run-time library C运行时库cab file cab文件cache缓存cacheability可缓存性call呼叫call a com object调用COM对象call back回调call invoke调用invoke(调用)called procedure被调用过程caller调用方calling code呼叫代码calling convention调用约定calling process调用进程call-out interception调出侦听caption题注caret插字号carriage return-linefeed回车-换行cascade级联case statement case语句case-sensitive区分大小写cast(类型)转换catalog目录catch捕捉catch block catch块catch handler catch处理程序category类别caution警告cell存储单元cell padding单元格填充cell span单元格跨距Center Screen中心屏幕Certificate Creation Utility证书创建实用工具challenge-response质询-响应change更改character offset字符偏移量chart图表chat聊天check复选check box control复选框控件check constraint CHECK约束check in签入check out签出check state复选状态check the condition检查条件check the entry检查项check the number检查数目check the registry检查注册表check the result检查结果check the state检查状态check the validity检查有效性check the value检查值child子child code子代码child form子窗体circular reference循环引用class类别Class Builder Utility类生成器实用工具class declaration类声明class definition类定义class factory类工厂class initializer类初始值设定项Class Library Reference类库参考class member类成员class module类模块class object类对象class type类类型Class View Group By Type类视图“按类型分组”classic传统(型);传统风格(的);经典clause子句clean无变动(注:与dirty相对)click event procedure Click事件过程client area工作区Client Batch cursor library客户端批处理游标库client coordinate工作区坐标client request客户端请求client-based基于客户端的client-side客户端clip剪辑Clipboard format剪贴板格式Clipboard-viewer chain剪贴板查看器链clipping region剪切区域clone克隆close parenthesis右括号Close region临近区域(Close Region) close up闭合closing set of angle bracket结束双尖括号closing tag结束标记CLS compliant符合CLSclustered index聚集索引code代码code editor代码编辑器code example代码实例code locale代码区域设置code module代码模块code pane代码窗格code tracing代码跟踪code wizard代码向导codebase基本代码code-behind代码隐藏Collapse to Definitions折叠到定义Collate逐份打印collection集合collection editor集合编辑器color scheme配色方案column span列跨距COM Classic COM传统型COM component COM组件combinator连结符combo box control组合框控件command命令command handler命令处理程序Command line builds命令行编译commandrouting命令传送comment token注释标记Common Control公共控件Common Dialog通用对话框(Common Dialog)common files公共文件Common Object File Format通用对象文件格式common resource file公共资源文件common Web files公共Web文件communicate通信compact压缩;紧凑compact version精简版本comparer比较器compile time编译时compiler编译程序complex-bound复杂绑定component组件component authoring组件创作Component Gallery组件库Component Object Model组件对象模型or COM Component Services Admin Tools组件服务管理工具Component Tools Guide组件工具指南component tray组件栏Component Wizard组件向导component-based基于组件的compose buffer写缓冲区composite复合concatenation operator串联运算符concurrency并发Congratulations祝贺您connect string连接字符串connectable object可连接对象connection map连接映射connection point连接点connection pooling连接池connection string连接字符串considerations注意事项constant常数constant expression常数表达式constituent control构成控件constraint约束constructor构造函数constructor initializer构造函数初始值设定项Consumer Template使用者模板contained control包含的控件container容器content-body内容正文context上下文context identifier上下文标识符context menu上下文菜单context window上下文窗口contextify实现上下文;对…实现上下文context-sensitive区分上下文contiguous相邻的contiguous range连续范围contract协定control控制control array控件数组control class控件类Control Containment控件包容Control Flow Obfuscation控制流模糊处理control instance控件实例control returns控制返回Control Test Container控件测试容器control view object控件查看对象Conversation对话conversion转换Cookieless无Cookie coordinated universal time协调通用时间Copy副本;复制Copy Info复制信息correlation相关corrupt损坏count计数Cracker黑客critical section关键部分cross-process进程间cross-thread线程间crypt hash object加密哈希对象cryptographic object加密对象CSS Specific CSS特定Ctl Ctl键;CtlCursor光标;游标cursor library光标库custom自定义Custom Actions Management自定义操作管理Custom AppWizard自定义应用程序向导custom build rule自定义生成规则custom event自定义事件custom marshalling自定义封送处理custom resource template自定义资源模板cycle through循环通过Cyclic Redundancy Check循环冗余校验(CRC)Dangling Reference虚引用DAO Query DAO查询DAO Recordset DAO记录集DAO Workspace DAO工作区dark shadow阴影data binding数据绑定data breakpoint数据断点data compartment数据舱Data Component Designer数据组件设计器data consumer数据使用者data environment数据环境Data Environment designer数据环境设计器Data Environment Extensibility Object Model数据环境扩展性对象模型Data Form Wizard数据窗体向导data grid数据网格data member数据成员Data Object Wizard数据对象向导data point数据点Data Report designer数据报表设计器data set数据集data source数据源data store数据存储data type数据类型Data View数据视图data-aware数据识别database class数据库类database connection数据库连接Database Designer数据库设计器database diagram数据库关系图database engine数据库引擎database management system数据库管理系统database object数据库对象Database Project Items数据库项目项database schema数据库架构datagram数据报DataSet DataSet(注:用作关键字时);数据集(注:用于一般描述时) DataSource DataSource(注:用作关键字时);数据源(注:用于一般描述时)DataTable DataTable(注:用作关键字时);数据表(注:用于一般描述时)date and time picker日期和时间选择器Daylight Saving Time夏时制DB Common Sourcing Module UI Resources数据库公共源模块用户界面资源DB Project Connection数据库项目连接DDE conversation DDE对话dead-letter死信deallocate解除分配debug调试debug build调试版本Debug configuration“调试”配置debug heap调试堆debug mode调试模式debug monitor调试监视器debugger调试程序Decimal key句点键decimal separator小数点分隔符declaration声明declarator声明符decoder解码器decorated name修饰名Deep Copy深层复制default默认default action默认操作default behavior默认行为default case-insensitive hash code provider不区分大小写的默认哈希代码提供程序default constructor默认构造函数default hash code provider默认哈希代码提供程序default implementation默认实现default initial capacity默认初始容量default marshalling默认封送处理default maximum load factor默认最大加载因子default property page默认属性页Defect Report缺陷报告definition定义deformatter反格式化程序degrade降级degrade gracefully完全降低degrade performance降低性能delay-loaded延迟加载delegate委托delete operator删除运算符delineated square画有边线的方形denial of service attack拒绝服务攻击Dep.assembly nodes部署程序集节点Dep.MSM nodes部署MSM节点dependency依赖项dependency file依赖项文件dependent file依赖文件dependent project依赖项目deploy部署Deployment Editors部署编辑器Deployment Wizard部署向导deprecate否决deque双端队列derive派生derived导出(的);派生(的) derived class派生类derived field导出字段derived type派生类型Description说明descriptor描述符deserialize反序列化design设计design mode设计模式Design Surface File设计图面文件design time设计时design view设计视图designer设计器designer host设计器宿主designer surface设计器表面designer window设计器窗口design-time设计时design-time instance设计时实例Design-Time-Only仅用于设计时destination application目标应用程序destination control目标控件destination device context目标设备上下文destination rectangle目标矩形destroy损坏destructor析构函数detect检测determine确定developer开发人员Developer edition开发人员版development environment开发环境device设备device context设备上下文device dependent设备相关Device Image设备映像DHTML Page designer DHTML页设计器diagnostic message诊断消息Diagram关系图diagram pane关系图窗格Diagram Surface关系图面dialog class对话框类dialog control对话框控件Dialog Data Exchange对话框数据交换Dialog editor对话框编辑器dialog template resource对话框模板资源dialog-based基于对话框的Diff-Merge差异-合并digest authentication摘要式身份验证dimensionality维数dimensions尺寸;维数(注:指多个维度时)dimmed appearance浅灰色directive指令directory目录disable禁用disassembly window反汇编窗口discussion list讨论表dispatch调度dispatch ID调度IDdispatch interface调度接口dispatch map调度映射dispinterface调度接口dispose处置distribute分布Distributed Application分布式应用程序Distributed Component Object Model分布式组件对象模型Doc Relative与文档相关的Dock停靠dockable可停靠的dockable toolbar可停靠工具栏document class文档类document containment文档包容document/view architecture文档/视图结构domain域dominant control主导控件double buffering双缓冲double-ended queue双端队列double-precision floating point number双精度浮点数字downcast向下转换downstream下游drive letter驱动器号drop shadow投影drop target放置目标dropdown下拉dropshadow投影dual interface双重接口dump转储Duplicate pound(""#"")characters重复(“#”)字符dynamic array动态数组dynamic assembly动态程序集dynamic binding动态绑定dynamic creation动态创建dynamic cursor动态游标Dynamic Discovery Document动态发现文档Dynamic HTML object model动态HTML对象模型dynamic splitter window动态拆分窗口dynamic-link library动态链接库dynaset-type recordset动态集类型记录集earlier以前edit buffer编辑缓冲区edit control编辑控件edit mode编辑模式edit point编辑点Edition版本Elapsed Time运行时间element元素eliminate消除embed嵌入Emit发出Enabled启用;有效的encapsulate封装encapsulated interface pointer封装接口指针enclosing class封闭类enclosing type封闭类型encompassed type所含类型encompassing type包含类型end结束ending point结束点endpoint端点engine引擎Enter Enter键Enterprise Edition企业版enterprise template企业级模板entity实体entry项entry point入口点enumerated type枚举类型enumeration枚举enumerator枚举器enum-type枚举类型environment环境equality相等equality-expression相等表达式equivalent等效Erase清除error错误error handler错误处理程序error handling错误处理error message错误消息error number错误号error trapping错误捕获escape character转义符escape code转义码escape sequence转义序列evaluate计算event concentrator事件集中器event interface事件接口event listener事件侦听器event log事件日志event map事件映射event mask事件屏蔽event procedure事件过程event sink map事件接收映射event source事件源event subscription事件订阅event-driven事件驱动event-handling method事件处理方法evidence证据event sink map事件接收映射event source事件源event subscription事件订阅event-driven事件驱动event-handling method事件处理方法evidence证据evidence set证据集example code代码示例exception异常exception handler异常处理程序exception handling异常处理exception throw引发异常exclusive独占exclusive checkout以独占方式签出exclusive OR XORExe Project EXE项目executable可执行文件execute执行existing现有exit退出exit a loop退出循环exit code退出代码explicit显式explicit instantiation显式实例化explicit interface member implementation显式接口成员实现explicit linking显式链接explore浏览expose公开expression表达式expression argument表达式参数expression evaluator表达式计算器extension DLL扩展DLLexternal data source外部数据源external linkage外部链接face color表面颜色facet方面factorability可分解性failure失败FALSE/false FALSE/假fast line快速扫描线fatal error致命错误favor speed优选速度feature功能fetch提取field data member字段数据成员figure图形;图例;数据File Associations Management文件关联管理file descriptor文件说明符file handle文件句柄File Manager文件管理器file pointer文件指针file scope文件范围File System and Scheduling Components文件系统和调度组件File System Editor文件系统编辑器filespec文件规格FileSystemWatcher Component文件系统观察程序组件fill填充fill in填写Filled Rectangle实心矩形filter筛选器finalize完成Find what查找内容finish完成fire激发"first-in,first-out"先进先出fixed-length定长fixed-length string定长串fixed-size array固定大小数组flag标志float浮动floating type浮点型floating-point type浮点型flow off超出focus焦点focus rectangle聚焦框footer页角For a complete list有关完整列表"For details,see"有关详细信息,请参阅For information about有关信息force强制forecolor前景色Foreground"前台,前景"foreign key constraint外键约束foreign machine外部计算机foreign queue外部队列foreign table外表foreign-key table外键表forest林form窗体form窗体form control窗体控件form module窗体模块form view窗体视图formal parameter list形参表format string格式字符串Format Style Sheet格式化样式表formatter格式化程序formatting格式化formatting rectangle格式化矩形form-based application基于窗体的应用程序Forms Authentication Forms身份验证forward-only cursor只进游标Foundation Class Library基础类库four headed arrow四向箭头fractional-constants小数常数frame框架framework框架free释放Free Bytes可用字节free the memory释放内存free the structure释放结构free threaded marshaler自由线程封送拆收器free threading自由线程处理free-form modeling自由窗体建模Frequently Asked Questions常见问题friend function友元函数FrontPage Server Extension FrontPage服务器扩展Full Control component完全控制组件full-text search全文搜索Full-Width Alpha-Numeric全角字母-数字Full-Width Katakana全角片假名fully populated完全填充fully qualified name完全限定名fully qualified path完全限定的路径Function功能;函数function body函数体function call函数调用function counting函数调用计数function coverage函数覆盖function declaration函数声明function pointer函数指针function profiling函数分析(Function Profiling)function prototype函数原型function scope函数范围function template函数模板function timing函数执行时间Further Reading其他阅读材料gain access获得访问权限gain control获得控制gain information获得信息Garbage Collector垃圾回收器General常规;通用general accounting module常规计帐模块General DAO Recordset Tasks常规DAO记录集任务General Date常规日期General Number常规数字general sample通用示例generic-text一般文本get获取get accessor get访问器get area get区域get pointer get指针Gets or sets获取或设置global object全局对象global scope全局范围global setting全局设置global variable全局变量Glyph标志符号Go to转到Gozer Gozer;Gozer处理graphical representation图形化表示形式graphics method图形方法grid网格grid control网格控件Grid Layout网格布局Group By分组依据Group Members组员guarded section保护区域Guide Settings参考线设置Half-Width Alpha-Numeric半角字母-数字Half-Width Katakana半角片假名handle句柄Handle is not pinned句柄未被固定handler处理程序handy focus快捷焦点hard-code硬编码hash哈希hash algorithm哈希算法hash code哈希代码hatched pattern阴影图案header头header control标头控件header file头文件heap堆heap allocation堆分配Help topic帮助主题helper function Helper函数heuristics试探法hierarchical outline分层大纲high-level高级别Highlight突出显示;高光点high-order word高序位字history list历史记录列表hook function挂钩函数horizontal guideline水平准线Horizontal Spacing水平间距host主机host object宿主对象host window宿主窗口hosted control寄宿的控件hosting API宿主APIhot key control热键控件Hotfix修补程序(Hotfix)hover悬停html tag replacer object HTML标记替换器对象HTTP request HTTP请求hub and spoke model轮辐式模型human-readable可读的Hyperlink超级链接icon图标ID IDidentity operator恒等运算符ignore忽略illegal非法illustrate阐释image映像image control图像控件image editor图像编辑器image list图像列表;映像列表image resource图像资源;映像资源IME composition window IME撰写窗口Immediate Mode即时模式immediate parent object直接父对象impersonation token模拟令牌implement实现Implement Interface Wizard实现接口向导implemented bulk row fetching实现的批量取行implementer实施者implicit隐式implicit conversion隐式转换import library导入库Important重要事项in spec规格中in the Project Explorer window在项目资源管理器窗口中In this Section本节内容include file包含文件incoming传入(的)Increase Vertical Spacing增加垂直间距increment增量Incremental build增量编译incremental linker增量链接器incremental status增量状态Independent Developer独立开发商indexer索引器Indicator Margin Click单击指示器边距inference rule推理规则infix notation中缀符inherit继承inheritance chain继承链inheritors继承者initial capacity初始容量initial value初始值initialization初始化initialization vector初始化向量initiate开始;启动injected code插入的代码Inline内联inline assembler内联汇编inline assembly code内联程序集代码inline function内联函数inner exception内部异常inner object内部对象in-place就地in-place activation就地激活in-place active就地活动in-process进程内input focus输入焦点input mask输入掩码Input Method Editor输入法编辑器insert new新插入inset插页?Install on Demand即需即装instance实例instantiate实例化Instantiate Live Controls实例化活控件int type int类型intaller安装程序integer整数integer literal整数integer type integer类型integer value整数值integral type整型integral value整数值integrated development environment集成开发环境Intellisense智能感知interact交互interface接口internal error内部错误internal linkage内部链接Internet Information Server Administration object Internet Information Server管理对象Internet Information Services Internet信息服务Internet Server Application Programming Interface Internet服务器应用程序编程接口Internet/Intranet/Extranet Services SDK Internet/Intranet/extranet服务SDKinteroperate互用;交互操作interrupt中断intersection交集intrinsic control内部控件intrinsic function内部函数Introduction介绍invalid无效的Invalid literal exponent无效指数invalidate无效invocation list调用列表invoke调用iostream library iostream库Is Dirty已更新ISAPI Extension Wizard ISAPI扩展向导isolated storage scope独立存储范围issue颁发italic斜体item项目iterate through循环访问iteration迭代jagged交错的Jet database engine Jet数据库引擎join联接journal queue日记队列jump跳转junction table联接表Just-in-time debugging实时调试key密钥key as string键为字符串key feature主要功能key file密钥文件key value键值keyboard focus键盘焦点keyset-driven键集驱动keyset-type键集类型kill注销;取消Knowledge Base知识库label标记label control标签控件labeled statement标记语句LAME!报告错误!language equivalents等效语言Language Reference语言参考late binding晚期绑定late-bound后期绑定layered windows feature分层窗口功能Layout布局lead byte前导字节leading zero前导零least significant byte最低有效字节ledger帐目型left outer join左外部联接legal合法less derived派生程度较小的level等级leverage(综合)利用;平衡lexical scope词法范围library库lifetime生存期limit限制Limit SQL output限制SQL输出line break换行符line of code代码行line style线型line-continuation character行继续符linger逗留link链接Link Master Fields链接主字段link time链接时间linkage链接linker链接器list box control列表框控件list control列表控件list view control列表视图控件listen听listen for requests侦听请求listen on在…上侦听listen to a queue侦听队列Lite control Lite控件literal literal;文本literal character原义字符load加载load balancing负载平衡Load on Startup在启动时加载local constant局部常量local machine本地计算机local scope局部范围local variable局部变量Locale区域设置location位置location breakpoint位置断点locator定位器lock锁lock count锁计数locked锁定locking锁定Log日志logical headings逻辑标头logical line逻辑行logical palette逻辑调色板logical unit逻辑单元Long长long integer长整型long pointer长指针long value长值look for查找Look in查找;查找范围;搜索look up查找lookahead预测先行lookup查找loop control variable循环控制变量loop through依次通过loosely coupled event松耦合事件lower bound下限lower-level低级别low-order word低序位字l-value l值macro expansion宏展开Macro Explorer宏资源管理器Macro Hierarchy Type Library宏层次结构类型库Macros Dialog宏对话Macros IDE宏IDEMain form主窗体main frame window主框架窗口main function主函数main thread主线程main window主窗口mainframe主机Maintenance Mode维护模式Maintenance Utility维护实用工具Make Same Size使大小相同make the project生成项目Makefile生成文件managed array托管数组managed class托管类managed code托管代码managed extension托管扩展managed heap托管堆managed object托管对象management管理manifest清单manipulate data操作数据manual手动many-to-many多对多map图mapping mode映射模式margin边距margin indicator边距指示符Margin Indicator bar“边距指示符”栏marquee字幕marshal封送marshal-by-reference class引用封送类marshalling封送处理Mask屏蔽;掩码match匹配Match Case大小写匹配。
CSS规则定义

文本样式的定义定义文本样式、保存CSS规则后系统将行动打开“CSS规则定义”对话框。
[字体]:选择所需要的字体。
[大小]:定义字体大小。
[样式]:可选择字体的特殊样式,即“正常”、“斜体”或“偏斜体”等。
[行高]:设置文本所在行的高度。
也可以输入一个确切的值并选择一种度量单位。
[修饰]:在文本中添加下划线、上划线或删除线,或者使文本闪烁。
[粗细]:字体应用特定或相对的粗体量。
[变体]:设置文本的变体方式。
[大小写]:将所选内容中每个单词的首字母大写,或者将文本设置为全部大写或小写。
[颜色]:设置文本颜色。
背景样式的定义要定义背景样式可在“CSS规则定义”对话框中选择“背景”选项。
[背景颜色]:设置背景颜色。
[背景图像]:设置背景图像。
[重复]:确定是否以及如何重复背景图像。
(不重复):只在元素开始处显示一次图像。
(重复):在元素的后面水平和垂直平铺图像。
(横向重复)和(纵向重复):分别显示图像的水平带区和垂直带区。
图像将被剪辑以适合元素的边界。
[附件]:确定背景图像是固定在原始位置还是随内容一起滚动。
[水平位置]和[垂直位置]:指定背景图像相对于元素的初始位置。
这可以用于将背景图像与页面中心垂直和水平对齐。
如果附件属性为“固定”,位置则相对于“文档”窗口而不是元素。
区块样式的定义使用“CSS规则定义”对话框中的“区块”类别可以定义标签和属性的间距、对齐等设置。
[单词间距]:设置单词的间距。
在下拉列表中选择“值”选项,然后输入数值可确定单词的间距,此时可在右侧的弹出式菜单中选择度量单位(例如像素、点等)。
[字母间距]:设置字母或字符间的间距。
负值(例如-4)表示减小字符间距。
字母间距设置可覆盖对齐的文本设置。
[垂直对齐]:指定垂直对齐方式。
[文本对齐]:设置元素中的文本对齐方式。
[文字缩进]:指定第一行文字缩进程度,并可在右侧选择数值单位。
也可以使用负值创建凸出,但显示方式则取决于浏览器。
[空格]:确定如何处理元素中的空白。
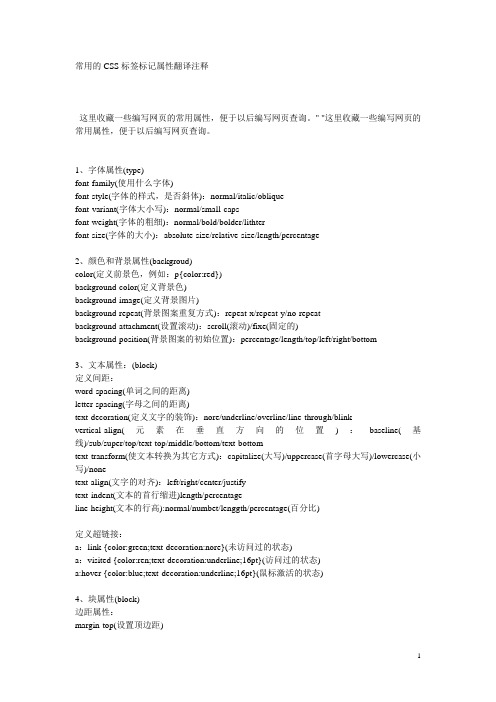
常用的CSS标签标记属性翻译注释

常用的CSS标签标记属性翻译注释这里收藏一些编写网页的常用属性,便于以后编写网页查询。
" "这里收藏一些编写网页的常用属性,便于以后编写网页查询。
1、字体属性(type)font-family(使用什么字体)font-style(字体的样式,是否斜体):normal/italic/obliquefont-variant(字体大小写):normal/small-capsfont-weight(字体的粗细):normal/bold/bolder/lithterfont-size(字体的大小):absolute-size/relative-size/length/percentage2、颜色和背景属性(backgroud)color(定义前景色,例如:p{color:red})background-color(定义背景色)background-image(定义背景图片)background-repeat(背景图案重复方式):repeat-x/repeat-y/no-repeatbackground-attachment(设置滚动):scroll(滚动)/fixe(固定的)background-position(背景图案的初始位置):percentage/length/top/left/right/bottom3、文本属性:(block)定义间距:word-spacing(单词之间的距离)letter-spacing(字母之间的距离)text-decoration(定义文字的装饰):nore/underline/overline/line-through/blinkvertical-align(元素在垂直方向的位置):baseline(基线)/sub/super/top/text-top/middle/bottom/text-bottomtext-transform(使文本转换为其它方式):capitalize(大写)/uppercase(首字母大写)/lowercase(小写)/nonetext-align(文字的对齐):left/right/center/justifytext-indent(文本的首行缩进)length/percentageline-height(文本的行高):normal/numbet/lenggth/percentage(百分比)定义超链接:a:link {color:green;text-decoration:nore}(未访问过的状态)a:visited {color:ren;text-decoration:underline;16pt}(访问过的状态)a:hover {color:blue;text-decoration:underline;16pt}(鼠标激活的状态)4、块属性(block)边距属性:margin-top(设置顶边距)margin-right(设置右边距)margin-bottom(设置底边距)margin-left(设置左边距)填充距属性:padding-top设置顶端真充距)padding-right设置顶端真充距)padding-bottom设置顶端真充距)padding-left设置顶端真充距)5、边框属性(border)border-top-width(顶端边框宽度)border-right-width(右端边框宽度)border-bottom-width(底端边框宽度)border-left-width(d左边框宽度)border-width(一次定义边框宽度)border-color(设置边框颜色)border-style(设置边框样式)border-top(一次定义顶端各种属性)border-right(一次定义右端各种属性)border-bottom(一次定义底端各种属性)border-left(一次定义左端各种属性)图文混排:width(定义宽度属性)height(定义高度属性)float(文字环绕在一个元素的四周)clear(定义某一边是否有环绕)6、项目符号和编号(list)display(定义是否显示)white-space(怎样处理空白部分):normal/pre/nowraplist-style-type(在列表前加项目符号)disc(圆点)/circle(圈)/square(方形)/decimal(阿拉伯数字)/lower-roman(小写罗马数字)/upper-roman(大写罗马数字)/lower-alpha(小写英文字母)/upper-alpha(大写英文字母)/norelist-style-tyle(在列表前加图案):<url>/nonelist-style-position(决定列表项中第二行的起邕位置)list-style(一次性定义所有属性)7、定位(positioning)即层属性Type:设定对象的定位方式。
常用的CSS属性的英文单词总结及用法、解释

2、边框
border-width -宽 :控制边框的宽度,其中分为4个属性:border-top-width顶边框的宽度、border-right-width右边框的宽度、border-bottom-width底边框的宽度、border-left-width左边框的宽度。
blue 蓝色 bug 软件程序中的错误
body 主体,一个HTML 标记 building 建立
bold 粗体 button 按钮
anchor 锚记<a>标记是这个单词的缩写 anchor 锚记<a>标记是这个单词的缩写
arrow 箭头 arrow 箭头
auto 自动 auto 自动
text-align - 文本对齐:设置块的水平对齐方式。共有左对齐(left)、右对齐(right)、居中(center)和均分(justify)等4种选择。
text-indent - 文字缩进:控制块的缩进程度。
white-space -空白间距:在HTML中,空格是被省略的;在CSS中则使用属性(white-space)控制空格的输入。共有正常(normal)、保留(pre)和不换行(nowrap)等3种选择。
B
background 背景 border 边框
banner 页面上的一个横条 both 二者都是clear 属性的一个属性值
background-attachment - 附加:用于控制背景图像是否会随页面的滚动而一起滚动。有固定(fixd,文字滚动时,背景图像保质固定)和滚动(scroll,背景图像随文字内容一起滚动)两种选择。
css常见属性及值英文单词翻译表

水平的 鼠标经过时效果 行内 内部的 意大利体,斜体 两端对齐 线 链接 列表 小写 毫米 最小的 模型 移动 无,不,没有 灰色 类似 手 头部 高度 帮助 图像 重要的 缩进 索引 一种图像格式 语言 最后一个 左边 长度
效果
斜体
absolute active align alpha anchor arrow auto background banner black blink block blue body bold cell center centimeter child circle class clear cm dashed decБайду номын сангаасmal decoration default definition design element father filter first fixed gif
绝对的 absolute 绝对的 replacement 替换 tr 表格中“行” 标记 活动的<a>标记伪类 active 活动的<a>标记伪类 scroll 滚动 transitional 过渡的 对齐 align 对齐 silver 银色 two 两个 透明度,半透明 alpha 透明度,半透明 size 尺寸 type 类型 锚记<a>标记是缩写 anchor 锚记<a>标记是单词缩写 solid 固体,实线 uppercase 大写 箭头 arrow 箭头 solution 方案 url 网址 自动 auto 自动 son 儿子 visited 访问过的 背景 border 边框 span 一个HTML 标记 width 宽度 页面上的一个横条 both 是clear 属性的属性值 table 表格 through 穿过 黑色 bottom 底部,是一个CSS 属性 td 单元格的HTML标记underline 下划线 闪烁 box 盒子 text 文本 upper 上面的 块 br 换行标记 thick 粗的 vertical 竖直的 蓝色 bug 软件程序中的错误 thin 细的 white 白色 主体,一个HTML 标记 building 建立 three 三个 yellow 黄色 粗体 button 按钮 level 级别,就是块级 normal 标准 表格的单元格 color 颜色 margin 外边距 optional 可选的 中间,居中 connected 连接的 max 最大的 orange 橙色 厘米 contact 联系 medium 中间 outer 外面的 孩子 content 内容 menu 菜单 overflow 溢出 圆圈 crosshair 十字叉丝 middle 中间 progress 进度 类别 css 层叠样式表 navigation 导航 public 公开的 清除 cursor 鼠标指针 new 新的 purple 紫色 厘米 display 显示,CSS 的一个属性 object 对象 resize 重新设置大小 虚线 division 分区,div是缩写 oblique 一种斜体 right 右边 十进制 document 文档 one 一个 row 行 装饰 dotted 点线 only 仅仅 shadow 阴影 默认的 double 双线 open 打开 special 特殊的 定义 float 浮动 padding 内边距 square 方块 设计 font 字体 point 点 static 静态的 元素 for 循环语句 pointer 指针,指示器 strong 强壮,加粗的 父亲 four 4 个 position 定位,位置 style 样式 滤镜,过滤器 green 绿色 red 红色 第一个 here 这里于偏方的技巧 relative 相对的 title 标题 固定的 hidden 被隐藏 repeat 重复,平铺 top 顶部 css常见属性及值英文单词翻译表 一种图像格式 home 首页
CSS样式规则定义对话框中英文对照

pointer
光标呈现为指示的指针〔一只手〕
move
此光标指示*对象可被移动。
e-resize
此光标指示矩形框的边缘可被向右〔东〕移动。
ne-resize
此光标指示矩形框的边缘可被向上及向右移动〔北/东〕。
nw-resize
此光标指示矩形框的边缘可被向上及向左移动〔北/西〕。
n-resize
此光标指示矩形框的边缘可被向上〔北〕移动。
se-resize
此光标指示矩形框的边缘可被向下及向右移动〔南/东〕。
sw-resize
此光标指示矩形框的边缘可被向下及向左移动〔南/西〕。
s-resize
此光标指示矩形框的边缘可被向下移动〔南〕。
w-resize
此光标指示矩形框的边缘可被向左移动〔西〕。
te*t
relative
生成相对定位的元素,相对于其正常位置进展定位。
因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
static
默认值。没有定位,元素出现在正常的流中。
inherit
规定应该从父元素继承 position 属性的值。
2、Visibility 属性规定元素是否可见。即使不可见的元素也会占据页面上的空间。
4、overflow 属性规定当容溢出元素框时发生的事情。如果值为 scroll,不管是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有容也会出现滚动条。
值
描述
visible
默认值。容不会被修剪,会呈现在元素框之外。
hidden
容会被修剪,并且其余容是不可见的。
scroll
DW-CS5-CSS规则英汉对照表

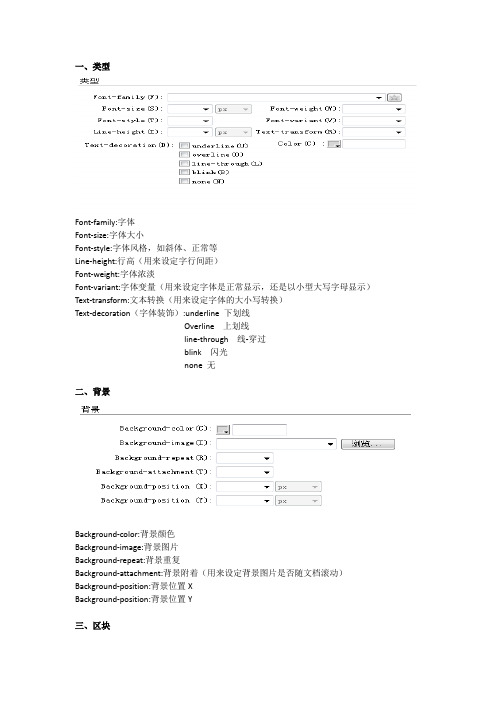
一、类型Font-family:字体Font-size:字体大小Font-style:字体风格,如斜体、正常等Line-height:行高(用来设定字行间距)Font-weight:字体浓淡Font-variant:字体变量(用来设定字体是正常显示,还是以小型大写字母显示)Text-transform:文本转换(用来设定字体的大小写转换)Text-decoration(字体装饰):underline下划线Overline上划线line-through线-穿过blink闪光none 无二、背景Background-color:背景颜色Background-image:背景图片Background-repeat:背景重复Background-attachment:背景附着(用来设定背景图片是否随文档滚动)Background-position:背景位置XBackground-position:背景位置Y三、区块Word-spacing:词间距Letter-spacing:字符间距Vertical-align:垂直对齐Text-align:水平对齐Text-indent:文本缩进White-space:空白Display:显示四、方块Width:宽度Height:高度Float:浮动Clear:规定元素的哪一侧不允许出现其他浮动元素Padding间隙(用来填充一些空白,参考如下图):Top 上Right 右Bottom 下Left 左Margin:边距(用来设定边距的宽度)五、边框Style:样式(如:虚线等)Width:宽度Color:颜色六、列表List-style-type:列表样式类型(用来设定列表项标记(list-item marker)的类型)List-style-image:列表列表样式图片(用来设定列表样式图片标记的地址)List-style-Position:列表样式位置(用来设定列表样式标记的位置)七、定位Position:位置Width:宽度Height:高度Visibility:规定元素是否可见(即使不可见,但仍占用空间,建议使用display来创建不占页面空间的元素)Z-index:设置元素的堆叠顺序(该属性设置一个定位元素沿Z轴定义为垂直延伸到显示区的轴,如果为正数,则离用户更近,为负数则表示离用户更远)Overflow:规定当内容溢出元素框时发生的事情Placement:放置Clip:裁剪绝对定位元素八、扩展Page-break-before:属性设置元素前Page-breaking行为Page-break-after:属性设置元素后Page-breaking行为Cursor:规定要显示的光标的类型(鼠标放在指定位置鼠标的形状)Filter:过滤友情提醒:尽量少的使用分页属性,并且在表格、浮动元素、带有边框的元素中使用分页属性。
DreamWeaver cs6 css样式(一)

第 1 页
课题:
教学内容、过程:
二、css规则定义
1、定义文本样式
Font-family:字体Font-size:字体大小Font-weight:字体粗细100-500细600-900粗
Font-style:字体样式normal正常itlic斜体默认值是nomal
Font-variant:变体
Text-transform:大小写capitalize首字母大写uppercase全部大写lowercase全部小写
Line-height:行高color:字体颜色
Text-decoretion:文字修饰underline下划线overline上划线line-through:删除线
blink闪(任何浏览器不支持)
none清除所有样式
课堂练习:学生练习以上内容
2、背景样式
备注:
第 2 页
课题:
课堂练习:学生练习以上内容
3、区块
课堂练习:学生练习以上内容
4、定义方框样式
备注:
第 3 页
课题:
对margin和padding的理解。
课堂练习:学生练习以上内容
5、边框样式
6、列表
课堂练习:学生练习以上内容
作业:复习本次课所讲内容并背过。
教学感悟:
备注:
第 4 页。
css样式的定义方法

css样式的定义方法
CSS样式有四种定义方法:
1. 链入外部样式:把样式表保存为一个样式表文件,然后在页面中用链接这个样式表文件。
2. 导入外部样式:使用import规则,在head标签之间的style标签之间导入外部样式。
例如:import url("CSS文件");
3. 内联样式:内联式css样式表就是把css代码直接写在现有的HTML标签中,如下面代码:这里文字是红色。
css样式代码要写在style=""双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开(英文状态下;)。
4. 嵌入式样式:嵌入式css样式,就是可以把css样式代码写在标签之间。
如下面代码实现把三个标签中的文字设置为红色:span{color:red;}嵌入式css样式必须写在之间,并且一般情况下嵌入式css样式写在之间。
以上就是CSS样式的定义方法,希望对你有所帮助。
css语法规则

css语法规则CSS语法规则CSS是一种用于网页设计的样式表语言,它可以为HTML文档添加样式和布局。
为了正确地使用CSS,我们需要遵循一些基本规则和语法。
下面是一个全面的、详细的CSS语法规则,以帮助您更好地掌握这门语言。
一、基本概念1. CSS指层叠样式表(Cascading Style Sheets)。
2. CSS样式定义了HTML元素的外观和布局。
3. CSS样式可以通过内部样式表、外部样式表或行内样式来定义。
4. CSS选择器用于选择要应用样式的HTML元素。
二、CSS语法1. CSS规则由选择器和声明块组成。
2. 选择器指定要应用样式的HTML元素。
3. 声明块包含一个或多个声明,每个声明由属性和值组成,属性与值之间使用冒号分隔,每个声明之间使用分号分隔。
4. 外部CSS文件必须以.css扩展名保存,并通过<link>标签在HTML 文档中引入。
5. 内部CSS可以在<head>标签中使用<style>标签来定义,并将其放置在<head>标签中间。
6. 行内CSS可以直接在HTML元素中使用style属性来定义。
三、CSS选择器1. 元素选择器:通过HTML元素名称来选择元素。
例如,p选择器会选择所有的段落元素。
2. ID选择器:通过HTML元素的ID属性来选择元素。
例如,#myid 选择器会选择ID为“myid”的元素。
3. 类选择器:通过HTML元素的class属性来选择元素。
例如,.myclass选择器会选择class为“myclass”的所有元素。
4. 属性选择器:通过HTML元素的属性来选择元素。
例如,[href]选择器会选择所有具有href属性的元素。
5. 伪类选择器:通过HTML元素的状态或位置来选择元素。
例如,:hover伪类可以在鼠标悬停在一个链接上时改变链接的颜色。
6. 组合选择器:将多个不同类型的CSS规则组合在一起,以便同时应用于一个或多个HTML元素。
css 中英文断句

css 中英文断句Consistent and coherent text is essential in written communication, particularly in formal settings such as academic essays or professional documents. In the context of CSS (Cascading Style Sheets), the handling of line breaks and word wrapping can have a significant impact on the overall presentation and readability of web content. This essay will explore the nuances of CSS-driven text formatting, focusing on the challenges and considerations surrounding English and Chinese text segmentation.One of the fundamental aspects of text rendering in CSS is the concept of text wrapping and word breaking. The default behavior in CSS is to wrap text within a container based on the available width, breaking the line at the nearest whitespace character or hyphen. This approach works well for languages that use spaces or hyphens to delineate word boundaries, such as English. However, the situation becomes more complex when dealing with languages that do not have explicit word separators, like Chinese.In the case of Chinese text, words are typically formed by a sequence of characters without any visible spaces in between. This poses a unique challenge for CSS, as the engine needs to determine where tobreak the line without the aid of clear word boundaries. To address this, CSS provides the `word-break` property, which offers different strategies for handling line breaks in Chinese text.The `word-break: normal` value, which is the default, follows the standard line-breaking behavior, breaking the text at the nearest whitespace or punctuation mark. This approach, while suitable for English, can result in awkward line breaks in Chinese text, potentially splitting words in the middle and compromising readability.To better accommodate Chinese text, the `word-break: break-all` value can be employed. This setting instructs the CSS engine to break the text at any character, regardless of whether it is a word boundary or not. While this ensures that the text fits within the container, it can lead to a fragmented and visually unappealing appearance, with words being broken arbitrarily.The `word-break: keep-all` value, on the other hand, takes a different approach. It attempts to preserve word integrity by breaking the line only at designated word boundaries, such as spaces or punctuation marks. This setting is particularly useful for languages like Chinese, as it helps maintain the coherence of the text and enhances readability.Another relevant CSS property in the context of text formatting is`white-space`. This property controls how whitespace, such as spaces,tabs, and line breaks, is handled within the text. The `white-space: normal` value, which is the default, collapses consecutive whitespace characters into a single space and allows the text to wrap naturally. However, in some cases, preserving the original whitespace formatting may be desirable, especially when dealing with pre-formatted text or code snippets.The `white-space: pre` value instructs the CSS engine to preserve all whitespace characters, including line breaks, as they appear in the source code. This can be useful for maintaining the formatting of technical documentation, poetry, or other content where the original layout is crucial for comprehension.Additionally, the `white-space: pre-wrap` value combines the benefits of preserving whitespace and allowing for automatic line wrapping. This setting is particularly useful when dealing with user-generated content, where the original formatting needs to be maintained while ensuring the text fits within the container.The challenges of text formatting in CSS extend beyond the handling of word boundaries and whitespace. The `text-align` property, for example, allows you to control the horizontal alignment of text, offering options such as left, right, center, and justify. The choice of text alignment can significantly impact the overall aesthetic and readability of the content, especially when dealing with languagesthat have different writing directions, such as English (left-to-right) and Chinese (right-to-left).Furthermore, the `direction` and `unicode-bidi` properties in CSS provide the ability to handle bidirectional text, where content in different writing directions (e.g., English and Arabic) needs to be displayed within the same document. These properties enable the CSS engine to correctly order and format the text, ensuring a coherent and visually appealing presentation.In conclusion, the effective handling of text formatting in CSS is a crucial aspect of web design and development. The interplay between language-specific characteristics, such as word boundaries and writing direction, and CSS properties like `word-break`, `white-space`, `text-align`, `direction`, and `unicode-bidi` is essential for creating visually consistent and highly readable web content. By understanding and leveraging these CSS capabilities, web designers and developers can ensure that their content, whether in English, Chinese, or a combination of languages, is presented in a clear and user-friendly manner.。
css样式中英文对照表

一、类型font—family字体font-size字体大小font—style 字体样式(斜体/偏斜体)line-height行高text- decoration下划线/上划线font—weight字体粗细font—variant变体text-transform大小写color字体颜色二、背景background-color背景颜色background-image背景图片background-repeat背景重复方式background-attachment背景滚动或固定background-position背景水平位置三、区块word-spacing单词间距letter—spacing字幕间距vertical—align垂直对齐方式text—align文本对齐方式text—indent文本缩进方式white-space保密方式display保留方式四、方框Width宽Height高Float浮动方式Clear清除方式Padding填充/内边距Top上边Right右边Bottom下边Left左边Margin边框/外边框五、边框/Border Style 样式 /width 宽度/ color 颜色六、列表list-style—type列表标记符号类型list-style-image列表项目符号图象list—style-position列表位置七、定位Position位置Visibility显示/规定元素是否可见z—index:z轴/设置元素的堆叠顺序Overflow谊位/规定内容溢出元素发生的事情Placement放置Top上置入Right右置入Bottom下置入Left左置入Clip裁剪绝对定位元素Top上Right右Bottom下Left左八、扩展分页Page-break-before扩展之前视觉效果Page-break-after扩展之后视觉效果Cursor光标Filter过滤器(滤镜)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS样式(规则)定义对话框中英文对照一、【类型】1、font-variant 属性设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
值描述normal 默认值。
浏览器会显示一个标准的字体。
small-caps 浏览器会显示小型大写字母的字体。
inherit 规定应该从父元素继承font-variant 属性的值。
2、text-transform 设置文本的大小写,只对英文字母有效。
值描述none 无转换发生capitalize 将每个单词的第一个字母转换成大写,其余无转换发生uppercase 转换成大写lowercase 转换成小写3、text-decoration 属性对文本进行修饰。
值描述none 默认。
定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
blink 定义闪烁的文本。
inherit 规定应该从父元素继承text-decoration 属性的值。
二、【背景】1、background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
值描述scroll 默认值。
背景图像会随着页面其余部分的滚动而移动。
fixed 当页面的其余部分滚动时,背景图像不会移动。
inherit 规定应该从父元素继承background-attachment 属性的设置。
三、【区块】1、word-spacing属性,控制单词间的间隔。
所谓单词,就是用空格分开的字符串,允许指定负长度值,这会让字之间挤得更紧。
值描述normal 默认。
定义单词间的标准空间。
length定义单词间的固定空间。
inherit 规定应该从父元素继承word-spacing 属性的值。
2、letter-spacing 属性,与Word-spacing相似,不过它控制的是单个字符之间的间隔,而不是单词间。
值描述normal 默认。
规定字符间没有额外的空间。
length定义字符间的固定空间(允许使用负值)。
inherit 规定应该从父元素继承letter-spacing 属性的值。
3、vertical-align 属性设置元素的垂直对齐方式。
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。
值描述baseline 默认。
元素放置在父元素的基线上。
sub 垂直对齐文本的下标。
super 垂直对齐文本的上标top 把元素的顶端与行中最高元素的顶端对齐text-top 把元素的顶端与父元素字体的顶端对齐middle 把此元素放置在父元素的中部。
bottom 把元素的顶端与行中最低的元素的顶端对齐。
text-bottom 把元素的底端与父元素字体的底端对齐。
length% 使用"line-height" 属性的百分比值来排列此元素。
允许使用负值。
inherit 规定应该从父元素继承vertical-align 属性的值。
4、text-align属性,与上面的相对。
规定元素中的文本的水平对齐方式。
值描述left 把文本排列到左边。
默认值:由浏览器决定。
right 把文本排列到右边。
center 把文本排列到中间。
justify 实现两端对齐文本效果。
inherit 规定应该从父元素继承text-align 属性的值。
5、text-indent 属性规定文本块中首行文本的缩进。
值描述length定义固定的缩进。
默认值:0。
%定义基于父元素宽度的百分比的缩进。
inherit 规定应该从父元素继承text-indent 属性的值。
6、white-space 属性设置如何处理元素内的空白。
值描述normal 默认。
空白会被浏览器忽略。
pre 空白会被浏览器保留。
其行为方式类似HTML 中的<pre> 标签。
nowrap 文本不会换行,文本会在在同一行上继续,直到遇到<br> 标签为止。
pre-wrap 保留空白符序列,但是正常地进行换行。
pre-line 合并空白符序列,但是保留换行符。
inherit 规定应该从父元素继承white-space 属性的值。
7、display 属性规定元素应该生成的框的类型。
值描述None 不显示该元素,也不占位。
Block 此元素将显示为块级元素,此元素前后会带有换行符。
Inline 默认值,此元素会被显示为内联元素,元素前后没有换行符。
inline-block 行内块元素。
与inline相比该元素稍微变高。
四、【方框】1、float属性定义元素在哪个方向浮动。
控制元素在这一行的右边还是左边,然后其他元素占据这一行剩余的地方,当然也可以让单独一行。
值描述left 元素向左浮动。
right 元素向右浮动。
none 默认值。
元素不浮动,并会显示在其在文本中出现的位置。
inherit 规定应该从父元素继承float 属性的值。
2、clear 属性规定元素的哪一侧不允许其他浮动元素。
五、【边框】1、border-style属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
值描述none 定义无边框。
hidden 与"none" 相同。
不过应用于表时除外,对于表,hidden 用于解决边框冲突。
dotted 定义点状边框。
在大多数浏览器中呈现为实线。
dashed 定义虚线。
在大多数浏览器中呈现为实线。
solid 定义实线。
double 定义双线。
双线的宽度等于border-width 的值。
groove 定义3D 凹槽边框。
其效果取决于border-color 的值。
ridge 定义3D 垄状边框。
其效果取决于border-color 的值。
inset 定义3D inset 边框。
其效果取决于border-color 的值。
outset 定义3D outset 边框。
其效果取决于border-color 的值。
inherit 规定应该从父元素继承边框样式。
2、border-width属性为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
只有当边框样式不是none 时才起作用,如果边框样式是none,边框宽度实际上会重置为0,不允许指定负长度值。
值描述thin 定义细的边框。
medium 默认。
定义中等的边框。
thick 定义粗的边框。
length 允许您自定义边框的宽度。
inherit 规定应该从父元素继承边框宽度。
六、【列表】1、list-style-type 属性设置列表项标记的类型。
值描述none 无标记。
disc 默认。
标记是实心圆。
circle 标记是空心圆。
square 标记是实心方块。
decimal 标记是数字。
2、list-style-position 属性设置在何处放置列表项标记。
该属性用于声明列表标志相对于列表项内容的位置。
外部(outside) 标志会放在离列表项边框边界一定距离处,不过这距离在CSS 中未定义。
内部(inside) 标志处理为好像它们是插入在列表项内容最前面的行内元素一样。
值描述inside 列表项目标记放置在文本以内,且环绕文本根据标记对齐。
outside 默认值。
保持标记位于文本的左侧。
列表项目标记放置在文本以外,且环绕文本不根据标记对齐。
inherit 规定应该从父元素继承list-style-position 属性的值。
七、【定位】1、position 属性规定元素的定位类型。
值描述生成绝对定位的元素,相对于static 定位以外的第一个父元素进行定位。
absolute元素的位置通过"left", "top", "right" 以及"bottom" 属性进行规定。
生成绝对定位的元素,相对于浏览器窗口进行定位。
fixed元素的位置通过"left", "top", "right" 以及"bottom" 属性进行规定。
生成相对定位的元素,相对于其正常位置进行定位。
relative因此,"left:20" 会向元素的LEFT 位置添加20 像素。
static 默认值。
没有定位,元素出现在正常的流中。
inherit 规定应该从父元素继承position 属性的值。
2、Visibility 属性规定元素是否可见。
即使不可见的元素也会占据页面上的空间。
值描述visible 默认值,元素是可见的。
hidden 元素是不可见的。
当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局,被行或列占据collapse的空间会留给其他内容使用,如果此值被用在其他的元素上,会呈现为"hidden"。
inherit规定应该从父元素继承visibility 属性的值。
3、z-index 属性设置元素的堆叠顺序,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
元素可拥有负的z-index 属性值,Z-index 仅能在定位元素上奏效。
值描述auto默认。
堆叠顺序与父元素相等。
number设置元素的堆叠顺序。
inherit规定应该从父元素继承z-index 属性的值。
4、overflow 属性规定当内容溢出元素框时发生的事情。
如果值为scroll,不论是否需要,用户代理都会提供一种滚动机制。
因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
值描述visible 默认值。
内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承overflow 属性的值。
5、placement 部分,这里主要控制元素的位置。
对于有top、right、bottom、left四个参数的优先级,我进行了几次尝试,得出的结果是left 和top 高于right 和bottom。
6、clip 属性剪裁绝对定位元素。
这个属性用于定义一个剪裁矩形,对于一个绝对定义元素,在这个矩形内的内容才可见,出了这个剪裁区域的内容会根据overflow 的值来处理,剪裁区域可能比元素的内容区大,也可能比内容区小。
clip属性必须和定位属性postion一起使用才能生效。
值描述shape设置元素的形状。
唯一合法的形状值是:rect (top, right, bottom, left)auto 默认值。
