CSS样式(规则)定义对话框中英文对照
CSS样式(规则)定义对话框中英文对照要点

CSS样式(规则)定义对话框中英文对照一、【类型】1、font-variant 属性设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
值描述normal 默认值。
浏览器会显示一个标准的字体。
small-caps 浏览器会显示小型大写字母的字体。
inherit 规定应该从父元素继承font-variant 属性的值。
2、text-transform 设置文本的大小写,只对英文字母有效。
值描述none 无转换发生capitalize 将每个单词的第一个字母转换成大写,其余无转换发生uppercase 转换成大写lowercase 转换成小写3、text-decoration 属性对文本进行修饰。
值描述none 默认。
定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
blink 定义闪烁的文本。
inherit 规定应该从父元素继承text-decoration 属性的值。
二、【背景】1、background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
值描述scroll 默认值。
背景图像会随着页面其余部分的滚动而移动。
fixed 当页面的其余部分滚动时,背景图像不会移动。
inherit 规定应该从父元素继承background-attachment 属性的设置。
三、【区块】1、word-spacing属性,控制单词间的间隔。
所谓单词,就是用空格分开的字符串,允许指定负长度值,这会让字之间挤得更紧。
值描述normal 默认。
定义单词间的标准空间。
length定义单词间的固定空间。
inherit 规定应该从父元素继承word-spacing 属性的值。
2、letter-spacing 属性,与Word-spacing相似,不过它控制的是单个字符之间的间隔,而不是单词间。
CSS属性 汉英对照表

常用的CSS标签标记属性翻译注释1、字体属性(type)font-family(使用什么字体)font-style(字体的样式,是否斜体):normal/italic/obliquefont-variant(字体大小写):normal/small-capsfont-weight(字体的粗细):normal/bold/bolder/lithterfont-size(字体的大小):absolute-size/relative-size/length/percentage2、颜色和背景属性(backgroud)color(定义前景色,例如:p{color:red})background-color(定义背景色)background-image(定义背景图片)background-repeat(背景图案重复方式):repeat-x/repeat-y/no-repeatbackground-attachment(设置滚动):scroll(滚动)/fixe(固定的)background-position(背景图案的初始位置):percentage/length/top/left/right/bottom3、文本属性:(block)定义间距:word-spacing(单词之间的距离)letter-spacing(字母之间的距离)text-decoration(定义文字的装饰):nore/underline/overline/line-through/blinkvertical-align(元素在垂直方向的位置):baseline(基线)/sub/super/top/text-top/middle/bottom/text-bottomtext-transform(使文本转换为其它方式):capitalize(大写)/uppercase(首字母大写)/lowercase(小写)/nonetext-align(文字的对齐):left/right/center/justifytext-indent(文本的首行缩进)length/percentageline-height(文本的行高):normal/numbet/lenggth/percentage(百分比)定义超链接:a:link {color:green;text-decoration:nore}(未访问过的状态)a:visited {color:ren;text-decoration:underline;16pt}(访问过的状态)a:hover {color:blue;text-decoration:underline;16pt}(鼠标激活的状态)4、块属性(block)边距属性:margin-top(设置顶边距)margin-right(设置右边距)margin-bottom(设置底边距)margin-left(设置左边距)填充距属性:padding-top设置顶端真充距)padding-right设置顶端真充距)padding-bottom设置顶端真充距)padding-left设置顶端真充距)5、边框属性(border)border-top-width(顶端边框宽度)border-right-width(右端边框宽度)border-bottom-width(底端边框宽度)border-left-width(d左边框宽度)border-width(一次定义边框宽度)border-color(设置边框颜色)border-style(设置边框样式)border-top(一次定义顶端各种属性)border-right(一次定义右端各种属性)border-bottom(一次定义底端各种属性)border-left(一次定义左端各种属性)图文混排:width(定义宽度属性)height(定义高度属性)float(文字环绕在一个元素的四周)clear(定义某一边是否有环绕)6、项目符号和编号(list)display(定义是否显示)white-space(怎样处理空白部分):normal/pre/nowraplist-style-type(在列表前加项目符号)disc(圆点)/circle(圈)/square(方形)/decimal(阿拉伯数字)/lower-roman(小写罗马数字)/upper-roman(大写罗马数字)/lower-alpha(小写英文字母)/upper-alpha(大写英文字母)/norelist-style-tyle(在列表前加图案):<url>/nonelist-style-position(决定列表项中第二行的起邕位置)list-style(一次性定义所有属性)7、定位(positioning)即层属性Type:设定对象的定位方式。
css属性大全中文对照表

css属性⼤全中⽂对照表Aalign-content 规定弹性容器内的⾏之间的对齐⽅式,当项⽬不使⽤所有可⽤空间时。
align-items 规定弹性容器内项⽬的对齐⽅式。
align-self 规定弹性容器内所选项⽬的对齐⽅式。
all 重置所有属性(除了 unicode-bidi 和 direction)。
animation 所有 animation-* 属性的简写属性。
animation-delay 规定开始动画的延迟。
animation-direction 规定动画是向前播放、向后播放还是交替播放。
animation-duration 规定动画完成⼀个周期应花费的时间。
animation-fill-mode 规定元素在不播放动画时(在开始之前、结束之后、或同时)的样式。
animation-iteration-count 规定动画的播放次数。
animation-name 规定 @keyframes 动画的名称。
animation-play-state 规定动画是播放还是暂停。
animation-timing-function 规定动画的速度曲线。
Bbackface-visibility 定义当⾯对⽤户时元素的背⾯是否应可见。
background 所有 background-* 属性的简写属性。
background-attachment 设置背景图像是与页⾯的其余部分⼀起滚动还是固定的。
background-blend-mode 规定每个背景图层(颜⾊/图像)的混合模式。
background-clip 定义背景(颜⾊或图像)应在元素内延伸的距离。
background-color 规定元素的背景⾊。
background-image 规定元素的⼀幅或多幅背景图像。
background-origin 规定背景图像的初始位置。
background-position 规定背景图像的位置。
background-repeat 设置是否以及如何重复背景图像。
CSS样式规则定义对话框中英文对照

CSS样式规则定义对话框中英文对照CSS(Cascading Style Sheets)样式规则定义对话框中有很多常用的属性和值,它们可以帮助我们控制对话框的外观和行为。
以下是一些常用的CSS样式规则定义对话框的属性和值,以及它们的中英文对照。
1. Positioning(定位):- position (定位方式)- top (顶部距离)- right (右侧距离)- bottom (底部距离)- left (左侧距离)- z-index (堆叠顺序)2. Box Model(盒模型):- width (宽度)- height (高度)- margin (外边距)- padding (内边距)- border (边框)3. Typography(文本样式):- font-family (字体)- font-size (字体大小)- font-weight (字体粗细)- font-style (字体样式)- color (文字颜色)- text-align (对齐方式)- text-decoration (文本装饰)4. Background(背景):- background-color (背景颜色)- background-image (背景图片)- background-size (背景图片大小)- background-repeat (背景图片重复)5. Box Shadow(阴影):- box-shadow (盒子阴影)- text-shadow (文字阴影)6. Transition(过渡效果):- transition-property (过渡的属性)- transition-duration (过渡的时间)- transition-delay (过渡的延迟时间)- transition-timing-function (过渡的时间函数)7. Animation(动画效果):- animation-name (动画名称)- animation-duration (动画时间)- animation-delay (动画延迟时间)- animation-iteration-count (动画循环次数) - animation-direction (动画方向)8. Border Radius(边框圆角):- border-radius (边框圆角)9. Display(显示方式):- display (显示方式)- visibility (可见性)- opacity (透明度)10. Flexbox(弹性盒子):- display: flex (显示为弹性盒子)- flex-grow (弹性增长因子)- flex-shrink (弹性收缩因子)- flex-basis (弹性基准)- flex-direction (弹性盒子的排列方向)- justify-content (主轴对齐方式)- align-items (侧轴对齐方式)以上是一些常用的CSS样式规则定义对话框的属性和值,以及它们的中英文对照。
CSS字体中英文名称对照表CSS常用中文字体英文名称对照表

CSS字体中英⽂名称对照表CSS常⽤中⽂字体英⽂名称对照表在CSS⽂件中,我们常看到有些字体名称变成了乱码,这是由于编写者将中⽂字体的名字直接写成了中⽂,并且再上传或者拷贝复制的时候⽆意间变成了乱码。
为了避免这种状况出现,在CSS⽂件中使⽤中⽂字体时,最好使⽤中⽂字体的英⽂名称,我们常⽤中⽂字体的英⽂名称对照表如下: Windows⾃带的字体:中⽂名英⽂名Unicode Unicode 2Mac OS华⽂细⿊STHeiti Light [STXihei]\534E\6587\7EC6\9ED1华⽂细⿊华⽂⿊体STHeiti\534E\6587\9ED1\4F53华⽂⿊体华⽂楷体STKaiti\534E\6587\6977\4F53华⽂楷体华⽂宋体STSong\534E\6587\5B8B\4F53华⽂宋体华⽂仿宋STFangsong\534E\6587\4EFF\5B8B华⽂仿宋丽⿊ Pro LiHei Pro Medium\4E3D\9ED1 Pro丽⿊ Pro丽宋 Pro LiSong Pro Light\4E3D\5B8B Pro丽宋 Pro标楷体BiauKai\6807\6977\4F53标楷体苹果丽中⿊Apple LiGothic Medium\82F9\679C\4E3D\4E2D\9ED1苹果丽中⿊苹果丽细宋Apple LiSung Light\82F9\679C\4E3D\7EC6\5B8B苹果丽细宋Windows新细明体PMingLiU\65B0\7EC6\660E\4F53新细明体细明体MingLiU\7EC6\660E\4F53细明体标楷体DFKai-SB\6807\6977\4F53标楷体⿊体SimHei\9ED1\4F53⿊体宋体SimSun\5B8B\4F53宋体新宋体NSimSun\65B0\5B8B\4F53新宋体仿宋FangSong\4EFF\5B8B仿宋楷体KaiTi\6977\4F53楷体仿宋_GB2312FangSong_GB2312\4EFF\5B8B_GB2312仿宋_GB2312楷体_GB2312KaiTi_GB2312\6977\4F53_GB2312楷体_GB2312微软正⿊体Microsoft JhengHei\5FAE 8F6F\6B63\9ED1\4F53微软正⿊体微软雅⿊Microsoft YaHei\5FAE\8F6F\96C5\9ED1微软雅⿊Office⾪书LiSu\96B6\4E66⾪书幼圆YouYuan\5E7C\5706幼圆华⽂细⿊STXihei\534E\6587\7EC6\9ED1华⽂细⿊华⽂楷体STKaiti\534E\6587\6977\4F53华⽂楷体华⽂宋体STSong\534E\6587\5B8B\4F53华⽂宋体华⽂中宋STZhongsong\534E\6587\4E2D\5B8B华⽂中宋华⽂仿宋STFangsong\534E\6587\4EFF\5B8B华⽂仿宋⽅正舒体FZShuTi\65B9\6B63\8212\4F53⽅正舒体⽅正姚体FZYaoti\65B9\6B63\59DA\4F53⽅正姚体华⽂彩云STCaiyun\534E\6587\5F69\4E91华⽂彩云华⽂琥珀STHupo\534E\6587\7425\73C0华⽂琥珀华⽂⾪书STLiti\534E\6587\96B6\4E66华⽂⾪书华⽂⾏楷STXingkai\534E\6587\884C\6977华⽂⾏楷华⽂新魏STXinwei\534E\6587\65B0\9B4F华⽂新魏新细明体:PMingLiU细明体:MingLiU标楷体:DFKai-SB⿊体:SimHei宋体:SimSun新宋体:NSimSun仿宋:FangSong楷体:KaiTi仿宋_GB2312:FangSong_GB2312楷体_GB2312:KaiTi_GB2312微软正⿊体:Microsoft JhengHei微软雅⿊体:Microsoft YaHei装Office会多出来的⼀些字体:⾪书:LiSu幼圆:YouYuan华⽂细⿊:STXihei华⽂楷体:STKaiti华⽂宋体:STSong华⽂中宋:STZhongsong华⽂仿宋:STFangsong⽅正舒体:FZShuTi⽅正姚体:FZYaoti华⽂彩云:STCaiyun华⽂琥珀:STHupo华⽂⾪书:STLiti华⽂⾏楷:STXingkai华⽂新魏:STXinwei苹果电脑中的字体:华⽂细⿊:STHeiti Light [STXihei]华⽂⿊体:STHeiti华⽂楷体:STKaiti华⽂宋体:STSong华⽂仿宋:STFangsong丽⿊ Pro:LiHei Pro Medium丽宋 Pro:LiSong Pro Light标楷体:BiauKai苹果丽中⿊:Apple LiGothic Medium苹果丽细宋:Apple LiSung Light如果要在CSS中应⽤微软雅⿊,就直接写: font-family: Microsoft YaHei;。
dreamweaver+cs5+css规则面板中英对照及详解

1.文本样式(yàngshì)的定义定义文本样式、保存CSS规则后系统(xìtǒng)将行动打开“CSS规则定义”对话框。
[字体(zìtǐ)]:选择(xuǎnzé)所需要的字体。
[大小(dàxiǎo)]:定义字体大小。
[样式]:可选择字体的特殊样式,即“正常”、“斜体”或“偏斜体”等。
[行高]:设置文本所在行的高度。
也可以输入一个确切的值并选择一种度量单位。
[修饰]:在文本中添加下划线、上划线或删除线,或者使文本闪烁。
[粗细]:字体应用特定或相对的粗体量。
[变体]:设置文本的变体方式。
[大小写]:将所选内容中每个单词的首字母大写,或者将文本设置为全部大写或小写。
[颜色]:设置文本颜色。
2.背景样式(yàngshì)的定义要定义背景样式可在“CSS规则(guīzé)定义”对话框中选择“背景”选项。
[背景(bèijǐng)颜色]:设置(shèzhì)背景颜色。
[背景(bèijǐng)图像]:设置背景图像。
[重复]:确定是否以及如何重复背景图像。
(不重复):只在元素开始处显示一次图像。
(重复):在元素的后面水平和垂直平铺图像。
(横向重复)和(纵向重复):分别显示图像的水平带区和垂直带区。
图像将被剪辑以适合元素的边界。
[附件(fùjiàn)]:确定背景图像是固定在原始位置还是随内容(nèiróng)一起滚动。
[水平(shuǐpíng)位置]和[垂直位置]:指定背景图像相对于元素的初始位置。
这可以(kěyǐ)用于将背景图像与页面中心垂直和水平对齐。
如果附件属性为“固定”,位置则相对于“文档”窗口而不是元素。
3.区块样式(yàngshì)的定义使用“CSS规则定义”对话框中的“区块”类别可以定义标签和属性的间距、对齐等设置。
CSS样式(规则)定义对话框中英文对照

CSS样式(规则)定义对话框中英文对照一、【类型】1、font-variant 属性设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
值描述normal 默认值。
浏览器会显示一个标准的字体。
small-caps 浏览器会显示小型大写字母的字体。
inherit 规定应该从父元素继承font-variant 属性的值。
2、text-transform 设置文本的大小写,只对英文字母有效。
值描述none 无转换发生capitalize 将每个单词的第一个字母转换成大写,其余无转换发生uppercase 转换成大写lowercase 转换成小写3、text-decoration 属性对文本进行修饰。
值描述none 默认。
定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
blink 定义闪烁的文本。
inherit 规定应该从父元素继承text-decoration 属性的值。
1、background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
值描述scroll 默认值。
背景图像会随着页面其余部分的滚动而移动。
fixed 当页面的其余部分滚动时,背景图像不会移动。
inherit 规定应该从父元素继承background-attachment 属性的设置。
1、word-spacing属性,控制单词间的间隔。
所谓单词,就是用空格分开的字符串,允许指定负长度值,这会让字之间挤得更紧。
值描述normal 默认。
定义单词间的标准空间。
length定义单词间的固定空间。
inherit 规定应该从父元素继承word-spacing 属性的值。
2、letter-spacing 属性,与Word-spacing相似,不过它控制的是单个字符之间的间隔,而不是单词间。
css中文对照手册

边框:border-style none :无轮廓。
border-color 与border-width 将被忽略,hidden :隐藏边框。
dotted :点状轮廓。
dashed :虚线轮廓。
solid :实线轮廓double :双线轮廓。
两条单线与其间隔的和等于指定的border-width 值,groove :3D 凹槽轮廓。
ridge :3D 凸槽,轮廓。
inset :3D 凹边轮廓。
outset :3D 凸边轮廓。
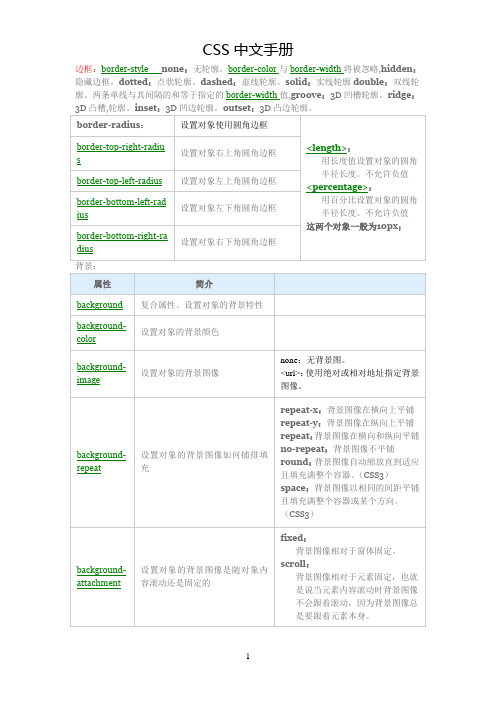
border-radius : 设置对象使用圆角边框 <length>:用长度值设置对象的圆角半径长度。
不允许负值 <percentage>:用百分比设置对象的圆角半径长度。
不允许负值 这两个对象一般为10px ;border-top-right-radiu s设置对象右上角圆角边框 border-top-left-radius 设置对象左上角圆角边框 border-bottom-left-rad ius设置对象左下角圆角边框border-bottom-right-ra dius 设置对象右下角圆角边框背景:属性 简介background 复合属性。
设置对象的背景特性 background-color 设置对象的背景颜色background-image设置对象的背景图像none :无背景图。
<url>:使用绝对或相对地址指定背景图像。
background-repeat 设置对象的背景图像如何铺排填充repeat-x :背景图像在横向上平铺 repeat-y :背景图像在纵向上平铺 repeat :背景图像在横向和纵向平铺 no-repeat :背景图像不平铺 round :背景图像自动缩放直到适应且填充满整个容器。
(CSS3)space :背景图像以相同的间距平铺且填充满整个容器或某个方向。
(CSS3)background-attachment 设置对象的背景图像是随对象内容滚动还是固定的fixed :背景图像相对于窗体固定。
CSS样式(规则)定义对话框中英文对照

CSS样式(规则)定义对话框中英⽂对照CSS样式(规则)定义对话框中英⽂对照1、类型字体:font-family⼤⼩:font-size;粗细:font-weight样式:font-style;变体:font-variant⾏⾼:line-height;⼤⼩写:text-transform 修饰:下划线:underline上划线: overline删除线: line-through闪烁: blin⽆: none2、背景:背景颜⾊:background-color 背景图像:background-image 重复:background-repeat 附件:background-attachment⽔平位置:background-positon(x) 垂直位置:background-posito(y)3、区块单词间距:word-spacing字母间距:letter-spacing垂直对齐:vertical-spacing⽂本对齐:text-align⽂字缩进:text-indent空格:white-space显⽰:display4、⽅框:宽:width 浮动:float⾼:height 清除:clear填充:padding边界:margin(上:top 右:right 下:bottom 左:left)5、边框:样式:style 宽度:width 颜⾊:color6、列表类型:list-style-type项⽬符号图像:list-style-image 位置:list-style-position 7、定位:类型:position 显⽰:visibility 宽:width Z轴:z-index ⾼:height 溢位:overflow置⼊:placement 剪切: clip8、扩展:分页:之前:page-break-before 之后:page-break-after视觉效果:光标:cursor滤镜:filter。
常用的CSS标签标记属性翻译注释

常用的CSS标签标记属性翻译注释这里收藏一些编写网页的常用属性,便于以后编写网页查询。
" "这里收藏一些编写网页的常用属性,便于以后编写网页查询。
1、字体属性(type)font-family(使用什么字体)font-style(字体的样式,是否斜体):normal/italic/obliquefont-variant(字体大小写):normal/small-capsfont-weight(字体的粗细):normal/bold/bolder/lithterfont-size(字体的大小):absolute-size/relative-size/length/percentage2、颜色和背景属性(backgroud)color(定义前景色,例如:p{color:red})background-color(定义背景色)background-image(定义背景图片)background-repeat(背景图案重复方式):repeat-x/repeat-y/no-repeatbackground-attachment(设置滚动):scroll(滚动)/fixe(固定的)background-position(背景图案的初始位置):percentage/length/top/left/right/bottom3、文本属性:(block)定义间距:word-spacing(单词之间的距离)letter-spacing(字母之间的距离)text-decoration(定义文字的装饰):nore/underline/overline/line-through/blinkvertical-align(元素在垂直方向的位置):baseline(基线)/sub/super/top/text-top/middle/bottom/text-bottomtext-transform(使文本转换为其它方式):capitalize(大写)/uppercase(首字母大写)/lowercase(小写)/nonetext-align(文字的对齐):left/right/center/justifytext-indent(文本的首行缩进)length/percentageline-height(文本的行高):normal/numbet/lenggth/percentage(百分比)定义超链接:a:link {color:green;text-decoration:nore}(未访问过的状态)a:visited {color:ren;text-decoration:underline;16pt}(访问过的状态)a:hover {color:blue;text-decoration:underline;16pt}(鼠标激活的状态)4、块属性(block)边距属性:margin-top(设置顶边距)margin-right(设置右边距)margin-bottom(设置底边距)margin-left(设置左边距)填充距属性:padding-top设置顶端真充距)padding-right设置顶端真充距)padding-bottom设置顶端真充距)padding-left设置顶端真充距)5、边框属性(border)border-top-width(顶端边框宽度)border-right-width(右端边框宽度)border-bottom-width(底端边框宽度)border-left-width(d左边框宽度)border-width(一次定义边框宽度)border-color(设置边框颜色)border-style(设置边框样式)border-top(一次定义顶端各种属性)border-right(一次定义右端各种属性)border-bottom(一次定义底端各种属性)border-left(一次定义左端各种属性)图文混排:width(定义宽度属性)height(定义高度属性)float(文字环绕在一个元素的四周)clear(定义某一边是否有环绕)6、项目符号和编号(list)display(定义是否显示)white-space(怎样处理空白部分):normal/pre/nowraplist-style-type(在列表前加项目符号)disc(圆点)/circle(圈)/square(方形)/decimal(阿拉伯数字)/lower-roman(小写罗马数字)/upper-roman(大写罗马数字)/lower-alpha(小写英文字母)/upper-alpha(大写英文字母)/norelist-style-tyle(在列表前加图案):<url>/nonelist-style-position(决定列表项中第二行的起邕位置)list-style(一次性定义所有属性)7、定位(positioning)即层属性Type:设定对象的定位方式。
CSS_2.1手册中英文对照版

CSS_2.1手册中英文对照版CSS2.0用户手册中英文对照版——该手册基于CSS 2.1规范为了更好的了解网页浏览器是如何通过CSS显示页面,请查阅【盒模型】这篇文章。
当中有“注:”的是翻译者做的注释。
必须知道的清单1.margin2.padding3.border4.background-color5.color6.font-family7.font-size8.float完整列表1.azimuth使得用户能感知一个声音的特定水平方向(注:有可能和elevation结合使用,为视力障碍的人准备的)。
2.background设定background-color, background-image, background-repeat, background-attachment 和background-position的缩写。
a)background-attachment 设置在浏览器窗口中的背景图片是滚动还是固定的b)background-color 设置一个元素的背景色c)background-image 设置一个元素的背景图片d)background-position 设置背景图片初始位置e)background-repeat 设置背景图片是否重复,以及怎样重复3.border设置border-width, border-style 和所有四个边框的border-color的缩写。
a)border-bottom 设置border-bottom-width, border-bottom-style 和border-bottom-color的缩写。
i.border-bottom-color 设置元素下边框的颜色ii.border-bottom-style 设置元素下边框的线条样式iii.border-bottom-width 设置元素下边框的宽度b)border-collapse 设置表格单元格是拥有各自的边框,还是共用一个边框c)border-color 设置元素四个边框的颜色i.border-left 设置border-left-width, border-left-style 和border-left-color的缩写ii.border-left-color 设置元素左边框的颜色iii.border-left-style 设置元素左边框的线条样式iv.border-left-width 设置元素左边框的宽度d)border-right 设置border-right-width, border-right-style 和border-right-color的缩写i.border-right-color 设置元素右边框的颜色ii.border-right-style 设置元素右边框的线条样式iii.border-right-width 设置元素右边框的宽度e)border-spacing 设置两个单元格之间的距离f)border-style 设置元素四个边框的线条样式g)border-top 设置border-top-width, border-top-style 和border-top-color的缩写i.border-top-color 设置元素上边框的颜色ii.border-top-style 设置元素上边框的线条样式iii.border-top-width 设置元素上边框的宽度h)border-width 设置元素四个边框的宽度4.bottom 与position属性联用,定位元素外部的标准溢出5.caption-side 设置表格标题显示在表格上面还是下面6.clear 用来阻止元素贴在浮动元素周围7.clip 设置元素的显示区域(注:区域之外的将透明)8.color 设置一个元素文本内容的前景色(注:一般是指的文字颜色)9.content用于在元素前面或者后面插入内容10.counter-increment由content属性中的函数counter()和counters()确定,用于增加计数器的计数11.counter-reset由content属性中的函数counter()和counters()确定,用于将计数器的计数设置成特殊的值12.cue设置cue-before 和cue-after的缩写13.cue-after用于在一个元素后播放一个声音,以便能界定它(注:盲人比较常用的功能吧)14.cue-before用于在一个元素前播放一个声音,以便能界定它(注:盲人比较常用的功能吧)15.cursor为指针设备设置默认的样式(注:一般是指设置鼠标样式)16.direction设置文本的书写方向(从左到右或者从右到左)17.display强制转化一个元素的默认布局行为18.elevation使得用户能感知一个声音的特定垂直方向(注:有可能和azimuth结合使用,为视力障碍的人准备的)19.empty-cells设置空的单元格是否可见20.float使得元素向左或向右浮动21.font设置font-style, font-variant, font-weight, font-size, line-height 和font-family的缩写a)font-family 设置一个有优先权的字体列表,用来显示文本b)font-size 设置字体大小c)font-style 用来设置字体样式,如设置它为斜体d)font-variant 设置文字是否显示小的首字母e)font-weight 设置字体的粗细22.height设置呈现元素的矩形的高度23.left 与position属性联用,定位元素外部的标准溢出24.letter-spacing设置字之前的距离25.line-height用于改变行高26.list-style设置list-style-type, list-style-position 和/或list-style-image的属性(注:原文是and/or )a)list-style-image 设置列表样式图片标记b)list-style-position 设置列表标记(小标记, 数字, 图片等等) 应该显示在由列表条目所创建的矩形里面还是外面c)list-style-type 设置列表标记的样式27.margin设置margin-top, margin-right, margin-bottom 和/或margin-left的缩写a)margin-bottom 设置一个元素下边框和元素外边缘之间的宽度(边框并不是元素外边缘,只有当Margin属性为0时两者才重叠)b)margin-left 设置一个元素左边框和元素外边缘之间的宽度c)margin-right 设置一个元素右边框和元素外边缘之间的宽度d)margin-top 设置一个元素上边框和元素外边缘之间的宽度28.max-height设置元素的最大高度29.max-width设置元素的最大宽度30.min-height设置元素最小高度31.min-width设置元素最小宽度32.orphans设置打印网页时一个段落必须至少在页底留下多少行33.outline设置outline-width, outline-style 和outline-color的缩写方案34.outline-color设置元素轮廓的线条颜色35.outline-style设置元素轮廓的线条样式36.outline-width设置元素轮廓的线条宽度37.overflow设置当一个块状元素的内容大于父元素,该元素是否被修剪38.padding设置padding-top, padding-right,padding-bottom 和/或padding-left的缩写方案a)padding-bottom 设置元素内容到元素下边框之间的宽度b)padding-left 设置元素内容到元素左边框之间的宽度c)padding-right 设置元素内容到元素右边框之间的宽度d)padding-top 设置元素内容到元素上边框之间的宽度39.page-break-after设置当网页打印的时候在元素之后分页40.page-break-before设置当网页打印的时候在元素之前分页41.page-break-inside设置当网页打印的时候在元素之中分页42.pause设置pause-before 和pause-after的缩写a)pause-after 设置一个在读完一个元素的内容之后的暂停b)pause-before 设置一个在读完一个元素的内容之前的暂停43.pitch设置语音的一般定调(频率)44.pitch-range设置在一般的定调里面如何变调45.play-during设置当一个元素的内容被读出来的时候,一个声音是否作为背景音乐的播放46.position设置元素在网页以何种方式定位47.quotes为每个等级的引用设置成对的引用记号48.richness设置声音的饱和度和亮度49.right与position属性联用,定位元素外部的标准溢出50.speak用来开启或关闭文本语音处理,或设置指定为本一次拼出一个字母51.speak-header设置是否要在每个单元格前读表格标题52.speak-numeral控制如何读数字53.speak-punctuation设置如何读标点54.speech-rate设置语速55.stress控制因为重音标记而变形的数量(注:说的是英语发音里面的)56.table-layout设置怎样的表格列宽度是适合的57.text-align为块状元素设置内联内容(文本和图片)的对其方式58.text-decoration设置文本采用的装饰效果59.text-indent设置文本的第一行的缩进60.text-transform控制文本的大写效果61.top与position属性联用,定位元素外部的标准溢出62.unicode-bidi设置如何显示双向文本(注:两种读的方式都可以的文本)63.vertical-align设置在内联元素和表格单元格中内容的垂直定位64.visibility设置元素是否可见65.voice-family音谱名(注:voice family 和字体类似)的优先清单66.volume设置一般的音量67.white-space设置在元素怎么处理空白(空格, 制表符和强制换行)68.widows设置打印网页时一个段落必须至少在页眉留下多少行69.width设置显示元素的矩形的宽度70.word-spacing设置在单词之前的距离(注:在中文里面与letter-spacing类似)71.z-index设置当几个元素必须显示在同一个区域时他们层叠的秩序。
CSS用户手册中英文对照版规范手册

35.使得元素向左或向右浮动
36.font
37.设置font-style, font-variant, font-weight, font-size, line-height 和font-family的缩写
a)font-family设置一个有优先权的字体列表,用来显示文本
b)font-size设置字体大小
i.border-right-color设置元素右边框的颜色
ii.border-right-style设置元素右边框的线条样式
iii.border-right-width设置元素右边框的宽度
e)border-spacing设置两个单元格之间的距离
f)border-style设置元素四个边框的线条样式
为了更好的了解网页浏览器是如何通过CSS显示页面,请查阅【盒模型】这篇文章。
当中有“注:”的是翻译者做的注释。
必须知道的清单
1.margin
2.padding
3.border
4.background-color
5.color
6.font-family
7.font-size
8.float
完整列表
1.azimuth
5.border
6.设置border-width, border-style 和所有四个边框的border-color的缩写。
a)border-bottom设置border-bottom-width, border-bottom-style 和 border-bottom-color的缩写。
i.border-bottom-color设置元素下边框的颜色
g)border-top设置border-top-width, border-top-style 和 border-top-color的缩写
css常见属性及值英文单词翻译表

水平的 鼠标经过时效果 行内 内部的 意大利体,斜体 两端对齐 线 链接 列表 小写 毫米 最小的 模型 移动 无,不,没有 灰色 类似 手 头部 高度 帮助 图像 重要的 缩进 索引 一种图像格式 语言 最后一个 左边 长度
效果
斜体
absolute active align alpha anchor arrow auto background banner black blink block blue body bold cell center centimeter child circle class clear cm dashed decБайду номын сангаасmal decoration default definition design element father filter first fixed gif
绝对的 absolute 绝对的 replacement 替换 tr 表格中“行” 标记 活动的<a>标记伪类 active 活动的<a>标记伪类 scroll 滚动 transitional 过渡的 对齐 align 对齐 silver 银色 two 两个 透明度,半透明 alpha 透明度,半透明 size 尺寸 type 类型 锚记<a>标记是缩写 anchor 锚记<a>标记是单词缩写 solid 固体,实线 uppercase 大写 箭头 arrow 箭头 solution 方案 url 网址 自动 auto 自动 son 儿子 visited 访问过的 背景 border 边框 span 一个HTML 标记 width 宽度 页面上的一个横条 both 是clear 属性的属性值 table 表格 through 穿过 黑色 bottom 底部,是一个CSS 属性 td 单元格的HTML标记underline 下划线 闪烁 box 盒子 text 文本 upper 上面的 块 br 换行标记 thick 粗的 vertical 竖直的 蓝色 bug 软件程序中的错误 thin 细的 white 白色 主体,一个HTML 标记 building 建立 three 三个 yellow 黄色 粗体 button 按钮 level 级别,就是块级 normal 标准 表格的单元格 color 颜色 margin 外边距 optional 可选的 中间,居中 connected 连接的 max 最大的 orange 橙色 厘米 contact 联系 medium 中间 outer 外面的 孩子 content 内容 menu 菜单 overflow 溢出 圆圈 crosshair 十字叉丝 middle 中间 progress 进度 类别 css 层叠样式表 navigation 导航 public 公开的 清除 cursor 鼠标指针 new 新的 purple 紫色 厘米 display 显示,CSS 的一个属性 object 对象 resize 重新设置大小 虚线 division 分区,div是缩写 oblique 一种斜体 right 右边 十进制 document 文档 one 一个 row 行 装饰 dotted 点线 only 仅仅 shadow 阴影 默认的 double 双线 open 打开 special 特殊的 定义 float 浮动 padding 内边距 square 方块 设计 font 字体 point 点 static 静态的 元素 for 循环语句 pointer 指针,指示器 strong 强壮,加粗的 父亲 four 4 个 position 定位,位置 style 样式 滤镜,过滤器 green 绿色 red 红色 第一个 here 这里于偏方的技巧 relative 相对的 title 标题 固定的 hidden 被隐藏 repeat 重复,平铺 top 顶部 css常见属性及值英文单词翻译表 一种图像格式 home 首页
CSS样式(规则)定义对话框中英文对照

CSS样式(规则)定义对话框中英文对照一、【类型】1、font-variant 属性设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
值描述normal 默认值。
浏览器会显示一个标准的字体。
small-caps 浏览器会显示小型大写字母的字体。
inherit 规定应该从父元素继承font-variant 属性的值。
2、text-transform 设置文本的大小写,只对英文字母有效。
值描述none 无转换发生capitalize 将每个单词的第一个字母转换成大写,其余无转换发生uppercase 转换成大写lowercase 转换成小写3、text-decoration 属性对文本进行修饰。
值描述none 默认。
定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
blink 定义闪烁的文本。
inherit 规定应该从父元素继承text-decoration 属性的值。
1、background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
值描述scroll 默认值。
背景图像会随着页面其余部分的滚动而移动。
fixed 当页面的其余部分滚动时,背景图像不会移动。
inherit 规定应该从父元素继承background-attachment 属性的设置。
1、word-spacing属性,控制单词间的间隔。
所谓单词,就是用空格分开的字符串,允许指定负长度值,这会让字之间挤得更紧。
值描述normal 默认。
定义单词间的标准空间。
length定义单词间的固定空间。
inherit 规定应该从父元素继承word-spacing 属性的值。
2、letter-spacing 属性,与Word-spacing相似,不过它控制的是单个字符之间的间隔,而不是单词间。
CSS样式常见属性单词解释

h1 { page-break-before: always }
h1, h2, h3,
h4, h5, h6 { page-break-after: avoid }
ul, ol, dl { page-break-before: avoid }
ቤተ መጻሕፍቲ ባይዱ
onUnload 当访问者离开网页时产生。
css属性
这个东西,在你需要还原默认值的时候,比较有用。 开始的时候 *{margin:0;padding:0;},当需要使用边距的时候,就需要还原网站制作默认CSS值了。
以前1直在找这份文档,今天偶然在w3上看到了。除了inline和block的定义,主要是要注意 body│h1~h6│blockquote│menu│ul│ol│dd等标签的默认样式(margin和font-size)。
table { border-spacing: 2px; }
thead, tbody,
tfoot { vertical-align: middle }
td, th { vertical-align: inherit }
s, strike, del { text-decoration: line-through }
tfoot { display: table-footer-group }
col { display: table-column }
colgroup { display: table-column-group }
td, th { display: table-cell; }
caption { display: table-caption }
CSS如何实现中英文双语菜单效果代码

CSS如何实现中英文双语菜单效果代码CSS如何实现中英文双语菜单效果代码CSS如何实现中英文双语菜单效果呢?以下是店铺为你提供的代码,希望可以为您带来帮助!这是一款你一定喜欢的CSS中英文双语菜单,支持鼠标特效,先运行一下看效果,绝对会另你满意。
用到了一个背景图片,请自行下载。
代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title>实用的中英文CSS菜单</title><style>body{margin:0;padding:0;font-size:12px;}*{margin:0;padding:0;text-align:left;color:#9196A0;font-family:Verdana;}a{color:#9196A0;}a:link {text-decoration: none}a:visited{text-decoration: none}a:hover{text-decoration:underline;color:#81BC06}#nav{height:100%;overflow: hidden;list-style:none;margin:0 auto;width:798px}#nav li{float:left;font-weight:bold;height:60px;background:url(images/navbg.png) #fff repeat-x left bottom; padding:0}#nav a{text-align:center;padding-top:20px;display: block;height:40px;line-height:40px;}#nav li a.one{width:80px;}#nav li a.two{width:80px;}#nav li a.three{width:80px;}#nav li a.four{width:80px;}#nav li a.five{width:100px;}#nav li a.six{width:106px;}#nav li a.seven{width:100px;}#nav li a.eight{width:80px;}#nav li a.nine{width:92px;}#nav li a:hover.one{background:url(images/navunbg.gif) no-repeat -8px 0}#nav li a:hover.two{background:url(images/navunbg.gif) no-repeat -8px -60px}#nav li a:hover.three{background:url(images/navunbg.gif) no-repeat -8px -120px}#nav li a:hover.four{background:url(images/navunbg.gif) no-repeat -8px -180px}#nav li a:hover.five{background:url(images/navunbg.gif) no-repeat 4px -240px}#nav li a:hover.six{background:url(images/navunbg.gif) no-repeat 8px -300px}#nav li a:hover.seven{background:url(images/navunbg.gif) no-repeat 4px -360px}#nav li a:hover.eight{background:url(images/navunbg.gif) no-repeat -8px -420px}#nav li a:hover.nine{background:url(images/navunbg.gif)no-repeat 0 -480px}</style></head><body><p> </p><ul id="nav"><li><a href="#" class="one">网站首页</a></li><li><a href="#" class="two">关于我们</a></li><li><a href="#" class="three">最新更新</a></li><li><a href="#" class="four">更新排行</a></li><li><a href="#" class="five">建站服务流程</a></li><li><a href="#" class="six">客户案例</a></li><li><a href="#" class="seven">网站使用指南</a></li> <li><a href="#" class="eight">网页特效</a></li><li><a href="#" class="nine">联系我们</a></li></ul><!--nav end-->【CSS如何实现中英文双语菜单效果代码】。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
C S S样式(规则)定义对话框中英文对照-CAL-FENGHAI-(2020YEAR-YICAI)_JINGBIANCSS样式(规则)定义对话框中英文对照一、【类型】1、font-variant 属性设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
值描述normal默认值。
浏览器会显示一个标准的字体。
small-caps浏览器会显示小型大写字母的字体。
inherit规定应该从父元素继承 font-variant 属性的值。
2、text-transform 设置文本的大小写,只对英文字母有效。
值描述none 无转换发生capitalize 将每个单词的第一个字母转换成大写,其余无转换发生uppercase 转换成大写lowercase 转换成小写3、text-decoration 属性对文本进行修饰。
值描述none 默认。
定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
blink 定义闪烁的文本。
inherit 规定应该从父元素继承 text-decoration 属性的值。
二、【背景】1、background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
值描述scroll 默认值。
背景图像会随着页面其余部分的滚动而移动。
fixed 当页面的其余部分滚动时,背景图像不会移动。
inherit 规定应该从父元素继承 background-attachment 属性的设置。
三、【区块】1、word-spacing属性,控制单词间的间隔。
所谓单词,就是用空格分开的字符串,允许指定负长度值,这会让字之间挤得更紧。
值描述normal 默认。
定义单词间的标准空间。
length定义单词间的固定空间。
inherit 规定应该从父元素继承 word-spacing 属性的值。
2、letter-spacing 属性,与Word-spacing相似,不过它控制的是单个字符之间的间隔,而不是单词间。
值描述normal 默认。
规定字符间没有额外的空间。
length定义字符间的固定空间(允许使用负值)。
inherit 规定应该从父元素继承 letter-spacing 属性的值。
3、vertical-align 属性设置元素的垂直对齐方式。
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。
值描述baseline 默认。
元素放置在父元素的基线上。
sub 垂直对齐文本的下标。
super 垂直对齐文本的上标top 把元素的顶端与行中最高元素的顶端对齐text-top 把元素的顶端与父元素字体的顶端对齐middle 把此元素放置在父元素的中部。
bottom 把元素的顶端与行中最低的元素的顶端对齐。
text-bottom 把元素的底端与父元素字体的底端对齐。
length ?% 使用 "line-height" 属性的百分比值来排列此元素。
允许使用负值。
inherit 规定应该从父元素继承 vertical-align 属性的值。
4、text-align属性,与上面的相对。
规定元素中的文本的水平对齐方式。
值描述left 把文本排列到左边。
默认值:由浏览器决定。
right 把文本排列到右边。
center 把文本排列到中间。
justify 实现两端对齐文本效果。
inherit 规定应该从父元素继承 text-align 属性的值。
5、text-indent 属性规定文本块中首行文本的缩进。
值描述length定义固定的缩进。
默认值:0。
%定义基于父元素宽度的百分比的缩进。
inherit 规定应该从父元素继承 text-indent 属性的值。
6、white-space 属性设置如何处理元素内的空白。
值描述normal 默认。
空白会被浏览器忽略。
pre 空白会被浏览器保留。
其行为方式类似 HTML 中的 <pre> 标签。
nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
pre-wrap 保留空白符序列,但是正常地进行换行。
pre-line 合并空白符序列,但是保留换行符。
inherit 规定应该从父元素继承 white-space 属性的值。
7、display 属性规定元素应该生成的框的类型。
值描述None 不显示该元素,也不占位。
Block 此元素将显示为块级元素,此元素前后会带有换行符。
Inline 默认值,此元素会被显示为内联元素,元素前后没有换行符。
inline-block 行内块元素。
与 inline相比该元素稍微变高。
四、【方框】1、float属性定义元素在哪个方向浮动。
控制元素在这一行的右边还是左边,然后其他元素占据这一行剩余的地方,当然也可以让单独一行。
值描述left 元素向左浮动。
right 元素向右浮动。
none 默认值。
元素不浮动,并会显示在其在文本中出现的位置。
inherit 规定应该从父元素继承 float 属性的值。
2、clear 属性规定元素的哪一侧不允许其他浮动元素。
五、【边框】1、border-style属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
值描述none 定义无边框。
hidden 与 "none" 相同。
不过应用于表时除外,对于表,hidden 用于解决边框冲突。
dotted 定义点状边框。
在大多数浏览器中呈现为实线。
dashed 定义虚线。
在大多数浏览器中呈现为实线。
solid 定义实线。
double 定义双线。
双线的宽度等于 border-width 的值。
groove 定义 3D 凹槽边框。
其效果取决于 border-color 的值。
ridge 定义 3D 垄状边框。
其效果取决于 border-color 的值。
inset 定义 3D inset 边框。
其效果取决于 border-color 的值。
outset 定义 3D outset 边框。
其效果取决于 border-color 的值。
inherit 规定应该从父元素继承边框样式。
2、border-width属性为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
只有当边框样式不是 none 时才起作用,如果边框样式是 none,边框宽度实际上会重置为 0,不允许指定负长度值。
值描述thin 定义细的边框。
medium 默认。
定义中等的边框。
thick 定义粗的边框。
length 允许您自定义边框的宽度。
inherit 规定应该从父元素继承边框宽度。
六、【列表】1、list-style-type 属性设置列表项标记的类型。
值描述none 无标记。
disc 默认。
标记是实心圆。
circle 标记是空心圆。
square 标记是实心方块。
decimal 标记是数字。
2、list-style-position 属性设置在何处放置列表项标记。
该属性用于声明列表标志相对于列表项内容的位置。
外部 (outside) 标志会放在离列表项边框边界一定距离处,不过这距离在CSS 中未定义。
内部 (inside) 标志处理为好像它们是插入在列表项内容最前面的行内元素一样。
值描述inside 列表项目标记放置在文本以内,且环绕文本根据标记对齐。
outsid e 默认值。
保持标记位于文本的左侧。
列表项目标记放置在文本以外,且环绕文本不根据标记对齐。
inherit 规定应该从父元素继承 list-style-position 属性的值。
七、【定位】1、position 属性规定元素的定位类型。
值描述absolut e 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
fixed 生成绝对定位的元素,相对于浏览器窗口进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
relativ e 生成相对定位的元素,相对于其正常位置进行定位。
因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
static 默认值。
没有定位,元素出现在正常的流中。
inherit 规定应该从父元素继承 position 属性的值。
2、Visibility 属性规定元素是否可见。
即使不可见的元素也会占据页面上的空间。
值描述visible 默认值,元素是可见的。
hidden 元素是不可见的。
collaps e 当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局,被行或列占据的空间会留给其他内容使用,如果此值被用在其他的元素上,会呈现为 "hidden"。
inherit规定应该从父元素继承 visibility 属性的值。
3、z-index 属性设置元素的堆叠顺序,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
元素可拥有负的 z-index 属性值,Z-index 仅能在定位元素上奏效。
值描述auto默认。
堆叠顺序与父元素相等。
number设置元素的堆叠顺序。
inherit规定应该从父元素继承 z-index 属性的值。
4、overflow 属性规定当内容溢出元素框时发生的事情。
如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。
因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
值描述visibl默认值。
内容不会被修剪,会呈现在元素框之外。
ehidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
5、 placement 部分,这里主要控制元素的位置。
对于有top、right、bottom、left四个参数的优先级,我进行了几次尝试,得出的结果是 left 和top 高于right 和bottom。
6、clip 属性剪裁绝对定位元素。
这个属性用于定义一个剪裁矩形,对于一个绝对定义元素,在这个矩形内的内容才可见,出了这个剪裁区域的内容会根据 overflow 的值来处理,剪裁区域可能比元素的内容区大,也可能比内容区小。
