PS第6单元网页素材制作
Photoshop制作一款漂亮的网页模板

在这篇网页设计教程里,你将学习制作可以用于整站的一个既优雅又专业的网页,我们将用到Photoshop软件里的一些基本的工具,比如:笔刷和图层等。
而且在教程下方包括了此网页的HTML/CSS/JAVASCRIPT模板和素材,你可以下载用作学习或使用都可以。
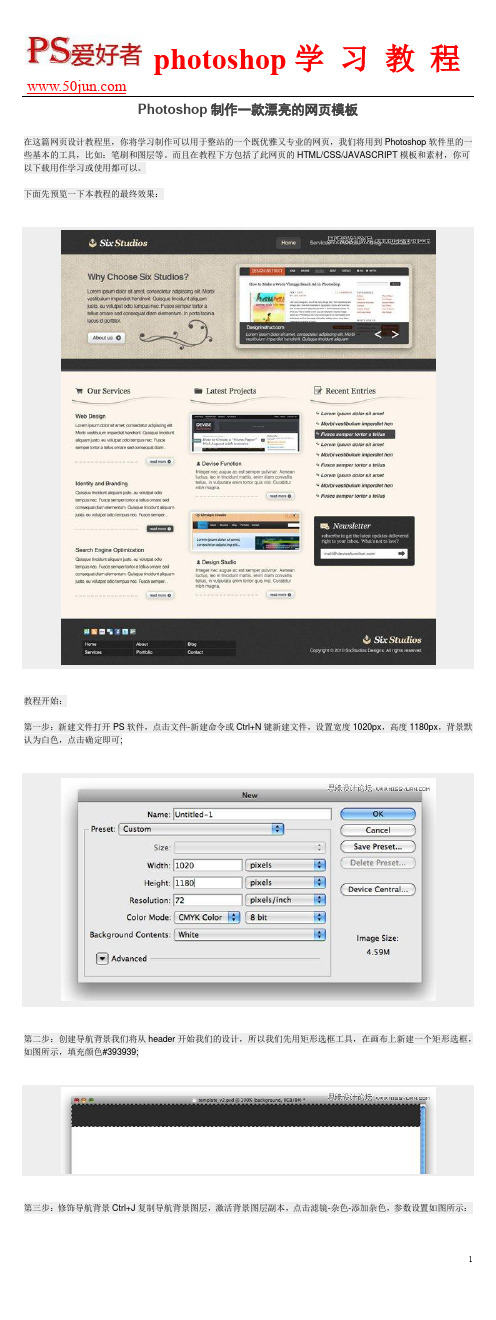
下面先预览一下本教程的最终效果:教程开始:第一步:新建文件打开PS软件,点击文件-新建命令或Ctrl+N键新建文件,设置宽度1020px,高度1180px,背景默认为白色,点击确定即可;第二步:创建导航背景我们将从header开始我们的设计,所以我们先用矩形选框工具,在画布上新建一个矩形选框,如图所示,填充颜色#393939;然后设置图层的混合模式为叠加,不透明度设为23%;第四步:创建网页logo和name对于教程中的logo,我使用了Georgia字体并设计为粗体并倾斜,设置‘SIX’的颜色为#FFFFFF,‘STUDIOS’的颜色为#F7E5C4,logo旁边的图片用的是素材中的boxupload32图片。
样式如图所示:第五步:加入导航链接活动链接的颜色我用的是#DBD1BE,普通链接用的颜色为:#ABAAAA。
为了使活动链接显示的更突出,在其后便添加一个矩形框。
选择圆角矩形工具,设置半径为5px,前景色为#464646,然后在活动链接处添加矩形背景,样式如图:给矩形背景图层添加内阴影和描边效果,具体设置参数如图:第六步:给特色区域添加背景在我们网页布局的顶部,需要有一块特色区域,这块区域通过播放幻灯片将网站的特色内容展示给来访者。
这块区域也可以同时包括对网站的介绍等,第一步我们需要做的就是利用矩形选框工具选中这块区域,然后在此矩形选区中填充颜色#D3CAB8。
然后你需要下载纹理图片,并把它放在特色区域图层的上方;第七步:去掉那些不需要的背景纹理第六步中的图放到PS中后,我们发现尺寸要大于特色区域图层,所以我们需要遮盖住不需要的区域,按住Ctrl键并单击特色背景区域图层,PS会自动选择特色区域选区。
PS网页设计流程及操作指导

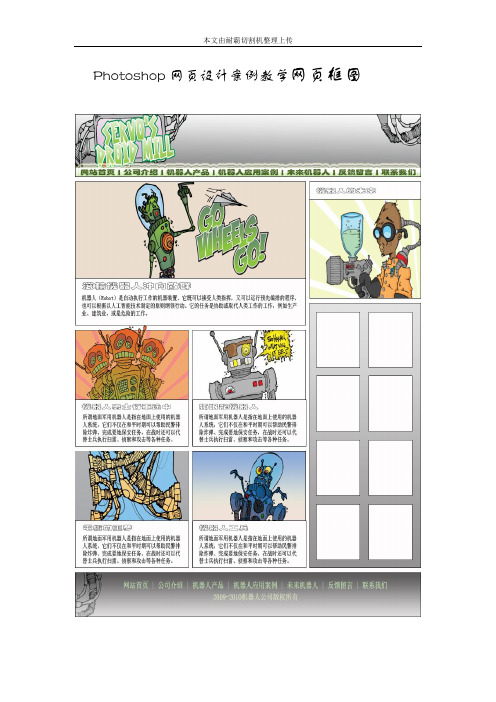
Photoshop网页设计案例教学网页框图Photoshop网页设计案例教学详细操作步骤:一、创建文件及布局参考线1、创建文件,大小990x1200像素,RGB模式,白色背景,如图所示:2、设置布局参考线:(1)横向5对参考线,分别为140/150、470/480、740/750、1010/1020像素;(2)纵向2对参考线,分别为325/335、660/670像素;3、将文件存储为“01创建文件及布局参考线.psd”。
效果如文件“01创建文件及布局参考线.psd”所示。
二、创建布局块之一(LeadStory)1、设置矩形选区框样式为“固定大小”,大小为660x320像素;2、在“视图”菜单下将“对齐到(T)”设置为“参考线”或者“全部”;3、在“背景”图层上新建图层,命名为“LeadStory”;4、选中图层“LeadStory”,用矩形选区框工具建立一个选区,将选区移动到位;5、将选区填充为灰色;6、将文件存储为“02创建布局块之一LeadStory.psd”。
效果如文件“02创建布局块之一LeadStory.psd”所示。
三、创建布局块之二(Story1-4)1、保持矩形选区框样式为“固定大小”,大小为325x260像素;2、在图层“LeadStory”上建立一个图层,命名为“Story1”;3、选中图层“Story1”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、用同样方法建立相同大小的图层Story2、Story3、Story4;6、将文件存储为“03创建布局块之二Story1-4.psd”。
效果如文件“03创建布局块之二Story1-4.psd”所示。
四、创建布局块之三(FeatureStory)1、保持矩形选区框样式为“固定大小”,大小为320x260像素;2、在图层“Story4”上建立一个图层,命名为“FeatureStory”;3、选中图层“FeatureStory”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、将文件存储为“04创建布局块之三FeatureStory.psd”。
探究Photoshop在网页制作中的运用

探究Photoshop在网页制作中的运用一、图片处理在网页制作中,图片的处理是至关重要的。
Photoshop提供了丰富的图片处理功能,可以对图片进行裁剪、调整大小、修饰、蒙版等操作。
这些功能可以帮助网页设计师对图片进行精细的处理,使其更好地适应网页的布局和风格。
Photoshop还提供了各种滤镜和特效,可以让图片呈现出更加生动和吸引人的效果。
在网页设计中,通常需要将图片按照一定的比例和尺寸进行裁剪和调整。
Photoshop的“裁剪工具”和“变换工具”可以帮助设计师轻松地完成这些操作。
Photoshop还提供了各种修饰工具,如画笔、橡皮擦、修复工具等,可以对图片进行润色和修饰,使其更加吸引人。
二、设计布局Photoshop的“矢量工具”和“形状工具”可以绘制各种图形和线条,用来设计网页的布局和元素。
图层功能可以帮助设计师对不同元素进行分层管理,使其更加清晰和易于编辑。
Photoshop还提供了丰富的色彩和样式选择,可以让设计师根据需求对网页的颜色和风格进行调整。
三、切片和导出在完成网页的静态效果图后,通常需要将其切片并导出为网页所需的各种图片和元素。
Photoshop提供了“切片工具”和“导出功能”,可以帮助设计师轻松地完成这些操作。
四、配合其他设计软件除了以上功能和应用,Photoshop还可以与其他设计软件进行配合,如Illustrator、Dreamweaver等。
在网页制作中,通常需要进行矢量图形的绘制和网页代码的设计。
Illustrator可以帮助设计师完成矢量图形的设计,而Dreamweaver可以帮助设计师进行网页代码的编辑和管理。
Photoshop与这些软件的配合可以帮助设计师更加高效地完成网页制作工作。
总结在网页制作中,Photoshop扮演着非常重要的角色。
它不仅可以用来处理图片,还可以设计网页的整体布局和风格。
它还可以帮助设计师轻松地完成切片和导出等操作。
与其他设计软件的配合更使其在网页制作中更加得心应手。
如何利用Photoshop软件制作网页设计

如何利用Photoshop软件制作网页设计如何利用Adobe Photoshop软件制作网页设计在当今数字化时代,网页设计已经成为了各个行业和企业所必备的一项技能。
而Adobe Photoshop作为业界最受欢迎的图像编辑软件,也成为了网页设计师的必备工具之一。
本文将介绍如何利用Photoshop软件制作网页设计,希望能够帮助初学者更好地掌握这一技能。
一、了解网页设计的基本原则在开始使用Photoshop制作网页设计之前,我们需要先了解一些基本的网页设计原则。
首先是色彩搭配,要选择适合网页主题和品牌形象的颜色。
其次是页面结构,要合理地布局各个元素,保证用户的浏览体验。
另外,字体的选择和排版也非常重要,要保证可读性和美观性。
二、准备工作在制作网页设计之前,我们需要先收集素材和了解客户的需求。
素材可以包括公司的Logo、产品图片、模特图片等。
了解客户的需求是为了更好地把握设计方向,满足客户的要求。
三、设计元素的选择和处理在Photoshop中,我们可以通过各种工具和滤镜来处理图片和设计元素。
首先,我们可以使用契合品牌形象的字体来设计页面的标题和主要文本信息。
然后,我们可以根据设计需求选择合适的图片,可以使用剪切工具、调整颜色和大小来处理图片,使其更好地融入设计风格。
四、页面布局和排版在网页设计中,页面布局和排版是非常关键的环节。
我们可以使用Photoshop的图层和导航工具来完成这一部分。
首先,我们可以使用矩形工具来绘制页面的框架和版面。
然后,我们可以使用文本工具来添加文本内容,并使用Photoshop的排版工具来调整字体的大小、行间距等。
五、色彩搭配和图形设计在进行网页设计时,色彩搭配和图形设计也是很重要的一步。
我们可以使用Photoshop的颜色选择器来选择适合设计主题的颜色。
同时,我们可以使用形状工具和画刷工具来设计独特的图形元素,以丰富页面的内容和美观度。
六、导出和切片当我们完成网页设计后,需要将设计导出为网页所支持的格式。
如何使用Photoshop制作网页设计

如何使用Photoshop制作网页设计Photoshop是一款功能强大的图像处理软件,其灵活的工具和丰富的功能使其成为网页设计师的首选软件之一。
在本文中,我将详细介绍使用Photoshop制作网页设计的步骤,并逐点列出详细内容。
1. 确定设计目标:- 确定网页的用途和风格。
例如,是一个博客、电商平台还是企业官网。
根据网页的用途确定相应的设计风格和布局。
- 确定色彩方案和排版。
选择适合网页用途和风格的色彩搭配,并确定合适的字体和排版方案。
2. 创建新的文件:- 打开Photoshop并选择“新建”创建一个新的文件。
- 输入适当的文件尺寸和分辨率。
通常,网页设计的分辨率为72dpi,并根据需要选择合适的文件尺寸。
3. 设置网格和参考线:- 在“视图”菜单中选择“显示”和“网格”,以便在设计过程中对齐元素和布局。
- 可以根据需要通过“视图”菜单选择“参考线”来设置垂直或水平的参考线,以帮助排版和布局。
4. 绘制页面布局:- 使用矩形工具创建主要的页面布局。
根据需要创建头部、导航栏、侧边栏、内容区等。
- 使用对齐工具和参考线对齐元素,并使用自由变换工具调整大小和形状。
5. 添加图像和素材:- 在设计中添加所需的图像和素材。
可以使用选框工具或插入菜单选项中的“图像”来添加图像。
- 借助现有的素材库或自己设计的矢量图形,通过拖放或复制粘贴的方式添加到设计中。
6. 美化设计元素:- 使用各种Photoshop工具和滤镜对设计元素进行美化。
例如,使用画笔工具添加阴影、高光或纹理效果,使用滤镜调整图像的色彩和对比度等。
7. 添加文本内容:- 使用文本工具添加所需的文本内容。
可以选择适当的字体、字号和颜色,然后输入所需的文本。
- 使用文本工具的各种选项,如描边、阴影、对齐等,来优化文本的呈现效果。
8. 调整图层和组织文件:- 使用图层面板来对设计进行分组和排序,以便更好地管理和编辑。
- 使用文件菜单中的“存储为”选项将文件保存为psd格式,并及时保存进度,以防止数据丢失。
电子商务网站建设与网页设计 项目二 使用Photoshop制作网页版面

在“图像”|“调整”菜单下选择相关的命令,可以对图像的色彩与色调进行精确的调整。
三、使用Photoshop制作图像特效
2 调整图像色彩与色调
在电子商务网站的制作过程中,比较常用的命令有以下几种。
1
色阶
2
亮度/对比度
3
色相/饱和度
三、使用Photoshop制作图像特效
1
2 调整图像色彩与色调
3 使用Photoshop制作图像特效
4 电子商务网站首页设计 5 促销活动页设计
三、使用Photoshop制作图像特效
01 02
调整图像大小
调整图像色彩与色调
03
应用滤镜特效
三、使用Photoshop制作图像特效
1 调整图像大小
打开网页图像,单击“图像”|“图像大小”命令,弹出“图像大小”对话框,从中设置“像 素大小”“文档大小”“缩放样式”“约束比例”等参数,然后单击“确定”按钮。
3 应用滤镜特效
Contents 目录
1 Photoshop基本操作
2 使用Photoshop制作文字特效
3 使用Photoshop制作图像特效
4 电子商务网站首页设计 5 促销活动页设计
四、电子商务网站首页设计
01 02
页面头部的制作
页面左侧的制作
03
04
页面中间及右侧的制作
页面底部的制作
四、电子商务网站首页设计
1 初识电子商务网站
创建段落文字
二、使用Photoshop制作文字特效
4
1 初识电子商务网站
创建变形文字
设置变形参数。
变形文字效果。
二、使用Photoshop制作文字特效
5
Photoshop在网页制作中的应用-吴明宇

毕业设计论文Photoshop在网页设计中的应用作者姓名:吴明宇入学年月: 2011年9月学科专业:计算机应用技术指导老师:***2015 年 09 月 09 日Photoshop在网页设计中的应用摘要随着计算机技术的发展,图像处理以渗透我们的学习、生活和工作等各个方面。
图像以其视觉上的冲击力,已成为了现代社会传递信息的首选。
不论是在高级文化中还是在技工文化中,Photoshop课程都是非常重要的,Photoshop是图像处理软件中一款比较优秀的软件,我们运用它可以随心所欲的制作出符合自己意图的各种图片,随着电脑的大众化普及,越来越多的人们开始接触电脑,接触图像处理软件,并利用Photoshop等软件制作具有自己个性的桌面,电子相册等,来丰富自己的业余生活。
在制作各种有特色的图片的同时,需要增加各种点缀来美化自己的图片。
本文利用了Adobe公司的Photoshop软件,对计算机合成文件进行了一些尝试性的设计,设计出一幅图,对Photoshop中一些相关的工具进行了详细的讲解。
概述Photoshop的简介Adobe Photoshop,简称“PS”(其程序图标便是“PS”)是一个由Adobe Systems开发和发行的图像处理软件。
多数人对于Photoshop的了解仅限于“一个很好的图像编辑软件”,并不知道它的诸多应用,实际上,Photoshop的应用领域很广泛的,在图像、图形、文字、视频、出版等各方面都有涉及。
Photoshop掌握绘画的基础理论,学习色彩原理和选取颜色、范围选取、工具与绘图、图像编辑、控制图像色彩和色调、使用图层、路径、通道和蒙板的应用、滤镜等。
Photoshop的平面设计Photoshop在平面设计中扮演着极其重要的角色,它广泛应用于我们日常生活和学习工作的各个方面,首先浅谈一下Photoshop平面设计软件具有特点和常用的设计原则。
设计特点:根据Photoshop的功能和作用,总结其明显的特点。
Dreamweaver CS6网页设计与制作标准教程 (6)

6.1 表格的简单操作
课堂案例——布艺沙发网页 表格的组成
插入表格
表格各元素的属性 在表格中插入内容
选择表格元素
复制、粘贴表格 删除表格和表格内容
缩放表格
合并和拆分单元格 增加和删除表格的行和列
6.1.1 课堂案例——布艺沙发网页
使用“属性”面板,设置页面边距及页面标题;使用“表格”
按钮,插入表格效果;使用“图像”按钮,插入图像。
6.1.6 选择表格元素
先选择表格元素,然后对其进行操作。一次可以选择整个表 格、多行或多列,也可以选择一个或多个单元格。
选择整个表格
选择整个表格有以下几种方法。
将鼠标指针放到表格的四周边缘,鼠标指针右下角出现图 标 ,单击鼠标左键即可选中整个表格。 将插入点放到表格中的任意单元格中,然后在文档窗口左下角 的标签栏中选择<table>标签 令。 在任意单元格中单击鼠标右键,在弹出的菜单中选择“表格 > 选择表格”命令。 。 将插入点放到表格中,然后选择“修改 > 表格 > 选择表格”命
选择不相邻的单元格 按住Ctrl键的同时单击某个单元格即选中该单元格,当再次单
击这个单元格时则取消对它的选择。
6.1.7 复制、粘贴表格
在Dreamweaver CS6中复制表格的操作如同在Word中一样。 可以对表格中的多个单元格进行复制、剪切、粘贴操作,并保留原 单元格的格式,也可以仅对单元格的内容进行操作。
导入Word文档过程图
将网页中的表格导入到其他网页或Word文档中 (1)将网页内的表格数据导出 选择“文件 > 导出 > 表格”命令,弹出“导出表格”对话框, 根据需要设置参数,单击“导出”按钮,弹出“表格导出为”对话 框,输入保存导出数据的文件名称,单击“保存”按钮完成设置。
photoshop怎样制作材质素材

photoshop怎样制作材质素材
材质是一种photoshop中比较特殊的东西,因为photoshop的功能可以制作很多种材质。
接下来就是店铺精心整理的一些关于photoshop怎样制作材质素材的相关资料,供你参考。
photoshop制作材质素材的方法
一、新建一个300*300的新文件,设置黑色前景,白色背景。
二、选择渐变填充工具,选择系统默认的前景到背景的渐变,模式选择差值。
三、在画布上随意拖动5到10步,效果如图(拉渐变的时候需要多换几个角度,随意的拉,效果自己满意为止。
这一步很重要哦,直接影响到最终效果)。
四、执行滤镜——模糊——高斯模糊,设置如图。
效果图:
五、执行滤镜——风格化——查找边缘,效果如图
六、按Ctrl+L执行色阶命令,设置如图。
效果图:
7七、按Ctrl+u执行色相/饱和度,勾选着色,设置如图(这一步可以随意调整,你喜欢什么颜色就调成什么颜色)。
利用PHOTOSHOP制作网页

二、网页制作步骤
”
01.
一切完毕,下面使用切片工具,将页面切割成相应小块,如图所示。
02.
另存为WEB格式,为后面页面排版做好准备。
ቤተ መጻሕፍቲ ባይዱ
本节课通过一个实例,我们学习了网页制作的流程及基本步骤。
01
问答题: 为什么要使用切片工具将网页进行切割?
02
模仿练习: 请尝试设计本站的欢迎页面
03
课后小结及练习
03
绘制导航条
04
填充页面左边部分
05
使用圆角矩形工具绘制如图所示圆角:
二、网页制作步骤
应用渐变工具和圆角矩形绘制四个按钮并添加如图所示文字: 用矩形选框、自定义形状等工具绘制如图所示界面:
二、网页制作步骤
回到右上边,导入素材,使用圆角矩形工具进行处理,使之成为如图所示效果:
二、网页制作步骤
第二讲 PS网页制作案例
点击此处添加副标题
教学重、难点
利用PhotoShop制作网页
利用PhotoShop制作网页
一、PhotoShop制作网页简介
网页制作工具很多,PhotoShop是一个很不错的选择。利用PhotoShop制作网页的一般步骤是:
二、网页制作步骤
01
新建画布
02
我们先来设计网页的顶部区域
删除多余部分如图所示:
美化图形 复制一份合制的形状,将其透明度设置成15%,并移动到如图所示位置,用自定义图形中的箭头为图片添加一个ICO:
二、网页制作步骤
为展示学生作品,我们在中间绘制一个作品展示区 我们在页面下方设计出版权信息模块
按照同样的方法,绘制如图所示图形:
二、网页制作步骤
在整体看一下我们的界面
第6章全套PS教科书教案

第6章蒙版和通道的运用6.1 课题教学过程<组织教学>询问学生的已获得相关知识的情况,稳定学生的情绪,引导学生迅速集中精力到本节课的学习上来。
<复习引入>上一张我们学习了怎样使用选择工具选取图像,从这节课开始我们学习怎样使用蒙版选取图像。
<讲授新课>一、展示任务二、分析任务本例将两张色调不同的照片合成为一张照片。
三、知识要点首先使用色调调整工具统一两张图片的色调和色彩,使用【磁性套索工具】粗选小羊轮廓,再利用快速蒙版建立选区,精确修改小羊选区,最后退出快速蒙版,复制小羊粘贴到风景图片中。
四、操作步骤1.打开素材并勾选小羊。
打开附带CD提供的第六章第一节中的素材文件“小羊.jpg”,右击【工具箱】中的【套索工具】图标,在弹出的菜单中选择【磁性套索工具】,如图6-1-2。
使用【磁性套索工具】,把鼠标放置在“小羊”身体轮廓的任意位置处单击鼠标,确定取样点,之后沿小羊外轮廓移动鼠标,此时系统会自动吸附小羊的外轮廓,同时创建选取路径。
当鼠标移动到起点位置时单击鼠标左键,即可完成图像选取,效果如图6-1-3。
提示:在选择的过程中,为了使选择的内容更加精确,可以单击鼠标左键人为添加新的取样点。
)图6-1-2图6-1-32.进入快速蒙版编辑模式。
单击【工具箱】中的【以快速蒙版模式编辑】按钮(快捷键“Q”),将图像切换到快速蒙版编辑模式,选区被转换为快速蒙版。
在蒙版中未被选中的区域被默认颜色红色覆盖,没有被红色覆盖的区域则是选中区域,如图6-1-5。
图6-1-53.修改蒙版。
使用【缩放工具】将选中的局部放大,寻找选区中还需修改之处,如图6-1-5。
使用【画笔工具】,根据需要在属性栏中设置“主直径”和“硬度”,如图6-1-6所示。
设置前景色为白色,在需要去除蒙版的位置(即需要增加选区的位置)涂抹,将蒙版擦除。
然后将前景色设置为黑色,在需要添加蒙版的位置(即需要减去选区的位置)涂抹,为此处添加蒙版。
PhotoShop在网页制作中的应用

任务一:复制网页中的图像
2
情景描述
小刘是公司的美工设计人员,这天他接到任务,将网页图像其中某部分复制一份,以达到更好的效 果,如图所示。
3
任务分析 可以使用Photoshop CS6中的“仿制图章工具”来完成,利用“仿制图章工具”可以将一副图像
的全部或者部分复制到同一副图像或者另外一副图像中。
19
(5)在“图层样式”对话框左侧选择“描边”选项,按照图所示的参数进行设置,完成后单击
按
钮。
(6)单击“横排文字工具” ,在圆角矩形上输入导航文字,如图所示。
(7)双击文字图层,打开“图层样式”对话框,选择“描边”选项,然后按照图所示的参数进行设置,完
成后单击
按钮。
20
(8)单击“图层”面板下方的“创建新图层”按钮 ,新建一个“图层1”,此时的“图层”面板如图所 示。 (9)单击工具箱中的“铅笔工具” ,在导航文字之间绘制竖线,用于分隔导航文字,如图所示。 (10)新建一个图层,使用“矩形选框工具” ,绘制一个矩形选框,并填充为白色,然后按下Ctrl+D快 捷键取消选区,如图所示。
14
2.椭圆选框工具 “椭圆选框工具”用于创建椭圆形的选区,在工作箱中选择“椭圆选框工具” ,将鼠标移到 图像内,在需要获取选区的位置按住鼠标左键拖动,绘制出一个椭圆选区,如图所示。 按住Shift键,在图像中按住鼠标左键拖动,创建出的选区将是一个圆形的选区,如图所示。
15
3.单行/单列选框工具 使用单行或单列选框工具可以创建宽度为1像素的单行或单列选区。单行和单列选框工具一般都是 结合在一起进行使用的,使用它们可快速创建出复杂的网格形选区。 在工具箱中单击“单行选框工具” ,并在属性选项栏中单击“添加到选区”按钮 ,然后在图像中 单击绘制出单行选区,还可多次单击绘制出网格的多条横线效果。单击“单列选框工具” ,保持 “添加到选区”选中状态增加选区,以此绘制出网格形选区,如图所示。
ps网页版教程

ps网页版教程PS网页版是一款强大的在线图片处理工具,可以轻松实现图片裁剪、滤镜添加、文字编辑等功能。
本篇教程将教会读者如何使用PS网页版进行基本的图片编辑操作。
首先,打开浏览器,输入“PS网页版”并进入相关网站。
网站通常会要求登录或注册账号,所以第一步是创建一个个人账号。
填写相关信息并按照指示完成注册流程。
登陆进入PS网页版后,我们可以看到一个功能齐全的界面。
首先,点击“上传图片”按钮选择一张需要编辑的图片。
图片上传后,系统会自动呈现在编辑区域中。
一般来说,最常用的操作是裁剪。
点击工具栏中的“裁剪”按钮,在图片上拖动鼠标形成一个矩形框,选中需要裁剪的区域。
然后,点击“确定”按钮,系统会自动对图片进行裁剪。
除了裁剪,我们还可以调整图片的亮度、对比度、饱和度等参数。
点击工具栏中的“调整”按钮,选择需要调整的参数,然后通过滑动相应的滑块进行调整。
调整完成后,点击“确定”按钮应用更改。
如果想给图片添加一些特殊效果,可以选择滤镜功能。
点击工具栏中的“滤镜”按钮,系统会出现多种滤镜效果供选择。
单击某个滤镜,系统会立即应用该效果到图片上。
如果效果不理想,可以通过调整滑块的数值或者点击“恢复默认”按钮进行修改。
文字编辑也是PS网页版的一个重要功能。
点击工具栏中的“文字”按钮,选择合适的文字样式和字体。
在图片上点击鼠标形成一个文本框,输入所需编辑的文字并点击“确定”按钮,即可在图片上添加文字。
当所有操作完成后,点击工具栏中的“保存”按钮,系统会询问保存的文件名和格式。
填写完毕后,点击“确定”按钮,图片会保存在个人账号中的相册中。
以上就是PS网页版的基本使用教程。
通过这篇教程,读者可以掌握PS网页版的基础操作,例如图片裁剪、滤镜添加和文字编辑。
希望大家能够在使用PS网页版时有所收获,创造出更加出色的图片作品!。
怎么在PS中制作电商模板

怎么在PS中制作电商模板
经常使用PS的同学都应该知道模板很方便,一些电商网站都需要进行模板的设计,那么大家知道怎么在PS中制作电商模板吗?下面是店铺整理的怎么在PS中制作电商模板的方法,希望能帮到大家!
在PS中制作电商模板的方法
第一,打开ps(Photoshop强大的图形处理软件)
这里使用的是ps cs4版本,各种版本百度下载吧。
如何使用,也请使用百度。
第二,制作店铺招牌
店铺招牌是网店的门脸,买家通过招牌可以知道你这店是卖什么宝贝的。
比如我是做卖女装的,那么就要起一个好的名字,通过作图把logo设计好。
新版旺铺的尺寸宽度是950px,店铺招牌的高度是120px。
我使用了130px的像素,不影响最后效果。
通过观察其他网店的店招,一般不要设计太复杂,而且要和整个店铺的风格色调一致,颜色搭配可以参考别的网店,我使用的是浅灰色背景+粉红色黑色字体的方式。
这是我设计的店招,而且店铺的头像和店招是一样的。
注意:源文件psd格式一定要保存下来,如果觉得这个店招可以改进,那么就要使用这个psd格式,同时要利用好图层关系!
做好之后,就保存为gif或者jpg或者png这3种格式,注意保存的时候文件不要太大,要不买家浏览你得网站会比较慢。
然后我们在店铺装修中把店招传上去,大小一定要设置合适。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第六单元网页素材制作
任务一网页文字设计
一、提出任务
1.任务目标
在图层基本操作的基础上,讲解图层样式概念,重点使用图层样式生成图像效果。
2. 解决的问题
通过本章学习掌握图层样式的使用方法,明确图层样式与效果的关系,并能够合理进行图层样式的编辑并生成特效。
3. 知识要点
∙图层基本操作
∙图层样式
∙图层样式的编辑
二、教学目标
1. 知识目标
⑴能够进行图层基本操作。
⑵理解图层样式概念。
⑶掌握图层样式的基本使用方法。
⑷明确图层样式的编辑。
2. 能力目标
能够使用图层样式进行效果,进行图层样式的编辑。
3. 情感目标
通过使用图层样式生成图层特效。
三、教学分析与准备
1. 教学重点
⑴能够进行图层基本操作。
⑵理解图层样式概念。
⑶掌握图层样式的基本使用方法。
⑷明确图层样式的编辑。
2.教学难点
⑴理解图层样式概念。
⑵掌握图层样式的使用方法。
⑶掌握图层样式的编辑。
⑷使用图层样式生成图层特效。
3. 教学方法
任务驱动学习和协作学习、探究学习相结合
4. 课时安排
2课时
5. 教学环境
多媒体网络教室
键新建一个图像文件,设置其宽度为
像素,背景色为黑色,分辨率
英寸。
选择【路径】调板,使用【钢笔工具】
绘制一个英文大写字母X形状的路径。
径】调板上的【将路径作为选区载入】按钮,将会生成形状的选区,切换到【图层】调板,新建图层
选择【样式】调板,载入【
使用【带投影的蓝色凝胶】样式,将【填充】设置
3.选择【文字工具】输入数字9,调整文字大小,并
所示。
单击【图层】调板【添加图
再使用同样的方法,制作数字6,为该图层添加蒙版,选择【带投影的黄色凝胶】样式,并进一步编辑,制
作完成后的【图层】调板如图所示。
1.观察下图文字投影效果,通过编辑图层样式来实现。
2.通过编辑图层样式实现透明文字效果。
3.认真观察下图金属质感的文字效果,通过编辑图层样式来实现。
任务二旅游网页标题文字
一、提出任务
1.任务目标
在图层基本操作的基础上,讲解图层样式概念,重点使用图层样式生成图像效果。
2. 解决的问题
通过本章学习掌握图层样式的使用方法,明确图层样式与效果的关系,并能够合理进行图层样式的编辑并生成特效。
3. 知识要点
∙图层基本操作
∙图层样式
∙图层样式的编辑
二、教学目标
1. 知识目标
⑴能够进行图层基本操作。
⑵理解图层样式概念。
⑶掌握图层样式的基本使用方法。
⑷明确图层样式的编辑。
2. 能力目标
能够使用图层样式进行效果,进行图层样式的编辑。
3. 情感目标
通过使用图层样式生成图层特效。
三、教学分析与准备
1. 教学重点
⑴能够进行图层基本操作。
⑵理解图层样式概念。
⑶掌握图层样式的基本使用方法。
⑷明确图层样式的编辑。
2.教学难点
⑴理解图层样式概念。
⑵掌握图层样式的使用方法。
⑶掌握图层样式的编辑。
⑷使用图层样式生成图层特效。
3. 教学方法
任务驱动学习和协作学习、探究学习相结合
4. 课时安排
2课时
5. 教学环境
多媒体网络教室
1.打开素材文件,选择工具箱中的【横排文字工具】,设置前景色为红色,在文字工具属性栏中设置合适的字体与字号,输入英文字母,生成一个名为Golden Shore(黄金海岸)的文字图层。
2.双击该文字图层,调出【图层样式】控制调板,设置文字的【投影】、【内发光】、【斜面和浮雕】,使文字出现具有阴影和浮雕的立体效果,效果如图。
3.复制文字图层,生成名为Golden Shore副本的文字图层,图层调板如图。
4.选择工具箱中的【横排文字工具】
Golden Shore副本的文字图层设置为黄色立体文字效果。
5.选择灰色文字图层,单击【图层】调板【添加图层蒙版】按钮,使用【画笔工具】,设置前景色为黑色,选择合适的直径大小,硬度为100%,选择蒙版在文字上单击,呈现字母表层剥落的效果。
拓展练习:
1.观察下图标志效果,运用图层样式,设置如图所示效果。
2.运用图层样式,制作下图文字效果。
3.使用自定义形状工具,编辑图层样式,制作如图效果。
任务三网页宣传插图
一、提出任务
1.任务目标
在图层基本操作的基础上,讲解图层样式概念,重点使用图层样式生成图像效果。
2. 解决的问题
通过本章学习掌握图层样式的使用方法,明确图层样式与效果的关系,并能够合理进行图层样式的编辑并生成特效。
3. 知识要点
∙图层基本操作
∙图层样式
∙图层样式的编辑
二、教学目标
1. 知识目标
⑴能够进行图层基本操作。
⑵理解图层样式概念。
⑶掌握图层样式的基本使用方法。
⑷明确图层样式的编辑。
2. 能力目标
能够使用图层样式进行效果,进行图层样式的编辑。
3. 情感目标
通过使用图层样式生成图层特效。
三、教学分析与准备
1. 教学重点
⑴能够进行图层基本操作。
⑵理解图层样式概念。
⑶掌握图层样式的基本使用方法。
⑷明确图层样式的编辑。
2.教学难点
⑴理解图层样式概念。
⑵掌握图层样式的使用方法。
⑶掌握图层样式的编辑。
⑷使用图层样式生成图层特效。
3. 教学方法
任务驱动学习和协作学习、探究学习相结合
4. 课时安排
2课时
5. 教学环境
多媒体网络教室
打开三个素材文件,将花朵和人物图像复制到香水瓶
和图层2。
将文花朵和人物素材件关
将图层1和图层2的图层混合模式都设置成【正片叠,如图6-27所示,效果如图。
将图层2的【不透明度】设置为60%,使用【移动工具】调整图层1与图层2的位置,完成操作后【图层】调板如图所示。
拓展练习:
1.运用图层的混合模式,生成如图所示效果。
2.使用渐变工具与运用图层的混合模式,生成如图所示效果。
(操作提示:尝试使用不同图层混合模式,观察效果。
)
3.运用图层的混合模式,生成如图所示效果。
