框架网页的特点及制作方法.
网页设计中的框架是什么-优缺点-注意什么问题

网页设计中的框架是什么-优缺点-注意什么问题框架是网页中常用的一种页面制定方法。
frame的功能是在一个浏览器窗口中将网页分成假设干不同的区域,以便在一个浏览器窗口中显示多个HTML页面。
框架是网页中常用的一种页面制定方法。
frame的功能是在一个浏览器窗口中将网页分成假设干不同的区域,以便在一个浏览器窗口中显示多个HTML页面。
使用该框架可以非常方便的完成导航工作,使网站的结构更加清楚,并且各个框架之间没有干扰;使用该框架的特点是使网站的风格坚持一致。
通常,网站的同一部分被做成一个页面,作为整个网站框架结构的子框架的内容。
框架结构由两部分组成:框架:框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口其余部分中显示的内容无关的web 文件。
Frameset:Frameset也是一个网页文件。
它将窗口按行和列划分为多个框架。
帧数取决于有多少页。
每个框架中显示不同的网页文件。
所谓框架,就是把网页分成几个框架窗口,同时获得多个网址。
Ltframeset用于划分框架窗口。
每个框架窗口都有一个,必须在的范围内使用。
2 网页制定框架的优缺点有哪些1、优点(1)访问者的浏览器不必须要为每个页面重新加载与导航相关的图形。
(2)每个框架都具有自己的滚动条(如果内容太大,在窗口中显示不下),因此访问者可以独立滚动这些框架。
例如,当框架中的内容页面较长时,如果导航条位于不同的框架中,那么向下滚动到页面底部的访问者就不必须要再滚动回顶部来使用导航条。
2、缺点(1)可能难以实现不同框架中各元素的准确图形对齐。
(2)对导航进行测试可能很耗时间。
(3)各个带有框架的页面的URL不显示在浏览器中,因此访问者可能难以将特定页面设为书签(除非您提供了服务器代码,使访问者可以加载特定页面的带框架版本)。
3网页制定框架应注意的问题1、避免框架和内联框架框架和内联框架使得搜索引擎难以抓取网站,因为它们与标准所约定的一个网页就是一个html文件相背驰,而是包涵了多个html文件。
网页设计与制作——框架技术

框架集的属性设置
边框:设置是否显示边框,对整个框架集有效。有三个值 (是-显示;否-不显示;默认-与其他框架一样)。 边框颜色:设置边框的颜色。 边框宽度:设置边框线的宽度,默认为6像素,若不想要边 框,则设为0。 行或列:设置框架的高度或宽度。
单位:设置距离的单位。
框架尺寸的调整
框架的基本概念
框架是浏览器窗口的一个区域 ,在这个 区域中可以显示一个单独的文档而不影 响另一个区域中显示的内容。 在一个页面上可以分出多个区域设置多 个框架,把这些框架看成一个整体,就 称为框架集。框架集定义了窗口的布局 结构。
使用框架结构的好处
版面布局美观 通过目录、索引来引导阅读内容的导航 用于导航时链接内容显示,不破坏版面 的结构,不破坏目录或导航条的作用, 使浏览者一直清楚自己处在什么位置。 加快网页的下载速度。
选择框架或框架集
1.选取框架 方法一:欲选取某个框架集,只需 在框架面版相应的框架单击即可。
方法二:在文档窗口中,按住ALT 键,在欲选的框架里点击,便选取 了相应的框架。
选择框架或框架集
2.选取框架集 方法一:在框架面版中,单击立体边框。 方法二:在文档窗口中将鼠标移动到框 架与框架集只见的分隔线上,单击鼠标 左键即可选中相应的框架集。
利用框架技术进行网页制作
信息技术学院 郑义
问题引入
没有使用框架技术的网页的通病
为什么要使用框架 框架的基本概念 框架集和框架
问题引入
在浏览同学们完成的第二次网页作品时,当我们 单击页面上的某个超级链接时,就会打开一个新 的浏览器窗口,而原来的浏览器窗口不是被关闭 了,就是被新的浏览器窗口给遮挡住了。迷航现 象的产生是由于网页设计者的考虑不周造成的。
第八章框架网页

(2)将框架平均分成两行或两列 )
将光标放在要拆分的框架边框内,选择“框架” 拆分框架 拆分框架” 将光标放在要拆分的框架边框内,选择“框架”|“拆分框架”命令弹 拆分框架”对话框。 拆分为行” 拆分为列” 单击“确定” 出“拆分框架”对话框。选择 “拆分为行”或“拆分为列”,单击“确定” 按钮。 按钮。
第二节 利用FrontPage 2003处理框架 利用FrontPage 2003处理框架 一、创建框架网页
选择“文件” 新建 命令,打开“新建网页” ① 选择“文件” “新建 ” 命令,打开“新建网页”和“新 建站点”窗格; 建站点”窗格; ② 单击“新建网页”下面的“其他网页模板”超级链接, 单击“ 新建网页 下面的“其他网页模板” 超级链接, 下面的 打开“网页模板”对话框; 打开“网页模板”对话框; 单击“框架网页”选项卡,显示十种网页模板, ③ 单击“框架网页”选项卡,显示十种网页模板,选择其 中任一种形式,在对话框右边会出现该模板形式的说明, 中任一种形式,在对话框右边会出现该模板形式的说明,以及 模板预览。 模板预览。 单击每个框架中的“新建网页”按钮, ④ 单击每个框架中的“新建网页”按钮,各编辑区变成编 辑状态, 可以依次编辑各个网页。 辑状态 , 可以依次编辑各个网页 。 单击每一个框架区域中的 设置初始网页”按钮将打开一个对话框, “设置初始网页”按钮将打开一个对话框,可以在该对话框中 选择一个网页作为框架网页最初显示的网页,并显示在框架区 选择一个网页作为框架网页最初显示的网页, 域中。 域中。
四、在框架网页中设置超链接
在框架组中设置超级链接后,单击超级链接, 在框架组中设置超级链接后,单击超级链接,该链接所指向的网 页 通常会在另一个框架中打开, 即会在目标框架 中打开。 在使用 通常会在另一个框架中打开 , 即会在 目标框架中打开 。 目标框架 中打开 FrontPage 2003的框架网页模板所创建的框架网页下,目标框架已经 的框架网页模板所创建的框架网页下, 的框架网页模板所创建的框架网页下 设置好了。在框架组中设置超链接与在普通的网页中设置超链接相同 与在普通的网页中设置超链接相同, 设置好了。在框架组中设置超链接与在普通的网页中设置超链接相同, 也可以设置文本超链接和图片超链接。 也可以设置文本超链接和图片超链接。
浅谈框架网页的学习

浅谈框架网页的学习框架网页是当前互联网发展的一个重要组成部分,其在网页开发中起到了至关重要的作用。
学习和掌握框架网页的技术对于网页设计师和开发者来说至关重要。
本文将从框架网页的概念、作用、学习方法等方面进行浅谈。
一、框架网页的概念框架网页是指利用框架技术将一个网页拆分成若干部分,每个部分都可以独立加载,具有独立的功能。
框架网页的制作思路是将一个网页分成几个部分,每个部分可以单独操作,而不需要整个页面再次加载。
在框架网页中,主要包含了框架页和嵌套页。
框架页是用来定义框架的页面,而嵌套页是被框架页引用的页面。
框架网页具有以下几个特点:1. 界面整洁:可以将网页的不同部分分离开来,使页面看上去更加整洁清晰。
2. 节约带宽:一旦框架网页加载完毕,只需要重新加载页面内容即可,可以节省带宽和提高页面加载速度。
3. 提高用户体验:框架网页可以提高用户的使用体验,使用户在浏览页面时更加舒适和方便。
三、框架网页的学习方法1. 学习HTML和CSS基础知识:在学习框架网页之前,首先要掌握HTML和CSS的基础知识,这是框架网页的基础。
2. 学习JavaScript编程语言:JavaScript是框架网页的重要编程语言,掌握JavaScript可以使你更加灵活地控制网页各个部分的内容和行为。
3. 学习框架技术:学习使用流行的框架技术,如Bootstrap、jQuery等,这能够帮助你更加高效地进行框架网页的设计和开发。
4. 实践和总结:在理论学习的基础上,要进行大量的实践,通过不断地实践才能够更好地掌握框架网页的技术。
要及时总结实践中的经验和教训,不断提升自己的能力。
四、总结框架网页的学习对于网页设计师和开发者来说非常重要,它可以让网页更加清晰、易用、快速加载以及动态交互效果,从而提升用户的使用体验。
通过学习HTML、CSS、JavaScript和框架技术,可以让你更好地掌握框架网页的技术,设计出更加优秀的网页。
希望大家可以通过不断的学习和实践,掌握框架网页的技术,创作出更加优秀的网页作品。
网页设计与制作设计框架网页

第8章 设 计 框 架 网
16
页
8.1 框架网页
■ 框架实例
■ 创建链接。
■ 如果希望链接地对象(文本或者图片)在 一个框架内部,而链接地页面则在另外地框
架内打开,那么就需要通过设置目的打开方
式来控制框架地显示内容。在设置好链接
之 后 , 使用属性面板里地Target(目的)弹
出菜单,可以指定在哪个框架打开被链接地
■ 创建各种框架 ■ 方法1:选择"修改"→"框架集"→"拆分左,右,
上 , 下框架"命令。
2023-02-15
第8章 设 计 框 架 网
6
页
8.1 框架网页
■ 创建各种框架 ■ 方法2:按住Alt键 , 然后拖曳任一条框架边框,
这样可以垂直或水平分割文档(或已有地 框架) ; 按住Alt键 , 然后从一个角上拖曳框 架边框,这样也可以把文档(或已有地框架) 划分为4个框架。
■ 接下来分别在"框架"面板选择相应地框架, 然后在框架属性面板里插入相应地网页就 可以完成了。
2023-02-15
第8章 设 计 框 架 网
28
页
8.1 框架网页
■ 保存框架集 ■ 框架集地实质就是把浏览器窗口划分为几
个可相同可不同地小区(即框架) , 然后可 以在每个小区独立显示一个网页文件 (html文件) , 而最后这些独立小区地组合 就是所谓地框架集。
2023-02-15
第8章 设 计 框 架 网
7
页
8.1 框架网页
■ 插入预定义框架集 ■ Dreamweaver通常预定义了多种框架集,
通过使用预定义框架集,我们就可以轻易创 建想要地框架集。选择"插入"→"HTML" →"框架"命令然后选择一种框架,框架集生 成时可以对每一个框架命名。
框架型网页的制作

实验六框架型网页的制作一、实验目的1、掌握框架集和框架的创建和保存;2、掌握框架、框架集的编辑和属性的设置;3、掌握框架超级链接。
二、实验内容利用框架制作如下图所示的页面效果,框架集网页为index.html,其中:图2-9-1为打开index.html的效果图;图2-9-2 单击左侧“勇敢的心”的网页效果图;图2-9-3 单击左侧“肖申克的救赎”的网页效果图;图2-9-4 单击左侧“阿凡达”的网页效果图;图2-9-5 单击左侧“战马”的网页效果图;图2-9-1 图2-9-2图2-9-3 图2-9-4图2-9-5三、知识点分解该实验主要涉及的知识点就是框架和框架集的保存以及设置超链接的目标框架。
四、实验步骤1、选择[文件]/[新建]菜单命令。
2、在“新建文档”对话框“示例中的页”列表中选择“框架集”选项。
3、从“框架集”列表选择相应的框架集,如图2-9-8所示。
图2-9-8 “新建文档”对话框4、单击按钮,则会弹出“框架标签辅助功能属性”对话框,为每一框架指定一个标题,单击“确定”按钮,则上方框架标题为“topFrame”,左侧框架标题为“leftFrame”,右侧框架标题为“mainFrame”。
5、选择[查看]/[可视化助理]/[框架边框]菜单命令,则在文档中就会出现框架的边框。
6、选择[文件]/[保存全部]菜单命令,将框架集文件保存为index.html,上方框架文件保存为top.html,左侧框架文件保存为left.html,右侧框架文件保存为main.html。
注意:对于框架集和框架文件保存的文件名,一定要做的看到文件名就能知道该文件对应与该框架集中的哪个框架。
7、选择[窗口]/[框架] 菜单命令,打开“框架”面板,直接在面板中单击最外面的框架集,打开属性对话框,设置“行值”:119px,再选择里面嵌套的框架集,设置“列值”:253px。
8、打开top.html,依次插入图片,定义图片宽和高均为200px。
《制作框架网页》PPT课件

8.4 设置框架和框架集属性
框架属性确定了框架集内各个框架的 名称、源文件、边框的框架能否调整大小 等。框架集属性确定框架的大小和框架之 间的边框宽度和颜色等。在框架结构文档 中,框架和框架集都有各自的属性设置面 板,它们的属性应该分别进行设置。
8.4.1 框架的属性
1.启动框架属性面板
图8-10 “框架”控制面板和框架属性面板
创建框架的目的是在框架中建立新的 网页或打开已有的网页文档。
8.3.4 保存框架和框架集
框架集文件和与之相关的框架文件必 须先保存,才能在浏览器中预览整个框架 网页内容。可以分别保存框架集页面或框 架页面,也可以同时保存所有打开的框架 文件和框架集页面。
1.保存框架
图8-9 “保存为”对话 框
2.保存框架集
利用框架结构,可以把导航条内容固 定在页面的顶部、左边或右边。在浏览网 页时,用户可以直接选择导航条上相应的 内容,切换到所对应的页面,这都需要事 先对各个框架建立超链接。
要想在框架内使用链接,必须为链接 设置一个目标,该目标是指框架内链接要 打开的网页内容。根据链接目标的不同, 框架中的链接主要有两种:框架内的链接 和关键字的链接。
2.设置框架的属性
8.4.2 框架集的属性
1.启动框架集属性面板
图8-11 “框架”控制面板和框架集属性面板
2.设置框架集的属性
8.4.3 设置或更改框架的属性
1.设置框架的大小 2.设置框架和框架集的边框 3.设置框架或框架集的边框颜色 4.改变框架的背景色
8.5 链 接 框 架 的 内 容
8.3 编 辑 框 架
8.3.1 选定框架和框架集
在对框架进行编辑操作之前必须先选 择所需的框架,可以直接在网页文档视窗 中选择框架,当然利用“框架”控制面板 对框架进行操作比较方便。
框架网页的制作

框架网页的制作
■教学目标
1.知识与技能
(1)理解框架的概念与用途。
(2)掌握框架网页的新建、制作、编辑与保存的方法。
(3)初步掌握将框架结构与表格布局结合使用来制作网页。
(4)会在框架网页中设置超链接。
2.过程与方法
(1)通过对表格网页的分析以及表格与框架网页的对比,体验新知识(框架结构网页)的优点,从而促进其学习新知识。
(2)理解框架的概念与组成,学会分析网站的结构。
(3)感受框架网页的用途,体会其优点,从而明确框架网页设计技术的适用范围。
3.情感态度与价值观
(1)通过以“母亲节的祝福”为主题的框架结构网页制作活动,提升对母爱的理解,学会感恩。
(2)能够将表格与框架结构网页结合使用,在创作中体验乐趣。
4.行为与创新
在老师的引导下学会对比学习,培养对知识的主动探索、主动发现和对所学知识意义的主动建构。
■教学重点与难点
1.教学重点
框架网页的建立与保存。
2.教学难点
框架中超链接的使用。
■教学方法与手段
对比教学法、探究学习法、模仿学习法。
■课前准备
制作相同结构的用以对比的表格网页和框架网页以及给学生用于操作的网站半成品和素材。
■教学过程。
网页设计与制作之——框架结构

框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
我们画一张示意图来进行讨论。
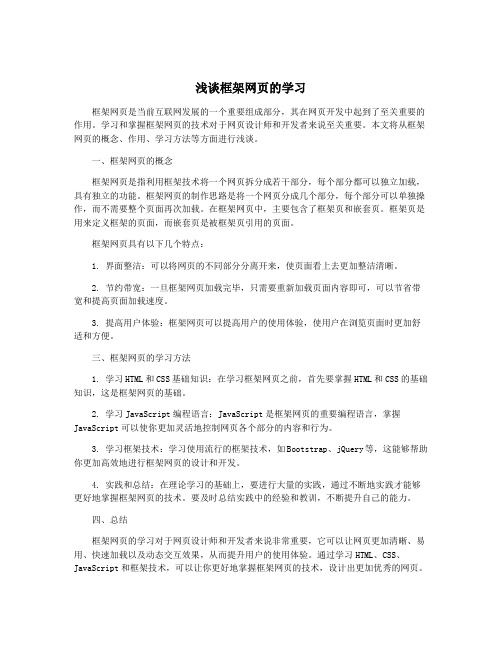
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
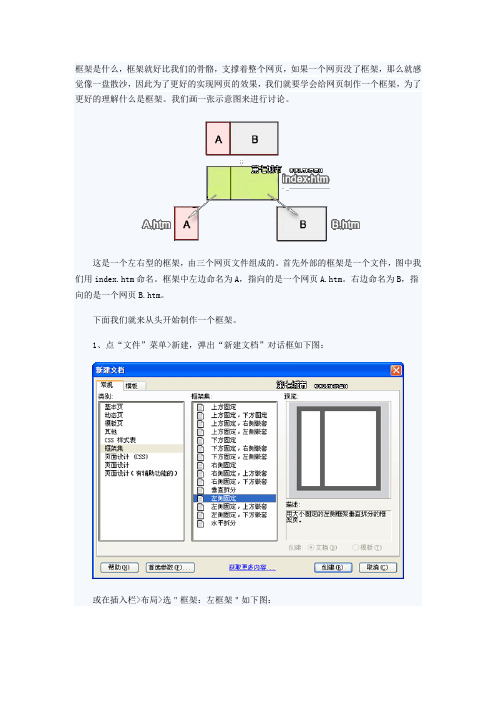
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
更多Dreamweaver 教程请继续访问建站学的Dreamweaver教程专区。
实验七框架结构【实验目的】:通过本实验,使学生熟悉创建、编辑框架网页和利用框架来布局页面的基本方法。
第9章 制作框架网页

框架名称:用来作为链接指向的目标。 源文件:确定框架的源文档。 滚动下拉列表:确定当框架内的内容显示 不下的时候是否显示滚动条。 不能调整大小:限定框架尺寸,防止用户 拖动框架边框。
边框:用来控制当前框架边框。 边框颜色:设置与当前框架相信的所有框 架的边框颜色。 边框宽度:设置框架边框与内容之间的左 右边距 边框高度:设置框架边框与内容之间的上 下边距
9.2.3 保存框架网页
每个框架包含一个文档,因此一个框架 集会包含多个文件,在保存网页的时候, 不能只保存一个文档,要将整个网页文 档都保存下来。
保存框架网页的具体操作步骤如下:
选择“文件》保存全部”命令,整个框架 边框会出现一个阴影框,同时弹出“另存 为”对话框。因为阴影出现在整个框架集 内侧,所以询问框架集的名称。 将整个框架命名为index.htm,单击“保存” 按钮。 接下来出现第2个“另存为”对话框,因 为右边框架内侧出现阴影,询问右边框架 的文件名,将文件命名为right.htm,单击 保存按钮。
9.5.1 拆分框架
通过拆分框架,可以增加框架集的框架 数量,在文档中插入框架实际上是建立 嵌套框架。 两种方法拆分右侧框架:
将光标置于右侧框架中,单击“布局》框 架”下拉列表中的“底部框架”。 按ALT键选择右侧框架,然后向上拖动右 侧框架的下边框。
9.5.2 为框架设置链接
要在一个框架中使用链接打开另一个框 架中的文档,必须设置链接目标。
9.2.1 使用预设方式创建框架网页
操作步骤:
选择“文件》新建”命令,弹出“新建文 档”对话框,在“常规”选项卡中选择 “框架集”选项,在右边的“框架集”列 表中选择“上方固定,左侧嵌套”选项。 单击确定按钮,新建一个框架网页。
单元六制作框架网页共18页

单元六制作框架网页[学习目标]学习一种HTML中的高级特性:制作框架网页。
理解框架网页的概念,学习制作框架网页的布局与框架网页中的超链接。
框架网页是在同一个浏览器中将窗口画面分成几个框架,每个框架显示一个HTML文件。
通过学习,可以利用框架网页结构在一个窗口中间同时浏览多个页面,还可以在一个区域中显示所有页面的总索引,通过单击这个区域中的超链接,相关网页就会显示在另一个区域中,非常直观,使浏览者在浏览局部内容时仍对整个网站的结构有清晰的认识,不至于进入多层链接后而迷失方向。
6.1 创建框架网页[案例说明]利用制作框架网页的标记符,网页,网页文件为classgroup.htm。
classgroup.htm 代码(创建框架网页)<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>制作框架网页</title></head><frameset rows="32%,50%,*" framespacing="0" frameborder="0"图6-1框架网页 [代码分析]src="groupleftsrc="groupmaisrc="groupbott框架网页是在同一浏览器窗口中显示多个相互隔离的HTML页的结构,它是HTML中的新特性,提供了一种全新的组织Web的方法。
使用框架网页组织页面时,每个框架可显示一个不同的独立页面或者图像,可以将一些框架中的内容保留在浏览器窗口中,而使其余窗口的内容发生改变。
图6-1所示框架网页将浏览器窗口分为上、中、下三行(<frameset rows="32%,50%,*" framespacing="0" frameborder="0" border="0">)。
网页设计框架详解

第8页/共12页
11.2.5 设置框架属性
• 11.2.3小节学习了如何设置框架集的属性,此外利用“属性检查器”还可以设置框架的属性,包括框架名 称、源文件、滚动条、边框、边界等。具体操作步骤如下:
11.1.1 基本概念
• 框架实际上是一种特殊的网页,它可以根据需要把浏览器窗口划分为多个区域,每个框架区域都是一个单 独的网页。
• 框架(Frames)由框架集(Frameset)和单个框架(Frame)两部分组成。框架集是一个定义框架结构的 网页,它包括网页内框架的数量、每个框架的大小、框架内网页的来源和框架的其它属性等。单个框架包 含在框架集中,是框架集的一部分,每个框架中都放置一个内容网页,组合起来就是浏览者看到的框架式 网页。
第11页/共12页
感谢您的观看!
第12页/共12页
第3页/共12页
11.2 框架的使用
• 在11.1节介绍了框架的基本概念以及在网页中使用框架的优缺点,使读者对框架有了一定的了解。下面就 来学习如何创建框架和框架集,以及框架的基本操作,属性设置等具体操作步骤。
第4页/共12页
11.2.1 创建框架和框架集
• Dreamweaver CS3提供了15种框架类型,分别是上方固定、上方固定下方固定、上方固定右侧嵌套、上方 固定左侧嵌套、下方固定、下方固定右侧嵌套、下方固定左侧嵌套、右侧固定、右侧固定上方嵌套、右侧 固定下方嵌套、垂直拆分、左侧固定、左侧固定上方嵌套、左侧固定下方嵌套、水平拆分等,可以使用新 建文档的方式创建空白框架网页,也可以将普通网页转变为框架结构。具体操作步骤如下:
专题学习网站制作-框架网页.

《现代教育技术》实验指导Frontpage2003 框架网页制作框架网页是一种特殊的 HTML 网页,它可将浏览器窗口分成称为框架的不同区域,每个区域都可以显示不同的网页。
例如,使用“横幅和目录”框架网页模板创建的框架网页包含三个框架:横幅、目录和主框架。
框架网页本身并不包含可见内容,它只用来指定要显示的其他网页及其显示方式。
单击框架中显示的网页上的超链接时,该超链接指向的网页通常显示在另一个框架,即目标框架中。
框架网页通常用于目录、文章或信息列表、或任何其他的网页上,在一个框架中单击超链接会在另一个框架中显示相应网页。
使用框架网页是因为框架网页能够包含内置导航并显示一致的用户界面(即框架的结构和布局)。
例如,在基于“横幅和目录”框架网页模板创建的框架网页中,可以使用横幅框架在其 Web 站点上显示网站的LOGO标志及主要导航菜单(一级菜单)。
一、创建框架网页1. 在“文件”菜单上,选择“新建”,在右侧面板中选择“其他网页模版”。
2. 在弹出的“网页模版”中选择“框架网页”选项卡。
3. 单击要使用的框架网页模板,如“自顶向下的层次结构”,然后单击“确定”。
4. 设置要显示在每个框架中的初始网页:单击要设置初始网页的框架,然后执行下列操作之一:单击框架中的“设置初始网页”,选择一个已经建立好的网页作为框架初始页面。
方法为:从当前工作文件夹的已创建网页列表中选择网页;或者在“查找范围”框中,查找要打开的网页;或者通过单击浏览到要使用的网页;或者在“地址”框中,键入网页的URL。
在要为其设置初始网页的框架中单击“新建网页”。
FrontPage 将在该框架中创建一个新网页,这个新网页会自动设成初始网页,然后在这个窗口中与正常制作网页一样插入内容或进行编辑。
二、编辑框架中的内容如果正在“网页”视图的“设计”视图中编辑框架网页,则可以通过单击选择想要编辑的网页;如果框架的尺寸太小编辑起来不方便,那么可以在一个新的全屏窗口中打开要编辑的网页。
常见Web开发框架的特点与适用场景

常见Web开发框架的特点与适用场景Web开发框架是一种软件工具,它们是为了使网页应用程序的开发更加高效和简单而设计的。
Web开发框架具有许多不同的特点和适用场景。
下面将介绍常见的Web开发框架的特点和适用场景。
一、特点:1.高效的编程模式:Web开发框架通常都有自己的编程模式和设计理念,例如MVC(Model-View-Controller)模式。
这种高效的编程模式可以帮助开发者更快地开发和维护网页应用程序。
2.组件化开发:许多Web开发框架都支持组件化开发,可以将网页应用程序拆分成多个独立的组件,这样可以更容易地管理和重用代码。
3.自动化工具:Web开发框架通常会提供各种自动化工具,例如自动化构建工具、自动化测试工具等,这些工具可以帮助开发者更高效地开发和测试网页应用程序。
4.丰富的扩展功能:许多Web开发框架都支持丰富的扩展功能,例如插件系统、中间件等,这些功能可以帮助开发者更容易地扩展和定制网页应用程序。
5.高度的可定制性:许多Web开发框架都具有高度的可定制性,开发者可以根据自己的需求来定制框架,从而更好地满足项目需求。
二、适用场景:1.快速迭代的项目:对于需要快速迭代的项目,如创业公司的项目,Web开发框架可以帮助开发者更快速地开发和迭代网页应用程序。
2.大型网页应用程序:对于大型网页应用程序,Web开发框架可以帮助开发者更好地组织和管理代码,从而更容易地维护和扩展网页应用程序。
3.多人协作的项目:对于需要多人协作开发的项目,Web开发框架可以提供统一的编程模式和规范,从而更容易地协作开发网页应用程序。
4.需要高度可定制性的项目:对于需要高度可定制性的项目,Web开发框架可以提供丰富的扩展功能和可定制性,从而更容易地满足项目需求。
5.需要高效自动化工具的项目:对于需要高效自动化工具的项目,Web开发框架可以提供各种自动化工具,从而帮助开发者更高效地开发和测试网页应用程序。
综上所述,Web开发框架具有许多不同的特点和适用场景。
框架网页

作用
使用框架的页无法被使用络蜘蛛(spiders)或络爬虫(crawlers)的搜索引擎(如Google)正确索引。
在一个框架页的后台代码中,一般能够看到的是页的标题标记(Meta Title)、描述标记(Meta Description)、关键字标记(Meta Keywords)及其它原标记(Meta Tags),同时还会看到一个框架集标记 (Frameset Tag)。框架中的内容在后台代码中是无法被体现的,而对于那些主要搜索引擎的搜索程序来说,如 Google的GoogleBot和Freshbot,其设计思路都是完全忽略某些HTML代码,转而直接锁定页上的实际内容进行索 引。这样一来,络蜘蛛在那些一般性的框架页上根本找不到要搜索的内容。这是由于那些具体内容都被放到我们 称之为“内部页”中去了。
在一些关于搜索引擎优化方面的文章中,基本上都认为站用框架来设计是极不可取的。这是由于大多数的搜 索引擎都无法识别页中的框架,或者无法对框架中的内容进行遍历或搜索。
css框架通常只是一些css文件的集合,这些文件包括基本布局、表单样式、格或简单结构、以及样式重置。 比如:
typography.css基本排版规则 grid.css基于格的布局 layout.css通常的布局 form.css for表单样式 general.css更多通用规则
很显然,我们所说的这些优化措施,只有对那些页内容经过精心撰写,并且在内容中充分使用了重要关键字 和关键短语的站才起作用。
综上所述,不管是使用框架技术的站还是非框架技术的站,只要你采用的是恰当的技术和正确的技巧,都可 以进行完美的优化从而取得理想的页面等级。
感谢观看
让我们看看那些专业的搜索引擎优化公司是怎么做的吧。他们在使用了框架的页中,有效的提供含有丰富关 键字和关键短语的重要文字和内容,从而有效帮助站在SERP(搜索引擎搜索结果页)中取得较高的排名(页面等级)。
第3单元 制作框架网页

5、认识框架网页的视图 (1)用FrontPage打开一个框架网页,单击“设计” 选项卡,进入“设计”视图。 (2)单击“拆分”选项卡,进入“拆分”视图。 (3)单击“无框架”选项卡,进入“无框架”视图。 (4)单击“代码”选项卡,进入“代码”视图。 (5)单击“预览”选项卡,进入“预览”视图。
二、设计框架网页
五、保存框架网页
1、在菜单栏中选择“文件/保存”,弹出“另存为”对话框。 2、在“另存为”对话框中一一保存各个框架(如横幅框架、 目录框架和主要框架)。 (1)在“另存为”对话框中,输入对应文件和网页标题,保 存“横幅框架”。 (2)单击“保存”按钮后,预览框中又选中了目录框架,输 入对应文件名和网页标题,保存“目录框架”。 (3)保存完目录框架后,预览框中显示选择了整个网页框架, 输入对应的文件名和网页标题,保存网页设置文件。
将“多面的我”网页设计为框架网页。 多面的我(标题)
(目录) 好文的我 好动的我 好摄影的我
(单击左边目录,动态显示相应内容)
知识充电站: 如果一个站点在浏览器中显示为包含3个框架的单个页面,则它实际上 至少由4个单独的页面组成:框架集页面以及3个单个页面,这3个单个 页面包含这些框架内初始显示的内容。当在Frontpage中设计使用框架 集的页面时,必须全部保存这4个页面,以便该页面可以在浏览器中正 常工作。
一、认识框架网页
1、框架网页的作用:是将浏览器窗口划分为若干个不同的区 域,每个区域可以分别显示不同的网页。 2、框架的组成:框架集和单个框架。 3、框架集和单个框架的定义:框架集是指框架网页显示的框 架数、框架的大小、载入框架的网页源和其他可定义的属 性等。单个框架是指在网页上定义的一个区域。 4、框架网页:是通过超链接将不同的单个框架建立起了联系, 从而实现页面的导航和页面间的交互操作。
框架网页的特点及制作方法.【范本模板】

框架是网页中经常使用的页面设计方式,框架的作用就是把网页在一个浏览器窗口下分割成几个不同的区域,实现在一个浏览器窗口中显示多个HTML页面。
使用框架可以非常方便的完成导航工作,让网站的结构更加清晰,而且各个框架之间决不存在干扰问题。
利用框架最大的特点就是使网站的风格一致。
通常把一个网站中页面相同的部分单独制作成一个页面,作为框架结构的一个子框架的内容给整个网站公用。
一个框架结构有两部分网页文件构成:框架(Frame):框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口的其余部分中所显示内容无关的网页文件.框架集(Frameset):框架集也是一个网页文件,它将一个窗口通过行和列的方式分割成多个框架,框架的多少根据具体有多少网页来决定,每个框架中要显示的就是不同的网页文件。
一、创建框架在创建框架集或使用框架前,通过选择“查看/可视化助理/框架边框”命令,使框架边框在文档窗口的设计视图中可见.1、使用预制框架集(1、新建一个HTML文件,在快捷工具栏选择“布局",单击“框架"按钮,在弹出的下拉菜单中选择“顶部和嵌套的左侧框架”。
(2)、使用鼠标直接从框架的左侧边缘河上边缘向中间拖动,直至合适的位置,这样顶部和嵌套的左侧框架就完成了。
2、鼠标拖动创建框架(1)、新建普通网页,命名后将其打开。
(2)、把鼠标放到框架边框上,出现双箭头光标时拖拽框架边框,可以垂直或水平分割网页。
二、、保存框架每一个框架都有一个框架名称,可以用默认的框架名称,也可以在属性面板修改名称,我们采用系统默认的框架名称topFrame(上方)、leftFrame(左侧)、mainFrame(右侧)。
选择菜单栏>文件>保存全部,将框架集保存为index.html,上方框架保存为07.html,左侧框架保存为08.html,右侧框架保存为09。
html。
这个步骤虽然简单,但是很关键,只有将总框架集和各个框架保存在本地站点根目录下,才能保证浏览页面时显示正常。
浅谈框架网页的学习

浅谈框架网页的学习随着互联网的发展,网页设计已经成为一门重要的技能。
而框架网页设计则是网页设计的一种常见方法,它能够使网页更加美观、易于维护和扩展。
下面将从定义、特点和学习路径等方面来浅谈框架网页的学习。
框架网页是一种将网页分为不同区域或模块的设计方法。
它将网页内容分为头部、导航栏、内容区和底部等不同模块,使得网页结构更加清晰,用户体验更好。
框架网页还可以根据不同的需求进行自定义,适应不同屏幕尺寸和设备。
框架网页的特点有以下几点:1. 结构清晰:框架网页通过将网页拆分为不同的模块,使得网页结构更加清晰,用户可以更容易理解网页的布局和功能。
2. 设计灵活:框架网页可以根据不同需求进行自定义,可以根据不同的屏幕尺寸和设备适配,使得网页在不同平台上都能够良好展示。
3. 易于维护和扩展:框架网页的结构清晰,使得对网页进行维护和扩展变得更加容易。
当需要更改或添加内容时,只需要对相应的模块进行修改或添加,不会对整个网页产生影响。
对于框架网页的学习,可以按照以下学习路径:1. 学习HTML和CSS:前端开发的基础是HTML和CSS,通过学习这两门技术,你可以掌握网页的基本结构和样式。
2. 学习框架库:学习一些常见的框架库,如Bootstrap、Foundation等,它们提供了大量的模板和组件,可以帮助你更快速地构建网页。
4. 实践和项目经验:通过实际项目的实践,不断提升自己的技术水平。
可以参与一些开源项目,或者自己独立完成一些小项目,这样可以提高自己的动手能力和问题解决能力。
学习框架网页需要掌握HTML和CSS的基础知识,学习一些常见的框架库,学习响应式设计并进行实践。
通过不断地学习和实践,你可以掌握框架网页设计的技能,成为一名优秀的网页设计师。
框架网页的创建

新建文档:“文件”菜单下的“新建文档”。
“插入”面板下的“布局”下的“框架”。 手动创建。
(1)使用“新建文档”对话框
操作步骤:
选择“文件”下的“新建”。 在“文档类型”列表中选择“实例中的页”,在“实例文件夹”中选 择“框架页”,在“实例页”列表中选择框架类型“上方固定”。
方法二:将光标定位在要插入嵌套框架集的框架中,选择“插 入”面板下的“布局”下的“框架”。
方法三:将光标定位在要插入嵌套框架集的框架中,选择“插 入”菜单下的“HTML”下的“框架”命令,在子菜单中选择 一种框架集类型。
框架网页的创建
上课要求
课前预习
将手机调到静音
认真做笔记 及时完成作业
学习目标
了解什么是框架网页 掌握框架网页的创建方法
创建框架网页
框架布局通常适合页面中有一个区域发生变化,而其他区域 不发生变化的网页,如网站的后台管理界面和一些论坛网页。
1.认识框架网页
框架:在框架网页中,浏览器窗口被划分成了若干区域,每个区域成为 一个框架。每个框架可显示不同的文档内容,彼此之间互不干扰。 框架的特征:当一个框架的内容固定不动时,另一个框架中的内容仍可 以通过滚动条进行上下翻动。 框架网页的组成:框架+框架集。 框架集:特殊的HTML文件,她定义几个框架的布局和属性,包括框架 的数目、大小和位置,以及在每个框架中初始显示的页面URL,见图71。 框架集文档本身不包含要在浏览器中显示的HTML内容,只是向浏览器 提供应如何显示一组框架,以及在这些框架中应显示哪些文件。
单击“创建”按钮,弹出“框架标签辅助功能属性”对话框, 可在“框架”下拉列表中选择某个框架,然后在“标题”文本 框中输入该框架的标题,通常保持默认设置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
框架是网页中经常使用的页面设计方式,框架的作用就是把网页在一个浏览器窗口下分割成几个不同的区域,实现在一个浏览器窗口中显示多个HTML页面。
使用框架可以非常方便的完成导航工作,让网站的结构更加清晰,而且各个框架之间决不存在干扰问题。
利用框架最大的特点就是使网站的风格一致。
通常把一个网站中页面相同的部分单独制作成一个页面,作为框架结构的一个子框架的内容给整个网站公用。
一个框架结构有两部分网页文件构成:
框架(Frame):框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口的其余部分中所显示内容无关的网页文件。
框架集(Frameset):框架集也是一个网页文件,它将一个窗口通过行和列的方式分割成多个框架,框架的多少根据具体有多少网页来决定,每个框架中要显示的就是不同的网页文件。
一、创建框架
在创建框架集或使用框架前,通过选择“查看/可视化助理/框架边框”
命令,使框架边框在文档窗口的设计视图中可见。
1、使用预制框架集
(1、新建一个HTML文件,在快捷工具栏选择“布局”,单击“框架”
按钮,在弹出的下拉菜单中选择“顶部和嵌套的左侧框架”。
(2)、使用鼠标直接从框架的左侧边缘河上边缘向中间拖动,直至合适的位置,这样顶部和嵌套的左侧框架就完成了。
2、鼠标拖动创建框架
(1)、新建普通网页,命名后将其打开。
(2)、把鼠标放到框架边框上,出现双箭头光标时拖拽框架边框,
可以垂直或水平分割网页。
二、、保存框架
每一个框架都有一个框架名称,可以用默认的框架名称,也可以在属性面板修改名称,我们采用系统默认的框架名称topFrame(上方)、leftFrame(左侧)、mainFrame(右侧)。
选择菜单栏>文件>保存全部,将框架集保存为index.html,上方框架保存为07.html,左侧框架保存为08.html,右侧框架保存为
09.html。
这个步骤虽然简单,但是很关键,只有将总框架集和各个框架保存在本地站点根目录下,才能保证浏览页面时显示正常。
三、编辑框架式网页
虽然框架式网页把屏幕分割成几个窗口,每个框架(窗口)中放置一个普通的网页,但是编辑框架式网页时,要把整个编辑窗口当作一个网页来编辑,插入的网页元素位于哪个框架,就保存在哪个框架的网页中。
框架的大小可以随意修改。
1、改变框架大小
用鼠标拖拽框架边框可随意改变框架大小。
2、删除框架
用鼠标把框架边框拖拽到父框架的边框上,可删除框架。
3、设置框架属性
设置框架属性时,必须先选中框架。
选择框架方法如下:
选择菜单栏>窗口>框架,打开框架面板,单击某个框架,即可选中
该框架。
在编辑窗口某个框架内按住Alt键并单击鼠标,即可选择该框架。
当一个框架被选择时,它的边框带有点线轮廓
2. 设置框架属性
选中框架,在属性面板上可以设置框架属性:框架名称、源文件、空白边距、滚动条、重置大小和边框属性等。
需要注意的是:1、框架是不可以合并的。
2、在创建链接时要用到框架名称,所以我们要很清楚的知道每个框架对应的框架名。
四、在框架中使用超级链接
在框架式网页中制作超级链接时,一定要设置链接的目标属性,为链接的目标文档指定显示窗口。
链接目标较远(其他网站)时,一般放在新窗口,在导航条上创建链接时,一般将目标文档放在另一个框架中显示(当页面较小时)或全屏幕显示(当页面较大时)。
“目标”下拉菜单中的选项:
* _blank 放在新窗口中。
* _parent 放到父框架集或包含该链接的框架窗口中。
* _self 放在相同窗口中(默认窗口无须指定)。
* _top 放到整个浏览器窗口并删除所有框架。
在我们保存有框架名为mainFrame、leftFrame、topFrame的框架后,在目标下拉菜单中,还会出现mainFrame、leftFrame、
topFrame选项:
* mainFrame 放到名为mainFrame的框架中。
* leftFrame 放到名为leftFrame的框架中。
* topFrame放到名为topFrame的框架中。
五、制作框架页面
1、选择菜单栏>窗口>框架,打开框架面板,选中整个框架集,如
下图所示:
在属性面板中,将行的值设置为100,单位为像素,如下图所示:2、选择菜单栏>窗口>框架,打开框架面板,选中子框架集,如下图所
示:
在属性面板中,将列的值设置为200,单位为像素,如下图所示:
这样,我们就完成了对整个框架的布局。
下面我们来布局各个框架页
面。
3、鼠标在topFrame框架中的空白处点击一下,我们会看见文档窗口上方的文件名变为了07.html。
在页面属性中将上、下、左。
右边距全
部设为0。
插入一个1行2列的表格,宽度为100%,高度为100px,左单元格宽度为382px并插入背景图片img/103.jpg,设置表格的背景颜色为103.jpg图片右边缘的绿色(用吸管吸取)。
4、鼠标在leftFrame框架中的空白处点击一下,我们会看见文档窗口上方的文件名变为了08.html,在页面属性中将上、下、左。
右边距全
部设为0。
插入一个6行1列的表格,表格宽度为95%,居中对齐。
将第一个单元格的高度设为20px,选中其余单元格将高度设置为50px。
分别
输入文字设置导航栏目。
分别对各个导航栏目建立链接关系,链接路径指向要链接到的网页,
目标选择mainFrame框架。
5、鼠标在mainFrame框架中的空白处点击一下,我们会看见文档窗口上方的文件名变为了09.html,在页面属性中将上、下、左。
右边距
全部设为0。
自己设置一个欢迎页面。
至此,我们完成了一个框架网站的制作。
这篇教程为“Dreamweaver 8 入门经典教程”的一部分。
查看全套教程
>>>>>。
/networksoft/web_design/index.html
网页设计中使用框架的优缺点剖析
2007-01-28 信息来源:酷络网
视力保护色:【大中小】【打印本页】【关闭窗口】
框架的最常见用途就是导航。
一组框架通常包括一个含有导航条的框架和另一个要显示主要内容页面的框架。
但是,框架的设计可能比较复杂;并且在许多情况下,您可以创建没有框架的 Web 页,它可以达到使用一组框架所能达到的许多同样效果。
例如,如果您想让导航条显示在页面的左侧,则既可以用一组框架代替您的页面,也可以只是在站点中的每一页上包含该导航条。
许多专业 Web 设计人员不喜欢使用框架,并且许多浏览 Web 的人也不喜欢框架。
在大多数情况下,这种反感是因为遇到了那些使用框架效果不佳或不必要地使用框架的站点(例如,每当访问者单击导航按钮时就重新加载导航框架内容的框架集。
如果框架使用得法(例如,在允许其他框架的内容发生更改的同时,使一个框架中的导航控件保持静态,则这些框架对于某些站点可能非常有用。
并不是所有的浏览器都提供良好的框架支持,框架对于无法导航的访问者而言可能难以显示。
所以,如果您确实要使用框架,应始终在您的框架集中提供 noframes 部分,以方便不能查看这些框架的访问者。
您最好还要提供指向站点的无框架版本的显式链接,以用于那些虽然其浏览器支持框架但不喜欢使用框架的访问者。
使用框架具有以下优点:
访问者的浏览器不需要为每个页面重新加载与导航相关的图形。
每个框架都具有自己的滚动条(如果内容太大,在窗口中显示不下,因此访问者可以独立滚动这些框架。
例如,当框架中的内容页面较长时,如果导航条位于不同的框架中,那么向下滚动到页面底部的访问者就不需要再滚动回顶部来使用导航条。
使用框架具有以下缺点:
可能难以实现不同框架中各元素的精确图形对齐。
对导航进行测试可能很耗时间。
各个带有框架的页面的 URL 不显示在浏览器中,因此访问者可能难以将特定页面设为书签(除非您提供了服务器代码,使访问者可以加载特定页面的带框架版本。
