DW网页设计17:制作弹出菜单
怎么使用dreamweaver制作网页教程 dw建站设计网页

怎么使用dreamweaver制作网页教程 dw建站设计网页Dreamweaver是一款专业的网页制作软件,被广泛应用于网页设计师的日常工作中。
它是一款视觉化网页开发工具,可以轻松制作出跨越平台和浏览器限制的充满动感的网页。
在本文中,我们将为您介绍如何使用Dreamweaver制作网页。
一、定义站点1.在任意一个根目录下创建一个文件夹(例如E盘),并为其命名(例如MyWeb)。
2.打开Dreamweaver,选择“站点-新建站点”,在对话框中输入网站名称和本地根文件夹路径(E:web),然后确定。
此时再次打开Dreamweaver,会自动找到刚才设立的站点。
二、创建页面1.在本地文件夹E:\MyWeb下,右键点击空白处,选择“新建文件”,建立一个页面。
默认的文件名为untitled.htm,将其改名为index.htm。
2.双击index.htm进入该页面的编辑状态。
在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.在页面中添加文字,可用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
4.如果需要选取字体,则选择字体中的最后一项“编辑字体列表”,在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
三、为页面添加图片在页面中添加图片,可用菜单“插入/图片”,选择本地图片路径,然后将其拖拽到页面中即可。
Dreamweaver是一款非常强大的网页制作软件,通过本文的教程,相信您可以轻松上手制作出精美的网页。
1、在本地文件夹E:\MyWeb下新建文件夹,用于存放图片,可更名为tu、pic或images。
2、打开对象面板,选择“插入图像”,在对话框中选择要插入的图片。
若出现对话框“是否将该文件复制到根文件夹中?”,需选择“是”,并保存到刚建立的文件夹中。
用DWMX制作导航下拉菜单

用DWMX制作导航下拉菜单用DW MX制作导航下拉菜单导语:用Dreamweaver做网页,下拉菜单是最常见的功能,下面就由店铺为大家介绍一下如何用Dreamweaver MX制作导航下拉菜单,欢迎大家阅读!Dreamweaver从出道以来,其简便易用而又功能强大的“行为”(Behavior)一直是大家所关注的热点之一。
在Dreamweaver MX(DW MX)中,对这一功能又有了扩充与改进。
在DW MX中,行为指的是为了响应某一事件(Event)而采取的一个操作(Action)。
其中Event 指的是浏览器的事件,比如窗口刷新、鼠标移动等。
而Action 指的是后台响应事件的JavaScript 代码,可以完成相应的'操作,比如播放声音、翻转图片等。
用DW MX制作导航下拉菜单是网页中经常使用的特效之一。
(如图1)主要应用了DW MX中的“Show-Hide Layers”行为。
图1首先制作好导航条(图1中的“产品中心”那一栏),随后添加一个层,作为下拉菜单将要显示的位置,并填入下拉菜单的对应栏目。
接下来,打开“Behaviors”面板,同时选中“产品中心”链接(注意,这个时候不能够选中刚刚建好的层,否则无法应用“Show-Hide Layers”行为),单击“+”号,选择“Show-Hide Layers”,就可以看到我们刚刚建好的层在选择项中,可以设定为隐藏或者显示(如图2)。
图2行为的妙用主要体现在:如果我们要实现下拉菜单,关键就是让鼠标移到“产品中心”链接上时,使层显示;而鼠标离开链接时,使层隐藏。
根据这种思想,我们首先为这个层设立两个Action,一个选择Hide,一个选择Show。
然后,调整Event,将Hide Layer的Event 设为OnMouseOut,即为鼠标离开链接;而将Show Layer的Event设为OnMouseOver,即为鼠标选中链接。
按“F12”预览,就可看到我们期盼的效果。
Dreamweaver弹出信息行为

——文章来源网,仅供分享学习参考 1 Dreamweaver 弹出信息行为
使用“弹出信息”行为将显示JavaScript 警告和一个确定按钮。
一、Dreamweaver CS5弹出信息行为
1. 选择一个页面元素或者对象。
2. 打开行为面板。
3. 点击“添加行为(+)”按钮,在弹出的下拉菜单中选择“弹出信息”命令。
如下图所示:
4. 打开“弹出信息”对话框,如下图所示:
消息:输入要显示的消息。
提示:也可以在“消息”框中输入任何JavaScript 函数、属性、变量或者表达式。
如果输入JavaScript 表达式,请将其放在大括号({})中。
如果要显示大括号,请在前面加上反斜杠转义字符({ 和 })。
(1)使用JavaScript 表达式示例一:
这个页面的URL 地址是:{window.location}
将代码输入到“消息”文本框中即可。
(2)使用JavaScript 表达式示例二:
今天是:{new Date()}
将代码输入到“消息”文本框中即可。
5. 单击“确定”按钮。
6. 查看附加的事件是否是需要的事件。
如果不是需要的事件,可以更改事件。
7. 查看行为参数是否合适。
如果不合适,也可以修改行为参数。
怎样用dreamweaver制作网站下拉菜单

一、使用Dreamweaver CS5制作下拉菜单1. 在“插入”面板中点击“绘制AP Div”按钮插入一个AP Div。
请阅读Dreamweaver CS5插入AP Div。
2. 选择刚才插入的AP Div。
请阅读Dreamweaver CS5激活、选择和删除AP Div。
3. 在AP Div属性面板上,设置AP Div的参数。
如下图所示:请阅读Dreamweaver CS5中AP Div属性面板。
4. 在AP Div内单击,将光标放在AP Div内,然后插入一个一行四列的表格,如下图所示:请阅读Dreamweaver CS5插入表格。
(1)按住Ctrl键的同时点击表格的四个单元格,设置它们的宽度都为120。
请阅读Dreamweaver CS5改变单元格的高度和宽度。
(2)在单元格中分别输入主菜单名称,然后加上链接。
请阅读Dreamweaver CS5创建超链接。
如下图所示:如果AP Div与表格的设置不一致,可以分别调整AP Div或者表格。
5. 重复1.2.3.的步骤再次插入一个AP Div,然后设置AP Div的参数。
如下图所示:注意:“左”和“上”两个参数是设置这个AP Div距离窗口左边框和上边框的距离的,如果填写的不正确,会导致子菜单的错位和以后的可用性。
6. 在apDiv2中输入下拉菜单的内容,在此仍用表格进行排版。
如下图所示:7. 为“网络编程”再制作一个AP Div,仍然重复1.2.3.的步骤插入一个AP Div,然后设置AP Div的参数。
如下图所示:8. 在apDiv3中输入下拉菜单的内容,仍然使用表格排版。
因为表格排版比较方便,当然也可以使用其它方法。
如下图所示:9. 在“窗口”菜单中选择“AP 元素”命令,打开“AP 元素”面板。
如下图所示:点击“apDiv2”和“apDiv3”前面的方格,出现了闭着的眼睛图标。
这时“apDiv2”和“apDiv3”被隐藏了起来。
当我们打开网页时,这两个下拉菜单中隐藏起来的。
Dreamweaver制作活动菜单条效果

Dreamweaver制作活动菜单条效果在自己的网页中加一些元素在Dreamweaer 中实现自动隐藏窗口功能效果,具体怎么做呢?大家就和我一起来制作吧!第1步:制作菜单外貌在Dreamweaer 中新建一个文件,绘制一个层,在该层中插入一个表格(如图1),对该表格进行修饰,然后加入菜单项并建立各项的超链接,为了去掉超链接的下划线,可以编辑超链接的CSS样式,在CSS样式面板中通过CSS选择器将“Link”和“Hover”的“Decoration(装饰)”均设置为“None(无)”,将“Hover”的“Color(颜色)”设置为红色,最后将设置好的样式应用到各个菜单条中(可按“F12”键预览效果)。
第2步:设计菜单的动态效果1、选定层面,当鼠标变成“十”字形时按住左键将层面拖动到页面右上角(使整个菜单条完全露出但上边缘正好靠拢页面上边界),在窗口菜单中打开时间线面板,选定层面将其拖动到时间线上,Dreamweaer会自动产生一个长度为15帧的动画对象,拖动该动画对象的最后一个关键帧到第30帧,将其长度设置为30帧。
然后在第15帧处单击右键,在弹出的快捷菜单中选择“添加关键帧”选项插入一个关键帧,并将层面拖动到适当位置(如图2)。
在时间线窗口中的第15帧处再次单击右键,在弹出的快捷菜单中选择“添加动作”,为该帧添加一个交互行为,Dreamweaer将自动打开行为面板。
单击行为面板中的“+”按钮,从弹出的菜单中选择“Timeline/Stop Timeline”,打开“Stop Timeline”对话框,选择“Timeline1”后单击“确定”按钮关闭该对话框。
交互行为的事件为“onFrame15”,动作为“Stop Timeline”,这样当时间线运行到第15帧时,动画将停止播放,这样就实现了菜单条弹回的功能。
2、用同样的方法在时间线的第30帧处也添加一个“Stop Timeline”的交互行为,这样就实现了菜单弹出的功能。
网页下拉菜单的制作

网页下拉菜单的制作MacroMedia公司不愧是软件大家,从AuthorWare到Flash无一不是软件中的精品,其主页制作工作Dreamweaver大概由于曲高和寡的原因吧,用的人反而不多,实际上Dreamweaver中层(Layer)、行为(Action)、时间线(TimeLine)等工具使我们可以非常方便地做出另人眼花缭乱动态网页。
下拉菜单是WINDOWS中最常见的菜单,在网页的制作中要做到却很不容易,好在有了Dreamweaver的层的概念,我们可以非常方便地在网页中做出下拉菜单(本文所用的示例文件为:/jzwl/xlcdnew.htm,大家可以下载后对照看看)。
过程如下:一、打开Dreamweaver,在SITE管理器中新建一个页面,双击即可用Dreamweaver打开,可先设好其页面属性,背景图片等。
二、许多人对网页中有链接的文字没有下划线,而当鼠标指向它时却出现下划线且文字颜色会改变而感到很奇怪,本文所用的例页中也有些效果,大家只要在网页的样式中加入示例文件中<style>与</style>之间的语句即可,不用自己再创建多种样式。
这一操作可按F10进入HTML编辑窗口复制即可。
三、在页面中输入好主菜单棒的文字,为了美观,主菜单棒可放在一个表格中,并固定各单无格宽度,以免走样。
如下图:四、点击插入(Insert)菜单,选择层(Layer),在其属性窗口(如果没有该窗口可用Ctrl+F3打开)中可看见其名称为“Layer1”,插入一个新层,作为“菜单一”的下拉菜单。
点击该层选中后,点击插入(Insert)菜单,选择表格(Table),选择好该表格中的行、列数,以及把表格线宽度设为0,把表格底色设为某种颜色。
如本例中“菜单一”的下拉菜单有4项,即该表格有1列4行。
然后在该表格中输入四个子项的菜单名,输入完成后调节表格的大小与层的大小,文字的对中,每一项的链接,以及层的位置(均可在属性窗口中调节,或用鼠标直接调节),使其正好在“菜单一”下。
跟我学Dreamweaver Spry设计工具——创建横向或纵向的网页下拉或弹出菜单

跟我学Dreamweaver Spry设计工具——创建横向或纵向的网页下拉或弹出菜单杨教授工作室精心创作的优秀程序员职业提升必读系列资料目录1.1 Dreamweaver Spry菜单栏——创建横向或纵向的网页下拉或弹出菜单 .................2 1.1.1 Spry菜单栏...................................................................... ........................................2 1.1.2 自定义菜单栏组件的显示风格(修改CSS文件) .............................................9 1.1.3 更改菜单栏组件的方向 ..................................................................... . (15)杨教授工作室,版权所有,盗版必究, 1/19页杨教授工作室精心创作的优秀程序员职业提升必读系列资料1.1 Dreamweaver Spry菜单栏——创建横向或纵向的网页下拉或弹出菜单1.1.1 Spry菜单栏Spry 框架是一个 JavaScript 库,Web 设计人员使用它可以构建能够向站点访问者提供更丰富体验的 Web 页。
有了 Spry,就可以使用 HTML、CSS 和极少量的 JavaScript 将 XML 数据合并到 HTML 文档中,创建构件(如折叠构件和菜单栏),向各种页面元素中添加不同种类的效果。
在设计上,Spry 框架的标记非常简单且便于那些具有 HTML、CSS 和JavaScript 基础知识的用户使用。
1、菜单栏组件是一组可导航的菜单按钮当站点访问者将鼠标悬停在其中的某个按钮上时,将显示相应的子菜单。
使用菜单栏可在紧凑的空间中显示大量可导航信息,并使站点访问者无需深入浏览站点即可了解站点上提供的内容。
利用dw制作漂亮的导航栏效果

利用dw制作漂亮的导航栏效果最近论坛中很多网友问到各种菜单和导航的制作方法,下面我们就网上常见的一些菜单和导航效果做简单的介绍。
考虑到满汉全席的菜单应该是最全的了,我们就以此为名,来顿super大餐。
Let’s Go!一、进门点心:利用Dreamweaver MX制作最基本的下拉菜单实现下拉菜单的思路是首先建立一个相对定位的层,调整其位置,并设置其显示属性为隐藏,然后通过给链接文本或图象添加onclick(点击)或者onmouseover(鼠标划过)的事件来触发“显示-隐藏层”的行为,显示隐藏的层,并且在鼠标划出层时隐藏层,实现下拉菜单的完整效果。
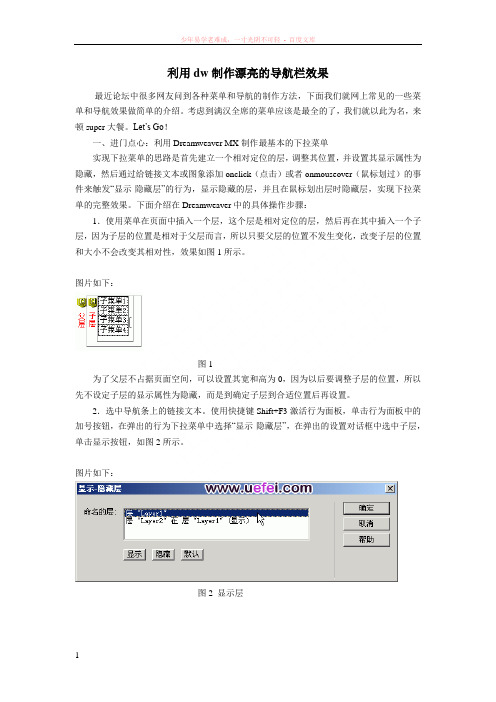
下面介绍在Dreamweaver中的具体操作步骤:1.使用菜单在页面中插入一个层,这个层是相对定位的层,然后再在其中插入一个子层,因为子层的位置是相对于父层而言,所以只要父层的位置不发生变化,改变子层的位置和大小不会改变其相对性,效果如图1所示。
图片如下:图1为了父层不占据页面空间,可以设置其宽和高为0,因为以后要调整子层的位置,所以先不设定子层的显示属性为隐藏,而是到确定子层到合适位置后再设置。
2.选中导航条上的链接文本。
使用快捷键Shift+F3激活行为面板,单击行为面板中的加号按钮,在弹出的行为下拉菜单中选择“显示-隐藏层”,在弹出的设置对话框中选中子层,单击显示按钮,如图2所示。
图片如下:图2 显示层设置完毕后单击确定按钮,修改其触发事件为onmouseover,即当鼠标划过文本时显示层。
接下来还需要设置鼠标划出文本后的行为,继续使用行为面板,选择“显示-隐藏层”,在弹出的对话框中选中子层,单击隐藏按钮,如图3所示。
图片如下:图3 隐藏层设置完毕后单击确定按钮,在行为面板中修改该行为的触发事件为onmouseout,即鼠标划出时隐藏子层。
3.拖动子层,调整其位置到和导航条贴近并垂直位于导航文本的下方的位置。
层在编辑页面中的位置和在浏览器页面中的位置是有差异的,所以需要多次调整并在浏览器中预览效果,只到达到合适的位置。
轻松打造弹出窗口DW教程

轻松打造弹出窗口DW教程“如何制作弹出式窗口?”,这是Dreamweaver初学者经常会问的问题。
找个提供特效的站,或是Down个特效工具粘贴一下代码不就得了!还不容易。
其实更容易的方法是使用我们最常用的Dreamweaver。
一般的弹出式窗口,简单地点几下就可以完成。
不信?来看看!只要按以下几步操作,你就能轻松地做出弹出窗口效果。
1. 首先,从菜单栏中Window >Behaviors (窗口>行为)或直接按快捷键Shift+F3调出行为面板。
2. 如图所示,按行为面板左上角的“+”号添加行为,在弹出的菜单中选择“Open Browser Window(弹出浏览器窗口)”行为。
3. 选择了行为以后,就会弹出Open Browser Window对话框,如图所示。
只要在对话框中填入相应的窗口信息,按“确定”后就可以完成对弹出窗口的定制了。
其中“URL to Display”:为你想要在新窗口中显示页的地址,你可以直接输入地址,也可以按“Browse”按钮指定。
“Window Width”与“Window Height”:分别为新窗口的宽和高,单位为px。
“Attributes”:为窗口的特性。
“Navigation Toolbar”、“Menu Bar”、“Location Toolbar”、“Scrollbars as Needed”、“Status Bar”、“Resize Handles”分别代表工具栏、菜单栏、定位工具栏、滚动条以及更改大小手柄。
选上相应位置前的对勾,就代表新窗口中具有相应的特性。
“Window Name”:为目标窗口的名字。
可以随便起一个,也可以指定框架组内某一窗口的名字。
在制作弹出窗口时,名字随便起一个就可以了。
完成了上面几步之后,行为面板将会变成下面这个样子,表示载入页面(onLoad)的同时,打开一个新的浏览窗口。
实际上,在行为面板中添加行为的过程,就是Dreamweaver生成Javascript代码的过程。
用Dreamweaver做下拉导航菜单

用Dreamweaver怎么做下拉导航菜单具体步骤:1.按Ctrl+Alt+T插入一个两行三列的表格(图1.3.30):图1.3.30【Table】对话框的设置2.选中表格,在属性面板中设置表格的背景颜色,如图1.3.31所示。
图1.3.31 在属性面板(Propertyes)中设置表格的背景颜色3.光标定位到第一行第一列的单元格里,然后在属性面板中设置该单元格的颜色为"#CCCCCC"、水平对齐方式为"center"(居中),如图1.3.32所示:图1.3.32 在属性面板中设置单元格的背景颜色和水平对齐方式4.同理设置第一行第二、三列的单元格的背景颜色(分别为"#3399FF"和"#FFCC33")和对齐方式(居中),并在单元格里写上文字完成后如图1.3.33所示:图1.3.33在单元格中写上文字后的效果(Dreamweaver中)5.光标定位到第二行第一个单元格里,单击【插入】【布局对象】【ap div】插入层(图1.3.34)。
图1.3.34 在菜单中插入层6.选中该层,然后在属性面板中设置层的宽为"100px",高为"150px",背景颜色为"#CCCCCC"(跟第一行第一列的单元格背景颜色一致),如图1.3.35所示:图1.3.35 在属性面板中设置层的尺寸和背景颜色7.光标定位到层内,按Ctrl+Alt+T插入一个五行一列的表格(图1.3.36):图1.3.36在属性面板中设置所插入表格的属性8.同理在大表格的第二行第二、三列插入层,分别设置层的宽、高、背景颜色并在层中插入表格,完成后如图1.3.37所示:图1.3.37插入所有作为下拉菜单的层后的效果界面部分到这里就完成了,现在开始给层和单元格加上动作10.光标定位到第一行第一列的单元格后,按【窗口】【行为】打开行为面板,单击上面的【+】号按钮,在下拉菜单里选择【显示-隐藏元素】行为,在弹出的【显示-隐藏元素】对话框中作如图1.3.38设置(选中"元素"的第一项,再单击下面的【显示】按钮)。
Dreamweaver创建跳转菜单

Dreamweaver创建跳转菜单本教程为大家介绍一下Dreamweaver创建跳转菜单,希望对大家有帮助。
一、在Dreamweaver中插入跳转菜单 1.点击鼠标,将光标定位在表单框线内,点击“插入”菜单,选择“表单”项,在弹出的子菜单中选择“跳转菜单”命令。
或者在“插入”面板中选择“表单”项,点击“跳转菜单”图标,如下图所示:Dreamweaver创建跳转菜单点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
2.点击“跳转菜单”图标后,弹出“插入跳转菜单”对话框,如下图所示:Dreamweaver创建跳转菜单 3.在该对话框中可以进行下列操作:单击“+”按钮,增加菜单项;单击“-”按钮,删除菜单项。
单击向上、向下按钮改变菜单项在列表中的位置。
文本:在该文本框中修改为菜单项的名称。
选择时,转到URL:输入该菜单项要跳转到的URL地址,或者单击“浏览”按钮,从磁盘上选择要链接的网页或对象。
打开URL于:选择目标文档要打开的位置。
如果是框架页面,则会出现框架窗口。
菜单ID:输入菜单项的ID名称,用于程序代码中。
选项之菜单之后插入前往按钮:选择此项,在菜单后面插入“前往”按钮。
在浏览器中点击该按钮,可以跳转到相应的页面。
选项之更改URL后选择第一个项目:选择此项,当跳转到指定的URL以后,仍然默认选择第一项。
4.设置完成后,单击“确定”按钮退出“插入跳转菜单”对话框,在表单中插入了跳转菜单。
5.在文档中点击“跳转菜单”表单控件,如下图所示:Dreamweaver创建跳转菜单 6.打开跳转菜单“属性”面板,如下图所示:Dreamweaver创建跳转菜单7.可以看到该面板实际上就是“列表/菜单”属性面板,通过设置“列表/菜单”属性面板的方法即可编辑该跳转菜单。
8.点击“前往”按钮,如下图所示:Dreamweaver创建跳转菜单9.打开按钮“属性”面板,如下图所示:Dreamweaver创建跳转菜单10.在按钮“属性”面板上,可以设置按钮的各种属性。
解决DW弹出菜单问题

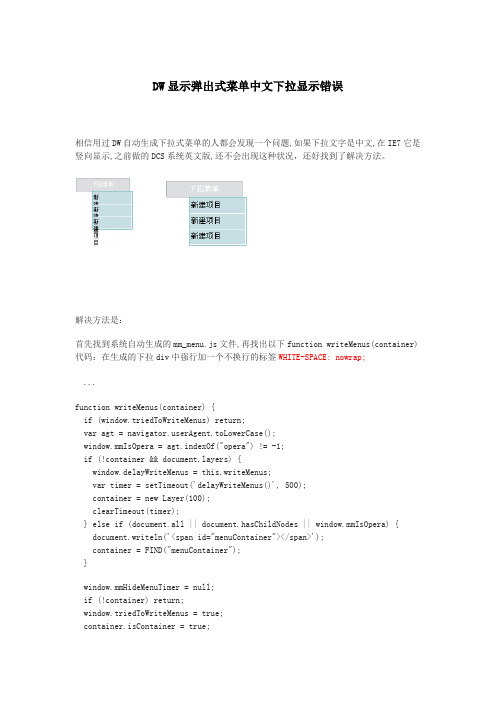
DW显示弹出式菜单中文下拉显示错误相信用过DW自动生成下拉式菜单的人都会发现一个问题,如果下拉文字是中文,在IE7它是竖向显示,之前做的DCS系统英文版,还不会出现这种状况,还好找到了解决方法。
解决方法是:首先找到系统自动生成的mm_menu.js文件,再找出以下function writeMenus(container)代码:在生成的下拉div中强行加一个不换行的标签WHITE-SPACE: nowrap;...function writeMenus(container) {if (window.triedToWriteMenus) return;var agt = erAgent.toLowerCase();window.mmIsOpera = agt.indexOf("opera") != -1;if (!container && yers) {window.delayWriteMenus = this.writeMenus;var timer = setTimeout('delayWriteMenus()', 500);container = new Layer(100);clearTimeout(timer);} else if (document.all || document.hasChildNodes || window.mmIsOpera) {document.writeln('<span id="menuContainer"></span>');container = FIND("menuContainer");}window.mmHideMenuTimer = null;if (!container) return;window.triedToWriteMenus = true;container.isContainer = true;container.menus = new Array();for (var i=0; i<window.menus.length; i++)container.menus[i] = window.menus[i];window.menus.length = 0;var countMenus = 0;var countItems = 0;var top = 0;var content = '';var lrs = false;var theStat = "";var tsc = 0;if (yers) lrs = true;for (var i=0; i<container.menus.length; i++, countMenus++) {var menu = container.menus[i];if (menu.bgImageUp || !menu.menuBgOpaque) {menu.menuBorder = 0;menu.menuItemBorder = 0;}if (lrs) {var menuLayer = new Layer(100, container);var lite = new Layer(100, menuLayer);lite.top = menu.menuBorder;lite.left = menu.menuBorder;var body = new Layer(100, lite);body.top = menu.menuBorder;body.left = menu.menuBorder;} else {content += ''+'<div id="menuLayer'+ countMenus +'"style="position:absolute;z-index:1;WHITE-SPACE: nowrap;left:10px;top:'+ (i * 100) +'px;visibility:hidden;color:' + menu.menuBorderBgColor + ';">\n'+' <div id="menuLite'+ countMenus +'"style="position:absolute;z-index:1;left:'+ menu.menuBorder +'px;top:'+menu.menuBorder +'px;visibility:hide;" onmouseout="mouseoutMenu();">\n'+' <div id="menuFg'+ countMenus +'" style="position:absolute;left:'+menu.menuBorder +'px;top:'+ menu.menuBorder +'px;visibility:hide;">\n'+'';}var x=i;for (var i=0; i<menu.items.length; i++) {var item = menu.items[i];var childMenu = false;var defaultHeight = menu.fontSize+2*menu.menuItemPadding;if (bel) {item = bel; childMenu = true; }...。
Dreamweaver教程(十三)之弹出菜单

使⽤Dreamweaver MX的⾏为,可以直接做出弹出菜单。
下⾯讲解制作⼀个弹出菜单的具体步骤。
1.可以直接给图⽚加上弹出菜单。
但是不能给⽂本直接加上弹出菜单。
如果需要给⽂本加上弹出菜单,⾸先需要把⽂本变成链接。
选中⽂本,在属性⾯板的链接项输⼊“javascript:;”,就给⽂本加上链接了。
2.⽂本链接默认的颜⾊是蓝⾊,并且有下划线。
如果要更改链接⽂本的外观使它看上去不是⼀个链接,在代码视图下,打到这个链接的a href 标签,在后⾯插⼊“style="text-decoration:none; color:black"”。
3.在添加弹出式菜单之前需要保存页⽂件。
保存页之后,打开⾏为⾯板,点击+号。
4.在弹出的菜单中点击“显⽰事件”,选择“4.0 和更⾼版本浏览器”。
5.点击+号按钮,在弹出的菜单中选择“显⽰弹出式菜单”。
6.在“显⽰弹出式菜单”中添加弹出菜单,并做外观和位置的设置。
中⽂版⼀看就明⽩,这⾥不多说了。
7.做好弹出菜单后,按F12预览。
怎样用Dreamweaver制作导航栏下拉菜单

怎样用Dreamweaver制作导航栏下拉菜单在一些企业或门户网站的导航栏中,经常会看到下拉菜单,这样会使用户操作方便一些。
其实,用Dreamweaver软件就可以制作下拉菜单,只需要点几下就出来了。
而且良好地兼容IE、FF浏览器。
以下是具体制作步骤:一、打开Dreamweaver,点击文件-新建菜单,创建一个HTML 文件,输入网站导航栏文字,并选中输入的文字,在下面的属性栏链接处加一个空链接:#。
然后保存该网页文件。
二、点击窗口-行为菜单,打开行为面板。
三、选中第一步输入的文字,点行为面板上的+号,在弹出的菜单中选-显示弹出式菜单。
四、在弹出的对话框中勾选Don’t show me this message again(不要再次向我提示此信息),再点继续。
五、在下列对话框分别设置内容、外观、高级、位置选项。
在内容选项中,点+号可以添加菜单项,-号可以删除菜单项,缩进项可以自动生成二级菜单。
六、各项都设置好后,按F12,在浏览器中预览网页效果如下:此时你会发现和网页同级的目录多了两个文件,分别是:arrows.gif、mm_menu.js。
请勿修改、移动位置,这是弹出式菜单必须的图片、JS文件。
如需修改下拉菜单,可以选中文字,点击行为面板的显示弹出式菜单即可。
如果下拉菜单下面有Flash,为了不影响下拉菜单的正常效果和层次,需要给Flash添加透明代码:<param name="WMODE" value="transparent"> ,还需在embed标签中加入代码:wmode="transparent",。
Dreamweaver下拉菜单全攻略

Dreamweaver下拉菜单全攻略下拉菜单是网上最常见到的效果之一,用鼠标轻轻一点或是移过去,就出现一个更加详细的菜单,它不仅节省了网页排版上的空间、使网页布局简洁有序,而且一个新颖美观的下拉菜单,更是为您的网页增色不少。
制作下拉菜单的方法多种多样,本期专栏将为您介绍四种常用的制作方法,让您随心打造自己的下拉菜单。
■ 用Dreamweaver制作下拉菜单Dreamweaver是制作下拉菜单最常用的工具,方法简单,控制自由,可以最大限度地随心打造菜单样式,是制作下拄菜单的必修课。
用Dreamweaver制作下拉菜单的原理很简单,它利用了Behaviors(行为)面板中的内置方法Show-Hi de Layers(隐藏-显示层)方法,并用onMouseOver(鼠标移至)和onMouseOut(鼠标移开)来触发层的隐藏和显示,而将要出现的菜单就在层中。
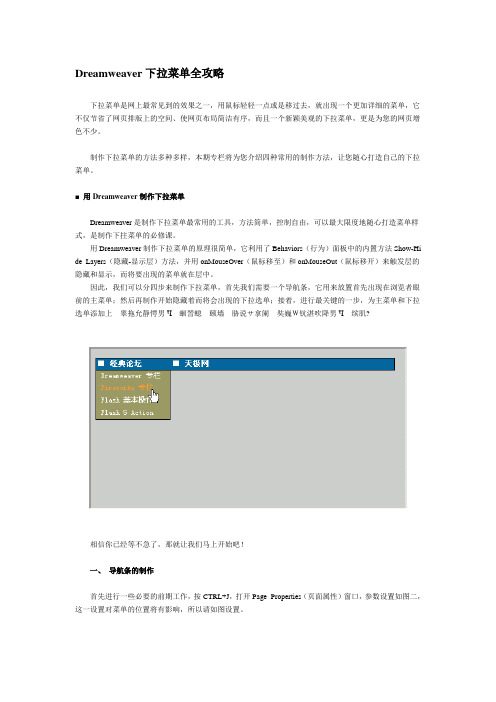
因此,我们可以分四步来制作下拉菜单,首先我们需要一个导航条,它用来放置首先出现在浏览者眼前的主菜单;然后再制作开始隐藏着而将会出现的下拉选单;接着,进行最关键的一步,为主菜单和下拉选单添加上 睾拖允静愕男Ч 蛔詈螅 颐墙 胁说サ拿阑 奘巍W钪湛吹降男Ч 缤肌?相信你已经等不急了,那就让我们马上开始吧!一、导航条的制作首先进行一些必要的前期工作,按CTRL+J,打开Page Properties(页面属性)窗口,参数设置如图二,这一设置对菜单的位置将有影响,所以请如图设置。
按CTRL+F2打开Objects面板,点击层按钮后在页面中按住鼠标不放拖出一个层,然后在层的Proper ties(属性)面板中设置各参数,Layer ID框填入title,L、T、W、H框分别填入8、15、480、15,背景色填入#006699,如图。
将光标移至层内,点击Objects面板上的表格按钮,插入一个一行四列的表格,设置如图。
按住CTRL键不放点取表格的四个单元格,然后设置它们的宽度为120,并在前两个单元格中输入文字,就是你的主菜单名,可按自己想要的名字输入,我用"经典论坛"和"天极网"为例,并加上链接。
Dreamweaver跳转菜单的方法技巧介绍

Dreamweaver跳转菜单的方法技巧介绍
Dreamweaver跳转菜单的方法技巧介绍
什么是跳转菜单: 跳转菜单是文档内的弹出菜单,对站点访问者可见,并列出链接到文档或文件的选项。
可以创建到整个 Web 站点内文档的链接、到其它 Web 站点上文档的链接、电子邮件链接、到图形的链接,也可以创建到可在浏览器中打开的任何文件类型的.链接以下是店铺为大家搜索整理的Dreamweaver跳转菜单的方法技巧,希望能给大家带来帮助!更多精彩内容请及时关注我们考试网!
1. 选择文档中的“跳转菜单”对象。
2. 打开行为面板。
3. 点击“添加行为(+)”按钮,在弹出的下拉菜单中选择“跳转菜单”命令。
如下图所示:
4. 打开“跳转菜单”对话框,如下图所示:
5. 在“跳转菜单”对话框中按照需要进行修改。
如果是框架页面,在“打开 URL 于:”下拉框中则会有框架窗口可以选择。
6. 单击“确定”按钮。
下载全文。
Dreamweaver显示弹出式菜单

实验19 显示弹出式菜单使用“显示弹出式菜单”行为来创建或编辑Dreamweaver弹出式菜单,或者打开并修改已插入Dreamweaver文档的Fireworks弹出式菜单。
通过实验,掌握如何通过在“显示弹出式菜单”对话框中设置选项来创建水平或垂直弹出菜单,并使用此对话框来设置或修改弹出菜单,并使用此对话框来设置或修改弹出菜单的颜色、文本和位置。
说明若要察看文档中的弹出菜单,必须在浏览器窗口中打开该文档,然后将鼠标指针滑过触发图像或链接。
对应知识点:●行为面板的使用●设置行为事件●创建并编辑“显示弹出式菜单”行为实验素材●无实验步骤1.启动Dreamweaver MX 2004程序,新建HTML网页。
保存网页为“page19.htm”。
2.单击属性面板的“页面属性”按钮,在“属性面板”对话框中设置大小为“12像素”,webenyanse 为“白色(色标值为#FFFFFF)”。
设置“链接颜色”和“已访问链接”为“白色”,“变换图像链接”为“黄色(色标值为#FFFF00)”,在“下划线样式”下拉列表中选择“金在变换图像时显示下划线”选项。
在“标题”编辑框内输入网页标题“东方联网”,选择“简体中文”编码。
3.在空白网页中插入1行1列,宽度为172像素,其他项为0的表格。
选中表格,在属性面板中设置“高”为“50像素”。
4.在单元格内输入文字“东方网联”,选中文字,在属性面板中设置字体为“黑体”,大小为“30像素“,颜色为“白色”,背景颜色为“暗红色(色标值为#993366)”,单击“居中对齐”按钮,完成后效果如图19-1所示。
5.在标题表格下方插入1行1列,宽度为172像素,单元格边距为6表格。
选中表格,在属性面板中设置其背景颜色为“浅灰色(色标值为#EAEAEA)”。
6.在单元格内插入7行1列,宽度为160像素,单元格间距为2的嵌套表格。
拖动鼠标选中7个单元格,在属性面板中设置高俄日“20”,背景色为“暗红色(色标值为#993366)”,并单击“居中对齐”按钮,效果如图19-2所示。
DW网页设计17:制作弹出菜单

DW网页设计17:制作弹出菜单弹出菜单在网页制作中是一种非常常用的菜单方式,这种菜单不但制作简单,而且效果也很好。
效果说明本实例所要完成的效果是当鼠标移动到文字上时,就会弹出一个漂亮的菜单,如图17-1 和图17-2 所示。
弹出菜单在网页制作中是一种非常常用的菜单方式,这种菜单不但制作简单,而且效果也很好。
创作思想本实例首先在网页中输入一行文字,并对文字做一个特殊的超链接,然后利用Dreamweaver MX 2004 自带的行为制作弹出菜单。
操作步骤(1 )输入文字并设置超链接。
在网页中输入文字,因为单独的文本文字是无法添加行为的,按照Dreamweaver 中的约定,将文字的超链接设置为“ javascript:;”才能够添加行为。
所以将文字的超链接设为“ javascript:; ”,并执行【显示弹出式菜单】行为,如图17-3 所示。
 (2 )设置菜单项和子菜单项,并为菜单设置超链接,然后安排好各个菜单的次序,如图17-4 所示。
 (3 )设置页面元素。
将菜单设置为垂直菜单,并分别设置菜单的字体、字号、对齐方式、一般状态和鼠标滑过时的状态,如图17-5 所示。
 (4 )设置【高级】标签。
在【高级】标签选项中设置菜单的延迟时间,以及是否显示菜单边框。
然后设置边框的宽度、颜色、阴影、高亮,如图17-6 所示。
 注意:【菜单延迟】中时间的单位是毫秒(ms ),1000 毫秒等于1 秒,在设置时注意换算。
(5 )设置的x 轴和y 轴参数。
在【位置】标签选项中设置弹出菜单的x 轴和y 轴参数,这两个参数表示弹出菜单左上角到网页左上角的距离,如图17-7 所示。
 (6 )保存网页文件,然后在浏览器中打开该网页,将鼠标光标移动到文字上方时即可看到有菜单弹出,本实例操作完毕。
用Dreamweaver制作下拉菜单

Dreamweaver为我们提供了一些制作下拉菜单的方法。我们从简到繁,从详到略,逐步地介绍一些用Dreamweaver制作这个类型的菜单可谓轻而易举,因为已经有人把这个效果做成了插件。名字叫“dHTML Outlines”(下载地址:/software/extension/MX133574_dHTMLOutlines.mxp,大小13.2K)。只要你安装了Dreamweaver 4.0,直接双击下载下来的后缀名为.mxp的文件,之后一路确定即可安装此插件。打开Dreamweaver,在Object面板右上角有一个小三角,点击后出现下拉菜单,选择dhtml outlines就可以找到该插件。点击 按钮即可运行。
Text Indent of Child Items:用来控制菜单和浏览器左边界的距离以及子菜单左边界和父菜单左边界的距离。
Include Latin Filer Text:用来在子菜单处加入一些文本以显示效果。
普通一级菜单
1.制作需要的图片。在这个例子中,我把所有的菜单项和子菜单都做成了图片。因为这样更美观,而且更容易控制,不会因为CSS等其他问题而使菜单变形。例如目前要做的菜单有五个栏目:Microsoft、Macromedia、Adobe、MetaCreations、Ulead,每个菜单下又有若干个子菜单。
2.将为顶级菜单准备好的五张图片分别放入五个单元格中,并对表格风格进行设置。
接下来要做的是插入层的工作。用鼠标左键单击某图片选中,这里我们选择Macromedia图片,然后按键盘的方向键“→”,使光标位置紧贴图片右侧。按键盘的“Shift+空格”,在当前位置插入一个“软回车”,使光标换行。在Dreamweaver菜单栏中的Insert菜单下有个Layer命令,这条命令是在光标当前位置插入一个层。设置层的宽度为100%,高度为子菜单的四张图片高度加起来的值(20+19+19+19=77px)。在此层中再插入一个四行一列的表格。并对表格风格进行设置。这里,我们设置表格边框为“0”,表格边距和间隙都为“0”(即属性面板上的Border、CellPad和CellSpace三项为“0”)并且,每个单元格的对齐方式为居中。然后在每个单元格中插入剩下的四张子菜单图片:
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DW网页设计17:制作弹出菜单
弹出菜单在网页制作中是一种非常常用的菜单方式,这种菜单不但制作简单,而且效果也很好。
效果说明
本实例所要完成的效果是当鼠标移动到文字上时,就会弹出一个漂亮的菜单,如图17-1 和图17-2 所示。
弹出菜单在网页制作中是一种非常常用的菜单方式,这种菜单不但制作简单,而且效果也很好。
创作思想
本实例首先在网页中输入一行文字,并对文字做一个特殊的超链接,然后利用Dreamweaver MX 2004 自带的行为制作弹出菜单。
操作步骤
(1 )输入文字并设置超链接。
在网页中输入文字,因为单独的文本文字是无法添加行为的,按照Dreamweaver 中的约定,将文字的超链接设置为“ javascript:;
”才能够添加行为。
所以将文字的超链接设为“ javascript:; ”,并执行【显示弹出式菜单】行为,如图17-3 所示。
 
(2 )设置菜单项和子菜单项,并为菜单设置超链接,然后安排好各个菜单的次序,如图17-4 所示。
 
(3 )设置页面元素。
将菜单设置为垂直菜单,并分别设置菜单的字体、字号、对齐方式、一般状态和鼠标滑过时的状态,如图17-5 所示。
 
(4 )设置【高级】标签。
在【高级】标签选项中设置菜单的延迟时间,以及是否显示菜单边框。
然后设置边框的宽度、颜色、阴影、高亮,如图17-6 所示。
 
注意:【菜单延迟】中时间的单位是毫秒(ms ),1000 毫秒等于1 秒,在设置时注意换算。
(5 )设置的x 轴和y 轴参数。
在【位置】标签选项中设置弹出菜单的x 轴和y 轴参数,这两个参数表示弹出菜单左上角到网页左上角的距离,如图17-7 所示。
 
(6 )保存网页文件,然后在浏览器中打开该网页,将鼠标光标移动到文字上方时即可看到有菜单弹出,本实例操作完毕。
通过Dreamweaver ,可以快速制作出以往只能用复杂代码才能实现的弹出菜单,这样可以实现复杂菜单的弹出和收缩,方便使用又能让页面美观、整洁。
