使用表格和Div布局网
中等职业学校《网页制作》的课程标准

XXXX中等职业学校《网页制作》的课程标准一、课程的性质与任务(一)课程性质《网页制作》是我校计算机应用专业开设的一门专业必修课,是计算机类专业的一门实践环节课程,也可以作为其他相关专业的实践课程或选修课,它是一门操作性和实践性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件AdobeDreamweaverCS3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能熟练地制作出有专业水准的网站。
(二)课程任务本门课程在专业教学计划中起着十分重要的作用,通过这门课程,学生可以掌握以下技能和知识:1.掌握网站的开发流程,如建站规划、效果图制作、建立站点、发布网站等相关知识。
2.掌握各种网页元素在DremweaverCS3中的使用。
例如,文本、表格、图像、超级链接、层、框架和表单等。
3.掌握HTML,理解各种标记的功能和用法。
4.掌握在DrenIWeaVerCS3中使用CSS控制网页元素的方法。
5.掌握在DrenIWeaVerCS3中使用JavaScript制作网页特效的基本方法。
6.能够解决一些网页设计中的常见问题。
(三)本课程的特点1.课程注重实际应用,即实践性强。
2.涉及的DremweaverCS3软件是目前网页制作工作中较为流行的软件,是“网页三剑客”之一,具有较强的实践性,学习难度不大。
3.突出理论联系实际,实作课时占总课时的50%以上,实际应用知识占课程总知识量的80%以上。
(四)与相关课程的衔接、配合、分工先修课程:“计算机应用基础”、“图形图像处理(FireWorkS或PhotoShop)"、"Flash动画制作”等。
二、课程目标本课程的基本目标是:使学生通过本课程的学习,掌握DreanIWeaVerCS3的使用方法,学会使用DreamweaverCS3制作Web网页的技术。
本课程学习结束后,学生应能根据实际需要自行设计静态网页,建立网站。
DIV+CSS布局和TABLE布局的优缺点

DIV+CSS布局和TABLE布局的优缺点
TABLE布局是WEB早期CSS不存在的时候兴起的,是对TABLE标签的不正规使⽤,Table标签就是表格,是⽤来显⽰数据的,⽽不是⽤来布局⽹页的,虽然它有时候布局⽹页很简单。
现在绝⼤多数的⽹站都是⽤DIV+CSS布局。
这两种布局各有各的优点。
⼀、div+css布局的好处:
1.符合W3C标准,代码结构清晰明了,结构、样式和⾏为分离,带来⾜够好的可维护性。
2.布局精准,⽹站版⾯布局修改简单。
3.加快了页⾯的加载速度(最重要的)(在IE中要将整个table加载完了才显⽰内容)。
4.节约站点所占的空间和站点的流量。
5.⽤只包含结构化内容的HTML代替嵌套的标签,提⾼另外搜索引擎对⽹页的搜索效率。
⼆、table布局的好处(table布局也不是⼀点⽤的没有,这点是⽏庸置疑的)
1.容易上⼿。
2.可以形成复杂的变化,简单快速。
3.表现上更加“严谨”,在不同浏览器中都能得到很好的兼容。
《网页设计与制作项目化教程》习题参考答案

(1)index.html
(2)本地站点和远程站点
(3)本地站点
(4)上传,下载
2.略
项目四 利用表格布局网站首页
任务一利用表格规划页面
1.填空题
(1)“国”字型、拐角型、标题正文型、封面型、混合型。
(2)表格布局、DIV+CSS布局、框架布局DIV+CSS布局
(3)0、0、0
(4)3
(5)固定的像素值、百分比
任务五页面元素源代码
1.单项选择题
(1)B(2)C(3)B(4)C(5)C(6)A(7)B
2.填空题
(1)<font color=’red’>文字</font>
(2)boder
(3)embed
(4)颜色代码
项目六 利用表单获取用户反馈
任务一设计表单
1.单项选择题
(1)A(2)C(3)D
2.填空题
(1)提交按钮
<td align="center">G20</td>
<td align="center">2350</td>
</tr>
<tr>
<td height="30" align="center">NO.003</td>
<td align="center">三星</td>
<td align="center">Galaxy siii</td>
(5)项目列表编号列表目录列表
3.问答题
巧用DIV和CSS进行网页布局

页 的优 势 远 远 不 只这 些 。下 面 一起 来 感受
一
一
个 目的 是 让 代 码 易 读 ,区块 分 明 ,强 化
下用 C S S盒 子 模式 排版 的优 势 。
代 码 重 用 ,所 以结 构 很 重 要 。如 果 用 C S S 实现不了的效果 , 一 般 用 表 格 也 是 很 难 实
</ d i v >
( b o r d e r ) 、边 界 ( ma r g i n ) , 而 C S S盒 子 模 不 满 意 ,特 别 是 色 调 的 话 ,那 么 改 起 来 就
式都具备这些属性 。
■^ RO I N进葬 置子之冀曲难膏
B OR D E R A ‘
设 计 中 常 听 到 一 些 属 性 名 如 : 内 容 实 用 的 好 处 ,如 果 是 接 单 做 网站 的 ,如 果 = na y > </ d i v > <d i v ?i d 一”c o n t e n t >
S S排版 网 页 , 做 到 后 来 客 户 有 什 么 < / d i v ><d i v ?i d 一”f o o t e r > </ d i v > ( p a d d i n g) 、 边 框 用 了 C
相 当 容 易 ,甚 至 还 可 以 定 制 几 种 风 格 的
最 外 边 的大 盒 子 要 让 它 在 页 面 居 中 ,
6 0像 素 ,同 时加 上 边 C S S文 件 供 客 户 选择 ,又 或 者 写 一 个 程 序 并 重 定义 其宽 度 为 9
。 - I
、
P A 。 B 蕈 竞 谊予 且 妇 簟 吏尊
的 大 小 不 一 的 盒 子 和 盒 子 的 嵌 套 来 编 排 离
《网页设计与制作》课程标准

营销型网站建设实训课程标准课程编号:适用专业:电子商务课程类别:专业基础课程修课方式:必修教学时数:64学时总学分数:4学分一、课程定位1.课程性质《网页设计与制作》是以计算机专业为主体,辐射计算机网络技术专业、计算机应用技术专业、电子商务专业、多媒体设计与制作专业等计算机类专业的理论实践一体化课程,是计算机专业的专业基础课程,也是电子商务的一门核心技能课程。
围绕电子商务专业的培养目标,该课程的定位为:.懂专业:掌握Web国际标准基础知识;基于W3C网页设计标准,熟悉和掌握静态网页设计与制作及小型网站建设与维护的基本知识。
.精技能:掌握综合运用网页编辑软件、图像处理软件(fireworks)设计和制作网页的技能,熟练掌握DIV+CSS网页布局设计方法,能熟练运用XHTML、CSS(及后续课程JavaScript)进行网站客户端开发,熟悉Web国际标准,掌握小型网站策划、分析、设计、布局、测试的职业能力;坚持手写代码,形成良好的代码规范编写习惯。
.高素质:在课程学习中培养学习和工作的方法能力,培养与人协作和做人的社会能力。
2.课程作用《网页设计与制作》是面向“网站美工、网站维护”职业岗位的领域课程,也是满足职业岗位任职要求的基本能力课程。
通过该课程的学习,实现以下专业知识、职业能力、职业素质目标,为今后职业生涯发展打好基础。
知识目标:•熟悉和掌握静态网页设计与制作的基本知识;•掌握Web国际标准基础知识;•了解和熟悉HTML语言;•掌握静态网页设计与制作的知识;•掌握网页中DIV+CSS网页布局方法;•掌握网页中图片设计和处理、动画导入的知识;•掌握网站检查与发布的知识;•坚持手写代码,形成良好的代码规范编写习惯。
能力目标:•具备信息收集、处理、准备、加工的能力;•具备网页设计及网页中图形设计、动画导入的基本能力,能独立设计并制作一个内容完整、图文并茂、技术运用得当的小型静态网站;•具备初步的网站开发、维护和管理能力;具备独立撰写网站制作说明等技术文档的基本能力。
超级牛最详细的Div+CSS布局案例

DIV固定宽度居中显示-超级牛最详细的Div+C SS布局案例这个例子的主要内容是居中显示,现在的显示器的宽度都比较大,并且规格不统一,所以判断一个网页是不是专业,第一眼就是这个网站是不是居中,如果不居中,一般不是一个很老的没有人维护的网站就是一个技术很差的人写的。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;}#container {margin:0 auto; width:900px; height:500px; background:#CD5C5C;}页面代码如下:<div id="container"><p>1列固定宽度居中</p></div>效果下图显示:(点击看大图)其中居中的关键是“margin:0 auto;”代码例子由“标准之路”提供,感谢!序-经验之谈-超级牛最详细的Div+CSS布局案例最近有很多晚辈问我关于网站制作方面的问题,随着SEO的普及,DIV+CSS的网站制作理念成为了流行,但在实际操作中,DIV其实是很不好控制的。
大家会碰到很多问题,例如应该在左中右的,但却没有达到这样的效果。
在写大家最关心的Div+CSS布局案例前,让我先啰嗦几句,从事互联网工作已经快6年了,一个网站的产生,一般分为调研,策划,设计,制作,开发,内容、维护,如果是高级点的网站,会涉及到运营和推广的工作。
我有幸全部工作流程都涉及过,我想先说一点我自己从事页面构造时的经验和理解,当然在一定程度上可能存在局限性,但因为看到了很多失败的经历,所以想在说技术前,说点别的。
在制作网站前,一定要先构思网站的内容,很多人会说,我们当然是先构思的,不构思怎么会想到做网站,但很多人的构思都是表面的,在脑海里的,而不是形成文字的,其实有时,看上去很麻烦,很形式化的文字报告却可以帮助我们理清很多自己以为清楚却实际并不清楚的概念。
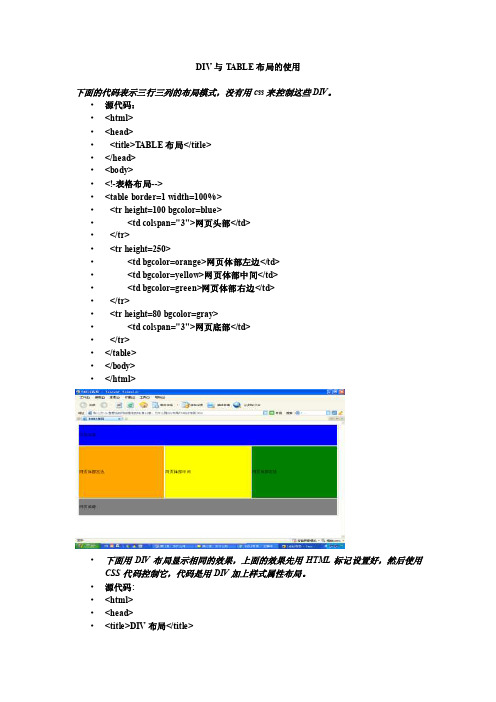
DIV与TABLE布局的使用

DIV与T ABLE布局的使用下面的代码表示三行三列的布局模式,没有用css来控制这些DIV。
•源代码:•<html>•<head>•<title>T ABLE布局</title>•</head>•<body>•<!-表格布局-->•<table border=1 width=100%>•<tr height=100 bgcolor=blue>•<td colspan="3">网页头部</td>•</tr>•<tr height=250>•<td bgcolor=orange>网页体部左边</td>•<td bgcolor=yellow>网页体部中间</td>•<td bgcolor=green>网页体部右边</td>•</tr>•<tr height=80 bgcolor=gray>•<td colspan="3">网页底部</td>•</tr>•</table>•</body>•</html>•下面用DIV布局显示相同的效果,上面的效果先用HTML标记设置好,然后使用CSS代码控制它,代码是用DIV加上样式属性布局。
•源代码:•<html>•<head>•<title>DIV布局</title>•<!-表格布局-->•<diV style="background:blue;height:100px;">头部</div>•<div id="content">•<div style="width:33%;•height:250px;float:right;background:green;">网页体右边</div>•<div style="width:33%;•height:250px;float:left;background:orange;">网页体左边</div>•<div style="width:33%;•height:250px;float:left;background:yellow;">网页体中间</div>•</div>•<div style="height:80px;background:gray;">网页底部</div>••</body>•</html>在代码中用DIV表示,有的DIV被样式属性修饰,如高度、背景等,上面的方式占用代码比较多,有一种更好的方法,可把重复的样式表示成样式文件,再链接进来,本节中所提出的样式链接(以后会学到)在下面章节会具体讲解,代码中演示了提出样式到一个样式文件中的设置。
《网页设计与制作案例实战教程》-教案

网页设计与制作案例实战教程教案第1章网页设计基础1.收集不同汽车网页并分析其特点,如图为比亚迪官方网站首页。
2.收集不同手机网页并分析其特点,如图为华为官方网站首页。
第2章 Dreamweaver入门操作件。
小结熟悉Dreamweaver 的工作界面掌握站点的创建与管理掌握文档的基础操作课后练习1.酷乐冰屋根据所学内容制作酷乐冰屋网页。
2.哎呀宠物根据所学内容制作哎呀宠物网页。
第3章 HTML知识准备1.微著齿轮根据所学内容制作微著齿轮网页。
2.闪电速运根据所学内容制作闪电速运网页。
第4章页面与文本第5章图像与多媒体元素1.美相图片根据所学内容制作美相图片网页。
2.赛克音乐根据所学内容制作赛克音乐网页。
第6章超链接的应用第7章使用表格布局网页1.倏尔鲜花根据所学内容制作倏尔鲜花网页。
2.卓越办公根据所学内容制作卓越办公登录页。
第8章 CSS网页美化技术根据所学内容美化瑞成文具网页,前后对比效果如图。
根据所学内容美化玩偶之家网页,前后对比效果如图。
第9章 Div+CSS网页布局技术掌握CSS与Div布局基础小结掌握CSS布局方法1.湖江船业根据所学内容制作湖江船业网页,效果如图。
2.安居养老根据所学内容制作安居养老网页,效果如图。
第10章表单的应用1.倏尔鲜花根据所学内容制作倏尔鲜花网页。
2.卓越办公根据所学内容制作卓越办公登录页。
第11章模板和库根据所学内容制作格纹帽业网页。
第12章行为的应用根据所学知识为动物保护协会网页添加行为。
运用DIV+CSS技术对网页进行布局

( 1 ) 用表格排版的页面很难再修改或升级。 当页面制作完成后 , 如果要将其中的某些位置对调 , 那么表格排版的工作量相当于重新
表格 、 图片等各种HT ML 元素。 因此 , <d i v >与</ d i v >中的 内容视 制作一个页面 。 而c s s 排版利用p o s i t i o n t 和f l o a 属性可 以轻松地 移 为 一 个 独 立 的对 象 , 受C S S 的控 制 。 例如 : 动和 重新定位各个块 , 实现让用户动态选择界面的功能 。 3 . 1 如何在 网页中控制Di Ve ? 的文字垂直居中显示 ( 2 ) 用表格排版 的页面在 下载时必须等整个表格 的内容都下载 先定义一个d i v 元 素, 再给d i v )  ̄ I 上属性 ma r g i n: 0 p x a u t o ; 完 毕 后 才 会 一 次性 显 示 出 来 , 而 利 用 DI V+ C S S 排 版 的 页面 在 下 载 时, 各个 子块 可以分 别下载显示 , 从而提高了页面的下载速度 。 ( 3 ) 复杂的表格设计使得设计极为不易 , 修 改更 为复杂, 最后生 成的网页代码除了表格本身的代码, 还有许多没有任何意义的图像
能更 强, 灵 活性 也更 高。 关键词 : 表格 C S S DI V 网页布局
中图分 类号: T P 3 9 3
文献标 识码 : A
文章编 号: 1 0 0 7 — 9 4 1 6 ( 2 0 1 3 ) 0 6 0 2 0 0 — 0 1
1 传统 的 表格 布局
文代码得到极大的精简 , 也减少了HT ML 代码 , 正文就突出了, 搜索
第10章利用Div+CSS布局网页-文档资料

10.2.1
两列布局
图10.1是一个典型的两列布局页面,这样的页面通常是:一 列较宽,用于展示页面主要内容;一列较窄,用于放置 公告板、用户登陆框、目录等信息。
10.2.2
三列布局
图10.2所示为一个典型的三列布局页面,这种布局方式主要 出现在网站的首页或频道页。
1网站,该网站经营综合性业务、 社区、无线等增值性服务。图10.3为该网站的首页截图 。由于网站的信息量比较大,要呈现的信息种类很多, 因此采用四列布局,可以使网站结构看起来更加清晰。
10.4
本章小结
当<div>标签用于网页布局和定位时,需要与CSS配合实现页 面的精确定位,同时CSS作为一种新的布局技术能够精确 地定位文本和图片,并且能够实现更多的显示特效。通过 本章的学习,读者要熟练掌握为页面中的元素添加ID并通 过CSS控制元素的位置、通过CSS规则控制页面布局等内 容。
第10章
利用Div+CSS布局网页
CSS布局与table表格式布局是两种完全不同的布局方式, 什么样的方式才能算得上是CSS布局呢?本章将着重进 行讲解。DIV是XHTML中指定的,专门用于布局设计的 容器对象。本章主要讲解CSS布局,Div则是这种布局方 式的核心对象。
10.1
网站布局概述
网站的布局不是盲目地在网页里面罗列各种构成要素。怎么 样才能达到网页构成的目的,怎么样才能使网站看起来 既美观又实用,这是我们每一个网页布局设计者首先应 该考虑的问题。如果网页布局不合理,则会在向浏览者 传达网页内容的时候发生困难,也不会让人对其产生兴 趣。因此,? ?参考别人的布局方法。我们 应该在仔细研究别人优秀的布局方式的同时,对如何能 在有限的空间里把页面中丰富多彩的内容更加有机地搭 配起来,如何才能营造出一种良好的视觉效果这些问题 进行认真思考。
计算机专业必背4-网页设计与制作

计算机专业高考复习资料整理------By Mr. Chew了解网页和网站的概念,了解网站的规划与设计流程网页概念:网页是构成网站的基本元素,是承载各种网站的平台。
网页分为静态网页(.html或.htm)和动态网页(.asp/.php/.jsp等)。
网站首页的主文件名index、default,扩展名依照上面网页的类型。
网页元素:文本、表格、图像、声音、视频、导航条、超链接、表单网站概念:网站是指在互联网上,根据一定的规则,使用HTML等工具制作的用于展示特定内容的相关网页的集合。
按网站主体性质分:政府网站、企业网站、商业网站、教育科研机构网站、个人网站、其他非营利机构网站以及其他类型等。
从网站提供内容分:资讯类、交易类、体验类、展示类、综合类等网站规划与设计:1、建设网站前的市场分析2、建设网站目的及功能定位3、网站技术解决方案4、网站内容及实现方式(网站规划完后就可以进行网站的开发,主要有两个阶段)网站开发的两个阶段:第一阶段:网页设计与制作第二阶段:网站测试与维护了解站点的概念,掌握站点的管理操作站点概念:站点是一组具有相关共享属性的网页和资源的集合,在Dreamweaver CS3中,站点通常指向本地或远程的某个存储位置。
站点的管理站点类型:1、本地站点:指存放在本地计算机硬盘上的站点,一般是将本地计算机作为服务器进行测试时使用的站点2、远程站点:指存放在远程服务器上的站点,即网站通过测试后,上传到远程服务器上的站点位置3、测试站点:指测试动态网页的站点创建站点:1、单击“站点”菜单------“新建站点”命令2、确定站点名字3、确定使用的服务器技术(Cold Fusion、、ASP、JSP或PHP)4、确定文件存储位置5、确定是否连接到远程服务器站点管理:1、新建站点2、编辑站点3、复制站点4、删除站点5、导出站点6、导入站点能利用html语言制作简单网页,掌握以下基本标记的应用:<html>、<head>、<title>、<body>、<p>、<br>、<table>、<tr>、<td>、<Hn>、<a>、<font>、<hr>、<img>HTML文件由标记和文本组成,通常的格式为:<标记名称属性1=属性值属性2=属性值……>受标记影响的文本</标记名称>了解网页基本元素,掌握在网页中插入和简单修饰文本、表格、水平线、特殊字符、图像、FLASH动画等元素的方法了解超链接的概念,掌握各类超链接的创建方法网页元素:1、网页元素包括文字、图像、声音、动画、视频、超链接等2、目前网页中比较常用的图像格式有jpg、gif、png超链接:是指通过文本、图像或热点区域等元素从一个网页指向一个目标的连接关系。
浅谈分析表格布局与Div+CSS布局的区别

浅谈分析表格布局与Div+CSS布局的区别(1)表格布局表格布局容易掌握,布局⽅便。
但表格布局需要通过表格的间距或者使⽤透明的gif图⽚来填充布局板块间的间距,这样布局的⽹页中表格会⽣成⼤量难以阅读和维护的代码;⽽且表格布局的⽹页要等整个表格下载完毕后才能显⽰所有内容,所有表格布局浏览速度较慢[2]。
(2)CSS+DIV布局通常要实现⽐较精确和⾃适应的层布局需要设置层的样式,即⽤CSS控制层的位置。
CSS+DIV布局采⽤Div来定位,通过Div的border(边框)、padding(填充)、margin(边界)和Float(浮动)等属性来控制板块的间距,具体实施是通过创建Div标签并对其应⽤CSS[3]定位及浮动属性来实现。
CSS+DIV布局需要编写⼤量CSS样式代码来控制各布局DIV层,因此要掌握它相对表格布局会困难⼀些。
但CSS+DIV布局较表格布局更加灵活实⽤,⽹站布局后很容易就能调整⽹站的布局结构;⽽且CSS+DIV布局的各布局DIV层可以依次下载显⽰,因此其访问速度较表[4]格布局要快。
表格布局⽹页实例以下为⽤表格布局的⼀个⽹页的代码[5]。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>表格布局</title> </head> <body><table width="900" height="280" border="0" align="center" cellpadding="0" cellspacing="0"><tr><td height="82" colspan="2"><img src="header.jpg" width="900" height="82" /></td> </tr><tr><td height="32" colspan="2"><img src="links.jpg" width="900" height="32" /></td> </tr><tr><td width="190" height="618"><img src="left.jpg" width="190" height="618" /></td> <td width="710"><img src="main.jpg" width="710" height="618" /></td></tr><tr><td height="64" colspan="2"><img src="footer.jpg" width="900" height="64" /></td> </tr> </table></body></html> CSS+DIV布局⽹页实例<style type="text/css"> <!-- body{text-align:center; } #container{position:relative;background-color:#00FF00;margin-top:0px;margin-right:auto;margin-bottom:0px;margin-left:auto;height:765px;width:900px;text-align:left; } #header{position:relative;background-color:#FF0000;height:82px;width:900px;text-align:left; } #links{position:relative;background-color:#FF9900;height:32px;width:900px;text-align:left; } #left{position:relative;background-color:#FFFF66;height:618px;width:190px;text-align:left;float:right; } #main{position:relative;background-color:#00FFFF;height:618px;width:710px;text-align:left;float:left; } #footer{position:relative;background-color:#FF00FF;height:64px;width:900px;text-align:left;float:left; } --> </style> </head> <body> <div id="container"> <div id="header"><img src="header.jpg" /></div><div id="links"><img src="links.jpg" /></div><div id="left"><img src="left.jpg" /></div><div id="main"><img src="main.jpg" /></div><div id="footer"><img src="footer.jpg" /></div> </div> </body> </html>代码说明:(1)代码中共包含6个div标签,分别代表6个层。
用CSS_DIV画表格(table)进行网页排版【转】

⽤CSS_DIV画表格(table)进⾏⽹页排版【转】以往传统⽹页设计都喜欢使⽤table(表格)來建构⽹页,這樣的建构⽅式对于⽹页整体排版來讲并沒有太⼤的问题,可以完美相容于各个浏览器。
但是時代在进步,还在⽤table排⽹页感觉就有点过时了。
会这样说并不是想引起table和div之战,⽽是想要说对于⽹页的维护,table表格是⽐较⿇烦⼀点的,再加上程式码不太⼲净、过多的巢状,对于搜索引擎来讲,也⽐较难发现其中重要的部分。
那如果⽤CSS+DIV进⾏⽹页排版,就会⽐较好吗?基本上是可以这样讲,但是⼤家⼜会遇到⽹页校正的问题,⼀⼝⽓要调整四、五种版本的浏览器,这样很可能让⽹页设计者⼜跑回去⽤table表格排版。
但其实在CSS中,已经有语法是⽀援表格的了,并不是对表格进⾏样简单的样式定义,⽽是透过CSS的表格属性,完美画出表格,排除浏览器相容的问题,让传统的table排版的设计师,也可以快速转换。
本來想说使⽤table來产⽣清单排版,免除浏览器校正问题,但碍于搜索引擎对表格式的⽹页不好解析其內容,所以还是使⽤DIV排版,并默默的校正⼀堆浏览器。
但是这回因为⽹页化,因此所有的CSS与DIV⼏乎是重构的状态,所以在本來的分类⽂章清单中,样式也順便进⾏重构,可是问题來了?「重构=花时间」,因为要⽤CSS+DIV模拟成table的样式,如果⼀直使⽤float來排版,校正上其实很⿇烦,当然在浏览器的校正上,更是头⼤。
后來找了⼀下发现有不错的好东西,在diplay的属性上,有table相关的属性值可以使⽤!传统的table排版的问题⼀般來讲,table打好语法就可以呈现效果了,⽽且语法很简单,就单纯的table、tr、td,这三个语法就可以画出表格,在各个浏览器下也都可以正常的显⽰。
如果觉得排版不漂亮,就直接在语法內加上width、color等等的属性值,效果很容易就达到了,可是这样会让程式码杂乱。
对于搜寻引擎來讲,他们抓⽹站內容通常不会⼀次抓完,会先抓到⼀定的⽹页⼤⼩,之后再來,如果你把样式调整的程式码都放进去,很快的,搜寻引擎可能光收录你的表格样式,还沒抓到重点就已经达到抓取額度了,重要的资料沒被收录,倒是收录了⼀些不重要的样式设定。
DIV+CSS的布局相比表格(table)布局的优点介绍

DIV+CSS的布局相比表格(table)布局的优点介绍1、速率更快,页面体积变小,浏览速度变快,这就使得对于某些控制主机流量的网站来说是最大的优势了;2、更好地被搜索引擎收录,大部分html页面的样式写入了CSS文件中,便于被搜索引擎采集收录;3、对浏览者和浏览器更具优势,由于CSS富含丰富的样式,使页面更加灵活性,它可以根据不同的浏览器,而达到显示效果的统一和不变形;4、修改更有效率,由于使用了DIV+CSS制作方法,在修改页面的时候更加容易省时,提高工作效率;济南网站建设提供代码:?1 2 3 4 5 6 7 8 910111213141516171819202122232425262728293031 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/ <html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type"content="text/html; charset=utf-8"/><title>DIV+CSS布局教程</title><style type="text/css">#Container{width:1000px;margin:0auto;/*设置整个容器在浏览器中水平居中*/background:#CF3;}#Header{height:80px;background:#093;}#logo{padding-left:50px;padding-top:20px;padding-bottom:50px;}#Content{height:600px;/*此处对容器设置了高度,一般不建议对容器设置高度,一般使用overflow:auto;属性为1个字符高度,容器下方的布局元素(footer)设置margin-top:属性将无效*/margin-top:20px;/*此处讲解margin的用法,设置content与上面header元素之间的 background:#0FF;}#Content-Left{height:400px;width:200px;3233343536373839404142434445464748495051525354555657585960616263646566 67 margin:20px;/*设置元素跟其他元素的距离为20像素*/float:left;/*设置浮动,实现多列效果,div+Css布局中很重要的*/background:#90C;}#Content-Main{height:400px;width:720px;margin:20px;/*设置元素跟其他元素的距离为20像素*/float:left;/*设置浮动,实现多列效果,div+Css布局中很重要的*/background:#90C;}/*注:Content-Left和Content-Main元素是Content元素的子元素,两个元素使用了floa 的和一定不能大于父层Content元素的宽度,否则设置列将失败*/#Footer{height:40px;background:#90C;margin-top:20px;}.Clear{clear:both;}</style></head><body><div id="Container"><div id="Header"><div id="logo">这里设置了padding属性介绍一下padding的用法,padding将设置 </div><div id="Content"><div id="Content-Left">Content-Left</div><div id="Content-Main">Content-Main</div></div><div class="Clear"><!--如何你上面用到float,下面布局开始前最好清除一下。
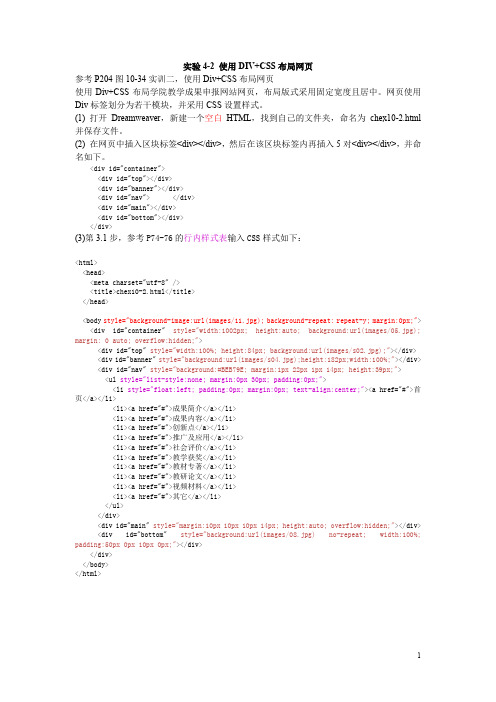
实验4-2使用DIV+CSS布局网页

实验4-2 使用DIV+CSS布局网页参考P204图10-34实训二,使用Div+CSS布局网页使用Div+CSS布局学院教学成果申报网站网页,布局版式采用固定宽度且居中。
网页使用Div标签划分为若干模块,并采用CSS设置样式。
(1) 打开Dreamweaver,新建一个空白HTML,找到自己的文件夹,命名为chex10-2.html 并保存文件。
(2) 在网页中插入区块标签<div></div>,然后在该区块标签内再插入5对<div></div>,并命名如下。
<div id="container"><div id="top"></div><div id="banner"></div><div id="nav"> </div><div id="main"></div><div id="bottom"></div></div>(3)第3.1步,参考P74-76的行内样式表输入CSS样式如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title></head><body style="background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;"> <div id="container" style="width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;"><div id="top" style="width:100%; height:84px; background:url(images/s02.jpg);"></div> <div id="banner" style="background:url(images/s04.jpg);height:182px;width:100%;"></div> <div id="nav" style="background:#BEB79E; margin:1px 22px 1px 14px; height:39px;"><ul style="list-style:none; margin:0px 30px; padding:0px;"><li style="float:left; padding:0px; margin:0px; text-align:center;"><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main" style="margin:10px 10px 10px 14px; height:auto; overflow:hidden;"></div> <div id="bottom" style="background:url(images/08.jpg) no-repeat; width:100%; padding:50px 0px 10px 0px;"></div></div></body></html>(3)第3.2步,参考P74-76的内部样式表,在<head></head>中输入CSS样式如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title><style type="text/css">body {background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;} #container {width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;}#top {width:100%; height:84px; background:url(images/s02.jpg);}#banner {background:url(images/s04.jpg);height:182px;width:100%;}#nav {background:#BEB79E; margin:1px 22px 1px 14px; height:39px;}#nav ul {list-style:none; margin:0px 30px; padding:0px;}#nav li {float:left; padding:0px; margin:0px; text-align:center;}#main {margin:10px 10px 10px 14px; height:auto; overflow:hidden;}#bottom {background:url(images/08.jpg) no-repeat;width:100%;padding:50px 0px 10px 0px;} </style></head><body><div id="container"><div id="top"></div><div id="banner"></div><div id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main"></div><div id="bottom"></div></div></body></html>(3)第3.3步,参考P74-76的外部样式表,在<link></link>中链接外部CSS样式文件如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title><link href="chex10-22.css" type="text/css" rel="stylesheet"></head><body><div id="container"><div id="top"></div><div id="banner"></div><div id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main"></div><div id="bottom"></div></div></body></html>外部CSS样式文件chex10-22.css的内容如下:@charset "utf-8";body {background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;}#container{width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;}#top {width:100%; height:84px; background:url(images/s02.jpg);}#banner {background:url(images/s04.jpg);height:182px;width:100%;}#nav {background:#BEB79E; margin:1px 22px 1px 14px; height:39px;}#nav ul {list-style:none; margin:0px 30px; padding:0px;}#nav li {float:left; padding:0px; margin:0px; text-align:center;}#main {margin:10px 10px 10px 14px; height:auto; overflow:hidden;}#bottom {background:url(images/08.jpg) no-repeat;width:100%;padding:50px 0px 10px 0px;}注意:标签选择器、类选择器(以小数点.开头)、id选择器(以井号#开头)(4)以第3.2步为例,接着在<div id="main"></div>中添加左、右各一对<div></div>,然后在<div id="left"></div>中插入3对<div></div>,在<div id="right"></div>中也插入3对<div></div>,并在<head></head>中增加相应CSS样式如下:<div id="left"><div id="info"></div><div style="clear:both; height:6px;"></div><div id="person"></div></div><div id="right"><div id="shotcut"><div> </div></div><div style=" clear:both; height:6px;"></div><div id="show"><div id="showinfo"></div></div></div>在<head></head>中增加相应CSS样式如下:#bottom p{ font-size:12px; line-height:22px; text-align:center; color:#666;}#left{ width:192px;height:auto; overflow:hidden; float:left;}#info{ width:190px;background:url(s07.jpg) no-repeat left top #efedec; border:1px solid #b4aead;height:auto;overflow:hidden;}#infoh1{height:38px;line-height:38px;width:100%;text-align:center;font-size:14px;font-weight:bold;color:#401500;}#person{ width:192px; background:url(s11.jpg); height:292px;}#person h1{ height:60px; line-height:60px; width:100%; text-align:center; font-size:14px; font-weight:bold; color:#401500;}#person p{ font-size:12px; line-height:18px; text-indent:2em; margin:6px;}#main a{ color:#ce0000; text-decoration:none;}#main a:hover{ color:#666;text-decoration:none;}#right{ margin:0px 6px; width:768px; float:left;}#shotcut{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#show{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#right h1{ height:36px; line-height:36px; width:748px; padding-left:20px; text-align:left; font-size:14px; font-weight:bold; color:#401500; border-bottom:1px solid #e1e1e1;background:#f5f4f4;}#shotcut div{ margin:6px;font-size:12px; line-height:22px;}#show div{ margin:16px; font-size:12px;height:auto; overflow:hidden;}#showinfo ul{ margin:0px; padding:0px; list-style:none;}#showinfo li{ float:left; width:182px; }#showinfo li img{ border:1px solid #d2beb4; padding:1px; width:165px; height:115px;}#showinfo p{ line-height:22px;text-align:center;}(5)分别输入文字和插入图片,主要代码如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title><style type="text/css">*{ margin:0px; padding:0px;}body {background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;} #container {width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;}#top {width:100%; height:84px; background:url(images/s02.jpg);}#banner {background:url(images/s04.jpg);height:182px;width:100%;}#nav {background:#BEB79E; margin:1px 22px 1px 14px; height:39px;}#nav ul {list-style:none; margin:0px 30px; padding:0px;}#nav li {float:left; padding:0px; margin:0px; text-align:center;}#nav a{ height:38px; width:82px; line-height:38px; display:block; text-decoration:none; color:#fff; font-size:14px; font-weight:bold;}#nav a:hover{ text-decoration:none; color:#831616;}#main {margin:10px 10px 10px 14px; height:auto; overflow:hidden;}#main a{ color:#ce0000; text-decoration:none;}#main a:hover{ color:#666;text-decoration:none;}#bottom {background:url(images/08.jpg) no-repeat;width:100%;padding:50px 0px 10px 0px;}#bottom p{ font-size:12px; line-height:22px; text-align:center; color:#666;}#left{ width:192px;height:auto; overflow:hidden; float:left;}#info{ width:190px;background:url(s07.jpg) no-repeat left top #efedec; border:1px solid #b4aead;height:auto;overflow:hidden;}#info h1{height:38px;line-height:38px;width:100%;text-align:center;font-size:14px;font-weight:bold;color:#401500;}.tinfo{ margin:6px; font-size:12px; width:176px;}.tinfo .tdleft{ line-height:18px; font-weight:bold; color:#222; text-align:right; width:50%;}.tinfo .tdright{ line-height:18px; color:#ce0000; text-align:left; width:50%;}.pimg{ margin:0 50px; border:1px solid #d2beb4;padding:1px;}#person{ width:192px; background:url(s11.jpg); height:292px;}#person h1{ height:60px; line-height:60px; width:100%; text-align:center;font-size:14px; font-weight:bold; color:#401500;}#person p{ font-size:12px; line-height:18px; text-indent:2em; margin:6px;}#right{ margin:0px 6px; width:768px; float:left;}#shotcut{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#show{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#right h1{ height:36px; line-height:36px; width:748px; padding-left:20px;text-align:left; font-size:14px; font-weight:bold; color:#401500;border-bottom:1px solid #e1e1e1;background:#f5f4f4;}#shotcut div{ margin:6px;font-size:12px; line-height:22px;}#show div{ margin:16px; font-size:12px;height:auto; overflow:hidden;}#showinfo ul{ margin:0px; padding:0px; list-style:none;}#showinfo li{ float:left; width:182px; }#showinfo li img{ border:1px solid #d2beb4; padding:1px; width:165px; height:115px;}#showinfo p{ line-height:22px;text-align:center;}/*二级页面*/#subnav{ height:auto; overflow:hidden; border:1px solid #e1e1e1; background:#dfdbce;}#subnav h2{ font-size:14px;font-weight:normal;height:32px;line-height:32px;padding-left:20px;} /*变化式表格*/.td_1{ line-height:24px; border-bottom:1px dotted #666666; padding-left:10px;font-size:12px; color:#000; }.td_2{ line-height:24px; border-bottom:1px dotted #666666; padding-left:10px;font-size:12px;color:#000;}.td_1 a{ text-decoration:none; color:#000;}.td_1 a:hover{ text-decoration:none; color:#ff0000;}.td_2 a{ text-decoration:none; color:#000;}.td_2 a:hover{ text-decoration:none; color:#ff0000;}</style></head><body><div id="container"><div id="top"></div><div id="banner"></div><div id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main"><div id="left"><div id="info"><h1>成果信息</h1><table><tr><td></td><td></td></tr></table></div><div style="clear:both; height:6px;"></div><div id="person"><h1>项目负责人</h1><img></img><p>输入文字</p></div></div><div id="right"><div id="shotcut"><h1>成果简介</h1><div>输入文字</div></div><div style=" clear:both; height:6px;"></div><div id="show"><h1>成果展示</h1><div id="showinfo"><ul><li><img></img><p>成果名称</p></li></ul></div></div></div></div><div id="bottom"><p>版权所有</p><p>地址:</p></div></div></body></html>。
CSS+DIV

CSS+DIV与表格实现网页布局的比较作者:刘芳芳来源:《电子世界》2013年第14期【摘要】在网页设计的过程里,实现同一个效果有无数方法,而且新的方法还在不断的出现。
CSS以及DIV作为网页制作的重要组成部分,已经成为网页设计中必不可少的要素。
布局网页就是把文字、图片、动画安排到合适的位置,再把每部分合理的叠放到网页中。
【关键词】CSS+DIV;网页布局;表格;优点一、CSS+DIV布局介绍CSS+DIV布局,是通过CSS控制DIV标签的位置来实现。
CSS控制DIV搭建网页,可以生成简洁的网页源代码,提高页面的浏览速度;同时CSS也可以自如地控制网页外观,如边框、背景、链接等,这种布局方法不仅可以制作出精美的网页,也可以提供良好的用户浏览体验,是目前非常流行的一种布局技术。
“盒模型”是CSS+DIV布局的基础理论。
“盒模型”理论认为:页面上的每一个元素都被看做是一个矩形,这个矩形由内容、填充、边框和边距构成。
CSS布局网页,像拼积木一样,按照规划好的网页草图,把每部分按顺序搭建。
CSS布局网页,用到的积木就是DIV,每个DIV就是一个框架,而框架的大小、位置、外观等属性则由CSS控制。
CSS布局网页,为每个DIV设置ID,这个ID就是每一个DIV在CSS中的接口,CSS只需对这个接口(ID)来设置属性,从而实现对DIV的控制。
CSS也真正实现了“表现与样式分离”,DIV实现“表现”,CSS控制“样式”。
网页中有什么内容就放置到DIV中,而DIV不会管所放内容的样式,样式由CSS通过接口(ID)来统一控制。
在CSS+DIV布局网页中,每个DIV从上到下依次叠放,这就是DIV在网页中原始的也是唯一的顺序,这样的顺序叫网页的“普通流”。
不过,这样的顺序有很大的局限性,单靠这样的顺序无法实现网页的复杂布局,CSS可以改变DIV的原始排版顺序,这就是浮动(float)。
通过浮动(float)、清除(clear)、定位(position)以及“盒模型”的综合应用就可以实现网页的布局。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
100%、红色的线条
编辑ppt
17
4、表格第四行:左边为导航区,右边为 内容显示区
5、表格第五行:为图像滚动特效,图像 向右滚动
6、表格第六行:版权声明区域
编辑ppt
18
第五章 使用表格和Div布局网页
作业:利用表格布局制作网页 要求: 1、表格第一行:主题和LOGO放置区 2、表格第二行:高度为30像素、宽度为
编辑ppt
2
第五章 使用表格和Div布局网页
• 在DW8“布局”栏提供了“布局表格” 和“绘制布局单元格”两个布局工具。 使用它们可以方便地制作出网页布局的 表格。布局工具栏,如下图所示:
编辑ppt
3
第五章 使用表格和Div布局网页
1、创建布局表格 2、创建布局单元格
如果没有绘制布局表格就绘制布局单元 格,则会自动产生一个布局表格。
3、布局表格属性
编辑ppt
6
第五章 使用表格和Div布局网页
4、布局单元格属性
水平的默认值为左对齐 垂直的默认值为居中对齐
编辑ppt
7
第五章 使用表格和Div布局网页
• 布局表格菜单和布局单元格菜单:
布局表格菜单
布局单元格菜单
编辑ppt
8
第五章 使用表格和Div布局网页
• 清除所有高度:可以将布局表格内的单 元格的高(即单元格顶部与布局表格顶 部的间距)清除。如果布局表格内没有 单元格,则自动建立充满布局表格的单 元格。
100%、红色的线条 3、表格第三行:为导航栏
编辑ppt
19
4、表格第四行:左边上半部分为登陆、 下半部分为友情链接,右边为内容显示 区
5、表格第五行:为图像滚动特效,图像 向右滚动
表格第六行:版权声明区域
编辑ppt
20
例题3:页面导航栏使用FLASH导航 例题4:页面导航栏使用FLASH文本导航
编辑ppt
9
第五章 使用表格和Div布局网页
• 使所有宽度一致:使所有布局单元格的 宽度一样
• 移除所有分隔符图像:删除所有的间隔 图像
编辑ppt
10
第五章 使用表格和Div布局网页
• 删除嵌套:删除选中的布局表格中的间 隔图像。
• 列设置为自动伸展:使选中的布局单元 格的列自动适应布局表格的宽度。
编辑ppt
4
第五章 使用表格和Div布局网页
• 注意: (1)不可以在布局单元格内绘制布局表 格和布局单元格。 (2)不能将单元格移出所在的布局表格, 也不能将单元格移到其他单元格之上。 (3)当一个行划分了若干单元格时,必须 先用布局表格,后用布局单元格
编辑ppt
5
第五章 使用表格和Div布局网页
第五章 使用表格和Div布局网页
1、创建与编辑表格 2、创建AP 3、编辑AP Div
编辑ppt
1
第五章 使用表格和Div布局网页
5.1表格 一、布局表格 • 在网页的设计中,非常重要的一点就是
网页的布局,也就是网页中的文字、图 像与动画等对象如何安排 • 通常在插入对象以前先进行区域分割。 区域分割可以使用框架、层或表格,使 用最多的是表格。
(<div>)后,则在设计窗口会 选中相应的层
编辑ppt
29
第五章 使用表格和Div布局网页
3.设置层的属性
编辑ppt
30
第五章 使用表格和Div布局网页
• “可见性”属性一般选择default和 hidden。 hidden为隐藏的。该属性也 可以在“层”面板中单击层名称中的“可 见性”列来设置。
编辑ppt
11
第五章 使用表格和Div布局网页
• 添加间隔图像:在选中的布局单元格内 添加间隔图像。间隔图像是透明图,在 浏览器中是看不见的,但它可以用来控 制自动伸展表的间隔。间隔图像会维持 页面上已经设置的表格和单元格的宽度。
编辑ppt
12
第五章 使用表格和Div布局网页
• 如何加快表格布局网页加载的速度? 要加快表格布局网页加载的速度,可以
编辑ppt
23
第五章 使用表格和Div布局网页
• AP Div是灵活性最大的网页元素,具有 可移植性,可以在网页内任意移动,也 可以在任意位置创建,可重叠或设置是 否显示,因此AP Div常在网页中实现一 些特殊功能,如制作弹出菜单、漂浮图 像等。
编辑ppt
24
第五章 使用表格和Div布局网页
• Div标签默认状态下不能移动,也不具有 重叠属性,因此常用于网页布局。
</table>
编辑ppt
14
第五章 使用表格和Div布局网页
例题1: 如图所示,制作该网页 要求:1、采用布局网页方式布局
2、导航栏的宽度保持一致 3、页面设计美观、合理
编辑ppt
15
第五章 使用表格和Div布局网页
编辑ppt
16
第五章 使用表格和Div布局网页
例题2:利用表格布局制作网页 要求: 1、表格第一行:左边为登陆,右边为设
在表格标签中添加<tbody>及 <tbody>实现,代码如下:
编辑ppt
13
第五章 使用表格和Div布局网页
<table width="80%" border="0" cellpadding="0" cellspacing="0"> <tbody> <tr> <td></td> </tr> </tbody>
第五章 使用表格和Div布局网页
1. 插入层
编辑ppt
27
第五章 使用表格和Div布局网页
• 在网页中插入一个层以后生成的代码为: <div id="Layer1"> …… </div>
编辑ppt
28
第五章 使用表格和Div布局网页
2.选择层 在网页中选择一个层有两种方法: 在设计窗口中选择一个层 在代码窗口中选中层的代码
编辑ppt
25
第五章 使用表格和Div布局网页
创建AP Div
• 层(AP Div)可以精确定位的网页元素。
• 层是一个可以容纳文本、图像等网 页元素的容器,是一个可以单独编辑 处理的对象,是一个可以进行三维精 确定位的元素。
• 利用层可以更灵活的完成网页布局 以及一些网页行为效果。
编辑ppt
26
编辑ppt
21
第五章 使用表格和Div布局网页
5.2 创建Div Div是网页布局中一个非常重要的对 象。在DW中主要包括Div标签及Ap Div两种对象。
编辑ppt
22
第五章 使用表格和Div布局网页
• Div标签和Ap Div严格意义上说是相同 的对象,即都是<div>标签,但由于采 用了不同的CSS样式定义,两者在外观 及属性上有了不同的表现。
