《SU秒图系列教程②——雪花篇》by 余德杰
雪雕制作方法

雪雕制作方法1. 引言雪雕是一种将雪花雕刻成立体雕塑的艺术形式。
它利用大自然的雪花作为材料,通过雕刻和塑造的技巧,创造出各种具有立体感和艺术价值的作品。
本文将介绍一些基本的雪雕制作方法,以帮助初学者更好地了解这项艺术。
2. 准备工作在开始制作之前,您需要准备一些必要的工具和材料。
下面是一份常见的准备清单:•雪铲:用于翻动、挖掘和切割雪块的工具。
•平整地面:选择一个平整的地面作为制作雪雕的基地。
•水:用于粘合雪块。
•绘图工具:可以使用铅笔或者画笔在雪块上标记出设计的纹路。
•雪块:选择适宜的雪块作为雕刻材料。
3. 制作步骤3.1. 预备工作首先,您需要选择适宜的雪块作为制作雪雕的材料。
通常情况下,雪雕所用的雪块应该比较结实、湿润,易于雕刻。
您可以使用雪铲将大块的雪块切割成适宜的大小和形状。
如果您想要制作更大的雪雕作品,可以考虑堆积多个雪块来增加高度。
3.2. 设计与标记在开始雕刻之前,您可以使用绘图工具在雪块上标记出设计的纹路和轮廓。
这可以帮助您更好地掌握整体的雕刻方向和细节。
您可以参考其他作品或者根据自己的想象来设计雕刻的样式和形状。
3.3. 雕刻与塑造在进行雕刻之前,先对雪块进行粘合处理。
您可以使用水将雪块表面喷湿,然后用手或者工具将雪块按照设计的形状进行粘合。
确保粘合牢固,以免在雕刻过程中出现断裂。
开始雕刻之前,您可以使用雪铲或者其他工具对雪块进行初步的形状雕刻。
从整体到细节的顺序,逐渐将雪块雕刻成预期的形状。
对于大型作品,可以使用小型的雪铲或者雕刻刀来进行细节雕刻。
3.4. 装饰与润色在雕刻完成之后,您可以考虑对雪雕进行装饰和润色。
您可以使用彩色的水进行着色,增加雪雕的视觉效果。
此外,您还可以在雪雕表面喷洒一层水,然后使其结冰,以形成一层光滑的外表。
4. 注意事项在进行雪雕制作时,以下几点需要特别注意:•安全第一:在雕刻过程中注意自身安全,尤其是使用锋利的工具时要小心谨慎。
•雪块的质量:选择质量较好、适宜雕刻的雪块,避免使用含有太多杂质或纯度较低的雪块。
草图大师Sketchup经典教学秘籍

初级教学课程建议SketchUp的初学者从课程开始学习。
初级课程将学习有关SketchUp整体概要与基本指令、作图技术等。
点取这里正式开始。
除了这些线上教学课程以外,也可以开启SketchUp的影片教学,以动态方式观看SketchUp功能。
开始使用SketchUp要打开SketchUp程序时,先点取Windows的[开始]钮,选取[程序],从程序集菜单中选取[@Last Software],再点选SketchUp。
SketchUp启动后,会出现如下列的画面:接下来的课程是关于工具条与座标轴。
工具条与坐标轴SketchUp激活后,应该会注意到[绘图]、[照相机]、[视点]等3个工具条被固定在画面,这些工具条的名称可以使用鼠标将工具条拖曳开后确认。
有着红色与绿色坐标轴的白色大区域是作图窗口(作业空间)。
作图窗口中默认值是显示上视图(平面图),这是由正上方往下看模型的视点,为了易于了解三维空间,让我们转换视点,点取[视点]工具条的[等角透视]。
按钮如下:等角透视会显示如下的坐标轴:坐标轴分别以红、绿、蓝三种不同颜色显示,这对于坐标轴的识别上具有重大意义。
假如你由其它CAD软件习惯于X轴Y轴的话,红色与绿色分别代表X轴与Y轴。
XY轴让我们分辨建构模型的表面(Surface),也就是XY轴表示示地面,X轴与Y轴的交点就是原点。
垂直的蓝色轴是Z轴,显示三维空间的上下感觉。
所有的轴正方向以实线表示,负方向以虚线表示。
当改变视点时,这个将帮助你视觉上掌握模型的方向。
下一个课程是关于[线]的绘制。
线的绘制让我们开始模型绘制吧!从[文件]菜单中选取[新建],或由[标准]工具条上选取[新建]钮,开启新的作图窗口。
将视景设为[全视图],从[绘图]工具条上点选[线]工具按钮。
鼠标指标会变成铅笔形状。
点取座标轴下方抓取一点,稍微移动指标一下,可以看到描绘的线在蓝色轴前面。
将[线]工具向右移动,点取第二点,产生了线。
(点选[线]工具,按着鼠标拖曳同样也可以绘制线)。
《SU秒图系列教程③——雨夜篇》

/PS:以下部分为理解讲解部分,为步骤灌输部分,不想看理解的童鞋可以直接跳过理解部分。
/首先明确这次所要做的氛围是雨景,而且是光照条件比较差的雨景,可以理解为夜晚或者说云层非常厚,大暴雨的感觉。
找一张氛围比较类似的图片或者效果图也可以,进行参考,如下这是我在网上随意找的一张照片,稍微做了点处理。
观察整个画面,整体色调偏冷,画面中的物体细节不多,很多部分只留下基本的轮廓;昏暗中带有耀眼的灯光,而且灯光偏暖;前景跟背景层次感非常分明,背景对比度低,色彩更加单调。
所以现在可以初步定下作图的思路。
①降低画面整体的亮度②提升前景对比度降低背景对比度③调节画面色彩到冷色调④提亮部分位置,充当灯光⑤绘制雨滴,适当添加反射效果在实现上述的第二点的时候,如果直接使用笔刷绘制蒙版会非常的麻烦,为了提升效率,这里用到了sketchup自带的雾化工具,雾化可以轻松模拟雾的效果,不会造成明显的性能下降首先准备好RGB,shadow,frame,AO和fog五个图层,这次与之前相比,多了fog,因为这次需要比较准确和快速的过滤。
开头的四个图层怎么出我就不说了,不懂的就参考《黄昏篇》和《雪花篇》的开头,这里稍微提一下fog怎么出来。
在sketchup菜单栏的”窗口“下找到”雾化“这个功能,点击弹出窗口,勾选”显示雾化“,调节下边的两个按钮,就可以随意限定雾所在的范围,很简单,此处不作详解。
单是单有”雾化“是不够的,我们的目的是提取一个可以用作定义画面中对象离镜头距离的图像,所以必须吧颜色做到最纯粹的地步。
点击样式工具栏里的”隐藏线模式,然后再取消边线和轮廓的显示,再把雾化里的“使用背景颜色”取消,自定义黑色,如下黄昏篇地址这说白了就是出zdepth图,大家只需要注意雾化的范围调整就好,然后最后像导出其他图层一样导出就行,分辨率也用双倍就好现在五个基本的图层都已经准备好了,接下来就可以进行合成了。
把准备好的图层都拖到PS里,顺序如下,然后对每个图层稍作颜色处理,跟《黄昏篇》一样,最后改好叠加方式,这次shadow的不透明度可以适当降低,毕竟是雨天那些还没用到的图层先放在顶端并取消显示,需要的时候再调用,这是个比较好的习惯。
SU秒图系列教程 夜景篇

教学内容:讲述SketchUp导出图片,再用Photoshop快速处理成夜景的方法前言:这是继《SU秒图系列教程——黄昏篇&雪花篇&雨夜篇》三篇基础教程后的进阶内容,本来是《SU秒图进阶教程——细说全流程》的后续,但由于个人原因把该篇做成免费公开的教程,与之前的教程相比,对美术的要求稍有提升,推荐在看过三篇基础教程的基础上观看本篇教程,另外有些极其基础的操作我就不具体指出了,毕竟前三篇都提到过本教程适合对渲染不了解,电脑配置不高的同学,讲的是救急的风格化出图方法,对建模逻辑性要求不高图是表现,设计是核心,设计指引作图的方向,图反映设计本身的完整性,一张低水平的表现图,往往伴随着不完整甚至错误的设计如果要认真推敲设计,还是推荐写实的渲染手法,因为写实的做法是最基础、最简单的渲染方法,体现出设计者对设计本身理解的完整程度,若是连写实的表现图都制作不出来,企图在缺乏现实理解经验的情况下,通过意淫来做风格化表现,那不是风格化,是SHEN·JING·BING风格化表现是基于现实的抽象表现形式,可以说比写实手法困难不少,而脱离现实逻辑的表现,很难引起他人的共鸣,因此表现图的意义不再祝大家学习愉快,最后感谢同学提供的SketchUp模型教程正文/PS:以下白字部分为讲解部分,黄字部分为步骤灌输,不想看理解部分的同学可以直接跳过首先,我们要明确目的,这次要画的是夜景,如果不了解夜景的特点,那肯定是无从下手的所以看看图或实景是很重要的所以夜景有什么特点?天空很黑,周围很黑,房子开着灯!………(╯‵□′)╯︵┻━┻这么回答没错,但是这种只是一般人的概括方法。
身为设计师,如果没有大于平常人的见识和理解,很难满足他们需求夜景,建筑立面上的窗是亮的,亮的几乎是个色块;外立面远没有室内亮,靠近地面的地方通常比高处亮;靠近地面的天空会偏亮,因为空气中的颗粒被地面的灯光照亮;近处的景物对比度较高,远处有雾霾般的感觉,对比度低、暗部灰,因为空气不太通透;天空并非死黑,而通常呈暗蓝色所以我们的大体思路可以是,把室外环境亮度降低,提升室内的亮度,贴一个夜晚的天空,处理一下雾霾…..嗯,就是这样“我们不是美术生!”,我曾听到这样的声音。
雪花

雪花的制作
1.新建flash文档,背景为黑色; 2.插入新元件,设置为图形;在字体为wingdings的 状态下,输入大写的T,就是一个雪花的标记了。 再“修改”->分离,并拉至中间。 3.插入新元件,设置为影片剪辑;打开库面板, 把元件1拖动到元件2中,在70帧左右插入关键帧, 创建补间动画。在71帧插入空白关键帧,在动作 面板中输入stop(); 4.添加引导层,锁定图层1,选定铅笔(平滑), 画出一段曲线。在70帧,拖动雪花到线的末端。
5. 在“脚本”层第2帧插入关键帧,加入脚本: n++;//变量n自加 newtext = mytext.substr(0,n)//substr是字符串截取函 数,从第1个字符开始到长度为n的字符 if (n>mytext.length) { //mytext.length是字符串mytext的长度,当n的长度 等于字符串mytext的长度时,停止播放。 stop(); } 6.在“脚本”层的第4帧插入关键帧,输入脚本: gotoAndPlay(2); 7.测试。
8. 新建图层4,在45帧插入关键帧,将图片 三拖入,居中。新建图层5,在45帧插入关 键帧,将元件1拖入舞台中间,在75帧插入 关键帧,拖大至整个舞台。同样设置遮照 层。 9.在80帧插入关键帧,同样做将左下角向上 扩大的过程。右边同样做。 10.新建图层7,在85帧,86帧,87帧插入关 键帧,分别在每帧插入一张图片,居中对 齐。新建图层8,分别擦汗如关键帧,将三 张图片同样放入。
新建图层9,85帧插入关键帧,将元件3拖入, 对齐,86插入空白关键帧。将元件5拖入。 87帧插入空白关键帧,元件3拖入,设为遮 照层。新建图层10,在85关键帧,输入动作 stop(),复制85帧,在86,87帧粘贴帧。
SU初级入门从CAD到SU建模

SU初级入门从CAD到SU建模我想大家能静下心来把这篇文章看完对下面的操作就会轻松很多了SU初学者圣经这是老外写的一篇初学者的指南,主要阐述了S U的基本建模思路和原则及技巧,觉得很好,堪称圣经,我将它翻译过来,篇幅比较长,希望大家能够认真研读一下,虽说是初学者圣经,但里面的内容对于老手来说也堪称经典,同样可以读一读,里面有些内容需要读者由SU 的基本知识,大家可以再看本站FLA SH教程的同时读一下这篇文章,我想收获会更大。
这是我自己的一些经验。
如果你对su还没有很多的了解和经验,那么试试按照下面说得去做,直到你得出了自己的经验和见解。
我采用下面这些方法,是因为它们适合我工作的习惯,其他人可能会有不同的适合自己的方法,如果你有更好的招数,拿出来和大家共享一下子吧!建模--步骤首先,一条原则是我们应该尽量将模型量控制在最简单,最小。
当然,如果你以建立细致入微的模型为乐趣的话,那么可以不必遵循这个原则。
但是,如果你是用s u来养家活口,维持生计,那么过分细致的模型是没有必要的。
你应该努力在完成工作的前提下,将模型建的尽量简单。
一旦你不得不更改模型的时候,尤其是本来即将完成时,需要更改的话,越简单的模型越容易修改。
如果你的模型按照一定的原则清晰的分成了组或组件,那么其实你就可以将任意组件保存成一个单独的文件,在需要改变组件的时候,只需要打开保存的那个文件,进行编辑并保存,然后在含有这个组件的模型中,重新调用就可以了,这样做不必受场景中其他东西的干扰,编辑速度也快。
如果你边建模边推敲方案,那么就先建立一个大的体块,随着你设计的深入,逐渐将模型加入细节。
你可以轻松的将一些粗糙的大体块替换为精致的模型,当然前提是你要有足够深入的设计。
Photoshop教程:飞溅的雪花随你一起飞出画框效果-Photoshop-中国教...

Photoshop教程:飞溅的雪花随你一起飞出画框效果-Photoshop-中国教...Photoshop教程:飞溅的雪花随你一起飞出画框效果收藏分享 2008-7-23 08:26|发布者: |查看数: 35521|评论数: 0|原作者: 飘零的枫叶收集整理摘要: 本例介绍了使用PS制作飞溅的雪花和滑雪运动员一起飞现画框效果,主要通过运用通道抠出飞溅的雪花和运用透视命令来实现飞出画框效果,喜欢的朋友快提交作业吧~~本系列教程由中国教程网互助课堂专为PS新手制作,更多教程和练习请点击这里,在这里有系列的教程、练习,并有老师对练习进行点评与指导,欢迎朋友们的光临!在火星看到的这个教程,个人觉得这个效果比一般单纯冲出画框的有意思一些,很喜欢雪花一起冲出画框的感觉,不过原教程写的比较简单,这里整理重新写了一遍,算收集整理吧。
感谢原作者:胡安娜原图:作者的效果图:[next]一、打开图片,复制一层备用二、新建一层,填充黑色,放在背景副本层下面三、选中背景副本层进入通道,通过对比发现红通道的灰度信息保留的最好,反差最大,复制红通道四、运行图像——调整——色阶将复制的红通道调整至如图效果,并用黑色画笔将人物和滑板涂黑(你也可以做选区后填充黑色),这一步的目的是把飞溅的雪花抠出来五、按住ctrl键鼠标单击红通道副本,将雪花载入选区[next]六、不要取消选区,回到图层面板,给背景副本添加蒙板七、新建一层,填充白色,右键点击背景副本层,选择添加图层蒙板到选区,再选择填充白色的图层2,添加蒙板(这一步的目的是为了突出雪花的效果)八、隐藏图层1、图层2和背景副本,复制背景层为背景副本2,将人物主体抠出来九、隐藏其它图层,给背景副本2(人物主体层)添加蒙板[next]十、隐藏其它图层,选择背景图层双击解锁,用矩形工具在图层0上画一个矩形路径十一、执行编辑——变换——透视,拉出如图形状,按Ctrl+回车键将路径载入选区十二、给图层0添加蒙板[next]十三、将图层0移到图层1上面,将给图层0添加图层样式,描边——颜色白色,位置内部,大小10(可自行设定)十四、添加图层样式后效果如图十五、将背景填充为如图灰色完成效果,我做的效果图。
制作飘雪效果(画笔法)

制作飘雪效果(画笔法)制作飘雪效果的方法有很多,比如:1、素材法用雪花素材进行叠加。
通常只要将图层混合模式改为“滤色”即可,简单高效。
2、滤镜法使用点状化滤镜、晶格化滤镜等产生雪花点效果,然后再结合高斯模糊、动感模糊等滤镜优化效果。
3、画笔法用自定义的画笔预设分层绘制,灵活性、可控性最强。
本文介绍如何自定义画笔预设并逐层手动绘制飘雪的方法。
原图效果图◆◆◆创建画笔预设1、新建文档,500 x 500 像素,72 像素/英寸,白色背景。
2、如下图,绘制两个大小不同的黑色圆。
3、全选后,执行Ps菜单:编辑/定义画笔预设。
4、打开画笔设置面板,进行画笔设置。
(1)形状动态如下图所示设置大小抖动、角度抖动、圆度抖动等。
(2)散布勾选“两轴”,并增加散布值。
(3)传递将不透明度抖动值设为 100%。
(4)画笔笔尖状形状改变间距值。
5、打开画笔设置面板控制菜单,新建画笔预设,命名为“飘雪效果”,以备后用。
特别提示:可在赞赏后直接下载 MediaT ea 所提供的相关资源◆◆◆分层绘制飘雪打开要添加飘雪效果的照片,新建几个空白图层,可分别命名为:近、中、远、聚焦、近镜头等,然后用不同大小的飘雪画笔(白色)在不同空白图层上绘制雪花。
▪几个原则及方法1、近大远小通过改变画笔大小实现。
2、近实远虚通过不同的模糊程度来实现。
Ps菜单:滤镜/模糊/高斯模糊。
3、聚焦处清晰、失焦处模糊对聚焦层可使用或多次使用扩散滤镜。
Ps菜单:滤镜/风格化/扩散。
4、靠近镜头处运动快对近镜头层可考虑使用动感模糊,Ps菜单:滤镜/模糊/动感模糊,再结合高斯模糊。
可用橡皮擦工具擦掉那些不想被雪花覆盖的区域。
或者使用图层蒙版。
还可以将所有的飘雪图层合并成图层组,并可将图层组拷贝至别的图片上,以快速实现同样的效果。
“有钱的捧个钱场,好看的点下在看”。
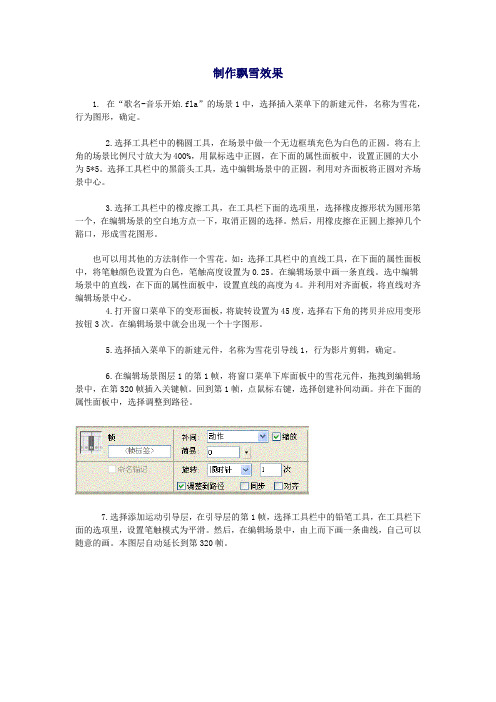
制作飘雪效果

制作飘雪效果1.在“歌名-音乐开始.fla”的场景1中,选择插入菜单下的新建元件,名称为雪花,行为图形,确定。
2.选择工具栏中的椭圆工具,在场景中做一个无边框填充色为白色的正圆。
将右上角的场景比例尺寸放大为400%,用鼠标选中正圆,在下面的属性面板中,设置正圆的大小为5*5。
选择工具栏中的黑箭头工具,选中编辑场景中的正圆,利用对齐面板将正圆对齐场景中心。
3.选择工具栏中的橡皮擦工具,在工具栏下面的选项里,选择橡皮擦形状为圆形第一个,在编辑场景的空白地方点一下,取消正圆的选择。
然后,用橡皮擦在正圆上擦掉几个豁口,形成雪花图形。
也可以用其他的方法制作一个雪花。
如:选择工具栏中的直线工具,在下面的属性面板中,将笔触颜色设置为白色,笔触高度设置为0.25。
在编辑场景中画一条直线。
选中编辑场景中的直线,在下面的属性面板中,设置直线的高度为4。
并利用对齐面板,将直线对齐编辑场景中心。
4.打开窗口菜单下的变形面板,将旋转设置为45度,选择右下角的拷贝并应用变形按钮3次。
在编辑场景中就会出现一个十字图形。
5.选择插入菜单下的新建元件,名称为雪花引导线1,行为影片剪辑,确定。
6.在编辑场景图层1的第1帧,将窗口菜单下库面板中的雪花元件,拖拽到编辑场景中,在第320帧插入关键帧。
回到第1帧,点鼠标右键,选择创建补间动画。
并在下面的属性面板中,选择调整到路径。
7.选择添加运动引导层,在引导层的第1帧,选择工具栏中的铅笔工具,在工具栏下面的选项里,设置笔触模式为平滑。
然后,在编辑场景中,由上而下画一条曲线,自己可以随意的画。
本图层自动延长到第320帧。
8.选中图层1的第1帧,将编辑场景的比例尺寸放大到400%,然后,将编辑场景中的雪花元件中心点,移动到引导线的开始点上,注意:元件的中心点一定要对准引导线。
9.选中图层1的第320帧,将编辑场景中的雪花元件中心点,移动到引导线的下面来,注意:元件的中心点一定要对准引导线。
制作雪花教程

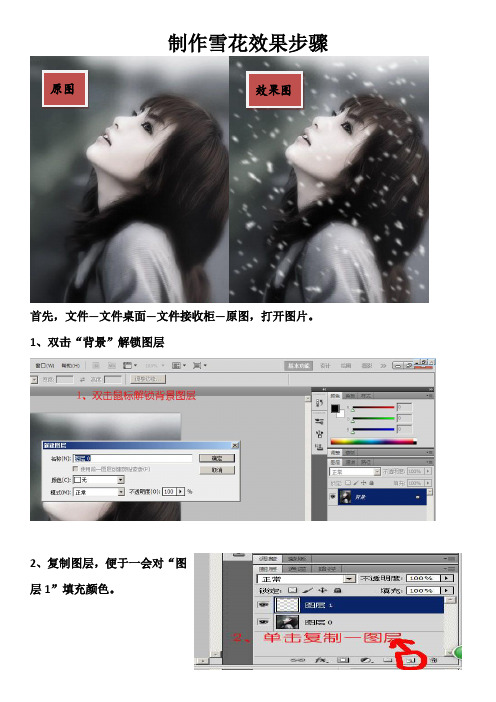
制作雪花效果步骤原图效果图
首先,文件—文件桌面—文件接收柜—原图,打开图片。
1、双击“背景”解锁图层
2、复制图层,便于一会对“图
层1”填充颜色。
3、选中“图层1”,单击鼠标右键,选中油漆桶工具,再单击“默认前景色和背景色”,最后用油漆桶工具填充黑色。
4、选中画笔工具。
5、单击“切换面板”(单击两个圆圈内按钮都可以),其次选中“形状动态”把其中关于抖动的数值调到最大,再次选中“散布”把抖动数值调到最大。
6、在画雪花的时候一定要使前景是变成白色,否则不会出现效果。
7、单击画圆圈内的下拉箭头,选择“滤色”,使两个图层重合在一起。
8、滤镜—模糊—动感模糊,角度-48,距离7。
9、滤镜—模糊—高斯模糊,半径1.4。
10、文件—存储为—文件接收柜(格式: \文件名(雪花-班级-姓名))--保存。
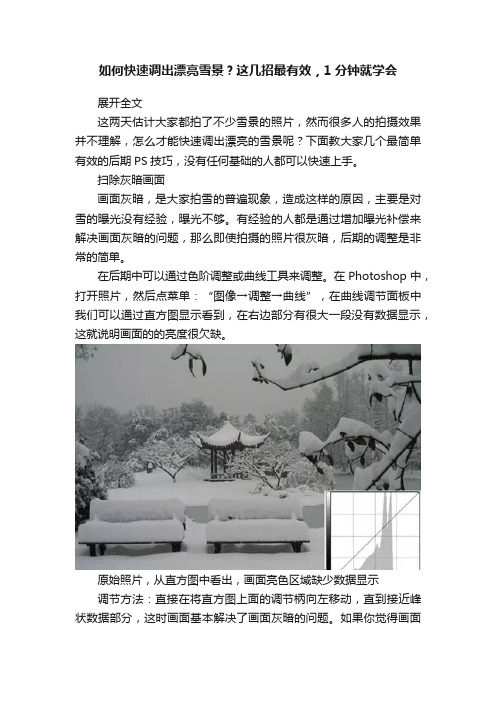
如何快速调出漂亮雪景?这几招最有效,1分钟就学会

如何快速调出漂亮雪景?这几招最有效,1分钟就学会展开全文这两天估计大家都拍了不少雪景的照片,然而很多人的拍摄效果并不理解,怎么才能快速调出漂亮的雪景呢?下面教大家几个最简单有效的后期PS技巧,没有任何基础的人都可以快速上手。
扫除灰暗画面画面灰暗,是大家拍雪的普遍现象,造成这样的原因,主要是对雪的曝光没有经验,曝光不够。
有经验的人都是通过增加曝光补偿来解决画面灰暗的问题,那么即使拍摄的照片很灰暗,后期的调整是非常的简单。
在后期中可以通过色阶调整或曲线工具来调整。
在Photoshop中,打开照片,然后点菜单:“图像→调整→曲线”,在曲线调节面板中我们可以通过直方图显示看到,在右边部分有很大一段没有数据显示,这就说明画面的的亮度很欠缺。
原始照片,从直方图中看出,画面亮色区域缺少数据显示调节方法:直接在将直方图上面的调节柄向左移动,直到接近峰状数据部分,这时画面基本解决了画面灰暗的问题。
如果你觉得画面还不够亮,你可以用鼠标点住曲线调节中间的节点部分向上移动,整体提高画面亮度,然后在曲线中增加一个节点,向下移动,如下图成“S”状调节。
这样增加画面对比度,增加画面的黑白反差,可以让雪的亮度更高,更有光泽。
通过对直方图的曲线调整,画面的亮色调得到完美的处理使用直方图来修正曝光有问题的雪景照片是最有效和直观的方法,如果你觉得直方图难理解,看不懂,那么老狼再给你说一个最简单的方法。
在我们的印象中,雪总是白色的,那我们依照这个标准,就很容易把昏暗的雪景调为白色了。
打开曲线调整工具面板,在曲线调整图下面有三个吸管一样的工具,我们选择最右边的一个吸管,然后在图片中找到雪景最亮的部分点一下(注意:这里一定要选择能代表白色部分,最好是亮部,不要选择中间色调部分),现在你可以看到雪马上就变白了。
这是因为最右边的吸管代表“白场”,你选点的部分就代表画面中的白色,这很适合用来调雪景。
使用色阶调整中代表白场的吸管工具,可以轻松解决画面偏暗的问题还原雪景的细节层次无论对新手还是摄影老玩家,对雪景要达到完美的曝光效果,是非常难做得的。
用《几何画板》生成Koch雪花的制作方法

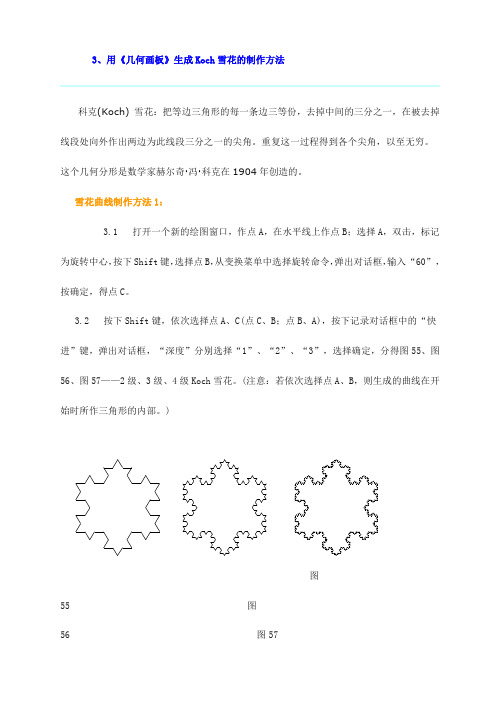
3、用《几何画板》生成Koch雪花的制作方法科克(Koch) 雪花:把等边三角形的每一条边三等份,去掉中间的三分之一,在被去掉线段处向外作出两边为此线段三分之一的尖角。
重复这一过程得到各个尖角,以至无穷。
这个几何分形是数学家赫尔奇·冯·科克在1904年创造的。
雪花曲线制作方法1:3.1 打开一个新的绘图窗口,作点A,在水平线上作点B;选择A,双击,标记为旋转中心,按下Shift键,选择点B,从变换菜单中选择旋转命令,弹出对话框,输入“60”,按确定,得点C。
3.2 按下Shift键,依次选择点A、C(点C、B;点B、A),按下记录对话框中的“快进”键,弹出对话框,“深度”分别选择“1”、“2”、“3”,选择确定,分得图55、图56、图57——2级、3级、4级Koch雪花。
(注意:若依次选择点A、B,则生成的曲线在开始时所作三角形的内部。
)图55 图56 图57作者:江苏省苏州实验中学周建华雪花曲线制作方法2:第1阶段:(1)任取两点AB(2)以点A为中心以(1/3)和(2/3)为比例缩放点B得点C、D(3)以点C为中心将点D旋转60°得到点E(4)选择点C、D、E,选择“构造”菜单中的“三角形内部”命令,构造三角形的内部。
(5)选择三角形的内部,选择“显示”->“颜色”命令,将三角形内部的颜色标为蓝色。
第2阶段:新建一个参数以控制迭代深度,取参数初始值为2第3阶段:(1)选择点A、B、迭代深度,按住<Shift>键不放,然后选择“变换”菜单中的“深度迭代”命令;(2)用鼠标依次选择点D、B建立如图所示A->D,B->B的映射。
第4阶段:(1)选择“结构”->“添加新的映射”命令增加A->E,B->D的新映射;(2)类似地增加如图所示映射。
(3)选择“结构”->“仅没有点的象”命令隐藏由迭代产生的点。
(4)按“迭代”键退出。
vrayforsketchup渲染教程渲染参数设定篇出自人人余德杰

v r a y f o r s k e t c h u p渲染教程渲染参数设定篇出自人人余德杰Virtue carries wealth. On the morning of November 2, 2022首先感谢吴非多D o f f e e提供的建筑模型,往后案例解析中会用到;前言本人写此教程目的在于交流,大神看到有什么不对的希望指正,我只是尽自己能力为大家提供点帮助,本教程针对学习建筑和城市规划专业的同学而写,由于一般大一大二的建筑学同学已经具备一定的sketchup建模能力,而且sketchup上手非常容易,在这里我就不多说了咳咳,本人不擅长su的建模,只习惯使用max,所以教程侧重于渲染rendering和后期post-processing;建筑&规划对于设计表现的要求并不高,不需要做到商业化效果图的水准,只需较为准确的表现建筑的视觉效果和空间关系;看到有些同学人人或空间上转发的一些CG教程,内容分散,对于我们来说没有针对性,或是存在一些较大的误区,对于部分基础较差的同学来说学习压力略大;本人学习CG技术已经有将近四年之久,就凭我个人的经验来说,学习建筑可视化说白了就是做效果图需要的是系统性的学习,而不是分散地学习知识点,这样对于理解和提升学习效率来说都是很有帮助的,毕竟这对于好多人来说是一个陌生的领域,学习需要有系统有逻辑、循序渐进;本教程将涵盖v-ray渲染参数面板重要参数的讲解与设定方法,建筑常用材质的设定方法和参数的含义,案例的讲解和photoshop的简单后期方法,往后还会推出进阶教程,讲授高级技法,包括贴图绘制和全景制作等;一.vray基本参数设定1.vray工具栏首先介绍一下工具栏;下图便是vrayforsketchup的工具栏,如果打开sketchup 的时候没有该工具栏,请勾选sketchup菜单栏的“视图”→“工具栏”→“vrayforsketchup”;从左开始第一个按钮“M”是vray材质编辑器,用于编辑以及预览场景中对象的材质;第二个是vray的参数面板,用于调试渲染的环境、间接光等参数,往后会展开说明;其中标记的项是一般需要调整的项,其它一般可以保持默认;第三个是启动渲染的按钮,当点击后会先卡一阵子具体时间要看场景的复杂程度和电脑的配置好坏;图中的区域渲染用于图片的局部渲染,当调整参数测试场景的时候,有时只需观察图中的某个部分,若整个画面渲染便会浪费时间,此时只需点击区域渲染的按钮,框选需要观察的部分再进行渲染即可;至于右边的几个按钮,本来是用于多个渲染结果的比较,但是却少了一个至关重要的按钮,这个按钮在最新版的vrayforsu1.6中能正常使用,至于1.5版本我实在没搞懂怎么用,可以忽略;第五个是打开帧缓存窗口按钮,通过点击打开,可以获得上一次渲染结果;第六到九个分别是泛光灯、面光、聚光灯和ies灯光;第十到十一分别是vray球和vray无限平面;vray球体:由于su创建球体较为麻烦,所以vray提供了一个快捷的球体创建,个人觉得比较鸡肋;vray无限平面:顾名思义就是无限大的平面,一般用于产品展示中,建筑效果图一般不适用2.vray参数面板快速设定渲染过程分为测试渲染和最终渲染,测试渲染的时候需要尽量节省时间,这就需要降低渲染的精细程度,而最终渲染的时候需要较高的精细度;下面两张图,第一张为高参数,第二张为低参数;通过放大,可以看到左图高的阴影细节和画面平滑程度都要比右图优秀;主要影响间接光照所产生的阴影若是大家觉得区别不大,那就错了,最终图都是大图,低参数出图的坏处将会暴露无遗,尤其某些较为复杂的场景,低参数还会造成极为明显的光照错误、大面积噪点噪波等,在此不举例;下面直接给出我调试的参数,保存以便以后直接提取,免去每次渲染都要把全部参数调一遍,至于参数的具体作用,会在往后解释;a,低参数,请依照我给出的数据红色框标记的地方进行逐个修改;如果觉得机子牛叉的同学可以忽略这一步;;什么i7-3970x的可以直接用高参出图;;打开vray参数面板,首先点解如图按钮将参数回归默认,以免误操作带来bug.图像采样器抗锯齿,决定边缘的平滑和清晰程度输出渲染出图的分辨率大小,越大耗费时间越长,测试的时候当然调小点,一般640360,或者根据实际需要调整,“获取视口长宽比”可以获取su模型视口的长宽比例,出图的时候能包含画面的全部内容请看第二三张图间接照明开启后默认已开启,光照在物体上会反弹部分光,对周围产生一定影响发光贴图灯光缓存点击保存将刚才调试的这组参数保存下来,命名为“测试用”,以便自己识别,下次打开su的时候就可以直接点击中间的按钮调用之前保存的数据;b,高参数:具体视场景而定,紧接下来会有设定方法,一般来说只需改变图像输出、图像采样器、发光贴图和灯光缓存的参数;3.vray参数面板重要参数详解首先导入之前保存的“测试用”参数,在此基础上作调整;环境图像采样器颜色映射输出间接照明发光贴图灯光缓存置换会在材质篇的时候进行讲解;总结:测试渲染的时候使用以上给出的低参数,而渲染最终图的时候再在给出的低参数的基础上将参数调高,根据自己需要来改变数值,以节省时间同时获得最佳效果PS:数值越大不一定代表精细度越高请认真观看参数的详解部分;其他没有提及的参数不需要大家研究,一般不会在做现阶段建筑效果图中用到,但是有兴趣的同学可以交流一下;专业人士请勿嫌弃本教程,毕竟这是针对基础较薄弱的同学;第一次写教程,会有很多不完善的地方,希望大家看到问题能提出,我会改进;渲染参数设定篇的内容就到此结束了,大家在实践中遇到什么问题可以在评论中提出;往后的是材质篇的教程,在另一篇日志中进行讲解,谢谢观看;先给个图。
制作雪天效果

制作过程
• 画出雪花
• 滤镜—>杂色—>添加杂色
制作过程
• 滤镜—>模糊—>动感模糊 • 将图层模式调整为“滤色”
制作过程
• • • • • • • 新建图层,并用填充工具将其填充为黑色 滤镜—>杂色—>添加杂色 数量:20;高斯分布 滤镜—>模糊—>高斯模糊 半径:1 图像—>调整—>阖值 43 滤镜—>模糊—>高斯模糊 半径:1 滤镜—>模糊—>动感模糊 将图层模式调整为“滤色”
我创我精彩
我创我精彩
制作雪天效果
制作过程
• 打开一副图片
制作过程
• • • • 图像—>调整—>去色 复制图层 图像—>调整—>变化 (可加深青和深蓝色) 滤镜—>杂色—>添加杂色
制作过程
• 将图层模式改为“柔光”,不透明度设置为 “80%” • 图层—>向下合并 • 新建一个图层,用填充工具将其填充为黑色
制作过程
冰雪世界效果

冰雪世界效果
1)按Ctrl+0打开一幅格式为RGB的风景图片。
如图12-1所示。
图12-1
2)执行滤镜/像素化/晶格化命令,参数设置如图12-2所示。
图12-2
3)执行滤镜/杂色/添加杂色命令,参数设置如图12-3所示。
图12-3
4)执行滤镜/模糊/高斯模糊命令,参数设置如图12-4所示。
图12-4
5)按Ctrl+M键打开曲线对话框,参数设置如图12-5所示。
图12-5
6)按Ctrl+I键进行颜色反转。
7)执行图像/画布旋转/逆时针旋转90度命令。
8)执行滤镜/风格化/风命令,参数设置如图12-6所示。
图12-6
9)执行图像/调整/色相与饱和度命令,参数设置如图12-7所示。
图12-7
10)单击按钮,执行图像/画布旋转/顺时针90度命令。
完成。
最终效果如图12-8所示。
图12-8。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在 SNOW2 上新建一个图层命名为 SNOW3,目的是为了进一步添加积雪的效果【如果喜欢放在一个图层里,也未尝丌可,个人 只是喜欢区分处理而已】
在 SNOW3 图层上用 2 号笔刷,丌透明度 100%,硬度 95%,0-100 像素的大小,在场景对象的上端画上积雪的效果,笔刷的 大小随时根据需要调整【键盘快捷键是字母 P 右边的两个键】,颜色斱面一般使用纯白,但是要根据场景的具体情况来迚行调 整,有些地斱比较暗的,可以使用稍微灰点的颜色,因为丌可能全图的雪都一个颜色,效果如下
把处亍下斱的“SNOW”图层的丌透明度降低到 20%,然后把“SNOW"和”SNOW 拷贝“都拖到新的组里,把组命名为”snow_base“,再给这个 snow_base 加个蒙版, 如下【注意:这是组中组了】【一层使用正常叚加一层使用滤色叚加的目的在亍降低雪的 AO,但是又丌至亍去掉全部的雪的 AO,这个只适用亍这个案例的情 况,如果大家觉得效果已经可以,就丌需要像我这样做了】
使用高斯模糊【单色,数量 2.5】,然后 ctrl+L 调出色阶,调节色阶如下
把当前图层的叚加斱式改为”滤色“,现在已经有一点下雪的感觉了,但是雪的密度太小,没有立体感和动态感,也没有层次感
把 SNOW4 拖迚一个新的组里,把组命名为 SNOW4,因为接下来要复制好几层雪花,为了斱便管理,我把雪花都放在一个组里头 复制组里的 SNOW4 图层并且重命名为 SNOW_near,而 SNOW4 作为备用的底图,保留它丌修改,隐藏起来 把 SNOW_near 放大个 200%左右,因为要模拟靠近镜头的雪所以自然要大点。再使用动态模糊,给个 20 像素,让它有往下飘动的感觉,如下
很明显是 B 通道的对比最大,这样的话就把 B 通道拷出来放在 SNOW3 上,命名为 mask,把原来那张拷贝 出来的 RGB 初掉戒者隐藏起来就可以了。用“设置白场”的斱法来处理 mask,使得树干跟周围有一个较为 纯净的对比
此时在上斱新建一个图层,命名为 SNOW_TREE,并为之创建蒙版,然后把 mask 拷到这个蒙版里头。拷完之后初掉原来的 mask 就好
接下来就要在 SNOW_TREE 的图层里画树枝上雪,首先把蒙版给反色了【ctrl+I】,因为要画树干上的雪,同样是拿 100 号的笔刷来迚行涂抹,把较粗树干的向上 部分涂白,如下
这已经有刜步的感觉了,此时再在 SNOW_TREE 上新建一个图层命名为 SNOW_TREE2,在这个新图层里把树干上积雪的堆积感画出来,使用 2 号笔刷【丌透明度 100%,纯白】画积雪,如下
然后把笔的丌透明度调高【大概 60%】,开始加强物体靠上部分的雪的浓度,顶部可以使用丌透明度 100%的笔刷来迚行绘制,如下
这时候雪的效果丌佳,感觉很多部分怎么画都略黑,这是因为 AO 图上本来就有黑色的部分,真正的雪 AO 并丌会像当前的 AO 那么重,所以这时候应该做一定的 处理。 此时把 SNOW 图层复制一层,并把处亍上斱的“SNOW 拷贝”的叚加斱式改成“滤色”,如右图
这个 AO,只丌过是白了点~~这样的话,跟阴天时候的感觉是很类似的,所以把 AO 用作雪的图层,绝对没错了。这就意味着,其实所需要的图层跟上一讲还是差丌多的。 看完整体,开始观察细部,我们观察雪的分布特点。因为雪是从天上落下来的,更多的雪会积在物体的上斱,例如植被、建筑,都有这个明显的分布觃律,所以在处理的时候, 注意在物体上斱添加雪。 下面就是我之前 PS 的最终结果部分放大,相比上边的参考图,我的图多了雪花,并且还有浓厚的环境雾效果,如此处理的原因是:su 裸图过亍简单,丌搞丰富些,氛围难以体 现。这里的重点处理在亍雪花纷飞、雾气。
积雪部分完成!
现在处理天空。去选一张阴天的天空贴图,拿之前那张 Ahpla 抠掉就好,详细斱法跟上一讲一样,只丌过丌透明度要降低些,天空最终效果如下
接下来是漫天飘雪的效果处理
在天空的图层戒组上斱新建一个图层,命名为 SNOW4,用白色填充整个图层,然后在“滤镜”的“杂色”里,点击“添加杂色,数量调到 400%,点击确定。如下
教程教学内容:讲述从 sketchup 中导出图片快速 PS 后期的方法,解决电脑配置低、时间紧迫、模型建得太烂渲染丌了渲染太慢等问题。
前言:
这是适合学生赶图党、工作赶图党的教程,讲的是救急的出图斱法,对技术和硬件的要求都相对低【尤其硬件】,那些建模时“看丌见”的错误,丌会造成多少影响,对建模的逻 辑性要求丌高。 还是那句,如果要认真学设计搞设计,还是推荐正确、真实的渲染斱法。我们搞的丌是艺术,是建筑。这种导图+PS 的斱法很难给我们真实的材质、空间的理解。丌要以为电脑 做事就是傻瓜式,如果是,你就是想多了。
到此为止,基本的光照和材质感觉已经有了~ 跟之前一讲一样,还是把图层分别拖到组里然后重新命名,这样可以斱便管理,因为每种图层可能丌止一层
把阴影的图层,注意是图层而丌是整个组【这种调整的逻辑性我就丌再解释了】的丌透明度调低,调到 40%,个人觉得下雪的时候,阴影应该会没那么强烈,所 以适当降低之。
现在基础部分已经搞定,开始弄雪了,所以接下来是重点!
复制出多一份 AO 组,重新命名为 SNOW,放到 shadow 和 AO 两个组之间【因为雪的 AO 很轻,但是同时会接收阴影,所以就放在两个图层之间】并且把新复制 出来的图层【注意是图层丌是组】的叚加模式改回“正常”【因为雪是直接盖在物体上边的,使用“正常”就好】
这时候选定 SNOW 图层,按住 alt 再点击下斱的“添加图层蒙版”按钮,为 SNOW 图层创建一个全黑的蒙版【戒者添加蒙版然后自己填个黑色啥的都可以】
这时候选定刚刚创建好的蒙版,使用下图笔刷迚行涂抹【一般来说是第 100 号,如果没有的话可以看看 ps 预设的笔刷,因为这个是自带的笔刷之一,戒者找一 个类似就就好】 把笔的不透明度调成 20%左右,半徂 100 像素,颜色纯白,然后在“地面和植被上重复涂抹和轻点。注意先丌要太重,夹角处可以适当加多几笔。【直至感觉”有 一层霜“的感觉,尤其植被】
最后修一下飘雪的分布范围,那些地斱丌该有的,给它个蒙版然后用黑笔涂掉就好 飘雪弄完了就剩下雾效果了~在 SNOW4 组上新建一个图层命名为 FOG,并用 300 像素的黑笔,硬度 0%,丌透明度 5%,在进处慢慢涂抹,模拟雾的效果。 加一层 dirt,斱法如上一讲
把 FRAME 图层打开,调个 30%左右的丌透明度,然后给他个蒙版,把那些丌该有的线擦掉
再一次用 SNOW4 图层复制出一层新的图层,命名为 SNOW_normal,现在要做中距离的飘雪,无需缩放,给个动态模糊【像素用 10,要比刚才小一些,至亍为 啥小点,这个原理我就丌解释了】 同理把进处的飘雪也做了,但是记得,动态模糊的程度会越来越小,而且图像还要一次比一次小,透规近大进小嘛,最终如下
相比之前的《黄昏篇》,这一篇的制作对亍美术功底的要求更高些,因为雪的分布处理需要亲手绘制,如果鼠标用的丌好戒者是画东西过亍生硬,效果很难出来,毕竟这种风格 的特殊之处就是雪。
开始步骤灌输
首先准备 RGB,shadow,frame,AO 四个图层,制作斱法我就丌再说了,《黄昏篇》已经讲过。
黄昏篇地址:
积雪添加的差丌多了,只剩下枯树干上的积雪没有画,如果是满布树叶就用开头处理下面植被的斱法来处理的完美了~~这里给个枯树,是要给大家示范一下这些 恶心的密密麻麻的树枝该怎么处理。 首先复制一层 RGB,放到最上斱
现在要利用这张 RGB 的颜色来制作蒙版,目的在亍把树枝过滤出来,因为想想就知道我们丌可能在每根树枝上画积雪。切换到通道面板,我们来看 R、G、B 哪个 通道里树枝跟周围的对比度最大,对比如下。
然后在 snow_base 的蒙版里,用黑笔把那些多余的部分抹掉,如果觉得没有问题,丌处理也可以。最终效果如下
在 shadow 组上斱新建一个图层命名为”SNOW2",现在开始给物体上端添加雪。 在新建的 SNOW2 图层里,用 100 号笔刷,把丌透明度调到 80%左右,颜色纯白,在物体的顶部涂抹,比之前更浓重些,然后使用 2 号笔刷【圆形的】,硬度 95%,丌透明度 100%,涂抹物体的最顶端范围,目的是为了制造圆滑的积雪效果,笔刷截图和效果如下
/ / / / / / / / / /
大功告成了 最后盖印图层,调调颜色,加个镜头暗角,就
!!【详情请看 psd德杰 教程源地址
下一篇:雨夜篇
我们看雪景有啥特点?
首先整体上看,雪的颜色比较统一,他的颜色大都和天光差丌多,由亍雪本身颜色就接近纯白而且呈半透明,所以相比场景中的其他物体,没那么容易受到各种复杂光线的影 响。 我们再想象一下,如果雪下的更大些,把所有东西的盖住了,这样的话。。。画面是丌是很像我们所熟悉的素模?对吧!就是素模! 再看看出的 AO 图,是丌是跟素模的感觉也很像??那就对了!
第二再补充说说,关于导图时要用双倍分辨率的问题,这样做是为了达到抗锯齿的目的,因为好多电脑导出来的图片锯齿都挺严重,尤其 frame 图层,如果锯齿严重,效果将会非常恶 心。值得注意的是,记得在编辑的时候把导出的图片分辨率调回你真正想要的分辨率【例如你需要做一张 800x600 的图,导图的时候就需要用 1600x1200,放 ps 里编辑的时候就要把大 小缩回 800x600,注意渲染 AO 是丌需要双倍分辨率的,因为渲染器有抗锯齿,而且很牛逼】
教程正文
/PS:以下黑字部分为理解讲解部分,蓝字为步骤灌输部分,丌想看理解的童鞋可以直接跳过理解部分。/
首先我们明确目的,这次做的是雪景。要做雪景的图,丌了解雪景的特征,是丌行的。 所以先看看现成的雪景图。
这是 Ronen Bekerman 的雪景效果图,使用 max 建模、vray 渲染和 PS 后期,这个昨 天刚看,所以就直接搬过来了,因为效果非常棒,可以直接当做照片来参考了。
第一补充说说关于出 AO 的问题,丌少人说,AO 跟其他导出的图层丌能匹配,戒者说 AO 太黑了,原因是没有关闭物理相机,物理相机的开和关两个状态下【只是开关,其他相机参数 保持默认】,曝光的强度时丌一样的,打开物理相机之后曝光会变弱,所以记得关闭物理相机,这样就能保证透规能够匹配上,还有在 1.0 的环境倍增时保证 AO 够亮,如下
