jquery_ajax_+php_级联列表
【IT专家】如何使用jQuery在PHP中创建级联下拉列表

本文由我司收集整编,推荐下载,如有疑问,请与我司联系如何使用jQuery在PHP中创建级联下拉列表如何使用jQuery在PHP中创建级联下拉列表[英]How to make a Cascading Drop Down List in PHP using jQuery I have database consists of countries and cities. 我的数据库由国家和城市组成。
First Case - Successfully done: 第一个案例- 成功完成: Country list gets populated in drop box on page load 国家/地区列表在页面加载时在下拉框中填充 City list gets populated in drop box on page load - populated city list is based on the default country. 城市列表在页面加载的下拉框中填充- 填充的城市列表基于默认国家/地区。
Second Case - Couldn’t make it: 第二种情况- 无法做到: User changes country 用户更改国家/地 City list will be changed according to selected country 城市列表将根据所选国家/地区进行更改 I know i have to use jQuery/Ajax. I tried but i couldn’t solve my problem due to my lack of programming experience. My list is fetched from database not XML. I just need a quick solution, i need to keep it simple and stupid. 我知道我必须使用jQuery / Ajax。
两天时间用AJAX写了个无限级的多级联动菜单(ajax+PHP构架)

花了两天时间。
研究AJAX,终于独立完成一个无限组的多级菜单联动功能。
主要特点:就是HTML静态页面可以无刷新的与PHP动态角本文件及数据库交互(这也是AJAX的核心目的)。
以下把代码贴出来。
供大家参考指正:ajax.js文件(位于根目录下js子目录)var xmlHttp;function createXmlHttp(){if(window.XMLHttpRequest){xmlHttp=new XMLHttpRequest();}else{xmlHttp=new ActiveXObject("Microsoft.XMLHttp");}}basic_inc.php(位于根目录下/include子目录下)<?php$DB_SERVER="localhost";$DB_NAME="ajax";$DB_USER="root";$DB_PASSWORD="";?>conn.php(位于根目录下/include子目录下)<?phprequire_once("dir_inc.php");require_once($ROOT_DIR."include/basic_inc.php");@ $db=mysql_connect($DB_SERVER,$DB_USER) or die ("faile!".mysql_error());@mysql_select_db($DB_NAME);?>dir_inc.php(位于根目标下/include子目录下)<?php$ROOT_DIR="../";?>select_menu.html(位于根目录下是核心前台文件)<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>select_menu</title><script type="text/javascript" src="js/ajax.js">//这里引用创建xmlHttp对像的文件(对浏览器做过判断)</script><script type="text/javascript">var targetSelId; //申明一个全局变量用来存放当前要操作的对像的IDvar selArray;//申明一个全局数组。
(实用篇)jQuery+PHP+MySQL实现二级联动下拉菜单

(实⽤篇)jQuery+PHP+MySQL实现⼆级联动下拉菜单⼆级联动下拉菜单选择应⽤在在很多地⽅,⽐如说省市下拉联动,商品⼤⼩类下拉选择联动。
本⽂将通过实例讲解使⽤jQuery+PHP+MySQL来实现⼤⼩分类⼆级下拉联动效果。
先看下效果实现的效果就是当选择⼤类时,⼩类下拉框⾥的选项内容也随着改变。
实现原理:根据⼤类的值,通过jQuery把值传给后台PHP处理,PHP通过查询MySQl数据库,得到相应的⼩类,并返回JSON数据给前端处理。
XHTML⾸先我们要建⽴两个下拉选择框,第⼀个是⼤类,第⼆个是⼩类。
⼤类的值可以是预先写好,也可以是从数据库读取。
<label>⼤类:</label><select name="bigname" id="bigname"><option value="1">前端技术</option><option value="2">程序开发</option><option value="3">数据库</option></select><label>⼩类:</label><select name="smallname" id="smallname"></select>jQuery先写⼀个函数,获取⼤类选择框的值,并通过$.getJSON⽅法传递给后台server.php,读取后台返回的JSON数据,并通过$.each⽅法遍历JSON数据,将对应的值写⼊⼀个option字符串,最后将option追加到⼩类⾥。
function getSelectVal(){$.getJSON("server.php",{bigname:$("#bigname").val()},function(json){var smallname = $("#smallname");$("option",smallname).remove(); //清空原有的选项$.each(json,function(index,array){var option = "<option value='"+array['id']+"'>"+array['title']+"</option>";smallname.append(option);});});}注意,在遍历JSON数据追加之前⼀定要先将⼩类⾥的原有的项清空。
ajax两级联动下拉列表和显示相应数据

ajax两级联动下拉列表和显示相应数据
本人实现了 ajax 异步实现两级联动的下拉列表和分类显示数据:应该算是充分的实现例子,包含了 JS + CSS 的简单设计
显示:显示书籍大类 ----> 无刷新的显示相对应的书籍小类;
选择书籍小类时候,自动显示相应的书籍信息!
自己试试吧,试试才知道,很好用的
纯手写的实例,仅供学习探究!
Jsp页面:
<%@ page language="java" import="java.util.*,com.AjaxDemo.optionLists.Dao,java.sql.*;"
contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
table{
width: 500px;
text-align: center;
font: bold fantasy 25px;
}
td{
height:35px;
width: 95px;
border-bottom-width:1px;
border-bottom-color: orange;
border-bottom-style: solid;
}
书籍大类:
<%}}catch (SQLException e) {e.printStackTrace();}finally{data.close();} %>
书籍小类:
请选
择
书
籍
类
别
!。
thinkphpjquery与ajax实现省市区三级联动菜单

题目:thinkphp jquery与ajax实现省市区三级联动菜单thinkphp jquery与ajax实现省市县三级联动菜单本示例以省市区三级联动菜单为例:实现步骤:第一:先默认从数据库中读取所有的省份。
第二:通过jquery中的change事件,当省份的内容发生改变时,执行change事件,通过jquery 获得被选中的省份的value值,再后通过异步加载数据。
第三:与第二步相似,当用户选择城市时,会触发change事件,通过jquery 获得被选中的城市的value值,再次进行异步加载数据。
具体示例代码如下:RecruitmentAction.class.phpclass RecruitmentAction extends Action{public function chacity(){$code=I(post.code$city=M(where(array(provincecode$code))-select();echo "option value=请选择城市/optionif($city){foreach($city as $c){echo "option value=".$c[".$c[/optionpublic function chaarea(){ $code=I(post.code$area=M(where(array(citycode$code))-select();echo "option value=/optionif($area){foreach($area as $a){echo "option value=".$a[".$a[/optionpublic function chacitydefault(){ $code=I(post.code$city=M(where(array(provincecode$code))-select();if($city){foreach($city as $c){echo "option value=".$c[".$c[public function chaareadefault(){$code=I(post.code$area=M(where(array(citycode$code))-select();if($area){foreach($area as $a){echo "option value=".$a[".$a[/optionsendrecruitment.phpmeta charset="utf-8"/title省市县三级联动菜单/tiltescirpt src="/jquery/1.11.1/jquery.min.js"script$(function(){#sheng).change(function(){ var code=$(#sheng option:selected ).val();$.post(__URL__/chacity:code},function(data){ #city).html(data);#city).change(function(){ var code=$(#city option:selected ).val();$.post(__URL__/chaarea:code},function(data){).html(data);var code=$(#sheng option).eq(0).val();$.post(__URL__/chacitydefault:code},function(data){#city).html(data);var areacode=110100; $.post(__URL__/chaareadefault :areacode},function(data){ #area).html(data);/script/head$m=M(province$p=$m-id ascselect();input type="text" name="jobplace" value="" /select name="job_province" id="sheng" style="width:100px;"if($p){foreach($p as $v){option value="php echo $v[php echo $v[/option/selectselect name="job_city" id="city" style="width:100px;"/selectselect name="job_area" id="area" style="width:100px;"/select/body/html注:本示例中,控制器部分:chacitydefault(),chaareadefault()方法是为了默认页面加载时,执行一次,让省,市,与区进行显示。
PHPAJAX2级联动下拉列表(...

PHPAJAX2级联动下拉列表(...PHP+AJAX2级联动下拉列表(简单好用)这次给大家展示的是非常常用的一个ajax功能--联动下拉列表,本程序采用2级联动,根据数据库的内容用ajax处理下拉列表内容,实现根据用户需求取得下拉选项,交互性强,更新容易。
废话少说,不如正题,这次依然象往常一样提供截图和源码下载,首先还是AJAX框架:var http_request=false;function send_request(url){//初始化,指定处理函数,发送请求的函数http_request=false;//开始初始化XMLHttpRequest对象if(window.XMLHttpRequest){//Mozilla浏览器http_request=new XMLHttpRequest();if(http_request.overrideMimeType){//设置MIME类别http_request.overrideMimeType("text/xml");}}else if(window.ActiveXObject){//IE浏览器try{http_request=new ActiveXObject("Msxml2.XMLHttp");}catch(e){try{http_request=new ActiveXobject("Microsoft.XMLHttp");}catch(e){}}}if(!http_request){//异常,创建对象实例失败window.alert("创建XMLHttp对象失败!");return false;}http_request.onreadystatechange=processrequest;//确定发送请求方式,URL,及是否同步执行下段代码http_request.open("GET",url,true);http_request.send(null);}//处理返回信息的函数function processrequest(){if(http_request.readyState==4){//判断对象状态if(http_request.status==200){//信息已成功返回,开始处理信息document.getElementById(reobj).innerHTML=http_request.respons eText;}else{//页面不正常alert("您所请求的页面不正常!");}}}function getclass(obj){var pid=document.form1.select1.value;document.getElementById(obj).innerHTML="<option>loading...</o ption>";send_request(‘doclass.php?pid=‘+pid);reobj=obj;}这个程序的核心就是动态添加<option>......</option>服务器端是进行数据的检索,很简单:<?phpheader("Content-type: text/html;charset=GBK");//输出编码,避免中文乱码$pid=$_GET[‘pid‘];$db=mysql_connect("localhost","root","7529639"); //创建数据库连接mysql_query("set names ‘GBK‘");mysql_select_db("menuclass");$sql="select classname from menu where parentid=".$pid."";$result=mysql_query($sql);//循环列出选项while($rows=mysql_fetch_array($result)){echo ‘<option>‘;echo $rows[‘classname‘];echo "</option>\n";}>再看看列表页面的html:<script language="javascript" src="ajaxmenu.js"></script><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>ajax2级联动菜单演示</title></head><body><form name="form1"><select name="select1" id="class1" style="width:100;" onChange="getclass(‘class2‘);"><option selected="selected"></option><option value="1">大类1</option><option value="2">大类2</option></select><select name="select2"id="class2" style="width:100;"></select></form></body></html>附件1.jpg(1.99 KB)2007-9-24 10:04PHP+AJAX2级联动下拉列表2.jpg(3.25 KB)2007-9-24 10:04PHP+AJAX2级联动下拉列表3.jpg(5.92 KB)2007-9-24 10:04PHP+AJAX2级联动下拉列表4.jpg(5.62 KB)2007-9-24 10:04PHP+AJAX2级联动下拉列表ajaxdemo.rar(1.66 KB)2007-9-24 10:05, 下载次数: 3PHP+AJAX2级联动下拉列表搜索更多相关主题的帖子: AJAX PHP列表台州南开技术小组专门用PHP+MYSQL技术进行Web(网站、平台、系统等)开发,凭借其开发产品的非凡速度、领先的技术优势、富于创新的开发团队,为众多行业门户、专业型站点提供最有优质的服务和技术保障。
PHP+Ajax三级联动菜单

PHP+Ajax三级联动菜单PHP+Ajax 三级联动菜单PHP+Ajax实例+注释演示2009-08-26 13:01一.使用ajax有以下固定步骤:1, 从页面触发Ajax的操作.2, 定义创建XMLHttpRequest对象的方法(建立一个XMLHttpRequest对象),也是就var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");//根据浏览器的不同有差异3, 然后建立一个函数,用来指定载入的数据来源!3.1,使用open方法打开数据来源(也就是我们要传入参数到DB查询的信息),但不意味着一定要发送数据显示!3.2,用onreadystatechange来指定数据装载的方式.(onreadystatechange是一个异步响应事件,就是因为它,ajax才那么完美.onreadystatechange事件中可以接收到服务器传回来的数据,通过分析和利用这些数据从而完成客户端的相应操作,onreadystatechange中的第三个参数你设为true,表示启用xmlHttp的异步通讯模式,这时你发出send命令后,浏览器还可以进行其它操作,如果设为false,浏览器就会进入无响应状态,直到xmlHttp接收完毕服务器传回的数据)3.3,使用send发送数据!4, 处理Ajax回传的数据(xml或text类型),使数据能按你的意愿现实在客户端.5, 回显到页面给用户.二,在网上看了一些资料,自己修改后,小小的整理主要出核心代码+精彩注释,全部贡献:index.php 客户端显示,包括执行AJAX的过程data.php 数据处理,查询数据,并回显/*************************index.php**********************/<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!-------------------------------------------------------------- --省的字段是:province--市的字段是:city--县的字段是:area---------------------------------------------------------------------------><script type="text/javascript">/*********定义创建XMLHttpRequest对象的方法***************************************/var xmlHttp;//声明变量var requestType="";//声明初始类型为空function createXMLHttpRequest()//定义创建一个跨浏览器函数的开头{if(window.ActiveXObject)//ActiveXObject对象到找到的时候返回的是真,否则是假{xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");//这个是使用IE的方法创建XmlHttp}else if(window.XMLHttpRequest){xmlHttp=new XMLHttpRequest();//这个是使用非IE的方法创建XmlHttp}}/****************判断服务器响应的事件,如果返回是4则说明交互完成,判断标示头,**************************************************/function handleStateChange(){//判断返回的一个函数,来确定执行那个的函数if(xmlHttp.readystate==4){//4说明是执行交互完毕0 (未初始化)1 (正在装载)2 (装载完毕) 3 (交互中)4 (完成)if(xmlHttp.status==200){//http的一个报头说明成功找到if(type=="city"){//判断查询的类型showcity();//返回响应的显示}else if(type="area"){//判断响应的查询的类型showarea();//返回响应的显示}}}}/**************************城市的一个查询函数**********************************************************/function queryCity(citycode){//执行程序查询,查询城市的eval("document.form1.city.length=0;");//eval检查JScript 代码并执行.eval("document.form1.city.options.add(new Option('请选择城市','-1'));");createXMLHttpRequest();//调用创建XmlHttp的函数type="city";//表示类型,查询城市处理显示的时候需要用到varurl='data.php?provincecode='+citycode+'&n='+Math.random() ;//设定URL传值方法同时防止缓存xmlHttp.open("GET",url,true);//建立服务器连接,异步传输truexmlHttp.onreadystatechange=handleStateChange;//处理这个响应所需要的函数xmlHttp.send(null);//执行程序函数这里的中间的参数是因为GET原因}/**********************县区的一个查询函数***********************************************************/function queryArea(citycode){//查询程序eval("document.form1.area.length=0;");//eval检查 JScript 代码并执行.eval("document.form1.area.options.add(new Option('请选择县市','-1'));");createXMLHttpRequest();//调用创建XmlHttp的函数type="area";//查询县的varurl="data.php?citycode="+citycode+'&n='+Math.random();//设定URL传值方法同时防止缓存xmlHttp.open("GET",url,true);xmlHttp.onreadystatechange=handleStateChange;//处理响应的函数名xmlHttp.send(null);//执行程序函数这里的中间的参数是因为GET原因}/*********************一个显示函数*********************/function showcity(){//显示函数var a = xmlHttp.responseText.split('-');n = a.length;var aa = new Array();for(var i=0;i<n;i++){aa = a[i].split('**');eval("document.form1.city.options.add(newOption(aa[1],aa[0]));");//eval检查 JScript 代码并执行.}}function showarea(){var a = xmlHttp.responseText.split('-');n = a.length;var aa = new Array();for(var i=0;i<n;i++){aa = a[i].split('**');eval("document.form1.area.options.add(newOption(aa[1],aa[0]))");}//document.getElementById("area").innerHTML=xmlHttp.re sponseText;//捕获ID显示返回的数据}</script></head><body><?php$conn = mysql_connect("localhost","root","3661000");//链接数据库mysql_select_db("novel");//选择数据库mysql_query("set names 'utf8'");//设定字符集$sql = "select * from province";//查询数据库province表也就是省$result = mysql_query($sql);//执行语句赋值给变量><form name="form1"><!--输出表单头--><!--输出下拉列表框,并设定onchange响应事件,把省值传递过去--><select id='province' onchange='queryCity(this.options[this.selectedIndex].value)'> <!--输出下拉列表项值--><option value='-1' selected>请选择省份</option><?phpwhile($row=mysql_fetch_row($result)){//循环循环查询显示省输出数据显示echo "<option value='$row[1]'>$row[2]</option>\n";}></select><!--下拉列表项尾数--><select name="city" onchange="queryArea(this.options[this.selectedIndex].value)"></select> <!--显示数据的城市的位置--><select name="area"></select><!--显示数据的城市的位置--> </form><!--表单项结尾--></body></html>/***************data.php*****************/<?php$provincecode = $_GET['provincecode'];//接收省键值$citycode = $_GET['citycode'];//接收城市键值$conn = mysql_connect("localhost","root","3661000");//连接主机mysql_select_db("novel");//选择数据库mysql_query("set names 'utf8'");if($provincecode!=""){//如果传递过来的不为空则执行$sql = "select * from city where provincecode=$provincecode";//查询城市符合属于上边传递过来的省的字段$result = mysql_query($sql);//执行SQL查询语句while($row=mysql_fetch_row($result)){//循环记录集$xml .= $row[1]."**".$row[2]."-";}}if($citycode!=""){$sql = "select * from area where citycode=$citycode";$result = mysql_query($sql);while($row = mysql_fetch_row($result)){$xml .=$row[1]."**".$row[2]."-";}}$xml = substr($xml,0,strlen($xml)-1);//消掉最后的"-"echo $xml; //返回数据做回显。
jQuery下拉列表二级联动插件

jQuery下拉列表⼆级联动插件jQuery⼆级联动插件:jQuery.selected⼀个页⾯可以引⽤多个联动效果,使⽤⽅法:配置js:1var defaults = {2 NextSelId: '#Select2',3 SelTextId: '#Text1',4 Separator: '--',5 SelStrSet: [6 { name: '请选择', subname: '请选择'},7 { name: '★⾼起本★', subname: '计算机科学与技术|汉语⾔⽂学' },8 { name: '★⾼起专★', subname: '语⽂教育|⽂秘|学前教育|旅游管理|法律事务|经济管理|会计电算化|电⼦商务|计算机信息管理|软件⼯程|机电⼀体化|精细化学品⽣产技术|机械制造设计及⾃动化|播⾳与主持|艺术设计|书法⽅向艺术设计' },9 { name: '★专升本★', subname: '思想政治教育|汉语⾔⽂学|英语|数学与应⽤数学|电⼦信息⼯程|计算机科学与技术|会计学|公共事业管理|旅游管理|体育教育|⾳乐学|艺术设计|书法⽅向艺术设计'}]10 }1112var defaults2 = {13 NextSelId: '#Select4',14 SelTextId: '#Text2',15 Separator: '★',16 SelStrSet: [17 { name: '请选择', subname: '请选择'},18 { name: '北京', subname: '北京1|北京2' },19 { name: '上海', subname: '上海1|上海2|上海3|上海4' },20 { name: '天津', subname: '天津'}]21 } 配置说明: NextSelId:需要联动加载的下拉列表 ID SelTextId:显⽰选择选项的⽂本框 ID Separator:⼀级菜单、⼆级菜单分割字符串 SelStrSet:配置下拉选项 [{ name: '请选择', subname: '请选择'}] name:⼀级下拉选项;subname:⼆级下拉选项,多个⽤“|”分开;html页⾯:1<body>2<script type="text/javascript">3 $(function () {4 $('#Select1').selected(defaults);5 $('#Select3').selected(defaults2);67 });8</script>9<select id="Select1">10</select>11<select id="Select2">12</select>13<input id="Text1" type="text"/>14<br />15<select id="Select3">16</select>17<select id="Select4">18</select>19<input id="Text2" type="text"/>20</body>有好的建议请留⾔评论!。
JQueryAjax请求参数List集合处理

JQueryAjax请求参数List集合处理引⾔JQuery Ajax 发送请求参数⼀般都是基本类型,⽐如 String、int;那么,请求参数如果是 List 集合应该如何处理呢?情况⼀:Aajx 发送 List 类型请求参数举例如下:前端代码//声明listvar list = [];//放⼊string对象for (var i = 0; i < 3; i++) {list[i]="tom";}$.ajax({url : 'test',data : "list":list,type : "POST",success : function(data) {alert(data);}});后端代码@RequestMapping("test")@ResponseBodypublic String ajaxList(List<String> list){for (String str : list) {System.out.println(str);}return "OK";}可以看出,List 类型请求参数与基本类型请求参数没什么区别,⽆⾮就是服务器请求参数绑定时类型要写 List 。
情况⼆:Ajax 发送 List 类型请求参数这种情况就要⿇烦⼀些了,SpringMVC ⽆法直接绑定复杂的请求参数类型,需要⽤到第三⽅ json 解析⼯具,⽐如 jackson 。
maven 导⼊ jackson 依赖包<dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.7.3</version></dependency>前端代码//声明listvar list = [];//创建两个user对象var a= {};="tom";a.age=23;a.city="上海";var b = {};="jack";b.age=25;a.city="安徽";//将user放⼊_listlist.push(a);list.push(b);$.ajax({url : 'test',data : "list":JSON.stringify(list),type : "POST",success : function(data) {alert(data);}});JSON.stringify(list) 代码的作⽤是将 js 对象转换为 json 格式的字符串。
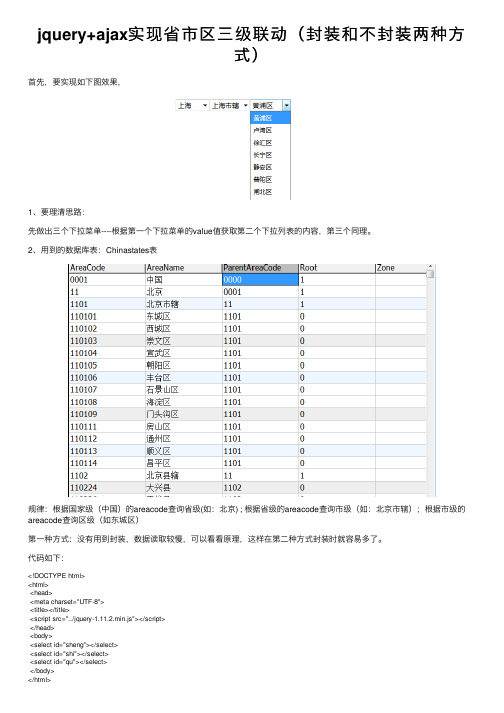
jquery+ajax实现省市区三级联动(封装和不封装两种方式)

jquery+ajax实现省市区三级联动(封装和不封装两种⽅式)⾸先,要实现如下图效果,1、要理清思路:先做出三个下拉菜单----根据第⼀个下拉菜单的value值获取第⼆个下拉列表的内容,第三个同理。
2、⽤到的数据库表:Chinastates表规律:根据国家级(中国)的areacode查询省级(如:北京) ; 根据省级的areacode查询市级(如:北京市辖);根据市级的areacode查询区级(如东城区)第⼀种⽅式:没有⽤到封装,数据读取较慢,可以看看原理,这样在第⼆种⽅式封装时就容易多了。
代码如下:<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script src="../jquery-1.11.2.min.js"></script></head><body><select id="sheng"></select><select id="shi"></select><select id="qu"></select></body></html><script type="text/javascript">$(document).ready(function(e){//输出省var code = "0001";$.ajax({async:false,//取消异步url:"chuli.php",data:{code:code},type:"POST",dataType:"TEXT",success:function(data){var hang = data.trim().split("|"); //trim()去空格var str="";for(var i=0;i<hang.length;i++){var lie = hang[i].split("^");str = str+"<option value='"+lie[0]+"'>"+lie[1]+"</option>";}$("#sheng").html(str);}});//输出市$("#sheng").click(function(){var code2=$("#sheng").val();$.ajax({async:false,url:"chuli.php",data:{code:code2},type:"POST",dataType:"TEXT",success:function(data2){var hang2 = data2.trim().split("|");var str2 ="";for(var i=0;i<hang2.length;i++){var lie2=hang2[i].split("^");str2 = str2 +"<option value ='"+lie2[0]+"'>"+lie2[1]+"</option>";}$("#shi").html(str2);}});})//输出区县$("#shi").click(function(){var code3=$("#shi").val();$.ajax({async:false,url:"chuli.php",data:{code:code3},type:"POST",dataType:"TEXT",success:function(data3){var hang3 = data3.split("|");var str3 ="";for(var i=0;i<hang3.length;i++){var lie3=hang3[i].split("^");str3 = str3 +"<option value ='"+lie3[0]+"'>"+lie3[1]+"</option>";}$("#qu").html(str3);}});})})</script> 期间出现的问题:每个下拉列表的第⼀个数据输不出来:是因为每个下拉列表的第⼀个数据的value值都带有空格所以在输出data时要去空格data返回的值可能带有空格换⾏等,所以要⽤trim()⽅法去空格第⼆种⽅式:封装成插件,以后可以随时调⽤(重要)(1)主页⾯:<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><br>//引⼊jquery包<script src="../jquery-1.11.2.min.js"></script><br>//引⽤我们⾃⼰封装的js⽂件<script src="sanji.js"></script></head><body><br>//id要与封装的js插件中⼀致<div id="sanji"></div></body></html>(2)我们⾃⼰封装的js插件$(document).ready(function(e){//扔三个下拉列表到主页⾯建的div中$("#sanji").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"); //加载省的数据LoadSheng();//加载市的数据LoadShi();//加载区的数据LoadQu();//给省的下拉列表添加点击事件,当省变化时,对应的市和区会发⽣变化$("#sheng").click(function(){LoadShi();LoadQu();})//给市的下拉列表添加点击事件,当市变化时,对应的区发⽣变化$("#shi").click(function(){LoadQu();})});//加载省的下拉列表function LoadSheng() {var pcode = "0001";$.ajax({async: false,url: "chuli.php",data: { code: pcode },type: "POST",dataType: "TEXT",success: function(data) {var hang = data.trim().split("|");var str = "";for(var i = 0; i < hang.length; i++) {var lie = hang[i].split("^");str = str + "<option value='" + lie[0] + "'>" + lie[1] + "</option>";}$("#sheng").html(str);}});}//加载市省的下拉列表function LoadShi() {var pcode = $("#sheng").val();$.ajax({async: false,url: "chuli.php",data: { code: pcode },type: "POST",dataType: "TEXT",success: function(data) {var hang = data.trim().split("|");var str = "";for(var i = 0; i < hang.length; i++) {var lie = hang[i].split("^");str = str + "<option value = '" + lie[0] + "'>" + lie[1] + "</option>";}$("#shi").html(str);}});}//加载省的下拉列表function LoadQu() {var pcode = $("#shi").val();$.ajax({url: "chuli.php",data: { code: pcode },type: "POST",dataType: "TEXT",success: function(data) {var hang = data.trim().split("|");var str = "";for(var i = 0; i < hang.length; i++) {var lie = hang[i].split("^");str = str + "<option value = '" + lie[0] + "'>" + lie[1] + "</option>";}$("#qu").html(str);}});} 其次就是处理页⾯(两种⽅法都⽤到的):chuli.php<?php$code=$_POST["code"];require "DB.class.php";$db=new DB();$sql="select areacode,areaname from chinastates where parentareacode='{$code}'";$str=$db->strquery($sql);echo $str;最后就是封装的类⽂件:DB.class.phpfunction strquery($sql){$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);$result = $db ->query($sql);$arr =$result->fetch_all();$str="";foreach($arr as $v){$str=$str.implode("^",$v)."|";}$str = substr($str,0,strlen($str)-1);return $str;}}>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
ThinkPHP+AJAX三级联动

ThinkPHP+AJAX三级联动sanji.html<!doctype html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><load href ="__PUBLIC__/JQ/jquery-1.12.4.min.js"/></head><body><h1>三级联动</h1><div id='sanji'><select id = 'sheng'></select><select id ='shi'></select><select id = 'xian'></select></div></body></html><script>$(document).ready(function(e){sheng();shi();xian();//省级列表数据function sheng(){$.ajax({url:"__CONTROLLER__/sheng",dataType:"json",async:false, //同步success:function(sheng){var str ='';for(var i=0;i<sheng.length;i++){str += "<option value = " + sheng[i].pro_id +">"+ sheng[i].pro_name + "</option>";}$("#sheng").html(str); //填充省级列表}});}//市级列表数据function shi(){var id = $("#sheng").val();$.ajax({url:"__CONTROLLER__/shi",data:{id:id},dataType:"json",async:false, //同步type:"post",success:function(shi){var str = '';for(var i=0;i<shi.length;i++){str += "<option value=" + shi[i].city_id +">"+ shi[i].city_name + "</option>";}$("#shi").html(str); //填充市级列表}});}function xian(){var id = $("#shi").val();$.ajax({url:"__CONTROLLER__/xian",data:{id:id},dataType:"json",async:false, //同步type:"post",success:function(xian){var str = '';for(var i=0;i<xian.length;i++){str += "<option value=" + xian[i].cou_id +">" + xian[i].cou_name + "</option>";}$("#xian").html(str); //填充县级列表}});}$("#sheng").change(function(){shi();xian();});$("#shi").change(function(){xian();});});</script>View CodeSanjiController.class.php<?phpnamespace Home\Controller;use Think\Controller;class SanjiController extends Controller{public function sanji(){$this->display();}//省级列表public function sheng(){$pro = M('pro');$sheng = $pro->select();$this->ajaxReturn($sheng);}//市级列表public function shi(){$id = I('id');$city = M('city');$shi = $city->where(array('pro_id'=>$id))->select();$this->ajaxReturn($shi);}public function xian(){$id = I('id');$cou = M('cou');$xian = $cou->where(array('city_id'=>$id))->select();$this->ajaxReturn($xian);}}>View Code省级表 市级表 县级表 注:表中数据仅作为练习所⽤,请不要对号⼊座!。
级联菜单、连库查询(ajax)

if(xmlHttp.status==200 || xmlHttp.status==0)
function BuildSel(str,sel)
{
//先清空原来的数据.
sel.options.length=0;
//定义一个数组对象
var substr= new Array();
substr = str.split(",");
<fieldset style="padding-left: 10%">
<legend>
区域查询:
</legend>
<label><select name="sheng" id="sheng" >
<option value="河北省">河北省</option>
<%}
%>
</select>县</label>
<label> <select name="xiang" id="xiang" onchange="changexiang(this.value)">
//subarrstr=substr[i].split("|");
sel.options.add(new Option(substr[i],substr[i]));
jquery实现下拉列表二级联动

jquery实现下拉列表⼆级联动1 <!DOCTYPE html>2 <html lang="en">3 <head>4 <meta charset="UTF-8">5 <title>标题</title>6 <script type="text/javascript" src="js/jquery-3.4.1.js"></script>7 <script type="text/javascript">8 var provinceArr = new Array(5); //定义数组保存⼆级市级名称9 provinceArr[0]=new Array("北京市");10 provinceArr[1]=new Array("郑州市","洛阳市","濮阳市","驻马店市");11 provinceArr[2]=new Array("⽯家庄市","唐⼭市","秦皇岛市","邯郸市");12 provinceArr[3]=new Array("西安市","宝鸡市","延安市");13 provinceArr[4]=new Array("菏泽市","济南市","青岛市");1415 $(function () {16 $("#province").change(function () {17 $("#city").empty(); //清空city的下拉列表18 var provinceID=this.value;19 if(provinceID==-1){20 $("#city").html("<option value=\"-1\">-请选择-</option>");21 }else {22 for(var i=0;i<provinceArr[provinceID].length;i++){23 // console.log(provinceArr[provinceID][i]);24 var option = document.createElement("option"); //加⼊option标签25 option.innerText=provinceArr[provinceID][i];26 $("#city").append(option); //append⽅法直接加⼊内容 —— option变量包含html标签和内容27 }28 }29 });30 });31 </script>32 </head>33 <body>34 <select id="province">35 <option value="-1">-请选择-</option>36 <option value="0">北京市</option>37 <option value="1">河南省</option>38 <option value="2">河北省</option>39 <option value="3">陕西省</option>40 <option value="4">⼭东省</option>41 </select>42 <select id="city">43 <option value="-1">-请选择-</option>44 </select>45 </body>46 </html>。
jQueryajax实现省市县三级联动

jQueryajax实现省市县三级联动本⽂我们⽤Jquery,ajax,做⼀个省,市,县的三级联动:下⾯是我做三级联动下拉的步骤以及逻辑第⼀步:先做⼀个省市区表格第⼆步:建个PHP页⾯显⽰⽤我是在<body>⾥放<div>⽤来接收要显⽰的省市区表格信息,⾥⾯嵌⼊jquery-1.11.2.min.js和⾃⼰封装的三联动省市区的⽅法第三步:写封装⽅法⽤JS第四步:做个纯php处理页⾯,这个页⾯处理传过来的任何代号⾸先我们要建⽴数据库:这就是包含省,市,县的数据库。
下⾯我们就写主页⾯:sanji.php:<!doctype html><html lang="en"><head><meta charset="UTF-8" /><title>Document</title><script src="jquery-1.11.2.min.js"></script><script src="sanjiliandong.js"></script></head><body><div id="sanjiliandong"><!--在这⾥使⽤三级联动插件--></div></body></html>然后就是js⽂件:// JavaScript Document$(document).ready(function(e){//向div⾥⾯仍三个下拉var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>";$("#sanjiliandong").html(str);//三个下拉显⽰//当省选中的话市也会跟着变去也会变。
Jquery中Ajax实现下拉列表联动

Jquery中Ajax实现下拉列表联动(转载)【Js代码如下】:<script src="Js/jquery-1.2.6.js"type="text/javascript"></script><script language="javascript" type="text/javascript">$(function() {BindUnit();Change();});//下拉列表change事件function Change() {$("#sel_unit").change(function() {BindUnit_User();});}functionBindUnit() {$.ajax({type: "POST",contentType: "application/json",url: "WebService.asmx/GetUnitDS",data: "{}", //即使参数为空,也需要设置dataType: 'xml', //返回的类型为XMLsuccess: function(result) { //成功时执行的方法//捕获处理过程中的异常并输出try {$("#sel_unit").empty();$(result).find("Table").each(function(i) { $("#sel_unit").append(" <option value='" +$(this).find("org_id").text() + "'>" +$(this).find("org_name").text() + "</option>"); });BindUnit_User();}catch (e) {alert(e);return;}}, error: function(result, status) { //出错时会执行这里的回调函数if (status == 'error') { alert(status); }}});}functionBindUnit_User() {varval = $("#sel_unitoption:selected").val();varmydata = '{"org_id":"'+val+'"}': //格式为json的参数,这中间最麻烦,最容易出错的也是拼接Json字符串,字符型参数的值要添加引号,而且对于用户输入的文本字段要对',/等进行特殊处理//varmydata = {"org_id":val}:这种方式是错误的,会报“无效的JS 基元”之类的错误。
Ajax 实现级联菜单

Ajax 实现级联菜单关键字: ajax 级联菜单自己动手实现的一个Ajax级联菜单,开发平台:Eclipse,数据库:MySQL。
数据库设计如下图所示:1. 前台实现:Html代码1.<%@ page language="java"contentType="text/html; charset=UTF-8"2.pageEncoding="UTF-8"%>3.<%@ page import="java.sql.*,java.io.*"%>4.<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd">5.<html>6.<head>7.<meta http-equiv="Content-Type"content="text/html; charset=UTF-8">8.<title>Ajax级联菜单实现</title>9.<script language="JavaScript"type="text/javascript">10.<!--11.var cache = [];12.function getLevel2(){13. if(document.forms.LevelMenu.select1.selectedIndex == 0){14. //当一级菜单未被选中时,二级菜单保持初始状态15. document.forms.LevelMenu.select2.length = 1;16. return;17. }18. //如果当前二级分类没有缓存时,则从服务器获取数据19. if(!cache[document.forms.LevelMenu.select1.selectedIndex]){20. //创建跨浏览器的XMLHttpRequest对象21. var xmlhttp;22. try{23. //IE 5.024. xmlhttp = new ActiveXObject('Msxm12.XMLHTTP');25. }catch(e){26. try{27. //IE 5.5 及更高版本28. xmlhttp = new ActiveXObject('Microsoft.XMLHTTP');29. }catch(e){30. try{31. //其他浏览器32. xmlhttp = new XMLHttpRequest();33. }catch(e){}34. }35. }36. xmlhttp.open("get","ShowTwoMenu.jsp?id="+document.forms.LevelMenu.select1.value);37. xmlhttp.onreadystatechange = function(){38. if(xmlhttp.readyState == 4){39. if(xmlhttp.status == 200){40. cache[document.forms.LevelMenu.select1.selectedIndex] = eval("("+xmlhttp.responseText+")");41. getLevel2();42. }43. }44. }45. xmlhttp.send(null);46. return;47. }48. document.forms.LevelMenu.select2.length = 1;49. var _arr = cache[document.forms.LevelMenu.select1.selectedIndex];50. for (var i=0; i<_arr.length-1; i+=2){51. with(document.forms.LevelMenu.select2){52. options[options.length] = new Option(_arr[i], _arr[i+1]);53. }54. }55.}56.//-->57.</script>58.</head>59.<body>60.<%61. //驱动器名62. //数据库用户名和密码63. String userName = "root";64. String userPasswd = "1984428";65. //需要连接的数据库名66. String dbName = "studyajax";67. //表名68. String tableName = "articleType";72. "jdbc:mysql://localhost:3306/" + dbName, userName,73. userPasswd);74. Statement statement = conn.createStatement();75. String sql = "SELECT * FROM " + tableName + " where level=0";76. ResultSet rs = statement.executeQuery(sql);77.%>78.<form name="LevelMenu"><select name="select1"id="select1"79. onchange="getLevel2()">80. <option value="0">请选择一级分类:</option>81. <%82. while (rs.next()) {83. %>84. <option value="<%=rs.getInt(1) %>"><%=rs.getString(2)%></option>85. <%86. }87. rs.close();88. statement.close();89. conn.close();90. %>91.</select><select name="select2"id="select2">92. <option value="0">请选择二级分类</option>93.</select></form>94.95.</body>96.</html>2. 后台代码实现Html代码1.<%@ page language="java"contentType="text/html; charset=UTF-8"2.pageEncoding="UTF-8"%>3.<%@ page import="java.sql.*,java.io.*"%>4.<%5. //数据库用户名和密码6. int id = Integer.parseInt(request.getParameter("id").trim());7. //System.out.println("id:"+id);8. String userName = "root";9. String userPasswd = "1984428";10. //需要连接的数据库名11. String dbName = "studyajax";12. //表名13. String tableName = "articletype";17. "jdbc:mysql://localhost:3306/" + dbName, userName,18. userPasswd);19. Statement statement = conn.createStatement();20. String sql = "SELECT id, name FROM " + tableName21. + " where level=1 and parentId=" + id;22. //System.out.println("sql:"+sql);23. ResultSet rs = statement.executeQuery(sql);24.25. //获取数据结果集26. response.setContentType("text/html; charset=UTF-8");27. response.setHeader("Cache-Control", "no-cache");28. PrintWriter pout = null;29. pout = response.getWriter();30. pout.print("[");31. while (rs.next()) {32. try {33.34. pout.print("'" + (rs.getString("name")) + "',");35. pout.print(rs.getString("id"));36. pout.print(",");37. } catch (Exception e) {38. e.printStackTrace();39. }40. }41. pout.print("0]");42. rs.close();43. statement.close();44. conn.close();45.%>。
JQuery教程实例-Ajax三级省市联动菜单

JQuery教程实例-Ajax三级省市联动菜单1,目录结构这个实例的文件目录结构如下图所示。
其中,ajax.sql是数据库文件,data.php是处理ajax请求的php文件,droplist.js是页面效果处理文件,index.php是显示页面。
在进行下一步之前,我们先将ajax.sql导入到mysql数据库中。
2,index.php 文件主要是在页面刚打开时,显示默认的省的信息。
这里不再赘述,代码如下:1<html>2<head>3<meta http-equiv="Content-Type"content="text/html;charset=utf-8"/>4<script type="text/javascript"src="jquery-1.3.2.min.js"></script>5<script type="text/javascript"src="droplist.js"></script>6</head>7<body>8<div align="center"style="margin-top:200px;">9<?php10$conn=mysql_connect("localhost","root","");11mysql_select_db("novel");12mysql_query("set names'utf8'");13$sql="select*from province";14$result=mysql_query($sql);15echo"<from id='droplist'>\n";16echo"<select name='province'>\n";17echo"<option value='-1'selected>请选择省份</option>\n";18while($row=mysql_fetch_row($result)){19echo"<option value='$row[1]'>$row[2]</option>\n";20}21echo"</select>\n";22echo"<select name='selectCity'></select>\n";23echo"<select name='area'></select>\n";24echo"</form>\n";25?>26</div>27</body>28</html>3,droplist.js文件主要是实现了ajax的请求和相应的页面显示效果的处理,比如:其中自定义了ajaxSelectArea()和ajaxSelectCity()两个函数发送ajax请求,这两个函数里面用到的$.ajax()是jquery 框架中ajax的底层实现。
jquery的$.ajax()与php后台交互

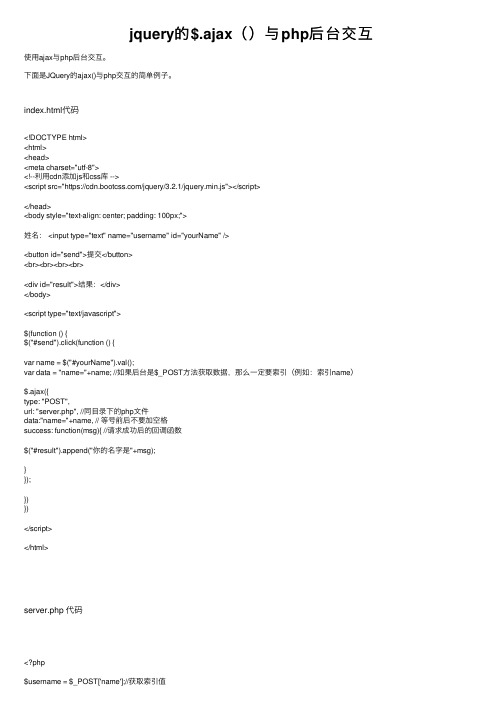
jquery的$.ajax()与php后台交互使⽤ajax与php后台交互。
下⾯是JQuery的ajax()与php交互的简单例⼦。
index.html代码<!DOCTYPE html><html><head><meta charset="utf-8"><!--利⽤cdn添加js和css库 --><script src="https:///jquery/3.2.1/jquery.min.js"></script></head><body style="text-align: center; padding: 100px;">姓名: <input type="text" name="username" id="yourName" /><button id="send">提交</button><br><br><br><br><div id="result">结果:</div></body><script type="text/javascript">$(function () {$("#send").click(function () {var name = $("#yourName").val();var data = "name="+name; //如果后台是$_POST⽅法获取数据,那么⼀定要索引(例如:索引name)$.ajax({type: "POST",url: "server.php", //同⽬录下的php⽂件data:"name="+name, // 等号前后不要加空格success: function(msg){ //请求成功后的回调函数$("#result").append("你的名字是"+msg);}});})})</script></html>server.php 代码<?php$username = $_POST['name'];//获取索引值echo $username; >。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
主页面jilian.php<?php/** Created on 2011-9-28** To change the template for this generated file go to* Window - Preferences - PHPeclipse - PHP - Code Templates*/include_once("fun.php");?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title></title></head><script language="JavaScript" type="text/javascript" src="jquery-1.4.2.js"></script><script>$(document).ready(function(){$("#country").change(function(){var cid = $("#country").val();$.post("province.php",{id:cid},function(data){//alert(data);$("#province").html(data);$("#city").html("<option value=\"0\">----请选择----</option>");$("#county").html("<option value=\"0\">----请选择----</option>");$("#town").html("<option value=\"0\">----请选择----</option>");});});$("#province").change(function(){var pid = $("#province").val();$.post("city.php",{id:pid},function(data){//alert(data);$("#city").html(data);$("#county").html("<option value=\"0\">----请选择----</option>");$("#town").html("<option value=\"0\">----请选择----</option>");});});$("#city").change(function(){var cid = $("#city").val();$.post("county.php",{id:cid},function(data){//alert(data);$("#county").html(data);$("#town").html("<option value=\"0\">----请选择----</option>");});});$("#county").change(function(){var xid = $("#county").val();$.post("town.php",{id:xid},function(data){//alert(data);$("#town").html(data);});});});</script><body><!-- <form action="test.php" method="post" > -->国家<select name="country" id="country" ><option value="0">----请选择----</option><?php$sql="select * from Country";$result = mysql_query($sql);while($rs = mysql_fetch_array($result)){?><option value="<?php echo $rs["cid"]; ?>"><?php echo $rs["country"]; ?></option><?php}?></select>省份<select name="province" id="province" ><option value="0">----请选择----</option></select>城市<select name="city" id="city" ><option value="0">----请选择----</option></select>县城<select name="county" id="county" ><option value="0">----请选择----</option></select>城镇<select name="town" id="town" ><option value="0">----请选择----</option></select><!-----<input type="submit" name="submit" value="提交"/></form>----></body></html>处理页面province.php<?php/** Created on 2011-9-28** To change the template for this generated file go to* Window - Preferences - PHPeclipse - PHP - Code Templates */include_once("fun.php");$cid=$_POST["id"];//$cid = 1;$sql = "select * from Provinces where cid='".$cid."'";$res = mysql_query($sql);$arr8 = array();while($r = mysql_fetch_array($res)){$arr8[] = array($r["pid"],$r["province"]);}//print_r($arr8);$str = "";$str .= "<option value=\"0\">----请选择----</option>";for($i=0;$i<count($arr8);$i++){$str .="<option value=\"{$arr8[$i][0]}\">{$arr8[$i][1]}</option>";}echo $str;?>city.php<?php/** Created on 2011-9-28** To change the template for this generated file go to* Window - Preferences - PHPeclipse - PHP - Code Templates */include_once("fun.php");$pid=$_POST["id"];//$cid = 1;$sql = "select * from City where pid='".$pid."'";$res = mysql_query($sql);$arr8 = array();while($r = mysql_fetch_array($res)){$arr8[] = array($r["cid"],$r["city"]);}//print_r($arr8);$str = "";$str .= "<option value=\"0\">----请选择----</option>";for($i=0;$i<count($arr8);$i++){$str .="<option value=\"{$arr8[$i][0]}\">{$arr8[$i][1]} </option>";}echo $str;?>county.php<?php/** Created on 2011-9-28** To change the template for this generated file go to* Window - Preferences - PHPeclipse - PHP - Code Templates */include_once("fun.php");$cid=$_POST["id"];//$cid = 1;$sql = "select * from County where cid='".$cid."'";$res = mysql_query($sql);$arr8 = array();while($r = mysql_fetch_array($res)){$arr8[] = array($r["xid"],$r["county"]);}//print_r($arr8);$str = "";$str .= "<option value=\"0\">----请选择----</option>";for($i=0;$i<count($arr8);$i++){$str .="<option value=\"{$arr8[$i][0]}\">{$arr8[$i][1]}</option>";}echo $str;?>town.php<?php/** Created on 2011-9-28* To change the template for this generated file go to* Window - Preferences - PHPeclipse - PHP - Code Templates*/include_once("fun.php");$xid=$_POST["id"];//$cid = 1;$sql = "select * from Town where xid='".$xid."'";$res = mysql_query($sql);$arr8 = array();while($r = mysql_fetch_array($res)){$arr8[] = array($r["tid"],$r["town"]);}//print_r($arr8);$str = "";$str .= "<option value=\"0\">----请选择----</option>";for($i=0;$i<count($arr8);$i++){$str .="<option value=\"{$arr8[$i][0]}\">{$arr8[$i][1]}</option>";}echo $str;?>数据库连接fun.php<?php/** Created on 2011-9-28** To change the template for this generated file go to* Window - Preferences - PHPeclipse - PHP - Code Templates*/include_once("adodb/adodb.inc.php");mysql_connect("localhost", "root", "frotune123") or die("数据库连接失败!"); mysql_select_db("COUNTRY");mysql_query("set names 'utf8' ");?>数据库:数据库名COUNTRY/*Navicat MySQL Data TransferSource Server : 192.168.110.12_3306Source Server Version : 50152Source Host : 192.168.110.12:3306Source Database : COUNTRYTarget Server Type : MYSQLTarget Server Version : 50152File Encoding : 65001Date: 2011-09-29 15:38:27*/SET FOREIGN_KEY_CHECKS=0;-- ------------------------------ Table structure for `City`-- ----------------------------DROP TABLE IF EXISTS `City`;CREATE TABLE `City` (`cid` int(2) NOT NULL AUTO_INCREMENT,`pid` int(2) NOT NULL,`city` varchar(20) NOT NULL,PRIMARY KEY (`cid`)) ENGINE=MyISAM AUTO_INCREMENT=24 DEFAULT CHARSET=utf8;-- ------------------------------ Records of City-- ----------------------------INSERT INTO City V ALUES ('1', '1', '石家庄');INSERT INTO City V ALUES ('2', '1', '衡水');INSERT INTO City V ALUES ('3', '1', '保定');INSERT INTO City V ALUES ('4', '2', '郑州');INSERT INTO City V ALUES ('5', '2', '洛阳');INSERT INTO City V ALUES ('6', '2', '驻马店');INSERT INTO City VALUES ('7', '3', '苏州');INSERT INTO City V ALUES ('8', '3', '宿迁');INSERT INTO City V ALUES ('9', '3', '南京');INSERT INTO City V ALUES ('10', '4', '长沙');INSERT INTO City V ALUES ('11', '4', '衡阳');INSERT INTO City V ALUES ('12', '4', '张家界');INSERT INTO City VALUES ('13', '5', '亚拉巴马州');INSERT INTO City V ALUES ('14', '5', '阿拉斯加州');INSERT INTO City V ALUES ('15', '5', '亚利桑那州');INSERT INTO City V ALUES ('16', '6', '阿肯色州');INSERT INTO City V ALUES ('17', '6', '加利福尼亚州');INSERT INTO City V ALUES ('18', '6', '科罗拉多州');INSERT INTO City V ALUES ('19', '7', '特拉华州');INSERT INTO City V ALUES ('20', '7', '佛罗里达州');INSERT INTO City V ALUES ('21', '8', '温哥华');INSERT INTO City V ALUES ('22', '9', '埃德蒙顿市');INSERT INTO City V ALUES ('23', '10', '瑞吉娜');-- ------------------------------ Table structure for `Country`-- ----------------------------DROP TABLE IF EXISTS `Country`;CREATE TABLE `Country` (`cid` int(2) NOT NULL AUTO_INCREMENT,`country` varchar(20) DEFAULT NULL,PRIMARY KEY (`cid`)) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=utf8;-- ------------------------------ Records of Country-- ----------------------------INSERT INTO Country VALUES ('1', '中国');INSERT INTO Country VALUES ('2', '美国');INSERT INTO Country VALUES ('3', '加拿大');-- ------------------------------ Table structure for `County`-- ----------------------------DROP TABLE IF EXISTS `County`;CREATE TABLE `County` (`xid` int(2) NOT NULL AUTO_INCREMENT,`cid` int(2) NOT NULL,`county` varchar(20) NOT NULL,PRIMARY KEY (`xid`)) ENGINE=MyISAM AUTO_INCREMENT=24 DEFAULT CHARSET=utf8;-- ------------------------------ Records of County-- ----------------------------INSERT INTO County V ALUES ('1', '1', '正定县');INSERT INTO County V ALUES ('2', '2', '景县');INSERT INTO County V ALUES ('3', '3', '保定的县');INSERT INTO County V ALUES ('4', '4', '郑州的县');INSERT INTO County V ALUES ('5', '5', '洛阳的县');INSERT INTO County V ALUES ('6', '6', '驻马店的县');INSERT INTO County V ALUES ('7', '7', '昆山');INSERT INTO County V ALUES ('8', '8', '宿迁的县');INSERT INTO County V ALUES ('9', '9', '南京的县');INSERT INTO County V ALUES ('10', '10', '长沙的县');INSERT INTO County V ALUES ('11', '11', '衡阳的县');INSERT INTO County V ALUES ('12', '12', '张家界的县');INSERT INTO County V ALUES ('13', '13', '亚拉巴马');INSERT INTO County V ALUES ('14', '14', '阿拉斯加');INSERT INTO County V ALUES ('15', '15', '亚利桑那');INSERT INTO County V ALUES ('16', '16', '阿肯色');INSERT INTO County V ALUES ('17', '17', '加利福尼亚');INSERT INTO County V ALUES ('18', '18', '科罗拉多');INSERT INTO County V ALUES ('19', '19', '特拉华');INSERT INTO County V ALUES ('20', '20', '佛罗里达的县');INSERT INTO County V ALUES ('21', '21', '温哥华的县');INSERT INTO County V ALUES ('22', '22', '埃德蒙顿');INSERT INTO County V ALUES ('23', '23', '瑞吉娜的县');-- ------------------------------ Table structure for `Provinces`-- ----------------------------DROP TABLE IF EXISTS `Provinces`;CREATE TABLE `Provinces` (`pid` int(2) NOT NULL AUTO_INCREMENT,`cid` int(2) NOT NULL,`province` varchar(20) NOT NULL,PRIMARY KEY (`pid`)) ENGINE=MyISAM AUTO_INCREMENT=14 DEFAULT CHARSET=utf8;-- ------------------------------ Records of Provinces-- ----------------------------INSERT INTO Provinces V ALUES ('1', '1', '河北');INSERT INTO Provinces V ALUES ('2', '1', '河南');INSERT INTO Provinces V ALUES ('3', '1', '江苏');INSERT INTO Provinces V ALUES ('4', '1', '湖南');INSERT INTO Provinces V ALUES ('5', '2', '新英格兰地区');INSERT INTO Provinces V ALUES ('6', '2', '中央地区');INSERT INTO Provinces V ALUES ('7', '2', '中大西洋地区');INSERT INTO Provinces V ALUES ('8', '3', '不列颠哥伦比亚省');INSERT INTO Provinces V ALUES ('9', '3', '阿尔伯塔省');INSERT INTO Provinces V ALUES ('10', '3', '萨斯喀彻温省');-- ------------------------------ Table structure for `Town`-- ----------------------------DROP TABLE IF EXISTS `Town`;CREATE TABLE `Town` (`tid` int(2) NOT NULL AUTO_INCREMENT,`xid` int(2) NOT NULL,`town` varchar(20) NOT NULL,PRIMARY KEY (`tid`)) ENGINE=MyISAM AUTO_INCREMENT=26 DEFAULT CHARSET=utf8;-- ------------------------------ Records of Town-- ----------------------------INSERT INTO Town V ALUES ('1', '1', '正定的镇');INSERT INTO Town V ALUES ('2', '2', '杜桥');INSERT INTO Town V ALUES ('3', '2', '龙华');INSERT INTO Town V ALUES ('4', '3', '保定的镇');INSERT INTO Town V ALUES ('5', '4', '郑州的镇');INSERT INTO Town V ALUES ('6', '5', '洛阳镇');INSERT INTO Town V ALUES ('7', '6', '驻马镇');INSERT INTO Town V ALUES ('8', '7', '花桥');INSERT INTO Town V ALUES ('9', '7', '陆家');INSERT INTO Town V ALUES ('10', '8', '宿迁的镇');INSERT INTO Town V ALUES ('11', '9', '南京的镇');INSERT INTO Town V ALUES ('12', '10', '长沙的镇');INSERT INTO Town V ALUES ('13', '11', '衡阳镇');INSERT INTO Town V ALUES ('14', '12', '张家界镇');INSERT INTO Town V ALUES ('15', '13', '亚拉巴马镇');INSERT INTO Town V ALUES ('16', '14', '阿拉斯加镇');INSERT INTO Town V ALUES ('17', '15', '亚利桑纳镇');INSERT INTO Town V ALUES ('18', '16', '阿肯色镇');INSERT INTO Town V ALUES ('19', '17', '加利福尼亚镇');INSERT INTO Town V ALUES ('20', '18', '科罗拉多镇');INSERT INTO Town V ALUES ('21', '19', '特拉华镇');INSERT INTO Town V ALUES ('22', '20', '佛罗里达镇');INSERT INTO Town V ALUES ('23', '21', '温哥华镇');INSERT INTO Town V ALUES ('24', '22', '埃德蒙顿镇');INSERT INTO Town V ALUES ('25', '23', '瑞吉娜镇'); 效果图:。
