Flash 基本介绍
flash简介

<2>眨眼睛
接下来我们要在舞台上做一双会眨的眼睛,在Flash动画中人物的眨眼是必不可少的,是人物灵魂的所在,这里我们简单的画一双眼睛,做一个简单眨眼睛的过程。
首先,我们得先画一双眼睛,这里画了一双如图 1-11。
图1-11 一双女孩充满了忧郁得眼睛
用鼠标把眼睛选中,按F8键,出现对话框,Name顾名思义是名称,你愿意取什么名就取什么名,这里当然是取眼睛啦!你也可以默认名称!这里一共有3个选项哦,我们来一一介绍一下。第一个:Movie Clip是电影剪辑的意思,也就是整个舞台场景动画里面的一个小动画剪辑,在场景里按回车Enter键看不见这个剪辑里面在放什么动画,只有在测试电影Ctrl+Enter的时候才能完整的看见,眼睛的动画和经常要重复用的动画我们一般都把它变成电影剪辑也就是Movie Clip。第二个:Button是指按钮的意思,我们在做课件啊,动画的开始啊,再来看一次啊,停止啊,还有网站运用的一些都用的上。第三个:Graphic是指元件,也就是一个固定的静态东西,我们在动画中要用到很多次的,记住是静止的东西我们就选它。好了三个我都说完了,本人口齿不清,说不了很详细,如果你们实在不懂就问问Flash论坛里的斑竹吧!-_-|||这里我们选择的是Movie Clip(电影剪辑),点击OK完成。如图 1-12。
图1-7 矩形框
然后,还是点击操作界面左下角的“Properties”属性栏,然后在对应的W(宽)设置为550,H(高)设置为400,也就是我们之前看的那个舞台大小了。在X轴和Y轴都设置为0,请看 图1-8。
图1-8 属性栏设置
设置完以后我们就能看见矩形框完全和舞台边缘重合,接下来我们继续在舞台外面拉一个矩形框,当然是比原来那个大啦!后面这个越大遮的舞台外部面积越大,我们还是在属性栏设置为W(宽)设置为1800), H(高)设置为1500,然后对中舞台,如图 1-9。
flash简介

层:
像photoshop中的才呢过一样一层层地叠在一起,可以帮助 我们组织文档中插图,可以在层上绘制和编辑对象,而不会影响 其他层上的对象;对层可以隐藏、锁定和重新排列,还可以创建 文件夹来组织和管理层!
基本操作界面
辅助线和标尺:
Flash具有标尺和辅助线,可以帮助用户精确地勾画和安排对象, 可以在文档中放置辅助线,然后让对象与这些辅助线对齐,也可以 打开对象,然后让对象与网格对齐
内容简介:
1
Flash课件的优势
2
Flash功能介绍
3
个人作品介绍
Flash课件的优势
flash课件能够以交互方式将文本(text)、图像(image)、图 形(graphics)、音频(audio)、动画(animation)、视频 (video)等多种信息,经单独或合成的形态表现出来;用 flash做 课件动感更好、文件更小、传输更快、不易出错,windows自带 flash播放插件,可嵌入网页 flash对图片、声音的压缩率很高,可以多次插入多种格式声音, 容纳多种格式多张图片,而最终生成的swf文件并不太大。 flash导入mpg、avi等视频文件可单独做成swf文件供swf主文件 分别调用,不增加主文件体积,一个课件容量丰富也可以播放 流畅。
工具栏:
工作区顶部的主工具栏显示包含命令(用于控制 flash功能)的菜单;主工具栏正下方的编辑栏用 于编辑场景和元件以及用于更改舞台的缩放比率 的控件和信息。
情景
1.观察水中的气泡往上冒的 情景,气泡往上冒的时候 有什么特点呢? 2.第一次上体育课集队的时 候体育老师是怎么样帮我 们按身材的身高顺序排队 的? 3.大家都玩过扑克牌的游戏 ,无论玩什么样扑克牌游 戏,拿到以后总要做的一 件事情是什么
flash基础教程:帧、关键帧、空白帧概念及区别介绍

flash基础教程:帧、关键帧、空⽩帧概念及区别介绍 动画的产⽣是帧来实现的,那什么是帧?帧、关键帧和空⽩帧之间⼜有什么区别?本⽂就为⼤家介绍⼀下三者之间的关系。
1. 帧、关键帧和空⽩关键帧的概念 帧——是进⾏Flash动画制作的最基本的单位,每⼀个精彩的flash动画都是由很多个精⼼雕琢的帧构成的,在时间轴上的每⼀帧都可以包含需要显⽰的所有内容,包括图形、声⾳、各种素材和其他多种对象。
关键帧——顾名思义,有关键内容的帧。
⽤来定义动画变化、更改状态的帧,即编辑舞台上存在实例对象并可对其进⾏编辑的帧。
空⽩关键帧——空⽩关键帧是没有包含舞台上的实例内容的关键帧。
普通帧——在时间轴上能显⽰实例对象,但不能对实例对象进⾏编辑操作的帧。
2. 帧、关键帧和空⽩关键帧的区别 1)关键帧在时间轴上显⽰为实⼼的圆点,空⽩关键帧在时间轴上显⽰为空⼼的圆点,普通帧在时间轴上显⽰为灰⾊填充的⼩⽅格。
2)同⼀层中,在前⼀个关键帧的后⾯任⼀帧处插⼊关键帧,是复制前⼀个关键帧上的对象,并可对其进⾏编辑操作;如果插⼊普通帧,是延续前⼀个关键帧上的内容,不可对其进⾏编辑操作;插⼊空⽩关键帧,可清除该帧后⾯的延续内容,可以在空⽩关键帧上添加新的实例对象。
3)关键帧和空⽩关键帧上都可以添加帧动作脚本,普通帧上则不能。
3. 帧、关键帧和空⽩关键帧的作⽤ 帧是对关键帧时候的形态的时间延长,让物体保持同⼀状态更长时间; 关键帧就是当你需要物体运动或变化的时候需要⽤到的,第⼀个关键帧是物体的开始状态,⽽第⼆个关键帧就是物体的结束状态,⽽中间的补间的帧就是物体有第⼀个关键帧到第⼆个关键帧的变化过程; 空⽩关键帧就是舞台什么东西都没有,在做物体出现消失的时候很有⽤,如果需要他在中间什么时候消失就可以在中间想对的时间轴上插如空⽩关键帧。
4. 在应⽤中需要注意的问题 1)应尽可能的节约关键帧的使⽤,以减⼩动画⽂件的体积; 2)尽量避免在同⼀帧处过多的使⽤关键帧,以减⼩动画运⾏的负担,使画⾯播放流畅。
AdobeFlash动画制作软件入门指南

AdobeFlash动画制作软件入门指南Chapter 1: AdobeFlash简介与安装AdobeFlash是一款专业的动画制作软件,广泛应用于网页设计和互动媒体开发。
本章将介绍AdobeFlash的基本概念,并提供安装软件的步骤。
1.1 AdobeFlash简介AdobeFlash是由Adobe Systems开发的一款多媒体和软件平台,用于创建富媒体内容和互动应用程序。
它支持矢量图形和位图图像、音频和视频文件的处理,并允许用户创建动画、交互式界面和游戏等。
1.2 安装AdobeFlash以下是安装AdobeFlash的步骤:1. 打开Adobe官方网站,下载最新版本的AdobeFlash软件。
2. 运行安装程序,并按照提示进行安装。
3. 完成安装后,启动AdobeFlash软件。
Chapter 2: AdobeFlash界面介绍本章将详细介绍AdobeFlash的用户界面,包括各个面板和工具栏的功能,帮助读者熟悉软件的操作界面。
2.1 工作区AdobeFlash的工作区由多个面板组成,包括时间轴、舞台、属性以及库等。
时间轴用于管理动画帧,舞台用于展示动画效果,属性面板可调整元素的属性,库存储了项目中使用的资源。
2.2 工具栏AdobeFlash的工具栏提供了一系列常用工具,如选择工具、画笔工具、填充工具等。
这些工具能够帮助用户绘制图形、编辑元素和添加动画效果。
Chapter 3: 创建基本动画本章将指导读者通过AdobeFlash创建基本动画。
包括绘制形状、编辑关键帧、设置动画效果等。
3.1 绘制形状使用AdobeFlash的矢量绘图工具,读者可以绘制各种形状,如圆形、矩形和多边形。
通过控制点和路径调整,可以创建复杂的图形。
3.2 添加关键帧关键帧是动画中的重要帧,用于定义元素在不同时间点的状态。
通过插入关键帧,读者可以创建元素在不同时间点上的变化。
3.3 设置动画效果AdobeFlash提供了丰富的动画效果,如补间动画、形状补间和运动路径动画等。
flash介绍

【帧居中】按钮 : 【绘图纸外观】按钮 : 【绘图纸外观轮廓】按钮 : 【编辑多帧】按钮 : 【修改绘图纸标识】按钮 : 状态栏:
场景和舞台
场景是指在目前动画编辑窗口中,编辑动画内 容旳整个区域,如图所示。
在场景编辑窗口中,除了舞台和工作区外,还 有下列几项内容: 场景名: 【编辑场景】按钮: 【编辑元件】按钮: 显示百分比:
1.2.3 时间轴面板 1.2.4 场景和舞台 1.2.5 属性面板 1.2.6 动作面板和其他浮动面板 1.3 Flash MX文件操作 1.3.1 新建文件
1.3.2 保存文件 1.3.3 打开文件 1.3.4 关闭文件 1.4 Flash动画特点 1.5 Flash MX新功能
第1章 初识Flash MX
本章要点 Flash MX简介 Flash MX文件操作 Flash MX操作界面 Flash MX新功能
本章逻辑构造
1.1 Flash MX简介 1.1.1 Flash MX图形格式 1.1.2 Flash MX旳引用文件 1.2 Flash MX操作界面 1.2.1 常用工具栏 1.2.2 工具箱
D. 以上都不是
3、下面软件中,能够制作矢量图旳有(AC )。
A. Flash MX
D
B. Photoshop
C. FreeHand
D. Fireworks
4、使用( B )工具能够绘制愈加精确、光滑 旳贝塞尔曲线,而且能够使用( D )工具
调整曲线旳弯曲度等。
A. 铅笔 B. 钢笔 C. 箭头 D. 次选
颜料桶工具 : 滴管工具 : 橡皮擦工具 :
二、视图区 手形工具 缩放工具 三、颜色区 笔触颜色 填充颜旳内容会伴随选择旳工具不同而变化。 每个工具都有相应旳属性选项,只有当选中某工 具后,才会激活选项区中旳内容,然后使用它们 进行多种设置,完毕需要旳操作。
《flash教案》课件

《Flash教案》PPT课件第一章:Flash基础知识1.1 Flash概述介绍Flash的发展历程和应用领域讲解Flash的特点和优势1.2 Flash基本操作界面布局和功能介绍创建和保存Flash文件舞台和工作区的设置第二章:Flash绘图工具2.1 线条和几何图形讲解线条的绘制和属性设置介绍几何图形的创建和编辑方法2.2 填充颜色和渐变讲解颜色选择器的使用介绍填充工具和渐变效果的创建第三章:Flash动画制作3.1 动画原理讲解Flash动画的基本原理介绍帧的概念和动画的时间轴3.2 制作简单动画实例讲解动画的制作流程练习制作简单的位移动画和形状动画第四章:Flash元件和库4.1 元件的类型和创建讲解元件的概念和作用介绍如何创建和使用图形元件、影片元件4.2 库的使用和管理讲解库的概念和功能介绍如何管理和调用库中的元件第五章:Flash ActionScript编程5.1 ActionScript基础讲解ActionScript的语法和基本概念介绍ActionScript的数据类型和运算符5.2 制作交互式动画实例讲解如何使用ActionScript控制动画的播放和停止练习制作简单的交互式动画效果第六章:Flash声音和视频6.1 声音的应用介绍Flash中声音的导入和属性设置讲解声音的播放控制和事件处理实例制作:为动画添加背景音乐6.2 视频的应用讲解Flash中视频的导入和属性设置介绍视频的播放控制和事件处理实例制作:嵌入视频剪辑第七章:Flash滤镜和混合模式7.1 滤镜的应用讲解Flash中滤镜的作用和类型介绍如何给图形和元件添加滤镜效果实例制作:制作发光文字效果7.2 混合模式的应用讲解Flash中混合模式的概念和作用介绍混合模式的类型和应用场景实例制作:利用混合模式制作图像融合效果第八章:Flash组件和事件处理8.1 组件的应用讲解Flash组件的概念和作用介绍如何使用组件库和创建自定义组件实例制作:制作滑动图片展示组件8.2 事件处理讲解Flash中事件的概念和类型介绍事件监听器和事件处理函数实例制作:制作按钮触发动画播放的事件处理第九章:Flash作品的发布和优化9.1 作品的发布讲解Flash作品发布的格式和选项介绍如何设置作品的输出和发布参数实例制作:发布适用于不同平台的Flash作品9.2 作品的优化讲解Flash作品优化的方法和技巧介绍如何提高作品的性能和加载速度实例制作:优化Flash动画的性能第十章:Flash动画项目实战10.1 项目分析讲解如何分析Flash动画项目的需求和目标介绍项目策划和设计的重要性实例制作:分析并设计一个简单的Flash动画广告10.2 项目制作讲解Flash动画项目的制作流程和步骤介绍团队协作和时间管理的方法实例制作:制作一个完整的Flash动画广告10.3 项目总结讲解如何对Flash动画项目进行总结和评估介绍项目经验和教训的总结的重要性实例制作:总结并评估Flash动画广告项目的成果和不足重点解析本文档为您提供了一整套完整的Flash教案,覆盖了从基础知识到高级应用的各个方面。
flash使用教程

flash使用教程Flash是一款专业的动画制作和交互式多媒体应用程序,它被广泛用于网站设计和开发中。
本教程将向您介绍Flash的基本操作和常用功能,帮助您快速上手和了解该软件的应用。
第一步:下载和安装Flash软件在网上搜索并下载最新版本的Flash软件。
下载完成后,运行安装程序,按照指示进行安装。
第二步:熟悉工作区打开Flash软件,您将看到一个包含各种工具和选项的工作区。
熟悉这些工具和选项,以便更好地使用Flash进行操作和设计。
第三步:创建新文件在Flash的主菜单中选择“文件”>“新建”,您可以选择创建一个新的Flash项目。
在新建文件对话框中,您可以选择文件类型(如动画或交互式应用程序),以及设置文件的宽度和高度。
第四步:绘制基本形状使用工具栏中的各种绘图工具可以绘制各种基本形状,如矩形、椭圆、直线等。
选择一个绘图工具,然后在工作区中拖动鼠标来绘制您想要的形状。
第五步:添加文本点击工具栏中的文本工具图标,然后在工作区中点击并拖动鼠标以创建一个文本框。
接着,您可以将文本输入到文本框中,并通过文本属性面板更改字体、大小和颜色等属性。
第六步:插入图像和音频通过选择“文件”>“导入”>“媒体”可以将图像和音频文件导入到Flash项目中。
选择您要插入的图像或音频文件,然后点击“打开”即可将其插入到项目中。
第七步:添加动画效果Flash是一个强大的动画制作工具。
您可以通过使用时间轴和帧来创建动画效果。
单击时间轴上的任意帧,在属性面板中选择“帧”选项,然后对选项进行设置,如关键帧、帧速和动画效果等。
第八步:添加交互式元素Flash还允许您创建交互式元素,如按键、按钮和链接等。
通过使用工具栏中的交互式工具,您可以轻松地创建这些元素,并通过设置属性和操作来实现交互功能。
第九步:导出和发布项目完成Flash项目后,您可以选择“文件”>“导出”>“发布”将其导出为可发布的文件格式,如SWF。
Flash详细教程完整版PPT课件

制作交互式表单:通过实例演练,学习如何制作交互式表 单,包括创建输入文本框、添加提交按钮和处理表单数据 等。
实例3
打造个性化鼠标指针:通过实例演练,学习如何打造个性 化的鼠标指针,包括创建自定义鼠标指针元件、设置鼠标 跟随效果和添加事件处理程序等。
06
优化发布与输出设置
优化图像和声音资源
图像优化
文本编辑
除了基本的文本输入外,Flash还提供 了丰富的文本编辑功能,如文字对齐 、行距调整、字距调整等,使得文字 排版更加灵活多样。
导入外部素材(图片、音频、视频)
图片导入
Flash支持导入多种格式的 图片素材,包括JPG、 PNG、GIF等,可以通过 导入图片来丰富动画内容 。
音频导入
在Flash中可以导入音频素 材,为动画添加背景音乐 或音效,增强动画的表现 力。
关键帧与中间帧
关键帧指角色或者物体运动或变 化中的关键动作所处的那一帧, 中间帧指两个关键帧之间的过渡
帧。
逐帧动画制作流程
剧本构思
确定动画主题、故事情节、角色设定 等。
02
素材准备
收集或制作所需的图片、音频、视频 等素材。
01
03
关键帧制作
根据剧本,在Flash中绘制出关键帧画 面。
测试与调整
预览动画效果,对不满意的地方进行 调整。
引导学生关注行业动态,提升 自身职业素养和竞争力。
下一讲预告及预备知识
提前预告下一讲的教 学内容和重点难点, 帮助学生做好预习准 备。
鼓励学生提出问题和 建议,以便更好地调 整教学计划和内容安 排。
提供相关学习资料和 参考书籍,方便学生 课后自主学习和拓展 阅读。
THANKS
FLASH 界面及功能介绍

FLASH 界面及功能介绍Flash 是Macromedia 公司专门为网络设计的一个交互性动画设计软件。
Flash 自问世以来,在网页动画创作领域独领风骚,现在形成了一个特别的创作群体----闪客。
Flash 不仅成为专业动画制作人员的主要工具,也深为广大业余爱好者喜爱。
本书就是为业余Flash 爱好者所写的。
业余爱好者不同于专业人员,是一种休闲的学习,是工作之余生活的补充。
所以本教材不象专业教材那样,让你先掌握Flash 动画理论和各种操作方法再去学习动画制作,而是以简洁的叙述和简单的动画开始,一步一步教你学些制作实例,根据实例讲解理论知识。
这样将使你免除学习理论的枯燥无味感觉,学习起来轻松愉快。
虽然本教材前后章节都有联系,学习应先从前到后按顺序进行,但每节中都安排有独立的动画制作程序,有很少的时间就可以学一点、作一点,时间多了就多学习点,多试验一些,非常灵活。
当然基础的东西掌握了以后,也领你进行一些专业知识的学习、脚本语言编程的学习等。
就是说"业余"者也不只停留在业余水平上,以后也可登上专业的殿堂。
第一节第一次亲密接触FLASH如果你还没有安装Flash,下面跟我一步一步学安装。
安装程序只有一个文件“Flash5.exe”,把它放到你的任何一个目录里都行(你也可放到桌面),双击Flash5.exe,稍停一会,就出现“Welcome……(欢迎)”版面,点击“Next”继续,然后是让你接受他的“协议”——当然你要回答“Yes”啦,你要点击“No”就马上退出安装(有本事你自己试),点击“Yes”后,出现的是安装路径,默认的是“C:\Program Files\Macromedia\Flash5”如果你不想安装这里(层次太深不好找啊),可以点击右边的“Browse”(浏览),自己选择个目录,再点击“Next”下一步,让你选择安装方式,照默认值吧,还点击“Next”下一步,他又问你怎么创建快捷方式,随他便吧,只管点“Next”,他又提示你是否安装Flash浏览器(当然要了),只管还点“Next”,他又把你的选择重新显示一遍,你说看不懂就不看他吧,还点“Next”,啊——可算到安装文件的时候了,看着屏幕中间的黑条,在告诉你现在安装了百分之几,等到黑条跑到头,就完了,然后出现一个版面,问你是否读他的说明书,都是英文啊,如果你英语不好不读也罢。
flash名词解释

flash名词解释
Flash是一个英文名词,有多个不同的含义和用法:
1. 闪光:Flash可以指代一种瞬时而强烈的亮光或闪光灯的功能。
例如,相机上的闪光灯可以提供额外的光线来拍摄在低光条件下的照片。
2. 一瞬间:Flash还可以表示一个非常短暂的时间段或瞬间,通常指某事物的突然出现或消失。
例如,“他在一瞬间跑得飞快。
”
3. 快闪:Flash也可以指称一种突发且短暂的社交活动,叫做“闪存事件”(Flash mob)或“快闪”,通常在公共场合集结大量人群,并同时执行一项特定的行动或表演。
这种活动通常通过社交媒体等渠道组织和推广。
4. 闪回:在电影、电视剧或小说中,Flash可以指代一个突然插入的回忆场景,常用于展示主角的过去经历或解释故事发展。
5. Adobe Flash:Flash还可以指代Adobe公司开发的一种多媒体技术和软件平台,用于创建富媒体内容和互动应用程序。
然而,请注意,自从2020年12月31日起,Adobe已停止支持和分发Flash Player,因此Flash技术已逐渐被其他替代方案取代。
需要根据具体上下文来确定“Flash”所指的具体含义。
flash教案完整

优质Flash教案完整第一章:Flash基础知识1.1 教学目标让学生了解Flash动画的基本概念让学生掌握Flash软件的基本操作1.2 教学内容Flash动画的定义和发展历程Flash软件的界面及功能介绍Flash动画的基本操作1.3 教学步骤介绍Flash动画的定义和发展历程演示Flash软件的基本操作让学生动手实践,制作简单的Flash动画1.4 教学评价学生能说出Flash动画的基本概念学生能熟练掌握Flash软件的基本操作第二章:Flash动画制作2.1 教学目标让学生掌握Flash动画的制作方法让学生了解Flash动画的类型及特点2.2 教学内容Flash动画的类型及特点Flash动画的制作方法及技巧2.3 教学步骤介绍Flash动画的类型及特点讲解Flash动画的制作方法及技巧让学生动手实践,制作不同类型的Flash动画2.4 教学评价学生能说出Flash动画的类型及特点学生能熟练掌握Flash动画的制作方法第三章:Flash动画角色设计3.1 教学目标让学生掌握Flash动画角色的设计方法让学生了解Flash动画角色的特点3.2 教学内容Flash动画角色的特点Flash动画角色的设计方法及技巧3.3 教学步骤介绍Flash动画角色的特点讲解Flash动画角色的设计方法及技巧让学生动手实践,设计Flash动画角色3.4 教学评价学生能说出Flash动画角色的特点学生能熟练掌握Flash动画角色的设计方法第四章:Flash动画剧本编写4.1 教学目标让学生掌握Flash动画剧本的编写方法让学生了解Flash动画剧本的特点4.2 教学内容Flash动画剧本的特点Flash动画剧本的编写方法及技巧4.3 教学步骤介绍Flash动画剧本的特点讲解Flash动画剧本的编写方法及技巧让学生动手实践,编写Flash动画剧本4.4 教学评价学生能说出Flash动画剧本的特点学生能熟练掌握Flash动画剧本的编写方法第五章:Flash动画音效处理5.1 教学目标让学生掌握Flash动画音效的处理方法让学生了解Flash动画音效的特点5.2 教学内容Flash动画音效的特点Flash动画音效的处理方法及技巧5.3 教学步骤介绍Flash动画音效的特点讲解Flash动画音效的处理方法及技巧让学生动手实践,处理Flash动画音效5.4 教学评价学生能说出Flash动画音效的特点学生能熟练掌握Flash动画音效的处理方法第六章:Flash动画的发布与输出6.1 教学目标让学生了解Flash动画发布与输出的基本知识让学生掌握Flash动画的发布与输出方法6.2 教学内容Flash动画发布与输出的概念和作用Flash动画发布与输出的方法和步骤6.3 教学步骤介绍Flash动画发布与输出的概念和作用讲解Flash动画发布与输出的方法和步骤让学生动手实践,发布与输出Flash动画6.4 教学评价学生能说出Flash动画发布与输出的概念和作用学生能熟练掌握Flash动画发布与输出的方法第七章:Flash动画的ActionScript编程7.1 教学目标让学生了解ActionScript编程的基本概念让学生掌握ActionScript编程的基本语法7.2 教学内容ActionScript编程的概念和作用ActionScript编程的基本语法和操作7.3 教学步骤介绍ActionScript编程的概念和作用讲解ActionScript编程的基本语法和操作让学生动手实践,编写简单的ActionScript脚本7.4 教学评价学生能说出ActionScript编程的概念和作用学生能熟练掌握ActionScript编程的基本语法第八章:Flash动画的高级技巧8.1 教学目标让学生掌握Flash动画的高级技巧让学生了解Flash动画的优化方法8.2 教学内容Flash动画的高级技巧和优化方法8.3 教学步骤讲解Flash动画的高级技巧和优化方法让学生动手实践,运用高级技巧和优化方法制作Flash动画8.4 教学评价学生能掌握Flash动画的高级技巧学生能了解Flash动画的优化方法第九章:Flash动画的综合实例9.1 教学目标让学生运用所学知识制作完整的Flash动画让学生了解Flash动画制作的整个流程9.2 教学内容Flash动画制作的整个流程和实例展示9.3 教学步骤讲解Flash动画制作的整个流程和实例展示让学生动手实践,制作完整的Flash动画9.4 教学评价学生能运用所学知识制作完整的Flash动画学生能了解Flash动画制作的整个流程第十章:Flash动画作品的评价与欣赏10.1 教学目标让学生了解Flash动画作品的评价标准让学生学会欣赏Flash动画作品10.2 教学内容Flash动画作品的评价标准和欣赏方法10.3 教学步骤介绍Flash动画作品的评价标准和欣赏方法让学生动手实践,评价和欣赏Flash动画作品10.4 教学评价学生能说出Flash动画作品的评价标准学生能学会欣赏Flash动画作品第十一章:Flash动画与Web技术的结合11.1 教学目标让学生了解Flash动画在Web开发中的应用让学生掌握Flash动画与Web技术的结合方法11.2 教学内容Flash动画在Web开发中的应用领域Flash动画与HTML、CSS、JavaScript等Web技术的结合方法11.3 教学步骤介绍Flash动画在Web开发中的应用领域讲解Flash动画与HTML、CSS、JavaScript等Web技术的结合方法让学生动手实践,将Flash动画集成到Web页面中11.4 教学评价学生能说出Flash动画在Web开发中的应用领域学生能熟练掌握Flash动画与Web技术的结合方法第十二章:Flash动画的维护与优化12.1 教学目标让学生了解Flash动画的维护方法让学生掌握Flash动画的优化技巧12.2 教学内容Flash动画的维护方法Flash动画的优化技巧12.3 教学步骤介绍Flash动画的维护方法讲解Flash动画的优化技巧让学生动手实践,维护和优化Flash动画12.4 教学评价学生能说出Flash动画的维护方法学生能熟练掌握Flash动画的优化技巧第十三章:Flash动画产业的现状与发展趋势13.1 教学目标让学生了解Flash动画产业的现状让学生掌握Flash动画产业的发展趋势13.2 教学内容Flash动画产业的现状Flash动画产业的发展趋势13.3 教学步骤介绍Flash动画产业的现状讲解Flash动画产业的发展趋势让学生动手实践,分析Flash动画产业的发展前景13.4 教学评价学生能说出Flash动画产业的现状学生能熟练掌握Flash动画产业的发展趋势第十四章:Flash动画项目的管理与协作14.1 教学目标让学生了解Flash动画项目管理的重要性让学生掌握Flash动画项目管理与协作的方法14.2 教学内容Flash动画项目管理的概念和重要性Flash动画项目管理与协作的方法和工具14.3 教学步骤介绍Flash动画项目管理的概念和重要性讲解Flash动画项目管理与协作的方法和工具让学生动手实践,运用管理和协作方法完成Flash动画项目14.4 教学评价学生能说出Flash动画项目管理的概念和重要性学生能熟练掌握Flash动画项目管理与协作的方法第十五章:Flash动画的创意与创新15.1 教学目标让学生了解Flash动画的创意方法让学生掌握Flash动画的创新技巧15.2 教学内容Flash动画的创意方法Flash动画的创新技巧15.3 教学步骤介绍Flash动画的创意方法讲解Flash动画的创新技巧让学生动手实践,运用创意和创新方法制作Flash动画15.4 教学评价学生能说出Flash动画的创意方法学生能熟练掌握Flash动画的创新技巧重点和难点解析本文主要介绍了Flash动画的基础知识、制作方法、角色设计、剧本编写、音效处理、发布与输出、ActionScript编程、高级技巧、综合实例、评价与欣赏、与Web技术的结合、维护与优化、产业的现状与发展趋势、项目的管理与协作以及创意与创新。
flash 标准教程 pdf

flash 标准教程 pdfFlash 标准教程 PDF。
Flash 是一种由 Adobe 公司开发的多媒体软件,它可以创建丰富的互动内容,包括动画、游戏、应用程序等。
本教程将介绍 Flash 的基本操作和常用功能,帮助初学者快速入门,并掌握 Flash 制作的基本技能。
一、Flash 的基本概念。
Flash 是一种基于矢量图形的动画制作软件,它可以创建矢量图形、位图图形以及多媒体内容,并实现这些内容的动态效果。
Flash 的文件格式为 .swf,可以在网页上播放,也可以在 Flash Player 中独立运行。
二、Flash 的界面介绍。
1. 菜单栏,包括文件、编辑、视图、插入、修改、文字、控制、窗口等菜单,提供了各种功能的操作选项。
2. 工具栏,包括选择工具、文本工具、画笔工具、填充工具等,用于创建和编辑图形元素。
3. 时间轴,用于控制动画的播放顺序和时间,可以添加关键帧、帧标签等。
4. 舞台,用于显示和编辑动画内容,可以放置各种元素并设置它们的属性和动画效果。
5. 属性面板,用于设置选中元素的属性,包括位置、大小、颜色、动画效果等。
三、Flash 的基本操作。
1. 创建新文档,在菜单栏中选择“文件”-“新建”,设置文档的大小和帧速率,即可创建一个新的 Flash 文档。
2. 添加图形元素,使用工具栏中的各种工具,可以绘制矢量图形、导入位图图形,并对它们进行编辑和变换。
3. 添加动画效果,在时间轴中添加关键帧,并对不同帧中的元素进行调整,可以实现动画效果的制作。
4. 添加交互功能,使用控制菜单中的各种组件,可以为动画添加按钮、文本输入框、下拉菜单等交互元素。
四、Flash 的常用功能。
1. 动画制作,利用关键帧和补间动画,可以制作各种动态效果,如位移、旋转、缩放、透明度等。
2. 交互设计,通过添加按钮和事件触发,可以实现用户与动画的互动,如点击按钮播放动画、输入文本等。
3. 多媒体整合,Flash 支持导入和编辑音频、视频等多媒体内容,可以实现丰富的多媒体交互效果。
flash的存储原理

flash的存储原理Flash的存储原理是基于电子存储技术的一种固态存储器。
它使用快速擦除和存储的原理来存储数据,而不需要外部电源维持数据的存储。
下面将详细介绍Flash的存储原理。
Flash存储的基本单元是一个电子存储单元,也被称为存储单元或存储单元。
每个存储单元可以存储一个比特的信息,即特定电压状态对应于"0"或"1"。
这些存储单元按组织成多个块和扇区的层次结构,以便更高效地擦除和写入数据。
Flash存储的工作原理是通过充电和放电来控制存储单元的状态。
当存储单元被写入时,电荷被注入到存储单元中,改变其电压状态以表示所需的数据值。
当存储单元被擦除时,存储单元中的电荷被释放,将其电压状态重置为默认值。
为了实现擦除和写入操作,Flash存储器被分为多个块和扇区。
每个块包含多个扇区,每个扇区包含多个存储单元。
擦除操作是按块执行的,即将整个块中的所有扇区同时擦除。
写入操作是按扇区执行的,即只对所选扇区进行写入。
由于Flash存储器的特殊结构和工作原理,擦除和写入操作并不是同时进行的。
在进行写入操作之前,需要将目标块中的所有扇区擦除。
这是因为擦除操作会将存储单元的电压状态重置为默认值,而写入操作则是在已擦除的存储单元中注入电荷以改变其状态。
Flash存储器还具有限定的擦除和写入次数。
每个存储单元的擦除和写入次数都有限制,称为擦除和写入寿命。
当存储器的擦除和写入寿命耗尽时,存储单元可能无法正确地擦除或写入数据,导致存储器的可靠性下降。
总结来说,Flash存储的工作原理是使用充电和放电来控制存储单元的状态,通过擦除和写入操作来改变存储单元的电压状态以存储数据。
每个存储单元的状态对应于一个比特的信息。
擦除操作是按块执行的,写入操作是按扇区执行的。
擦除和写入次数受限制,称为擦除和写入寿命。
flash的知识点

flash的知识点Flash是一种用于制作动画、游戏和富媒体应用程序的软件和技术。
它由Adobe公司开发,已经成为互联网上最流行的多媒体平台之一。
本文将介绍Flash的一些重要知识点,包括其基本概念、应用领域、工作原理以及未来发展趋势。
一、Flash的基本概念1.1 Flash的定义Flash是一种基于矢量图形的动画与多媒体技术,它使用了一种称为“动态矢量动画”(Dynamic Vector Animation)的方式来显示图像和动画。
与传统的位图动画不同,Flash的矢量图形可以无限缩放而不失真,因此在不同分辨率的设备上都可以完美显示。
1.2 Flash的特点Flash具有以下几个重要特点:(1)跨平台:Flash可以在多种操作系统和设备上运行,包括Windows、Mac、Linux、iOS和Android等。
(2)小文件体积:由于Flash使用矢量图形和压缩算法,所以生成的Flash文件体积相对较小,适合在网络上进行传输和加载。
(3)动画效果丰富:Flash提供了丰富的动画效果和过渡效果,可以制作出各种华丽的动画效果。
(4)交互性强:Flash可以实现用户与应用程序的交互,包括按钮点击、表单输入、音视频播放等功能。
(5)可扩展性好:Flash支持第三方插件和组件,可以通过ActionScript编程语言扩展其功能。
二、Flash的应用领域2.1 网络动画Flash最早被广泛应用于制作互联网上的动画和广告。
通过Flash,设计师可以制作出生动、多彩的动画作品,吸引用户的注意力,提升用户体验。
2.2 游戏开发Flash也被广泛用于游戏开发。
由于Flash具有良好的交互性和动画效果,许多小型游戏开发商选择使用Flash来制作2D游戏。
通过ActionScript编程语言,开发者可以实现游戏逻辑和用户交互。
2.3 e-learning教育Flash可以用于制作电子学习教材和培训课程。
通过Flash,教师和培训师可以将复杂的知识点转化为生动、互动的教学内容,提高学习者的参与度和效果。
小学信息技术教案动画制作工具flash

小学信息技术教案动画制作工具flash信息技术教学是小学教育中不可或缺的一部分,而动画制作工具Flash是一个非常优秀的软件,适合用于小学信息技术教案的制作。
本文将针对小学信息技术教案动画制作工具Flash展开详细讲解。
一、Flash介绍Flash是一种由Adobe公司开发的多媒体动画制作软件,它可以用于制作各种基于向量的动画、游戏和应用程序。
Flash具有强大的动画效果制作功能,可以轻松创建各种炫酷的动画效果和交互式界面。
同时,Flash还支持音频、视频和网络流媒体的处理,使得动画教案更加丰富多彩。
二、Flash在小学信息技术教案中的应用1. 提高学生学习兴趣小学生对于动画和互动性较强的教学方式更容易产生兴趣。
使用Flash制作的教案可以通过动画、音乐等元素吸引小学生的注意力,激发他们的学习兴趣,并提高学习效果。
2. 丰富教学内容Flash强大的动画效果制作功能可以帮助教师将抽象的概念转化为直观、生动的图像,使得学生更好地理解和记忆。
例如,在教学计算机基础知识时,可以使用Flash制作一个虚拟计算机界面,通过动画演示计算机的工作原理和操作流程。
3. 增强互动性Flash可以制作出各种交互式的教学界面,使得学生可以主动参与其中,提高学生的学习积极性和主动性。
例如,在教学图形图像处理时,可以设计一个Flash界面,让学生根据指令调整图像的亮度、对比度等参数,从而感受到图像处理的效果。
4. 增强记忆与理解能力学生通过观看Flash教案中的动画,可以直观地了解知识点,加深对于知识的理解和记忆。
通过不断重复观看和操作,学生可以逐渐形成对知识点的深入理解,提高学习成绩。
三、Flash制作小学信息技术教案的基本步骤1. 确定教案内容首先,教师需要确定教案的内容和目标,明确要传达的知识点和学生需要掌握的能力。
2. 设计动画效果根据教案内容,教师可以使用Flash的绘图工具设计教学动画效果。
可以应用平移、旋转、缩放等动画效果,使得教案更加生动有趣。
Flash动画制作教程

Flash动画制作教程一、Flash介绍Flash是Macromedia公司的一个的网页交互动画制作工具。
在Flash里我们把做成的动画文件称为电影,实际上Flash中的许多名词都与电影有关,包括帧、舞台和场景等。
电影(包括动画电影)放映时都是一帧一帧连续播放的,通常每秒24帧。
由于视觉暂留的原因,我们看到的电影就是连续有动作的。
Flash与电影一样,也是要制成连续动作的图像,再输出播放就形成了电影。
输出的电影可以使用Flash专有的电影格式,也可以输出成其它图片格式,比如Gif动画。
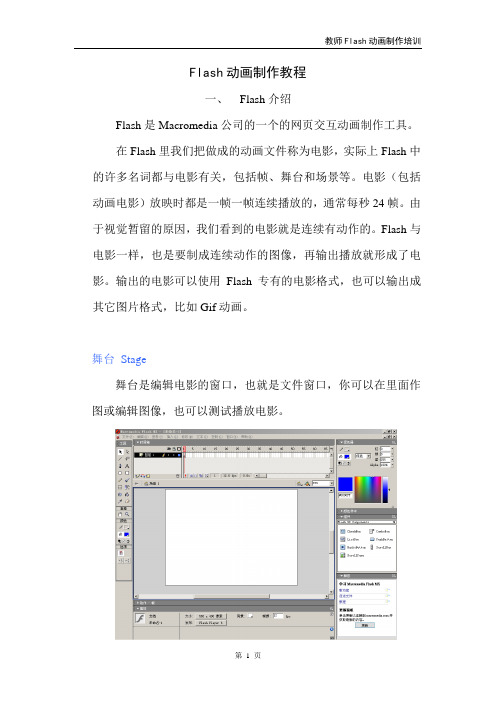
舞台Stage舞台是编辑电影的窗口,也就是文件窗口,你可以在里面作图或编辑图像,也可以测试播放电影。
时间轴TimelineFlash将时间分割成许多同样的小块,每一块表示一帧。
时间轴上的每一小格就表示一帧,帧由左向右按顺序播放就形成了动画电影。
时间轴是安排并控制帧的排列及将复杂动作组合起来的窗口。
时间轴上最主要的部分是帧、层和播放指针。
帧Frame帧是时间轴上的一个小格,是舞台内容的中的一个片断。
关键帧Key Frame在电影制作中,通常是要制作许多不同的片断,然后将片断连接到一起才能制成电影。
对于摄影或制作的人来说,每一个片断的开头和结尾都要做上一个标记,这样在看到标记时就知道这一段内容是什么。
在Flash里,把有标记的帧称为关键帧,它的作用与上面是一样的。
除此之外,关键帧还可以让Flash识别动作开始和结尾的状态。
比如在制作一个动作时,我们将一个开始动作状态和一个结束动作状态分别用关键帧表示,再告诉Flash动作的方式,Flash 就可以做成一个连续动作的动画。
对每一个关键帧可以设定特殊的动作,包括物体移动、变形或做透明变化。
如果接下来播放新的动作,我们就再使用新的关键帧做标记,就象做动作的切换一样。
当然新的动作也可以用场景的方式做切换。
场景Scene电影需要很多场景,并且每个场景的人物、时间和布景可能都是不同的。
Flash简介

Flash闪存是非易失性存储器,这是相对于SDRAM(同步动态随机存储器)等存储器所说的。
即存储器断电后,内部的数据仍然可以保存。
Flash根据技术方式分为Nand 、Nor Flash 和AG-AND Flash,而升级。
但是经过了十多年之后,仍然有相当多的硬件工程师分不清NOR 和NAND闪存。
大多数情况下闪存只是用来存储少量的代码,这时NOR闪存更适合一些。
而NAND则是高数据存储密度的理想解决方案。
Nor Flash常常用于存储程序,最初MP3芯片不太成熟的时,曾经有使用过Nor Flash,比如炬力ATJ2075,SunplusSPCA7530等。
目前这种Flash已经使用的不多了,只有少数的读卡MP3和数码相框中还有见到,因为这种支持SD卡的产品中没有内存,芯片内的ROM不够存储程序,所以需要用到Nor Flash存储程序。
另外AG-AND Flash 是日本Renesas(瑞萨)公司的技术,良品率不是很高,而且有效容量也比较低。
原厂推出的Flash,容量有88%、92%、96%,96%可以用于MP3产品中,而另外两种只能用于U盘和SD卡产品中。
我个人认为其性能比较差,尽量不要使用。
现在Renesas已经退出Flash的生产商行列,而AG-AND技术也转给台湾力晶公司在继续生产。
Nand Flash也有几种,根据技术方式,分为SLC、MCL、MirrorBit等三种。
SLC是Single level cell的缩写,意为每个存储单元中只有1bit数据。
而MLC就是Multi-Level-Cell,意为该技术允许2 bit的数据存储在一个存储单元当中。
而MirrorBit则是每个存储单元中只有4bit数据。
SLC与MLC的参数对比:可想而知,SLC的技术存储比较稳定,SLC的技术也最为成熟。
然而MLC可以在一个单元中有2bit数据,这样同样大小的晶圆就可以存放更数据。
这也是MLC价格比SLC低很多的原因。
Flash软件说明

Flash -交互式矢量图和Web动画标准存储芯片之一Flash是由macromedia公司推出的交互式矢量图和Web 动画的标准,由Adobe公司收购。
网页设计者使用Flash 创作出既漂亮又可改变尺寸的导航界面以及其他奇特的效果。
Flash的前身是Future Wave公司的Future Splash,是世界上第一个商用的二维矢量动画软件,用于设计和编辑Flash文档。
1996年11月,美国Macromedia公司收购了Future Wave,并将其改名为Flash。
后又被Adobe公司收购。
Flash通常也指Macromedia Flash Player(现Adobe Flash Player)。
2012年8月15日,Flash退出Android平台,正式告别移动端。
基本信息中文名称Flash公司macromedia属创作软件目录1软件简介2软件特性3历史版本4基本功能5安装方法6软件快捷键7出品商8开发人员9flash告别移动端10Flash的未来11新版Flash CS5展开1软件简介Flash,是一种动画创作与应用程序开发于一身的创作软件,到2013年1月24日为止最新的零售版本为[1](2012年发布)。
Adobe Flash Professional CS6为创建数字动画、交互式Web站点、桌面应用程序以及手机应用程序开发提供了功能全面的创作和编辑环境。
Flash 广泛用于创建吸引人的应用程序,它们包含丰富的视频、声音、图形和动画。
可以在Flash 中创建原始内容或者从其它Adobe应用程序(如Photoshop或Illustrator)导入它们,快速设计简单的动画,以及使用Adobe AcitonScript 3.0开发高级的交互式项目。
设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
Flash基础教程

Flash基础教程Flash是一种常用的多媒体制作软件,它允许用户创建动画、互动式应用程序和网站等。
本教程将介绍Flash的基础知识和使用方法,帮助读者掌握Flash的基本操作和制作动画的技巧。
一、Flash的介绍和安装Flash是由Adobe公司开发的一款多媒体制作软件,广泛应用于网页设计、游戏开发和互动媒体等领域。
它具有强大的动画制作功能和丰富的交互式操作工具,能够创建出各种生动有趣的网页元素和应用程序。
安装Flash非常简单,只需下载安装程序并按照提示进行安装即可。
安装完成后,打开Flash软件,我们就可以开始学习如何使用它进行多媒体制作了。
二、Flash的界面和基本操作1. 界面介绍Flash的界面分为菜单栏、工具栏、舞台和时间轴等部分。
菜单栏提供了各种功能选项,工具栏则包含了常用的工具按钮,舞台是我们绘制和编辑动画的主要区域,而时间轴则用于控制动画的播放时间和顺序。
2. 创建新文档在Flash中,我们可以通过点击菜单栏的"文件"选项并选择"新建"来创建一个新的文档。
在弹出的对话框中,我们可以选择文档的尺寸、背景颜色等。
3. 绘制图形Flash提供了各种绘图工具,如铅笔、画笔、橡皮擦等,可以方便地绘制各种图形。
我们可以在舞台上点击并拖动来创建自己想要的形状,然后再对其进行编辑和调整。
4. 添加动画效果在Flash中,我们可以通过使用关键帧和图层等功能来创建动画效果。
关键帧表示动画的某个时间点,我们可以在不同的关键帧上进行绘制或编辑,然后Flash会自动帮我们完成中间的过渡效果。
图层则可以将不同的元素分开管理,使得制作复杂的动画更加方便。
三、Flash的动画制作技巧1. 使用补间动画补间动画是制作Flash动画的一种常用技巧,它可以让物体在不同的关键帧间自动移动、缩放或旋转等。
我们可以在起始关键帧和结束关键帧上进行不同的设置,如改变物体的位置、大小、颜色等,然后Flash会帮我们自动完成中间的过渡。
小学信息技术-Flash基础知识课件

媒体播放
Flash可以用于在线视频播放 和音频播放,支持多种媒体格
式。
Flash的特点和优势
跨平台
丰富的交互性
高效的动画性能
广泛的兼容性
Flash可以在Windows、 Mac OS和Linux等多个
操作系统上运行。
Flash提供了丰富的交互 组件和动作脚本,可以 实现复杂的交互效果。
Flash采用矢量图形技术, 具有高效的动画性能和
较低的资源占用。
Flash制作的动画可以在 大多数浏览器和Flash Player插件中播放。
03 Flash基础知识
Flash界面介绍
工作区
显示动画的区域,用于编辑和 播放动画。
菜单栏
包含各种命令和选项,如文件 、编辑、视图等。
工具箱
包含各种绘图和动画工具,如 画笔、选择工具、变形工具等 。
时间轴
制作一个多媒体演示文稿
总结词:通过制作一个多媒体演示文稿,学生可以学习 如何使用Flash制作幻灯片,展示文字、图片和视频等 内容。 1. 选择一个主题,如“我的家乡”或“动物世界”。
3. 设置幻灯片的切换效果和动画效果。
详细描述 2. 在幻灯片中添加文字、图片和视频等媒体素材。 4. 预览演示文稿,进行必要的调整和修改。
元件和实例
元件
是可重复使用的图形元素,可以创建一次并在多个位置使用 。
实例
是元件在场景中的具体应用,可以对实例进行修改而不会影 响原始元件。
04 制作简单动画
运动渐变动画
总结词
通过关键帧之间的变化,使对象产生运动效果。
详细描述
在Flash中,运动渐变动画是通过在时间轴上设置关键帧,并在关键帧之间调整 对象的位置、大小、旋转等属性,使对象在动画中产生平滑的运动效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash基础知识补充
一、Flash的工作界面基本介绍
在Flash的【工作区】主界面中,包括了菜单栏、选项卡式的【文档】窗格、【时间轴】/【动画编辑器】面板组、【属性】/【库】面板组、【工具】面板等组成部分。
Flash的界面与传统的Flash软件有很大区别,在Flash新的【工作区】界面中,将传统的【时间轴】面板移到了主界面的下方,与新增的【动画编辑器】面板组合在一起;同时将【属性】面板和【库】面板组成面板组,与【工具】面板一起移到了主界面的右侧。
这样调整的目的是尽量增大【舞台】的面积,使用户可以方便地设计动画。
以下是Flash主界面中个组成部分的简要介绍。
(启动Flash,【文件】|【新建】,进入文档窗口进行简单介绍)。
图1
1. 菜单栏
Flash与同为Adobe创意套件的其它软件相比最典型的特征就是没有标题栏。
Adobe公司将Flash的标题栏和菜单栏集成到了一起,以求在有限的屏幕大小中尽可能地将空间留给【文档】窗格。
2. 【文档】窗格
【文档】窗格是Flash工作区中最重要的组成部分之一,其作用是显示绘制的图形图像以及辅助绘制的各种参考线。
在默认状态下,【文档】窗格以选项卡的形式显示当前所有打开的Flash影片文件、动画脚本文件等。
用户可以用鼠标按住【选项卡名称】,然后将其拖拽出选项卡栏,使其切换为窗口形式。
在【文档】窗格中,主要包括标题栏/选项卡名称栏和舞台两个组成部分。
在舞台中,
又包括【场景】工具栏和场景两个部分。
提示:【场景】工具栏的作用是显示当前场景的名称,并提供一系列的显示切换功能,包括元件间的切换和场景间的切换等。
【场景】工具栏中自左至右分别为【后退】按钮、【场景名称】文本字段、【编辑场景】按钮、【编辑元件】按钮等内容。
3. 【时间轴】/【动画编辑器】面板组
时间轴是指动画播放所依据的一条抽象的轴线。
在Flash中,将这套抽象的轴线具象化到了一个面板中,即【时间轴】面板。
与【时间轴】面板共存于一个面板组的还有Flash CS4以上版本新增的【动画编辑器】面板。
分别选择面板组中的选项卡,可在这两个面板间进行切换。
单击选项卡的空位,可以将这个面板组设置为显示或隐藏。
4. 【属性】/【库】面板组
【属性】面板又被称作【属性】检查器,是Flash中最常用的面板之一。
用户在选择Flash 影片中的各种元素后,即可在【属性】面板中修改这些元素的属性。
【库】面板的作用类似一个仓库,其中存放着当前打开的影片中所有元件。
用户可直接将【库】面板中的元件拖拽到舞台场景中,或对【库】面板中的元件进行复制、编辑和删除等操作。
提示:如果【库】面板中的元件已被Flash影片引用,则删除该元件后,舞台场景中已被引用的元件也会消失。
5. 【工具】面板
【工具】面板也是Flash中最常用的面板之一。
在【工具】面板中,列出了Flash中常用的3D种工具,用户可以单击相应的工具按钮,或按这些工具所对应的快捷键,来调用这些工具。
提示:在默认情况下,【工具】面板是单列的。
用户可以将鼠标悬停在【工具】面板的左侧边界上,当鼠标光标转换为“双向箭头”时,将其向左拖拽。
此时,【工具】面板将逐渐变宽,相应地,其中的工具也会重新排列。
一些工具是以工具组的方式存在的(工具组的右下角通常有一个小三角标志),此时,用户可以右击工具组,或者按住工具组的按钮3秒钟时间,均可打开该工具组的列表,在列表中选择相应的工具。
提示:在【工具】面板的下方,还包括【笔触颜色】、【填充颜色】两个颜色拾色器按钮以及【黑白】按钮和【交换颜色】按钮等工具。
二、元件、实例和库的基本概念
1. 元件:
元件:是Flash中一种比较独特的、可重复使用的对象。
它有3种型态:影片剪辑、按钮和图形。
●图形元件:它是由在影片中多次使用的静态图形组成,一般是矢量图形、
位图图像、声音等,不具有交互性,声音元件则是图形元件中一种特殊
的元件。
●按钮元件:它可以在影片中创建具有交互作用的按钮和相应的鼠标事件,
如鼠标单击。
在Flash中首先要为按钮设计不同的状态外观,然后再为
按钮的实例分配动作。
●影片剪辑元件:它是Flash中使用最广、功能最强的部分,是一个个独
立的小影片,在影片剪辑元件中可以包括主影片中所有组成部分,如声
音、按钮、图像等。
在Flash中只创建一次,但在整个动画中可以重复使用。
元件可以是图形,也可以是动画。
在动画制作中所创建的元件都自动地保存在库中。
且只在动画中存储一次,不管引用多少次,只在动画中占有很少的空间。
2. 实例:
实例:就是元件在场景中的应用,它是位于舞台上,或嵌套在另一个元件内的元件副本。
3. 认识库
库:是元件和实例的载体,它最基本的用处是对动画中的元件和实例进行管理。
三、时间轴与帧、图层
在Flash中制作动画前,要认清两个基本概念:一个是时间轴,另一个是帧。
1. 时间轴
时间轴:是实现Flash动画的关键部分,是进行动画编辑的主要工具之一。
Flash动画是将画面按一定的空间顺序和时间顺序放在时间轴面板中,在放映时按照时间轴排放顺序连续快速地显示这些画面。
从外观看,时间轴由两部分组成,即图层控制区和帧控制区。
如下图所示。
2.帧
Flash动画是通过更改连续帧中的内容创建的。
将帧所包含的内容进行移动、旋转、缩放、更改颜色和形状操作,即可制作出丰富多彩的动画效果。
(1)认识帧
帧:是制作动画的核心,它显示在时间轴中,控制着动画的时间及各种动作的发生。
动画中帧的数量和播放速度决定了动画的长度。
(2)帧的类型
1)关键帧:是用来定义动画对象变化的帧。
关键帧是特殊的帧,是动画变化的关键点。
如:补间动画的起点(第一帧)和终点(最后一帧)以及逐帧动画的每一帧都是关键帧。
关键帧有实关键帧(即关键帧)和空白关键帧两种:
在时间轴上,实心圆点表示有内容的关键帧,即实关键帧;空心圆点表示无内容的关键帧,即空白关键帧。
2)普通帧:普通帧也称为静态帧,在时间轴中显示为一个矩形单元格。
无内容的普通帧,显示为空白单元格,有内容的普通帧,则会显示出一定的颜色。
在实关键帧后面,插入普通帧,则此实关键帧后面所有普通帧的内容与实关键帧中的内容相同。
3)过渡帧:过渡帧实际上也是普通帧,它包括了许多帧。
但其中至少要有两个帧:起始关键帧和结束关键帧。
起始关键帧:用于决定对象在起始点的外观;结束关键帧:用于决定对象在结束点的外观。
3.图层
在Flash中,图层是作为时间轴窗口的一个组成部分,出现在时间轴的左侧。
图层像一叠透明的纸,每一张都保持独立,其上的内容互不影响.可以单独操作,同时又可以合成不同的连续可见的视图文件。
图层有普通层、引导层和遮罩层3种类型:
(1)普通层
普通层:用于放置基本的动画制作元素,如矢量图形、位图、元件和实例等。
普通层的创建方法有如下3种:
1)单击时间轴左侧【图层】面板左下角的【新建图层】按钮;
2)在菜单中选择【插入】∣【时间轴】∣【图层】命令;
3)在【时间轴】面板左侧【图层】面板中某一图层上单击鼠标右键,在弹出的快捷键菜单中选择【插入图层】命令。
(2)引导层
引导层:用于辅助图形的绘制和为对象的运动路径设置起到导向作用。
引导层在舞台中可以显示,但在输出电影的时候则不会显示。
引导层有普通引导层和运动引导层两种类型。
1)普通引导层:只起到辅助图形绘制的作用,其创建方法如下:在【时间轴】面板左侧【图层】面板中选择需要将其转换为普通引导层的图层,在该图层上单击鼠标右键,在弹出的快捷菜单中选择【引导层】命令即可,在得到的普通引导层名称前有一个图标。
2)运动引导层:起到指示对象运动的作用,其创建方法如下:在【时间轴】面板左侧【图层】面板中选择需要将其转换为普通引导层的图层,在该图层上单击鼠标右键,在弹出的快捷菜单中选择【添加运动引导层】命令即可,在得到的
运动引导层名称前有一个图标。
(3)遮罩层:遮罩层可使用户透过该层中对象的形状看到与其链接的层中的内容,遮罩层中对象以外的区域则被遮盖起来,不能被显示,其效果就像在链接图层中创建一个遮罩层中对象形状的区域。
遮罩层的创建方法如下:在时间轴面板中选择需要转换为遮罩层的图层,在该图层上单击鼠标右键,在弹出的快捷菜单中选择“遮罩层”命令即可,在得到的遮罩层名称前有一个图标,与其链接的图层名称前会有一个图标。
