第16章 Flash 基本工具的使用
VISION AT697 EVB User's Manual

8 VISION AT697 EVB User's Manual
4.4 PLL, SKEW配置
CPU内部时钟,可以使用bypass或PLL SKEW可以调整, 线路如下:
缺省设定是全off
© 2009 上海创景计算机系统有限公司
4.5 其他
还有一些CPU的管脚培植如下:
CPU 配置
9
nBRDY一直是下拉的 如果使用PLL,并且PLL lock后, D5就会亮
EDAC配置
4.4
PLL, SKEW配置
4.5
其他
第5章 Power
第6章 Clock
第7章 Buffer
第8章 SDRAM
第9章 RS232
第10章 LED
第11章 Key
第12章 CPCI
第13章 DSU
第14章 扩展接口
第15章 CPLD
© 2009 上海创景计算机系统有限公司 Nhomakorabea目录
I
1 2 4 5 5 6 7 8 9 11 13 15 16 17 18 20 21 22 24 26
• 四个IO用于按键,可接到Interrupt
© 2009 上海创景计算机系统有限公司
功能介绍
3
• CPCI接口,CPCI 工作于33Mhz, 32Bits。支持Host, Satellite • 可外接CPU Clock, PCI Clock • 丰富的外接扩展接口,可通过CPCI P4, P5,也可通过SAMTEK QSH-QTH接
这SEL8_40Bits在CPLD中进行了译码:
//config 8 / 40 bits operation
always @(posedge clk)
(完整)最新最完整的Flash动画制作教案

《Flash动画制作》授课计划(完整)最新最完整的Flash动画制作教案例1:使用工具制作一个“笑脸”或“哭脸"思考:如何让“哭脸”变成“笑脸”?引入层的概念,将“嘴"放在新建的图层上引入简单动画制作步骤:a、绘制动作的开始状态与结束状态,即绘制两个关键帧,并注意两个关键帧在时间线上的位置。
b、选择所有帧,创建动画。
例2:小球的直线运动。
步骤1:在舞台上画出小球。
步骤2:在第20 帧上插入关键帧。
步骤3:移动小球,使其开始位置与结束位置不同。
步骤4:选择所有帧,创建形状渐变动画.例3:小球沿规定的轨迹运行。
步骤5:在前一个动画的基础上添加引导层步骤6:在引导层上用铅笔工具画曲线.步骤7:移动小球,使其开始位置和结束位置分别位于曲线的首尾.1.5 动画的保存与发布:1、保存动画:依次点击“文件”菜单—--———“保存"-——输入文件名,即可当前正在制作的影片保存到磁盘上。
注意保存的是Flash的源文件,其扩展名为。
fla 。
2、动画的发布:依次点击“文件”菜单-—“发布设置”——“发布”即可。
注意发布后的文件扩展名为名为.swf ,发布后的文件可用IE等打开.1.6设置工作参数1、常规2、绘画选项卡3、设置标尺和网格4、设置影片属性的概念,这样学生头脑中就有了印象。
请学生注意动画制作的过程,并能自己制作上述两个动画.注意flash的两种不同格式的文件,源文件和播放文件分别的打开方式学生练习老师绘画选项卡、标尺、网格,教师辅导。
通过本单元的学习,使学生能了解Flash 的工作环境,掌握基本的操作,了解简单动画的制作过程等,为以后的学习打下一定的基础。
第2周绘图基础第 3 周编辑图像复习旧课指出上周实训中出现的问题。
强调做文字特效时,一定要将文字打散。
复习一下,矩形工具,填充色的应用导入新课展示几个绘图实例,要完成这些实例,必须掌握FLASH中有些工具使用的技巧,这样才能增加动画设计的美感。
SP16系列编程器使用手册说明书

SP16系列编程器使用手册Revision B5使用编程器之前,请仔细阅读本手册,并按要求正确操作编程器,不按要求操作 将会导致编程器损坏,并得不到保修服务!深圳硕飞科技有限公司SHENZHEN SOFI TECHNOLOGY CO.,LTD .WEB: 硕飞科技目录第一章产品介绍∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙3 功能特点∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙3 SP16系列编程器功能对比表∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙ 4 第二章编程器硬件∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙5 第三章快速使用∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙6 联机模式烧录步骤∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙ 6 联机烧录模式指示灯状态说明∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙.∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙8 第四章脱机烧录∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙9 下载脱机数据∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙9 脱机运行–手动方式∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙10 脱机运行–自动控制方式∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙10 ATE接口定义∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙10 脱机工作模式状态指示灯∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙ 11 脱机数据查看∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙11 第五章ISP 模式烧录∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙12 ISP接口∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙12 ISP连接线∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙12 目标芯片连接∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙13 ISP供电模式∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙14 第六章FlyPRO MCP多机控制软件∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙15 功能介绍∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙15 使用方法∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙15 附录一常见问题∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙19 附录二免责声明∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙21 附录三文件修订记录信息∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙∙22第一章产品介绍功能特点⚫专门针对串行EEPROM / SPI FLASH芯片进行设计,相比于通用编程器速度更快,稳定性更高;⚫USB供电及通讯,无需外接电源。
时间轴特效动画

3
前言
4
16-1 時間軸特效動畫
時間軸特效 (Timeline Effects) 提供多 達 8 種特效供你選用, 包括:複製至格 線 (Copy to Grid)、散佈副本 (Distributed Duplicate)、模糊 (Blur)、 投影 (Drop Shadow)、展開 (Expand)、 爆破 (Explode)、轉場 (Transform)、變 形 (Transition)。你只要在交談窗中設定 選項和參數, 接著 Flash 就會自動幫你 完成時間軸、圖層、與影格的安排, 快 速獲得不錯的動畫效果。
26
16-4 元件轉場特效
這節要先來一段女孩從口袋拿糖果吃的 動畫, 接著再應用轉場時間軸特效 (Transition), 讓變 "髮" 前的女孩往下淡 出, 再讓變 "髮" 後的摩登女孩往上淡入, 製造人物變身的效果。
27
女孩吃糖動畫
請開啟練習檔 16-learn2.fla, 裡面已經 為你準備好女孩圖像元件供你練習。 此外, 檔案中我們把投影 1 圖層延伸至 影格 55, 以便讓 "Magic Candy" 文字 維持顯示在舞台底部。 1. 選取吃糖果圖層的影格 25, 按下 [F6] 鍵插入關鍵影格, 然後從元件庫面板將 girl1 圖像元件拉曳到舞台正中央 (位 於 X:206.8、Y:56.8):
15
加入文字陰影
16
加入文字陰影
選取剛建立的文字物件, 執行『插入/時 間軸特效/特效/投影』命令, 開啟投影交 談窗來設定投影屬性:
17
加入文字陰影
最後按下投影交談窗的確定鈕, 文字陰 影就做好了:
18
編輯與移除時間軸特效
用flash绘制一片树叶

绘制一片树叶现在我们来实践一下,练习画一片树叶。
执行【文件】|【新建】命令,弹出【新建文档】对话框,在【类型】中选择【Flash文档】,单击【确定】,建立一个新的Flash文档,在这里我们不改变文档的属性,直接使用其默认值。
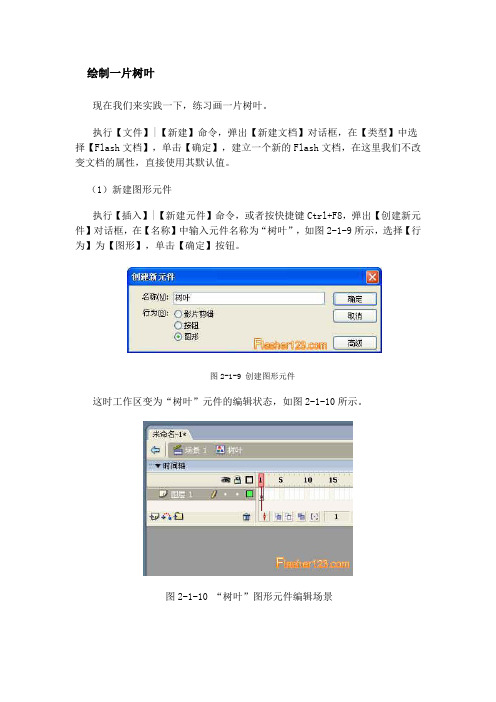
(1)新建图形元件执行【插入】|【新建元件】命令,或者按快捷键Ctrl+F8,弹出【创建新元件】对话框,在【名称】中输入元件名称为“树叶”,如图2-1-9所示,选择【行为】为【图形】,单击【确定】按钮。
图2-1-9 创建图形元件这时工作区变为“树叶”元件的编辑状态,如图2-1-10所示。
图2-1-10 “树叶”图形元件编辑场景说明:图形元件是Flash的基本元素,有关它的详细内容请参阅第四章的有关内容。
(2)绘制树叶图形在“树叶”图形元件编辑场景中,首先用【线条工具】画一条直线,设置【笔触颜色】为深绿色,如图2-1-11所示。
图2-1-11 画一条深绿色直线用【选择工具】将它拉成曲线,如图2-1-12所示。
图2-1-12 拉成曲线再用【线条工具】绘制一个直线,用这条直线连接曲线的两端点,如图2-1-13所示。
图2-1-13 连接两端用【选择工具】将这条直线也拉成曲线,如图2-1-14所示。
图2-1-14 拉成曲线一片树叶的基本形状已经绘制出来了,现在我们来绘制叶脉,先在两端点间绘制直线,然后拉成曲线,如图2-1-15和图2-1-16所示。
图2-1-15 画叶脉线图2-1-16 直线变曲再画旁边的细小叶脉,可以用直线,也可以将直线略弯曲,这样,一片简单的树叶就画好了,如图2-1-17所示。
图2-1-17 简单的树叶效果(3)编辑和修改树叶如果在画树叶的时候出现错误,比如说,画出的叶脉不是你所希望的样子,你可以执行【编辑】|【撤销】命令(快捷键为Ctrl+Z),撤销前面一步的操作,也可以选择下面更简单的方法:用【箭头工具】单击想要删除的直线,被单击后的直线呈现网点状,说明它已经处于被选择状态,此时,你将可以对它进行各种修改了,如图2-1-18所示。
第16章 简单数据传输

16.4
一个完整的与服务端交互的Flex应用
为了完整地说明如何使用ActionScript 3.0编写的程序替代传 统的HTML形式进行交互。本节使用一个完整的Flex应用 讲解如何进行与服务端的交互。本节中使用【示例16.6】 ,一个基于J2EE的Flex应用,说明如何使用基于 FlashPlayer的应用替代传统Web应用。
16.4.4
与服务端交互的Flex应用
保存FlexServiceStu.mxml文件,并单击在Flex Builer 3.0开 发环境中【Server】标签页中的按钮重新启动服务器。在 FlexServiceStu.mxml文件的代码视图中单击右键,选择 【Run】|【Flex Application】命令, FlexServiceStu.mxml文件运行效果如图所示。
16.5
常见面试题
1.URLLoader类能够以集中格式加载外部的数据? 2.在与服务器端进行交互式处理是同步的还是异步的,应 该注意什么?
16.6
小结
本章中介绍了如何使用ActionScript 3.0进行与服务器端的简 单数据传输,并通过实例详细介绍了URLLoader、 URLRequest、URLStream和URLVariables类的试用。最 后通过一个完整的实例说明如何构建基于ActionScript 3.0和Flex框架与服务器端通信应用的编写过程。
16.1.2
URLRequest类、URLRequestHeader类 和URLRequestMethod类简介
URLRequest类、URLRequestHeader类和 URLRequestMethod类都是针对HTTP请求进行处理的类 ,其中URLRequest类主要可以获得HTTP请求的信息。 URLRequestHeader主要进行HTTP请求标头的处理。 URLRequestMethod类主要用于设定HTTP请求的方法。
norflash读写操作

NOR FLASH 烧写指南TWENTYONE对于硬件工程师和嵌入式软件工程师,在完成设计后,常常需要验证FLASH是否工作。
在应用中,也有很多时候需要对FLASH进行写操作。
这篇文章简单介绍了基于ARM芯片的NOR FLASH烧写,并提供了2个具体的实例和源代码,希望对有需要的朋友有点帮助。
在开始之前,先声明一下,这篇文章只是介绍了如何写NOR FLASH的烧写驱动,和H-JTAG/H-FLASHER没有直接的联系。
在后面的介绍里,如无特别说明,处理器指的是ARM处理器,FLASH指的都是NOR FLASH。
另外,BYTE指的是8-BIT的数据单元,HALF-WORD代表的是16-BIT的数据单元,而WORD则代表了32-BIT的数据单元。
1. NOR FLASH的简单介绍FLASH是很常见的一种存储芯片,数据掉电不会丢失。
NOR FLASH支持Execute On Chip,即程序可以直接在 NORFLASH片内执行。
这点和NAND FLASH不一样。
因此,在嵌入是系统中,NOR FLASH很适合作为启动程序的存储介质。
NOR FLASH的读取和RAM很类似,但不可以直接进行写操作。
对NOR FLASH的写操作需要遵循特定的命令序列,最终由芯片内部的控制单元完成写操作。
从支持的最小访问单元来看,NOR FLASH一般分为8位的和16位的(当然,也有很多NOR FLASH芯片同时支持8位模式和是16位模式,具体的工作模式通过特定的管脚进行选择)。
对8位的NOR FLASH芯片,或是工作在8-BIT模式的芯片来说,一个地址对应一个BYTE(8-BIT)的数据。
例如一块8-BIT的NOR FLASH,假设容量为4个BYTE。
那芯片应该有8个数据信号D7-D0和2个地址信号,A1-A0。
地址0x0对应第0个BYTE,地址0x1对应于第1BYTE,地址0x2对应于第2个BYTE,而地址0x3则对应于第3个BYTE。
八年级生物上册 第16章 第一节 生命的诞生教案 (1)

生命的诞生课时:1课时教学目标:知识目标:1、描述生命起源的进程;2、举例说诞生命起源的实验证据。
3、说出米勒实验及其说明的问题。
能力目标:1、通过描述米勒的实验的设计原理及结果,培育分析和推理的能力。
2、通过归纳生命起源的顺序,培育分析综合的思维能力。
情感目标:1、通过归纳生命起源的进化顺序的进程,慢慢形成生命物质转变进展的量变和质变的辩证观点。
2、通过举例说出我国探讨生命起源所取得的成绩,培育爱国主义。
教学重点:依据:课程标准的规定、单元章节的要求、课时教学的任务制定教学重点为:描述生命起源的进程,举例说诞生命起源的实验证据。
教学难点:依据学生情形知识与技术,从同窗们熟悉内容入手,联系学生的生活实际,结合教学内容,在尊重教材的基础上,延伸了教学内容分析教学难点为:描述米勒的设计原理及结果。
教学方式:资料搜集、调查法、讨论交流法学情分析:学生对生命起源的进程有难度,用视频资料和动画,联系学生的生活实际,结合教学内容,分析诞生命起源的实验证据,在尊重教材的基础上,延伸了教学内容。
课前预备:教师预备:多媒体课件学生预备:搜集有关生命起源的各类资料和有关化学进化的进程的资料。
教学进程:(一)、导入新课(创设情境)课件展现:出示大量的图片,看看咱们可爱的朋友当咱们参观动物园、植物园和水族馆的时候,当咱们在丛林,草原和田间漫步的时候,咱们无时无刻不在感受生命世界的奇异和浩瀚。
花草树木,虫鱼鸟兽,万类霜天竞自由。
咱们不由要问:如此一个种类繁多的世界是如何产生的呢?地球上最初的生命又是如何诞生的呢?(二)、新课教学教师活动:课件展现有关地球上生命起源的各类假说1.神创说:地球上的一切生命都是由上帝设计制造的。
2.自然发生说:以为生命物质可随时从非生命物质直接迅速产生出来(如:腐肉生蛆)。
3.宇宙发生说:以为生命来自其他星球,某些微生物的孢子能够附着在星际尘埃颗粒上而抵达地球,从而使地球具有初始的生命。
4.化学进化说:生命在历史初期特殊环境中,由非生命物质经历长期的化学进化进程而产生的。
fireworks教案课件第16章运动的小球

应该逐渐的变暗,变的清晰和明显的效果。 (16)选中图层阴影上的第1帧,单击鼠标右键,在弹出的上下文菜
单中选择“创建传统补间”命令。然后选择舞台中的阴影实例,在属 性面板的“色彩效果”区域的“样式”下拉列表中选择Alpha,并将 值设为0%。 (17)选中阴影图层上的第10帧,然后选择舞台中的阴影实例。在属 性面板的“色彩效果”区域的“样式”下拉列表中选择Alpha,并将 值设为100%。
第16章 运动的小球
本章重点
本章将向读者介绍小球下落再弹起以及左右运动效果的制作,内容包 括一个小球和它的阴影的制作,通过小球的运动和阴影透明度的变化, 产生小球跳动的效果。最后建立两个按钮,分别控制小球的运动,单 击向右按钮时,跳转到小球向右运动的动画剪辑,而单击向左运动, 则跳转到小球向左运动的动画剪辑。并且小球在每一个动画剪辑的最 后一帧,添加帧动作,使动画停在最后一帧,如图所示。
(2)执行“插入”菜单里的“新建元件”命令,给图形元件命名为 “ball”,如图所示。
(3)选择椭圆形工具,按住“Shift”键画一个正圆,删除周围的边线, 并且把这个圆移动到ball元件的中央,如图所示。
(4)选中这个圆,在属性面板里选择颜色为灰色的放射状填充,如 图所示。
(5)选择工具箱中的渐变变形工具,调整小球的颜色,使它更有立 体感,如图所示。
学习目的
通过本章的学习,您可以: 掌握图形元件和按钮元件的创建。 掌握洋葱皮选项的使用方法。 掌握帧属性面板中各选项的设置方法。 掌握为帧和按钮添加动作的方法。
16.1 创建小球元件
(1)新建一个Flash文件(ActionScript 2.0)或Flash文件 (ActionScript 3.0),背景色设为白色。
flash教程

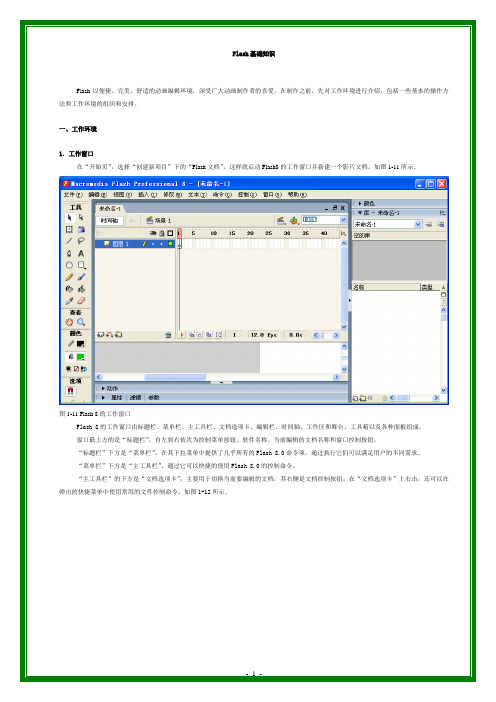
图1-11 Flash 8的工作窗口Flash 8的工作窗口由标题栏、菜单栏、主工具栏、文档选项卡、编辑栏、时间轴、工作区和舞台、工具箱以及各种面板组成。
窗口最上方的是“标题栏”,自左到右依次为控制菜单按钮、软件名称、当前编辑的文档名称和窗口控制按钮。
“标题栏”下方是“菜单栏”,在其下拉菜单中提供了几乎所有的Flash 8.0命令项,通过执行它们可以满足用户的不同需求。
图1-12 文档选项卡“文档选项卡”下方是“编辑栏”,可以用于“时间轴”的隐藏或显示、“编辑场景”或“编辑元件”的切换、舞台显示比例设置等。
如图1-13所示。
“编辑栏”下方是“时间轴”,用于组织和控制文档内容在一定时间内播放的图层数和帧数。
图1-14 舞台工作时根据需要可以改变“舞台“显示的比例大小,可以在“时间轴”右上角的“显示比例”中设置显示比例,最小比例为8%,最大比,在舞台上拖动鼠标可平移舞台;选择【缩放工具】选择【缩放工具】后,在工具箱的【选项】下会显示出两个按钮,分别为【放大】和【缩小】,分别单击它们可在“放大视图工具”,再单击【修改绘图纸标记】按钮一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为,下面一层是“被引导层”,图标同在普通图层上点击时间轴面板的“添加引导层”按钮该层的上面就会添加一个引导层图3-6-2 元件中心十字星对准引导线在图3-6-2中,我们特地把“元件”的透明度设为头,这一点非常重要,是引导线动画顺利运行的前提。
说明、元件位置参考等,此时,引导层的图标为)在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于引导线”的操作更容易成功。
件为不规则形,可以按下工具栏上的任意变形工具图3-6-4 图层【属性】面板)如果想让对象作圆周运动,可以在“引导层”画个圆形线条,再用橡皮擦去一小段,使圆形线段出现2(3)等声音导入后,就可以在【库】面板中看到刚导入的声音文件,今后可以像使用元件一样使用声音对象了,如图5-9 【库】面板中的声音文件2. 引用声音将声音从外部导入Flash中以后,时间轴并没有发生任何变化。
《16.2电流的磁场》ppt+flash课件(第2课时)

通断电 来控制 电磁铁磁性有无,可用________ 电流大小 来控制 电磁铁磁性强弱,可用__________ 电磁铁的极性变换,可用改变电流方向 ____________来实现。
应用
电话、电铃、发电机、电磁选矿机、 电磁起重机、电磁继电器· · · · ·
电磁起重机
—利用电磁铁控制工作电路通断的开关 1、构造 动触点 衔铁
静触点
电磁继电器
弹簧
电磁铁
2、工作原理
阅读课本
3、作用
利用低电压、弱电流的控制电路来控制高电 压、强电流的工作电路,实现自动控制。
请你说出工作原理
甲
M
乙
M
小结
1.电磁铁是一个带有 铁芯 的 螺线管 . 2.电磁铁的磁性跟电流大小 和 线圈匝数 __ ____有关 3.电磁铁工作的原理: 利用电流的磁效应. 4.电磁铁的优点: A.磁性有无可以用 通断电 来控制. B.磁性强弱可以用改变 电流 大小来控制. C.它的南北极可以通过改变 电流方向 来控制. 5.电磁铁的应用: 电磁起重机 电铃
ห้องสมุดไป่ตู้思考:若悬挂的铁块 改为磁铁,情况又将 怎样呢?
5.用电磁继电器控制高电压、强电流 的开关,其主要优点是 ( B )
A.节约用电 C.保护用电器 B.安全用电 D.操作简单
2.如图所示,要使电磁铁磁性最强,正确的 接法是 ( D )
A. S1接1,S2接3 B. S1接1,S2接4 C. S1接2,S2接4 D. S1接2,S2接3
1 S1 R 2 R S2 3
4
3、如图所示,当滑动变阻器的滑片向右移 动时,电磁铁中的磁性将 减弱 .
4.将电磁铁、滑动变阻器、电源与开关 接成成闭合回路,若将变阻器的滑片向 右移动,那么螺线管上端悬挂铁块的弹 簧将: A.不变 C.伸长 B.缩短 D.不能判断 N
西门子Flash入门

西门子Flash修改入门主题:西门子手机Flash修改入门作者:Cool_Lang摘要:本文讲述了了西门子手机Flash(FireWare)修改的相关知识,简单的实现了一个Patch,并以图形菜单的Patch展示了Flash修改的强大。
关键字:Siemens Flash Patch很抱歉,以前答应大家的,一直没时间写。
看到越来越多的朋友向加入到这个行列中来,却苦于入门乏术,因此写下这篇教程。
这些东西是我做修改以来总结的一些经验,因为我也是用6688后(15/3/2003)学的这些东西,有些可能不是很准确,还请大家看后共同讨论。
一、Flash修改的必要工具1、Hex编辑器:UltraEdit,我推荐UltraEdit,因为它比起其他的编辑器界面友好,功能强大(这篇文章就是用它写的)。
2、Flash工具:UniSinmens,V_KLAY, KSie, zSiemens。
这些工具各有千秋,最好是备齐。
3、反汇编工具:ADIS16X,IDA。
这两个应该是必须的,他们的侧重点不同。
IDA用来汇编整个Flash。
而ADIS16X可以汇编小文件,或直接编写指令。
4、辅助工具:Fbytes,Fmenu,(RizaPN)C166 Compiler,C166 JMP(ACiD [mrp])。
这些工具都很有用,比如Fbytes可以模糊查找某些Bytes。
5、其他工具:科学计算器,FFMod,Cool_Image,LanguageEditor。
这些工具也起到一定的用处。
其中语言编辑器很重要,因为它可以到处说有的字串资源,但只能在英文98下运行。
我会放上55和56的字串表(中文不能显示,只能对照着英文的使用)。
5、编程手册:80C166处理器手册,汇编指令手册二、Flash修改的预备知识1、80C166的一些知识。
至于处理器的信息我就不介绍了(我也不懂),大家可以看166的手册。
我只说一些和Flash紧密相关的存储器知识。
《Flash动画制作》课程标准

《Flash动画制作》课程标准一、课程说明二、课程定位本课程是电子商务专业必修的核心课程。
在本专业的职业能力培养中所起着承前启后的作用,既是前期理论课的延续,又是学习其他专业课的前提。
本课程的前期课程主要有《计算机平面设计基础与应用》、《网页设计与制作》等,后续的专业课程主要有《影视后期剪辑》、《影视后期特效》等。
本课程培养学生具备使用Flash软件进行二维动画短片的制作技术能力,具备企业要求二维动画制作人员平面图形设计能力,具备动画基本设计能力,这些能力是构成本专业职业技术领域共性职业能力的重要部分。
三、设计思路根据行业、企业发展需要和完成职业岗位实际工作任务所需要的知识、能力、素质要求,本课程坚持“教、学、做”一体化的课程设计理念,以培养学生的二维动画技术能力为目标,以具体的工作任务的学习为切入点,针对图形图像处理员的岗位能力进行分解,设计9个课程单元共39个学习任务,课程单元难度呈阶段性上升,每个任务完成后掌握相关知识点,采用任务驱动的教学模式和示范操作、模拟训练方法来实现这个教学过程,并为学生可持续发展奠定良好的基础。
在组织教学过程中,从二维动画制作的角度出发,坚持理论联系实际,以该软件技术应用为主,着眼于提高学生使用Flash软件进行二维动画短片的制作技术能力的目的来实施教学。
四、课程培养目标课程以工作过程为导向,工学结合,强化学生的操作技能,让学生熟练掌握二维动画制作技能,培养学生动画设计的思维和技巧,使学生具有较强的动画设计能力、良好的语言文字表达能力,并养成诚信、刻苦、善于沟通和团队合作的职业素质,成为符合二维动画设计与制作、广告制作、电子杂志制作、游戏动画制作等社会需要的动画制作职业技术人才。
1.专业能力:通过《Flash动画制作》课程的学习,掌握二维动画的制作技巧,掌握使用Flash软件进行二维动画短片的制作技术能力,掌握动画关键帧的基本原理。
2.方法能力:(1)能够在所学知识基础上,根据相关动画剧本和角色设计要求,使用Flash动画实现;(2)通过本课程的学习,掌握Flash软件设计动画的能力;(3)能够利用网络资源,收集整理Flash软件使用方面的知识,并会进行信息分析处理,形成总结报告。
第16章第4节变阻器(集体备课)

第4节变阻器【教学目标】一、知识与技能1.了解变阻器的构造、在电路中的符号,理解变阻器的工作原理。
2.通过探究怎样用变阻器改变灯泡的亮度,知道正确使用变阻器的方法。
3.通过探究知道滑动变阻器在电路中的作用;通过实例分析了解变阻器的应用。
1.通过理解滑动变阻器的设计、制作过程,了解科学发明创造,科技革新的过程。
2.通过探究滑动变阻器的使用方法,逐步养成学生概括、归纳能力。
三、情感态度和价值观激发学生运用所学知识解释变阻器改变电阻的原理,产生动手操作使用变阻器的欲望,养成学生的创新能力、自信能力。
【教学重点】滑动变阻器的工作原理及使用方法。
【教学难点】能根据要求正确连接并使用滑动变阻器,能够正确判断变阻器接入电路中的阻值如何变化。
【教学准备】教师:多媒体课件、视频(千手观音、变阻器的应用)、变阻器的原理(flash )、铅笔芯、金属电阻丝、干电池、电流表、电压表、小灯泡、定值电阻(5Q、10 Q、15Q)、滑动变阻器(20Q、2A)、开关、导线若干学生:收集与变阻器在生活中的应用实例。
【教学过程】春节晚会上一群聋哑青年用精美绝 伦的舞蹈“千手观音”上给人以视觉的 享受与心灵的震撼,在享受这美丽瞬间 的同时,你能否解释舞台上的灯光是如 何实现明暗变化的呢?[板书课题]§ 16.4 变阻器(设计意图:利用视频中舞台灯光 的明暗变化切入主题,同时教育学生学 习聋哑青年勇于克服困难的精神,关爱 残疾人。
)[提出问题]通过前面的学习我们知道,改变电源 电压可以改变灯泡的亮度,除此以外, 还有哪些方法可以改变灯泡的亮度呢?[演示实验]连接如下图所示电路,改变铅笔芯 接入电路中的长度。
[设置疑问]年克服困难,追求完 美的精神。
思考并尝试回答老师的问题。
【教学过程】知识点一:滑动 变阻器交流讨论,总结汇 报。
(改变电阻,换 用其它规格的灯泡) 观察实验现象。
[提出问题]⑴在刚才的实验中,你观察到了什⑴灯泡亮度变化。
Flash动画技术入门

第13章
问题:Flash舞台上封闭图形的填充色如何修改?
答案:用颜料桶修改#在属性面板上修改#用颜色面板修改
问题:Flash舞台上的封闭图形的填充方案是可以修改的。
答案:正确
第14章
问题:在舞台上可以直接以拖动的方式编辑封闭图形顶点的位置。
答案:正确
第15章
答案:正确
第12章
问题:想画一个圆环,应该选什么绘图工具?
答案:基本椭圆工具
问题:在Flash中,想画长方形就选长方形绘图工具,想画正方形,就选正方形绘图工具,很方便。
答案:错误
问题:在Flash中,基本矩形工具就是用来画一般的矩形,圆角矩形画不了。
答案:错误
问题:Flash多边形工具能一笔画成五角星。
问题:在Flash中,想画椭圆,就选椭圆工具,想画正圆,就选正圆工具,很方便。
答案:错误
第17章
问题:在【工具面板】中选择了【基本矩形工具】之后,在【属性面板】中可设置边角半径。
答案:正确
第18章
问题:用基本椭圆工具绘制扇形时,调节扇形圆心角的大小要用到什么参数?
答案:开始角度#结束角度
问题:如果想擦除图形内部的部分填充色你,并保护笔触不受影响,那么应该选择橡皮工具擦除填色模式。
答案:正确
问题:Flash中的橡皮擦工具也可以作为绘图造型的工具应用。
答案:正确
问题:Flash中的橡皮擦工具的水龙头模式的功能是把所单击的一片连续的填充色都擦除掉。
答案:正确
第33章
答案:正确
第27章
问题:在舞台上选中一个对象,然后如何把它删除?
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图16-1 同图层内容的影响
16.1 Flash绘图工具的使用
按住shift键将文字全部选中后移开,正方形 变成镂空效果,露出背景色,因为文本 “FLASH”已经取代了正方形的相应部分。
16.1.1 线条工具
Flash线条工具可以绘制各种直线,绘制直 线时按住shift键,可以绘制水平和垂直的直 线,或者45度倾角的斜线。
16.1.4 铅笔工具
“平滑”模式:此模式可以自动平滑曲线, 消除绘制过程中的“抖动”和“锯齿”,达 到一种平滑的线条效果。 “墨水”模式:此模式绘制的线条是绘制过 程中鼠标所经过的实际轨迹,最大限度上保 留了实际线条的形状,仅做轻微的平滑处理。
16.1.4 铅笔工具
铅笔工具的属性设置 Flash绘图工具栏中点击“铅笔”工具按钮, 然后将鼠标移到工作区,图标变为铅笔,表 明 “铅笔”工具已被激活。然后根据设计 需要在属性面板中对“铅笔”工具的相关属 性进行设置,如图16-9所示。
16.1.2 椭圆工具
使用“椭圆”工具可以在椭圆中设置填充色, 而“线条”工具、“铅笔”工具则不能。 “椭圆”工具不仅可以对轮廓线的颜色、线 宽、和线型进行设置,还可以对填充色进行 设置。
16.1.2 椭圆工具
椭圆工具的属性设置 Flash绘图工具栏中点击“椭圆”工具按钮, 鼠标移动到工作区后变成“十”字形图标, 说明 “椭圆”工具已被激活。然后根据设 计需求修改“椭圆”工具的属性。如图166所示。
16.1.6 钢笔工具
“钢笔”工具既可以绘制直线又可以绘制曲 线,并且可以对绘制好的直线或曲线进行精 确的调整。
16.1.6 钢笔工具
钢笔工具的使用 Flash绘图工具栏里选择“钢笔”工具按钮, 然后将鼠标移到工作区,图标变成钢笔,表 明“钢笔”工具已被激活,可以用来绘制线 条。将鼠标指向到曲线起点并单击,然后将 鼠标移动到曲线终点,按住鼠标不放,绘制 的曲线出现,通过拖曳鼠标得到需要的曲线, 然后才释放鼠标,一段曲线绘制完成,点击 下一点继续绘制。
16.1.5 刷子工具
Flash“刷子”工具主要用于绘制各种形状的 线条,绘制的线条效果更自然。“刷子”工 具绘制的线条只包括线条的填充色,而不包 括线条的轮廓线,这是“刷子”工具与“铅 笔”工具的最大区别。
16.1.5 刷子工具
各选项功能如下: 标准绘画模式:表示画刷的标准功能,可以在舞台上绘制各种图形,图形与鼠 标实际轨迹相同。 颜料填充模式:表示画刷绘制的区域里除了轮廓线之外都变为画刷的效果,就 是画刷经历的路径中只改变填充色,不会改变轮廓线。 后面绘画模式:表示画刷只对空白区域有作用,即已经绘制图形对象的区域不 会保留画刷的线条。 颜料选择模式:表示画刷只对填充色被选中的区域起作用,使用此模式绘画时, 首先选中要修改的填充色,然后用画刷在上面修改,选中区域被修改,其它位 置和轮廓线保持不变。 内部绘画模式:表示画刷只能对与绘制起点同处一个区域的填充色进行修改, 而轮廓线的以外的区域保持不变。
图16-7 矩形工具属性面板
16.1.3 矩形工具和多角星形工具
Flash中“矩形”工具默认条件下,绘制的 是直角矩形,但也可以绘制圆角矩形。如果 需要绘制圆角矩形,双击绘图工具栏中的 “矩形”工具图标,弹出“矩形边角半径” 设置对话框,设置“边角半径”为所需值, 如图16-8所示。
图16-8 矩形边角半径对话框
图16-13 墨水瓶工具属性面板
16.3 Flash变形工具的使用
Flash主要变形工具包括“任意变形”工具 和“填充变形”工具。“任意变形”工具主 要用于对图形的各种变形操作,可以调整图 形的大小,对图形进行旋转,对图形进行扭 曲。
16.3.1 任意变形工具
Flash绘图工具栏里点击“任意变形”工具 按钮,将鼠标移动到工作区,鼠标图标变为, 表明“任意变形”工具已被激活。在工作区 中选中要变形的图形,图形周围会显示变形 框,调整变形框上面的“控制节点”就可以 对图形进行大小、现状、翻转、扭曲等调整。 如图16-14所示。
不封闭空隙:表示填充区域如果是非封闭区域,则不对其进行 填充。
封闭小空隙:表示如果填充区域不是封闭区域,只允许轮廓间 隙很小时,才将区域作为封闭区域填充。
封闭中等空隙:表示如果填充区域不是封闭区域,只允许轮廓 间隙是中等以下间隙时,才将区域作为封闭区域填充。 封闭大空隙:表示如果填充区域不是封闭区域,允许轮廓间隙 是较大时,将区域作为封闭区域填充。
16.1.6 钢笔工具
钢笔工具的属性设置 Flash绘图工具栏中选择“钢笔”工具时, “钢笔”工具被激活,在属性面板里显示 “钢笔”工具的相关属性。可以在属性面板 对“钢笔”工具的“笔触”颜色、“笔触” 样式和“笔触”高度进行定义。如图16-11 所示。
图16-11钢笔工具属性面板
16.2 Flash颜色工具的使用
16.1.3 矩形工具和多角星形工具
“边角半径”文本框中输入矩形圆角的半径, 范围为0~999,以“磅”为单位。数值越 小,绘制的圆角矩形的圆角弧度就越小,默 认值为0,表示4个角为直角。数值越大,绘 制的圆角矩形的圆角弧度就越大。 图16-8 矩形边角半径对话框
16.1.4 铅笔工具
Flash绘图工具栏中的“铅笔”工具主要是 用来绘制线条和形状。“铅笔”工具绘制的 是矢量线条,它既可以绘制直线又可以绘制 平滑的或尖锐的曲线。它使用起来比“线条” 工具更加灵活。但是,“铅笔”工具只能绘 制图形的轮廓线,没有填充色,这是与“刷 子”工具的主要区别。
16.2.1 颜料桶工具
“颜料桶”工具主要有三种填充模式: 单色填充、渐变填充和位图填充。 使用“颜料桶”工具可以向封闭区域或半封 闭区域填充颜色。
16.2.1 颜料桶工具
颜料桶工具的属性设置 Flash绘图工具栏里选中“颜料桶”工具按 钮,将鼠标移动到工作区内,鼠标图标变为 时,表示“颜料桶”工具已被激活。如图 16-12所示。
图16-6 椭圆工具属性面板
16.1.3 矩形工具和多角星形工具
Flash绘图工具栏中点击“矩形”工具或 “多角星形”工具,可以在舞台上绘制“矩 形”或“多边形”图形。它们与“椭圆”工 具类似,可以对“轮廓线”颜色和填充属性设置 Flash绘图工具栏中点击“矩形”工具按钮, 然后将鼠标移到工作区,图标变形“十”字, 表明 “矩形”工具已被激活。如图16-7所 示。
《网页设计与制作教程》
作者:孟显勇 北京理工大学出版社
第十六章 Flash 基本工具的使用
Flash主要使用矢量图来设计动画。Flash提 供了大量的矢量图绘制工具,通过Flash 基 本绘图工具的学习,学会绘制一些简单的矢 量图。
16.1 Flash绘图工具的使用
Flash绘制图形过程中,同一图层内的对象 会产生相互的影响。当同一图层内的对象有 重叠时,新绘制的对象的内容将取代原来的 对象的内容。基于这种原理,可以制作出 “镂空”效果,如图16-1所示。
图16-9 铅笔工具属性面板
16.1.4 铅笔工具
“铅笔”工具的属性面板可以对 “笔触”的颜色、 高度和样式进行设置。 “笔触高度”文本框用于设置所绘制线条的宽度, 可以在文本框中输入笔触的高度值,范围是0.1~ 200,也可以通过右侧的滑杆来调节。
“笔触样式”下拉列表用于选择所绘制的线条样式, Flash 8已经预置了一些常用的线条类型,例如: 实线、虚线、点状线、锯齿状线、点描线和阴影线 等。
16.1.1 线条工具
通过绘图工具栏中的“笔触”颜色调整
点击“笔触”颜色中的矩形,会弹出一个调色板, 如图16-2所示。调色板的下方是一些预先设置好 的“过渡色”,可以在调色板中选取某种颜色作为 所绘线条的颜色。 还可以通过单击右上角的,打开“颜色”对话框, 如图16-3所示,可以在“颜色”对话框中选取所 需颜色。
16.1.4 铅笔工具
Flash绘图工具栏中选中“铅笔”工具按钮,然后 点击“选项”面板中的“铅笔模式”按钮,将弹出 “铅笔模式”设置列表,其中包括“伸直”、“平 滑”和“墨水”3个选项。 “伸直”模式:“铅笔”工具中功能最强的一种模 式,具有很强的线条形状识别能力,可以对绘制线 条进行自动校正,可以对线条进行平滑处理,可以 自动识别直线、椭圆、矩形和半圆、三角形,将绘 制的图形自动转换为这些常见的几何形状。
16.2.2 墨水瓶工具
Flash绘图工具栏中的“墨水瓶”工具的主 要功能是描边,就是设置图形轮廓的颜色或 给图形添加轮廓。在绘图工具栏中点击“墨 水瓶”工具按钮,将鼠标移动到工作区,鼠 标图标变成时,表明“墨水瓶”工具已被激 活。
16.2.2 墨水瓶工具
根据设计的需要可以对“墨水瓶”工具的相 关属性进行修改,通过“墨水瓶”工具的属 性面板可以对墨水瓶工具的笔触颜色、笔触 样式和笔触高度进行修改。“墨水瓶”工具 的属性面板如图16-13所示。
Flash颜色工具主要包括“颜料桶”工具和 “墨水瓶”工具,“颜料桶”工具主要用来 设置图形填充色的颜色,可以对已绘制图形、 封闭区域或半封闭区域内的填充色进行修改 或设置。 “墨水瓶”工具主要用于设置图形的轮廓线 的颜色,或者为图形添加轮廓线(描边)。 可以对所有图形的轮廓线的颜色进行设置。
16.1.5 刷子工具
Flash绘图工具栏中选中“刷子”工具,然 后将鼠标移动到工作区,鼠标图标变为实心 圆点时表名画刷已被激活。如图16-10所示。
图16-10 刷子工具属性面板
16.1.6 钢笔工具
Flash绘图工具栏中的“钢笔”工具主要用 于绘制精确的路径,如直线或平滑的曲线。 “钢笔”工具又叫“贝塞尔曲线”工具,广 泛应用于各种专业绘图软件。
图16-14 任意变形工具示例
16.3.2 填充变形工具
Flash中的“填充变形”工具只能用于添加 “过渡填充色”的图形,主要是处理图形内 过渡色的颜色、形状、范围。使用“填充变 形”工具前,首先要为被编辑图形填充过渡 色。 选择“油漆桶”工具,然后选择绘图工具栏 中的“填充”工具,并在填充调色板中选择 下方的过渡填充色,如图16-15所示。
