会考Flash操作知识点
Flash操作相关知识点

gotoandpaly(“场景名”,帧):跳转到指定场景的某一帧并继续播放下去。
gotoandstop(“场景名”,帧):跳转指定场景的到某一帧并停止播放。
stop():停止播放
play():开始播放
on:按钮命令
stopallsounds():停止当前正在播放的所有声音
fscommand(“quit”):关闭放映文件
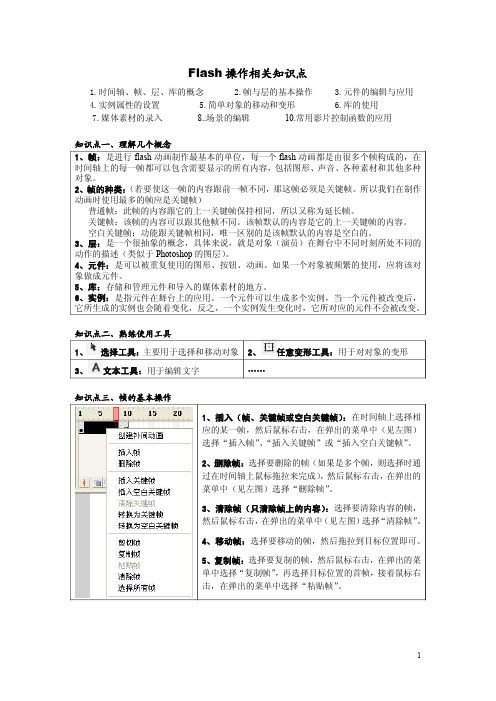
2、声音加入舞台上 选择要加入声音的某一帧,然后在属性面板各栏中(见下图)作相应选择。 声音栏:选择相应的声音文件 效果栏:选择相应的声音效果(淡入、淡出等效果) 同步栏:事件(声音独立,跟画面不同步)、数据流(跟画面同步)等选项
3
知识点十、场景的操作
1、打开场景:要对某个场景编辑,应先打开该场景,单击“场景选择按钮”(见上左图), 在弹出的菜单中选择相应场景。
普通帧:此帧的内容跟它的上一关键帧保持相同,所以又称为延长帧。 关键帧:该帧的内容可以跟其他帧不同。该帧默认的内容是它的上一关键帧的内容。 空白关键帧:功能跟关键帧相同,唯一区别的是该帧默认的内容是空白的。 3、层:是一个很抽象的概念,具体来说,就是对象(演员)在舞台中不同时刻所处不同的 动作的描述(类似于 Photoshop 的图层)。 4、元件:是可以被重复使用的图形、按钮、动画。如果一个对象被频繁的使用,应将该对 象做成元件。 5、库:存储和管理元件和导入的媒体素材的地方。 6、实例:是指元件在舞台上的应用。一个元件可以生成多个实例,当一个元件被改变后, 它所生成的实例也会随着变化,反之,一个实例发生变化时,它所对应的元件不会被改变。
2、新建场景:单击菜单“窗口---其它面板---场景”,打开场景面板(见上右图),在该面 板上单击 即可。
3、场景改名:在场景面板里双击场景名,然后输入新的场景名,最后按回车即可。
Flash知识点总结

Flash知识点总结(一)Flash知识点总结(一)(一) Flash的工作界面舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
空白关键帧帧内没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的内容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
Flash知识点总结(二)(四)工具箱中各工具的用法:(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
flash知识点注意

Flash知识点:Step by Step思维Flash是一种强大的多媒体和动画软件,被广泛用于网页和互动媒体的开发。
它可以创建吸引人的动画效果和交互式元素,为用户提供丰富的在线体验。
在本文中,我们将介绍Flash的一些基本概念和重要知识点,帮助你逐步掌握这个强大工具。
1. Flash基础知识在开始学习Flash之前,你需要了解几个基础概念。
首先,Flash使用矢量图形来创建动画和图形。
矢量图形是由数学公式描述的,可以无限缩放而不会失真。
其次,Flash中的每个元素都可以根据时间轴进行控制,时间轴上的每一帧代表动画的一个瞬间。
最后,Flash支持逐帧动画和补间动画。
逐帧动画是通过逐一绘制每个关键帧来创建的,而补间动画是通过定义起始和结束状态,由Flash自动计算中间状态来创建的。
2. Flash用户界面Flash的用户界面由几个主要组件组成,包括舞台、工具栏、时间轴和库面板。
舞台是你创建动画和交互元素的主要区域,你可以在其中添加和编辑图形、文本和动画效果。
工具栏提供了各种工具,如选择工具、画笔工具和文本工具,用于创建和编辑图形和文本。
时间轴是控制动画的核心,你可以在其中添加关键帧、设置动画属性和调整元素的动画顺序。
库面板用于管理和组织你的素材库,包括图形、声音、影片剪辑等。
3. 创建基本动画在Flash中,你可以通过使用关键帧和图层来创建基本动画效果。
首先,在时间轴上选择一个合适的帧,并在舞台上创建你的初始图形。
然后,在下一个关键帧上,对图形进行修改或移动。
Flash会自动计算两个关键帧之间的中间状态,从而创建平滑的过渡效果。
你可以在时间轴上添加更多的关键帧和修改图形,以创建更复杂的动画效果。
4. 使用补间动画除了逐帧动画,你还可以使用补间动画来创建更复杂的动画效果。
补间动画基于起始和结束状态之间的差异,Flash会自动计算中间状态。
首先,在时间轴上选择一个图形,并在起始帧上设置初始状态。
然后,在时间轴上的另一个帧上设置结束状态。
FLASH操作要点复习

Flash 部分复习1.帧:动画的一种单位、可以比喻为一张照片或图片。
2.关键帧:里面有具体内容的帧。
3.空白关键帧:里面等待添加内容的帧。
4.普通帧:里面不含内容、为延长播放时间或内容变化过渡的帧。
5.动画原理:一幅幅帧(图像)的连续播放。
6.颜色的深浅:调整Alpha7.层:抽象看成一张透明的胶片,上面添加动画的内容、改变层的位置可以设置动画内容在播放时的远景或近景。
●普通层:●引导层:●遮罩层:8.动画分类:●逐帧动画:每一帧都是关键帧、如小苗开花、圣诞老人、文字一个一个跳出显示、影片剪辑里的帧(如一帧蝴蝶翅膀张开,一帧翅膀缩小,三个跑步动作为三个帧等)。
●补间动画:一段动画、开头和结束为关键帧、中间都是普通帧、由程序自动控制位置和形状变化,补间动画分《动作补间》和《形状补间》:(1)动作补间动画:一段动画开头与结束关键帧里面的内容基本形状不变、位置发生变化的关键帧空白关键帧普通帧12动画、如一个小球从高处掉下来、海宝从左边翻滚到右边、一段文字从下面升到屏幕中间等等,注意:在位置移动过程中基本形状虽然不变但是颜色可以变、大小可以变。
如开始关键帧里面是一个小矩形,而到了结束关键帧里面就变成一个很大的矩形(注意、还是矩形,没有变成圆形或其他形状、所以说基本形状不变)、颜色可变半透明。
动作补间动画的特点:所有帧为浅蓝色、关键帧内容必须为元件、可以使用引导线、可以设置在移动过程中旋转(如:海宝在移动过程中自己翻跟斗)、缓动(小球掉下的速度从开始慢到越来越快)和调整到路径(第二只蝴蝶飞的时候角度会变化)(2) 形状补间动画:一段动画开头与结束关键帧里面的内容基本形状发生变化、位置也可发生变化的动画、如海宝变成自己姓名、圆形变成方形等。
形状补间动画的特点:所有帧为浅绿色、关键帧内容必须不是元件(分离)。
(3)如果在上述两种动画里把元件分离与不分离弄错,则会出现虚线。
3 9. 必须学会:分离图像、制作元件、多个元件的组合(按住Shift 键+鼠标选择)、元件的多次分离:以适应补间动作动画与补间形状动画的不同需求以及出现错误虚线时的改正。
Flash必备基础知识和基本操作

第1节 Flash 基础知识和基本操作一、Flash 工作界面Flash 工作界面的主要组成部分。
1、舞台:也称为“工作区”或“编辑区”,是进行绘图和编辑动画的地方。
2、场景:用来组织不同主题的动画(画面)。
3、时间轴窗口:包括时间轴和图层,是进行flash 动画创作和编辑的重要工具。
4、工具箱:用于进行图形的绘制和编辑。
5、元件库:用来存放和组织可反复使用的动画元件,这些元件也称为符号。
6、面板:提供flash 对象的各种信息,如图形的属性、帧的属性等。
二、Flash 新建动画文件的方法(1)使用开始页创建动画文件; (2)使用菜单命令新建动画文件; (3)使用按钮工具新建动画文件; (4)根据模板新建动画文件。
三、Flash 动画文件的创建步骤1、新建动画文件。
[文件][新建][常规][ Flash 文档]2、设置动画文件的属性。
在编辑窗口中击右键,选择[文档属性]3、预览和测试动画文件。
(1)选择[控制][…];(2)按<Enter>键,或<Ctrl>+<Enter>键;(3)按<Esc>键取消测试。
4、保存文件。
[文件][保存]/[另存为],则保存为Flash 源文件的标准格式,扩展名为.fla 。
5、导出文件。
[文件][导出][…]。
Flash 提供多种导出格式,可以是影片、图形、声音、图像、等多种文件格式。
四、动画文件创建实例:快乐的小鸭工具箱舞台属性面板元件库 各种面板组合(略)第2节Flash图形编辑(工具箱)Flash既可以处理位图,又可以处理矢量图。
Flash中的图形编辑主要依赖于工具箱,它提供了绘制、编辑图形的全套工具,是制作动画过程中使用最多的工具面板,工具箱分为四个部分:绘图工具、视图工具、颜色工具和辅助选项。
第3节创建Flash动画一、Flash动画的分类1、逐帧动画:动画中的每一帧的内容都需要修改,它适合于每一帧中的图像都需要更改的复杂动画。
flash知识点归纳总结

flash知识点归纳总结Flash是一种常用的多媒体技术,广泛应用在网页设计、动画制作、交互式界面设计等多个领域。
Flash的知识点涵盖了动画制作、交互设计、代码编写等多个方面,下面对Flash 的知识点进行归纳总结。
第一,Flash的基础知识点1. Flash的概念和发展历史Flash是一种由Adobe公司开发的多媒体技术,最初是Macromedia公司推出的。
Flash 从最初的动画制作工具逐渐发展成为一种全面的多媒体制作技术,广泛应用于网页设计、游戏开发、交互设计等领域。
2. Flash的工作原理Flash的工作原理是基于矢量图形和动画制作技术,通过定时刷新屏幕并改变显示对象的属性来实现动画效果。
Flash的动画是基于帧的,可以在每一帧上设置不同的动画效果,通过时间轴或动作脚本控制动画的播放和交互效果。
3. Flash的基本工具和面板Flash提供了丰富的基本工具和面板,包括选择工具、画笔工具、填充工具、文字工具、属性面板、时间轴面板、动作面板等。
这些工具和面板可以帮助用户进行图形绘制、动画制作、交互设计等操作。
4. Flash的文件格式Flash文件格式包括FLA和SWF两种,FLA文件是Flash的源文件格式,包含了所有的图形、动画、代码等信息;SWF文件是Flash的发布文件格式,包含了最终的动画效果和交互功能。
用户可以通过Flash发布工具将FLA文件导出为SWF文件,用于在网页上播放和交互。
第二,Flash的动画制作知识点1. Flash的图形绘制和编辑Flash提供了丰富的图形绘制和编辑功能,用户可以使用各种工具绘制矢量图形、编辑路径、填充颜色、应用滤镜等操作,实现复杂的图形效果和动画效果。
2. Flash的时间轴和关键帧Flash的动画是基于时间轴和关键帧的,用户可以在时间轴上设置关键帧,然后在不同的关键帧上编辑图形、设置属性、调整动画效果,从而实现动画的播放和转场效果。
3. Flash的动画效果和过渡效果Flash提供了丰富的动画效果和过渡效果,用户可以通过时间轴和属性面板设置动画的速度、缓动、旋转、缩放、颜色变化等效果,同时也可以设置场景的过渡效果,实现平滑的场景切换和过渡效果。
Photoshop、flash-知识点(信息技术会考复习)

五、用计算机处理图片和制作动画【用计算机处理图片】知识点:了解图像处理的基础知识;认识Photoshop 的操作界面和工作界面;会利用软件进行简单操作。
阅读材料:图像文件格式知多少。
会打开、保存Photoshop 文件;会组合图片文件并擦除多余的像素。
会利用相关工具对照片进行去斑、去红眼;能利用“修复”和“修补”工具去除多余的像素;会使用“仿制图章”。
阅读材料:将模糊照片变清晰。
1、图像的颜色模式:Photoshop 中默认使用RGB (红色、绿色、蓝色)颜色模式,在这种模式下才能使用系统提供的命令及滤镜。
如果处理完后用于印刷,应该转成CMYK (青色、洋红、黄色、黑色)颜色模式。
2、图像文件的格式:Photoshop 本身的文件格式为*.PSD ,这种格式是Photoshop 专用的格式;*.BMP 这是Windows 中画图程序的标准格式;*.JPEG 是一种压缩率很高的存储格式,多用于网页素材;*.GIF 格式为256色RGB 图像,尺寸小,适合做网页图像,既能存储静止图像,又能存储由若干幅静止图像形成的连续动画;*.PNG 是一种新型的网络图像格式,结合了GIF 和JPEG 两家之长;*.TIFF 格式是Mac 中广泛使用的图像格式。
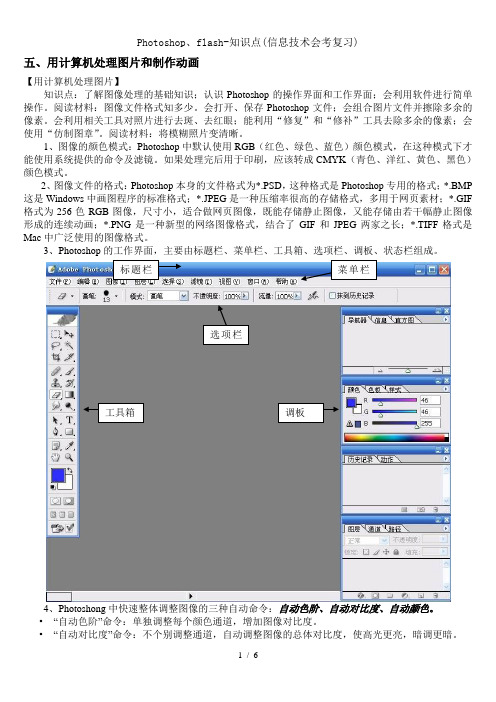
3、Photoshop 的工作界面,主要由标题栏、菜单栏、工具箱、选项栏、调板、状态栏组成。
4、Photoshong 中快速整体调整图像的三种自动命令:自动色阶、自动对比度、自动颜色。
• “自动色阶”命令:单独调整每个颜色通道,增加图像对比度。
• “自动对比度”命令:不个别调整通道,自动调整图像的总体对比度,使高光更亮,暗调更暗。
工具箱 标题栏菜单栏选项栏调板•自动颜色命令:调整图像的对比度和颜色。
•亮度/对比度命令:手动对图像的色调范围进行简单调节。
5、图像色彩的三个基本属性是:色相、饱和度、亮度。
•色相:从物体反射或透过物体传播的颜色。
•饱和度(又称为色度)是指颜色的强度或纯度。
会考Flash操作题知识点

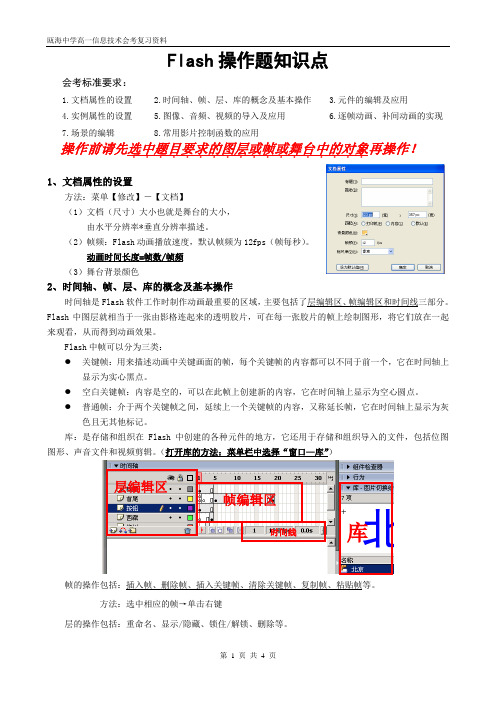
Flash 操作题知识点会考标准要求:1.文档属性的设置2.时间轴、帧、层、库的概念及基本操作3.元件的编辑及应用4.实例属性的设置5.图像、音频、视频的导入及应用6.逐帧动画、补间动画的实现7.场景的编辑 8.常用影片控制函数的应用操作前请先选中..题目要求....的图层...或.帧.或舞台中的对象.......再操作! 1、文档属性的设置方法:菜单【修改】-【文档】(1)文档(尺寸)大小也就是舞台的大小,由水平分辨率*垂直分辨率描述。
(2)帧频:Flash 动画播放速度,默认帧频为12fps (帧每秒)。
动画时间长度=帧数/帧频(3)舞台背景颜色 2、时间轴、帧、层、库的概念及基本操作时间轴是Flash 软件工作时制作动画最重要的区域,主要包括了层编辑区、帧编辑区和时间线三部分。
Flash 中图层就相当于一张由影格连起来的透明胶片,可在每一张胶片的帧上绘制图形,将它们放在一起来观看,从而得到动画效果。
Flash 中帧可以分为三类:● 关键帧:用来描述动画中关键画面的帧,每个关键帧的内容都可以不同于前一个,它在时间轴上显示为实心黑点。
● 空白关键帧:内容是空的,可以在此帧上创建新的内容,它在时间轴上显示为空心圆点。
● 普通帧:介于两个关键帧之间,延续上一个关键帧的内容,又称延长帧,它在时间轴上显示为灰色且无其他标记。
库:是存储和组织在 Flash 中创建的各种元件的地方,它还用于存储和组织导入的文件,包括位图图形、声音文件和视频剪辑。
(打开库的方法:菜单栏中选择“窗口—库”)帧的操作包括:插入帧、删除帧、插入关键帧、清除关键帧、复制帧、粘贴帧等。
方法:选中相应的帧→单击右键层的操作包括:重命名、显示/隐藏、锁住/解锁、删除等。
层编辑区 帧编辑区时间线 库3、元件的编辑及应用元件有三种行为:图形、影片剪辑、按钮。
元件只需创建一次,即可在整个文档或其他文档中重复使用。
(1)元件的新建:菜单【插入】-【新建元件】。
Flash知识点总结与操作重点

Flash知识点总结与操作重点Flash学问点总结与操作重点Flash动画是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
下面是我整理的Flash学问点总结与操作重点,欢迎阅读!一、操作学问点:1、动画基本制作(1)动画文件打开(以库文件打开)(2)动画文件新建(背景色、大小、每秒帧数)、素材导入(3)基本图形制作(五角星、多边形、心形、叶片、放射状填空等)(4)保存或导出影片2、图形元件与影片元件制作通过定义或利用图形元件或影片元件进行动画制作。
如何将一张图片进行转化位其中对象的图形元件?如飞机、汽车等3、逐帧动画制作:每一帧都是关键帧,各帧延时时间可以多帧或更多4、过渡动画制作(变形AB 动作AA)(1)变形动画(Shape):从一组文字过渡到另一组文字,从一个对象变成另一个对象(2)动作动画(motion):一个元件对象翻转、运动、透亮渐变或颜色设置5、动画预设制作关键帧→选择该关键帧(对象必需是影片原件)→打开窗口菜单中“动画预设”面板---选择“默认预设”中某与效果6、多图层使用操作留意:(1)设置背景层,将不同对象的运动应放置在不同的层上;(2)多图层中同时发生的`时间点设定7、运动引导线----引导线的制作(引导线层、被引导层)如何从一个对象中抽取轮廓作为引导线?运动对象必需是元件或影片元件,中心点与引导线重合一个引导层还可以链接多个被引导层,使多个对象沿同一路径运动8、遮罩----Flash中素材抠像运动遮罩层对象运动,被遮罩不动,如探照灯效果、光移动效果遮罩层对象不动,被遮罩运动,如文字中颜色转变遮罩层对象动画,被遮罩运动9、动画把握操作帧把握:停止、播放按钮元件、时间、把握二、操作重点:举例说明(1)背景图层制作——多图片、放射状图片(2)元件属性调整——调色、透亮等设置且动画制作(3)元件中心点移动——转变引导线动画、对象元件旋转、翻转运动方式,例如(连续复制、翻书、单摆、特殊翻转、探照灯等)(4)多图层动画对象的时间关系——对象碰撞、同时发生等(如小球碰撞等) (5)对象的连续运动或转变——时间连接(如小球变成飞机,飞机沿引导线运动等)(6)一个引导层还可以链接多个被引导层,使多个对象沿同一路径运动(如小球追逐、碰撞等)(7)遮罩的引用——遮罩层对象的样子转变或运动(如望远镜、探照灯、文字扫光等)(8)遮罩的引用——被遮罩层对象的样子转变或运动(如对象中光、多彩的转变等)(9)运动对象穿过某一物体(例如射箭、蝴蝶花丛飞舞、飞机穿云等)(10)留意打开外部库、利用外部库素材制作,以及影片文件的导出。
浙江省高中信息技术flash知识点总结(会考)

动作命令
基础知识:
1.修改文档属性:舞台大小(动画大小)、舞 台背景颜色、帧频 2.元件:新建元件、编辑元件、元件类型的改 变(三种类型:影片剪辑、 图形、 按钮) 3.时间轴:添加关键帧、清除关键帧、删除帧、 移动帧、添加空白关键帧。 4.图层:图层重命名、添加新图层。 5.场景(窗口——其他面释放按钮,退出影片,关闭影片。 on(release){fscommand(“quit”);} 举例:按下按钮,打开get.txt on(press){getURL(“get.txt”);} 思考:on(press){getURL(“”)}
动作命令(2)
举例:播放到40帧时,影片跳转到sub场景的 第一帧并播放 步骤:选中40帧(假如不是关键帧要插入关键 帧),点击动作,然后输入动作: gotoAndPlay(“sub”,1); 注意:标点符号 阿拉伯数字等都要英文或键盘 输入
动作命令(3)
举例:点击某个按钮,让影片跳转到sub场景 的第一帧并停止播放。 步骤:选择按钮,然后选择动作,在影片剪辑 控制里选择on,然后选择press,接着选择 时间轴控制里的gotoAndStop(),最后在括 号里输入 “sub”,1 整个动作命令就是: on(press){gotoAndStop(“sub”,1);}
什么意思?
大元件里可以有小元件,小元件里不能有大 元件。 库中的元件删除后,舞台上由此元件拖出来 的元件不再存在。(同理库中的图片删除后, 舞台上由此图片拖出来的图片不再存在) 元件的坐标轴位置在元件的左上角。
动作命令
全局函数:时间轴控制、影片剪辑控制、浏览器/网络 时间轴控制: gotoAndPlay() 跳转到某一帧并播放 gotoAndStop() 跳转到某一帧并停止 play() 播放影片 stop() 停止播放 stopAllSounds() 停止播放所有声音 nextFrame() 转到下一帧 prevFrame() 转到上一帧 nextScene() 转到下一场景 prevScene() 转到上一场景 影片剪辑控制:on (鼠标事件 press release) 浏览器/网络:fscommand getURL
初中flash知识点总结

初中flash知识点总结一、基本概念1. Flash是什么Flash是一种由Adobe公司开发的矢量动画制作软件,可以用来制作动画、交互式内容、网页等。
Flash文件通常以.swf格式存储,可以在网页上直接播放。
2. Flash的特点Flash具有矢量绘图、逐帧动画、交互式控制等功能,可以制作丰富多彩的动画效果。
同时,Flash文件具有较小的体积,适合用于网络传输和展示。
3. Flash的应用领域Flash广泛应用于广告、教育、游戏、影视等领域,成为了矢量动画制作的标准工具之一。
二、制作流程1. 基本操作打开Flash软件后,首先需要了解Flash的基本操作,包括画笔、填充、移动、缩放等工具的使用方法。
熟练掌握这些基本操作,是进行后续制作的基础。
2. 绘制图形在Flash中,可以使用各种工具绘制各种图形,包括直线、矩形、圆形、曲线等。
绘制图形是制作动画的基础,需要掌握各种工具的使用方法,以及如何将这些基本图形组合起来制作更复杂的图形。
3. 添加动画通过逐帧动画的方式,可以为图形添加动画效果。
在Flash中,可以对每一帧进行编辑,创建图形的运动轨迹、透明度、旋转角度等动画效果。
掌握逐帧动画的制作方法,是成为一名熟练的Flash动画师的关键。
4. 添加音频和视频除了图形动画,Flash还可以添加音频和视频元素,制作更为丰富多彩的动画内容。
在Flash中,可以通过导入外部音频和视频文件,或者直接使用Flash自带的音频和视频编辑工具,对动画进行音频和视频的添加和编辑。
5. 导出和发布完成动画制作后,需要将Flash文件导出为.swf格式,以便在网页中进行播放。
在导出前,还需要设置动画的尺寸、帧速率、压缩比率等参数,以满足不同平台和设备的需求。
三、常见功能1. 鼠标交互Flash还可以实现鼠标交互的功能,包括按钮、链接、点击事件等。
通过添加鼠标交互功能,可以使得动画内容更加生动、互动。
2. 动画过渡在Flash中,可以使用Tween动画来实现图形的平移、缩放、旋转等动画过渡效果。
flash知识点总结

flash知识点总结Flash知识点总结一、Flash 文件的基本结构1. Stage:舞台,即播放动画的区域,缩放,移动,剪裁;2. Frames:帧,即动画的基本单位,定义动画的动作;3. Layers:图层,可以把多个图像放在不同的图层里,并定义图层的顺序;4. Movie Clip:电影剪辑,可以将动画作为一个单独的元件,用于多次复用;5. Text:文本域,可以放置文字,并定义格式;6. Graphic:图形元件,可以放置图形,并定义图形的属性;7. Buttons:按钮,用于定义用户的交互;8. Action Script:脚本,用于定义动画的行为;二、Flash 中的播放模式1. Stop:停止播放,改变当前帧;2. Play:播放整个动画;3. Rewind:回放,回到第一帧;4. Loop:循环播放,从当前帧开始;5. Goto:跳转到指定帧;6. GotoAndPlay:跳转到指定帧,并开始播放;7. GotoAndStop:跳转到指定帧,停止播放;三、Flash 中的帧动画1. 重复动画:重复一段动画,使得动画更加流畅;2. 帧标签:可以用于定义动画的开始和结束;3. 动画路径:使用关键帧,定义一个路径,使动画移动沿着路径;4. 动画特效:使用特效,可以改变动画的表现形式,如淡入淡出,闪烁等;5. 动画音效:使用音效,可以增加动画的表现力,如背景音乐,音效等;四、Flash 中的交互控制1. Preloader:使用预加载,可以对 Flash 文件进行加载,使得加载更加快速;2. Goto URL:使用 Go To URL 可以跳转到一个网址;3. Mouse Events:使用鼠标事件,可以定义动画的行为;4. Key Events:使用键盘事件,可以定义动画的行为;5. Action Script:使用 Action Script,可以对动画进行复杂的控制;五、Flash 中的数据存储1. Shared Objects:可以存储一些小量的数据;2. External Data:可以存储大量的数据,使用外部文件;3. Database:可以通过数据库存储数据;4. Web Services:可以通过 Web Services 来存储数据;六、Flash 中的文件导出1. Export Movie:可以将 Flash 文件导出为 SWF 或者 FLV 文件;2. Export Image:可以将动画导出为图片;3. Export Script:可以将 Action Script 导出为 AS 文件;4. Export Text:可以将文字导出为 TXT 文件;5. Export HTML:可以将 Flash 文件导出为 HTML 文件;。
flash知识点总结及应用

flash知识点总结及应用Flash知识点总结1. Flash的概念和历史Flash是由Macromedia公司于1996年推出的一种多媒体技术,最初是用于制作互动动画和游戏的工具。
随着互联网的普及和发展,Flash逐渐成为了Web设计和开发中不可或缺的一部分。
2005年,Adobe公司收购了Macromedia,从此Flash成为了Adobe公司的产品。
2. Flash的特点Flash是一种矢量图形动画工具,它可以创建丰富多彩的互动动画和多媒体内容。
与传统的网页内容相比,Flash具有更强的表现力和交互性,能够提供更丰富的用户体验。
3. Flash的技术原理Flash技术的核心是矢量图形处理和动画渲染。
Flash动画是基于矢量图形的,它使用矢量图形来描述动画的各个元素,可以无损地进行缩放和变换。
同时,Flash使用了高效的动画渲染技术,可以在不同的平台和设备上实现流畅的动画效果。
4. Flash的应用领域Flash广泛应用于Web设计、广告制作、游戏开发、教育培训、企业展示等领域。
在Web设计中,Flash可以用来制作动态网页、导航菜单、图片轮播等内容;在广告制作中,Flash可以制作富媒体广告和动态展示页面;在游戏开发中,Flash可以制作2D和小型3D游戏;在教育培训中,Flash可以制作交互式课件和多媒体教学内容。
5. Flash的开发工具Adobe公司推出了专门用于Flash开发的工具软件Flash Professional。
Flash Professional提供了丰富的创作和编辑功能,包括矢量图形绘制、动画制作、脚本编写、多媒体编辑等功能。
同时,Flash还支持ActionScript脚本语言,开发者可以使用ActionScript来实现更复杂的交互和动画效果。
6. Flash的优势和劣势Flash的优势在于它具有高度的表现力和交互性,能够制作出丰富多彩的动画和互动内容。
同时,Flash还具有跨平台性和兼容性,可以在不同的操作系统和浏览器上运行。
高中flash知识点总结

高中flash知识点总结一、Flash的基本概念1. Flash的定义:Flash是一种由Adobe Systems开发的用于制作动态图形、动画、音频和视频的多媒体软件平台。
它可以创建交互式的网页内容,是一种强大的动画制作工具和网页设计软件。
2. Flash的历史:Flash最早是由FutureWave Software公司开发的,后来被Macromedia公司收购并开发成为一种独立的软件。
2005年,Adobe公司收购了Macromedia,使得Flash成为Adobe旗下的产品。
二、Flash的基本操作1. Flash的界面:Flash软件主要包括舞台、时间轴、工具栏和属性面板等主要部分。
舞台是用户绘制和编辑动画内容的区域,时间轴是用于编辑动画帧和图层的区域,工具栏包含各种绘图和编辑工具,属性面板用于设置对象的属性和参数。
2. Flash文件的创建:在Flash中,可以创建新的动画文档(.fla文件),也可以导入其他类型的文件,如图片、音频和视频等。
在创建动画文档时,需要设置舞台的尺寸和帧速率等参数。
3. Flash对象的绘制和编辑:Flash提供了多种绘图和编辑工具,如画笔、橡皮擦、填充、变形和旋转等工具,可以用来绘制和编辑各种对象,如形状、文本、按钮和影片剪辑等。
三、Flash的动画制作1. 帧和关键帧:Flash中的动画是通过在时间轴上添加帧和关键帧来实现的。
帧是时间轴上的一个单位,关键帧是用来设置动画对象属性和状态的重要帧。
通过在不同帧上设置不同的对象属性和状态,可以创建连续的动画效果。
2. 补间动画:补间动画是一种简单的动画制作技术,通过在时间轴上设置起始帧和结束帧的关键帧,Flash可以自动计算中间帧的插值效果,实现对象的平移、缩放和旋转等动画效果。
3. 形状动画:Flash提供了丰富的形状绘制和编辑工具,可以绘制各种复杂的形状图案,并通过关键帧的插值效果实现形状的变化和动画效果。
会考Flash操作知识点

会考Flash操作知识点会考标准要求:
1.时间轴、帧、层、库的概念
2.帧与层的基本操作
3.元件的编辑与应用
4.实例属性的设置
5.简单对象的移动和变形
6.库的使用
7.音频素材的应用
操作前请先选中正确的图层和帧
.........再操作
1、元件的新建、插入和编辑
元件的新建:【插入】菜单-【新建元件】
元件的插入:1)【窗口】菜单-【库】,调出库面板;2)把元件拉到场景中
2、动作补间动画(注意:动画的对象一定要
...是元件)
1)在动画开始的第一帧处插入元件
2)在动画的最后一帧处插入关键帧
3)改变动画开始的第一帧或者最后一帧中元件的位置、大小、属性
4)选择中间的任何一帧,在属性面板中处选择动作
3、形状补间动画(注意:动画的对象不能
..是元件,而只能是图形)1)在动画开始的第一帧中绘制图形
2)在动画的最后一帧处插入空白
..关键帧
3)在动画的最后一帧中绘制图形
4)选择中间的任何一帧,在属性面板中处选择形状4、工具栏中的常用工具
箭头工具:用来选中和移动对象
任意变形工具:用来改变对象的大小
颜料桶工具:用来填充颜色
椭圆工具、矩形工具:用来绘制椭圆或矩形
文本工具:用来输入文字
5、对象属性的设置
对象的大小和位置:选中对象在属性面板相应处设置,如图
元件透明度的设置:选中元件在属性面板相应处设置,如图
6、图片的导入
【文件】菜单-【导入】
7、库的使用
8、音频素材的应用
先将声音文件导入到当前文档的库中,选择时间轴上的关键帧,设置属性,如下图:
一般将声音置于一个单独的图层上。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash 操作题知识点
会考标准要求:
1.时间轴、帧、层、库的概念
2.帧与层的基本操作
3.元件的编辑与应用
4.实例属性的设置
5.简单对象的移动和变形
6.库的使用
7.音频素材的应用 操作前请先选中..题目要求....的图层...或.帧.或舞台中的对象.......再操作
1、时间轴、帧、层、库的概念
时间轴是Flash 软件工作时制作动画最重要的区域,主要包括了层编辑区、帧编辑区和时间线三部分。
Flash 中一个图层就相当于一张由影格连起来的透明胶片,可在每一张胶片的影格(帧)上绘制图形,将它们放在一起来观看,从而得到动画效果。
Flash 中帧可以分为三类:
● 关键帧:用来描述动画中关键画面的帧,每个关键帧的内容都可以不同于前一个,它在时间轴上
显示为实心黑点。
● 空白关键帧:内容是空的,可以在此帧上创建新的内容,它在时间轴上显示为空心圆点。
● 普通帧:介于两个关键帧之间,延续上一个关键帧的内容,又称延长帧,它在时间轴上显示为灰
色且无其他标记。
库:是存储和组织在 Flash 中创建的各种元件的地方,它还用于存储和组织导入的文件,包括位图图形、声音文件和视频剪辑。
(打开库的方法:菜单栏中选择“窗口—库”)
2、帧与层的基本操作
帧的操作包括:插入帧、删除帧、插入关键帧、清除关键帧、复制帧、粘贴帧等。
方法:选中相应的帧→单击右键
层的操作包括:重命名、显示/隐藏、锁住/解锁、删除等。
层编辑区 帧编辑区 时间线
库
3、元件的编辑与应用
元件有三种行为:图形、影片剪辑、按钮。
元件只需创建一次,即可在整个文档或其他文档中重复使用。
(1)元件的新建:菜单【插入】-【新建元件】。
(2)元件的编辑:①重命名:打开“库”面板,找到要编辑的元件,双击元件名称。
②修改元件内容:
方法1:点击编辑元件按钮,选择要编辑的元件进行编辑。
元件编辑完成后点击场景1按钮退出元件编辑返回场景1。
方法2:打开“库”面板,找到要编辑的元件,双击元件图标,编辑完成后点击场景1按钮退出元件编辑返回场景1。
(3)元件的应用:选中关键帧,打开“库”面板,把库中的元件拖到场景适当位置。
4、实例属性的设置
实例是指元件在舞台上的应用,一个元件可以产生许多实例。
元件被修改后,它所生产的实例也会随之改变。
设置方法:在舞台上先选中关键帧中的实例,打开“属性”面板进行设置。
包括实例的宽度、高度,位置X、Y,Alpha值等。
5、简单对象的移动和变形
(1)运动补间动画的制作:
①创建好两个关键帧(关键帧中的对象一定要
...是元件);②选中首关键帧;③帧属性面板中,动画补间选择“动作”。
运动补间动画制作成功后,时间轴面板的背景色为淡紫色。
(2)形状补间动画的制作:
①创建好两个关键帧(关键帧中的对象只能是分离的普通图形);②选中首关键帧;③帧属性面板中,
动画补间选择“形状”。
形状补间动画制作成功后,时间轴面板的背景色为淡绿色。
构成形状补间动画的元素是形状。
如果形变动画的首、末关键帧中的对象不是形状,需要使用【修改】→【分离】命令,使得关键帧中的对象分离为形状。
有时候需要进行多次分离操作,才能使关键帧中的对象完全成为形状。
6、库的使用:
选中库中的对象,单击右键出现快捷菜单,
如下图所示,选择相应操作。
元件的重命名、编辑、删除等。
7、音频素材的应用
方法:先将声音文件导入到当前文档的库中,选择关键帧,打开属性面板,设置声音文件。
如下图:
8、动作脚本的添加:选中时间轴上的帧或帧中舞台上的按钮,在动作面板中添加相应的命令。
(Play,Stop,gotoAndplay,gotoAndstop)
附加:工具栏中的常用工具
箭头工具:用来选中和移动对象任意变形工具:用来改变对象的大小颜料桶工具:用来填充颜色文本工具:用来输入文字
(注:文档可能无法思考全面,请浏览后下载,供参考。
)。
