制作网站首页新系统数据库
网页设计与制作常见60问解答

⽹页设计与制作常见60问解答1. 为什么⽹站的⾸页⽂件名⼀般命名为index.htm或index.asp?⽹站的⾸页⽂件名为index.htm或index.asp,这是⼀种⽹站⾸页命名规范。
在浏览器地址栏输⼊⽹址,即使不输⼊index.htm或index.asp,浏览器也能正确找到该⽂件并正确显⽰出来,因为Web服务器默认的⾸页⽂件名是index.htm或index.asp。
此外,通过设置,Web 服务器常⽤的默认⾸页⽂件名格式有index.htm、default.htm、index.asp、default.asp等。
2. 巧妙设置分辨率在制作⽹页时,有时会发现,制作好的⽹页在本地计算机上浏览时很正常,但在另外⼀台计算机上浏览时却发现⽹页的布局乱套了,这是因为各个计算机的分辨率不同所致。
在Dreamweaver⽂档窗⼝中的右下⾓,显⽰当前⽂档的分辨率⼤⼩。
单击当前分辨率数字,在弹出的菜单中可以为当前的页⾯指定显⽰分辨率,通过修改可以使⽹页更具灵活性。
3. 打开⽂件及插⼊⽹页图像的快速⽅法在Dreamweaver⾥,进⾏⽹页编辑时,不必通过菜单栏⾥的【打开】命令来打开⽂件,⼀个更快的⽅法是利⽤【⽂件】⾯板,打开相关⽂件,直接⽤⿏标拖动⽂件到⽂档编辑窗⼝即可;同样,要在⽹页上插⼊图像等元素,也可直接通过【⽂件】⾯板将图像⽂件拖动到⽹页上。
4. 怎样仅仅复制⽂字⽽不想要其格式?当从Dreamweaver中复制⽂字到另⼀个应⽤程序中时,HTML代码和⽂字⼀起被复制过去了。
此时⼀般都⽤快捷键【Ctrl+C】来复制,如果在复制的时候多按⼀个【C】键则只复制选中的⽂字。
从外部⽂档中粘贴时,如果只要⽂字⽽不想要其格式,可以选择菜单中的【编辑】︱【粘贴⽂本】命令,不要直接⽤快捷键【Ctrl+V】。
5. 如何巧妙隐藏标签?如果在⽹页中插⼊了不可见的元素时,Dreamweaver会⾃动在页⾯上添加⼀个与之相应的元素标签,以便于选择不可见元素。
门户网站设计方案

最好门户设计案一、案概述门户通常分为大型综合门户(如新浪、网易)、地门户(如之窗、视窗)和行业门户(太平洋电脑网、搜房网)这几种,这里讲的是比较常见的行业门户,如想了解其它几种门户的建设案,请咨询我们。
门户建站的目的可以归结为以下几个:1 •提供大量的专业资讯,为专门行业提供一个强大的资讯平台。
2•企业的相关商品能够通过门户得到广泛的、全面的宣传,让尽可能多的企业、个人了解和熟知本企业的商品、商品特色及售后服务等。
3 •能够通过互联网找到新的合作伙伴,拓宽市场销售渠道。
4. 能够通过和客户或企业之间达成直接交流,收集相关意见。
5•能够帮助企业在具体业务过程中提供便利、快捷、实惠的信息;互联网能够充分体现网络优势,帮助企业实现信息交流、信息共享。
6•能够给运营商带来商业赞助资金以及广告服务、中介服务等相关利润。
建立行业门户,可以有效的对行业资源及信息进行整合,是行业或地区规模化效益的有力手段、是市场在应对贸易全球化和管理信息化的必然趋势。
针对性地为业人士提供行业及行业相关信息服务,强化业信息的分类,充分体现本行业特色。
专注于行业的动态信息、产品信息、市场信息和技术发展信息,树立业信息权威形象,为客户提供信息共享、资源整合和网上交流的空间。
随着经济和互联网络的发展,各行业企业、商务人士、消费者对经济大环境、对行业动态、产品信息、价格行情、发展趋势等信息的需求愈益转向网络的表现和实现。
另外,多精明的企业发现完全依靠传统的商务模式已经跟不上日新月异的市场变化速度,而通过互联网络建立行业门户可以快速的对行业资源进行整合从而解决以上发展问题。
建立垂直性的行业门户,是满足众多中小企业拓展市场营销与销售渠道、实现网络营销意义的重要手段。
天度行业门户建设解决案与基于娱乐和阅读的传统门户和基于面对所有行业的商务服务性门户完全不同,这里的行业门户是结合了细分行业门户和专业的特点,是对行业门户的全新诠释。
企业通过建立的行业门户,积极开展网络营销,网上采购、供需链管理和客户关系管理等,形成网上行业贸易区。
品牌官网建设方案

5.上线部署:将网站部署到服务器,进行上线运行。
6.运营维护:定期更新网站内容,监控网站运行状况,确保网站安全稳定。
六、合法合规性保障
1.严格遵守我国《网络安全法》、《个人信息保护法》等相关法律法规,保护用户信息安全。
2.网站内容符合国家政策,不得含有违法违规信息。
3.数据库管理:使用MySQL等数据库系统,合理设计数据模型,保障数据安全与高效访问。
4.网站安全:实施SSL加密、备份恢复机制、防火墙等安全措施,防范网络攻击和数据泄露。
5.服务器部署:选择具有高可靠性的云服务器,确保网站快速响应和稳定运行。
五、内容策略
1.定期更新:确保网站内容时效性和准确性,定期发布行业资讯和公司动态。
品牌官网建设方案
第1篇
品牌官网建设方案
一、项目背景
随着互联网技术的飞速发展和数字化营销时代的到来,品牌官网已成为企业展示形象、传播品牌、拓展市场、服务客户的重要载体。为进一步提升(公司名称或品牌名称)的品牌形象,拓展市场份额,提高客户满意度,本公司决定对现有官网进行全新建设。
二、项目目标
1.提升品牌形象:通过全新的官网设计,展Байду номын сангаас公司实力,提升品牌知名度和美誉度。
3.产品中心:分类展示产品信息,提供详细规格、应用案例和在线咨询。
4.服务体系:介绍服务流程、服务承诺、客户反馈,提升服务透明度。
5.新闻资讯:发布行业新闻、公司动态、专业知识,建立行业权威性。
6.客户案例:展示成功案例,增强客户信任感。
7.互动交流:设立在线留言、FAQ、社区讨论等,促进用户参与。
2.优化用户体验:确保网站操作简便、导航清晰,满足用户浏览和互动需求。
网站建设方案

网站建设方案精选网站建设方案4篇网站建设方案篇1一、市场分析1、相关行业的市场是怎样的,有什么样的特点,是否能够在互联网上开展公司业务。
2、市场主要竞争者分析,竞争对手上网情况及其网站规划、功能作用。
3、公司自身条件分析、公司概况、市场优势,可以利用网站提升哪些竞争力,建设网站的能力(费用、技术、人力等)。
二、网站目的及功能定位1、为什么要建网站,是为了宣传产品,进行电子商务,还是建行业性网站?是企业的需要还是市场开拓的延伸?2、整合公司资源,确定网站功能。
根据公司的需要和计划,确定网站的功能:产品宣传型、网上营销型、客户服务型、电子商务型等。
3、根据网站功能,确定网站应达到的目的作用。
三、网站技术解决方案根据网站的功能确定网站技术解决方案。
1、租用虚拟主机的配置。
2、网站安全性措施,防黑、防病毒方案。
3、相关程序开发。
如网页程序ASP、PHP、JSP、CGI、数据库程序等。
四、网站内容规划1、根据网站的目的和功能规划网站内容,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、网上定单等基本内容。
2、电子商务类网站要提供会员注册、详细的商品服务信息、信息搜索查询、定单确认、付款、相关帮助等。
3、如果网站栏目比较多,则考虑采用网站编程专人负责相关内容。
注意:网站内容是网站吸引浏览者最重要的因素,无内容或不实用的信息不会吸引匆匆浏览的访客。
可事先对人们希望阅读的信息进行调查,并在网站发布后调查人们对网站内容的满意度,以及时调整网站内容。
五、网页设计1、网页设计一般要与企业整体形象一致,要符合CI规范。
要注意网页色彩、图片的应用及版面规划,保持网页的整体一致性。
2、在新技术的采用要考虑主要目标访问群体的分布地域、年龄阶层、网络速度、阅读习惯等。
3、制定网页改版计划,如半年到一年时间进行较大规模改版等。
六、网站维护1、服务器及相关软硬件的维护,对可能出现的问题进行评估,制定响应时间。
网站建设知识点的总结

网站建设知识点的总结一、网站建设的定义1. 网站建设是指利用计算机技朧和网络技术创建一个可在互联网上进行访问和浏览的网站。
2. 网站建设包含网站规划、设计、开发、上线、维护和推广等一系列工作。
二、网站建设的步骤1. 网站规划网站规划是网站建设的第一步,主要包括确定网站的目标、目标群体、内容构建、功能模块等。
2. 网站设计网站设计是指根据网站规划的要求,设计网站的整体布局、页面风格、色彩搭配、导航结构等。
3. 网站开发网站开发是指根据设计稿,进行网站的编码制作、数据库设计、后台开发、前端开发等工作。
4. 网站测试网站测试是指对网站进行功能测试、兼容性测试、性能测试、安全测试等,确保网站质量。
5. 网站上线网站上线是指将完成的网站代码和文件发布到服务器并配置域名,让用户可以访问。
6. 网站维护网站维护是指日常对网站的内容更新、功能拓展、安全维护等工作。
7. 网站推广网站推广是指通过SEO优化、网站营销、社交媒体推广等方式提升网站的曝光度和访问量。
三、网站规划1. 网站的定位确定网站的主题、目标用户群体、网站的发展方向和特色。
2. 内容策划根据网站定位,规划网站的主要内容、分类、标签等,确定网站的版块和栏目设置。
3. 用户体验设计设计网站的用户交互界面、导航结构和页面布局,保证用户访问体验。
4. 网站功能规划明确网站的主要功能模块和特色功能,满足用户需求。
5. 网站人员结构确定网站工作人员的职责分工和管理体系。
四、网站设计1. 网站整体布局设计网站首页和二级页面的整体布局、色彩搭配、字体样式、logo等。
2. 标志及品牌设计网站的标志logo和品牌标识,确保品牌形象的一致性。
3. 页面风格根据网站定位和目标用户,设计页面的风格和主题色彩,符合用户口味。
4. 图片和元素设计选取合适的图片、图标、按钮等元素,为网站页面添加亮点。
5. 页面交互设计设计页面交互方式,包括导航设计、菜单设计、按钮设计等,提升用户体验。
《网站建设方案》(范文20篇)

《网站建设方案》(范文20篇)《网站建设方案》篇11、网站的导航系统网站采用全局导航系统,访问者可以清楚了解网站的内部结构,方便他们在不同部门之间跳转。
2、功能模块网站建设以界面的简洁化,功能模块的灵活变通性为原则,为___数码产品有限公司网站设计制作维护人员提供一个自主更新维护的动态空间和发挥余地,去完善办好他们的网站,达到一次投资,长期受益,降低成本的根本目的。
3、网站首页网站首页是网站的第一内容页,整个网站的最新、最值得推荐的内容将在这里展示。
以达到整个公司的企业形象的和谐统一;在制作上采用ASP动态页面,系统可以调用最新的内容在首页显示。
在内容上,首页有公司的新闻热点,推荐产品等信息,并且管理员在后台可以动态更新首页的内容,使整个网站时时充满生机和活力。
在设计上,注重协调各区域的主次关系,以营造高易用性与视觉舒适性的人机交互界面为终极目标。
给浏览者耳目一新的感觉,吸引浏览者经常访问___数码产品有限公司网站。
4、主要栏目(1)关于___数码产品有限公司本栏目采用静态页面,主要功能是宣传企业,通过对的基本情况、文化理念、服务、产品的了解,使___数码产品有限公司为更多客户所熟悉、信赖。
在页面设计上,我们采用灵活运用多种动画效果,力求将___数码产品有限公司的企业形象予以的传达。
(2)企业荣誉本栏目采用静态页面,主要内容为介绍公司所获得的荣誉证书、通过的技术认证等信息,可以采用图片加文字的表现手法。
(3)企业动态本栏目为动态,其主要内容就是及时发布出___数码产品有限公司公司内部新闻、活动。
(4)产品介绍本栏目为动态,其主要内容就是介绍公司最新产品的种类和价格等。
此栏目为整个网站的重要部分。
网站采用产品展示系统来管理产品。
这样,产品信息的发布非常方便、快捷,而且能给网站访问者提供非常强大的产品快速查找的功能。
(5)信息反馈信息反馈采用静态页面,实现方式为一个反馈表单,客户可以在线填写表单信息,内容以电子邮件形式发送到管理员信箱。
课程思政《网页设计》

课程思政《网页设计》布局知识,并引入纪念相关活动的主题,提高学生的民族自豪感和文化自信。
第二阶段,25分钟案例分析,让学生通过分析网站首页的设计与制作,理解纪念相关活动的意义,培养学生的爱国主义情感和社会责任感。
第三阶段,10分钟课堂总结,强调学生在本课程中所学到的专业知识和德育内涵,激发学生的研究热情和责任感。
(3)课后作业,要求学生制作一个与纪念相关活动有关的网页,并加入自己的思想感悟,体现学生的爱国主义情感和社会责任感。
通过课前预、课堂教学和课后作业三个环节,全面提高学生的思政素养,促进专业课程和德育目标的深度融合。
三、存在问题及改进措施在专业课程中开展思政教育,存在一些问题,如思政内容与专业知识的融合度不够,学生对思政教育的认识和重视程度不高等。
针对这些问题,需要采取一些改进措施。
首先,要加强课程设计,将思政教育融入到整个课程中,使学生在研究专业技能的同时领悟德育内涵。
其次,要加强教学方法,采用任务驱动、案例分析、讨论互动等方式,激发学生的研究热情和思考能力。
同时,要加强师生互动,引导学生主动参与思政教育,提高学生对思政教育的认识和重视程度。
四、结论本文以___电子商务中专一年级《网页设计与制作》专业基础课程为例,探讨了在专业课程中开展思政教育的具体措施和意义。
通过课程设计、教学方法和师生互动等方面的改进,可以更好地实现专业课程和德育目标的深度融合,培养学生的爱国主义情感和社会责任感,为社会培养“爱国、敬业、诚信、友善”的高规格专业人才。
本文介绍了一节以“红旗飘飘,引我成长”为主题的课程思政实施过程。
在课程设计中,教师结合课前资料,旨在让学生接受爱国主义教育,激发研究热情。
在课堂实施中,教师以任务为导向,追求课堂实效,创设情境,将课堂内容与思政教育紧密结合。
学生在小组团队的形式下完成任务,教师巡回关注学生技能动态和思维动态,以渗透职业养成教育和思政教育为目的。
在作品展示及评价阶段,学生通过自评、互评、交流心得,学会交流、表达、分享成功的喜悦。
网站建设方案7篇

网站建设方案7篇建设方案篇1一、什么是电子商务营销21世纪,要么电子商务,要么无商可务!——比尔·盖茨如果现在还不做电子商务,五年之后您一定会后悔!——马云引用以上两句名言,开展下列电子商务营销方案:1、爱上自己,爱上公司,爱上产品。
2、一等商人做势,二等商人做市,三等商人做事(你要做哪一种)3、电子商务告诉你网络靠什么吸引人?帮您找到客户最感兴趣的独特卖点!4、免费推广的盈利策略是什么?最有效的广告投入在哪里?以上问题解决如下:互动营销正是一种以网络为媒体实施的双向营销方式,它不同于传统的营销方式。
传统营销方式(诸如广告牌、宣传手册、电视等),只是一厢情愿地向未知的对象散发、灌输信息。
之所以说对象是未知的,是因为这些媒体在做宣传时,不知道谁会对此感兴趣。
同时,传统的营销方式,即使人们接受了信息,却不能针对该信息向厂家做出即时的反馈,也能以立即索取到想要的资料和更多的信息。
而互动营销,因为利用了网络———一个极具互动特性的全新媒体,使之能做到在厂商与用户之间实现双向的沟通,最后有针对性地向明确的目标群投放信息,并及时得到用户的反馈,从而最终帮助厂商推销出产品。
节省人力、物力、缩短中间环境、能即时实现双向沟通是互动营销的显着优点。
二、行销中专业用语说习惯用语:习惯用语:你的名字叫什么?专业表达:请问,我可以知道您的名字吗?习惯用语:你的问题确实严重专业用语:我这次比上次的情况好。
习惯用语:问题是那个产品都卖完了专业表达:由于需求很高,我们暂时没货了。
习惯用语:你没必要担心这次修后又坏专业表达:你这次修后尽管放心使用。
习惯用语:你错了,不是那样的!专业表达:对不起我没说清楚,但我想它运转的方式有些不同。
习惯用语:注意,你必须今天做好!专业表达:如果您今天能完成,我会非常感激。
习惯用语:你没有弄明白,这次就听好了专业表达:也许我说的不够清楚,请允许我再解释一遍。
习惯用语:我不想再让您重蹈覆辙专业表达:我这次有信心,这个问题不会再发生。
医院网站建设方案(最新3篇)

医院网站建设方案(最新3篇)医院网站建设方案篇一对于医疗服务行业而言,建设一个功能完善、信息丰富、用户体验良好的医院网站,不仅是提升医院品牌形象、增强患者信任度的关键举措,更是实现医疗服务线上化、便捷化、高效化的重要途径,特制定医院网站建设方案。
一、项目目标提升医院品牌形象,增强患者信任度。
实现医疗服务线上化,提高就医效率。
丰富健康教育资源,普及健康知识。
加强医患沟通,提升患者满意度。
二、网站架构设计1.首页设计:简洁明了的布局,突出医院特色与优势。
清晰的导航栏,方便用户快速找到所需信息。
滚动播放的医院新闻、公告及专家介绍,增强用户粘性。
2.科室导航:详细介绍医院各科室的。
诊疗范围、专家团队、医疗设备等信息。
提供科室预约挂号入口,方便患者提前安排就诊时间。
3.在线服务:预约挂号系统:支持在线预约、取消预约、查询预约记录等功能。
在线咨询:设置医生在线咨询窗口,解答患者疑问。
报告查询:患者可通过网站查询检验、检查报告。
缴费服务:提供在线缴费功能,减少患者排队等待时间。
4.健康教育:发布健康知识、疾病预防、养生保健等文章和视频。
设立健康问答专区,解答患者普遍关心的问题。
5.医患互动:患者评价系统:鼓励患者对就诊体验进行评价,提升服务质量。
在线留言板:为患者提供向医院反馈意见、建议的平台。
三、技术实现1.前端技术:采用HTML5、CSS3、JavaScript等现代前端技术,确保网站在不同设备上均能良好显示和交互。
2.后端技术:选用稳定可靠的服务器架构,如JavaEE、等,结合数据库管理系统(如MySQL、Oracle)存储和处理数据。
3.安全性:加强网站的安全防护措施,包括数据加密、防火墙设置、定期备份等,确保患者信息安全。
4.响应式设计:确保网站在手机、平板、电脑等多种设备上均能良好适配,提升用户体验。
四、维护与优化1.内容更新:定期更新医院新闻、公告、健康教育等内容,保持网站活跃度。
2.性能监测:使用专业的网站分析工具监测网站访问量、用户行为等数据,及时调整优化策略。
基于PHP企业网站公司主页毕业设计(含源文件)

本科毕业设计基于PHP技术的小型企业网站开发The Developent of Small Enterprise Website Based on PHPTechnology学院:项目组成员:指导教师:专业:年级(班级) :起止日期:摘要该网站是一个基于PHP技术的小型企业网站,MySQL作为后台数据库,Apache2.0作为Web服务器。
通过该网站的设计,能够很好地展示企业的形象,能够很清晰的向用户展示企业的产品,企业管理人员能方便的更改网站对外展示的内容。
对此企业网站的网络设备、网络技术、安全技术、网站管理与维护等整体规划与方案设计。
这个毕业设计主要研究方向是企业网站后台数据库的设计以及整体架构的设计与代码编写,在这个研究方向上,主要是对网站后台架构的设计,包括此企业网站的页面制作、后台数据缓存、模板分离、网站安全等关键词:PHP;Mysql;Apache2.0;企业网站AbstractThe site is a base on PHP technology, small business web site, MySQL as a back-end database, Apache2.0 as a web server. Through the design of the site can display a good corporate image, can be very clear to the user display business products, business executives can easily change the external display the contents of the site. This corporate web site network equipment, network technology, security technology, website management and maintenance of the overall planning and program design.The main research direction of graduate design company web site back-end database design and the overall framework for the design and coding, in this research, the main structure of the site background design, including the corporate Web page production, background data caching, templates separation, site security.Key Words:PHP;MySQL;Apache2.0; Enterprise Website目录摘要 (II)Abstract (III)第一章绪论 (1)1.1 世界互联网的发展 (1)1.2 目前的互联网现状 (1)1.3 企业电子商务的兴起 (2)1.4 企业为什么要建立网站 (2)第二章LAMP架构与所用技术 (3)2.1 Linux起源、特性及应用领域 (3)2.2 Apache概述 (4)2.3 MySQL概述 (4)2.4 PHP概述 (4)2.5 smarty模板引擎 (5)2.6 Ajax概述 (5)第三章需求分析 (6)3.1 技术可行性 (6)3.1.1 动态网站技术介绍 (6)3.1.2 市场可行性 (6)3.1.3 语言优势 (7)3.1.4 操作可行性 (7)3.2 软件可行性分析 (8)3.2.1 开发环境 (8)3.2.2 服务器环境 (8)3.3 系统可行性分析 (8)3.3.1 B/S模式介绍 (8)3.3.2 B/S模式的优点 (8)3.4 功能性需求 (9)3.4.1 网站的基本信息设置 (9)3.4.2 导航管理 (9)3.4.3 图片管理 (10)3.4.4 商品管理 (10)3.4.5 文章模块 (10)3.4.6 文件下载 (10)3.4.7 招聘信息 (11)3.4.8 用户管理 (11)3.4.9 留言模块 (11)3.4.10 网站公告 (11)3.4.11 友情链接 (11)3.5 非功能性需求 (12)3.5.1 后台界面 (12)3.5.2 前台页面 (12)第四章概要设计 (13)4.1 数据库设计 (13)4.1.1 数据库设计概述 (13)4.1.2 数据库需求分析 (13)4.1.3 数据库逻辑结构设计 (14)4.1.4 数据库物理结构设计 (16)4.2 系统结构设计 (19)4.2.1 网站后台结构 (19)4.2.2 网站前台结构 (20)4.2.3 系统架构设计 (20)第五章详细设计 (22)5.1 系统公共文件核心代码 (22)5.1.1 前台核心控制文件 (22)5.1.2 前台公用函数库 (24)5.1.3 数据库类 (26)5.1.4 验证码类 (27)5.1.4 后台控制文件 (29)5.2 网站管理后台 (31)5.2.1 后台总体界面 (31)5.2.2 管理员登录 (31)5.2.3 系统信息 (34)5.2.4 系统设置 (35)5.2.5 导航管理 (35)5.2.6 修改管理员密码 (37)5.2.7 图片管理 (38)5.2.8 图片展示 (41)5.2.9 商品展示 (43)5.2.10 单页分类 (44)5.2.11 单页管理 (49)5.2.12 文章分类 (51)5.2.13 文章管理 (55)5.2.14 附件管理 (58)5.2.15 下载管理 (61)5.2.16 招聘管理 (62)5.3 网站前台 (62)5.3.1 前台首页 (62)5.3.2 企业简介 (63)5.3.3 图片展示 (63)5.3.4 商品展示 (63)5.3.5 人才招聘 (64)5.4 系统关键技术 (65)5.4.1 smarty模板 (65)5.4.2 ajax异步传输 (66)第六章系统测试 (69)6.1 测试的定义及目的 (69)6.2 测试的原则 (69)6.3 测试的方法 (69)6.3.1 界面测试 (69)6.3.2 功能测试 (70)6.3.3 需求测试 (71)6.3.4 性能测试 (71)总结 (72)1 总结 (72)2 扩展 (72)致谢 (74)参考文献 (75)第一章绪论1.1 世界互联网的发展Internet的最早起源于美国国防部高级研究计划署DARPA(Defence Advanced Research Projects Agency)的前身ARPAnet,该网于1969年投入使用。
网页设计与制作_毕业设计论文

毕业设计论文网站设计网页设计与制作【中文摘要】随着计算机技术和通信技术的飞速发展,信息化的浪潮席卷全球,互联网成为人们快速获取、发布和传递信息的重要渠道。
作为占有全社会大约80%信息的政府,如何将海量的信息提供给有需求者,并且能够保证24小时随时查询和下载,在众多媒体中,政府网站是成本低廉和行之有效的方法。
论文详细描述了一个基于ASP技术和ACCESS数据库系统的网站的开发过程。
网站包括两个模块:新闻发布和互动交流。
其中新闻发布系统包括组织机构、部门信息、政策法规、网站公告、后台管理等子模块。
互动交流系统包括网上办事、互动交流、下载中心等子模块。
主页面提供本网站的一个宏观样式,并让各模块与之配合联系,构成一个完整的网站系统。
【关键词】政府网站ASP 技术ACCESS 数据库【英文对照】ABSTRACT【KeyWord】【目录】【前言】 (3)【正文】 (4)第一章概述 (4)1.1网站建设背景 (4)1.2网站建设意义 (4)1.3开发工具简介 (5)1.3.1.网页图像设计工具——Photoshop、Fireworks (5)1.3.2.动画制作工具——Flash MX 2004 (5)1.3.3.网页排版工具—— Macromedia Dreamweaver 8 (5)第二章可行性分析 (6)2.1B/S结构介绍 (6)2.2ACCESS 数据库 (6)2.3ASP 技术 (6)第三章网站需求分析 (7)3.1总体功能需求分析 (7)3.1.1.功能需求 (7)3.1.2.功能结构图 (7)3.2网站具体功能模块需求分析 (8)3.2.1.网站首页新闻发布等功能块 (8)3.2.2.领导讲话功能 (8)3.2.3.政务公开功能 (8)3.2.5.政策法规功能 (9)3.2.6.网上办事功能 (9)3.2.7.互动交流功能 (9)3.2.8.专题专栏功能 (9)3.2.9.联系我们功能 (9)3.2.10.友情链接功能 (9)3.2.11.网站功能板块 (9)3.2.12.网站结构图 ··················································错误!未定义书签。
网站建设方案

网站建设方案前言在网络的发展已呈现商业化、全民化、全球化的趋势。
互联网的发展日新月异。
仅仅几年,互联网电子商务已经从几年前的萌芽阶段迅速成为中国未来经济的支柱力量。
新的商务模式,正在深刻而彻底地改变着我们传统的经营方式,新经济给了中国企业千载难逢的机会,让我们在短时间内得以与世界经济接轨。
电子商务交易的个性化、自由化可为企业创造无限商机,降低成本,同时可以更好地建立同客户、经销商及合作伙伴的关系,为此,许多公司积极拓展电子商务,为客户服务,进行价值链集成。
如今网络已成为企业进行竞争的战略手段。
企业经营的多元化拓展,企业规模的进一步扩大,对于企业的管理、业务扩展、企业品牌形象等提供了更高的要求。
眼下,越来越多的企业利用电子商务降低经营成本、捕捉市场机会,整合企业经营,建立长期、可持续盈利的商务运营模式,从而将企业带入倍增效益的快车道。
利用网络,使电子化生活已经越发显出激动人心的商机与活力!电子商务覆盖企业经营的各个过程,从供应链到企业资源规划,从客户关系管理到电子市场,总能为您提供恰到好处的支持。
令企业从内到外加速信息流、物流、资金流的循环,全面降低经营成本,开拓全新的市场机会。
网站开发环境:Microsoft Visual Studio 2008 集成开发环境网站开发语言: + PHP+ HTLM语言CSS+DIV网站后台数据库:SQL Server 2005开发环境运行平台:Windows1 ASP 和PHPActive Server Pags (动态服务器主页,简称ASP),内含Internet Information Server(IIS)当中,提供一个服务器端(server-side)的scripting环境,让你产生和执行动态,交互式,高效率的站点服务器的应用程序。
你不必担心浏览器是否能执行你设计出来的Active Server Pages,你的站点服务器会自动将Active Server Pages 的程序码,解释为标准HTML格式的主页内容,在送到用户端的浏览器上显示出来。
网站建设方案书(精选15篇)

网站建设方案书(精选15篇)网站建设方案书篇1一、网站概述建成优秀的企业类专业网站,展示北京绿建绿环境有限公司的形象,服务于贵公司日常运营。
通过企业网站展示公司优秀产品,让客户能够充分了解公司,能够对感兴趣的产品作详细了解,并通过网站提交产品反馈信息。
二、网站整体定位及风格设定1、网站整体风格:以绿色系列为主要色格,以生态、环保为社会理念,以健康、家居为服务遵旨,集绿色、生态、环保、健康、家居五大观点为整体的风格2、网站整体定位:基于模块建设,以公司简介、产品展示、成功案例、行业动态等功能,向社会和客户展示贵公司的简介和发展、信誉度,公司产品的特点、优点及成功的案例三、网站建设开发工具和环境基于windows系统,在apache(服务器)+mysql(数据库)环境下,采用php 语言技术,通过photoshop、flash等软件及开发编辑器等工具进行网站的开发。
四、网站建设详细规划1、前台功能1.1 网站首页:全面系统展示企业形象1.2 公司介绍:宣传公司背景、企业文化、整体形象、服务遵旨、经营业绩、宏伟蓝图等1.3 新闻动态(公司和行业):发布公司(行业)的最新动态,可通过后台随时更新1.4 产品展示:陈列展示公司经营产品,以图片和文字信息的方式1.5 成功案例(工程业绩):以图片和文字信息的方式,展示贵公司业绩上成功的案例,提高公司的可信度,显示公司的优厚实力1.6 在线留言(留言反馈):用于在线留言及客户针对产品的信息反馈(针对在线留言有两种情况,如下)1.6.1 需要有会员注册功能,只有在登入后,方可留言1.6.2 不需要会员注册,任何人都可以发表留言1.7 联系我们:详细列出本公司的地址、联系方式、各部门的联系人、乘车路线等1.8 人才招聘:列出本公司招聘岗位的详细信息及简历投放邮箱等相关信息2、后台模块2.1 信息发布系统模块:支持无限极分类,图片上传功能,针对公司介绍,新闻动态,企业产品,优惠活动,联系资料等,采用图片、文字来介绍信息,可以随时对信息进行更新、发布、修改、删除等操作2.2 在线留言管理模块:对客户发布的留言信息及产品反馈信息进行查看、审核、删除等一系列管理操作,让您能及时的、方便的处理留言信息2.3 会员管理模块:对本站注册会员进行查看、审核、删除等管理,方便你更好的来管理会员3、网页设计3.1 首页平面精美设计,可选flash动画 3.2 站内动画3个(包括简单logo 处理、flash Banner) 3.3 个性化精美网页设计,版面规划及动画效果,主页、栏目页、内容页设计4、备注4.1 我们可以做成生成静态页面,静态页面更利于搜索引擎的抓取,方便百度的收录,可以提高在百度的排名,费用也会相应的提高一些4.2 如果有会员注册功能,费用会相应的提高一些五、工作计划管理针对此网站,我们预计在10-12个工作日,其中不包括会员注册模块和静态页面生成,如果贵公司要求,我们预计在15个工作日完成六、后期服务1、本公司提供系统使用说明书,对客户进行技术上的指导2、对网站系统进行免费一年的管理和维护七、网站方案报价1、不包括静态页面生成技术和会员注册,报价为2800元2、包括静态页面生成技术和会员注册,报价为3500元网站建设方案书篇2一、建设网站前的市场分析简述芜湖华航机械电子有限公司是芜湖的一家从事LED研发、生产以及销售的综合型公司,从20xx年创立之初至20xx年底短短3年的时间公司的规模已经扩展到50人,年销售额200万以上,可以说华航机械电子有限公司是一家发展很不错的公司。
网站设计

如:商务、企业型网站大多选用商业图片;
政治性含义较强的页面则多选用标志性的图片与标志等; 学校、政府机关则多选用自身的形象照片、标志建筑等。
选用质量较高、画面清晰,与背景色和网页其他元素相协调的图片。
最好具有有视觉冲击力、感召力!
3、设计和制作主页
对于一个网站来说,主页是至关重要。 主页制作要先绘制一张草图,图中应包括网站标志、广告 条、菜单栏、友情链接等基本部件,且根据部件重要性合 理布臵。 主页内容一般是比较概括性文字,只是起一个引导性作用, 文字不应太多。 制作主页时不要使用太多或容量太大的图片和动画。太大 将影响传输速度。
页面6
页面7
页面8
二级标题
• 普通网站网页的基本结构
顶部部分:包括LOGO、MENU(导航栏) 和一幅Banner(图片、flash等); 内容部分:分为侧边栏、主体内容;详 细划分可分为:通栏、二分栏、三分栏、 四分栏等。 底部:包括一些版权信息、联系方式等。 从纵向结构上,可分为一级页面(首 页 )、二级页面、三级页面„
1、定义站点
明确建立网站的目的,确定网站提供的内容,及搜集网站 资料。
建立网站目的很多,如销售产品、树立形象、提供信息或
游戏娱乐等。目的一定要明确,否则会影响到以后的设计。 确定建立网站的目的:需要参与网站设计的各单位及成员 一起构思,讨论,取得共识后确保开发过程不会发生争议, 能够有效地进行网站建设。
4、其它页面制作:
其它页面没有主页复杂,但方法相同。需要注意的问题:
• 和主页保持相同的风格
• 要有返回主页的链接 • 目录结构不要超过三层
5、测试页面
主要包括网页的测试及网站的验证与调试; 1. 测试网页: • • 兼容性测试:检查浏览器版本的兼容性 链接测试:检查链接是否有效和正确
企业网站建设方案(通用7篇)

企业网站建设方案(通用7篇)企业网站建设方案篇一一、购买域名想要建设网站,那么购买一个域名是十分重要的,公司建立网站必须做的事情就是要购买域名的,目前大部分的域名使用都是。
如果想要购买一个很不错的域名,这时候就需要一些小心,一定要记住,购买的域名一定要有一些含义或者是方便记忆,这样能够让更多的访问者记住。
二、购买空间如果购买域名完成后,剩下的就是对空间进行购买了,然而在空间的选择方面也是十分重要的。
作为我们国内的网站,建议大家购买了国内空间后在进行记录。
虽然这点有时候是很麻烦的`,但是打开国内空间是比较快的,最后将域名在绑定到空间上。
三、网站的设计这时候上面的事情完成后,接下来就要考虑网站的设计了。
这个计划就是个人站或者是门户站,网站的内容其实已经确定了,那么这时候就应该设计一些功能了。
如果想要自己的网站成功,就要设计一个好的网站风格。
四、网站的制作该有的设计完成后,剩下就是要将先前的设计变成自己的网站了,网站的构成要分为前景和背景,然后在进行一系列的测试,测试成功后我们在考虑发布。
如果在测试之中发现里面还要很多不完善的地方,我们可以及时作出调整。
五、更新和维护在完成这些之后,那么就是更新维护了,在构建和使用网站之后,其实还没有结束。
我们其实还有很多要进行改进的地方,不断添加各种高品质。
企业网站建设方案篇二一、网站建设目的及功能定位xxx公司网站的建设目标是:建成优秀的类专业网站,展示xxx形象,服务于xxx公司日常运营。
通过企业网站展示公司优秀产品,让客户能够了解公司,能够对感兴趣的产品作详细了解,并通过网站提交产品反馈信息。
二、网站内容规划名称、简介、备注、首页、网站、栏目、功能介绍三、网站维护xxx公司网站采用了自动更新系统,对于需要经常更新的栏目均有后台管理界面,中心工作人员在接受我公司的简单培训之后,即可进行日常的更新管理工作。
此外,我公司专业技术人员对于网站和在线办公系统在日常使用当中出现的问题将作及时跟踪,及时发现,及时维护,确保网站和在线办公系统的正常运转。
手机网站制作流程

手机网站制作流程手机网站制作与WEB网站制作一样,需要从策划,草图,制作,等几方面来做手机网站.客户把手机网站制作需求单写好、首页样版设计风格确认、手机网站制作内容规划、业务流程根据wap网站的整体情况来规划.手机网站制作流程可从以下几点来做:1、分析建wap网站目的(建站要求),建立wap网站架构,时间允许的话编写具体的《wap网站建设方案》;2、根据架构(或者《网站建设方案》)完成初稿设计:wap首页风格各频道首页风格wap网站架构图:包括的栏目、子页面等一一列出这是网站的前台设计,属于美工的范畴;数据库的前台页面也要同时设计制作!3、审核确认前台设计后进行整体wap网站数据库的开发制作;4、前后台里链接;5、上传至空间,测试数据库!在拿到客户的需求说明后,并不是直接开始制作,而是需要对项目进行总体设计,详细设计出一份网站建设方案给客户。
总体设计是非常关键的一步。
它主要确定:网站需要实现哪些功能;网站开发使用什么软件,在什么样的硬件环境;需要多少人,多少时间;需要遵循的规则和标准有哪些。
同时需要写一份总体规划说明书,包括:网站的栏目和板块;网站的功能和相应的程序;网站的链接结构;如果有数据库,进行数据库的概念设计;网站的交互性和用户友好设计。
在总体设计出来后,一般需要给客户一个网站建设方案。
很多网页制作公司在接洽业务时就被客户要求提供方案手机网站制作详细设计手机网站制作总体设计阶段以比较抽象概括的方式提出了解决问题的办法。
详细wap网站设计阶段的任务就是把解法具体化。
详细wap网站设计主要是针对程序开发部分来说的。
但这个阶段的不是真正编写程序,而是设计出程序的详细规格说明。
这种规格说明的作用很类似于其他工程领域中工程师经常使用的工程蓝图,它们应该包含必要的细节,例如:wap程序界面,表单,需要的数据等。
程序员可以根据它们写出实际的程序代码。
我们这次主要用程序来实现有关功能和解决有关问题的,例如,公告版BBS,聊天室,信息发布系统,网上超市等都用wap网站程序来实现人机交互功能的,其中也用到调用数据库的技术。
网站建设方案三篇

网站建设方案三篇建设方案篇1制作执行的工作类型,就业性质,Web开发人员可以找到所有类型的企业,包括大型企业和政府部门,中小型企业,或者单独作为自由职业者的工作。
有些网络开发人员工作的一个组织作为一个永久的全职雇员,而另一些可能作为独立的顾问公司,职业介绍所或承包商是互联网作为新经济时代一种新型传播媒体。
在贸易中发挥越来越重要的地位。
企业制作让企业信息通过互联网通达世界各个角落。
企业通过互联网发布企业最新的商业信息,供全球检索,以此来宣传自己的企业,宣传企业的产品,宣传企业的服务,全面展示企业形象,并通过网络与各行各业进行交流、推销和合作,同时通过互联网寻找货源和新客户。
一、企业建设共同特点企业建设通常包括以下内容:1、一个网页2、一个导航栏或其他方式访问各种的栏目3、一个统一的外观和感觉将公司的标志,样式表,和图形图像。
“关于我们”一节中的部分或所有这些:1、公司运作的总结,历史和使命声明2、该公司的产品和服务列表二、方案的目的1、企业建设方案的策划主要目的在于,能够通过首页,公司简介,产品服务信息,让客户清楚了解公司产品以及服务信息情况。
2、栏目清晰明了,本身就是服务企业,为企业带来宣传。
栏目之间的设定都是在服务于如何让更吸引客户,更能抓住客户心理,方便用户浏览而设定制作。
3、策划方案还可以反应出框架设计是否合理,预计能够达到什么效果,以及后期推广工作安排。
三、设计框架(1)后台需要进行初步设计,为了方便使用者更新产品信息或者服务信息,因为企业的产品或者服务在不断的增加和完善,所以为了方便用户使用,后台需要为客户搭建一个管理平台,产品以及产品分类增加,删除,修改等功能。
(2)在线留言以及公告:通过在线留言可以方便建立于客户之间沟通的媒介,很多企业忽略这点。
公告可以在第一时间内告诉客户企业新品的发布以及企业动态,这样,当自己有新产品推出的时候,总是会第一时间通知到这些客户,也是提高客户服务质量的一种手段。
公司网站建设方案

公司网站建设方案一、网站概况1、树立XX公司形象,建设信息发布系统、建立双向沟通渠道,全方位建设风络平台。
提高XX公司的知名度、美誉度,树立一个睿智、讲诚信、快速稳健发展的信息化企业形象。
取得政府及行业内、社会公众对XX公司的支持与认同。
2、风格简洁、明快、具有亲和力、界面操作简约、友好;3、能够实现整站方便的更新维护。
二、设计宗旨和原则公司网站平台建设是一个带有品牌和形象宣传性质,必须遵循明确的原则才能保证设计的完整性、一致性和可行性。
其设计原则是:1、整体风格一致,栏目和内容要具有较好的连贯性,整体感受。
2、页面简洁大方。
3、以方便、灵活的可扩展平台为基础。
4、技术选进,适应时代发展潮流,遵循业界标准和规范。
5、系统与信息的安全保密性。
三、需求分析网站需求1、宣传需求:形象展示、信息传达2、商务需求:信息传达、信息交互、信息收集性能需求1、用户定位:网站以品牌、美感为线索来增强用户浏览网站的体验与感受。
2、数据存储:数据库中数据以实时更新、定期备份,具有容错处理功能。
3、可维护性:管理员可以对动态资讯进行自由地添加、修改、删除,动态更新,保障网站的及时性。
4、可扩展性:通过系统预留接口,为以后的系统升级提供支持。
四、网站使用的语言(使用的网站开发语言)PHP+MYSQL是当前流行的开发语言和数据库,PHP+MYSQL可以在Windows系统下运行,也可以在Linux系统下运行。
网站采用PHP+MYSQL架构,安全,稳定,高速.系统具有静态HTML 生成。
打开一个与服务器的持续连接,如果网站访问量大的话不仅可以节省资源而且会提高网站的整体打开速度,一般国外的网站基本上都是php+mysql的,不仅网站运营平稳而且因为mysql数据库生成的是txt的文本形式所以占空间非常小,使得网站打开的速度都是比较快的,利用php技术可以使网站的新闻页和产品单页页面都生成拓展名为.html的静态网站格式,这样网站不仅浏览速度快而且更有利于搜索引擎的抓取。
建立网站的个基本步骤

建立网站的5个基本步骤一个网站包含3个部分:域名、网站空间、还有网页建网站简单来说,就是5步:1、申请域名:取一个和别人不冲突的域名,并在域名管理机构注册。
2、租用网站空间,用来放置你的网页。
3、设计网页,编制网站程序。
4、推广自己的网站。
5、网站的更新和维护。
第一步观摩同行业网站,找到自身特点与需求上网看看我们的同行们已有的站点,将对我们有非常大的帮助。
借鉴同行是如何在网站上做业务宣传,又如何组织内容的。
同行网站上除了发布信息(产品或服务信息等),可能还有一些很好的服务举措,如收集客户反馈的表单、在线支持、产品分类查询,甚至是网上订购、在线业务管理等等。
观摩学习这些特色服务,也会对公司决定如何建网站有启发作用。
我们要找到同行的网站很容易,只要在百度()或搜狐()等搜索网站输入关键词检索一下即可。
第二步专业咨询当公司提出建网站的需求时,可能会经常接触到一些比较陌生的术语,比如"域名"、"主机"、"企业邮箱"等。
没关系,我们看看下面的介绍就都清楚了:域名--有时候叫网址,不管是什么国际域名、国内域名,是还是,比如现在还有.cc。
他们都是一个网站在互联网上的名字!比如您在IE浏览器地址栏中输入时一定会进入百度网站上。
这个就是域名。
主机—就是接在互联网上存放我们的网站的那个服务器(一种专用的计算机)。
浏览器—就是我们上网时用来看网页的哪个软件。
网页—就是我们网站建成后别人观看它时看到的一张张页面,里面包含着您或您单位相关的图片和文字等,一个网站就是由许多这样的页面所组成的。
其中有一张网页比较特殊,就是打开网站时看到的第一张网页,它叫主页也叫首页,是网站最重要的一张网页。
虚拟主机—顾名思义,虚拟主机不是真的租一个属于我们的独立主机,而是租用别人放在电信专用机房的真实主机上的一块地方(虚拟主机空间),存入公司的网站内容(一张张网页),再把我们注册的"域名"指到这块空间上。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
展开看一下数据库连接connwf,可见表news;站点下多个connections文件夹
另一种字符串:Provider=Microsoft.Jet.OLEDB.4.0;Data Source= f:\www\data\#dsd!fkdfj#.mdb
制作首页
10.创建 电采暖记录集
应用程序面板→绑定→单击
4.加入样式表文件 CSS面板下边→ 观察代码视图变化 附加样式表文件→ style.css →链接→确定
制作首页
以下将页面动态化 5. 建立数据库→Access 2003 新建→空数据库→存到www的data中→#d$kawtsgh!r#.mdb →创建 注: 以#开头结尾,名字要不规则 6.设计器
8.双击表news →搜集新闻→输入各字段值→按分类
制作首页
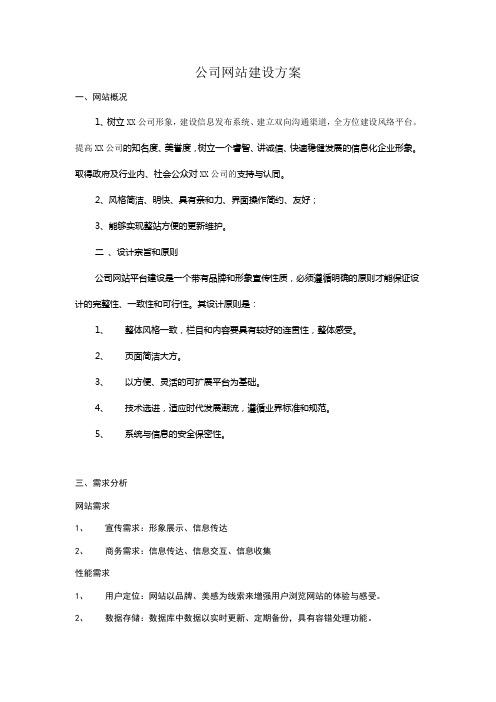
9.应用程序面板→数据库→单击 →自定义连接字符串→连接名称:connwf → 连接字符串: driver={Microsoft Access Driver (*.mdb)};dbq=f:\www\data\#dsd!fkdfj#.mdb 路径 →成功创建脚本 文件名
→记录集→填充如下图
制作首页
11.回到 index.asp 电采暖部分:只保留一行,删除其余4行,以及内容 12.光标定位→展开记录集rsdcn →单击news_title → 单击插入
news_title
news_time
13.光标定位→展开记录集rsdcn →单击news_time →单击插入 如图
制作首页
14.日期设为短日期格式
15.选中这个表格 应用程序面板→服务器行为→单击
→重复区域→Rsdcn → 5个
制作首页
效果如图
16.通过插件,解决标题太长的问题 17.双击插件→关闭Dreamweaver 18.重新打开index.asp →选中标题→服务器行为→自定义文本长度→Rsdcn →news_title →24
制作网站首页 新闻系统数据库
制作首页
接PPT8(设置IIS,head>与</head>之间→<style>……</style>这段代码 2.文件→导出→CSS样式→www →新建文件夹style →style.css
3.删除index.asp中→ <style>……</style>这段代码
字段名称 News_title News_author News_time News_numhit
News_class News_content
数据类型 文本 文本 日期/时间 数字
文本
大小:50 默认值:now()
说明 标题 作者、来源 发布时间 点击量
分类
默认值:1
备注
正文
制作首页
如图
7. 关闭→保存→表名:news →创建主键:是
