Dreamweaver8中文实例教程
中文版Dreamweaver8实用教程

中文版Dreamweaver 8实用教程
8.2.3 创建链接
在Dreamweaver 8中可以创建各种超链接。当在本地站点内移动或重命名 文档或其他链接文件时,Dreamweaver 还可自动更新指向文档的链接。 创建链接的类型和方法 创建网页间超链接 创建网页内的超链接 创建E-Mail链接创 建虚链接及脚本链接 创建图形热点链接
中文版Dreamweaver 8实用教程
在Dreamwe在网页中创建超链接,首先选中要创建链接的对象 。然后在该 对象的属性检查器的“链接”文本框里输入要链接对象的URL或路径即可.
中文版Dreamweaver 8实用教程
中文版Dreamweaver 8实用教程
8.2.2 认识URL和链接路径
URL和链接路径的概念,以及它们之间相互的关系,是用户在设置网页超 链接之前所必须要掌握的基本常识。 URL 绝对路径 相对路径
中文版Dreamweaver 8实用教程
URL(Uniform Resoure Locator,统一资源定位器)指的是Internet文件在网 上的地址,是使用数字和字母按一定顺序排列来确定的Internet地址,由访问 方法、服务器名、端口号,以及文档位置组成。格式为Access-method :// server-name:port / document-location。 比如/dw/index.htm,这是一个典型的URL,它 指出使用http协议访问域名所在服务器下dw这个目录中的 index.htm文件。
中文版Dreamweaver 8实用教程
要创建图形热点链接,首先需要在文档窗口中选中插入的图像,然后使用图 像属性检查器中的“地图名称”文本框和“热点工具”按钮在该图像中绘制热 点区域 。最后,选中所创建的热点区域后,在”热点”的属性检查器的”链接”文 本框中输入链接目标的URL或路径即可.
《Dreamweaver 8实例与操作》教学课件 8

8.1.3 应用模板创立文档
1.使用“新建文档〞对话框
使用“新建文档〞对话框新建基于模板网页的 方法非常简单,只需在该对话框中选择模板所 在的站点,然后选择站点中的模板即可。
2.使用“资源〞面板
在“资源〞面板中只能使用当前站点中的模板 创立网页。
8.1.4 管理模板
1.更新模板
创立模板后,如果对模板中的某些局部不满意, 可对其进行修改。在修改完毕并保存时, Dreamweaver会弹出“更新模板文件〞对话框, 提示是否更新站点中基于该模板创立的网页文档, 单击“更新〞按钮可更新通过该模板创立的所有 网页,单击“不更新〞按钮,那么只保存模板而 不更新基于该模板创立的网页。
2.将现有网页转换成模板
用户在制作好一个网页后,可将其另存为模板, 然后再利用该模板制作网站中的其他网页。
8.1.2 编辑模板
1.创立可编辑区域
所谓可编辑区域,是指模板中未锁定的局部,也 就是在基于模板创立的文档中可以编辑的区域。 要使模板有效,至少要在其中包含一个可编辑区 域。
2.更改可编辑区域名称
综合实例1——应用模板制作“SM〞网站子 页
本例将把第7章中制作的文档“sub1.html〞另存 为模板,然后在其根底上创立网站中的其他子页 〔具体操作见视频8-1-1和8-1-2〕。
8.2 使用库工程
8.2.1 什么是库工程
库工程是一种特殊类型的Dreamweaver文件,我 们可以将当前网页中的任意页面元素定义为库工 程,如图像、表格、文本、声音和Flash影片等。 当需要使用某库工程时,直接将其从“资源〞面 板中拖动到网页中就可以了。
2.删除模板
如果用户不需要使用某个模板,可将其删除。
3.别离模板
Dreamweaver 8 中文版应用教程电子课件——表单

单击“插入”工具栏“表单”类中的“单选按 钮组”按钮,或选择“插入”|“表单”|“单选按 钮组”命令,打开如图所示“单选按钮组”对话 框,用于添加单选按钮组。
Dreamweaver 8中文版应用教程
五、列表框和弹出菜单
1.插入列表框与弹出菜单
插入列表框,单击“插入”工具栏“表单”类“列表/菜单”按钮, 或选择“插入”|“表单”|“列表/菜单”命令插入弹出菜单 。插入列表 框,应先选择插入弹出菜单,然后在列表/菜单的属性面板中选中“类 型”选项组中的“列表”单选按钮,完成列表框框架的插入。
选择插入的文件域对象,属性面板会显示该对象的相关 属性。
Dreamweaver 8中文版应用教程
九、表ห้องสมุดไป่ตู้按钮
•“提交”按钮:单击该按钮时提交表单进行处理。该按钮把包含该按 钮的表单内容发送到表单中参数ACTION指定的地址。 •“重置”按钮:单击该按钮时,表单恢复刚载入时的状态,可重新填 写表单。 •“普通”按钮:单击该按钮时,根据处理脚本激活一种操作。
3.插入文本区域
若要插入文本区域表单对象,应先将插入点置于表单内,单击“插 入”工具栏上“表单”类别的“文本区域”按钮,或选择“插 入”|“表单”|“文本区域”命令,即可在表单内插入文本区域。
4.设置文本域的属性
选择不同的文本域,属性面板中就会显示出对应的文本域属性。
Dreamweaver 8中文版应用教程
Dreamweaver 8中文版应用教程
七、图像域
要在网页中插入图像域,应先确定插入的位置,然后单 击“插入”工具栏“表单”类中的“图像域”按钮,或选 择“插入”|“表单”|“图像域”命令,打开“选择图像源文 件”对话框。选择图片后单击“确定”按钮,即可在表单 中插入一个图像区域。
《Dreamweaver-8基础与实例教程》省名师优质课赛课获奖课件市赛课一等奖课件

3.选中表格列
选中表格列旳措施与选中表格行旳措施类似,这里不再 赘述。
4.选中单元格
(1)在要选择旳单元格中按下鼠标左键,并拖,即可选中该单元格。
(1)表旳大小用width=“数值”和height=“数值”属 性阐明。前者为表宽,后者为表高,数值是为像素数 或占窗口旳百分比。
(2)定义表格旳粗细由border=“n”阐明,n取整数, 单位是像素(假如省略,则不带边框)。将border设 成不同旳值,可产生不同旳效果。
(3)表格间距用cellspacing="数值"表达,"数值"旳单 位是像素。
2.该对话框允许您指定表格旳排序方式,若要完毕“排序表格”对话框, 请执行下列操作:
排序按:能够拟定哪个列旳值将用于对表格旳行进行排序。 顺序:拟定是按字母还是按数字顺序以及是以升序(A 到 Z,小数字到大
数字)还是降序对列进行排序。 再按/顺序:拟定在不同列上第二种排序措施旳排序顺序。在“再按”弹
4.5 实例制作
4.5.1虚线表格 4.5.2几种特殊表格旳制作 4.5.3圆角表格 4.5.4利用表格排版制作页面
4.5.1虚线表格
在浏览Internet时,会发觉诸多网站排版所用旳表格 都是经过多种美工制作旳,非常漂亮,不但起到了网 页排版旳作用,而且在很大程度上美化了网页,使网 页看起来非常清爽、简洁。虚线表格就是其中一种。
其基本定义格式如下: <table>…</table> 定义表格; <tr>…</tr> 定义表行 <th>…</th> 定义表头 <td>…</td> 定义表项(单元格)
《Dreamweaver 8实例与操作》教学课件 10

10.4.2 应用隐藏域
隐藏域用来存储非用户输入信息。例如,当用户 登录某些页面时需要输入用户名和密码,登录成 功后,会在其他页面显示用户名,此时即可使用 隐藏域来显示用户名。
10.4.3 应用复选框
复选框允许用户在一组选项中选择一个或多个选 项,常用于制作调查类栏目。
10.4.4 应用单项选择按钮
10.3 表单的应用
1表0单.3多.1用认于识填写表用单户信息。例如,用户在网页上
进行注册、登录和留言等操作时,都是通过表单 向网站数据库提交或读取数据的。以下图所示为 当当网注册页面,当用户填写完信息,单击“提 交注册〞按钮后,所填信息将提交到网站数据库 中。
10.3.2 表单对象
表单通常由多个表单对象组成,如文本字段、单 项选择按钮、复选框、列表框和菜单等。
单项选择按钮允许用户在多个选项中选择一个, 不能进行多项选择。
10.4.5 应用单项选择按钮组
当用户需要在网页文档中添加多个单项选择按 钮时,可使用单项选择按钮组,但使用这种方 式只能添加垂直方向排列的单项选择按钮。单 项选择按钮组相当于多个名称相同的单项选择 按钮。
10.4.6 应用列表/菜单
10.5 数据库的应用
10.5.1 认识数据库
数据库〔DataBase〕是以一定的组织形式存放在 计算机存储介质上的相互关联的数据集合。 数据库是以表格的形式,按照行和列来表示信息。 一般来说,表的每一行称为一个“记录〞,每一 列称为一个“字段〞,字段和记录是数据库中最 根本的术语。例如,一个记录某公司员工信息的 数据库,通常包括姓名、年龄、学历等字段,而 针对每个员工的具体数据就是一个记录。
综合实例——创立留言板模块
在学习了动态网页的根底知识后,本例通过创立 一个留言板模块,来学习使用Dreamweaver制 作简单动态网页的方法。
Dreamweaver 8 中文版应用教程004

Dreamweaver 8中文版应用教程
二、HTML的基本语法
8.多媒体标签
用来显示图像数据。
9.表格标签
用于制作表格。
10.表单标签
用来制作交互式表。
Dreamweaver 8中文版应用教程
三、查看代码
如果用户要在“文档”窗口中查看代码,可选择“查 看”|“代码”命令,直接查看代码。若要在单独的窗口中 查看代码,可选择“窗口”|“代码检查器”命令,打开独 立的“代码检查器”窗口显示代码。
•“插入HTML”快速标签编辑: •“编辑标签”快速标签编辑器: •“环绕标签”快速标签编辑器:
Dreamweaver 8中文版应用教程
四、编辑HTML代码
3.在外部代码编辑器中编辑HTML
可使用代码编辑器处理和编写大量HTML、JavaScript 与VBScript。Dreamweaver可以检测到外部编辑器所作 的并已保存的文档,并将其重新载入。
使用网页浏览器(例如IE) 阅读HTML文件时,浏览器将插入 到HTML文本中的各种标签解释为 需要显示的内容。
Dreamweaver 8中文版应用教程
二、HTML的基本语法
1.常用标签
标签全都是成双出现的。每对标签都含有起始标签和结 束标签。起始标签用尖括号括起,结束标签除用尖括号括 起外,在英文字母前还会加上斜杠(/)表示结束。
进入“首选参数”对话框。从“分类”列表框中选择 “文件类型/编辑器”选项,切换到相应的选项页。
Dreamweaver 8中文版应用教程
五、编码工具栏
•打开的文档:可以显示出当前已打开文档的绝对路径。
•折叠整个标签:可以折叠位于一组开始和结束标签之间的所有内容。
•折叠所选:折叠所选代码行。
《Dreamweaver 8基础与实例教程》第2章

步骤2:在“添加为”中,选择其中的一个选项: 若要创建当前文档和外部样式表之间的链接,请选择 “链接”。如果希望导入而不是链接到外部样式表, 请选择“导入”。 步骤3:在“媒体”弹出式菜单中,指定样式表的目标 媒介。 步骤4:单击“预览”按钮确认样式表是否将所需的样 式应用于当前页面。 步骤5:单击“确定”,完成导入操作。
步骤2:定义您要创建的 CSS 样式的类型: (1)若要创建可作为 class 属性应用于文本范围或文本块的自定 义样式,请选择“类”选项,然后在“名称”文本框中输入样式 名称。 类名称必须以句点开头,并且可以包含任何字母和数字组合(例 如,.myhead1)。如果您没有输入开头的句点,Dreamweaver 将 自动为您输入。 (2)若要重定义特定 HTML 标签的默认格式设置,请选择“标签” 选项,然后在“标签”文本框中输入一个 HTML 标签,或从弹出 式菜单中选择一个标签。 (3)若要为具体某个标签组合或所有包含特定 Id 属性的标签定 义格式设置,请选择“高级”选项,然后在“选择器”文本框中 输入一个或多个 HTML 标签,或从弹出式菜单中选择一个标签。 弹出式菜单中提供的选择器(称作伪类选择器)包括 a:active、 a:hover、a:link 和 a:visited。
2.1.2 插入水平线
在文档编辑区将插入点定位到所需位置,选择“插入” 菜单中的“HTML”子菜单下的“水平线”命令或单击 “插入”栏中的“HTML”选项卡,在其中单击水平线 按钮即可添加水平线。初始绘制的水平线的格式往往 不能满足实际需要,此时可通过属性面板对其进行修 改。
2.1.3 插入日期
2.5.1滚动文字基础知识 2.5.1滚动文字基础知识
1.基本语法 1.基本语法 <marquee>滚动文字 </marquee> 2.文字移动属性的设置 2.文字移动属性的设置 (1)滚动方向属性direction 可以设定文字滚动的方向,分别为向左(left)、向右 (right)、向上(up)、向下(down),使滚动的文 字具有更多的变化。 基本语法: <marquee direction="value">滚动文字</marquee>
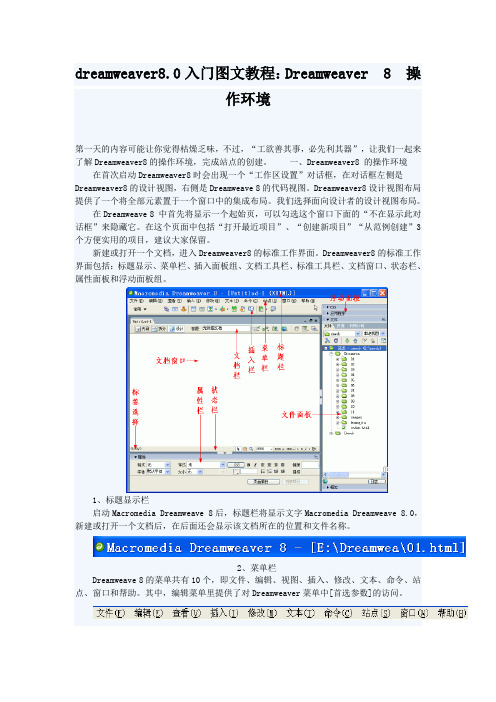
dreamweaver8.0入门图文教程:Dreamweaver 8 操作

dreamweaver8.0入门图文教程:Dreamweaver 8 操作环境第一天的内容可能让你觉得枯燥乏味,不过,“工欲善其事,必先利其器”,让我们一起来了解Dreamweaver8的操作环境,完成站点的创建。
一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave 8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
中文版Dreamweaver 8实例与操作 1

在制作网页时,除Dreamweaver外还需要用到 Fireworks、Flash、Photoshop等辅助软件。
1.2.2 HTML语言简介
HTML是Hypertext Markup Language的首字母缩 写,中文称作“超文本标记语言”。
3.HTML标签的类型与特点
实际上,学习HTML语言的过程也就是学习各种标 签(1格)式单的标过签程。 语法是:<标签名称> (2)双标签 “双标签”由“始标签”和“尾标签”两部分构 成,必须成对使用。语法是:<标签> 内容 </ 标签> (3)标签属性 许多单标签和双标签的始标签内可以包含一些属 性。语法是:<标签名字 属性1 属性2 属性3…>
1.1.4 静态网页与动态网页
从大的方面讲,网页可分为静态网页和动态网 页。通常是从制作技术的角度来区分静态网页 和动态网页的,完全采用HTML技术制作的网页 称为静态网页;使用HTML、编程语言和数据库 共同完成,需要与服务器实时交互的网页称为 动态网页。
1.2 网页设计软件和制作技术
1.2.1 网站管理与网页制作软件
1.3 网站建设流程
1.3.1 网站策划 1.确定网站内容
建设网站要有目的性,首先要根据网站的性质和 受众,确定网站内容和要实现的功能。
2.规划网站结构
确定网站内容后,就要根据网站的内容来规划 网站结构。网站结构有两层意思,一是逻辑结 构,二是物理结构。
逻辑结构主要是指将网站内容划分成哪些栏目, 实际上就相当于网页中的导航条,下图显示了 某企业网站的逻辑结构图。
Dreamweaver 8中文版实用教程 第1章_认识Dreamwaver

II.
III. 使用“CSS样式”面板还可以在“ 全部”和“正在”模式下修改CSS 属性
“正在”模式下的 “CSS样式”面板
“全部”模式 下的“CSS样式” 面板
CSS布局的可视化
I. II.
应用可视化助理来描画CSS布局 边框或为CSS布局加上颜色; 应用可视化助理可揭示出复杂 的嵌套方案,并改善所选内容
后台文件传输
“插入Flash视频”命令
缩放工具
功 能:
•
放大并检查图像,使用复杂的嵌
套表格布局
II.
缩小可预览页面的显示方式
缩放工具
辅助线
功能: I. 测量页面布局,将页 面布局和页面模型加 以比较,精度可达像 素级别 可视化反馈有助于准 确地测量距离,并且 支持智能靠齐 辅 助 线
II.
后台文件传输
可以在获取或上传文件期间执行其他与服务器无关的活动。背景文件传输 对于Dreamweaver所支持的所有传输协议都适用:FTP、 SFTP、LAN、 WebDAV、Microsoft Visual SourceSafe和RDS。
在文件传输期间无法执行的与服务器相关的活动包括: 上传/获取/存回/取出文件。 撤消取出。 创建数据库连接。 绑定动态数据。 预览动态数据。 插入 Web 服务。 删除远端文件或文件夹。 在测试服务器上的浏览器中预览。 将文件保存到远程服务器。 从远程服务器插入图像。 从远程服务器打开文件。 在保存时自动上传文件。 将文件拖动到远端站点。 剪切、复制或粘贴远端站点上的文件。 刷新“远程”视图。
2005年8月, 美国 Macromedia公司推出了Dreamweaver 8 Dreamweaver是目前主流的网页设计工具,不仅具有强大的 页面 设计功能,而且具有完善的站点管理能力,使用Dreamweaver设计网 页将是一个便捷、高效的工作流程 Dreamweaver 8结合了Dreamweaver 的可视化排版功能,融合了
《Dreamweaver 8基础与实例教程》第10章

第10章 行为
第10章 行为
10.1 行为的使用 10.2 行为的具体应用
10.1 行为的使用
10.1.1 打开行为面板 10.1.2 行为的编辑
10.1.1打开行为面板 10.1.1打开行为面板
在使用行为前要先了解行为的具体操作场所——“行 为”面板,在Dreamweaver 8右侧的浮动面板组中打开 “标签”面板,在其中单击“行为”选项卡打开“行 为”面板。
10.2 行为的具体应用
10.2.1层设置 10.2.1层设置 10.2.2添加背景音乐 10.2.2添加背景音乐 10.2.3弹出消息 10.2.3弹出消息 10.2.4制作自动弹出的网页窗口 10.2.4制作自动弹出的网页窗口
10.2.1层设置 10.2.1层设置
“显示-隐藏层”行为用于改变一个或多个层的可见性。 此行为常用于交互时显示信息。如当鼠标光标滑过一 个图像时,则显示该图像的相关信息,当鼠标光标离 开这个图像时,提示信息则消失。我们用“显示-隐藏 层”行为, 制作一个实例,当我们单击图中小图时, 就会在窗口中间显示一个大图,完成效果如图所示。
10.1.2 行为的编辑
1.添加行为 方法是:选择要添加行为的对象,然后在“行为”面板中添加一种 行为,最后确定该行为的事件即可。 2.修改行为 首先选择修改行为的对象,然后按“Shift+F4”键打开“行为”面 板,在其“动作”列表中双击要修改的行为动作或将其选择并按 “Enter”键,也可单击鼠标右键,在弹出的快捷菜单中选择 “编辑行为”命令,在打开的对话框中进行修改,然后单击“确 定”按钮。 3.删除行为 在“行为”面板中选择要删除的行为,然后,按行为面板上的“” 按钮,或在行为上单击鼠标右键,在弹出的快捷菜单中选择“删 除行为”命令,还可以直接按“Delete”键即可。
第8章网页制作工具Dreamweaver8

相关的属性,用于为“文件”面板设置站点首选参数,如图814所示。
图8-14 站点参数设置
8
8.2 站点管理
所谓站点,可以看做是一系列文档的组合,这些文档之 间通过各种链接关联起来,可能拥有相似的属性,例如,描 述相关的主体,采用相似的设计,或者实现相同的目的等, 也可能只是毫无意义的链接。利用浏览器,就可以从一个文 档跳转到另一个文档,实现对整个网站的浏览。 8.2.1 本地站点和远端站点
图8-64 实例效果
【例8-8】
22
8.7 使用表格
8.7.1 插入表格 表格是页面布局极为有用的设计工具。在设计页面时,往
往要利用表格来定位页面元素。使用表格可以导入表格化数据, 设计页面分栏,定位页面上的文本和图像等。 在Dreamweaver中插入表格的方法如下。 ① 将光标放到要插入表格的位置。 ② 执行下列操作之一:
(1)插入工具栏 Dreamweaver 8的插入工具栏如图8-4(a)所示,插入工
具栏中默认显示的是“常用”类的主要功能按钮。单击“常用”按 钮会弹出一个下拉菜单,其中包含了插入工具栏中的其他功能 菜单,如图8-4(b)所示。用户选择不同的分类,插入工具栏 中包含的功能按钮也随之改变。
图8-4 插入工具栏及其功能分类菜单
如果需要设置网页的其他属性,可以打开“页面属性”对 话框进行设置。
14
8.3 制作第一个网页
8.3.3 网页基本元素 在通常情况下,网页上一般都包含文本、日期、特殊符号
及水平线等基本元素。 1.文本和特殊符号
文本的操作主要包括:输入文字、设置文字大小、设置字 体、设置文本颜色、设置文本对齐方式等。 2.日期
《Dreamweaver 8中文版实用教程》 第8章_扩展Dreamweaver 8

“移除扩展” 按钮 以移除
插件应用实例
8.3 插件应用实例
使用FormBuilder创建表单 使用Custom Scrollbars编辑滚动条 使用Page Transitions给页面添加过渡效果 使用MFX_SlideMenu创建动态导航菜单 使用Calendar Object创建日历
安装PD On-Line Html Editor 重启程序
使用PD On-Line Html Editor创建HTML编辑器
使用PD On-Line Html Editor创建HTML编辑器
使用ChromelessWin创建特殊窗口
“窗口”→ “行为”打开 行为面板,单 击行为面板上 的“+”按钮 在行为面板中为触 发该动作选择事件
安装MFX SlideMenu
选择层标识符,编 辑菜单中的内容, 设置层的背景色
设置导航菜单初始属性
使用Calendar Object创建日历
安装Calendar Object
设定参数 以表格形式 出现日历
使用Calendar Object创建日历
选定日历表 格→“命 令”→“格 式化表格”
使用Gradient Text创建渐变文字
852007第第88章章扩展扩展dreamweaver8282下载和安装插件下载插件安装插件862007第第88章章扩展扩展dreamweaver下载插件macromedia站点管理器在下拉菜单中选择dreamweaver命令文件转到macromediaexchange搜索并下载插件872007第第88章章扩展扩展dreamweaver安装插件扩展管理器上的安装新扩展按钮移除扩展按钮以移除882007第第88章章扩展扩展dreamweaver8383插件应用实例使用formbuilder创建表单使用customscrollbars编辑滚动条使用pagetransitions给页面添加过渡效果使用mfxslidemenu创建动态导航菜单使用calendarobject创建日历使用gradienttext创建渐变文字892007第第88章章扩展扩展dreamweaver使用dhtmlscrollablearea创建滚动布告栏使用pdonlinehtmleditor创建html编辑器使用chromelesswin创建特殊窗口使用floatimage创建浮动广告8102007第第88章章扩展扩展dreamweaver使用formbuilder创建表单安装formbuilder8112007第第88章章扩展扩展dreamweaver使用customscrollbars编辑滚动条安装customscrollbars8122007第第88章章扩展扩展dreamweaver使用pagetransitions给页面添加过渡效果安装pagetransitions命令pagetransitions8132007第第88章章扩展扩展dreamweaver使用mfxslidemenu创建动态导航菜单安装mfxslidemenu设置导航菜单初始属性选择层标识符编辑菜单中的内容设置层的背景色8142007第第88章章扩展扩展dreamweaver使用calendarobject创建日历安装calendarobject设定参数以表格形式出现日历8152007第第88章章扩展扩展dreamweaver式化表格使用calendarobject创建日历8162007第第88章章扩展扩展dreamweaver使用gradienttext创建渐变文字安装gradienttext8172007第第88章章扩展扩展dreamweaver使用gradientt
《Dreamweaver_8基础与实例教程》第8章

8.4框架实例
8.4.1框架实例 8.4.2嵌入式框架实例8.4 Nhomakorabea1框架实例
框架可以把页面分成相对独立的几个部分,各个部分组 合在一起,就构成了这个页面。本节将通过一个制作 一个“精品课程”的网站实例,来学习如何在网页中 制作框架结构的网页。
8.4.2嵌入式框架实例
嵌入式框架也称作iframe,嵌入式框架与框架网页类似, 它可以把一个网页的框架和内容嵌入现有的网页中。 下面来以“精品课程建设”网站为例向大家具体演示 一下嵌入式框架的操作步骤.
8.2.1设置框架属性 8.2.2框架组属性
8.2.1设置框架属性
1.选择框架 在“文档”窗口的“设计”视图中,按住 Alt 键的同时 单击一个框架或在按住 Shift 和 Option 键的同时单 击一个框架。或单击“窗口”菜单中的“框架”命令, 打开“框架”窗口,在“框架”窗口中选择要设置的 框架
8.1.2 保存框架文件
保存框架的所有文档的具体操作步骤如下。 1.选择“文件”菜单中的“保存全部”命令,出现“保 存为”对话框,在整个框架集周围都出现粗边框,为 整个框架集命名。 2.单击“保存”按钮,粗边框切换到左边的框架四周, 在“文件名”文本框中为其命名。按照此方法将所有 框架文件保存。
8.2 框架的属性
2.设置框架属性 在“属性”面板中,单击右下角的“”展开箭头,查看 框架的所有属性
8.2.2框架组属性
1.选择框架集:选择框架集时,单击框架边框即可,选 取的所有框架边框呈虚线。 2.选择一个框架集后,属性面板如图
8.3为框架设置链接
要在一个框架中使用链接打开另一个框架中的文档,必 须设置链接目标,具体操作步骤如下: 1.在“设计”视图中,选择要设置链接的文本或图像等 对象。 2.在属性面板中单击“链接”后面的“指向文件”按钮 或“浏览文件”按钮,指定要链接的文件。 3.然后在“目标”下拉列表中,选择链接的文档显示的 框架,如果选择显示目标框架为mainFrame,那么单击 文本时,链接文件将出现在名为mainFrame的框架中。
中文版中文版Dreamwear_8网页设计_第1章

网页的分类
➢按所处位置分类 ➢按表现形式分类
按所处位置分类
按网页在网站中所处的位置可将 网页分为主页和子页两类。
按表现形式分类
按网页的表现形式可将网页分为静 态网页和动态网页。
网页中的常用术语
➢ 万维网(www) ➢ 浏览器 ➢ 统一资源定位符(URL) ➢ 文件传输协议(FTP) ➢ IP地址 ➢ 域名 ➢ 超级链接 ➢ 超级文本标记语言(HTML)
软件。 ➢ 图像处理软件
制作网页图像的软件种类繁多,大多数网页 设计人员选择的是Fireworks或Photoshop。 ➢ 动画制作软件
网页动画制作中最常用的软件非Flash莫属。
认识Dreamweaver 8
使用Dreamweaver 8制作网 页之前,需先将该软件安装 到电脑中,其方法与安装其 他软件相似,用户可根据提 示操作。
网页是由 HTML(超级文 本标识语言)或 者其他语言编写 的,通过IE浏览 器编译后供用户 获取信息的页面, 它又称为Web页, 其中可包含文字、 图像、表格、动 画和超级链接等 各种网页元素。
什么是网站
网站就是一个或多个网页的集合。 从广义上讲,网站就是当网页发布到 Internet上以后,能通过浏览器在 Internet上访问的页面 。 ➢门户网站 ➢职能网站 ➢专业网站 ➢个人网站
设计网页的原则
➢ 整体规划 ➢ 鲜明的主题 ➢ 善用图像 ➢ 醒目的导航 ➢ 及时更新 ➢ 易记的网站名称 ➢ 通用网页 ➢ 动画适量
网页设计的一般步骤
➢规划网站 ➢收集整理资源 ➢配置站点 ➢创建页面 ➢测试站点 ➢发布站点 ➢维护、更新站点
网页制作的常用工具
➢ 网页设计软件 Dreamweaver是目前使用最多的网页设计
Dreamweaver8与Flash8案例教程第1章__Dreamweaver_8概述

目前,较流行的浏览器有Netscape公司 的Netscape Navigator和Microsoft公司的 Internet Explorer(IE)。要注意的是, 不同的浏览器对同一个HTML文件的解释 可能会不太一样。
使用HTML语言编写HTML语言程序 (即制作网页文件)是学习制作网页的基 础。虽然目前有许多“所见即所得”且操 作较方便的网页制作工具,不需要直接用 HTML语言编写HTML语言程序,但是在 很多时候,了解一些HTML语言知识,将 有利于学习网页制作工具、学习编辑修改 网页知识和提高网页制作水平。
绝对路径名
含义
HREF=“/HTML/ HTML1.htm在域名为
HTML1.htm”
的服务器中的HTML目录下
HREF=“E:\HTML\HT\HTM HTML0.htm存放在E盘的HTML目录
L0.htm”
下的HT子目录中
相对路径:相对路径是以当前文件所
在路径和子目录为起始目录,进行相对的 文件查找。通常都采用相对路径,这样可 以保证文件移动后不会产生断链现象。相 对路径名的写法及其含义如表1-1-2所示。
表1-1-2 相对路径名的写法及其含义
相对路径名
含义
HREF=“HTML1.htm” HTML1.htm是当前目录下的文件名
HREF=“HTML/HTML1.h HTML1.htm是当前目录中HTML目录下名字为
(3)<TITLE>…</TITLE>:它是网 页名称标记,是 <HEAD>…</HEAD>标记内不可缺 少的标记,如果有 <HEAD>…</HEAD>标记,就一定 要有<TITLE>…</TITLE>标记。
《Dreamweaver8和Flash8案例教程》第8章中文Flash8基础

图8-2-1 “简单的图像切换”动画播放中的2幅画面
通过制作该案例,可以进一步掌握导 入外部图像、输入文本和编辑文本的方法, 特别是掌握解位图图像和文字的分离方法 和初步了解打碎的图像与文字的特点。
8.2.2 操作过程
8.2.3 相关知识
1.导入外部素材
(1)导入到舞台工作区:单击“文 件”→“导入”→“导入到舞台”菜 单命令,弹出“导入”对话框。利用 该对话框,选择文件,再单击“打开” 按钮,即可将选定的素材导入到舞台 工作区和“库”面板中。
4.保存、打开、关闭Flash文档和退 出Flash 8
(1)保存Flash动画:如果是第一次 存储Flash动画,可单击“文 件”→“保存”或“文件”→“另存 为”菜单命令,弹出“保存为”对话 框。利用该对话框,可以将动画存储 为扩展名为“.fla”的Flash MX 2004 影片文件或扩展名为“.fla”的Flash 8 影片文件。
(2)“查看”栏:工具箱内的“查 看”栏中有“手形工具”和“缩放工 具”,使用这两个工具可以调整舞台 工作区的显示比例和观察的位置。这 两个工具的名称与它们的作用如表81-3所示。
表8-1-3“查看”栏中工具按钮的名称与作用
序号 1
图标 英文名 中文名
Hand
手形工 具
热键 H
作用
将鼠标指针移到舞台工作区之 上,拖曳鼠标来移动舞台工作 区的观察位置
续表
9
Redo
重做
重新进行刚刚被撤销的操作
10
Snap to Object
对齐对象
可使编辑时进入“对齐”状态。此时,绘制图形、移动对象都 可以自动对齐到对象、网格或辅助线,但不适合于微量调整
11
Smooth 平滑
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第1章网页设计基础1.1 认识网页1.2 网页设计的基本原则1.3 Dreamweaver 8简介1.4 Dreamweaver 8的参数设置【知识要点】→1.认识网页。
→2.网页设计的基本原则。
→3.Dreamweaver 8简介。
→4.Dreamweaver 8的参数设置。
【技能目标】→1.了解网页的基础知识。
→2.了解网页设计的基本原则。
→3.认识Dreamweaver 8的主界面。
→4.了解首选参数的设置。
1.1 认识网页1.1.1 什么是网页网页一般分为静态网页和动态网页。
静态网页是标准的HTML文件,扩展名为.html 或.htm。
动态网页在许多方面与静态网页是一致的。
根据采用Web应用技术的不同,动态网页文件的扩展名也不同。
在文件中使用ASP(Active Server Pages)技术时,扩展名是.asp,使用JSP(Java Server Pages)技术时,文件扩展名为.jsp 。
搜狐网页中国银行静态首页中国农业银行动态首页1.1.2 网页与网站的关系一个完整的网站是由多个网页构成的,这些网页是分别独立的,这些独立的网页通过超链接联系起来。
网站可以看做是许多网页的家,浏览者可以通过浏览器访问网站的地址后,读取这个网站内的网页。
网页是网站的基本信息单位,一个网站通常由众多的网页有机地组织起来,用来为网站用户提供各种各样的信息和服务,好比一栋大楼里的一个个房间。
1.1.3 常用的网页制作工具网页的设计制作一般分为三个阶段:一是设计,二是布局,三是动画的添加,复杂的还涉及脚本程序。
从设计角度来说,常用的应用软件有Photoshop、Fireworks等专业的图形图像设计软件。
1.1.4 网络基本术语1.域名2.HTTP协议3.FTP协议4.超级链接5.站点1.1.5 认识HTMLHTML全名是Hyper Text Markup Language,即超文本标记语言,是用来描述Internet服务器上超文本文件的语言。
HTML不是一种编程语言,而是一种页面描述性标记语言。
它通过各种标记描述不同的内容,说明段落、标题、图像、字体等在浏览器中的显示效果。
浏览器打开HTML文件时,将根据HTML标记来显示内容。
HTML标记的一般使用格式为<标记符>内容</标记符>1.1.6 HTML基本语法HTML语言的功能是通过各种标记来实现的,其中有些标记是HTML文件不可缺少的,一个最基本的网页HTML代码格式如下:<html><head><title>网页标题</title></head><body>网页设计从这里起步</body></html>1.基本标记(1)<html>…</html>(2)<head>…</head>(3)<title>…</title>(4)<body>…</body>(5)<hn>…</hn>(6)<br>(7)<p>…</p>(8)<hr><body>…</body>部分<html><head><title>标题示例</title> </head><body>这是普通文字<p><h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> </body></html><html><head><title>使用换行示例</title></head><body>如梦令<br>昨夜雨疏风骤,浓睡不消残酒。
<br>试问卷帘人,却道海棠依旧。
<br>知否?知否?应是绿肥红瘦。
</body></html><html><head><title>段落标签</title></head><body><p align=center>虞美人<p align=left>春花秋月何时了,<p align=right>往事知多少。
<p align=left>小楼昨夜又东风,<p align=right>故国不堪回首月明中。
</p></body</html>2.文本标记(1)size属性设置字号大小<html><head><title>设置字号的font标签</title></head><body><font size=7>这是size=7的字体</font><p> <font size=6>这是size=6的字体</font><p> <font size=5>这是size=5的字体</font><p> <font size=4>这是size=4的字体</font><p> <font size=3>这是size=3的字体</font><p> <font size=2>这是size=2的字体</font><p> <font size=1>这是size=1的字体</font><p> <font size=-1>这是size=-1的字体</font><p></body></html>(2)face属性设置文字的字体<html><head><title>设置字体</title></head><body><center><font face="楷体_GB2312">欢迎光临</font><p><font face="宋体">欢迎光临</font><p> <font face="仿宋_GB2312">欢迎光临</font><p><font face="黑体">欢迎光临</font><p> <font face="Arial">Welcome to my homepage.</font><p><font face="gautami">Welcome to my homepage.</font><p></center></body></html>(3)color属性设置字体的颜色<html><head><title>字体的颜色</title></head><body><center><font color=Black>各种颜色的字体</font><br><font color=Red>各种颜色的字体</font> <br><font color=#00FFFF>各种颜色的字体</font><br> <font color=#FFFF00>各种颜色的字体</font><br> <font color=#800000>各种颜色的字体</font> <br> <font color=#00FF00>各种颜色的字体</font><br> <font color=#C0C0C0>各种颜色的字体</font><br> </center></body></html>(4)其他设置文本的标签<html><head><title>字体样式</title></head><body><b>黑体字</b><p> <i>斜体字</i><p> <u>加下划线</u><p> <big>大型字体</big><p> <small>小型字体</small> <p> <blink>闪烁效果</blink><p><em>Welcome</em><p><strong>Welcome</strong> <p><cite>Welcome</cite></p> </body></html>3.表格标记(1)表格的基本结构<html><head><title>简单的表格</title></head><body><table border=1><tr><th>姓名</th><th>性别</th><th>年龄</th><tr><td>大毛</td><td>男</td><td>19</td></table></body></html>(2)表格的标题表格标题的位置,可由align属性来设置,其位置分别是表格上方和表格下方。
