界面的设计与选择(1)
网页界面设计要点-2-功能篇-1导航

功能篇\1-导航\3-面包屑导航\设计要点
• 分隔清晰:用>、>>和--等符号分隔开各级别的文本,增加可识别度,便于用 户定位。
• 快速切换:除当前页面外,其他各级别的文字链接都可单击进入相应页面,作 为快速入口,同时还可能增加用户的浏览量,减少跳出率。
• 层级明确:各级别的文字颜色也需要进行区分,通常蓝色代表可单击的链接; 当前页面不可单击,可选择黑色、灰色等颜色,以示区别
功能篇\1-导航\8-搜索式导航\设计要点3
• 区分选中和未选中的类别
• 搜索的人性化 1
2
1-拼音输入
2-自动记忆
3
3-智能联想
4
4-智能纠错
• 按钮文字
– 搜索按钮的设计也是影响搜索体验的因素之一,有些是用文字,有些是用图标,目前暂时 还没有研究表明哪种表述方式最能促进用户点击,但通常情况下简短的动词优于名词或者 过长的文字,同时在同一网站内应该尽量保持按钮文字的统一。
• 主次分明:面包屑导航作为辅助导航,不宜占用过多面积,避免与主导航争夺 用户的注意力。
• 例:可以和其它类型导航结合
功能篇\1-导航\4-引导性导航
• 引导性导航适用于流程型任务,通过“Step by Step”的引导,帮助用户完成 任务。如表单的填写等。
功能篇\1-导航\5-鱼眼导航\简介
• 鱼眼导航是HCIL(人机交互实验室,UMIACS的下属实验 室之一)的研究成果,因其形状类似鱼眼而得名,对于目标 区域的选项会有像放大镜一样的效果。
• 站内的全局搜索相对覆盖面很广。局部搜索指的是某些网站内部的搜索只针对 网站局部,由于缩小了搜索的范围,因此结果也往往更加精确,符合用户期望。 目前使用这种局部搜索的网站如豆瓣、淘宝等。
14界面设计-页面布局设计的基本理论及Web界面常见的版式设计类型(1)

栅格外边距,与屏宽保持一定的安全距离。
页面布局设计的基本理论
盒子/区域
建立好基础栅格之后,一块内容通常会占用几个栏和列的宽度, 我们把这个区域理解为内容盒子,用于承载一个区域的内容。
页面布局设计的基本理论
如何搭建栅格系统
1、确定屏幕尺寸,确定安全范围 2、确定关键数据:列的数量、水槽的宽度
左右分割型
整个版面分割为左右两部分, 分别配置文字和图片。
其他版式设计类型
中轴型
垂直排列的版面,给人强烈 的动感。
曲线型
图片和文字,排列成曲线
其他版式设计类型
倾斜型
版面主体形象或多幅图像作 倾斜编排
对称型
对称一般以左右对称居多
其他版式设计类型
焦点型
版面产生视觉焦点,使其更 加突出。
自由型
无规律的、随意的编排构成
海报型布局 标题文本型布局 综合型布局
Web界面常见的版式设计类型
常见的web界面版式设计类型
国字型布局 匡字型布局 三字型布局 川字型布局
海报型布局 标题文本型布局 综合型布局
Web界面常见的版式设计类型
常见的web界面版式设计类型
国字型布局 匡字型布局 三字型布局 川字型布局
海报型布局 标题文本型布局 综合型布局
界面设计
页面布局设计的基本理论
及Web界面常见的版式设计类型
天津电子信息职业技术学院
知识要点 页面布局设计的基本理论 Web界面常见的版式设计类型 其他版式设计类型
第一部分
页面布局设计的基本理论
重点掌握
页面布局设计的基本理论
格式塔原理
格式塔心理学诞生于1912年,是 由德国心理学家组成的研究小组试 图解释人类视觉的工作原理。 其中最基础的发现是人类视觉是整 体的; “形状”和“图形”在德 语中是Gestalt,因此这些理论也 称做视觉感知的格式塔原理。
界面设计的知识点

界面设计的知识点界面设计是指通过对软件、网站、应用程序等的用户界面进行规划和设计,以提升用户体验和交互效果的过程。
好的界面设计可以提高用户的满意度和使用效率,同时也能增强产品的竞争力。
本文将介绍界面设计的几个重要知识点。
一、用户体验设计用户体验设计(User Experience Design,简称UXD)是指以用户为中心,通过对用户需求和期望进行研究和分析,为用户提供优秀的使用体验的过程。
在界面设计中,用户体验设计是至关重要的一环。
1.1 用户研究:通过调查问卷、访谈、用户测试等方式,了解用户的需求、偏好和使用习惯,从而为设计提供参考依据。
1.2 信息架构:合理的信息架构能使用户快速找到所需信息,包括站点地图、导航栏设计等。
1.3 交互设计:设计产品的交互方式,包括按钮、链接、表单等元素的设计与布局,使用户操作简单直观。
二、界面设计原则界面设计原则是指设计师在进行界面设计时需要遵循的基本原则和规范,能够提高设计的质量和用户体验。
2.1 简洁易用:界面要简洁、直观,避免冗余和复杂的设计,使用户能够快速上手和操作。
2.2 一致性:保持界面的一致性,包括颜色、字体、图标等的统一,使用户在不同页面中有连贯的体验。
2.3 反馈机制:通过合适的反馈方式,及时向用户传递操作结果,提高用户满意度。
2.4 可访问性:设计要考虑到不同用户的需求和限制,比如视力障碍用户、残障用户等,提供友好的界面。
三、界面布局与视觉设计界面布局和视觉设计是界面设计的重要组成部分,能够直接影响用户的视觉感受和使用体验。
3.1 布局设计:合理的布局能够凸显重点内容,提高信息传达的效果。
常见的布局方式有线性布局、网格布局等。
3.2 色彩运用:选择符合产品定位和用户需求的色彩方案,运用色彩心理学原理,提升界面的美感和吸引力。
3.3 图标与图像:恰当运用图标和图像能够提高用户的识别和记忆效果,使界面更具吸引力。
3.4 字体设计:选择适合产品风格和用户需求的字体,确保字体易读和界面整洁美观。
软件工程用户界面设计

软件工程用户界面设计软件工程中的用户界面设计是指开发人员通过设计和优化用户界面,使得用户能够使用软件时获得更好的用户体验。
用户界面设计不仅要考虑软件的外观美观度,还要考虑用户的操作习惯和需求,以及软件的功能和效率。
首先,用户界面设计要尽可能简单直观。
用户在使用软件时,希望能够迅速找到需要的功能和信息。
因此,用户界面应该注重简洁性和易用性。
设计师应该尽量避免复杂的操作流程和过多的选项,从而降低用户的学习成本。
此外,用户界面的布局和组织也应该合理,使得用户能够直观地理解软件的结构和功能。
其次,用户界面设计要符合用户的操作习惯和需求。
不同的用户有不同的习惯和使用需求,因此,设计师需要考虑到不同用户群体的需求,并根据不同用户的特点进行个性化设计。
例如,对于老年人来说,他们可能更适应使用大字体和图标,而对于年轻人来说,他们可能更喜欢使用现代化的界面风格和交互方式。
此外,用户界面设计还要考虑到软件的功能和效率。
用户界面应该鼓励用户使用软件的功能,并提供便捷的操作方式。
设计师应该尽量减少用户的操作次数和步骤,提高软件的响应速度和效率。
例如,可以通过合理地分组和排列功能按钮,以及提供快捷键和自动填充等功能,来提高用户的使用效率。
最后,用户界面设计还要注重软件的外观美观度。
美观的界面设计可以提高用户的使用体验和满意度。
设计师可以通过选择合适的颜色和字体,以及设计精美的图标和按钮,来增加软件的视觉吸引力。
此外,设计师还可以运用动画效果和过渡效果等技术,使得用户界面更加生动和有趣。
综上所述,软件工程中的用户界面设计是一个综合性的任务,需要考虑到用户体验、操作习惯、软件功能和效率等多个方面。
通过合理设计和优化用户界面,可以提高用户的使用体验和满意度,从而提高软件的竞争力和市场价值。
设计师应该不断学习和研究用户界面设计的最新理论和技术,以不断提高自己的设计水平和能力。
经典:人机交互技术-第5章----界面设计

40
5.3.2 设计
对用户的观察和分析为设计提供了丰富的 背景素材,应对这些素材进行系统分析 • 常用的素材分析方法是对象模型化,即 将用户分析的结果按照讨论的对象进行 分类整理,并且以各种图示的方法描述 其属性、行为和关系。
41
5.3.2 设计
对象抽象模型可以逐步转化为不同具体程 度的用户视图。 • 比较抽象的视图有利于进行逻辑分析, 称为低真视图(Low-fidelity Prototype); • 比较具体的视图更接近于人机界面的最 终表达,称为高真视图(High-fidelity Prototype)。
42
5.3.2 设计
30
5.2.3 用户的区别 1. 用户的分类
偶然型用户:没有计算机应用领域的专业 知识,也缺少计算机系统基本知识的用户。
生疏型用户:他们更常使用计算机系统, 因而对计算机的性能及操作使用,已经有 一定程度的理解和经验。但他们往往对新 使用的计算机系统缺乏了解,不太熟悉, 因此对新系统而言,他们仍旧是生疏用户。
26
5.2.2 用户体验
影响用户体验的因素很多,包括: 现有技术上的限制,设计人员必须优先在
相对固定的UI框架内进行设计 设计的创新,用户的接受程度上有风险 开发进度表 设计人员容易认为他们了解用户需要,其
实不然
27
5.2.2 用户体验
要达到良好的用户体验,理解用户是第一步 要做的:
用户本身不同 用户知识不同 这在系统设计之初进行充分了解
图形用户界面和人机交互过程极大地依赖 于视觉和手动控制的参与,因此具有强烈 的直接操作特点
直接操纵用户界面更多地借助物理的、空 间的或形象的表示,而不是单纯的文字或 数字的表示。有利于解决问题和进行学习
「超市管理系统界面设计与要求」

「超市管理系统界面设计与要求」超市管理系统是一个用于管理超市日常运营的软件系统,通过它可以实现对商品、销售、库存、人员和财务等方面的全面管理。
在设计超市管理系统的界面时,需要考虑以下几个方面的要求。
一、界面布局1.主界面应简洁、清晰,突出功能模块入口,方便用户快速找到所需功能。
2.布局应合理,各功能模块之间的跳转要清晰明确,避免冗余按钮或信息。
3.应根据用户的习惯和工作流程合理安排各个界面的布局,提高用户的使用效率。
二、功能模块1.商品管理模块:提供添加、删除、修改、查询商品的功能,显示商品的名称、价格、库存等基本信息。
2.销售管理模块:提供销售员进行销售的功能,包括录入销售信息、查询销售记录、生成销售报表等。
3.库存管理模块:提供对库存商品进行管理的功能,包括库存的调整、盘点、报损报溢等。
4.人员管理模块:提供对员工信息进行管理的功能,包括添加、删除、修改、查询员工信息、设置员工权限等。
5.财务管理模块:提供对超市财务信息的管理功能,包括销售统计、支出管理、利润分析等。
三、操作流程1.操作流程要合理,避免繁琐、冗余的操作步骤,通过简单明了的操作方式来完成用户需求。
2.提供必要的操作提示和错误提示,方便用户准确操作,避免误操作或输入错误。
3.提供功能,方便用户快速查找相关信息。
四、界面风格1.界面风格应符合超市的品牌形象,可以选择现代简约、亲和力强的风格。
2.应使用统一的颜色、图标和字体风格,保持一致性,提高用户识别和使用的便利性。
3.根据不同角色的用户,可以设置不同的界面主题,提供个性化的显示效果。
五、响应式设计1.界面要能适应不同尺寸的屏幕和不同类型的设备,如桌面电脑、平板电脑和手机等。
2.考虑用户在移动设备上的使用情况,界面要简洁、清晰,操作要方便、流畅,避免滑动和缩放等不便操作。
3.界面要具有良好的用户体验,提供直观、友好的操作界面,减少用户对系统的学习成本。
总之,超市管理系统的界面设计要注重用户体验,简洁明了、功能清晰,并根据用户需求和习惯进行合理布局,提供方便快捷的操作方式,以提高用户的工作效率和满意度。
界面设计导论

界面设计导论导论在人类历史上,界面设计通过图形化、文本化、语音化、触觉化等不同形式不断发展,以满足人类对于工具和媒介的需求。
随着人机交互的普及,良好的界面设计已经成为影响用户体验的重要因素之一。
如今,在以移动互联为代表的信息化时代,我们更需要良好的界面设计来能够满足人们的个性化需求,增强用户体验,更好地促进人机交互。
什么是界面设计?界面(Interface)是指人与机器之间交互的许多领域中,使用户能够操作机器或自动化设备的一种规范化的集成的方式。
设计(Design)是指思考、计划和制作实际存在的事物的过程。
两者结合在一起,提出了界面设计的概念--将人机交互的过程中需要与用户进行沟通的元素进行组合和设计的过程。
简单来说,界面设计是通过人机交互来实现用户需求的过程。
它涉及到设计产品的用户界面、交互过程以及信息系统的功能和交互性,是解决问题,改进现有产品和服务,创造新机会的重要工具。
为什么需要良好的界面设计?在现今信息爆炸的时代,如何使人与机器之间的交互变得更加高效、便捷和人性化,让用户体验更佳,让用户能够更好的体验产品带来的价值,界面设计的重要性便不言自明。
良好的界面设计能够解决以下问题:1.提高用户体验和满意度:好的界面设计能够使用户更方便地使用产品,感受到更好的使用体验,从而提高用户的满意度。
2.促进用户与产品的互动:良好的界面设计能够让用户快速地理解产品的操作逻辑,了解产品的使用方式,从而更好地与产品互动。
3.提高产品市场竞争力:良好的界面设计可以使产品在市场上具有更高的竞争力,从而更加受用户欢迎。
4.优化产品性能:界面设计可以通过用户反馈,挖掘产品的短板,从而优化产品性能。
界面设计的原则良好的界面设计需要遵循一定的原则,以提高用户的交互体验和满意度。
以下是几个常用的界面设计原则:1.易用性原则产品的设计应该从用户的角度出发,以满足用户的需求为主要考虑因素,将用户的思想转化为软件的界面元素,使用户可以快速地理解和使用软件。
人机交互界面的设计与测试

人机交互界面的设计与测试一、介绍人机交互界面是现代交互设计的重要组成部分。
要想实现一个良好的人机交互界面,需要考虑诸多因素,包括界面设计、交互方式、可用性、易用性等,同时在设计过程中需要进行测试和评估。
本文将讨论人机交互界面设计和测试方面的内容。
二、人机交互界面设计1. 设计原则在进行人机交互界面设计时,需要遵循一些基本原则,以确保界面设计的质量和可用性。
以下是一些常见的人机交互界面设计原则:(1)简单性:界面设计应该尽可能简单,以方便用户理解并高效使用。
(2)一致性:在整个界面系统内,应该保持一致的设计风格、交互方式和设计元素,避免用户困惑。
(3)可预测性:用户应该能够预见界面上的不同元素以及它们的功能,以便更好地应用它们。
(4)可扩展性:界面设计应该允许用户自定义,以便用户之间的差异和变化越来越大。
(5)反馈性:用户操作应让用户明确操作的结果,以便迅速捕捉错误和纠正问题。
2. 设计流程人机交互界面设计流程包括以下几个步骤:(1)需求分析:设计人员应该先进行对用户需求的深入了解。
(2)原型设计:根据需求分析所得到的功能点和流程,进行初步的原型设计。
(3)界面设计:对原型进行渐进式的设计,包括布局、颜色、字体等,做好反馈机制。
(4)测试和迭代:将设计方案制作成渐进式原型,进行测试、评估以及不断的调整和改善。
三、人机交互界面测试1. 测试类型人机交互界面测试包括以下几个方面:(1)功能测试:测试界面的功能是否完整,是否符合用户需求。
(2)易用性测试:测试用户在使用界面时的使用体验,评估界面的易用性。
(3)可用性测试:测试用户在界面上完成任务的效率,评估界面的可用性。
(4)压力测试:测试界面在极端情况下的响应时间,评估界面的稳定性。
(5)安全测试:测试界面的安全性,评估界面的保护用户信息的能力。
2. 测试平台人机交互界面测试需要在特定的平台上进行,包括:(1)人工测试:由测试人员进行测试。
(2)模拟器测试:在不同的模拟器上进行测试。
电商网页界面的设计与视觉表现分析

电商网页界面的设计与视觉表现分析电商网页界面是电商平台重要的组成部分,设计与视觉表现直接关系到用户的使用体验,进而影响电商平台的用户转化率和留存率。
本篇文章主要从设计风格、排版、色彩搭配以及交互方式等方面,分析电商网页界面的设计与视觉表现。
一、设计风格设计风格是网页界面的重要组成部分,电商网页设计风格因应用场景不同,具有多样性。
常见的设计风格有:1. 扁平化设计扁平化设计是指从图形、色彩、排版、交互等方面,抛弃多余的修饰、影音、阴影等效果,呈现简洁清晰的设计风格。
扁平化设计风格对响应式布局非常友好,适合于各种屏幕尺寸的展示。
2. 材质设计材质设计强调元素之间的层次感和质感,通过纹理、颜色变化、阴影等技术手段,模拟现实中的材质感,打造具有真实感和立体感的界面设计。
3. 渐变设计渐变设计是指通过色彩渐变,实现界面元素的变化和转化。
渐变设计可以为网页界面增添一丝动感和视觉效果,帮助用户更好地理解界面结构和信息层次。
二、排版排版是网页设计的重要元素,它影响着文章或图片的阅读、呈现效果。
在电商网页设计中,排版的目的是尽量让用户快速定位与产品相关的信息,提高信息的展示效率。
1. 标题与副标题电商网页设计中,标题和副标题可以帮助用户快速地了解产品展示页面的基本信息,帮助用户更好地定位所需信息。
同时,好的标题和副标题还可以帮助一些搜索引擎优化(SEO)操作,提高电商的流量和曝光率。
2. 图片展示电商网页设计中,图片展示是非常重要的一部分。
好的图片展示可以使产品更有吸引力,吸引用户购买。
图片的清晰度和尺寸也需考虑好,尺寸过大会降低网页展示速度,尺寸过小则会影响用户体验。
3. 网格布局网格布局是一种常见的网页排版方式,它可以快速地分隔出网页的主要内容区域。
并且通过网格布局,一个网页可以更加规范和有序。
好的网格布局可以有效地提高网页的阅读性和美观度。
三、色彩搭配色彩是电商网页设计必不可少的一部分。
设计师可以根据产品的特性,选择不同的色彩来表达产品的理念,呈现产品的特点,以达到吸引顾客购买的目的。
软件整体设计方案(一)2024

软件整体设计方案(一)引言概述:软件整体设计方案是在软件开发过程中非常重要的一部分,它定义了软件系统的整体结构、组件之间的关系以及功能模块的划分。
本文将详细介绍软件整体设计方案的各个方面,包括系统的总体架构、关键模块的设计思路、数据流程的管理等。
正文内容:一、系统总体架构1. 系统架构的选择:根据项目需求和技术特点,选择合适的系统架构,如客户端/服务器架构、分布式架构等。
2. 系统模块的划分:将系统按功能划分为不同的模块,每个模块负责一个明确的功能,模块之间相互独立。
3. 模块间的通信方式:确定各模块之间的通信方式,如使用消息队列、远程调用等技术实现模块间的数据传递和交互。
4. 大规模数据的处理:对于需要处理大规模数据的模块,设计合适的数据处理策略,如利用分布式计算来加速数据处理速度。
二、关键模块的设计思路1. 模块功能的定义:对于系统中的关键模块,明确其功能和需求,确保设计与实现的一致性。
2. 模块的接口设计:设计模块间的接口,包括输入输出格式、参数传递方式等,以确保不同模块的兼容性和通用性。
3. 组件的选择与设计:选择合适的组件来实现功能,如选择合适的数据库、消息队列等。
4. 模块的性能优化:对于性能要求较高的模块,进行优化设计,如并发处理、缓存机制等,以提高系统的性能和吞吐量。
5. 模块的可扩展性考虑:考虑未来需求的变化,设计模块的可扩展性,使系统能够容易地进行功能扩展和升级。
三、数据流程的管理1. 数据的流向和存储:设计数据的流向和存储方式,如合理划分数据库表结构、使用合适的缓存策略等。
2. 数据的处理流程:设计数据的处理流程,包括数据的采集、清洗、计算和存储等环节,确保数据的完整性和准确性。
3. 异常处理机制:设计异常处理机制,对于异常情况及时捕获和处理,确保系统的稳定性和可靠性。
4. 数据库事务管理:对于需要保证数据一致性的操作,设计合适的事务管理策略,确保数据的正确性和可靠性。
5. 数据备份与恢复:设计合适的数据备份和恢复策略,以应对系统异常和故障,保证数据的可靠性和安全性。
1+X界面设计初级(题库1)

1+X界面设计初级(题库1)1.【单选题】在Photoshop中按什么快捷键,可以使图层与其下面的图层合并。
()A. Ctrl+KB. Ctrl+E(正确答案)C. Ctrl+DD. Ctrl+L2.【单选题】在Photoshop中快照是指()。
A. 一个存储的图案B. 一个存储的遮罩C. 一个存储的选区D. 一个存储的历史记录(正确答案)3.【单选题】基本形构成主要是对形和态的两方面进行调整,形是指图形的外部轮廓,态是指外部轮廓所包围的面的不含以下哪种元素。
()A. 方向B. 颜色C. 肌理D. 大小(正确答案)4.【单选题】UI设计不包含()。
A. 用户研究B. 交互设计C. 界面设计D. 编程(正确答案)5.【单选题】分布对象主要用来设置(),以确定图形指定的位置进行分布。
包括垂直顶分布,垂直居中分布,垂直底分布,靠边分布“水平左分布”.“水平居中分布”和“水平右分布”,一般至少有三个对象才可以使用。
A. 文字的分布B. 画面的分布C. 图形的分布(正确答案)D. 表格的分布6.【单选题】“布尔运算”对图形对象进行运算有一个前提,就是两个对象要在()上。
A. 同一图层(正确答案)B. 不同图层C. 前后图层D. 接近图层7.【单选题】在Photoshop中反选的快捷键命令是()。
A. Shift+Ctrl+ “I”(正确答案)B. Shift+Ctrl+ “J”C. Shift+Ctrl+ “C”D. Shift+Ctrl+ “V”8.【单选题】()是指受众的视线在某种导向前提下沿着一定的顺序移动的过程,这种顺序由特定的视觉元素决定,视觉元素的铺排.编排构成版式形式语言。
A. 视觉流程(正确答案)B. 视觉程序C. 版面流程D. 视觉关系9.【单选题】色彩比例中常用的比例不包括(),能对色彩设计方案的整体风格起决定性的作用。
A. 黄金分割B. 等差数列C. 等比数列D. 反比数列(正确答案)10.【单选题】字体的自然属性不包括()。
界面设计1+x题库含参考答案

界面设计1+x题库含参考答案一、单选题(共60题,每题1分,共60分)1、在Window操作系统上,操作After Effects(AE)软件,把时间轴往前移动一帧的快捷键是()。
A、fn+上箭头键B、fn+下箭头键C、下箭头键D、上箭头键正确答案:D2、互相靠近的元素看起来属于一组,而那些距离较远的则自动划分组外,距离近的关系紧密,以上体现了格式塔心理学的哪个原理?A、邻近性原则B、共同方向性C、完整性原则D、相似性原则正确答案:A3、下面哪项属于动效参数文档中需要量化的参数:()。
A、动效时长;B、动效变化形式;C、动效曲线D、以上皆是正确答案:D4、线框图是()的,而视觉稿则是增加了细节,细节丰富高还原度的。
将线框图视作为骨架,在此基础上加入配色,搭配好字体,注入品牌相关的素材,对内容布局进行适度调整,加入样式合适的导航,视觉稿就出来了。
A、中保真B、低保真C、高保真D、适度正确答案:B5、用户研究中属于定性研究的方法是()A、日志文件分析B、调查问卷C、焦点小组D、数据分析正确答案:C6、关于用户画像的说法,错误的是()A、用户画像,是交互设计中一个独特而强有力的工具,它一定是具体真实的用户B、范围层、战略层、框架层、结构层、表现层C、用户画像,也叫人物模型D、用户画像的特性来源于研究众多的真实用户的行为和动机正确答案:A7、通常动效设计师采用表格的方式将动效三大参数()进行量化。
A、变化. 时长. 曲线B、变化. 时间. 曲线C、变化. 时长. 直线D、层次. 时长. 曲线正确答案:A8、卡片分类法借助于卡片,让被调研用户对卡片上的主题按照他们所认为的逻辑进行分组,它是()、确定功能和内容逻辑关系的一种非常有效的手段。
A、感知客户信息B、制定信息渠道C、开发新型技术D、构建信息框架正确答案:D9、层级动效:用来反映页面之间或界面元素之间的层级关系,让用户知道当前所处页面的层级,以及页面之间的()关系。
UI界面设计课件

良好的UI界面设计能够提升用户 体验,增加用户黏性,提高产品 竞争力。
设计原则及风格趋势
设计原则
包括用户为中心、一致性、可用性、 美观性等原则,旨在确保界面功能明 确、操作便捷、视觉舒适。
风格趋势
近年来,扁平化设计、极简主义、拟 物化等风格逐渐流行,同时,动效设 计、情感化设计等元素也受到广泛关 注。
色彩搭配原则
包括对比与协调、节奏与 韵律、主次与重点等原则 。
常见色彩搭配技巧
相邻色搭配
利用色环中相邻的颜色进 行搭配,营造和谐统一的 视觉效果。
对比色搭配
利用色环中相对的颜色进 行搭配,产生强烈的视觉 冲击力和对比效果。
冷暖色搭配
结合冷色调和暖色调进行 搭配,平衡画面的温度感 。
视觉风格分类及特点
用户体验与界面关系
用户体验
指用户在使用产品或服务过程中所感受到的整体体验,包括功能体验、交互体 验、情感体验等。
界面与用户体验关系
UI界面是用户体验的重要组成部分,良好的界面设计能够提升用户体验,反之 则可能导致用户流失。
行业应用及发展前景
行业应用
UI界面设计广泛应用于互联网、移动应用、智能硬件、游戏等领域,成为产品不 可或缺的一部分。
1 2 3
用户界面设计原则
包括用户为中心、一致性、灵活性、稳定性等原 则,这些原则是设计优秀用户界面的基础。
界面设计元素
掌握了界面设计中常用的元素,如文本、图形、 图像、色彩、布局等,以及它们的作用和运用技 巧。
交互设计
了解了交互设计的基本概念和原则,学习了如何 设计符合用户习惯和期望的交互方式。
学生作品展示评价
引导用户进入特定功能或页面的面性图标, 如首页、搜索、购物车等。
软件工程中的用户界面设计原则(一)

软件工程中的用户界面设计原则在当今互联网发展迅猛的时代,软件的用户界面设计成为了软件开发过程中不可忽视的重要环节。
一个良好的用户界面设计不仅可以提升用户的使用体验,还能增加软件的易用性和可用性。
本文将探讨一些软件工程中的用户界面设计原则,旨在帮助软件开发人员更好地创建符合用户期望和需求的界面。
首先,用户界面设计应该注重简洁和直观。
一个简洁直观的界面能够帮助用户快速地了解和操作软件。
通过减少界面的复杂性和冗余信息,可以有效地降低用户的认知负担。
对于界面元素的布局和排列,应该遵循一定的规律和逻辑,以提高用户的操作效率。
同时,界面设计还应该符合用户的直觉思维,使用一致的和常见的操作方式,使用户能够轻松上手,并减少用户的学习成本。
其次,用户界面设计应该具备可访问性。
随着科技的进步,越来越多的人开始使用各种设备和工具访问软件。
因此,一个好的用户界面设计应该能够适应不同的设备和传输方式,以保持用户界面的一致性和可访问性。
在设计过程中,需要考虑到不同的视力障碍、听力障碍和运动能力不足的用户,为其提供更便捷和友好的界面操作方式。
这包括但不限于合理的字体大小和颜色选择、明确的操作提示和反馈等。
另外,用户界面设计还应该注重可定制性。
不同的用户对软件的需求和习惯存在差异,因此,一个具有可定制性的用户界面设计能够帮助用户根据自己的需要进行个性化设置,提高用户的满意度和忠诚度。
通过提供可调整的界面布局、颜色主题、功能配置等选项,用户可以根据自己的喜好和习惯进行调整,使软件更适应个人化需求。
此外,用户界面设计还应该考虑到用户的情感因素。
一个能够引起用户情感共鸣的界面设计,能够增加用户的情感投入和忠诚度。
通过合理运用颜色、图标和动画等元素,可以给用户带来更好的情感体验。
同时,还应该考虑到用户的情绪波动和心理感受,避免设计过于繁琐或复杂的界面,以免给用户带来负面情绪。
最后,用户界面设计需要与软件的功能和用途相匹配。
一个良好的用户界面设计应该能够准确地反映软件的功能和用途,以便用户能够迅速找到所需的功能和操作。
软件设计方案(整理)(一)2024

软件设计方案(整理)(一)引言概述:本文旨在提供一个软件设计方案,旨在帮助软件开发团队更好地进行项目规划和设计。
本文将分五个大点进行阐述:需求分析、系统结构设计、模块功能设计、数据库设计和界面设计。
正文内容:一、需求分析:1. 确定软件的主要功能和目标。
2. 分析用户需求和行业需求,明确软件所需满足的各项功能。
3. 制定需求文档,明确软件的功能性、非功能性需求和约束条件。
4. 进行用户调研和用户反馈收集,不断优化需求规格。
5. 确定软件的使用场景和用户行为流程,为后续的系统设计提供基础。
二、系统结构设计:1. 根据需求分析,确定软件的整体结构和主要组成模块。
2. 采用分层架构设计,将软件划分为数据层、业务逻辑层和表示层。
3. 设计系统的模块交互方式和通信机制,确保模块之间的协作。
4. 选择合适的开发框架和工具,确保系统具备良好的扩展性和可维护性。
5. 进行系统结构的初步设计,包括模块划分和模块间的接口定义。
三、模块功能设计:1. 按照需求规格,对每个模块进行功能点详细设计。
2. 确定每个模块的输入和输出,明确功能的实现逻辑。
3. 设计模块的算法和流程,确保功能的正确性和高效性。
4. 进行模块的接口设计,确保模块之间的数据传递和通信正常。
5. 编写详细的功能设计文档,为后续的编码和测试提供指导。
四、数据库设计:1. 根据系统需求和功能设计,设计数据库的结构和关系。
2. 建立数据库的表结构,确定表之间的关联和约束。
3. 设计数据库的索引和视图,提高数据的查询效率。
4. 考虑数据库的容灾和备份策略,确保数据的安全性和可靠性。
5. 编写数据库设计文档,为后续的数据库实施和维护提供参考。
五、界面设计:1. 根据用户调研和需求分析,设计软件的界面风格和交互方式。
2. 确定界面布局和视觉设计,以提升用户体验。
3. 设计用户输入和输出的界面元素,确保界面的易用性和易理解性。
4. 进行原型设计和用户测试,不断优化界面的可用性。
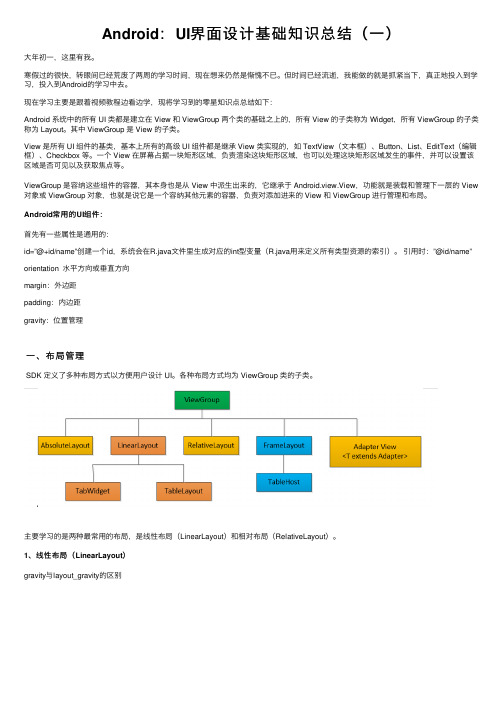
Android:UI界面设计基础知识总结(一)

Android:UI界⾯设计基础知识总结(⼀)⼤年初⼀,这⾥有我。
寒假过的很快,转眼间已经荒废了两周的学习时间,现在想来仍然是惭愧不已。
但时间已经流逝,我能做的就是抓紧当下,真正地投⼊到学习,投⼊到Android的学习中去。
现在学习主要是跟着视频教程边看边学,现将学习到的零星知识点总结如下:Android 系统中的所有 UI 类都是建⽴在 View 和 ViewGroup 两个类的基础之上的,所有 View 的⼦类称为 Widget,所有 ViewGroup 的⼦类称为 Layout。
其中 ViewGroup 是 View 的⼦类。
View 是所有 UI 组件的基类,基本上所有的⾼级 UI 组件都是继承 View 类实现的,如 TextView(⽂本框)、Button、List、EditText(编辑框)、Checkbox 等。
⼀个 View 在屏幕占据⼀块矩形区域,负责渲染这块矩形区域,也可以处理这块矩形区域发⽣的事件,并可以设置该区域是否可见以及获取焦点等。
ViewGroup 是容纳这些组件的容器,其本⾝也是从 View 中派⽣出来的,它继承于 Android.view.View,功能就是装载和管理下⼀层的 View 对象或 ViewGroup 对象,也就是说它是⼀个容纳其他元素的容器,负责对添加进来的 View 和 ViewGroup 进⾏管理和布局。
Android常⽤的UI组件:⾸先有⼀些属性是通⽤的:id=”@+id/name”创建⼀个id,系统会在R.java⽂件⾥⽣成对应的int型变量(R.java⽤来定义所有类型资源的索引)。
引⽤时:”@id/name”orientation ⽔平⽅向或垂直⽅向margin:外边距padding:内边距gravity:位置管理⼀、布局管理SDK 定义了多种布局⽅式以⽅便⽤户设计 UI。
各种布局⽅式均为 ViewGroup 类的⼦类。
主要学习的是两种最常⽤的布局,是线性布局(LinearLayout)和相对布局(RelativeLayout)。
编程中的GUI界面设计与开发

编程中的GUI界面设计与开发概述:在计算机编程中,GUI(图形用户界面)是一种用于提供可视化交互的应用程序界面。
GUI界面的设计和开发是软件开发过程中至关重要的一环。
本文将介绍GUI界面设计的基本原则、常见的界面元素和交互设计,以及GUI界面的开发流程和常用的开发工具。
一、GUI界面设计的基本原则1. 用户友好性GUI界面的设计应考虑用户习惯和心理因素,力求操作简单、直观。
需避免过多的复杂元素和繁琐的操作,提供一致性的界面风格,使用户可以快速上手。
2. 可视化与布局界面元素的排布应合理有序,注重比例和平衡感。
采用视觉层次和分组的方式,使界面的布局清晰可辨,加强用户导航的能力。
3. 反馈机制用户的操作应立即得到反馈,例如鼠标悬停时的指示效果、按钮按下的动画效果等。
同时,错误信息和警告信息需要明确并及时显示,以提高用户的操作准确性和效率。
4. 简洁性与美观性GUI界面的设计应力求简洁明了,排版整洁美观。
避免过多的装饰和冗余的信息,注重使用合适的颜色、字体和图标,以提升用户体验和视觉享受。
二、常见的界面元素与交互设计1. 菜单与工具栏菜单和工具栏是软件功能的主要入口,可以通过层次结构和图标等方式进行分类和展示。
菜单的设计应简洁明了,工具栏的界面元素需要符合常用习惯,提供快捷操作的途径。
2. 窗口与面板窗口是GUI界面的主要容器,可以包含菜单栏、工具栏和面板等元素。
面板是界面的一部分,用于组织和展示相关内容。
窗口和面板的设计需要考虑可调整大小和拖拽的功能,以提高用户的自定义体验。
3. 按钮与输入框按钮是用户进行操作的主要控件,需要明确的标签和直观的图标。
输入框用于用户输入信息,需要提供清晰的标签和错误提示机制,以提高输入的准确性和用户体验。
4. 树状视图与表格树状视图是用于展示层次结构的一种界面元素,可以用于文件浏览、目录结构等。
表格用于展示数据,提供排序、筛选和编辑等功能。
树状视图和表格的设计需要简洁明了,便于用户查找和操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
界面的设计与选择
空间界面的选择和设计是空间设计的重要内容。
影响空间效果的不仅仅是空间的三维形态和大小,空间界面的材料、质感、颜色、肌理、透明度、热传导特性、硬度等等,都对空间的效果和感染力有着重要影响,尤其是玻璃等透明材料界面的应用,极大地丰富了空间的表情,给空间设计提供了更多的手段和机会。
空间是建筑的灵魂,界面是营造空间的手段。
随着建筑所使用的建筑材料的变迁,空间的界面从古至今,发生了很大的变化,希望同学通过考察各种丰富的界面材料和构造方式,体会界面的丰富性和无限可能性,思考和总结空间效果和界面选择的联系,学会根据不同的空间效果需要,选择或设计符合要求的空间界面,更好地体现自己的设计意图。
同时,也希望通过本作业引起同学对界面的重视和关注,搜集界面的素材,体会界面的设计匠心,使自己成为选择界面设计界面的高手,以便在今后的建筑设计或室内设计中能够更加得心应手,提高建筑设计和室内设计的水平。
同时也可以使同学对空间艺术更敏感,对所经历的环境更敏感,逐步使自己成为一个感觉敏锐的优秀设计师。
作业要求:
1、认识和搜集同学感兴趣甚至是感到惊异的空间界面,体会界面选择和空间效果的关系和
设计师的独特匠心。
2、总结界面选择的技巧、规律和广泛的可能性,促使自己在以后的建筑设计或室内设计中,
认真对待界面的选择,更完美和独特地体现设计意图,达到预期的空间设计效果。
3、把自己的观察体会形成一篇图文并茂的论文,完成于A3大小的图纸上,见于有些界面
质感难以用徒手生动表现,建议采用计算机和PS的手段打印完成。
4、本作业是选作作业,只作为平时成绩的参考,希望同学做则认真对待,不必为了凑数而
忽视作业质量。
5、交作业时间与最后的主作业相同。
