让网页背景图片平铺或禁止平铺的方法
网页设计怎么让图片居中

网页设计怎么让图片居中一、水平居中(text-align:center;)这个属性在没有浮动的状况下, 我们可以将块级元素转换为inline/inline-block, 然后其父元素加上text-align:center;属性就可以将其居中。
如果是行内元素(比如span、img、a等)直接在父元素上添加text-align:center;属性即可。
二、使用margin:0 auto;水平居中前提:给元素设定了宽度和具有display:block;的块级元素。
让一个DIV水平居中, 只要设置了DIV的宽度, 然后使用margin:0 auto, css自动算出左右边距, 使得DIV居中。
三、定位实现居中(必须计算偏移值)原理: 通过定位使元素左上角居中, 再通过偏移值margin 调整使元素中心居中。
缺点:高度宽度必须事先知道。
.absolute_p1 {position: relative;width: 200px;height: 200px;}.absolute_p1 .absolute_c1 {width: 100px;height: 100px;position: absolute; /* fixed 同理 */left: 50%; top: 50%;margin-left: -50px;margin-top: -50px; /* 必须依据宽高计算偏移量 */}该方法普遍使用, 但是前提必须知道元素的宽度和高度。
如果当页面的宽高是动态的, 比方说页面必须要弹出一个DIV层必须要居中显示, DIV的内容是动态的, 所以宽高也是动态的, 这是可以用jquery解决居中。
四、jquery实现水平和垂直居中。
jquery实现水平和垂直剧中的原理是通过jquery设置div 的css, 获取div的左, 上的边距偏移量, 边距偏移量的算法就是用页面窗口的宽度减去该div的宽度, 得到的值再除以2即左偏移量, 右偏移量算法相同。
css怎么设置图片平铺方式?

css怎么设置图⽚平铺⽅式?background-repeat属性是⽤来设置背景图像如何平铺的。
默认地,背景图像在⽔平和垂直⽅向上重复。
属性值:repeat:即默认⽅式,完全平铺背景;no-repeat:在X及Y轴⽅向均不平铺;repeat-x:横向平铺背景;repeat-y:纵向平铺背景。
提⽰:背景图像的位置是根据 background-position 属性设置的。
如果未规定 background-position 属性,图像会被放置在元素的左上⾓。
css背景图⽚平铺之完全平铺背景的代码:<!DOCTYPE html><html><head><style type="text/css">div{margin: 20px;}.content1 {border: 1px solid #000fff;height: 200px;background-image: url(../2018.12.15/2.jpg);background-repeat: repeat;}.content2 {border: 1px solid #000fff;height: 200px;background-image: url(../2018.12.15/2.jpg);background-repeat: repeat-x;}.content3 {border: 1px solid #000fff;height: 200px;background-image: url(../2018.12.15/2.jpg);background-repeat: repeat-y;}.content4 {border: 1px solid #000fff;height: 200px;background-image: url(../2018.12.15/2.jpg);background-repeat: no-repeat;}</style><div class="content1"></div><div class="content2"></div><div class="content3"></div><div class="content4"></div></body></html>。
实现背景平铺效果最近的C S S为

实现背景平铺效果最近的C S S为
当我们使用background-image属性让一张背景图片在页面上显示时,背景图片有可能会因为一些原因(比如图片尺寸)从而会以水平方向和垂直方向上同时平铺的方式显示
那么在css中如何设置背景图片的平铺方式?其实很简单,css background-repeat属性就可以设置背景图片的平铺方式。
background-repeat属性可以通过设置以下的属性值来实现背景图片的水平方向平铺、垂直方向平铺,或者不平铺、完全平铺。
repeat:默认值,设置背景图像在垂直方向和水平方向平铺,即:完全平铺。
repeat-x :设置背景图像在水平方向平铺。
repeat-y :设置背景图像在垂直方向平铺。
no-repeat:设置背景图像不平铺,即:仅显示一次。
传统:有用渐变式背景等其他样式美化页面背景
例:
div{ background-image: url(" images/bg.gif ");
background-repeat: no-repeat; //不重复
background-repeat: repeat-x;
background-size: 100% 100%; // 满屏
div{backgroud-image:url(images/bg.gif);}
<!-- 默认repeat -->
例:
background-size: cover; background-position: center;。
3种CSS实现背景图片全屏铺满自适应的方式

3种CSS实现背景图片全屏铺满自适应的方式WEB前端开发社区 2021-12-15 18:00一张清晰漂亮的背景图片能给网页加分不少,设计师也经常会给页面的背景使用大图,我们既不想图片因为不同分辨率图片变形,也不希望当在大屏的情况下,背景有一块露白,简而言之,就是实现能自适应屏幕大小又不会变形的背景大图,而且背景图片不会随着滚动条滚动而滚动。
因此,今天我们将与你分享3种CSS实现背景图图片全屏铺满自适应的方式,希望对你有所帮助。
01margin:0px;background: url(images/bg.png) no-repeat;background-size:100% 100%;background-attachment:fixed;url(images/beijing.png)——图片路径的位置;no-repeat——图片不重复;center 0px——center是距离页面左边的定位,0px是距离页面上面的定位;background-position: center 0——就是图片的定位,同上;background-size: cover;——把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
背景图像的某些部分也许无法显示在背景定位区域中;min-height: 100vh;——视窗的高度,“视区”所指为浏览器内部的可视区域大小,即window.innerWidth/ window.innerHeight 大小。
02background: url("bg.png") no-repeat;height:100%;width:100%;overflow: hidden;background-size:cover;//或者background-size:100%;03给body标签指定背景图,这样背景图就可以填充整个浏览器viewport了。
其实,该方案对所有的块级容器都可以生效。
《CSS样式》习题答案

一、选择题1.CSS是( C )的缩写。
A.C olorful S tyle S heetsB.C omputer S tyle S heetsC.C ascading S tyle S heetsD.C reative S tyle S heets2.引用外部样式表的格式是( B )。
A.<style src="mystyle.css">B.<link rel="stylesheet" type="text/css" href="mystyle.css"> C.<stylesheet>mystyle.css</stylesheet>3.引用外部样式表的元素应该放在( C )。
A.H TML文档的开始的位置B.H TML文档的结束的位置C.在head元素中D.在body元素中4.内部样式表的元素是( A )。
A.<style>B.<css>C.<script>5.元素中定义样式表的属性名是( A )。
A.s tyleB.c lassC.s tylesD.f ont6.下列( C )是定义样式表的正确格式。
A.{body:color=black(body}B.b ody:color=blackC.b ody {color: black}D.{body;color:black}7.下列( A )是定义样式表中的注释语句。
A./* 注释语句*/B.// 注释语句C.// 注释语句//D.‘注释语句8.如果要在不同的网页中应用相同的样式表定义,应该( C )。
A.直接在HTML的元素中定义样式表B.在HTML的<head>标记中定义样式表C.通过一个外部样式表文件定义样式表D.以上都可以9.样式表定义#title {color:red} 表示( B )。
css background 用法

css background 用法摘要:1.CSS 背景概述2.CSS background 的属性3.CSS background 的用法示例正文:【CSS 背景概述】CSS 背景属性可以用于设置元素的背景图片、颜色或渐变。
它可以为网页增加视觉吸引力,提高用户体验。
CSS background 属性有以下几个常用的值:- background-color:设置元素的背景颜色。
- background-image:设置元素的背景图片。
- background-repeat:设置背景图片是否需要平铺,以及平铺的方式。
- background-position:设置背景图片在元素内的位置。
- background-size:设置背景图片的大小。
【CSS background 的属性】以下是CSS background 属性的详细说明:- background-color:用于设置元素的背景颜色,例如:```cssdiv {background-color: red;}```- background-image:用于设置元素的背景图片,例如:```cssdiv {background-image: url("image.jpg");}```- background-repeat:用于设置背景图片是否需要平铺,以及平铺的方式。
取值有以下几种:- repeat:水平和垂直方向上都进行平铺。
- repeat-x:水平方向上进行平铺。
- repeat-y:垂直方向上进行平铺。
- no-repeat:不平铺,图片只在元素的左上角显示。
- inherit:从父元素继承背景图片平铺方式。
例如:```cssdiv {background-image: url("image.jpg");background-repeat: no-repeat;}```- background-position:用于设置背景图片在元素内的位置。
如何通过CSS实现背景图片自动平铺或拉伸至整个屏幕(自适应大小)

如何通过CSS实现背景图⽚⾃动平铺或拉伸⾄整个屏幕(⾃适应
⼤⼩)
默认情况下,通过HTML代码的BODY标签设置好背景图⽚<body background="x.jpg"> 后,图⽚会⾃动横向和纵向平铺。
这就会产⽣⼀些美观上的问题。
XP⼈提供CSS代码如下,放在页⾯头部即可,仅供参考: <style type="text/css"> body {
background:url(/img/background.png); background-repeat: repeat-x; background-positon: 100%,100%;} < /style>
续: 有⼏位朋友说我的这篇⽂章实在没能解决他们的问题,他们希望的是不考虑⾃⼰背景图⽚的⼤⼩,不管多⼤的屏幕,⾃⼰的背景图⽚⾃动上下拉伸⾃⼰,适应屏幕⼤⼩,铺满整个屏幕。
所以,我今天再把下⾯的代码和⼤家分享。
要想实现这样的效果,可以考虑使⽤滤镜。
<style type="text/css"> body{
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/skin/v2011/images/body.png',sizingMethod='scale'); background-repeat: no-repeat; background-positon: 100%, 100%; } < /style>。
HTML布局排版2div的和图片平铺方便管理

HTML布局排版2div的和图⽚平铺⽅便管理在HTML⾥,由于浏览器显⽰器等差异,浏览器的宽度也会有变化,为了适应不同的宽度,需要⽤到平铺。
例如页⾯前⾯的固定的条等,如果是纯⾊,可以⽤背景⾊,如果不是纯⾊,是渐变等,可以⽤条状图平铺。
常见的布局⽅式⼀般有table和div,如果需要单个图⽚和渐变平铺都需要,则不能放到⼀个td⾥,或⼀个div⾥。
可以的形式:图⽚是固定⼤⼩的:div(固定宽⾼,盛放图⽚)div(盛放条状平铺)两个div并排float。
div(固定宽⾼,背景图)div(盛放条状平铺)两个div并排float。
div(盛放条状平铺),div(固定宽⾼,背景图)嵌套进前的div。
例如前⾯博⽂(相关博⽂:),页⾯上⾯的条状,为了⽅便管理,上⾯的元素统⼀放到⼤分区⾥名字叫header的div⾥,可以给header平铺渐变的条状图,该⼤div设置为100%,然后⾥⾯嵌套⼀个⼩div盛放图⽚,这⾥盛放的是背景图。
这样header的div⾥就有了本⾝平铺的条状背景图,和嵌套在⾥⾯的⼩div的背景图。
代码:</head><body><div id="header" style="background-image:url(images/topb2.jpg);width:100%;height:200px;"><div style="background-image:url(images/topb1.jpg);width:176px;height:200px;"></div></div>省略。
<div id="footer" style="background-image:url(images/bom2.jpg);width:100%;height:200px;clear:both;"><div style="background-image:url(images/bom1.jpg);width:176px;height:200px;"></div></div></body>图⽰:但是这种切⽚⽅式,如果后期需要改的话,⽽前⾯的图⽚没有分层的情况下,不好改。
让网页背景图片平铺或禁止平铺的方法

如何让网页背景平铺?
一时之间,还真把俺给难住了,因为此前,俺从来不关注这问题!
话又说回来,通过网页制作软件,诸如DW、FrontPage等软件,使用可视化方式设置网页背景图片,默认的都是非平铺状态,如果网页背景图片稍微小点,那么,将会在网页背景中形成多个原背景图片的多次显示,一般情况下,会影响美观!
俺找遍了所有的功能,均未解决平铺的问题,因此,估计也只有使用CSS
来解决了。
在网上搜索了会,学了学,就搞定了,现将代码与大众分享:
以下的各种设置方法,均为通过修改网页BODY标签以达成目的!
①完全平铺
<BODY background="image.gif">
②水平方向平铺
<BODY style="background-image : url(image.gif);background-repeat : repeat-x;">
③垂直方向平铺
<BODY style="background-image : url(image.gif);background-repeat : repeat-y;">
④不平铺
<BODY style="background-image : url(image.gif);background-repeat : no-repeat;">。
css网页中设置背景图片的方法详解

css⽹页中设置背景图⽚的⽅法详解css⽹页中设置背景图⽚的⽅法详解在css代码中设置背景图⽚的⽅法,包括背景图⽚、背景重复、背景固定、背景定位等⽤css设置⽹页中的背景图⽚,主要有如下⼏个属性:1,背景颜⾊ {background-color:数值}2,背景图⽚ {background-image: url(URL)|none}3,背景重复 {background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4,背景固定 {background-attachment:fixed|scroll}5,背景定位 {background-position:数值|top|bottom|left|right|center}6,背影样式 {background:背景颜⾊|背景图象|背景重复|背景附件|背景位置}1.背景颜⾊:background-color语法:{ padding: 0px;">说明:参数取值和颜⾊属性⼀样注意:在HTML当中,要为某个对象加上背景⾊只有⼀种办法,那就是先做⼀个表格,在表格中设置完背景⾊,再把对象放进单元格。
这样做⽐较⿇烦,不但代码较多,还要为表格的⼤⼩和定位伤些脑筋。
现在⽤CSS就可以轻松地直接搞定了,⽽且对象的范围很⼴,可以是⼀段⽂字,也可以只是⼀个单词或⼀个字母。
例⼦:给部分⽂字加背景颜⾊给部分⽂字加背景颜⾊表格背影颜⾊:代码⽰例:style=" margin-left: 0px; padding: 0px; clear: both; line-height: 24px;">2.背景图⽚:background-image语法:{background-image: url(URL)|none}说明: URL就是背景图⽚的存放路径。
如果⽤“none”来代替背景图⽚的存放路径,将什么也不显⽰。
电脑背景显示不能铺满桌面的处理方法

电脑背景显示不能铺满桌面的处理方法源自电脑背景显示不能铺满桌面的问题,这个大部分是你设置的那张背景图片大小了,没能铺满整个电脑屏幕,只要设置下就可以了。
设置步骤:在电脑桌面,右击----属性-----桌面.-----位置----选择-拉抻 (备注:XP系统的桌面背景图片的位置有3三种摆放方式:居中,平铺,拉伸,一般图片很大的话选居中和平铺都没问题,如果图片太小设置为背景后就会显示电脑两边没有铺满,这时就要选择拉伸的方式了。)
《Web前端开发项目教程》网页的蓝图--简单布局--使用盒模型划分页面

四个数值依次表示上、右、下、左
圆角边框的设置
可以使用下面方式同时设置四个角的样式:
border-radius:水平半径1~4/垂直半径1~4
取值单位可以是px,表示圆角半径,值越小,角越尖锐,负数无效,例如8px;还可以使用百 分比,此时圆角半径将基于盒子的宽度或高度像素数进行计算,例如50%,此时若盒子宽与 高取值相同,则得到一个圆形,否则为椭圆形。
“秋,揪也,物于此而揪敛也”。古人把立 秋当作夏秋之交的重要时刻,一直很重视这 个节气。据记载,宋时立秋这天宫内要把栽 在盆里的梧桐移入殿内,等到“立秋”时辰 一到,太史官便高声奏道:“秋来了。”奏 毕,梧桐应声落下一两片叶子,以寓报秋之 意。</p>
</div> </body>
2.4 盒子的外边距属性
border-top
Content内容
padding-right 右填充
border-bottom Margin-bottompadding-bottom
下填充
2.3 盒子的内填充属性
<style type="text/css">
*{padding: 0; margin: 0;}
/*将页面元素的默认内外边距置零*/
同时设置盒子的右外边距和下外边距,使盒子和父级元素之间拉开一定的距离,是一种 常见的页面排版方法。
div{
border:5px solid red;
margin-right:50px;
/*设置盒子的右外边距*/
margin-bottom:30px; /*设置盒子的下外边距*/
/*上面两行代码等价于margin:0 50px 30px 0;*/
用CSS把背景图片平铺

用CSS把背景图片平铺 笔记2010-01-20 16:58:02 阅读1265 评论0 字号:大中小body{background:url(图片) repeat}背景{}中添加background: url(图片地址)repeat详细讲解:repeat 背景图像在纵向和横向上平铺no-repeat 背景图像不平铺repeat-x 背景图像在横向上平铺repeat-y 背景图像在纵向平铺repeat:3/*重复3次*/注意:只能在原图的基础上进行重复!而不能像我们的桌面一样进行扩大填充。
代码如下:默认代码为:body{background-color:#FFFFFF}换成以下代码body{background:url(背景图片地址) background-position: center;background-attachment: fixed;repeat-x #FFFFFF}这是全屏的背景代码~在中把背景图片拉伸body{background-image:url('a.jpg');background-repeat:repeat}body{background:#FFF url(背景图片地址) no-repeat 50% 0;} no-repeat不重复50% 0(水平位置垂直位置) 水平50%既居中,垂直0pxcenter 也可DIV+CSS如何让图片文字混排的情况下垂直居中<style> div{padding:40px 0px 40px 0px;border:1px solid #ccc;}</style><div>测试一下</div>自制U盘背景when you believe 2009-10-30 17:36:27 阅读52 评论0字号:大中小首先,将自己打算作为背景的图片放入U盘的根目录。
将图片命名为一个由字母或数字的名字。
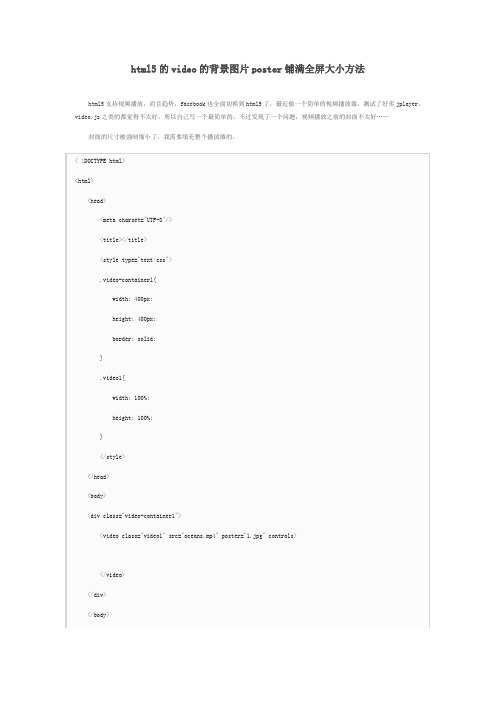
html5的video的背景图片poster铺满全屏大小方法

html5的video的背景图片poster铺满全屏大小方法
html5支持视频播放,而且趋势,facebook也全面切换到html5了,最近做一个简单的视频播放器,测试了好多jplayer,video.js之类的都觉得不太好,所以自己写一个最简单的,不过发现了一个问题,视频播放之前的封面不太好……
封面的尺寸被强制缩小了,我需要填充整个播放器的。
所以查了一下资料,并没有发现html5的video属性支持处理poster的尺寸问题,然后发现了一个hacker的方法:
The answer is actually quite simple. Instead of providing our poster image as a value to the poster attribute, we define it as a background image for our video element, and use the background-size property to tell the browser that the image is to cover the element in question:
将poster页面设置为一个透明的图片或者不存在的值,这样浏览器就会无法显示poster,然后通过设置播放器的css背景background,将我们需要的背景图放进去,并且填充背景,并且我们用background-size属性去告诉浏览器,这个播放器或者这个元素被这个图片覆盖。
详细代码在这里:。
网页设计理论测试题

网页设计理论测试题4.11理论试题一、单选题1.按钮type属性值不包括如下哪些:A resetB textC submitD button2.关于ID选择器下列正确的是:A .box{} B box{} C ?box{} D #box{}3.以下属于类别选择器的是:A A;link B .header C ul D #nav4.关于首行缩进属性的设置,下列说法正确的是:A 设置段落缩进2个字符的代码是text-indent:2emB 段落缩进作用和padding-left完全相同,都让文字首行缩进C 段落缩进的属性text-indent的属性值的单位不能是像素D 设置段落缩进2个字符的代码是text-indent:36px5.以下不属于css文字属性的有:A font-weight B margin C font-family D font-size6.设置段落文本水平居中,text-align属性的值为:A top B left C center D Right7.list-style-type定义列表前面的项目符号是空心圆的是::A circle B none C square D Disc8.以下css中设置文字颜色属性color的写法错误的是A h1{color:red;}B red{font-color:0066ff;}C #green{color:green;}D body{color:#666;}9.css中,用于设置背景重复的属性是A Background-colorB Background-imageC Background-repeatD Background-option10.c ss文字属性中用于设置文字大小的属性的是A font-familyB font-sizeC text-indentD color11.能够将网页中的文本设置为加粗的是A Font-size:boldB Font-weight:boldC Font-width:900D Font-weigth:normal12.文本对于p标签中文本的显示效果描述正确的是A 文本显示为粗体,首行无缩进B 文本显示为加粗倾斜,宽度为200pxC 文本显示为普通正常字体,宽度为100pxD 文本显示为倾斜,首行无缩进13.以下代码能够将一段文本设置成首行缩进两个字并添加下划线的是A text-decoration:underline; text-indent:20;B text-indent:underline; text-decoration:20px;C text-decoration:underline; text-indent:2em;D text-decoration:underline; text-align:2em14.设置一个盒子的背景颜色为黑色,以下属性正确的是A background-color:#fffB background-color:#000C color:#000D color:black15.让一个盒子的背景图片不重复显示,应该用什么属性A background-repeat:no-repeatB background-color:no-repeatC background-repeat:repeatD background:repeat16.下列不属于背景属性的A bcakground-imageB backgroundC background-activeD background-color17.让一个盒子的背景图片只横向平铺A background:url(1.jpg) repeat-x;B background-color:repeat-x;C background:url(1.jpg) repeat-y;D background:repeat;18.背景图片的属性设置不包括A background-positionB background-imageC background-colorD background-weight19.设置段落文本缩进,以下属性正确的是:A text-alignB text-indentC line-heightD font-size20.、去掉列表项目符号的代码:A ul{list-style:disc;}B ul{list-style:none;}C ul{list-style:block;}D ul{list-style:inline;}21、提交按钮应该用下面哪个属性::()A submit B button C text D reset22、CSS类选择器的作用是:()A修改class元素 B 通过元素中的class属性选择对应元素 C 创建class属性 D 通过元素的ID选择元素23、下列是class命名的是:()ABCD24、里加CSS样式正确的是:()A div{ color:red; width:100px; height:110px;}B ?div{ color:red; width:100px; height:110px;}C #div{ color:red; width:100px; height:110px;}D .div{ color:red; width:100px; height:110px;}25、能够将网页中的文本设置为加粗的是:()A Font-size:boldB Font-weight:boldC Font-width:900D Font-weigth:normal26、下列不属于背景属性的:() A background B background-color C bcakground-image D background-active27、文本对于p标签中文本的显示效果描述正确的是:()A 文本显示为加粗倾斜,宽度为200pxB 文本显示为粗体,首行无缩进C 文本显示为倾斜,首行无缩进D 文本显示为普通正常字体,宽度为100px28、背景图片的属性设置不包括:()A background-imageB background-colorC background-weightD background-position29、设置段落文本水平居中,text-align属性的值为:()A Right B center C left D top二、多选题:1.下面属于CSS选择器的是:A a{width:20px; height:30px;}B a:hover{width:20px; height:30px;}C .css{}D id="a"{}2.下列关于文本装饰text-decoration代码书写正确的是:A p{ text-decoration:line-through; }B p{ text-decoration:none; }C p{ text-decoration:overline; }D p{ text-decoration:underline; }3.下列关于段落css属性代码书写不正确的是:A p{ line-height:24px; text-align:middle; text-decoration:underline;}B p{ line-height:24px; text-align:right; text-decoration:underline; }C p{ line-height:24px; align:100px; text-decoration:underline; }D p{ line-height:24px; align:center; text-decoration:overline;}4.font-weight的属性值有::A none B normal C block D bold下列属于背景属性的:A background-colorB backgroundC bcakground-imageD background-active5.关于css中设置背景的属性background叙述正确的是A背景位置的设置可以用英语关键字,不可以用数字加单位。
CSS背景颜色、背景图片、平铺、定位、固定

CSS背景颜⾊、背景图⽚、平铺、定位、固定CSS背景颜⾊设置
background-color:red;如设置背景颜⾊为红⾊;
背景颜⾊设置⽀持3种写法:
颜⾊名
16进制
rgb
CSS背景图⽚颜⾊设置
background-image:url(图⽚地址);如设置背景图⽚
路径不在说明了!
CSS背景图⽚平铺设置(如果不设置图⽚默认设置为x轴y轴同时平铺即值为repeat)
background-repeat:repeat-x;如设置x轴平铺;
background-repeat:no-repeat如设置不平铺;
CSS背景图⽚定位设置
background-position:right top;
CSS背景图⽚固定:
标签定义及使⽤说明
background-attachment设置背景图像是否固定或者随着页⾯的其余部分滚动。
默认值:scroll
继承:no
版本:CSS1
JavaScript 语法:object object.style.backgroundAttachment="fixed"
属性值
值说明
scroll背景图⽚随页⾯的其余部分滚动。
这是默认
fixed背景图像是固定的
inherit指定background-attachment的设置应该从⽗元素继承。
网页设计多项选择题

1在表格单元格中可以插入的对象有ABCDA. 文本B. 图像C. Flash 动画D. Java 程序插件2 以下选项中,可以放置到层中的有()。
ABCDA. 文本B. 图像C. 插件D. 层3 .在制作网站时,下面不是Dreamweaver的工作范畴的是:()BC A.内容信息的搜集整理B.美工图象的制作C.把所有有用的内容组合成网页D.网页的美工设计4 在Dreamweaver中,查看站点地图可以:(多选)ABA.查看链接关系B.查看导航关系C.查看文件是否冗余D.以上都可以5 下面哪类不在Dreamweaver中的资源管理里的是:DA.视频B.脚本C.ShockWaveD.插件6 下面几个实例可以通过层的应用来实现的是:()ABCDA.创建网页上的动画B.制作各种动态导航效果C.生成丰富的动态按钮D.交互游戏7 下列可以在网页中使用的图片格式是:()ABCA.JPG/JPEGB.GIFC.PNGD.PICT8 下面关于创建一个框架的说法正确的是:()ABCA.新建一个HTML文档,直接插入系统预设的框架就可以建立框架了B.打开文件菜单,选择保存全部命令,系统自动会叫你保存C.如果要保存框架时,在编辑区的所保存框架周围会看到一圈虚线D.不能创建十三种以外的其他框架的结构类型9 下面关于框架的构成及设置的说法错误的是:AA.一个框架实际上是由一个HTML文档构成B.每个框架中,都有一个蓝色的区块,这个区块是主框架的位置C.当在一个页面插入框架时,原来的页面就自动成了主框架的内容D.一般主框架用来放置网页内容,而其他小框架用来进行导航10 下面制作其它子页面的说法正确的是:()ABDA.各页面的风格保持一致很重要B.我们可以使用模板来保持见面的风格一致C.在Dreamweaver中,没有模板的功能,需要安装插件D.使用模板可以制作不同内容却风格一致的网页11 网站上传可以通过:()ABA.Dreamweaver的站点窗口B.FTP软件C.FLASH软件D.Fireworks软件12 .在站点图中可执行的菜单操作:()ABCDA.增加链接B.删除链接C.修改链接D.找开并查看网页的链接部分13 网页制作中下列可以使用的文件命名规则()ACDA.英文命名B.中文命名C.数字命名D.拼音命名14 在Dreamweaver MX 2004中可以使用以下哪些工具设计网页布局?ADBA.表格B.布局表格和单元格C.框架D.层15 Dreamweaver MX 2004提供的辅助设计手段包括:ACDA.标尺B.辅助线C.网格D.跟踪图像16 以下说法正确的是:ACA.Dreamweaver MX 2004跟踪图像的透明度是可以调节的B.跟踪图像将导致网页的背景图像不再平铺显示C.在浏览器窗口中,跟踪图像将不会显示,取而代之的是网页的背景图像D.在设置跟踪图像之后,Dreamweaver MX 2004窗口中将只显示跟踪图像17 网页布局表格和布局单元格在默认情况下有哪些区别?BCDA.布局表格的外框线为红色的B.布局单元格的外框线为蓝色的C.布局表格的背景为灰色D.布局单元格的背景为白色18 在DREAMWEA VER MX中,以下是图像的文本说明作用的是:ABA.当鼠标移动到这些图片上时,如果给图像加上了说明文本,浏器可以在鼠旁弹出一个黄底的说明框B当浏器禁止显示图片时,如果给图像加上了说明文本,可以大图片的位置显示出这些文本C.使该图像下载速度变快使该图象优先下载19 下而的类资源在资源管理面板里有的是:ABCDA.图像B.豢色C.链接D.FLASH20 下面哪些文件类型,浏览器将提示下载到到本地的硬盘上或立即打开:多 AB A.ZIPB.EXEC.HTMLD.HTM文件21、超链接是网站中不可缺少的元素,下面它可以指向的目标是:ABCDA. 同一文件的另一部分B. 世界另一端的一个文件C. 动画D. 音乐22、精确定位网页中各个元素的位置的方法有(ABD )。
如何设置html中的背景图片(全屏显示,且不拉伸)

如何设置html中的背景图⽚(全屏显⽰,且不拉伸)1 <style>2 body{background-image:url(https:///api/pictures/random/?key=BingEverydayWallpaperPicture);3 background-size:cover;background-attachment: fixed;4 background-repeat:no-repeat;background-position:center } </style>是我⽤的代码Background : 背景⾊Background Image :选取你的背景图Reapeat : 背景图是否重复,其中选no-repeat为不重复,repeat为重复,repeat-x和repeat-y分别为只在X和Y⽅向重复。
Attachment : 背景图位置,fix为背景图位置固定不变,scroll为背景图随页⾯⼀同滚动Horizontal : 为固定背景图时图在⽔平⽅向所居的位置,可以选择居中,居左,居右或⾃⼰设定距左的距离。
Vertical : 为固定背景图时图在竖直⽅向所居的位置,可以选择居中,居顶部,居底部或⾃⼰设定距顶的距离。
注意带 * 的选项要在浏览器⾥才能看到效果。
设定完毕,对Dreamweaver左下⾓点选<body应⽤该CSS样式就⾏了不光是<body标签,页⾯⾥有的元素都可以在那⾥选择,可以很⽅便的选取应⽤对象。
对于所有onload 的触发事件,也都可以选<body再加Behavior,⽐如drag layer或打开页⾯后弹出窗⼝等等background-attachment属性控制背景图象是否随内容⼀起滚动,取值为scroll和fixed。
默认值为scroll(滚动);fixed为静⽌。
网页背景图片代码

网页背景图片代码<P </P></SPAN><SPAN><TABLE width="100%"><TBODY><TR><TD align=left><DIV id=divTitle style="FONT-SIZE: 30px"><B></B> </DIV></TD></TR><TR><TD style="FONT-SIZE: 30px; LINE-HEIGHT: 150%" align=left><CENTER> </CENTER><STYLE type=text/css><!--body {background-image:url( 图片地址);background-repeat:no-repeat;background-attachment:fixed;background-position:50% 50%}</STYLE></TD></TR></TBODY></TABLE></SPAN>说明:no-repeat;(不平铺)改为这个repeat(平铺)你要以看一下两边覆盖首页代码<DIV id=Layer1 style="Z-INDEX: 8; LEFT: 0px; WIDTH: 1007px; POSITION: absolute; TOP: 0px; HEIGHT: 750px">这里是你想要的内容</DIV>下面是个事例:<DIV id=Layer1 style="Z-INDEX: 8; LEFT: 0px; WIDTH: 299px; POSITION: absolute; TOP: 405px; HEIGHT: 44px">这里是你想要的内容</div>解释一下:层的属性定义主要是在style里面z-index 指层的z顺序,值越大就放在越上面,可以覆盖值小的层left top 指离上边和左边的距离position 是定义层定位的方式,absolute是指绝对定位width height 定义层的大小就是宽和高层是一个矩形这样这个代码插进去然后调整一下层的位置,把它调整到合适的地方你想要显示网页元素的地方,就可以了然后把要显示的内容插入<div></div>之间就可以了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何让网页背景平铺?
一时之间,还真把俺给难住了,因为此前,俺从来不关注这问题!
话又说回来,通过网页制作软件,诸如DW、FrontPage等软件,使用可视化方式设置网页背景图片,默认的都是非平铺状态,如果网页背景图片稍微小点,那么,将会在网页背景中形成多个原背景图片的多次显示,一般情况下,会影响美观!
俺找遍了所有的功能,均未解决平铺的问题,因此,估计也只有使用CSS
来解决了。
在网上搜索了会,学了学,就搞定了,现将代码与大众分享:
以下的各种设置方法,均为通过修改网页BODY标签以达成目的!
①完全平铺
<BODY background="image.gif">
②水平方向平铺
<BODY style="background-image : url(image.gif);background-repeat : repeat-x;">
③垂直方向平铺
<BODY style="background-image : url(image.gif);background-repeat : repeat-y;">
④不平铺
<BODY style="background-image : url(image.gif);background-repeat : no-repeat;">。
