课时9-任务管理系统_任务展示模块设计说明书
任务信息管理系统需求分析说明书【案例参考】

技术文件文件名称:任务管理系统需求说明书项目名称:任务管理系统共页(包括封面)作者:1 引言编写目的本文详细描述任务管理系统的需求,表述的需求信息要求明确、无二义性。
开发方与软件使用者充分沟通需求,最终形成此文档。
此文档是后续软件开发的依据。
背景任务管理系统是一个XX与XX电气新技术有限公司产学研合作项目,项目由XX 机电新技术有限公司提出,由XX承担开发任务。
定义和缩略语本文使用了错误!未找到引用源。
所显示的面向用户的术语、定义,包括通用词语在本文档中的专用解释。
错误!未找到引用源。
所列为本文用到的缩略语。
参考资料本文使用了错误!未找到引用源。
所列为本文用到的参考资料。
用户任务信息管理系统的目前用户为XX公司电气事业部,电气事业部使用成功后可能会在XX公司推广。
2 任务概述目标XX公司电气事业部目前的任务主要有2类:常规工作任务和临时性工作任务。
针对临时任务布置信息很多时候是处于一种开放状态,缺少任务信息的修正、回馈、和统计分析。
而日常职责规定的常规工作,虽然可以通过标准化的文件固化下来并形成《常规工作计划表》作为一种制度来执行,也需要主管在百忙之中花很多时间去检查完成情况。
TIMS系统要求工作管理信息能够规范录入,任务信息流向可以选择,任务信息依据轻重排序,可以设定信息提醒,任务完成情况可以评估、任务完成情况依据选择项进行统计输出、工作量进行评估。
系统的特点TIMS项目的需求主要由XX公司电气事业部提出,因此本文档是与XX公司电气事业部交互后形成的需求定义,系统的功能和使用特点优先满足XX公司电气事业部的需求,若系统后续由于在XX公司全面推广而引入的新需求,则不在本文档考虑范围之内。
假定和约束本文档经双方确认后,开发方依据本文档进行下阶段工作。
若中途需求发生变更则XX公司需及时告知开发方,若因XX公司原因引入的需求变更造成开发方工作量的大幅增加,具体解决方案双方另行协商。
若需求变更引入的工作量不大,开发方应尽量配合。
(完整版)任务管理系统操作手册

u
:点击 按钮,打开回复页面,维护的相关信息。
消息的回复页面,如下图。
日志的回复页面,如下图。
第 12 页,共 19 页
操作手册
l
点击状态列标题,打开状态页面,如下图,对相关信息进行维护。
状态:单项选择,选项为“启动”、“暂停”、“结束”,默认为“启动”,其中只有责人能维护状态信
息。
l
点击完成率列标题,打开完成率页面,如下图,对相关信息进行维护。
止”,其中“主题”支持模糊查询,“类型”为下拉选择,“发送人”为开窗
选择,“发送日期起”、“发送日期止”为下拉日历控件选择。
输入查询条件后,点击 表,如下图。
按钮,在查询条件下方显示检索符合条件的数据列
第 16 页,共 19 页
操作手册
u
点击
按钮,打开追加消息页面,如下图,查看维护的相关信
息。
u
点击 按钮,打开查看页面,查看维护的相关信息。
l
点击左侧树状列表的“我的任务”,如下图。
l
查询条件为“任务名称”、“状态”、“开始日期起”、“开始日期止”、“结束日期
起”、“结束日期止”、“任务属性”,其中“任务名称”支持模糊查询,“状态”、“任务
属性”为下拉选择,“开始日期起”、“开始日期止”、“结束日期起”、“结束日期止”为
下拉日历控件选择。
合计:显示检索数据的总共记录数、总共页数,每页总记录数,当前位于的页数。
首页:点击 ,页面显示第一页信息。
尾页:点击
,页面显示最后一页信息。
上一页:点击
,页面显示当前页面的上一页信息。
下一页:点击
,页面显示当前页面的下一页信息。
跳转:在
中输入要跳转页面的数字,点击
教务管理系统-课程设计说明书

目录正文 (2)1 .概况 (2)1.1开发环境 (2)1.2选择开发架构 (3)2. 教务管理系统简介 (3)2.1设计的目的和意义 (3)2.2设计的思路与总体方案 (3)2.2.1系统功能 (3)2.2.2系统性能要求 (4)2.3系统功能模块分析 (4)2.3.1管理员操作模块 (4)2.3.2学生操作模块 (5)3. 数据库设计 (6)4. 程序功能的实现 (7)4.1.登录系统 (8)4.2学生管理 (9)4.3用户管理 (10)4.4教师管理 (10)4.5课程管理 (12)4.6班级管理 (14)4.7选课管理 (15)4.8成绩管理 (15)4.9查看学生个人信息 (15)4.10修改学生密码 (16)4.11查看学生已选课程 (16)4.12查看课程信息 (16)4.13学生选课 (17)总结 (17)参考文献 (18)教务管理系统摘要:本文主要介绍教务管理系统的设计思路和制作过程,从教务管理的重要性开始,介绍教务管理采用的ASP.NE俄术和SQL Server数据库,进而阐述整个教务管理系统的制作过程和具体的设计思路。
该教务管理较全面地利用技术实现教务管理的基本功能:学生管理、教师管理、课程管理、班级管理、选课管理、成绩管理、课程信息、选课操作、已选课程、成绩查询等并增加了一些特色功能。
例如修改管理员密码、添加新纪录等。
最后介绍自己在设计过程的心得体会。
本设计运用Microsoft Visual Web Developer2005 软件和SQL Server2000数据库设计的开发。
实现了用户登录、查看成绩和课程信息、修改管理员密码、添加新纪录等功能。
关键字:,教务管理系统,SQL Server数据库正文1. 概况教务管理系统的应用目标是提高学生选课和成绩管理工作的效率,通过本系统可以对学生个人信息、课程和任课教师信息、选课信息进行基丁Web方式的管理及维护。
学生可以通过本系统进行个人信息查询、考试成绩查询以及完成选课操作。
教务管理系统总体设计说明书

教务管理系统总体设计说明书教务管理系统总体设计说明书目录1.引言1.1 目的1.2 背景2.系统概述2.1 系统目标2.2 功能需求2.3 系统架构3.功能模块设计3.1 用户管理模块3.1.1 用户注册3.1.2 用户登录3.1.3 用户权限管理3.2 课程管理模块3.2.1 课程发布3.2.2 课程查询3.2.3 课程选课3.3 成绩管理模块3.3.1 成绩录入3.3.2 成绩查询3.3.3 成绩统计3.4 资源管理模块3.4.1 班级管理3.4.2 教室管理3.4.3 设备管理3.5 考试管理模块3.5.1 考试安排3.5.2 考试成绩录入3.5.3 考试成绩查询4.技术方案4.1 开发工具4.2 前端技术4.3 后端技术4.4 数据库设计5.系统测试5.1 单元测试5.2 集成测试5.3 系统测试6.部署和维护6.1 环境要求6.2 部署步骤6.3 维护方法7.风险与问题7.1 风险分析7.2 问题解决方案8.附录8.1 术语表8.2 参考文献1.引言1.1 目的本文档的目的是对教务管理系统进行总体设计,确保系统能够满足用户需求并顺利运行。
1.2 背景教务管理系统是为学校管理人员和学生提供课程管理、成绩管理等服务的系统。
系统能够提高学校教务工作效率,方便学生和教师的学习和教学活动。
2.系统概述2.1 系统目标教务管理系统的目标是提供在线的课程管理、成绩管理、资源管理和考试管理功能,方便学校教务工作的进行。
2.2 功能需求教务管理系统需要包括用户管理模块、课程管理模块、成绩管理模块、资源管理模块和考试管理模块等功能模块。
2.3 系统架构教务管理系统采用B/S架构,前端使用、CSS和JavaScript进行开发,后端使用Java语言开发,并使用MySQL数据库进行数据存储。
3.功能模块设计3.1 用户管理模块3.1.1 用户注册用户可以通过该功能进行账号注册,填写个人信息并设置账号密码。
3.1.2 用户登录已注册的用户可以使用该功能进行登录,输入账号密码验证身份。
任务管理系统概述与方案

任务管理系统概述与方案任务管理系统是一种用于管理和协调团队工作的工具,可以帮助组织和跟踪任务的创建、分配、执行和完成情况。
它能帮助团队成员更好地组织和安排自己的工作,提高工作效率和团队协作能力。
本文将介绍任务管理系统的概述和一个可行的方案。
任务管理系统通常包括以下主要功能:任务的创建、分配和回收、任务状态的跟踪和更新、任务的优先级和截止日期设置、任务的追踪和报告、任务的评论和讨论、任务的附件和文档管理等。
这些功能有效地帮助各个团队成员了解自己的任务和团队整体的工作进度,促进团队内外的协作和沟通。
在设计一个任务管理系统时,需要考虑以下几个方面的因素:1.用户体验。
任务管理系统的用户群体通常是工作人员,他们的日常工作已经很繁忙,所以任务管理系统应该易于使用和导航。
用户界面应简洁明了,操作流程应清晰简便,用户能快速上手。
同时,界面应具备一定的美感,提供良好的视觉体验。
2.需求和功能。
在项目开始之前,需要明确系统的需求和功能。
将任务的类型和属性明确细化,如任务名称、描述、所属项目、负责人、截止日期、优先级等。
此外,还需了解用户对系统的需求,例如是否需要邮件提醒功能、移动端支持、报表和图表分析等。
3.数据安全。
任务管理系统将涉及大量敏感数据和文件。
因此,数据的安全性非常重要。
系统应采取有效的安全措施来保护数据的机密性、完整性和可用性,如权限控制、加密传输等。
此外,系统应备份数据以防止数据丢失。
4.可扩展性。
任务管理系统应具备一定的可扩展性,以应对未来的需求变化和增长。
可以考虑采用模块化设计,将系统划分为若干个功能模块,每个模块可以独立开发和扩展。
此外,系统还应支持第三方集成,如与邮件客户端和日历软件的集成。
一个可行的任务管理系统方案包括以下步骤:1.需求分析和规划。
明确任务管理系统的需求和目标,了解用户的具体需求。
根据用户需求制定系统开发计划和项目进度安排。
2.系统设计和开发。
根据需求分析的结果,设计系统的架构和功能模块。
任务管理模块页面设计

任务管理模块页面设计一、引言任务管理模块是现代工作场景中非常重要的一个模块,它可以帮助用户有效地组织和管理任务,提高工作效率。
本文将从用户角度出发,对任务管理模块的页面设计进行探讨,旨在提供一个清晰、易用的界面,使用户能够高效地管理自己的任务。
二、页面布局1. 顶部导航栏:位于页面的顶部,包含任务管理模块的logo、搜索框、通知中心和个人设置等功能入口,方便用户快速切换功能和进行个人设置。
2. 侧边栏菜单:位于页面的左侧或右侧,以树状结构展示任务的分类和标签,用户可以根据自己的需求对任务进行分类和标记,方便查找和筛选。
3. 主要内容区域:位于页面的中间,显示用户的任务列表,可以根据任务的不同状态(如进行中、已完成、已逾期等)进行筛选和排序,同时显示任务的重要程度、截止日期和负责人等信息,以便用户全面了解任务的情况。
4. 任务详情区域:用户点击任务列表中的任务,可以展开任务详情区域,显示任务的详细信息,包括任务描述、附件、相关人员等,用户可以在此处编辑任务内容和添加备注。
5. 快捷操作栏:位于页面的底部或右下角,提供快速创建任务、编辑任务和标记任务完成等操作的入口,方便用户快速操作任务。
三、功能设计1. 任务创建:用户可以通过快捷操作栏或顶部导航栏中的“创建任务”按钮,进入任务创建页面,填写任务的标题、描述、截止日期等信息,并可以选择负责人和相关人员,以便任务的分配和协作。
2. 任务筛选和排序:用户可以通过侧边栏菜单中的分类和标签,对任务进行筛选和排序,以便快速找到目标任务。
同时,用户还可以根据任务的状态(如进行中、已完成、已逾期等)进行筛选,以便及时关注重要任务的进展情况。
3. 任务编辑和更新:用户可以点击任务列表中的任务,进入任务详情区域进行编辑和更新,包括修改任务的标题、描述、截止日期等信息,添加附件和备注等操作,以便及时调整任务的内容和进度。
4. 任务分配和协作:用户可以选择负责人和相关人员,将任务分配给指定的人员,并进行协作。
任务管理系统的设计与实现

1
设计简介
2
系统总体设计
3
系统具体设计
4
开发总结
5
致谢
3
设计简介
1
选题的背景和意义
背景 意义
2
系统功能 模块简介
3 关键技术
设计简介
❖设计的背景及意义
▪ 由于企业的信息化而使公司的业务繁杂起来,使企业 管理人员无法很好地管理公司的任务。
▪ 任务分配管理系统让企业管理人员对公司的各种业务 进行管理、并监控其进展程度以及查看任务的完成情 况,降低公司的管理成本、提高工作效率。
所有计划表t_plan等。
➢ 数据库中表与表之间的关系:
t_task表跟emp表是多对一关系(多个任务对应一个人) t_plan表也是跟emp表是多对一关系(多个计划对应一个人) t_task表跟plan表是一对多关系(一个任务对应多个计划)
用例分析
系统总体设计
主管
用户登陆
制定任务
查看任务
调整任务
系统总体设计
❖系统总体框图
登录系统
管理员操作
主管操作
员工操作
用
人
查
制
调
跟
查
计
查
户
员
看
定
整
踪
看
划
询
管
管
任
任
任
任
人
管
计
理
理
务
务
务务员Fra bibliotek理划
系统总体设计
❖数据库设计
➢ 数据库设计在整个程序设计过程中占据非常重要的地位, 也是整个程序设计的基础。
➢ 本系统的设计中使用的数据库系统是MySQL。需要建立三 张数据表:用户基本信息表t_emp ,所有任务表t_task,
教务管理系统详细设计说明书

教务管理系统功能模块名称:用户管理模块学生管理模块教师管理模块课程管理模块班级管理模块首页登录模块详细设计说明书作者:李亚龙薛雷白亚亚尉小英完成日期:2015年11月29日审核人:审核日期:目录1。
引言 (1)1。
1.编写目的 (1)1.2.项目背景 (1)1.3.定义 (1)1。
4。
参考资料 (1)2.程序系统结构 (1)3.模块分工 (2)3.1。
登陆界面模块 (2)3.2用户管理模块 (3)3.2。
1用户添加模块 (3)3。
2.2用户修改模块 (4)3.2.3用户删除模块 (4)3.3。
教师管理模块 (5)3.3.1教师添加模块.................................................................... 错误!未定义书签。
3.3.2教师修改模块 (7)3.3。
3教师删除模块 (7)3.4.课程管理模块 (8)3。
4。
1课程添加模块 (8)3。
4。
2课程修改模块 (9)3。
4.3课程删除模块 (9)3.5。
班级管理模块 ............................................................... 错误!未定义书签。
3。
5。
1班级添加模块 (10)3。
5.2班级修改模块 (11)3.5。
3班级删除模块 (11)3。
6.学生管理模块 ............................................................... 错误!未定义书签。
3。
6。
1学生添加模块 (14)3。
6。
2学生修改模块 (14)3.6.3学生删除模块 (15)1 引言1.1 编写目的教务管理系统是完成学生管理、用户管理、班级管理、课程管理和教师管理五大管理模块,由教务工作人员系统给管理员、教师、以及学生多用户角色,各用户依据自己角色的不同而操作不同的功能模块,教务工作人员分别通过学生管理、班级管理、课程管理、教师管理和用户管理来进行这些模块的管理,包括这些模块的添加、修改、删除以及对课程的选择、学生信息的查询,教务工作人员同时通过教师该平台辅助讲师对整个教学过程的品质管理,提供教学的跟踪功能.本说明书确定系统的详细功能模块和数据结构,为后一阶段开发系统提供最详细的依据材料。
任务管理模块 模块说明

任务管理模块模块说明任务管理模块是用于跟踪、组织和执行任务的软件模块。
它可以帮助用户管理任务列表,设置任务优先级,分配任务给特定人员,以及监控任务的进度。
以下是对任务管理模块的详细说明:1. 任务创建与编辑:用户可以在任务管理模块中创建新的任务,并为每个任务提供必要的详细信息,如任务名称、描述、开始日期、结束日期、优先级等。
2. 任务列表查看与排序:用户可以查看任务列表,并根据不同的标准对任务进行排序,例如按优先级、完成状态、日期等。
3. 任务分配:任务管理模块允许用户将任务分配给特定的团队成员或个人。
用户可以指定任务的负责人,并跟踪任务的执行情况。
4. 任务进度监控:用户可以实时监控任务的进度,查看任务的完成百分比。
此外,还可以跟踪任务的里程碑和关键阶段。
5. 任务提醒与通知:为了确保任务的按时完成,任务管理模块可以设置提醒和通知功能。
用户可以为任务设置提醒,以便在特定日期或时间提醒负责人完成任务。
6. 任务评论与讨论:用户可以在任务管理模块中为特定任务添加评论和讨论,以便团队成员之间进行协作和沟通。
7. 任务依赖关系管理:某些任务可能依赖于其他任务的完成。
任务管理模块允许用户设置任务的依赖关系,以确保任务的正确执行顺序。
8. 自定义字段与报表:为了满足特定需求,任务管理模块通常支持自定义字段和报表功能。
用户可以根据自己的需求添加自定义字段,并生成各种报表以分析和跟踪任务的性能。
9. 权限与角色管理:任务管理模块应具备完善的权限和角色管理功能,以确保不同用户只能访问其被授权的任务和功能。
10. 集成与其他系统:为了提高工作效率,任务管理模块通常支持与其他系统的集成,如日历系统、电子邮件系统、项目管理工具等。
总之,任务管理模块是一个功能强大的工具,可以帮助团队和个人更有效地管理、跟踪和执行任务。
通过使用任务管理模块,用户可以节省时间、提高工作效率并确保任务的按时完成。
教务管理系统概要设计说明书

教务管理系统概要设计说明书教务管理系统概要设计说明书一、引言随着教育行业的不断发展,教务管理工作面临着越来越多的挑战和需求。
为了提高教务管理效率和质量,本文将介绍一款教务管理系统,并对其概要设计进行说明。
该系统旨在为用户提供便捷、可靠的教育教学管理解决方案,为教育机构实现信息化、智能化管理提供有力支持。
二、需求分析在设计教务管理系统之前,我们需要充分了解用户需求。
通过对各类教育机构的实际调研和分析,我们总结出以下核心需求:学生信息管理、课程管理、成绩管理、教师管理、教务通知等。
为实现这些功能,系统应具备以下特点:易用性、可扩展性、安全性、数据完整性、用户友好性等。
三、系统架构设计基于需求分析,我们设计出了一套符合用户需求的教务管理系统架构。
该架构采用分层设计思想,将系统划分为表示层、业务逻辑层和数据访问层。
在技术实现上,我们采用主流的Web开发框架和数据库技术,确保系统的稳定性和性能。
表示层是用户与系统交互的界面,负责接收用户输入和展示系统输出。
该层采用响应式网页设计,适应不同设备的浏览需求。
业务逻辑层负责处理用户请求,实现业务逻辑。
数据访问层负责与数据库进行交互,提供数据操作接口。
四、数据模型设计为了实现数据的有效存储和操作,我们对系统进行了详细的数据模型设计。
根据需求分析,我们定义了以下核心数据模型:学生信息表、课程表、成绩表、教师信息表、教务通知表等。
这些数据模型之间的关系通过外键进行关联,形成一个完整的数据模型体系。
五、界面设计界面设计是用户体验的关键因素。
在教务管理系统的界面设计中,我们采用了简洁明了的风格,以降低用户的学习成本。
界面布局按照功能模块进行划分,使得操作流程更加清晰。
同时,我们采用了丰富的交互效果和友好的提示信息,提高用户的使用体验。
六、测试与维护为了确保教务管理系统的稳定性和可靠性,我们将进行全面的测试和持续的维护。
测试方案包括单元测试、集成测试和系统测试,覆盖所有功能模块和业务流程。
教学实践管理系统任务书(3篇)

第1篇一、项目背景随着我国教育事业的快速发展,教学实践环节在人才培养中的重要性日益凸显。
为了提高教学实践质量,加强实践教学管理,实现教学实践资源的优化配置,我校决定开发一套教学实践管理系统。
本系统旨在提高教学实践工作效率,提升教学质量,为师生提供便捷的服务。
二、项目目标1. 实现教学实践资源的数字化管理,提高资源利用率;2. 优化教学实践流程,提高实践教学效率;3. 为师生提供便捷的服务,提高师生满意度;4. 促进教学实践改革,提升教学质量。
三、任务内容1. 需求分析(1)调研学校教学实践现状,了解师生需求,确定系统功能需求;(2)分析现有教学实践管理系统,总结优点和不足,为系统设计提供参考;(3)制定系统开发标准和规范。
2. 系统设计(1)系统架构设计:采用分层架构,包括数据层、业务逻辑层、表示层等;(2)数据库设计:根据需求分析,设计数据库表结构,包括用户信息、实践教学项目、实验设备、实验课程等;(3)功能模块设计:包括实践教学项目管理、实验设备管理、实验课程管理、学生实践信息管理、教师实践信息管理、实践成绩管理、实践报告管理、实践评价管理等。
3. 系统开发(1)前端开发:采用HTML5、CSS3、JavaScript等前端技术,实现用户界面设计和交互;(2)后端开发:采用Java、Python等后端技术,实现业务逻辑处理和数据处理;(3)数据库开发:使用MySQL、Oracle等数据库技术,实现数据存储和查询。
4. 系统测试(1)单元测试:对系统各个模块进行测试,确保功能正常运行;(2)集成测试:对系统各个模块进行集成测试,确保系统整体性能;(3)系统测试:在真实环境下进行测试,确保系统稳定可靠。
5. 系统部署与维护(1)系统部署:将系统部署到服务器上,确保系统稳定运行;(2)系统维护:定期对系统进行维护,修复漏洞,优化性能;(3)用户培训:对师生进行系统使用培训,提高系统使用率。
四、项目进度安排1. 第1-2个月:需求分析、系统设计;2. 第3-5个月:系统开发;3. 第6-7个月:系统测试;4. 第8个月:系统部署与维护;5. 第9个月:用户培训;6. 第10个月:项目验收。
任务管理系统说明书

任务管理系统说明书概述:任务管理系统是一款用于提升团队协作效率和管理任务的工具。
本说明书将详细介绍任务管理系统的功能和使用方法,帮助用户快速上手并充分利用系统的各种功能。
一、系统概述任务管理系统是一款基于云端的协作工具,旨在帮助团队高效地管理和追踪任务。
通过系统,用户可以创建任务、分配任务给成员、设置任务优先级、跟踪任务进度等。
二、系统功能1. 任务创建与分配用户可以通过任务管理系统创建新任务,并将任务分配给特定的成员。
在创建任务时,用户需要输入任务标题、任务描述、任务截止日期等信息。
根据任务类型的不同,用户还可以设置任务的标签,以便更好地组织和分类任务。
2. 任务优先级设置任务管理系统支持设置不同任务的优先级,便于团队成员明确任务的紧急程度。
用户可以将任务标记为高优先级、中优先级或低优先级,并可根据实际情况进行调整。
3. 任务进度跟踪在任务管理系统中,每个任务都有一个进度条,用于反映任务的完成情况。
团队成员可以随时更新任务进度,并在系统中查看任务的完成情况。
同时,系统还提供了任务跟踪功能,用户可以按时间轴查看任务的整体进展。
4. 任务提醒与通知为了确保任务的及时完成,任务管理系统支持任务提醒和通知功能。
用户可以设置任务的提醒时间,并在任务到期前收到系统提供的邮件或推送通知。
同时,系统还支持对任务的评论功能,团队成员可以通过评论交流对任务的看法和进展。
5. 文件管理任务管理系统提供了文件上传和共享功能,用户可以将与任务相关的文件上传到系统中,并与团队成员进行共享。
通过系统的文件管理功能,团队成员可以方便地查找和获取任务相关的文件,提高工作效率。
6. 数据报表和分析为了方便团队对任务情况进行统计和分析,任务管理系统提供了数据报表和分析功能。
用户可以通过系统生成的报表了解任务的完成情况和团队成员的工作量分配情况,从而更好地进行任务管理和优化团队协作。
三、系统使用方法1. 注册与登录用户需要在任务管理系统官网进行注册,并通过邮箱验证完成账号注册。
课程设计管理系统任务书

课程设计管理系统任务书一、教学目标本课程的教学目标是使学生掌握XX学科的基本概念、原理和方法,能够运用所学知识解决实际问题。
具体目标如下:知识目标:1. 掌握XX学科的基本概念和原理;2. 了解XX学科的发展历程和现状;3. 熟悉XX学科的实验方法和技巧。
技能目标:1. 能够运用XX学科的知识解决实际问题;2. 具备XX学科的实验操作能力;3. 学会XX学科的科学研究方法和技巧。
情感态度价值观目标:1. 培养对XX学科的兴趣和热情;2. 形成科学的世界观和方法论;3. 增强团队协作意识和能力。
二、教学内容根据课程目标,教学内容主要包括以下几个部分:1.XX学科的基本概念和原理:通过讲解和案例分析,使学生了解XX学科的基本概念和原理,掌握其核心思想。
2.XX学科的发展历程和现状:通过历史回顾和现状分析,使学生了解XX学科的发展过程,了解其在现代社会的应用和发展趋势。
3.XX学科的实验方法和技巧:通过实验操作和数据分析,使学生掌握XX学科的实验方法和技巧,培养其实验操作能力和科学思维。
三、教学方法为了达到上述教学目标,我们将采用以下教学方法:1.讲授法:通过教师的讲解,使学生掌握XX学科的基本概念和原理。
2.讨论法:通过分组讨论和课堂讨论,激发学生的思考,培养其团队协作能力和科学思维。
3.案例分析法:通过分析实际案例,使学生了解XX学科的应用和实践,提高其解决实际问题的能力。
4.实验法:通过实验操作和数据分析,培养学生的实验操作能力和科学思维。
四、教学资源为了支持教学内容和教学方法的实施,我们将准备以下教学资源:1.教材:选用国内权威的XX学科教材,为学生提供系统的学习资料。
2.参考书:推荐学生阅读相关的参考书籍,丰富其知识体系。
3.多媒体资料:制作课件和教学视频,提高课堂教学的趣味性和互动性。
4.实验设备:准备充足的实验设备,确保每个学生都能动手操作,提高其实验能力。
五、教学评估本课程的评估方式包括平时表现、作业和考试等,旨在全面客观地评估学生的学习成果。
校务管理平台功能模块说明

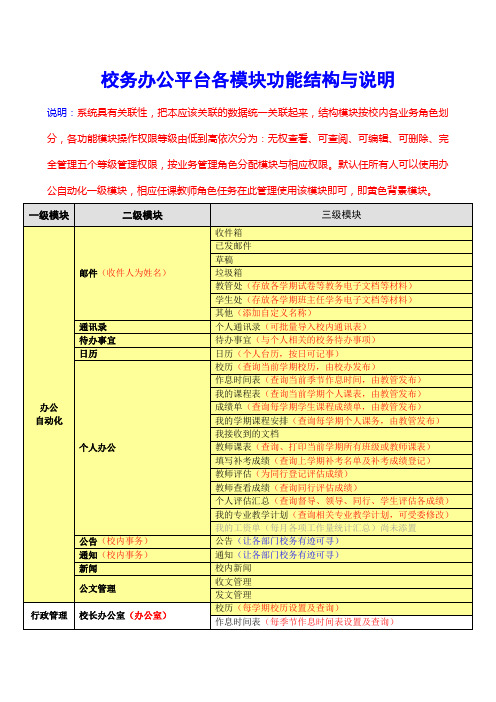
校务办公平台各模块功能结构与说明
说明:系统具有关联性,把本应该关联的数据统一关联起来,结构模块按校内各业务角色划分,各功能模块操作权限等级由低到高依次分为:无权查看、可查阅、可编辑、可删除、完全管理五个等级管理权限,按业务管理角色分配模块与相应权限。
默认任所有人可以使用办
以上功能模块为该系统的全国标准版,其他个性化可按需要定制!同时该软件系统每半年做一次相同功能模块的免费升级与更新,相应数据库备份做定期备份!。
任务管理系统说明文档

【PARCA使用文档】一、前言作为优秀员工必须具备的关键素质之一,无论面对什么样的任务,你都要记住自己的责任,无论什么样的工作岗位,都要对自己的工作负责。
勤勤恳恳,认认真真地对待,接受了任务意味着作出承诺,同样也就意味着你要克服任何困难去执行。
保证完成任务是一种决定个人乃至企业命运的执行力。
从实际出发,每个员工整天面对这样或者那样的任务,有些任务因为没有主管的催促,往往是顾此失彼;而提前或者推迟完成的任务因为没有相应的奖励与惩罚机制,造成员工没有朝气,没有干劲。
鉴于上述这些不足,公司组织软件开发部开发一套任务管理软件。
二、系统简介PARCA是任务承诺管理系统,完成了任务“分配—>审核—>修改—>执行—>检查—>奖罚”的过程(见图1)。
P:Promise。
承诺,指执行人接到工作任务后,对任务完成的时间及奖罚明确地做出承诺;A:Act。
执行,指执行人对承诺的任务进行执行。
R:Report。
汇报,执行人对执行的任务及时进行完成进度汇报。
C:Check。
检查,指审核人对执行人的过程与结果进行监督检查。
A:Award。
指根据检查结果,对结果进行即时奖惩。
图1 PARCA程序执行流程三、详细说明1、权限说明普通用户只有【创建】、【查询】、【处理】与自身相关任务的权限,管理员用户可以【查看任务汇总信息】、【添加新用户】、【查询所有任务情况】的权限,管理员暂时由配置文件Web.config来进行配置。
2、用户登录页面用户在此页面登录进入系统(见图2)。
图2 用户登录界面3、普通用户菜单普通用户菜单(见图3)。
图3 普通用户菜单待处理任务:即时显示登录用户需要处理的任务信息(见图4)。
点击任务名称可查看任务详情,点击操作栏相应的按钮可对任务进行相应的操作。
图4用户需要处理的任务创建任务:用户登录后在此页面创建新任务,填写基本项,点击相应按钮选择执行人和检查人(默认检查人为当前登录者),执行、审核、检查时限应合理填写,以方便执行人、检查人按时完成和检查任务。
教学管理系统详细设计说明书

五、详细设计说明书1.引言 (2)1。
1编写目的 (2)1.2项目背景 (2)1。
3定义 (2)1。
4参考资料 (2)2.总体设计 (3)2.1需求概述 (3)2。
2软件结构 (3)3.程序描述 (4)3.1功能 (4)3。
2性能 (4)3.3输入项目 (5)3。
4输出项目 (6)3.5算法 (6)3。
6程序逻辑 (13)3。
7接口 (17)3。
8存储分配 (18)3。
9限制条件 (18)3.10测试要点 (18)1.引言1。
1编写目的详细说明书的主要内容是关于我们团队所要设计的“教务管理系统"来编写的,随着学校的规模不断扩大,专业、班级、学生、教师等的数量急剧增加,有关学生课的各种信息量也成倍增长,而目前许多高校的学生成绩管理仍停留在人工管理阶段,重复工作较多,工作量大,效率低.因此,迫切需要开发基于网络的学生成绩管理系统来提高管理工作的效率。
它主要介绍的是我们所要实现的功能与性能等,同时它对以后阶段的工作起指导作用,也是项目完成后系统验收的依据.这份详细设计说明书主要面向系统分析员、程序员、测试员、实施员和最终用户。
1.2项目背景开发软件名称:教学管理系统项目参与人:宋兰兰(组长)韩光辉杨鹏飞高翔项目来源:应教务管理中心要求主管部门:信息学院教务管理中心1.3定义Macromedia Dreamweaver 8:网页设计工具Microsoft SQL Server:数据库工具静态数据--系统固化在内的描述系统实现功能的一部分数据动态数据--在软件运行过程中用户输入的后系统输出给用户的一部分数据,也就是系统要处理的数据。
数据字典--数据字典中的名字都是一些属性与内容的抽象和概括,它们的特点是数据的“严密性"和“精确性”,没有半点含糊。
1。
4参考资料数据库设计沈洁清华大学出版社2007。
3.1《软件工程(第五版)》张海藩清华大学出版社《软件工程模型与方法》,肖丁等,北京邮电大学出版社。
课时6 -任务管理系统_需求规格说明书

任务管理系统需求规格说明书版本:1.3 编制人:张传波目录1.简介 (3)1.1.背景 (3)1.2.定义、首字母缩写词和缩略语 (3)1.3.约束 (3)2.目标与范围 (3)2.1.目标 (3)2.2.范围 (3)2.3.系统用户分析 (4)3.逻辑概念及描述 (4)3.1.概述 (4)3.2.概念图 (4)3.3.任务状态转换 (6)4.功能性需求 (6)4.1.各角色关系 (6)4.2.一般用户的用例图 (7)4.3.中高层领导的用例图 (8)4.4.管理地图管理员的用例图 (9)4.5.管理员的用例图 (9)4.6.部分用例详细说明 (9)4.7.用例一览表 (10)5.非功能性需求 (11)5.1.运行环境 (11)5.2.用户界面 (12)5.3.安全 (14)5.4.易用性 (14)5.5.性能 (15)5.6.故障处理 (15)6.版本修订历史记录 (15)1. 简介1.1. 背景日常工作是每个公司都很重要的工作,而日常工作往往都是围绕着分配任务和完成任务进行的。
A公司之前没有系统支撑日常管理工作,采用日卡、周卡、月卡的手工工作方式,信息不自动化,工作也不太方便,希望通过本系统来提高工作效率,落实管理思想。
1.2. 定义、首字母缩写词和缩略语1.3. 约束1.本系统需要以下系统接口:2.本系统需对立体信息展示平台提供以下接口:●输入:设备ID;●输出:与该设备相关的任务信息:名称、负责人、完成日期、任务的URL。
3.本系统需要保证各用户操作的可审查性。
4.本系统需保证易用性。
5.本系统需做到半产品化的程度。
2. 目标与范围2.1. 目标用户使用本系统后,能方便地管理任务,提高日常工作效率,有助于落实管理理念。
2.2. 范围部门架构:本系统将在A公司各室中推广使用,提供软件开发、实施、培训等服务。
2.3. 系统用户分析3. 逻辑概念及描述3.1. 概述系统的工作围绕任务开展,而任务可以分解可以转发,部分任务需要与设备、区域、组织机构关联。
任务管理器课程设计

任务管理器课程设计一、课程目标知识目标:1. 学生能够理解任务管理器的基本概念,掌握其功能和使用方法。
2. 学生能够描述任务管理器在操作系统中的作用,了解系统资源的使用情况。
3. 学生能够学会通过任务管理器识别和解决计算机运行中的问题。
技能目标:1. 学生能够熟练操作任务管理器,查看系统进程、性能和用户账户等信息。
2. 学生能够运用任务管理器进行简单的系统优化,提高计算机运行效率。
3. 学生能够通过任务管理器分析系统故障,培养解决问题的能力。
情感态度价值观目标:1. 学生培养对计算机操作的兴趣,提高信息素养,树立正确的信息技术观念。
2. 学生在学习过程中,培养团队协作和自主探究的精神,养成良好的学习习惯。
3. 学生通过任务管理器课程的学习,认识到信息安全的重要性,增强网络安全意识。
课程性质:本课程为信息技术课程,结合学生年级特点,注重理论与实践相结合,培养学生的实际操作能力和问题解决能力。
学生特点:六年级学生对计算机操作已有一定的基础,具备一定的自学能力和探究精神,对新鲜事物充满好奇。
教学要求:教师应采用任务驱动、案例教学等方法,引导学生主动参与,关注个体差异,提高课程教学的实效性。
同时,将课程目标分解为具体的学习成果,便于教学设计和评估。
二、教学内容1. 任务管理器简介:介绍任务管理器的概念、作用及其在操作系统中的重要性。
- 任务管理器的启动方法- 任务管理器的界面认识2. 任务管理器的功能模块:详细讲解任务管理器的各个功能模块,如进程、性能、用户等。
- 进程模块:查看系统进程,了解进程状态,结束不必要的进程- 性能模块:了解CPU、内存、磁盘等系统资源的使用情况- 用户模块:查看和管理登录用户3. 实战操作:结合实例,教授学生如何使用任务管理器解决实际问题。
- 查看系统资源占用情况,识别病毒或恶意软件- 结束无响应的程序- 诊断系统性能问题4. 任务管理器的使用技巧:介绍一些高级使用技巧,提高学生的操作能力。
课时9-任务管理系统_架构设计说明书

任务管理系统架构设计说明书版本:1.1 编制人:某某目录1.引言 (3)1.1.背景 (3)1.2.设计目标 (3)1.3.定义 (3)1.4.参考资料 (3)2.模块列表 (3)3.界面设计 (3)3.1.页面设计 (3)3.2.界面规范 (4)4.架构视图 (4)4.1.工程功能描述 (4)4.2.组件视图 (4)5.接口设计 (6)6.数据库设计 (6)6.1.采用的数据库系统 (6)6.2.安全保密设计 (6)6.3.数据库管理与维护说明 (6)6.4.数据库设计 (6)7.测试方案 (6)8.版本修订历史记录 (6)1. 引言1.1. 背景……1.2. 设计目标1、本系统采用B/S结构,整体界面使用Ext布局,尽量少用Ext框架中的控件和编写JS代码。
2、权限管理使用公司的权限组件,与……管理平台共用权限管理组件,验证用户使用……的统一平台验证。
3、用户与网格的关系管理由……信息管理平台实现,本系统只负责读取用户网格关联信息。
短信发送由……信息管理平台短信服务实现短信发送,本系统只需要往短信表中添加需要发送的内容即可。
4、对任务所有操作都需要记录操作日志,记录操作日志使用日志组件。
5、编辑功能需要使用编辑控件,特殊情况不使用的需要在模块设计时说明。
采用公司统一架构时代码实现原则:1、对数据库操作的SQL语句或者与SQL紧密相关的逻辑必须放到数据访问层(DALDatabase层)实现,SQL语句只能使用标准SQL,用于系统同时支持SQLServer数据库和Oracle数据库。
2、除与SQL语句紧密相关或界面控件紧密相关的逻辑代码,都必须写到业务逻辑层上。
处理逻辑异常的时候,使用外抛自定义异常的方式进行处理已知前置条件的逻辑,自定义异常一般为……。
……1.3. 定义无1.4. 参考资料2. 模块列表3. 界面设计3.1. 页面设计3.1.1. 首页设计见需求文档首页设计章节3.1.2. 菜单设计见需求文档菜单设计章节3.2. 界面规范3.2.1. 不遵循的规范无3.2.2. 细化的规范1、弹出对话框都使用Ext的弹出框实现。
系统目标与任务说明书

1.项目:宿舍管理系统2.问题:系统管理模块宿舍管理模块学生管理模块信息查询模块信息修改模块出入登记模块3.项目目标:1.在用户登陆时当用户输入帐号和密码不正确时能够给出提示信息。
2.当用户成功登陆系统后,系统能够为系统管理员提供对学生进行宿舍安排、宿舍调整、退宿管理等功能。
3.系统能够对学生退宿操作完成后提示是否将该学生记录删除。
4.系统能够对学生宿舍的各种费用进行记录管理。
5.系统可以对学生宿舍的检查、违纪、评分记录管理。
6.系统可以生成并输入一下主要报表:寝室卫生情况报表,寝室用电情况报表。
7.要求信息在输入时要严格防错和校正。
亢余数据处理时由程序自动更新,以保证数据的准确性和一致性。
8,要求遵守使用权限和采用令等保密措施,并具有自动连接数据库的功能。
9.系统可扩充、易维护。
4.项目范围:适应人群包括学生,管理人员。
设计系统时,尽可能贴近学生,便于用户操作。
学生宿舍管理系统的某些信息应能够以报表形式打印出来。
基本上应该能够实现学生基本信息的报表打印、某宿舍具体住宿情况的报表打印、某栋宿舍楼的所有学生信息打印及学生物品出入的信息打印等的功能。
系统管理模块(用户登录增加用户(修改秘密))宿舍管理模块(楼号管理宿舍管理)学生管理模块(学生基本信息录入学生财物登记)信息查询模块(按学号查询(按姓名查询)按班级查询(按寝室号查询))信息修改模块(学生基本信息修改块个人财物信息修改块)出入登记模块(进楼物品登记出楼物品登记)资金为05.初步想法:考虑到目前,系统只是给管理中心使用,暂时不开放一般权限功能,因此网站服务器采用Internet Information Services 5.1。
操作系统:Windows Vista Ultimate 支持环境:Tomcate 6.0 数据库:MySQL 5.0系统要求用户必须输入正确的用户名和密码才能进入系统、系统应该提供学生住宿情况的基本登记、系统应提供学生在校期间物品出入宿舍楼的详细情况登记、系统应提供查询功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
任务展示
模块设计说明书
版本:1.0 编制人:某某
目录
1.引言 (3)
1.1.概述 (3)
1.2.定义 (3)
1.3.参考资料 (3)
2.模块关系图 (3)
3.类责任描述 (3)
4.逻辑图 (3)
5.源文件 (3)
6.“我负责的任务”实现思路 (4)
6.1.数据库设计 (4)
6.2.界面流 (4)
6.3.实现思路描述 (4)
7.“我分配的任务”实现思路 (5)
8.版本修订历史记录 (5)
1. 引言
1.1. 概述
模块内容:从用户与任务的关系出发,将任务的显示分为“我负责的任务”和“我
分配的任务”两个模块来展示;并从方便用户使用的角度考虑,将任务划分为日、
周、月三种类型,将它们放置在不同的区域显示。
1.2. 定义
1.3. 参考资料
2. 模块关系图
……
3. 类责任描述
4. 逻辑图
……
5. 源文件
……
6. “我负责的任务”实现思路
6.1. 数据库设计
6.2. 界面流
6.3. 实现思路描述
根据《用户体验设计》的要求,将任务的展示分为“日周月任务”和“全部任务”
视图,利用Extjs 的页签控件,使两个视图分别用不同的页面来展现。
1.根据日周月任务类型在不同的网格中显示相应任务数据;
1.1、在客户端向服务器发送异步请求,并传递任务类型、时间等参数到服
务器;异步请求:
// 请求跟进任务信息
Ext.Ajax.request({
url: 'TaskData.aspx?dWMType=1&&margin=0&&IsOwner=true', // 请
求URL ,发送任务类型,与当前日期的周期差等参数
success: ShowDayTaskData, // 请求成功回调处理
failure: errorHandler // 错误处理
});
1.2、服务器响应客户端的请求,通过Request.QueryString获取任务类
型、日期等参数,并通过以下方法:
///<summary>
///获取任务信息
///</summary>
///<param name="dWMType">日周月任务类型</param>
///<param name="pastValue">与当前日期的差</param>
///<param name="isOwner">是负责人,还是发起人</param>
public string GetTaskList(TaskDWMType dWMType, int pastValue, bool
isOwner)
提取相应的任务信息列表,并转化成脚本数组的形式,发往客户端;
1.3、客户端利用1.1在Ajax请求中设置的回调函数Show[任务类
型]TaskData() 获取从服务器端换回的数据,并将这些数据绑定到Ext的
GridPanel 组件上,然后显示出来,并利用GridPanel内置的功能完成任
务的排序;
2.将周、月任务拖进日任务实现思路:
……
3.虚拟任务的实现思路:
3.1、虚拟任务指将来的还未实际产生的任务,任务的界面呈现参照2[不同
的网格中显示相应任务数据]
3.2、……
……
4.跟进任务实现思路
4.1、跟进任务的获取方式,同“1. 日周月任务获取”;
……
7. “我分配的任务”实现思路
……
8. 版本修订历史记录。
