中文Illustrator教程
中文illustrator基础与实例教程电子教案课件

中文Illustrator基础与实例教程电子教案课件第一章:Illustrator概述与界面认识1.1 课程目标了解Illustrator的基本概念与功能熟悉Illustrator的工作界面及主要功能按钮掌握Illustrator的基本操作方法1.2 教学内容Illustrator的基本概念与功能介绍Illustrator工作界面的构成及功能解释主要功能按钮的使用方法图像的基本操作(打开、保存、关闭等)1.3 实例教程制作简单的图案第二章:绘图工具与路径编辑2.1 课程目标熟悉Illustrator的绘图工具掌握路径的编辑与调整方法了解锚点与路径的基本概念2.2 教学内容Illustrator的绘图工具介绍(钢笔工具、铅笔工具、画笔工具等)路径的编辑与调整方法(添加、删除锚点、平滑路径等)锚点与路径的基本概念解释绘制一个简单的卡通角色第三章:颜色与填充3.1 课程目标了解Illustrator的颜色设置方法掌握填充工具的使用熟悉颜色模式与颜色面板3.2 教学内容Illustrator的颜色设置方法介绍(颜色面板、色板库等)填充工具的使用方法(均匀填充、渐变填充、图案填充等)颜色模式(RGB、CMYK等)的解释与转换3.3 实例教程制作一个渐变背景第四章:文本工具与排版4.1 课程目标熟悉Illustrator的文本工具掌握文本的排版与样式设置了解字体与字体的基本概念4.2 教学内容Illustrator的文本工具介绍(文字工具、段落工具等)文本的排版与样式设置方法(字体、字号、行距等)字体与字体的基本概念解释制作一个简单的海报第五章:变形与效果应用5.1 课程目标熟悉Illustrator的变形工具掌握效果的应用方法了解变形与效果的基本概念5.2 教学内容Illustrator的变形工具介绍(旋转、缩放、倾斜、扭曲等)效果的应用方法(渐变效果、阴影效果、斜面与浮雕等)变形与效果的基本概念解释5.3 实例教程制作一个变形文字效果第六章:图像的高级编辑6.1 课程目标学习使用高级编辑工具,如涂抹工具、吸管工具和渐变工具。
中文AIcs6教程-04对象的基础操作

UI01—Illustrator CS6
4.2剪切、复制、粘贴对象
在Illustrator中,可以对对象剪切、复制,然后粘贴。功能和方法与 PS无异。 “剪切”命令经常与“粘贴”命令配合使用。剪切和粘贴对象 可以在同一文件中或不同文件间进行。
UI01—Illustrator CS6
4.2.1 复制、剪切对象
UI01—Illustrator CS6
4.3 移动对象
使用“选择”工具移动对象,也可以通过“移动”命 令精确移动对象。单击工具箱中的“选择”工具,选 中要进行移动的对象,(可以选择单个对象,也可以 选择多个对象),直接拖拽到要移动的位置即可。
UI01—Illustrator CS6
4.4 旋转对象
UI01—Illustrator CS6
4.1还原与重做
在绘制图稿过程中,难免出现错误,这时可以选择“编辑”-“还原”命令或按Ctrl+Z键来更正错误。 还原之后,还可以选择“编辑”--“重做”命令或按Shift+Ctrl+Z键 来插销还原,恢复到还原操作之前的状态。如果选择“文件”-“恢复”命令,则可以将文件恢复到上一次存储的版本。
可以直接使用“旋转”工具旋转对象,还可以使用“对象”--“变换”-“旋转”命令,或双击“旋转”工具,打开“旋转”对话框准确设置旋 转选中对象的角度,也可以复制并旋转选中的对象。 Ctrl+D可以重复此动作。
UI01—Illustrator CS6 课堂小练习
先选中,双击旋转工具调出旋转面板,设置角度, 按复制键。然后Ctrl+D,即可复制并旋转。
UI01—Illustrator CS6
4.9 变换对象
使用“自由变换”工具可以自由的旋转、缩放、斜切对象。在使用“自由 变换”工具前需要用“选择”工具选中需要变形的图形,然后将鼠标光标 移动到图形定界框上出现手柄或手柄可以垂直或水平方向上缩放图形, 显示手柄时按下Shift键可以保持原有的比例进行缩放,按下Alt键拖动 可以从边框向中心进行缩放。光标形状变为之后再拖动鼠标旋转对象。 斜切时要在选中节点的同时,按Ctrl键,再拖动。
路径文字的编辑_中文版Illustrator CS6实用教程_[共2页]
![路径文字的编辑_中文版Illustrator CS6实用教程_[共2页]](https://img.taocdn.com/s3/m/04cc6afebd64783e08122b40.png)
单击,可以激活文字框,激活状态下某些锚点呈空白的方块状显示,然后选择其中的锚点并拖动,
图7.34 修改文字框操作效果.为文字框填充和描边
使用【直接选择工具】在文字框的边缘位置单击,可以激活文字框,激活状态下某些锚点呈空白的方块状显示,然后设置填充为渐变色,描边为紫色,填充和描边后的效果如图7.35所示。
图7.35 填充和描边后的效果
提示与技巧
填充和描边文字框时,如果选择文字框后,修改填充和描边后文字框没有变化,而文字发生了变化,那么就说明文字框选择不正确,文字框没有处于激活状态,可以重新选择。
7.2.3 路径文字的编辑
图7.36 文字移动标记修改路径文字的位置
要修改路径文字的位置,首先在工具箱中选取【选择工具】或【直接选择工具】,然后在路径文字上单击选择路径文字,接着将光标移动到路径文字的起点标记位置,此时光标将变成状;也可以将光标移动到中心标记位置,光标将变成状,按住鼠标拖动,可以看到文字沿路径移动的效果,移动到满意的位置后释放鼠标,即可修改路径文字的位置。
修改路径文字位置操作效果如图所示。
图7.37 修改路径文字位置操作效果修改路径文字的方向
要修改路径文字的方向,首先在工具箱中选取【选择工具】或【直接选择工具】,然后在路径文字上单击选择路径文字,接着将光标移动到中心标记位置,光标将变成状,按住鼠标向路径另一侧拖动,可以看到文字反转到路径的另外一个方向了,此时释放鼠标,即可修改文字的方向。
修改文字方向操作效果如图7.38所示。
illustrator教程第1章Illustrator 概述

•RGB模式: •CMYK模式: •色彩模式的转换:
任务二、图像的基础知识
RGB颜色模式:(光学原理)
自然界中所有的颜色都可以用红、绿、蓝(RGB)这三 种颜色波长的不同强度组合而得,这就是人们常说的三 原色原理。(加色模式)。 把三种基色交互重叠,就产生了次混合色:青(Cyan)、洋红(Magenta)、
任务二、图像的基础知识
三、常用的图像格式:
任务二、图像的基础知识
一、BMP图像文件格式
BMP是一种与硬件设备无关的图像文件格式,使用非常广。它采用位映射存储 格式,除了图像深度可选以外,不采用其他任何压缩,因此,BblP文件所占用 的空间很大。
二、JPEG文件格式
是一种有损压缩格式,能够将图像压缩在很小的储存空间,图像中重复或不重 要的资料会被丢失,因此容易造成图像数据的损伤。
这是彩色印刷使用的一种颜色模式。 在印刷中代表四种颜色的油墨它由青(Cyan)、 洋红(Magenta)、黄(Yellow)和黑(Black) 四种颜色组成。 CMYK模式在本质上与RGB模式没有什么区别,只是产生色彩的原理不同,它不
是靠增加光线,而是靠减去光线(减色模式),因此和监视器或者电视机不同 的是,打印纸不能创建光源,它不会发射光线,只能吸收和反射光线。因此打 印时用的是CMYK模式.设置取值范围(0-100)。
文件标题栏 文件标题栏显示的是当前工作文件的图标、名称、缩放比例以及色彩模式等。
任务一、Illustrator工作界面
控制面板 • 执行菜单栏中【窗口】菜单中的子命令,可以隐藏或显示相应的控制面板。 • 按【Shift+Tab】键可以隐藏或重新显示当前打开的控制面板
任务二、图像的基础知识
中文版IllustratorCS5平面设计实用教程

选择“文件”菜单中的“打开”命令,或使用快捷键Ctrl+O,在弹出的对话框 中选择需要打开的文件,点击“打开”即可。
文件的基本操作
保存文件
选择“文件”菜单中的“保存” 命令,或使用快捷键Ctrl+S,即 可将当前文件保存。可以选择不
同的保存格式,如AI、PDF、 JPG等。
另存为
选择“文件”菜单中的“另存为” 命令,或使用快捷键Ctrl+Alt+S, 在弹出的对话框中选择保存的位 置和文件名,可以选择不同的保
海报设计实例
音乐节海报
使用大胆的色彩和动态的图形,突出音乐节的 活力和氛围。
电影海报
通过明星照片和引人入胜的剧情提示,吸引观 众对电影的兴趣。
公益海报
使用简洁明了的图形和文字,传达公益信息,引起人们的共鸣。
宣传册设计实例
要点一
内容丰富
宣传册应包含有关产品的详细信息,如用途、特点、优势 等。
要点二
04 文字处理和排版
创建和编辑文字
创建文字
在Illustrator中,您可以使用“文字 工具”来创建文字。选择“文字工具 ”后,在画布上单击并输入所需的文 字。
编辑文字
在创建文字后,您可以使用“选择工 具”选择文字,然后进行编辑。您可 以更改字体、大小、颜色等属性,也 可以进行复制、粘贴、删除等操作。
绘图工具的使用
绘图工具简介
绘图工具用于在画布上 绘制矢量图形。
绘图工具分类
包括直线段工具、弧线 段工具、螺旋线工具、
矩形网格工具等。
使用方法
技巧
选择相应的绘图工具, 在画布上单击并拖动以
绘制图形。
通过调整属性栏的参数, 可以改变图形的颜色、
《中文版Illustrator CC基础培训教程》教学教案

《中文版Illustrator CC基础培训教程》配套教学教案第1章——制作城市倒影打开“城市倒影.ai”图像文件,置入“倒影.ai”图像文件,调整图像的位置,使其上下对齐,效果如图所示。
.练习3——对小狗贴纸排版打开“小狗贴纸.ai”图像文件,创建参考线,选择掌纹,向上移动,使其与上方形状第2章课堂案例——绘制个人名片课堂案例——制作企业手册的封面和封底小结掌握基本图像的绘制与编辑方法想一想:如何绘制复杂的形状?3.练习3——制作购物券购物券是一种促销手段,本例在制作购物券时,先新建购物券文件,使用矩形工具、椭圆工具等绘制基本的形状并填充颜色,完成后添加文字即可,完成后的参考效果所示。
第3章课堂案例——为菊花图像上色课堂案例——为荷花上色课堂案例——制作文字招贴小结1、掌握各种不同的上色方法。
2、掌握网格的适用方法。
想一想:还有其他上色方法吗?练一练:插画是运用图案表现艺术的一种形式,插画的应用范围很广,如平面和电子媒体、恤等。
通过对线稿图形进行上色,得到插画的效果,完成前后的.练习2——制作小鹿书签打开“小鹿书签.ai”图像文件,先为左侧的小鹿填充不同的颜色,再对右侧的纹理依次添加不同的颜色,完成后的参考效果如图所示。
第4章课堂案例——绘制卡通人物课堂案例——绘制兰花图像课堂案例——制作包装袋小结1、掌握使用各种工具绘制复杂图像。
想一想:平面海报中的复杂图像也是这样绘制完成的吗?练一练:1.练习1——制作中秋卡通效果本练习将先制作背景效果,并添加白兔素材,完成后将其置入圆中,并添加梅花素材,最后输入文字即可,完成的效果如图所示。
2.练习2——绘制小鸟本例使用钢笔工具绘制小鸟的大致轮廓,再使用钢笔工具对轮廓进行绘制,再使用铅笔工具对小绒毛进行绘制,最后对细节部分进行色彩调整,完成后的参考效果如图第5章课堂案例——绘制热带鱼课堂案例——制作立体字课堂案例——制作鱼眼镜头效果小结掌握对象的编辑方法想一想:1、多个图形能否进行混合?2、怎样调整路径上的宽度变量连续点和非连续点?练一练:本练习将制作一个英文立体文字,并添加各种素材和背景,得到具有春天气息的艺术字体。
中文illustrator基础与实例教程 电子教案

中文Illustrator基础与实例教程一、课程简介1.1 课程目标本课程旨在让学员掌握Adobe Illustrator的基本操作,了解矢量图形的绘制原理,并通过实例练习,提升学员的图形设计能力。
1.2 适用对象适用于图形设计初学者、美术爱好者、平面设计师等希望通过Illustrator提高设计水平的学员。
二、教学内容2.1 Illustrator简介介绍Illustrator的背景、特点、应用领域,以及软件的启动与界面布局。
2.2 基本操作讲解Illustrator的基本工具使用,包括选择工具、绘图工具、填充工具等,以及基本的文件操作。
2.3 绘制几何图形教授如何使用Illustrator绘制基本几何图形,如矩形、圆形、多边形等,并讲解图形的属性调整。
2.4 路径编辑讲解路径的基本概念,如何创建、编辑路径,以及路径的运算。
三、教学方法3.1 讲授与示范讲师通过讲解和实际操作,演示Illustrator的基本功能和操作方法。
3.2 互动提问在教学过程中,鼓励学员提问,通过问答形式巩固学员对知识点的理解。
3.3 实例练习通过实际案例操作,让学员亲手实践,加深对知识点的应用能力。
四、教学评估4.1 课堂练习每节课后布置适量练习,巩固所学内容。
4.2 作品展示定期组织学员作品展示,鼓励学员相互评价,提高设计水平。
4.3 课程考核课程结束后,进行一次综合考核,评估学员对Illustrator的掌握程度。
五、教学资源5.1 教材推荐使用《Adobe Illustrator CS6标准教程》作为辅助教材。
5.2 教学软件5.3 网络资源推荐访问Adobe官方网站,了解Illustrator的最新动态和教程资源。
六、绘制复杂路径6.1 钢笔工具讲解钢笔工具的使用,包括创建直线、曲线、多边形等,以及如何调整路径节点。
6.2 锚点与路径介绍锚点的类型(平滑锚点、直角锚点、曲线锚点),以及如何通过锚点来调整路径的形状。
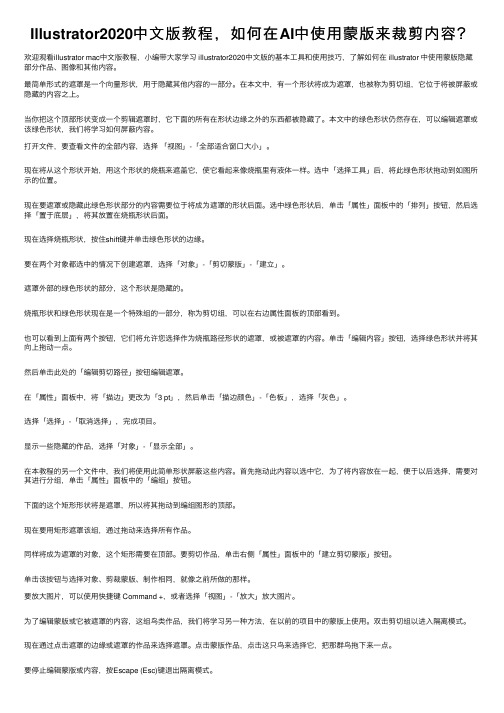
Illustrator2020中文版教程,如何在AI中使用蒙版来裁剪内容?

Illustrator2020中⽂版教程,如何在AI中使⽤蒙版来裁剪内容?欢迎观看illustrator mac中⽂版教程,⼩编带⼤家学习 illustrator2020中⽂版的基本⼯具和使⽤技巧,了解如何在 illustrator 中使⽤蒙版隐藏部分作品、图像和其他内容。
最简单形式的遮罩是⼀个向量形状,⽤于隐藏其他内容的⼀部分。
在本⽂中,有⼀个形状将成为遮罩,也被称为剪切组,它位于将被屏蔽或隐藏的内容之上。
当你把这个顶部形状变成⼀个剪辑遮罩时,它下⾯的所有在形状边缘之外的东西都被隐藏了。
本⽂中的绿⾊形状仍然存在,可以编辑遮罩或该绿⾊形状,我们将学习如何屏蔽内容。
打开⽂件,要查看⽂件的全部内容,选择「视图」-「全部适合窗⼝⼤⼩」。
现在将从这个形状开始,⽤这个形状的烧瓶来遮盖它,使它看起来像烧瓶⾥有液体⼀样。
选中「选择⼯具」后,将此绿⾊形状拖动到如图所⽰的位置。
现在要遮罩或隐藏此绿⾊形状部分的内容需要位于将成为遮罩的形状后⾯。
选中绿⾊形状后,单击「属性」⾯板中的「排列」按钮,然后选择「置于底层」,将其放置在烧瓶形状后⾯。
现在选择烧瓶形状,按住shift键并单击绿⾊形状的边缘。
要在两个对象都选中的情况下创建遮罩,选择「对象」-「剪切蒙版」-「建⽴」。
遮罩外部的绿⾊形状的部分,这个形状是隐藏的。
烧瓶形状和绿⾊形状现在是⼀个特殊组的⼀部分,称为剪切组,可以在右边属性⾯板的顶部看到。
也可以看到上⾯有两个按钮,它们将允许您选择作为烧瓶路径形状的遮罩,或被遮罩的内容。
单击「编辑内容」按钮,选择绿⾊形状并将其向上拖动⼀点。
然后单击此处的「编辑剪切路径」按钮编辑遮罩。
在「属性」⾯板中,将「描边」更改为「3 pt」,然后单击「描边颜⾊」-「⾊板」,选择「灰⾊」。
选择「选择」-「取消选择」,完成项⽬。
显⽰⼀些隐藏的作品,选择「对象」-「显⽰全部」。
在本教程的另⼀个⽂件中,我们将使⽤此简单形状屏蔽这些内容。
⾸先拖动此内容以选中它,为了将内容放在⼀起,便于以后选择,需要对其进⾏分组,单击「属性」⾯板中的「编组」按钮。
编辑区域文字_中文版Illustrator CS6完全自学教程_[共6页]
![编辑区域文字_中文版Illustrator CS6完全自学教程_[共6页]](https://img.taocdn.com/s3/m/629dc63e856a561253d36f94.png)
图12-41图12-42 图12-4412.2.5 删除空文字对象在Illustrator中绘图时,如果无意中单击了文字工具,12.3 编辑区域文字区域文字会将文字内容限定在一定的区域中,在对文本区域进行编辑时会影响文字内容的显示与排列方式。
12.3.1 设置区域文字选项图12-45图12-46 图12-47312图12-48●“列”选项组:如果要创建文本列,定对象包含的列数,在“跨距”“间距”选项内指定列与列之间的间距。
区域大小时列宽的变化情况,择该选项后,在调整区域大小时,会改变宽度。
如果希望栏宽随文字区域的大小发生变化,取消选择此选项。
图12-49所示为设置的参数,图12-50所示为创建的文本列,同时设置了文本行和文本列的文本效果。
图12-50 图12-51●“位移”选项组:可以对内边距和首行文字的基线进行调整。
在区域文字中,文本和边框路径之间的边距被称为内边距。
在“内边距”选项中输入数值,可以改变文本区域的边距。
图12-52所示为无内边距的文字,图12-53所示为有内边距的文字。
在“首行基线”选项下拉列表中可以选择一个选项控制第一行文本与对象顶部的对齐方式。
例如,可以使文字紧贴对象顶部,也可从对象顶部向下移动一定的距离。
这种对齐方式被称为首行图12-52 图12-53图12-54 图12-55●文本排列:用来设置文本流的走向,即文本的阅读顺序。
单击按钮,文本按行从左到右排列,如图12-56所示。
单击按钮,文本按列从左到右排列,如图12-57所示。
图12-56 图12-5712.3.2 使标题适合文字区域的宽度使用文字工具在文本的标题处单击,进入文字输入状态,如图12-58所示,执行“文字>适合标题”命令,可以让标题适合文字区域的宽度,使之与正文对齐,如图12-59所示。
313。
中文Illustrator教程共8章.ppt

2020/2/23
7
1.3 色彩模式
1.RGB色彩模 式 RGB色彩模式,它是取之于红(Red)、
绿(Green)、蓝(Blue)三种颜色的英文 字母的首字符。通常彩色电视机或显示器上 的所有颜色,都由红、绿、蓝三种色光按照 不同的比例混合而成。一组红绿蓝颜色就是 一个最小的显示单位。屏幕上的任何一个颜 色都可以由一组RGB值来记录和表达。
1
1.1 初识Illustrator CS
一、中文Illustrator CS的界面
2020/2/23
1.标题栏 2.菜单栏 (1)文件(File) (2)编辑(Edit) (3)对象(Object) (4)文字(Type) (5)选择(Select) (6)滤镜(Filter) (7)效果(Effect) (8)视图(View) (9)窗口(Window) (10)帮助(Help) 3.工具箱 4.浮动面板 5.工作平台
由于RGB色彩模式接近于自然色,所以 通常用于彩电和显示器显示。图1.4所示是这 三种颜色的组合及级别标注。
2020/2/23
图1.4 RGB三种颜色及组合
8
1.3 色彩模式
2.CMYK色彩模式
CMYK也称做印刷色彩模式,它是唯一一种专门针对印刷业设定的颜色标准,是通过对 青(Cyan)、洋红(Magenta)、黄(Yellow)、黑(Black)四种颜色的变化以及它们相互 之间的叠加来得到各种颜色。CMYK取之于青、洋红和黄色首字符,黑色取尾字符,以避 免和蓝色相混淆。CMYK同时也代表四种印刷专用的油墨颜色,在印刷上通过控制青、洋 红、黄、黑四色油墨在纸张上的相叠印刷来产生色彩,称之为四色印刷。通过如图1.5所示 的色彩模式浮动面板可以看到CMYK是以百分比来选择的,相当于油墨的浓度。
中文illustrator基础与实例教程 电子教案

中文Illustrator基础与实例教程一、课程介绍1.1 课程目标本课程旨在让学员掌握Adobe Illustrator的基本操作,理解矢量图形的概念,并通过实例练习,培养学员的创意设计能力和图形绘制技巧。
1.2 适用对象适合初学者和对图形设计有兴趣的学员。
1.3 软件版本本课程使用Adobe Illustrator CS6版本,如有其他版本,请自行调整操作步骤。
二、Illustrator基础操作2.1 界面认识介绍Illustrator的工作界面,包括菜单栏、工具箱、画板、颜色面板等,并讲解各个部分的功能。
2.2 文件操作讲解如何新建、打开、保存和关闭文件,以及如何设置画板的大小和分辨率。
2.3 基本绘图工具介绍钢笔工具、矩形工具、椭圆工具等基本绘图工具的使用方法,并示范绘制简单的图形。
2.4 选择与变形讲解选择工具的使用方法,以及如何进行缩放、旋转、镜像等变形操作。
三、图形编辑与颜色填充3.1 路径编辑介绍路径的概念,讲解如何创建、编辑路径,包括直线、曲线、弧线等。
3.2 anchor points(锚点)讲解锚点的概念,如何添加、删除和移动锚点,以及如何平滑和简化路径。
3.3 颜色填充介绍颜色面板的使用方法,讲解如何使用颜色填充图形,包括单色填充、渐变填充和图案填充。
3.4 渐变与图案填充实例通过实例讲解如何使用渐变和图案填充功能,创建丰富的视觉效果。
四、文本操作与图表4.1 文本工具介绍文本工具的使用方法,讲解如何添加、编辑文本,设置字体、字号、颜色等。
4.2 文本变形讲解如何对文本进行变形操作,包括斜体、粗体、下划线等。
4.3 图表制作介绍图表工具的使用方法,讲解如何创建、编辑图表,以及如何调整图表样式。
4.4 文本与图形结合实例通过实例讲解如何将文本与图形结合,创作出具有设计感的视觉效果。
五、综合实例5.1 实例一:绘制一个简单的Logo通过实例讲解如何综合运用Illustrator的基本工具,绘制一个简单的Logo。
中文版IllustratorCC基础培训教程 9切片、任务自动化与打印

9.1.3 创建切片
1. 使用切片工具创建切片
使用切片工具可以创建切片,创建切片的方法非常简单,在工具箱中选择切片工具,按住
鼠标在图像上拖动出一个矩形框。释放鼠标后,即可创建一个切片。 2. 从所选对象创建切片
使用选择工具选择多个对象。选择【对象】/【切片】/【建立】命令,可以为每一个选择的
令,打开 “动作”面板,在其中可以进行动
作的相关操作。
9.2.3 创建新动作
01
绘制星形
02
“旋转”对话框
03
旋转对象
04
复制对象
9.2.3 创建新动作
05
创建新 动作
06
“新建动作”对 话框
07
缩放并复制 对象
08
缩放效果
9.2.3 创建新动作
09
旋转对象
10
查看旋转效果
11
查看记录的动作
9.2.4 播放动作
知识要点:
切片工具;切片选择工具; “置入”命令。
9.1.1 课堂案例——为淘宝店铺首页切片
01
置入图像
02
绘制参考线
ห้องสมุดไป่ตู้
03
创建切片
04
绘制切片
9.1.1 课堂案例——为淘宝店铺首页切片
05
置入图像
06
绘制参考线
9.1.1 课堂案例——为淘宝店铺首页切片
07
存储为Web 所用格式
08
查看保存的切片图像 文件
09
切片、任务自动化与打印
中文版Illustrator CC基础培训教程
9.1
9.2 9.3 9.4 9.5
切片 任务自动化 打印输出 上机实训——制作并打印海报 课后练习
中文版IllustratorCC基础培训教程3

3.1 填充与描边图像 3.2 渐变与渐变网格填充 3.3 图案填充 3.4 上机实训——制作水晶按钮 3.5 课后练习
3.3.1 课堂案例
制作文字招贴
案例目标:
新建图像文件,使用文字工 具输入文字,依次修改文字 大小和颜色,为文字表面添 加图案叠加效果,完成后添 加美化素材,使文字招贴的 效果更加美观
19 完成露珠的绘制
3.2.1 课堂案例——为荷花上色
20 复制并缩小露珠
21 修改文字描边颜色
22 群组图像
3.2.1 课堂案例——为荷花上色
23 查看完成后的效果
3.2.2 认识“渐变”面板
通过“渐变”面板可以 应用、创建和修改渐变。选 择【窗口】/【渐变】命令或 按【F9】键,即可打开“渐 变”面板。
3.1.4 通过“色板”面板设置填色与描边
通过“色板”面板可设置颜色,在工具箱中 选择需设置的颜色图标,选择【窗口】/【色板】 命令,打开“色板”面板,选择相应的颜色即可 将该颜色设置为对应的填充色或描边色。
3.1.5 通过“颜色参考”面板设置填色与描边
选择【窗口】/【颜色参考】命令,或按 【Shift+F3】组合键,即可打开“颜色参考” 面板。在工具箱中选择需设置的填充或描边图 标,再在“颜色参考”面板中选择相应颜色即 可完成。
上机实训
制作水晶按钮
操作思路:根据上面的实现要求,本实训的操作思路如图所示。
操作思路
3.1 填充与描边图像 3.2 渐变与渐变网格填充 3.3 图案填充 3.4 上机实训——制作水晶按钮 3.5 课后练习
课后练习
1.练习1——制作插画效果
插画是运用图案表 现艺术的一种形式,插 画的应用范围很广,如 平面和电子媒体、书籍、 商品包装和T恤等。通 过对线稿图形进行上色, 得到插画的效果,完成 前后的效果所示。
IllustratorCS6中文版标准教程第一章初识IllustratorCS6

1.1 图像基础知识
平面作品是由形状和色彩组合而成,所以在绘制作品之前,首先要了解图像的基本 知识,例如图像格式与图像颜色。在使用 Illustrator 绘制矢量图形之前了解图像的基本概 念,对于深入学习和理解 Illustrator 的功能都有很大帮助。
中
连接的点,用矢量方法绘制出来的图形叫做矢量图形。在矢量文件中的图形元素称为对
文 版
象,每一个对象都是一个独立的实体,它具有大小、形状、颜色、轮廓等一些属性,由
标
于每一个对象都是独立的,那么在移动或更改
准 教
它们的属性时,就可维持对象原有的清晰度和
程
弯曲度,并且不会影响到图形中其他的对象。
矢量图形是由一条条的直线或曲线构成
黄 绿
蓝 紫
图 1-3 色相
图 1-4 明度
图 1-5 纯度
第
1章
橙
初
识
红
33
Illustrator CS6
2.颜色模式
颜色模式是一种用来确定显示和打印电
子图像色彩的模式,即一幅电子图像用什么样
的方式在计算机中显示或打印输出。Illustrator
中包括多种颜色模式,每种模式的图像描述,
重现色彩的原理及所能显示的颜色数量各不
纯度指某色相纯色的含有程度或指光 的波长单纯的程度。也有人称之为饱和度、 鲜艳度、鲜度、艳度、彩度、含灰度等。纯 度取决于该色中含色成分或者消色成分(黑、 白、灰)的比例,含色成分越大,纯度就越 大;消色成分越大,饱和度就越小。也就是 说,向任何一种色彩中加入黑、白、灰都会 降低它的纯度,加得越多降得就越低,如 图 1-5 所示。
1.4 Illustrator CS6工作界面[共7页]
![1.4 Illustrator CS6工作界面[共7页]](https://img.taocdn.com/s3/m/b1b2fd14d5bbfd0a7856734e.png)
显示了当前文档的名称、视图比例和颜色模式等信当文档窗口以最大化显示时(单击文档窗口右上角的按以上项目将显示在程序窗口的标题栏中。
菜单栏用于组织菜单内的命令。
Illustrator有9个主菜每一个菜单中都包含不同类型的命令。
包含用于创建和编辑图像、图稿和页面元素的工具。
“打开”按钮,在Illustrator 中打开文件,如图1-35
口内的黑色矩形框是画板,画板内部是绘图区域,也是可以打印的区域,画板外是画布,画布也可以绘图,但不能打印出来。
图1-34
图1-33
35
图1-35
02同时打开多个文档时,Illustrator会为每一个文档创建一个窗口。
所有窗口都停放在选项卡中,单击一个文档的名称,即可将其设置为当前操作的窗口,如图1-36所示。
按Ctrl+Tab快捷键,可以循环切换各个窗口。
图1-36
03在一个文档的标题栏上单击并向下拖曳,可将其从选项卡中拖出,使之成为浮动窗口。
拖曳浮动窗口的标题栏可以移动窗口,拖曳边框可以调整窗口的大小,如图1-37所示。
将窗口拖回选项卡,可将其停放回去。
04如果打开的文档较多,选项卡中不能显示所有文档的名图1-37图1-38图1-39。
中文版Illustrator 2021完全自学教程

13.3优化与输出 13.4制作动画
14.1置入文件 14.2导入文件
14.3导出文件
14.4使用和共享 Creative Cloud Libraries
15.1动作与批 处理
15.2脚本与数 据驱动图形
15.3色彩管理
15.4打印图稿
16.2艺术山峦字
16.1巧手绘天下
16.3玻璃质感UI图 标
8.5透视图
01
9.1创建点 文字
02
9.2创建区 域文字
03
9.3创建路 径文字
04
9.4设置文 字格式
06
9.6使用字 符样式和段 落样式
05
9.5设置段 落格式
9.7添加特殊字 符
9.8高级文字功 能
10.1渐变网格 10.2实时上色
10.3全局色和专色 10.4使用配色方案
10.5重新为图 稿上色
10.6调整图稿 颜色
11.2创建画笔
11.1添加画笔描边
11.3编辑画笔
11.4斑点画笔工具
11.5图案
01
12.1创建 符号
02
12.2编辑 符号
03
12.3符号 库
04
12.4制作 图表
06
12.6制作 图案型图表
05
12.5设置 图表格式
13.1 Web基础
13.2切片与图像映 射
“文件”菜 单命令/快 捷键
05
“对象”菜 单命令/快 捷键
“选择”菜单命令/ 快捷键
“效果”菜单命令/ 快捷键
“视图”菜单命令/ 快捷键
“窗口”菜单命令/ 快捷键
作者介绍
这是《中文版Illustrator 2021完全自学教程》的读书笔记模板,暂无该书作者的介绍。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【知识要点】
❖ 掌握图层的创建以及图层的复制与删除 ❖ 对象顺序的调整,变换对象外观属性 ❖ 会制作模板图层 ❖ 掌握文字和图形蒙板的创建与不透明蒙板的制作 ❖ 蒙板的释放
1
2020/5/8
6.1 图层
如图6.1所示为“石林自然博物馆”的图形。执行窗口\图层
(Window\Layers)命令,即打开了图层面板,如图6.2所示。该面板显示
9
2020/5/8
图6.16 图层的外观变化
6.1.3 图层模板的创建
在图6.4所示的“图层选项”对话框中,有
一个选项“模板”(Template),它的功能是制
作模板图层之用。
ห้องสมุดไป่ตู้
【实例1】如图6.17所示为“唐老鸭”图片,试
按图样描绘其基本轮廓。
跟我学
(1)执行文件菜单下的“置入”命令,将位图 6.17放入Illustartor CS图面上。
图6.3 展开后的图层面板
3
2020/5/8
4.图层选项对话框中的选项
(1)颜色(Color)设置颜色,右边显示的是选择对
象时选择框的颜色,可以改变。
(2)模板(Template)选择该项,将把该图层当做一
个固定的模板,这时名称前的眼睛图标变为 图标。
(3)锁定(Lock)选择该项,将锁定该图层,不可编
2.创建新的图层
从图6.8中可以看到,工作页面上的对象都在一个图层中。为便于
管理复杂的图形对象,可以创建多个图层或子图层。
在图6.8中,单击图层1,再单击创建新图层按钮 ,则生成一个图
层2,将“眼睛”和“嘴”拖至该图层下;同此方法,单击图层1,再单击
创建新子图层按钮 ,则生成子图层3,将“脚”的一些图形对象拖到其
令,则原图6.10中的两个图层将变为一个图层,如图6.14所示。
图6.12 选项分离成子图层
图6.13 选项分离成内涵不一的子图层
8
2020/5/8
图6.14 图层的合并
5.图层对象外观的变化
如图6.15所示,选择图层1名称后的小圆点,则图层1中的子图层
和选项全部被选中,这时每个选项后有一小四方框出现;打开“效果”
菜单的下拉菜单,执行“扭曲和变换”中的“锯齿”命令,在“锯齿”
对话框中选择大小为2、各区间的脊线为6、点为“尖角”,则图6.7变 为图6.16所示,而图层2中的眼睛和嘴没有变化。
这个操作说明,你可以很容易地运用不同的效果来改变某图层
及所属子图层中的图形对象的整体外观。
图6.7 “小精灵”图形
图6.15 选择图层
利用图层面板也可以很方便进行调整。如图6.7所示的是一个可爱的小
精灵。在如图6.8所示的图层中,在“帽子”上单击,并按住鼠标不放
往下拖拉,拖至“身子”的下方,则“帽子”移到“身子”后边了,
如图6.9所示。
图6.7 “小精灵”图形
图6.8 “小精灵”的图层
图6.9 “小精灵”帽子的位置变化
5
2020/5/8
中。图层2和图层3如图6.10所示。
图6.8 “小精灵”的图层
6
图6.10 创建图层
2020/5/8
3.复制和删除图层
在图6.10中选择要复制的图层2,
将其拖至创建新图层按钮 处,在图层2
的上方生成图层2副本,这个新图层副本
包括了所有选项。例如,将对象“帽子”
拖至按钮 处,则将在“帽子”上方生成
出了当前图形对象所包含的全部图层,而每个Illustrator CS文件中至少包
含一个图层。
在第1章中我们学过用对象\排列(Object\Arrange)中的各种命令来
调整图形对象,这种方法对于复杂图形来讲是比较烦杂的,而使用图层
面板可以方便地调整图形对象的前后顺序。在图层面板中还可以复制、 重排、合并一些图层,也可以在图层中添加图形对象等 。
图6.34 图形蒙板的效果图
图6.35 移动效果图1
图6.36 移动效果图2
17
2020/5/8
【实例5】制作一不透明的图形蒙板。
(1)打开符号面板中的符号库Tropical Card,选择Hibiscus符号,放置在图 6.37上,效果如图6.38所示。
(2)选择全部对象,在透明(Transparency)面板中,单击弹出菜单中的创 建不透明蒙板(Made Opacity Mask)命令,效果如图6.39所示。
辑,图层面板上显示 图标。
(4)显示(Show)选择该项,图层将处于可见状态,
反之该图层对象不可见,没有眼睛图标。
(5)打印(Print)选择该项,该图层对象可打印输出。
(6)预览(Preview)Illustrator CS有两种显示模式,
如选择该项,则以“预览”视图模式显示,反之图层中的
图形对象以“线条稿”的模式显示,如图6.5和图6.6所示的
新的“帽子”副本,如图6.11所示。
复制层和原图层完全相同,在图
形面板上是看不出复制层的效果的。要删
除某些图层,只要将图层拖至面板上的删
除按钮 处即可。
图6.11 复制图层副本
7
2020/5/8
4.释放和合并图层
单击图6.10中的图层2,打开面板中的 按钮,将弹出面板菜单,执行菜单中的“释
放到图层(顺序)”(Release to Layers(Sequence))命令,则图层2中的所有选项全部
13
2020/5/8
6.2.1 创建文本蒙板
【实例3】制作文本蒙板。用如图6.27所示的文字作为文本蒙板的文本, 图片作为背景图案,最终制作效果如图6.29所示。 跟我学
(1)将文字移置于底图上,如图6.28所示。
图6.27 文字和图片素材
图6.28 文字放置在底图上方
14
2020/5/8
(2)选择全部对象,打开对象菜单下的裁切蒙板(Clipping Mask)子菜单,执行 创建(Make)命令。
图6.29 蒙板的制作效果图 图6.30 改变文本蒙板的字体
15
2020/5/8
图6.31 改变文本蒙板的形状
6.2.2 创建图形蒙板
【实例4】制作图形蒙板,用图6.32作为蒙板内的图形。
跟我学 (1)用铅笔工具在“小狗”的图案上随意作一封闭路径,如图6.33所
示。 (2)选择全部对象,打开对象菜单下的裁切蒙板(Clipping Mask)子
菜单,执行创建(Make)命令。
图6.32 “小狗”图案
图6.33 用铅笔画出一路径
16
2020/5/8
(3)完成蒙板的创建,如图6.34所示,蒙板路径和背景图片也是群组 在一起的。图形蒙板和文本蒙板的制作方式基本一样,现在我们可以 试用组选择工具 随意移动蒙板的位置,效果如图6.35和图6.36所示。
图6.22 《月夜惊飞鸟》图层
11
2020/5/8
(3)单击图6.22中的子图层“草3”后的小圆点,则整个“草3”子图层被选中, 打开“效果”菜单的下拉菜单,执行“弯曲”中的“旋涡”命令,在“旋涡”
对话框中选择弯曲度和变形度如图6.25所示,则图6.26(a)变成的效果如图 6.26(b)所示,整个“草”变形。
变成了子图层,按创建时的顺序排列。如图6.12所示,图层4、5、6为图层2的子图层。
若在面板菜单中执行“释放到图层(创建)”(Release to Layers(Build))命
令,则变为如图6.13所示的创建新的子图层,图层4、5、6内的选项各不相同。
如不选择上述两个命令,选择弹出式菜单中的“合并图层”(Flatten Artwork)命
图6.1 标志
图6.2 “标志”的图形面板
2
2020/5/8
6.1.1 图层面板中的有关按钮和参数
1.“ ”按钮
单击图6.2中的该按钮,可以看到图层1和图层2含有多个子图层,如图
6.3所示。有群组(Groups)、混和(Bland)、封套(Envelopes)和路径
(Path)等,再单击 按钮,则可以回复到图6.2所示的显示位置。
(3)此时的透明面板如图6.40所示,单击两个缩略图中的铰链图标 ,则可解 除两图之间的链接,再单击则恢复。
图6.37 小猫
图6.38 加上红花图形蒙板
图6.39 生成的不透明的蒙板
18
2020/5/8
图6.40 透明面板
6.2.3 释放蒙板
(1)文字蒙板和图形蒙板的解除,则先选取蒙板图形,再 打开对象菜单下的裁切蒙板(Clipping Mask)子菜单,执 行解除裁切蒙板(Release)命令。
(3)确认图层2为当前图层,用钢 笔工具沿着人物的轮廓绘制一个封 闭的人物区域轮廓,如图6.44所示。
图6.43 新建图层
图6.44 绘制轮廓线
21
2020/5/8
(4)取消锁定的图层1,按下“Shift”的同时,用 直接选取工具选取图片和人物轮廓线;执行对象\ 裁切蒙板\创建命令,制作人物轮廓的蒙板,将蒙 板和图片群组,得到人物图像如图6.45所示。
(3)完成蒙板的创建,如图6.29所示,这时蒙板以外的图形对象已经在屏幕上隐 藏起来。蒙板中文本和背景图片是群组在一起的,如果用组选择工具 移动蒙板 的位置,可以看到蒙板就象一个窗口,移动时窗口的图案背景将变化。
注:(1)上述蒙板建立后,仍然可以对 文本进行编辑,即可以对其改变字体的大 小、样式等,也可以改变文本的内容。如 图6.30所示就是改变文本字体的效果。 (2)对上述蒙板还可以改变其外观。若 执行效果\扭曲变换\旋涡命令,选定角度 为45°,则蒙板形状改变如图6.31所示。
两种显示模式的“猫头鹰”。
(7)淡化图像(Dim Images to)选择该项,并分别
