改变window窗口大小和位置,
将win7 64位系统任务栏预览窗增大的技巧

将win7 64位系统任务栏预览窗增大 的技巧
将win7 64位系统任务栏预览窗增大 的技巧
• 3、接着往“Taskband”文件夹里建立一个 “Dword”值,命名为“Minthumbzizepx”名 称的文件。
将win7 64位系统任务栏预览窗增大 的技巧
将win7 64位系统任务栏预览窗增大 的技巧
将win7 64位系统任务栏预览窗增大 的技巧
• 将win7 64位系统任务栏预览窗增大的技 巧 win7系统经久耐用,承受得起各类考验, 后期新增的特效也特别人性化,比如任务栏中 的应用程序预览窗,一定程度为win7支持者带 来了便利,不过不够完美的是预览窗不够大, 要是能将win7 64位系统任务栏预览窗增大的 话就更完美了,为此,win7旗舰版系统官网特 整理了将win7 64位系统任务栏预览窗增大的 技巧给亲们研习: • 1、点“开始”——“运行”,往框中键入 “regedit ”字窗增 大的技巧
[文章导读] 将win7 64位系统任务栏预览窗增大 的技巧 win7系统经久耐用,承受得起各 类考验,后期新增的特效也特别人性化, 比如任务栏中的应用程序预览窗,一定程
系统之家下载站 /s/shendu/
将win7 64位系统任务栏预览窗增大 的技巧
将win7 64位系统任务栏预览窗增大 的技巧
• 2、开启“注册表编辑器”,之后开启 “HKEY_CURRENT_USER”文件夹,再打开 “Software—Microsoft—Windows— CurrentVersion—Explorer--Taskband”注册项。
• 4、开启“Minthumbzizepx”文件,将数值数 据改为“300”(若感觉这个数值小,还可再 增大),最后点“确认”键值保存起来设置 就好。
怎么样设置win7预览窗口的大小

。多试几次肯定会试到你喜欢的预览窗口大小的。
精心发布,谢谢阅读收藏,谢谢!
/ 无创亲子鉴定 无创亲子鉴定中心
实用win7系统,如果我们要查找某个我们已经打开的文 件,都是通过把鼠标移到改软件在任务栏的小图标,然 后任务栏会自动在上面显示所有该软件的窗口
,然后通过预览窗口我们可以找到我们想要的窗口是那 个。如果你感觉预览窗口太小了,或者你想知道那个地 方可以修改预览窗口的大小,那么请看下面内容。
1进入注册表点击开始,在搜索框里面输入regedit,按下 回车键或者确定。2定位到: HKEY_CURRENT_USERSoftwareMic
rosoftWindowsCurrentVersionExplorerTaskband然后在右边 空白处,右键先建一个“新建/DWor(32-
位)值”。3新建项的名字为:MinThumbSizePx,值为十进 制,个人建议是450.4这个值你可以自己设置多次,然后 来看看那个是你想要的
。修改注册表要重启才能生效,或者结束explorer.exe进 程,然后再新建这个进程也相当于重启。以上是关于怎 么样设置win7预览窗口的大小
win7窗口大小设置教程

win7窗口大小设置教程
win7的窗口是我们在使用系统时经常会见到的界面。
如果窗口不能满足个人习惯的话,很有可能影响用户的正常使用体验。
这时候我们可以在个性化设置中自主更改窗口的大小,下面就一起来看一下吧。
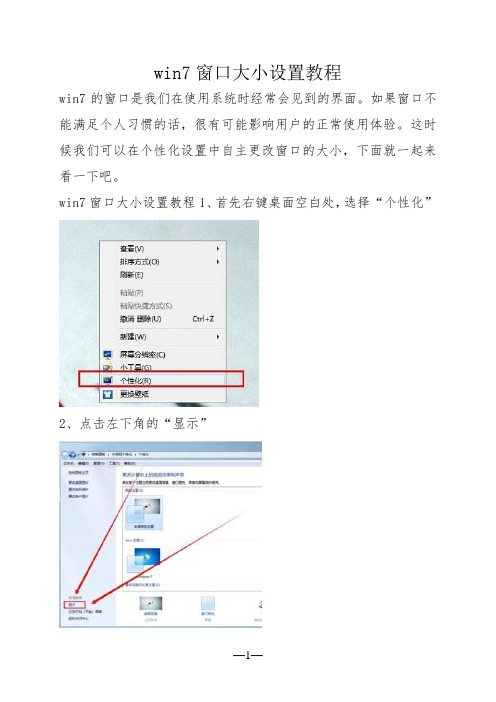
win7窗口大小设置教程1、首先右键桌面空白处,选择“个性化”
2、点击左下角的“显示”
3、然后在图示位置设置3中窗口大小。
4、点击“应用”,根据提示注销就可以保存了。
5、如果这三种规格无法满足用户,可以点击左边的“设置自定义文本大小”
6、勾选下方的图示选项,点击“确定”
7、然后我们就能看见多了一个自定义的窗口大小设置,点击“应用”就可以保存了。
win7系统怎么调整任务栏预览窗大小

win7系统怎么调整任务栏预览窗大小
相信有很多Win7系统用户都知道,当我们把鼠标悬停在任务栏的任务上的时候,我们可以看到该任务的任务窗口,这使我们对Win7系统的才做变得方便许多。
就让小编来告诉大家win7系统怎么调整任务栏预览窗大小的方法吧,希望对大家有所帮助。
win7系统调整任务栏预览窗大小方法
1、点击win7桌面左下角的“开始”按钮,然后点击“运行”,如下图所示:
2、在运行窗口中输入“regedit”指令,按下回车键确认,如下图所示:
3、打开注册表编辑器后打开“HKEY_CURRENT_USER”文件夹,接着依次打开“Software—Microsoft—Windows—Curr entVersion—Explorer--Taskband”文件夹,如下图所示:
4、然后在“T askband”文件夹中新建一个“Dword”值,将其命名为“Minthumbzizepx”,如下图所示:
5、双击打开“Minthumbzizepx”对象,我们将数值数据修改为“300”(如果这个数值还觉得小,还可以调大),最后点击“确认”按钮,如下图所示:
最后重启电脑或者注销用户就可以了,再次登录的时候就可以
看到任务栏中的预览窗口变大了。
看过“win7系统怎么调整任务栏预览窗大小”的人还看了:
1.任务栏预览窗口的大小怎么调整
2.Win7任务栏窗口预览设置技巧
3.win7系统怎么设置预览窗口清晰度
4.Win7系统任务栏不能显示打开窗口缩略图怎么办
5.Win7系统任务栏变宽的解决方法
6.win7怎么设置预览窗口清晰度。
快捷键助你快速调整大小和位置

快捷键助你快速调整大小和位置在日常使用计算机、平板电脑或手机的过程中,我们经常需要对窗口或应用程序的大小和位置进行调整,以便更高效地进行工作和使用。
虽然我们可以使用鼠标或触摸屏进行这些操作,但使用快捷键可以更加快速和方便地完成这些任务。
本文将介绍一些常用的快捷键,助你快速调整窗口大小和位置。
1. 调整窗口大小的快捷键1.1 放大窗口:当你需要将窗口放大到全屏或最大化时,可以使用以下快捷键来完成:- Windows操作系统:按下“Win”+“↑”键。
- macOS操作系统:按下“Ctrl”+“Cmd”+“F”键。
- Linux操作系统:按下“F11”键。
1.2 缩小窗口:当你需要将窗口缩小到一定大小时,可以使用以下快捷键:- Windows操作系统:按下“Win”+“↓”键。
- macOS操作系统:按下“Ctrl”+“Cmd”+“F”键。
- Linux操作系统:按下“F11”键。
1.3 恢复窗口大小:当你需要将窗口恢复到默认大小时,可以使用以下快捷键:- Windows操作系统:按下“Win”+“Esc”键。
- macOS操作系统:按下“Ctrl”+“Cmd”+“F”键。
- Linux操作系统:按下“F11”键。
2. 调整窗口位置的快捷键2.1 将窗口移动到左边或右边半屏:当你需要将窗口移动到屏幕的左边或右边时,可以使用以下快捷键:- Windows操作系统:按下“Win”+“←”键或“Win”+“→”键。
- macOS操作系统:按下“Ctrl”+“Cmd”+“左方向键”或“Ctrl”+“Cmd”+“右方向键”。
- Linux操作系统:按下“Super”(一般是Windows键)+“左方向键”或“Super”+“右方向键”。
2.2 将窗口移动到上方或下方半屏:当你需要将窗口移动到屏幕的上方或下方时,可以使用以下快捷键:- Windows操作系统:按下“Win”+“↑”键或“Win”+“↓”键。
- macOS操作系统:按下“Ctrl”+“Cmd”+“上方向键”或“Ctrl”+“Cmd”+“下方向键”。
调整 Windows 窗体的大小和比例

调整 Windows 窗体的大小和比例.NET Framework 4.5其他版本此主题尚未评级 - 评价此主题本主题提供一些链接,这些链接指向有关调整 Windows 窗体大小的信息。
本节内容如何:调整 Windows 窗体的大小提供有关指定 Windows 窗体大小的说明。
Windows 窗体中的自动缩放讨论自动缩放功能如何使窗体及其控件在计算机之间正确地显示。
参考Size描述此类并提供指向其所有成员的链接。
TableLayoutPanel描述此类并提供指向其所有成员的链接。
FlowLayoutPanel描述此类并提供指向其所有成员的链接。
相关章节更改 Windows 窗体外观提供指向一些主题的链接,这些主题描述更改 Windows 窗体外观的其他方法。
如何:使用设计器调整Windows 窗体的大小.NET Framework 4.5其他版本此主题尚未评级 - 评价此主题有多种方式可指定 Windows 窗体的大小。
在 Visual Studio 中,可以通过使用“Windows 窗体设计器”或“属性”窗口来更改窗体的大小。
有关通过使用代码更改窗体大小的信息,请参见如何:调整 Windows 窗体的大小。
说明在Windows 窗体设计器中调整窗体的大小1.在 Windows 窗体设计器中,单击该窗体以选定它。
2.单击并拖动窗体边框上出现的八个尺寸柄中的一个。
尺寸柄看起来象小说明使用“属性”窗口调整窗体的大小说明请参见任务演练:创建可根据数据输入需要调整大小的Windows 窗体演练:创建可根据本地化需要调整比例的布局如何:使用AutoSize 属性和TableLayoutPanel 控件支持对Windows 窗体的本地化如何:调整Windows 窗体上控件的大小参考Windows 窗体概述概念Windows 窗体中的自动缩放其他资源调整Windows 窗体的大小和比例创建新的Windows 窗体社区附加资源如何:调整 Windows 窗体的大小.NET Framework 4.5其他版本可以通过几种方式指定 Windows 窗体的大小。
电脑窗口的大小怎么样设置

电脑窗口的大小怎么样设置
有些用户可能会觉得电脑打开的窗口太小了,怎么设置调整大一点呢?下面由店铺整理了电脑窗口的大小怎么样设置的解决方法,希望对你有帮助。
电脑窗口的大小怎么样设置
右击电脑桌面,选择”个性化“;如图:
在打开的”个性化“面板,在左边栏中,找到”显示“;如图:
在打开的”显示“,我们会看到较小、中等、较大三种显示可选;默认的的(较小),可以选择”中等“,然后应用,注销计算机就可以看到效果;如图:
如果以上的三种模式无法让您满意,可以点击左边栏”设置自定义文本大小(DPI)“;如图:
去掉”使用Windows XP风格 DPI缩放比例“,然后用鼠标左右拖动合适的比例,然后点击”确定“;如图:
6此时会多出一个自定义的百分比,就是我们上面用鼠标拖动的那个;然后点击”应用“,注销计算机就可以看到效果了;如图:。
妙招二则!搞定窗口调节

妙招二则!搞定窗口调节
青山漫步(文/图)
【期刊名称】《网友世界》
【年(卷),期】2008(000)024
【摘要】我们工作时经常会打开多个窗口,需要对它们的大小、位置进行调节,以方便查看相应内容。
一般我们是用手动来调节,一、两次倒无所谓,可是时间长了,这种手动修改就显得很麻烦了。
要想快速精确的对窗口的尺寸以及位置进行设置,不妨试试下面两款软件:“Sizer”和“GridMove”。
使用它们可以很方便地调整窗口大小和位置,轻松进行操控。
【总页数】1页(P45)
【作者】青山漫步(文/图)
【作者单位】无
【正文语种】中文
【中图分类】TP316
【相关文献】
1.三大妙招帮助学生搞定写作 [J], 孙琳
2.三大妙招帮助学生搞定写作 [J], 孙琳;
3.小妮学木马妙招搞定网页挂马 [J], Fooying
4.小妮学木马妙招搞定网页挂马 [J], Fooying
5.搞定“问题”家长有妙招 [J], 罗雪芬
因版权原因,仅展示原文概要,查看原文内容请购买。
Win10怎么调整窗口标题栏和滚动条宽度

Win10怎么调整窗口标题栏和滚动条宽度
Win10窗口标题栏和滚动条的宽度是固定的,就算放大和缩小窗口,标题栏和滚动条的宽度也不会改变。
有没有什么方法可以改变Win10系统窗口标题栏和滚动条宽度呢?下面店铺就为大家介绍一下具体的改变方法吧,欢迎大家参考和学习。
调整标题栏宽度
1、按Win+R打开运行,输入regedit回车打开注册表编辑器;
2、展开HKEY_CURRENT_USER\Control Panel\Desktop\WindowMetrics;
3、在右侧找到CaptionHeight字符串值,它代表窗口标题栏的高度,其值计算方法为:-15*期望高度(像素)。
比如,希望窗口标题栏高度为18,那么其值应该为-15*18=-270;
修改完成后注销重新登录就可以看到效果。
调整滚动条宽度
滚动条宽度对应的注册表键值为ScrollWidth,其计算方法与CaptionHeight相同。
修改前后对比如下图所示:
以上就是店铺为大家整理的Win10怎么调整窗口标题栏和滚动条宽度的全部内容了,通过注册表可以轻松自定义窗口标题栏和滚动条的高度和宽度,希望对大家有所帮助。
怎样改变窗口尺寸和移动窗口

怎样改变窗口尺寸和移动窗口今天店铺给大家介绍一下怎样改变窗口尺寸和移动窗口吧。
供大家参考!电脑基础知识-改变窗口尺寸和移动窗口参考如下:改变窗口尺寸:一是移动鼠标到窗口上下左右边框上,当看到鼠标变成上下或左右双箭头时,按下鼠标左键不要松开,然后拖动窗口边框到合适的地方放开鼠标左键。
二是移动鼠标到窗口任意一角当看到鼠标变成斜双箭头时,按下鼠标左键不要松开,然后拖动鼠标到合适的地方放开左键。
三是利用控制菜单命令改变窗口大小。
移动窗口:一是移动鼠标到窗口标题栏,按下鼠标左键不要松开,然后拖动鼠标到合适的地方放开左键。
二是移动鼠标到任务栏,右键单击要移动的窗口名称,在弹出菜单中单击选中“移动”,然后移动鼠标到要移动的窗口标题栏,按下鼠标左键不要松开,拖动鼠标到合适的地方再放开左键。
三是利用控制菜单命令移动窗口。
关键函数:GetWindowRect(LPRECT)GetClientRect(LPRECT)ScreenToClient(LPRECT)MoveWindow(LPRECT)(注:这里四个函数的参数既可以是CRect,也可以是CRect*)CWnd::GetWindowRect() 的作用是获取CWnd 窗口的坐标位置,这个位置是以屏幕左上角为原点。
(顺便说一下,在窗口OnInitDialog 函数执行的时候,窗口的左上角是与屏幕左上角相重合的,在OnInitDialog 执行结束之后才被移动到屏幕中央并显示。
)CWnd::GetClientRect() 的作用也是获取CWnd 窗口的坐标位置,但是这个位置是以该CWnd 窗口自己的客户区(不包括框架)左上角为原点,也就是说用这个函数获取的CRect 的left 和top 都一定是0.用上面两个函数获取到了窗口的坐标CRect 之后、可以通过对CRect 的top、left、right、bottom 进行修改来设置一个想要的窗口的大小与位置。
最后用MoveWindow() 函数就可以把窗口移动到新的CRect 指定的矩形区里去、并改变大小了。
快捷键快速切换窗口大小的实用技巧

快捷键快速切换窗口大小的实用技巧计算机操作已经成为我们日常生活中不可或缺的一部分。
在处理各种任务和应用程序时,经常需要在不同的窗口之间进行切换和调整大小。
这个过程有时会显得繁琐并浪费时间。
为了提高操作效率,我们可以利用快捷键来快速切换窗口大小。
本文将介绍一些实用的技巧和快捷键,帮助您快速切换窗口大小,提高操作效率。
1. 使用Windows系统的快捷键在Windows系统中,有一些常用的快捷键可以帮助我们快速切换窗口大小。
以下是一些常用的快捷键:- Win + 上箭头:将窗口最大化- Win + 下箭头:将窗口最小化/还原(如果窗口已经最小化)- Win + 左箭头:将窗口调整为屏幕的左半部分- Win + 右箭头:将窗口调整为屏幕的右半部分- Alt + 空格键,然后按下 X:最大化窗口- Alt + 空格键,然后按下 N:最小化窗口- Alt + 空格键,然后按下 R:将窗口还原这些快捷键可以快速调整窗口大小和位置,使得我们能够高效地在不同的应用程序之间进行切换。
2. 使用Mac系统的快捷键在Mac系统中,我们也可以利用一些快捷键来快速切换窗口大小。
以下是一些常用的快捷键:- 将窗口最大化:将窗口拖到屏幕的顶部,直到鼠标光标变为箭头,然后松开鼠标- 将窗口最小化:按下 Command + M- 将窗口调整为屏幕的左半部分:按下 Control + Command + 左箭头- 将窗口调整为屏幕的右半部分:按下 Control + Command + 右箭头- 将窗口调整为屏幕的顶部:按下 Control + Command + 上箭头- 将窗口调整为屏幕的底部:按下 Control + Command + 下箭头这些快捷键可以帮助我们快速切换窗口大小,并提高我们在Mac系统中的操作效率。
3. 使用第三方应用程序除了操作系统内置的快捷键外,还有一些第三方应用程序可以帮助我们更灵活地切换窗口大小。
对窗口的基本操作方法

对窗口的基本操作方法
对窗口的基本操作方法有以下几种:
1. 移动窗口:在窗口的标题栏上点击鼠标左键,然后按住不放,可以拖动窗口到你想要的位置。
2. 最大化窗口:在窗口的标题栏上点击鼠标左键的同时,双击。
或者点击窗口标题栏上的最大化按钮(一般是一个方块形状的图标)。
3. 最小化窗口:点击窗口标题栏上的最小化按钮(一般是一个水平横线形状的图标),窗口会缩小到任务栏中。
4. 恢复窗口大小:在窗口的标题栏上点击鼠标左键的同时,双击。
或者点击窗口标题栏上的还原按钮(一般是一个矩形形状的图标)。
5. 调整窗口大小:将鼠标移动到窗口的边框上,光标变成双向箭头,然后按住鼠标左键拖动边框,可以调整窗口的大小。
6. 关闭窗口:点击窗口标题栏上的关闭按钮(一般是一个叉形状的图标),或者按下键盘上的Alt+F4键,可以关闭窗口。
Windows 7 高级技巧【管理您的窗口】

1. 在您桌面的任何空白区域点击右键,就可以更改屏幕分辨率。
2. 在任务栏的任何图标上点击右键,就可以“将该程序从任务栏上移走”。
3. 在任务栏资源管理器图标上点击右键,就可以访问您最常使用的文件夹。
【显示您的隐藏驱动盘】
当您打开“计算机”时,是不是想查看当前未使用的驱动盘?要显示这些空的驱动盘,只需要点击“计算机”→按Alt键以显示工具栏→点击“工具”→点击“文件夹选项”→选择“查看”(标签)→取消选定“隐藏计算机文件夹中的空驱动器”。然后这些驱动盘就会显示了!
【任务栏排序】
您可以通过简单的拖拽操作来调整任务栏上显示图标的顺序。对于前5个图标来说,您可以用快捷键轻松地启动它们。任何前5个图标都可以通过按下 +1,+2等来打开。
【任务栏浏览】
说到任务栏快捷方式,我们可以用+T来将您的注意力转移到任务栏上。您的电脑会将任务栏菜单激活,您可以用箭头键选择您感兴趣的应用程序。按下Enter(回车)即可启动该程序。当然,您也可以按下Esc退出这一操作。
【打开新窗口】
当您正在运行一个应用程序时,您可能会想再打开一个这个程序的新窗口。如要打开相同应用程序的另一个窗口(假设该应用程序能够运行多个窗口),只需按住Shift键,再点击任务栏上相应的图标即可。您也可以通过在此图标上点击鼠标中间键实现同样的效果。
【清晰干净地显示—尽在您掌握】
Windows 7 高级技巧【管理您的窗口】
Windows 7简化了文件和程序管理,让您能够通过一个鼠标操作或一个简单按键来“停靠”一个窗口并调整其尺寸。如要把某个窗口“停靠”在屏幕的一半,可将其向左或向右拖动,窗口就会自动调整为靠左或靠右的半屏幕尺寸。如要调整窗口的垂直尺寸,您可以将窗口拖动到顶部最大化,或者将鼠标移至窗口顶部或底部边缘,当出现上下双键头图标时,双击窗口,在保持宽度不变的同时实现垂直最大化。
窗口缩放操作方法

窗口缩放操作方法
在Windows操作系统中,有三种常见的窗口缩放操作方法:
1. 使用鼠标指针缩放窗口大小
将鼠标光标移到窗口的边框或角落处,鼠标光标会变成双向箭头或四向箭头,按住鼠标左键不放,向外或向内拖动鼠标即可调整窗口大小。
2. 使用键盘快捷键缩放窗口大小
Windows系统提供了一组多样化的键盘快捷键来控制窗口的大小和位置,比如“Win键+上下左右键”、“Alt键+空格键+M键”等。
3. 使用系统菜单缩放窗口大小
右击窗口顶部的标题栏或右键点击任务栏中的应用程序图标,在弹出菜单中选择“大小”、“最大化”或“最小化”即可对窗口进行相应的缩放操作。
需要注意的是,这些窗口缩放操作的方法并不限于Windows系统,而在其他操作系统(比如macOS和Linux)中也有类似的实现方式。
win7系统窗口怎么改变大小

win7系统窗口怎么改变大小
电脑打开的文件夹的图标和文字,设置和显示更大的尺寸,方便阅读同时保持高分辨率下图标的精美,那么win7系统窗口怎么改变大小呢?店铺分享了win7系统窗口改变大小的方法,希望对大家有所帮助。
win7系统窗口改变大小方法
快速的调整窗口的大小和位置只需要“win键”配合键盘上的方向键。
例如,我们希望当前窗口靠左排列时,只需要摁住“win键”,然后点击向左的方向键便可以实现。
同理,我们希望当前窗口靠右排列时,只需要“win键”加向右的方向键,便可以实现。
摁住“win键”加向上或向下的方向键时,可以快速的实现窗口的最大化和恢复,非常实用,连续摁两次向下的方向键可以使窗口最小化。
Windows桌面和窗口操作1

2、菜单栏
位于标题栏的下面,它上面的“文件”、 “编辑”等叫做菜单名,单击菜单名可以 打开这个菜单,
3、最小化
单击“最小化”按钮,窗口在屏幕上消失,其图标 以按钮的形式出现在任务栏上,但此时程序未关闭。 单击任务栏上的图标,窗口就可以还原。
ห้องสมุดไป่ตู้
4、最大化与还原
单击“最大化”按钮,窗口扩大到 整个桌面,此时,“最大化”按钮变成 “还原”按钮。单击“还原”可以使窗 口恢复到原来的大小。
5、关闭
单击“关闭”按钮,窗口在屏 幕上消失,并且图标也从任务栏上 消失,同时结束程序的运行。
改变窗口大小
将鼠标移到窗口的边框或角上,鼠 标指针自动变成双箭头形状,按下左键 拖动边框,就可以改变窗口大小。
一般桌面上都有哪五个标准图标?
打开“记事本”窗口,练习改变窗口的大小、拖
动、最大 化、最小化、关闭窗口等基本操作。
以“记事本”窗口为例。认识
windows98的窗口,了解组成窗口的元素。
掌握改变窗口的大小、拖动、最大化、
最小化、关闭窗口等基本操作。
以“记事本”窗口为例。了 解窗口的组成和基本操作。
菜单栏.
标题栏.
插入点光标
关闭.
最大化. 最小化.
工作区
1、标题栏
显示当前应用程序名称、正在操作的内容 等信息。在窗口没有最大化时,用鼠标拖 动标题栏可以移动该窗口。
VC++ 中 改变窗口的大小和样式

改变窗口的外观和大小改变窗口的外观和大小需要在窗口创建以前改变。
所以我们可以在CMainFrame的PreCreateWindow中改变CREATESTRUCT 结构体的值就行了。
E.G.BOOL CMainFrame::PreCreateWindow(CREATESTRUCT& cs)改变窗口的大小-> cs.cx = 300; cs.cy = 200;改变窗口的显示位置坐标是cs.x 和cs.y这里常用的一个函数是::GetSysMetrics(SM_CXSCREEN);::GetSysMetrics(SM_CYSCREEN);用来取得屏幕的大小。
要改变窗口标题栏的字符串:cs.lpszName = "Seven"; 会发现标题栏不会改变窗口的标题栏的上的字符串。
改变单文档应用程序的标题栏的字符串参考MSDN window styles\Frame-window styles 下面有一个Changing the styles of a window create by MFC.\ The SDI Case默认的情况是WS_OVERLAPPEDWINDOW and FWS_ADDTOTITLE stylesFWS_ADDTOTITLE is add the document title to the window’s caption.去掉FWS_ADDTOTITLE 就可以更改窗口标题栏字符串。
cs.style &= ~FWS_ADDTOTITLE;cs.lpszName = "Seven";如果我们需要改变背景,画刷,光标等等时候。
我们可以在:PreCreateWindow中创建窗口类,WNDCLASS wndClass;把这个类里的值改变成自己想要的内容就可以了。
E.G.wndClass.cbClsExtra = 0;wndClass.cbWndExtra = 0;wndClass.hbrBackground = (HBRUSH)GetStockObject(DKGRAY_BRUSH);wndClass.hCursor = LoadCursor(NULL, IDC_WAIT);wndClass.hIcon = LoadIcon(NULL, IDI_WARNING);wndClass.hInstance = AfxGetInstanceHandle();获取应用程序的实例句柄可用AfxGetInstanceHandle函数,这个函数是一个全局的函数,前面有一个AFX表示是一个应用程序框架类函数,哪里都可用。
改变窗口的尺寸

改变窗口的尺寸改变窗口的尺寸当用户装载我的web网页时,我希望所打开窗口的尺寸足够用来显示我的网页内容.我知道怎幺使用windowopen()来创建一个具有一定太小的新窗口.不过我怎幺才能调整其尺寸并移动它以符台我的页面的需要昵?这个问题比较简单.你可使用一系列的JavaScript函数来实现太多数浏览器都会支持这些函数windowresizeBy(dx,dy)和window.resizeTo(x.y)这两个函数可让你调整当前窗口的大小windowmoveBy(cLx,dy)和window.moveTo(x,y糙:两个函数则能让你把当前的窗口移动到不同的屏幕位置.red2eBy函数允许竹用增量方式增加窗El的宽度和高度.或者用负数作参数来减少它们.例如,window.restzeBy(25,一50)会使窗口的宽度增加25十像素,同时窗口高度将会减少5o个像素.下边的表单验证了这几个功能,你可叭通过增量或减量的方式来改变窗口尺寸,或者也可直接指定窗El的尺寸.<formnairle=resi2e》<p><inputtype:buttonon~lick=.vars:"windowresizeBy("+document.resizewidthupbyvalue+,0);II;eval(s);rvalue:0'Clickherel'>&nbsp;toincreasethewidthofthis口ageby&nbsp<inputtype=textname=widthupbyvalue="25Isize=10>&nbsp;pixelsp>《nputtype=buttOiloncHck=vars:I,windowresizeBy(0,"+documentresizeheightuphyvalue+II);I;eval(s);Ivalue:.'Clickhere.>&nbsp;toincreasetheheightofthispageby&nbsp;<inputtype:textname=heightupbyvalue=25Isize=lO>&[1bSp;pixels.<pXinputtype=buttononclick=var8:IIWindow.resizeTo(.+document.resizewidthuptovalue+'I~document.resize heightuptovalue+I'):'l_eval(s);Ivalue:Clickhere'~>&nbsp;to setthewidthofthispageto&nbsp;<inputtype=textname=~ddthuptovalue=1800'Isize=10>&nbsp;pixelsandthel1eightc0<inputtype=textname=heightuptovalue=~'600'size=10>&nbsp;pixels</foiTn>当你按下某个按钮,脚本就会构造出正确的调整窗口太小的JavaScript函数并写人字符串,然后用Javascript的eval0函数来执行字符串中的指夸.Netscape的说明文档及我们的测试表明如果你要把某个窗口的宽度或高度调整到100个像索下,就必须使用有数字签名的脚本并拥有UniversalBrowserWrite权限.在Microsoft InternetExplorer中试验的结果则更为古怪.微软0司的说明文档根本设有提到这样的限制,而我们的测试却发现了前后不一致的结果如果你需要使用这样小的窗口.你必颓仔细试验一下看看是否就是休想要的结果;在JavaScript12中首次出现了所有这些函数,因此在InternetExplorer4.0和NetscapeNavigator40或者更高版本的浏览器都支持这些函数.更早版本的浏览器恐怕已经和T型福特车一样很少有人问津了.不过,为了避免在这些较早版本的谢览器中产生脚本执行错误,你还需要使用一些特殊的技巧. JavaScript可姓利用if语句来检测浏览器是否支持某个函数,如下面的例子所示.假设你的用户运行的是NetscapeNavigator3.0,这种技术可以阻止浏览器去运行moveBy0函数.如果不使用if语句. Netscape30就会产生一个JavaScript错误Javascript对大小写是敏感的,因此你必须正确书写resizeBy,resizeTo和其他函数的大小写还有类似的两个函数可咀实现对当前窗口的滚动window. scrollBy(dx,dy)和windowzerollTo伍,函数分别接受相对像素数和绝对像素数来实现滚动.调整大小和移动类函数同样也接受像素值,但在使用滚动类函数时也许会发生问题=你~P),}OwindowclientX和windowdjentY特性来判断当前窗口的像素坐标,而window.clientHeight和window.clientWidth特性则提供了窗口的高度和宽度.这些与screen. avaiIHeight和SGI'G~navaflWidth(表示屏幕所能容纳的最大高度和宽度)结台起来使用,就可以让体调整窗口的大小或者移动它们例如,你可以通过window.moveTo(0,0)把窗口移到屏幕的左上角.滚动一定像素的工作完成起来要麻烦得多.页面中的内容(或者简单地说就是文字部分)所占用的像素数量会根据用户使用的字体设置和其他一些因素而不同体可队使用窗口的尺寸来一次滚动一页的数据,但这显然比滚动条的功能要局限得多.因此.结论就是滚动类函数不象移动类和调整大小类函数那样有用.隐藏弹出窗口我量近发现有一种弹出式窗口广告可以隐藏在主窗口的后面.这是如何实现的这个效果实现起来相当简单.你所需要的只是一条Javas语句.fccus0~g;y,把一个窗口放到最前面当你打开一个弹出窗口时缺省的操作是将新的窗口放在最前面为了把新的窗口移到后只需要把主窗口推到最前面就行了比如:<script>window.open("/ads/popupegi.);selffocus();</script>注意在self.focus中,self是一个指向当前窗口的标准窗El 对象.口一zo一∞∞山.正_L山z正山_Lz—。
修改cmd窗口的大小、颜色、字体的方法

改变cmd窗口的大小、颜色、字体的方法2009年05月01日星期五 13:35最简单的设置方法:@echo offmode con cols=40 lines=10echo wind now moon flower smilepause调整cols=40 lines=10的值可改变窗口大小。
》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》1、默认设置:HKEY_CURRENT_USER\Console2、自定义设置:[HKEY_CURRENT_USER\Console\%SystemRoot%_system32_cmd.exe]3、键及值:"WindowPosition"=dword:00640104"CodePage"=dword:000003a8"FontSize"=dword:00100008"FontFamily"=dword:00000030"FontWeight"=dword:00000190"HistoryNoDup"=dword:00000000"FullScreen"=dword:00000000"ScreenColors"=dword:000000ce"ScreenBufferSize"=dword:12c00504、键值意义:各键值均为十六进制表示窗口位置-----WindowPosition---高四位为上,低四位为左。
如00640104,即距屏幕上沿64H=100,距屏幕左沿104H=260字体大小-----FontSize---------高四位为字高,低四位为字宽如00100008,即字体宽×高=08H×10H=8×16全屏幕-------FullScreen-------0:窗口 1:全屏幕(此时WindowPosition失效)窗口尺寸-----WindowSize-------高四位为高度,低四位为宽度默认00190050,即高19H=25行,宽50H=80列缓冲区尺寸---ScreenBufferSize-高四位为高度,低四位为宽度默认012c0050,即高12cH=300行,宽50H=80列字体颜色-----ScreenColors-----低两位同color设置中的字体颜色值字体类型-----FontFamily-------36:新宋体 30:点阵字体当前代码页---CodePage---------默认3a8H=936:ANSI/OEM-简体中文GBK丢弃旧副本---HistoryNoDup-----0:不丢弃 1:丢弃旧副本5、自定义与默认关系:系统首先在自定义里面查找相关设置,若自定义中没有,则到默认里面查找。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
window.resizeBy(dw, dh)
dw为期望窗口增加的宽度值,dh为期望窗口增加的高度值,如果值为负数,则将减小窗口的大小,两参数单位均为像素。同样出于安全因素考虑,该方法至多将窗口减小为100 * 100。
通过这两个方法调整大小的时候,窗口的左上角总是固定的,它只会改变右边和底端边沿的位置。
注意: 两个方法都对模式对话框无效。
建议: 尽量不要尝试为用户定制浏览器大小,很多用户对浏览器都有自己的设置,尤其是那些对浏览器使用有经验的人,如果你为其调整了窗口大小,而用户并不喜欢,那么他每次都要去将浏览器调整为自己喜欢的大小,他一定会对你的网页颇有微词。
使用moveBy()方法将浏览器窗口在当前位置基础上移动一个相对偏移量:
moveBy(50, 50); // 将窗口向右和向下各移动50个像素
两个函数的定义为:
window.moveTo(x, y); // பைடு நூலகம், y 为新位置的两个坐标值
window.moveBy(dx, dy); // dx, dy 是相对偏移的值
讨论:
屏幕的区域位置用坐标来表示,左上角定为(0, 0),所以屏幕的可见区域坐标值都是整数,而坐标值为负数或大于屏幕像素数的点可以认为是在屏幕之外(off the screen)。事实上,在调用这两个函数时,IE会严格按照参数值的指示来设定窗口的位置,也就是说,如果坐标值特别小或特别大,会导致整个窗口都不可见;而FireFox则拒绝这么做,它会确保整个窗口总是在可见范围内。让整个窗口都不可见是种不友好的行为,特别是在Windows中,此时用户在任务栏中看到有窗口打开,在屏幕上却找不到!只能通过右键菜单来最大化窗口或直接关闭窗口了。
window.resizeBy(50, 0); // 调整窗口大小,在当前基础上,只将宽增加50
window.resizeBy(-50, -50); // 调整窗口大小,在当前基础上,宽和高各减少50
讨论:
两个函数的定义为:
window.resizeTo(width, height)
问题二:
上面提到了,resizeTo()和resizeBy()方法不能改变窗口左上角的位置,但有时的确有这种需求,比如最大化窗口。
解决方案:
使用moveTo()方法将浏览器窗口移动到屏幕的指定坐标位置:
moveTo(100, 100); // 将左上角移至(100, 100)点
希望改变当前页面所在的浏览器窗口的大小
解决方案:
使用window对象的方法:resizeTo()和resizeBy()。比如:
window.resizeTo(800, 600); // 将窗口大小调整为宽800,高600,单位为像素
window.resizeBy(50, 50); // 调整窗口大小,在当前基础上,宽和高各增加50
提示:我们可以通过脚本打开新的浏览器窗口,并获得对这些窗口的引用,这意味着我们可以通过脚本来改变这些新窗口的大小和位置。
